أدوات WooCommerce Elementor: أنشئ مواقع ويب تجارية إبداعية باستخدام PowerPack
نشرت: 2023-04-26يجلب لك Team PowerPack عناصر WooCommerce المبتكرة الجديدة . إذا كنت قد حاولت من قبل إنشاء مواقع ويب WooCommerce أنيقة ، فأنت تعلم أن النضال حقيقي. ليس من السهل تخصيص تخطيط وصفحات هذه المواقع.
ولكن مع هذه الأدوات الرائعة Elementor Widgets لـ WooCommerce ، يمكنك إضافة المزيد من العناصر التفاعلية والقابلة للتخصيص إلى موقع التجارة الإلكترونية الخاص بك الذي تم إنشاؤه باستخدام WooCommerce. تمامًا مثل جميع عناصر واجهة المستخدم الحالية الخاصة بنا ، توفر هذه الأدوات خيارات تخصيص ووظائف رائعة لمتجر WooCommerce الذي تم إنشاؤه باستخدام Elementor .
باستخدام هذه الأدوات ، يمكنك إنشاء موقع التجارة الإلكترونية الذي تحلم به. تساعدك الوظائف والميزات المتقدمة لأدوات Woo على تحويل تصميماتك الخيالية إلى مواقع مباشرة. سواء كنت ترغب في تصميم صفحة المنتج أو إضافة تخصيصات إلى صفحة عربة التسوق ، يمكنك القيام بكل ذلك ببضع نقرات. لا توجد مهارات ترميز مطلوبة!
أدوات Elementor WooCommerce
يمكن أن يكون إنشاء مواقع ويب WooCommerce باستخدام Elementor في بعض الأحيان مقيدًا. بينما يوفر Elementor Pro وظائف وخيارات واسعة النطاق ، إلا أن هناك مناطق معينة لم تمسها. لذلك ، تحتاج إلى البحث عن إضافات Elementor لتوسيع Elementor بشكل أكبر.
يمكن أن توفر لك أدوات WooCommerce Elementor الوقت والجهد على نطاق واسع. تُستخدم هذه الأدوات لتحسين تصميم ووظائف متجر إلكتروني تم إنشاؤه باستخدام WooCommerce. إنها تسمح للمستخدمين بإضافة عناصر بسهولة مثل قوائم المنتجات وفئات المنتجات وعربات التسوق ونماذج الخروج إلى موقع التجارة الإلكترونية الخاص بهم.
دعنا نتحقق من جميع WooCommerce Widgets :
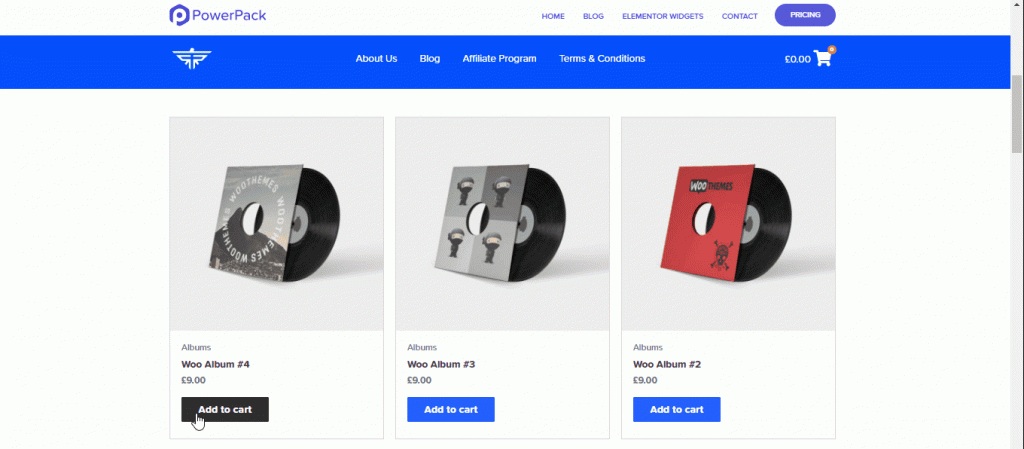
1. عنصر واجهة منتجات WooCommerce من Elementor
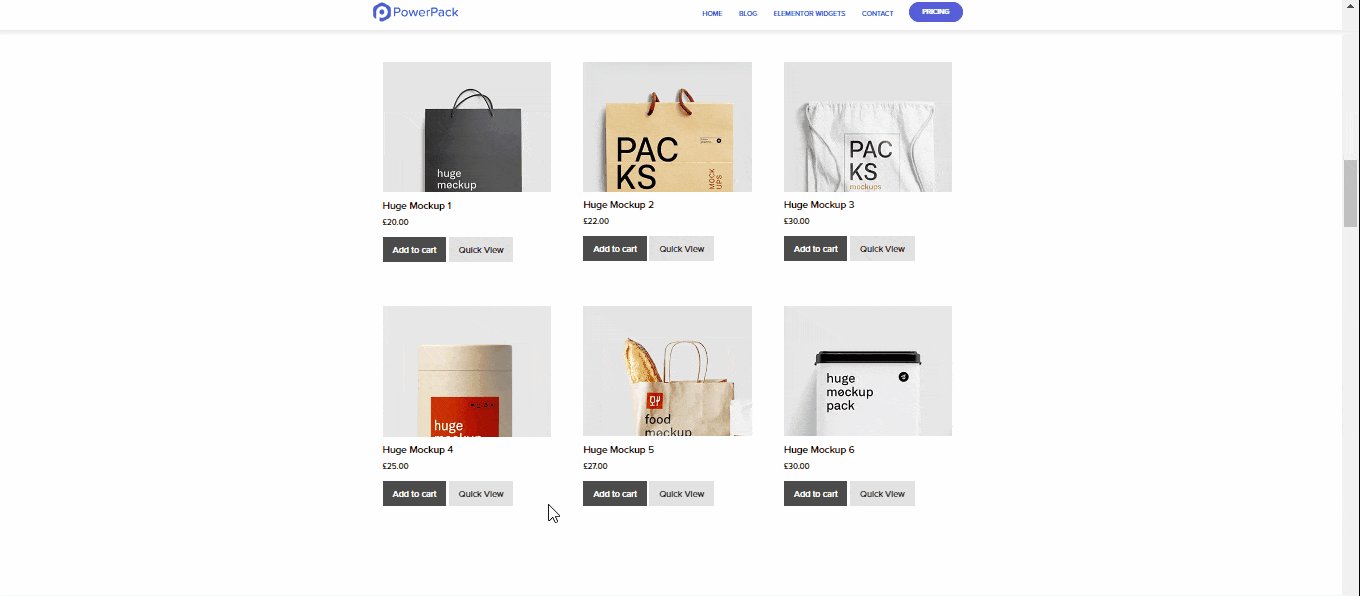
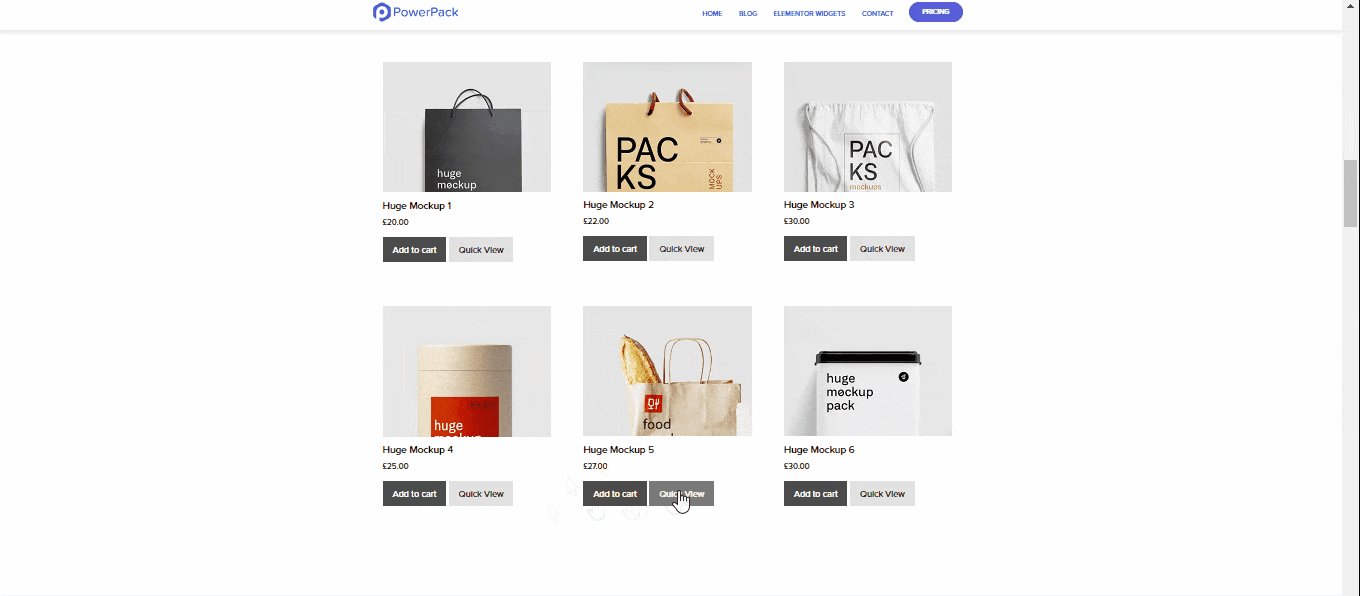
الآن ، باستخدام أداة Woo Product Grid ، يمكنك إنشاء عرض رائع للمنتج على صفحة المنتجات الخاصة بك. بفضل قوة التخصيص المحددة ، يمكنك عرض منتجاتك على زوارك بعشرات التصميمات.
تحقق من الصفحة المقصودة لمنتجات PowerPack WooCommerce للحصول على فكرة عن مظهر صفحة منتجك باستخدام Woo Products Grid.
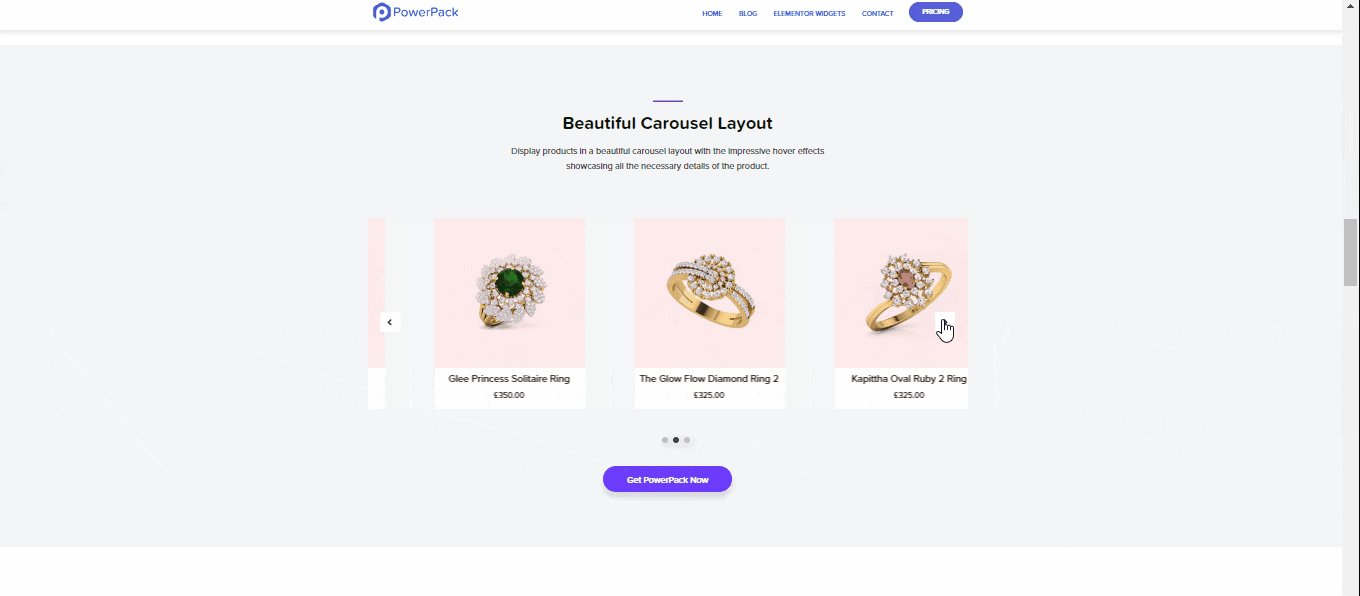
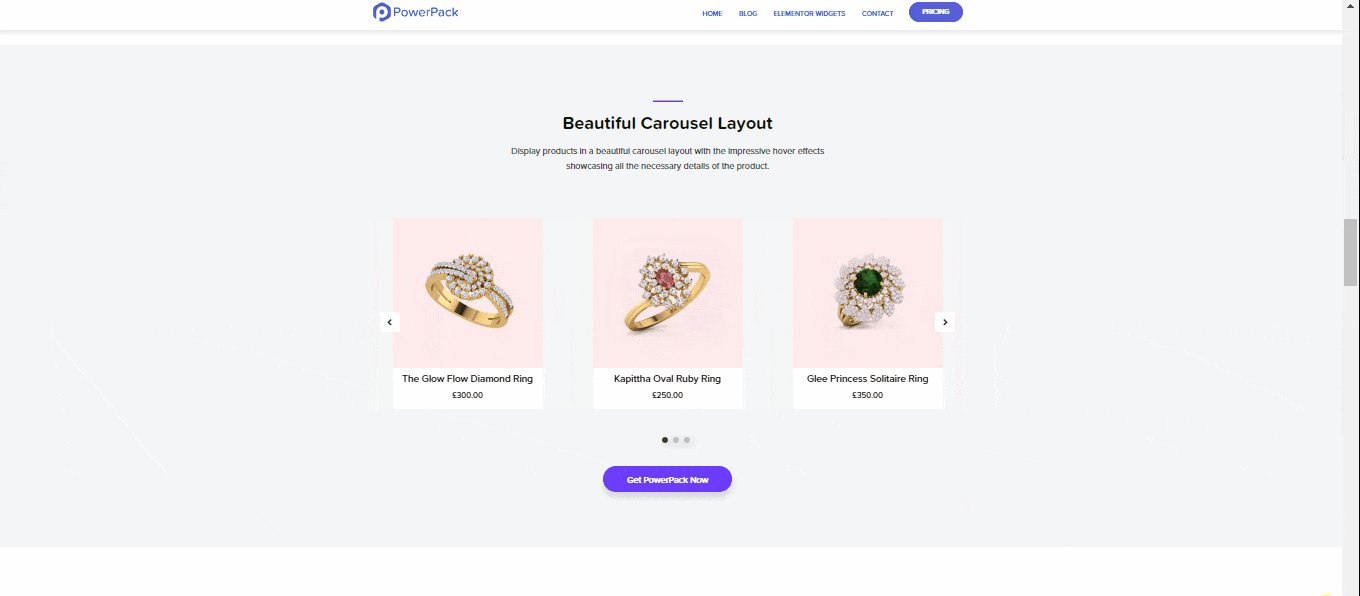
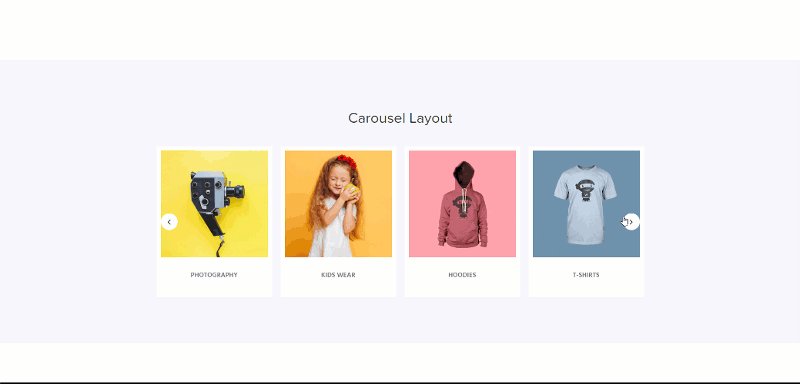
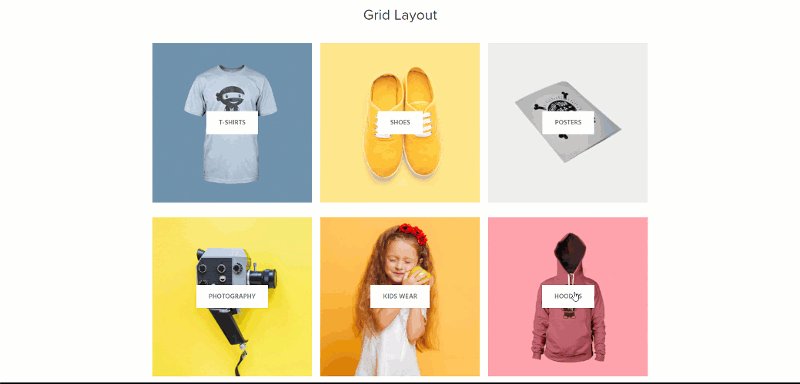
يوفر لك Woo Product Grid Widget خيارًا للاختيار بين تخطيط Carousel و Grid ، مما يسهل التبديل بين التخطيطات عند الحاجة. يمكنك عرض منتجاتك في تخطيطات مخصصة جنبًا إلى جنب مع ميزات مفيدة مثل Add-to-Cart و Quick View و Sales Label.
إلى جانب هذه الميزات الرائعة ، يمكنك أيضًا عرض شارات منتج مخصصة. يساعد الحصول على شارات المنتج في جذب انتباه العملاء وزيادة المبيعات على الفور.

ميزات أداة شبكة المنتج:
- تخطيط دائري وشبكة
- خيارات الجلد المخصصة
- صفوف وأعمدة مخصصة
- خيارات تصميم تخطيط غير محدودة
- خيارات الطباعة المتقدمة متاحة
- آثار تحوم
- ميزة العرض السريع
- نظام عرض التصنيف
تحقق من الصفحة المقصودة لعنصر واجهة مستخدم Woo Product Grid.
2. عنصر واجهة فئة WooCommmerce
هل ترغب في الحصول على تلك الصفحة المنفصلة التي ستساعد عملائك في اختيار فئة المنتجات بدلاً من عرضها مع جميع المنتجات في متجرك؟ لماذا تقوم بكل هذا العمل الإضافي بينما يمكنك القيام بنفس الشيء بمساعدة أداة Woo Category؟
باستخدام عنصر واجهة مستخدم PowerPack Woo Category ، يمكنك عرض فئات المنتجات الخاصة بك في تخطيطات أنيقة: الشبكة ، الرف الدائري والبلاط . يمكنك اختيار أي من تخطيطات الفئات وإنشاء عروض منتجات جميلة على موقع الويب الخاص بك.
أيضًا ، يمكنك بسهولة تخصيص أزرار فئة منتجات WooCommerce لموقع الويب الخاص بك باستخدام محرر Elementor.

ميزات عنصر واجهة مستخدم فئة Woo:
- أنماط تخطيط متعددة - الشبكة ، الرف الدائري ، البلاط
- تخطيطات مصممة مسبقًا قابلة للتخصيص
- تمكين / تعطيل عنوان الفئة والوصف وعدد المنتجات
- خيارات تخصيص التصميم الكامل
- عدد الفئات المخصصة
- خيار الأعمدة المخصصة
- خيار موضع المحتوى
- تصفية متقدمة
- خيار الطلب المخصص
تحقق من الصفحة المقصودة لعنصر واجهة مستخدم فئة Woo.
3. Elementor WooCommerce My Account Widget
أداة حسابي الأولى من نوعها لـ Elementor & WooCommerce.
باستخدام أداة PowerPack Woo هذه ، يمكنك بسهولة تصميم صفحة حسابي لمواقع التجارة الإلكترونية الخاصة بك التي تم إنشاؤها باستخدام WooCommerce.
في ذلك الوقت ، كان من المستحيل تخصيص هذا الجزء من موقع Woo الإلكتروني بدون كود مخصص و CSS. ولكن الآن يمكنك تصميم وتعديل صفحة حسابي بالطريقة التي تريدها.
من إجراء تغييرات على علامة التبويب في الواجهة الأمامية إلى تصميم جوانب مختلفة من الصفحة. يمكنك القيام بكل ذلك بنقرات قليلة.
ميزات WooCommerce My Account Widget :
- خيارات المعاينة لعلامات التبويب
- خيار التصميم للجدول وعلامات التبويب والأزرار
- تخطيط علامة تبويب عمودي وأفقي
- احصل على تحكم في الموضع والمحاذاة
- خيارات التخصيص المتقدمة
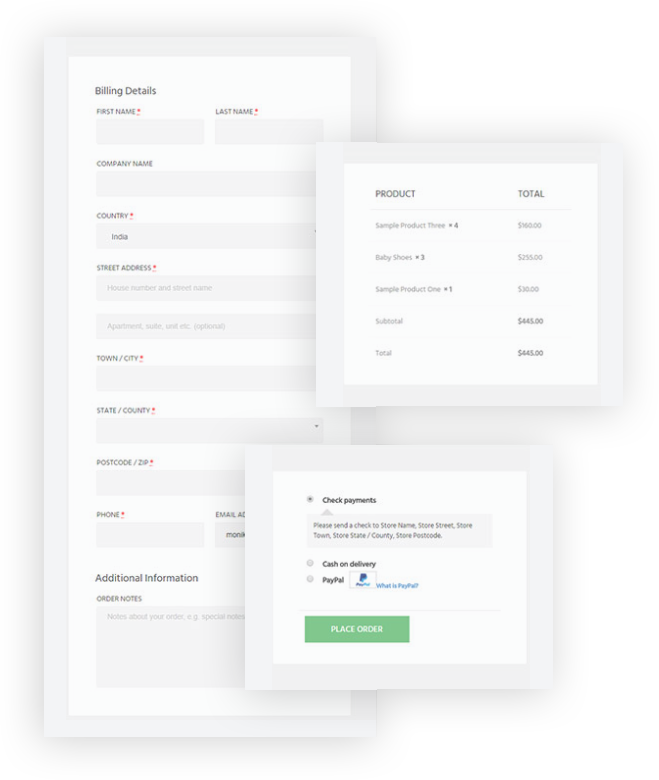
4. Elementor WooCommerce Checkout Widget
Woo Checkout هو ما كنت تبحث عنه إذا واجهت صعوبة في تخصيص صفحة الخروج من موقع الويب الخاص بك.
باستخدام عنصر واجهة PowerPack هذا ، يمكنك تخصيص صفحة WooCommerce Checkout الخاصة بك وتخصيصها بالطريقة التي تريدها باستخدام خيارات التخصيص والتحرير المتقدمة.

ميزات أداة Woo Checkout:
- تخطيط بعمود واحد وعمود مزدوج
- إعدادات التصميم المتقدمة
- إعدادات الطباعة المخصصة
- خيارات تخصيص التصميم
- خيارات التصميم لقسم شريط القسيمة.
اعرض الصفحة المقصودة لأداة WooCommerce Checkout.

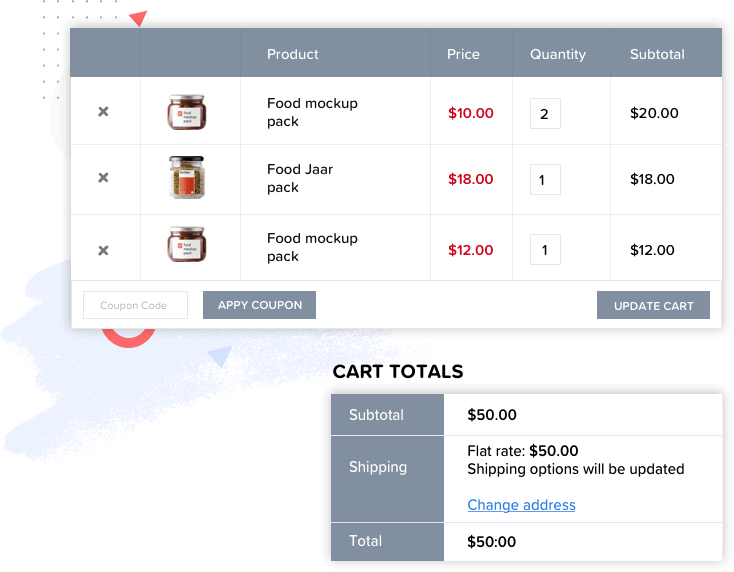
5. عنصر واجهة WooCommerce عربة التسوق
هل تعلم أنه ، في المتوسط ، لا تتم معالجة أكثر من 50٪ من عربات التسوق ولا تتجاوز أبدًا عملية الدفع؟ والمشكلة الأخرى هي أنه في كثير من الأحيان ، يكون سبب التخلي عن العربة مجرد صفحات عربة معقدة ومزعجة.
لمعالجة هذه المشكلة ، توصلنا إلى أداة Woo Cart لـ Elementor ، والتي تتيح لك إنشاء عربات ذات مظهر جيد على موقع الويب الخاص بك حتى يتمكن المستخدمون لديك من الاستمتاع بتجربة دفع ممتعة.

ميزات أداة Woo Cart:
- تصميم مخصص بسيط وأنيق
- تخصيص الصورة وقوة التحرير
- التخطيط العام التخصيص المتقدم
- تخصيص الزر
- تفعيل / تعطيل حقل القسائم
- تمكين / تعطيل البيع المشترك
تحقق من العرض التوضيحي لعنصر واجهة مستخدم WooCommerce Cart.
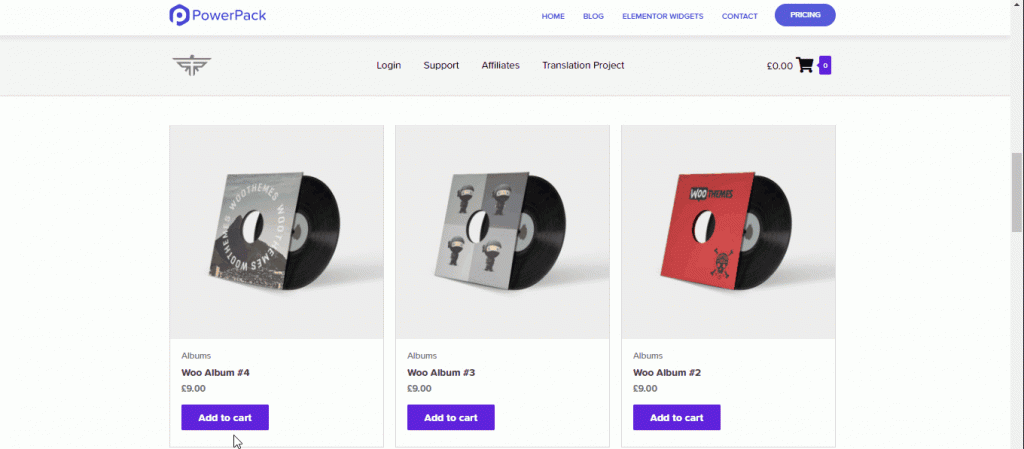
6. Elementor WooCommerce Add to Cart Widget
لا يولي الأشخاص ومالكو مواقع الويب اهتمامًا كبيرًا بأهمية زر "إضافة إلى عربة التسوق" . تخبرنا طريقة تصميم الزر الخاص بك بالكثير عن مدى احتمالية قيام الزائر أو المتسوق بالنقر فوقه. حتى الآن ، لم يكن هناك الكثير من التخصيصات المتاحة لهذا الزر.
ولكن الآن ، باستخدام أداة WooCommerce Add to Cart لـ Elementor ، يمكنك تصميم الزر ووضعه في أي مكان تريده على موقع الويب.

ميزات أداة إضافة إلى عربة التسوق:
- خيار اختيار المنتج المخصص
- تمكين / تعطيل الكمية
- خيار إعادة التوجيه التلقائي
- خيار نص مخصص للزر
- تخصيص الزر - المحاذاة والحجم والحشو والأيقونة.
- تخصيص الزر - خيارات التصميم واللون والطباعة والتمرير.
تحقق من الصفحة المقصودة لأداة WooCommerce Add to Cart.
7. WooCommerce Off Canvas Cart
قم بتحسين عملية الخروج من موقع الويب الخاص بك وتحسين تجربة المستخدم باستخدام Woo Off Canvas Cart Widget الإبداعية. تتيح لك هذه الأداة إضافة لوحات منزلقة أنيقة لعرض محتويات عربة التسوق على موقعك. يمكنك عرض القوائم المنبثقة من أي جانب من الصفحة ، سواء أكان ذلك يسارًا أو يمينًا أو أعلى أو أسفل.
على الرغم من أن هذه الأداة تأتي مع خيارات وظائف متقدمة ، والتي تمنحك المرونة لإنشاء عربة رائعة بدون إضافة أي كود مخصص ، مع الأخذ في الاعتبار نهج المطور ، فقد قدمنا لك أيضًا خيارًا لتشغيل لوحة خارج القماش باستخدام خيارات المشغل للفئة المخصصة والمعرف.
إذا لم تكن معتادًا على Class & ID ، فيمكنك عرض زر أو رمز لفتح عربة لوحة خارج القماش.
أيضًا ، يمكنك إضافة رسوم متحركة رائعة لإنشاء لوحات إبداعية خارج القماش على موقعك.

ميزات Woo Off Canvas Cart:
- خيارات المشغل المتقدمة: الزر وفئة العنصر ومعرف العنصر
- خيار العرض الإبداعي للزر
- عرض المحتوى وتحديد المواقع
- تحريضية الرسوم المتحركة الانتقالية
- عنوان ورسالة سلة التسوق المخصصة
- خيارات إغلاق سلة التسوق: انقر فوق تراكب ، و Esc للإغلاق ، وما إلى ذلك
- تخصيصات الزر
- خيارات تصفيف لا حدود لها
تحقق من الصفحة المقصودة لـ WooCommerce Off Canvas Widget.
8. Elementor WooCommerce Mini Cart Widget
تلعب عربة التسوق أحد أهم الأدوار في متجر التجارة الإلكترونية. يساعد وجود عربة وظيفية في تحسين تجربة المستخدم ويقلل من معدل التخلي عن عربة التسوق. الآن ، باستخدام أداة Woo Mini Cart ، يمكنك عرض أيقونة عربة التسوق على رأس أو قائمة موقع الويب الخاص بك
يتم تحميل هذه الأداة بميزات متقدمة تسمح لك بتخصيص كل عنصر وإضافة عربة صغيرة على أي صفحة من موقع WooCommerce على الويب.
يمكنك ضبطه لعرض محتويات سلة التسوق عند التمرير أو النقر ، ويمكنك إضافة عناوين ورسائل سلة مخصصة وغير ذلك الكثير ...

ميزات Woo Mini Cart Widget:
- خيارات تخصيص واسعة النطاق
- إضافة عنوان ورسالة سلة مخصصة
- ميزة مشغل العربة المتقدمة
- خيار تصميم الزر
- عناصر عداد التخصيص
اعرض الصفحة المقصودة لـ WooCommerce Mini Cart Widget.
احصل على WooCommerce Widgets لـ Elementor!
يمكنك الآن البدء في استخدام أدوات WooCommerce Elementor Widgets على موقع الويب الخاص بك بسهولة باستخدام إضافات PowerPack Elementor.
أفضل جزء هو أنك تحصل على كل هذه الأدوات المصغّرة باستخدام عناصر واجهة مستخدم PowerPack الحالية دون أي تكلفة إضافية ، لذلك لن تضطر إلى دفع أي شيء إضافي للوصول إلى هذه الأدوات المصغّرة الرائعة!
إذا كان لديك PowerPack ، فيمكنك تنزيل أحدث إصدار من منطقة الحساب والبدء في استخدام هذه الأدوات على الفور!
إذا لم يكن لديك PowerPack ، يمكنك الحصول عليه الآن!
أخبرنا برأيك في الأدوات الجديدة من خلال التعليق أدناه!
اقرأ المزيد من دروس WooCommerce التعليمية:
- كيفية إنشاء متجر WooCommerce مخصص باستخدام Elementor؟
- كيفية تخصيص WooCommerce Checkout Page باستخدام Elementor؟
- كيفية إنشاء مكتبة منتجات WooCommerce باستخدام Elementor؟
- كيفية تخصيص صفحة حسابي في WooCommerce باستخدام Elementor؟
