ما هو أول تأخير في الإدخال وكيفية تحسينه
نشرت: 2022-06-08تعمل Google باستمرار وباستمرار على تغيير الخوارزميات ومتطلبات عوامل الترتيب من أجل ضمان حصول المستخدمين على أفضل تجربة مستخدم ممكنة والمعلومات ذات الصلة. أعلنت Google مؤخرًا عن إشارة تصنيف جديدة لـ Google Page Experience ، وأحد مقاييس Core Web Vitals هو First Input Delay (FID).
إذا كنت لا تعرف ما هو تحديث تجربة صفحة Google وأساسيات الويب الأساسية حتى الآن ، فاقرأ عنه في مدونتنا السابقة.
إذا كنت مهتمًا بمقاييس أخرى للخوارزمية الجديدة ، فيمكنك القراءة عنها هنا:
- أكبر رسم مضمون
- التحول في التخطيط التراكمي
تركز وكالة تطوير موقع Wishdesk اليوم على أهمية تأخير الإدخال الأول (FID للاختصار) وكيف يمكن تحسين ذلك لتحسين تفاعل الموقع.
ما هو أول تأخير في الإدخال؟
تأجيل الإدخال الأول (FID) هو أحد مقاييس المستخدم الحقيقي لـ Core Web Vitals الثالثة التي تقيس الوقت المستغرق لمعالجة تفاعل المستخدم الأول مع الصفحة. هناك حاجة لقياس تفاعل الصفحة. هذه هي المللي ثانية بين النقرة الأولى والنقرات وضغطات المفاتيح للمستخدم والوقت الذي يستجيب فيه الموقع للتفاعل.
- وافقت Google على هذا المقياس وبدأت في استخدامه في عام 2018.
- لا تتضمن درجة FID التمرير والتكبير.
- يتم قياس FID بالمللي ثانية.
لنحاكي الوضع.
لقد قمت بالدخول إلى الموقع ويبدو أن الصفحة التي قمت بتحميلها قد تم تحميلها ، لكن الموقع لا يستجيب لأي شيء آخر تقوم به. على الأرجح ، ستغادر الموقع ، ويفقد مالك الموقع عميلاً.
الأهم من ذلك ، لا يمكن نمذجة هذا المقياس. كل هذا يتوقف على سلوك المستخدم والوقت المستغرق لإكمال الإجراء. لماذا يعتبر مقياس FID مثل هذا المقياس المهم؟
لأن هذا هو الانطباع الأول وتفاعل المستخدمين مع موقعك. والانطباع الأول مهم.

ما هو FID في تحسين محركات البحث؟
يعد تحسين FID طريقة أخرى لتحسين موقعك للزوار ولتحسين تصنيفات تحسين محركات البحث (SEO). إذا كان موقعك لا يجيب لفترة طويلة ولا يسمح بالتفاعل ، فسيتركه المستخدمون. هذا له تأثير سلبي على تصنيفاتك. يجب معالجة أي عنصر قابل للنقر بسرعة بواسطة المتصفح.
تستخدم محركات البحث FID لقياس انطباع المستخدم الأول وتجربة تصفح الموقع. لذلك ، إذا كنت قلقًا بشأن مُحسّنات محرّكات البحث لديك ، فيمكنك استخدام قائمة مراجعة التحسين على الصفحة.
ما الذي يسبب تأخير الإدخال الأول؟
يحدث تأخر الإدخال لأن سلسلة محادثات المتصفح الرئيسية مشغولة بعمل شيء آخر ، لذلك لا تستجيب للمستخدم. غالبًا ما يحدث بطء FID لأن الموقع ينتظر تحميل عناصر JavaScript و / أو CSS. يبدو أن كل شيء يعمل ، تم تحميل المحتوى ، لكن الصفحة لا يمكنها الاستجابة لطلب المستخدم بعد.
دعنا نلقي نظرة على أهم 3 أسباب لنتيجة FID سيئة.
السبب رقم 1. جافا سكريبت ثقيل
غالبًا ما تكون حزم JavaScript الكبيرة هي السبب الرئيسي لبطء أوقات استجابة الصفحة. يتعين على المستخدم انتظار الصفحة لتحميل جميع JavaScript.
السبب رقم 2. مهمة طويلة الأمد في JavaScript
إذا كان موقعك يحتوي على تعليمات برمجية سيئة أو أخطاء في الترميز ، فقد يؤدي ذلك إلى تأخير طلب العميل وزيادة درجة FID.
السبب # 3. جافا سكريبت غير مستخدمة
سيؤدي استخدام JavaScript غير ضروري إلى زيادة تأخيرات الإدخال الأولى ، لذلك يستغرق التحميل وقتًا. تخلص من حزم JavaScript غير المستخدمة.
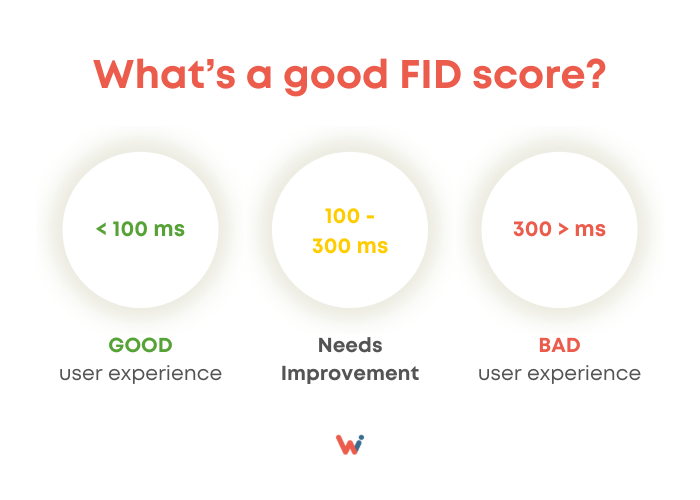
ما هي درجة FID الجيدة؟
درجات تأخير الإدخال الأول الجيدة:
من الناحية المثالية ، يجب أن تكون درجة FID أقل من 100 مللي ثانية. إذا كان موقعك يحتوي على هذا النوع من النقاط ، فسيتم تحميل موقعك على الفور للمستخدمين.
يحتاج إلى تحسين درجات تأخير الإدخال الأول:
متوسط الوقت بين 100 و 300 ملي ثانية. بهذا المعدل ، سيحتاج الزوار إلى الانتظار قليلاً ، لكن هذا لا ينبغي أن يغضبهم.
درجات ضعيفة لتأخير الإدخال الأول:
إذا كان موقعك يتطلب أكثر من 300 مللي ثانية ، فإن الأشياء تكون سيئة بالنسبة لك. يجب عليك اتخاذ إجراءات فورية لتحسين وتحسين FID لموقعك. خلاف ذلك ، ستفقد كلاً من زوار الموقع ومواقع تحسين محركات البحث.

كيف يمكنك قياس FID على صفحتك؟
يختلف قياس FID إلى حد ما عن عملية قياس جميع عناصر الويب الأساسية الأخرى. الاختلاف الرئيسي هو أنه يوصى بتتبعه باستخدام الأدوات الميدانية. هذا يعني أنه من أجل الحصول على بيانات حقيقية ، يجب على المستخدمين الحقيقيين التفاعل مع صفحات الويب الخاصة بك.
أفضل الأدوات لقياس تأخير الإدخال الأول ، التي اقترحتها Google
1. تقرير تجربة مستخدم Chrome
تقرير تجربة مستخدم Chrome هو تقرير يساعد المطورين على تحسين قابلية استخدام موقع الويب. إنها مجموعة من مقاييس قابلية الاستخدام الرئيسية بناءً على بيانات المستخدم.

2. تقرير "حيوية الويب الأساسية في Search Console"
يلخص تقرير "أساسيات الويب الأساسية" في Google Search Console كيفية استيفاء الموقع لمعايير "أساسيات الويب الأساسية" على مدار التسعين يومًا الماضية.
3. مكتبة جافا سكريبت لمؤشرات الويب الحيوية
هذه مكتبة مبسطة مصممة لمراقبة الواجهة الأمامية. هذه الأداة هي الأكثر فاعلية اليوم ، حيث تتيح لك تتبع الأداء على مدى فترات قصيرة بدقة عالية جدًا.
4. PageSpeed Insights
تعمل خدمة PageSpeed Insights على مراجعة أداء عنوان URL واحد بسرعة. وهي تتضمن بيانات "حيوية الويب الأساسية" لهذه الصفحة.
5. المنارة في DevTools: ميزة وقت الحظر الإجمالي (TBT)
بمساعدة Lighthouse ، يمكنك تقييم أهمية سرعة التحميل والتفاعلية والحصول على توصيات حول كيفية تحسين تجربة المستخدم.
الآن بعد أن تعلمت كيف يكون مسار "تأخير الإدخال الأول" ، حان الوقت لتتعلم كيفية تحسينه. تابع القراءة لمعرفة كل أسرار تحسين درجة تأخير الإدخال الأول.
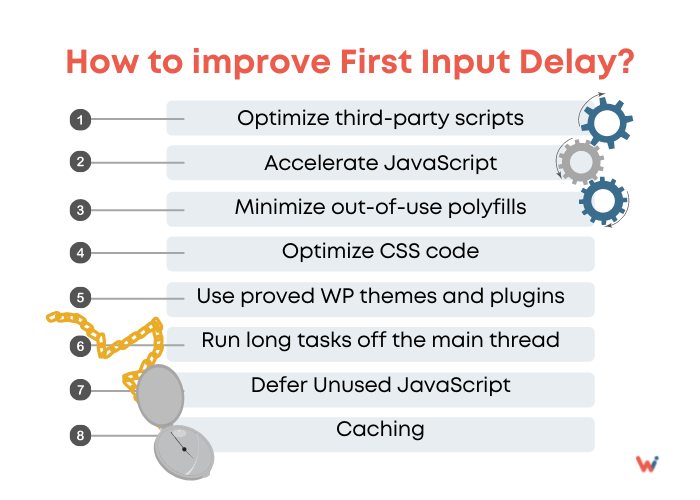
كيفية تحسين تأخير الإدخال الأول؟
إذا لم يكن FID جيدًا ، فعليك اتخاذ إجراء. هل تريد أن تعرف كيف تقوم بزيادة تأخير الإدخال الأول؟ ثم ابق معنا وابحث عن إجابة سؤالك.
تحسين البرامج النصية للجهات الخارجية
قم بتحسين جميع البرامج النصية للجهات الخارجية مثل أزرار الوسائط الاجتماعية والتحليلات والإعلانات بحيث لا تزيد من وقت تحميل موقع الويب الخاص بك. بدلاً من ذلك ، يمكنك استخدام التحميل البطيء للنصوص التي تحتاجها.
تسريع جافا سكريبت
نصيحة مفيدة أخرى هي تقسيم المهام طويلة الأمد إلى مهام أصغر. في الفترات الفاصلة بين معالجة هذه المهام القصيرة ، سيحدد المتصفح وقتًا لتحسين طلب المستخدم.
قلل من polyfills غير الصالحة للاستخدام
إذا كانت لديك polyfills لا تستخدمها على الموقع ، فقم بإزالتها. تعد polyfill جزءًا من التعليمات البرمجية اللازمة للموقع للعمل بشكل صحيح على المتصفحات القديمة.
اترك فقط polyfills التي تريدها.
تحسين كود CSS
باختصار ، لتحسين FIDs الخاص بك ، يوصى بالتصغير والضغط وإزالة CSS غير المستخدمة.
استخدم موضوعات WP والمكونات الإضافية التي أثبتت جدواها
إذا كنت تستخدم موقع WordPress ، فستكون النصيحة الأكثر أهمية بالنسبة لك هي استخدام سمات ومكونات WP عالية الجودة وآمنة فقط. احذف الإضافات غير المهمة. غالبًا ما يكون لهذا تأثير كبير على درجة تأخير الإدخال الأول.
قم بتشغيل المهام الطويلة من الخيط الرئيسي
هذا هو حمل الخيط الرئيسي خاملاً وبالتالي زيادة تأخير الإدخال الأول. للقيام بذلك ، يمكنك نقل بياناتك إلى Web Worker.
تأجيل JavaScript غير المستخدمة
قم بتكوين التنزيلات للرمز الضروري للعمل فقط. ألست متأكدًا من رمز Java المهم؟ في علامة تبويب تغطية Chrome DevTools ، يمكنك العثور على جزء من كود JavaScript لا تحتاج إلى استخدامه.
التخزين المؤقت
بمساعدة التخزين المؤقت ، يمكنك تخزين المحتوى الذي تم تنزيله مسبقًا ، ولن يتم تنزيله مرة أخرى عندما يزوره المستخدم مرة أخرى. يؤدي التحميل من ذاكرة التخزين المؤقت إلى تقليل تحميل الخادم وتحسين الأداء.
تحسين الصور
لا تؤثر الصور في حد ذاتها على الاتجاه غير المستجيب للصفحة. ومع ذلك ، يتيح لك استخدام التحميل البطيء تحرير عرض النطاق الترددي القيّم ، والذي يمكن استخدامه لنقل الكود. اعتمادًا على نظام إدارة المحتوى الذي يعمل به موقعك ، يمكنك أيضًا استخدام الارتجافات المريحة. سيؤدي تحسين صورة Drupal إلى تسريع موقع Drupal الخاص بك ، كما أن محسنات صور WordPress مفيدة لمالكي مواقع WordPress.

لماذا يجب عليك تحسين تأخير الإدخال الأول (FID)
يُظهر تأخير الإدخال الأول مدى سرعة تلبية طلب العميل بعد وصوله إلى موقعك. كلما انخفض معدل FID ، أصبح استخدام موقعك أسهل.
قم بتحسين وتحسين درجة FID الخاصة بك لمطابقة Core Web Vitals وتقديم تجربة مستخدم أفضل للزائرين. احصل على مساعدة بشأن Core Web Vitals من خبراء تطوير الويب لدينا.
