6 بدائل Figma لمصممي UI و UX
نشرت: 2022-09-16الأخبار التي تفيد بأن Adobe قد استحوذت على Figma أصبحت الآن في البرية. لقد كان عدد الميمات التي تغمر قنوات Twitter و Slack شيئًا رائعًا. وبينما لا أستطيع التحدث نيابة عن الجميع ، أعتقد أن عددًا كبيرًا من المصممين لن يكونوا قادرين على التعايش مع هذه الأخبار بشكل مريح.
أولاً وقبل كل شيء ، في هذا الوقت - ستظل شركة Figma مستقلة (منفصلة عن Creative Cloud). قيل الكثير في إعلان الرئيس التنفيذي ديلان فيلد. مع توفر المزيد من المعلومات الملموسة حول خططهم المستقبلية ، سيتم تحديث هذه المقالة وفقًا لذلك.
9.16.2022 - قامت Figma بعمل Twitter Spaces لمناقشة الاستحواذ ، وقام Ashish بتجميع ملخص لكل ما قيل / تمت مناقشته.
الشيء الآخر هو أن Figma ليس لديها منافسة حقيقية عندما يتعلق الأمر بكل من الخطة المجانية ولكن أيضًا في Community Hub. إذا كنت مصممًا صغيرًا أو ربما مدونًا ، فلا يمكنك معرفة الفرق بين خططهم المجانية وخطط Pro. هذا هو كم هو جيد.
حصلت المنافسة على الأحذية المناسبة لملئها.
لا يقتصر الأمر على أن Figma عبارة عن أداة تصميم ونماذج أولية مشتركة بين الأنظمة الأساسية والتعاون أولاً مع عشرات من حالات الاستخدام. في 6 سنوات قصيرة ، نمت Figma من أداة تصميم إلى مركز لموارد التصميم والأدوات والأدلة حول كيفية إنشاء واجهات مستخدم عالمية المستوى.

لدرجة أنه إذا كنت من مستخدمي Sketch أو InVision أو Adobe XD أو أي مستخدم نظام أساسي بديل آخر ، فقد تظل Figma جزءًا من سير عمل التصميم اليومي لأن مواردها جيدة. ويتم تضخيم هذا عشرة أضعاف لمستخدمي Figma الفعليين. من القوالب إلى مجموعات واجهة المستخدم إلى القوام والأنماط إلى مستودع غني للغاية من المكونات الإضافية التي تجعل التصميم أكثر إمتاعًا.
أعتقد أنه تقييم عادل مفاده أن الخوف من فقدان الوصول إلى هذه الموارد المنسقة من المجتمع أكثر من شعور الناس بالضيق من حصول Adobe على Figma. قد يكون دمج جانب المجتمع مفيدًا ، سواء كنت أداة تصميم مدفوعة أو مجانية. وأكثر من ذلك إذا جاء اليوم الذي قررت فيه Adobe سحب القابس على Figma وتعبئته داخل Creative Cloud.
بدائل Figma لمصممي UI و UX
البشر مخلوقات قابلة للتكيف بشكل لا يصدق ، لذلك سوف نتجاوز الأشياء العديدة التي تجعل من Figma منصة رائعة. بدلاً من ذلك ، سننظر في ما يجعل أدوات التصميم / النماذج الأولية الأخرى بديلاً قويًا.
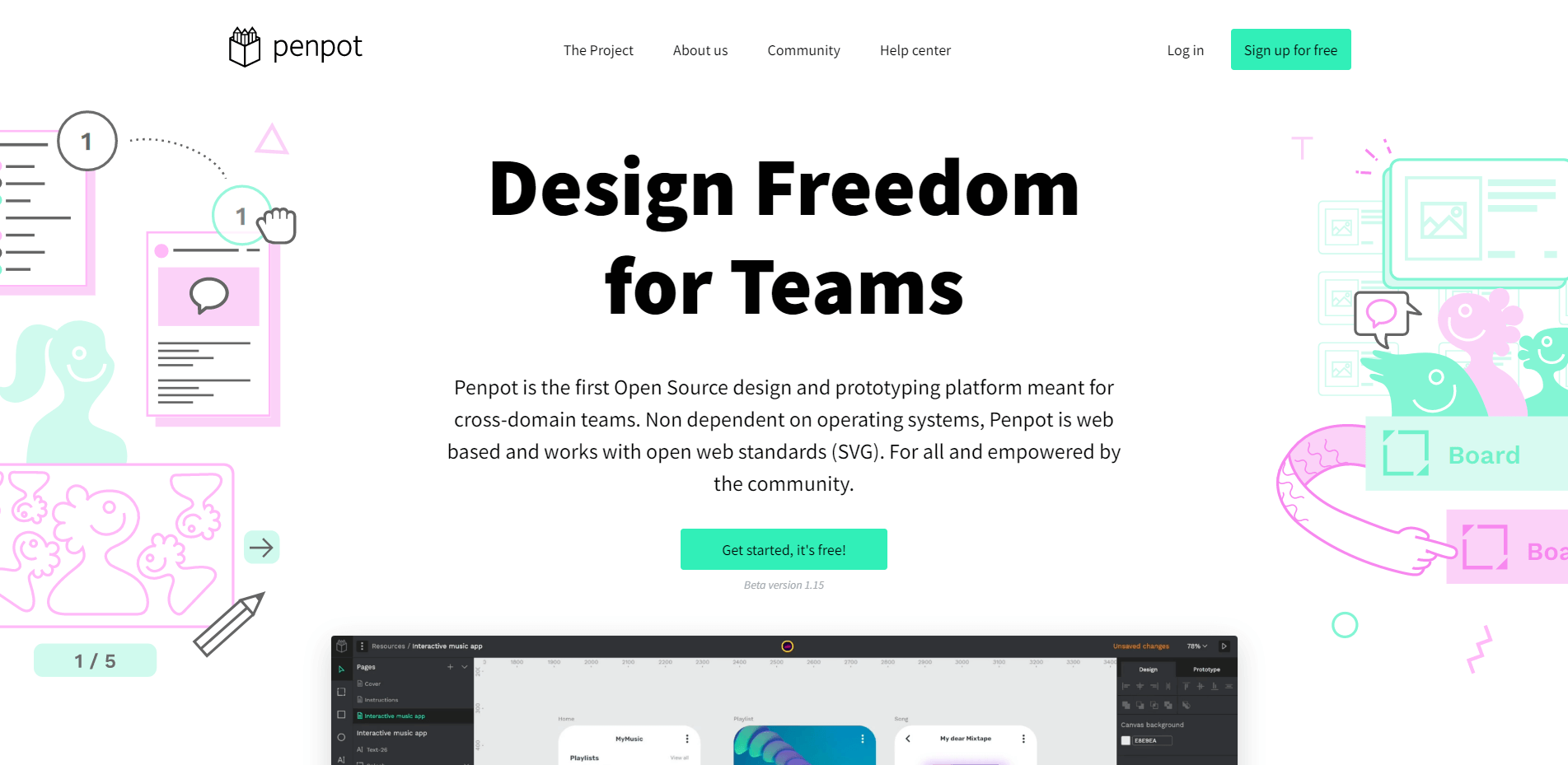
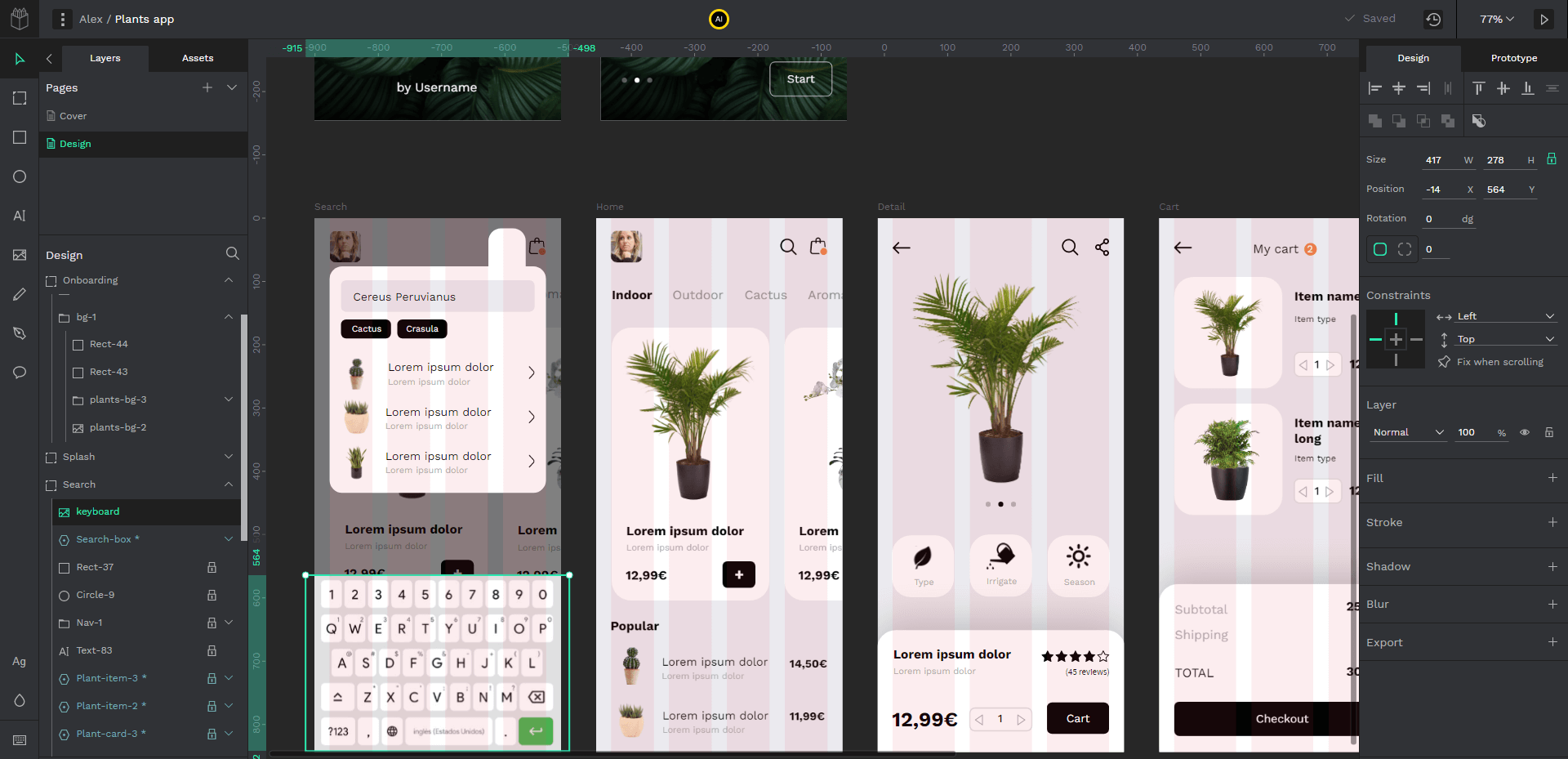
1. Penpot

يعمل Penpot منذ عام 2021 (على الرغم من أن الفكرة الخاصة به تعود إلى عام 2018) ويتم بناؤه كبرنامج مفتوح المصدر للتصميم والتعاون والنمذجة. إنها منصة مشتركة (تعتمد على المستعرض) ، ويمكنك استضافة Penpot ذاتيًا إما باستخدام Elestio أو Docker.
المشروع نفسه لا يزال في مرحلة تجريبية ، وأعتقد أنه سيبقى على هذه الحالة لبعض الوقت. ومع ذلك ، ما هي الميزات الرئيسية التي يتم بناء Penpot عليها؟
- التصميم - واجهة تعتمد على المكونات لإنشاء مشاريع التصميم وإدارتها.
- النماذج الأولية - قم بإنشاء معاينات UX تفاعلية واختبار تدفق التصميم.
- التعاون - تعاون الفريق في الوقت الفعلي مع دعم التعليقات والتعليقات.
- التعليقات - أنشئ تعليقات على عناصر محددة وشاركها مع فريقك.
- الموارد - مكتبات وقوالب برعاية المجتمع.
لذا ، فإن Penpot يتوافق إلى حد كبير مع ما تقدمه Figma ، بما في ذلك كونها مجانية. بالنسبة لواجهة Penpot ، هناك الكثير من أوجه التشابه بين Figma والأدوات المماثلة الأخرى.

أعتقد أنه إذا كنت تتلاعب به ، فمن المؤكد أنك ستخرج بأشياء لا تشعر بالسرعة كما هو الحال في Figma. من الممكن نسخ الصور ولصقها ، لكن بنية الأصول في حد ذاتها قد تستغرق دقيقة لتعتاد عليها مقارنة بمدى خطيها في Figma.
الشيء الوحيد الذي لا يمتلكه Penpot هو Auto Layout ، ولكن تم التأكيد على أنه تم العمل عليه في هذه التغريدة ويجب أن يصل قريبًا. وهناك عمل يتم إنجازه للتأكد من أنه يمكنك تحميل ملفات .fig الخاصة بك إلى Penpot. يبدو أن هذا سيأتي بعد إضافة "التخطيط التلقائي".
قام Gary Simon من DesignCourse مؤخرًا بعمل برنامج تعليمي لبرنامج Penpot ، ويمكنك مشاهدة مقطع الفيديو التقديمي الخاص به لمدة 30 دقيقة هنا. يعتمد البرنامج التعليمي على تصميم بسيط للصفحة المقصودة للمحفظة ، وهو بمثابة نظرة عامة جيدة لما يمكن لـ Penpot القيام به خلال هذه المرحلة من التطوير.
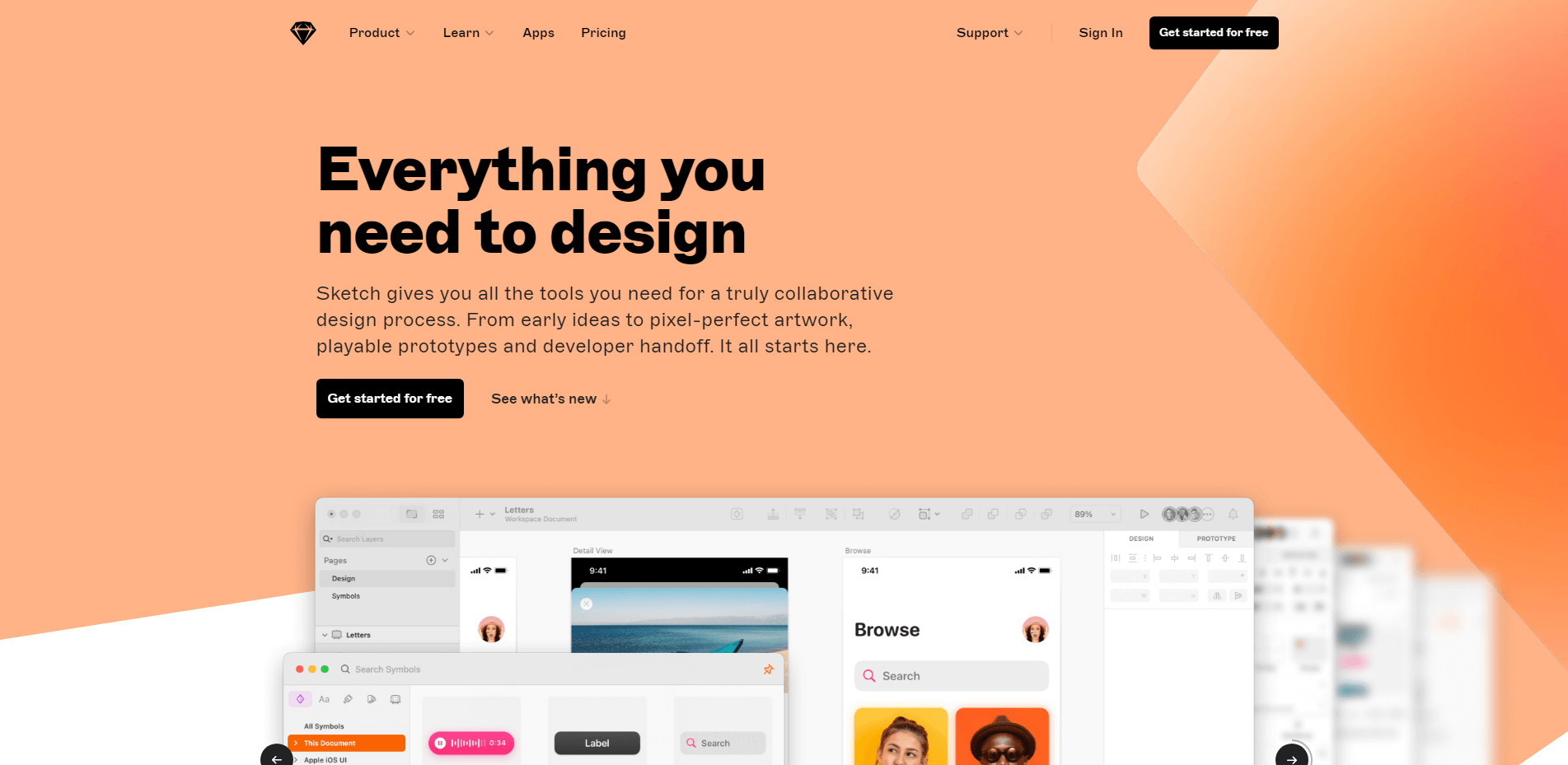
2. رسم

أنا متأكد من أن الفريق في Sketch مبتهج بالأخبار. تعد Figma و Sketch أفضل أدوات تصميم UI / UX في السوق ، وبهامش كبير في ذلك. المشكلة الوحيدة في Sketch هي أنه مقفل خلف macOS (يقتصر تطبيق الويب على مشاركة النموذج الأولي والتعليقات فقط) ، على الرغم من وجود شائعات بأنهم يخططون للتوسع نحو أنظمة أخرى.

أود الجلوس هنا ومناقشة المقارنات المختلفة بين Figma و Sketch ، لكنهم فعلوا ذلك بالفعل من أجلي. هذه الصفحة مخصصة لأي شخص جديد على Sketch أو لديه خبرة سابقة ويحتاج إلى تجديد معلومات حول كيفية مقارنة Sketch بـ Figma.
فيما يتعلق بمشاركة المجتمع ، فإن Sketch بالتأكيد موجود مع أفضل ما لديهم. هناك العشرات من مواقع Sketch المجانية النشطة ، ويحتوي Sketch على نظام Plugin ، بالإضافة إلى أشياء مثل الإضافات والتكامل. لديهم أيضًا دورة مجانية رائعة تعمل كمقدمة لأساسيات التصميم ، ولكن الأهم من ذلك - واجهة وقدرات Sketch.
بالنسبة للتسعير ، تقدم Sketch نسخة تجريبية مجانية مدتها 30 يومًا ، وخطتها المميزة ثابتة عند 99 دولارًا سنويًا.
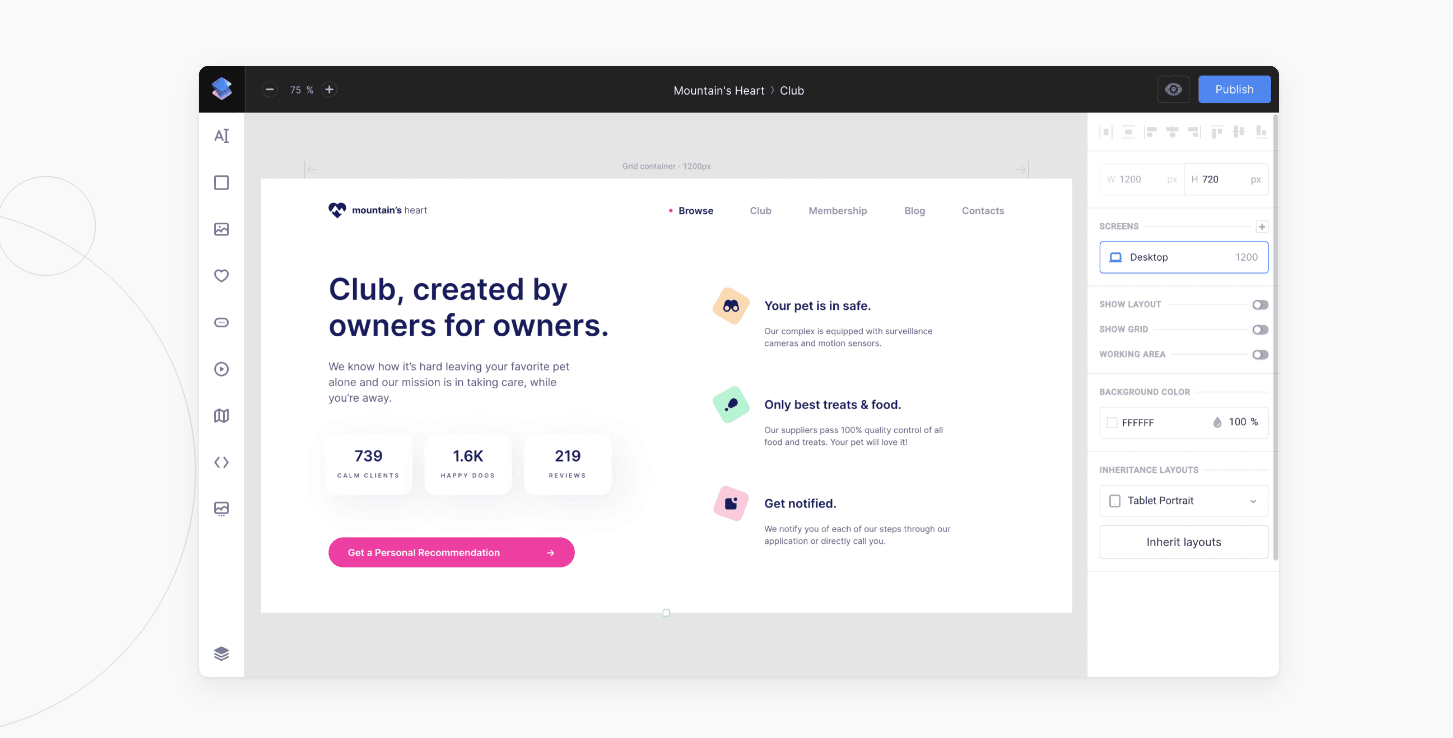
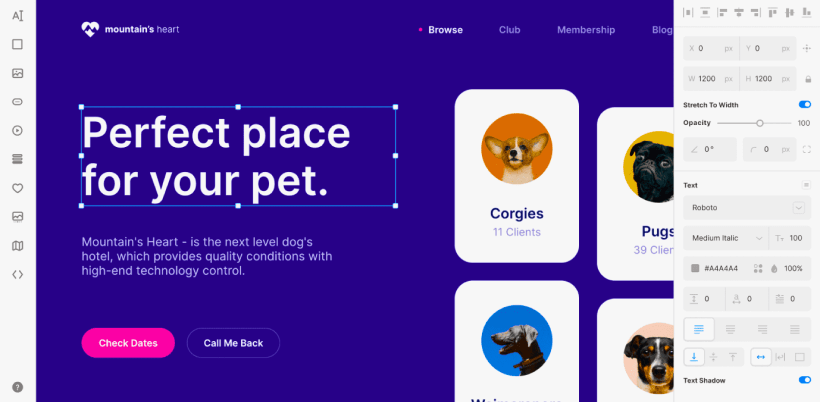
3. سيتر

إذا كنت تستخدم Figma بشكل أساسي لاستخدام مجموعات واجهة المستخدم الموجودة مسبقًا والتي تقوم بعد ذلك بتخصيصها وتمريرها لنماذج HTML ، فقد يثبت Siter أنه بديل مفيد. تم تصميم أداة التصميم هذه كنظام أساسي بدون تعليمات برمجية لبناء تخطيطات مواقع الويب وتخصيصها ونشرها من خلال Siter.

ما يميز نظامهم الأساسي هو أنه يمكنك دعوة الآخرين للتعاون في نفس التصميم. بمعنى آخر ، قد يكون هذا بديلاً جيدًا لأي شخص جزء من وكالة متخصصة في إنشاء مواقع ويب مباشرة لعملائها. بمجرد الانتهاء من المشروع ، يمكنك نقل الملكية إلى العميل الخاص بك.

فيما يلي بعض الميزات الأخرى:
- الرمز - يمكنك إضافة رمز مخصص يتم تنفيذه عند نشر أو معاينة تصميمك.
- SVG - من الممكن استيراد متجهات SVG وتحريرها أو إنشائها بنفسك باستخدام المنحنيات.
- الحركة - اضبط حالة العنصر (انتقالات ، تحوم ، نشط) بمعاينة مباشرة.
- استيراد Figma - يمكنك ذلك استيراد مشروع Figma موجود وتحويله إلى موقع ويب مباشر!
يبدأ السعر من 12 دولارًا شهريًا للمشاريع الشخصية و 19 دولارًا للمشاريع مع ما يصل إلى 5 متعاونين و / أو مشاريع.
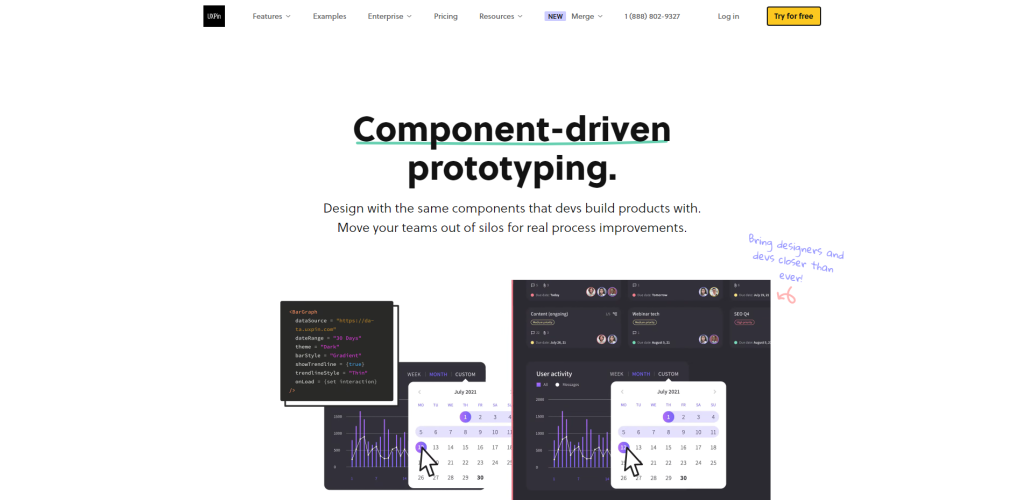
4. UXPin

أحد الأشياء في أدوات التصميم ، سواء للرسوم التوضيحية أو تصميم واجهة المستخدم ، هو أنه بعد مرور بعض الوقت ، يشعرون جميعًا بنفس الشيء. بالتأكيد ، تحتوي كل أداة على بعض الميزات المميزة التي قد لا تمتلكها الأخرى ، ولكن عند النظر من بعيد - تميل أدوات التصميم إلى أن تُبنى بشكل مشابه.
إذن ، كيف يختلف UXPin عن ذلك؟
UXPin هي أداة تصميم قائمة على التعليمات البرمجية تتيح لك إنشاء واجهاتك باستخدام نفس المكونات التي يستخدمها المطورون. تسمى هذه الميزة بالدمج وهي متاحة لـ React فقط.
من الممكن استخدام UXPin بدون هذه الميزة ، والمنصة ناضجة للعمل اليومي لواجهة المستخدم ، بما في ذلك النماذج الأولية ، والتخطيط الشبكي ، والعمل التعاوني.

إذا كان هذا لا يبدو مجنونًا بدرجة كافية ، فإن UXPin يدعم أيضًا دمج أنظمة التصميم الموجودة مسبقًا كنقطة انطلاق لمشروع واجهة المستخدم التالي. يمكنك الاختيار بين واجهة المستخدم المادية ، أو تصفح دليل Adele لجميع مكتبات المكونات التي يدعمها UXPin.
مكون وقح: لقد كتبت عن مكتبات مكونات React من قبل.
إذا كنت ترغب في معرفة المزيد ، فسيكون UXPin Docs هو المكان المناسب للقيام بذلك. ستجد إرشادات مفصلة حول كل جانب من جوانب ما يجب أن تقدمه هذه الأداة ، بما في ذلك أمثلة على المحرر وكيفية استخدامه ، بالإضافة إلى الكثير من الميزات الأخرى وجميع المعلومات المتعلقة بميزة الدمج الخاصة بهم.
ماذا عن التسعير؟ تقدم UXPin خطتين مختلفتين: الدمج والقياسية. يبدأ الدمج بسعر 89 دولارًا شهريًا لخطة بدء التشغيل (مستخدم واحد) ، و 119 دولارًا شهريًا لخطة الشركة (أيضًا لكل مستخدم واحد). يبدأ الإصدار القياسي بسعر 19 دولارًا شهريًا لكل مستخدم ، وتبلغ تكلفة خطة Pro 69 دولارًا في الشهر.
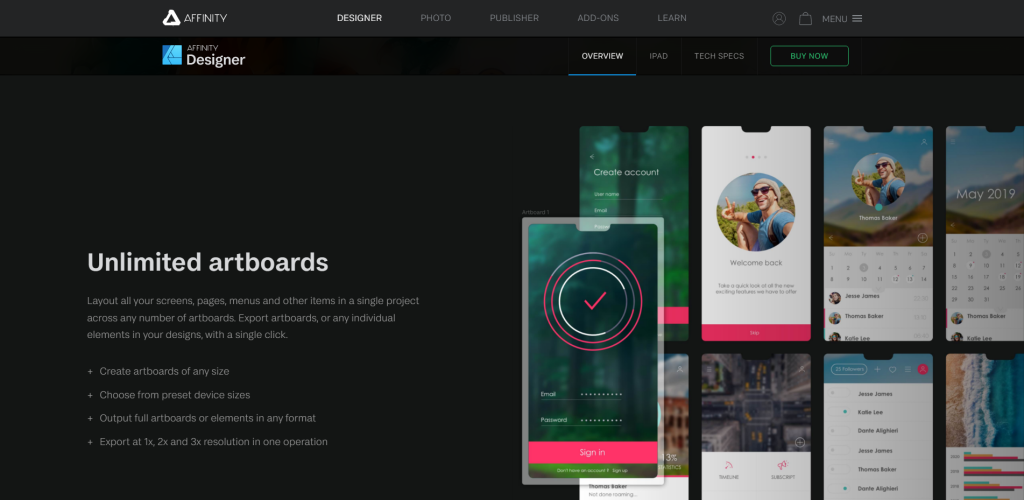
5. مصمم التقارب

غالبًا ما يتم التغاضي عن Affinity Designer لأنه لا يتم تسويقه كأداة UI / UX في حد ذاته.
ومع ذلك ، فهي قادرة على تصميم نماذج بالحجم الطبيعي وتصميم واجهة المستخدم والشعارات وأصول العلامة التجارية. علاوة على ذلك ، فإنه يحتوي على ميزات توضيحية رائعة ، وهو أمر رائع إذا كان هدفك الأساسي من استخدام Figma هو تصميم وتحسين أشياء مثل أصول العلامة التجارية ، والهيكل الإبداعي العام.
هذا الفيديو من Joshua Omido هو نظرة عامة لطيفة على واجهة Affinity ، ولكنه أيضًا العملية الكاملة للعمل باستخدام تصميم واجهة مستخدم لتطبيق الهاتف المحمول.
بعد قولي هذا ، يفتقر Affinity Designer إلى ميزات مثل التعاون في الوقت الفعلي والنماذج الأولية ولا يحتوي على نظام مكون إضافي أيضًا. بالتأكيد كسر صفقة للفرق.
وأخيرًا وليس آخرًا ، فإن المجال الذي يتفوق فيه Affinity Designer هو نظام الترخيص الخاص به. أنت تدفع فقط مقابل البرنامج مرة واحدة (60 دولارًا + نسخة تجريبية مجانية) ويمكنك استخدامه على أجهزة Windows أو macOS.
6. InVision

يوفر InVision حلاً بديلاً لـ FigJam. بصفتك مستخدمًا لـ Figma ، فأنت على الأرجح على دراية بـ FigJam بالفعل. إذا لم يكن الأمر كذلك - فهي واجهة السبورة البيضاء القائمة على الفريق حيث يمكنك العمل معًا على الأفكار ووضع الخطط في الحجر وإنشاء مسارات مرئية للمشروع. تقدم InVision نفس الحل ، مع التركيز على القدرة على تحمل التكاليف ( لديها خطة مجانية! ) وميزات مباشرة.
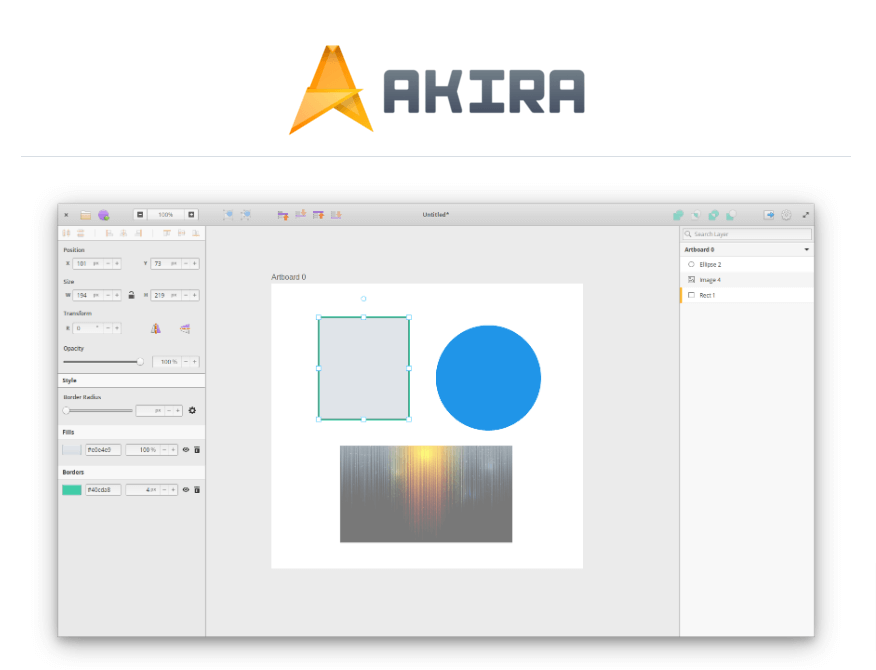
هل توجد أي أدوات تصميم (أصلية) لواجهة المستخدم / تجربة المستخدم لنظام التشغيل Linux؟
لقد رأيت هذا السؤال يُطرح كثيرًا في الـ 24 ساعة الماضية ، وبقدر ما أعرف - أداة تصميم Linux UI / UX الأصلية الوحيدة هي Akira.

المشروع في مرحلة التطوير المبكر إلى حد كبير. ما لم يكن الناس على استعداد للمساهمة في المشروع بأنفسهم أو دعمه ماليًا ، أتوقع أن يكون التقدم بطيئًا نسبيًا. وهذا هو السبب أيضًا في أن العديد من أدوات تصميم UI / UX الأكثر شيوعًا تركز بشكل صارم على الواجهة المستندة إلى المستعرض ، حيث تلغي الحاجة إلى إنشاء تطبيقات أصلية.
