كيفية إظهار شريط الشحن المجاني في WooCommerce (3 طرق)
نشرت: 2021-04-02
في كثير من الحالات ، سيبتعد العملاء عن عربة التسوق الكاملة لأن تكاليف الشحن أعلى مما توقعوا. يمكن أن يكون تقديم الشحن المجاني طريقة رائعة لتقديم قيمة إضافية لعملائك وقد يؤدي إلى مبيعات لن تحصل عليها بطريقة أخرى.
شريط الشحن المجاني في WooCommerce عبارة عن رسالة بسيطة في الجزء العلوي من موقع الويب الخاص بك تخبر الزائرين أنك لن تفرض عليهم أي رسوم إضافية مقابل حزمهم. إذا كنت تقدم شحنًا مجانيًا ، فأنت تريد التأكد من أن كل شخص يزور متجرك يعرف ذلك. شريط الشحن المجاني هو أفضل طريقة للقيام بذلك.
في هذه المقالة ، سنقدم لك ثلاثة مكونات إضافية يمكنك استخدامها لإظهار شريط شحن مجاني في WooCommerce أو أي رسالة أخرى تريدها. دعنا نذهب اليها!
1. OptinMonster

يعد OptinMonster مكونًا إضافيًا منشئ النوافذ المنبثقة يمكنك استخدامه لإنشاء كل شيء بدءًا من نماذج الاشتراك التي تظهر عندما يكون الزوار على وشك مغادرة موقع الويب الخاص بك إلى أشرطة الشحن المجانية في WooCommerce. يمكّنك المكون الإضافي من إنشاء العديد من النوافذ المنبثقة حسب حاجتك ، وتخصيص أسلوبها وموقعها ، وتهيئة الطريقة التي تعمل بها.
على الرغم من أن النوافذ المنبثقة لها سمعة سيئة بعض الشيء ، إلا أنها أيضًا أدوات مفيدة بشكل لا يصدق فيما يتعلق بجذب انتباه الزائر. يمكن أن تكون النافذة المنبثقة في الوقت المناسب مع خصم لمرة واحدة ، على سبيل المثال ، طريقة رائعة لإقناع العملاء بإجراء عملية شراء.
ما إذا كنت تريد إضافة النوافذ المنبثقة إلى متجرك عبر الإنترنت أم لا ، الأمر متروك لك. ومع ذلك ، يمكنك أيضًا استخدام OptinMonster لإنشاء أشرطة لاصقة يمكنك وضعها في الجزء العلوي أو السفلي من متجرك.
للبدء ، قم بتثبيت البرنامج المساعد وتنشيطه ، ثم قم بإنشاء حساب مجاني على موقع OptinMonster الإلكتروني. هذه الخطوة ضرورية إذا كنت تريد الوصول إلى القوالب التي يمكّنك المكون الإضافي من استخدامها.
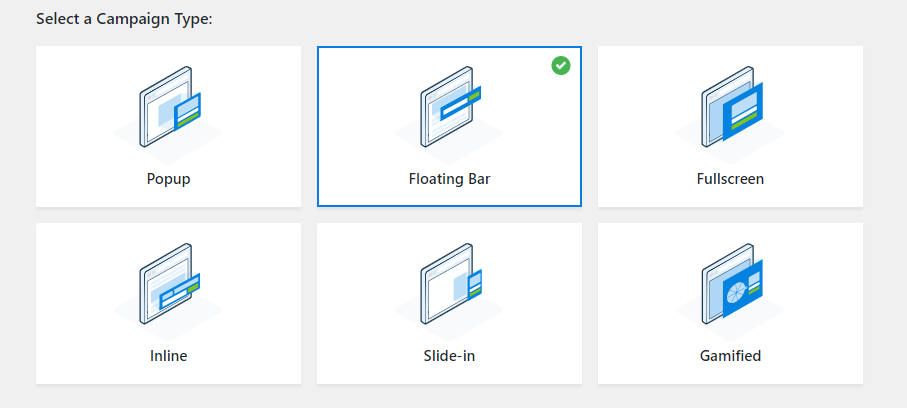
بمجرد أن يكون لديك حساب ، ارجع إلى WordPress وانتقل إلى OptinMonster> قوالب وحدد خيار شريط عائم :

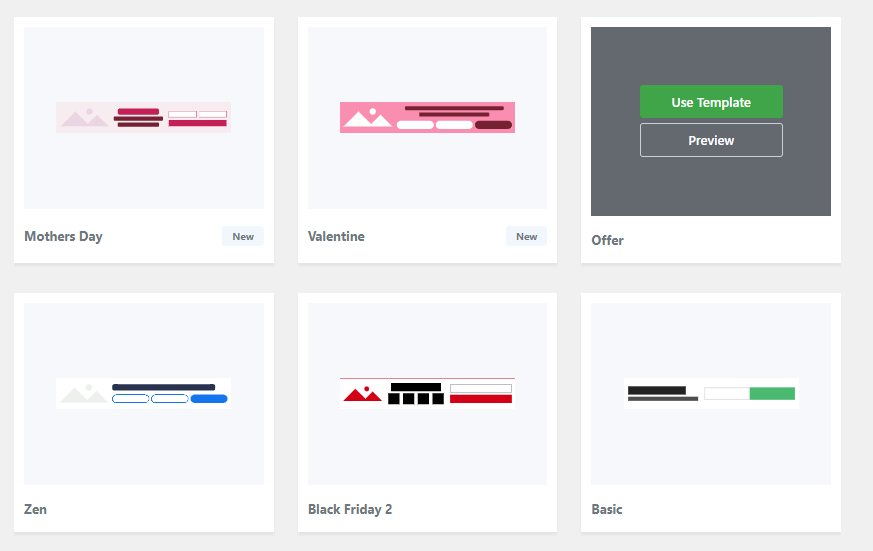
قم بالتمرير لأسفل وحدد نمطًا لشريط الشحن المجاني الخاص بك. يتيح لك OptinMonster الاختيار من بين العشرات من تصميمات الشريط اللاصق المعدة مسبقًا ، والتي يمكنك تخصيصها جميعًا لاحقًا:

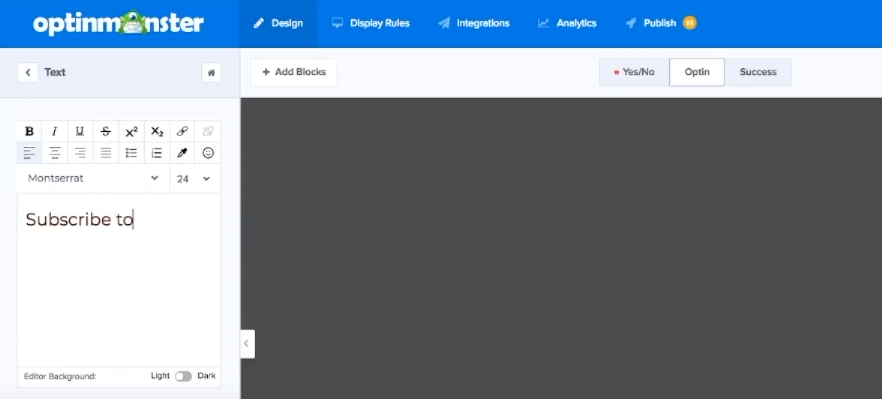
ستمكنك الآن OptinMonster من تخصيص أسلوب ورسالة شريط الشحن المجاني الخاص بك باستخدام أداة تحرير بسيطة:

بمجرد أن تكون راضيًا عن النتائج ، يمكنك حفظ حملتك ونشرها. الآن ، سيرى الزوار شريط شحن مجاني في WooCommerce عندما يزورون موقع الويب الخاص بك.
2. شريط الإعلام WPFront

إذا كنت تفضل استخدام مكون إضافي لا يتطلب منك التسجيل للحصول على حساب في خدمة جهة خارجية ، فستعجبك WPFront Notification Bar. يقوم هذا المكون الإضافي بالضبط بما يقوله اسمه - فهو يمكّنك من إضافة شريط إعلام بسيط إلى موقع الويب الخاص بك.
باستخدام هذا المكون الإضافي ، يمكنك إعداد شريط إعلام في غضون دقائق. ومع ذلك ، يتضمن المكون الإضافي أيضًا مجموعة واسعة من خيارات التكوين التي تمكنك من تخصيص شريط الشحن المجاني الخاص بك بأي طريقة تريدها تقريبًا (وهي مجانية!).
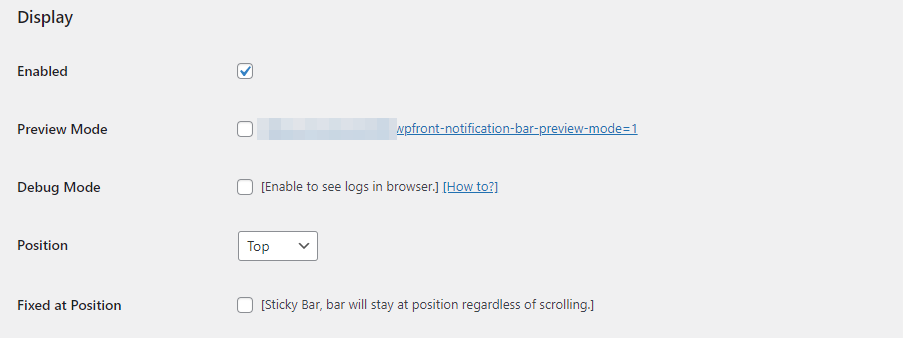
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى الإعدادات> شريط الإشعارات . هنا يمكنك تمكين أو معاينة شريط الشحن المجاني واختيار موضعه:


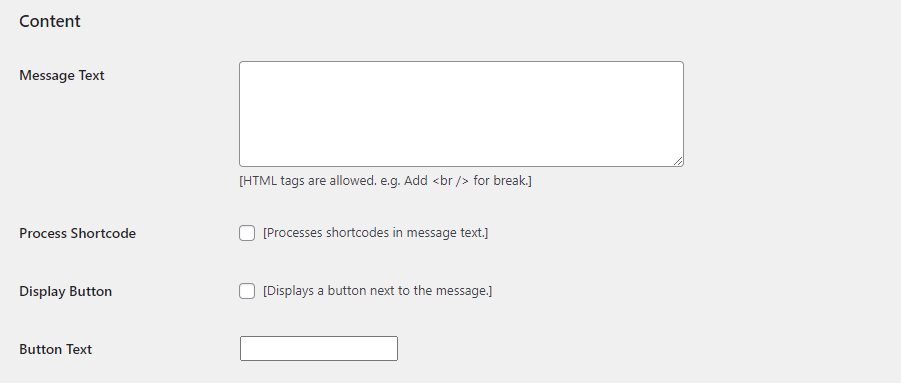
إذا قمت بالتمرير لأسفل ، فسترى حقلاً نصيًا بسيطًا حيث يمكنك إضافة رسالة الشحن المجانية الخاصة بك. لاحظ أن هذا الحقل يدعم HTML ، مما يمنحك خيارات تنسيق إضافية:

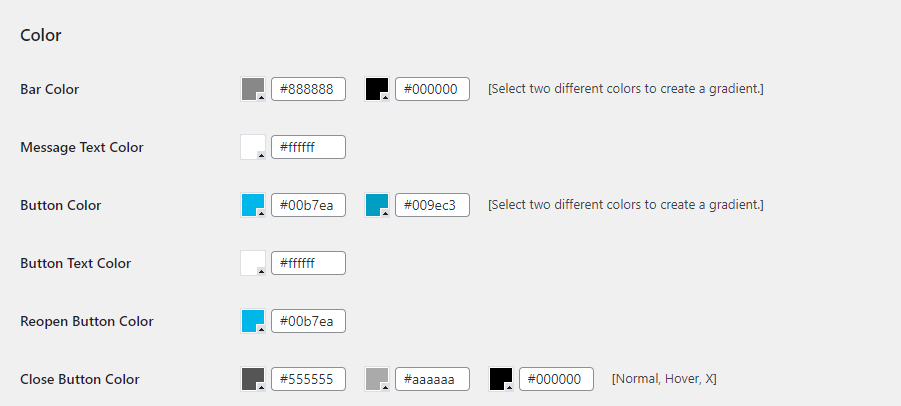
بشكل افتراضي ، يبدو شريط التنبيهات الذي تم إعداده من أجلك وكأنه مجردة قليلاً. لتغيير ذلك ، يمكنك الانتقال إلى إعدادات النمط وتعديل تصميم الشريط حتى يتناسب مع جمالية متجرك:

يمكّنك المكون الإضافي أيضًا من استخدام CSS لتعديل نمط شريط الإشعارات. إذا كنت مرتاحًا لاستخدام CSS ، فيمكنك إصلاح أسلوب البار تمامًا:

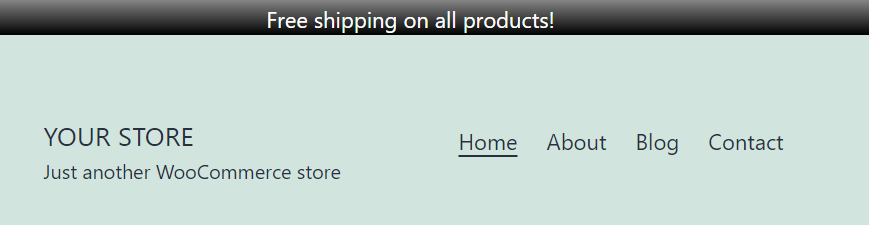
بمجرد أن تكون سعيدًا بشريط الشحن المجاني الخاص بك في WooCommerce ، يمكنك الجلوس وانتظار العملاء ليبدأوا في عرضك على عرضك.
3. HashBar

يقدم HashBar أرضية وسطية بين المكونين الإضافيين الآخرين اللذين أظهرناهما لك حتى الآن. إنه يوفر ما يقرب من العديد من خيارات التصميم مثل OptinMonster وهو سهل الاستخدام مثل WPFront Notification Bar. باستخدام هذا المكون الإضافي ، يمكنك إنشاء أشرطة لاصقة ورسائل منبثقة تتضمن نماذج الاشتراك في البريد الإلكتروني.
باستخدام HashBar ، يمكنك أيضًا إنشاء أشرطة إشعارات متعددة تظهر في صفحات مختلفة. على سبيل المثال ، يمكنك الحصول على شريط شحن مجاني في جميع أنحاء موقع الويب الخاص بك وتصميم رسالة ثانية تظهر عندما يمر العملاء بمرحلة الخروج.
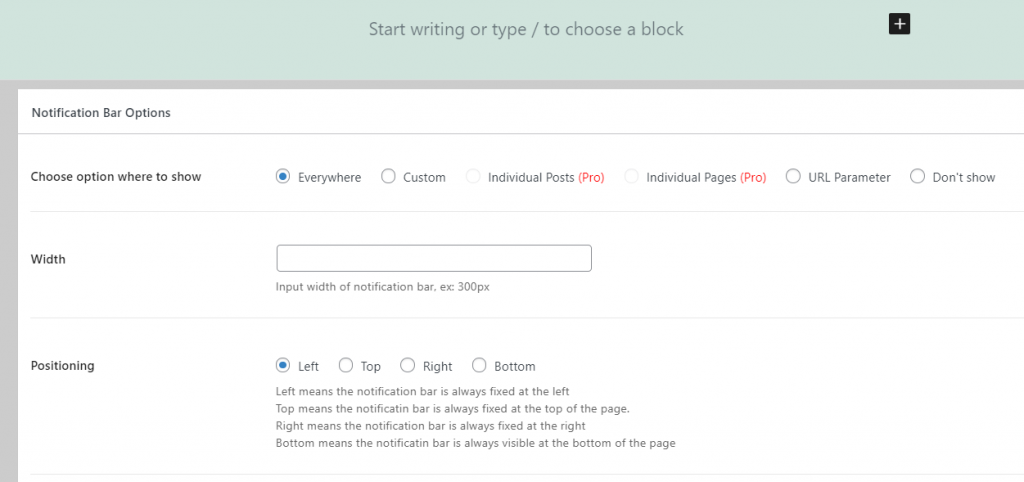
للبدء ، قم بتثبيت البرنامج المساعد وتنشيطه ، ثم انتقل إلى HashBars> إضافة إشعار جديد داخل لوحة التحكم الخاصة بك. يمكنك الآن تحرير محتوى شريط التنبيهات باستخدام Block Editor. أسفل المحرر ، يمكنك تكوين أسلوب وسلوك شريطك:

بمجرد الانتهاء ، احفظ شريط الإشعارات الجديد وحاول الوصول إلى متجرك كالمعتاد. يجب أن يظهر الشريط الجديد أعلى صفحتك وسيُعلم المستخدمين أنهم يحصلون على شحن مجاني في جميع (أو بعض) طلباتهم!
استنتاج
يُعد تقديم الشحن المجاني طريقة رائعة لزيادة مبيعات متجرك. حتى إذا كان الشحن رخيصًا نسبيًا ، فمن الشائع أن يتسرب الزائرون أثناء عملية الدفع لأنهم لم يأخذوا هذه التكلفة في الاعتبار في مشترياتهم. إذا كنت تقدم شحنًا مجانيًا ، فأنت تريد التأكد من أن كل زائر إلى متجرك يعرف ذلك.
أفضل طريقة لتحقيق ذلك هي إضافة شريط شحن مجاني في WooCommerce. فيما يلي ثلاثة مكونات إضافية يمكنك استخدامها للقيام بذلك:
- OptinMonster: يمكّنك هذا المكون الإضافي من تصميم ونشر النوافذ المنبثقة والأشرطة اللاصقة لموقع الويب الخاص بك ، من بين أنواع أخرى من العناصر.
- WPFront Notification Bar: مكون إضافي بسيط يمكّنك من إضافة شريط إعلام إلى متجرك في دقائق.
- HashBar: يمكنك استخدام هذا المكون الإضافي لإنشاء أشرطة إعلام متعددة ونماذج تسجيل بريد إلكتروني عائمة.
هل لديك أي أسئلة حول كيفية إضافة شريط شحن مجاني في WooCommerce؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
