تصدير التدرجات بتنسيق SVG: تنسيق SVG الافتراضي مقابل SVG 1 1
نشرت: 2023-01-03عند تصدير ملف SVG من Adobe Illustrator ، هناك عدد من الأشياء التي يمكنك القيام بها لضمان حصول ملفك على أفضل جودة للغرض المقصود. أحد الأشياء المهمة التي يجب مراعاتها هو كيف تريد التعامل مع التدرجات. هناك طريقتان لتصدير التدرجات على هيئة SVG: استخدام تنسيق SVG الافتراضي ، أو استخدام تنسيق SVG 1.1. سيحافظ تنسيق SVG الافتراضي على كل الألوان الموجودة في التدرج اللوني الخاص بك ، ولكن قد ينتج عنه حجم ملف أكبر. سيقلل تنسيق SVG 1.1 من عدد الألوان في التدرج اللوني الخاص بك ، ولكن قد ينتج عنه حجم ملف أصغر. يعتمد الشكل الذي تختاره على احتياجاتك الخاصة. إذا كنت بحاجة إلى الاحتفاظ بجميع الألوان في التدرج اللوني ، فيجب عليك استخدام تنسيق SVG الافتراضي. إذا كنت تبحث عن تقليل حجم الملف ، فعليك استخدام تنسيق SVG 1.1.
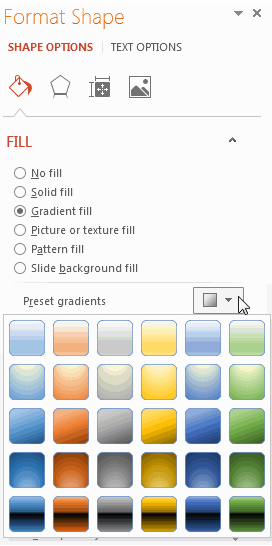
الأمر بسيط مثل سحب ملفات SVG وإفلاتها من Illustrator. في قائمة "ملف" ، انقر على "حفظ باسم" ، ثم " نوع SVG (انظر الصورة أدناه) ، متبوعًا بالنوع الذي تريد تصدير الملف به. تعد إعدادات الحفظ الموضحة أدناه هي الأكثر اتساقًا من حيث اعتمادية التصدير.
هل يمكنني تصدير Svg مع التدرج؟

باستخدام الصور المتدرجة ، لا يؤدي استخدام SVG إلى إنشاء تنسيق جيد للتصدير. إذا كنت تريد استخدام تنسيق آخر ، فالرجاء القيام بذلك بتنسيق ملف مختلف مثل jpg أو png. لا يُنصح باستيراد SVG من Illustrator إلا إذا كانت هناك طريقة أخرى للقيام بذلك. في الواقع ، لا يؤدي تنسيق ملف SVG أي عمل.
تدرجات Svg: خطية وشعاعية وشبكية
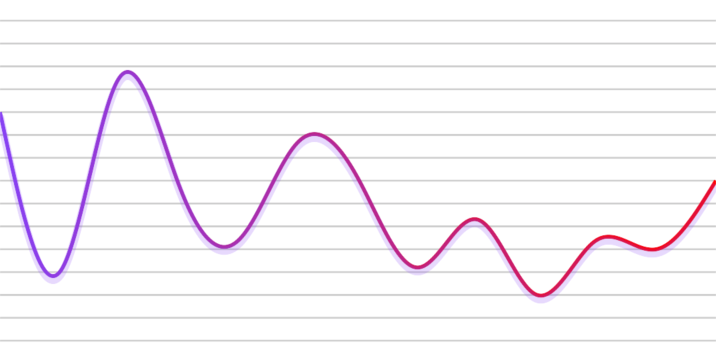
يسمح استخدام SVG بتوليد نوعين من التدرج اللوني: التدرج الخطي والتدرج الشعاعي. بعد تحديد خصائص التدرج اللوني ، تُستخدم هذه الخصائص بعد ذلك للإشارة إلى ما إذا كان سيتم تعبئة عنصر بالتدرج المشار إليه وكيف سيتم تحديده. يدعم تحرير المتجه أيضًا شبكة التدرج. هذا نوع من التدرج اللوني حيث لا يتم تعريف الألوان بنقطة واحدة فحسب ، بل تنتشر على مساحة. يعد هذا النوع من التدرج اللوني مثاليًا للخلفيات المتدرجة ، ولكن قد يستغرق إنشاءه وقتًا أطول بقليل ، وبالتالي تكون النتيجة أكثر واقعية. سنحتاج إلى الإشارة إلى التدرج اللوني قبل إضافته إلى ملف SVG. استخدام خصائص "ملء" أو "ضربة" هو ما نستخدمه لتحقيق ذلك. في هذه الحالة ، نستخدم كلمة "ضربة". يتم استخدام عنوان URL (#Gradient) لتعيين حالة "التعبئة". يجب أن تكون مستعدًا لمشاركتها مع أصدقائك. التدرجات في SVG ، مثل التدرج في CSS ، سهلة الاستخدام وتبدو رائعة في الخلفيات والرسومات الأخرى.
كيف تضيف لون متدرج في Svg؟

يجب أن تتم الإشارة إلى التدرج اللوني بواسطة خصائص تعبئة أو حد الكائن لكي يعمل. أنت تستخدم نفس الطريقة المستخدمة في CSS للإشارة إلى العناصر التي تستخدم عنوان URL. في هذه الحالة ، يكون عنوان url مجرد إشارة إلى التدرج اللوني الذي أنشأته باستخدام التدرج اللوني لمعرف التصميم . بعد ضبط التعبئة على url (#Gradient) ، ستتمكن من إرفاقها.

إذا كنت تريد استخدام عنصر في سمة تعبئة ، فاستخدمه في CSS بغض النظر عن كيفية ظهوره. إذا كنت تستخدم الفصول الدراسية بدلاً من NHT ، فلن تلاحظ أي اختلافات في تسجيلك. قم بتعيين متغير مسمى لكل نقطة توقف متدرجة ، وقم بتخصيص التدرج اللوني الخاص بك كما تراه مناسبًا في css. لقد اختبرته في Chrome و Firefox و Internet Explorer 11. وإليك مثال على كيفية تحريره. يمكن العثور على الإجابة في https://jsbin.com/gabuvisuhe/edit؟html، CSS. في 11 ديسمبر 2018 ، في تمام الساعة 13:53 مساءً ، كتبت منشورًا.
حصل Hardikkumarharshen على شارة ذهبية عيار 18.4 قيراطًا. يمكن العثور على شارات من أنواع مختلفة هنا. 71 شارة فضية و 99 شارة برونزية. فيما يلي كيفية استخدام LinearGradient على عنصر معين. أجاب مار على السؤال في 13 أبريل 2017 الساعة 11:22 صباحًا بالتوقيت الشرقي.
هل يمكننا إضافة لون متدرج في Css؟
يمكنك إنشاء صور متدرجة CSS تعرض انتقالات بين لونين محددين أو أكثر بسهولة. يمكن تصنيف التدرجات في CSS إلى ثلاثة أنواع: التدرجات الخطية (تتراوح من أسفل إلى أعلى ، ومن اليسار إلى اليمين ، ومن اللوزة إلى المركز) ، والتدرجات الشعاعية (التي تتراوح من المركز إلى الأسفل) ، والتدرجات العكسية (بدءًا من المركز إلى أسفل).
هل يدعم Svg شبكة التدرج؟
إنه غير متوافق مع SVG نظرًا لافتقارها إلى دعم الشبكة. سيكون من المفيد أن تحاول تطبيق التأثير. يجب تحقيق هدف محدد. إنه منقسم ، في رأيي.
تعد التدرجات الشبكية أداة قوية يمكنها التعامل مع حالات استخدام التدرج المعقد مع كونها أيضًا أداة مفيدة لإنشاء المحتوى. يتكون Coons Patch من أربعة منحنيات Bezier يتم تحديدها في كل زاوية حسب اللون. يمكن أن تتطور بعض القطع الأثرية المرئية نتيجة لضعف النعومة في بعض الحالات ، كما هو موضح في الشكل أدناه. في الشبكات ، يمكن تحريك مقابض Bezier لتغيير ملف تعريف لون الشبكة. إذا كان الجانب خطيًا ، فلن يؤدي تحريك المقابض إلى تغيير شكل التصحيح ، ولكنه سيغير سرعة معاملات المنحنى. يمكن أن تحدث انتقالات سلسة أحيانًا مع التدرج اللوني لشبكة Coons Patch عبر حدود التصحيح في بعض الحالات. يصور الشكل استخدام رقعة Coons لملف تعريف لون منحنى Bezier. يحدث انقطاع في ملف تعريف اللون عندما تكون مقابض التصحيحات مقيدة بثلث المسافة فقط بين النطاقين العلوي والسفلي لملف تعريف اللون. يمكن إنشاء انتقالات سلسة باستخدام تكعيب تكعيبي رتيب يستخدم في Adobe Illustrator و Corel Draw.
شبكة التدرج: الطريقة الجديدة لإنشاء فن متجه
تعد Gradient Mesh Gradient Mesh ميزة SVG جديدة تتيح لك إنشاء رسومات متجهة واقعية من حيث الظل والتظليل. إنه قادر على إنشاء عمل فني يبدو أنه من أدوات تحرير الصور ، لكن جميع انتقالاته متجهة في الطبيعة. يمكن استخدام Gradient Mesh لإنشاء فن صعب أو مستحيل الإنشاء ، وهو ميزة على التقنيات الأخرى. يمكن استخدامه أيضًا لإنشاء مواد يصعب أو يستحيل إنشاؤها باستخدام فرشاة. يمكن أيضًا استخدام Gradient Mesh لإنشاء عمل فني عالي الجودة يصعب أو يستحيل تحقيقه باستخدام برامج تحرير الصور التقليدية. على سبيل المثال ، يمكنك استخدامه لإنشاء زخارف ، إذا تم إنشاؤها باستخدام محرر صور ، فسيكون ذلك صعبًا أو مستحيلًا. تعد Gradient Mesh أداة ممتازة لإنشاء فن متجه في رسومات ثنائية الأبعاد إذا كنت مصمم رسومات ثنائي الأبعاد تبحث عن طريقة جديدة للقيام بذلك.
