كيف تعرف ما هو الخط الذي يستخدمه موقع الويب؟
نشرت: 2023-07-24هل عثرت يومًا على موقع ويب وتساءلت عن كيفية معرفة الخط الذي يستخدمه موقع الويب ؟ يمكن أن يكون العثور على الخط على موقع ويب ممتعًا ومفيدًا.
تتمتع الخطوط بالقدرة على إثارة المشاعر وإيصال شخصية العلامة التجارية وضمان تجربة مستخدم ممتعة. سواء كنت مصمم ويب أو مستخدمًا ، فإن اكتشاف الخطوط يمكن أن يقدم رؤى قيمة حول شخصية الموقع.
إذا كنت أحدهم ، فنحن هنا لتزويدك بالأفكار لتحديد الخطوط على مواقع الويب بسهولة. لذلك ، يمكنك إضافة لمسة من السحر إلى مشاريع تصميم الويب الخاصة بك.
علاوة على ذلك ، يوضح هذا البرنامج التعليمي استخدام طرق مختلفة لمساعدتك في معرفة الخط الذي يستخدمه موقع الويب . لذلك ، يمكنك استخدام أي واحد منهم يلبي احتياجاتك.
الآن ، استعد للغوص في عالم الخطوط!
فهم قوة خطوط الويب
تشير خطوط الويب إلى الخطوط المحسّنة للاستخدام على مواقع الويب. بخلاف خطوط النظام التقليدية التي يتم تثبيتها مسبقًا على أجهزة الكمبيوتر ، تتم استضافة خطوط الويب على خوادم بعيدة. لذلك ، السماح لمواقع الويب بعرض خطوط فريدة ومخصصة دون تثبيت الخطوط.

إلى جانب ذلك ، تكمن الميزة الأساسية لخطوط الويب في تعزيز جماليات المواقع الإلكترونية والعلامات التجارية لها. علاوة على ذلك ، يمكن لمصممي ومطوري الويب الاستفادة من خطوط الويب لإنشاء تصميمات جذابة بصريًا والحفاظ على طباعة متسقة في جميع أنحاء مواقعهم.
دعونا ننظر في أنواع مختلفة من الخطوط.
أنواع مختلفة من خطوط الويب
قبل تحديد خط موقع الويب ، دعنا نتصفح أنواع الخطوط.
1. خطوط النظام
خطوط النظام هي الخطوط الافتراضية المثبتة على أنظمة تشغيل وأجهزة مختلفة. يمكن الوصول إليها عبر جميع الأنظمة الأساسية دون أي تنزيلات إضافية. تتضمن خطوط النظام الشائعة Arial و Helvetica و Times New Roman و Georgia.
2. الخطوط المخصصة:
الخطوط المخصصة ، كما يقول الاسم ، هي خطوط فريدة تم إنشاؤها لمواقع أو علامات تجارية فردية. ينشئ مصممو الويب خطوطًا مخصصة لإنشاء هوية مميزة وتعزيز عناصر العلامة التجارية. تتضمن أمثلة ذلك الشعارات أو الأسماء التجارية أو الخطوط الفنية التي تم إنشاؤها لموقع معين.
3. خطوط الويب الآمنة
الخطوط الآمنة للويب هي مجموعة فرعية من خطوط النظام التي تدعم على نطاق واسع الأجهزة والمتصفحات المختلفة. تضمن هذه الخطوط أيضًا عرضًا متسقًا للنص ، حتى إذا كان الخط المخصص للموقع غير متوفر أو فشل في التحميل. تتضمن الخطوط الآمنة للويب الشائعة Verdana و Trebuchet MS و Courier New.
لماذا استخدام خطوط الويب؟
تقدم خطوط الويب عدة أسباب مقنعة لاستخدامها على نطاق واسع في تصميم الويب. دعنا نستكشف الفوائد الرئيسية لاستخدام خطوط الويب:
- توفر خطوط الويب شخصية مميزة وسحرًا جماليًا ، مما يعزز المظهر المرئي العام.
- يمكن أن يؤدي استخدام خط يتوافق مع قيم العلامة التجارية وشخصيتها إلى تعزيز التعرف على العلامة التجارية.
- كما أنه يساعد في الحفاظ على الطباعة المتسقة عبر الأجهزة والأنظمة الأساسية المختلفة.
- يمكن أن يؤدي تحديد خط الويب الصحيح إلى تحسين قابلية قراءة محتوى موقع الويب ووضوحه.
- غالبًا ما يتم تحسين خطوط الويب لاستخدام الويب ، لذلك ينتج عنها أوقات تحميل أسرع.
- يمكنك استخدامه لمجموعة كبيرة من عناصر التصميم ، مثل العناوين والنص الأساسي والأزرار وقوائم التنقل.
باستخدام خطوط الويب ، يمكنك فتح عالم من الاحتمالات وبث الحياة في إبداعاتك الرقمية.
الآن ، سنرشدك حول كيفية العثور على الخط على موقع ويب باستخدام طرق مختلفة.
طرق معرفة الخط الذي يستخدمه موقع الويب
تلعب الطباعة دورًا حيويًا في تصميم الويب ، مما يؤثر على الجماليات العامة وتجربة المستخدم لموقع الويب. لحسن الحظ ، هناك طرق مختلفة لاكتشاف خطوط مواقع الويب.
الطريقة الأولى: استخدام ملحقات المستعرض
توفر امتدادات المستعرض طريقة ملائمة وفعالة للكشف عن الخطوط المستخدمة على موقع الويب. أحد الأمثلة الممتازة على هذا الامتداد هو "WhatFont".
يتوفر امتداد المتصفح الشهير هذا للعديد من المتصفحات ، مثل Google Chrome و Mozilla Firefox . من خلال تثبيت بسيط ، يصبح "WhatFont" هو المخبر عن الخطوط ، ويكون جاهزًا للكشف عن أسرار الطباعة.
دعنا ننتقل إلى الخطوات لمعرفة الخط الذي يستخدمه موقع الويب مع WhatFont
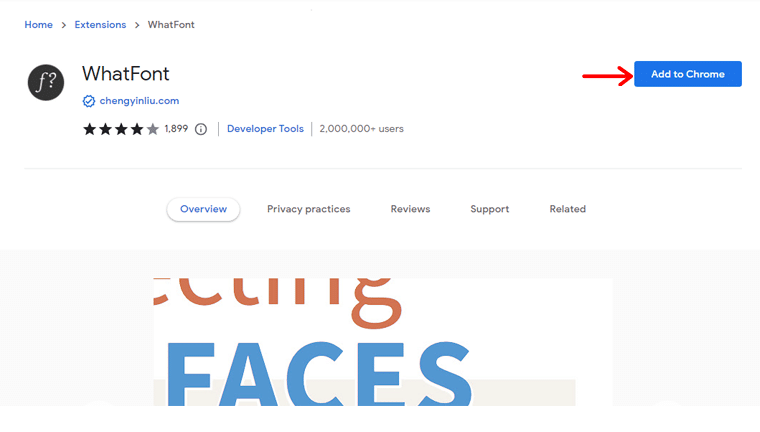
توجه إلى متجر ملحقات المتصفح. ابحث عن WhatFont وانقر على زر "Add to Chrome" للتثبيت.

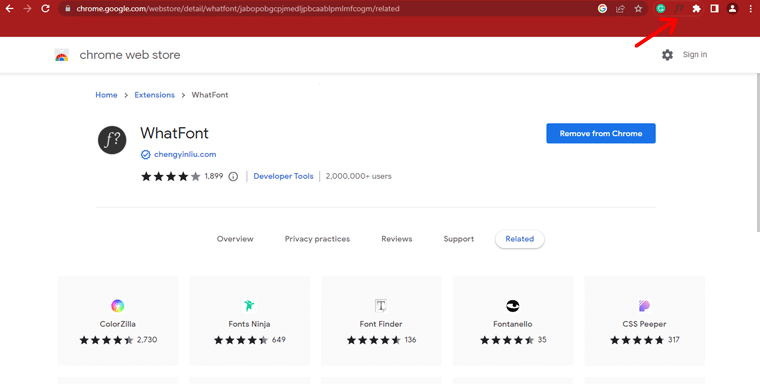
بمجرد التثبيت ، ستلاحظ رمز "WhatFont" في شريط أدوات المتصفح. انقر فوق الرمز لتفعيل الامتداد.

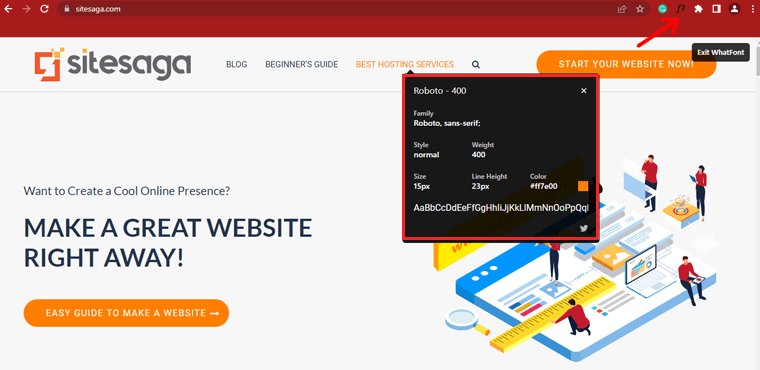
لتحديد خط على موقع ويب ، ما عليك سوى تحريك المؤشر فوق نص الاهتمام. ستظهر نافذة منبثقة صغيرة تحتوي على تفاصيل حول الخط ، بما في ذلك عائلة الخط وحجمه وارتفاعه ولونه .

سيوفر الامتداد تفاصيل إضافية ، مثل وزن الخط والنمط وعنوان URL الذي تم تحميل الخط منه.
باستخدام هذا الامتداد ، يمكنك التعرف بسرعة على الخطوط المستخدمة في مواقع الويب المختلفة. وبالتالي ، يجعلها أداة قيمة للمصممين وعشاق الطباعة على حد سواء.
الطريقة الثانية: فحص الخطوط باستخدام أدوات مطور متصفح الويب
تأتي متصفحات الويب الحديثة مزودة بأدوات قوية للمطورين تسمح لك بإلقاء نظرة خاطفة على كواليس هيكل وأنماط موقع الويب. من خلال استخدام هذه الأدوات ، يمكنك بسهولة الكشف عن الخطوط المستخدمة في صفحة ويب معينة.
الخطوة 1: فتح Web Browser Developer Tools
للبدء ، افتح متصفح الويب المفضل لديك وانتقل إلى صفحة الويب التي تريد التحقق منها.
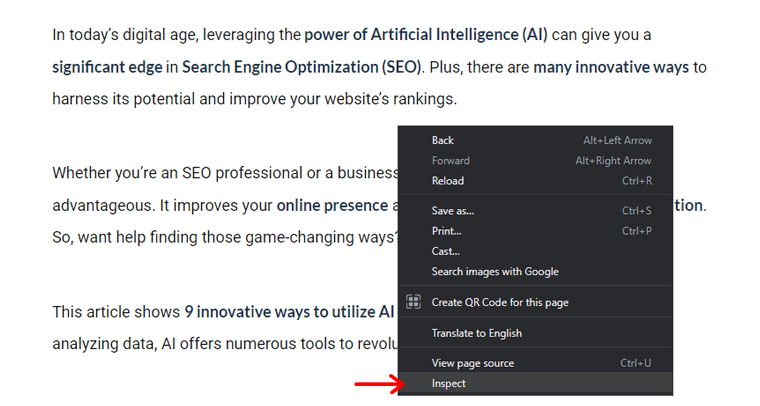
بمجرد الوصول إلى هناك ، يمكنك الوصول إلى أدوات المطور إما عن طريق النقر بزر الماوس الأيمن على الصفحة وتحديد "فحص".
أو باستخدام اختصار لوحة المفاتيح "Ctrl + Shift + I" (لمستخدمي Windows) أو "Cmd + Option + I" ( لمستخدمي Mac).

الخطوة 2: فحص العنصر لتحديد خصائص الخط
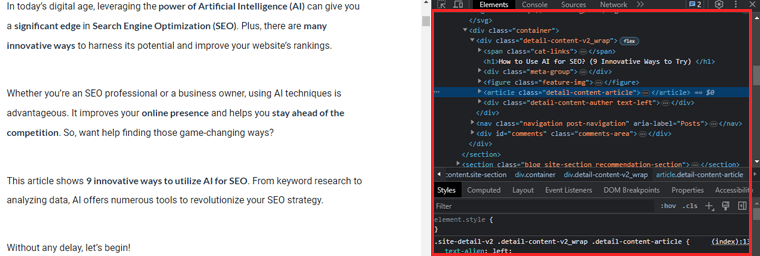
عند فتح أدوات المطور ، سترى لوحة تعرض هيكل وأنماط HTML لصفحة الويب.

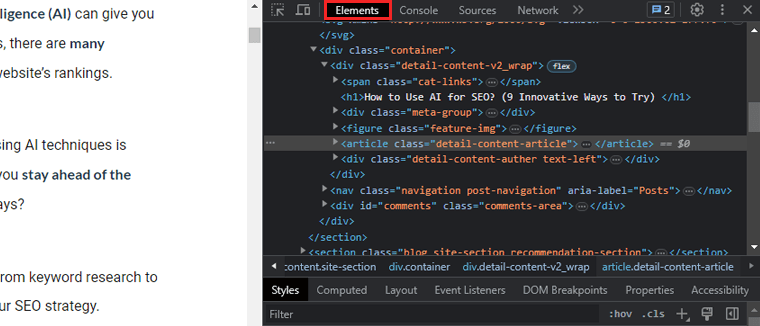
لتحديد خصائص الخط ، ابحث عن علامة التبويب "العناصر" ، الموجودة عادةً في الجزء العلوي من نافذة أدوات المطور. من خلال النقر فوق علامة التبويب هذه ، ستتمكن من تحديد عناصر متنوعة بشكل تفاعلي على الصفحة.

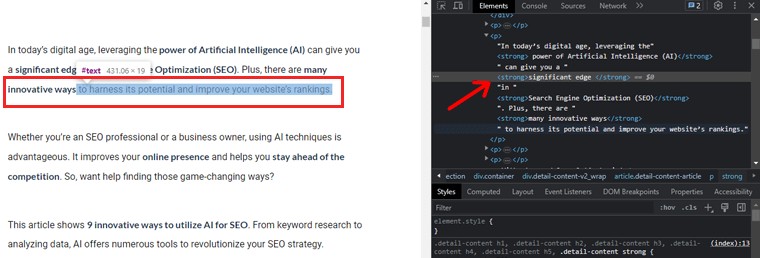
بعد ذلك ، حرك المؤشر فوق النص الذي ترغب في تحديد خطه. أثناء التمرير فوق النص ، سيتم تمييز عنصر HTML المقابل في اللوحة.

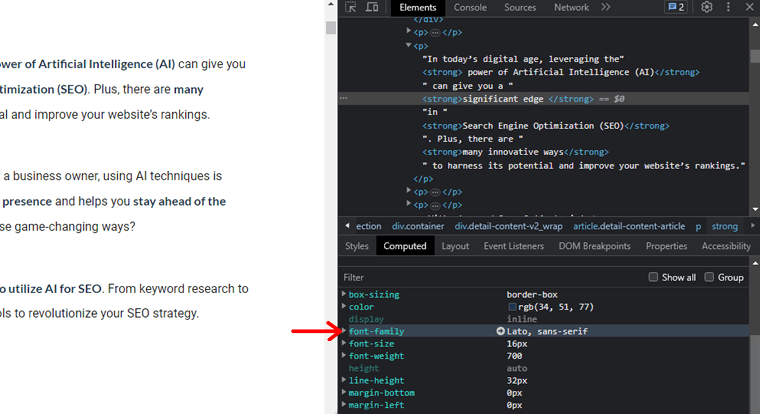
بالإضافة إلى ذلك ، على الجانب الأيمن من اللوحة ، ستجد قسمًا يعرض الأنماط المحسوبة للعنصر المحدد.
الخطوة 3: تحديد موقع اسم الخط والتفاصيل
ضمن قسم الأنماط المحسوبة ، ركز على خاصية "Font-family" . تكشف هذه الخاصية عن عائلة الخط المطبقة على النص المحدد.

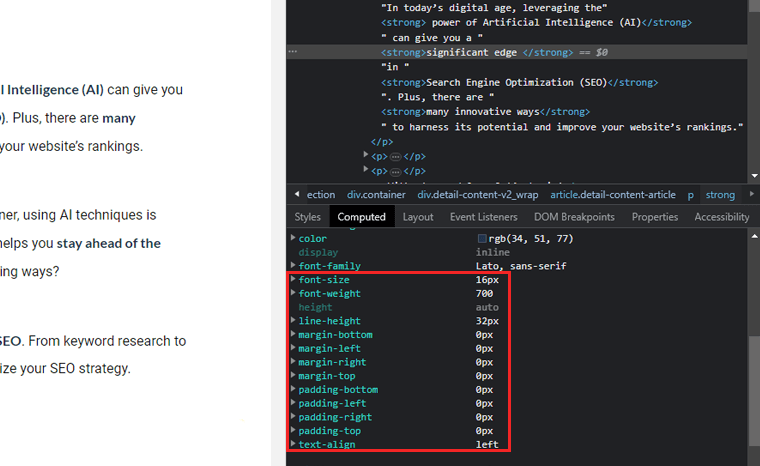
في بعض الحالات ، قد يكون اسم الخط مصحوبًا بوزن خط معين أو نمط أو متغير معين. تتيح لك هذه المعلومات مطابقة الخط المستخدم على موقع الويب بدقة.
علاوة على ذلك ، يمكنك جمع تفاصيل خط إضافية عن طريق فحص الخصائص الأخرى المتعلقة بالخط. على سبيل المثال ، "حجم الخط" و "ارتفاع الخط" و "تباعد الأحرف".

تقدم هذه الخصائص نظرة ثاقبة لخيارات التحجيم والتباعد التي قام بها مصمم موقع الويب.

الطريقة الثالثة: استخدام أدوات تعريف الخط عبر الإنترنت
تعد أدوات تحديد الخطوط عبر الإنترنت بمثابة موارد لا تقدر بثمن لمصممي الويب. تمكينك من كشف الأسرار الكامنة وراء خطوط الموقع دون عناء.
نظرة عامة على أدوات تعريف الخطوط الشائعة
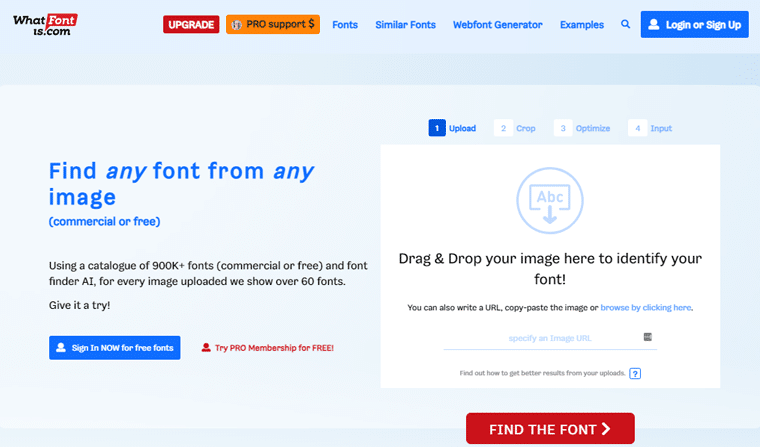
1. WhatFontIs
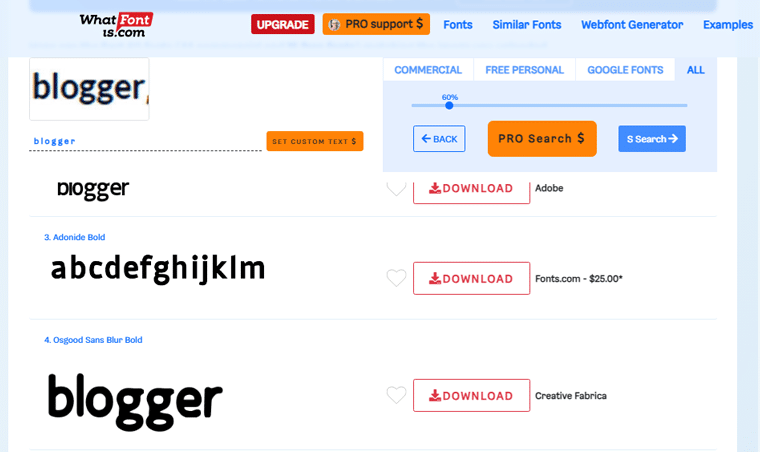
يعتبر WhatFontIs أداة فعالة وسهلة الاستخدام لتحديد الخطوط. إنه مدعوم بالذكاء الاصطناعي وقاعدة بيانات واسعة للخطوط ، مما يتيح لك تحديد الخطوط بدقة.

سواء كنت تتعثر على خط في صورة أو موقع ويب ، ما عليك سوى تحميل لقطة شاشة. وستقوم الأداة بأداء سحرها ، حيث ستقدم لك قائمة منسقة بالمطابقات المحتملة.
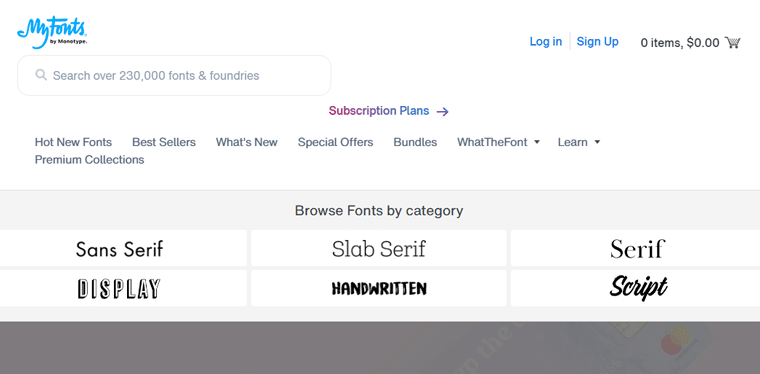
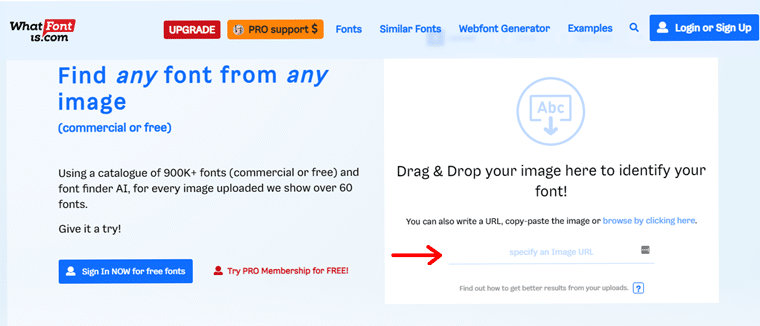
2. WhatTheFont من MyFonts
WhatTheFont ، من ابتكار MyFonts ، يعمل كرائد في تقنية تحديد الخطوط. ببساطة ، قم بتحميل صورة تحتوي على الخط المعني ، وسوف تقوم بتحليل أشكال الحروف. لذلك ، يوجهك نحو أكثر الخطوط المطابقة احتمالية المتاحة للشراء أو التنزيل.

3. Fontspring
يعرض Fontspring آلية فعالة لتعريف الخط تلبي احتياجات كل من الصور وعناوين URL. يمكنك إما تحميل صورة أو تقديم عنوان URL لصفحة الويب المعنية.

علاوة على ذلك ، تقوم هذه الأداة بمسح العناصر المرئية وخصائص الخط. وبالتالي ، توفير قائمة بالمطابقات القريبة أو اقتراحات الخطوط الدقيقة من مكتبة Fontspring الواسعة.
دليل خطوة بخطوة لاستخدام WhatFontIs
هنا ، سنوجهك للعثور على الخطوط على موقع ويب باستخدام أداة WhatFontIs عبر الإنترنت.
الخطوة 1: التقط صورة الخط
قبل الغوص في عملية تحديد الخط ، تأكد من أن لديك لقطة شاشة أو صورة واضحة للنص.
للحصول على أفضل النتائج ، التقط صورة عالية الدقة تتضمن جزءًا كبيرًا من النص. لذلك ، كل أحرف الخط الفريدة موجودة.
الخطوة 2: قم بتحميل الصورة إلى WhatFontIs
بعد ذلك ، انتقل إلى موقع WhatFontIs وحدد موقع أداة تعريف الخط.

قم بتحميل صورتك بالنقر فوق الزر "اختيار ملف" أو "تحميل الصورة" .
الخطوة 3: قص الصورة وصقلها
الآن ، ستوفر الأداة خيارًا لاقتصاص الصورة وتحسينها للتركيز فقط على النص الذي ترغب في تحديده. ثم انقر فوق خيار "الخطوة التالية" .

هذه الخطوة مهمة لتحسين دقة عملية التعرف على الخط. استخدم أداة الاقتصاص لإزالة أي عناصر غير ضرورية تحيط بالنص.
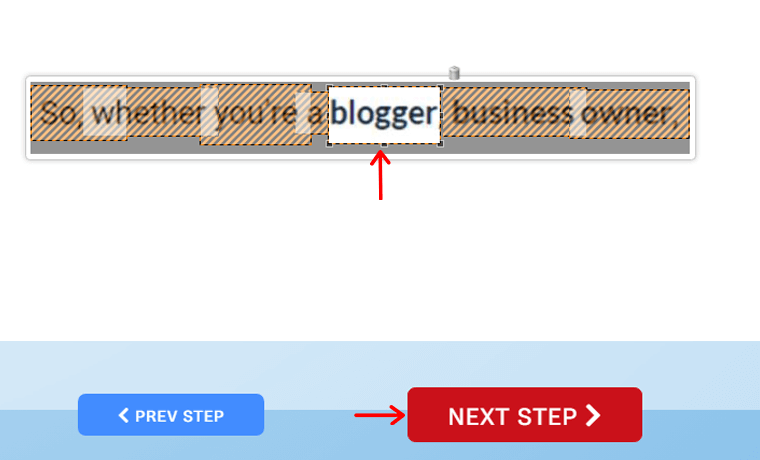
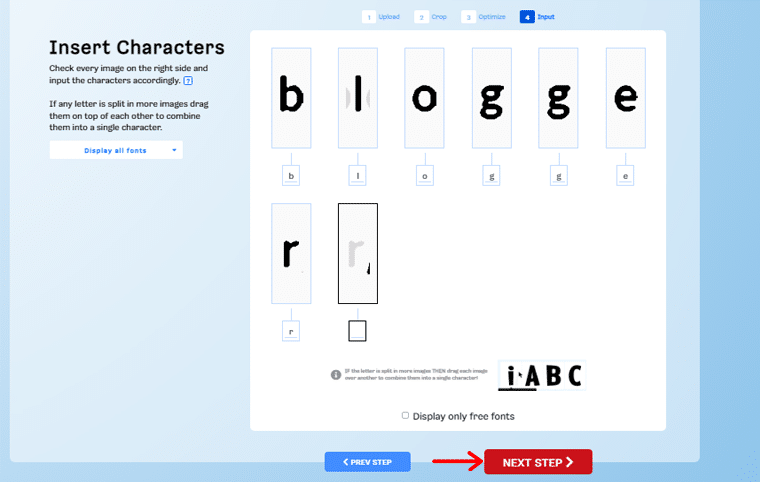
الخطوة 4: تحديد الشخصيات
في هذه الخطوة ، ستطلب منك الأداة تحديد أحرف معينة من النص الذي تم تحميله. ثم انقر فوق الزر "الخطوة التالية" .

يساعد ذلك في تضييق نطاق البحث من خلال تزويد الأداة بمعلومات مهمة حول الخصائص الفريدة للخط.
الخطوة 5: تلقي تطابقات الخطوط
بعد ذلك ، ستقوم خوارزمية الأداة القوية بتحليل سمات الخط. ثم سيقدم لك قائمة بمطابقات الخطوط المحتملة.

ستتضمن القائمة كلاً من خيارات الخطوط المجانية والمدفوعة ، إلى جانب روابط لتنزيلها أو شرائها.
الخطوة 6: تحليل التطابقات وتحديد اختيارك
راجع تطابقات الخط التي توفرها الأداة. أيضًا ، انتبه جيدًا لأوجه التشابه مع الخط الأصلي على موقع الويب. قم بتقييم عوامل مثل أشكال الحروف والتباعد والجماليات العامة لتحديد أقرب تطابق.
الطريقة الرابعة: استخدام تقنيات تحديد الخط اليدوي
الآن سنستكشف تقنيات التعرف على الخطوط يدويًا. يتضمن مقارنة الخطوط بالمكتبات الحالية ، وتحليل خصائص الخط ، واستخدام برامج التعرف على الصور.
دعنا نتدحرج!
مقارنة الخطوط مع مكتبات الخطوط الموجودة
تعمل مكتبات الخطوط كمستودعات ضخمة من المحارف المتنوعة. إنها موارد قيمة لتحديد الخط. من خلال مقارنة نص موقع الويب بالخطوط ، يمكنك تحديد التطابقات المحتملة وتضييق نطاق خيارات الخطوط.
تتمثل إحدى الطرق في جمع عينة من النص من موقع الويب المعني. استخرج الأحرف أو الكلمات الفردية التي تعرض الجوانب الفريدة للخط.
بعد ذلك ، تصفح مكتبات الخطوط أو قواعد البيانات ، سواء عبر الإنترنت أو دون الاتصال بالإنترنت. بعد ذلك ، ابحث عن الخطوط التي تشبه إلى حد كبير العينات التي تم جمعها. انتبه إلى أشكال الحروف ، والحروف الرسومية المحددة ، والسمات المميزة الأخرى.
تحليل خصائص الخط
توفر خصائص الخط أدلة قيمة لتحديد الخط. لذا ، انتبه إلى السمات الرئيسية مثل serif أو sans-serif ووزن الخط والارتفاع x وما إلى ذلك.
علاوة على ذلك ، تتميز خطوط Serif بخطوط صغيرة أو تزدهر في نهايات الأحرف. بينما تفتقر خطوط sans-serif إلى هذه العناصر الزخرفية.

من خلال تحديد وجود أو عدم وجود Serifs ، يمكنك التمييز بين خطوط serif و sans-serif. بالإضافة إلى ذلك ، يمكن أن يؤدي تحليل وزن الخط (عريض ، عادي ، خفيف) وارتفاع الأحرف الصغيرة إلى تحسين البحث عن الخط.
إلى جانب ذلك ، يمكنك دائمًا الحصول على مساعدة من مصمم ويب خبير أو التطوير للحصول على نتائج أكثر وضوحًا.
لذلك ، في المرة القادمة التي تصادف فيها موقعًا مثيرًا للفضول بخطوط جذابة ، انطلق في رحلة تحديد الخطوط.
نصائح وحيل إضافية
تعد الخطوط جانبًا مهمًا في تصميم الويب ، حيث تؤثر بشكل كبير على المظهر المرئي لموقع الويب وتجربة المستخدم. لقد واجه الكثير منا موقعًا مصممًا بشكل جميل وتساءلوا عن الخط المستخدم.
هنا. سنستكشف النصائح والحيل الإضافية التي ستمكنك من تحديد الخطوط المستخدمة في أي موقع ويب.
- تعاون مع مجتمعات التصميم ومجموعات الوسائط الاجتماعية للحصول على اقتراحات بشأن الخطوط.
- استكشف منتديات ومدونات الخطوط للحصول على تحديثات وإلهامات متعلقة بالخطوط.
- يعد اكتشاف خطوط Google أمرًا بسيطًا نسبيًا. ابحث عن عناوين URL المرتبطة بـ "fonts.googleapis.com" في ورقة أنماط CSS.
- تحديد الخطوط الآمنة للويب ، يتم دعمها على نطاق واسع عبر الأنظمة الأساسية ، بما في ذلك Arial و Helvetica و Verdana.
- ابحث عن أسماء الخطوط الفريدة في ورقة أنماط CSS التي ليست جزءًا من مجموعات الخطوط القياسية.
- تحديد خطوط الأيقونة يمثل الأحرف في الخط . ويمكن تمييزها بأسماء فئات محددة أو أحرف Unicode.
إذا كنت قادمًا جديدًا ، فقد تواجه مشكلة في إعداد موقعك. لذلك ، اقرأ دليلنا خطوة بخطوة حول كيفية إنشاء موقع من البداية هنا.
خاتمة
وهذا كل شيء ، أيها الناس! لقد وصلنا إلى نهاية البرنامج التعليمي الخاص بنا حول كيفية العثور على الخط على موقع ويب . نأمل أن يكون لديك الآن رؤى جيدة حول كيفية العثور على الخط على موقع الويب.
لذلك ، أثناء البحث عن الخطوط ، تذكر أن الخطوط ليست مجرد أحرف على الشاشة. ولكن هي صوت موقع الويب الخاص بك ، حيث تنقل الرسائل التي تترك انطباعًا دائمًا.
إذا كان لديك أي نوع من الالتباس حول كيفية اكتشاف الخطوط المستخدمة على مواقع الويب ، فأخبرنا بذلك في قسم التعليقات. يسعدنا مساعدتك.
قد تعجبك مقالاتنا المماثلة الأخرى مثل كيفية إنشاء موقع دليل وكيفية إخفاء موقع WordPress حتى تصبح جاهزة.
إذا كنت مهتمًا بـ WordPress ، فإليك مقالًا حول كيفية التحقق مما إذا كان موقع الويب مبنيًا على WordPress.
لا تتردد في مشاركة هذه المقالة مع أصدقائك وعائلتك الذين يبحثون عن الخط على الموقع.
أخيرًا ، تابعنا على وسائل التواصل الاجتماعي الخاصة بنا على Facebook و Twitter للحصول على مزيد من التحديثات الأخيرة.
