تحرير ملفات SVG باستخدام أدوات Adobe
نشرت: 2023-01-08تقدم Adobe مجموعة كبيرة من الأدوات المتوافقة مع SVG والتي يمكن استخدامها لفتح ملفات SVG وتحريرها. Adobe Illustrator هو محرر رسومات متجه شائع يمكن استخدامه لفتح ملفات SVG وتحريرها. يعد Adobe Photoshop أيضًا محرر رسومات نقطية مستخدمًا على نطاق واسع ويمكن استخدامه لفتح ملفات SVG وتحريرها. إنكسكيب هو محرر رسوم متجه مجاني ومفتوح المصدر يمكن استخدامه أيضًا لفتح ملفات SVG وتحريرها.
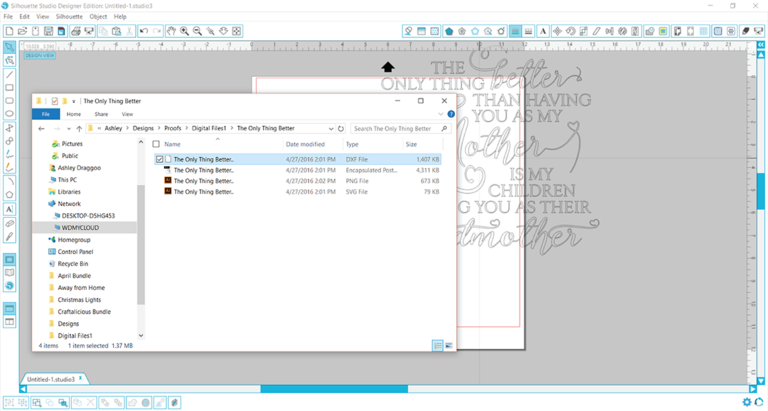
يمكنك استخدام Photoshop لفتح رسومات موجهة قابلة للتحجيم (SVG). التطبيق الأساسي لبرنامج Adobe Illustrator هو إنشاء المستندات وتحريرها. في بعض الأحيان ، قد تحتاج إلى إضافة المزيد من المعلومات. قم بتحميل ملفات SVG هذه إلى مشروع Photoshop الخاص بك. يمكنك فتح حساب بإحدى طريقتين. يمكن تحويل هذا النوع من الملفات إلى نقطية ، وكذلك تحويلها إلى متجه. حدد ملفك من النافذة التي تفتح ، ثم انقر فوق وضع في الركن الأيمن السفلي من النافذة لإنهاء التحديد.
يمكن تحويل طبقة المتجه عندما تكون الطبقة مفتوحة. يمكن تغيير حجم الصورة المتجهة بسحبها. بالنقر بزر الماوس الأيمن على الطبقة واختيار Rasterize Layer ، يمكنك تنقيطها. بدلاً من وحدات البكسل ، تتكون الطبقة الشرقية من مسارات. يتم إنشاء المسارات من خلال معالجة صورة باستخدام صيغة رياضية. عندما يتعلق الأمر بالقياس ، لا يوجد حد لحجم الطبقة المتجهة. باستخدام هذه الطريقة ، يمكن للمصممين إنشاء شعارات وأيقونات يمكن تكبيرها بسهولة إلى أحجام كبيرة مع الاحتفاظ بالوضوح والوضوح.
يقوم Microsoft Visio بتحويل SVG إلى PDF بالنقر فوق ملف / فتح للاستعراض بحثًا عن الملف الذي تريد تحويله. لطباعة NovaPDF ، انقر فوق ملف> طباعة ثم حدد NovaPDF من قائمة الطابعات. قم بتعيين مسار واسم ملف إذا كنت تريد أسماء مخصصة ، ثم انقر فوق "موافق" مرة ثانية للانتهاء. ستتمكن بعد ذلك من تحديد ملف PDF كتحويل نهائي.
يجب فتح ملفات svg في برنامج رسومات متجه مثل Adobe Illustrator أو CorelDraw أو Inkscape (كلاهما برامج تحرير رسوم مجانية ومفتوحة المصدر).
إذا كنت تريد كتابة صور SVG مباشرة في HTML ، فاستخدم العلامة * svg> * / svg. يمكن تحقيق ذلك باستخدام صورة SVG في كود VS أو IDE بديل ونسخ الكود وإدخاله في العنصر الأساسي لمستند HTML الخاص بك. إذا كان كل ما فعلته هو اتباع الإرشادات ، فستبدو صفحة الويب الخاصة بك تمامًا مثل الصفحة الموضحة أدناه.
تتمتع جميع متصفحات الويب الحديثة بالقدرة على عرض ملفات SVG. يتم تضمين كل من Chrome و Edge و Firefox و Safari. لفتح SVG كبير جدًا بحيث لا يمكن فتحه في أي مستعرض آخر ، قم بتشغيل المستعرض المفضل لديك ، واختر ملف ، ثم حدد الملف الذي تريد عرضه. سيتم عرض المعلومات في نافذة المتصفح الخاص بك.
كيف يمكنني فتح ملفات Svg في Adobe؟

لفتح ملف SVG في Adobe ، ستحتاج أولاً إلى فتح Adobe Illustrator. بمجرد فتح Illustrator ، انتقل إلى File> Open. ثم حدد موقع ملف SVG الذي ترغب في فتحه وحدده. يجب أن يفتح الملف الآن في Adobe Illustrator.
تنسيق Scalable Vector Graphics (SVG) هو تنسيق ملف متجه صديق للويب للرسومات. إنها صيغ رياضية تحسب النقاط والخطوط على الشبكة لعرض الصور. والنتيجة هي أنه يمكن تكبيرها بشكل كبير ، حتى لو فقدت بعض جودتها. نظرًا لأن SVGs مبنية على XML ، فيمكنها تخزين النص كنص حرفي بدلاً من أشكال. تعد Chrome و Edge و Safari مجرد عدد قليل من المتصفحات الرئيسية التي تدعم فتح ملفات s vega. حتى إذا كان لديك جهاز كمبيوتر فقط ، يمكنك فتح صورة ببرنامج مدمج. سوف تكتشف عددًا من الأدوات عبر الإنترنت لمساعدتك في إضافة عناصر متحركة إلى رسومات الويب الخاصة بك.
تُعرف ملفات المتجهات أيضًا باسم PNGs ، بينما تُعرف الملفات النقطية أيضًا باسم PNGs. نظرًا لأنها تفتقر إلى أي وحدات بكسل ، فلن تفقد SVG الدقة أبدًا. عندما تقوم بتمديد ملف PNG أو ضغطه كثيرًا أو صغيرًا جدًا ، فإنه يصبح ضبابيًا ومقطّعًا. سيكون هناك طلب أكبر على مساحة التخزين حيث أن الرسومات التي تحتوي على العديد من المسارات ونقاط الربط تشغل مساحة أكبر.
إذا كنت تريد تصدير ملف SVG يتضمن طبقات ، يمكنك استخدام وظيفة تصدير ملف PDF متعدد الصفحات للملف. لإنشاء ملف SVG واحد يحتوي على كل الطبقات من ملف Illustrator ، استخدم هذه الطريقة.
هل يمكنك فتح Svg في Adobe Illustrator؟

يتيح لك خيار القائمة File استيراد ملف SVG إلى Illustrator. Ctrl I (Mac) أو Cmd I (Windows) كلاهما اختصارات لوحة المفاتيح. بمجرد استيراد ملف SVG ، يجب تحويله إلى رسم متجه باستخدام Illustrator.

يجب أن تكون محترمًا ومهذبًا ، وأن تنسب إلى المصدر الأصلي ، وتحقق جيدًا من أنك تقوم بالنشر من نفس المصدر. لا أعتقد أن هناك حلًا سريعًا لهذا الأمر. يتم تخزين العديد من هذه العناصر في مجموعات غير عادية من مجموعات الضربة القاضية والتوليفات ، الأمر الذي يتطلب المزيد من الجراحة لإصلاحها وتحسينها. يرجى أن تكون لطيفًا ومحترمًا ، واذكر المصدر الأصلي للمحتوى ، وتجنب نشر محتوى مكرر. نظرًا لأن CS 3 لا تدعم الشفافية ، فقد تكون شفافية التدرج مستحيلة بالنسبة لبعض المناطق ذات الحدود الشفافة. يتم تقليل نطاق التدرج الحقيقي للمسار عندما يتم تقليل عتامة المسار. على الرغم من أن الحفظ للويب قد لا يكون أفضل طريقة لحفظ ذلك ، إلا أنه لا يزال أفضل طريقة للمتابعة.
عند حفظ ملف an.ai مع القطع (أقنعة القطع) إلى تنسيق الملف .svg ، سيتم فقد القصاصة الخاصة بك في رحلة الذهاب والإياب. إذا لم تطلب تنسيق Svg بتنسيق صغير ، فاستخدم تنسيق svg 1.2 بدلاً من ذلك. يمكن استخدام أقنعة القطع بتنسيق SVG القياسي لأنها تدعمها. يجب أن تكون لطيفًا ومحترمًا ، وتنسب إلى المصدر الأصلي ، وتستخدم التكرارات المناسبة عند النشر. لا تزال هذه المشكلة موجودة عندما أفتح بريدًا إلكترونيًا. الصورة التي أرسلها هي ملف SVG في Illustrator ، اختفت جميع أقنعة التدرج وأقنعة القطع موجودة. هناك العديد من الرموز المفقودة ، ولكن لم يتم تنفيذ البرنامج بشكل صحيح.
ماذا تفعل عندما يتم تمكين ضربات المقياس والتأثيرات في التفضيلات؟ يجب أن تكون لطيفًا ومحترمًا ، وتنسب إلى المصدر الأصلي للمحتوى ، وتستخدم محرك بحث قبل النشر. إذا كنت تستخدم الإصدار 17 ، فاستخدم تطبيق إدارة Creative Cloud. لهذا السبب يجب عليك استخدام Inkscape بدلاً من Canva. يجب أن تكون لطيفًا ومحترمًا ، ويجب أن تنسب المصدر الأصلي للمحتوى قبل نشره. كان من الصعب حل مشكلة التصدير مع الظلال المسقطة والظلال الطويلة منذ يونيو 2020. تم الإبلاغ عن مشكلات مع Adobe XD و Zeplin. تم فتحه بنجاح في الرسام.
ما البرنامج يفتح تنسيق Svg؟

من الممكن استخدام صور SVG في أي متصفح شائع ، بما في ذلك Google Chrome و Firefox و Internet Explorer و Opera. بالإضافة إلى برامج تحرير النصوص الأساسية وبرامج تحرير الرسومات المتطورة ، يمكن حفظ مجموعة متنوعة من ملفات الرسوم الأخرى.
إنه نوع من الرسومات المتجهة تستخدم تقنية معالجة المتجهات. ملفات SVG هي ملفات كمبيوتر تستخدم المعيار لعرض الصور. يمكن تصغيرها أو زيادتها في الحجم دون فقدان الجودة أو الحدة. ليست مقيدة بالدقة لأنها يمكن أن تحدث بأي حجم. لإنشاء ملف SVG أو تحريره ، ستحتاج إلى تطبيق يدعم التنسيق. يمكن استخدام برامج Adobe Illustrator و Inkscape المجانية لحفظ العمل الفني بصيغة. ملفات VNG. بدلاً من ذلك ، يمكن تحويل SVL إلى تنسيق نقطي باستخدام محول مجاني عبر الإنترنت مثل SVGtoPNG.com.
كيفية إنشاء رموز Svg
أيقونات SVG هي رسومات متجهة ، مما يعني أنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. يمكن إنشاؤها في برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape أو Sketch. لإنشاء رمز ، ابدأ بإنشاء مستند جديد. ثم استخدم أداة القلم لرسم الرمز الخاص بك. بمجرد أن تصبح راضيًا عن الرمز الخاص بك ، قم بتصديره كملف SVG.
منذ ظهور أدوات عبر الإنترنت مثل Icomoon و Fontello ، أصبحت عملية إنشاء خطوط الويب أكثر بساطة. مع إضافة Scalable Vector Graphics إلى HTML5 ، يمكننا الآن استخدام الرموز بسهولة أكبر على صفحات الويب. إذا كنت بحاجة إلى تقديم الدعم لـ Explorer 8 ، فهناك العديد من الإجراءات الاحتياطية البسيطة جدًا المتاحة. إنه أحد مكونات SVG الذي يسمح لك بتحديد الأجزاء. يمكن الرجوع إلى الجزء باستخدام محدد طريقة عرض SVG أو معالجة الجزء باستخدام لغة برمجة نصية. يتوافق معرف هذا العنصر مع عنصر HTML الخاص بعنصر SVG. الطريقة الوحيدة لرؤية الحصان الأسود في كائن قطعة الشطرنج هذه (من Wikipedia Commons) هي اكتشاف القيم تمامًا كما في المخطط أدناه.
يمكن استخدام هذه التقنية مع Firefox و Chrome و Safari (سطح المكتب) و Opera لعرض الصور التي تتضمن علامة img. كما ذكرنا سابقًا ، يمكنك أيضًا استخدام رموز CSS وملف SVG خارجي . هذه الطريقة هي طريقة إنتاج عالية الجودة وجاهزة للاستخدام. إنه يعمل بشكل مثالي في جميع المتصفحات الرئيسية (بما في ذلك IE8) ، وقد اختبرته بنفسي. يمكن عرض الرموز بواسطة العلامة. هناك طريقة يدوية لإنشاء علامات الرموز في هذه الحالة ، إما عبر البرنامج المساعد Grunt (على سبيل المثال ، إذا كنت تريد دمج ملفات grunttf و grutantf) أو ، مرة أخرى ، عبر Icomoon. باستثناء Internet Explorer 9 ، يمكن استخدام جميع المتصفحات الرئيسية لأداء هذه المهمة. من ناحية أخرى ، فإن نص "SVG4everybody" لجوناثان نيل قادر على حل هذه المشكلة.
