ننسى PowerPoint ، كيفية إنشاء عروض تقديمية في WordPress
نشرت: 2023-05-12هل تتطلع إلى إنشاء عرض تقديمي في WordPress ، لكنك لست متأكدًا من أين تبدأ؟
من خلال إنشاء عرض تقديمي باستخدام مكون WordPress الإضافي ، يمكنك أن تكون واثقًا من أن عرض الشرائح النهائي سيبدو رائعًا على موقع WordPress الخاص بك. يمكن أن يوفر لك أيضًا الوقت والجهد والمال مقارنة باستخدام برامج متخصصة مثل PowerPoint.
في هذه المقالة ، سنوضح لك كيفية إنشاء عروض تقديمية بأسلوب PowerPoint في WordPress.

لماذا إنشاء عروض تقديمية في WordPress؟
يمكن أن تؤدي إضافة عرض تقديمي إلى موقع الويب الخاص بك إلى جعله أكثر تشويقًا وجاذبية ، مما سيبقي الزائرين على موقعك لفترة أطول. يرسل هذا إشارات إيجابية إلى محركات البحث ، مما قد يؤدي إلى تحسين مُحسنات محركات البحث في WordPress.
من الممكن إنشاء عرض تقديمي باستخدام برامج مثل العروض التقديمية من Google أو PowerPoint. يمكنك بعد ذلك إضافة العرض التقديمي إلى موقع الويب الخاص بك باستخدام إما مكون إضافي أو رمز التضمين.
ومع ذلك ، فإن إنشاء عروض تقديمية في برنامج مستقل قد يستغرق الكثير من الوقت والجهد ، وقد تحتاج حتى إلى شراء برامج متخصصة. إذا كنت تستخدم برنامجًا خارجيًا ، فلا يوجد ضمان أيضًا أن العرض التقديمي النهائي سيبدو جيدًا على موقع WordPress الخاص بك.
والخبر السار هو أنه يمكنك بسهولة إنشاء عروض تقديمية جميلة ومُحسّنة لتحسين محركات البحث داخل لوحة معلومات WordPress. باستخدام مكون WordPress الإضافي ، يمكنك أن تكون واثقًا من أن العرض التقديمي سيبدو رائعًا على موقع WordPress الخاص بك ، بغض النظر عن الجهاز الذي يستخدمه الزائر.
ومع ذلك ، دعنا نرى كيف يمكنك إنشاء عروض تقديمية بأسلوب PowerPoint في WordPress.
كيفية إنشاء عروض تقديمية في WordPress
أسهل طريقة لإنشاء عروض تقديمية في WordPress هي استخدام Smart Slider 3. يعمل هذا المكون الإضافي المجاني مع أي سمة WordPress وهو مُحسّن لـ SEO. يأتي أيضًا مع شرائح ورسوم متحركة وقوالب معدة مسبقًا ، حتى تتمكن من إنشاء عروض تقديمية رائعة بسرعة.
أولاً ، ستحتاج إلى تثبيت وتفعيل Smart Slider 3. إذا كنت بحاجة إلى مساعدة ، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، انتقل إلى Smart Slider »Dashboard ثم انقر فوق" Go To Dashboard ".

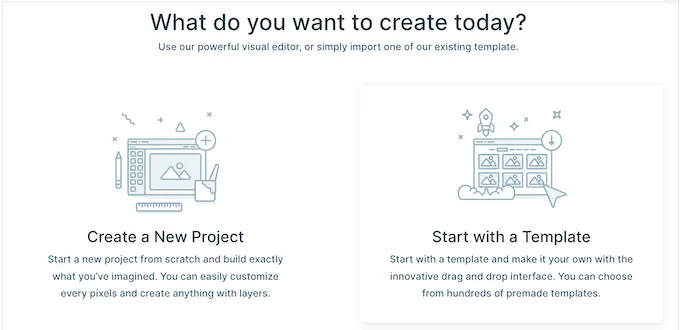
بعد ذلك ، ما عليك سوى النقر فوق "مشروع جديد".
في هذه المرحلة ، يمكنك أن تقرر ما إذا كنت ستبدأ بلوحة فارغة أو تستخدم أحد قوالب العروض التقديمية الجاهزة في Smart Slider.
إذا كنت ترغب في إنشاء عرض تقديمي مصمم بشكل احترافي بسرعة ، فإننا نوصي بتحديد "البدء بقالب".

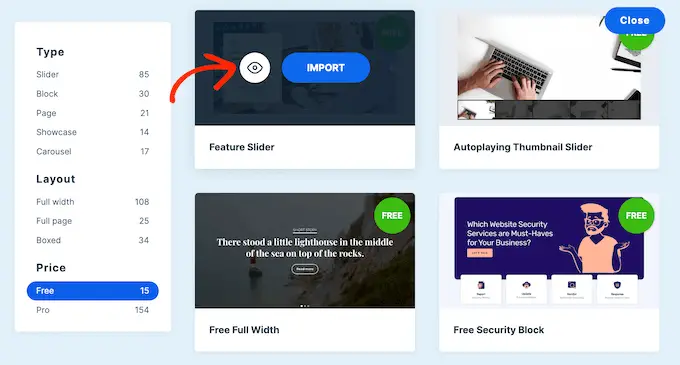
سيعرض Smart Slider الآن جميع القوالب المتاحة.
لإلقاء نظرة فاحصة على التصميم ، حرك مؤشر الماوس فوقه ثم انقر فوق رمز العين عند ظهوره. هذا يفتح قالب العرض التقديمي في علامة تبويب جديدة.

عندما تجد نموذجًا تريد استخدامه ، ما عليك سوى التمرير فوقه ثم النقر فوق الزر "استيراد".
سيؤدي هذا إلى فتح القالب الذي اخترته في محرر Smart Slider.

قم بتكوين عرضك التقديمي بأسلوب PowerPoint باستخدام WordPress
بعد اختيار قالب ، من الجيد تكوين إعدادات العرض التقديمي. قد تختلف الخيارات التي تراها اعتمادًا على القالب الخاص بك ، لكننا سنغطي جميع الإعدادات الرئيسية.
تكوين الإعدادات العامة والحجم
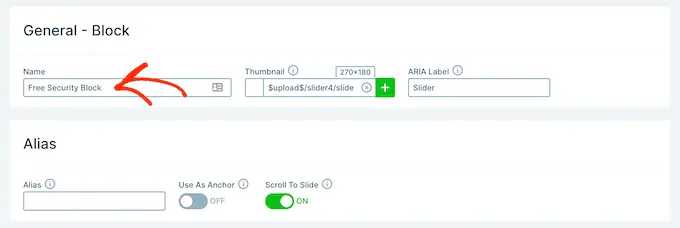
في علامة التبويب "عام" ، يمكنك تسمية العرض التقديمي عن طريق كتابته في حقل "الاسم".

يمكنك أيضًا إضافة صورة مصغرة ، والتي قد تكون مرئية للزوار اعتمادًا على كيفية تكوين العرض التقديمي.
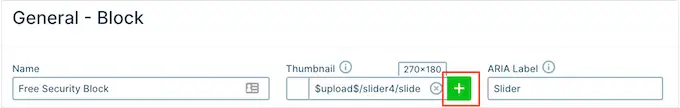
ما عليك سوى النقر فوق رمز "+" بجوار "Thumbnail" ثم اختيار صورة من مكتبة وسائط WordPress أو تحميل ملف جديد من جهاز الكمبيوتر الخاص بك.

بعد القيام بذلك ، تحتاج إلى التمرير إلى قسم "Slider Design".
هنا ، يمكنك تغيير محاذاة شريط التمرير وإضافة هامش لإنشاء مساحة أكبر حول الشرائح.

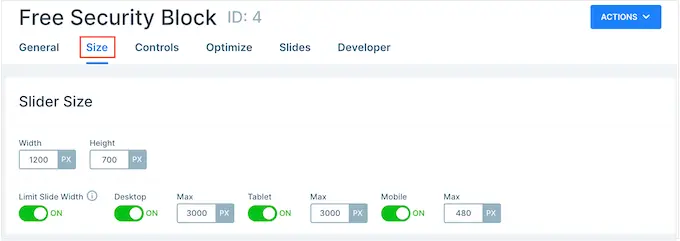
بعد ذلك ، قد ترغب في تكبير أو تصغير الشرائح عن طريق تحديد علامة التبويب "الحجم".
هنا ، يمكنك تعيين أحجام قصوى مختلفة لمستخدمي الأجهزة اللوحية والجوال وسطح المكتب. من خلال القيام بذلك ، يمكنك أن تكون واثقًا من أن العرض التقديمي سيبدو رائعًا عبر جميع الأجهزة.
لتعيين هذه الأحجام القصوى ، ما عليك سوى النقر لتنشيط منزلقات سطح المكتب والجوال والجهاز اللوحي ثم كتابة رقم في حقل "الحد الأقصى".

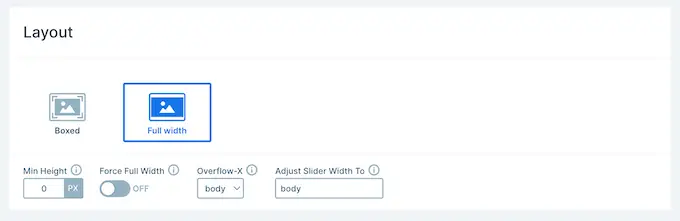
ضمن "التخطيطات" ، يمكنك اختيار ما إذا كان يجب أن يملأ العرض التقديمي العرض الكامل للمتصفح ("العرض الكامل") أو يتناسب مع الحاوية التي تم وضعها فيها ("محاصر").
بشكل افتراضي ، سيتم توسيع نطاق العرض التقديمي وتصغيره تلقائيًا ليلائم شاشة الزائر. ستحتاج عادةً إلى ترك هذه الإعدادات ممكّنة ، ولكن قد ترغب في تعيين حد أدنى للارتفاع عن طريق كتابته في مربع "الحد الأدنى للارتفاع".

تكوين إعدادات الضوابط والرسوم المتحركة
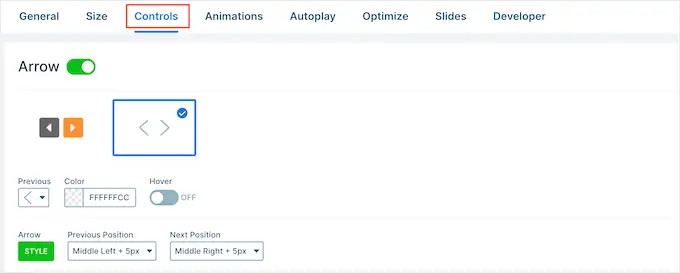
بعد ذلك ، انقر فوق علامة التبويب "عناصر التحكم". هنا ، يمكنك تغيير كيفية تنقل الزوار بين الشرائح المختلفة.
يجب أن تكون الإعدادات الافتراضية مناسبة تمامًا لمعظم مدونات ومواقع WordPress ، ولكن قد ترغب في تغيير شكل الأسهم.
على سبيل المثال ، يمكنك تغيير لون الأسهم والإطار الداخلي ، والذي يتحكم في مكان ظهور الأسهم على الشريحة.

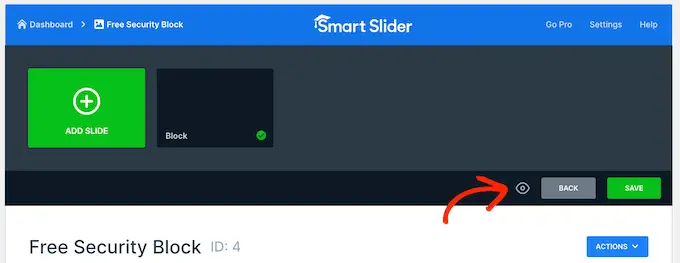
أثناء إجراء التغييرات ، قد ترغب في معاينة الشكل الذي ستبدو عليه الأسهم في العرض التقديمي.
للقيام بذلك ، ما عليك سوى النقر على أيقونة العين في شريط الأدوات.

بعد ذلك ، قم بالتمرير ببساطة إلى "تعداد نقطي". هنا ، يمكنك تخصيص الرموز المنقطة التي تسمح للزوار بالتنقل بين الشرائح المختلفة. يمكنك تجربة أنماط مختلفة من التعداد النقطي وإضافة ظل مربع وتغيير نصف قطر الزاوية والمزيد.
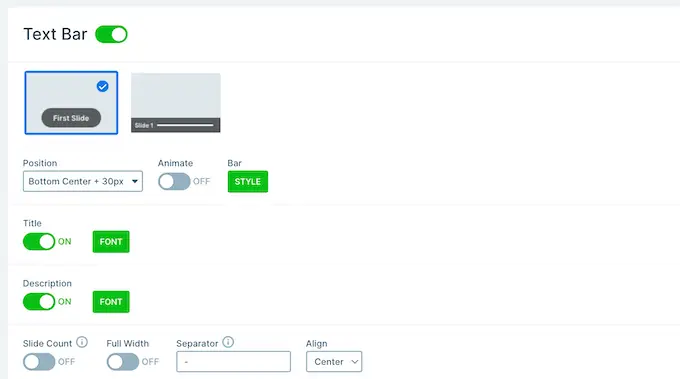
إذا كنت تريد إظهار عنوان كل شريحة ، فما عليك سوى النقر لتمكين تبديل "شريط النص".

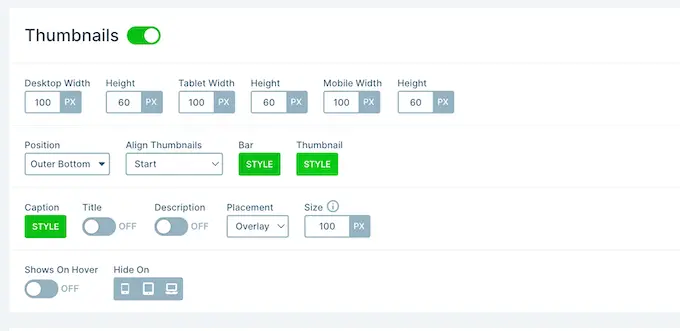
هناك خيار آخر وهو إظهار الصورة المصغرة لكل شريحة ، مما يمنح الزائرين طريقة أخرى للتنقل بين الشرائح.
للقيام بذلك ، تحتاج إلى تمكين تبديل "الصورة المصغرة". ستتمكن الآن من الوصول إلى بعض الإعدادات الإضافية لضبط شكل الصور المصغرة.

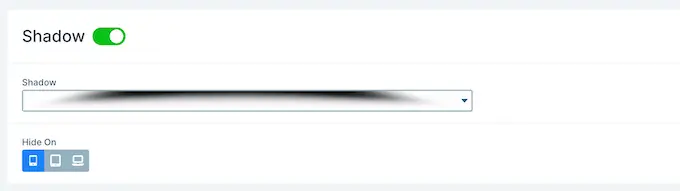
أخيرًا ، قد ترغب في إضافة ظل إلى الجزء السفلي من عرض الشرائح بالنقر فوق مفتاح تبديل "الظل".
بعد ذلك ، يمكنك فتح القائمة المنسدلة والاختيار بين أنماط الظل المختلفة.

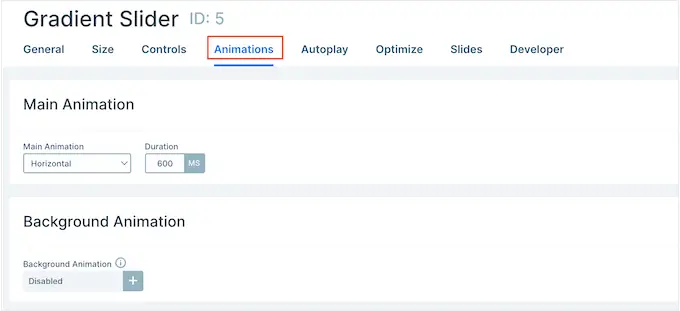
تعد رسوم CSS المتحركة طريقة رائعة لجذب انتباه الزائر وتشجيعه على المشاركة في عرضك التقديمي. يأتي Smart Slider مع رسوم متحركة مدمجة ، لذا تأكد من النقر فوق علامة التبويب "الرسوم المتحركة" لتكوينها.
هنا ، افتح القائمة المنسدلة "الرسوم المتحركة الرئيسية" واختر التأثير الذي سيعرضه Smart Slider عند التبديل بين الشرائح. يمكنك أيضًا تغيير مدة تشغيل الرسوم المتحركة عن طريق كتابة رقم في حقل "المدة".

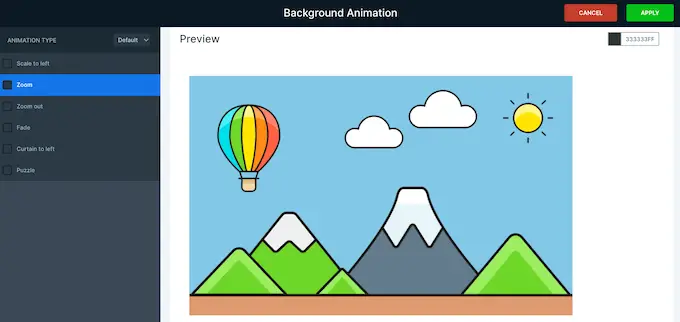
اعتمادًا على النموذج الذي تستخدمه ، قد ترى أيضًا خيار "الرسوم المتحركة في الخلفية". يتيح لك ذلك تحريك صورة وألوان خلفية الشريحة.
فقط كن على علم بأن الرسوم المتحركة في الخلفية لا تعمل على مقاطع الفيديو أو أي عروض تقديمية تستخدم التمرير المنظر.
لإلقاء نظرة فاحصة على الرسوم المتحركة لخلفية Smart Slider ، انقر فوق رمز "+". يؤدي هذا إلى فتح محرر حيث يمكنك تجربة رسوم متحركة مختلفة لمعرفة التأثيرات التي يمكنك إنشاؤها.

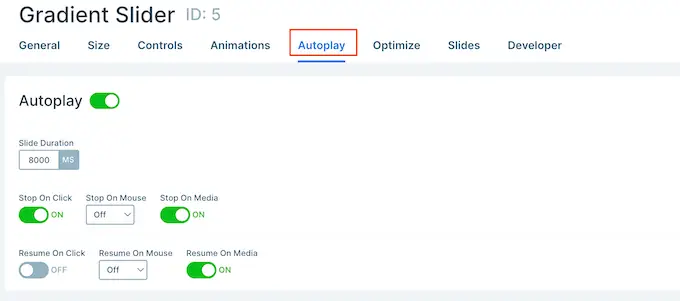
تكوين إعدادات التشغيل التلقائي
علامة التبويب التالية هي "التشغيل التلقائي".
بشكل افتراضي ، سيحتاج الزوار إلى التنقل بين الشرائح يدويًا. إذا كنت تريد تشغيل العرض التقديمي تلقائيًا بدلاً من ذلك ، فما عليك سوى النقر لتمكين شريط التمرير "التشغيل التلقائي".

إذا قمت بتمكين هذا الخيار ، فستتمكن من الوصول إلى بعض الإعدادات الإضافية حيث يمكنك تغيير المدة التي يظهر فيها العرض التقديمي كل شريحة وكيف يمكن للزوار إيقاف عرض الشرائح.

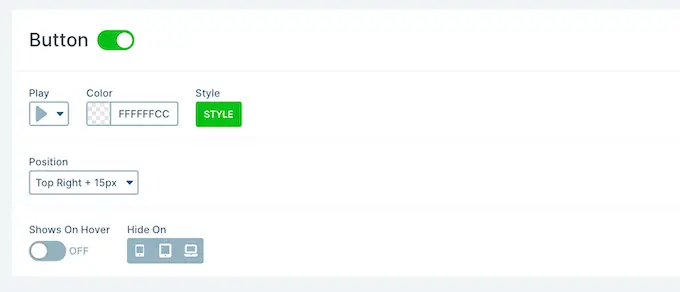
ويضيف أيضًا قسم "الأزرار" ، حيث يمكنك تخصيص زر "تشغيل" في العرض التقديمي.

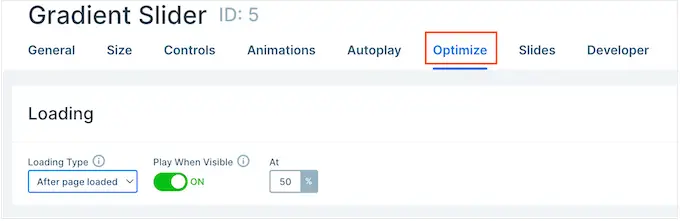
تحسين العرض التقديمي الخاص بك
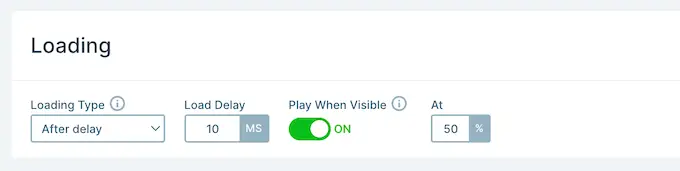
بعد ذلك ، حدد علامة التبويب "تحسين". ستجد هنا إعدادات التحميل البطيء لـ Smart Slider.
بشكل افتراضي ، يتم تحميل شريط التمرير على الفور ، وهو اختيار جيد إذا كان العرض التقديمي هو أول ما يراه الأشخاص عند زيارتهم للصفحة.
ومع ذلك ، إذا كنت تخطط لوضع العرض التقديمي أسفل الصفحة ، فإننا نوصي بفتح القائمة المنسدلة "نوع التحميل" واختيار "بعد تحميل الصفحة".

يمكن أن يؤدي ذلك إلى تعزيز سرعة WordPress وأدائه ، إلى جانب تحسين تجربة الزائر عن طريق تحميل بقية الصفحة أولاً.
خيار آخر هو "بعد التأخير" ، والذي يسمح لك بتعيين تأخير تحميل لشريط التمرير.

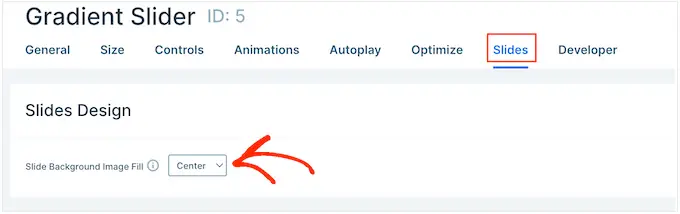
تكوين إعدادات الشرائح
بشكل افتراضي ، ستغطي الصور الشريحة بأكملها ، حتى إذا احتاج Smart Slider إلى اقتصاص الصورة لتناسبها. يعمل هذا بشكل جيد مع معظم العروض التقديمية ، ولكنك تقوم بتغيير هذا الإعداد الافتراضي عن طريق تحديد علامة التبويب "العروض التقديمية".
هنا ، ما عليك سوى فتح القائمة المنسدلة "تعبئة صورة الخلفية للشرائح" واختر خيارًا مختلفًا من القائمة ، مثل التمدد أو الوسط أو التمويه.

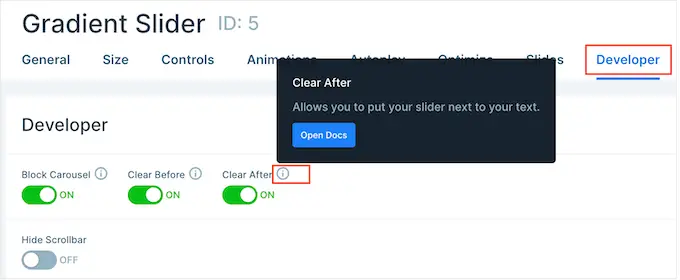
تحتوي علامة التبويب "المطور" على بعض الإعدادات المتقدمة ، بما في ذلك منطقة يمكنك من خلالها إضافة CSS مخصص إلى عروضك التقديمية.
لن يحتاج معظم مالكي مواقع الويب إلى استخدام هذه الإعدادات. ومع ذلك ، إذا كنت تريد معرفة المزيد حول أي من خيارات "المطور" ، فما عليك سوى تحريك مؤشر الماوس فوق رمز "i" الصغير. سيعرض هذا تلميحًا مع بعض المعلومات الإضافية ، بالإضافة إلى ارتباط إلى وثائق Smart Slider.

قم بإنشاء شرائح لعرضك التقديمي بأسلوب PowerPoint في WordPress
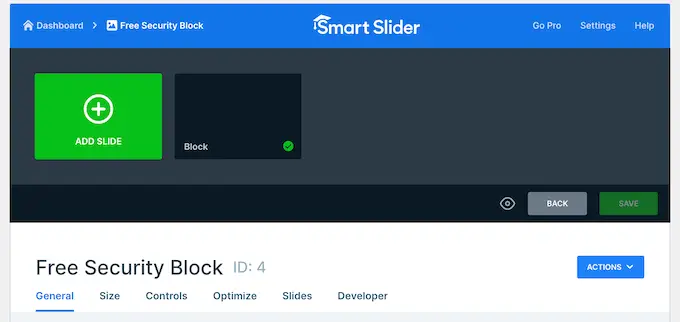
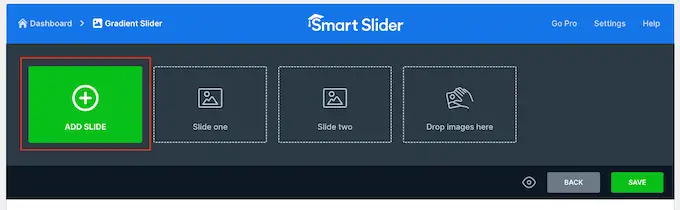
عندما تكون سعيدًا بكيفية تكوين العرض التقديمي ، فقد حان الوقت لبدء إنشاء الشرائح.
ما عليك سوى النقر فوق الزر "إضافة شريحة" للبدء.

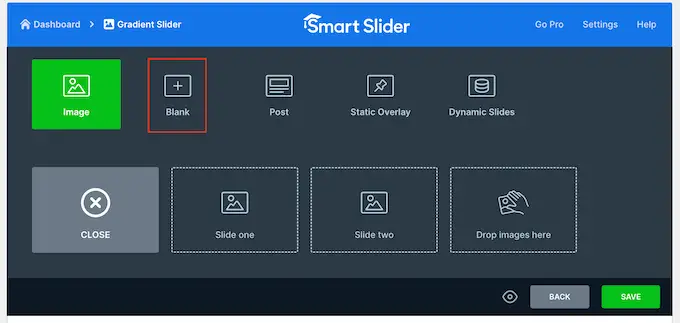
يتيح لك Smart Slider إنشاء عدة أنواع مختلفة من الشرائح. حتى أنه يحتوي على خيار "نشر" ، والذي يسمح لك بتضمين منشور WordPress داخل شريحة.
يمكنك تجربة الخيارات المختلفة ، ولكن في هذا الدليل ، سنستخدم تصميم "فارغ" كمثال.

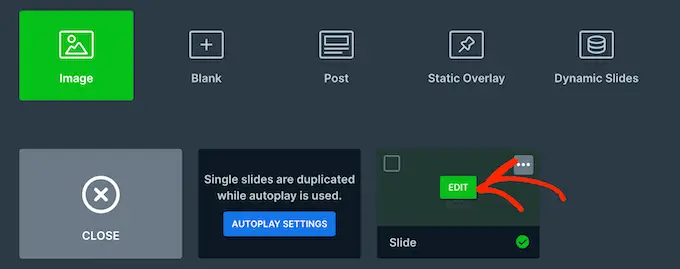
بعد اختيار نوع الشريحة ، سترى الصورة المصغرة للشريحة بالقرب من أعلى الشاشة.
ما عليك سوى تحريك مؤشر الماوس فوق الصورة المصغرة ثم النقر فوق الزر "تحرير" عند ظهورها.

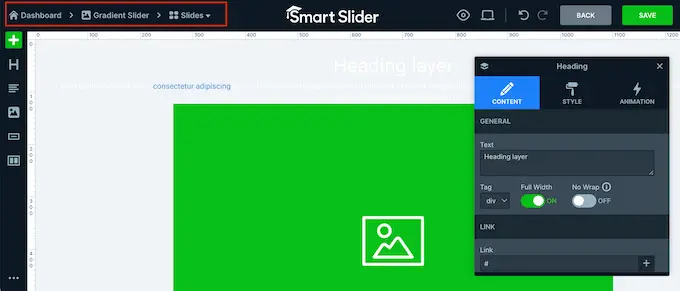
هذا يفتح محرر Smart Slider.
على طول الجزء العلوي من الشاشة ، يوجد شريط تنقل لمسار التنقل حيث يمكنك التنقل بين الشرائح المختلفة في العرض التقديمي.

على طول الجانب الأيسر من الشاشة توجد جميع الطبقات التي تتكون منها الشريحة. يمكنك تمرير الماوس فوق أي رمز لرؤية اسم تلك الطبقة ، مثل الصورة أو الصف.
لتحرير طبقة ، ما عليك سوى النقر فوقها في القائمة الموجودة على اليسار. يؤدي هذا إلى فتح نافذة منبثقة تحتوي على جميع الإعدادات التي يمكنك استخدامها لتخصيص تلك الطبقة.

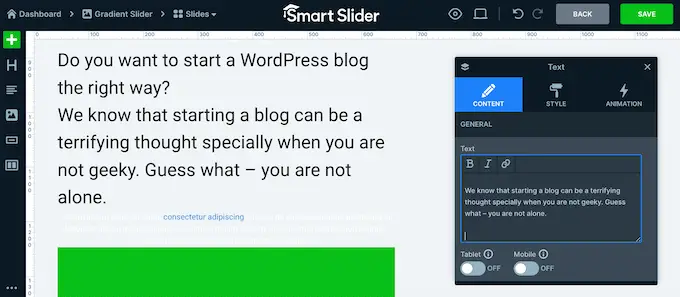
يمكنك أيضًا تحديد طبقة بالنقر فوقها في المعاينة المباشرة. على سبيل المثال ، لاستبدال بعض النص الافتراضي برسائلك الخاصة ، ما عليك سوى النقر لتحديد تلك الطبقة.
في النافذة المنبثقة التي تظهر ، اكتب رسالتك في حقل "النص".

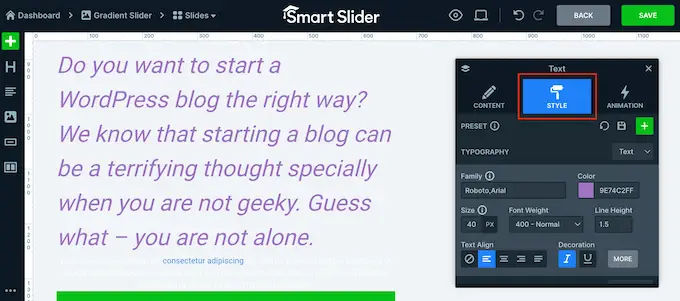
يمكنك أيضًا تغيير شكل النص بالنقر فوق علامة التبويب "النمط".
هنا ، يمكنك تغيير لون النص والخط والحجم والمزيد.

لتخصيص الشريحة ، ما عليك سوى النقر فوق الطبقات المختلفة ثم إجراء التغييرات في النافذة المنبثقة التي تظهر.
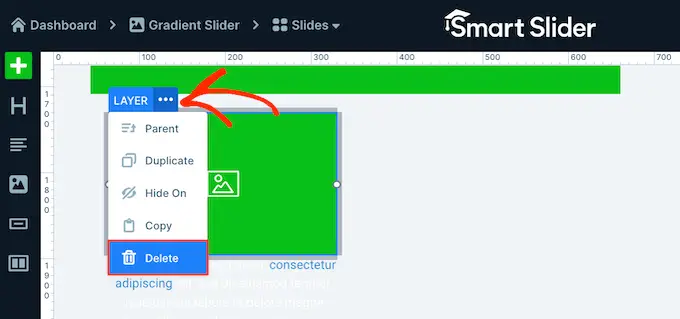
إذا كنت ترغب في حذف طبقة ، فما عليك سوى تحريك مؤشر الماوس فوقها ثم النقر فوق الرمز المنقط. في القائمة المنسدلة ، تحتاج إلى تحديد "حذف".

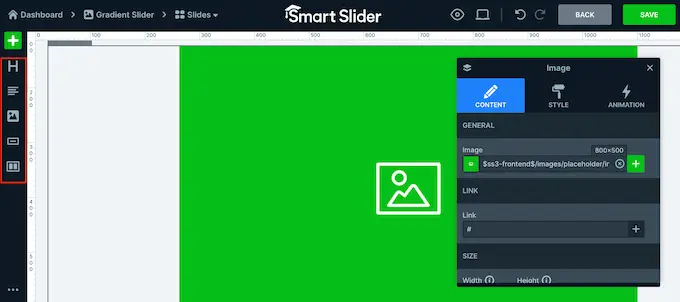
هل تريد إضافة المزيد من الطبقات إلى الشريحة؟
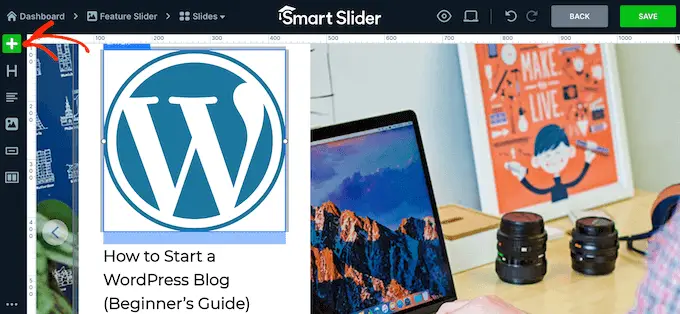
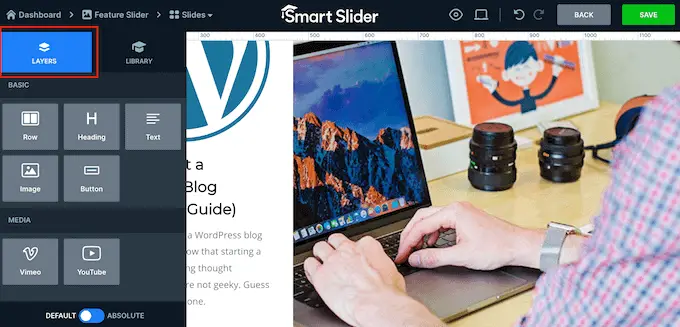
ما عليك سوى النقر فوق رمز "+" الأخضر في القائمة اليمنى.

تعرض علامة التبويب "الطبقات" بعض الطبقات الأساسية ، مثل الصور والأزرار والنص.
يمكنك إضافة أي من هذه الطبقات إلى الشريحة باستخدام السحب والإفلات.

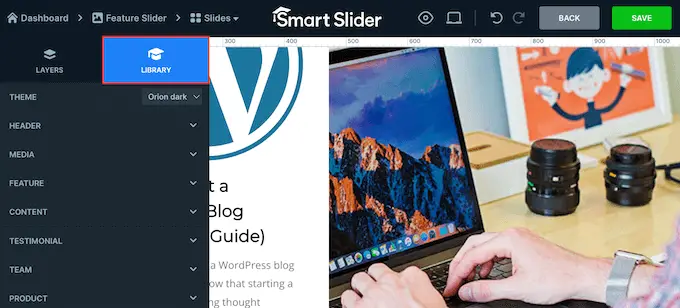
يحتوي Smart Slider أيضًا على مكتبة من الشرائح المعدة مسبقًا والتي يمكنك إضافتها إلى العرض التقديمي الخاص بك.
لإلقاء نظرة على هذه الخيارات ، انقر فوق علامة التبويب "المكتبة".

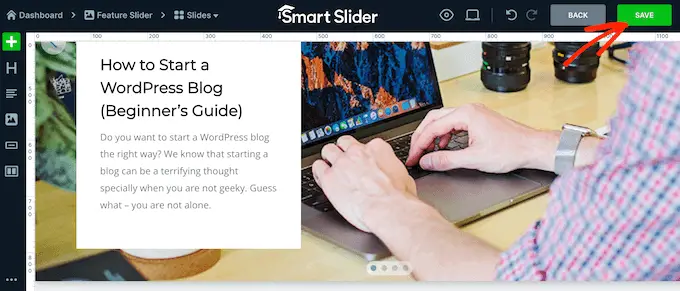
يمكنك الآن متابعة العمل على هذه الشريحة عن طريق إضافة طبقات وتخصيصها بالمحتوى والإعدادات الخاصة بك.
عندما تكون سعيدًا بكيفية إعداد الشريحة ، انقر فوق الزر "حفظ".

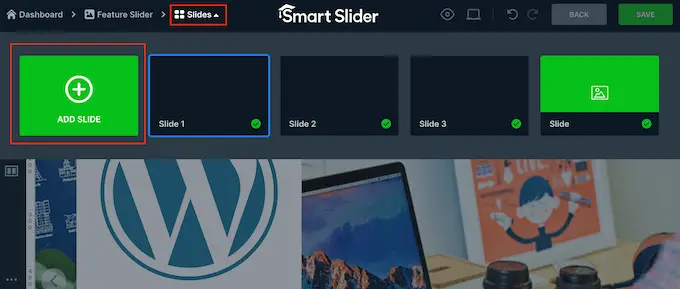
لبدء العمل على الشريحة التالية ، يجب النقر فوق "الشرائح" في شريط الأدوات.
ثم حدد "إضافة شريحة".

كيفية نشر عرض تقديمي في WordPress
عند الانتهاء من العمل على العرض التقديمي ، ما عليك سوى النقر فوق "رجوع" للعودة إلى لوحة معلومات Smart Slider الرئيسية.
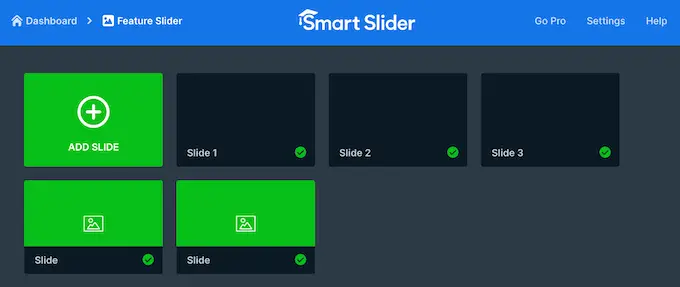
بشكل افتراضي ، ينشر Smart Slider جميع الشرائح الخاصة بك ، ولكن لا يزال من المفيد التحقق من وجود علامة اختيار خضراء بجوار كل شريحة تريد عرضها على موقعك.

إذا رأيت علامة "x" بجوار أي شريحة ، فهذا يعني أن الشريحة غير منشورة. ستحتاج إلى النقر فوق "x" لتحويلها إلى علامة اختيار خضراء ، مما يجعل الشريحة حية.
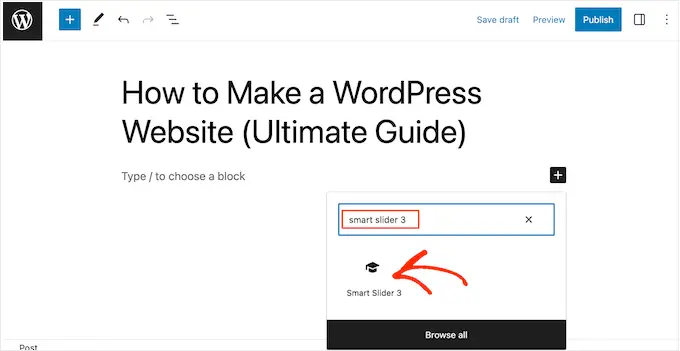
بعد ذلك ، تكون جاهزًا لإضافة العرض التقديمي إلى متجرك عبر الإنترنت أو موقع الويب أو المدونة. ما عليك سوى فتح أي منشور أو صفحة ثم النقر فوق رمز "+".
بعد ذلك ، تحتاج إلى كتابة "Smart Slider 3" في النافذة المنبثقة وتحديد الكتلة الصحيحة عند ظهورها.

يؤدي هذا إلى إضافة كتلة Smart Slider إلى الصفحة.
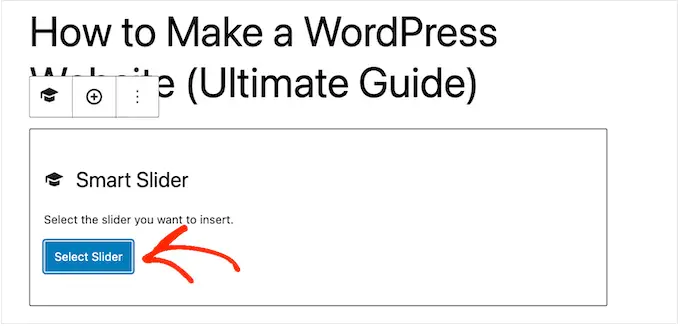
بعد ذلك ، انطلق وانقر على الزر "تحديد شريط التمرير".

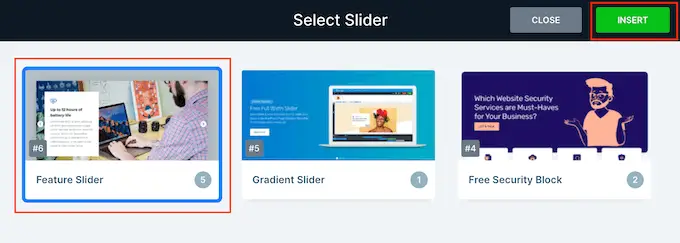
هذا يفتح نافذة منبثقة تعرض جميع العروض التقديمية التي قمت بإنشائها.
ما عليك سوى النقر فوق العرض التقديمي الذي تريد استخدامه ثم تحديد "إدراج".

هذا يضيف العرض إلى موقع الويب الخاص بك. يمكنك الآن النقر فوق "تحديث" أو "نشر" لجعل العرض التقديمي مباشرًا.
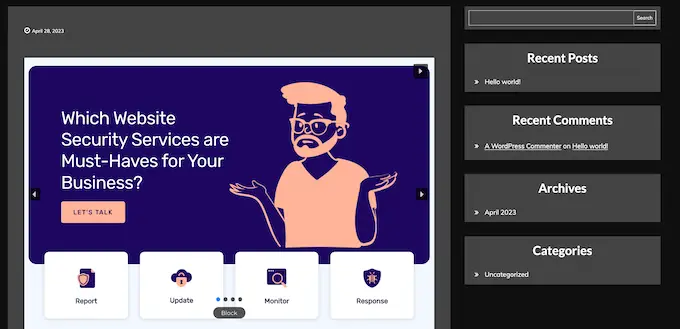
الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى عرضًا تقديميًا بأسلوب PowerPoint قيد التنفيذ.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء عروض تقديمية في WordPress. قد ترغب أيضًا في الاطلاع على قائمة أفضل أدوات إنشاء صفحات WordPress بالسحب والإفلات أو دليلنا حول كيفية اختيار أفضل برامج تصميم الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
