قم بتحسين سرعة تحميل موقعك باستخدام EWWW Image Optimizer
نشرت: 2022-04-06قبل أيام قليلة مررت بتجربة غير سارة. كنت حريصًا على قراءة مقال تم بيعه جيدًا على Twitter ، لذلك قمت بالنقر فوق الرابط لإعادة توجيهي إلى موقع الويب ذي الصلة.
ثم انتظرت 3 ثوان. 4 ثوان. 5 ثوان. على الشاشة: لا شيء. بعد 3 ضربات قهرية على F5 لتحديث الصفحة: لا يزال هناك شيء. لذلك غادرت الموقع وأنا غاضب بعض الشيء. لحظة القراءة: اختفى ، انسى الأمر.

هناك عدة أسباب لبطء تحميل صفحة الويب. غالبًا ما يكون هذا بسبب الصور الكبيرة جدًا.
المكوّن الإضافي EWWW Image Optimizer موجود هنا لمساعدتك على تقليل وزنهم .
بفضله ، ستكون قادرًا على تحسين سرعة تحميل صفحات موقع WordPress الخاص بك ، وتجنب زوارك (أنا ، على سبيل المثال) الشعور بالإحباط عند محاولة قراءة نثرك.
في نهاية هذه المقالة ، ستعرف بالضبط كيفية تكوين هذا المكون الإضافي لاستخدامه على الفور مثل البطل.
ملخص
- ما هو محسن صور EWWW؟
- كيفية إعداد EWWW Image Optimizer: تعليمي
- كيف يمكن تحسين الصور بشكل مجمّع باستخدام EWWW Image Optimizer؟
- ما هي تكلفة EWWW Image Optimizer؟
- ما هي المكونات الإضافية الأخرى المتاحة لتحسين صورك؟
- رأينا النهائي حول EWWW Image Optimizer
المقالة الأصلية مكتوبة في أكتوبر 2019 ، وتم تحديثها آخر مرة في أبريل 2022.
ما هو محسن صور EWWW؟

EWWW Image Optimizer عبارة عن مكون إضافي مجاني يقوم بضغط وتحسين وزن صورك من أجل تحسين سرعة تحميل صفحات موقعك. يمكنك تحديد إعداد الضغط وتحسين صورك بشكل مجمّع وتغيير حجمها. يمكن استخدام البرنامج المساعد دون أي معرفة فنية ودون الحاجة إلى الترميز.
يعد EWWW Image Optimizer ، المثبت على 900 ألف + تثبيتات نشطة ، أحد أكثر المكونات الإضافية شيوعًا في الدليل الرسمي لتحسين صورك ، جنبًا إلى جنب مع Smush ( 1M + عمليات التثبيت النشطة) و Imagify ( 600 ألف + عمليات التثبيت النشطة).
بشكل عام ، تحظى بشعبية كبيرة بين المستخدمين ، الذين منحوها تصنيفًا ممتازًا 4.7 / 5 نجوم وقت كتابة هذا التقرير.
ما هي الميزات الرئيسية للإصدار المجاني من EWWW Image Optimizer؟
في نسخته المجانية ، يتيح لك EWWW Image Optimizer:
- قم بضغط وتحسين وزن صورك دون أي قيود على الحجم . في الواقع ، على وجه الدقة ، تم تعيين الحد عند… 150 ميغا بايت. لكنني قد أخبرك أيضًا أنه من غير المحتمل أن يحدث هذا.
- ضغط الصور الخاصة بك على الخادم الخاص بك . لا تحتاج إلى التسجيل أو طلب مفتاح API.
- معالجة جميع تنسيقات الصور الرئيسية : JPG و PNG و GIF و PDF و WebP.
- قم بتحسين جميع الصور الموجودة بالفعل على موقعك مرة واحدة ، وذلك بفضل التحسين الشامل.
- قم بتحسين الملفات الموجودة في مكتبة الوسائط ، ولكن أيضًا تلك الموجودة في المجلدات الأخرى (مثل صور السمات الخاصة بك).
- قم بتخزين صورك مجانًا لمدة 30 يومًا .
لماذا استخدام البرنامج المساعد لضغط الصور؟
قبل أن ننتقل إلى إعداد المكون الإضافي واكتشاف خياراته ، دعنا نجيب على سؤال مركزي: لماذا تستخدم مكونًا إضافيًا لضغط صورك؟
هناك عدة أسباب وجيهة لذلك:
- يمكن أن تمثل الصور ما يصل إلى نصف وزن صفحة الويب . من خلال تحسين وزنها ، فإنك تضمن تحميل صفحاتك بشكل أسرع.
- أنت تقدم تجربة مستخدم أفضل للزائرين . يعد الموقع البطيء جدًا في التحميل أمرًا محبطًا للمستخدم الذي من المحتمل أن ينتقل إلى مكان آخر إذا لم يجد بسرعة ما يبحث عنه.
- أنت تهتم بـ SEO الخاص بك . تُعد سرعة التحميل معيارًا يتم أخذه في الاعتبار بواسطة خوارزمية Google لوضع الصفحة ، حتى لو كان لذلك وزن ضئيل مقارنة بالعوامل الرئيسية مثل الروابط الخلفية أو صلة المحتوى الخاص بك.
- يساعد الموقع الذي يتم تحميله بسرعة ، مع الصور المحسنة ، في الحد من معدل الارتداد .
بالطبع ، هناك برنامج تحرير لضغط صورك. أفكر في Adobe Photoshop وميزة "Save for the Web" ، على سبيل المثال. أو حتى أدوات عبر الإنترنت مثل TinyPNG أو Jpeg.io أو Compressor.io.
ومع ذلك ، فإن لديهم ثلاثة قيود رئيسية مقارنة بالمكوِّن الإضافي:
- هذه الأدوات ليست مجانية دائمًا وقد لا تشعر بالراحة تجاه طريقة عملها.
- قد لا تكون درجة الضغط فعالة كما هو الحال مع مكون WordPress الإضافي المخصص .
- إن استخدام برنامج تابع لجهة خارجية "يفرض عليك" التنقل بين واجهته وموقع WordPress الخاص بك . باستخدام مكون إضافي ، لديك جميع الخيارات مباشرة على لوحة التحكم في موقعك ، مما يوفر الكثير من الوقت.
الآن ، بعد هذه المقبلات ، دعنا ننتقل إلى الطبق الرئيسي. دعنا نكتشف بالتفصيل كيفية إعداد EWWW Image Optimizer.
كيفية إعداد EWWW Image Optimizer: تعليمي
كيف تحسن وزن صورك؟
على واجهة إدارة WordPress الخاصة بك ، ابدأ بتثبيت وتنشيط EWWW Image Optimizer من خلال مكونات القائمة > إضافة ملحقات :

بمجرد الانتهاء من هذه العملية ، انتقل إلى قائمة إعداد المكون الإضافي ، في الشريط الجانبي على اليسار ، بالنقر فوق الإعدادات> EWWW Image Optimizer .
كما سترى ، لا يلزم سوى خطوتين لبدء البرنامج الإضافي في العمل.
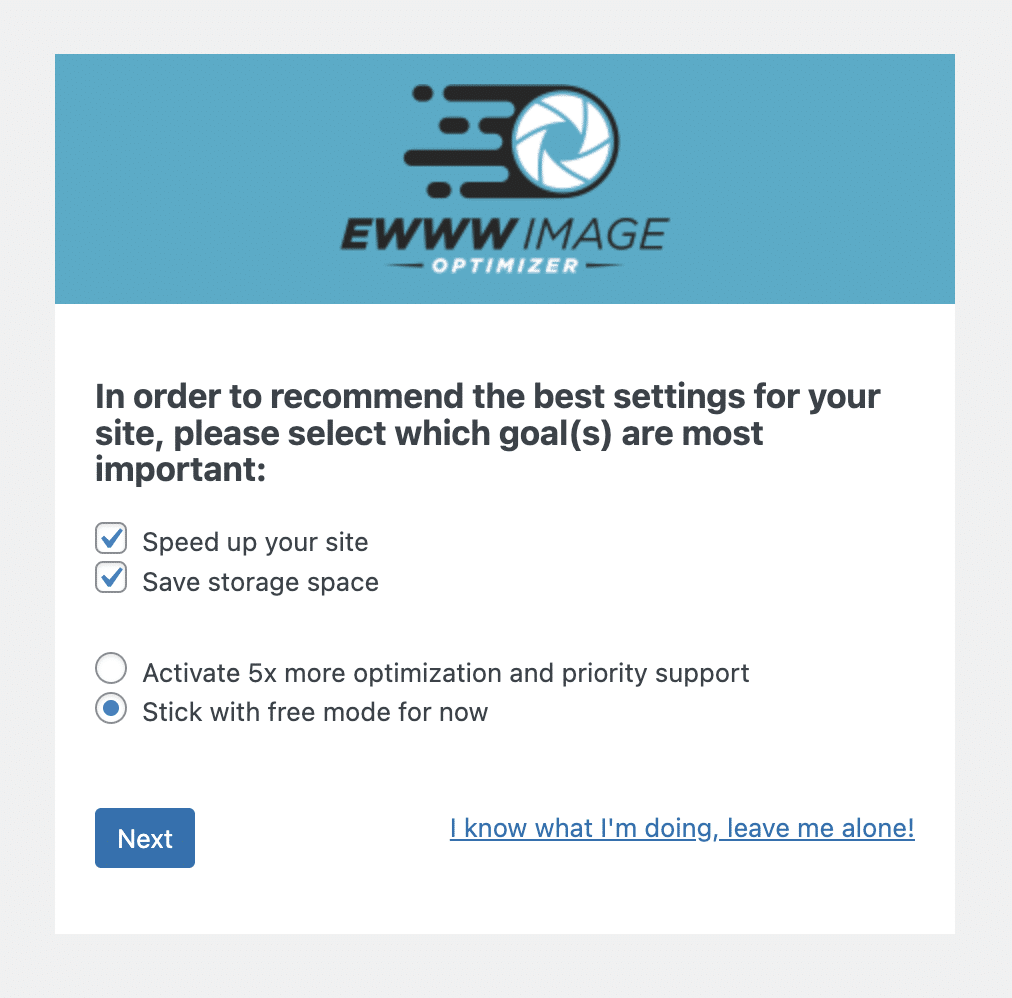
الخطوة 1: حدد أهدافك
يطلب منك المكون الإضافي أولاً تحديد أهدافك:
- حدد المربع (المربعات) المناسبة إذا كنت تريد تسريع موقعك و / أو توفير مساحة التخزين. لغرض هذا البرنامج التعليمي ، أقوم بتحديد كلا الخيارين.
- حدد ما إذا كنت تريد التبديل إلى حزمة Pro الخاصة بالمكوِّن الإضافي أم لا.
انقر على زر "التالي" الأزرق عند الانتهاء.

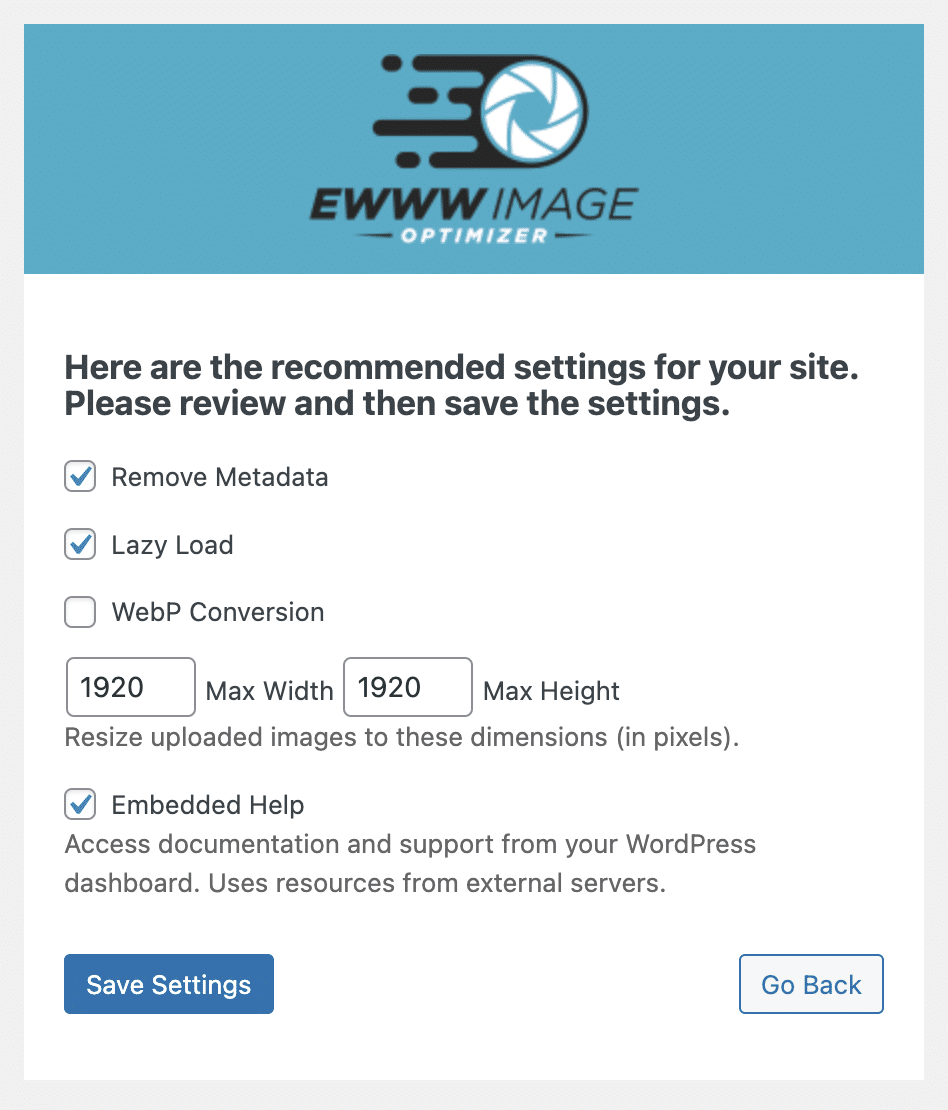
الخطوة 2: قم بتأكيد الإعدادات الخاصة بك
في الشاشة التالية ، يطلب منك المكون الإضافي التحقق من صحة الإعدادات التي يوصي بها لموقعك.
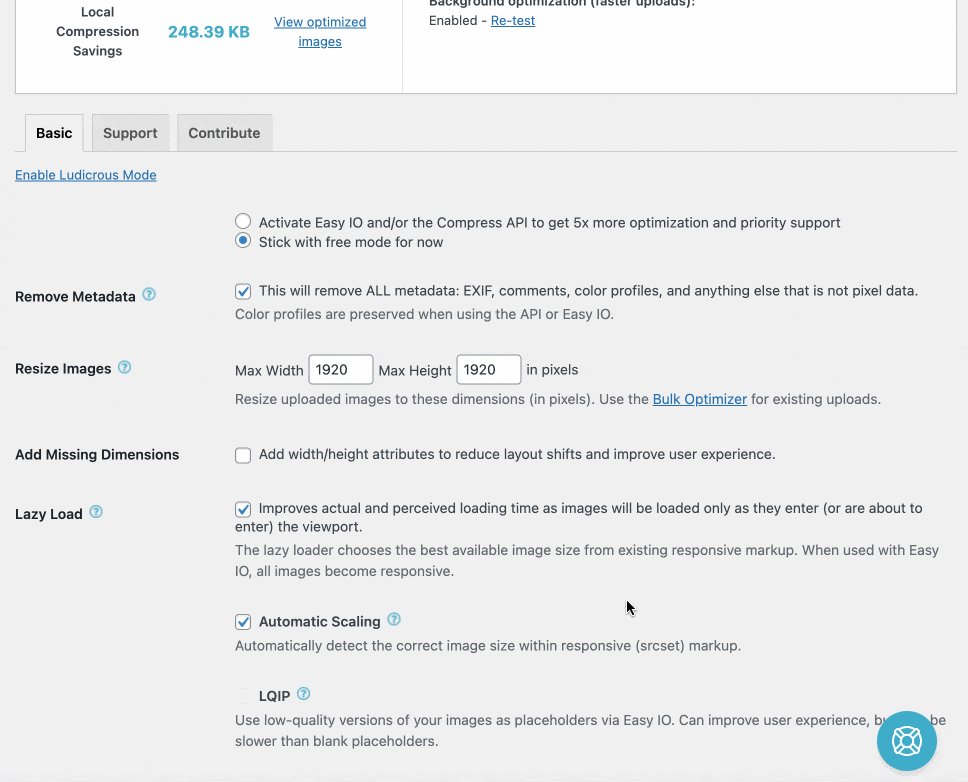
- إزالة البيانات الوصفية . يحدد المكون الإضافي أن هذا "سيزيل جميع البيانات الوصفية: EXIF والتعليقات وملفات تعريف الألوان وأي شيء ليس بيانات بكسل" .
- تمكين Lazy تحميل على صورك. هذا يعني أنه سيتم تحميلها فقط بمجرد ظهورها على شاشة الزائر ، عند التمرير.
- تحويل WebP . WebP هو تنسيق صورة مصفوفة اقترحته Google. يقوم بضغط الصور حتى أكثر من JPG أو PNG ، دون أي فقدان للجودة. لمعلوماتك ، يدعم WordPress أصلاً هذا التنسيق منذ إصداره 5.8. يحذرك المكون الإضافي من نقطة رئيسية واحدة: التحويل إلى تنسيق WebP سيزيد من احتياجات التخزين لديك.
ويوصي باستخدام Easy IO ، وهو CDN ( شبكة توصيل المحتوى ) التي تقدمها EWWW Image Optimizer في إصدار Pro فقط. - قم بتغيير حجم عرض وارتفاع الصور التي تم تحميلها بالفعل.
- الوصول إلى الوثائق والدعم من لوحة معلومات WordPress الخاصة بك.
للبدء ، يمكنك استخدام الإعدادات الافتراضية. ستتمكن من تغييرها لاحقًا في أي وقت. انقر فوق "حفظ الإعدادات" للمتابعة:

وهذا كل شيء ، أنت جاهز تمامًا. تم تكوين EWWW Image Optimizer وهو جاهز للعمل الآن!
يقول المكون الإضافي أنه سيتم تحسين التحميلات الجديدة تلقائيًا. لذا اجلس واسترخ: سيفعل البرنامج المساعد كل شيء من أجلك.
ماذا تقدم لوحة معلومات EWWW Image Optimizer؟
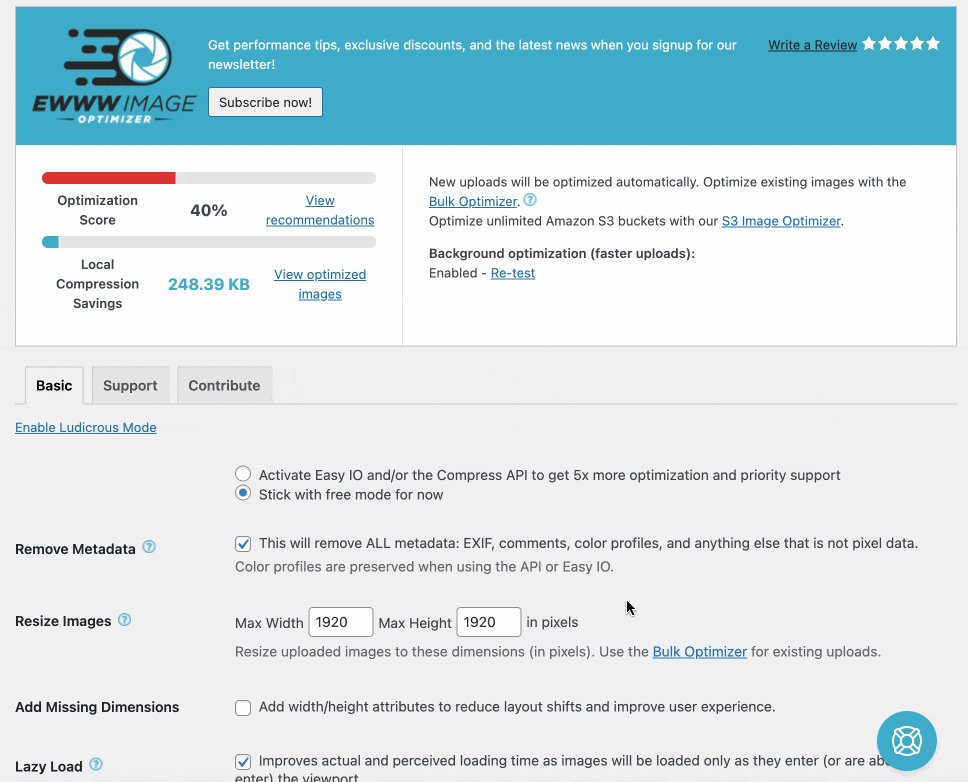
عندما يتم تكوين جميع الإعدادات الخاصة بك ، يقوم EWWW Image Optimizer بإعادة توجيهك إلى لوحة القيادة الخاصة به ، والتي يمكن تقسيمها إلى جزأين.
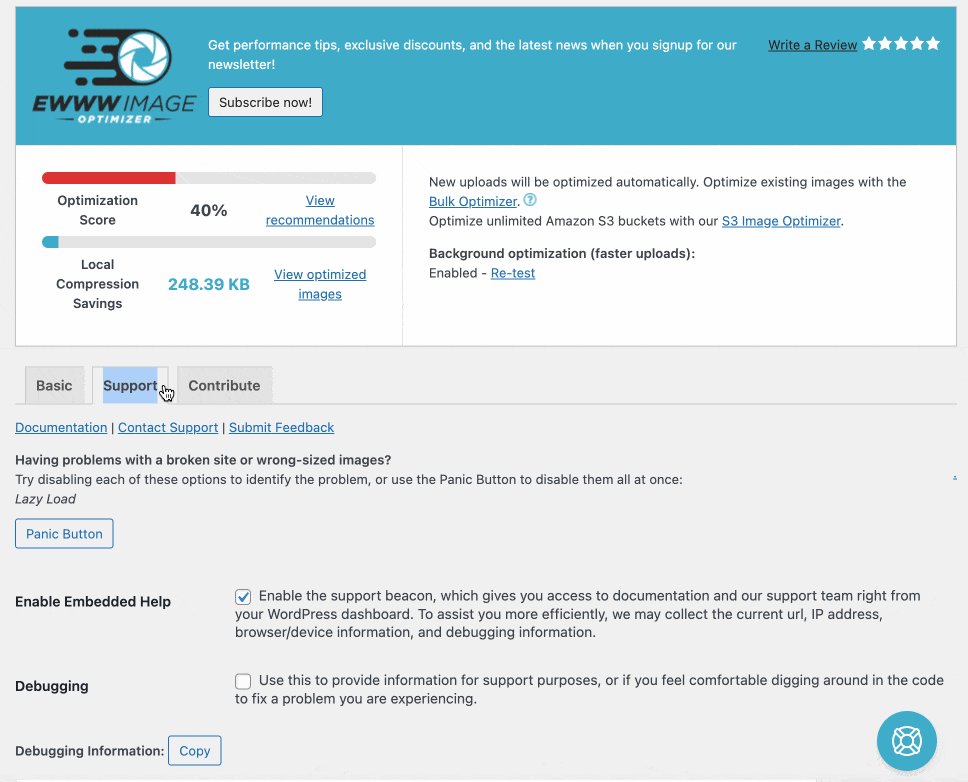
في الجزء العلوي من الصفحة ، يظهر لك إدراج:
- درجة التحسين لصورك (40٪ في حالتي). يتم اقتراح توصيات أيضًا لتحسين هذه النتيجة.
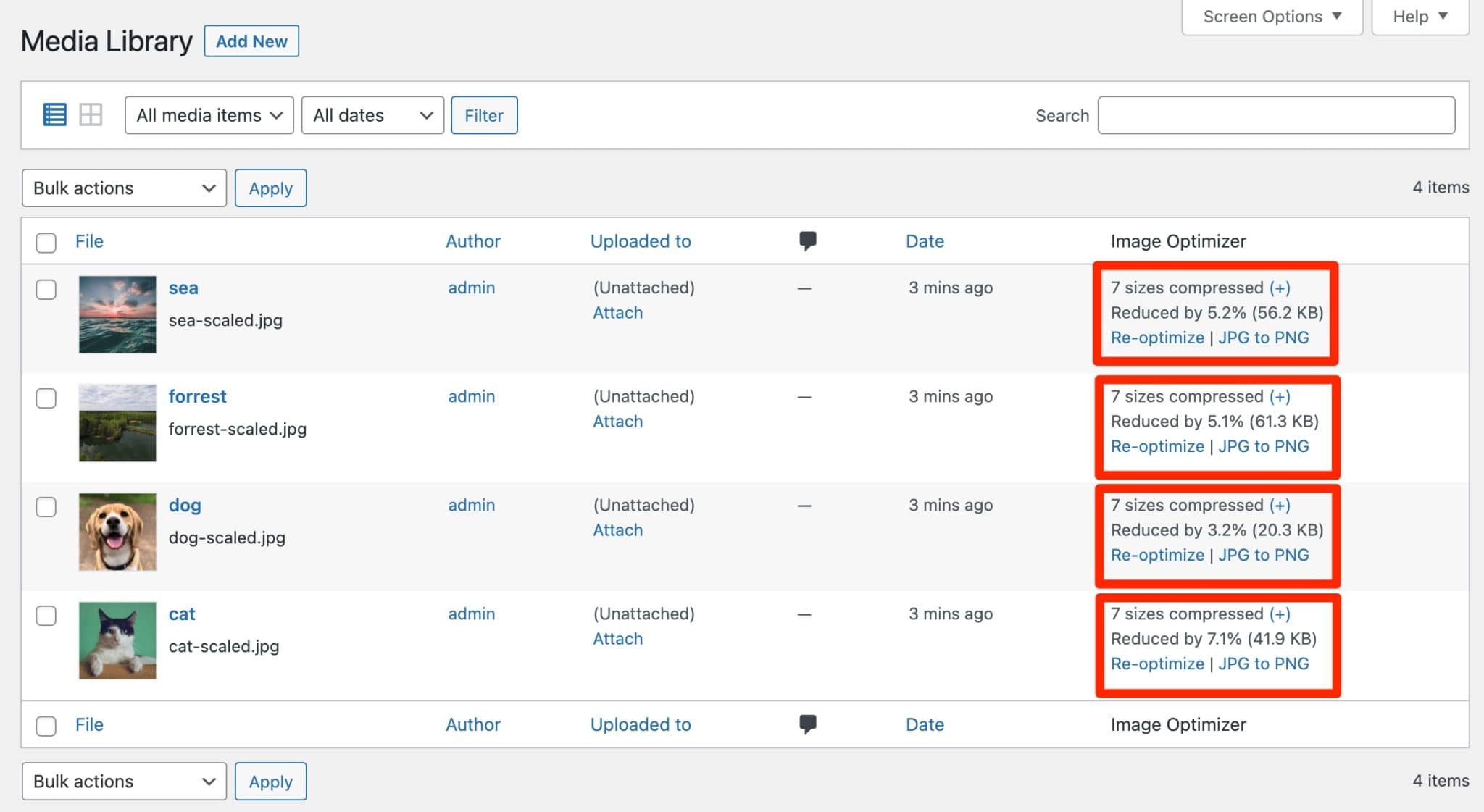
- مدخرات الضغط المحلية (248،39 KO). إذا ذهبت إلى مكتبة الوسائط الخاصة بك ، فلديك نظرة عامة على التحسين لكل ملف. على سبيل المثال ، تم تقليل صورة قطة بنسبة 7.7٪ ، بخسارة 56.8 كيلوبايت.

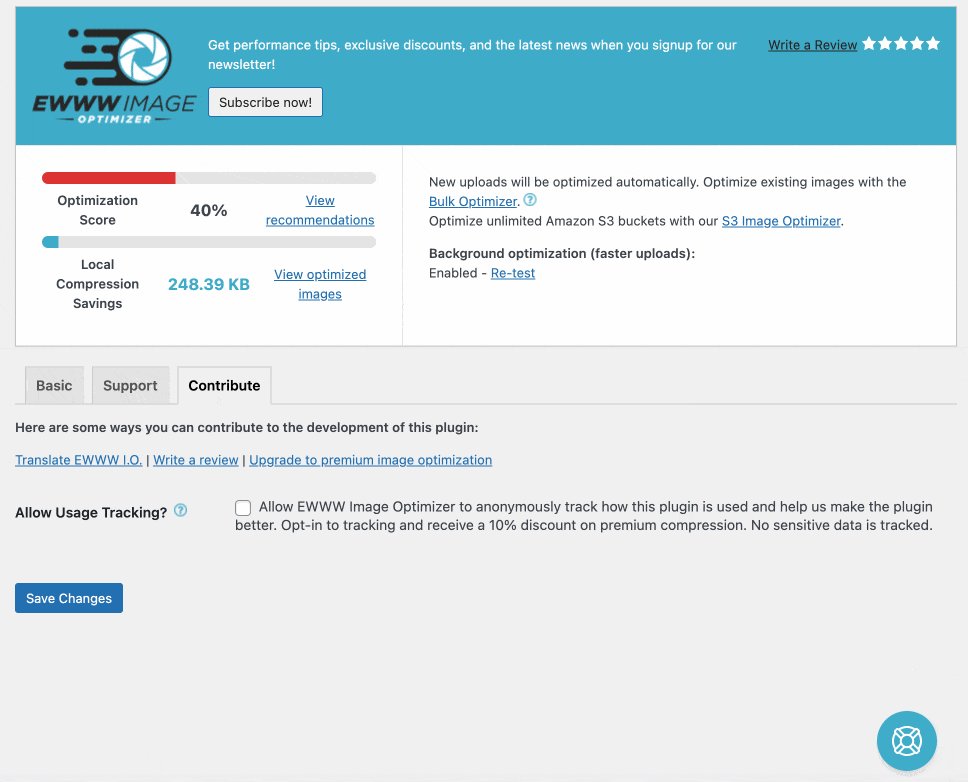
تقدم بقية الصفحة 3 علامات تبويب:

- يتيح لك Basic إجراء تعديلات من اختيارك فيما يتعلق ، على سبيل المثال ، بالتأخير في التحميل أو تغيير حجم الصور أو تحويل WebP.
- يقدم الدعم خيارات لتصحيح أو إصلاح موقعك. ستجد على سبيل المثال رابطًا للوثائق ورابطًا آخر للاتصال المباشر بالدعم ، حتى في الإصدار المجاني (!).
- يوفر لك Contribute إمكانية المساهمة في تحسين المكون الإضافي ، على سبيل المثال من خلال السماح بتتبع استخدامه أو بترجمته.

إذن ، هل هذا كل شيء؟ حسنًا ، لا ، يوفر EWWW Image Optimizer أيضًا خيارًا مفيدًا آخر. اكتشفها في الجزء التالي.
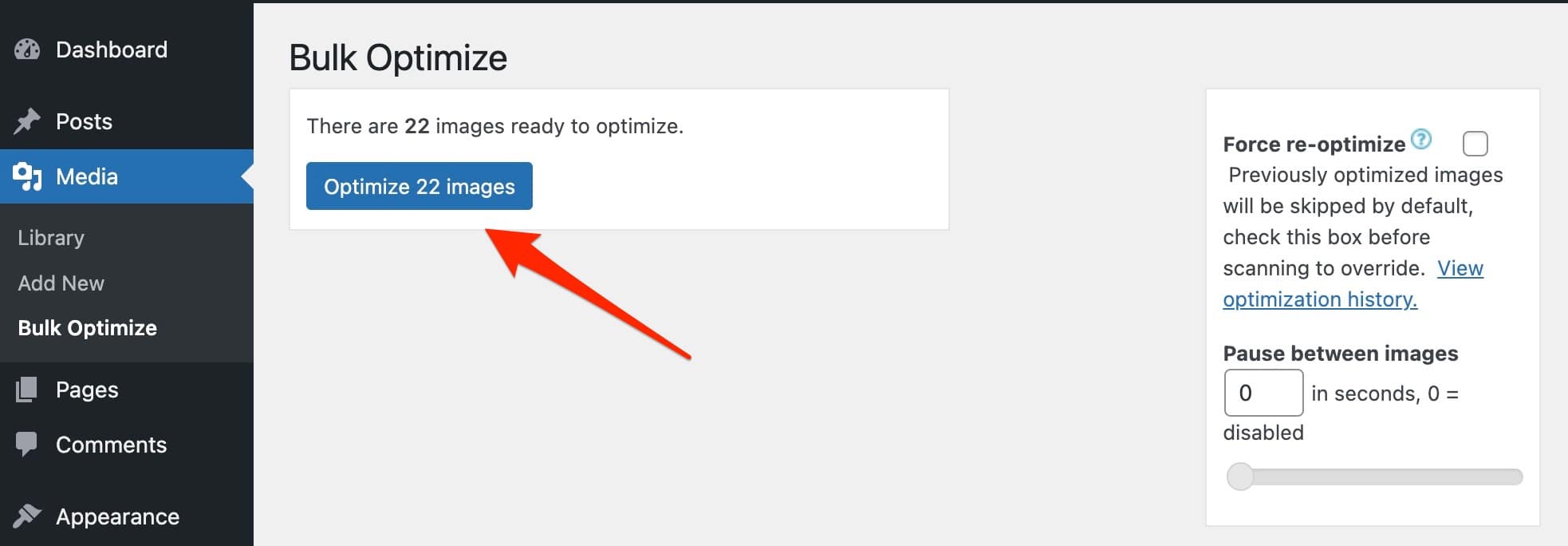
كيف يمكن تحسين الصور بشكل مجمّع باستخدام EWWW Image Optimizer؟
يتمثل التحسين المجمع في تحسين وزن صورك دفعة واحدة ، من نفس الصفحة.
للاستفادة منها ، انتقل إلى Media> Bulk Optimize . انقر فوق الزر "تحليل الصور غير المحسّنة" وسيكتشف المكون الإضافي الصور التي تستحق المعالجة.
سيقوم FYI و EWWW Image Optimizer بفحص الصور الموجودة في مكتبة الوسائط الخاصة بك ، ولكن أيضًا الصور الموجودة في السمة الخاصة بك ، و "تجسيدات BuddyPress ، وصور BuddyPress Activity Plus ، وشرائح Meta Slider ، وصور WP Symposium Pro ، ومرفقات GD bbPress ، ومعارض Grand Media ، وأي مجلد آخر محدد من قبل المستخدم " .

دع المكون الإضافي يعمل في الخلفية وينتهي في بضع ثوانٍ.
أنت الآن تعرف كيف يعمل EWWW Image Optimizer. النسخة المجانية تبدو محدودة؟ يحتوي المكون الإضافي على عرض مميز موصوف في القسم التالي.
ما هي تكلفة EWWW Image Optimizer؟
يعتمد EWWW Image Optimizer على نموذج فريميوم. من ناحية أخرى ، يمكنك الاستمتاع بالمكوِّن الإضافي المجاني ، والذي يمكن تنشيطه من لوحة معلومات WordPress الخاصة بك.
يلبي الحاجة الأساسية (تقليل وزن صورك) ويكفي للبدء بها.
للمضي قدمًا ، يقدم Shane Bishop ، المطور الأمريكي للمكوِّن الإضافي ، حزمة متميزة تتكون من 3 مكونات إضافية:
- Easy Image Optimizer: هذا هو CDN المستخدم في البرنامج المساعد المجاني لضغط صورك تلقائيًا.
بالإضافة إلى ذلك ، فإنه يقلل أيضًا من ملفات CSS و JavaScript لتقليل وزن صفحاتك. - Compress API : بفضل هذا ، سيكون تحسين صورك أكثر تقدمًا (تقليل وزنها بشكل أكبر). يمكنك أيضًا تخزين صورك على خوادم EWWW لمدة 30 يومًا.
- أداء SWIS . هذا المكون الإضافي عبارة عن صندوق أدوات يوفر التخزين المؤقت لصفحاتك أو تحسين خطوط Google أو تصغير ملفات CSS و JavaScript.
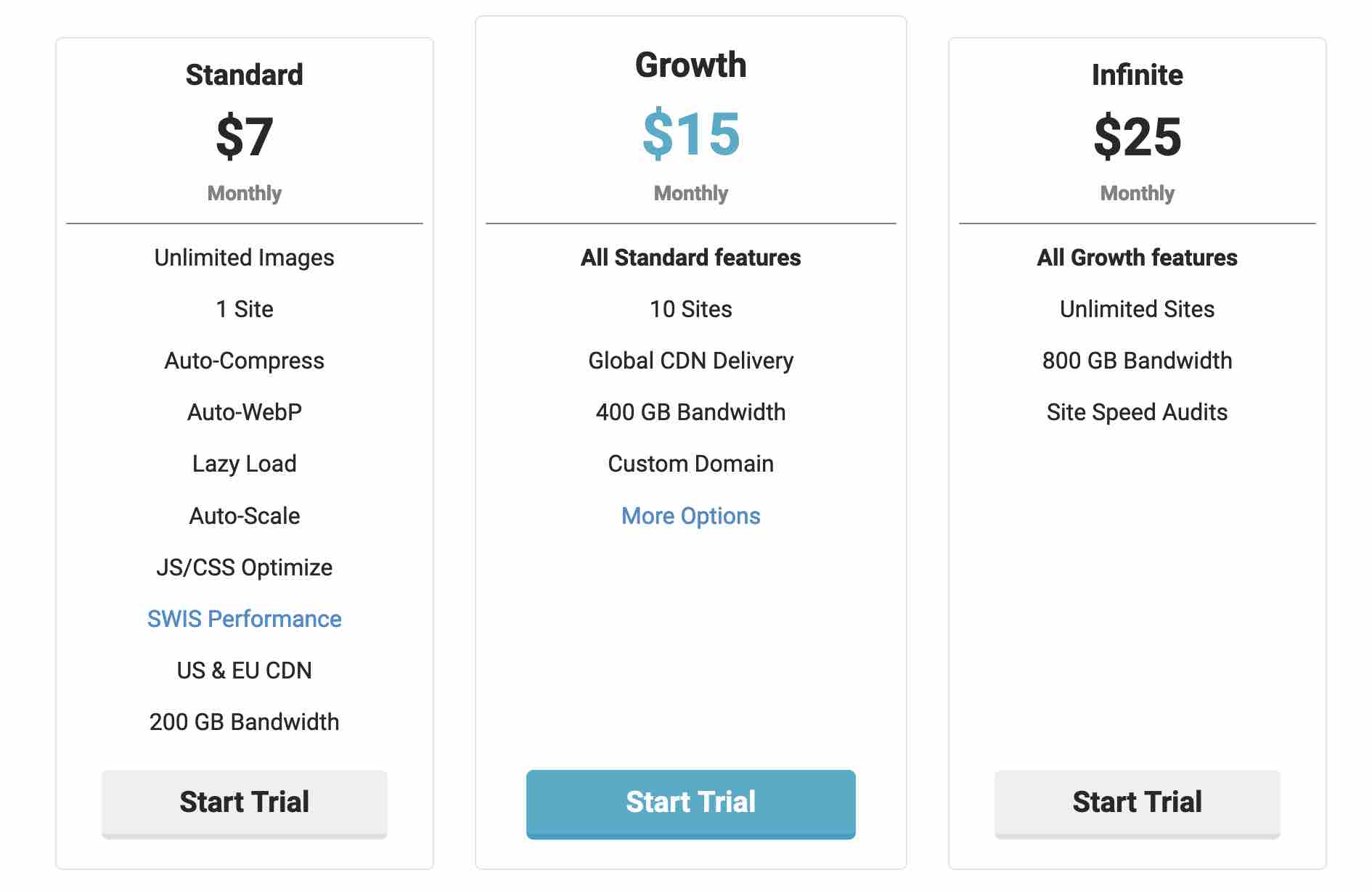
في المجموع ، يتم تقديم 3 تراخيص ، بأسعار تتراوح من 7 دولارات شهريًا للاستخدام على موقع واحد ، إلى 25 دولارًا في الشهر للاستخدام غير المحدود .

كلما زادت تكلفة الترخيص ، زادت الخيارات وعرض النطاق الترددي الذي تحصل عليه. يقدم كل ترخيص إصدارًا تجريبيًا مجانيًا لمدة 7 أيام وستحصل على شهرين مجانًا إذا دفعت مقدمًا لمدة عام.
لاحظ أنه يمكنك أيضًا شراء كل مكون إضافي على حدة بالمعدلات التالية: بدءًا من 5 دولارات شهريًا لـ Easy Image Optimizer ، و 3 دولارات شهريًا مقابل 1500 من أرصدة الصور لـ Compress API وبدءًا من 30 دولارًا سنويًا لأداء SWIS.
ما هي المكونات الإضافية الأخرى المتاحة لتحسين صورك؟
منذ بداية هذه المقالة ، ذكرت EWWW Image Optimizer. بقدر ما هو فعال ، فهو ليس الوحيد في السوق.
لقد ذكرت أيضًا Imagify و Smush ، لكن توجد بدائل أخرى ، مثل:
- بكسل قصير
- أوبتيمول
- reSmush.it
- محسن صورة روبن
- ضغط الفسفور الابيض
- TinyPNG (تلك الأداة التي ذكرتها سابقًا تقدم أيضًا هذا المكون الإضافي)
لا أعرف كل منهم بالتفصيل ، لكن أنصحك باتباع هذه النصائح عند اختيار مكون إضافي لتحسين صورك:
- تحقق من الحجم الأقصى للملفات المراد تحسينها والقيود المفروضة.
- ألق نظرة على الخيارات المعروضة للعثور على مكون إضافي يلبي احتياجاتك حقًا. غالبًا ما يكون خيار التحسين الشامل ، على سبيل المثال ، موضع ترحيب.
- انتبه إلى الواجهة : يجب أن تكون سهلة الاستخدام قدر الإمكان.
- تحقق من أنواع الملفات المدعومة لضغط صورك. يجب تضمين التنسيقات الكلاسيكية التالية على الأقل: JPEG و PNG و GIF و PDF و WebP وحتى SVG.
- تعرف على تنسيقات الضغط التي يستخدمها المكون الإضافي المعني. تنسيقات المكونات الإضافية الأكثر شيوعًا هي تنسيقات ضياع وخسارة. مع الضغط مع الفقد ، تفقد الصورة بعض الجودة ، لكن تقليل حجم الصورة يكون أكبر من الضغط غير المنقوص.
الآن ، بدون أي انتقال ، دعنا نضع تقييمًا بعد هذا الاختبار للمكوِّن الإضافي EWWW Image Optimizer.
رأينا النهائي حول EWWW Image Optimizer
مزايا البرنامج المساعد
- البرنامج المساعد سهل الإعداد والاستخدام. بعد بعض الإعدادات الأساسية ، يحدث كل شيء تلقائيًا.
- عدم وجود قيود على الحجم (أو تقريبًا) لتحسين الصور.
- دعم البريد الإلكتروني المجاني لجميع المستخدمين.
- خيار التحسين الشامل لصورك ، عملي جدًا لتجنب المتابعة واحدة تلو الأخرى ... ولتوفير الكثير من الوقت.
- إمكانية تفعيل التحميل المؤجل لصورك حتى مع النسخة المجانية.

عيوب البرنامج المساعد
- يستخدم EWWW قدرًا كبيرًا من الذاكرة نظرًا لأنه يعمل على الخادم الخاص بك. إذا كان لديك الكثير من الصور لتحسينها وعرض استضافة سيئ الأداء ، فقد يتعطل.
- الواجهة ليست الأكثر جاذبية في السوق ، خاصة إذا قارنتها بما تقدمه Imagify ، على سبيل المثال.
- عدم وضوح العروض المميزة . يروج EWWW Image Optimizer أولاً وقبل كل شيء لتراخيصه المجمعة (بما في ذلك المكونات الإضافية الثلاثة) ، ولكن يمكنك أيضًا الحصول على كل ترخيص على حدة. باستثناء ذلك ، عليك أن تفتح عينيك.

هل تتطلع إلى تحسين سرعة تحميل صفحات موقعك؟ تحقق من #WordPress #plugin EWWW Image Optimizer الذي يضغط على وزن صورك ... وأكثر من ذلك بكثير.
لمن صمم EWWW Image Optimizer؟
يعد EWWW Image Optimizer مناسبًا لأي شخص يريد ببساطة تحسين وزن صوره.
سهولة استخدامه تجعله اختيارًا طبيعيًا للأشخاص الجدد على WordPress .
كما أنه مناسب للأشخاص الذين يرغبون في اختباره دون تحمل أي مخاطر مالية. نسخته المجانية مثيرة للاهتمام بالفعل لمتابعة التحسينات.
تنزيل EWWW Image Optimizer:
شخصيًا ، وجدت أن المكون الإضافي فعال وعملي ، لكنه ليس الأكثر فاعلية لتقليل وزن صورك (على الأقل في نسخته المجانية).
حققت Imagify ، التي تم تقديمها على مدونة WPMarmite ، على سبيل المثال مكاسب ضغط تصل إلى 85٪ (مقارنة بحد أقصى أقل من 30٪ مع EWWW Image Optimizer في هذا الاختبار).
من ناحية أخرى ، تقتصر حصتها المجانية على 20 ميجابايت شهريًا ، وهو عيب حقيقي مقارنة بـ EWWW Image Optimizer.
أخيرًا ، إذا كنت ترغب في تحسين وقت تحميل موقع WordPress الخاص بك ، فاختر المكون الإضافي المميز WP Rocket (الرابط التابع). هذا البرنامج المساعد لذاكرة التخزين المؤقت سهل الاستخدام للغاية - يعمل بشكل بسيط بمجرد تنشيطه - كما يسمح لك بتحسين ملفاتك وقاعدة بياناتك وحتى الوسائط الخاصة بك.
ما رأيك في EWWW Image Optimizer؟ هل هو بالفعل نشط على موقعك؟ اعطنا رأيك من خلال ترك تعليق.