دمج برنامج WordPress الإضافي لتقويم الأحداث باستخدام الإضافات الأساسية للعنصر
نشرت: 2020-03-03تقويم الأحداث هو أكثر ملحقات تقويم الأحداث شيوعًا في WordPress. لا تصدقني؟ لديها أكثر من 800 ألف تثبيت نشط. يحب المستخدمون هذا البرنامج المساعد لأنه سهل الاستخدام للغاية وله واجهة تشرح نفسها بنفسها. إذا كنت تستخدم هذا المكون الإضافي بالفعل ، فلدينا أخبار جيدة لك. يمكنك الآن تصميم جميع الأحداث التي قمت بإنشائها باستخدام Elementor page builder باستخدام عنصر تقويم أحداث EA .
لماذا تحتاج إلى تقويم لموقع WordPress الخاص بك؟
التقاويم مهمة لعدة أسباب. سواء كنت تنظم حدثًا كبيرًا لشركتك ، أو لقاء كبير لزملائك في المدرسة الثانوية ، أو عرض ألعاب ، أو مؤتمرات ، أو حفلات ، فإن الطريقة الصحيحة للتخطيط لها هي أن يكون لديك تقويم حدث.
إن وجود تقويم للحدث يضمن عدم نسيان الأشخاص من قائمة المدعوين للحدث. ربما قضيت أسابيع في التخطيط للحفلة المثالية لأصدقائك المقربين في الشركة. إنه مهم بالنسبة لك لأسباب عديدة. بادئ ذي بدء ، قد ترغب في أن يتعاون أصدقاؤك من شركات مختلفة وربما في هذه العملية سينتهي بك الأمر بإنشاء بعض روابط الأعمال الجديدة. والسبب الثاني هو أن سمعتك على المحك. أنت لا تريد أن يفوتك الناس الحدث لأنهم نسوه. قد لا تكون خسارة كبيرة بالنسبة لهم ، ولكن بالنسبة لك ، بصفتك المنظم ، فهذا يثبت فشلك في إنجاح الحدث.

التوفر عامل كبير في حياة الجميع. في هذا العصر ، ليس لدينا الكثير من وقت الفراغ. لكن هذه تصبح مشكلة كبيرة عندما نضطر طواعية إلى التغيب عن المكتب أو التجمعات العائلية لأننا لم يكن لدينا الوقت. يمكن التعامل مع هذه المشكلة بسهولة إذا كان بإمكاننا التخطيط للأمور مسبقًا. بهذه الطريقة لا نحتاج إلى التنازل عن التزام واحد من أجل الحفاظ على الآخر.
إذا كنت تستخدم WordPress ، فهناك العديد من المكونات الإضافية التي ستتيح لك إضافة التقويمات على موقع WordPress الخاص بك. أشهر إضافات WordPress للتقويم هي "تقويم الأحداث". تم تنزيل المكون الإضافي "تقويم الأحداث" أكثر من 13.000.000 مرة.
[wp-pic slug = "the-events-calendar" layout = "large" plans = "plans1 ″ align =" center "margin =" 0 0 20px 0 containerid = "download-sexion" ajax = "yes"]
ماذا يقدم البرنامج المساعد لتقويم الأحداث؟
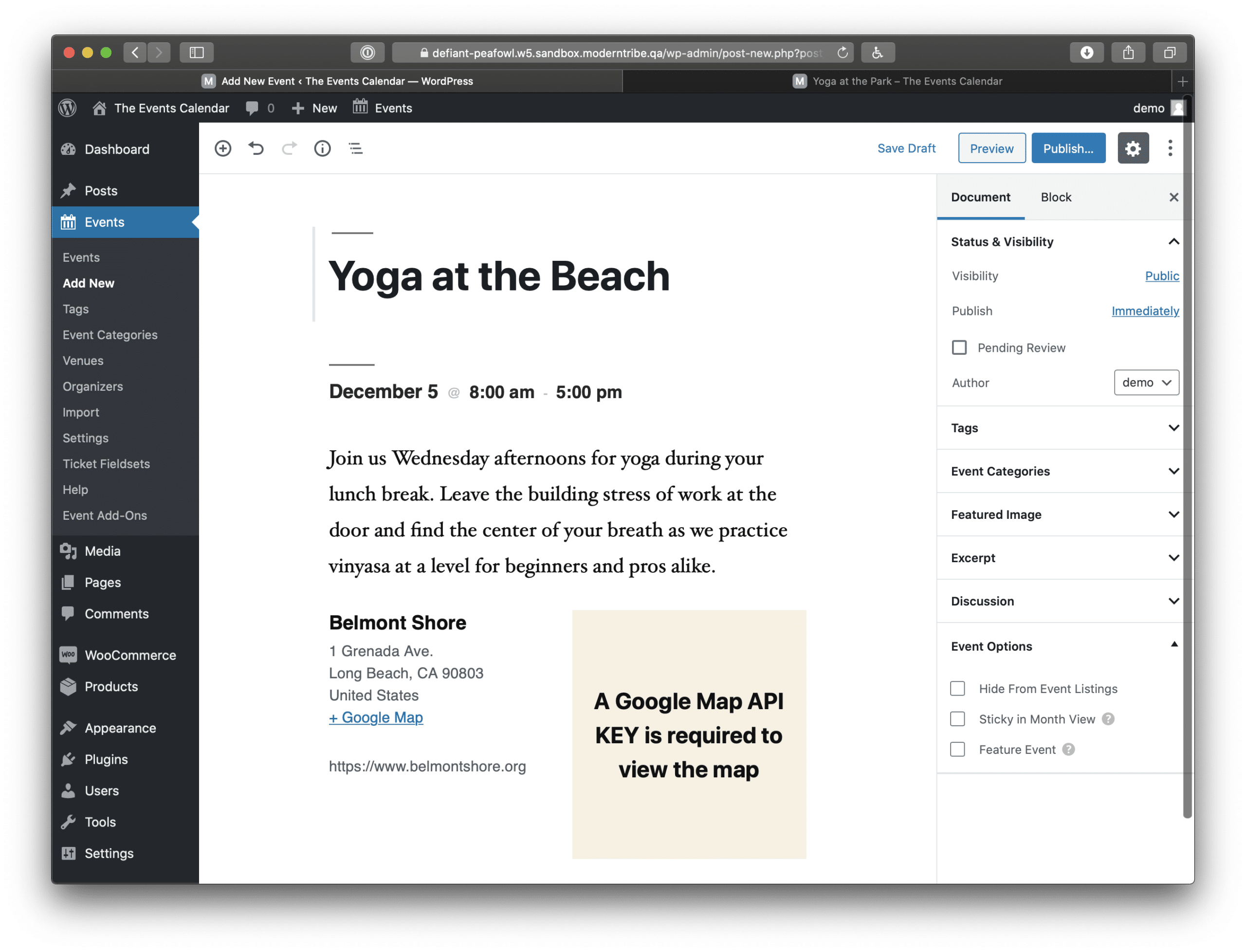
تمامًا مثل أي مكون إضافي لبرنامج WordPress ، يسهل تقويم الأحداث بالنسبة لك إضافة تقاويم الأحداث إلى موقع الويب الخاص بك على WordPress. إنه ملحق WordPress مستقل. باستخدام هذا البرنامج المساعد ، يمكنك بسهولة إضافة أحداث إلى موقع WordPress الخاص بك. يمكنك حتى تصدير الأحداث من تقويم Google و iCal و Eventbrite و Meetup.com. يمكنك أيضًا استخدام عناوين URL العشوائية لتضمين الأحداث داخل موقع WordPress الخاص بك. والطريقة التي تضيف بها الأحداث باستخدام هذا البرنامج المساعد واضحة جدًا - فأنت تستخدم محرر WordPress وتضيف تفاصيل الحدث بالطريقة التي تكتب بها منشورًا. 
يأتي هذا البرنامج المساعد مع إصدار مجاني ومحترف. النسخة المجانية كافية لأي شخص يحتاج فقط إلى الوظائف الأساسية لإنشاء حدث. من ناحية أخرى ، فإن PRO مليء بالميزات المتقدمة والأحداث المتكررة وسمات الأحداث المخصصة والأماكن المحفوظة والمنظمين وصفحات المكان وإدارة الأحداث المتقدمة وغير ذلك الكثير.
حاليًا ، يحتوي هذا المكون الإضافي على إجمالي 9 Pro Addons. باستخدام ملحق Events Tickets Plus ، يمكنك بيع التذاكر للأفراد مباشرة من موقع WordPress الخاص بك باستخدام WooCommerce أو Easy Digital Downloads أو أداة Tribe Commerce المدمجة.
إذا كنت تستخدم المكون الإضافي Elementor و Events Calendar على موقع الويب الخاص بك ، فقد تواجه معضلة كبيرة. المكوِّن الإضافي "تقويم الأحداث" يعمل فقط مع محرر WordPress. لا يعمل داخل Elemetor. ولكن يمكنك حل هذه المشكلة باستخدام المكون الإضافي Essential Addons for Elementor.

كيفية إنشاء تقويم أحداث لموقع WordPress الخاص بك باستخدام Elementor
يمكنك إنشاء تقاويم الأحداث لموقع WordPress الخاص بك باستخدام عنصر تقويم أحداث EA. يأتي هذا العنصر مع الإضافات الأساسية للعنصر.
أولاً ، دعنا نطرح السؤال حول من يمكنه الاستفادة من عنصر تقويم أحداث EA . الجواب هو أي شخص يحتاج إلى إنشاء تقويم حدث جميل وجذاب بصريًا على موقع WordPress الخاص به. إذا كان لديك موقع WordPress على الويب وتحتاج إلى إنشاء أحداث من حين لآخر ، فإن EA Event Calendar هو العنصر المثالي بالنسبة لك.
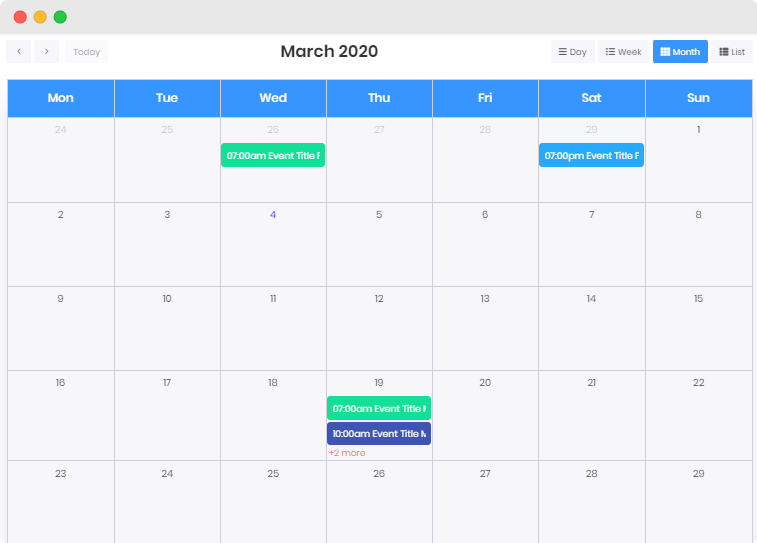
يساعدك هذا العنصر في إضافة أحداث إلى شبكة التقويم. عندما ينقر المستخدمون على حدث معين في التقويم ، فسيشغل الشاشة بأكملها كنافذة منبثقة. يمكنك عرض تفاصيل الحدث الخاص بك بشكل جميل في شكل تقويم مع تاريخ البدء والانتهاء. يمكنك تعيين أحداث يومية أو أسبوعية أو شهرية يمكن للزائرين معرفتها بسهولة عن أحداثك المستقبلية في لمحة والمشاركة.
في كثير من البلدان ، الأحد هو أول يوم من أيام الأسبوع. من ناحية أخرى ، فإن الدول الأخرى لديها أول أيام الأسبوع يوم الاثنين. بغض النظر عن البلد الذي تنتمي إليه ومن هم عملاؤك المستهدفون ، يمكنك تحديد اليوم الأول من الأسبوع باستخدام القائمة المنسدلة.
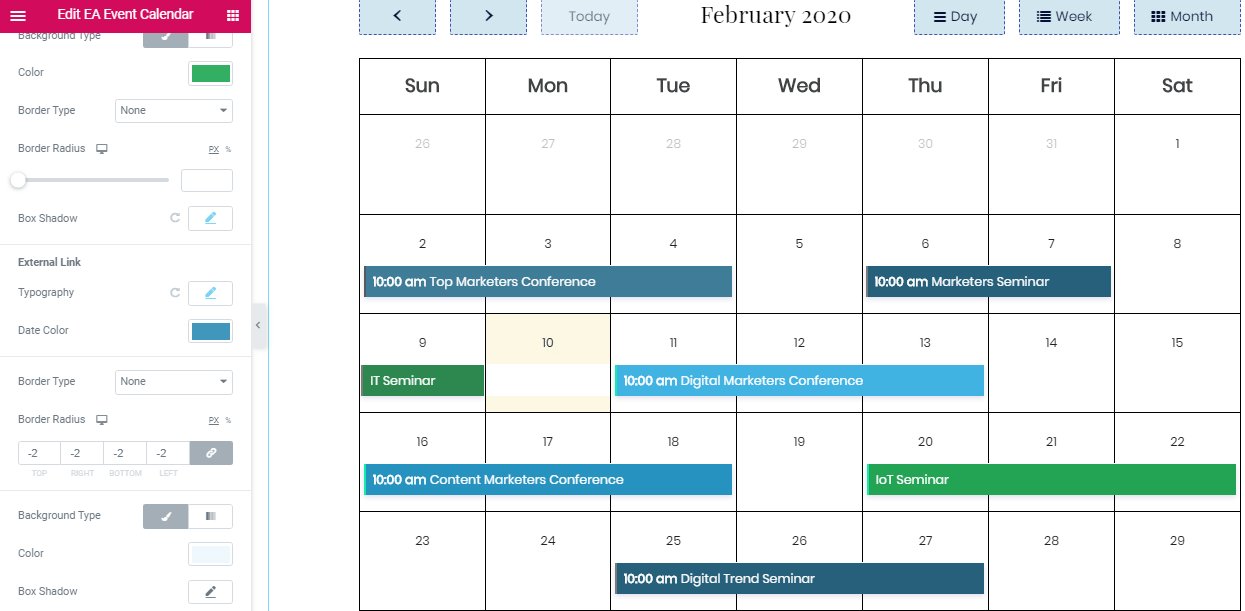
يأتي كل تاريخ حدث في التقويم ببطاقته الخاصة. ولكل بطاقة علامتا تبويب عام ومحتوى. تحتوي علامة التبويب "عام" على خيارات لإعطاء تاريخ الحدث عنوانًا ، ورابط الحدث ، ويوم بدء الحدث وانتهائه ، وخلفية الحدث ولون النص بالإضافة إلى لون النافذة المنبثقة. من علامة تبويب المحتوى ، ستجد محرر WordPress مصغرًا ، يمكنك من خلاله إضافة وصف للحدث الخاص بك ، والصور ، وإضافة التصميم إلى النص.
ما الذي تحصل عليه أيضًا مع تقويم أحداث EA
بصرف النظر عن جلب تفاصيل الحدث من المكون الإضافي "تقويم الأحداث" ، يمكنك أيضًا تصدير البيانات من تقويم Google وكذلك إنشاء تفاصيل الحدث من البداية.
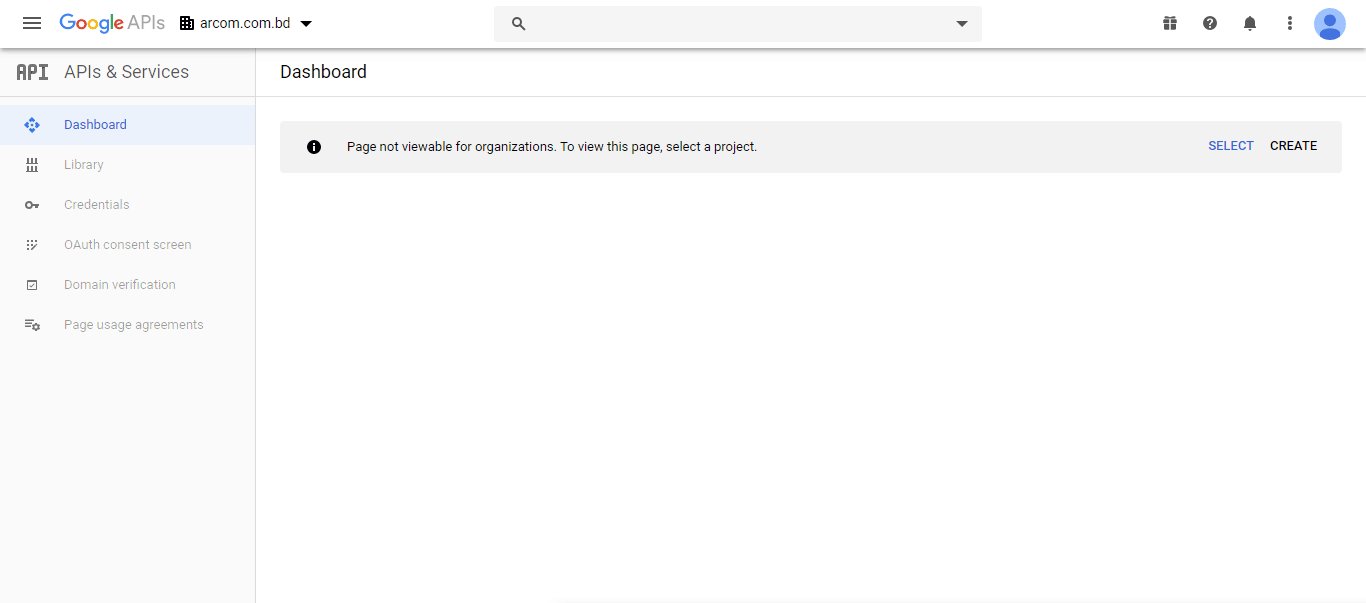
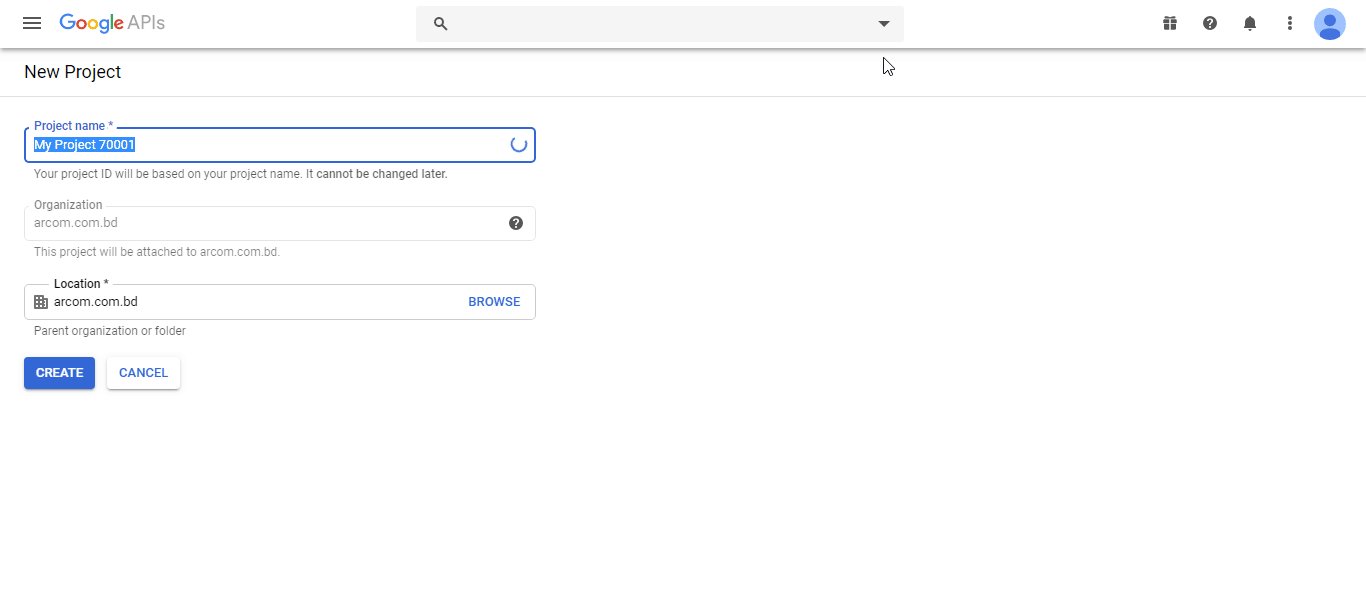
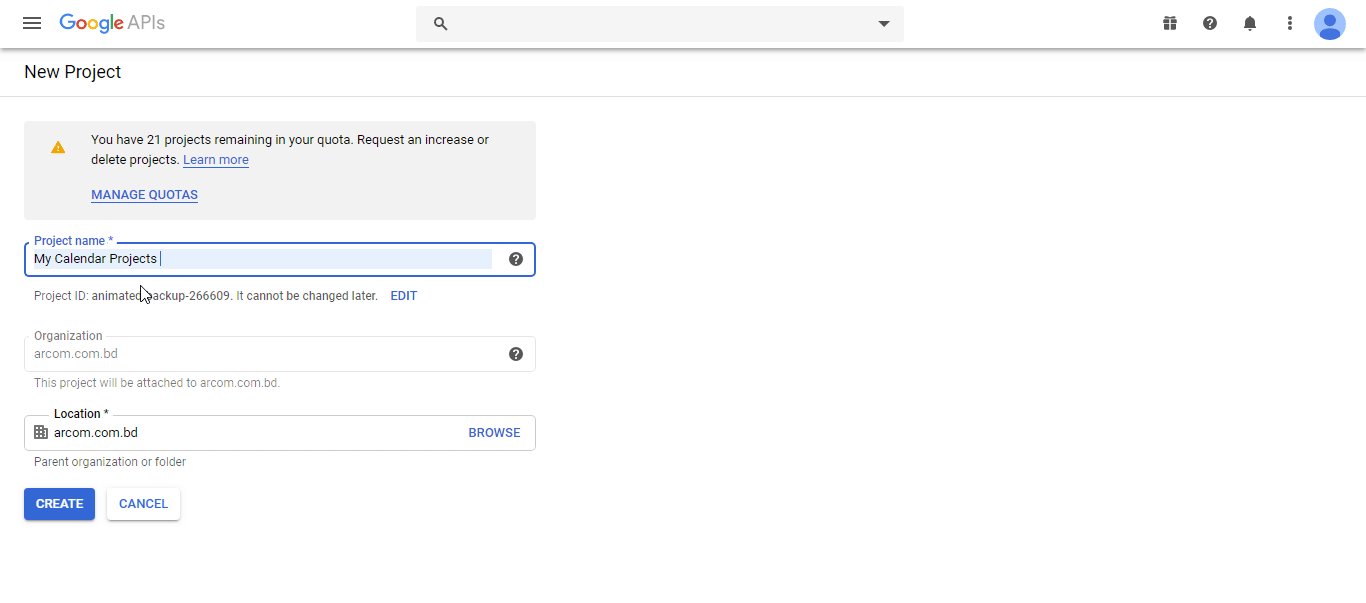
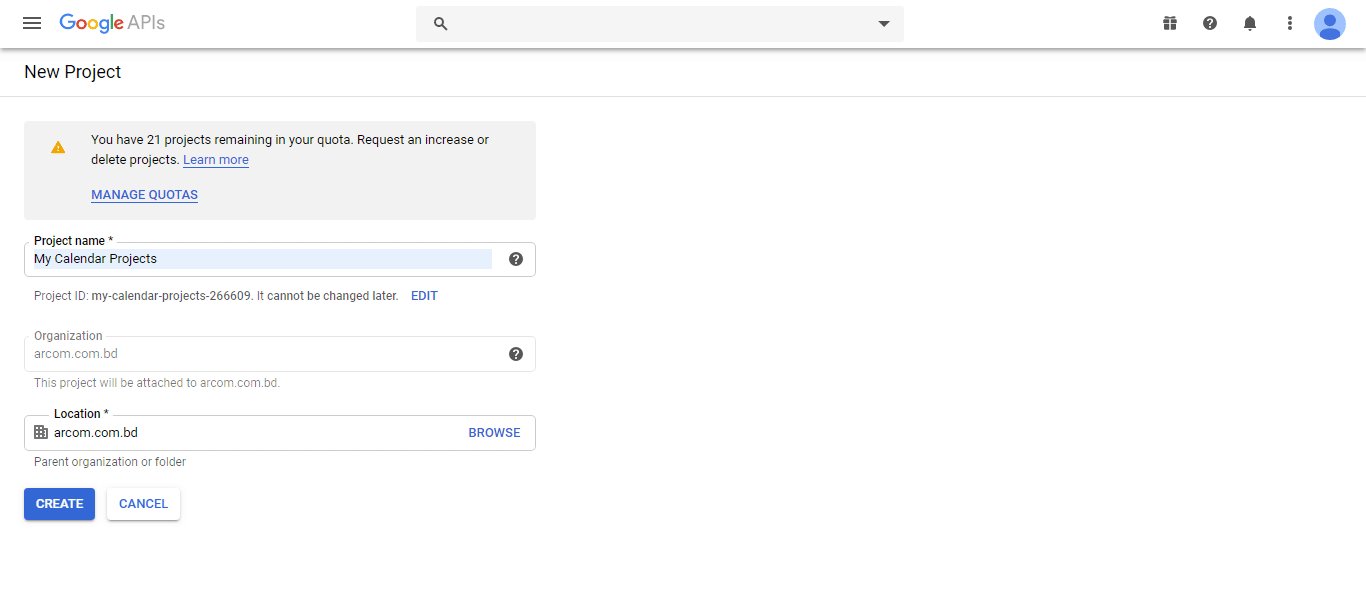
لتوصيل تقويم Google الخاص بك بعنصر تقويم أحداث EA ، ما عليك سوى إنشاء وتعيين "مفتاح API" و "معرف التقويم" في الإعدادات. للقيام بذلك ، يجب عليك الانتقال إلى Google Developers Console لإنشاء واجهة برمجة تطبيقات تقويم Google. بعد ذلك ، يجب عليك إنشاء مشروع ومنحه اسمًا بالنقر فوق "مشروع جديد" من لوحة التحكم الرئيسية.

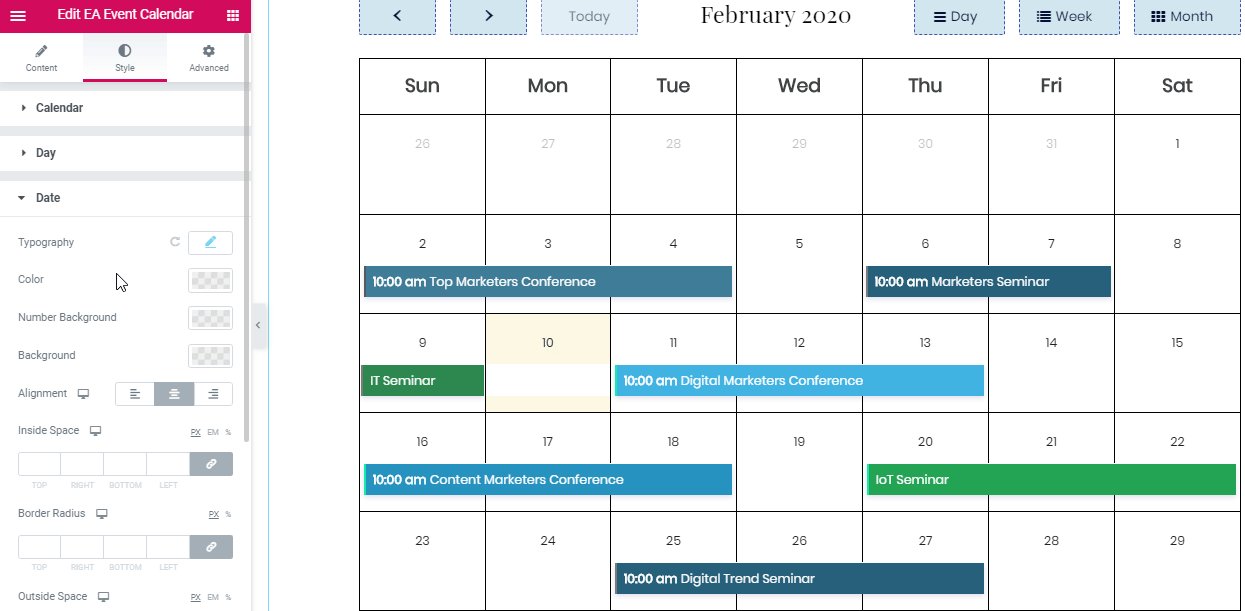
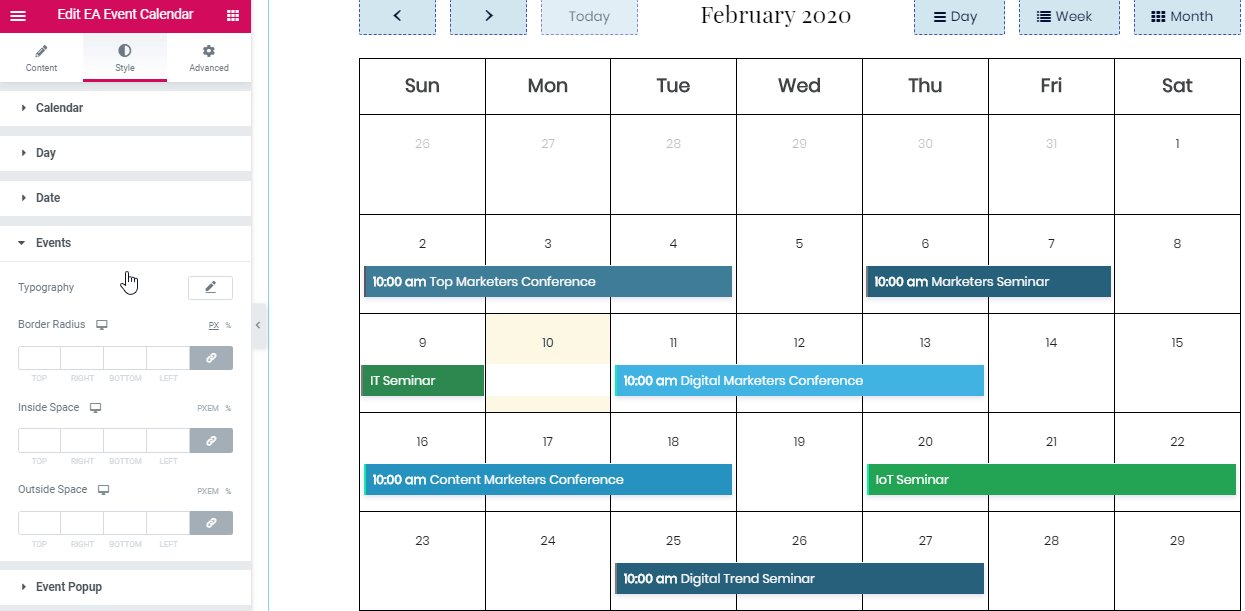
أضف نمطًا إلى التقويم الخاص بك
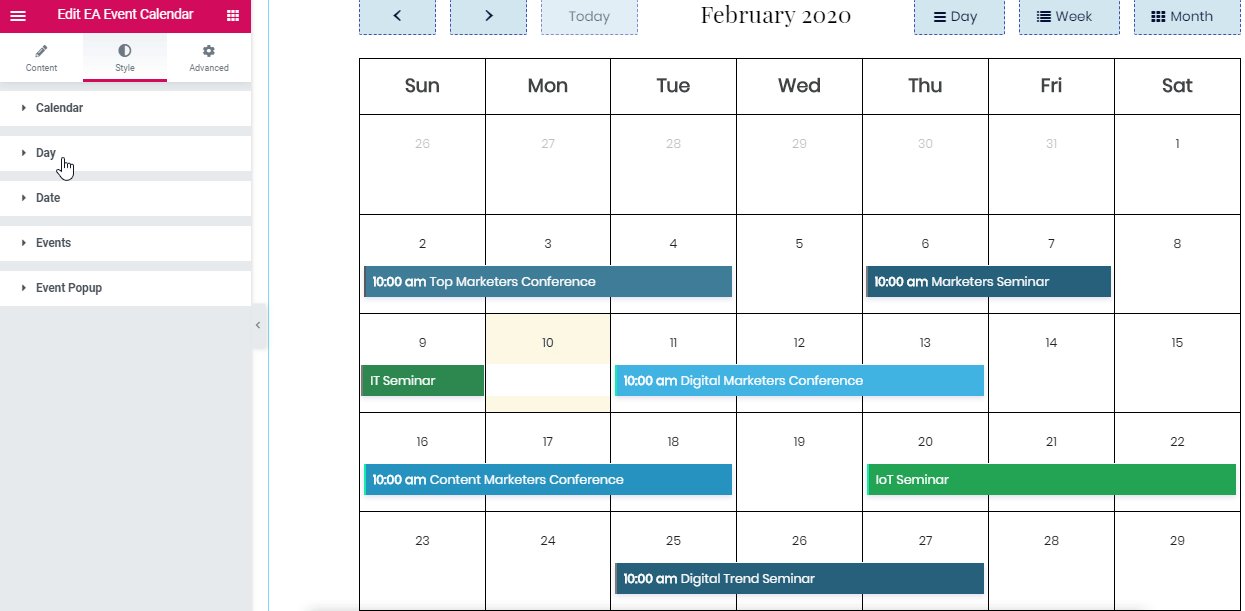
باستخدام تقويم أحداث EA ، يمكنك إضافة نمط إلى التقويم الخاص بك كما تريد. ستجد جميع خيارات التصميم ضمن علامة التبويب "Style" ، تمامًا مثل أي عنصر Elementor آخر. من هناك يمكنك تصميم كل ميزة في تقويم أحداث EA .

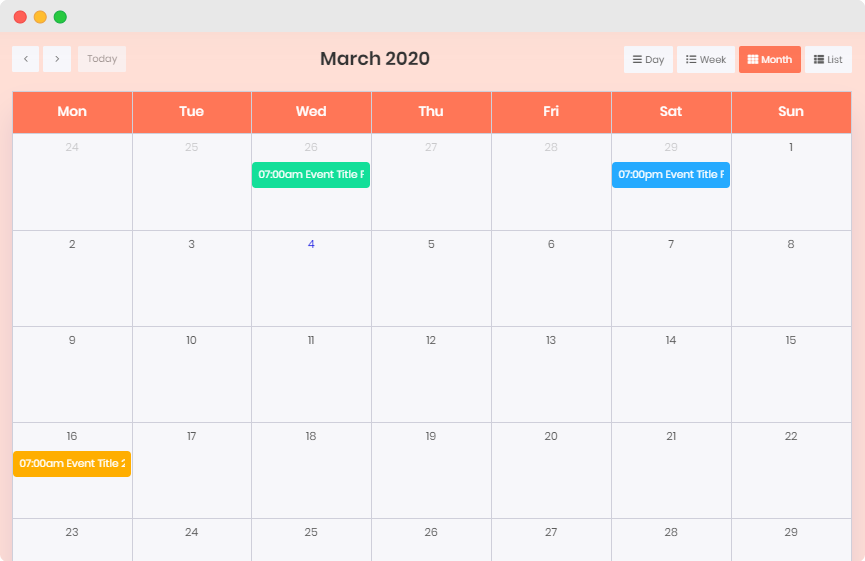
بمجرد ملء تقويم أحداث EA بالمحتوى الخاص بك ، سيكون لديك شيء مثل هذا.

الكلمات الأخيرة
لذا ها أنت ذا! أنت الآن تعرف سبب أهمية المكونات الإضافية لتقويم الأحداث. تعرف أيضًا على المكون الإضافي "تقويم الأحداث" بالإضافة إلى كيفية استيراد الأحداث التي قمت بإنشائها باستخدام المكون الإضافي "تقويم الأحداث" مع عنصر تقويم أحداث EA لـ elementor. لا تخبرنا برأيك في تقويم أحداث EA. نحب أن نسمع منك ، لذا اترك تعليقًا أدناه وسنعاود الاتصال بك.