تحديث جديد: احصل على كل التفاصيل حول مجموعات Elementor Wireframe
نشرت: 2022-04-05يعد التخطيط لتصميم موقع ويب جديد أمرًا مثيرًا ، ولكن إذا لم تكن قادرًا على رسم أفكارك الرائعة بصريًا ، فسيكون من الصعب للغاية تحويل رؤيتك إلى موقع ويب WordPress كامل الوظائف.
هذا هو المكان الذي تأتي فيه الإطارات الشبكية. وللمساعدة في إحياء أفكارك في Elementor بشكل أسرع من ذي قبل ، سنغوص اليوم في أعماق Elementor Wireframe Kits .

ما هو الإطار السلكي لموقع WordPress؟
قبل أن نلقي نظرة على كيفية عمل Elementor Wireframe Kits ، دعنا نتأكد من فهمنا للإطارات الشبكية لموقع WordPress أولاً. يعد الإطار السلكي لموقع الويب في الأساس مخططًا لموقع الويب الخاص بك يساعدك على تصور التصميم الكامل والهيكل والمحتوى لصفحات الويب الخاصة بك من البداية إلى النهاية.
من خلال تنفيذ إطار سلكي لموقع الويب في سير عمل تصميم الويب الخاص بك ، يمكنك الحصول على فكرة واضحة على الفور عن مكان وضع العناصر المهمة لصفحة الويب الخاصة بك وكيفية عرضها بطريقة منطقية لجذب زوار الموقع وإشراكهم.

هناك عدة طرق يمكنك من خلالها العمل على إنشاء إطار سلكي لموقع الويب الخاص بك على WordPress. على سبيل المثال ، يمكنك استخدام أدوات مثل Sketch لإنشاء إطارات سلكية لموقع الويب الخاص بك بسهولة.
ولكن ألن يكون الأمر أكثر ملاءمة أن تكون قادرًا على إنشاء إطارات سلكية لموقع WordPress الخاص بك من داخل لوحة معلومات WordPress الخاصة بك؟
هذا هو المكان الذي تأتي فيه Elementor Wireframe Kits ، لمساعدتك في إنشاء إطارات سلكية لموقع الويب الخاص بك مباشرة من لوحة معلومات WordPress الخاصة بك. علاوة على ذلك ، إذا كنت منشئ ويب ولكنك لا تريد أن تهتم بالبرمجة ، فإن منشئ موقع Elementor هو الحل الأسهل بالنسبة لك ، مع مكتبته الضخمة من القوالب الجاهزة ومجموعات الإطارات الشبكية.
مجموعات Elementor Wireframe: تسريع سير عمل التصميم الخاص بك على الفور

تخيل أنك على وشك إعادة تصميم منزلك. قد يكون لديك بالفعل فكرة عما تريد أن يبدو عليه منزل أحلامك. لكن في بعض الأحيان ، قد يكون من الصعب أن تتطابق النتيجة النهائية تمامًا مع رؤيتك الأولية. عندما يحدث ذلك ، قد تبدأ المهمة المثيرة المتمثلة في إعادة تصميم منزلك في الشعور بالتعب والتحدي والإحباط.
بعد كل شيء ، لا تريد أن تضيع وقتك وجهودك في إعادة تطبيق طبقات مختلفة من الدهانات ، وتغيير المفروشات وما إلى ذلك عندما تقوم بإعادة تزيين منزلك.
تصميم الويب لا يختلف. آخر شيء تريد القيام به هو تغيير رأيك بضع مئات من المرات أثناء تصميم موقع WordPress الخاص بك من البداية. تريد توفير الوقت وإنشاء خطة ، ثم اتباع الخطة وإجراء التغييرات عند الحاجة.
هذا هو المكان الذي يمكن أن تساعد فيه Elementor Wireframe Kits . على عكس مجموعة مواقع الويب الكاملة أو حزمة القوالب ، والتي تأتي مُصممة مسبقًا مع الخطوط والألوان والصور والمحتوى ، تأتي مجموعات Elementor Wireframe Kits ببنية أساسية جاهزة لصفحات الويب الخاصة بك في مخطط تفصيلي بتدرج الرمادي وتحتوي على عناصر نائبة.

بهذه الطريقة ، لديك حرية إبداعية أكبر لتخيل الشكل الذي قد يبدو عليه موقع الويب الخاص بك من الخطوة الأولى ، وبالتالي تسريع عملية التصميم الخاصة بك بشكل أسرع من ذي قبل.
أهم الأسباب لاستخدام مجموعات Elementor Wireframe في سير عمل التصميم الخاص بك
أدناه قمنا بإدراج بعض الأسباب الرئيسية التي تجعل أي مصمم ويب يمكن أن يستفيد من استخدام Elementor Wireframe Kits في عملية التصميم الخاصة بهم لبدء مواقع أحلامهم بشكل أسرع.
تعاون بسهولة أكبر مع الآخرين في فريقك
سواء كنت تقوم بإنشاء مواقع ويب للعملاء أو كنت تعمل على موقع الويب الخاص بك ، فقد ترغب في الحصول على تعليقات على تصميمك خلال المراحل الأولية لتجنب الاضطرار إلى إجراء تغييرات كبيرة في وقت لاحق على الطريق. يمكن أن يساعدك استخدام Elementor Wireframe Kits في التعاون مع الآخرين بسهولة في هذه الحالة ، حيث يمكنك مشاركة مخططك والحصول على أفكار حول كيفية تحسين التصميم الخاص بك.

اتخاذ قرارات التصميم المهمة بشكل أسرع من ذي قبل
عندما يكون لديك مخطط مرئي واضح لموقعك على الويب ، سيكون من الأسهل عليك اتخاذ قرارات تصميم مهمة حيث يمكنك بسهولة إجراء التغييرات في مخططك أولاً. سيوفر هذا الوقت والجهد عند مقارنته بإجراء تغييرات في التصميم النهائي.
خطط واختبر وصمم موقعك دون عناء
مخطط موقع الويب الخاص بك هو المكان الذي يجب أن تتمتع فيه بالحرية والمرونة لتجربة أنماط وألوان مختلفة. وهذا ما تساعدك مجموعات Elementor Wireframe Kits على القيام به. استخدم محرر السحب والإفلات لتجربة محتوى وألوان مختلفة وموضع عنصر واجهة المستخدم لتحسين موقع الويب الخاص بك في غضون دقائق.
كيفية استخدام مجموعات Elementor Wireframe: الدليل الكامل
إذا كنت معتادًا على Elementor بالفعل ، فسيسعدك معرفة أن استخدام Elementor Wireframe Kits سهل للغاية. في هذا البرنامج التعليمي ، سنوجهك عبر الدليل التفصيلي خطوة بخطوة حتى تتمكن من البدء في موقع الويب الذي تحلم به بشكل أسرع باستخدام هذه الميزة المتقدمة الجديدة.
جديد في استخدام Elementor؟ تحقق من دليل المبتدئين الكامل الخاص بنا إلى Elementor هنا
الخطوة 1: تنشيط استيراد مجموعات قوالب التصدير
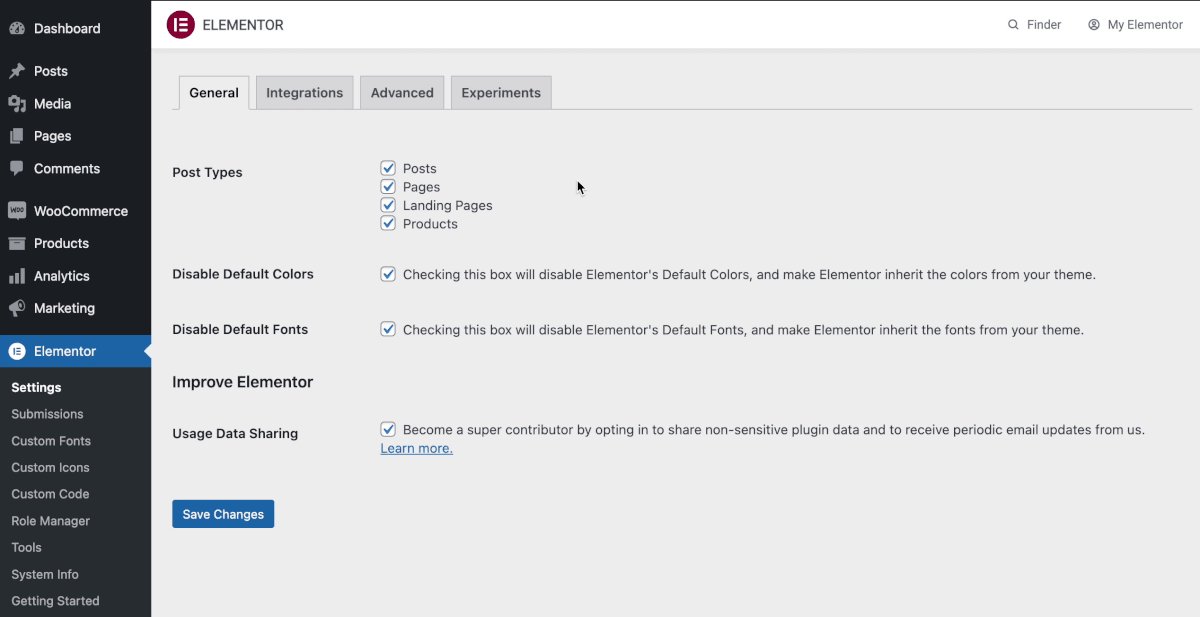
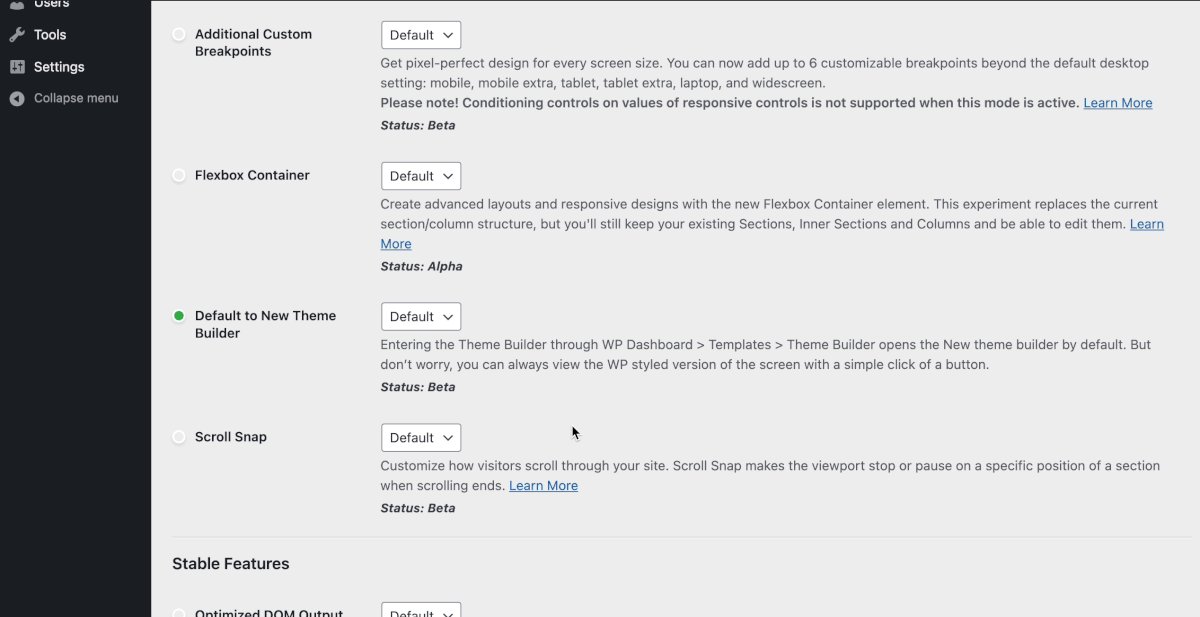
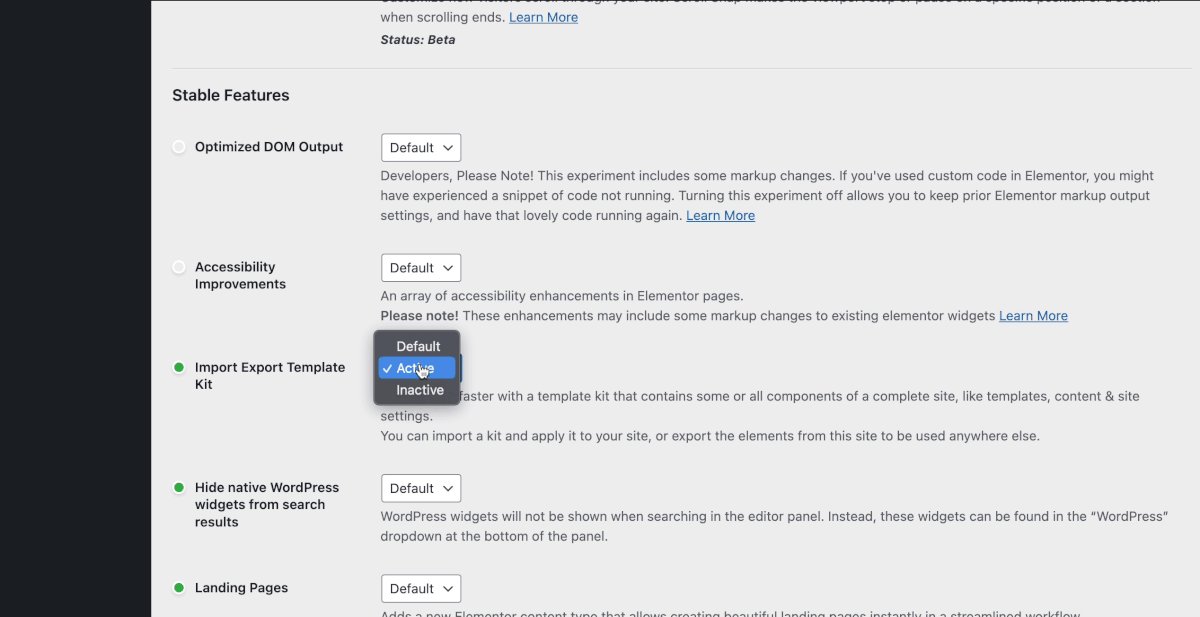
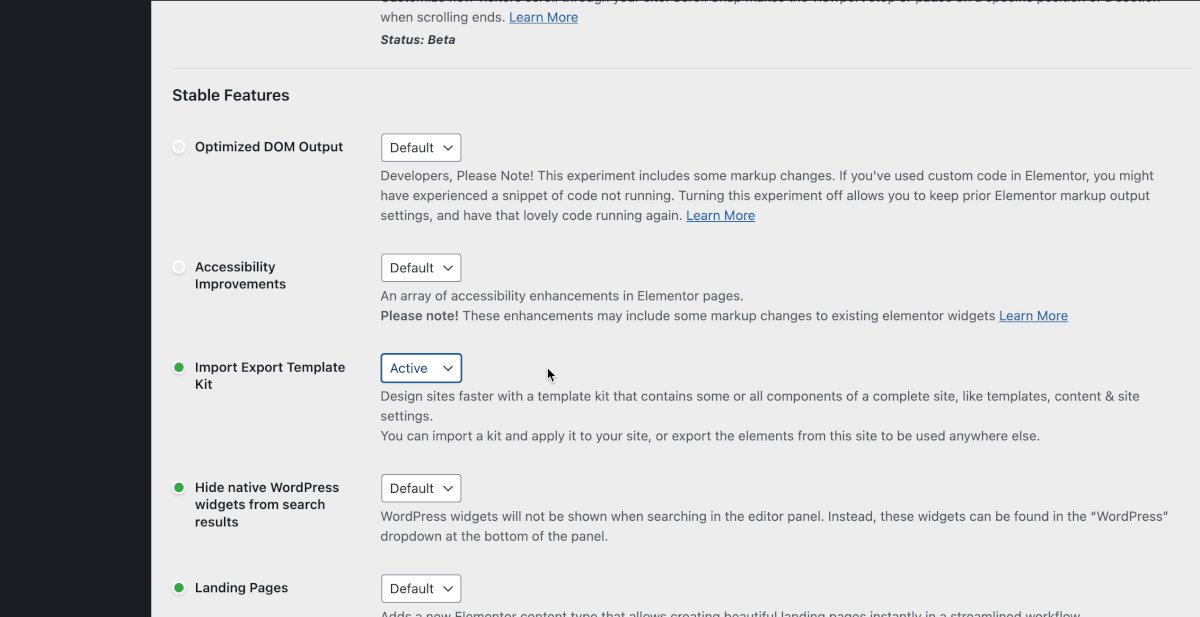
أول شيء عليك القيام به هو التأكد من أن ميزة "استيراد مجموعات قوالب التصدير" هي "نشطة". يمكنك التحقق من ذلك بالانتقال إلى لوحة معلومات WordPress الخاصة بك والتوجه إلى Elementor → Settings ثم النقر فوق علامة التبويب "التجارب" . قم بالتمرير لأسفل إلى قسم "الميزات الثابتة" وقم بتغيير حالة "استيراد مجموعات القوالب" من "افتراضي" إلى "نشط".

الخطوة 2: توجه إلى مكتبة Elementor Kits
بعد ذلك ، تحتاج إلى التوجه إلى مكتبة Elementor Kits Library للتحقق من مجموعات الإطار الشبكي المتوفرة حاليًا. انتقل إلى القوالب ← مكتبة المجموعة. هنا سترى الكثير من مجموعات القوالب الجاهزة التي يمكنك إدراجها في موقع WordPress الخاص بك لبدء تصميمك بسرعة.
من قائمة الفئات ، ما عليك سوى تحديد مربع الاختيار "Wireframe" . سترى أن هناك الكثير من مجموعات الأطقم الشبكية المختلفة المتاحة لأنواع مختلفة من مواقع الويب ، من مواقع التجارة الإلكترونية إلى مواقع الويب الخاصة بالمحفظة.

الخطوة 3: أدخل أي مجموعة Elementor Wireframe في موقعك
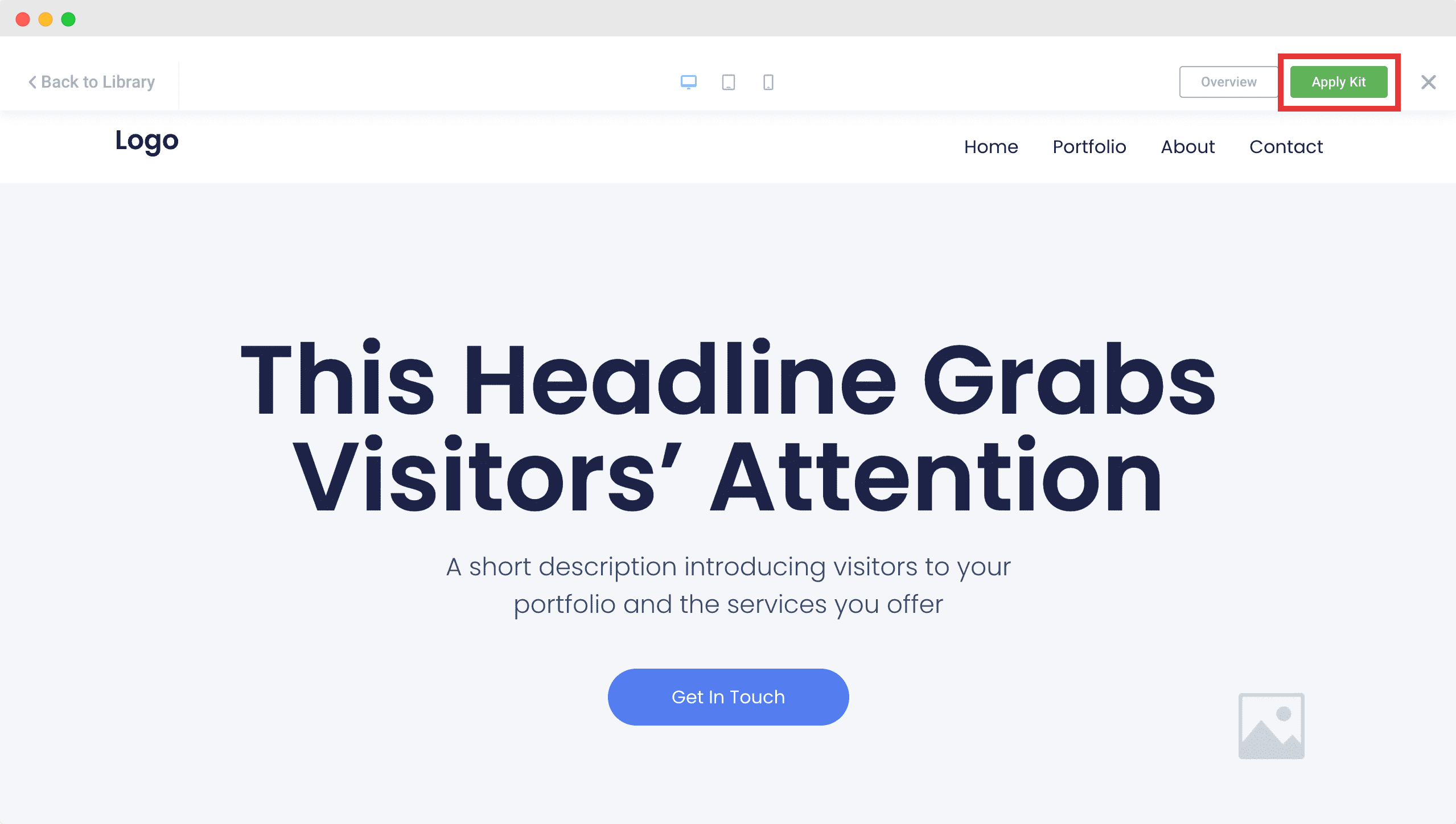
الآن ، ما عليك سوى إدخال مجموعة Elementor Wireframe Kit التي تريد استخدامها في موقع WordPress الخاص بك. انقر فوق Wireframe Kit التي تريدها ثم اضغط على زر "Apply Kit" كما هو موضح أدناه.

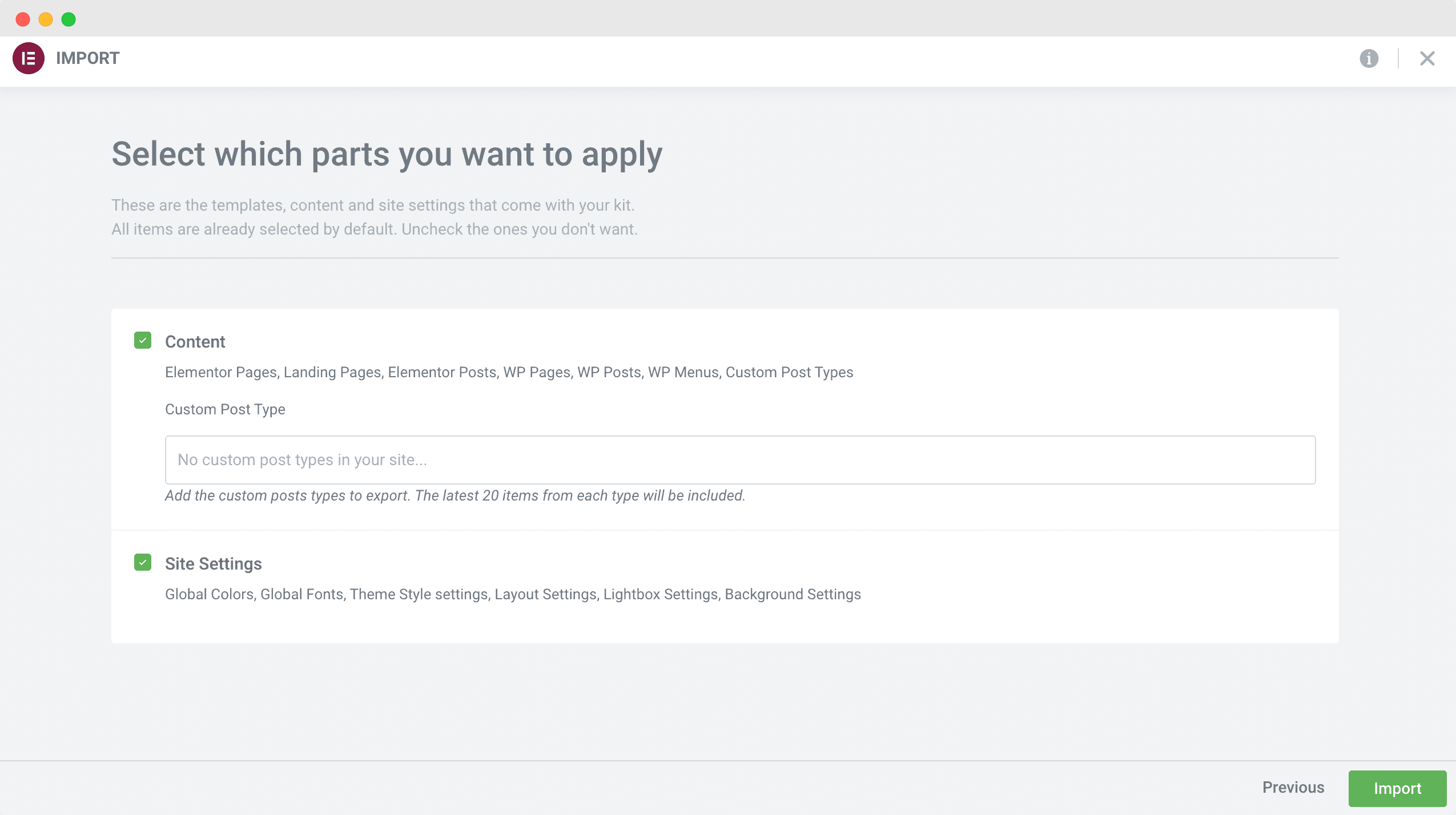
ستظهر نافذة منبثقة تطالبك باختيار ما إذا كنت تريد تطبيق Wireframe Kit على جميع الصفحات على موقع الويب الخاص بك ، أو إذا كنت ترغب في مزيد من التخصيص. على سبيل المثال ، يمكنك اختيار عدم الكتابة فوق إعدادات موقع Elementor الحالية مثل الألوان والخطوط العامة لموقعك على الويب . أو يمكنك اختيار تطبيق Wireframe Kit على منشورات مخصصة محددة فقط.

بمجرد تطبيق Wireframe Kit على موقع الويب الخاص بك ، ستحصل على رسم تخطيطي بسيط للتدرج الرمادي لما سيبدو عليه موقع الويب الخاص بك ، ومكان وضع المحتوى والأداة في Elementor .

اجعل تصميماتك تنبض بالحياة بشكل أسرع مع مجموعات Elementor Wireframe
من المفترض أن يكون تصميم الويب ممتعًا. يمكن أن تساعدك تجربة الأفكار المختلفة على النمو كمصمم أثناء ابتكار طرق مبتكرة جديدة لإشراك زوار موقعك وجذبهم من البداية. لذلك ، بالنسبة لموقعك الإلكتروني التالي ، جرّب Elementor Wireframe Kits وشاهد كيف يمكن أن تساعدك على إضفاء الحيوية على تصميماتك.
استمتعت بهذا البرنامج التعليمي؟ اشترك في مدونتنا للحصول على مزيد من التحديثات والأخبار والبرامج التعليمية حول كل ما يتعلق بـ WordPress و Elementor ، أو انضم إلى مجتمعنا الودود من منشئي الويب .
