Elementor دروس للمبتدئين: شرح الأقسام والأعمدة والهامش والحشو
نشرت: 2022-03-17يعد تصميم موقع الويب الخاص بك باستخدام Elementor أمرًا ممتعًا عندما يكون لديك أفكار واضحة حول الأقسام والأعمدة والهامش والحشو من دروس Elementor الصحيحة . في هذه المدونة ، سوف نعرض لك إرشادات كاملة لإنشاء أقسام Elementor ، والأعمدة ، والهوامش ، والحشو من البداية. اجلس بهدوء وابدأ القراءة. نأمل ، في نهاية هذا البرنامج التعليمي ، أن يكون لديك كل الأفكار الأساسية لتخصيص موقع الويب الخاص بك باستخدام Elementor بسرعة.

لماذا يجب على المبتدئين إنشاء مواقع ويب باستخدام Elementor Website Builder؟
عندما تبدأ في التصميم ، ستحتاج إلى القيام بالبرمجة ، ورسم واجهة المستخدم ، وتذكر تجربة المستخدم ، والنماذج الأولية ، وما إلى ذلك ، دون أن تكون مطورًا متمرسًا ، فمن المستحيل أن تفعل كل شيء بنفسك. وعند تصميم مواقع الويب في Elementor ، لا تحتاج إلى عمل الترميز أو التصميم. ستحصل على كل وظيفة كأداة ذات تصميمات مذهلة. كل ما عليك فعله هو سحب وإسقاط الحاجيات على موقع الويب الخاص بك وتعديل المحتوى. لهذا السبب تزداد شعبية Elementor يومًا بعد يوم للمبتدئين.
لماذا يقترح Elementor Website Builder على نطاق واسع للمبتدئين؟
بافتراض أنك مستخدم منشئ موقع Elementor وشعبيته تجلب لك هنا معرفة التفاصيل حول أعمدة Elementor والأقسام والهامش والحشو وكل شيء. هل تساءلت يومًا عن سبب اكتساب منشئ موقع Elementor لشعبية كبيرة على الرغم من أنه ليس أول منشئ صفحات السحب والإفلات؟ هنا ، نشاركك أهم الأسباب.
سوف يمنحك Elementor Website Builder تجربة بدون تشفير في إنشاء موقع WordPress الخاص بك. لن تحتاج إلى معرفة لغة HTML أو CSS أو PHP . بمجرد اتباع أي برنامج تعليمي Simple Elementor ، يمكنك إكمال إنشاء موقع WordPress على الويب.
سوف تحصل على مجموعة واسعة من خيارات التخصيص . يمكنك تخصيص مظهر كل شيء تقريبًا ، من عناصر واجهة المستخدم إلى صفحاتك ، وأعمدة Elementor إلى الأقسام ، والمزيد بدون تشفير. سبب رئيسي آخر يجعل منشئ موقع Elementor شائعًا جدًا.
ميزة أخرى مذهلة لمنشئ موقع Elementor هي أنه يمكنك تصميم موقع الويب الخاص بك في معاينة مباشرة . لذلك ، في لمحة ، يمكنك تصور التغييرات التي تجريها مناسبة لصفحة الويب الخاصة بك أم لا. أيضًا ، يمكنك التعرف على كيفية ظهور موقعك على الأجهزة الأخرى ، مثل الهاتف الذكي أو الجهاز اللوحي ، وما إلى ذلك.
 يمكنك بسهولة التراجع عن محفوظات المراجعة أو إعادتها باستخدام Elementor Website Builder. سيقوم البرنامج المساعد بتخزين تغييراتك. لذلك ، في أي وقت تريده يمكنك التراجع عن التغييرات والعودة إلى الإصدار السابق. علاوة على ذلك ، تم تحسين أكواده بحيث لا تؤثر على سرعة تحميل موقع الويب الخاص بك وغير ذلك الكثير.
يمكنك بسهولة التراجع عن محفوظات المراجعة أو إعادتها باستخدام Elementor Website Builder. سيقوم البرنامج المساعد بتخزين تغييراتك. لذلك ، في أي وقت تريده يمكنك التراجع عن التغييرات والعودة إلى الإصدار السابق. علاوة على ذلك ، تم تحسين أكواده بحيث لا تؤثر على سرعة تحميل موقع الويب الخاص بك وغير ذلك الكثير.
شرح مبطن العنصر والهامش والأقسام والأعمدة: ما الذي يمثلونه
من خلال إنشاء موقع ويب Elementor ، لا يمكنك فقط إضافة عناصر واجهة مستخدم وتخصيصها ، بل يمكنك تصميم أعمدة Elementor لموقع الويب WordPress بالكامل ، والحشوات ، والأقسام ، والهوامش ، والمزيد. قبل التعمق في البرنامج التعليمي Elementor للمبتدئين ، دعنا ننتقل إلى ما تعنيه أقسام Elementor والأعمدة والحشوات وأين يمكن العثور عليها.
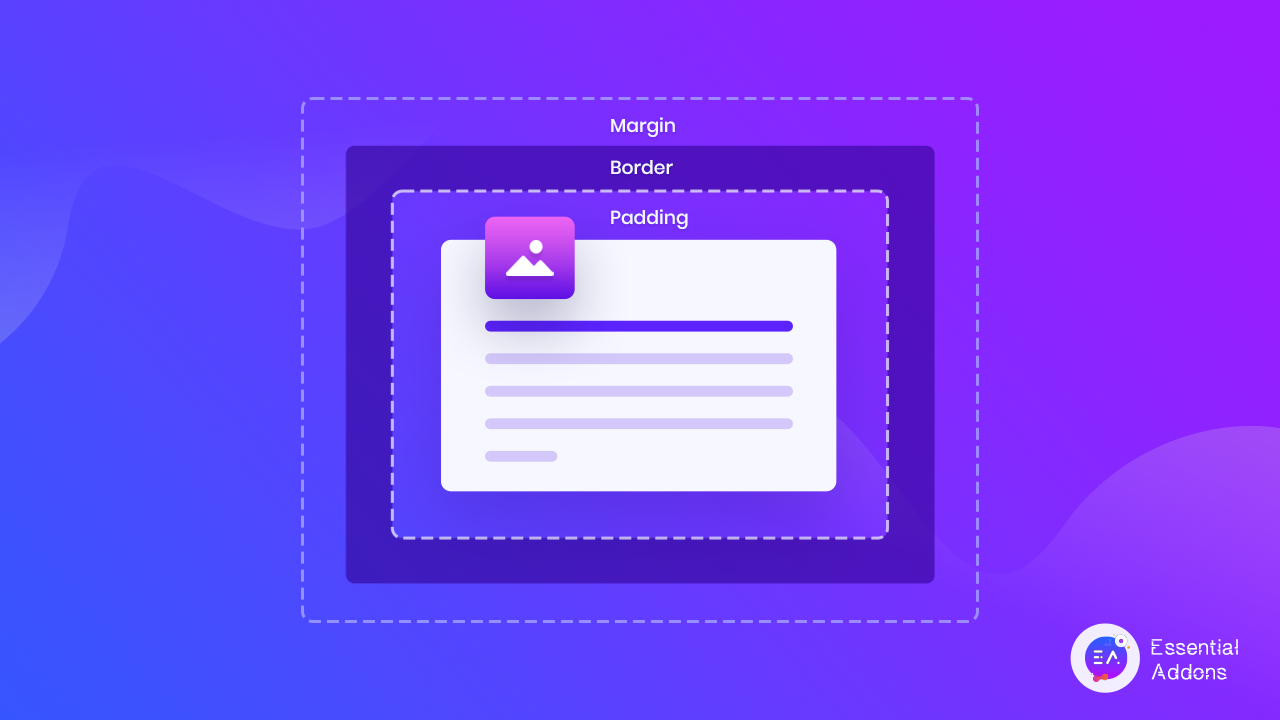
المصدر: w3school.com
الأقسام ، والهوامش ، والحشو ، والأعمدة كلها جزء من نموذج مربع CSS ، وهو في الأساس مربع يلتف حول كل عنصر HTML. إليكم ما يقصدونه:
- المحتوى أو القسم - في هذا الجزء ، سيظهر النص والصور على موقع الويب الخاص بك.
- الأعمدة - عند إضافة محتويات جنبًا إلى جنب ، ستسمى الأعمدة.
- المساحة المتروكة - هي منطقة حول المحتوى. لكل محتوى ، تكون المساحة المتروكة شفافة دائمًا.
- الحد - يتم الاحتفاظ بالحد حول المساحة المتروكة والمحتوى
- الهامش - عندما تحتفظ بمنطقة خارج الحدود. كما يتم الاحتفاظ بالهامش شفافًا.
عندما تعمل في منشئ موقع Elementor ، ستجد كل هذه السمات المتشابهة هناك لتصميم موقع الويب الخاص بك. علاوة على ذلك ، يوفر Elementor لوحة كاملة لضبط هامش Elementor والحشو للأقسام والأعمدة.
البرنامج التعليمي للمبتدئين لأعمدة العنصر: كيفية التصميم والإدارة
يمكنك إنشاء عدة أعمدة تحت قسم واحد من Elementor. عندما تحاول إضافة قسم جديد إلى صفحتك ، ستجد التخطيط المبني مسبقًا لأعمدة Elementor. يمكنك تحديد تخطيطات أعمدة Elementor بسهولة من هناك.
في منشئ موقع Elementor ، يمكنك إنشاء أعمدة بعد إنشاء قسم واحد أيضًا. للقيام بذلك أضف قسمًا أولاً. الآن انقر بزر الماوس الأيمن فوق القسم وحدد إضافة عمود . لكل نقرة جديدة ، سيتم إضافة عمود.
يمكنك تخصيص طول عمود العنصر والمحاذاة وعلامات HTML وغير ذلك الكثير. فقط من خلال النقر على قسم العمود ، يمكنك تخصيص مظهر المحتوى الخاص بك. الق نظرة على كيفية حدوث ذلك.
دروس إليمينتور عن الحشو: كيفية الاستخدام والتخصيص
من المقدمة الأساسية لهذا البرنامج التعليمي Elementor ، نأمل الآن أن تعرف ما هو Elementor padding. مثل هامش Elementor ، كل عنصر له حشو خاص به في منشئ صفحة Elementor . حان الوقت لمعرفة كيفية تخصيص الإضافة في هذا البرنامج التعليمي Elementor.
حدد العنصر الذي تريد تخصيص مساحته من Elementor website builder. انتقل الآن إلى لوحة Advanced وستجد قسم Padding هناك. يمكنك تغيير المساحة المتروكة بأربعة أحجام معًا أو تغيير المساحة المتروكة بشكل منفصل. تحقق من التغييرات.
البرنامج التعليمي للعنصر: كيفية تصميم وتخصيص أقسام العنصر
تخدم أقسام العنصر نفس الغرض مثل أقسام HTML ، مع الاحتفاظ بالمحتوى. في هذا البرنامج التعليمي Elementor ، سوف نستكشف الأشياء المختلفة التي يمكنك القيام بها في الأقسام. أولاً ، افتح صفحة ويب وأنشئ قسم Elementor جديدًا بالنقر فوق أيقونة Add . ضمن قسم واحد ، يمكنك إضافة عدة أعمدة وقسم داخلي وما إلى ذلك.
بعد إضافة العناصر في أقسام Elementor ، يمكنك تخصيصها بسهولة. انتقل إلى علامة التبويب خيارات متقدمة . ستجد هناك خيارات لإضافة حشوة وهامش لقسم إجمالي بالإضافة إلى عناصر فردية.
أضف التخطيطات اللاصقة المخصصة التي تبقى في العمود
باستخدام تحديث Elementor Pro 3.2 ، يمكن لزوار موقع الويب إنشاء تخطيط ثابت يبدأ عندما ينتهي السابق ، مما يوفر تجربة متسقة وشفافة على الموقع. يمكنك استخدام أداة القسم الداخلي ، على سبيل المثال ، إذا كنت تريد عرض جدول زمني على موقع الويب الخاص بك مع تغيير التواريخ والصور التي تظهر أثناء قيام المستخدم بالتمرير.
Elementor Tutorial on Margin: How to Use & Customize
دعونا نركز على هامش العنصر. الهامش هو جزء إلزامي لكل عنصر من عناصر منشئ الصفحة Elementor. لاستكشاف هامش Elementor والتخصيص ، اتبع البرنامج التعليمي أدناه Elementor.
أولاً ، أضف عناصر إلى صفحتك. يمكن أن يكون قسمًا نصيًا ، أو صورة ، أو أسئلة وأجوبة ، وما إلى ذلك ، ثم انتقل إلى لوحة Advanced وهناك ستجد قسم التحكم في الهامش. في مُنشئ صفحة Elementor ، في البداية ، يتم تعيين هوامش جميع العناصر على الصفر. لكن يمكنك تخصيصها. أضف القيم في الحقل. يمكنك إضافة نفس القيمة للهامش العلوي والسفلي واليمين واليسار ، أو وضع قيم مختلفة لأقسام مختلفة.

يمكنك استخدام Elementor margin لضبط العنصر في القسم أو لإضفاء مظهر جديد. تحقق من كيفية تغير موضع العنصر عند تغيير هامش العنصر.
أقسام العنصر الشائعة ، أخطاء العمود ، Magrin ، والحشو ، والحلول
عندما تبدأ في تعلم شيء جديد ، فمن الواضح أنه سيكون هناك الكثير من الأخطاء. وينطبق الشيء نفسه أثناء إنشاء موقع ويب به أعمدة وأقسام وهوامش وحشوات Elementor. للبقاء متقدمًا ، قمنا بإدراج بعض الأخطاء الشائعة التي تحدث عند العمل مع منشئي مواقع الويب Elementor.
أعمدة العنصر وعناصر واجهة المستخدم للمساحة لتحديد موضع العناصر
غالبًا ما يخطئ الأشخاص في إضافة أعمدة Elementor غير ضرورية ضمن الأقسام ، عندما يكون من الضروري محاذاة العناصر عند إنشاء مواقع الويب باستخدام Elementor. قد تعتقد أنه يساعدك على إبقاء العنصر في الموضع الصحيح ، لكنه يضر بصفحتك. من خلال إضافة عمود Elementor إلى صفحتك ، فإنك تضيف ترميزًا إلى HTML الخاص بك ، والذي يعمل كهيكل أساسي لصفحتك.
ونتيجة لذلك ، فإن كل هذا الترميز الإضافي يضيف ، مما يجعل الأنظمة تعمل بجدية أكبر ، وفي النهاية يقلب التوازن حول المدة التي ستستغرقها صفحتك في التحميل. علاوة على ذلك ، فإن استخدام عناصر "المحتوى" الفارغة لترتيب التصميم الخاص بك يعطي انطباعًا خاطئًا لمحركات البحث ، مما يؤدي إلى خفض ترتيبك.
الحل: استخدم Elementor Padding & Margin
في منشئ موقع Elementor ، يحتوي كل عنصر وعناصر واجهة مستخدم على معلمات الهامش والحشو والفهرس Z. في علامتي التبويب محتوى النمط والقطعة للعديد من الأدوات ، ستجد خيارات إضافية للمحاذاة وتحديد الموضع. باستخدام هذه الخيارات ، يضمن Elementor website builder استخدام الحد الأدنى فقط من البيانات للرمز الخاص بك. أيضًا ، يؤدي الاحتفاظ بهذه البيانات في CSS بدلاً من رمز الترميز إلى منع الحاجة إلى إضافة رمز إضافي إلى الترميز. يمكن أيضًا نسخ التباعد ولصقه باستخدام نمط اللصق .
استخدام عنصر واجهة مستخدم القسم الداخلي بشكل غير صحيح
عندما تريد الاحتفاظ بأنواع متعددة من العناصر في نفس عمود العنصر ، يستخدم المستخدمون الأقسام الداخلية عن طريق الخطأ. يضيفون عناصر تحت قسم داخلي واحد مما يجعل التصميم غير منظم ولا يمكنك تصميم هذه العناصر بشكل منفصل باستخدام حشوة أو هوامش Elementor.
الحل: انتقل إلى أعمدة العنصر العادية
أفضل طريقة لإعداد قسم Elementor هي النقر فوق الزر Add New Section ، ثم تحديد عدد الأعمدة التي تريدها. تتمثل مزايا هذا في أنه يحافظ على كل شيء موحدًا في القسم الخاص بك مع السماح لبعض الأشياء بأن تكون مستقلة ، مثل الخلفيات المتحركة والمقدمة ، مع الحفاظ على نمط الترميز الخفيف. عندما تريد فقط إضافة عمود عنصر إلى قسم ، انقر بزر الماوس الأيمن فوق مقبض العمود وحدد إضافة عمود جديد .
كيفية تصميم أعمدة وأقسام وعناصر مستجيبة للجوال وماجرين وحشو
قد تواجه العديد من المشكلات المتعلقة باستجابة الأجهزة المحمولة عندما تبدأ في إنشاء مواقع الويب باستخدام منشئ موقع Elementor. أكثر المشكلات شيوعًا التي يواجهها المستخدمون هي كسر حجم النص ، وهامش العنصر ، والحشو ، وما إلى ذلك. فيما يلي بعض النصائح والحيل الرائعة لتصميم أعمدة وأقسام وهامش وحشو تستجيب للأجهزة المحمولة.
كيفية إصلاح حجم نص قسم العنصر
افتح صفحة من لوحة معلومات WordPress الخاصة بك والتي تريد أن تجعل الهاتف المحمول يستجيب. الآن حدد قسم عنصر النص وانتقل إلى خيار "النمط" . هناك في قسم الطباعة ، قم بتغيير الرمز إلى "Mobile" . الآن اضبط حجم النص لقسم العنصر.
كيفية إظهار أو إخفاء قسم عنصر للجوال
للقيام بذلك ، حدد قسم Elementor من صفحتك التي تريد تخصيصها أو إخفائها في معاينة الجوال. انتقل إلى قسم متقدم ← متجاوب . من هناك يمكنك التحكم في إظهار أو إخفاء قسم العنصر المحدد.
كيفية تخصيص أعمدة العنصر لاستجابة الجوال
لجعل موقع الويب الخاص بك يتكيف مع شاشة هاتفك المحمول ، يمكنك بسهولة عكس ترتيب أعمدة Elementor. لاستخدام ترتيب أعمدة العنصر ، انتقل إلى Elementor Section Setting → Advanced → Respive → Reverse Columns وتعيينه على Yes . هذا هو.
المكافأة: احصل على قوالب العناصر الجاهزة مع هامش العنصر والأعمدة والأقسام والحشو
سيدعمك منشئ موقع Elementor بمكتبة قوالب جاهزة غير محدودة ، مثل Templately و Envato وقوالب Elementor وغيرها الكثير. باستخدام هذه القوالب ، يمكنك بسهولة إنشاء مواقع ويب مذهلة دون أي معرفة بالشفرات والتصميم. دعنا نستكشف 4 قوالب مذهلة حيث يتم الحفاظ على أعمدة Elementor والهوامش والحشوات بشكل مثالي.
MarketerPro - قالب موقع ويب المسوق الشخصي
يعد قالب Elementor الجاهز هذا مناسبًا لإنشاء محافظ للمسوقين ، ومستشاري التسويق ، ومستشاري التسويق ، ومستشاري الأعمال ، ومدربي الأعمال ، ومستشاري الأعمال ، والتسويق الرقمي ، وأي شخص يقدم خدمات مماثلة. مع MarketerPro ، ينشئ المسوقون المستقلون حافظاتهم أو مواقع الويب المستقلة الخاصة بهم.

في حزمة قالب Elementor هذه ، يتم الحفاظ على الهوامش والحشو لكل قسم بشكل جيد. علاوة على ذلك ، فإن MarketerPro يستجيب بنسبة 100٪ ولديه توافق عبر المستعرضات. لذلك لن تنقسم التصميمات إلى أجهزة مختلفة.
قالب موقع خدمة Delibox Courier Service
مثال آخر رائع لأقسام العنصر ، والأعمدة ، والحشو ، والهامش هو قالب Delibox من Templately. إذا كنت تخطط لإنشاء موقع ويب للتسليم باستخدام Elementor ، فهذا القالب مناسب لك. يمكنك أيضًا استخدام نموذج Elementor الجاهز هذا لشركات التوصيل أو شركات البريد السريع أو النقل أو شركات الخدمات اللوجستية.

قالب وورد إليانترينت للتصميم الداخلي
عندما تخطط لإنشاء شركة التصميم الداخلي الخاصة بك ، فقد تحتاج إلى إنشاء موقع ويب بهوامش وحشوات مثالية من Elementor. يمكن أن يساعدك قالب Elementor الجاهز في إنشاء موقع ويب لتهدئة العين. لا داعي للقلق بشأن عمود Elementor أو المساحة المتروكة أو هامش موقع الويب الخاص بك. علاوة على ذلك ، يمكنك استخدام هذا النموذج لاستوديو التصميم الداخلي أو الديكور الداخلي أو تصميم المنزل أو تصميم المكاتب أو الهندسة المعمارية أو المهندسين المعماريين أو ديكور المنزل أو خدمات أخرى مماثلة.

إذا كنت تقرأ هذه الأقسام ، فهذا يعني أن لديك فكرة مفصلة ومتعمقة عن كيفية استخدام أقسام Elementor والأعمدة والهامش والحشو من البرنامج التعليمي Elementor. لذا ابدأ في تصميم موقع الويب الخاص بك باتباع هذا البرنامج التعليمي Elementor اليوم.
إذا كنت قد استمتعت بهذا البرنامج التعليمي Elementor ، فلا تنسَ التعبير عن أفكارك عبر التعليقات أو بالانضمام إلى مجتمع Facebook الخاص بنا. أيضًا ، اشترك في مدونتنا للبقاء على اطلاع بأحدث البرامج التعليمية والرؤى والمزيد من Elementor.
