Elementor vs Divi - الاختلافات بين بناة الصفحة - أيهما يجب أن تختار؟
نشرت: 2021-12-02يعد كل من Elementor و Divi من منشئي الصفحات المشهورين في WordPress. إذا كنت تخطط فقط لبدء موقع ويب جديد ، فيجب أن تكون في حيرة بشأن أي موقع تختار بينهما.
يوفر كلا المكونين الإضافيين واجهة سحب وإفلات لتصميم أي نوع من صفحات الويب. ومع ذلك ، باستخدام Elementor ، يمكنك أيضًا تصميم المخططات بشكل مرئي. هذا يعني أنه ليس عليك كتابة أي رمز.
بالإضافة إلى تقديم قوالب قابلة للتخصيص ، يتيح لك Elementor Pro إنشاء صفحاتك من البداية. هذا يعني أنه يمكنك تغيير خطوط الألوان وصور الخلفية.
تتمتع Divi بإمكانية الوصول مدى الحياة بينما لا يمتلك Elementor خطط التسعير هذه.
أصبح WordPress أحد أكثر أنظمة إدارة المحتوى شيوعًا. بالنظر إلى هذه الحقيقة ، سنقوم بمقارنة منشئي الصفحات هؤلاء. تحقق من مقارنة Divi و Elementor المفصلة واختر المناسب الذي يتوافق مع متطلباتك.
ما هي أدوات إنشاء صفحات WordPress؟
يتيح لك منشئو صفحات WordPress إنشاء صفحات دون الحاجة إلى أي معرفة بالترميز. يمكنهم مساعدتك في إنشاء موقع ويب بسرعة عن طريق السماح لك بسحب العناصر وإفلاتها في مكانها.
يفعلون ذلك باستخدام محرر مرئي ، والذي يسمح لك بمشاهدة الشكل الذي سيبدو عليه موقعك قبل نشره. لا داعي للقلق بشأن الكود أو HTML لأن كل العمل يتم من أجلك.
ستجد هذه الأنواع من الأدوات مفيدة إذا كنت تبدأ بتصميم الويب وتطويره. ومع ذلك ، هناك أيضًا بعض البدائل الرائعة المتاحة إذا كنت مطورًا متمرسًا بالفعل.
لماذا يجب علي استخدام أداة إنشاء الصفحات بدلاً من إنشاء التخطيط يدويًا؟
أدوات إنشاء الصفحات هي أدوات تسمح لمصممي الويب بإنشاء مواقع الويب بسرعة وسهولة. يتم استخدامها لإنشاء صفحات من البداية باستخدام وظيفة السحب والإفلات. تتوفر الآن أدوات إنشاء صفحات مختلفة في السوق - منشئ Divi و Elementor builder و Beaver Builder والمزيد.
ما هو Elementor WordPress Page Builder؟
Elementor هو منشئ صفحات السحب والإفلات لـ WordPress. يتيح للمستخدمين إنشاء مواقع ويب جميلة بسرعة وسهولة. باستخدام Elementor ، يمكنك إنشاء أي موقع ويب من البداية أو تعديل المواقع الموجودة. أفضل جزء في Elementor هو أنه مجاني!

إنه مكون إضافي منشئ صفحات السحب والإفلات يسمح لك بإنشاء مواقع ويب جميلة دون كتابة أي رمز. يحتوي على واجهة نظيفة وميزات سهلة الاستخدام تتيح لأي شخص إنشاء صفحات رائعة المظهر بسرعة.
يمكن للمستخدمين اختيار أدوات السحب والإفلات واختيار النماذج المعدة مسبقًا لتصميم موقع الويب. من خيار التصميم ، قم بتعديل الأقسام التي تريدها.
ما هو برنامج Divi WordPress Page Builder؟
Divi Page Builder أو visual builder هو مكون إضافي لبرنامج WordPress تم تطويره بواسطة سمات أنيقة لبناء مواقع ويب جميلة. باستخدام Divi ، يمكنك إنشاء أي نوع من مواقع الويب من البداية باستخدام قوالب صفحة مُنشأة مسبقًا. أفضل جزء في Divi هو أنه سهل الاستخدام ويحتوي على الكثير من الميزات.

إنه ذو تصميم نظيف وحديث. تم بناء السمة حول مفهوم "فرق تسد" مما يعني أنه بدلاً من بناء الصفحات من نقطة الصفر ، يمكنك بناؤها من خلال الجمع بين العناصر المختلفة. هذا يجعل من السهل إضافة محتوى جديد إلى أي صفحة دون الحاجة إلى القلق بشأن العبث بالأشياء.
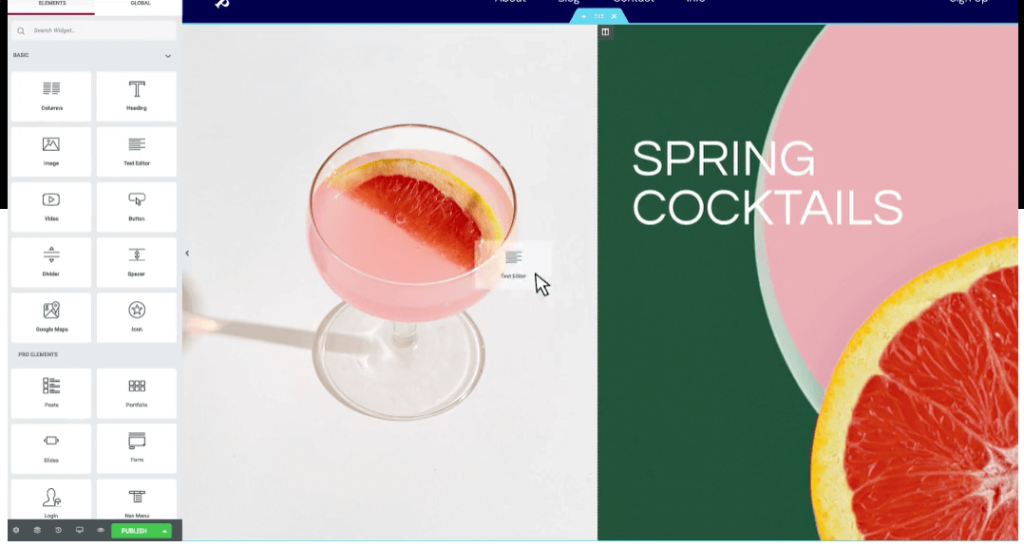
أهم ميزات Elementor Page Builder
يعد Elementor حاليًا أشهر مكون إضافي لبناء الصفحات في WordPress. باستخدام Elementor ، يمكنك القيام بكل شيء لموقع ويب جديد دون كتابة الكثير من الرموز. ستجعل بعض أدوات الجهات الخارجية مع Elementor الأمر أسهل.
واجهة السحب والإفلات
أفضل شيء في Elementor هو واجهة السحب والإفلات. يسمح لك بإنشاء تخطيطات بصريًا. لا توجد رموز متضمنة ، لذلك لن تضطر إلى التعامل مع الرموز الفوضوية.
يمكنك حتى استيراد التصميمات الخاصة بك. كل ما عليك فعله هو تحميل ملفاتك والبدء في التصميم.
محرر مرئي مدمج
ميزة أخرى لـ Elementor هي أنها تتضمن محررًا مرئيًا مدمجًا. يتيح لك ذلك معاينة الشكل الذي سيبدو عليه موقع الويب الخاص بك قبل بدء البث المباشر فعليًا. يمكنك اختبار التنسيقات المختلفة ومعرفة كيف ستظهر بالضبط.
قوالب مخصصة
من أكثر ميزات Elementor سهولة في الاستخدام أنها توفر قوالب قابلة للتخصيص. يمكنك تغيير الألوان والخطوط والخلفيات وغير ذلك الكثير. يمنحك هذا تحكمًا كاملاً في مظهر موقع الويب الخاص بك.
خيار موضوع متقدم للعنصر
يتيح لك خيار المظهر المتقدم إنشاء عناصر مخصصة لموقعك على الويب. يتضمن ذلك إضافة عناصر واجهة مستخدم جديدة وتغيير الألوان وإضافة فئات CSS مخصصة.

أهم ميزات Divi Page Builder
مع Divi ، لا تحتاج إلى معرفة أي HTML على الإطلاق. بدلاً من ذلك ، تحتاج فقط إلى سحب وإفلات المكونات المختلفة في مكانها.
هذا يجعل من السهل للغاية تخصيص موقعك.
المعاينة المرئية
عند إنشاء صفحة جديدة ، تحصل على معاينة لما سيبدو عليه منتجك النهائي. يتيح لك هذا التأكد من أن كل شيء يبدو جيدًا قبل نشره.
تخطيطات متعددة
على عكس منشئي الصفحات الآخرين ، تقدم Divi تخطيطات متعددة. هذا يعني أنه يمكنك الاختيار من بين ثلاثة أنواع مختلفة من التخطيطات: محاصر ، وشبكي ، وانسيابي.
تحرير النص المضمن
يتميز Divi بنظام تحرير مضمن. لذلك ، عندما يقوم المستخدم بتحرير الصفحة في الواجهة الأمامية ، يمكنه رؤية التغييرات على الفور. هذا يجعل من السهل فهم كيف ستبدو التعديلات على صفحة الويب. ما عليك سوى اختيار الصفحة والبدء في التحرير الموضعي للصفحة.
هل Elementor جيد للمدونين؟
نعم! Elementor هو مكون إضافي لمنشئ صفحات السحب والإفلات يسمح لك بإنشاء مواقع ويب جميلة بسرعة. إذا كنت تبحث عن طريقة لإنشاء موقع ويب من البداية ، فإن Elementor هي الأداة المثالية لك.
أستخدم WordPress لفترة طويلة لعدة مواقع. لقد تطور ليصبح أحد أكثر أنظمة إدارة المحتوى شيوعًا (CMS). لهذا السبب من المهم جدًا أن تعرف ما الذي تحصل عليه إذا قررت بدء التدوين.
ديفي مقابل إليمينتور: ما هو الأفضل للمدونين؟
على الرغم من أن كلا المكونين الإضافيين يوفران نفس الميزات تقريبًا ، إلا أن Elementor هو الأفضل. مع وجود الكثير من الوظائف الإضافية سهلة الاستخدام ، يصبح التخصيص سهلاً مع Elementor.
يشتمل المكون الإضافي أيضًا على الكثير من الميزات مثل تحسين محركات البحث والتصميم سريع الاستجابة وغير ذلك الكثير. من ناحية أخرى ، Divi هو منشئ مواقع الويب الذي يسمح لك بإنشاء أي نوع من مواقع الويب باستخدام عناصر مسبقة الصنع. هذا يعني أنك لست بحاجة إلى كتابة أي أكواد لدمج ميزات موقع الويب.
هل ستعمل ديفي وإليمينتور مع جوتنبرج؟
نعم ، يمكنك استخدام Elementor و Divi بينما يكون لديك أيضًا Gutenberg مثبتًا على موقع الويب الخاص بك. لكنها لن تكون متعددة الوظائف. هذا يعني أنه يمكنك استخدام مكون إضافي منشئ الصفحات أو Gutenberg في وقت واحد.
كيف أقوم بتثبيت Divi و Elementor؟
إذا كان لديك بالفعل تثبيت WordPress ، فيمكنك ببساطة تنزيل أحدث إصدارات المكونين الإضافيين. خلاف ذلك ، يمكنك العثور على الملفات على مواقع الويب المعنية.
لتثبيت Elementor ، انتقل إلى لوحة معلومات WordPress الخاصة بك على شريط البحث ، واكتب Elementor ، ثم انقر فوق تثبيت وتنشيط المكون الإضافي.
لماذا يجب عليك استخدام مُنشئ صفحات WordPress؟
WordPress هو نظام إدارة محتوى قوي بشكل لا يصدق يسمح لك ببناء أي شيء تقريبًا يمكن أن تتخيله. ومع ذلك ، فإنه لا يأتي مع الكثير من الوظائف. لحسن الحظ ، تسمح لك العديد من المكونات الإضافية للجهات الخارجية بإضافة ميزات إضافية إلى موقع الويب الخاص بك. وتشمل هذه أشياء مثل نماذج الاتصال ، وتكامل الوسائط الاجتماعية ، وحلول التجارة الإلكترونية ، وما إلى ذلك.
ومع ذلك ، عندما تحاول إجراء تغييرات على موقع الويب الخاص بك ، فقد ينتهي بك الأمر إلى قضاء ساعات في محاولة معرفة ما يجب القيام به ومن أين تبدأ!
هذا هو المكان الذي يكون فيه منشئ مواقع الويب مفيدًا. بدلاً من الاضطرار إلى تعلم كيفية البرمجة ، ما عليك سوى النقر على بعض الأزرار ومشاهدة موقع الويب الخاص بك وهو يتحول أمام عينيك.
لا تحتاج إلى أي مهارات تشفير لإنشاء مواقع ويب رائعة. باستخدام المكون الإضافي منشئ صفحات WordPress ، يمكنك بسهولة تصميم مواقع ويب مذهلة ببضع نقرات ..
الإضافات
مع WordPress Page Builders ، سوف تستمتع
- تتيح لك أدوات إنشاء الصفحات إنشاء صفحات بسرعة دون الحاجة إلى تشفير
- كما أنها تجعل من السهل إضافة محتوى إلى موقعك
- يمكنك استخدامها لبناء سمات مخصصة
- يمكنك إنشاء صفحات بتخطيطات مختلفة في دقائق
- من السهل إضافة محتوى جديد
- لا صراع لتحرير المحتوى الموجود
- من السهل مشاركة المحتوى على وسائل التواصل الاجتماعي
أسئلة مكررة
فيما يلي بعض الأسئلة المتداولة التي ستساعدك على تحديد أيهما تختار.
هل Divi و Elementor جيدان لتحسين محركات البحث؟
نعم ، يعد كل من Divi و Elementor أدوات رائعة لبناء مواقع الويب. كلاهما سهل الاستخدام ، ويوفران الكثير من الميزات التي تساعدك في إنشاء مواقع ويب جميلة. ومع ذلك ، فإن هذين المكونين الإضافيين لا يقدمان أي مزايا لتحسين محركات البحث. إنها تسمح لك ببساطة بإنشاء موقع ويب يبدو رائعًا.
هل Elementor أسرع من Divi؟
نعم! Elementor سلس نسبيًا وأسرع. في الواجهة الخلفية ، يتميز بأدنى رمز لسرعة التحميل.
كم تكلفة Elementor و Divi؟
يختلف سعر Elementor و Divi حسب الميزات التي تحتاجها. إذا كنت ترغب في إنشاء موقع ويب من البداية ، فيجب أن تكون قادرًا على شراء هذه المكونات الإضافية بحوالي 100 دولار - 300 دولار. ومع ذلك ، قد يختلف نطاق التسعير هذا بناءً على خطتك التي اخترتها.
هل يمكنني استخدام Divi أو Elementor على مواقع متعددة؟
نعم ، يمكنك استخدام Divi على مواقع متعددة. ومع ذلك ، يجب استضافة كل موقع على اسم مجال مختلف. إذا كنت ترغب في استضافة جميع مواقع الويب الخاصة بك على اسم مجال واحد ، فأنت بحاجة إلى شراء إصدار متميز من Divi. أيضًا ، لدى Divi حزمة لمواقع غير محدودة. لذلك يمكنك اختيار Divi لإنشاء مواقع ويب متعددة.
هل يمكنني استخدام Elementor على مواقع ويب متعددة؟
هذا يعتمد على الخطة التي اخترتها. إذا اخترت إصدارًا علويًا ، فيمكنك تصميم مواقع ويب غير محدودة باستخدام Elementor.
هل يمكنني استخدام Divi على مواقع متعددة؟
نعم ، يمكنك استخدام Divi على مواقع متعددة. ومع ذلك ، نوصي باستخدام موقع واحد لكل موقع. إذا كنت ترغب في إنشاء موقع ويب جديد ، فيجب أن تبدأ من نقطة الصفر. نوصي أيضًا باستخدام اسم مجال مختلف لكل موقع.
من يفوز ، Elementor أم Divi؟
في رأيي ، من الصعب تحديد من سيفوز لأن كلا المكونين الإضافيين لهما إيجابيات وسلبيات. ولكن إذا كنت تفكر في أدوات الجهات الخارجية المتاحة وسهولة الاستخدام ، فمن الواضح أن Elementor يتقدم على Divi. سوف تستمتع بالعديد من إضافات السحب والإفلات Elementor التي تجعل تصميم أي نوع من مواقع الويب مناسبًا.
