Elementor VS WPBakery Page Builder - أيهما تختار؟
نشرت: 2018-02-08أدوات إنشاء الصفحات الحديثة المتاحة لـ WordPress تجعل الحياة أسهل للمستخدمين دون معرفة الترميز. إنها تأتي بواجهة سهلة الاستخدام ، لذلك عليك فقط سحب العناصر وإفلاتها لبناء هيكل منشوراتك وصفحاتك.
لقد شاركنا بالفعل المقارنة على WIX VS WordPress واعترفنا أنه من الرائع أن يدعم كلا النظامين المحررين المرئيين. على الرغم من أنه في شهر يونيو ، عندما قمنا بعمل منشور المقارنة هذا ، لم يكن هناك محرر مرئي أصلي لـ WordPress متاحًا ، وقد ذكرنا أنه يدعم الإضافات الخاصة ببناء الصفحات لأغراض التحرير. اليوم يمكننا أن نفخر بـ Gutenberg - محرر مرئي جديد ومريح للغاية يمثل حلاً مثاليًا لإنشاء منشورات مدونة جميلة باستخدام WordPress.
على الرغم من كل ذلك ، فقد قررنا اليوم مقارنة مكونين إضافيين معترف بهما على نطاق واسع ومفيدان لبناء الصفحات وهما WPBakery (Visual Composer) و Elementor. ونأمل أن يكون هذا مفيدًا لك إذا كنت على وشك إطلاق موقع WP لأول مرة من أي نوع. دعنا نبدأ!
WPBakery VS Elementor - خيارات التسعير
Elementor هو منشئ صفحات مجاني يسمح لك بتعديل كل شيء في الواجهة الأمامية والحصول على نتائج فورية (ترى كيف ستبدو التغييرات مباشرة على موقعك). يمكنك أيضًا شراء إصدار Pro بتكلفة 49 دولارًا لموقع واحد ، و 99 دولارًا لثلاثة مواقع ، و 199 دولارًا لمواقع غير محدودة.
WPBakery page builder هو مكون إضافي متميز يسمح لك بالتحكم الكامل في موقع الويب الخاص بك وإنشاء أي تخطيط تفضله دون أي جهد. اليوم ، WPBakery متاح مقابل 45 دولارًا ، ولكن يمكنك الحصول عليه مجانًا باستخدام أي سمة WordPress مميزة تشتريها لمشروعك. تم دمج مُنشئ الصفحات هذا في معظم تصميمات WordPress الجاهزة.
WPBakery Page Builder - الواجهة الأمامية والخلفية
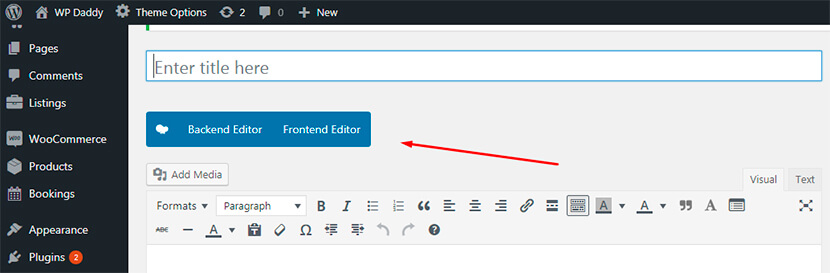
بمجرد بدء العمل مع WPBakery ، سترى أزرار Backend و Frontend Editor لبدء تشغيله. انتقل إلى المنشورات -> إضافة جديد (أو صفحات -> إضافة جديد) في لوحة المعلومات لاختبار المحرر في الممارسة العملية.

يمكنك اختيار محرر الواجهة الخلفية لإنشاء صفحة ويب بمساعدة الكتل المجردة أو محرر الواجهة الأمامية لإنشاء صفحة بمعاينة مرئية حية.
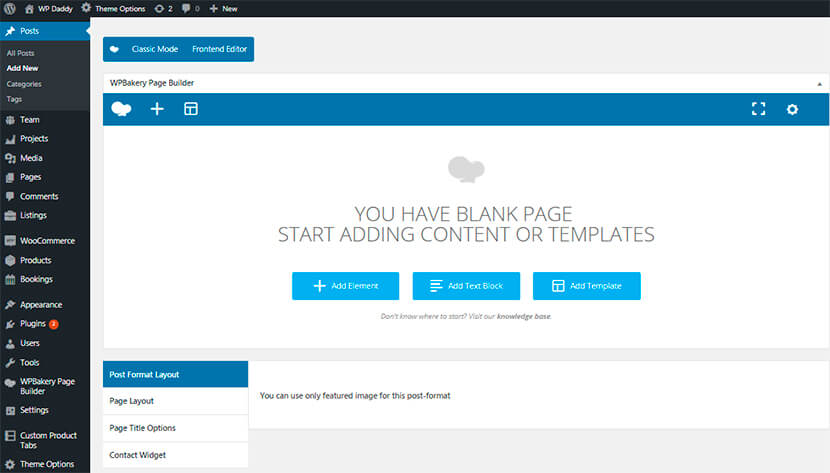
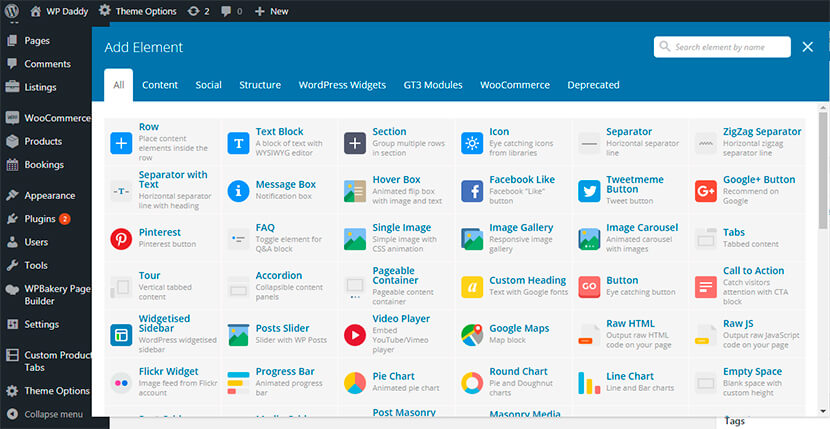
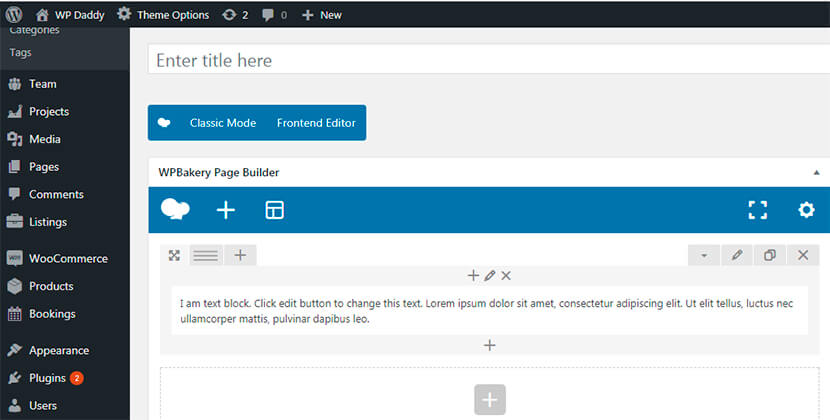
يبدو محرر الواجهة الخلفية كما يلي:

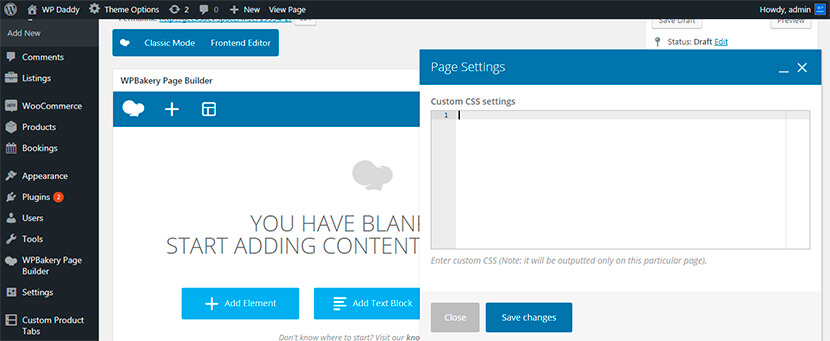
هنا يمكنك إما إضافة عنصر أو إضافة كتلة نصية أو إضافة قالب (سنتحدث عن كل خيار بالتفصيل أكثر). إذا قمت بالنقر فوق "ترس" الإعدادات في الزاوية اليمنى أعلاه ، فستتمكن من إضافة أي CSS مخصص لتعيين صفحتك كما تفضل.

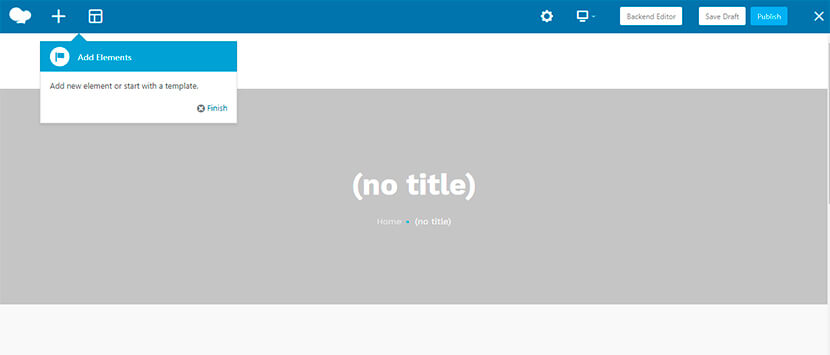
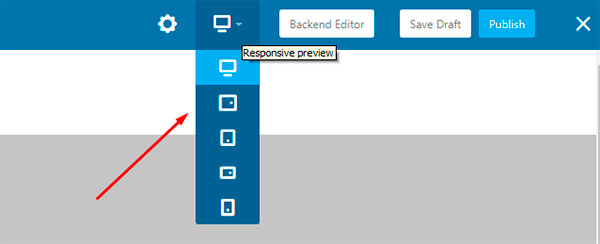
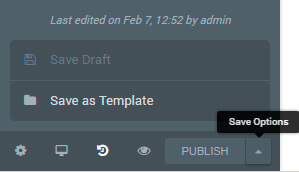
إليك كيف يبدو محرر الواجهة الأمامية:

هنا يمكنك إضافة عناصر ، ومشاهدة كيف ستبدو على درجات دقة الشاشة المختلفة ، وحفظ التغييرات كمسودة أو نشرها على الفور لجعلها مباشرة.

واجهة العنصر
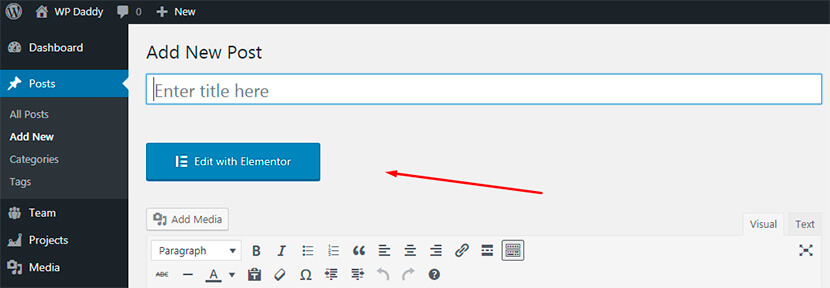
يتم تشغيل منشئ الصفحة Elementor باستخدام الزر Edit with Elementor في منشور أو صفحة تقوم بإنشائها.

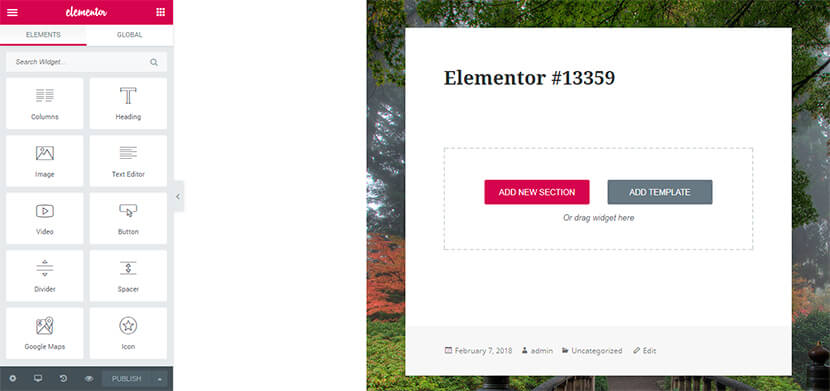
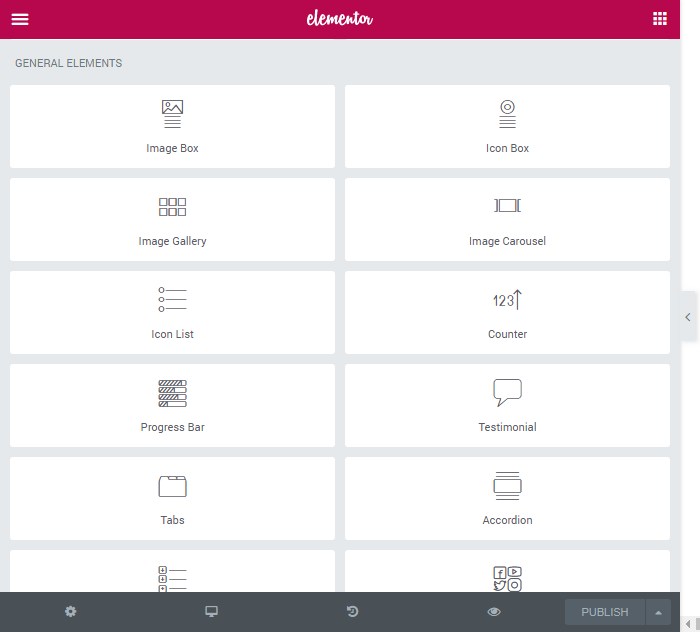
إليك كيف يبدو محرر الواجهة الأمامية:

يمكنك الحصول على إضافة قسم جديد وزر إضافة قالب أو يمكنك سحب الأداة من قائمة العناصر المتوفرة في الشريط الجانبي الأيسر وإفلاتها في المنطقة الرئيسية لمتابعة التحرير.
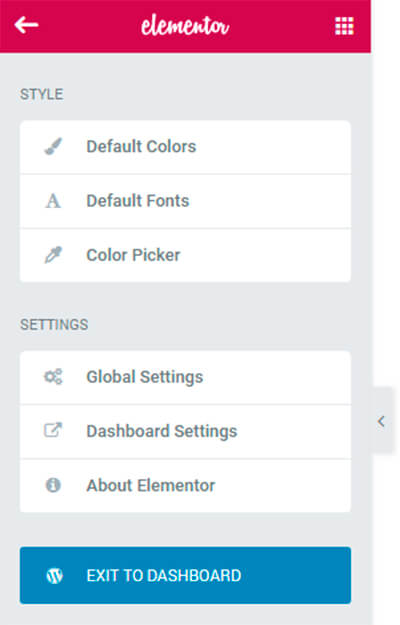
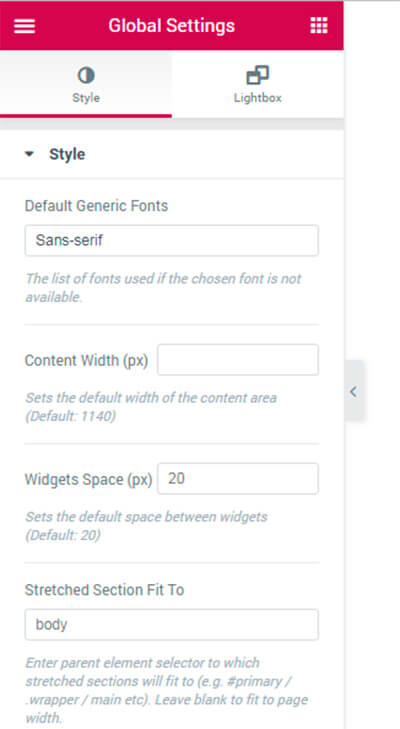
هنا يمكنك إدارة الإعدادات ونمط الصفحة (الإعدادات العامة أو إعدادات لوحة القيادة) وتغيير النمط (من خلال اللعب بالألوان الافتراضية والخطوط الافتراضية ومنتقي الألوان).


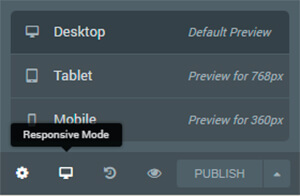
يسمح وضع الاستجابة بمعاينة صفحتك على أي حجم شاشة ودقة. ويتوفر وضع السجل بالقرب منه هنا لمعرفة التغييرات التي أجريتها مؤخرًا إما لاستعادتها أو لمراجعتها فقط.

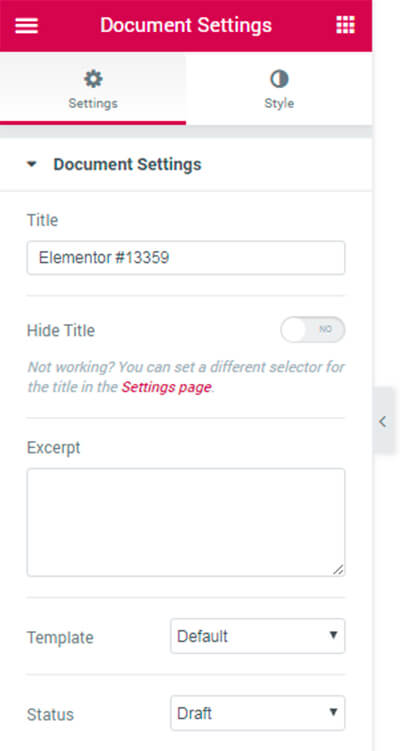
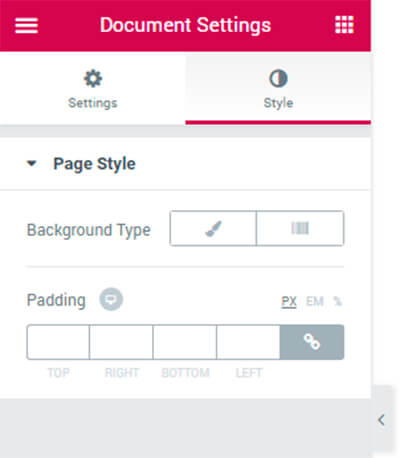
يتيح الترس الموجود بالقرب من وضع الاستجابة إدارة إعدادات المستند لإنشاء عنوان أو إخفائه وكتابة مقتطف ، وتحديد قالب ، وحالة ، وما إلى ذلك. هنا يمكنك أيضًا اختيار نمط المستند مثل نوع الخلفية ، والحشو ، وما إلى ذلك.


يمكن حفظ جميع التغييرات كقالب أو كمسودة أو نشرها مرة واحدة.


العناصر - WPBakery + Elementor
يتضمن Elementor الكثير من العناصر العامة في نسخته المجانية ، وأكثر من 50 عنصرًا - في إصدار Pro. بالمناسبة ، يمكنك استخدام إضافات Elementor الجديدة والأكثر روعة والتي يتم تطويرها باستمرار من قبل الخبراء والمتاحة مجانًا أو على أساس مدفوع. يسهل العثور على معظمها في WordPress.org.

يشتمل مُنشئ الصفحات WPBakery على أكثر من 40 عنصر محتوى ، وأكثر من 12 عنصر واجهة مستخدم WP ، وعناصر واجهة مستخدم للوسائط الاجتماعية ، وعناصر للهيكل. إذا كان الموضوع الذي تستخدمه متوافقًا مع WooCommerce ، فيمكنك أيضًا إضافة عربة ومنتجات مميزة وعناصر متجر عبر الإنترنت بمساعدة الكتل القابلة للسحب. يتم أيضًا تطوير الوظائف الإضافية الجديدة بانتظام لـ WPBakery.

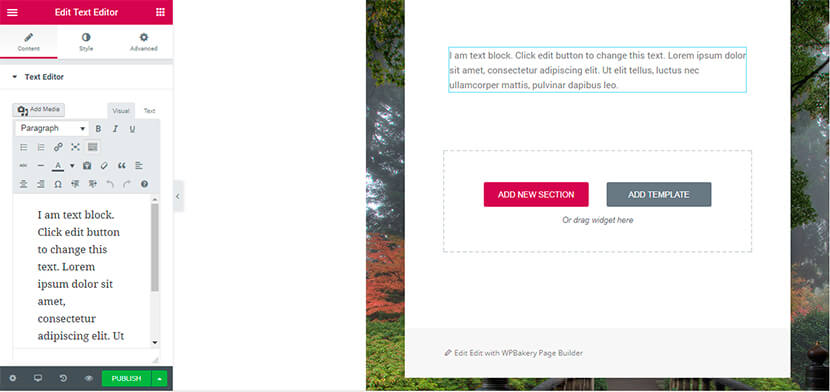
على سبيل المثال ، دعنا نضيف كتلة نصية باستخدام Elementor. ما عليك سوى سحب أداة محرر النصوص وإفلاتها في المنطقة الرئيسية.

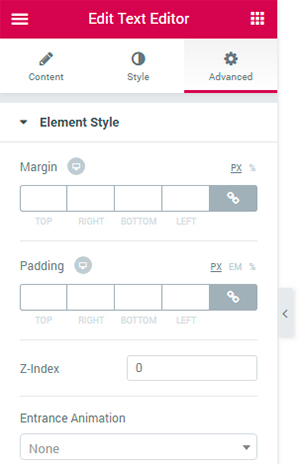
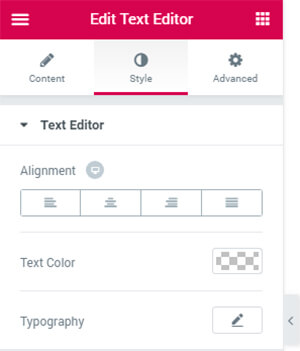
يمكنك الآن تحرير النص وإدارة الإعدادات المتقدمة للكتلة. يمكنك هنا اختيار الهامش والحشو والأنماط الأخرى للعنصر. بالمناسبة ، يمكنك تحديد المحاذاة ولون النص والطباعة في قسم النمط هنا.


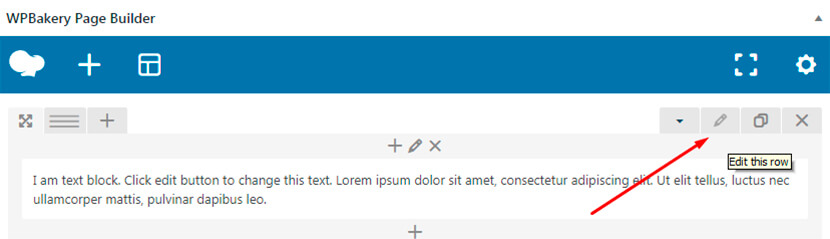
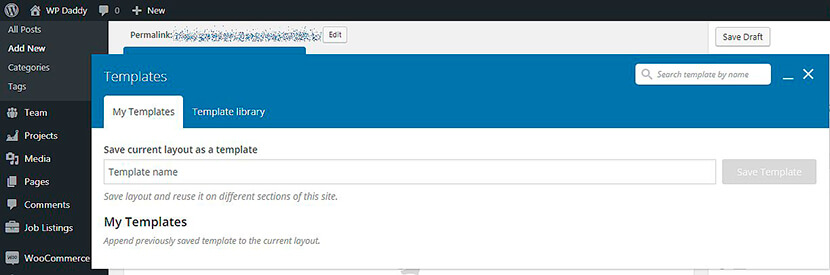
إذا قمت بإنشاء منشور جديد ، فإن محرري الواجهة الخلفية والواجهة الأمامية لـ WPBakery يسمحون أيضًا بإضافة كتلة نصية بسهولة بمجرد النقر فوق زر المراسلة (انظر اللقطة الأولى في منشورنا). هنا يمكنك أيضًا إدارة الإعدادات لجعل النص يبدو جيدًا قدر الإمكان.

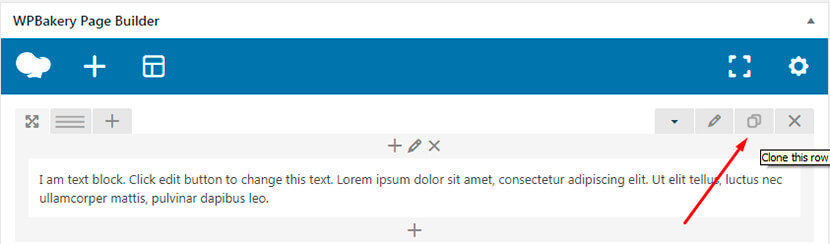
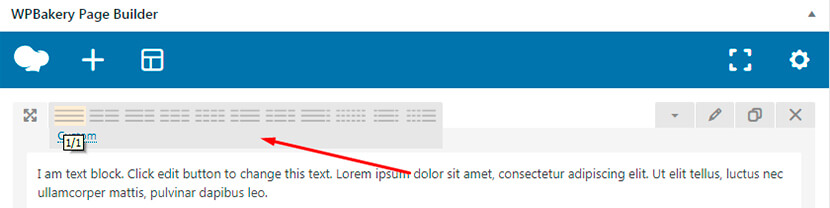
يمكنك استنساخ الصف لتسريع عملية تحرير النص.

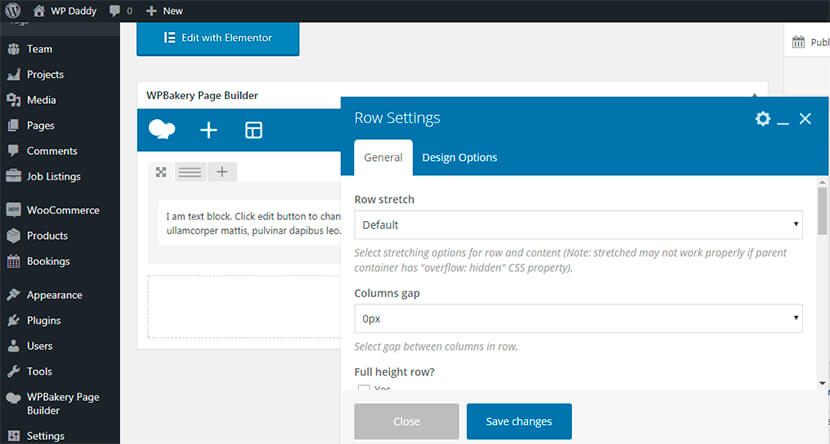
يمكنك إدارة إعدادات الصف العامة لاختيار الامتداد ، وفجوة الأعمدة ، وموضع المحتوى ، والتفضيلات الأخرى.


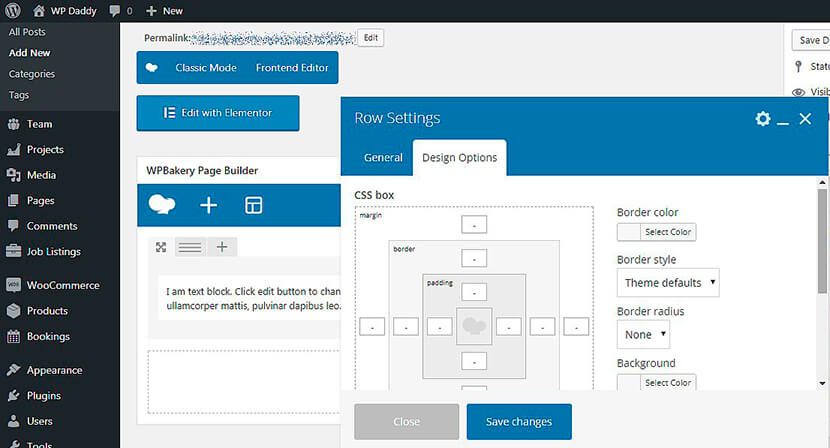
ويمكنك إدارة خيارات التصميم لاختيار الحشو ، والهامش ، والحدود ، وتحديد لون الخلفية ، وما إلى ذلك.

يمكنك أيضًا إضافة أعمدة بسهولة ، ويمكنك اختيار أنواع مختلفة من كتل النص من القائمة المتاحة بالإضافة إلى إضافة أي نوع مخصص لكتلة النص التي تفضلها.

مكتبة القوالب
يمتلك كل من منشئي الصفحات WPBakery و Elementor مكتبة شاملة من قوالب التصميم التي يمكنك استخدامها لبناء صفحات الويب الخاصة بك.
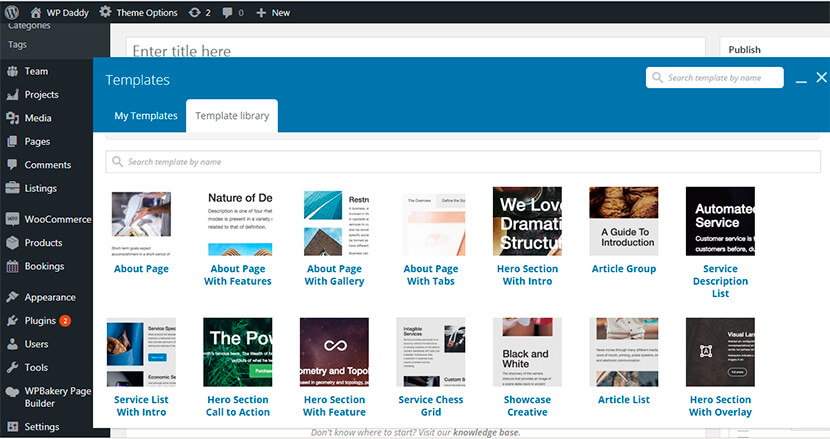
عند النقر فوق الزر "إضافة قالب" في واجهة أداة إنشاء صفحات WPBakery ، يمكنك الوصول إلى مكتبة تتضمن أكثر من 85 سمة مصممة مسبقًا للاختيار من بينها. بالمناسبة ، لديك هنا خيار إضافة قوالب التصميم الخاصة بك وحفظها لاستخدامها لاحقًا.


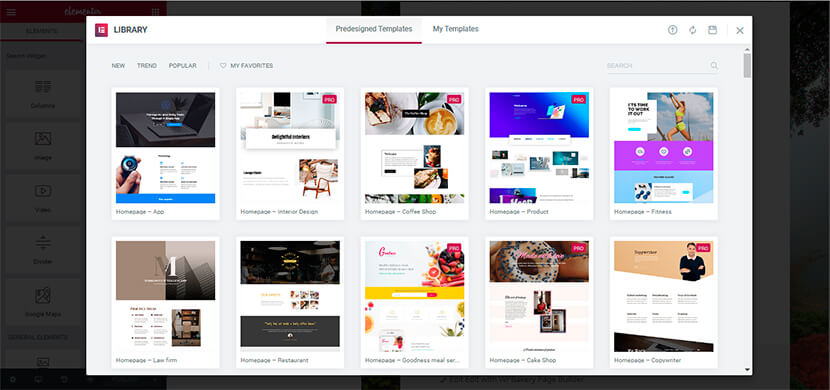
إذا قمت بالنقر فوق الزر "إضافة قالب" في Elementor ، فستدخل أيضًا مكتبة تضم أكثر من 120 تصميمًا جاهزًا ، بحيث يمكنك اختيار التصميم لأي موقع ويب تجاري أو شخصي تقريبًا. هنا يمكنك أيضًا حفظ القوالب الخاصة بك لإعادة استخدامها.

ما عليك سوى تجربة كل من مصممي الصفحات بنفسك ، لمعرفة أيهما أسهل بالنسبة لك في الاستخدام وأيهما يتضمن المزيد من الميزات التي تحتاجها لبناء موقع الويب الخاص بك.
افكار اخيرة
كما لاحظت على الأرجح ، لا نحدد أبدًا فائزًا في منشورات المقارنة لدينا ، لأننا نسمح لك بموازنة جميع الإيجابيات والسلبيات واختيار الحل المناسب بنفسك مع مراعاة توقعاتك الشخصية. إذا كانت هناك أية مخاوف تريد تركها ، فالرجاء عدم المرور بقسم التعليقات لدينا.
