10 نصائح لتسريع سير عمل العنصر
نشرت: 2023-01-14هل تبحث عن طرق لتسريع العنصر الخاص بك؟
Elementor هي أداة رائعة وتمنحك الكثير من قوة التخصيص من خلال محرر السحب والإفلات المذهل. انها ليست مجرد صفحة منشئ الآن. مع الوقت والجهد ، تطورت كثيرًا بحيث يمكنك تصميم مواقع WordPress تعمل بكامل طاقتها ، وذلك أيضًا دون لمس سطر واحد من التعليمات البرمجية!
نظرًا لأن Elementor يوفر العديد من الخيارات وقدرات التخصيص ، فغالبًا ما نفقد بعضًا منها وينتهي بنا الأمر بعدم استخدامها في عملية تصميم صفحة الويب الخاصة بنا.
على الرغم من أن تصميم صفحات الويب باستخدام Elementor سريع وسهل حقًا ، إذا كنت ترغب في تسريع عملية التصميم بشكل أكبر ، فقد وصلت إلى المكان الصحيح.
في هذه المقالة ، سنرى كيف يمكنك تسريع Elementor Workflow باستخدام المحرر وميزاته بالكامل.
دعنا نتعمق!
نصائح لتسريع سير عمل العنصر الخاص بك
- ابدأ بقالب!
- استخدم الاختصارات لإنجاز الأمور بسرعة
- حفظ الأقسام لإعادة الاستخدام
- حدد لوحة الألوان الخاصة بك
- استخدم الصفوف العمومية لإعادة استخدام الأقسام المشتركة
- تصدير / استيراد التصميمات الخاصة بك لإعادة استخدامها على موقع آخر
- تنقل عبر الأقسام باستخدام Navigator
- تكوين الأساسيات
- مكتشف
- استخدم إضافات Elementor
ابدأ بقالب!
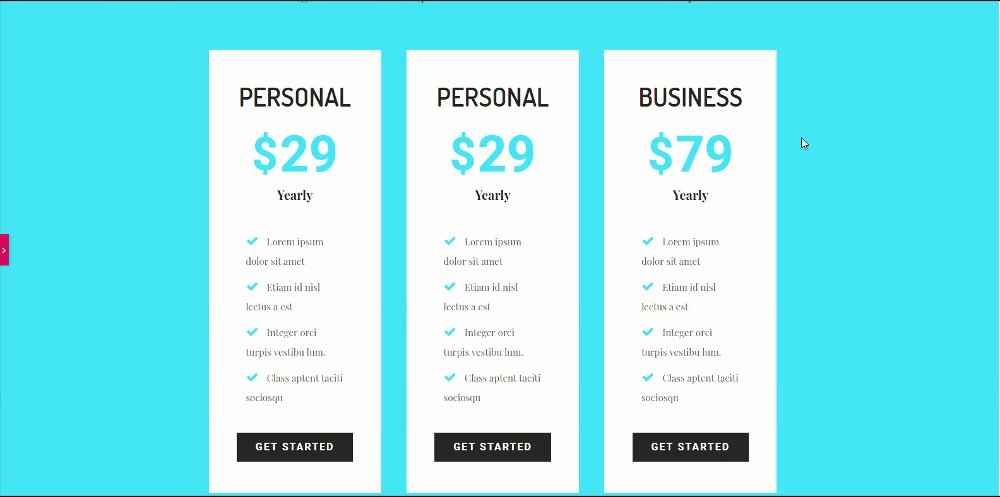
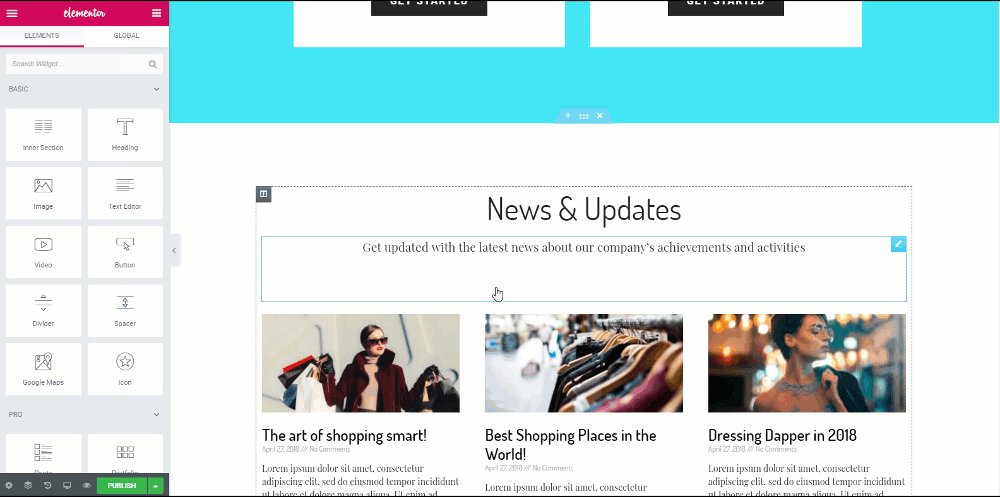
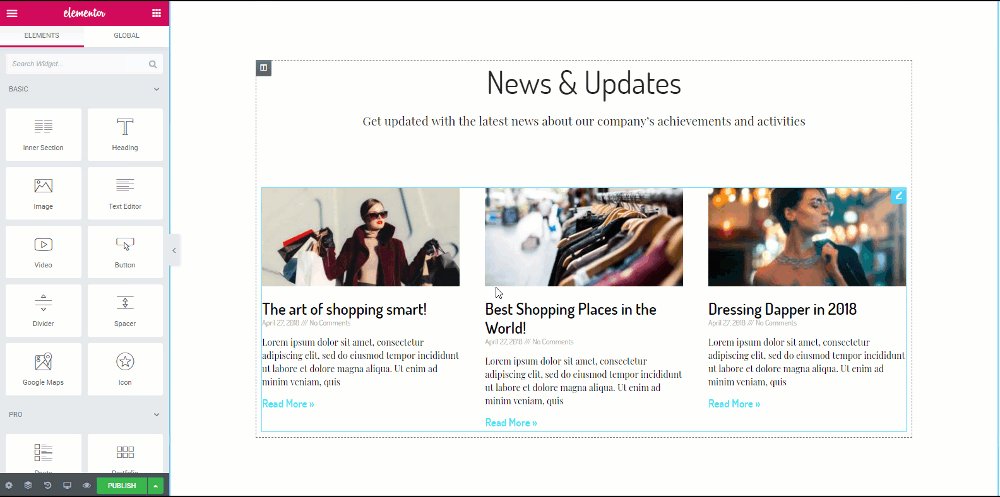
في كثير من الأحيان ، لا تحتاج إلى إنشاء مخطط من البداية ، وهنا يأتي دور القوالب. تعد مكتبة قوالب Elementor مصدرًا رائعًا للقوالب المصممة مسبقًا بشكل احترافي. يمكنك استخدام هذه القوالب لتصميم صفحات الويب الخاصة بك بسهولة.
إذا كنت لا ترغب في استخدام قوالب صفحات الويب الكاملة ، فيمكنك أيضًا استخدام القوالب. هذه الكتل هي أقسام من صفحة الويب ، مثل الخدمات ، جهة الاتصال ، قسم البطل ، إلخ.
اقرأ أيضًا: قم بتنزيل 10 قوالب مجانية للصفحة المقصودة للأعمال

مصدر الصورة
استخدم اختصارات العنصر لإنجاز الأمور بسرعة
لا أحد يستطيع مناقشة حقيقة أن الاختصارات تجعل العمل أسهل وأسرع بكثير.
قام Elementor مؤخرًا بدمج اختصارات لمنشئ الصفحات بحيث يمكن للمستخدمين تسريع عملية التصميم الخاصة بهم. بصرف النظر عن الاختصارات البسيطة مثل النسخ والصفحة ، يمكنك أيضًا الحصول على اختصارات مخصصة أكثر تقدمًا.
نصيحة: ألا تتذكر كل الاختصارات؟ افتح الورقة المرجعية لـ Shortcuts باستخدام Cmd / Ctrl +؟ لمشاهدة قائمة بجميع الاختصارات.

فيما يلي قائمة بالاختصارات التي يمكنك استخدامها لتسريع عملية التصميم الخاصة بك -
اختصارات العمل
| الغاء التحميل | Ctrl / Cmd + Z | التراجع عن أي تغيير تم إجراؤه على الصفحة |
| إعادة | Ctrl / Cmd + Shift + Z | أعد إجراء أي تغيير تم إجراؤه على الصفحة |
| ينسخ | Ctrl / Cmd + C | انسخ مقطعًا أو عمودًا أو عنصر واجهة مستخدم |
| معجون | Ctrl / Cmd + V. | الصق مقطعًا أو عمودًا أو عنصر واجهة مستخدم |
| نمط اللصق | Ctrl / Cmd + Shift + V. | الصق مقطعًا أو عمودًا أو نمط عنصر واجهة مستخدم |
| يمسح | يمسح | إزالة القسم / العمود / القطعة التي تم تحريرها |
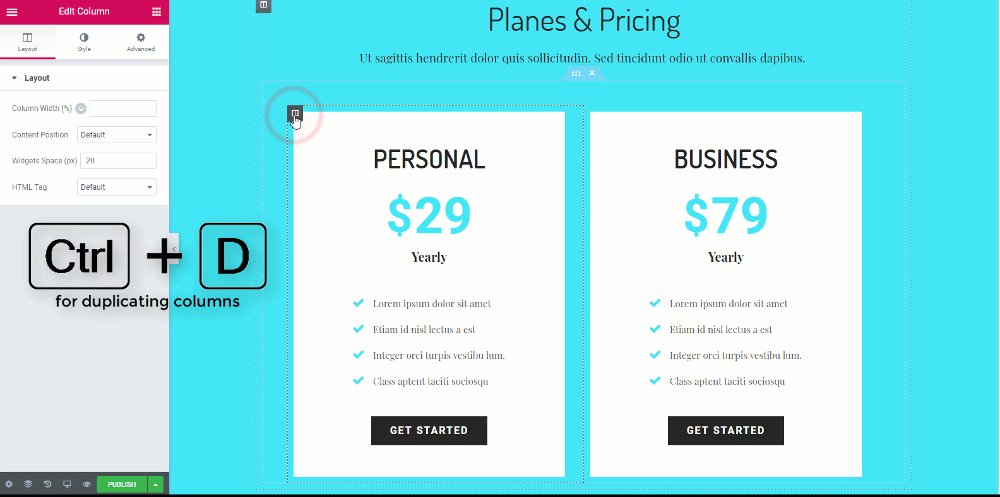
| ينسخ | Ctrl / Cmd + D | قسم / عمود / عنصر واجهة مستخدم مكرر تم تحريره |
| يحفظ | Ctrl / Cmd + S | احفظ صفحتك في محفوظات المراجعة |
انتقل إلى الاختصارات
| مكتشف | Ctrl / Cmd + E | اذهب إلى Finder |
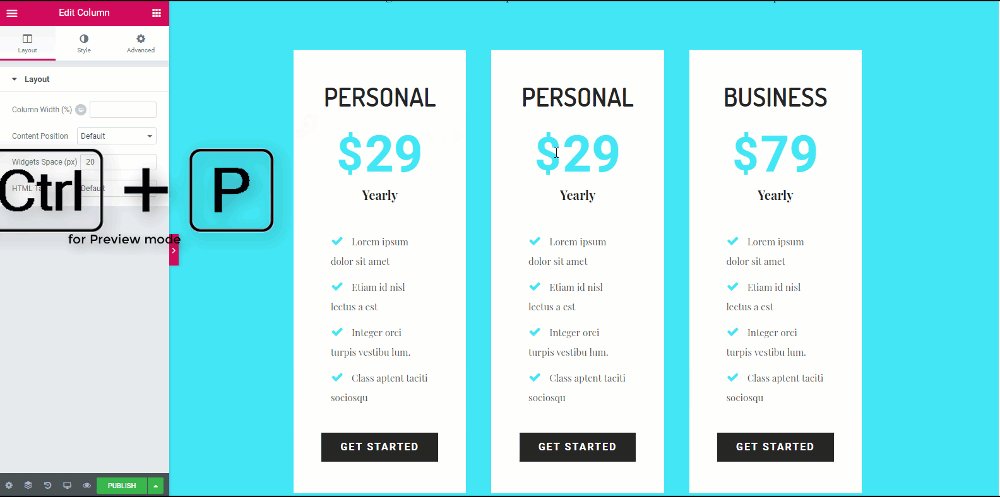
| لوحة / معاينة | Ctrl / Cmd + P. | التبديل بين اللوحة وعرض المعاينة |
| تحرير المحمول | Ctrl / Cmd + Shift + M | قم بالتبديل بين طرق عرض سطح المكتب والجهاز اللوحي والجوال |
| تاريخ | Ctrl / Cmd + Shift + H | انتقل إلى لوحة History |
| الملاح | Ctrl / Cmd + I | يفتح المستكشف |
| مكتبة القوالب | Ctrl / Cmd + Shift + L | يفتح نموذج مكتبة النماذج الخاصة بنا |
| اختصارات لوحة المفاتيح | Ctrl / Cmd +؟ | يفتح نافذة تعليمات اختصارات لوحة المفاتيح |
| منشئ الموضوع | Ctrl / Cmd + Shift + E. | يفتح Theme Builder |
| يترك | خروج | يفتح الإعدادات ويقفز إلى الخروج إلى لوحة التحكم |
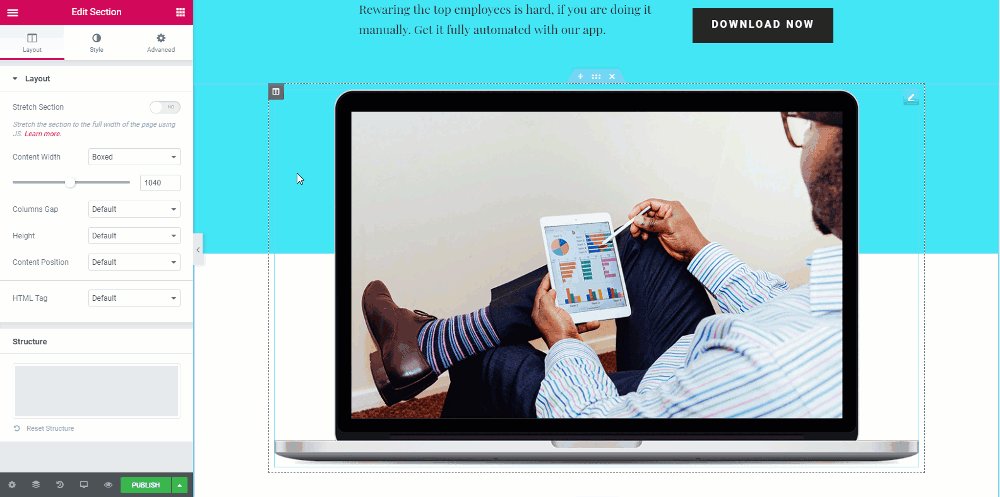
حفظ الأقسام لإعادة الاستخدام
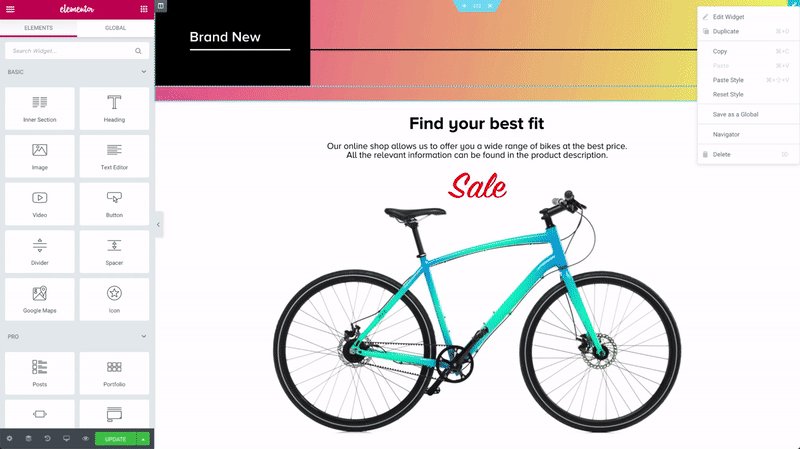
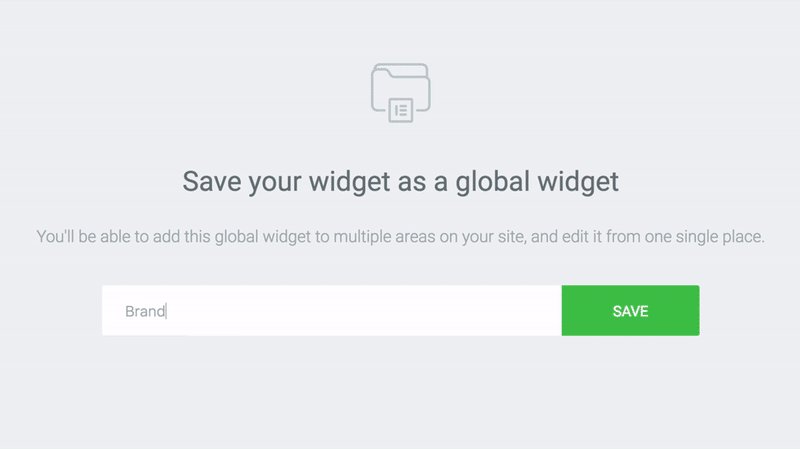
لنفترض أنك صممت صفًا يبدو جيدًا ، وتريد استخدام نفس الصف في مكان آخر أيضًا.
ماذا تفعل في هذه الحالة؟ بالطبع ، لن تقوم بإعادة تصميمه مرارًا وتكرارًا لكل مثيل تريد استخدامه. لهذا ، فإن حفظ الصف وإعادة استخدامه يأتي في الإنقاذ. يمكن حفظ كل صف تقوم بتصميمه ويمكن استخدامه في أجزاء أخرى من موقع الويب الخاص بك أيضًا.
يمنح هذا المزيد من الحرية للمستخدمين فيما يتعلق بالسرعة والوصول السريع أيضًا.

حدد لوحة الألوان الخاصة بك
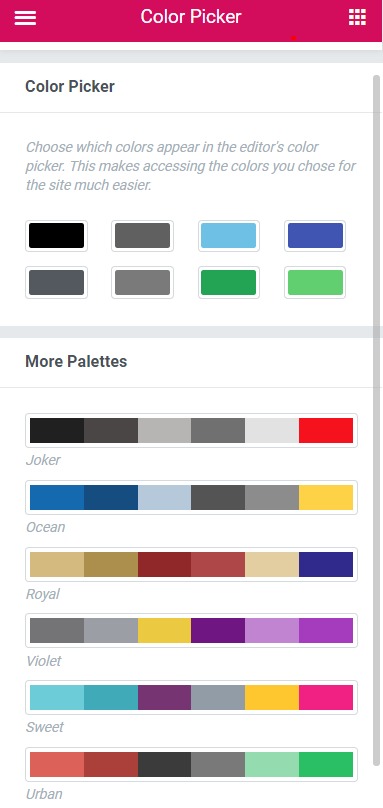
الآن ، عندما نقوم بتصميم موقع ويب أو صفحة ويب ، عادة ما نتبع نمطًا للتصميم ، والذي يمكن أن يكون بعض تركيبات الألوان التي ستتكرر. نحن لا نختار لونًا عشوائيًا من اللون الأزرق ، أليس كذلك؟ (لا يقصد التوريه!).
لهذا ، قد يستغرق اختيار اللون في كل مرة من لوحة الألوان أو إدخال رمز اللون الكثير من الوقت. ولكن لا داعي للقلق ، لدى Elementor حل لذلك أيضًا.
يمكنك إضافة ألوانك إلى منتقي الألوان في أي وقت بالذهاب إلى الإعدادات وإضافة الألوان إلى البليت هناك. عند إضافة لونك المخصص إلى لوحة الألوان ، سيظهر دائمًا بألوان مخصصة في لوحة الألوان.
اقرأ أيضًا: كيف تصنع Sky Rocket عملك في تصميم الويب باستخدام Elementor

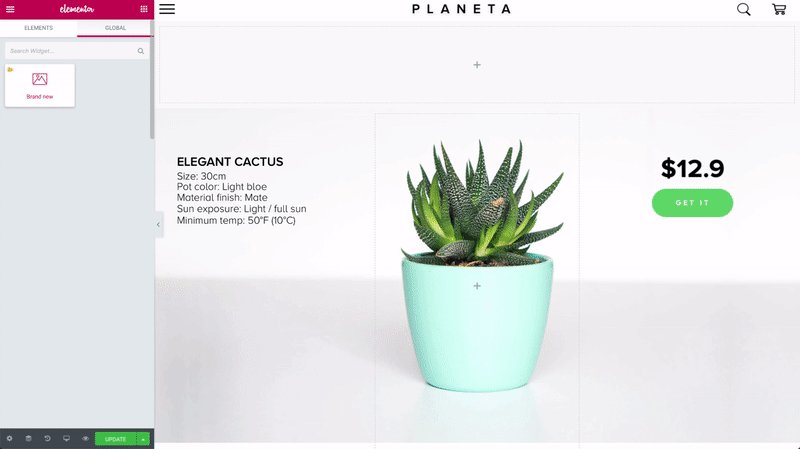
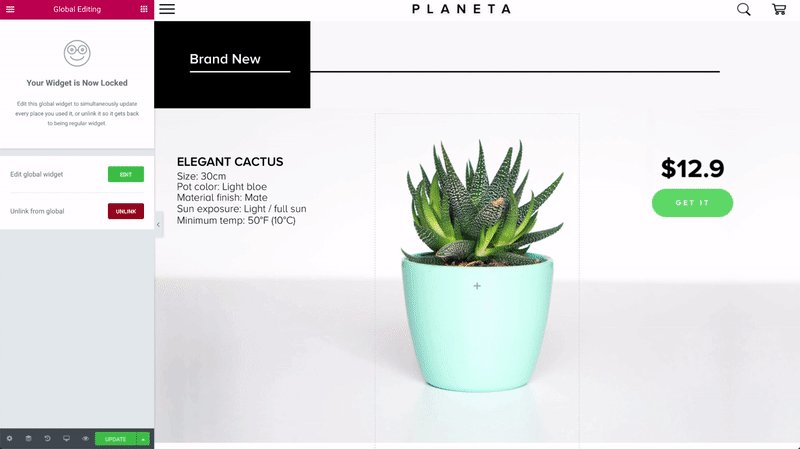
استخدم الصفوف العمومية لإعادة استخدام الأقسام المشتركة
هذه الميزة رائعة عندما يتعلق الأمر بتسريع الأمور. لنفترض أنك تريد إظهار نفس الصف في مواقع متعددة على موقع الويب الخاص بك.

يمكن أن يكون هذا صف الحث على اتخاذ إجراء لموقع الويب الخاص بك أو صف ترويج يسرد تفاصيل بيع منتجك. الآن ، ماذا لو كنت تريد إجراء تغيير طفيف على هذا الصف؟ هل ستجري التغيير في كل صف؟ يمكنك ذلك ، لكن الأمر سيستغرق إلى الأبد.
لمعالجة هذه المشكلة ، يقدم Elementor صفوفًا عالمية. يتم تمييز هذه الصفوف باللون الأصفر ، وعند إجراء أي تغيير على صف واحد ، يتم تغيير جميع الصفوف الأخرى بنفس الطريقة أيضًا.
القيام بذلك يوفر الكثير من الوقت والجهد. يمكنك حتى إلغاء ربط صف عام في حالة عدم رغبتك في إجراء تغييرات على الصفوف الأخرى أيضًا.

مصدر الصورة
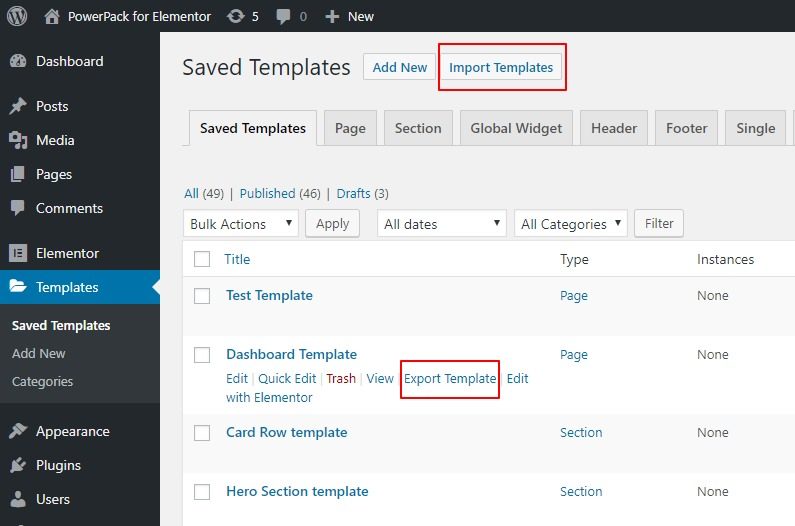
تصدير / استيراد التصميمات الخاصة بك لإعادة استخدامها على موقع آخر
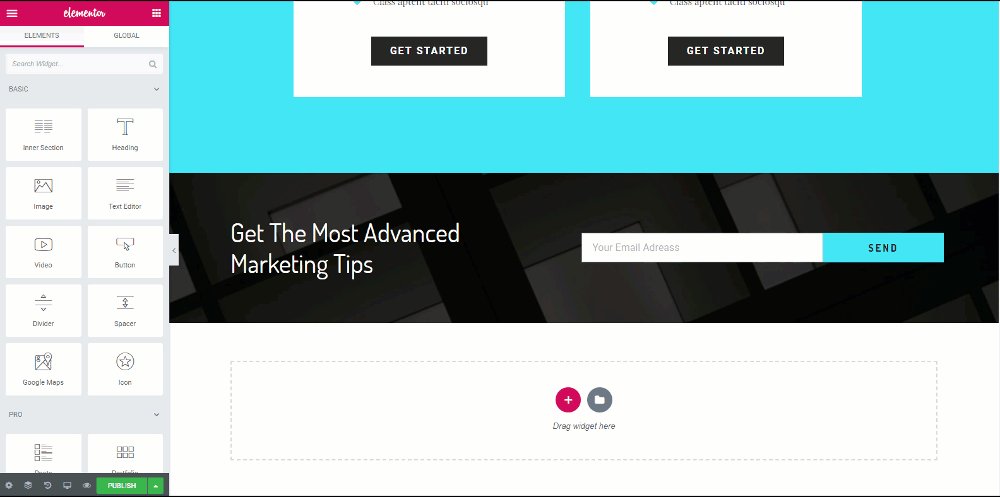
إحدى الميزات المفيدة الأخرى هي تصدير واستيراد القوالب في Elementor.
يمكنك بسهولة تصدير واستيراد القوالب من / إلى موقع الويب الخاص بك. ستتيح لك هذه الميزة نسخ نفس تنسيق التصميم الذي صممته إلى مواقع الويب الأخرى أيضًا.
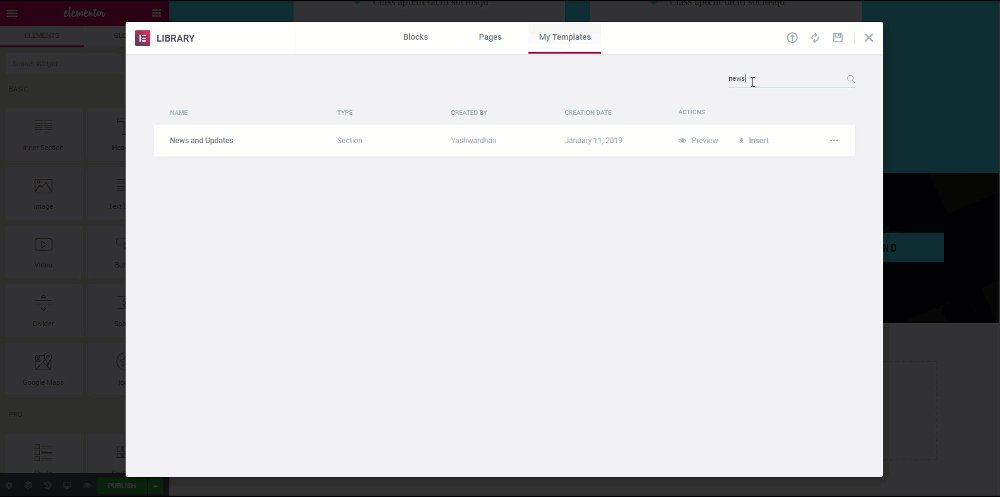
لهذا ، تذهب إلى صفحة القوالب الخاصة بي ، ثم انقر فوق زر تصدير القالب للقالب المعني. بنفس الطريقة ، إذا كنت ترغب في استيراد قالب ، يمكنك القيام بذلك أيضًا عن طريق النقر ببساطة على زر استيراد القالب في علامة التبويب القوالب الخاصة بي.
ثم انقر فوق الزر استيراد القوالب في الزاوية اليمنى العليا ، وحدد النموذج وأضفه.
تأتي هذه الميزة مفيدة للغاية عندما يتعين عليك عمل تخطيط لموقع العميل محليًا ثم يتعين عليك لاحقًا تصديره إلى موقع العميل على الويب ، حيث يمكن القيام به بسهولة فائقة.

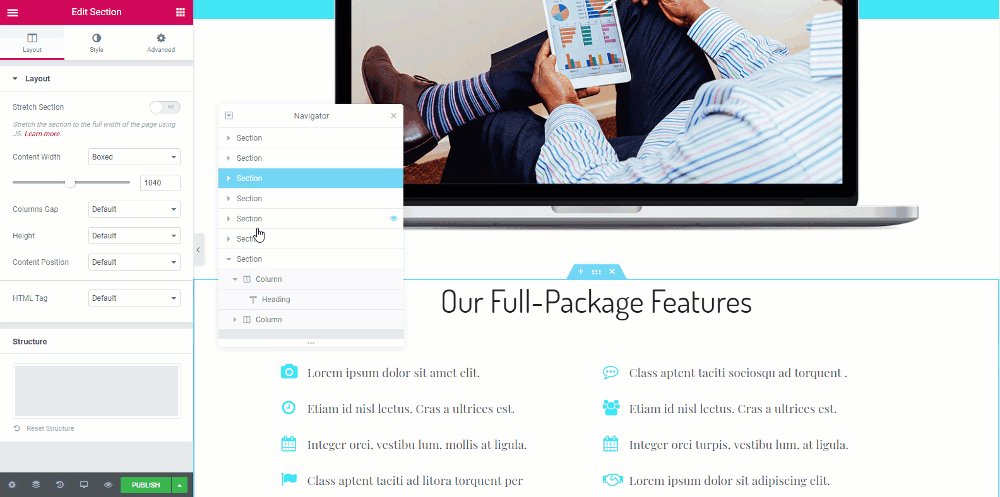
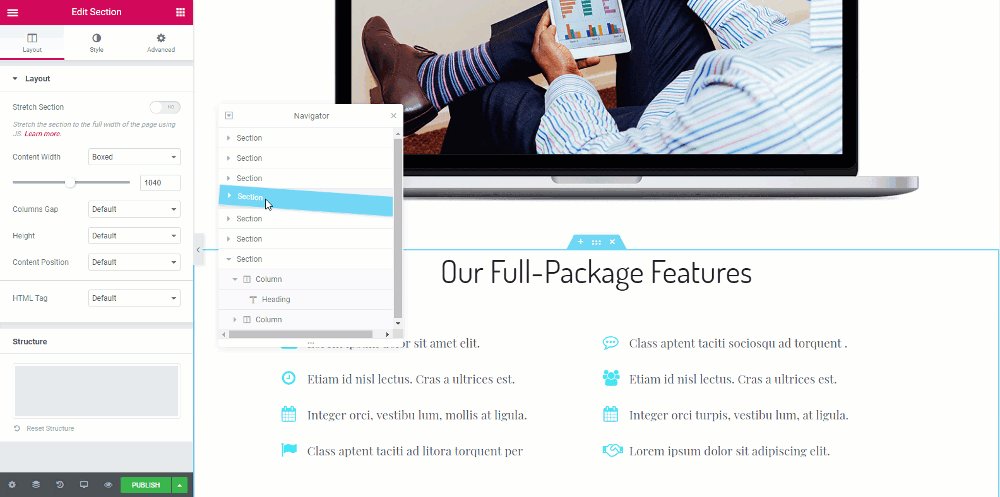
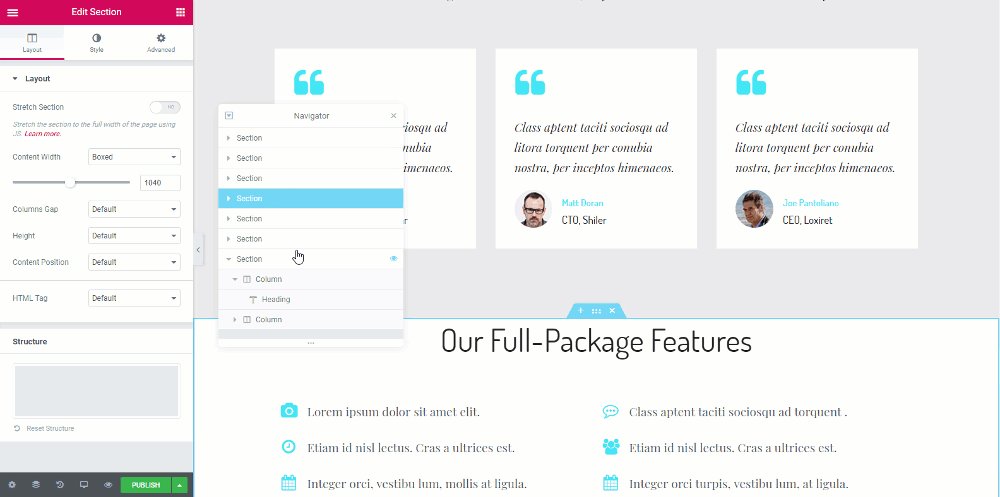
تنقل عبر الأقسام باستخدام Navigator
قام Elementor مؤخرًا بإضافة الملاح إلى أداة إنشاء الصفحات الخاصة بهم.
إنها واحدة من أفضل ميزات Elementor التي يمكن أن تساعدك في تسريع الأمور. فكر في الملاح كنافذة لشجرة التنقل ، والتي توفر وصولاً سهلاً إلى كل عنصر في Page Builder.
تتيح لك هذه النافذة الصغيرة سحب العناصر وإفلاتها وتخصيصها بسهولة.
هذه الأداة مفيدة للغاية مع الصفحات الطويلة أو الصفحات التي تحتوي على الكثير من العناصر أو حتى الصفحات ذات التصميمات المعقدة متعددة الطبقات.
يمكنك الوصول بسهولة إلى نافذة المتصفح عن طريق النقر بزر الماوس الأيمن على أي عنصر واجهة مستخدم وتحديد خيار التنقل من القائمة ، أو نظرًا لأننا نتحدث عن السرعة ، يمكنك فتحه باستخدام الأمر Cmd / Ctrl + I.

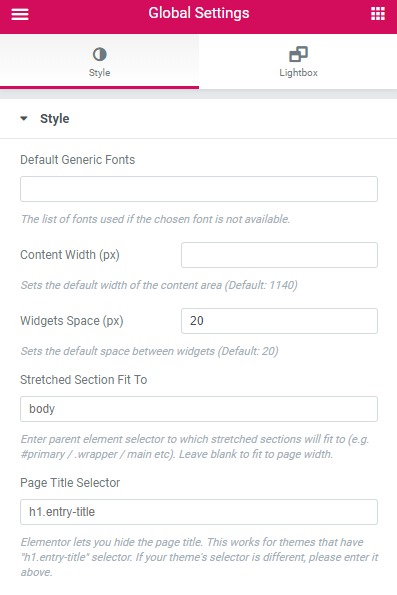
تكوين الأساسيات
عند إنشاء صفحة ويب ، قد تكون بعض الإعدادات مشابهة لجميع صفوف الصفحة. لهذا ، بدلاً من تغيير نفس الإعداد لكل صف وإضاعة الكثير من الوقت في النهاية ، يمكنك التخلص من التكرار بمساعدة الإعدادات العامة.
يمكنك تعيين الخطوط الافتراضية للحالات التي لا يتوفر فيها الخط المختار. يمكنك أيضًا تحديد عرض المحتوى المخصص الخاص بك للصفوف ، وإذا كنت تريد أن تحتوي عناصر واجهة المستخدم الخاصة بك على بعض المساحة بينها ، فيمكن القيام بذلك أيضًا باستخدام الإعدادات العامة.

ابحث عن طريقك مع Elementor Finder
في بعض الأحيان عند تصميم صفحات متعددة أو الرغبة في التبديل من عنصر أو صفحة مصممة إلى أخرى ، قد يستغرق الأمر وقتًا طويلاً إذا قمت بحفظ الصفحة> العودة إلى لوحة التحكم> البحث عن الصفحة> ثم فتح الصفحة مرة أخرى في Elementor. قد يستغرق هذا الكثير من وقتك إذا كان عليك القيام بذلك مرارًا وتكرارًا.
بدلاً من المرور بكل هذه المشاكل ، يمكنك استخدام Elementor Finder. باستخدام هذه الميزة ، يمكنك الانتقال مباشرةً إلى أي قالب Elementor أو صفحة أو إعدادات أو جزء سمة بمجرد البحث في شريط البحث.
يمكنك الوصول إلى Finder من إعدادات Elementor أو باستخدام مفاتيح Cmd / Ctrl + E. تحقق من هذا الفيديو وشاهد ما يمكنك فعله باستخدام Finder.
استخدم إضافات Elementor
هناك طريقة أخرى رائعة لزيادة تخصيص Elementor وهي استخدام إضافات عنصر طرف ثالث. أحد الإضافات الأكثر شيوعًا هو PowerPack لـ Elementor. يوفر PowerPack أكثر من 80 أداة يمكنك استخدامها مع Elementor لزيادة سرعة موقع WordPress الخاص بك.
يمكنك أيضًا التحقق من الإصدار المجاني المجاني من PowerPack ، والذي يوفر أكثر من 30 عنصر واجهة مستخدم إبداعي لتحسين التخصيص الخاص بك.
إذا كنت تريد نقل تصميمك ولعبة السرعة إلى مستوى آخر ، فقم بإلقاء نظرة على إصدار Pro الخاص بنا من PowerPack Addon.
مع وجود الكثير من عناصر واجهة المستخدم الإبداعية تحت تصرفك ، ستتمكن من فعل الكثير ، وهذا أيضًا في وقت أقل بكثير.

يحتوي Elementor على مجموعة جيدة جدًا من الأدوات التي يمكنك استخدامها لموقع الويب الخاص بك ، ومع النصائح المذكورة أعلاه ، أنا متأكد من أنك ستتمكن من زيادة سرعة تصميم الويب بشكل كبير.
ما النصيحة التي وجدتها أكثر فائدة؟ وإذا وجدت هذا المحتوى مفيدًا ، فشاركه مع الآخرين!
اقرأ المزيد من المدونة:
- [Fix] خطأ في تحميل العنصر
- أخطاء العنصر وكيفية إصلاحها [دليل مفصل]
- كيفية إيقاف البريد العشوائي في نموذج اتصال Elementor؟
