Elementor WooCommerce - الدليل الكامل لتصميم موقع التجارة الإلكترونية بشكل أسرع
نشرت: 2021-04-14إذا كنت تتساءل كيف يمكنك استخدام Elementor لإنشاء موقع التجارة الإلكترونية الخاص بك ، فأنت في المكان الصحيح. سيساعدك هذا البرنامج التعليمي الشامل Elementor WooCommerce على تعلم كل ما تحتاج لمعرفته حول إنشاء موقع ويب للتجارة الإلكترونية يعمل بكامل طاقته.

من إنشاء صفحات متجر WooCommerce وصفحات المنتج وصفحات عربة التسوق وصفحات الخروج باستخدام Elemetor ، سنقدم لك دليلًا تفصيليًا خطوة بخطوة حول كيفية إنشاء موقع WooCommerce كامل باستخدام Elementor.
جدول المحتويات
استخدام WordPress كحل للتجارة الإلكترونية
يعد WordPress أحد أفضل المنصات لإنشاء أي وجميع أنواع مواقع الويب ويمكن استخدامه بسهولة لإعداد متجر للتجارة الإلكترونية بسرعة. في الواقع ، باستخدام WordPress ، يمكنك إنشاء متجر على الإنترنت لبيع أي شيء - من المنتجات الرقمية إلى السلع المادية وحتى الخدمات.
هناك الكثير من الأشخاص الذين يستخدمون WordPress كمنصة للتجارة الإلكترونية بمساعدة المكونات الإضافية للتجارة الإلكترونية مثل Easy Digital Downloads و Freemius و Zapier و WooCommerce . سيركز هذا البرنامج التعليمي فقط على WooCommerce ، التي تضم أكثر من 5 ملايين مستخدم نشط وهي واحدة من أكثر الحلول الموصى بها لإدارة أعمال التجارة الإلكترونية.
WooCommerce: أحد أشهر حلول التجارة الإلكترونية لبرنامج WordPress
هل تتساءل لماذا يجب عليك اختيار WooCommerce لبدء أعمال التجارة الإلكترونية الخاصة بك؟ حسنًا ، هناك عدة أسباب تجعل WooCommerce أحد أشهر حلول التجارة الإلكترونية في WordPress.
من السهل إنشاء متجر التجارة الإلكترونية الخاص بك على WordPress
يعد إنشاء عملك عبر الإنترنت على WordPress باستخدام WooCommerce أمرًا سهلاً للغاية ويمكن القيام به في غضون دقائق فقط. علاوة على ذلك ، WooCommerce مجاني للاستخدام ، وتتطلب بعض الوظائف فقط الحصول على الإصدار المتميز. ومع ذلك ، إذا كنت قد بدأت للتو ، فيمكنك بسهولة وبسرعة إنشاء متجر التجارة الإلكترونية الخاص بك على WordPress مجانًا باستخدام WooCommerce.
طن من الميزات المفيدة لبيع المنتجات الرقمية والمادية
شيء آخر رائع عن WooCommerce هو مرونته. WooCommerce ليس فقط للمنتجات المادية ، يمكنك تقديم منتجات رقمية ومنتجات تابعة وخدمات أيضًا. لتسهيل ذلك ، يأتي WooCommerce مع الكثير من الميزات المفيدة التي تتيح لك إنشاء متجر رائع لجميع أنواع الأعمال.
حل آمن لتشغيل متجرك عبر الإنترنت على WordPress
الأمن هو بالتأكيد أحد الاهتمامات الرئيسية والأكثر أهمية لأي شخص يريد بدء عمل تجاري إلكتروني. مع WooCommerce ، يمكنك أن تشعر بالراحة مع العلم أن متجرك عبر الإنترنت مؤمن لأنه يحتوي على نظام API الخاص به ويتلقى بانتظام عمليات تدقيق أمنية لضمان السلامة.
تكامل سلس مع عدد ضخم من المكونات الإضافية
يمكن دمج WooCommerce بسهولة مع عدد كبير من مكونات WordPress الإضافية ، مما يسمح لك بتوسيع وظائفها والاستمتاع بمزيد من التنوع. على سبيل المثال ، يمكن دمج WooCommerce مع حلول التسويق الاجتماعي مثل NotificationX لمساعدتك على زيادة مبيعاتك. سنناقش هذا بمزيد من التفصيل لاحقًا في هذا المنشور ، لذا استمر في القراءة لمعرفة المزيد.
لماذا يجب عليك استخدام Elementor لمواقع WooCommerce
قد تكون على دراية بالفعل بأن Elementor هي واحدة من أفضل أدوات إنشاء صفحات السحب والإفلات التي تتيح لك إنشاء مواقع ويب على الفور دون تشفير ، ولديها تكامل مذهل مع WooCommerce.
ومع ذلك ، ما قد لا تعرفه هو أنه يمكنك تصميم موقع ويب WooCommerce كامل وعملي بالكامل يحتوي على جميع الصفحات الأساسية مثل Cart Pages و Checkout Pages والمزيد باستخدام Elementor.
هذا صحيح! بمساعدة Elementor WooCommerce Builder و Essential Addons ، مكتبة العناصر الأكثر شيوعًا لـ Elementor ، يمكنك تصميم موقع WooCommerce كامل في Elementor. تضم الإضافات الأساسية أكثر من مليون مستخدم نشط يستخدمون أكثر من 70 عنصرًا متقدمًا لتصميم مواقع ويب مذهلة دون أي تشفير.

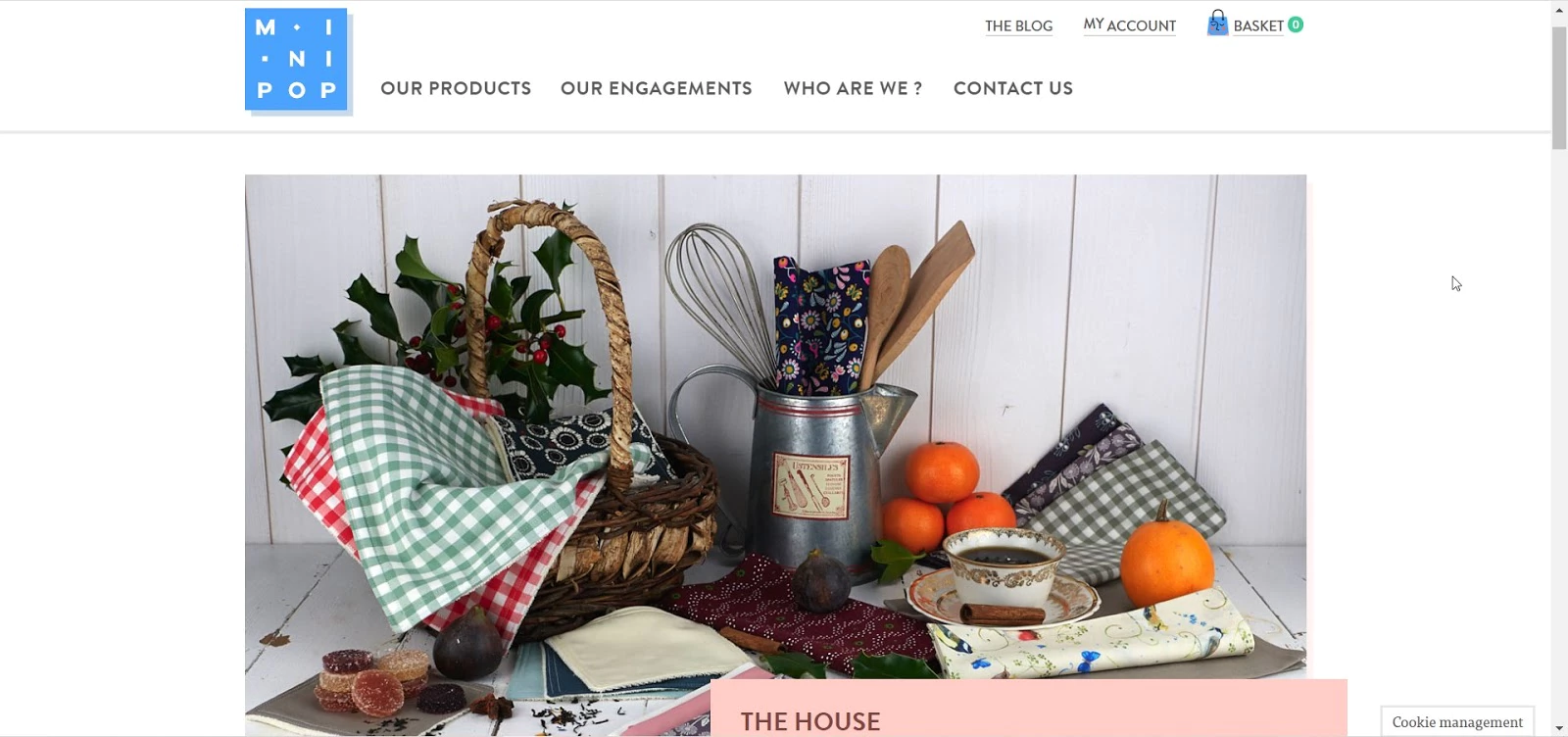
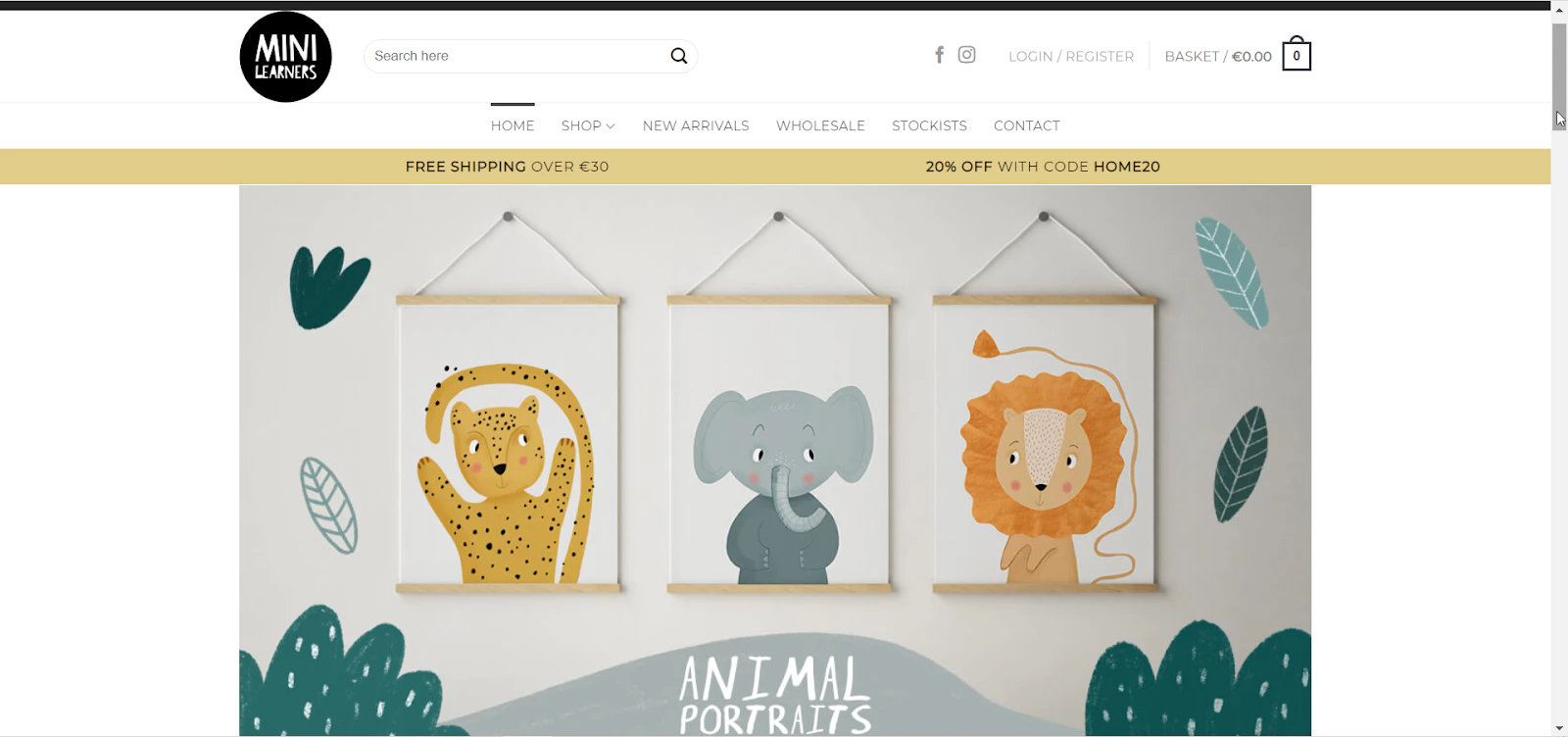
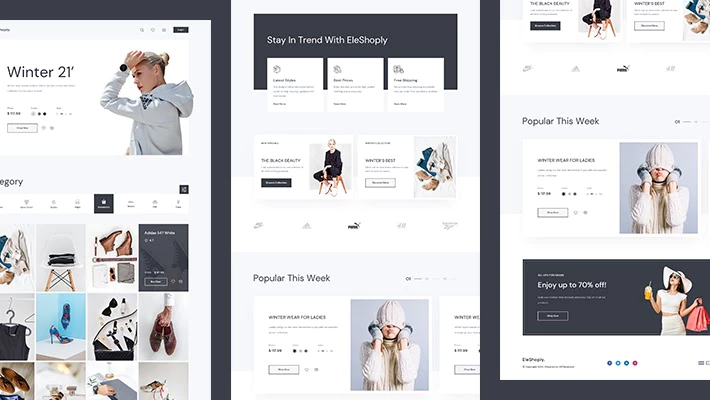
باستخدام عناصر مثل Woo Product Grid و Woo Product Collections و Woo Checkout ، يمكنك إنشاء موقع ويب رائع لمتجرك عبر الإنترنت ، والذي سنوضح لك كيفية القيام به في هذا البرنامج التعليمي Elementor WooCommerce . للحصول على بعض الأفكار لبعض أفضل مواقع WooCommerce ، تحقق من هذه المواقع أدناه.



Elementor WooCommerce Tutorial: كيف تبدأ مع متجرك عبر الإنترنت
الآن بعد أن عرفت سبب شهرة WooCommerce ، فلنبدأ مع البرنامج التعليمي Elmentor WooCommerce. قبل إنشاء موقع WooCommerce الخاص بك باستخدام Elementor ، يجب عليك أولاً إعداد متجر WooCommerce الخاص بك.
للقيام بذلك ، تحتاج أولاً إلى التسجيل للحصول على حساب WordPress والحصول على المجال الخاص بك إذا لم يكن لديك حساب بالفعل. هذه هي في الواقع الخطوات الأساسية الأولى لإنشاء أي نوع من مواقع الويب على WordPress.
بمجرد أن يكون لديك المجال الخاص بك ، اتبع هذه الخطوات- الإرشادات الواردة في هذا البرنامج التعليمي Elementor WooCommerce.
الخطوة 1: اختر سمة WordPress المناسبة لـ WooCommerce
بمجرد أن يكون لديك المجال الخاص بك ، فإن أول شيء عليك القيام به هو اختيار سمة WordPress المناسبة لموقع WooCommerce الخاص بك. هناك عدة خيارات ، لكن الأفضل منها مذكور أدناه:
مرحبًا: هذا مظهر خفيف الوزن بتصميم بسيط ، ويقدم لك فريق عمل Elementor. يعمل موضوع Hello بشكل جيد مع الإضافات والإضافات الشائعة بما في ذلك WooCommerce ، ويعني تصميمه البسيط أنه يمكنك أن تكون مبدعًا للغاية عند تصميم موقع التجارة الإلكترونية الخاص بك.

Flexia : ما يميز Flexia هو العدد الهائل من الأشياء التي يمكنك فعلها بها. لديها قيود قليلة جدًا عندما يتعلق الأمر بالتخصيص عند مقارنتها بموضوعات WordPress الأخرى. يتم تحميله بسرعة كبيرة ، كما أنه يدعم المكونات الإضافية الشائعة مثل WooCommerce ، لذا فهو مثالي لأعمال التجارة الإلكترونية الخاصة بك.

الخطوة 2: قم بإعداد متجر WooCommerce الخاص بك على WordPress
بعد الانتهاء من اختيار سمة لموقع التجارة الإلكترونية الخاص بك على WordPress ، فإن الخطوة التالية في البرنامج التعليمي Elementor WooCommerce تتضمن إعداد متجر WooCommerce الخاص بك.
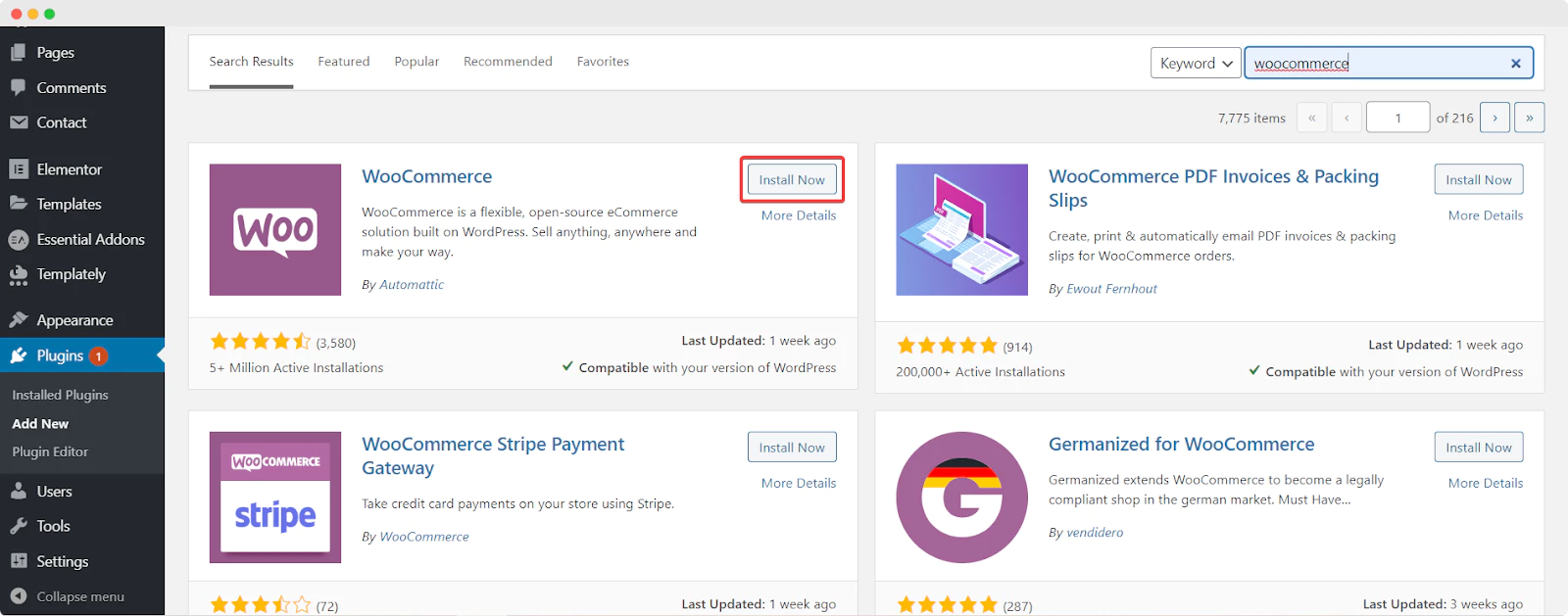
للقيام بذلك ، قم أولاً بتثبيت وتفعيل مكون WooCommerce الإضافي بالانتقال إلى الإضافات ← إضافة جديد من لوحة معلومات WordPress الخاصة بك. ابحث عن الكلمة الأساسية "WooCommerce" . بمجرد العثور عليه ، قم بتثبيت البرنامج المساعد وتنشيطه.

بعد تثبيت المكون الإضافي WooCommerce وتنشيطه على موقع WordPress الخاص بك ، ما عليك سوى اتباع التعليمات التي تظهر على الشاشة لإعداد متجر WooCommerce الخاص بك . سيتعين عليك تضمين معلومات حول عملك مثل موقعك ومعلومات الاتصال وتفاصيل الدفع والشحن ونوع المنتجات والمزيد.
الخطوة 3: أضف منتجات WooCommerce الخاصة بك وقم بتعيين العلامات والفئات
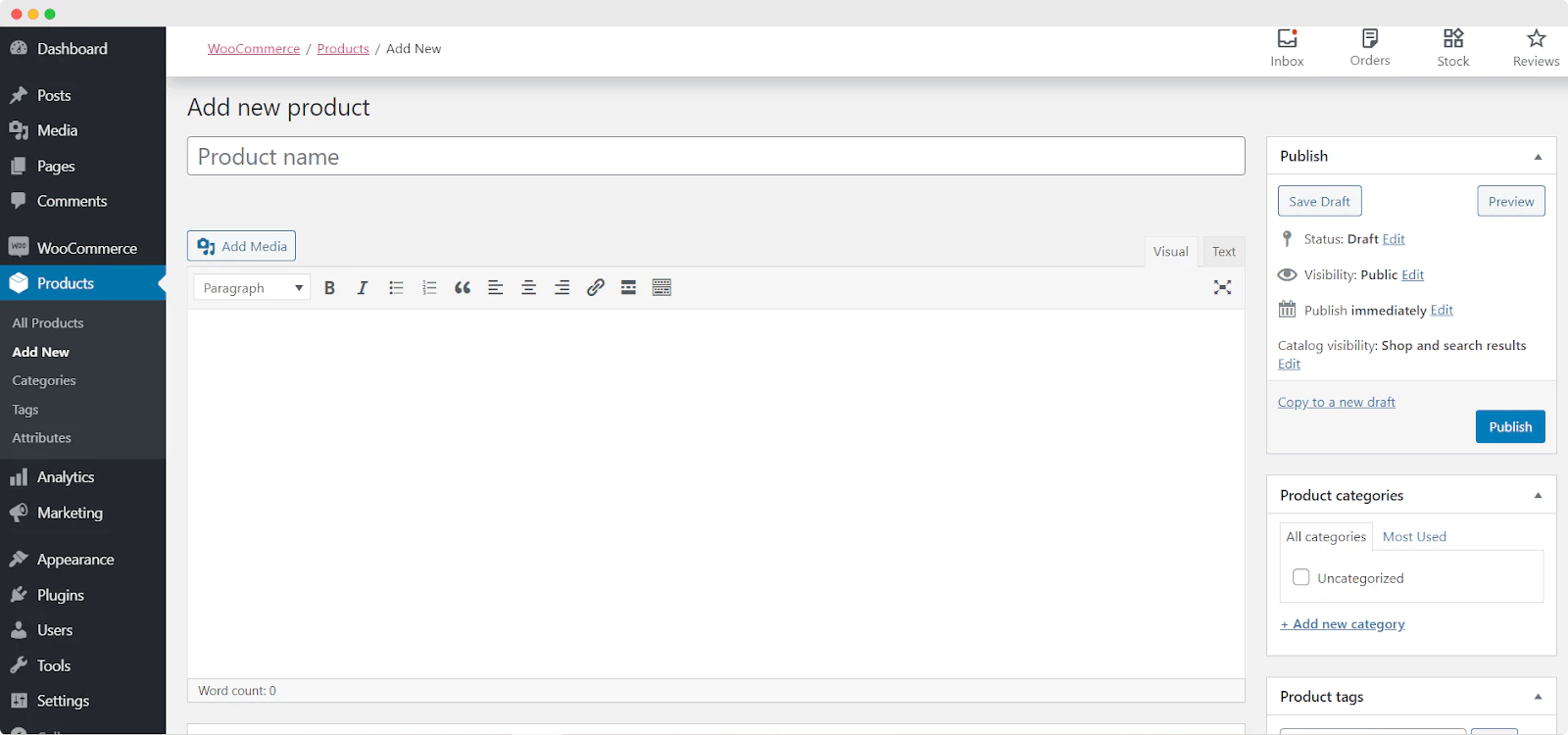
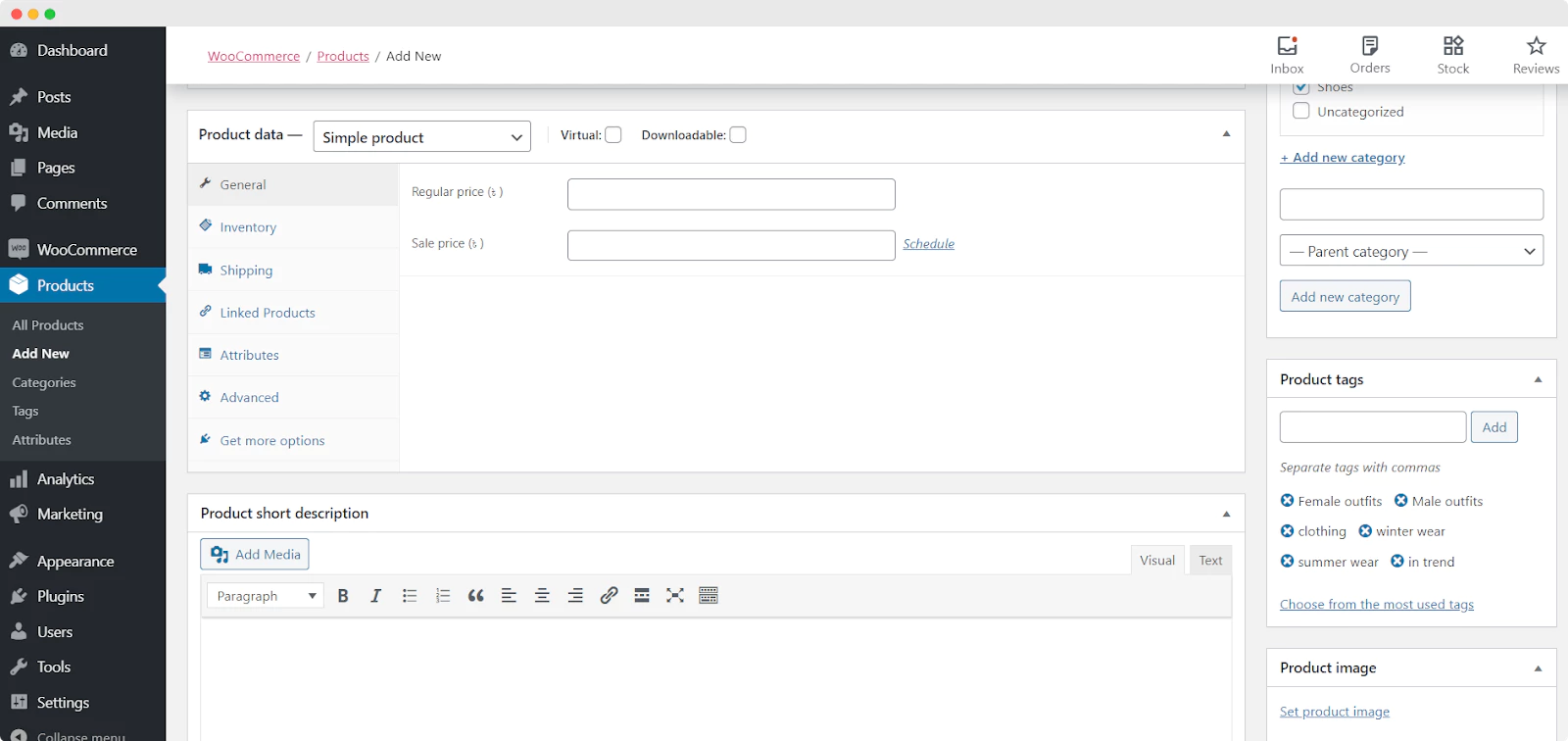
عندما تنتهي من إعداد متجرك عبر الإنترنت باستخدام WooCommerce SetUp Wizard ، يمكنك إضافتك ببساطة عن طريق الانتقال إلى WooCommerce → Product → Add New Product.

يمكنك هنا إضافة أسماء لكل منتج ، وكذلك تعيين علامات المنتج وفئاته. إذا قمت بالتمرير لأسفل ، فستتمكن أيضًا من إضافة المزيد من التفاصيل مثل بيانات المنتج وتعيين الوصف المختصر للمنتج وصورة المنتج والمزيد.

إذا انتهيت من هذه الخطوة ، فتهانينا! لقد قمت بإعداد متجر WooCommerce الخاص بك وأضفت منتجاتك إلى موقع التجارة الإلكترونية الخاص بك. بعد ذلك ، نحتاج إلى تصميم وتصميم صفحات موقع WooCommerce الخاص بك في Elementor.
كيفية تصميم صفحة متجر WooCommerce الخاصة بك باستخدام Elementor [لا يلزم وجود تشفير]
الآن وقد انتهينا من الإعداد الأساسي لمتجر التجارة الإلكترونية الخاص بك ، دعنا ننتقل إلى أحد أهم جزء في هذا البرنامج التعليمي Elementor WooCommerce. في هذا القسم ، سوف نوضح لك كيفية إنشاء صفحة متجر WooCommerce الخاصة بك.
للقيام بذلك ، تحتاج أولاً إلى تثبيت كل من Elementor و Elementor Pro لأن الأدوات التي تحصل عليها مع Elementor WooCommerce Builder هي أدوات ممتازة.
بعد ذلك ، قم بإنشاء صفحة جديدة لموقع WooCommerce الخاص بك عن طريق الانتقال إلى Pages → Add New من لوحة معلومات WordPress الخاصة بك. انقر فوق الزر الأزرق "Edit With Elementor" لفتح محرر Elementor.
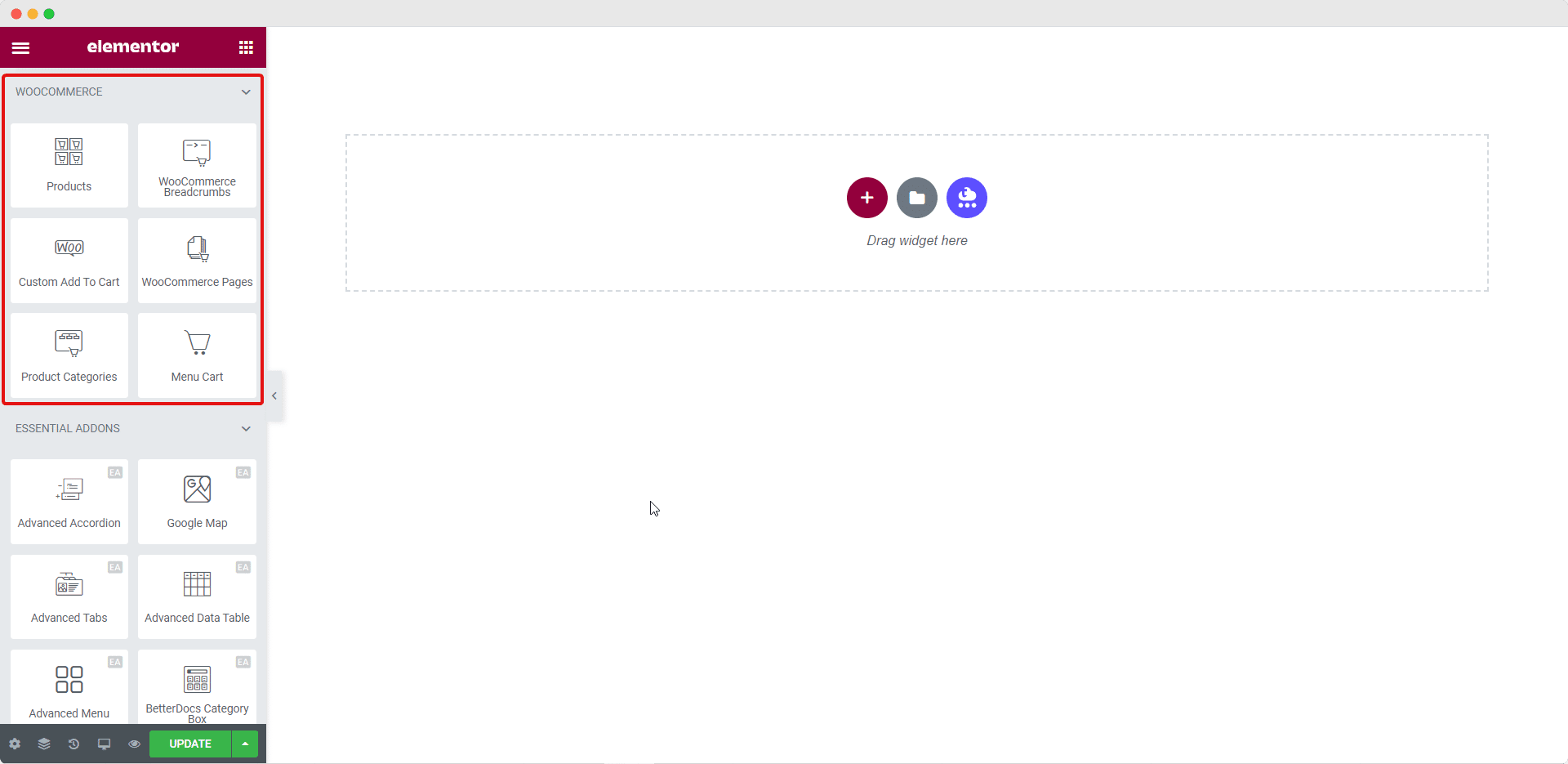
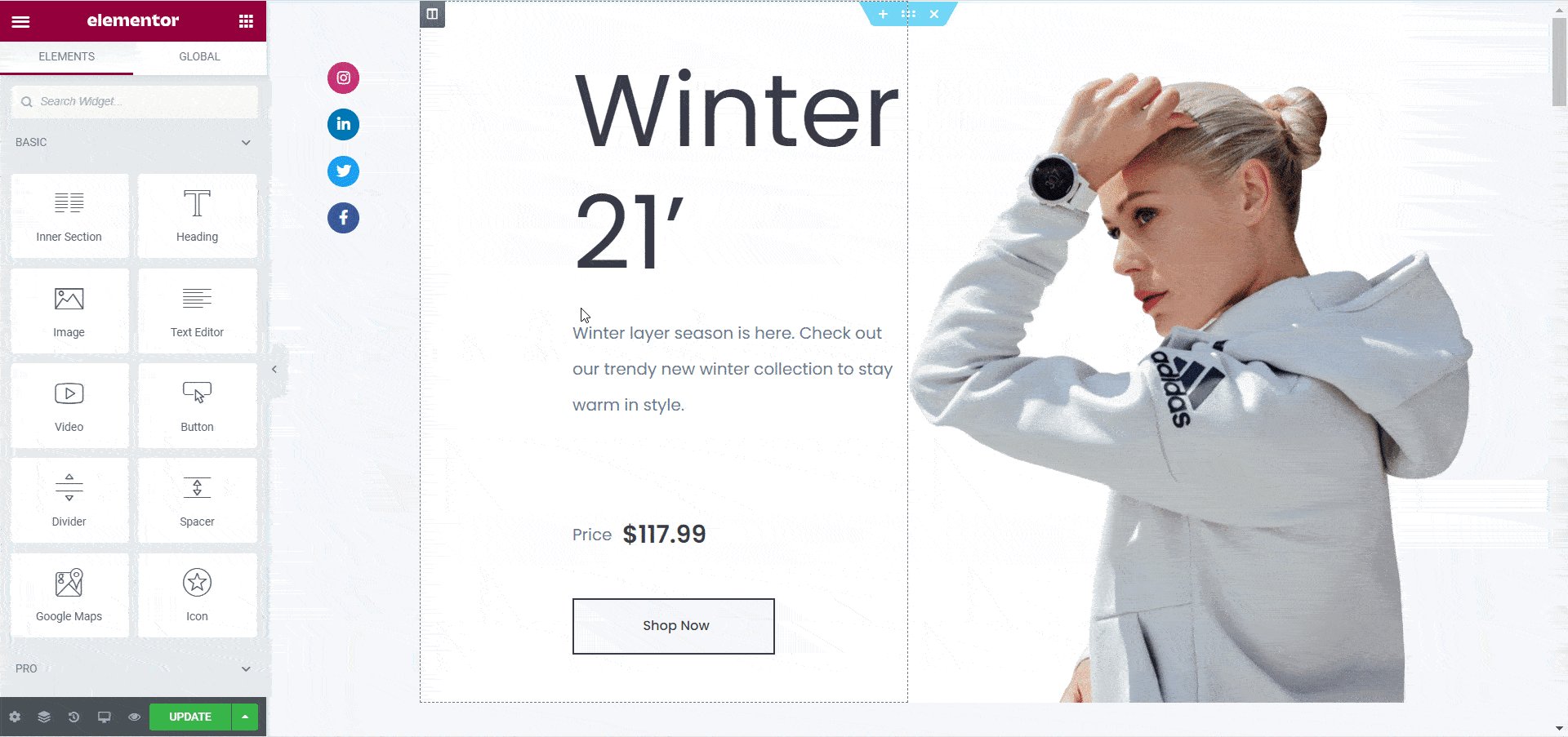
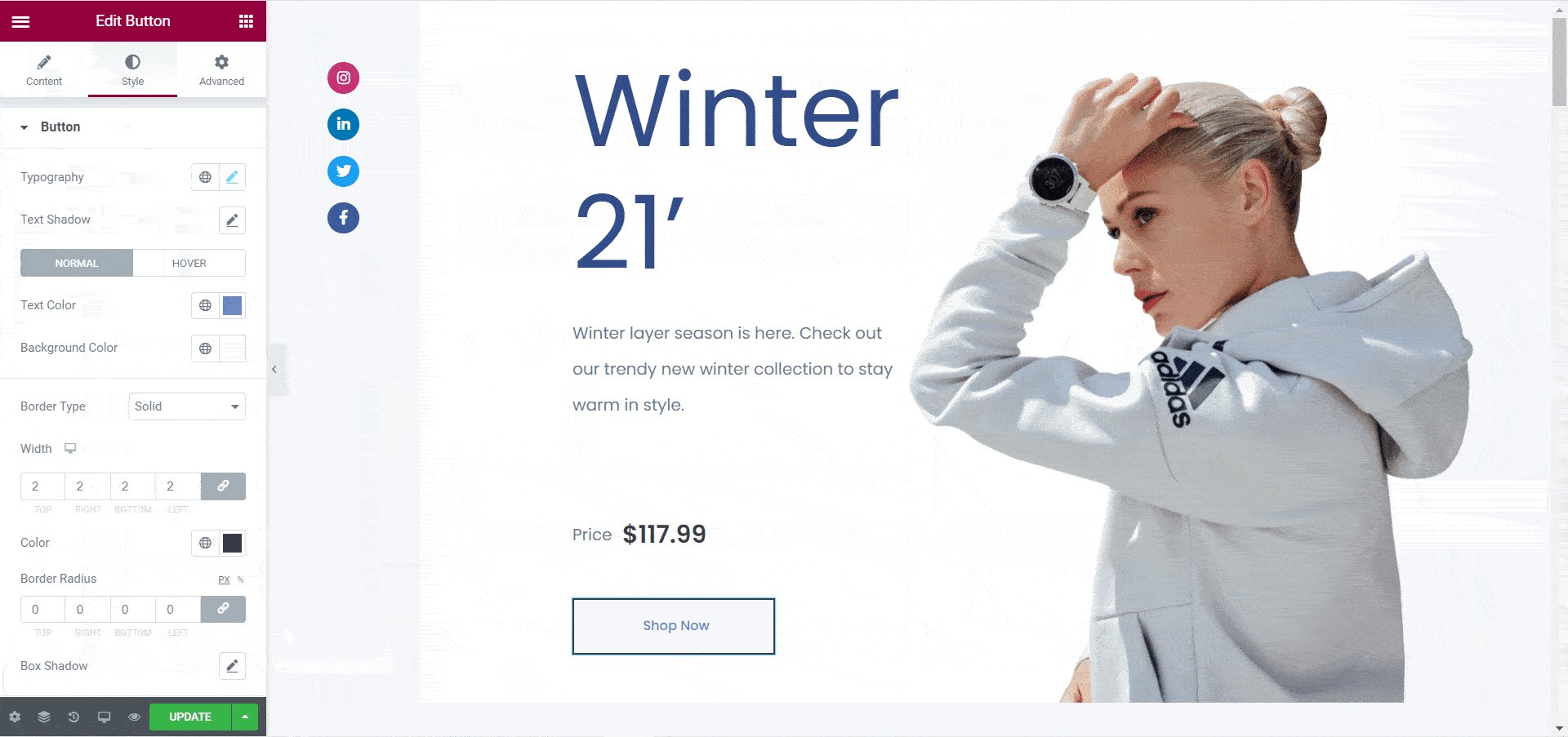
بمجرد الانتهاء من تحميل Elementor Editor ، يمكنك سحب عناصر WooCommerce وإفلاتها لتصميم الصفحة الرئيسية لمتجرك من البداية.

العب مع هذه العناصر لإنشاء الصفحة الرئيسية لموقع التجارة الإلكترونية الخاص بك. إذا كنت ترغب في عرض منتجات متجرك بشكل أكثر إبداعًا ، فانتقل إلى الخطوة التالية من هذا البرنامج التعليمي Elementor WooCommerce.
كيفية عرض مجموعات منتجات WooCommerce الخاصة بك بشكل جميل باستخدام Elementor
بينما يمكنك بالتأكيد استخدام العناصر المتاحة مع Elementor WooCommerce builder لإنشاء صفحات لمتجرك عبر الإنترنت ، يمكنك أن تخطو خطوة إلى الأمام وتأسر عملائك حقًا باستخدام الإضافات الأساسية للعنصر. إليك كيف يمكنك القيام بذلك.
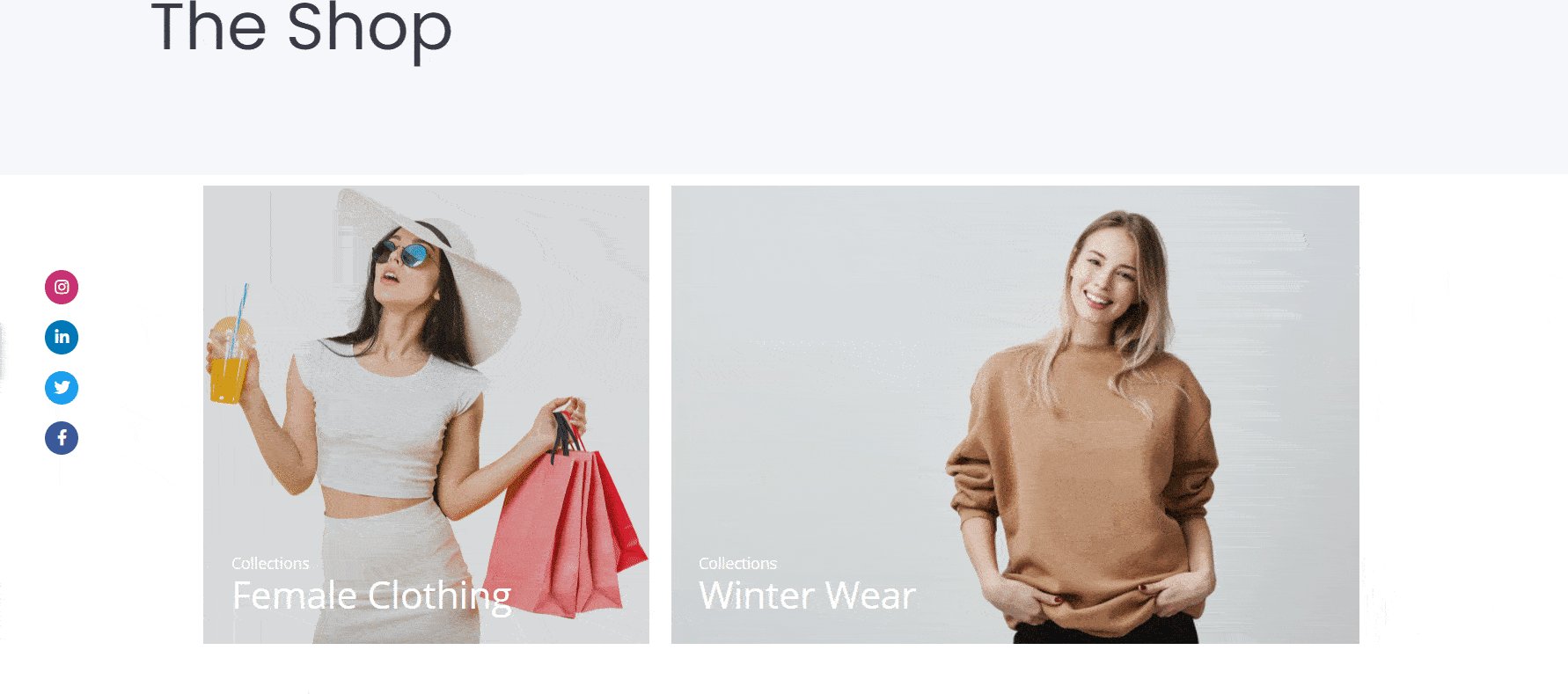
يمكنك عرض مجموعات منتجات WooCommerce الخاصة بك في تخطيط مذهل كامل مع تحريك التمرير باستخدام Elementor باستخدام عنصر مجموعات منتجات EA Woo . يتيح لك هذا العنصر الرائع عرض مجموعات المنتجات الخاصة بك بشكل جميل بناءً على الفئات والسمات والعلامات.
الخطوة 1: تنشيط عنصر مجموعات منتجات EA Woo
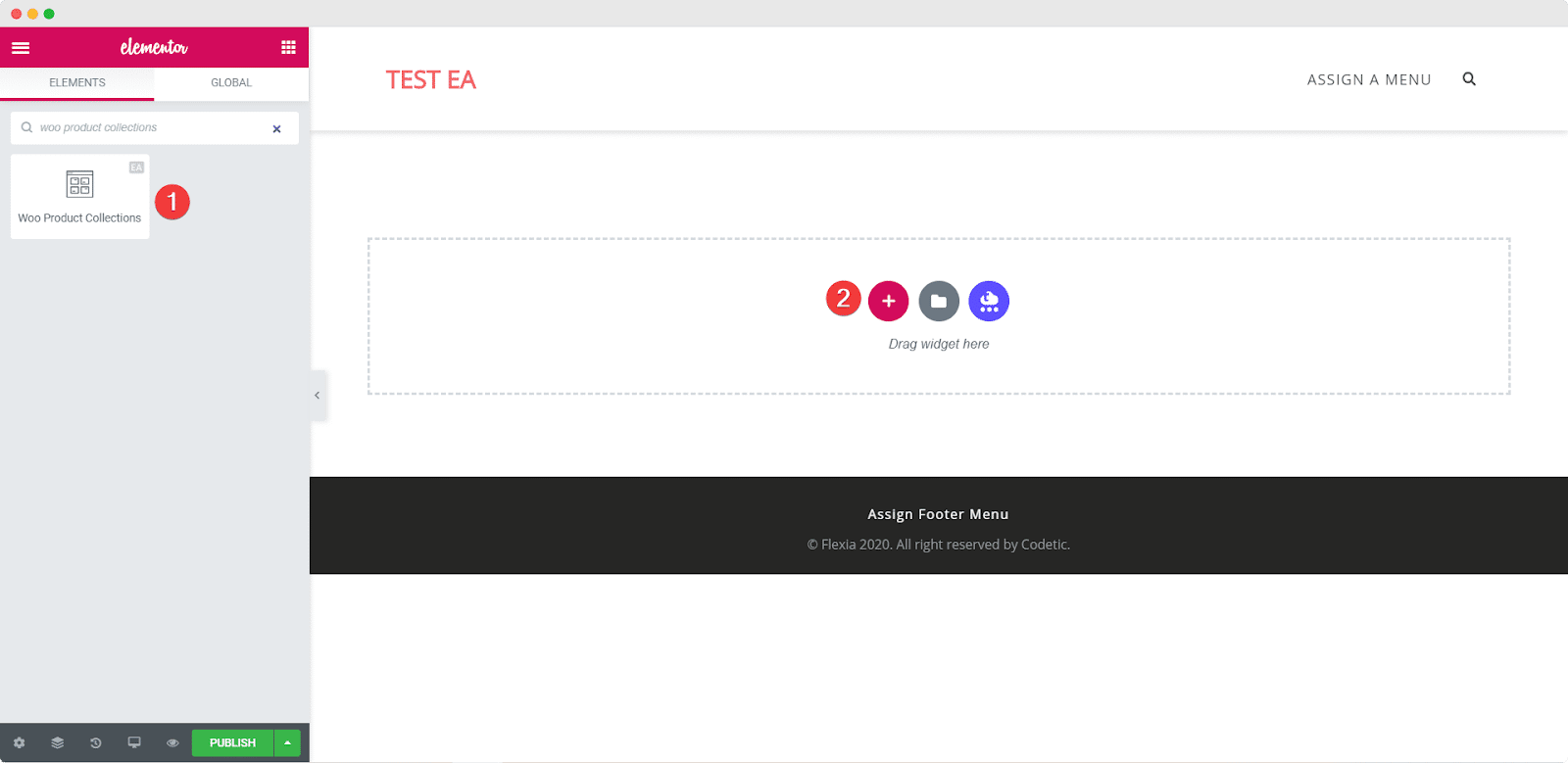
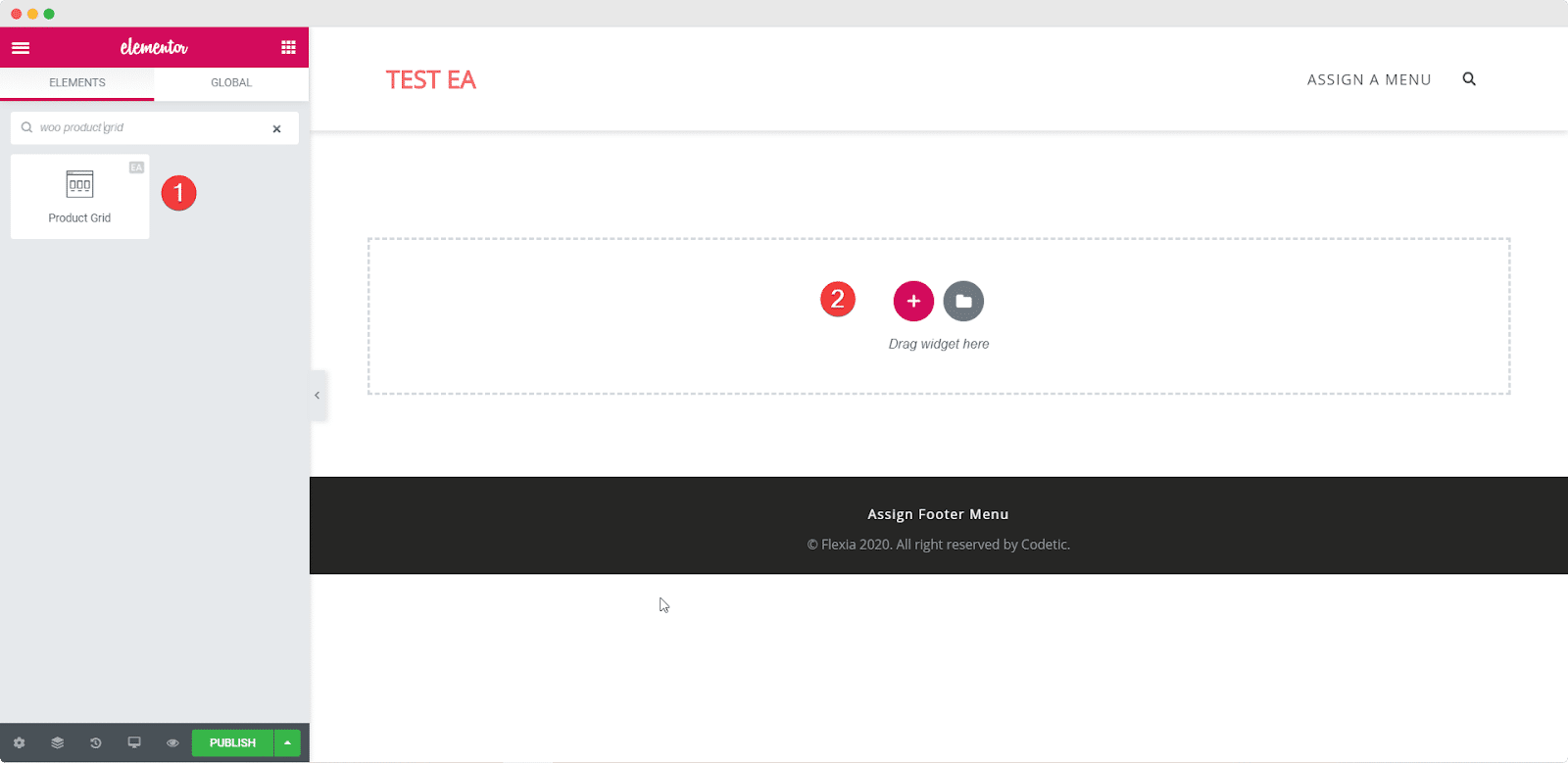
يمكنك تنشيط عنصر مجموعات منتجات EA Woo بالبحث عنه ضمن علامة التبويب العناصر في محرر Elementor. بمجرد العثور عليه ، ما عليك سوى سحب العنصر وإفلاته في أي مكان على صفحتك.

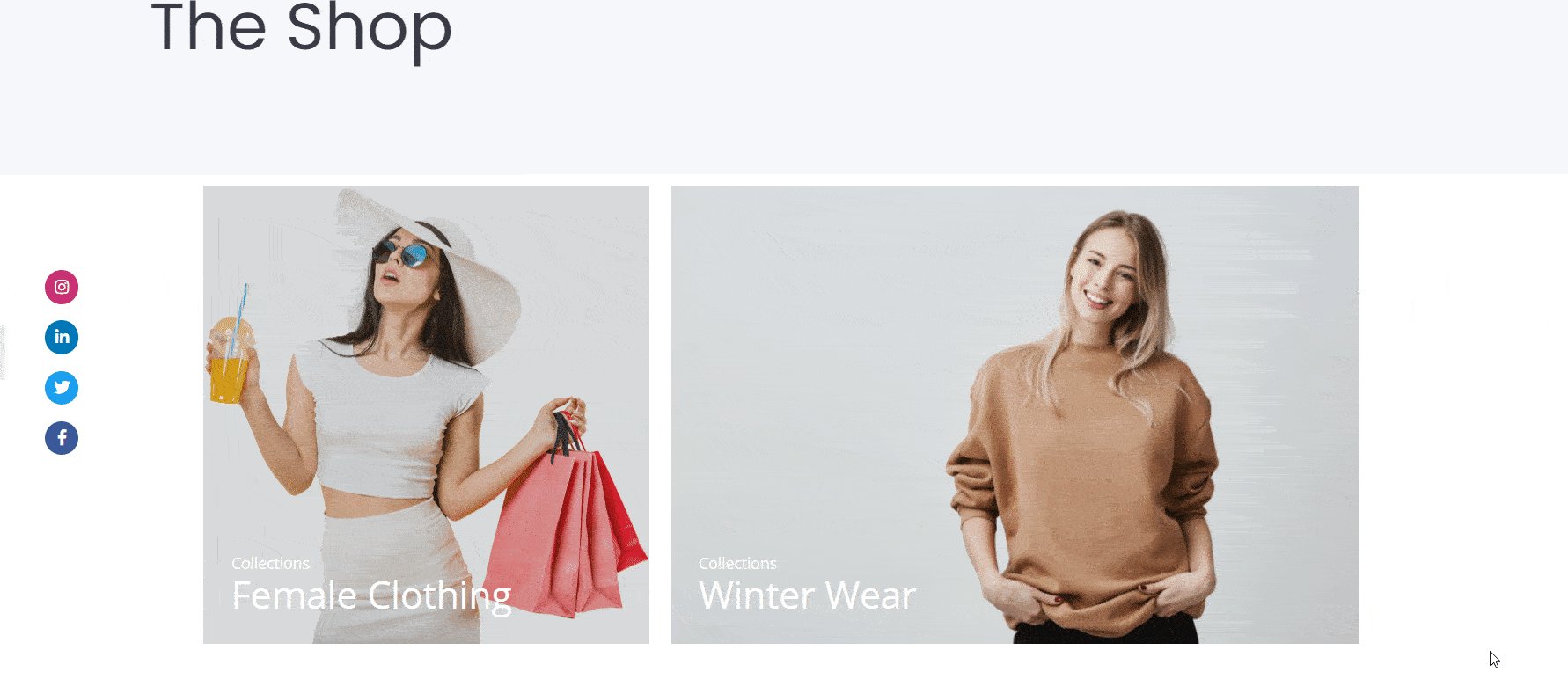
بمجرد سحب العنصر وإفلاته في أي قسم من صفحتك ، فهذا هو التخطيط الافتراضي الذي ستراه.


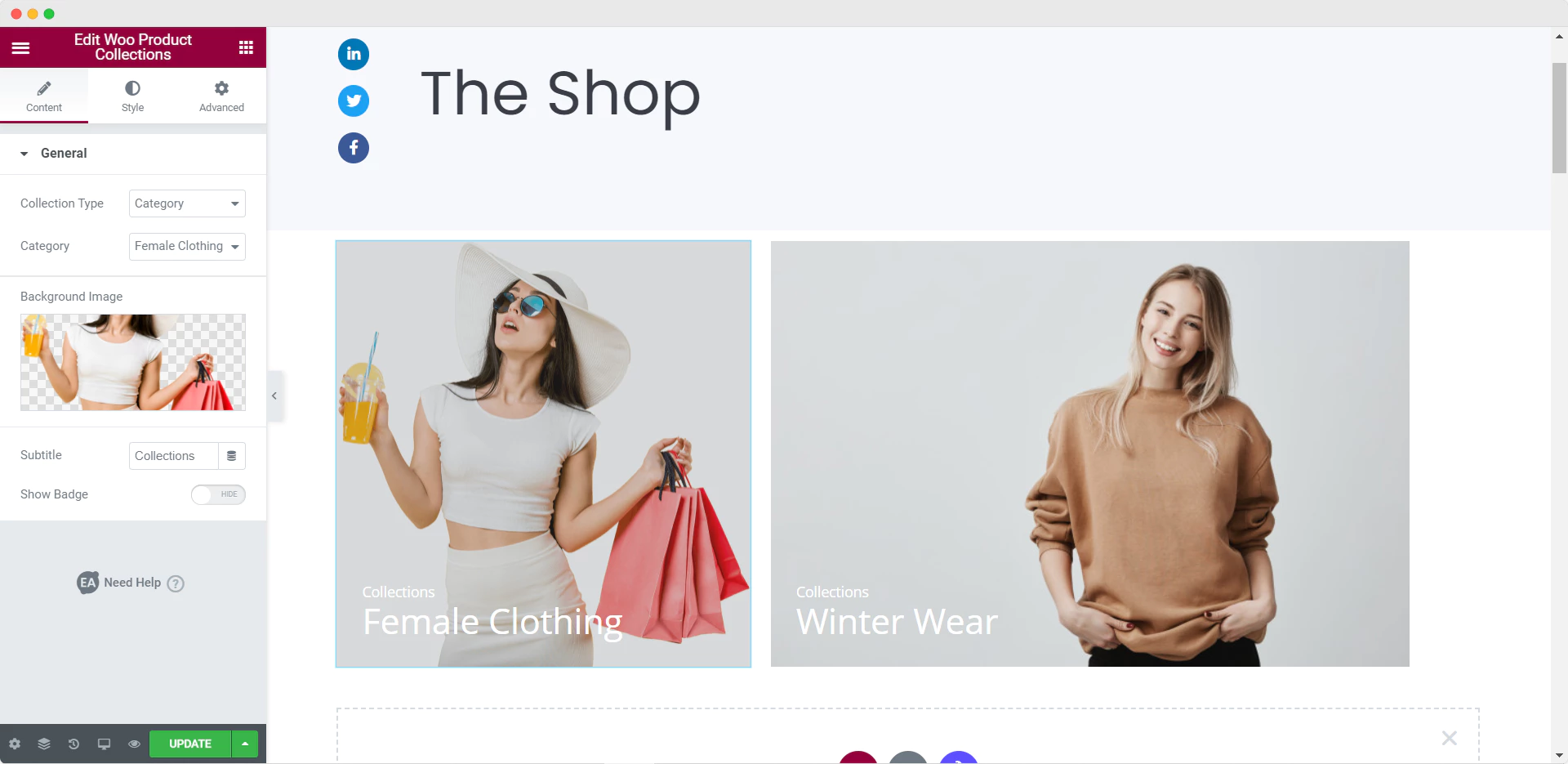
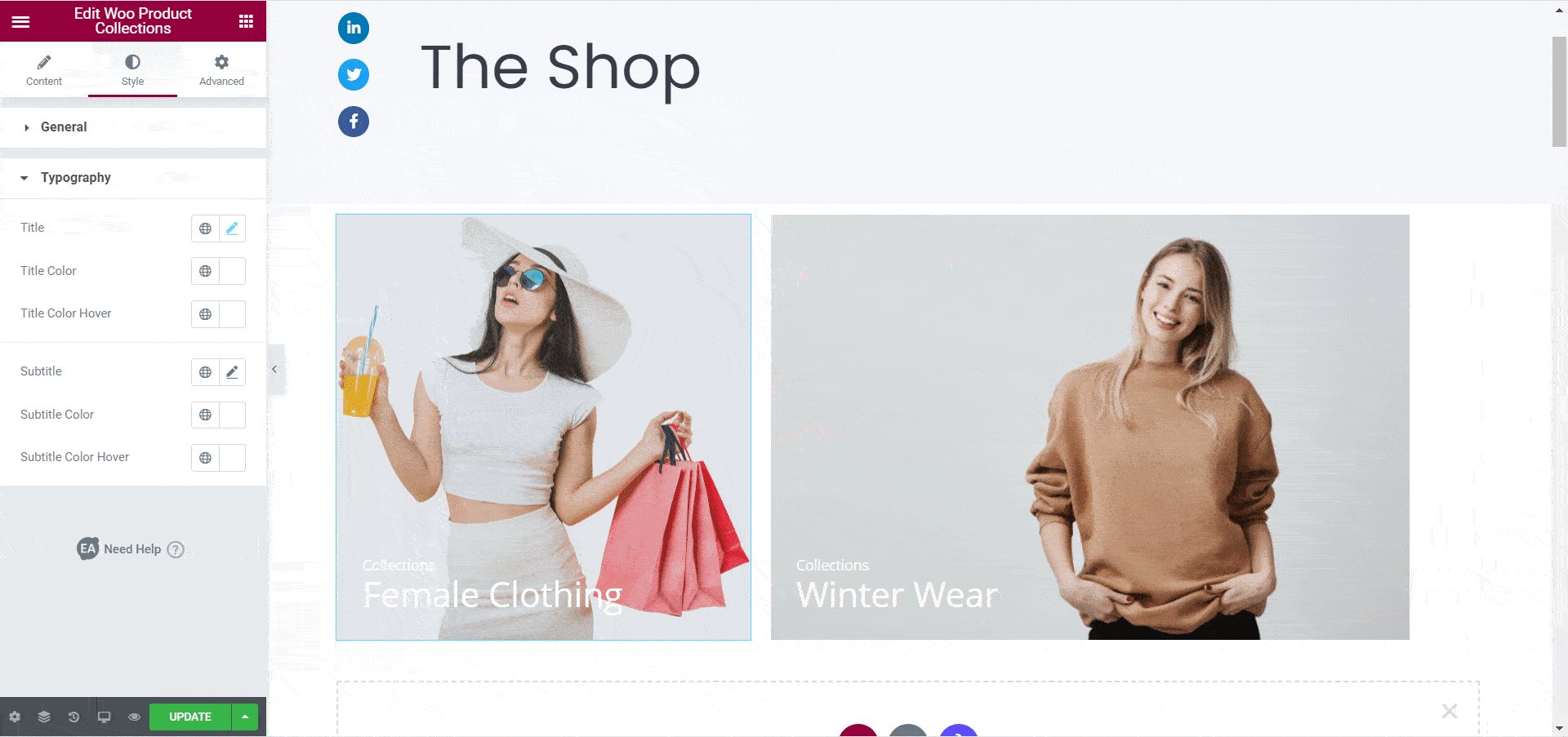
الخطوة 2: تحرير إعدادات المحتوى
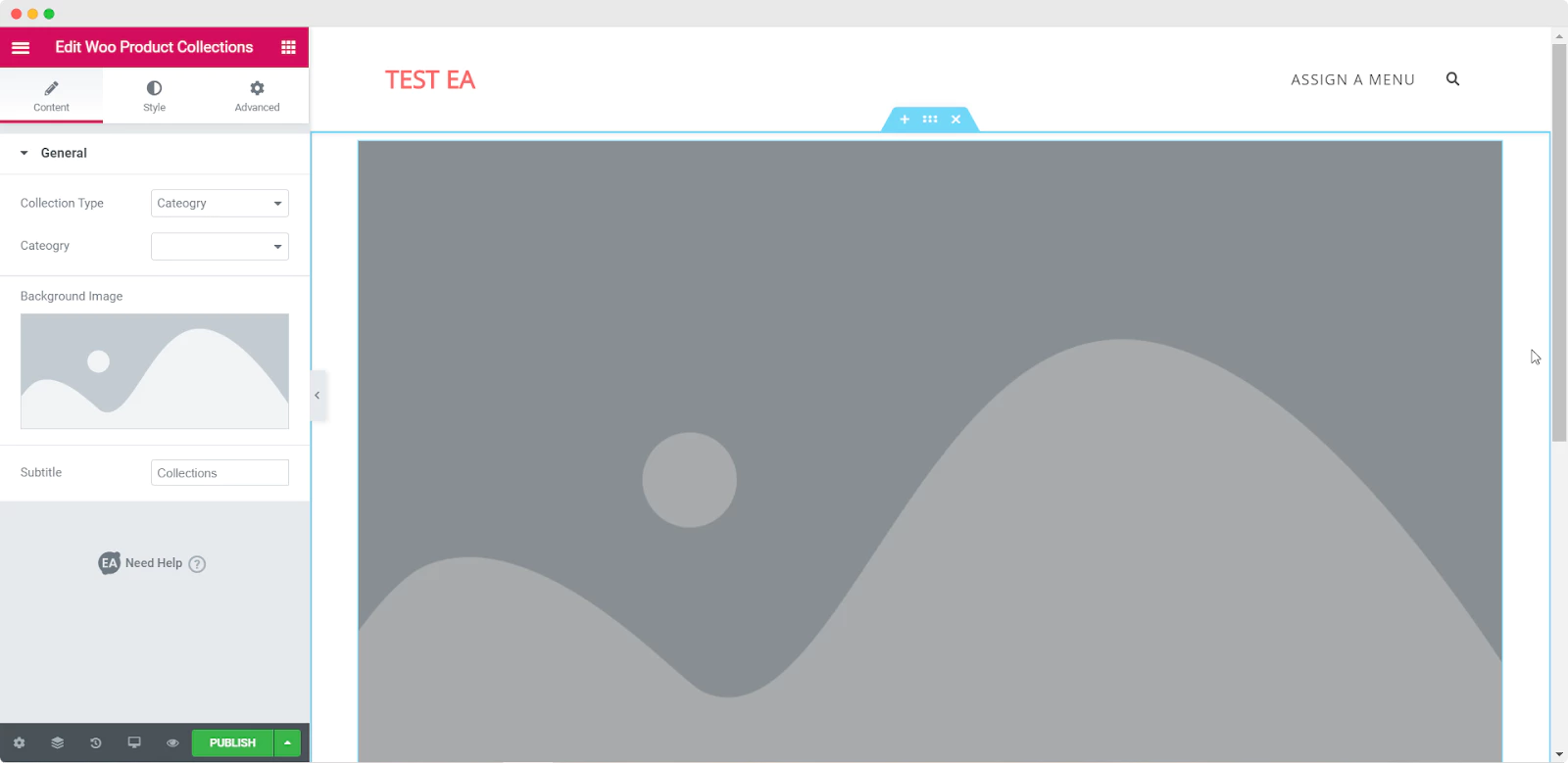
بعد تنشيط عنصر مجموعات منتجات EA Woo بنجاح ، يمكنك البدء في تحرير المحتوى لإضافة مجموعات منتجاتك على أساس العلامات أو الفئات أو سمات المنتج.
تحت علامة التبويب "المحتوى" سترى خيارًا يسمى "الإعدادات العامة". من هنا يمكنك اختيار نوع المجموعة والفئة . يمكنك أيضًا تغيير العنوان الفرعي لمجموعات منتجات WooCommerce.

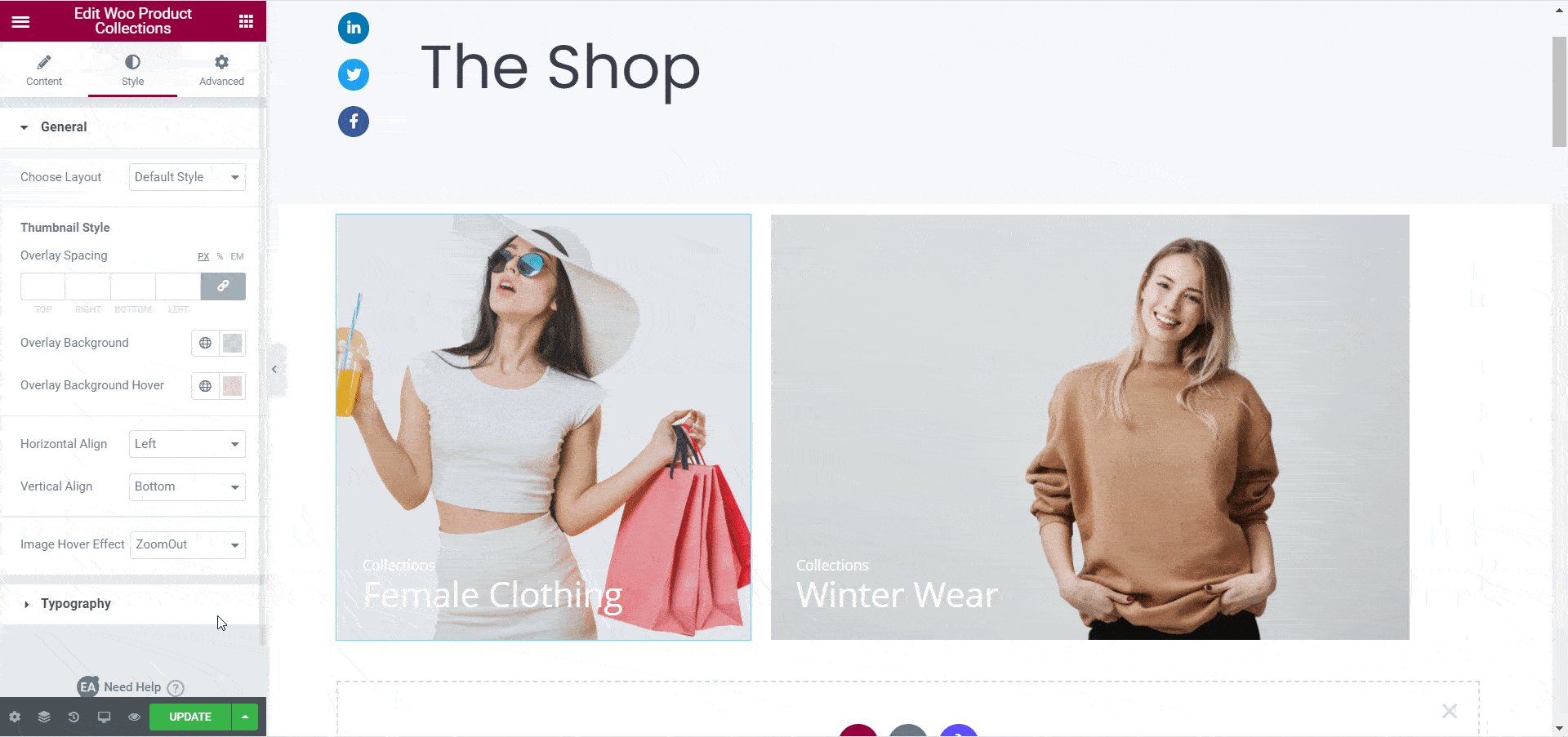
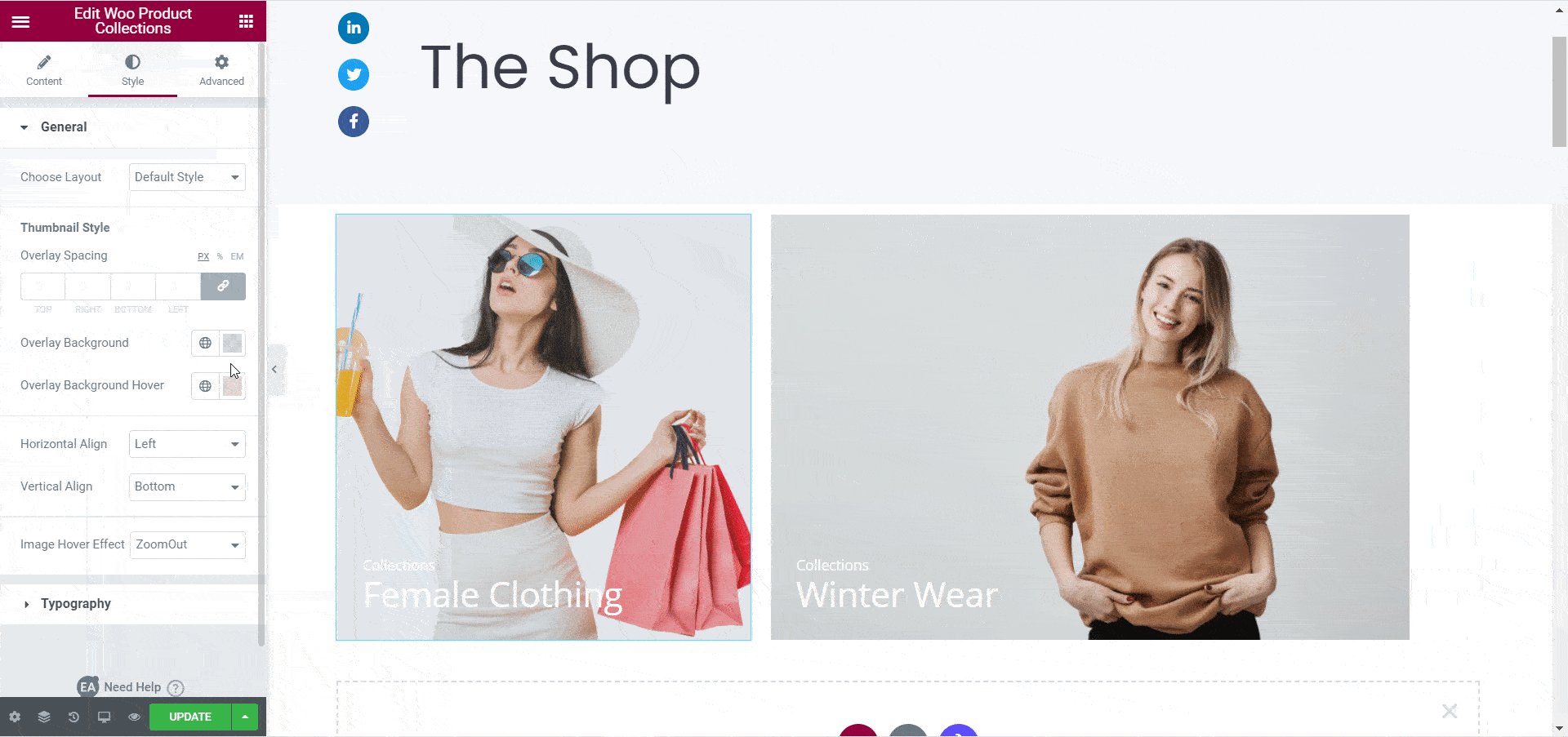
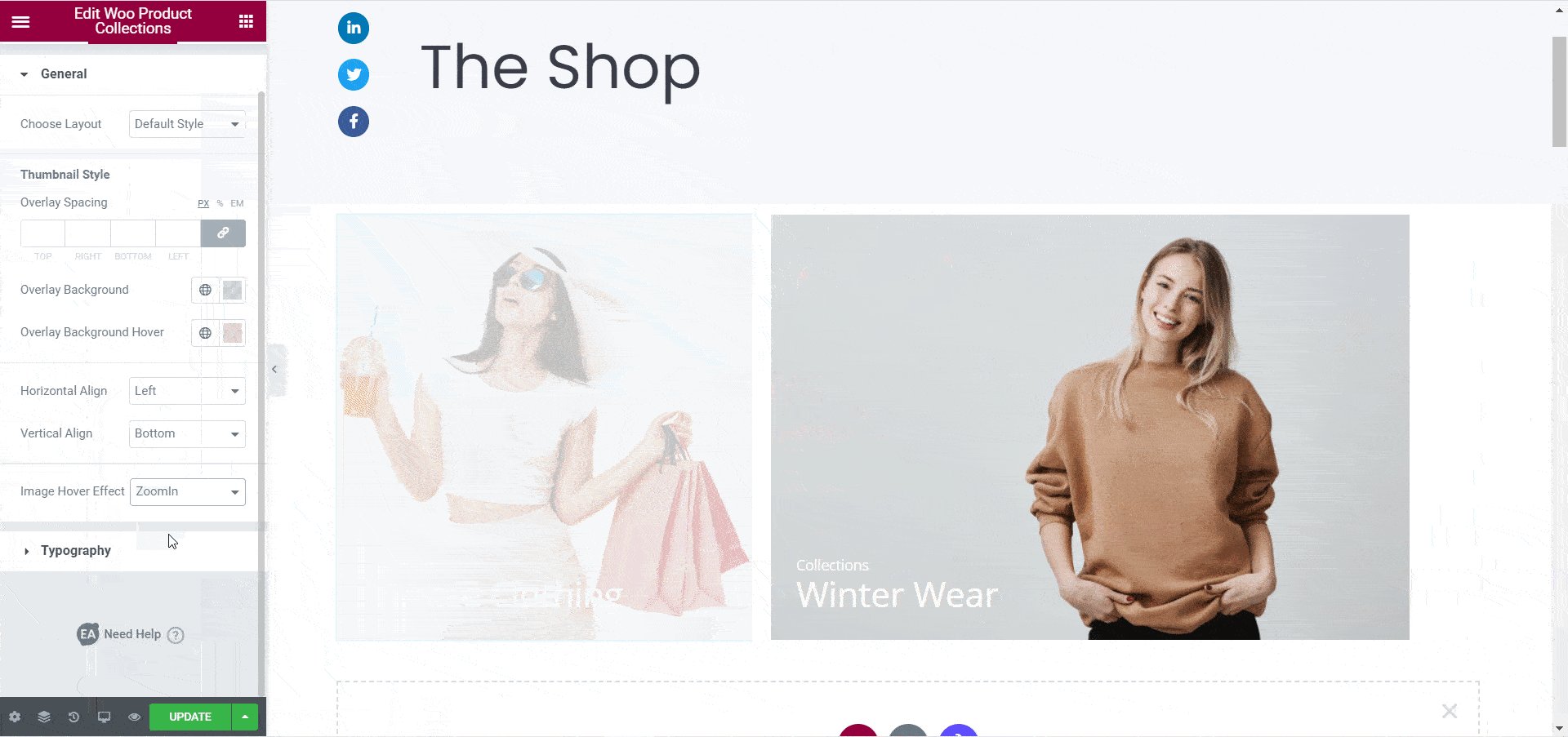
الخطوة 3: صمم مجموعة منتجات Woo الخاصة بك
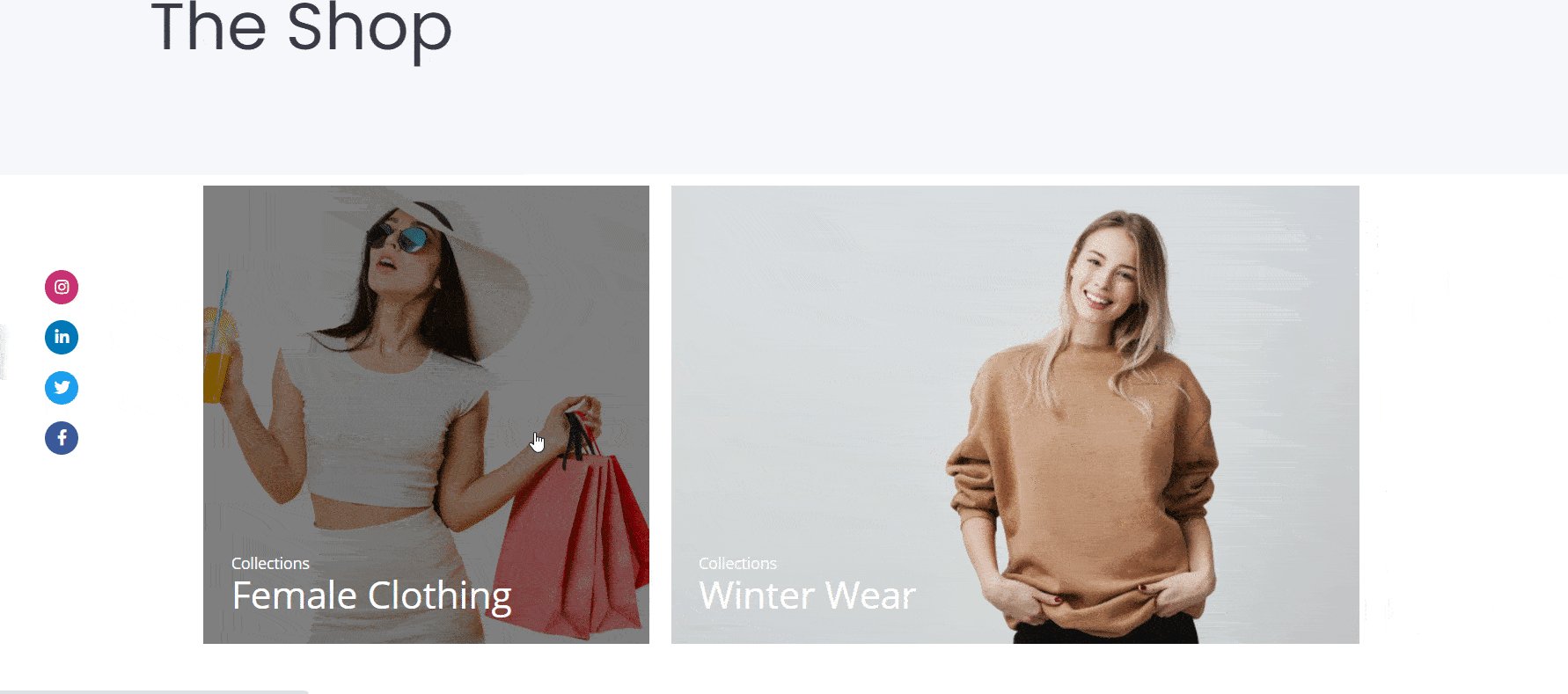
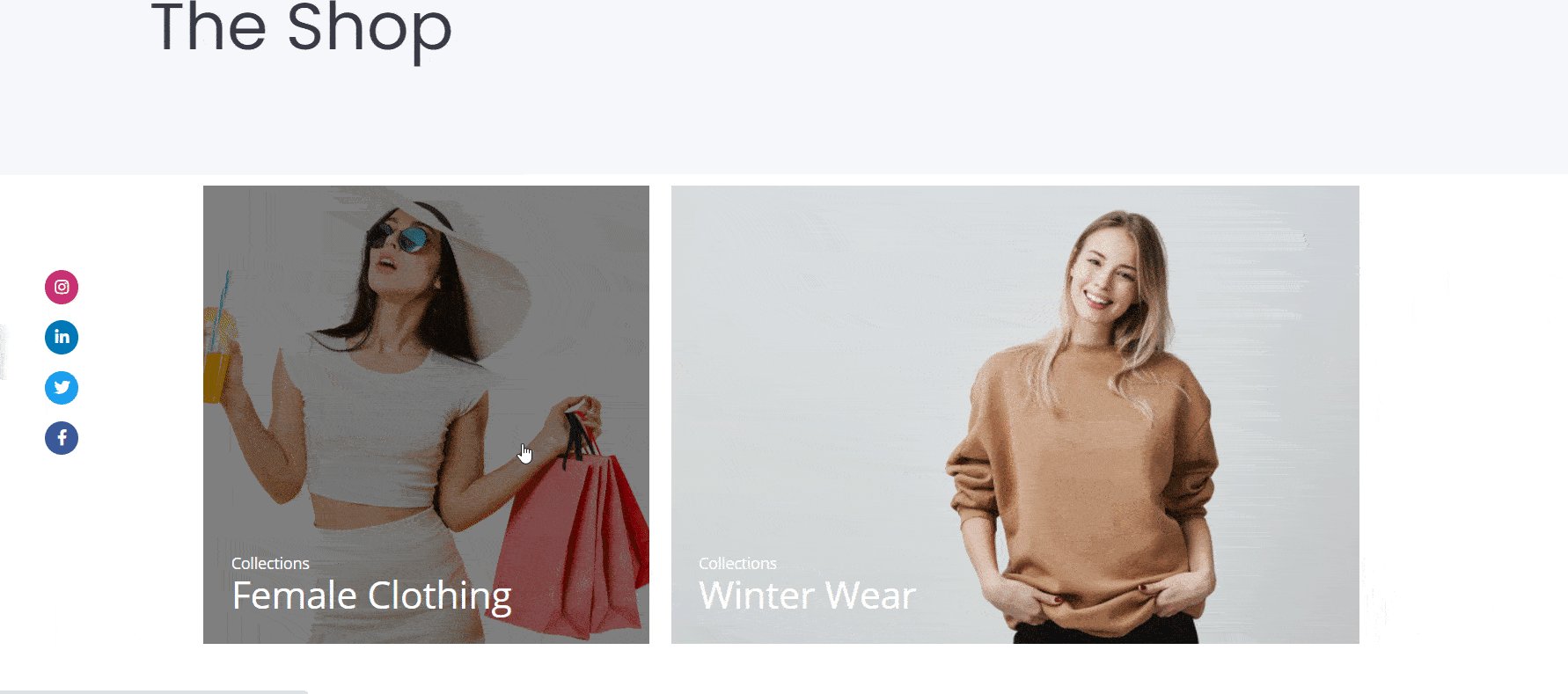
بعد ذلك ، يجب عليك تصميم مجموعة منتجات WooCommerce الخاصة بك من خلال التوجه إلى علامة التبويب " النمط " . هناك سترى خيارات مثل "عام" و "نمط الصورة المصغرة" و "أسلوب الطباعة". من الإعدادات "العامة" ، يمكنك ضبط لون التراكب ، وتحريك الماوس ، والمحاذاة ، والمزيد. من إعدادات "الطباعة" لديك حرية تغيير لون الخط وحجمه.

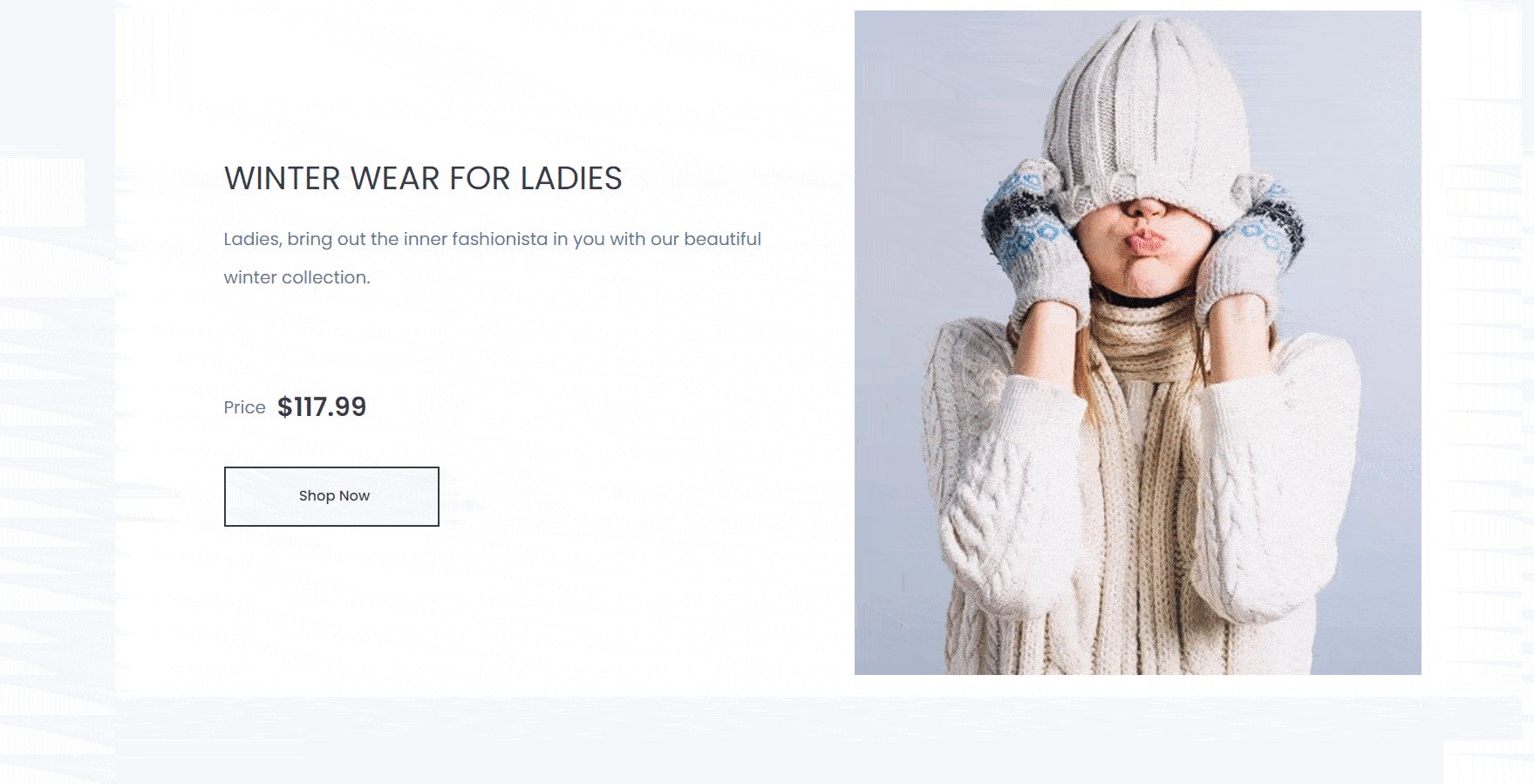
عند الانتهاء من تخصيص مجموعة منتجات EA Woo ، يجب أن يكون لديك شيء كهذا.

كيفية عرض منتجات WooCommerce الخاصة بك في تخطيط الشبكة باستخدام Elementor
باستخدام عنصر شبكة منتج EA Woo ، يمكنك عرض منتجك في تخطيط شبكي جميل ، باتباع هذه الخطوات البسيطة أدناه.
الخطوة 1: تنشيط عنصر شبكة منتج EA Woo
أولاً ، تحتاج إلى تنشيط عنصر شبكة منتج EA Woo من خلال البحث عنه ضمن علامة التبويب العناصر في محرر Elementor. بمجرد العثور عليه ، ما عليك سوى سحب العنصر وإفلاته في أي مكان على صفحتك.

بمجرد سحب العنصر وإفلاته في أي قسم من صفحتك ، فهذا هو التخطيط الافتراضي الذي ستراه.

الخطوة 2: قم بتحرير إعدادات المحتوى لشبكة منتج Woo الخاصة بك
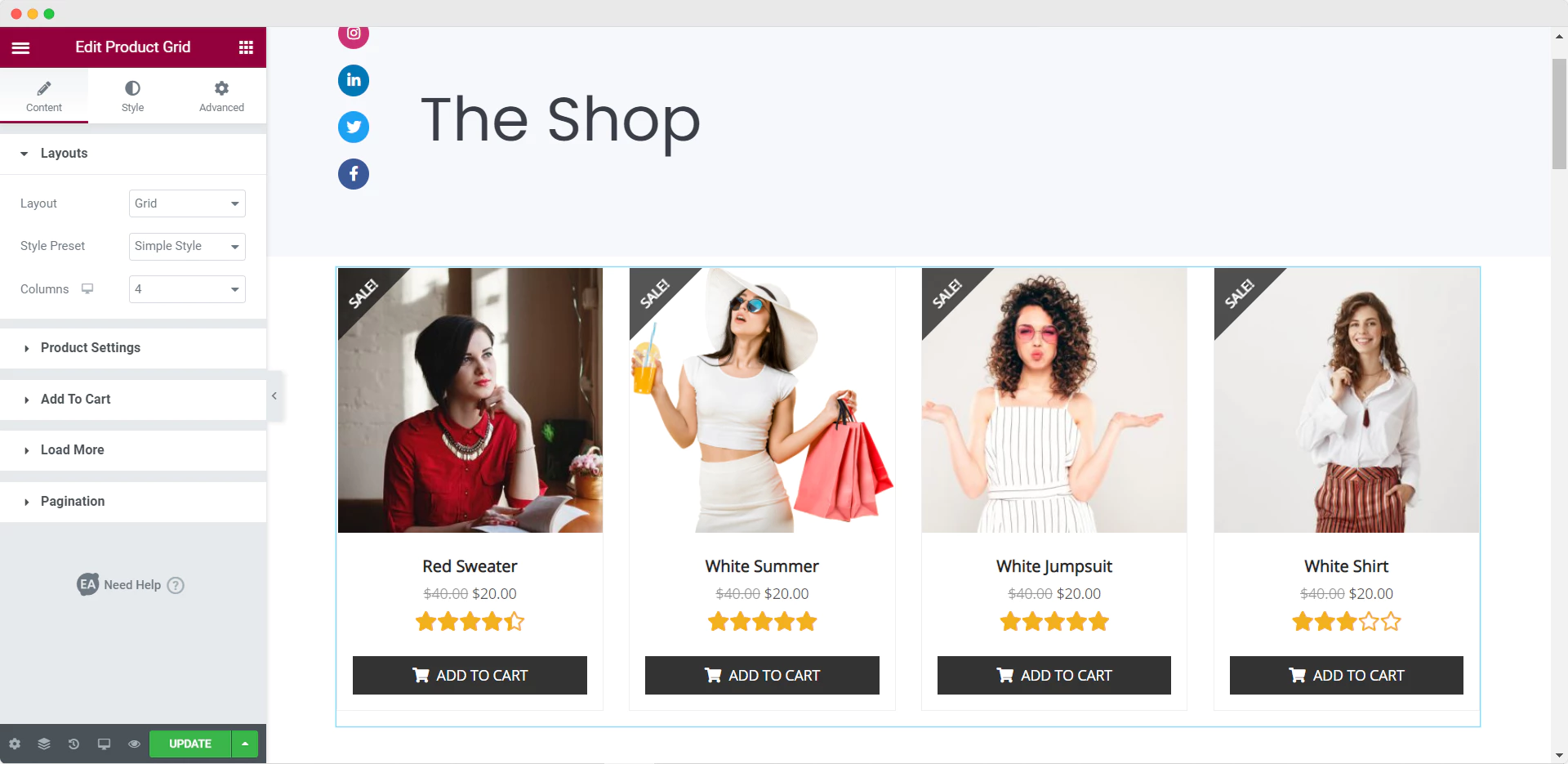
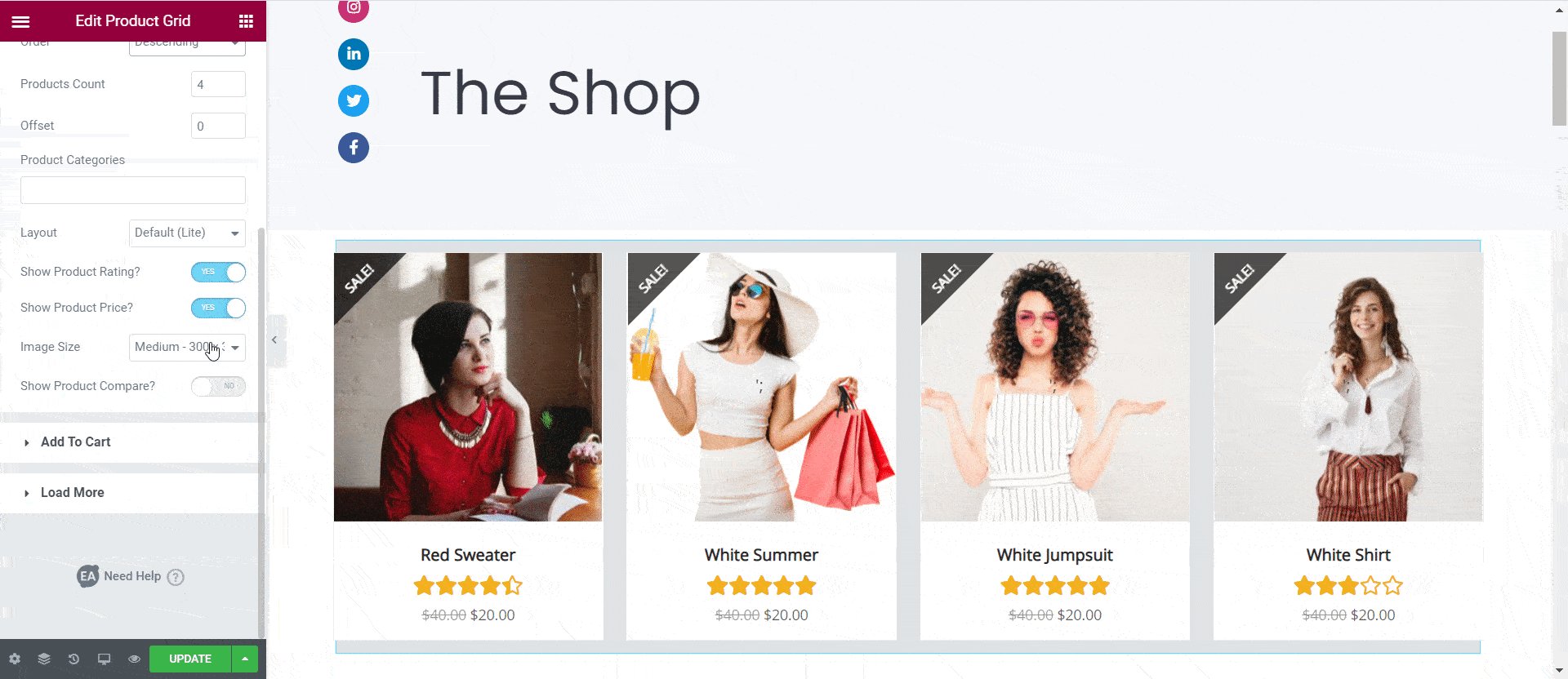
عندما تقوم بتنشيط عنصر شبكة منتج EA Woo ، فأنت بحاجة إلى تحرير إعدادات المحتوى لعرض منتجات WooCommerce بشكل صحيح في تخطيط الشبكة.
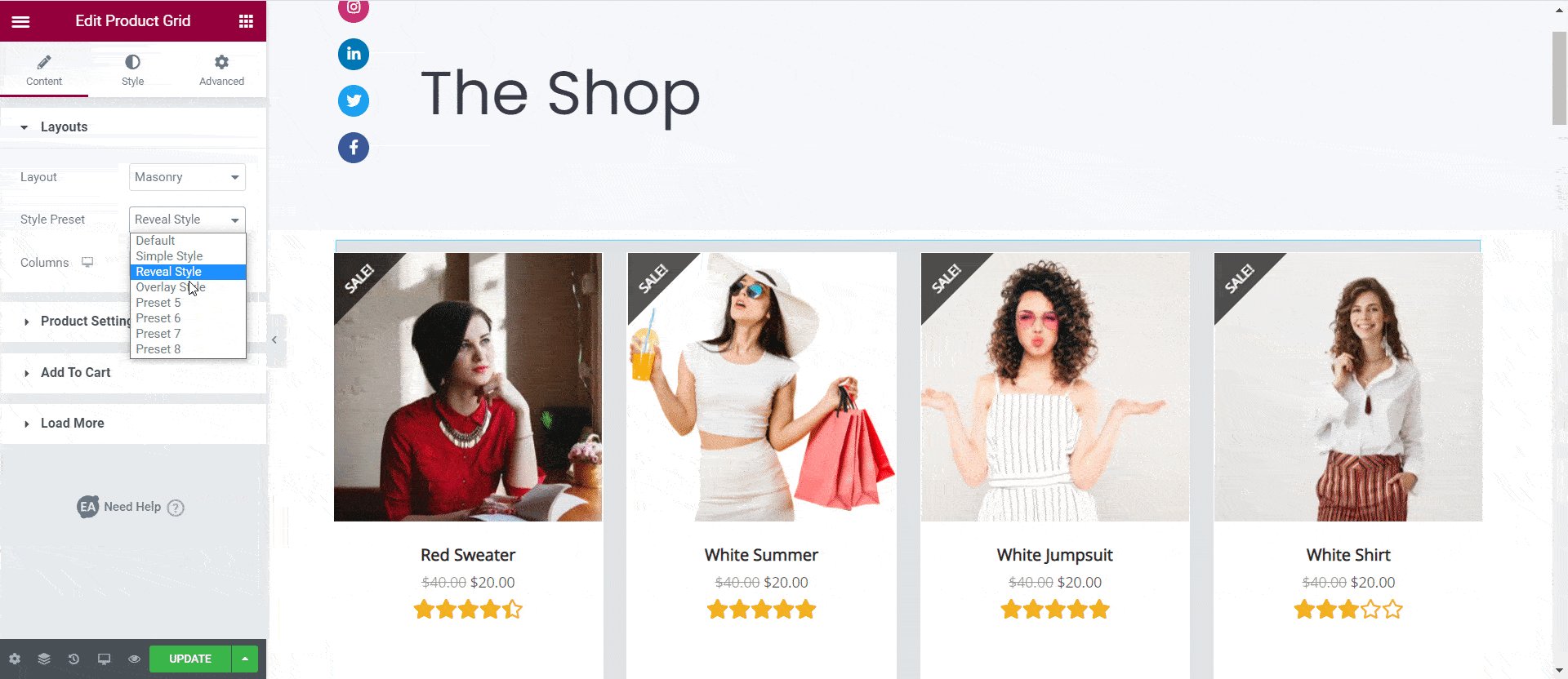
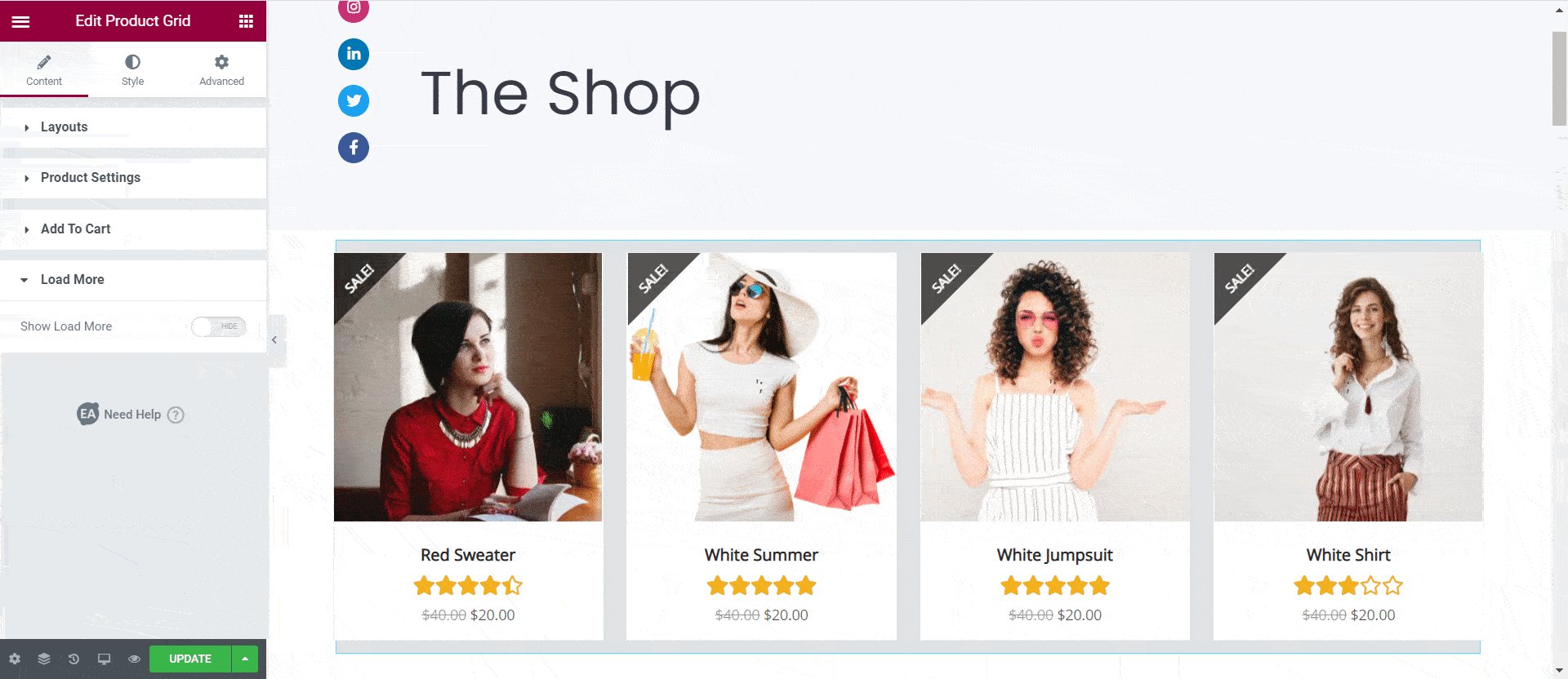
ضمن علامة التبويب "المحتوى" ، سترى العديد من الخيارات مثل "إعدادات المنتج" و "تحميل المزيد". من خيار "إعدادات المنتج" ، يمكنك تصفية منتجاتك حسب المنتجات الحديثة والمنتجات المميزة والمزيد. يمكنك أيضًا اختيار عدد الأعمدة المراد عرضها وعدد المنتجات وغير ذلك الكثير.

إلى جانب ذلك ، يمكنك أيضًا ضبط Style Presets. يمكنك الاختيار من بين افتراضي ، ونمط بسيط ، ونمط كشف ، ونمط تراكب. علاوة على ذلك ، لديك الحرية في إظهار تقييمات المنتجات إذا كنت ترغب في ذلك.
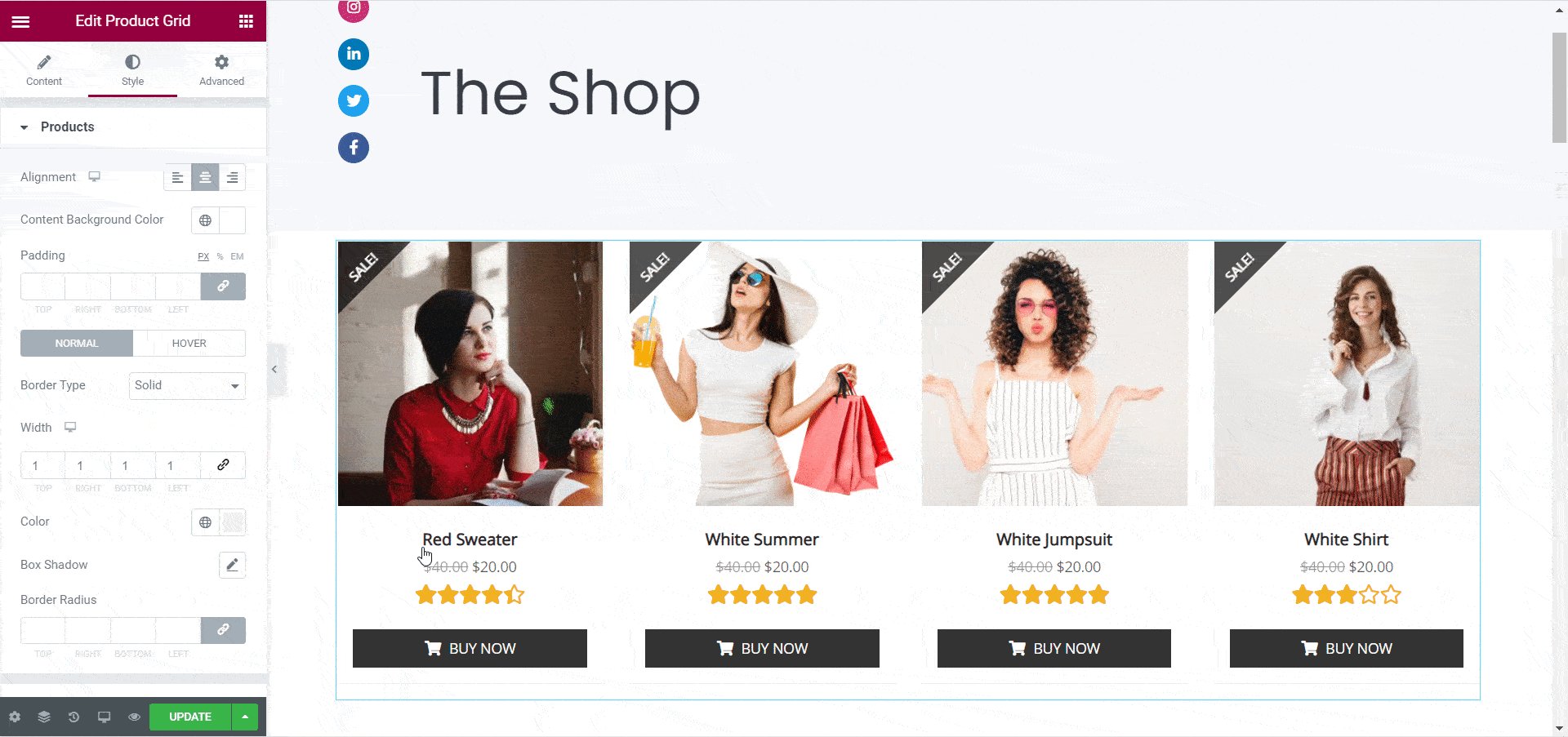
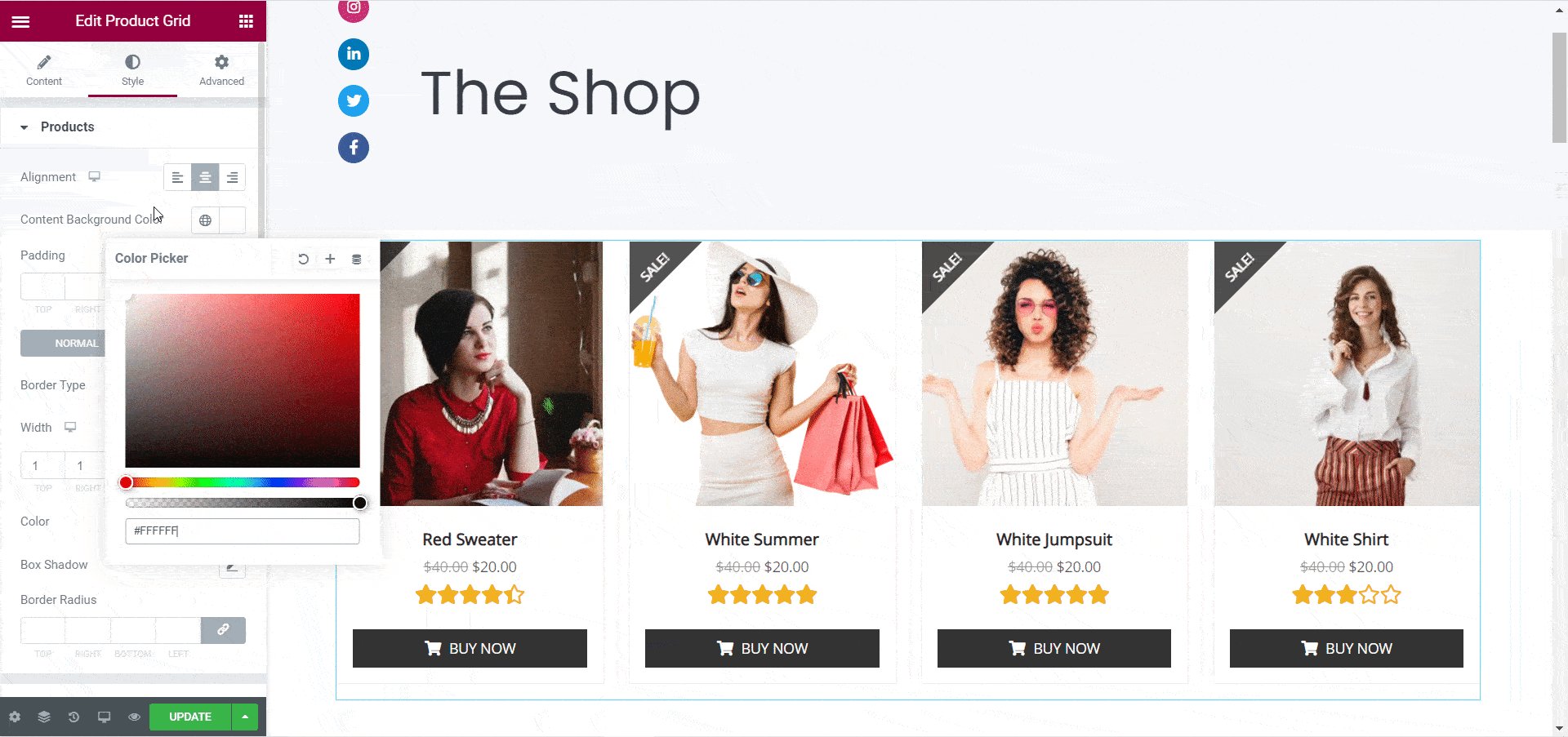
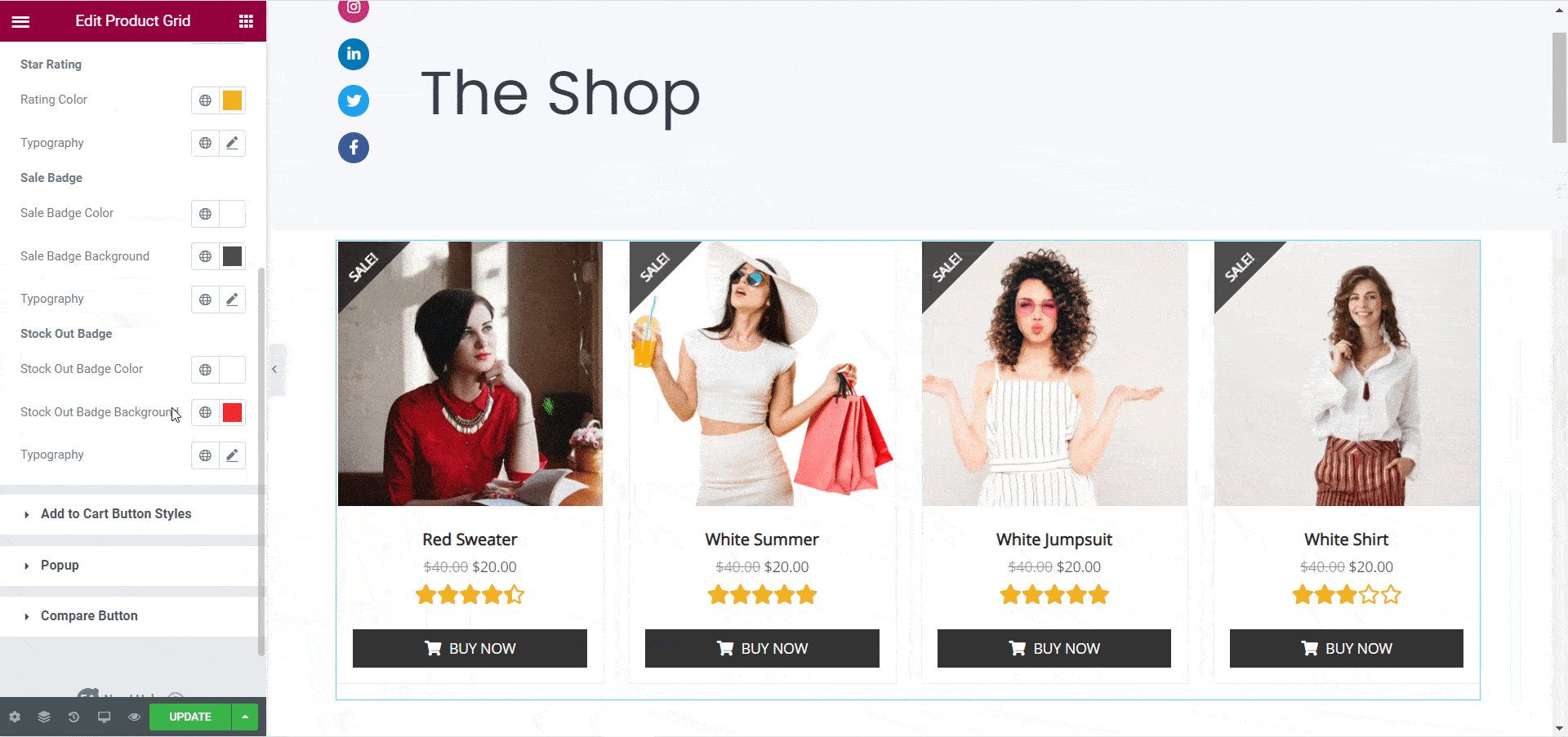
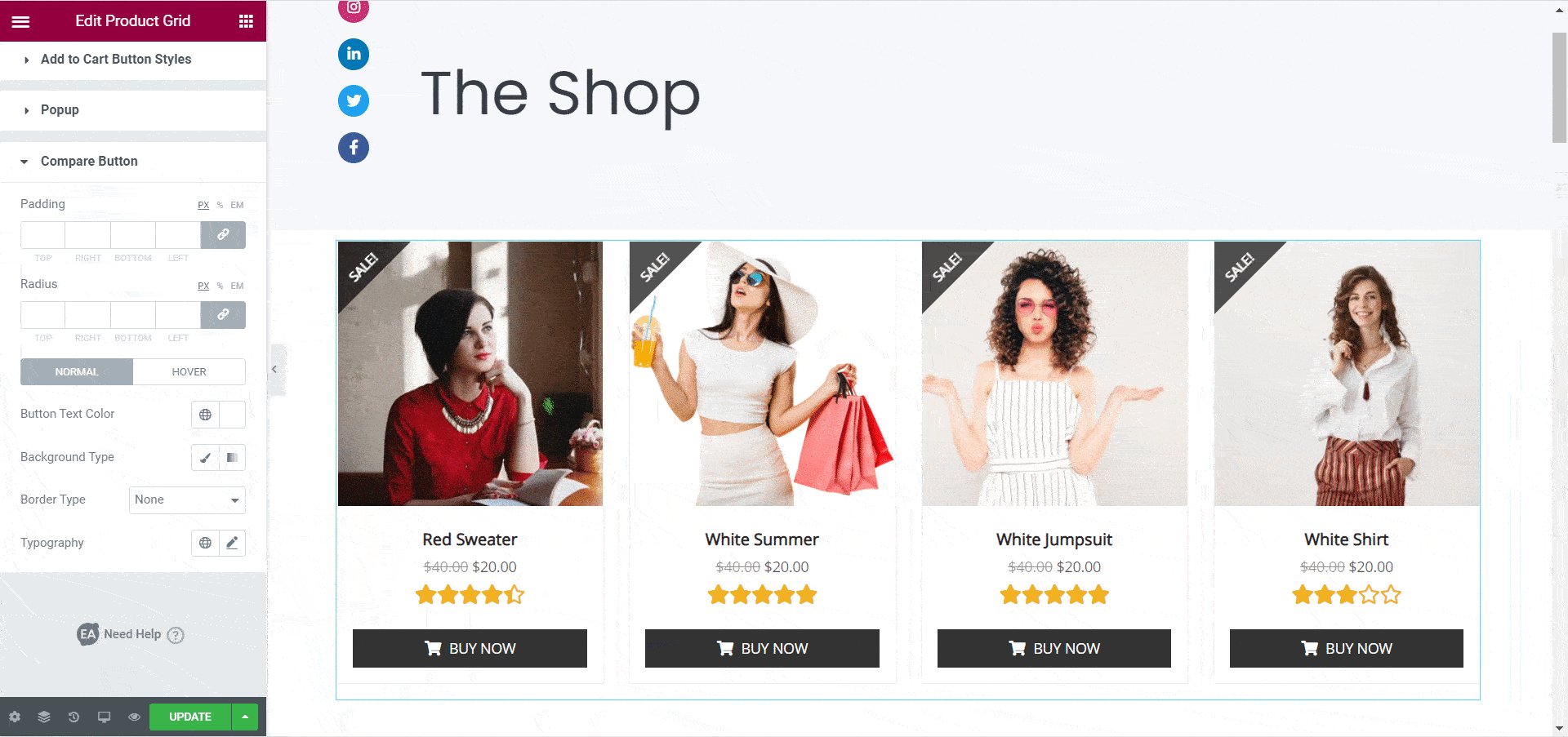
الخطوة 3: صمم شبكة منتج Woo الخاصة بك
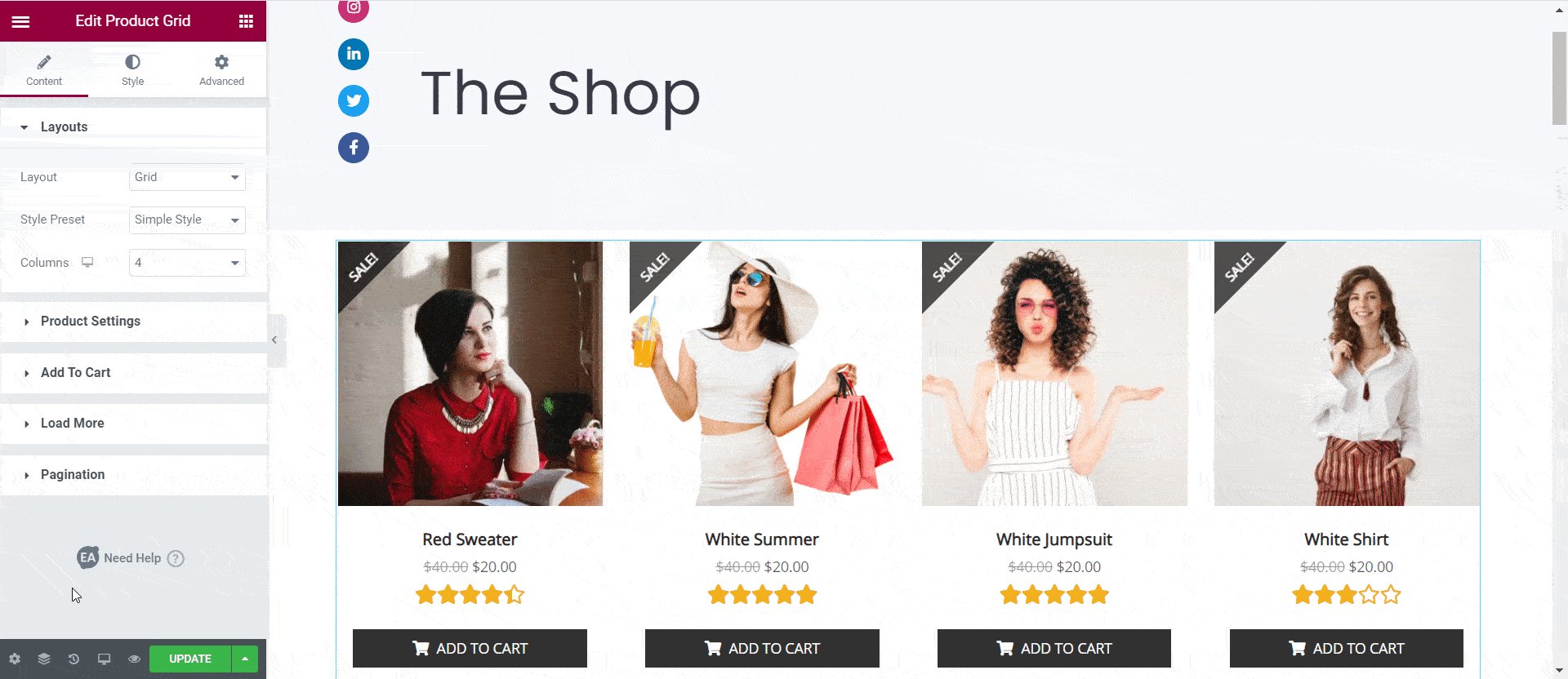
بعد ذلك ، يجب عليك تصميم شبكة منتج WooCommerce من خلال التوجه إلى علامة التبويب النمط . هناك سترى عدة خيارات. من كل من هذه الإعدادات ، يمكنك تغيير لون خلفية المحتوى ونوع الحدود وتغيير "اللون والطباعة" وحتى أنماط الزر "إضافة إلى عربة التسوق".

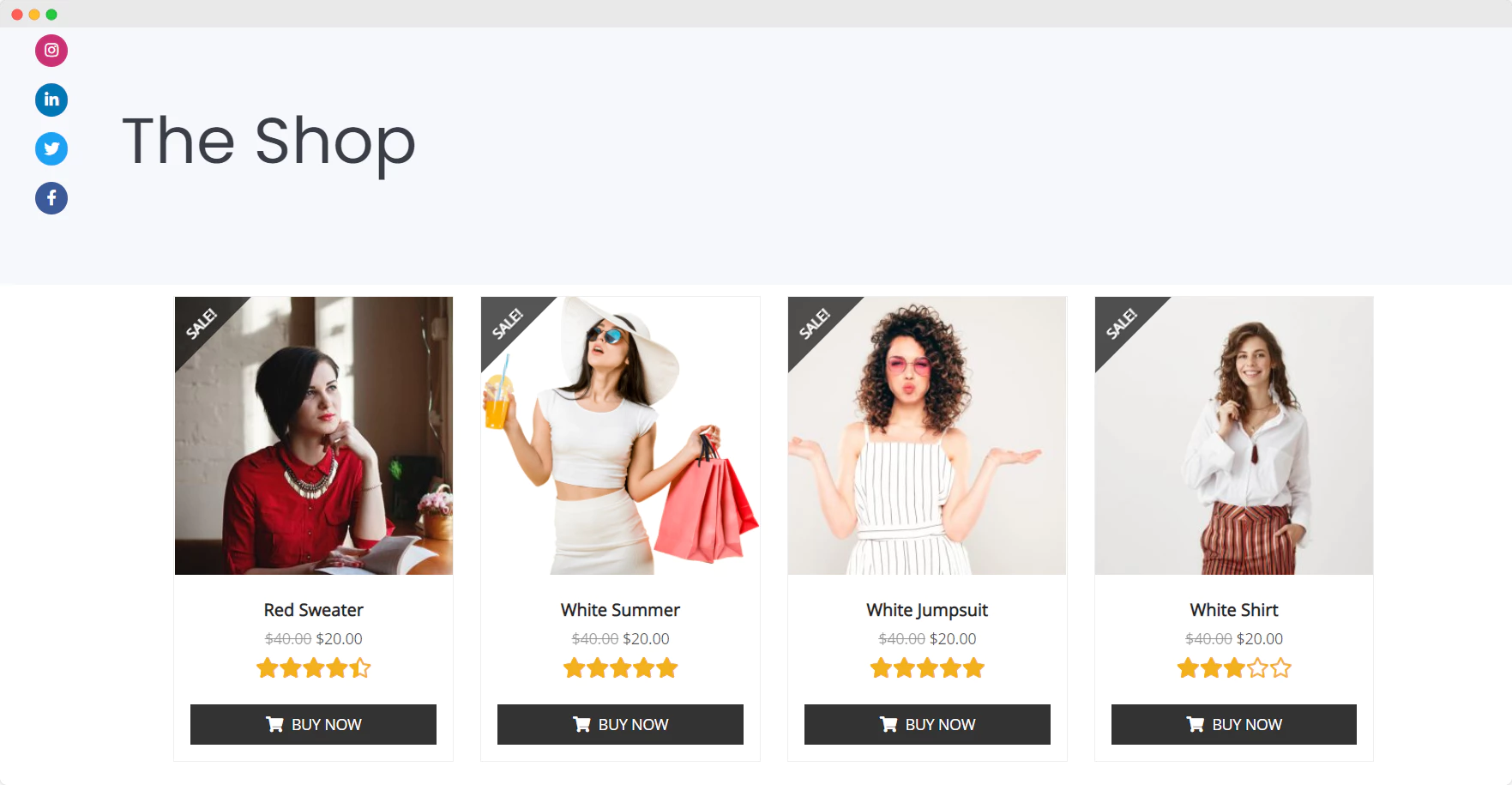
العب مع هذه الإعدادات حتى تصبح سعيدًا بالشكل الذي تبدو عليه شبكة منتج EA Woo .

باتباع هذه الخطوات البسيطة ، يجب أن تكون قادرًا على عرض منتجاتك في تخطيط شبكي جذاب على موقع Elementor WooCommerce الخاص بك.
كيفية إنشاء صفحة الخروج لموقع WooCommerce الخاص بك في Elementor
تعد صفحة Checkout ضرورية لأي موقع WooCommerce ، ويمكنك بسهولة إنشاء واحد في Elementor باستخدام عنصر EA Woo Checkout من الإضافات الأساسية. باستخدام هذا العنصر ، يمكنك إنشاء صفحة تسجيل WooCommerce جذابة وفعالة بالكامل في Elementor. سيكون لديك حتى خيار الاختيار من بين ثلاثة تخطيطات مختلفة لصفحة Woo Checkout الخاصة بك.
ما عليك سوى اتباع هذه الإرشادات خطوة بخطوة الواردة في هذا الفيديو التعليمي السريع أدناه لإنشاء صفحة تسجيل الخروج لموقع WooCommerce الخاص بك في Elementor.
أو يمكنك قراءة منشور المدونة الكامل والمفصل الخاص بنا حول كيفية إنشاء صفحة تسجيل الخروج من WooCommerce في Elementor .
إلى جانب ذلك ، يمكنك أيضًا إضافة جدول مقارنة منتج إلى موقع ويب Elementor WooCommerce الخاص بك. سيسمح ذلك للعملاء بمقارنة المنتجات المماثلة في متجرك واتخاذ قرار الشراء بسرعة أكبر.
يمكنك القيام بذلك بسهولة باستخدام عنصر واجهة مستخدم EA Woo Product Compare . تحقق من منشور المدونة الخاص بنا هنا لمعرفة المزيد في التفاصيل.
كيفية إنشاء موقع WooCommerce على الفور باستخدام قوالب العناصر الجاهزة
هل تريد معرفة خدعة سهلة لإنشاء موقع التجارة الإلكترونية الخاص بك بشكل أسرع؟ يمكنك استخدام قوالب Elementor WooCommerce الجاهزة لبناء متجرك عبر الإنترنت ببضع نقرات. وأحد أفضل قوالب Elementor WooCommerce التي يمكنك استخدامها للقيام بذلك هي حزمة قوالب EleShoply من Templately .

مع أكثر من 1000 من قوالب Elementor الجاهزة ، يحتوي Templately على مجموعة ضخمة من بعض أفضل قوالب Elementor WooCommerce التي يمكنك من خلالها إنشاء أي نوع من مواقع التجارة الإلكترونية على الفور. ليس عليك أن تهتم ببناء تخطيط صفحتك ؛ مع حزم قوالب Elementor WooCommerce من Templately ، كل شيء جاهز للاستخدام.

بالنسبة إلى EleShoply ، حسنًا ، هذه حزمة قوالب مذهلة مصممة باستخدام Elementor ، وهي تأتي مع العديد من الصفحات الجميلة الجاهزة للاستخدام ، بما في ذلك:
- الصفحة الرئيسية
- صفحة مجموعة المنتجات
- صفحة منتج واحد
- صفحة عربة التسوق
- صفحة الحساب
- صفحة التفقد
- من نحن الصفحة
- اتصل بنا الصفحة
يمكنك إنشاء موقع ويب WooCommerce مذهل على الفور باستخدام قالب Elementor الجاهز هذا في خطوتين سهلتين.
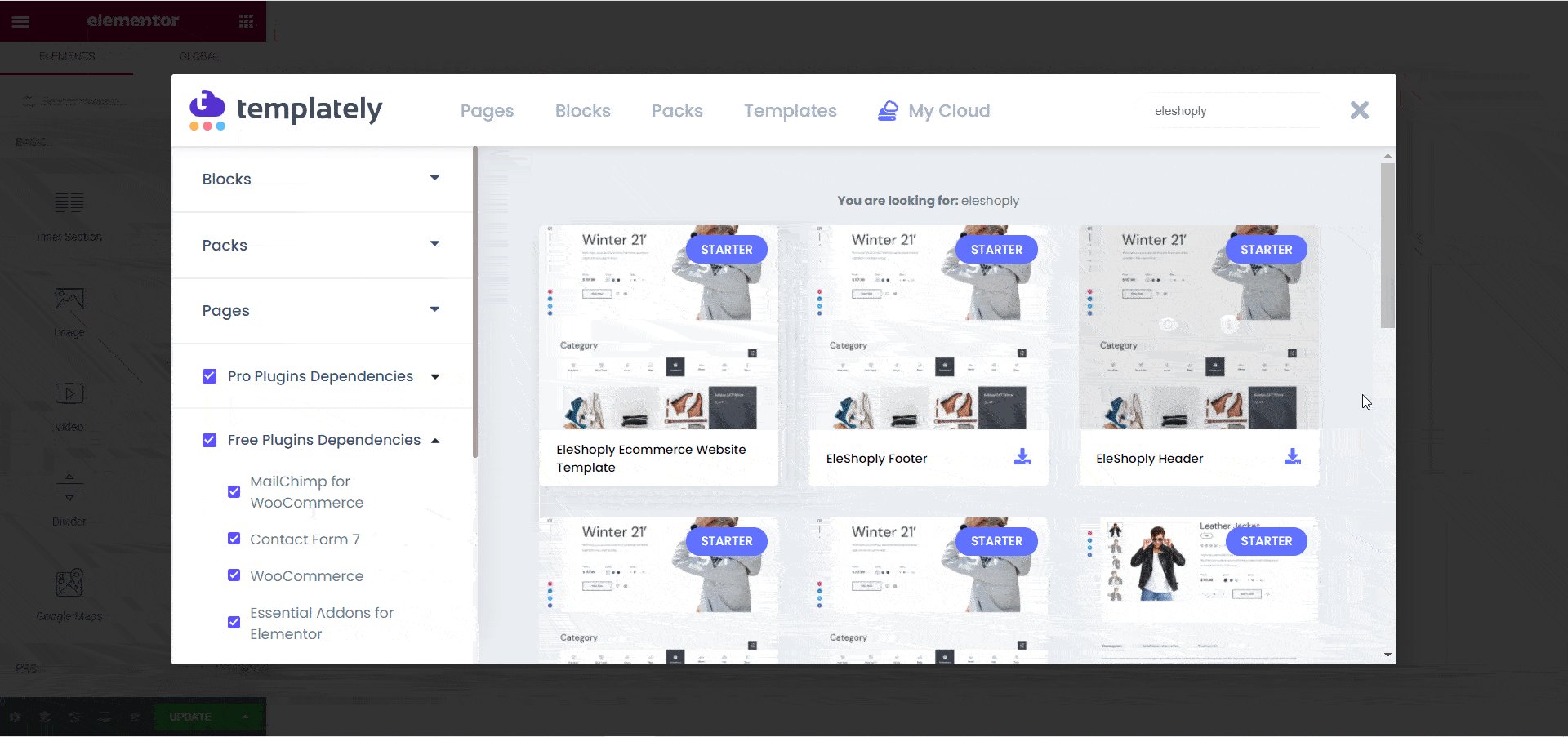
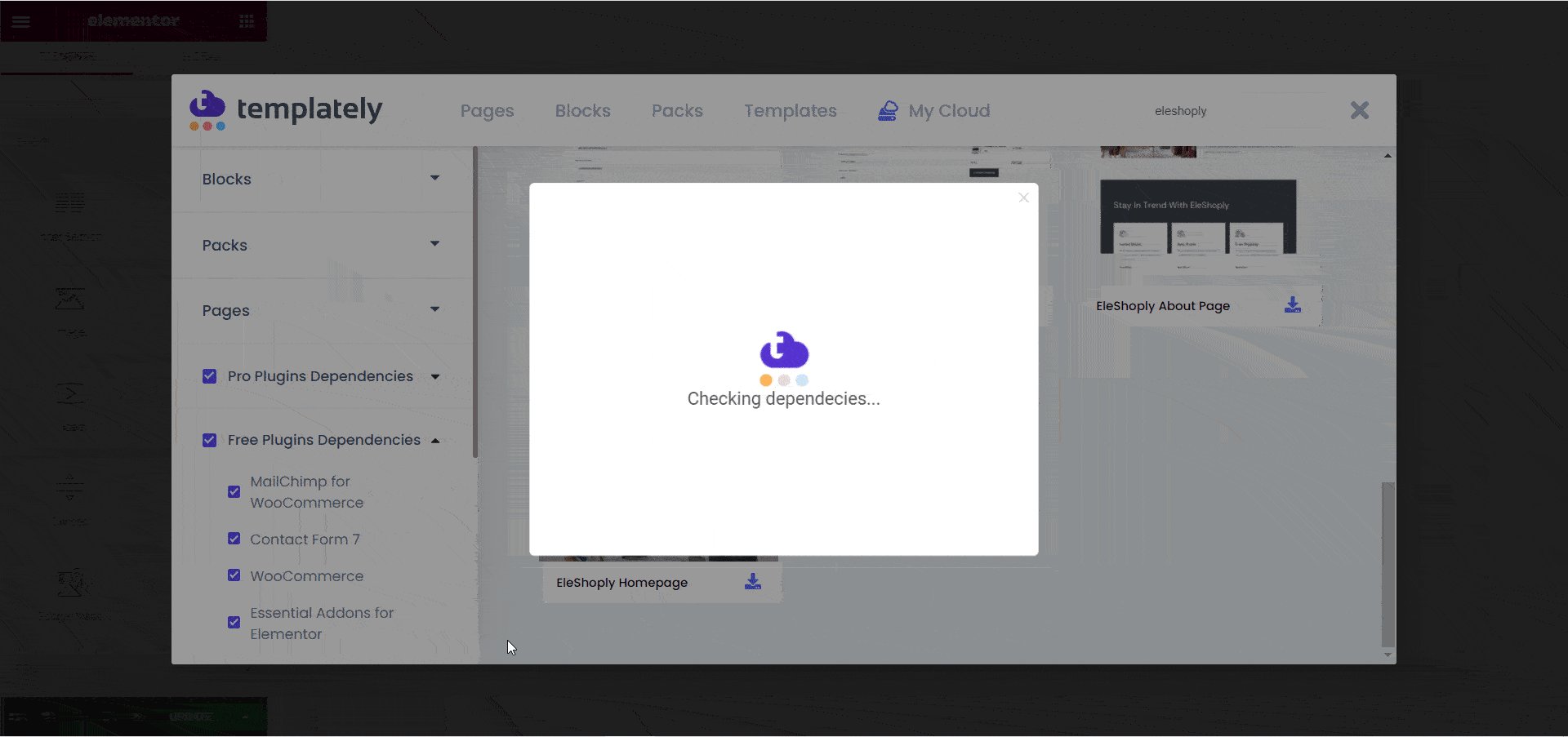
الخطوة 1: أدخل حزمة قالب EleShoply من القالب
أولاً ، قم بالتسجيل للحصول على حساب على Templately وقم بتثبيت المكون الإضافي Templately لـ WordPress. بعد ذلك ، أدخل أيًا من قوالب صفحات EleShoply المعدة مسبقًا في موقع الويب الخاص بك عن طريق النقر فوق الزر الأزرق Templately.

الخطوة 2: تخصيص الصفحات لتناسب أسلوبك
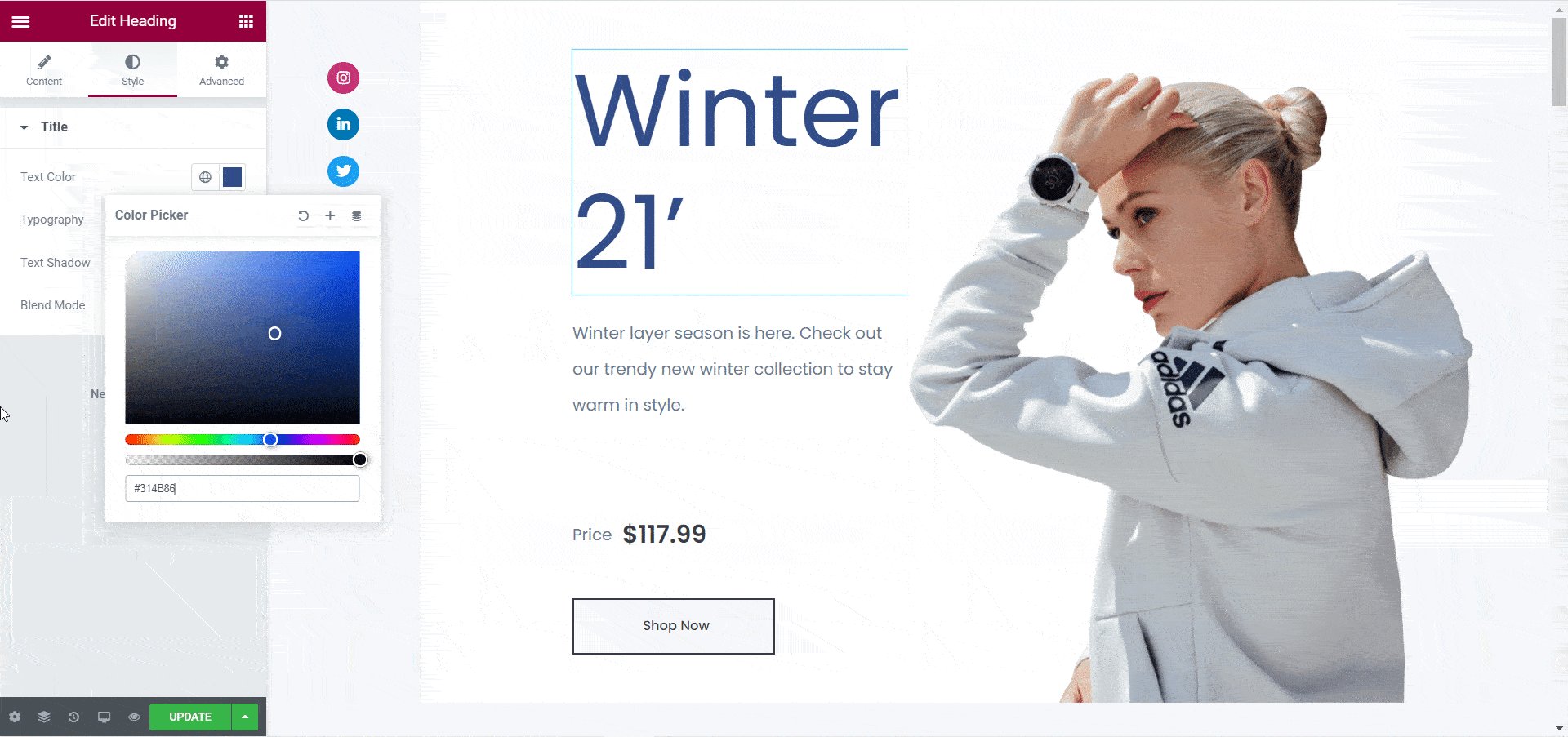
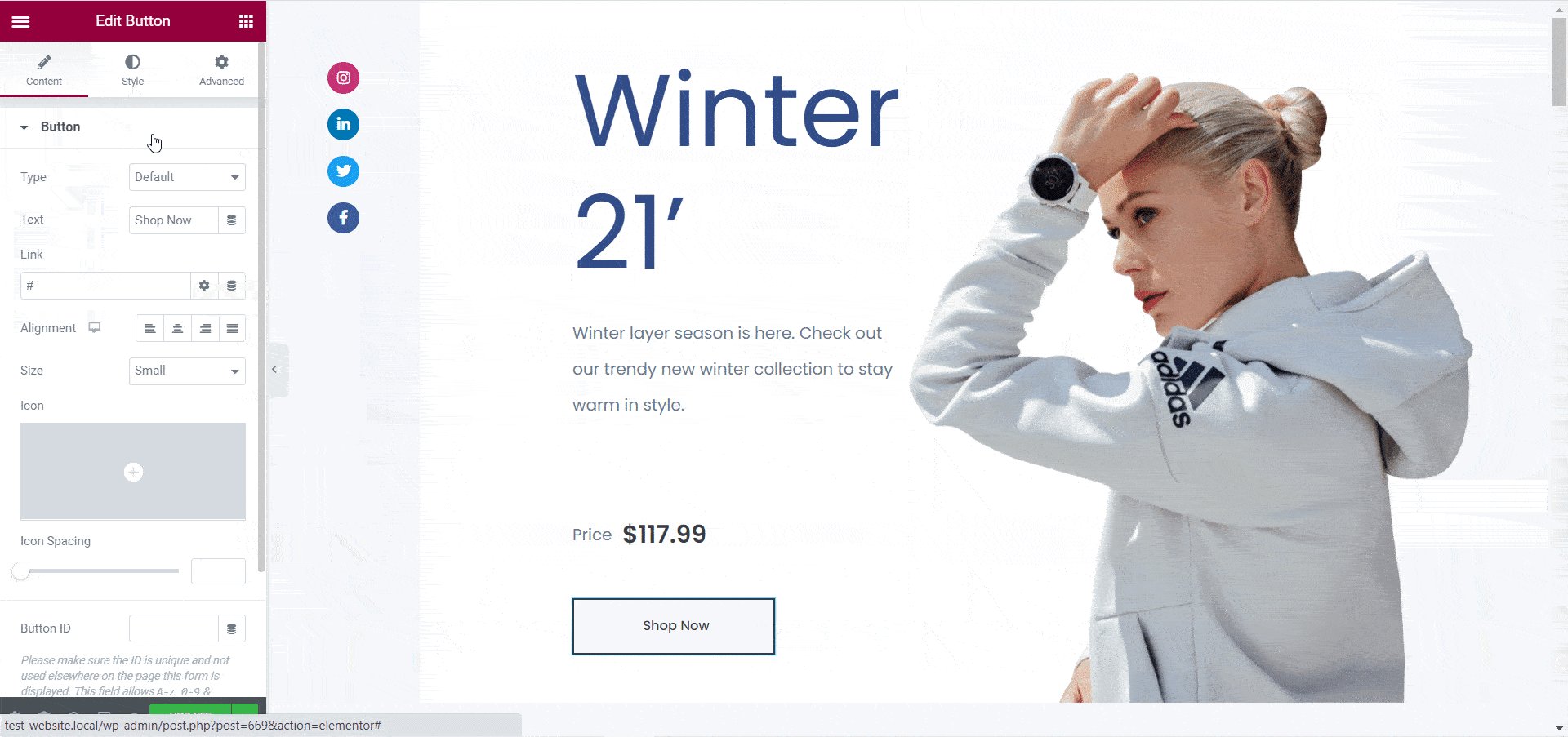
الآن ، يمكنك تخصيص صفحاتك لإضافة أسلوبك الشخصي إليها. قم بتغيير الألوان والخطوط والطباعة وإضافة المحتوى الخاص بك إلى القالب الجاهز.
عند الانتهاء ، ما عليك سوى حفظ التغييرات ونشرها ليراها العالم.

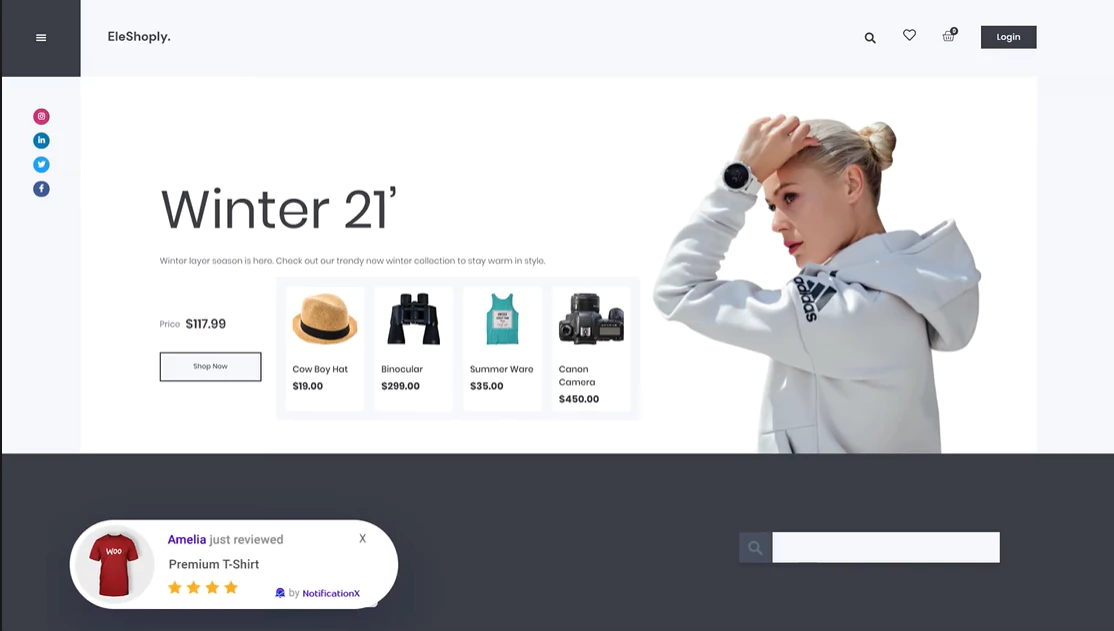
تمامًا مثل ذلك ، قمت بتصميم موقع التجارة الإلكترونية الخاص بك على الفور باستخدام قوالب Elementor WooCommerce الجاهزة من Templately.

المكافأة: استخدم حيل النمو لزيادة المبيعات على موقع WooCommerce الخاص بك
إذا كنت ترغب في ذلك ، يمكنك زيادة المبيعات على موقع WooCommerce الخاص بك باستخدام FOMO والتسويق الاجتماعي. أفضل طريقة للقيام بذلك هي باستخدام NotificationX ، والذي يساعدك على زيادة المبيعات على موقع WooCommerce الخاص بك عن طريق إضافة المزيد من المصداقية.
باستخدام NotificationX ، يمكنك إنشاء تنبيهات إخطار مذهلة في كل مرة يقوم فيها شخص ما بعملية شراء ، أو يعرض منتجاتك ، أو يترك مراجعة ، وأكثر من ذلك.

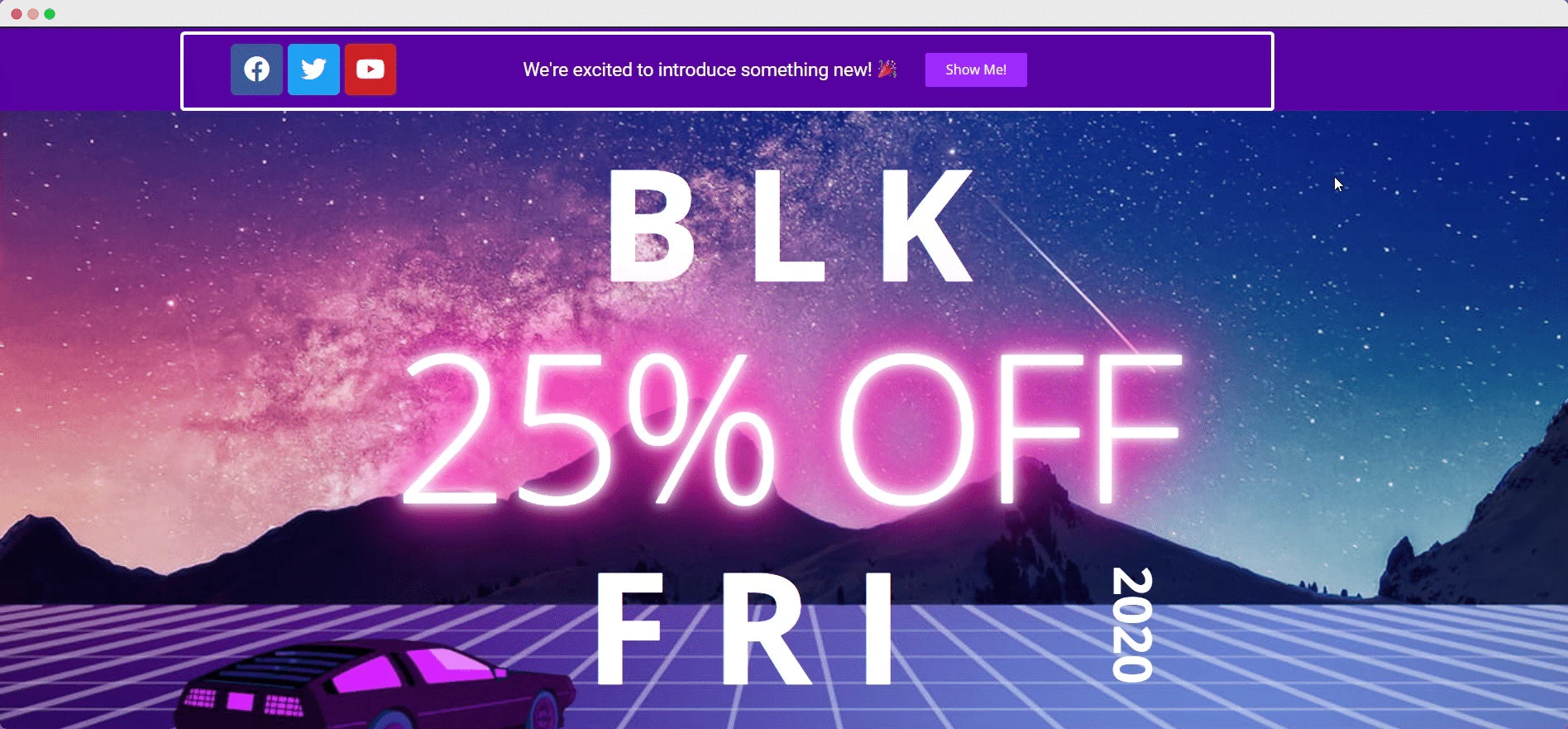
علاوة على ذلك ، يأتي NotificationX مع تكامل سلس مع Elementor ، ويتيح لك إنشاء أشرطة إعلام WordPress مذهلة في Elementor لمساعدتك على تعزيز معدلات المشاركة الخاصة بك.

كما ترى ، يمكن أن يكون إنشاء موقع ويب Elementor WooCommerce أسهل وأسرع مما تعتقد ، خاصة إذا كنت تستخدم الإضافات الأساسية للعنصر والقوالب. من خلال بضع خطوات فقط ، يمكنك إنشاء موقع ويب تجارة إلكترونية مذهل دون أي تشفير.
يقودنا ذلك إلى خاتمة دليل Elementor WooCommerce. نأمل أن تجد منشور المدونة هذا مفيدًا ونود سماع ملاحظاتك. إذا واجهت أي صعوبات ، أو كانت لديك بعض طلبات الميزات الخاصة بالوظائف الإضافية الأساسية ، فلا تتردد في الاتصال بنا.
