مراجعة Elementor 2023 – أفضل أداة إنشاء صفحات WordPress على الإطلاق؟
نشرت: 2023-11-20هل أنت في سعي للحصول على مراجعة متعمقة للعنصر ؟ إذا كانت الإجابة بنعم، فلا تذهب إلى أي مكان.
Elementor هو منشئ صفحات WordPress الأكثر شهرة ، مع أكثر من 5 ملايين عملية تثبيت نشطة . إنها مليئة بالميزات وسهلة الاستخدام ، وتقدم مجموعة واسعة من الأدوات لإنشاء مواقع مذهلة.
إذا كنت تفكر فيما إذا كان هذا هو أفضل منشئ مواقع WordPress، فلا تقلق. لقد أجرينا أبحاثنا واستخدمنا Elementor بدقة.
ومن ثم، توضح هذه المقالة ميزات Elementor وإيجابياته وسلبياته لتحديد ما إذا كان هو الأفضل لاحتياجات بناء الصفحة الخاصة بك. الآن، لنبدأ ونكتشف سحر Elementor.
تقييم عام
Elementor هو مكون إضافي لإنشاء صفحات WordPress غني بالميزات. يحتوي على العديد من الميزات لتصميم وإنشاء صفحات موقع ويب سريعة الاستجابة وديناميكية وجذابة.
هل كنت تعلم؟ حصل Elementor على متوسط درجات 4.6 من أصل 5 نجوم في دليل المكونات الإضافية لـ WordPress. المعلقة، أليس كذلك؟

مما لا شك فيه أننا سنمنح Elementor أيضًا 4.8 من أصل 5 نجوم . هنا، قمنا بخصم التقييمات 0.2 المتبقية فقط لأنها لا توفر خيار الدفع مدى الحياة.
لذا، هل نوصي باستخدام Elementor؟ نعم فعلا! نوصي بشدة باستخدامه لإنشاء موقع الويب الخاص بك إذا كان يلبي احتياجاتك وميزانيتك.
ومع ذلك، يمكنك أولاً تجربة استخدام نسخته المجانية قبل شراء خطة مميزة. مع طلباتك المتزايدة، يمكنك الترقية إلى الخطة المدفوعة لاحقًا.
والجدير بالذكر أن Elementor يتضمن سياسة ضمان استعادة الأموال لمدة 30 يومًا . بمعنى أنه يمكنك أن تقرر ما إذا كنت ستستمر في استخدامه أم لا خلال هذا الوقت.
مع ذلك، دعونا نتعمق في إيجابيات وسلبيات Elementor!
إيجابيات وسلبيات العنصر
مثل أي مكون إضافي لـ WordPress، لدى Elementor مجموعة خاصة به من الإيجابيات والسلبيات. لذلك، دعونا نتعرف عليهم قبل أن نبدأ مراجعة Elementor هذه.
إيجابيات منشئ الصفحة Elementor
- يأتي مزودًا بواجهة سهلة الاستخدام ومحرر مباشر للسحب والإفلات .
- يحتوي على مجموعة واسعة من الحاجيات والقوالب .
- يمنح موقع الويب الخاص بك تصميمًا سريع الاستجابة ومناسبًا للأجهزة المحمولة.
- يتضمن ميزات مثل منشئ السمات ومنشئ النوافذ المنبثقة ومنشئ النماذج وما إلى ذلك.
- يتيح لك WooCommerce builder إنشاء مواقع التجارة الإلكترونية بسهولة.
- متوافق مع ملحقات WordPress الشائعة وموضوعات WordPress.
- يوفر تحديثات متكررة ، مما يضمن بقائه آمنًا ومحدثًا.
سلبيات منشئ الصفحة Elementor
- توجد العديد من الأدوات والقوالب في الإصدار المميز .
- لا تقدم أي خيارات تسعير مدى الحياة لخططها المميزة.
- الاعتماد على Elementor يمكن أن يجعل من الصعب التبديل إلى منشئي الصفحات الآخرين.
الآن، دعونا نمضي قدمًا ونتعلم بشكل متعمق حول Elementor.
أ. ما هو العنصر؟ - لمحة موجزة
يعد Elementor أحد أكثر مكونات WordPress الإضافية شيوعًا لإنشاء صفحات السحب والإفلات لمواقع الويب. تم إطلاقه في عام 2016 ويُعرف الآن باسم القوة الدافعة في صناعة بناء المواقع. بالضبط، لديها أكثر من 5 ملايين عملية تثبيت نشطة على مستوى العالم.

علاوة على ذلك، فهو يمكّن المستخدمين من خلال واجهة بديهية وسهلة الاستخدام . تعمل وظيفة السحب والإفلات على تبسيط عملية التصميم بأكملها. بمعنى أنه يتيح لك إنشاء وتصميم صفحات ويب مذهلة بشكل مرئي دون الحاجة إلى البرمجة.
علاوة على ذلك، يتيح لك Elementor تخصيص التصميم والأسلوب والمحتوى لكل جانب من جوانب موقع الويب الخاص بك. سواء كان ذلك رأس موقع الويب أو تذييله أو الشريط الجانبي.
علاوة على ذلك، يمكنك الاستفادة من مكتبتها الواسعة التي تضم أكثر من 300 قالب وأكثر من 100 عنصر واجهة مستخدم لتبسيط عملية بناء الموقع بسرعة. بالإضافة إلى ذلك، فهو يدعم التصميم سريع الاستجابة، مما يضمن أن يبدو موقع الويب المثالي الخاص بك رائعًا على جميع الأجهزة.
بالإضافة إلى ذلك، يمكن لهذا البرنامج المساعد الترجمة إلى أكثر من 59 لغة . كما أنه يدعم المكونات الإضافية متعددة اللغات مثل Polylang وWPML وما إلى ذلك.
هذا ليس كل شئ! في الخطوة التالية، تعرف على كل شيء عن Elementor من ميزاته.
ب. الميزات الرئيسية لل Elementor
يحتوي Elementor على مجموعة من الميزات المجانية والمتميزة لتلبية الاحتياجات المميزة. سنتعمق هنا في أهم ميزات Elementor التي يجب ألا تفوتها.
الآن، دون أي تأخير، دعونا نبدأ!
1. محرر السحب والإفلات البديهي
يحتوي Elementor على محرر السحب والإفلات الذي يعمل على تبسيط إنشاء موقع الويب وتصميمه. علاوة على ذلك، فهو يوفر تجربة تحرير في الوقت الفعلي، مما يسمح لك برؤية التغييرات أثناء إجرائها.

بالإضافة إلى ذلك، ستتمكن من الوصول إلى أكثر من 300 قالب وأكثر من 100 عنصر واجهة مستخدم لإمكانيات لا حصر لها لمواقع الويب. ببساطة، يمكنك استخدام مجموعة كاملة من أدوات موقع الويب أو قوالب مختلفة لإنشاء موقعك. يمكنك أيضًا استيراد أو تصدير القوالب وأجزائها.
وبالمثل، بعض الأدوات المتاحة هي:
| أنواع القطعة | أمثلة |
| أساسي | الشريط الجانبي، والرمز القصير، والأيقونة، والعداد، وعلامات التبويب، والمعرض الأساسي، وما إلى ذلك. |
| طليعة | المنشورات، والمحفظة، والشرائح، والمراجعات، والقالب، والقائمة الضخمة، وما إلى ذلك. |
| عناصر الموضوع | عنوان الموقع، وعنوان الصفحة، ومسارات التنقل، وخريطة الموقع، والمزيد. |
| ووكومرس | المنتجات، سلة التسوق، حسابي، تقييم المنتج، الإضافة إلى سلة التسوق، إلخ. |
ابحث عن جميع عناصر واجهة المستخدم الخاصة بـ Elementor هنا!
وبالإضافة إلى ذلك، يمكنك الحصول على السيطرة الكاملة على التخطيطات. على سبيل المثال، يتيح لك وضع العناصر بسهولة في المكان الذي تريده، والذي يمكن أن يكون ثابتًا أو مطلقًا. وبالمثل، يمكنك ضبط الهوامش والحشو بسلاسة للتخطيطات المعقدة، مثل الأقسام المتداخلة.
علاوة على ذلك، يمكنك الحفاظ على اتساق التصميم من خلال تعيين رموز الألوان واختيارات الطباعة في مكان واحد. وهذا ما يسمى في الأساس الألوان والطباعة العالمية.
2. سير العمل السلس
يعمل سير العمل السهل لـ Elementor على تبسيط عملية إنشاء الموقع بسلاسة وكفاءة. كما ذكرنا سابقًا، يمكنك التحكم في عناصر موقع الويب العالمي وتصميمه في مكان واحد.

علاوة على ذلك، يمكنك تخصيص الإعدادات الافتراضية للعناصر وتعيينها كإعداد افتراضي.
بخلاف ذلك، إليك مجموعة من ميزات سير العمل التي يمكنك الوصول إليها:
- يمكنك الوصول بسرعة إلى الأدوات المستخدمة بشكل متكرر من قسم "المفضلة" في المحرر.
- يتيح لك Navigator التنقل بسهولة وتصور عناصر الصفحة أو الطبقات لتحريرها.
- يتيح لك مكتشف شريط البحث التنقل بين الصفحات وإعدادات لوحة المعلومات.
- يمكنك التعاون مع أعضاء الفريق أو العملاء من خلال ترك ملاحظات سياقية.
- خيارات سهلة لإنشاء الويب مثل الاختصارات والتحديد المتعدد والتحرير المباشر وما إلى ذلك.
- يتضمن الحفظ التلقائي ووضع المسودة وسجل المراجعة للحفظ والنسخ الاحتياطي وإعادة الاستخدام .
- ابحث عن القوالب وقم بتصفيتها لاستخدام القالب الذي يناسب احتياجاتك أكثر.
3. قدرات تصميم قوية
يمكّنك منشئ الصفحات هذا من إنشاء مواقع ويب مذهلة بصريًا بدقة وإبداع. تتيح لك الخطوط العالمية وCSS المخصصة والألوان والطباعة الحفاظ على تصميم متسق عبر موقع الويب. ولكن يمكنك دائمًا تصميم كل عنصر بشكل مختلف.
فيما يلي قائمة بإمكانيات التصميم القوية التي ستجدها في Elementor:
- اختر من بين أكثر من 1500 أيقونة قابلة للتخصيص أو قم بتحميل أيقونة خاصة بك لموقعك على الويب.
- قم بإدراج مقاطع فيديو الخلفية وعروض شرائح الخلفية وفواصل الأشكال وأشكال الأقنعة.
- الألوان والتأثيرات مثل التدرجات، وتراكب الخلفية، وظل الصندوق، وأوضاع المزج، وما إلى ذلك.
- ميزات الطباعة مثل معاينة الخط وخطوط Google وحد النص وظل النص وما إلى ذلك.
- ميزات التصميم سريعة الاستجابة مثل إخفاء العناصر وإظهارها، وقيم الاستجابة المرئية، وخلفية متصفح الهاتف المحمول، وما إلى ذلك.
- الميزات التفاعلية مثل تأثيرات الحركة، وتأثيرات التمرير، والرسوم المتحركة، وما إلى ذلك.
4. وظائف التجارة الإلكترونية المتميزة
بعد ذلك، لدى Elementor مجموعة شاملة من الأدوات لتحسين موقع التجارة الإلكترونية الخاص بك. يمكنك إنشاء وتخصيص كل جانب من جوانب متجرك عبر الإنترنت للتعامل مع عملائك بشكل فعال.
إذا كنت تستخدم WooCommerce، فاستخدم منشئ WooCommerce الخاص بـ Elementor. فهو يحتوي على كل ما تحتاجه لتخصيص كل التفاصيل للحصول على تجربة تسوق جيدة.
لذلك، يمكنك استخدام أدوات WooCommerce ومجموعات موقع الويب لإعداد المتجر وفقًا لاحتياجاتك.

بخلاف ذلك، يمكنك العثور على جميع ميزات التجارة الإلكترونية التي تقدمها Elementor:
- استخدم قالبًا أو ابدأ من الصفر للحصول على عربة مخصصة ذات تخطيط وتصميم مناسبين.
- قم بتحرير عناوين الأقسام والتسميات والعناصر النائبة لحقول النموذج، وقم بتصميم عملية الدفع بأكملها أو الأقسام الفردية لتتناسب مع جمالية علامتك التجارية.
- قم بتكوين صفحات معاملات WooCommerce وإعدادات الموقع داخل Elementor.
- تحكم بشكل كامل في تصميم وتخطيط قالب منتجك الفردي .
- صمم قالب أرشيف منتج WooCommerce الخاص بك لإظهار منتجاتك بشكل جيد.
- يتكامل بسلاسة مع معالجات الدفع مثل PayPal وStripe.
للحصول على الميزات الخاصة بالتجارة الإلكترونية، احصل على أحد أفضل ملحقات التجارة الإلكترونية في WordPress.
5. منشئ موضوع قوي
للمضي قدمًا، هناك ميزة أخرى رائعة في Elementor وهي أداة إنشاء السمات. بشكل عام، فهو يتيح لك تحويل موقع WordPress الخاص بك بسهولة.

أولاً، يمكنك بسهولة إنشاء صفحات مقصودة عالية التحويل مباشرة داخل موقعك الحالي. يؤدي هذا إلى تحويل الزوار إلى مستخدمين مشاركين على موقعك. علاوة على ذلك، تتيح لك أداة إنشاء الحلقات إنشاء قوالب العناصر الرئيسية واستخدامها لعرض المنشورات أو القوائم أو أرشيفات المنتج.
بالإضافة إلى ذلك، يتضمن منشئ السمات الميزات التالية:
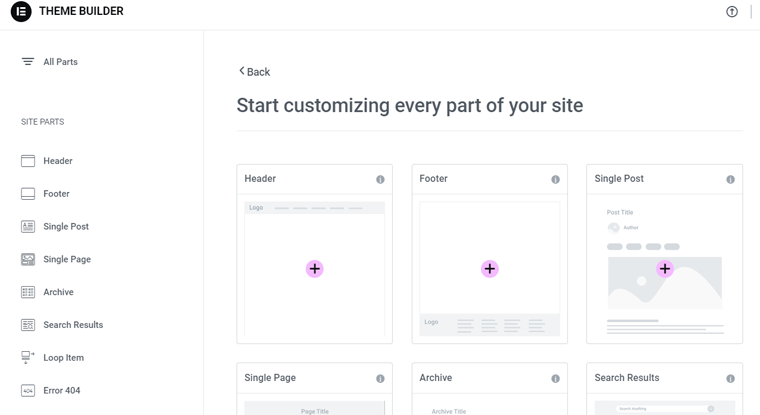
- يتيح لك الدليل المرئي مراجعة وتحرير كل مكون من مكونات موقعك على حدة.
- قم بتخصيص مناطق رأس وتذييل موقع الويب الخاص بك للحصول على مظهر احترافي.
- حدد المكان الذي ستظهر فيه القوالب العامة عبر موقعك، مع الشروط .
- قم بتوجيه زوار موقعك إلى 404 صفحة تم إنشاؤها باستخدام Elementor للحصول على تجربة مستخدم أفضل.
- تصميم صفحة أرشيف ومنشورات فردية وصفحة نتائج بحث وصفحات فردية بمظهر متماسك .
- أنشئ حقول محتوى باستخدام ACF وToolset وPods وأدخلها في أي صفحة.
6. منشئ النماذج سهل الاستخدام
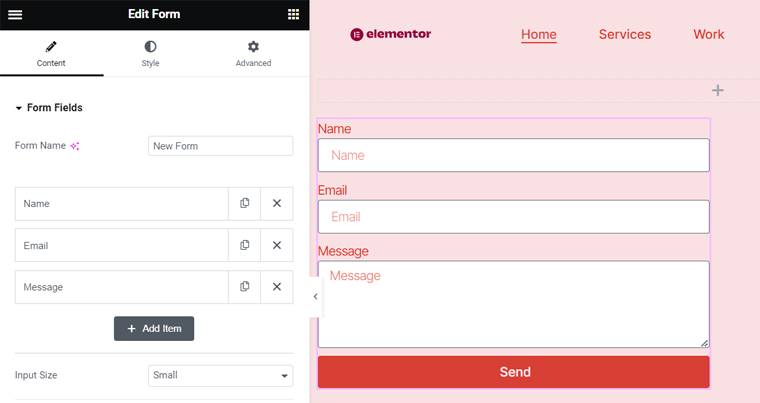
يتيح لك منشئ النماذج إنشاء نماذج مخصصة وتفاعلية لموقعك على الويب. يمكنك الحفاظ على اتساق العلامة التجارية من خلال تخصيص الخطوط والألوان والمسافات.
علاوة على ذلك، يمكن أن يكون أي نوع من النماذج، مثل العملاء المتوقعين الجدد أو الاشتراكات في الرسائل الإخبارية أو الاستطلاعات وما إلى ذلك. ومن ثم، يمكنك بسهولة إنشاء نموذج اتصال بسيط أو استطلاع معقد باستخدام Elementor.

علاوة على ذلك، يمكن أن تكون النماذج في تخطيط أحادي الخطوة أو متعدد الخطوات. هذا يعتمد على مقدار المعلومات التي تريد جمعها. ستحصل أيضًا على 20 حقل نموذج مختلف للاختيار من بينها.
بالإضافة إلى ذلك، تعرف على جميع الميزات الأخرى لمنشئ النماذج الخاص بـ Elementor هنا:
- تساعد وظيفة HoneyPot في حظر روبوتات السبام.
- يساعد ReCaptcha في التحقق من الإدخالات ومنع عمليات الإرسال الضارة.
- تحديد ما يحدث بعد أن يقوم الزائر بإرسال النموذج . يمكن أن تكون إشعارات عبر البريد الإلكتروني، أو إعادة التوجيه إلى صفحة الشكر، أو عرض النوافذ المنبثقة، وما إلى ذلك.
- قم بجمع البيانات وتخزينها في حساب Elementor الخاص بك لسهولة إدارتها.
- يمكنك التكامل مع أدوات التسويق وأدوات CRM (إدارة علاقات العملاء) لمزامنة البيانات مع سير العمل وقواعد البيانات الموجودة لديك.
وبالتالي، مع عمليات التكامل والميزات المتقدمة، يمكن لأي شخص تبسيط عملية جمع البيانات لتعزيز تواجده عبر الإنترنت.
هل تريد مكونًا إضافيًا منفصلاً لإنشاء النماذج؟ ثم استخدم أحد أفضل المكونات الإضافية لنماذج WordPress.
7. منشئ النوافذ المنبثقة الذي يلفت الانتباه
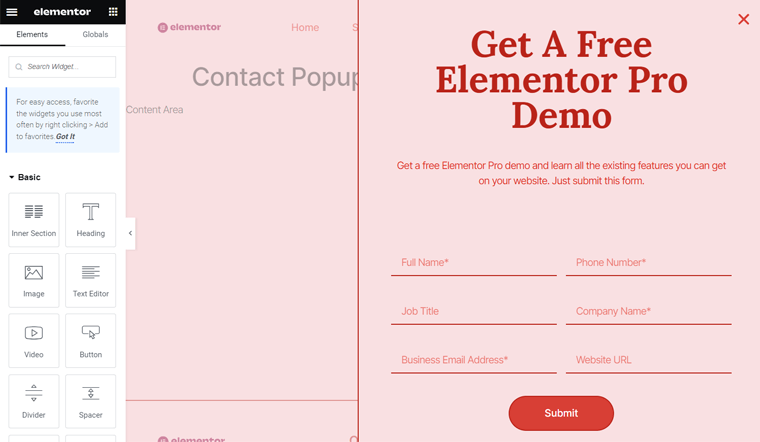
وبالمثل، يتيح لك منشئ النوافذ المنبثقة في Elementor تصميم النوافذ المنبثقة الجذابة بسهولة. يمكنك إنشاء مجموعة واسعة من أنواع النوافذ المنبثقة، مثل التقاط العملاء المحتملين، ونية الخروج، والترحيب بالعودة/تسجيل الدخول، والاشتراك في البريد الإلكتروني، وما إلى ذلك. ويمكن القيام بذلك باستخدام الأدوات أو القوالب.

باستخدام محرر السحب والإفلات المباشر، يمكنك تخصيصها بسهولة لتتناسب مع نمط علامتك التجارية. بعض الأنماط المنبثقة هي ملء الشاشة، أو مشروط، أو منزلق، أو أشرطة علوية/سفلية، وما إلى ذلك.
ما هو أكثر من ذلك؟ تعرف على الميزات الإضافية أدناه:
- يمكنك استهداف زوار موقعك بدقة باستخدام المشغلات وشروط العرض والإعدادات.
- يمكن لأدوات التحويل الخاصة بها إضافة نماذج مخصصة والتكامل مع التسويق وإدارة علاقات العملاء.
- يتيح لك اختيار متى وأين سيتم عرض النوافذ المنبثقة الخاصة بك.
- القدرة على تخزين المعلومات داخل Elementor لإدارتها وتتبعها بسهولة.
8. ميزات التسويق التفاعلي
وبصرف النظر عن منشئي النماذج والنوافذ المنبثقة، فإن Elementor لديه مجموعة واسعة من الميزات التسويقية. أولاً، يمكنك التواصل مع جمهورك عبر تطبيقات مثل WhatsApp وتقويم Google وما إلى ذلك. كما يتيح لك إضافة روابط أيقونات مخصصة إلى جميع ملفات تعريف الوسائط الاجتماعية الخاصة بك على موقعك.
علاوة على ذلك، فإنه يوفر أيضًا الميزات التسويقية التالية:
- يمكنك عرض المراجعات وتعليقات المستخدمين وتقييمات النجوم لمستخدميك.
- يتيح لك إرسال رسائل تأكيد بالبريد الإلكتروني إلى الزائرين بعد إرسال نموذج على موقعك.
- القدرة على إرسال رسائل سهلة الاستخدام لتحسين تجربة المستخدم.
- التكامل مع خدمة التسويق عبر البريد الإلكتروني لأتمتة عملية إرسال النموذج .
9. التكامل الشامل
يتكامل Elementor بشكل جيد مع العديد من المكونات الإضافية والأنظمة الأساسية. بشكل عام، لقد أشرنا بالفعل إلى بعض ميزات التكامل مسبقًا. دعونا نتعرف هنا على قائمة عمليات التكامل:
| اندماج | الإضافات / المنصات |
| خدمات التسويق عبر البريد الإلكتروني | Mailchimp وActiveCampaign وConvertKit وGetResponse وما إلى ذلك. |
| إدارة علاقات العملاء | HubSpot |
| الأتمتة والإخطارات | زابير، سلاك، ديسكورد، إلخ. |
| التكامل مع وسائل الاعلام الاجتماعية | الفيسبوك SDK |
| الأمن والتحقق | ريكابتشا + ريكابتشا V3 |
| تحسينات المحتوى | Fontello، Font Awesome Pro، Fontastic، IcoMoon، إلخ. |
| خيارات الفيديو | YouTube أو Vimeo أو Dailymotion أو الفيديو الخارجي أو المستضاف ذاتيًا. |
10. ميزات إضافية أخرى
هل فاتنا أي شيء؟ ربما يمكنك العثور عليها في قائمة الميزات الإضافية هذه:
- قم بتنشيط وضع الصيانة باستخدام قوالب وضع الصيانة أو القادمة قريبًا.
- تعمل ميزة استبدال عنوان URL على التأكد من تحديث كل شيء في نطاقك الجديد.
- ومن خلال التحكم في الإصدار ، يمكنك التراجع والاستعادة بنقرة واحدة.
- يؤدي تنشيط الوضع الآمن إلى عزل Elementor عن مشغلات الأخطاء المحتملة.
- يتيح لك مدير الأدوار التحكم في وصول المستخدم وتغييرات المحتوى.
- يمكنك اختيار الميزات القادمة لموقع الويب الخاص بك.
- ابق على اطلاع حول مشكلات توافق الوظائف الإضافية مع Elementor.
مع ذلك، دعونا نراجع وظيفة عمل Elementor.
ج. كيفية تثبيت وتكوين Elementor؟
الآن، سوف نستكشف خطوات تثبيت Elementor وتكوينه. سنعرض لك هنا عملية القيام بذلك لكل من الإصدارين المجاني والمتميز من Elementor. ها نحن!
1. عملية تثبيت Elementor مجانية
إذا كنت تريد استخدام المكون الإضافي المجاني Elementor، فقم أولاً بتثبيته وتنشيطه على موقعك. العملية سهلة ومشابهة لأي مكون إضافي آخر.
الخطوة 1: تثبيت منشئ الصفحة Elementor
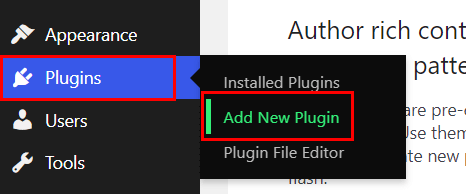
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وافتح قائمة " المكونات الإضافية> إضافة مكون إضافي جديد ".

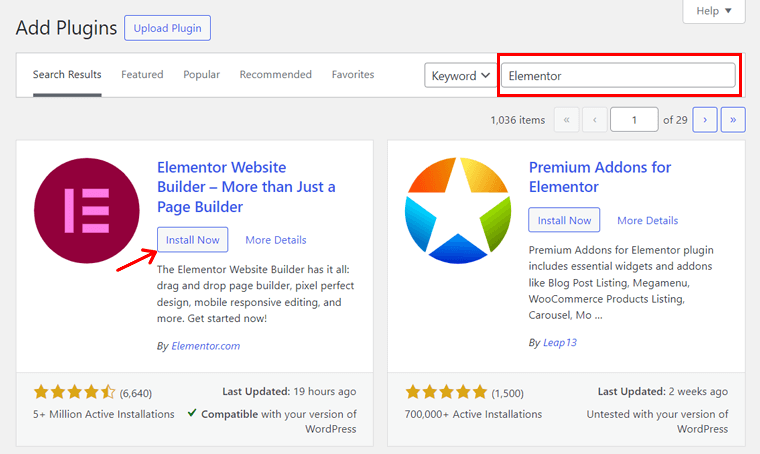
هناك، ابحث عن الكلمة الأساسية "Elementor" في شريط البحث. بمجرد العثور على البرنامج الإضافي، انقر فوق الزر " التثبيت الآن "، كما هو موضح أدناه.

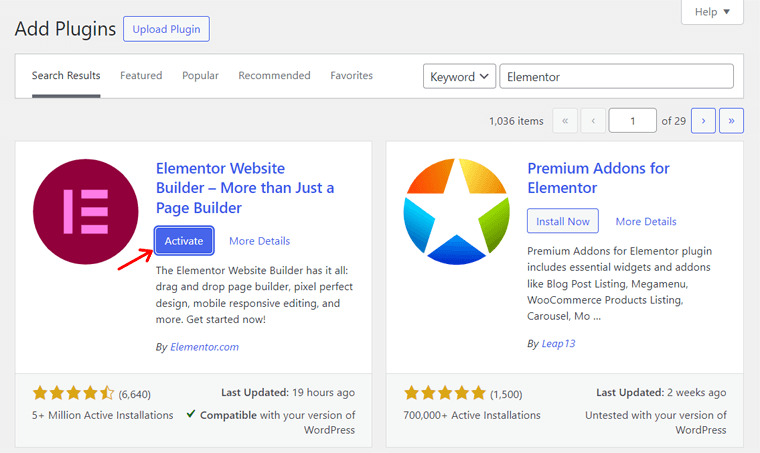
الخطوة 2: تنشيط منشئ الصفحة Elementor
بعد اكتمال التثبيت، انقر فوق الزر " تنشيط ". ومن خلال القيام بذلك، يتم تثبيت الإصدار المجاني من Elementor وتنشيطه على موقع الويب الخاص بك. تهانينا!

اقرأ كيفية تثبيت مكون WordPress الإضافي في هذا الدليل للتعرف على طرق أخرى.
2. عملية تثبيت Elementor Pro
من الآن فصاعدا، دعونا نلقي نظرة على عملية التثبيت للحصول على خطة متميزة من Elementor. لذلك، يجب عليك شراء البرنامج الإضافي ثم تنشيطه فقط على موقع الويب الخاص بك. دعنا نرى!
الخطوة 1: شراء Elementor Pro
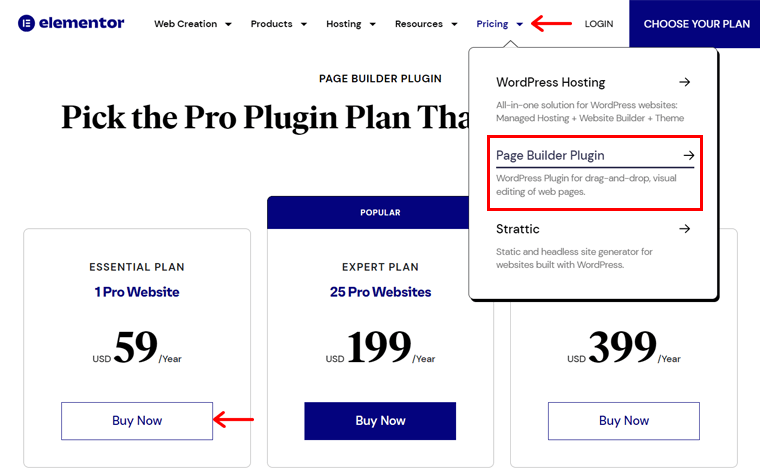
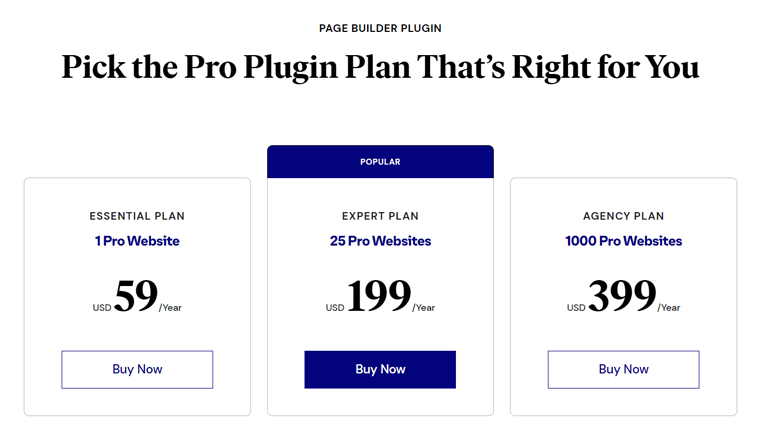
أولاً، قم بزيارة موقع Elementor الإلكتروني وقم بالتمرير فوق القائمة المنسدلة "التسعير" . هناك، انقر فوق خيار " Page Builder Plugin ".
يؤدي هذا إلى فتح صفحة التسعير، حيث يمكنك العثور على أنظمة التسعير المتاحة. من بينها، اختر الخطة المناسبة، وانقر على زر " الشراء الآن ".

الآن، يجب عليك تسجيل الدخول إلى حساب Elementor الخاص بك. إذا لم يكن لديك حساب، فيجب عليك التسجيل ثم تسجيل الدخول.
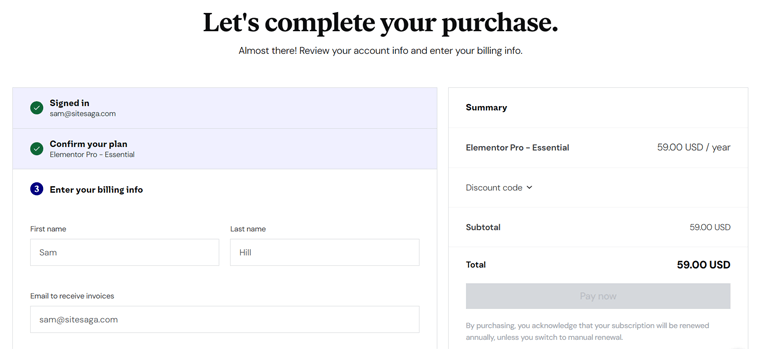
بعد ذلك، تفتح صفحة الخروج. لذلك، أدخل معلومات الفواتير الخاصة بك، ثم اختر طريقة الدفع. بعد ذلك، انقر فوق الزر "الدفع الآن" .

بعد ذلك، افتح لوحة تحكم Elementor الخاصة بك باستخدام بيانات الاعتماد الخاصة بك. بعد ذلك، سيتعين عليك النقر فوق الزر " تنزيل البرنامج المساعد ". يؤدي هذا إلى تنزيل ملف ZIP على سطح المكتب.
الخطوة 2: تحميل وتثبيت وتنشيط Elementor Pro
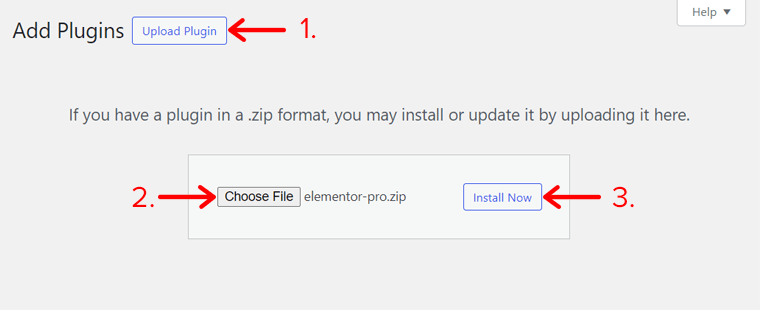
للمضي قدمًا، افتح لوحة تحكم WordPress الخاصة بك وقم بزيارة قائمة " المكونات الإضافية> إضافة مكون إضافي جديد ". هناك، انقر فوق الزر " تحميل البرنامج المساعد ".
بعد ذلك، انقر فوق الزر " اختيار ملف " وقم بتحميل ملف ZIP الخاص بالمكون الإضافي. بعد ذلك، اضغط على زر " التثبيت الآن ".

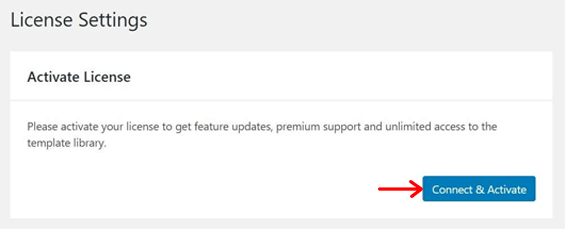
بعد فترة، سترى زر " تنشيط البرنامج المساعد " للنقر عليه. ولكن لا يزال يتعين عليك تفعيل الترخيص الخاص بك. لذا، انتقل إلى قائمة " Elementor > License " وانقر على " Connect & Activate ".

ومن ثم، يجب عليك تسجيل الدخول إلى حسابك والنقر على زر "الاتصال" . بمجرد القيام بذلك، يصبح Elementor Pro جاهزًا للاستخدام على موقع الويب الخاص بك. تهاني!
3. تكوين إعدادات منشئ الصفحة Elementor
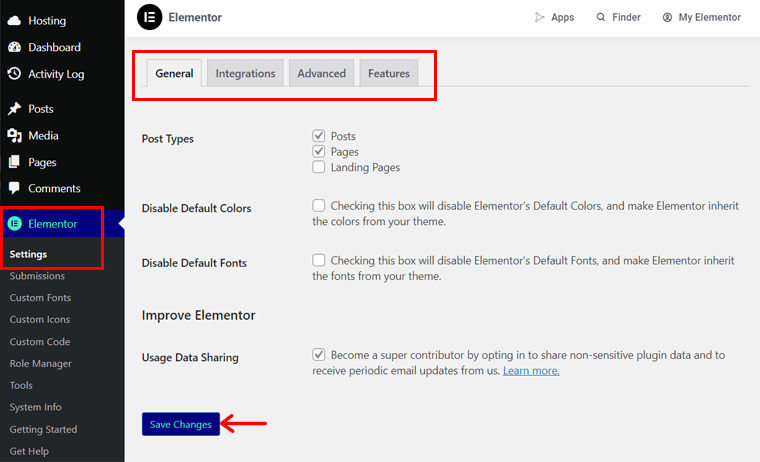
بعد تفعيل Elementor سواء كان مجاني أو مدفوع عليك ضبط إعداداته. لذلك، ابحث عن القائمة المضافة مؤخرًا "Elementor" وافتح القائمة الفرعية "Settings" .
هناك، قم بضبط الإعدادات وفقًا لاحتياجاتك. على سبيل المثال، تعرف على الخيارات المقدمة:
- عام: هنا، يمكنك تحديد أنواع المنشورات واختيار خطوط وألوان السمات.
- التكامل: تتيح لك علامة التبويب هذه دمج Elementor مع العديد من التطبيقات المتقدمة.
- متقدم: إعداد ميزات حصرية مثل Google Fonts وGenerator Tag وما إلى ذلك.
- الميزات: تمكين أو تعطيل استخدام الميزات الحالية والقادمة للموقع.
بمجرد الانتهاء من ذلك، اضغط على الزر " حفظ التغييرات ".

د. كيفية إنشاء موقع ويب ملفت للنظر باستخدام Elementor؟
في قسم مراجعة Elementor هذا، سنمضي قدمًا ونتحقق من كيفية إنشاء موقع ويب باستخدام Elementor. ولهذا السبب، سنستخدم بعض الخيارات المتاحة من أداة إنشاء الصفحات هذه نفسها.
لذا، دون أي تأخير، ها نحن ذا!
قم بتثبيت سمة Hello Elementor
مما لا شك فيه، يمكنك إضافة أي سمة WordPress مجانية أو مدفوعة إلى موقعك المتوافق مع Elementor. وهذا يعني أن يكون لديك موقع ويب ذو تصميم وتخطيط مثاليين.
وأفضل ما في الأمر هو أنه يمكنك إدراج سمة Hello Elementor المجانية. إنه موضوع بسيط وخفيف الوزن من Elementor. لذا، إذا كنت تريد أن تبدأ موقعك بخيارات محدودة، فاستخدم هذا.
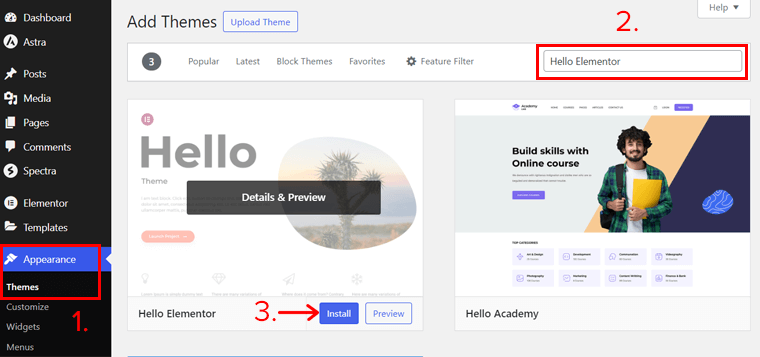
لاستخدام Hello Elementor، انتقل إلى قائمة " المظهر > السمات ". هناك، انقر فوق الزر " إضافة سمة جديدة ".
الآن، ابحث عن سمة "Hello Elementor" وانقر على زر "تثبيت" الخاص بها.

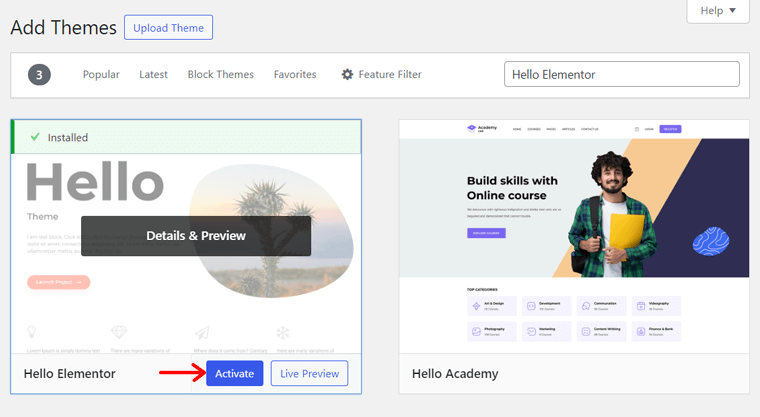
بعد ذلك، انقر فوق الزر " تنشيط ". هذا كل شيء! يحتوي موقعك الآن على سمة Hello Elementor.

تعرف على العملية التفصيلية لتثبيت سمة WordPress هنا. إذا لم تكن متأكدًا من القالب الذي تريد استخدامه، فابحث عن الإجابات حول كيفية اختيار قالب WordPress.
قم باستيراد قالب من مكتبة الأدوات
لنفترض أنك تريد استخدام قالب مصمم بشكل احترافي لموقعك على الويب بالكامل. ولهذا السبب، لدى Elementor مكتبة أدوات تحتوي على العديد من قوالب مواقع الويب المجانية والمتميزة.
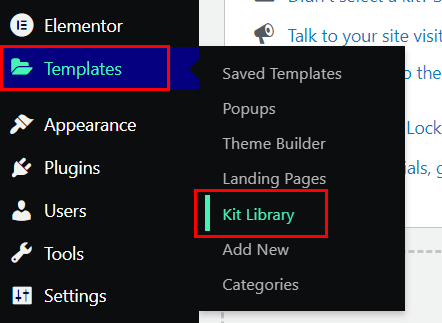
لإدراج قالب، افتح قائمة " القوالب > مكتبة الأدوات " في لوحة التحكم.

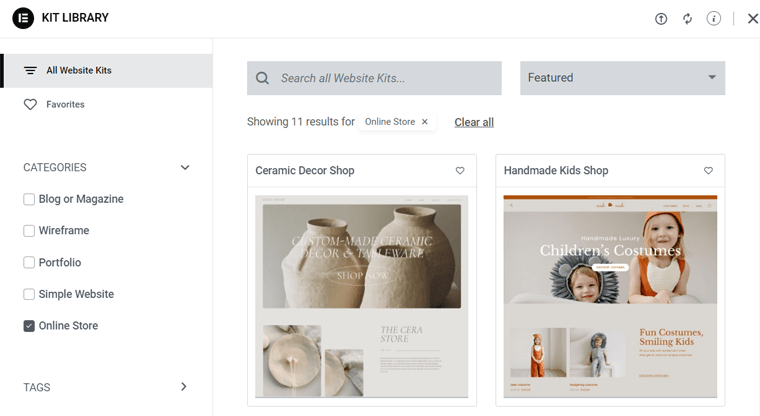
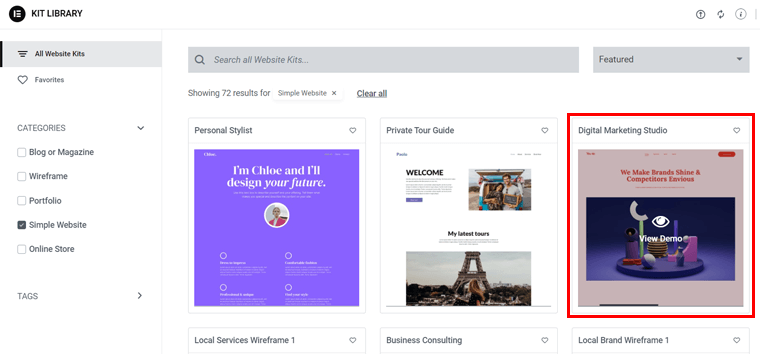
في علامة التبويب الجديدة، ابحث عن نوع موقع الويب الذي تقوم بإنشائه للحصول على خيارات القالب. بمجرد العثور على القالب المناسب، انقر فوقه.

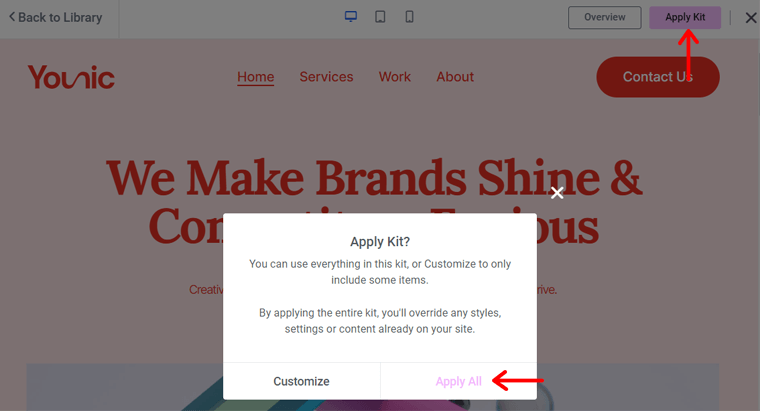
الآن، ستشاهد العرض التوضيحي الخاص به، وكل ما عليك فعله هو الضغط على زر " تطبيق المجموعة ".

الأهم من ذلك كله، أنه يمكنك تكوين العناصر التي سيتم إدراجها في هذا الموضوع. إذا كنت تريد كل شيء، فانقر مباشرة على الزر " تطبيق الكل ".

وأخيرًا، انقر فوق الزر "إغلاق" للعودة إلى لوحة التحكم.
ملاحظة: إذا كنت تستخدم إصدار Elementor المجاني، فيجب عليك الاتصال بحسابك قبل إدراج القالب. في النسخة المدفوعة، تم ذلك بالفعل، لذلك ليست هناك حاجة.
نظرة عامة على واجهة العنصر
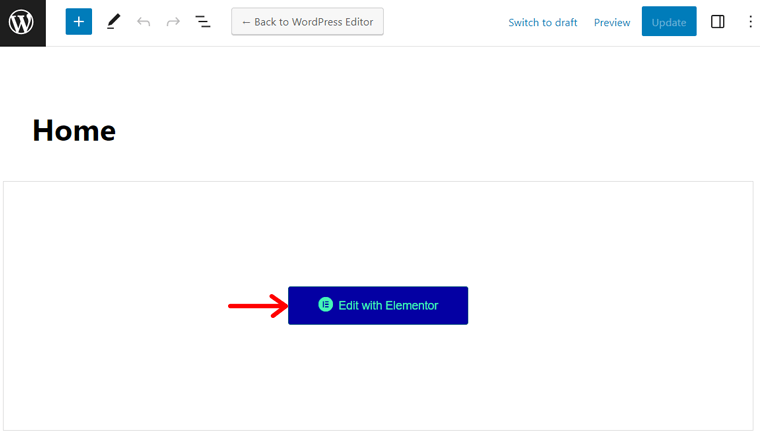
للمضي قدمًا، يمكنك استخدام منشئ الصفحات Elementor لتخصيص الصفحات. ما عليك سوى فتح الصفحة والنقر فوق " تحرير باستخدام Elementor ". تماما كما نفعل للصفحة الرئيسية.

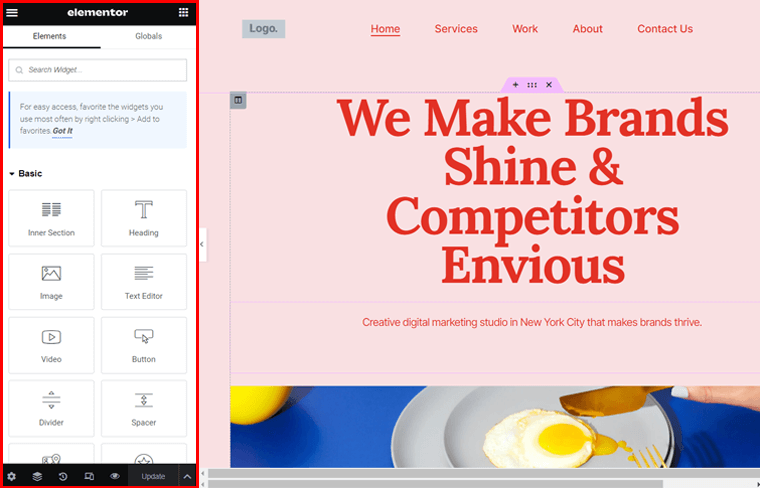
يؤدي هذا إلى فتح واجهة Elementor، والتي تختلف عن محرر WordPress الافتراضي. ولكن قبل تحرير محتويات الصفحة، دعونا نتعلم أساسيات واجهة Elementor.
والجدير بالذكر أن هناك قسمين مع مجموعة الوظائف الخاصة بهم. هم:
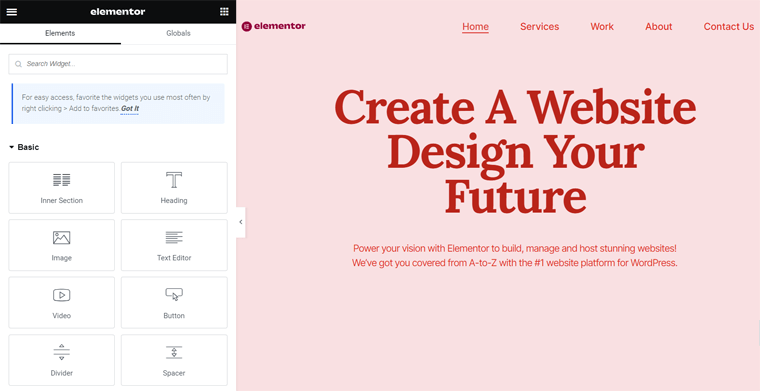
قسم الجانب الأيسر
يركز الجانب الأيسر بشكل أساسي على العناصر المتاحة للاستخدام. يمكنك ببساطة البحث عن عنصر وبمجرد العثور عليه، اسحبه من هنا إلى القسم الأيمن.
بالإضافة إلى ذلك، تتضمن قائمة الهامبرغر العلوية اليسرى في هذا القسم مجموعة من الإعدادات وخيارات التنقل. يتضمن ذلك إعدادات الموقع ومنشئ السمات وتفضيلات المستخدم.

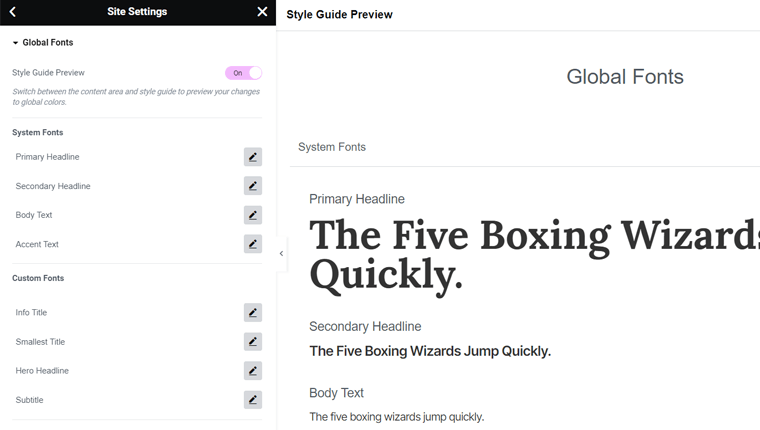
ومن بينها، يجب عليك ضبط إعدادات الموقع لتسهيل عملية تصميم الويب. فيما يلي الخطوات:
- نظام التصميم: اختيار اللون العالمي والخط العالمي للموقع.
- نمط السمة: اضبط الطباعة والأزرار والصور والرأس والتذييل وما إلى ذلك.
- الإعدادات: قم بتكوين هوية الموقع وتخطيطه وخلفيته والمزيد.
وبالمثل، يحتوي الجزء السفلي على مجموعة متنوعة من الخيارات، بما في ذلك:
- الإعدادات: تتضمن الإعدادات العامة والتصميم والخيارات المتقدمة للعناصر.
- المستكشف: يؤدي هذا إلى فتح نافذة منبثقة تعرض نظرة عامة على المحتوى لنقل العناصر.
- التاريخ: هنا، يمكنك عرض المراجعات السابقة لجلستك الحالية.
- الوضع المستجيب: يتيح لك التحقق من صفحتك على أحجام مختلفة للشاشة.
- معاينة التغييرات: يؤدي النقر على هذا الخيار إلى إظهار معاينة لموقعك بشكل منفصل.
- خيار الحفظ: نشر صفحة جديدة، أو حفظها كمسودة أو قالب، أو تحديث الصفحة.
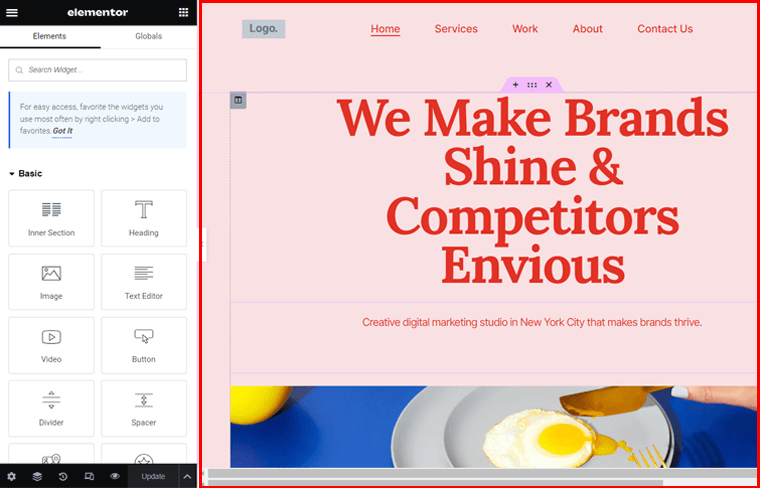
قسم الجانب الأيمن
من ناحية أخرى، يوفر الجانب الأيمن معاينة مباشرة للواجهة الأمامية لصفحة الويب الخاصة بك. هناك، يمكنك رؤية التغييرات التي تجريها على الصفحة في الوقت الفعلي. علاوة على ذلك، يمكنك إضافة قسم جديد أو قالب باستخدام الخيارات المحددة هنا.

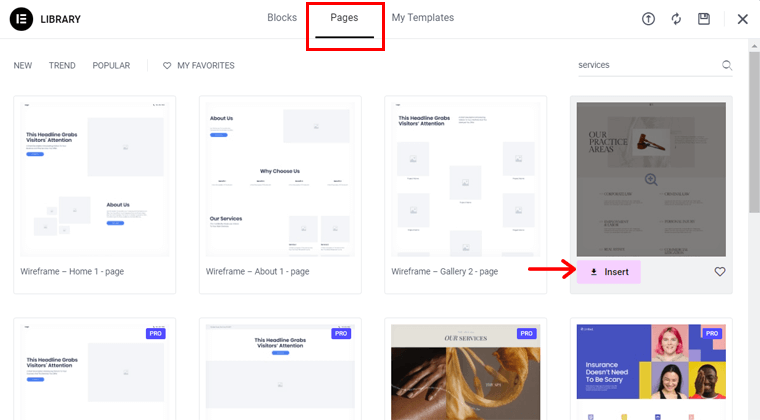
استيراد قالب الصفحة
لنفترض أنك تريد صفحة غير موجودة في مجموعة أدوات الموقع. لذلك، يمكنك استخدام قالب منفصل لتلك الصفحة. للقيام بذلك، ما عليك سوى النقر فوق خيار " القالب " الذي يحتوي على رمز المجلد.
في علامة التبويب "الصفحات" في الشاشة المنبثقة، ستجد العديد من قوالب الصفحات للاختيار من بينها. انقر فوق الزر "إدراج" الذي تريده، ثم الزر " تطبيق ". هذا كل شئ!

ملاحظة: إذا لم يكن موقع الويب الخاص بك متصلاً بحساب Elementor الخاص بك حتى الآن، فيجب عليك القيام بذلك قبل إدراج قالب للصفحة.
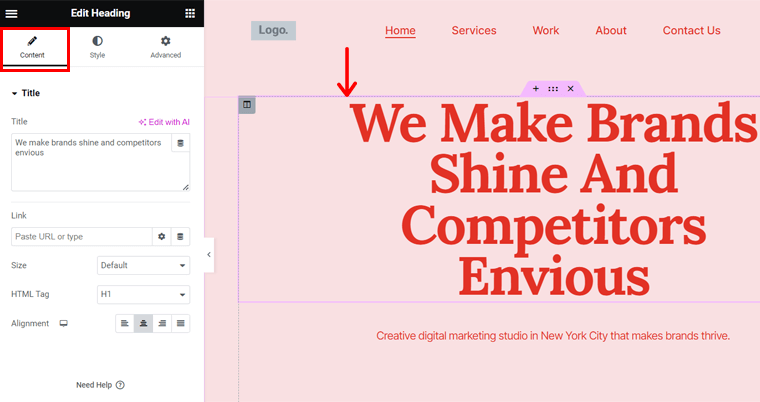
تخصيص الصفحات على موقعك
بعد ذلك، دعونا نرى كيف يمكنك تخصيص صفحاتك. لتغيير نص القالب، اضغط على النص الافتراضي وقم بإزالة محتواه. ثم اكتب المحتوى الخاص بك إما من معاينة الواجهة الأمامية على اليمين أو من إعدادات " المحتوى" على اليسار.

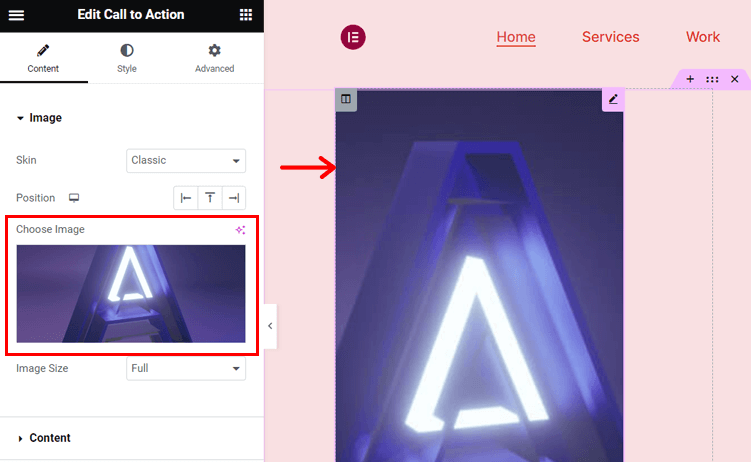
وبالمثل، يمكنك تغيير الصور لتناسب احتياجاتك. كل ما عليك فعله هو النقر على الصورة، وسيظهر لك خيار " اختيار صورة " على اليسار. الآن، قم بتحميل صورتك واضغط على خيار " إدراج الوسائط ".

بمجرد استخدام المحتوى الخاص بك على الصفحة، يمكنك تصميمه كما تريد. على سبيل المثال، عند تحديد نص، ستحصل على خياري "النمط" و "المتقدم" له على الجانب الأيسر. هناك، يمكنك العثور على خيارات للألوان وتأثيرات الحركة والحدود والمزيد.
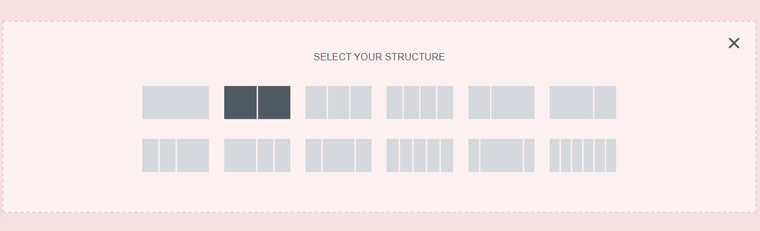
إضافة أقسام جديدة
هل تريد إنشاء أقسامك الخاصة؟ للقيام بذلك، انقر فوق خيار " إضافة قسم " للقسم الموجود أسفل المكان الذي تريد القسم الجديد فيه. ثم انقر فوق " إضافة قسم جديد ".
بعد ذلك، اختر الهيكل الخاص بك من الخيارات المحددة. وبناء على ذلك، سيتم إنشاء الأعمدة الخاصة بك.

الآن، يمكنك سحب وإفلات العناصر من الجانب الأيسر إلى هذه الأعمدة. قم بتحريرها وتصميمها بحرية، كما ذكرنا من قبل. هذا كل شيء!
إضافة كتل لأقسام جديدة
وبالمثل، لنفترض أنك تريد إضافة قسم مصمم مسبقًا إلى صفحتك وهو غير موجود في القالب الذي تستخدمه. ثم يمكنك إدراج كتلة.
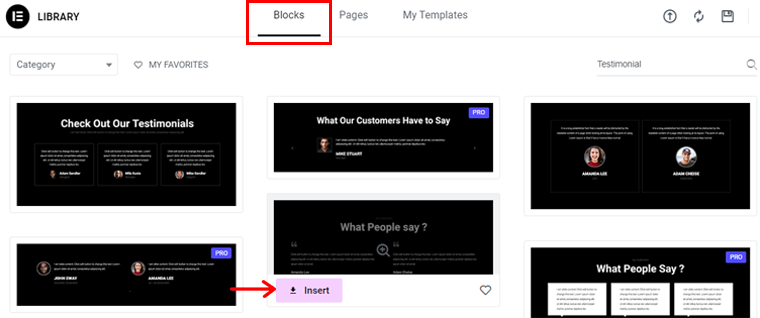
للقيام بذلك، يجب عليك اتباع خطوات مشابهة لتلك الخاصة بإضافة قالب. أولاً، اضغط على خيار " إضافة قالب " وافتح " الكتل ".
الآن، قم بالتصفية أو البحث عن الكتلة التي تريدها. بمجرد العثور عليه، قم بالتمرير فوق الكتلة واضغط على الزر " إدراج ". كل ما تبقى هو تعديل الكتلة وتخصيصها. هذا كل شئ!

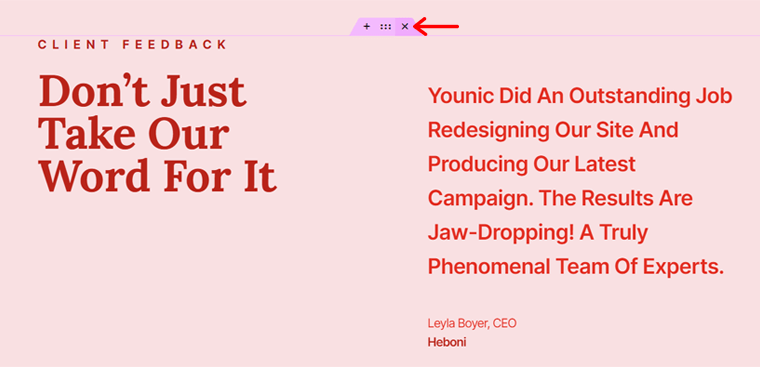
إزالة قسم
على سبيل المثال، لا تريد قسمًا من القالب الذي تستخدمه. وبعد ذلك، يمكنك إزالته من صفحتك. ولكن كيف تفعلها؟
ما عليك سوى اختيار القسم المطلوب لإزالته. بعد ذلك، سترى علامة متقاطعة في أعلى المنتصف. لذلك، انقر عليه، وسيتم حذف هذا القسم من الصفحة. بهذه البساطة.

الأهم من ذلك، تأكد من الاستمرار في حفظ التغييرات التي تجريها على موقع الويب. بالنسبة للصفحة المنشورة، يجب عليك النقر فوق الزر " تحديث ".
قم بمعاينة صفحة Elementor الخاصة بك
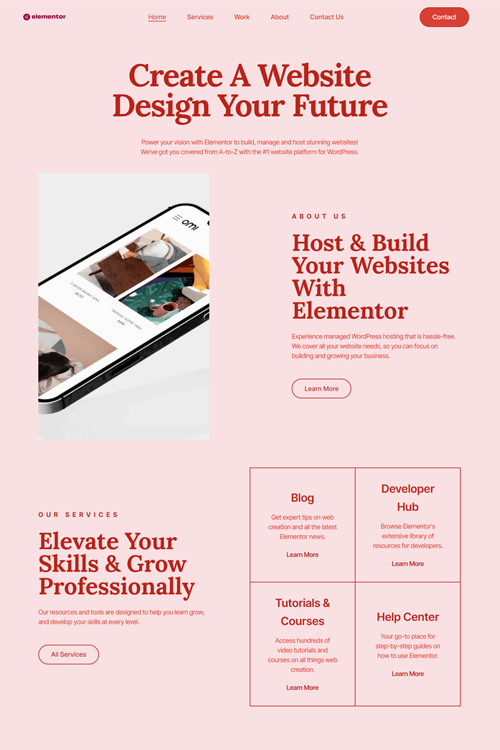
بمجرد تحرير الصفحة وتخصيصها، انقر فوق خيار " معاينة التغييرات ". يعرض هذا صفحتك في علامة تبويب منفصلة مثل هذا:

أليست صفحتك جميلة لأنك استخدمت Elementor؟ نعم صحيح؟
وبذلك، يكمل هذا الخطوات اللازمة عند استخدام Elementor. لكن مراجعة Elementor لا تنتهي هنا. تعرف على خيارات التسعير بعد ذلك!
E. خطط تسعير العناصر: ما هي الخيارات؟
Elementor هو مكون إضافي مجاني لإنشاء الصفحات في WordPress. بمعنى أنه يحتوي على خيارات تسعير مجانية ومميزة .
للحصول على المكون الإضافي المجاني ، يمكنك تنزيله من مستودع المكونات الإضافية WordPress.org. ثم قم بتحميله إلى منطقة الإدارة الخاصة بك. الطريقة الأسهل هي تثبيت المكون الإضافي من لوحة التحكم الخاصة بك.
لنفترض أن الميزات المجانية ليست كافية لموقع الويب الخاص بك على WordPress. وفي هذه الحالة، يمكنك شراء إحدى خطط الأسعار المميزة . اختر واحدًا بناءً على احتياجاتك وميزانيتك.
- الخطة الأساسية: 59 دولارًا سنويًا لموقع ويب واحد
- خطة الخبراء: 199 دولارًا سنويًا لـ 25 موقعًا
- خطة الوكالة: 399 دولارًا سنويًا لـ 1000 موقع ويب
بالإضافة إلى ذلك، يمكنك الحصول على Elementor لثلاثة مواقع ويب مقابل 99 دولارًا سنويًا .

تتضمن كل هذه الخطط نفس الميزات المميزة. بعض الميزات المدفوعة هي منشئ النوافذ المنبثقة وتأثيرات الحركة والمحتوى الديناميكي ومدير الأدوار وما إلى ذلك.
بالإضافة إلى ذلك، تتضمن الخطط المميزة سياسة ضمان استعادة الأموال لمدة 30 يومًا . ببساطة، يمكنك استرداد أموالك بنسبة 100% إذا قررت إيقاف الخدمة خلال 30 يومًا من تاريخ الشراء.
تعرف على كل شيء عن خطط تسعير Elementor على هذه الصفحة.
F. الإضافات والإضافات الشائعة لـ Elementor
يحتوي المكون الإضافي Elementor الأساسي على ميزات متعددة لإنشاء موقع ويب. لكن لنفترض أنك لم تجد الميزة التي تريدها في أي خطة. بدلاً من دمج مكون إضافي آخر لهذه الميزة، يمكنك إضافتها باستخدام الوظائف الإضافية والملحقات المتاحة لـ Elementor.
ببساطة، تتيح لك الوظائف الإضافية والإضافات الخاصة بـ Elementor توسيع وظائف البرنامج الإضافي لمزيد من العناصر والميزات. يمكن أن تكون مجانية أو متميزة أو مزيجًا من الاثنين معًا.
لذا، تحقق من الإضافات والإضافات الأكثر شيوعًا لـ Elementor هنا!
1. الإضافات الأساسية للعنصر
تعد الإضافات الأساسية لـ Elementor واحدة من إضافات Elementor الأكثر شيوعًا، مع أكثر من مليون عملية تثبيت نشطة. بالضبط، فهو يوفر أكثر من 90 عنصرًا وامتدادًا متقدمًا لإنشاء صفحات ومنشورات WordPress جذابة بسهولة.

علاوة على ذلك، فإن بعض الأدوات المجانية التي يمكنك الوصول إليها هي العد التنازلي، وأعضاء الفريق، والشهادات، والمربعات القابلة للطي، وأشرطة التقدم، وما إلى ذلك. بالإضافة إلى ذلك، فإن بعض الإضافات هي التمرير إلى الأعلى، وجدول المحتويات، وما إلى ذلك.
سمات:
- يوفر التكامل مع Templately أكثر من 4000 قالبًا وقوالبًا جاهزة للاستخدام.
- تتضمن العناصر المميزة أشرطة تمرير الشهادات، والجداول الزمنية للمحتوى، وقوائم الأسعار، وما إلى ذلك.
- بعض الملحقات الحصرية هي حماية المحتوى، واختلاف المنظر، والجسيمات، والمزيد.
- يحتوي كل عنصر على خيارات لتخصيص موقع الويب الخاص بك بكل الطرق الممكنة.
- يتيح لك تمكين العناصر أو تعطيلها بحيث يتم تحميل موقع الويب الخاص بك بشكل أسرع وأكثر سلاسة.
- متوافق تمامًا مع Flexia، وهو قالب WordPress حديث وخفيف الوزن.
التسعير:
الإضافات الأساسية لـ Elementor هي وظيفة إضافية مجانية . لذا، يمكنك استخدام العناصر أو الامتدادات المجانية عن طريق تنزيل الوظيفة الإضافية من دليل المكونات الإضافية في WordPress.org. هناك طريقة أخرى وهي تثبيته مباشرة من منطقة الإدارة الخاصة بك.
بالنسبة للعناصر والإضافات المتميزة ، يمكنك شراء هذه الإضافة عن طريق شراء إحدى الخطط التالية:
- موقع ويب واحد: 37.48 دولارًا أمريكيًا، أكثر من 80 عنصر واجهة مستخدم، وأكثر من 10 ملحقات، وTemply Pro (شهر واحد)، وعام واحد من الدعم والتحديثات، وما إلى ذلك.
- غير محدود: 74.98 دولارًا أمريكيًا، وميزات خطة موقع ويب واحدة، وTablely Pro (3 أشهر)، والمزيد.
- مدى الحياة غير محدود: 187.48 دولارًا أمريكيًا، وميزات الخطة غير المحدودة، والدعم والتحديثات مدى الحياة، Templately Pro (6 أشهر)، وما إلى ذلك.
2. إليمنتس كيت
ملحق قوي متعدد الإمكانات لـ Elementor هو ElementsKit. يحتوي على أكثر من 90 عنصر واجهة مستخدم وامتدادات، مثل الزر ومربع الرموز وصندوق الوجه وإخفاء الصورة وتأثير التحويم على الصورة وما إلى ذلك.

علاوة على ذلك، فهو يحتوي على مكتبة تخطيط توفر أكثر من 500 قالب مصمم بشكل احترافي وأكثر من 25 صفحة رئيسية كاملة. باستخدامها، يمكنك على الفور إنشاء أقسام جميلة من موقعك.
سمات:
- تتيح لك أداة إنشاء الرؤوس والتذييلات إمكانية إنشاء رؤوس وتذييلات مخصصة بسهولة باستخدام أي عنصر أو عنصر واجهة مستخدم.
- يمكن لمنشئ القائمة الضخمة إنشاء قائمة ضخمة بقوائم بسيطة أو أنماط خارج اللوحة.
- يتضمن عناصر تحكم مخصصة مثل مناطق الأدوات المتعددة ومنتقي الصور. ببساطة، تتيح لك منطقة الأدوات المتعددة استخدام الأدوات داخل أداة أخرى.
- يمكن لميزات الرؤية المشروطة التحكم في رؤية المحتوى من خلال تطبيق الشروط.
- باستخدام أداة إنشاء الأدوات، يمكنك إنشاء عناصر واجهة مستخدم مخصصة لمشاريعك.
التسعير:
تعد ElementsKit أيضًا وظيفة إضافية مجانية مع خيارات مجانية ومميزة . يمكنك تنزيل الوظيفة الإضافية المجانية من دليل المكونات الإضافية لـ WordPress.org. أو قم بتثبيته مباشرة على موقع الويب الخاص بك.
إذا كنت تريد الميزات المتميزة ، فقم بشراء أحد أنظمة التسعير التالية:
- شخصي: 35.1 دولارًا سنويًا، 95.2 دولارًا للاستخدام مدى الحياة، موقع ويب واحد، أكثر من 70 وظيفة إضافية، أكثر من 500 كتلة، أكثر من 25 صفحة رئيسية، خلاصات اجتماعية، إلخ.
- احترافي: 69.6 دولارًا سنويًا، 181.3 دولارًا للاستخدام مدى الحياة، 5 مواقع، ميزات شخصية، وما إلى ذلك.
- الوكالة: 125.3 دولارًا سنويًا، و317.85 دولارًا للاستخدام مدى الحياة، ومواقع غير محدودة، وميزات احترافية.
3. الإضافات النهائية لـ Elementor
أخيراً وليس آخراً. Ultimate Addons for Elementor هي وظيفة إضافية مميزة لـ Elementor توفر مجموعة أدوات كاملة لخيارات التصميم الجديدة. بالضبط، فهو يحتوي على أكثر من 40 عنصر واجهة مستخدم وامتدادًا للارتقاء بقدراتك في التصميم إلى مستوى مختلف.

تريد أن تعرفهم؟ بعض الأدوات الشائعة التي ستجدها هي القائمة الضخمة، ومصمم النماذج، ونموذج تسجيل الدخول، وأداة WooCommerce، ومربع المعلومات، وساعات العمل، وما إلى ذلك. وكلها قابلة للتخصيص.
سمات:
- يحتوي على أكثر من 100 قالب لتسريع سير عملك لإنشاء مواقع مذهلة.
- يتضمن أكثر من 200 قالب أقسام يمكنك سحبها وإسقاطها على موقعك وتخصيصها لإضفاء مظهر جديد عليها.
- يمكنك إضافة رسوم متحركة جسيمية جذابة إلى موقع الويب الخاص بك للحصول على خلفيات متحركة.
- يمكن لميزة وضع العلامات البيضاء إعادة تسمية الإضافات وتوضيحها على أنها خاصة بك مع الاعتمادات الكاملة.
- توقف عن العمل المتكرر من خلال إعادة استخدام تصميمات Elementor من موقع إلى آخر. وهذا ما يسمى بميزة النسخ واللصق عبر المواقع.
التسعير:
على عكس الآخرين في هذه القائمة، يعد Ultimate Addons for Elementor امتدادًا متميزًا . بمعنى أنه يجب عليك شراء خطة للوصول إلى عناصر واجهة المستخدم وملحقاتها.
خطط التسعير هي:
- الإضافات النهائية: 57 دولارًا سنويًا، و237 دولارًا للاستخدام مدى الحياة، واستخدامًا غير محدود للموقع، وما إلى ذلك.
- الحزمة الأساسية: 137 دولارًا سنويًا، و677 دولارًا للاستخدام مدى الحياة، وUltimate Addons، وأكثر من 110 قالبًا، وAstra Pro، وما إلى ذلك.
- حزمة النمو: 187 دولارًا أمريكيًا سنويًا، و937 دولارًا أمريكيًا للاستخدام مدى الحياة، والحزمة الأساسية، وConvert Pro، وSchema Pro، والمزيد.
للمضي قدمًا مع دليل مراجعة Elementor هذا، دعنا نتعرف على خيارات دعم العملاء الخاصة به.
ز. ما هي خيارات دعم العملاء التي تقدمها Elementor؟
هل لديك أي استفسارات حول Elementor تريد مناقشتها مع فريقها؟ ثم تأكد من التحقق من خيارات دعم العملاء.
يوفر Elementor العديد من خيارات دعم العملاء لمستخدميه. إذا كنت تستخدم المكون الإضافي المجاني، فإحدى الطرق هي نشر سؤالك في منتدى الدعم على WordPress.org.
لمزيد من الخيارات، قم بزيارة موقعه وافتح صفحة الاتصال. ويحتوي على قائمة بالطرق المتاحة للاتصال بالفريق. يمكنك أيضًا التمرير فوق قائمة الموارد للعثور عليها.
هناك، يؤدي فتح صفحة مركز المساعدة إلى الحصول على وثائق تفصيلية حول المكون الإضافي. بعض الفئات عبارة عن نماذج وعناصر واجهة مستخدم ونوافذ منبثقة وتخطيطات وما إلى ذلك. يمكنك أيضًا مشاهدة مقاطع الفيديو التعليمية الخاصة بهم إذا كنت تريد التعلم وتحسين مهاراتك في Elementor.

وبالمثل، تحتوي صفحة الأسئلة الشائعة الخاصة بـ Elementor على إجابات للأسئلة الشائعة المتعلقة بمكونات منشئ الصفحة والفوترة. بالإضافة إلى ذلك، يمكنك زيارة صفحة المجتمع للتواصل مع الخبراء للتعلم والدعم والإلهام.

بالإضافة إلى ذلك، قم بالاطلاع على مقالات المدونة ومقاطع فيديو الندوات عبر الإنترنت للحصول على معرفة أفضل من الخبراء. وأخيرًا وليس آخرًا، يمكن للمطورين فتح هذه الصفحة للحصول على شرح لأدوات Elementor المختلفة.
ح. النظر إلى ما هو أبعد من Elementor: 3 أفضل البدائل
بخلاف Elementor، هناك أيضًا بعض منشئي صفحات WordPress المتميزين في مواقع الويب. لذا، إذا كنت تريد التحقق من أفضل بدائل Elementor، فقم بإلقاء نظرة على هذه القائمة.
1. بيفر بيلدر
Beaver Builder هو منشئ صفحات نظيف ومباشر لمواقع WordPress. وهو معروف بكوده خفيف الوزن وتأثيره البسيط على أوقات تحميل الصفحة.

علاوة على ذلك، يعد هذا المكون الإضافي صديقًا للمطورين، حيث يمكن للمطورين العمل باستخدام السمات والقوالب المخصصة. كما أنه أكثر توافقًا مع مجموعة واسعة من السمات مقارنةً بـ Elementor. ومن ثم، فهو مثالي للعاملين المستقلين ورجال الأعمال والوكالات.
التسعير:
Beaver Builder هو مكون إضافي مجاني لـ WordPress مثل Elementor. البرنامج الإضافي المجاني موجود في دليل البرنامج الإضافي WordPress.org للتنزيل والاستخدام. أو ببساطة قم بتثبيته على موقعك.
للحصول على الميزات الحصرية، احصل على إحدى خطط الأسعار المتميزة التالية:
- قياسي: 74 دولارًا سنويًا، عدد غير محدود من المواقع، دعم سنوي، وجميع الميزات.
- Pro: 149 دولارًا سنويًا، وموضوع Beaver Builder، وقدرات المواقع المتعددة، والميزات القياسية.
- الوكالة: 299 دولارًا سنويًا، ووضع العلامات البيضاء، وجميع ميزات الخطة الاحترافية.
- Ultimate: 409 دولارًا سنويًا، وميزات Beaver Themer Addon وAssistant Pro وAgency.
ابحث عن الاختلافات بين Beaver Builder وElementor. إذا كنت تفضل Beaver Builder، فاقرأ مراجعة Beaver Builder الكاملة. يمكنك أيضًا استخدام أفضل سمات WordPress لـ Beaver Builder وأفضل ملحقات Beaver Builder هنا.
2. ديفي
Divi هو منشئ صفحات مرئية آخر معروف ببديهيته وسهولة استخدامه. قد يكون مكونًا إضافيًا متميزًا، ولكنه يوفر ترخيصًا مدى الحياة، وهو ما لا يوفره Elementor. وبالتالي، يمكن أن تكون فعالة من حيث التكلفة للاستخدام على المدى الطويل.

علاوة على ذلك، تقدم Divi مكتبة واسعة من التخطيطات والقوالب المصممة مسبقًا. كما أن أداة Divi builder قابلة للتخصيص بدرجة كبيرة، مع خيارات تحكم دقيقة. وفي النهاية، يوفر هذا الوقت في عملية تصميم الويب الخاصة بك.
التسعير:
Divi هو مكون إضافي متميز لـ WordPress، على عكس Elementor. لذلك، يمكنك اختيار إحدى خطط التسعير التالية لفتح إمكانياتها:
- الوصول السنوي: 89 دولارًا سنويًا، وحزم الموقع، ومواقع غير محدودة، والوصول إلى Bloom، وMonarch، وExtra.
- الوصول مدى الحياة: 249 دولارًا للاستخدام مدى الحياة والدعم مدى الحياة وميزات الوصول السنوية.
3. منشئ الصفحات WPBakery
يعد WPBakery Page Builder مكونًا إضافيًا شائعًا لإنشاء الصفحات لمواقع WordPress مع محرر الواجهة الخلفية والأمامية. يتيح ذلك للمستخدمين إنشاء المحتوى وتحريره مباشرة من منطقة الإدارة. لذلك، فهو يختلف عن Elementor، الذي يركز فقط على المحرر المرئي للواجهة الأمامية.

بالإضافة إلى ذلك، يحتوي منشئ الصفحات هذا على مكتبة كبيرة من العناصر والقوالب المحددة مسبقًا. بالضبط، يحتوي على أكثر من 50 عنصر محتوى متميز، وأكثر من 100 تخطيط، وأكثر من 200 وظيفة إضافية لجهات خارجية، وأكثر من 40 قالب تصميم شبكي، وما إلى ذلك.
التسعير:
على غرار Divi، تعد WPBakery أداة إنشاء صفحات متميزة . ولكنه متاح للشراء من سوق CodeCanyon. السعر العادي هو 64 دولارًا ، والذي يتضمن التحديثات المستقبلية ودعمًا لمدة 6 أشهر .
إذا كنت ترغب في تمديد دعمها لمدة تصل إلى 12 شهرًا ، تصبح التكلفة الإجمالية 86.13 دولارًا .
الحكم النهائي – هل Elementor هو أفضل منشئ صفحات WordPress؟
بعد قراءة مراجعة Elementor هذه، من المفترض أن يكون لديك فهم أفضل للمكون الإضافي. نأمل أن تتمكن الآن من تحديد ما إذا كان هذا هو الخيار الصحيح لعملك.
باختصار، يعد Elementor أداة إنشاء صفحات ممتازة لإنشاء صفحات ويب جذابة بصريًا وقابلة للتخصيص بدرجة كبيرة. إنه يبرز باعتباره مكونًا إضافيًا متعدد الاستخدامات وسهل الاستخدام ومناسبًا لأي عمل تجاري، حتى بدون خبرة في البرمجة.
والجدير بالذكر أننا نوصي بالبدء بخطة Elementor المجانية واستكشاف إمكانياتها. بمجرد أن تشعر بالارتياح تجاهها وترى إمكاناتها، فكر في ترقيتها إلى خطة مدفوعة.
علاوة على ذلك، يمكنك شراء خطة مدفوعة، مع مراعاة سياسة ضمان استعادة الأموال لمدة 30 يومًا . لذلك، في غضون 30 يومًا، يمكنك أن تقرر ما إذا كنت تريد الاستمرار في استخدام الخطة المميزة أم لا.
لا تنس وضع إشارة مرجعية على هذه المدونة لمواصلة التعرف على Elementor.
إذا كنت مبتدئًا في تصميم الويب، فاقرأ برنامجنا التعليمي حول كيفية إنشاء موقع ويب من الألف إلى الياء.
الأسئلة المتداولة (الأسئلة الشائعة)
قم بإلقاء نظرة على بعض الأسئلة الشائعة حول مراجعة Elementor إذا كان لا يزال لديك بعض الاستفسارات الأساسية.
1. هل من الممكن إنشاء رؤوس وتذييلات مخصصة باستخدام Elementor؟
نعم، يمكنك إنشاء رؤوس وتذييلات مخصصة باستخدام Elementor. يمكنك أيضًا تحريرها بصريًا وإضافة تأثيرات التمرير. ولكن قد تحتاج إلى خطة مدفوعة للوصول إلى هذه الوظيفة.
2. ما الذي يميز الإصدارات المجانية والإصدارات الاحترافية من Elementor؟
يتمثل الاختلاف الرئيسي بين الإصدارين المجاني والإصدار Pro من Elementor في مجموعة الميزات. يقدم الإصدار المدفوع مجموعة أكثر شمولاً من تأثيرات الحركة، والقوالب، وعناصر واجهة المستخدم، وما إلى ذلك. علاوة على ذلك، فهو يوفر ميزات متقدمة مثل منشئ السمات، ومنشئ WooCommerce، وما إلى ذلك.
3. هل Elementor صديق لمحركات البحث (SEO)؟
يعد Elementor واحدًا من أسرع أدوات إنشاء صفحات WordPress التي تتيح لك إنشاء صفحات جذابة. يؤثر هذا بشكل إيجابي على أداء تحسين محركات البحث لموقعك على الويب. علاوة على ذلك، فهو يدعم التكامل مع العديد من المكونات الإضافية، بما في ذلك مكونات WordPress SEO الإضافية، لمزيد من الرؤية عبر الإنترنت.
4. هل هناك قيود على عدد الصفحات التي يمكنني إنشاؤها في Elementor؟
لا يوجد أي قيود على عدد الصفحات التي يمكنك إنشاؤها باستخدام Elementor. يمكنك إنشاء العديد من الصفحات التي يسمح بها موفر استضافة الويب الخاص بك. لكن تذكر أن سرعة وأداء موقعك قد يتأثر بعدد الصفحات.
5. هل يعمل Elementor بسلاسة مع محرر Gutenberg؟
نعم بالطبع. يعمل Elementor بسلاسة مع محرر Gutenberg، وهو المحرر الافتراضي لـ WordPress. يمكنك استخدام Elementor لتصميم أقسام المحتوى الخاصة بك وتبسيطها مع الاستمرار في الاستفادة من وظيفة محرر Gutenberg.
الخلاصة – مراجعة العناصر
و هذا ملف! لقد مررنا بمراجعة Elementor المتعمقة. نأمل أن يتألق Elementor كواحد من أفضل المكونات الإضافية لإنشاء صفحات WordPress.
بشكل عام، تعمل الواجهة سهلة الاستخدام وخيارات التخصيص الشاملة والميزات على تمكين مصممي الويب المبتدئين وذوي الخبرة من إنشاء مواقع مذهلة. علاوة على ذلك، فإن تحديثاته وتحسيناته المستمرة تجعله خيارًا موثوقًا به للجميع.
إذا كان لديك أي أسئلة أخرى أو كنت بحاجة إلى مزيد من التوضيح حول Elementor، فيرجى التواصل معنا من خلال ترك تعليق أدناه. نحن هنا لمعالجة استفساراتك في مراجعة Elementor هذه.
هل تعلم أن Elementor لديها خدمة استضافة خاصة بها؟ تعرف على استضافة Elementor في مقالة المراجعة هذه.
بالإضافة إلى ذلك، إذا كنت تستمتع بمقالات مثل هذه، فاستكشف مقالاتنا الأخرى. إنهم موجودون في أفضل المكونات الإضافية للعضوية لمواقع Elementor وكيفية إضافة خلاصات Instagram إلى Elementor.
وأخيرًا، ابق على اطلاع بأحدث المحتوى لدينا من خلال متابعتنا على Facebook وTwitter.
