50+ أمثلة للرسوم المتحركة HTML5 مثل Flash Animation
نشرت: 2022-06-06في هذه المقالة ، اخترنا أي أمثلة رائعة للرسوم المتحركة بتنسيق HTML5 بدلاً من رسوم الفلاش المتحركة باستخدام رابط العرض التوضيحي. يعتبر HTML5 موضوعًا مهتمًا يكتشف معظم المطورين المزيد عنه وكذلك لديهم مطورون يقومون بالمشاريع على HTML5. يمكن لـ HTML5 تطوير الألعاب عبر الإنترنت أو تشغيل الفيديو دون الحاجة إلى فلاش. لن تتطلب مواقع الويب التي تم تطويرها بتنسيق HTML5 دعم Adobe Flash على متصفح الويب الخاص بك بعد الآن ، بشرط أن يدعم المستعرض الخاص بك HTML5.
HTML5 هي تقنية جديدة لتطوير الويب 2.0 وقد قامت ببناء الكثير من العناصر المفيدة بدلاً من HTML السابق. عنصر Canvas هو جزء من HTML5 ويسمح بعرض ديناميكي وقابل للبرمجة للأشكال ثنائية الأبعاد والصور النقطية. إنه نموذج إجرائي منخفض المستوى يقوم بتحديث الصورة النقطية ولا يحتوي على رسم بياني ومشهد مدمج ولعبة.
تنمو HTML5 بشكل أسرع مما قد لا يتخيله أي شخص. تم تطوير حلول قوية واحترافية في تقنية جديدة HTML5 و CSS3 ... حتى في عالم الألعاب! اليوم ، ستجعل لعبتك الأولى باستخدام علامة canvas Box2D و HTML5.
تم تنفيذ جميع الأمثلة التالية للرسوم المتحركة بتنسيق HTML5 باستخدام HTML5 و CSS3 و JavaScript مثل canvas و JavaScript و jQuery. يعمل بشكل جيد في معظم المتصفحات الحديثة مثل Firefox أو Chrome أو Opera بشكل عام يوفر أفضل تجربة.
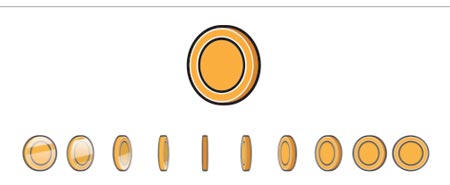
الرسوم المتحركة Sprite مع HTML5 Canvas
يمكن رسم الرسوم المتحركة Sprite على HTML5 و JavaScript مدفوعًا بالقماش. الرسوم المتحركة مفيدة في اللعبة وتطوير التطبيق التفاعلي. يمكن تضمين عدة إطارات للرسوم المتحركة في صورة واحدة وباستخدام HTML5 Canvas و JavaScript ، يمكننا رسم صورة واحدة في كل مرة.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شعار HTML5 متحرك
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
HTML5 Canvas المتحركة على مدار الساعة
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
مسار حركة HTML5 المتقدم
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
تصميم مسطح متنزه svg HTML5
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
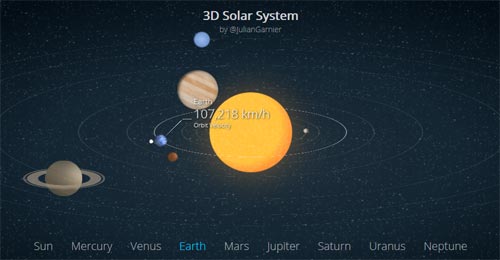
CSS HTML5 Animated 3D Solar System
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
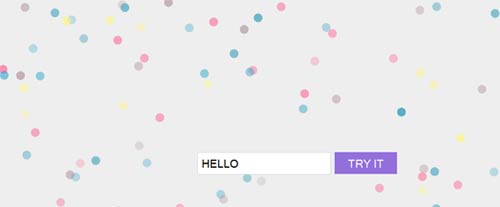
الدوائر والنص المتحرك
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
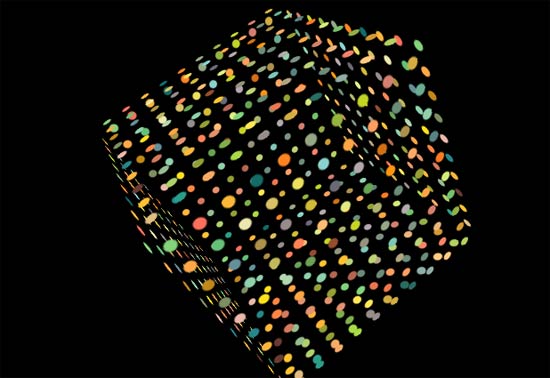
أضواء الديسكو على مكعب طائر
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
طارة خماسية نقية CSS (متحركة)
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
السقوط في حفرة الأرنب
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
CSS3 Gangham Style الرسوم المتحركة
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
الرسوم المتحركة Sovog Robot
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
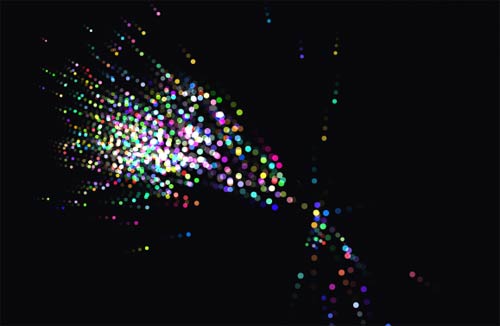
الرسوم المتحركة للجسيمات CSS
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
شعار متحرك HTML5
حرك الشعار باستخدام HTML
 تجريبي
تجريبي
FlashCanvas
FlashCanvas هي مكتبة JavaScript تضيف دعم HTML5 Canvas إلى Internet Explorer. يعرض الأشكال والصور عبر واجهة برمجة تطبيقات رسم الفلاش ، وفي كثير من الحالات ، يعمل بشكل أسرع من المكتبات المماثلة الأخرى التي تستخدم VML أو Silverlight.
 تجريبي
تجريبي
3D يتدفقون
محاكاة تفاعلية لسلوك القطيع عند الطيور. استنادًا إلى ورقة عام 1986 التي كتبها كريج رينولدز. قم بتغيير سلوك القطيع عن طريق تعديل معاملات مختلفة.
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
هيبنوس
الرسوم المتحركة لا حصر لها والمنومة على
 استضافة تجريبية
استضافة تجريبية
تجربة وسادة الزنبق
وسادة الزنبق هي تجربة تستكشف طي الورق المستوحى من شكل وسادة زنبق تطفو على سطح الماء.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
رسوم HTML5 المتحركة: السحب فوق الخلفية
عرض الرسوم المتحركة السحابية مع HTML5
 تجريبي
تجريبي
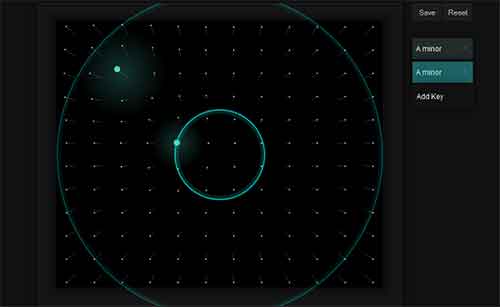
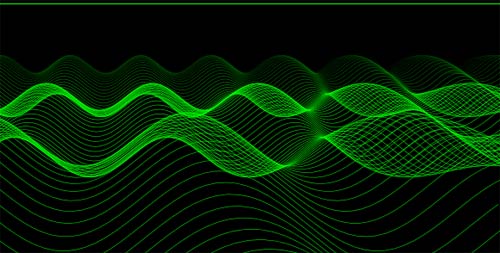
الرادار - تجربة سمعية بصرية
يستخدم الرادار Audiolet لتوليد الصوت ويتم تقديم العناصر المرئية على HTML5
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
الفجوة
الحصول على الكثير من المرح مع هذه الرسوم المتحركة CSS للتوقف.
 استضافة تجريبية
استضافة تجريبية
تجربة HTML5
كان المفهوم في الأصل عبارة عن دراسة أداء لعدد الجسيمات التي يمكن للمتصفح حسابها وعرضها بمعدل إطار لائق. وسرعان ما أضفنا موسيقى وأضفنا عنصرًا اجتماعيًا (نعرض تغريدات من Twitter تحتوي على كلمة love + html5). حققت التجربة نجاحًا كبيرًا وحصلت على بعض الجوائز الرائعة من تجارب google chrome وأخبار hackernews.
 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
لؤلؤة بوي
تم إنشاء Pearl Boy لإظهار إمكانيات Goo Engine و HTML5 / WebGL. باستخدام أداء WebGL والرسومات المسرَّعة للأجهزة ، جنبًا إلى جنب مع محرك ألعاب جافا سكريبت ، يمكننا توفير محتوى ثري ثلاثي الأبعاد في المتصفح. سيعمل عبر الأنظمة الأساسية على أي جهاز يدعم WebGL وليس هناك حاجة لمكونات إضافية مثل Flash أو Silverlight. التكنولوجيا: Goo Engine، HTML5، WebGL، javascript

 مزيد من المعلومات / تنزيل الاستضافة
مزيد من المعلومات / تنزيل الاستضافة
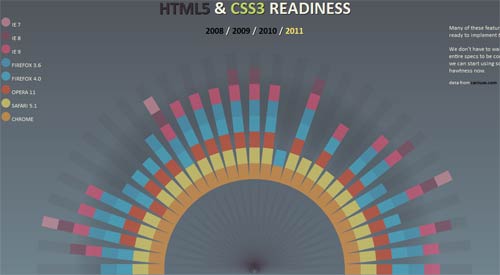
جاهزية HTML5 و CSS3
 تجريبي
تجريبي
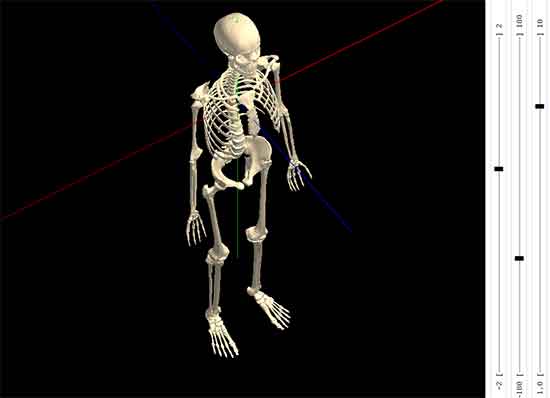
هيكل عظمي مفصلي تفاعلي ثلاثي الأبعاد من KineMan
KineMan هو تطبيق ويب يسمح لك بإظهار ومراقبة حركات الهيكل العظمي البشري الواقعية بشكل تفاعلي وفي صورة ثلاثية الأبعاد. يمكنك عرض الهيكل العظمي من أي منظور ، ويمكنك اختيار ونقل المفاصل من خلال نطاقات واقعية للحركة.
التكنولوجيا: WebGL ، JavaScript ، HTML5 ، CSS ، GLSL
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
تصميم Origami مع HTML5
 تجريبي
تجريبي
Tunneler HTML5 Animation
 تجريبي
تجريبي
فلاور باور HTML5
 تجريبي
تجريبي
HTML5 Canvas Caching
يمكن أن تكون الرسومات المتجهة في Canvas كثيفة الاستخدام لوحدة المعالجة المركزية ، خاصةً مع التصميمات المعقدة. كومة على الأشكال جنبًا إلى جنب مع التأثيرات مثل الحدود والتعبئة المتدرجة ، ويمكن أن تصبح الأشياء بطيئة للغاية.
 تجريبي
تجريبي
سائل HTML5
 تجريبي
تجريبي
فيديو HTML5
 تجريبي
تجريبي
HTML5 مغناطيسي
 تجريبي
تجريبي
الرسم باستخدام HTML5
 استضافة تجريبية
استضافة تجريبية
الرسوم المتحركة المظلة HTML5
 استضافة تجريبية
استضافة تجريبية
سلسلة تفاعل HTML5 المتحركة
 استضافة تجريبية
استضافة تجريبية
نواة HTML5
 استضافة تجريبية
استضافة تجريبية
ملف HTML5
الملف هو مثال على لعبة html5. أرفق الأجرام السماوية الزرقاء قبل أن تنفجر. احصل على نقاط إضافية من خلال إحاطة العديد من الأجرام السماوية مرة واحدة.
 استضافة تجريبية
استضافة تجريبية
المشكال HTML5
 استضافة تجريبية
استضافة تجريبية
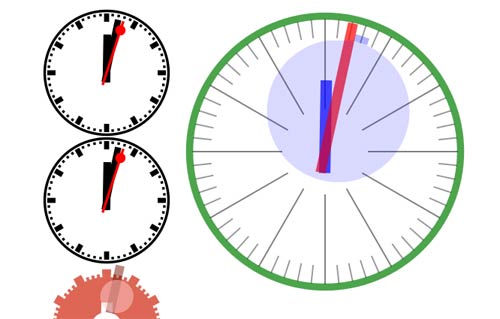
الساعة التناظرية الرسوم المتحركة HTML5
يتطلب CoolClock سوبورت قماش لذلك فهو يعمل بشكل أفضل في Firefox أو Safari أو Chrome. يمكن أن تعمل في IE عبر استخدام ExplorerCanvas ولكن في IE يتم تحديثها ببطء ، ولا يتم عرضها بشكل جيد ويتم تعطيل الزخرفة من جهة ثانية بسبب خلل في العرض. CoolClock لا يستخدم الفلاش.
 استضافة تجريبية
استضافة تجريبية
منظر طبيعي ثلاثي الأبعاد على رسوم متحركة بتنسيق HTML5
 استضافة تجريبية
استضافة تجريبية
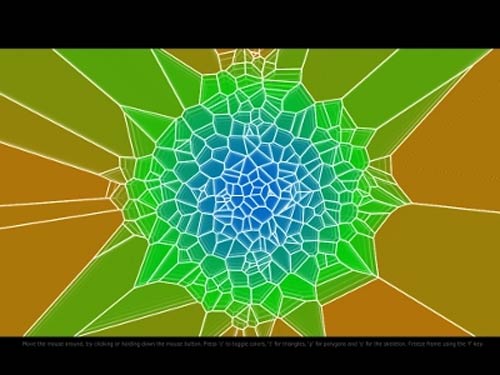
HTML5 فورونوي
يستخدم هذا المشروع HTML5 و JS لإنشاء "مخطط فورونوي" للنقاط المتحركة باستمرار.
 استضافة تجريبية
استضافة تجريبية
HTML5 لعبة Sketchout
 استضافة تجريبية
استضافة تجريبية
أنماط الحركة باستخدام HTML5
 استضافة تجريبية
استضافة تجريبية
خط الحركة باستخدام HTML5
 استضافة تجريبية
استضافة تجريبية
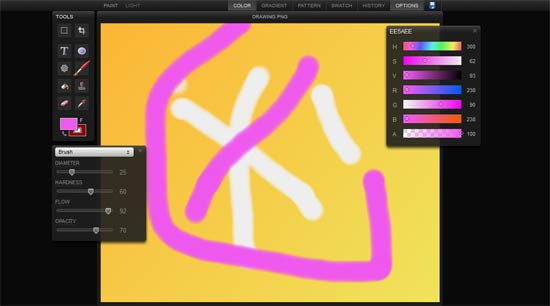
لوحة الرسم
Sketchpad هي لغة HTML5 رائعة أخرى مدعومة للرسم والرسم.
 استضافة تجريبية
استضافة تجريبية
المشكال
المشكال عبارة عن أسطوانة بها مرايا تحتوي على أشياء فضفاضة وملونة مثل الخرز أو الحصى وقطع الزجاج.
 استضافة تجريبية
استضافة تجريبية
ستارفيلد
 استضافة تجريبية
استضافة تجريبية
خطوط عديدة بقلم إريك إيشي إيكهارت
 استضافة تجريبية
استضافة تجريبية
3D الرسوم المتحركة المتزلج
يُعد HTML5 Canvas الحل المثالي عندما تحتاج إلى حساب الرسوم المتحركة إطارًا بإطار ، على سبيل المثال عند استخدام نموذج فيزيائي نيوتن (Box2Dweb.js)
 عرض مزيد من المعلومات / تنزيل الاستضافة
عرض مزيد من المعلومات / تنزيل الاستضافة
قد تعجبك هذه الأمثلة - البرنامج التعليمي للقماش
مشروع HTML5 للمورد المرجعي:
- html5rocks
- 9 عناصر
- تجارب الكروم
