10+ أسئلة العنصر الأكثر شيوعًا
نشرت: 2023-02-04البحث عن إجابات لأسئلة Elementor الأكثر شيوعًا؟
اكتسب Elementor شعبية هائلة وأضواء في مجتمع WordPress منذ تاريخ إطلاقه. أحد الأسباب الرئيسية لشعبيته هو واجهته السهلة ، والتخصيصات الخالية من الأكواد ، ومنشئ السحب والإفلات السهل.
إن الواقع Elementor هو أداة سهلة الاستخدام ، ولكن في بعض الأحيان يمكن أن يكون البدء بـ Elementor مخيفًا للمستخدمين المبتدئين.
في هذه المقالة ، سنجيب عن أسئلة Elementor الأكثر شيوعًا من قبل مبتدئين في WordPress لفهم الأساسيات بشكل أفضل ومساعدتهم على البدء بسلاسة.
لذلك دعونا نتعمق!
الأسئلة الأكثر شيوعًا من قبل مبتدئين في WordPress

1. ما هو العنصر؟
Elementor هو منشئ مواقع الويب ومكوِّن إضافي لبرنامج WordPress يسمح للمستخدمين بإنشاء صفحات ومنشورات مخصصة باستخدام واجهة السحب والإفلات.
يتضمن مجموعة متنوعة من عناصر التصميم ، مثل النصوص والصور والأزرار والنماذج ، بالإضافة إلى ميزات أكثر تقدمًا مثل الرسوم المتحركة والقدرة على إضافة CSS مخصصة.
يوفر Elementor أيضًا محررًا مرئيًا يتيح للمستخدمين رؤية التغييرات الحية التي يقومون بها على موقع WordPress الخاص بهم في الوقت الفعلي.

2. ما هو الفرق بين Elementor و WordPress؟
Elementor هو مكون إضافي منشئ صفحات موقع ويب WordPress ، بينما WordPress هو نظام إدارة محتوى (CMS).
WordPress عبارة عن نظام أساسي يتيح للمستخدمين إنشاء مواقع الويب والمدونات وأنواع أخرى من المحتوى وإدارتها. يوفر ميزات متنوعة ، بما في ذلك محرر مضمن لإنشاء الصفحات والمنشورات وتحريرها ، ومكتبة وسائط لإدارة الصور والوسائط الأخرى ، ونظام إضافي لإضافة وظائف إضافية إلى موقع ويب.

من ناحية أخرى ، يعد Elementor منشئ مواقع الويب الذي يمكن إضافته إلى موقع WordPress كمكوِّن إضافي. يوفر واجهة سحب وإفلات لتصميم الصفحات والمنشورات وتخصيصها ، ومحررًا مرئيًا لرؤية التغييرات في الوقت الفعلي ، ومجموعة متنوعة من عناصر التصميم والأدوات.
تسهل كل هذه الميزات الرائعة على المستخدمين غير التقنيين إنشاء مواقع ويب ذات مظهر احترافي دون الحاجة إلى كتابة تعليمات برمجية.

WordPress هو نظام إدارة محتوى يوفر الأساس لبناء موقع ويب ، بينما يعد Elementor أداة يمكن إضافتها إلى موقع WordPress على الويب لتسهيل تصميم الصفحات والمنشورات وتخصيصها.
3. هل العنصر مجاني؟
يحتوي Elementor على نسخة مجانية ومدفوعة. يوفر الإصدار المجاني من Elementor ، المعروف باسم Elementor Lite ، مجموعة محدودة من الميزات ، مثل الأدوات الأساسية ومجموعة من خيارات التصميم.
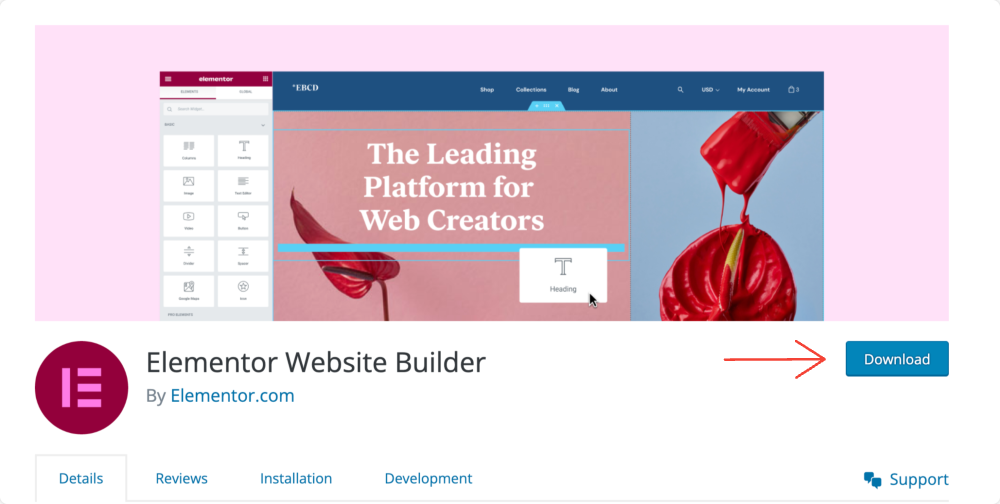
يمكن تنزيل الإصدار المجاني من Elementor من ملف تعريف مستودع Officeila WordPress الخاص به وتثبيته على موقع الويب الخاص بك لإنشاء الصفحات والمنشورات وتخصيصها.

يوفر الإصدار المدفوع من Elementor أو Elementor Pro ميزات إضافية ، مثل الوصول إلى المزيد من عناصر واجهة المستخدم وخيارات التصميم المتقدمة والقدرة على إنشاء قوالب مخصصة.
يتضمن أيضًا تكامل WooCommerce ، والذي يسمح للمستخدمين بإنشاء صفحات منتج مخصصة ونماذج تسجيل الخروج ، ومنشئ السمات ، الذي سيمكن المستخدمين من تخصيص الرأس والتذييل ومناطق السمات الأخرى.

يحتوي Elementor Free على مجموعة محدودة من الميزات ، ويمكن استخدامه لإنشاء الصفحات والمنشورات وتخصيصها. في الوقت نفسه ، يوفر Elementor Pro الوصول إلى ميزات إضافية وخيارات تصميم متقدمة والقدرة على إنشاء قوالب مخصصة.
4. ما هو Elementor Pro؟
Elementor Pro هو الإصدار المدفوع من المكون الإضافي Elementor Website Builder لـ WordPress. يوفر ميزات ووظائف إضافية مقارنة بالإصدار المجاني ، مثل:
- المزيد من الأدوات المتقدمة : يوفر Elementor Pro الوصول إلى مجموعة متنوعة من الأدوات ، مثل النماذج وجداول الأسعار والشهادات والمزيد.
- خيارات التصميم المتقدمة: يتيح Elementor Pro للمستخدمين الوصول إلى خيارات التصميم المتقدمة ، مثل عناصر واجهة المستخدم العالمية و CSS المخصصة والخطوط.
- قوالب مخصصة : يتيح Elementor Pro للمستخدمين إنشاء قوالب مخصصة للصفحات والمنشورات ، والتي يمكن إعادة استخدامها بعد ذلك في جميع أنحاء موقع الويب.
- منشئ السمات: يتيح Elementor Pro للمستخدمين تخصيص مناطق السمات مثل قوالب الرأس والتذييل والمنشور الفردي.
- تكامل WooCommerce: يتيح Elementor Pro للمستخدمين إنشاء صفحات منتجات مخصصة ونماذج تسجيل الخروج لموقع التجارة الإلكترونية.
- المحتوى الديناميكي: يسمح للمستخدمين بعرض محتوى ديناميكي من موقع الويب ، مثل معلومات المنشور وتفاصيل المؤلف والمزيد.
- مدير الدور: يسمح بالتحكم في من يمكنه الوصول إلى ميزات Elementor Pro واستخدامها على موقع الويب.
و اكثر…
5. كيف أقوم بتوصيل Elementor بموقعي على الويب؟
لتوصيل Elementor بموقعك على الويب ، ستحتاج إلى اتباع الخطوات التالية:
- قم بتثبيت وتفعيل المكون الإضافي Elementor على موقع WordPress الخاص بك. يمكن القيام بذلك عن طريق الانتقال إلى قسم الإضافات في لوحة معلومات WordPress الخاصة بك والبحث عن Elementor أو عن طريق تحميل المكون الإضافي إلى موقع الويب الخاص بك عبر FTP.
- بمجرد تنشيط المكون الإضافي ، يجب أن ترى عنصر قائمة جديدًا يسمى "Elementor" في لوحة معلومات WordPress الخاصة بك. انقر فوقه للوصول إلى محرر Elementor.
- لإنشاء صفحة جديدة أو منشور باستخدام Elementor ، يمكنك إنشاء صفحة جديدة كما تفعل عادةً في WordPress.
- بمجرد ظهورك على شاشة المحرر ، سترى زرًا بعنوان "تحرير باستخدام Elementor". انقر عليها للدخول إلى محرر Elementor.
- ستكون الآن في محرر Elementor ، حيث يمكنك استخدام واجهة السحب والإفلات لإضافة عناصر تصميم وعناصر واجهة مستخدم متنوعة وتخصيصها.
- بمجرد الانتهاء من تصميم صفحتك أو منشورك ، يمكنك النقر فوق الزر "نشر" لجعلها مباشرة على موقع الويب الخاص بك.
- يرجى ملاحظة أنه يمكنك استخدام وظيفة منشئ السمات في Elementor Pro لتوصيل Elementor بمناطق السمات ، مثل الرأس والتذييل.
تعرف على دليلنا المفصل حول كيفية استخدام Elementor لمزيد من المعلومات!
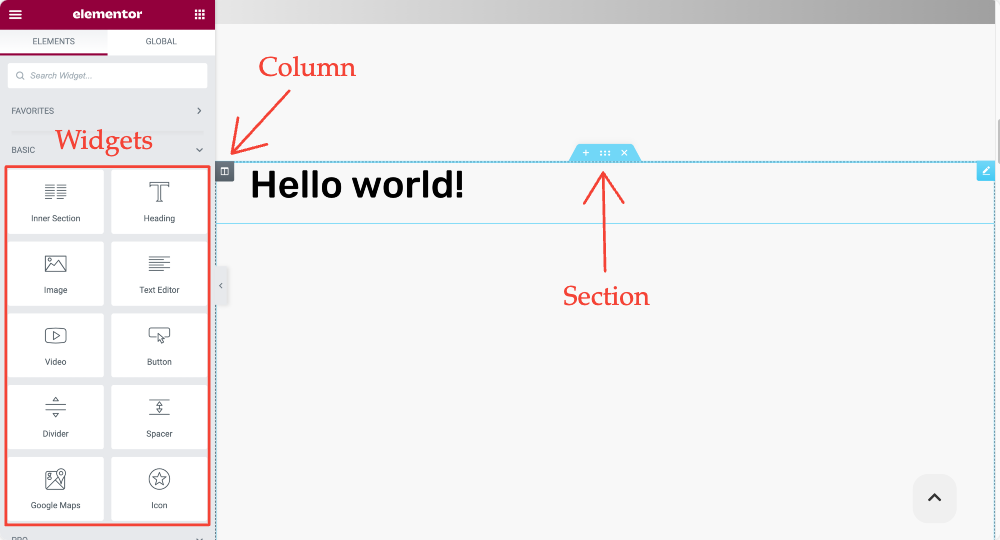
6. ما هي اللبنات الأساسية الثلاثة في Elementor؟
الكتل الإنشائية الأساسية الثلاثة في Elementor هي الأقسام والأعمدة وعناصر واجهة المستخدم.
- الأقسام: القسم هو الحاوية الرئيسية التي تحتوي على العناصر المختلفة للصفحة أو المنشور. يمكن تقسيم القسم إلى عدة أعمدة ، ويمكنك إضافة عناصر تصميم وعناصر واجهة مستخدم مختلفة إلى القسم.
- الأعمدة: تستخدم الأعمدة لتقسيم القسم إلى عدة أقسام رأسية. يمكنك إضافة عناصر تصميم وأدوات مختلفة إلى عمود وضبط عرض العمود للتحكم في تخطيط الصفحة.
- الحاجيات: الأدوات هي عناصر التصميم الفردية التي يمكنك إضافتها إلى قسم أو عمود. يوفر Elementor مجموعة متنوعة من الأدوات ، مثل النصوص والصور والأزرار والنماذج وغيرها الكثير.

7. ما هي أسرع سمة العنصر؟
تم تصميم العديد من سمات WordPress خصيصًا للعمل مع Elementor وتم تحسينها للأداء. تتضمن بعض الخيارات الشائعة والمراجعة جيدًا ما يلي:
- مرحبا الموضوع: هذا هو الموضوع الرسمي من Elementor. إنه خفيف الوزن ومصمم للعمل بسلاسة مع منشئ الصفحة Elementor.
- GeneratePress: سمة خفيفة الوزن ومحسّنة للأداء متوافقة مع Elementor.
- Astra: سمة خفيفة الوزن وقابلة للتخصيص مصممة للعمل مع منشئي الصفحات مثل Elementor.
جدير بالذكر أن سرعة موقع الويب تعتمد أيضًا على تحسين الصور والرمز وعدد الطلبات وخدمة الاستضافة ، لذلك يُنصح باستخدام مكون إضافي للتخزين المؤقت وتحسين الصور واستخدام خدمة استضافة جيدة.
اقرأ أيضًا: أفضل ثيمات WordPress لـ Elementor.
8. هل يمكنني تعديل موقع ويب موجود باستخدام Elementor؟
نعم ، يمكنك تحرير موقع ويب موجود باستخدام Elementor. ستحتاج إلى تثبيت وتفعيل المكون الإضافي Elementor على موقع WordPress الخاص بك. بمجرد تنشيط المكون الإضافي ، يمكنك استخدام محرر Elementor لتخصيص الصفحات والمنشورات على موقع الويب الخاص بك.
يمكنك تحرير الصفحات والمنشورات الموجودة بالانتقال إلى صفحات لوحة معلومات WordPress أو قسم المنشورات والنقر فوق الزر "تحرير باستخدام Elementor" للدخول إلى محرر Elementor. بمجرد دخولك إلى المحرر ، يمكنك استخدام واجهة السحب والإفلات لإضافة عناصر تصميم وعناصر واجهة مستخدم متنوعة وتخصيصها.
لنفترض أن موقع الويب الحالي الخاص بك قد تم إنشاؤه باستخدام منشئ صفحات مختلف أو تم ترميزه يدويًا. في هذه الحالة ، لا يزال بإمكانك استخدام Elementor لتحريره ، ولكن سيتعين عليك إعادة إنشاء الصفحات باستخدام Elementor. بالإضافة إلى ذلك ، إذا كنت تريد استخدام ميزة Theme Builder ، فستحتاج إلى استخدام سمة متوافقة مع Elementor ومصممة للعمل معها.
تجدر الإشارة إلى أنه قبل تحرير موقع الويب الخاص بك باستخدام Elementor ، يجب أن يكون لديك نسخة احتياطية من موقع الويب الخاص بك واختباره في بيئة مرحلية للتأكد من أن التغييرات لا تكسرها. ستتمكن من العودة إلى الإصدار السابق إذا لزم الأمر.
9. هل Elementor يبطئ موقعك؟
يمكن أن يؤدي Elementor ، مثل معظم مكونات WordPress الإضافية ، إلى إبطاء موقع الويب إذا لم يتم تكوينه بشكل صحيح وتحسينه. ومع ذلك ، يعتبر Elementor بشكل عام مكونًا إضافيًا خفيف الوزن وسريعًا تم تحسينه للأداء.
هناك عدة طرق لتجنب إبطاء موقعك باستخدام Elementor:

- تحسين الصور: تأكد من أن جميع الصور المستخدمة على موقع الويب الخاص بك محسّنة للويب وليست أكثر أهمية مما يجب أن تكون عليه.
- استخدم مكونًا إضافيًا للتخزين المؤقت: يمكن أن تساعد مكونات التخزين المؤقت الإضافية في تسريع وقت تحميل موقع الويب الخاص بك عن طريق تخزين نسخة من موقع الويب في ذاكرة التخزين المؤقت للمتصفح.
- استخدم خدمة استضافة جيدة: يمكن أن تساعد خدمة الاستضافة الجيدة مع الخوادم السريعة المحسّنة لـ WordPress في تسريع وقت تحميل موقع الويب الخاص بك.
- استخدم سمة خفيفة الوزن ومحسّنة: يمكن أن يساعد التصميم الذي تم إنشاؤه بشكل صريح للعمل مع Elementor ، والمحسّن للأداء ، في تحسين سرعة موقع الويب.
- تحسين التعليمات البرمجية الخاصة بك: استخدم أفضل الممارسات وتأكد من أن الشفرة محسّنة ومنظمة بشكل جيد.
- يمكن أن يؤدي التحديث المنتظم إلى Elementor أيضًا إلى تحسين أدائه.
مثل أي منشئ صفحات WordPress آخر ، يمكن أن يؤثر Elementor أيضًا على موقع الويب الخاص بك إذا لم يتم تكوينه وتحسينه بشكل صحيح.
باتباع أفضل الممارسات ، باستخدام مكون إضافي للتخزين المؤقت ، وخدمة استضافة جيدة ، وصور محسّنة ، وموضوع خفيف الوزن ومحسّن ، يمكنك المساعدة في تجنب إبطاء موقعك باستخدام Element.
إذا واجهتك مشكلة أثناء استخدام Elementor ، فيمكنك مراجعة دليلنا الشهير حول Elementor Errors وكيفية إصلاحها.
11. ما مقدار ذاكرة الوصول العشوائي التي يحتاجها Elementor؟
يعتمد مقدار ذاكرة الوصول العشوائي التي يتطلبها Elementor على المتطلبات المحددة لموقع الويب الخاص بك والموارد المتاحة على الخادم الخاص بك.
الحد الأدنى لذاكرة الوصول العشوائي الموصى بها لتشغيل موقع WordPress على الويب هو 512 ميجا بايت. ومع ذلك ، قد يتطلب موقع الويب الذي يستخدم Elementor والعديد من المكونات الإضافية الأخرى والعديد من الزوار المزيد من ذاكرة الوصول العشوائي.
يمكن أيضًا أن تعتمد كمية ذاكرة الوصول العشوائي (RAM) التي يتطلبها موقع الويب الخاص بك على خدمة الاستضافة التي تستخدمها ، حيث قد يوفر بعض المضيفين موارد أكثر من غيرهم. على سبيل المثال ، افترض أنك تواجه مشكلات في الأداء أو بطء أوقات تحميل الصفحة. في هذه الحالة ، قد يكون من الضروري ترقية خطة الاستضافة الخاصة بك لتضمين المزيد من ذاكرة الوصول العشوائي.
12. هل Elementor صعب الاستخدام؟
يعتبر Elementor منشئ صفحات سهل الاستخدام وسهل الاستخدام لـ WordPress.
إنه يوفر واجهة سحب وإفلات تجعل من السهل إضافة وتخصيص عناصر تصميم وعناصر واجهة مستخدم مختلفة دون معرفة الترميز. بالإضافة إلى ذلك ، الواجهة سهلة الاستخدام وسهلة التنقل ، مع خيارات وإعدادات متعددة يمكن الوصول إليها من خلال الشريط الجانبي.
يقدم Elementor أيضًا مجموعة واسعة من القوالب وعناصر واجهة المستخدم وعناصر التصميم التي يمكن استخدامها لإنشاء صفحات ومنشورات ذات مظهر احترافي بسرعة. بالإضافة إلى ذلك ، يحتوي على ميزة التحرير المرئي التي تتيح لك رؤية التغييرات في الوقت الفعلي ، مما يجعل من السهل إجراء التعديلات ومعرفة كيف سيبدو موقع الويب الخاص بك قبل النشر.
تتوفر العديد من موارد التعلم والبرامج التعليمية والأدلة والوثائق الخاصة بـ Elementor عبر الإنترنت لمساعدة المستخدمين على البدء في استخدام Elementor وتعلم كيفية استخدام ميزاته.
ومع ذلك ، كما هو الحال مع أي أداة لبناء مواقع الويب ، فإن تعلم كيفية استخدامها بكامل إمكاناتها قد يستغرق وقتًا. كلما كان موقع الويب الذي تنشئه أكثر تعقيدًا ، زاد الوقت الذي قد تحتاجه للاستثمار في تعلم كيفية استخدام الأداة.
13. هل Elementor جيد لتحسين محركات البحث؟
Elementor هو منشئ صفحات مرئية ، ولا يأتي مع ميزات تحسين محركات البحث المضمنة ، ولكن لا يزال من الممكن استخدامه لإنشاء مواقع ويب صديقة لكبار المسئولين الاقتصاديين.
يتيح لك Elementor إضافة العلامات الوصفية وتحريرها بسهولة ، مثل علامات العنوان وأوصاف التعريف وعلامات بديل للصور. يمكن أن يساعد ذلك في تحسين ظهور موقع الويب الخاص بك في نتائج محرك البحث.
بالإضافة إلى ذلك ، يتيح لك Elementor إنشاء أنواع منشورات مخصصة ، والتي يمكن استخدامها لإنشاء صفحات ومنشورات إضافية على موقع الويب الخاص بك ، والتي يمكن أن تساعد في تحسين هيكل وتنظيم موقع الويب الخاص بك ، مما يسهل على محركات البحث الزحف إلى المحتوى الخاص بك وفهرسته .
تحقق من: أفضل ملحقات WordPress SEO لـ Elementor.
14. هل يتطلب Elementor الترميز؟
لا يتطلب Elementor معرفة الترميز. يوفر واجهة تحرير مرئية تتيح للمستخدمين إضافة وتخصيص عناصر تصميم وعناصر واجهة مستخدم مختلفة على مواقع الويب الخاصة بهم دون الحاجة إلى كتابة أي رمز.
يمكنك بسهولة إضافة نصوص وصور ومقاطع فيديو ونماذج والمزيد إلى صفحاتك ومنشوراتك باستخدام محرر Elementor وتخصيص مظهرها باستخدام خيارات التصميم المضمنة.
ومع ذلك ، افترض أنك تريد إضافة وظائف مخصصة أو إجراء تخصيصات متقدمة لموقع الويب الخاص بك. في هذه الحالة ، قد تحتاج إلى كتابة بعض التعليمات البرمجية.
على سبيل المثال ، يمكنك استخدام CSS أو JavaScript مخصص لتخصيص تصميم موقع الويب الخاص بك بشكل أكبر أو استخدام أدوات Elementor المضمنة لإضافة وظائف إلى موقعك.
بالإضافة إلى ذلك ، إذا كنت تريد إنشاء سمة مخصصة باستخدام Elementor ، فستحتاج إلى معرفة HTML و CSS و PHP.
إذا كنت لا تريد التشابك في أي ترميز ، فيمكنك استخدام أفضل ملحق Elementor لإضافة المزيد من التخصيصات المتقدمة إلى مواقع WordPress الخاصة بك.
15. هل يعمل Elementor مع ملحقات WordPress الأخرى؟
نعم ، يعمل Elementor مع ملحقات WordPress الأخرى. في الواقع ، يتكامل Elementor مع العديد من مكونات WordPress الشائعة مثل WooCommerce و Gravity Forms و Contact Form 7 ، مما يسمح لك بإضافة وظائف التجارة الإلكترونية والنماذج والميزات الأخرى إلى موقع الويب الخاص بك دون الحاجة إلى كتابة أي رمز.
يحتوي Elementor أيضًا على ميزة "المحتوى الديناميكي" التي تتيح لك سحب البيانات من المكونات الإضافية الأخرى وعرضها في صفحاتك ومنشوراتك المصممة بواسطة Elementor. سيمكنك هذا من إنشاء تصميمات مخصصة لمنشورات مدونتك ومنتجات WooCommerce وأنواع مختلفة من المحتوى.
بالإضافة إلى ذلك ، يمكنك استخدام مكونات إضافية أخرى لإضافة وظائف إضافية إلى موقع الويب الخاص بك ، مثل الأمان والتحسين وتحسين محركات البحث. يمكن أن تعمل هذه المكونات الإضافية بسلاسة مع Elementor ، مما يتيح لك تحسين تجربة المستخدم وتحسين أداء موقع الويب الخاص بك.
تجدر الإشارة إلى أنه على الرغم من تصميم Elementor للعمل مع المكونات الإضافية الأخرى ، فمن الأفضل دائمًا اختبار أي مكون إضافي جديد قبل تثبيته على موقع الويب المباشر الخاص بك. هذا لأن بعض المكونات الإضافية قد لا تكون متوافقة مع Elementor أو قد تسبب تعارضات يمكن أن تؤثر على أداء موقع الويب الخاص بك.
16. هل يمكنني تعديل صفحة مدونتي باستخدام Elementor WordPress؟
نعم ، يمكنك تحرير صفحة مدونتك باستخدام Elementor في WordPress. Elementor هو مكون إضافي منشئ الصفحات يسمح لك بإنشاء تصميمات مخصصة لصفحاتك ومنشوراتك ، بما في ذلك صفحة مدونتك.
لذلك ، تحتاج إلى تعديل قالب صفحة المدونة الخاصة بك. يمكنك القيام بذلك عن طريق تحديد القوالب> مُنشئ السمة واختيار قالب المدونة.
بدلاً من ذلك ، يمكنك استخدام واجهة السحب والإفلات لإضافة عناصر تصميم وعناصر واجهة مستخدم متنوعة وتخصيصها على صفحة مدونتك.
على سبيل المثال ، يمكنك استخدام أدوات نشر المدونة المضمنة في Elementor لتخصيص تصميم منشورات المدونة الخاصة بك ، مثل الصورة المميزة ، والعنوان ، ووصفة النشر.
اقرأ أيضًا: كيفية حفظ واستيراد وتصدير القوالب في Elementor؟
17. هل يمكنني إنشاء موضوع خاص بي باستخدام Elementor؟
نعم ، يمكنك إنشاء المظهر الخاص بك باستخدام Elementor.
يوفر Elementor أيضًا ميزة Theme Builder ، والتي تتيح لك إنشاء رؤوس وتذييلات وعناصر سمة أخرى باستخدام واجهة السحب والإفلات. تتيح لك هذه الميزة إنشاء سمة موقع ويب مخصصة دون الحاجة إلى كتابة أي رمز.

يتطلب إنشاء سمة باستخدام Elementor فهم كيفية عمل WordPress ومعرفة أساسية بـ HTML و CSS و PHP. لكي تصبح أكثر دراية بهذه التقنيات ، قد تحتاج إلى توظيف مطور لمساعدتك في إنشاء المظهر الخاص بك.
18. كيف يمكنني تحسين أداء Elementor الخاص بي؟
هناك عدة طرق لتحسين أداء موقع الويب الخاص بك عند استخدام Elementor:
- تحسين صورك: يمكن أن تبطئ الصور الكبيرة وقت تحميل موقع الويب الخاص بك. قم بتحسين صورك قبل تحميلها على موقع الويب الخاص بك عن طريق تقليل حجم ملفها.
- استخدم مكونًا إضافيًا للتخزين المؤقت: يمكن أن تساعد مكونات التخزين المؤقت الإضافية في تسريع موقع الويب الخاص بك عن طريق إنشاء نسخة ثابتة من صفحاتك ومنشوراتك التي يتم تحميلها بسرعة بواسطة المتصفحات.
- استخدم شبكة توصيل المحتوى (CDN): يمكن لشبكات CDN المساعدة في تسريع موقع الويب الخاص بك عن طريق توزيع الملفات التي يتكون منها موقع الويب الخاص بك عبر خوادم متعددة في أجزاء مختلفة من العالم.
- تحسين التعليمات البرمجية الخاصة بك : تأكد من تحسين التعليمات البرمجية الخاصة بك عن طريق تصغير وضغط ملفات CSS و JavaScript.
- تحسين قاعدة البيانات الخاصة بك: حافظ على نظافة قاعدة البيانات الخاصة بك عن طريق إزالة البيانات غير المهمة وتحسين الجداول.
- استخدم خدمة استضافة جيدة: يمكن لخدمة الاستضافة الجيدة أن تحدث فرقًا كبيرًا في أداء موقع الويب الخاص بك. تأكد من اختيار خدمة استضافة محسّنة لـ WordPress ولديها موارد كافية للتعامل مع حركة مرور موقع الويب الخاص بك.
- استخدم أحدث إصدار من Elementor: قد يحتوي أحدث إصدار من Elementor على تحسينات في الأداء. حافظ على تحديث المكون الإضافي Elementor.
- استخدم مكونًا إضافيًا لتحسين الأداء: يمكن أن تساعد بعض المكونات الإضافية في تحسين أداء موقع الويب الخاص بك ، مثل WP-Optimize و Autoptimize و Lazy Loader.
19. هل Elementor مناسب للمبتدئين؟
يعد Elementor خيارًا جيدًا للمبتدئين الذين يرغبون في إنشاء موقع ويب دون الحاجة إلى كتابة أي رمز. يوفر Elementor واجهة سحب وإفلات تجعل من السهل إضافة وتخصيص عناصر تصميم وعناصر واجهة مستخدم متنوعة دون معرفة الترميز.
يقدم Elementor أيضًا مجموعة واسعة من القوالب وعناصر واجهة المستخدم وعناصر التصميم التي يمكن استخدامها لإنشاء صفحات ومنشورات ذات مظهر احترافي بسرعة.
بالإضافة إلى ذلك ، يحتوي على ميزة التحرير المرئي التي تتيح لك رؤية التغييرات في الوقت الفعلي - مما يسهل إجراء التعديلات ومعرفة كيف سيبدو موقع الويب الخاص بك قبل النشر.
ومع ذلك ، من المهم ملاحظة أنه ، كما هو الحال مع أي أداة لبناء مواقع الويب ، قد يستغرق الأمر بعض الوقت لإتقان وإنشاء مواقع ويب معقدة.
الخلاصة: أسئلة العنصر المتداولة
هذه هي أفضل اختياراتنا لأسئلة Elementor الأكثر شيوعًا من قبل مستخدمي WordPress. إذا كان لديك أي استفسارات أخرى عن Elementor ، فيرجى إخبارنا في قسم التعليقات أدناه.
إذا أعجبك هذا المنشور ، فتواصل معنا عبر هذه الأنظمة الأساسية: YouTube و Facebook و Twitter.
