كيفية إنشاء رأس مخصص باستخدام Elementor؟ [بدون ترميز]
نشرت: 2024-08-07هل تبحث عن طريقة سهلة لإنشاء رأس مخصص باستخدام Elementor؟
قد يبدو إنشاء رأس مخصص لموقع WordPress الخاص بك بمثابة مهمة شاقة، ولكن مع PowerPack Elementor Addons، يصبح الأمر سهلاً مثل ABC. يوفر PowerPack أداة إنشاء رؤوس وتذييلات مخصصة تسمح لك بتصميم وتنفيذ الرؤوس والتذييلات بسهولة وفقًا لتفضيلاتك.
في هذا الدليل، سنرشدك خلال عملية إنشاء رأس مخصص لموقع الويب الخاص بك على WordPress باستخدام Elementor Lite وPowerPack Addons for Elementor. هيا بنا نبدأ!
لماذا إنشاء رؤوس مخصصة؟
قبل أن نواصل، دعونا نتحدث عن سبب أهمية وجود رأس مخصص. غالبًا ما يكون رأس موقع الويب الخاص بك هو أول ما يراه الزوار. فهو يحدد نغمة موقعك ويوفر عناصر التنقل المهمة. يمكن للرأس المصمم جيدًا أن:
- تعزيز هوية علامتك التجارية
- تحسين التنقل وتجربة المستخدم
- تسليط الضوء على المعلومات الهامة والعبارات التي تحث المستخدم على اتخاذ إجراء
قبل ان تبدأ
تأكد من تثبيت المكونات الإضافية التالية وتنشيطها على موقع WordPress الخاص بك:
- عنصر
- إضافات PowerPack لـ Elementor
قم بإنشاء رأس مخصص باستخدام Elementor
تصميم رأس العنصر الخاص بك
الخطوة 1: إنشاء صفحة جديدة
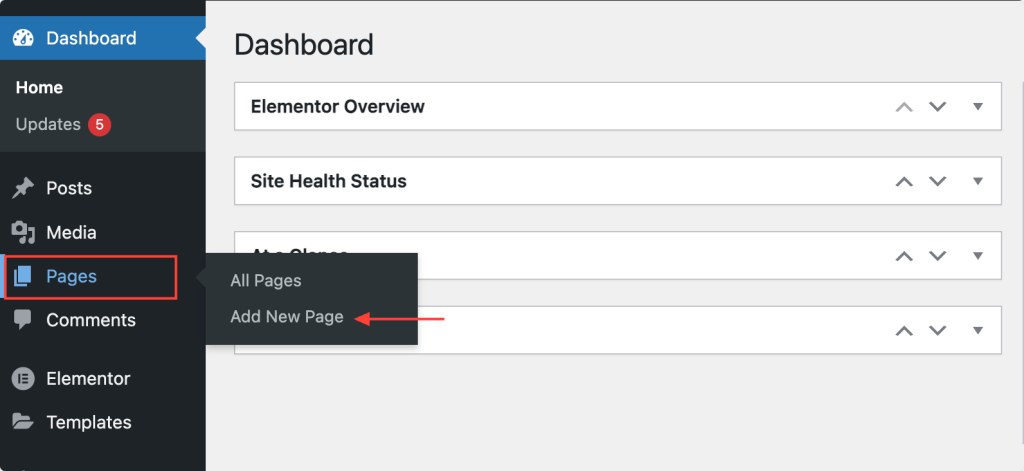
سنبدأ بإنشاء صفحة جديدة في لوحة تحكم WordPress الخاصة بك. انتقل إلى الصفحات >> إضافة جديد . يساعد إنشاء صفحة جديدة خصيصًا لرأسك في الحفاظ على تنظيم الأشياء ويسمح لك بالتصميم دون التدخل في المحتوى الحالي لديك.

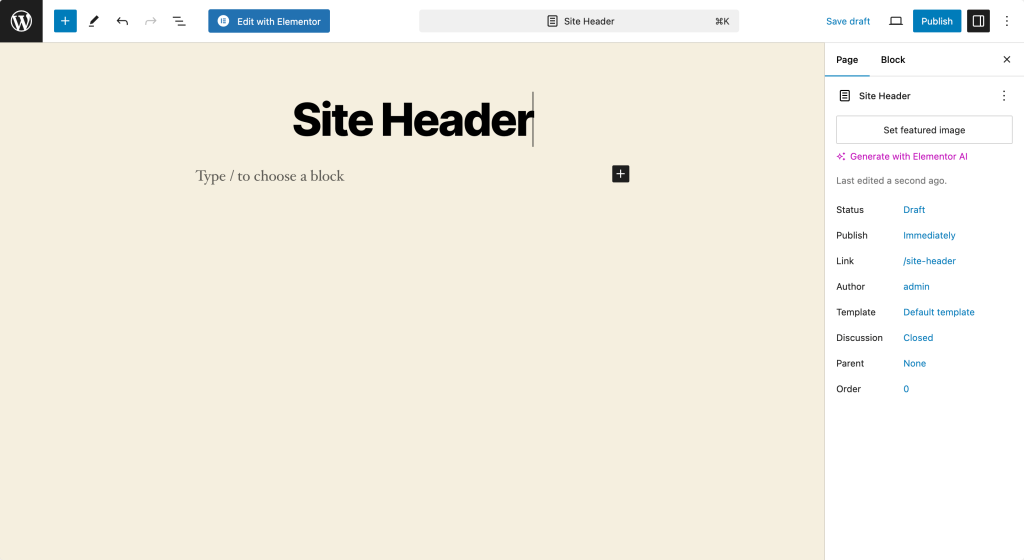
الخطوة 2: قم بتسمية صفحتك
قم بتسمية صفحتك باسم مناسب يشير بوضوح إلى أنها الصفحة الرئيسية لموقعك على الويب. على سبيل المثال، يمكنك تسميته "الرأس المخصص" أو "رأس الموقع". ستساعدك تسميته بشكل مناسب على التعرف عليه بسرعة لاحقًا عند إعداده كرأس.

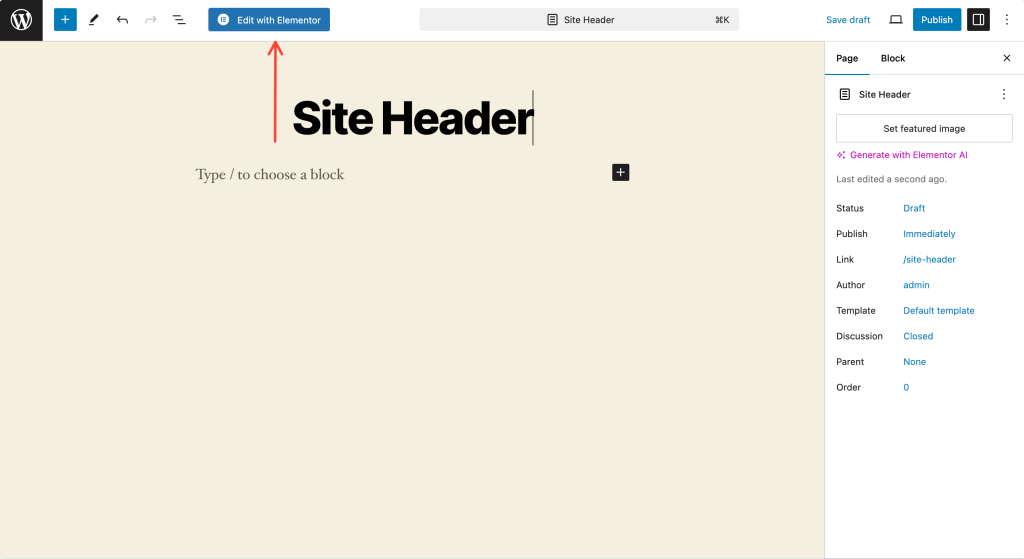
الخطوة 3: التحرير باستخدام Elementor
بعد ذلك، انقر فوق الزر "Edit with Elementor" لفتح محرر Elementor. ستنقلك هذه الخطوة إلى واجهة Elementor، حيث يمكنك البدء في تصميم رأسك.

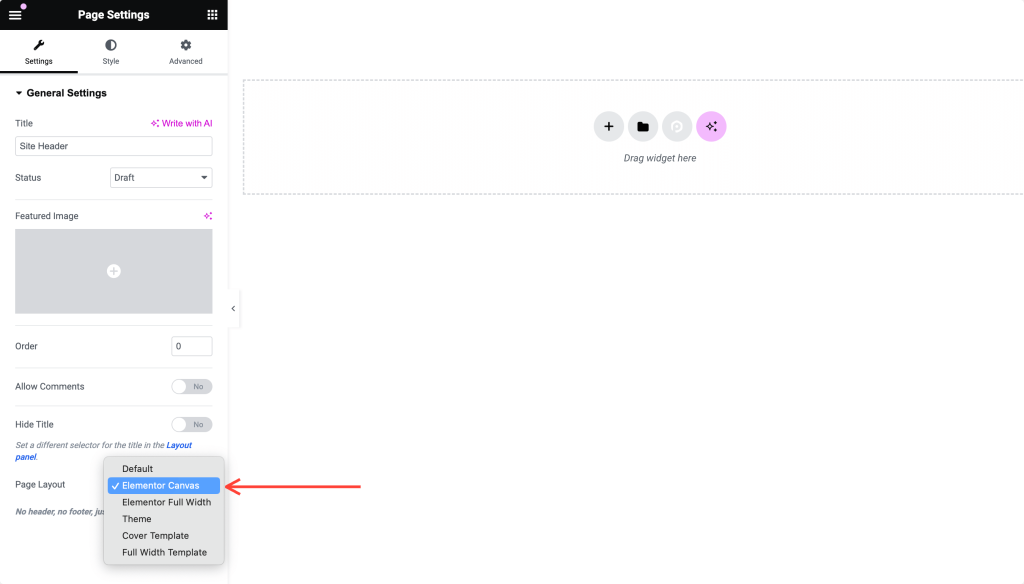
الخطوة 4: تعيين تخطيط الصفحة
في محرر Elementor، انقر على أيقونة الإعدادات (أيقونة الترس في الزاوية اليسرى السفلية). اضبط تخطيط الصفحة على "Elementor Canvas".
يوفر هذا الإعداد لوحة فارغة للعمل عليها، خالية من أي عناصر سمة افتراضية قد تتداخل مع تصميمك. تعتبر هذه القائمة النظيفة مثالية لإنشاء رأسية من البداية.

الخطوة 5: تصميم رأسك
حان الوقت الآن لإطلاق العنان لإبداعك وتصميم رأس موقع الويب الخاص بك من البداية. دعونا نحلل الخطوات:
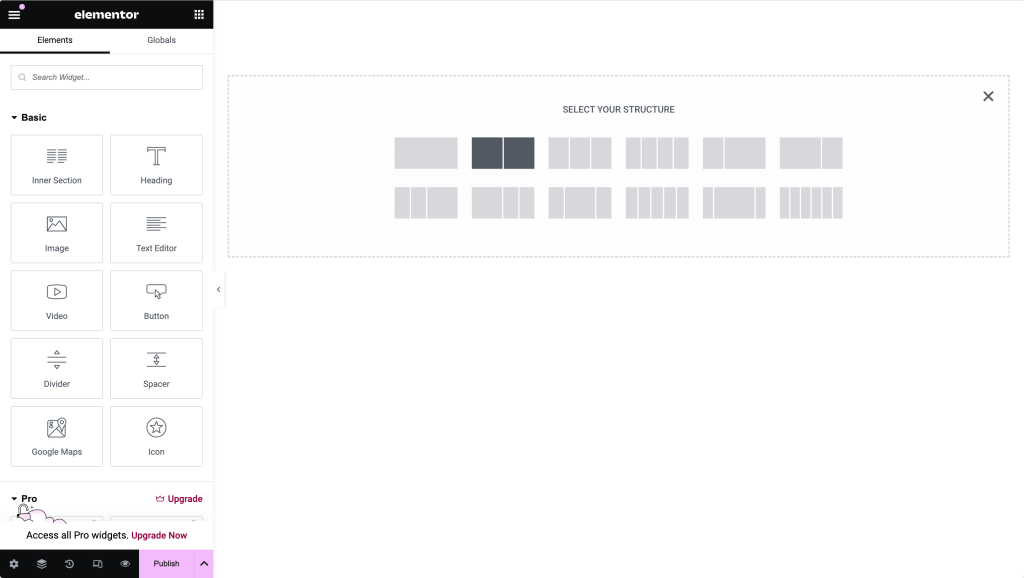
قم بإنشاء تخطيط من قسمين
ابدأ بإنشاء تخطيط من قسمين. انقر على أيقونة "+" لإضافة قسم جديد واختيار بنية مكونة من عمودين. يتيح لك هذا التخطيط وضع عناصر مختلفة في أقسام مختلفة من رأسك.

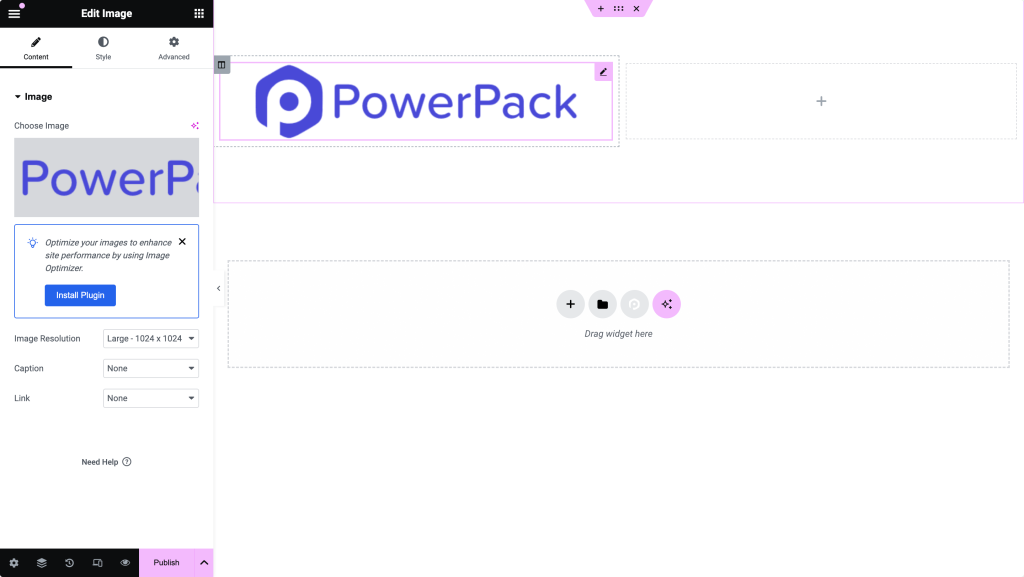
أضف صورة الشعار
في القسم الأول، قم بإضافة أداة الصورة. قم بتحميل صورة شعارك إلى هذا القسم. اضبط الحجم والمحاذاة حسب الحاجة لتناسب تصميمك. غالبًا ما يكون شعارك هو أول ما يراه الزائرون، لذا تأكد من أنه واضح وموضوع في مكان جيد.

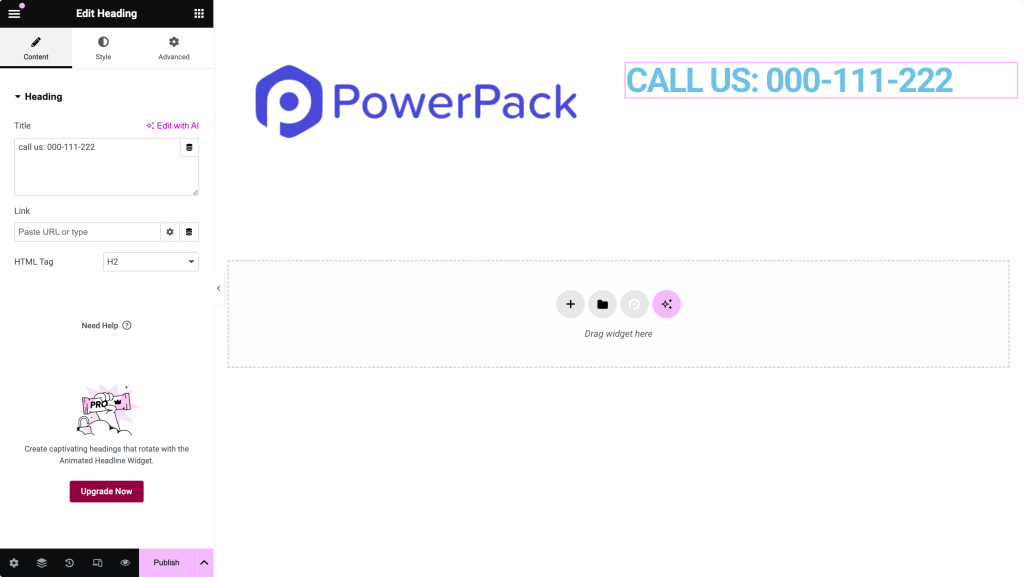
إضافة القطعة العنوان
في القسم الثاني، قم بإضافة أداة العنوان. يمكن أن يكون هذا عنوان موقعك أو شعارك أو أي نص آخر تريد إبرازه بشكل بارز في رأسك. قم بتخصيص الخط والحجم واللون ليتناسب مع هوية علامتك التجارية.

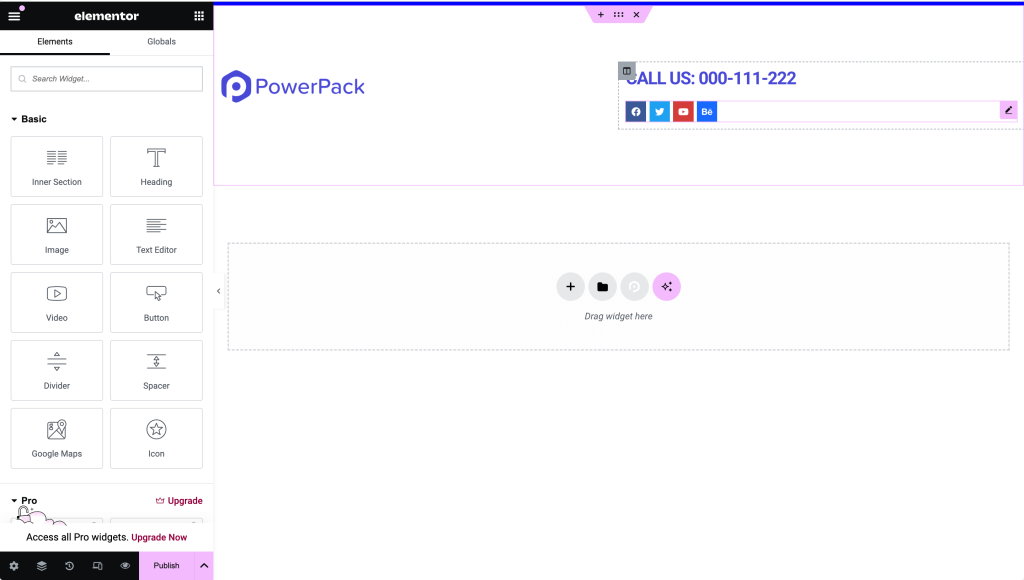
إضافة أيقونات المشاركة الاجتماعية
لجعل رأسك أكثر تفاعلية واتصالاً، قم بإضافة أيقونات المشاركة الاجتماعية. يمكنك العثور على أداة الرموز الاجتماعية في Elementor، وسحبها إلى رأسك، وتخصيصها باستخدام روابط الوسائط الاجتماعية الخاصة بك. تساعد هذه الخطوة زوار موقعك على التواصل معك بسهولة على منصات مختلفة.

إضافة قائمة التنقل
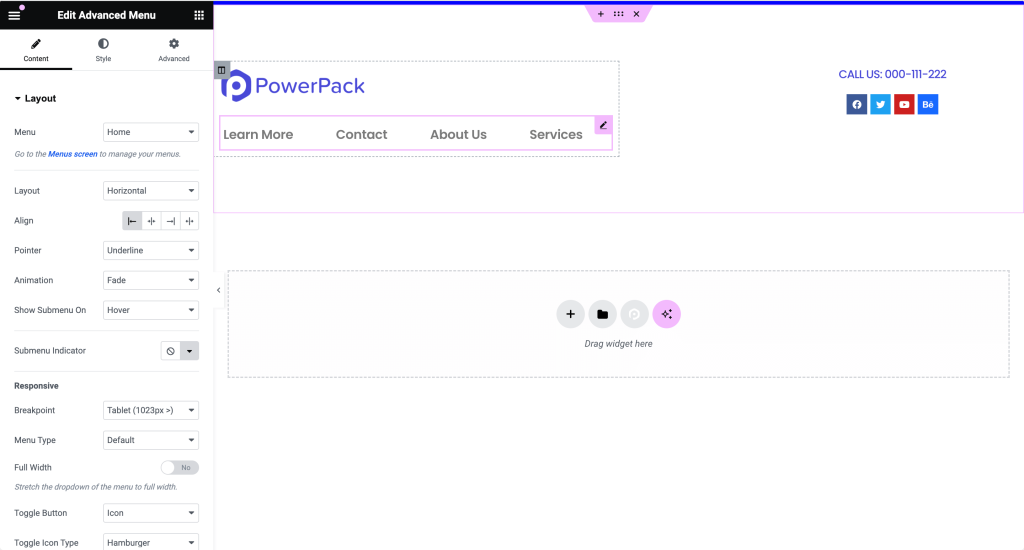
وأخيرًا، أضف قائمة التنقل لإكمال رأسك. يمكنك استخدام عنصر واجهة المستخدم PowerPack Advanced Menu لتضمين التنقل الأساسي لموقعك.
قم بتخصيص شكل ومظهر القائمة لتتناسب مع تفضيلات التصميم الخاصة بك. تعد قائمة التنقل جزءًا مهمًا من رأسك، حيث توجه الزائرين إلى أجزاء مختلفة من موقعك.

إذا لم تكن قد أنشأت قائمة بعد، فانتقل إلى المظهر >> القوائم لإنشاء قائمة.
يمكنك تخصيص كل هذه العناصر لتتناسب مع تخطيط موقعك وتفضيلات التصميم. على سبيل المثال، قد ترغب في إضافة شريط بحث، أو زر للحث على اتخاذ إجراء، أو حتى رقم جهة اتصال، اعتمادًا على احتياجات موقع الويب الخاص بك.
الخطوة 6: اختبار رأسك
قبل الانتهاء، قم بمعاينة رأسك على أجهزة مختلفة للتأكد من أن كل شيء يبدو ويعمل كما هو متوقع. تعد خيارات معاينة Elementor طريقة رائعة لمعرفة كيفية أداء رأسك عبر أحجام الشاشة المختلفة.

الخطوة 8: نشر رأسك
بمجرد أن تصبح راضيًا عن تصميم رأس الصفحة، تابع نشر الصفحة. انقر فوق الزر "نشر" في الأسفل لحفظ صفحتك ونشرها.
الآن، لديك رأس مصمم بشكل جميل وجاهز للإعداد.
تعيين الصفحة كرأس باستخدام إعدادات PowerPack
الآن، الخطوة الحاسمة هي تعيين الصفحة المصممة كرأس لموقع الويب الخاص بك باستخدام PowerPack. إليك الطريقة:
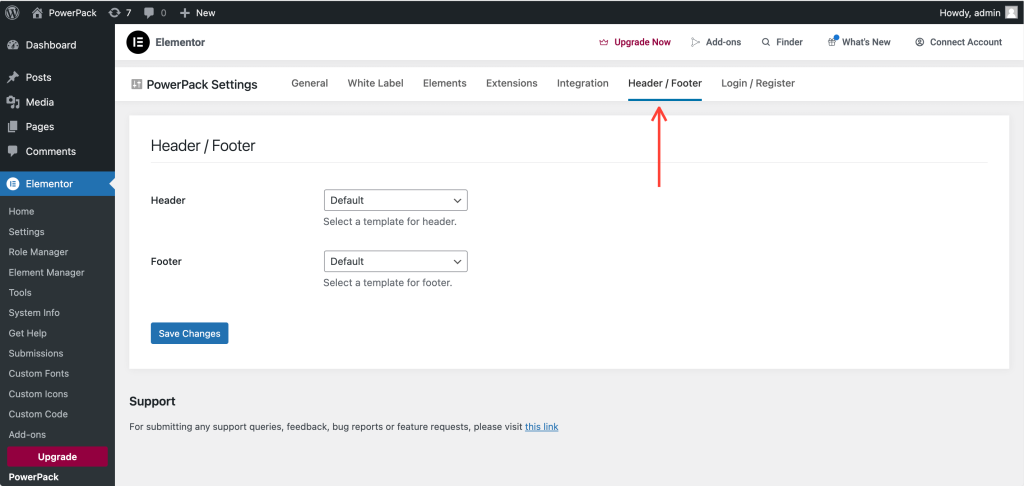
الخطوة 1: انتقل إلى إعدادات PowerPack
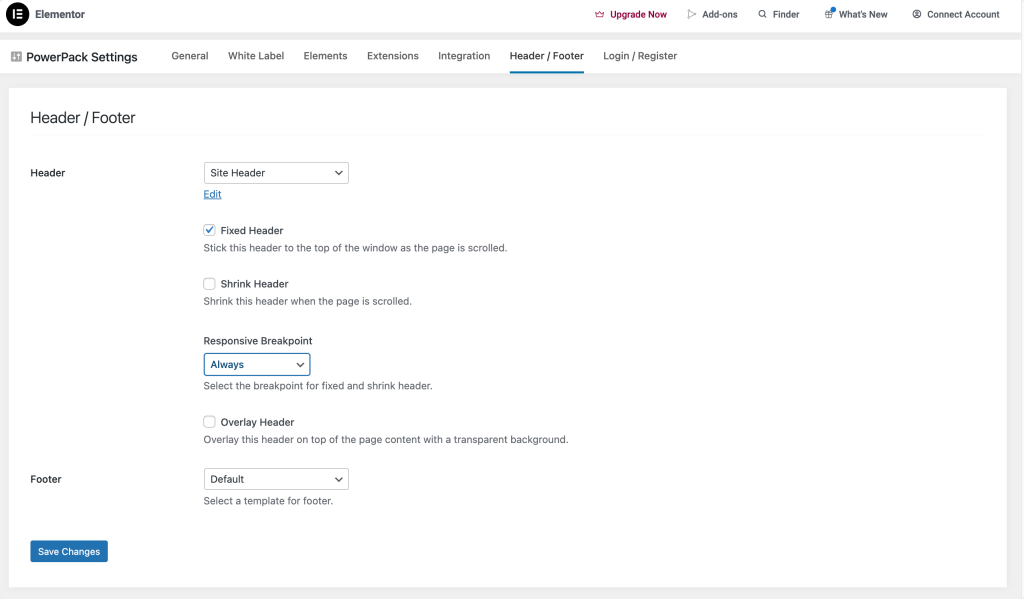
في لوحة تحكم WordPress الخاصة بك، انتقل إلى Elementor >> PowerPack >> Header/Footer. هذا القسم هو المكان الذي ستقوم فيه بتكوين إعدادات الرأس والتذييل المخصصة.

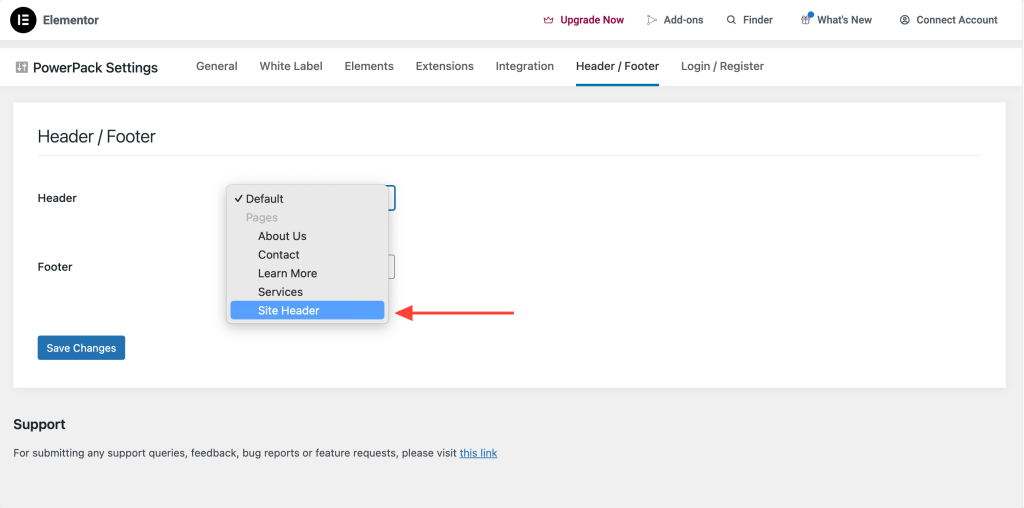
الخطوة 2: حدد صفحة الرأس
في صفحة إعدادات الرأس/التذييل، سترى خيارين: الرأس والتذييل. حدد الصفحة التي أنشأتها للتو كرأس. يخبر هذا الإجراء WordPress باستخدام صفحتك المصممة حديثًا كرأس للموقع.


الخطوة 3: اختر خيارات الرأس
بعد تعيين صفحة الرأس، سترى خيارات إضافية:
- الرأس الثابت: يحافظ على الرأس ثابتًا في أعلى الصفحة أثناء التمرير. يعد هذا الخيار رائعًا لضمان إمكانية الوصول دائمًا إلى قائمة التنقل الخاصة بك.
- تراكب الرأس: يجعل الرأس يتراكب مع محتوى الصفحة. يمكن لهذا النمط أن يمنح موقعك مظهرًا عصريًا، خاصة إذا كنت تستخدم خلفية شفافة.
- تقليص الرأس: إذا قمت بتحديد الرأس الثابت، فسيظهر خيار لتمكين تقليص الرأس. تعمل هذه الميزة على تقليص الرأس عند التمرير لأسفل الصفحة، مما يوفر المساحة ويحافظ على التركيز على المحتوى الخاص بك.

الخطوة 4: احفظ التغييرات
لا تنس النقر على زر "حفظ التغييرات" بعد تحديد خياراتك. هذه الخطوة ضرورية لضمان تطبيق جميع إعداداتك.
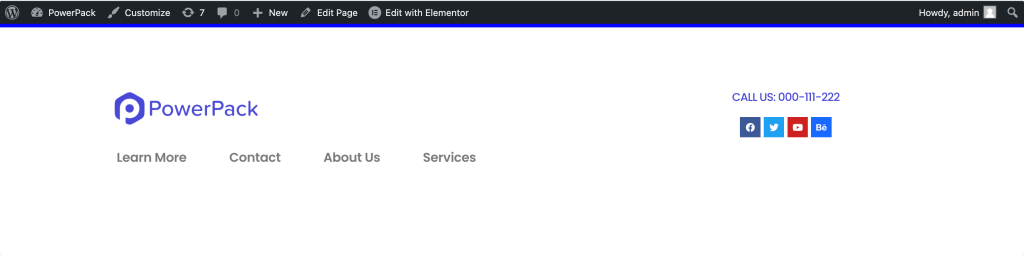
الخطوة 5: التحقق من رأسك الجديد
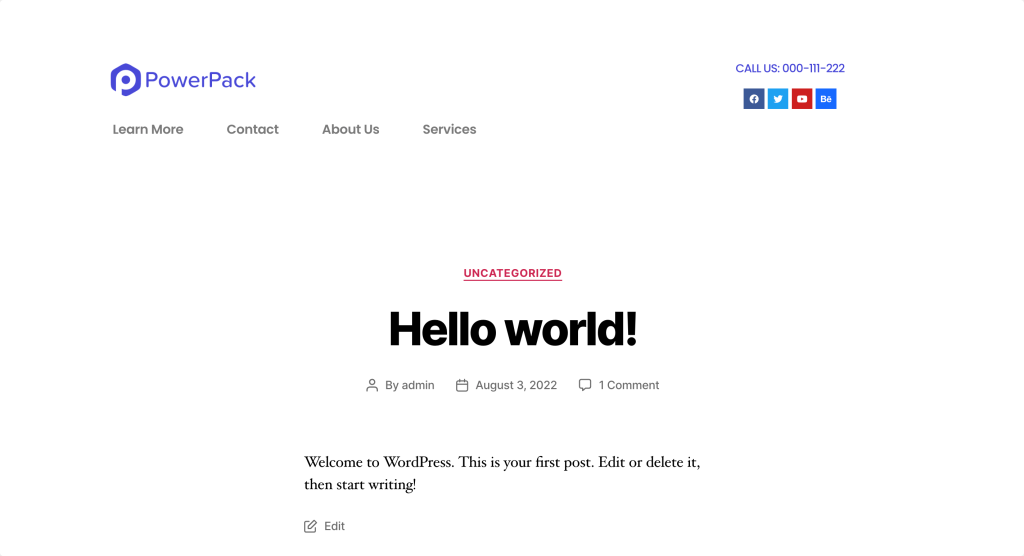
قم بزيارة أي صفحة على موقع الويب الخاص بك لرؤية رأسك الذي تم إنشاؤه حديثًا وهو يعمل أعلى صفحات الويب الخاصة بك. تأكد من أن كل شيء يبدو ويعمل كما هو متوقع. اختبر روابط التنقل ورؤية الشعار وأي عناصر تفاعلية أخرى قمت بإضافتها.

تغليف!
وهناك لديك! باتباع هذه الخطوات التفصيلية، يمكنك تصميم رأس فريد وعملي يعزز مظهر موقعك وسهولة استخدامه.
يمكنك إضافة عناصر وأنماط مختلفة لإنشاء رأس يمثل علامتك التجارية. لا يعمل الرأس المصمم جيدًا على تحسين تجربة المستخدم فحسب، بل يترك أيضًا انطباعًا أوليًا قويًا.
بما في ذلك الرؤوس والتذييلات، تلعب أيضًا دورًا حاسمًا في تصميم أي موقع ويب. لذا، إذا كنت تبحث عن طريقة بسيطة وخالية من المتاعب لإنشاء تذييل باستخدام Elementor، فاطلع على المنشور التفصيلي حول كيفية إنشاء تذييل باستخدام Elementor.

اترك تعليق إلغاء الرد