كيفية إنشاء موقع متجر زهور باستخدام قالب Elementor لـ WooCommerce
نشرت: 2022-05-03يمكن أن يساعدك الحصول على قالب موقع ويب لمتجر أزهار كامل في WordPress على توسيع نطاق أعمالك غير المتصلة بالإنترنت عبر الإنترنت. من الصعب أحيانًا الحصول على مشترين مستهدفين يمتلكون متجرًا فعليًا. إذا كان بإمكانك القيام بالتسويق المناسب والعروض الترويجية عبر الإنترنت بنجاح ، فيمكنك حينئذٍ الوصول بسهولة إلى عملائك المحتملين بكل طريقة ممكنة.

لهذا السبب تحتاج إلى الحصول على حل كامل من شأنه أن يجعل موقعًا تفاعليًا متميزًا في غضون بضع دقائق فقط. للقيام بذلك بإتقان ، فإن القوالب الجاهزة هي الطريقة الوحيدة لإنشاء موقع ويب لمتجر أزهار جذاب في WordPress. ألق نظرة على هذه المدونة لتتعرف بالتفصيل على قالب موقع محل بيع الزهور سهل الاستخدام وسريع الاستجابة وجاهز لتحسين محركات البحث. هيا بنا نبدأ!
لماذا من المهم تضمين التجارة الإلكترونية في موقع الأزهار الخاص بك؟
ستؤدي إضافة التجارة الإلكترونية إلى متجر الزهور الفعلي إلى زيادة مبيعاتك أكثر من ذي قبل. الأشخاص الذين لا يمكنك الوصول إليهم في وضع عدم الاتصال ، يمكنك الوصول إليهم بسهولة في كل طريقة من طرق التسوق عبر الإنترنت. ألق نظرة على ما يلي بالتفصيل:
➨ يمكن لعملائك المحتملين الذين يبحثون عن زهور نضرة أو فريدة من نوعها لتزيين ديكوراتهم الداخلية بشكل جميل التواصل معك مباشرة من خلال امتلاك موقع على شبكة الإنترنت.
➨ يمكنك الترويج لجميع أنواع الزهور مع القليل من الوصف على موقع الويب الخاص بمتجر الزهور عبر الإنترنت. سيساعد ذلك زوار موقعك على معرفة ما يبحثون عنه بسرعة ويجب عليهم الاختيار على الفور.
➨ يمكنك بسهولة أن تكون على رأس محركات البحث من خلال امتلاك موقع ويب لمتجر أزهار سريع الاستجابة ومتوافق مع محركات البحث. يمكنك أيضًا القيام بعروضك التسويقية بشكل عضوي ، والدفع من خلالها للوصول إلى عملائك المستهدفين بسهولة.
➨ يمكن للموقع الإلكتروني لمتجر الزهور أن يوفر لعملائك إمكانية طلب زهور المناسبات الخاصة والحصول عليها بسرعة من خلال الحصول على خدمات التوصيل عبر الإنترنت.
➨ بصفتك بائعًا ، يمكنك بسهولة تتبع العملاء المحتملين وجذبهم وفقًا لذلك من خلال طمأنتهم بتقديم أفضل الزهور في السوق.
➨ إلى جانب ذلك ، المصداقية مهمة حقًا لتشغيل أعمال التجارة الإلكترونية الخاصة بك بنجاح. ولتمثيل تقييمات عملائك القيّمين عبر الإنترنت بأفضل طريقة لكسب ثقة عملائك المحتملين وتحويلهم إلى عملاء دائمين.
ما الذي يجب أن تنظر إليه قبل الحصول على حزمة موقع متجر زهور جاهز؟
يمكن أن تساعدك حزمة القوالب الجاهزة في إنشاء موقع الويب الخاص بالزهور بدون تشفير. يجب عليك إضافة المحتوى المفضل لديك إلى كل من القوالب المصممة مسبقًا ، وتعديله قليلاً ، ونشره وقتما تشاء.
للبدء بأي حزمة قوالب جاهزة ، عليك التحقق من استجابتها ، ومزايا تحسين محركات البحث الشاملة ، والتفاعلية لتصميمك المفضل. أنك لست مضطرًا إلى لمس أي من أقسامه المصممة مسبقًا. إنه متحرك جيدًا ، وبدون إضافة أي سطر واحد من التعليمات البرمجية ، يمكنك نشر موقع الويب الخاص بك.
إذا كنت تستخدم حزم قوالب جاهزة للقوالب لمنشئي الصفحات الأكثر شيوعًا Elementor ، فيمكنك بسهولة إنشاء موقع ويب لمتجر زهور مذهل بدون تشفير. لا يتعين عليك بذل أي جهد إضافي مع القليل من التعديل ، وستكون قادرًا على جعل موقع الويب الخاص بك حيًا. سيساعدك ذلك على إدارة أعمال متجر زهور WooCommerce عبر الإنترنت. تحقق أدناه للحصول على كل تفاصيل قالب موقع متجر الزهور الكامل!

كيف يمكنك إنشاء موقع ويب لمتجر زهور باستخدام قالب Elementor لـ WooCommerce؟
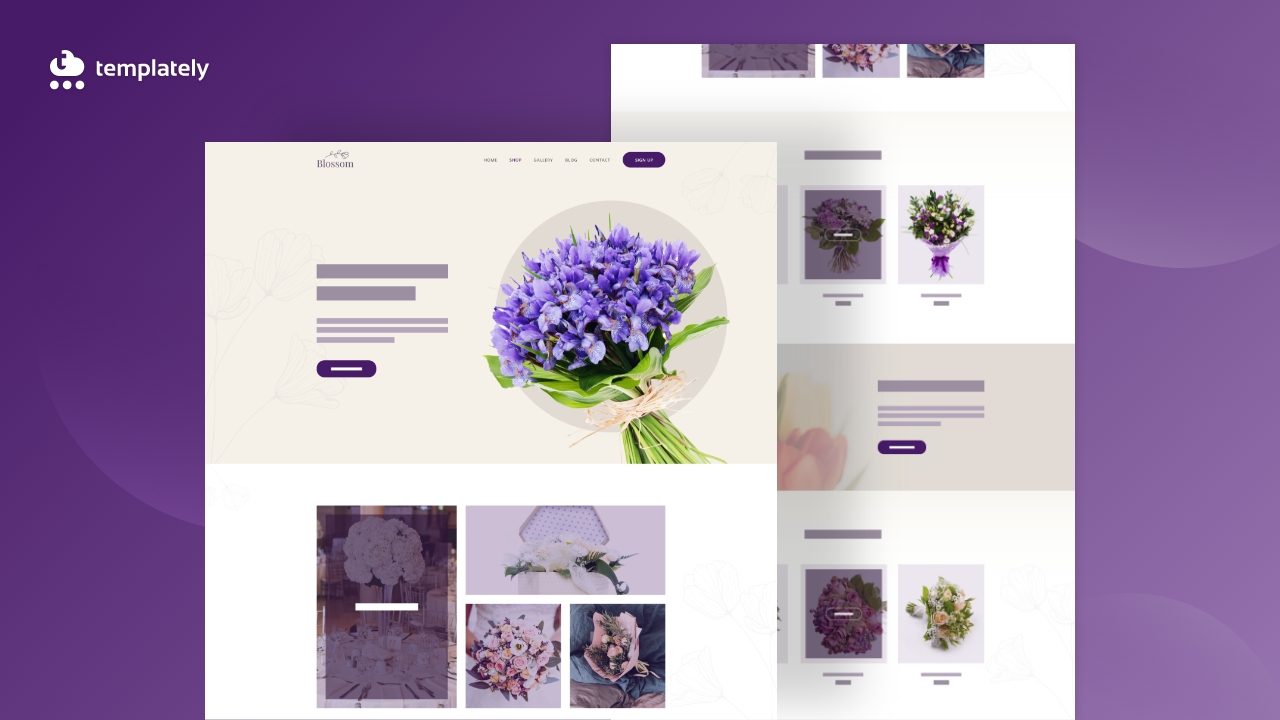
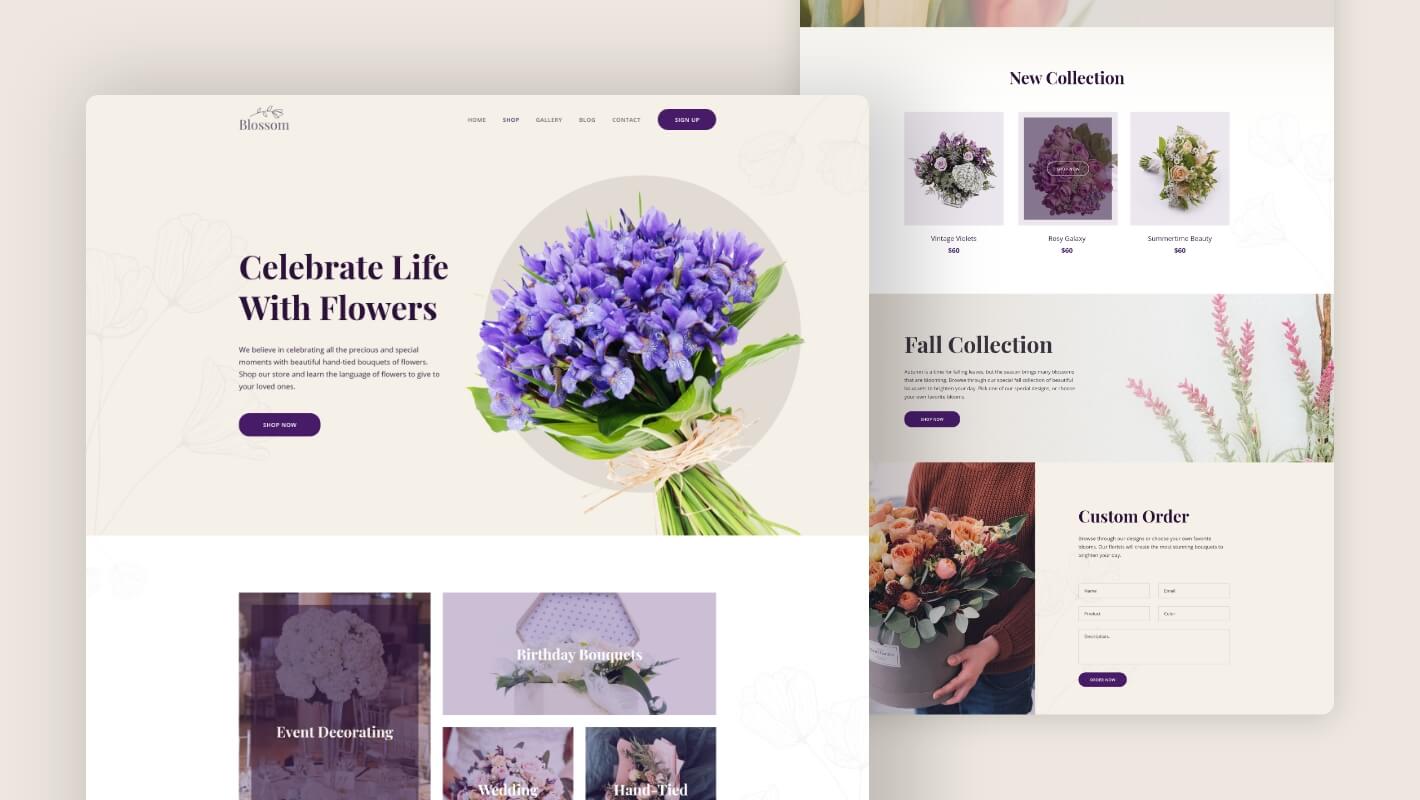
تتيح لك تقديم حزمة قوالب موقع الويب لمتجر الزهور المميز Blossom by Templately لـ Elementor . يمكنك الآن إنشاء موقع ويب كامل للزهور عبر الإنترنت ببضع نقرات. يأتي كل قسم بإبداع يتكون من عناصر واجهة مستخدم متحركة ، وإمكانية سحب وإفلات سهلة ، مع الكثير. يمكنك الآن بسهولة إنشاء موقع ويب إعلامي ومريح للعين فقط عن طريق إضافة المحتوى الخاص بك.
ما الذي يمكنك الحصول عليه مع قالب موقع متجر الزهور الكامل Blossom Complete Flower Shop؟

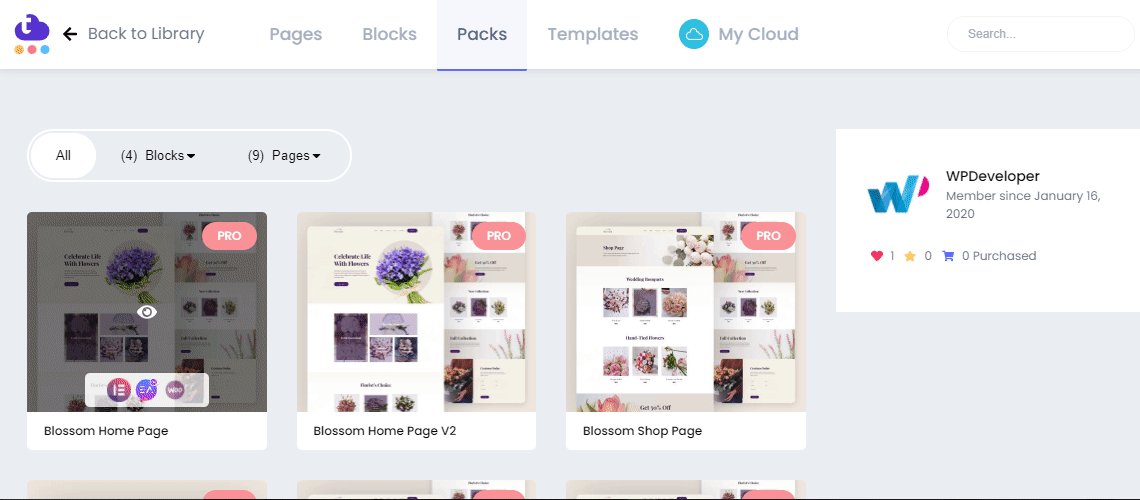
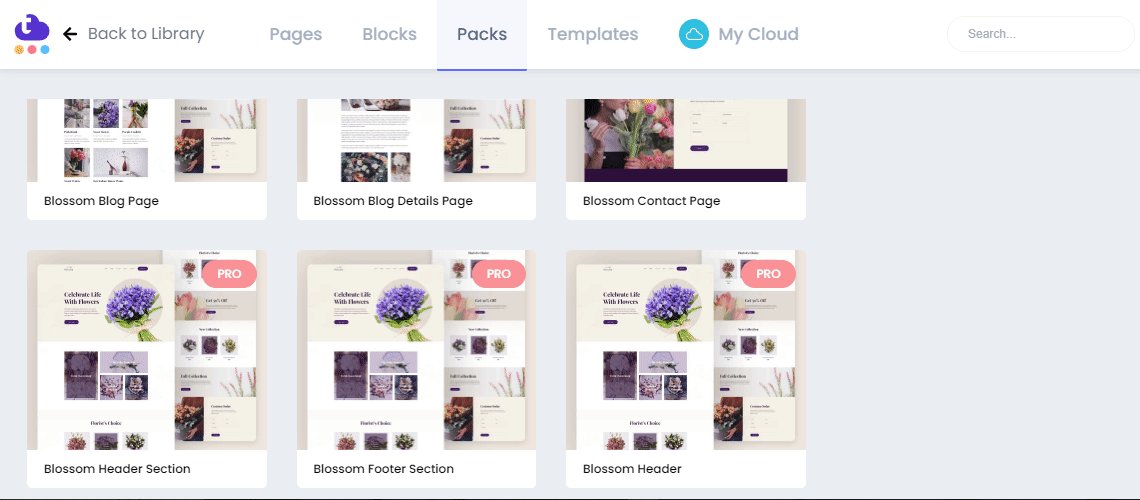
يأتي Blossom مع تسع صفحات جاهزة وأربع كتل فردية لإنشاء موقع ويب مذهل لمتجر زهور WooCommerce . لذا ألقِ نظرة أدناه على ما يأتي به في الواقع:
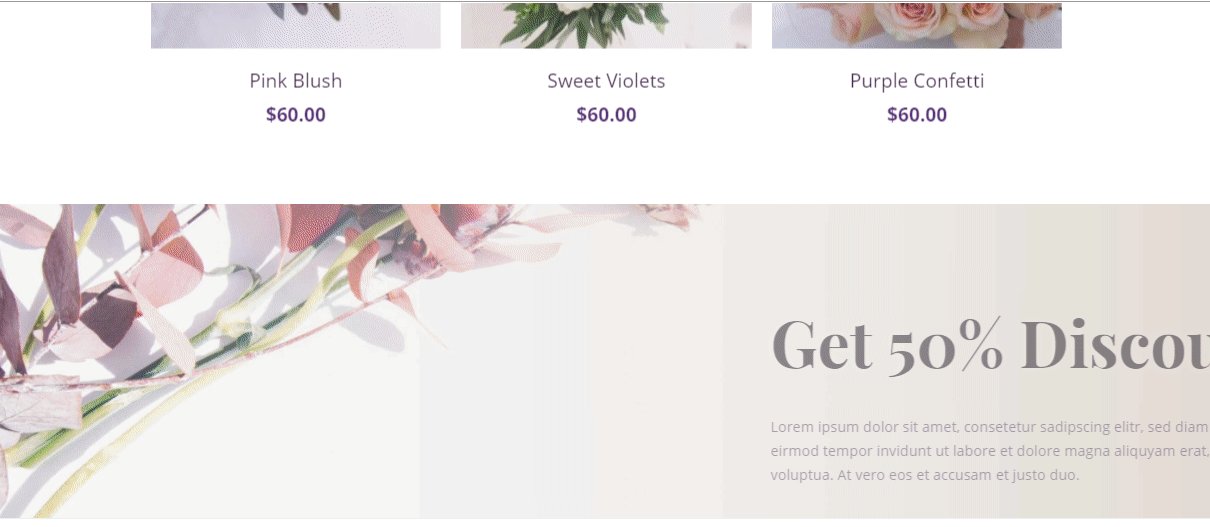
الصفحة الرئيسية: ستحصل على نموذجين مذهلين للصفحة المقصودة الصفحة الرئيسية والصفحة الرئيسية الإصدار 2 . سيساعدك على القيام بعروض تسويقية حول متجر الزهور الخاص بك والحصول على مشترين محتملين على الفور.
صفحة التسوق: باستخدام قالب صفحة التسوق هذا ، يمكنك عرض جميع أنواع الزهور بشكل جميل في مكان واحد. سيساعد جمهورك في الحصول على فكرة واضحة عن جميع الزهور الخاصة بك ويمكنه اتخاذ قرار الشراء على الفور.
صفحة عربة التسوق: يمكن للعملاء إضافة العناصر المحفوظة الخاصة بهم والتحقق منها في صفحة عربة التسوق والتي يرغبون في شرائها لجعل مناسبتهم خاصة.
صفحة الخروج: ستساعد صفحة الخروج الجاهزة هذه عميلك على شراء الزهرة المفضلة عبر الإنترنت بسرعة.
صفحة المعرض: يمكنك عرض صور الزهور الخاصة بك بشكل جميل في قوالب صفحة المعرض الجاهزة هذه لجذب عملائك.
صفحة المدونة: قم بتمييز إشعاراتك العاجلة ومنشوراتك في قالب صفحة المدونة هذا. واسمح لعملائك بالمشاركة بشكل أكبر مع موقع الويب الخاص بك.

صفحة مدونة واحدة: يمكنك إعادة توجيه زوارك إلى صفحة مدونة واحدة مفصلة باستخدام تصميمات القوالب الجاهزة هذه.
صفحة اتصل بنا: يمكن لعملائك إجراء اتصال مباشر معك باستخدام قوالب صفحة اتصل بنا .
الأشياء التي يجب عليك الحصول عليها قبل إنشاء موقع ويب لمتجر الزهور
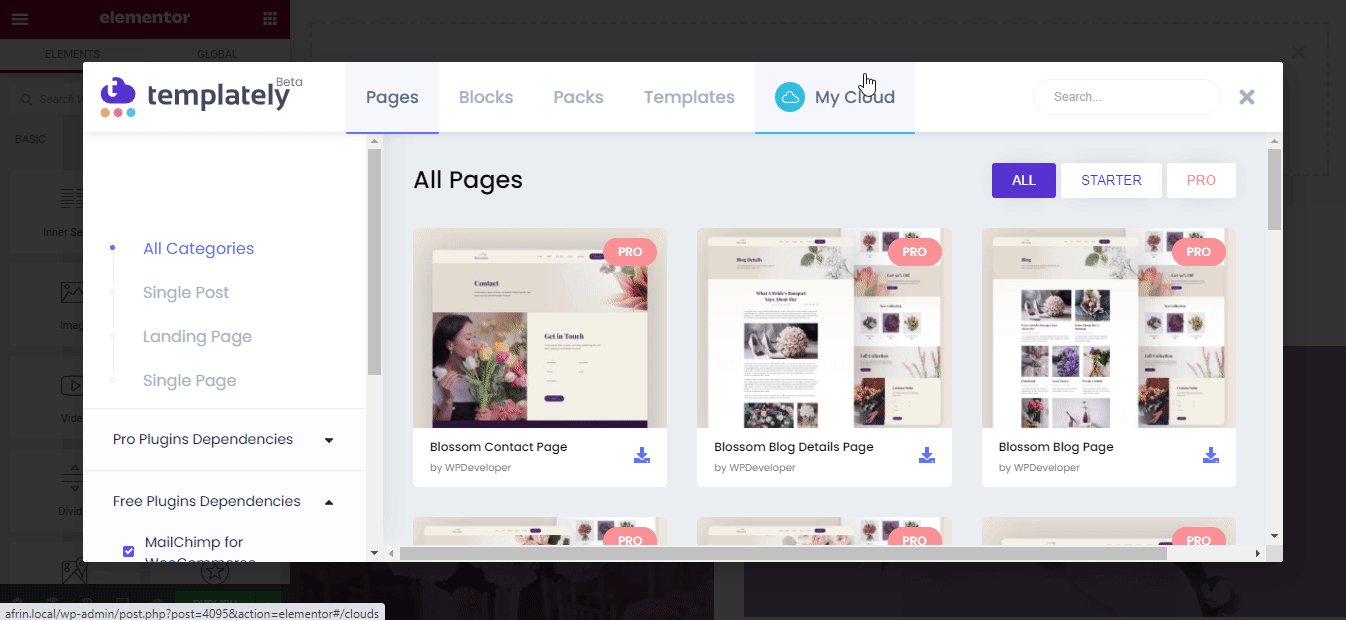
يجب عليك تثبيت بعض المكونات الإضافية الضرورية على WordPress قبل إنشاء موقع ويب لمتجر زهور تفاعلي باستخدام حزمة قالب Elementor المتميزة "Blossom" بواسطة Templately . تحقق من المكونات الإضافية الضرورية أدناه:
العنصر: قم بتثبيت وتنشيط مُنشئ صفحة Elementor لاستخدام حزمة القالب الجاهزة هذه.
الإضافات الأساسية : يجب عليك تنشيط الإضافات الأساسية لـ Elementor - أفضل مكتبة للعناصر مع أكثر من مليون مستخدم سعيد و 90 عنصر واجهة مستخدم كامل الوظائف.
WooCommerce : تأكد من تثبيت المكون الإضافي WooCommerce وإنشاء صفحة متجر لاستخدام تصميم القالب الجاهز هذا.
بشكل نموذجي : يجب عليك التسجيل للحصول على حساب وتثبيت "Templately" على WordPress لاستخدام مجموعات حزم القوالب الجاهزة "Blossom".
ابدأ في إنشاء موقع ويب لمتجر زهور تفاعلي عبر الإنترنت باستخدام النموذج
نظرًا لأنك تحصل بالفعل على قائمة بالمكونات الإضافية التي يجب أن تكون قد قمت بتنشيطها قبل إنشاء موقع متجر الزهور الخاص بك. لنفترض الآن أنك قمت بتثبيت كل تلك المذكورة ، وأنت جاهز تمامًا لاستخدام حزمة قالب Blossom في محرر Elementor. ما عليك سوى اتباع الإرشادات البسيطة خطوة بخطوة أدناه:
الخطوة 1: إدراج الصفحة الرئيسية الجاهزة "Blossom" Design By Templately
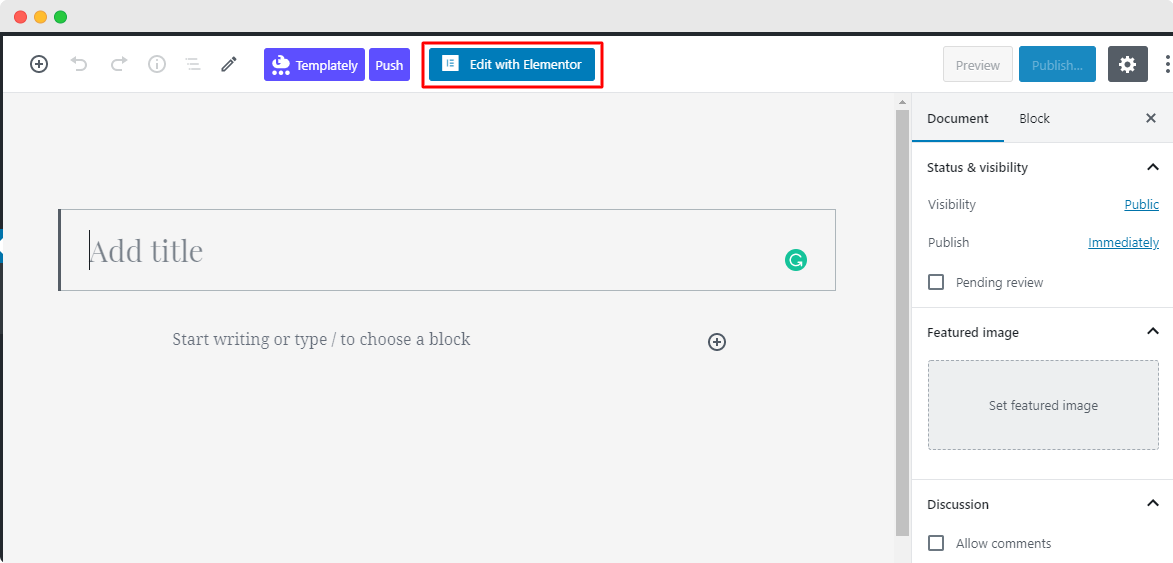
دعنا نضغط على Edit with Elementor لإنشاء صفحة جديدة على لوحة تحكم WordPress. في غضون دقيقة ، ستظهر صفحة جديدة في محرر Elementor.

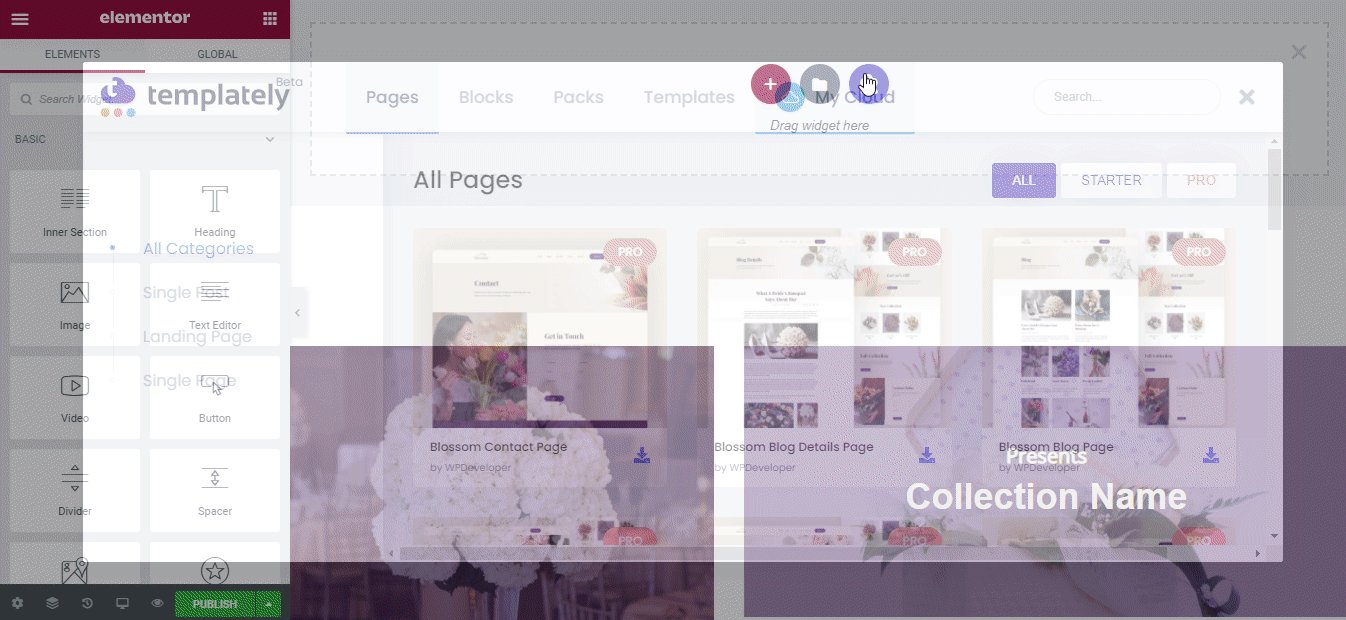
بعد ذلك ، تحتاج إلى النقر فوق الرمز الأزرق الذي يأتي مع "Templately" . سيظهر بعد ذلك مع نافذة منبثقة لعرض جميع المجموعات الجاهزة من Templately هناك.

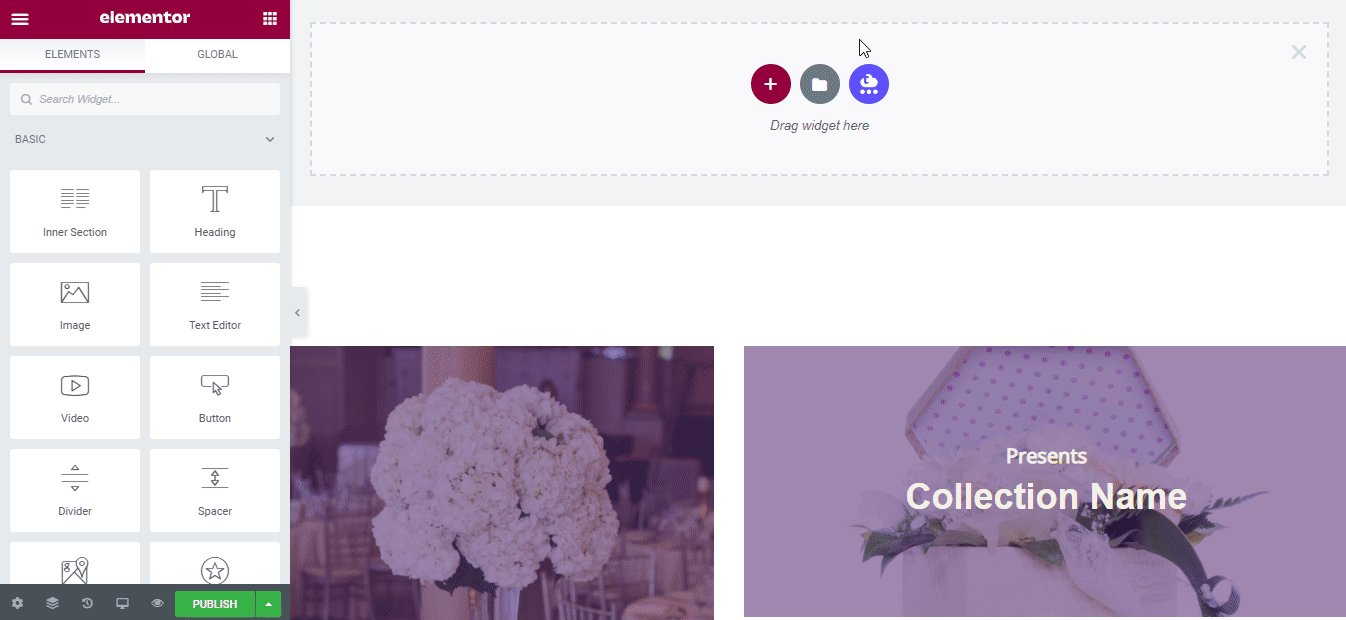
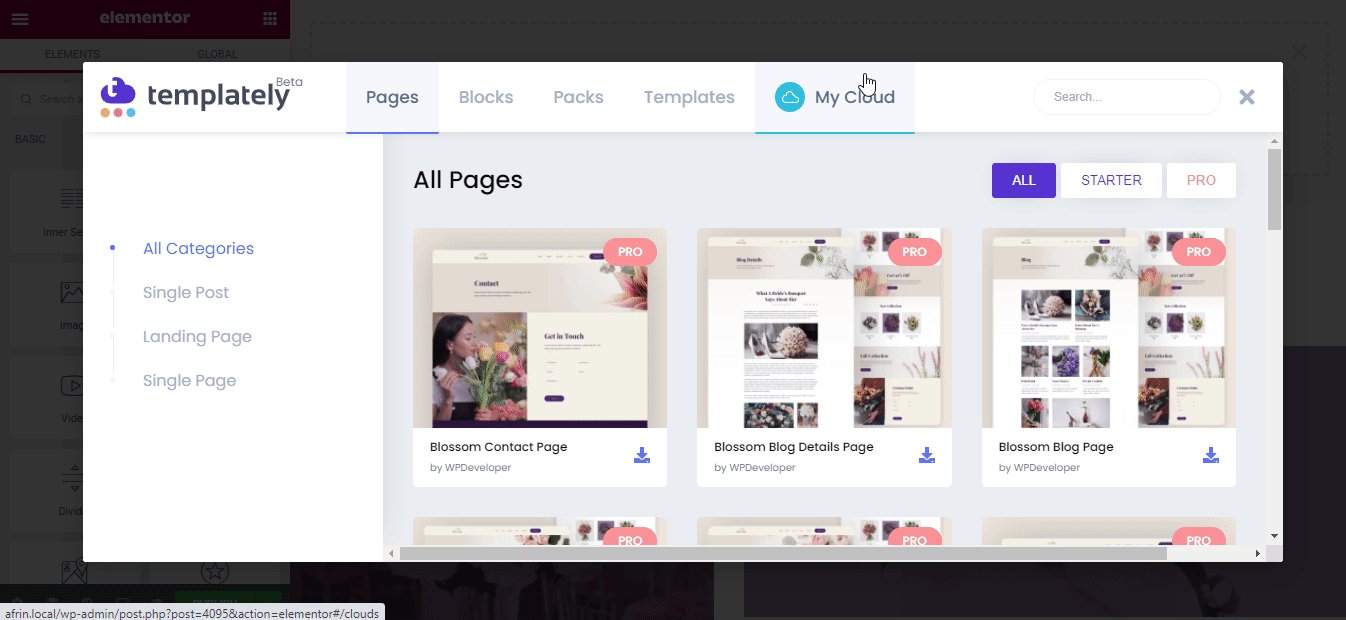
ابحث الآن عن "Blossom" ، وسيعود إليك بكل صفحاته الجاهزة والكتل المتعلقة به. سنختار تصميم الصفحة الرئيسية لقالب موقع متجر الزهور "Blossom" بواسطة Templately.
يجب عليك الضغط على زر "إدراج" والبدء في تخصيص تصميم القالب الجاهز وفقًا لمتطلباتك.

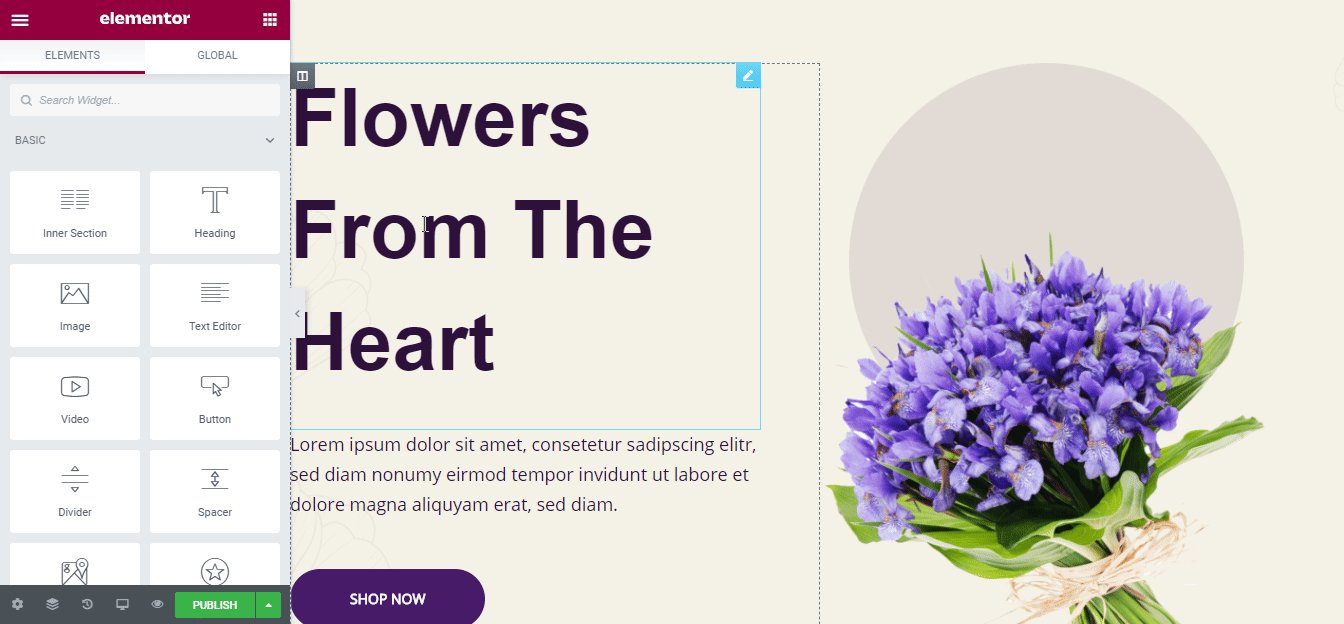
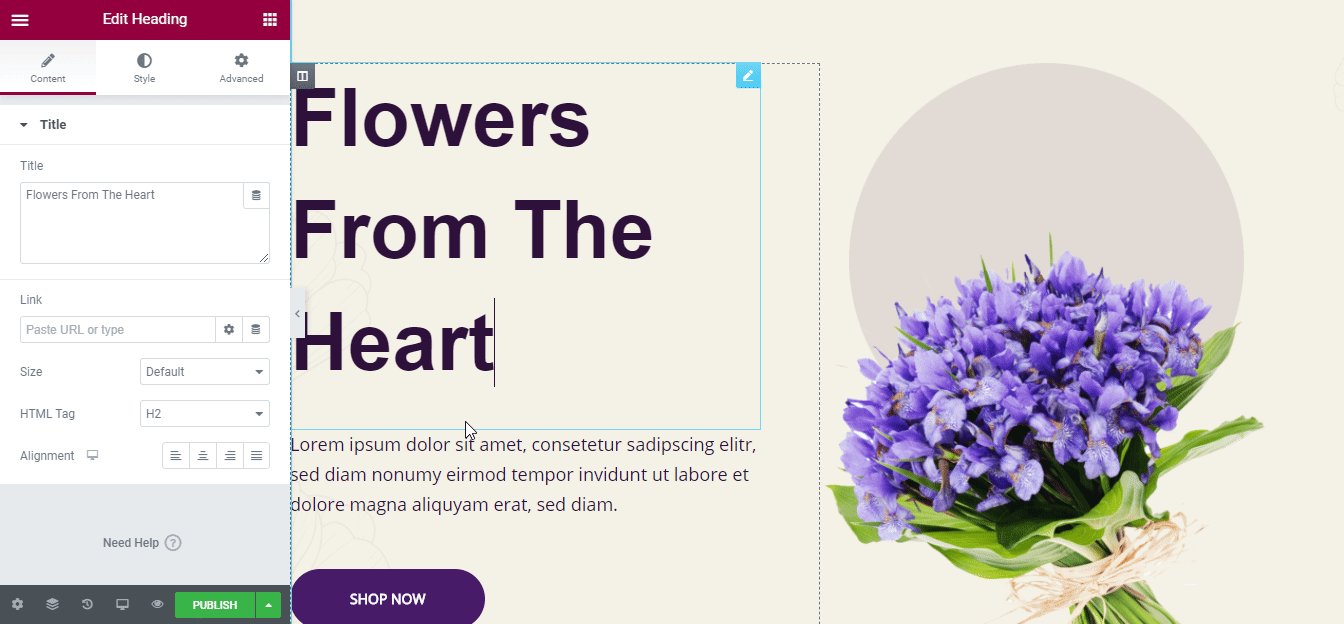
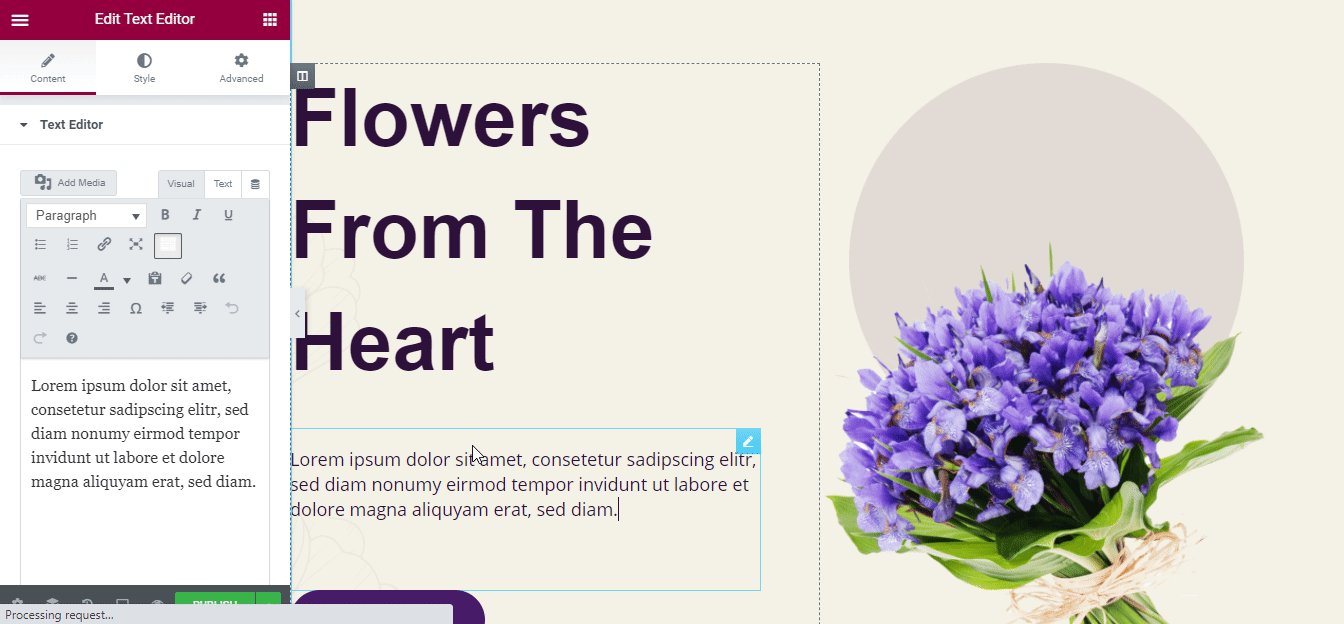
الخطوة 2: لنعدّل تصميمات قالب الصفحة الرئيسية
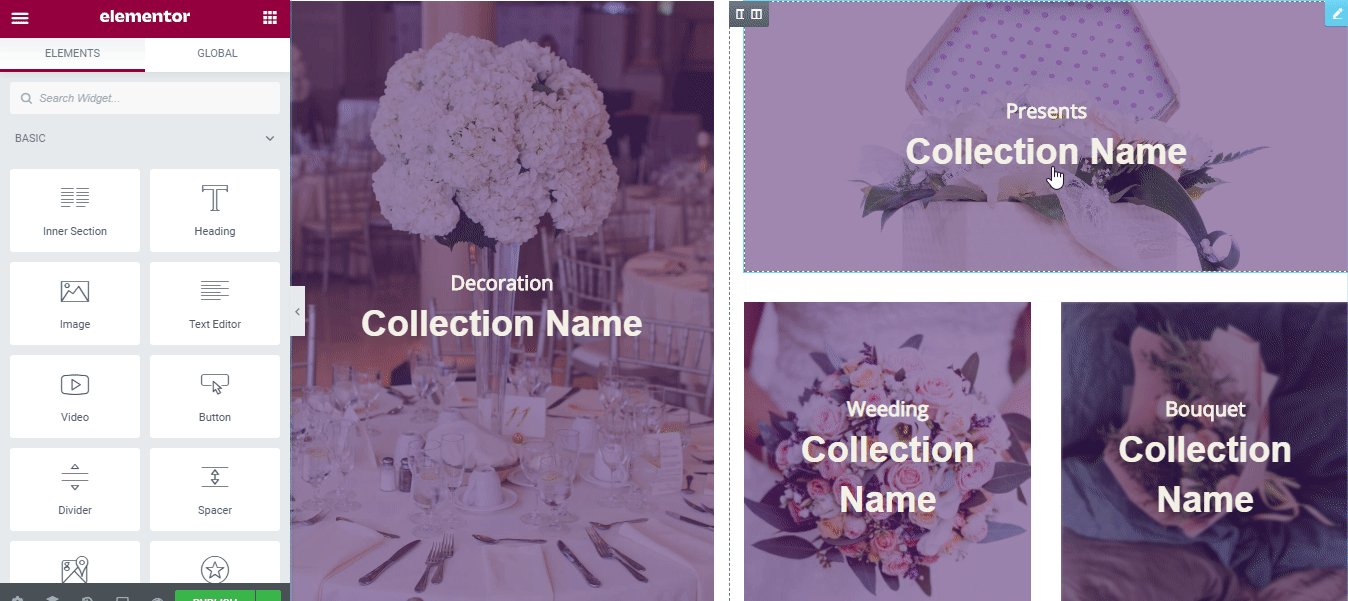
بدون تشفير ، يمكنك الآن تخصيص تصميم الصفحة الرئيسية الجاهزة لـ Blossom. يمكنك الآن النص الخاص بك أو المحتوى المرئي في كل قسم إبداعي. حتى إذا كنت ترغب في ذلك ، يمكنك سحب وإسقاط قسم إلى آخر ، أو إدراج أي من الكتل الجاهزة إذا لزم الأمر ، أو إجراء تعديلات أخرى لجعله ينشر على الفور.

الخطوة 3: قم بتأمين تصميم نموذج "Blossom" الجاهز الخاص بك على السحابة
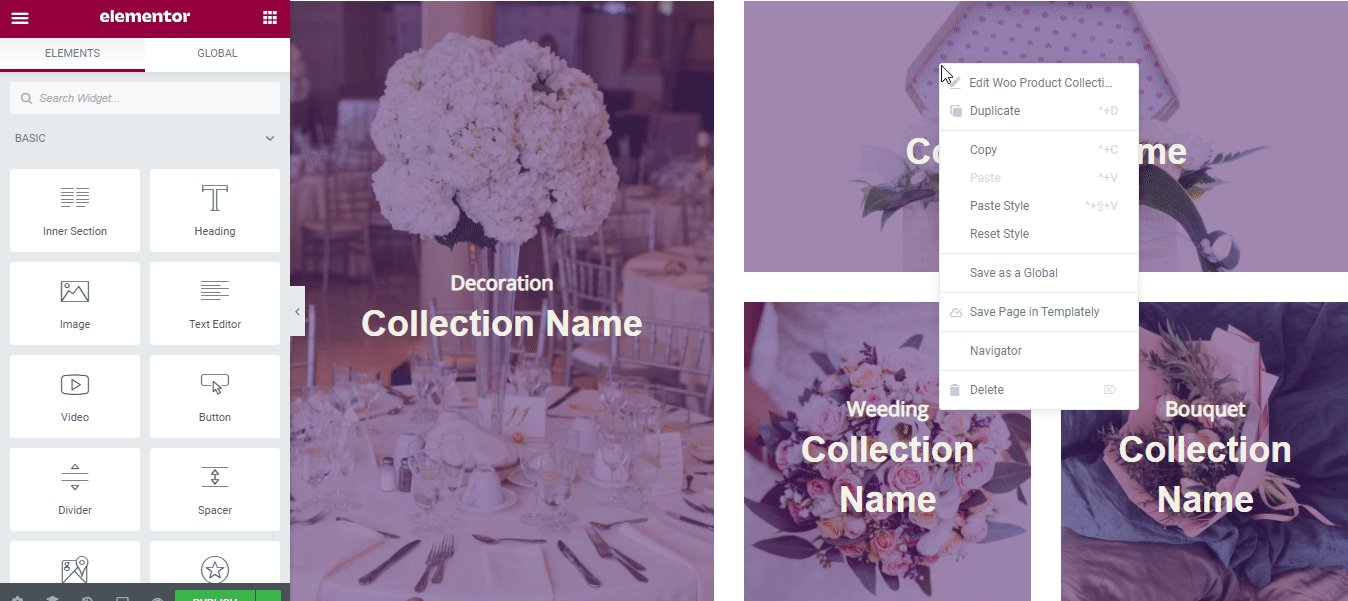
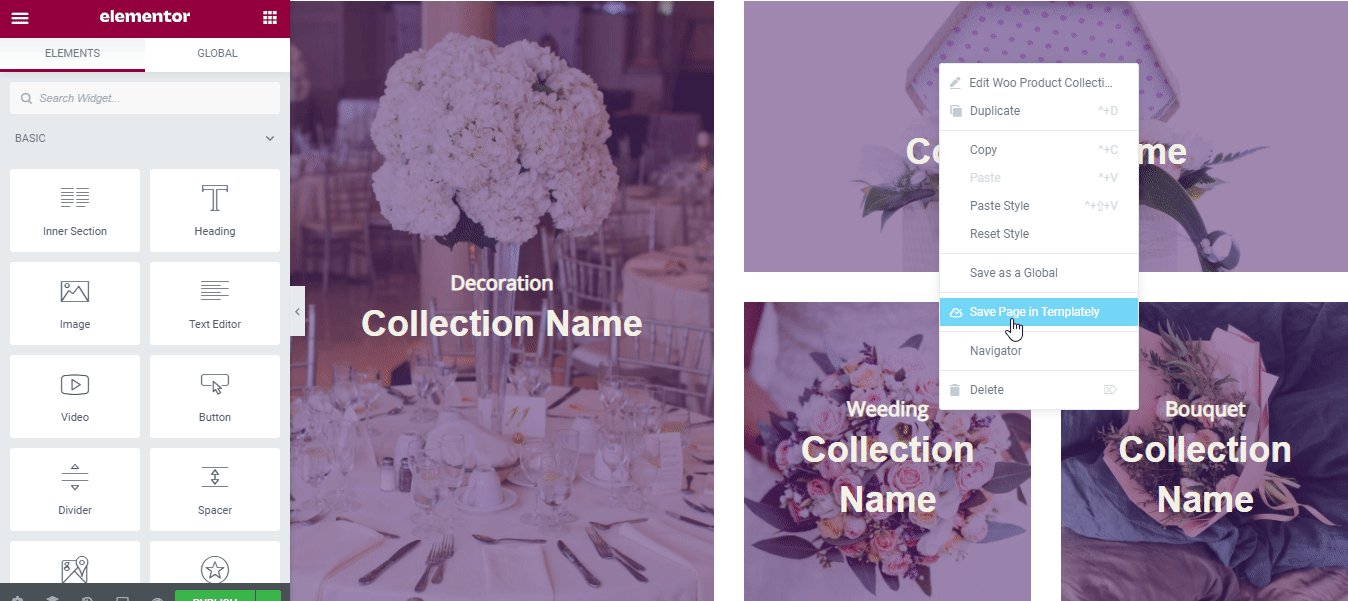
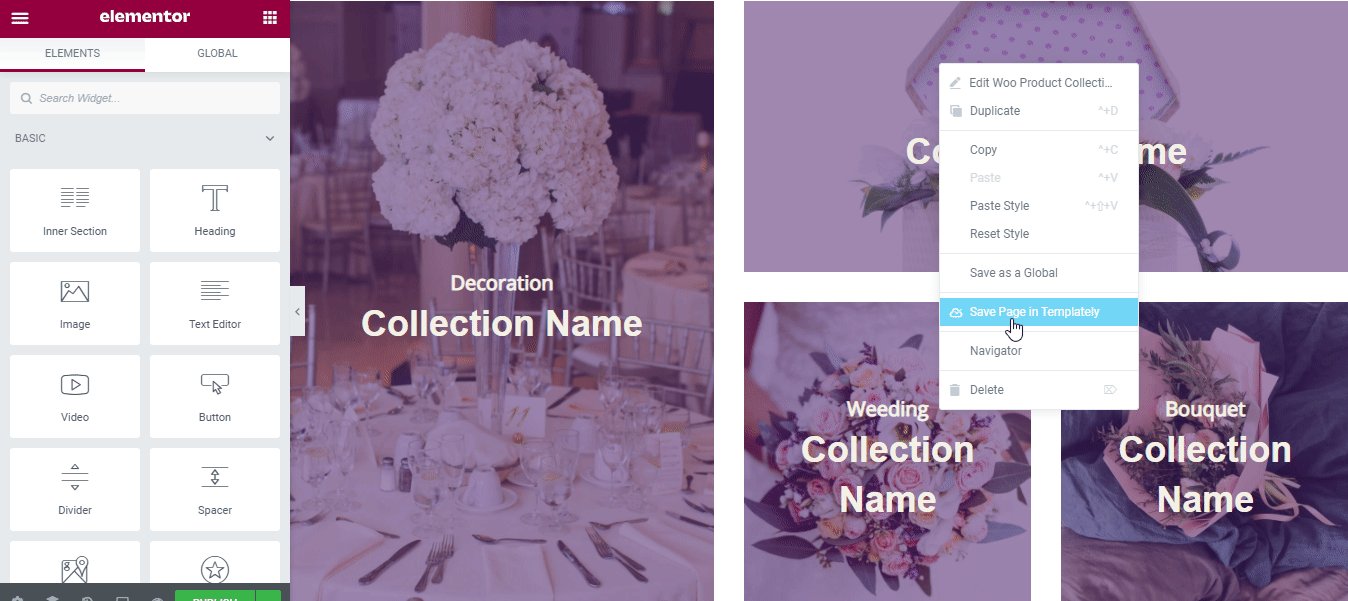
إذا كنت ترغب في ذلك ، يمكنك الآن حفظ تصميمات القوالب المعدة مسبقًا في مساحة تخزين "MyCloud" الشخصية بشكل نموذجي وتأمينها وبالتالي إنشاء نسخة احتياطية. وللقيام بذلك ، انقر بزر الماوس الأيمن على التصميم واضغط على "حفظ الصفحة في القالب" لتأمينها في مساحة السحابة.

يمكنك أيضًا إعادة استخدام تصميمات القوالب المحفوظة على أي عدد تريده من المواقع. إلى جانب ذلك ، يتيح لك إنشاء تعاون سلس على السحابة. يمكنك الآن مشاركة تصميماتك الجاهزة بالكامل مع أعضاء الفريق الآخرين أو مشاركة التصميمات الأبدية إذا كنت تريد استخدام Templately WorkSpace .
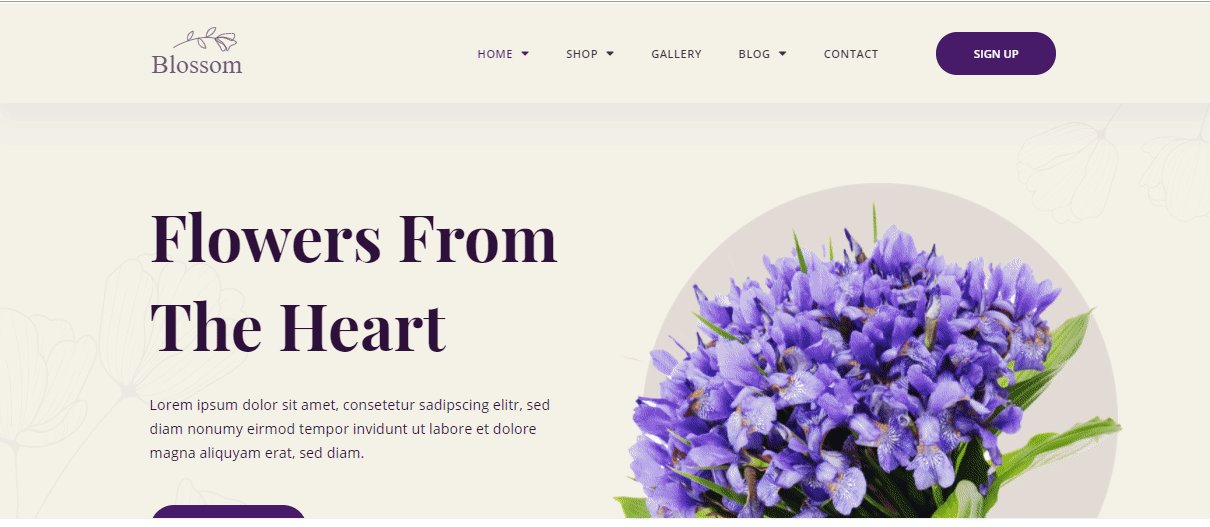
ألقِ نظرة على تصميمات الصفحة الرئيسية لموقع Blossom Live!
تهانينا ، ها أنت ذا! لقد نجحت الآن في استخدام هذا التصميم المذهل للقالب الجاهز لـ "Blossom" بواسطة Templately وأنشأت موقع ويب Flower Shop في Elementor بدون تشفير.

استكشف مجموعات القوالب الجاهزة للقوالب إذا لم تكن قد جربتها بعد ، وأخبرنا بتجربتك من خلال التعليق أدناه. إذا واجهت أي مشكلة أو احتجت إلى أي مساعدة سريعة ، يمكنك الاتصال بفريق الدعم بحرية في أي وقت تريده.
