كيف تتلاشى الصور عند تمرير الماوس فوق WordPress؟
نشرت: 2023-04-07تعد صور التلاشي عند تأثير تمرير الماوس أحد التأثيرات المرئية الشائعة المستخدمة في تصميم الويب لتحسين تجربة المستخدم. من خلال إضافة رسم متحرك بسيط ، تتلاشى الصورة أو تتلاشى بسلاسة عندما يقوم المستخدم بتمرير الماوس فوقها. لا يجعل هذا التأثير موقع الويب الخاص بك يبدو أكثر حداثة وجاذبية فحسب ، بل يشجع المستخدمين أيضًا على التفاعل مع المحتوى ، مما قد يؤدي إلى إبقائهم على موقعك لفترات أطول.
في هذا المنشور ، سنشرح كيفية تنفيذ تأثير الصورة الباهت عند التمرير فوق الصور في WordPress.
مواصلة القراءة لمعرفة المزيد!
لماذا يتلاشى WordPress الصور عند تمرير الماوس؟
يمكن أن تساعد الرسوم المتحركة في لفت الانتباه إلى العناصر المهمة على موقع الويب الخاص بك ، مثل شعار موقع الويب الخاص بك أو عبارة تحث المستخدم على اتخاذ إجراء ، مما يجعل موقع الويب الخاص بك أكثر إثارة.
هناك طرق مختلفة لاستخدام الرسوم المتحركة CSS في WordPress ، ولكن إضافة تأثير التمرير إلى صورك يمكن أن يكون فعالاً بشكل خاص. عندما يحوم المستخدمون فوق صورك ، يمكنهم التلاشي أو التلاشي بمساعدة الرسوم المتحركة المتلاشية.

لتعزيز مشاركة المستخدم وإنشاء تجربة سرد القصص على موقع الويب الخاص بك ، ضع في اعتبارك دمج الرسوم المتحركة الباهتة. عندما يقوم الزائرون بالتمرير لأسفل الصفحة ، يمكن أن تظهر الصور وتختفي ، مما يضيف إلى السرد.
صورة التلاشي على تأثير تمرير الماوس دقيقة ، ولن تعطل قدرة الزائر على القراءة أو أي تحسين للصورة قمت بتطبيقه بالفعل.
لمعرفة كيفية تنفيذ تأثير التلاشي هذا في WordPress ، استمر في القراءة.
إضافة صور باهتة عند تمرير الماوس فوق كل صورة من صور WordPress
يعد استخدام WPCode أبسط طريقة لتطبيق تأثير التلاشي على جميع صورك. دون الحاجة إلى تغيير ملفات السمات الخاصة بك ، يمكنك بسهولة إضافة رمز مخصص إلى WordPress باستخدام هذا البرنامج المساعد المجاني.
يمكن حتى للقادمين الجدد تغيير رمز موقع الويب الخاص بهم باستخدام WPCode دون التعرض لخطر الأخطاء والأخطاء المطبعية التي يمكن أن تؤدي إلى العديد من مشكلات WordPress النموذجية.
يجب تثبيت البرنامج المساعد WPCode المجاني وتنشيطه في البداية.
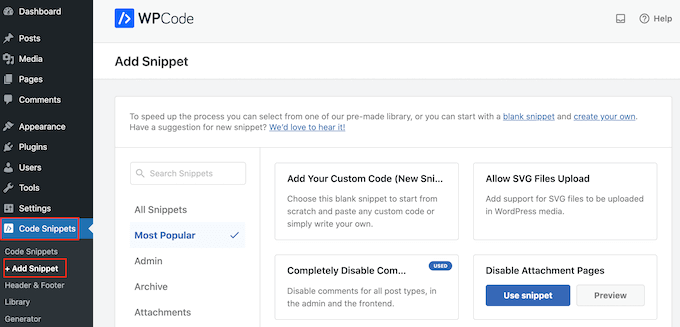
انتقل إلى Code Snippets> Add Snippet بعد التنشيط.

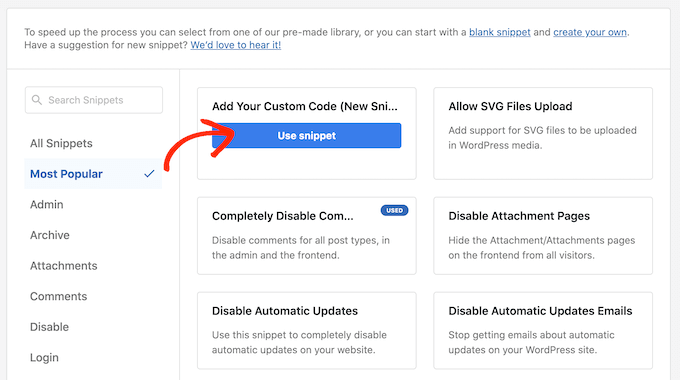
للبدء ، ما عليك سوى تحريك مؤشر الماوس فوق "إضافة رمزك الخاص".
بمجرد القيام بذلك ، حدد "استخدام المقتطف".

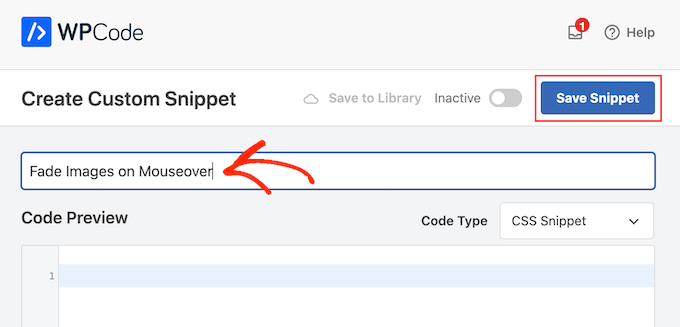
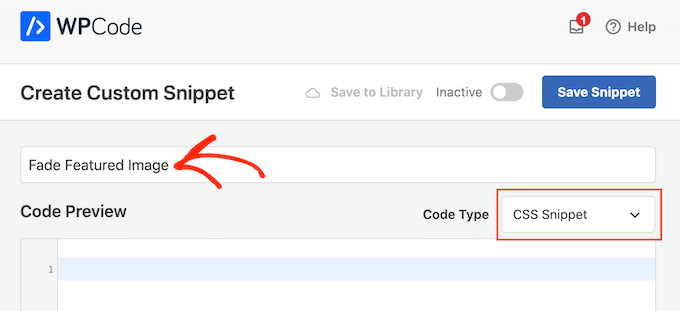
أدخل عنوانًا لمقتطف الشفرة المخصص للبدء. أي شيء يساعد في تحديد موقع المقتطف على لوحة معلومات WordPress مؤهل على هذا النحو.
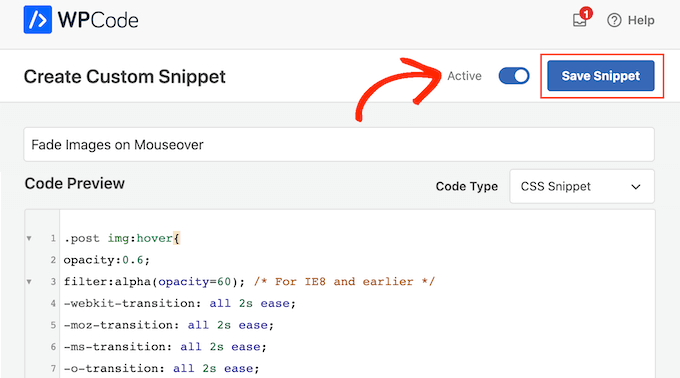
اختر القائمة المنسدلة "Code Type" واختر "CSS Snippet" لأننا نحتاج إلى تطبيق CSS مخصص على WordPress.

أضف مقتطف الشفرة التالي إلى محرر الشفرة:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
عندما يمسك المستخدم الماوس على صورة ، فإن مقتطف الشفرة هذا سيتلاشى كل واحد لمدة ثانيتين. ببساطة استبدل رقمًا أكبر بـ "2s easy" لإبطاء تلاشي الصورة. استخدم "1s easy" أو قيمة أقل إذا كنت تريد أن تتلاشى الصورة بسرعة أكبر.
من خلال تعديل العتامة: 0.6 سطر ، يمكنك أيضًا زيادة أو تقليل "العتامة".
إذا قمت بتغيير أي من هذه القيم ، فتأكد من تغييرها في جميع الخصائص (webkit و moz و ms و o) حتى يبدو تأثير التلاشي موحدًا في جميع المتصفحات.
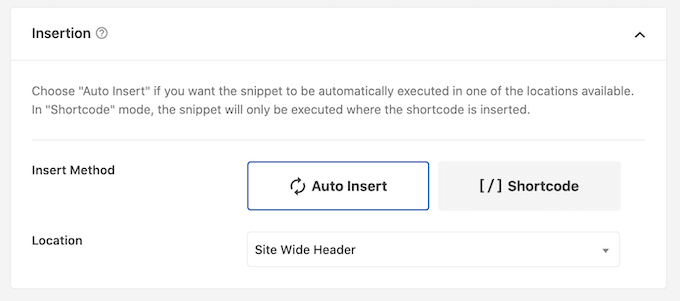
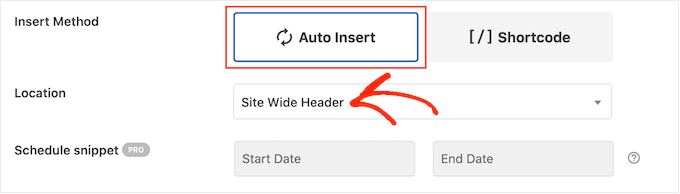
عندما يلبي المقتطف موافقتك ، قم بالتمرير إلى منطقة "الإدراج". يمكن إضافة الرمز الخاص بك عن طريق WPCode في عدة أماكن ، مثل بعد كل منشور ، أو إلى الواجهة الأمامية وحدها ، أو إلى المسؤول حصريًا.
انقر فوق "إدراج تلقائي" لتطبيق تأثير التلاشي على جميع صورك. ثم حدد "Site Wide Header" من القائمة المنسدلة "الموقع" بعد فتحه.

يمكنك بعد ذلك الانتقال إلى الجزء العلوي من الشاشة وتحديد مفتاح التبديل "غير نشط" لجعله "نشطًا".
لتفعيل مقتطف CSS ، انقر على "حفظ المقتطف" في النهاية.

الآن ، يمكنك رؤية تأثير التلاشي قيد التنفيذ عن طريق تحريك الماوس فوق أي صورة في صفحة WordPress الخاصة بك.
الرسوم المتحركة للصور تتلاشى على الصفحات الفردية
سواء كنت تمتلك موقعًا للتصوير الفوتوغرافي ، أو متجرًا للصور ، أو أي موقع ويب آخر به الكثير من الصور ، فإن استخدام تأثير التلاشي على كل صورة يمكن أن يصبح مزعجًا.

في ضوء ذلك ، يمكنك فقط تطبيق تأثيرات التلاشي على صفحة واحدة أو منشور.
والخبر السار هو أنه يمكنك إنشاء رموز قصيرة فريدة باستخدام WPCode. يمكن إضافة هذا الرمز المختصر إلى أي صفحة ، وسيعرض WordPress تأثيرات التلاشي هناك فقط.
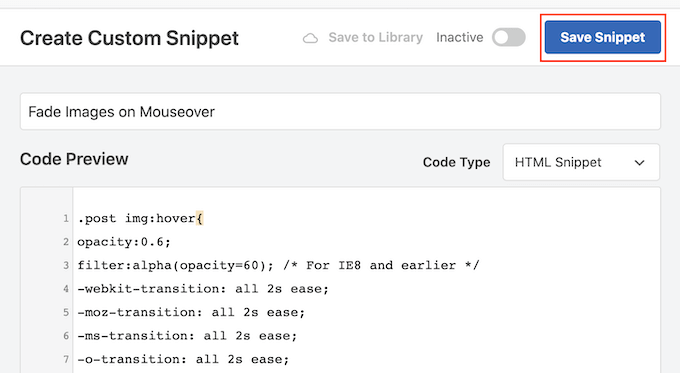
قم بإنشاء مقتطف رمز مخصص وأضف رمز الرسوم المتحركة الخفوت إليه ببساطة عن طريق اتباع الخطوات الموضحة أعلاه. ثم انقر على "حفظ المقتطف" للإنهاء.

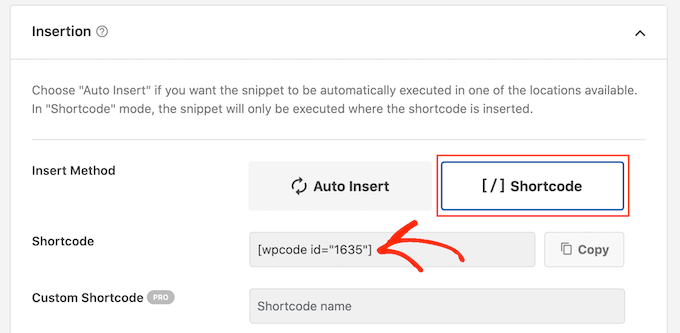
بعد ذلك ، انتقل إلى قسم "الإدراج" واختر "الرمز القصير" هذه المرة.
يمكنك إضافة الرمز القصير الناتج إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم.

بعد ذلك ، تابع نشر المقتطف باستخدام نفس الإجراء السابق.
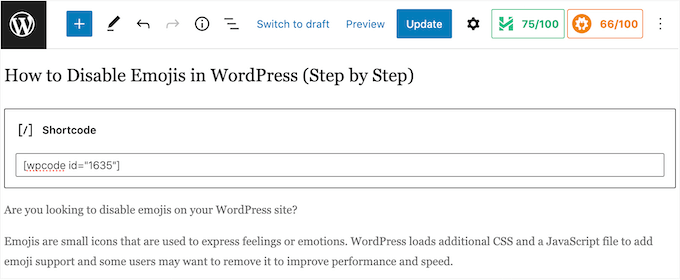
يمكنك الآن إنشاء كتلة "رمز قصير" جديدة على أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم. يجب بعد ذلك لصق الرمز المختصر WPCode في تلك الكتلة.

بعد الانتهاء من ذلك ، اضغط على زر "تحديث" أو "نشر" لجعل الرمز القصير نشطًا. يمكن بعد ذلك عرض تأثير التلاشي عند تمرير الماوس بالانتقال إلى تلك الصفحة أو الصفحة أو المنطقة الجاهزة لعناصر واجهة المستخدم.
صور مميزة مع رسوم متحركة تتلاشى الصورة
يمكنك أيضًا إضافة رسوم متحركة باهتة إلى الصور المصغرة للنشر أو الصور المميزة. في صفحتك الرئيسية وصفحات الأرشيف والأماكن المهمة الأخرى في موقع الويب الخاص بك ، هذه هي الصورة الرئيسية للمنشور وتظهر بشكل متكرر بجوار العنوان.
بدون تحريك كل صورة على مدونة WordPress أو موقع الويب الخاص بك ، قد تجعل موقعك أكثر جاذبية وجاذبية من خلال تلاشي الصور المميزة عند تمرير الماوس.
قم بإنشاء مقتطف رمز مخصص جديد باستخدام نفس الإجراء على النحو الوارد أعلاه لإضافة رسوم متحركة باهتة إلى الصور المصغرة لمشاركتك.

أضف الشفرة التالية إلى المحرر هذه المرة ، على الرغم من:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
ثم اختر "إدراج تلقائي" من مربع "الإدراج" بالتمرير إليه. ثم حدد "Site Wide Header" من القائمة المنسدلة "الموقع" بعد فتحه.

بعد ذلك ، باستخدام نفس الإجراء السابق ، يمكنك المتابعة لجعل مقتطف الشفرة مباشرًا.
قد ترى الآن الرسوم المتحركة المتلاشية قيد التشغيل عن طريق تحريك الماوس فوق أي صورة مميزة.
تحريك عناصر مختلفة مثل الصور والنص والأزرار والمزيد.
هناك العديد من الطرق الأخرى لاستخدام الرسوم المتحركة في WordPress بالإضافة إلى مجرد استخدام تأثيرات التلاشي لجعل الصور أكثر جاذبية. على سبيل المثال ، يمكنك استخدام تأثيرات التكبير / التصغير للسماح للأشخاص بدراسة صورة بعمق أكبر أو رسوم متحركة في Flipbox لعرض نص عندما يحوم الزائر فوق إحدى الصور.
يحتوي SeedProd على أكثر من 40 رسمًا متحركًا يمكنك إضافتها إلى الصور والنصوص والأزرار والأفلام والمزيد إذا كنت تريد تجربة تأثيرات مختلفة. بنقرات قليلة فقط ، يمكنك حتى تحريك الأقسام والأعمدة بأكملها.
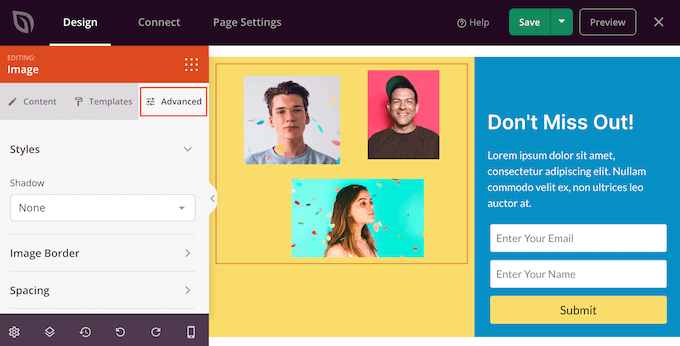
ما عليك سوى النقر فوق المادة التي ترغب في تحريكها داخل محرر SeedProd ، ثم اختيار علامة التبويب "خيارات متقدمة" من القائمة الموجودة على اليسار.

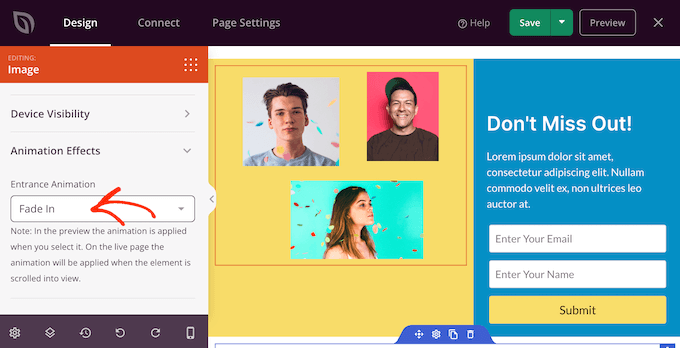
يمكن بعد ذلك توسيع قسم "تأثيرات الرسوم المتحركة" بالنقر فوق.
بعد ذلك ، ما عليك سوى تحديد رسم متحرك من القائمة المنسدلة بعنوان "Entrance Animation" ، والتي تتضمن مجموعة متنوعة من تأثيرات التلاشي المختلفة.

تغليف
تعد إضافة تأثير التلاشي إلى الصور عند تمرير الماوس طريقة بسيطة وفعالة نسبيًا لتحسين التصميم العام لموقع الويب الخاص بك. من خلال بضعة أسطر من كود CSS ، يمكنك إضافة لمسة أنيقة لصورك تجذب انتباه المستخدمين وتشجعهم على التفاعل مع المحتوى الخاص بك. من خلال تنفيذ هذا التأثير في WordPress ، يمكنك الاستفادة من نظام إدارة المحتوى القوي للمنصة وإنشاء مواقع ويب جميلة وجذابة بسهولة تجعل زوارك يعودون للمزيد. لذلك دعونا نبدأ ونتعلم كيفية إنشاء هذا التأثير المرئي المذهل لموقع WordPress الخاص بك!
