الأطر الأمامية الأكثر شهرة في عام 2022
نشرت: 2022-02-19- ما هي اتجاهات الواجهة الأمامية الحالية؟
- العمارة الأمامية الصغيرة
- مكون يحركها التنمية
- جام ستاك
- أفضل الأطر الأمامية لعام 2022
- # 1 - رد فعل
- # 2 - الزاوي
- # 3 - Vue
- # 4 - Svelte
- # 5 - قبل التصرف
- # 6 - إمبر
- # 7 - مضاءة
- # 8 - جبال الألب
- # 9 - صلب
- # 10 - التحفيز
- الأطر الأمامية: ملخص
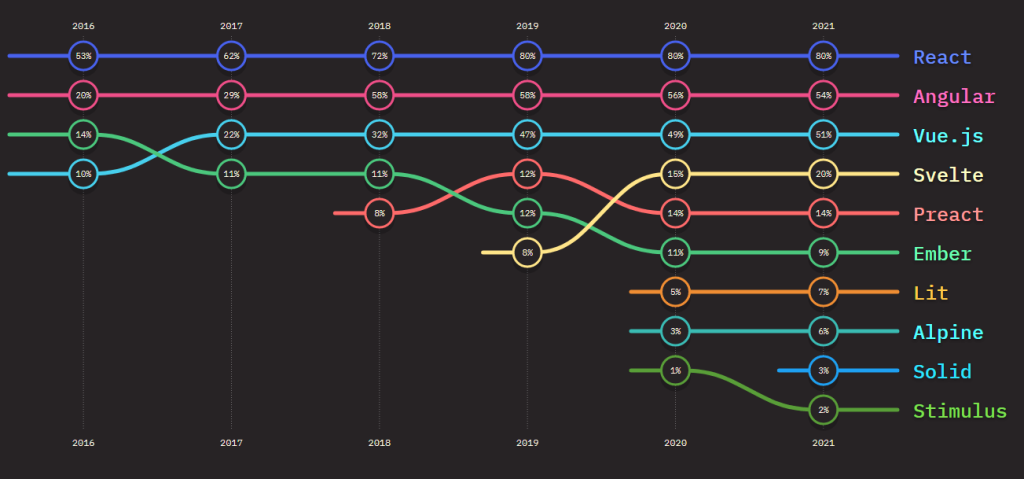
انتهى مسح State of JavaScript السنوي لعام 2021. جاء متأخراً قليلاً ، لكن متأخراً أفضل من عدمه. أوضح ساشا جريف ذلك بالقول: "حدث الكثير في عام 2021. لقد تم تأجيل الاستطلاع حتى عام 2022!" .
أنا لا أشكو. الشيء المهم هو أن لدينا بيانات جديدة يجب النظر إليها. وفي هذا الاستطلاع الأخير ، هناك الكثير من الأشياء الجيدة. لكننا سنركز على مجموعة بيانات محددة. وهذه هي شعبية أطر الواجهة الأمامية. ما هو مكدس مطور الويب الحالي؟

حسنًا ، هذه ليست مفاجأة كبيرة. للعام الخامس على التوالي ، يواصل الثلاثي الذهبي - React و Angular و Vue - السيطرة على حصة سوق إطار العمل الأمامي.
تجدر الإشارة إلى أن هذه الإحصائيات تستند إلى الاستخدام . إذا نظرنا إلى الرضا ، فقد خسر Angular أكثر من 20٪ ورد فعل حوالي 10٪ و Vue حوالي 10٪ أيضًا. وانحسر الاهتمام بالثلاثة الكبار أيضًا بنسبة 20٪ تقريبًا خلال العامين الماضيين.
لكن هذا ما كان متوقع. لطالما كان عمر الأطر الأمامية هشًا بالنسبة لها. ومن المثير للاهتمام ، أن Svelte قد اكتسبت بعض القوة على مدار العامين الماضيين. هل سيكون الشيء الكبير التالي؟ سأبقى متيقظًا لأن الإجماع إيجابي جدًا.
ما هي اتجاهات الواجهة الأمامية الحالية؟
أعتقد أن الإيحاء ضمنيًا ، "هذا هو أفضل إطار للواجهة الأمامية" ، أمر أصيل بعض الشيء. بالتأكيد ، تعمل بعض الأطر بشكل أفضل من غيرها ، وهي الأفضل لحالة استخدام معينة. ولكن ، في الواقع ، هناك سبب يجعل أطر العمل الأمامية المتعددة تحظى بشعبية في نفس الوقت.
لذا ، فإن السؤال الحقيقي هو - ما هي الاتجاهات الحالية في تطوير الواجهة الأمامية؟
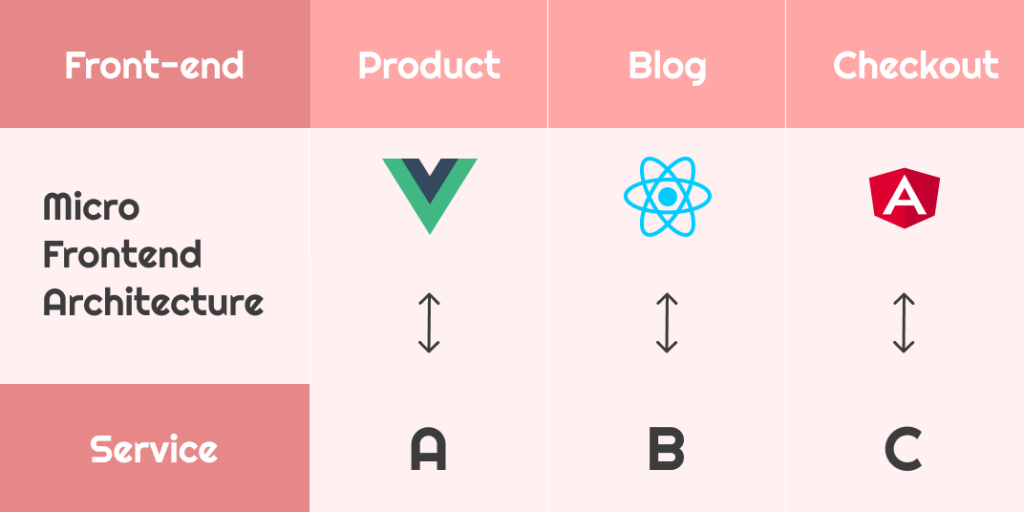
العمارة الأمامية الصغيرة
تفصل بنية الواجهة الدقيقة مشروع تطبيق واسع النطاق إلى "تطبيقات صغيرة" يمكن التحكم فيها. بمعنى آخر ، تسمح واجهة micro-frontend للمطورين ذوي الخلفيات المتنوعة بالعمل معًا في نفس المشروع. إذا كان شخص ما أكثر كفاءة في استخدام Vue و TypeScript ، فلا ينبغي أن يجبر المطورين الآخرين على نفس التقنية.

على هذا النحو ، يمكن استخدام الواجهات الأمامية الصغيرة للجمع بين تقنيات متعددة مع الاحتفاظ بخريطة طريق المنتج نفسها. تشمل المزايا الإضافية سرعة التطوير ، وعدد أقل من المشكلات المتعلقة بالنشر ، وتعدد الاستخدامات في تفضيلات إطار العمل.
بطبيعة الحال ، هناك عيوب مثل الاختبارات الأكثر تعقيدًا وإدارة التكوين وتكامل معايير إمكانية الوصول. ولكن ، على الرغم من التحدي - يتبنى الكثير من الفرق الأمامية نهج الواجهة الأمامية المصغرة لأنه يعمل في الممارسة العملية.
مكون يحركها التنمية
CDD ليس شيئًا جديدًا ؛ شهد هذا الاتجاه أول اعتماد جماعي له منذ عدة سنوات. ولكن ، على الرغم من وجودها لفترة من الوقت - تستمر التحريات المسبقة عن العمالء في السيطرة على مشهد الواجهة الأمامية.

باختصار ، التطوير المدفوع بالمكونات هو عملية هيكلة تطبيق حول الوحدات أو المكونات. كل مكون له دور محدد في تصميم التطبيق. وعلى هذا النحو ، يمكن إدارة المكون نفسه أو إزالته تمامًا دون التسبب في مشاكل في بيئة الإنتاج.
يُعد React.js مثالًا رئيسيًا على إطار العمل الذي يشمل المكونات بالكامل. وليس من المفاجئ أن نرى أن أطر العمل الأمامية العلوية كلها تحتضن تطوير نمط المكون / القالب.
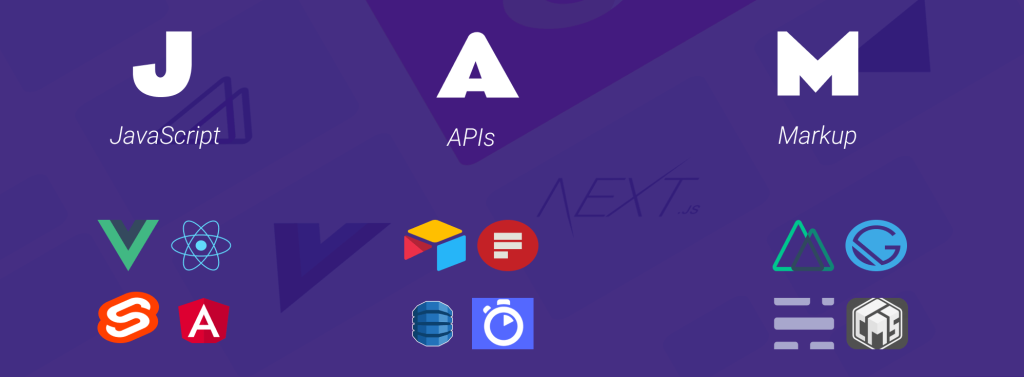
جام ستاك

JAMstack هو مفهوم فريد لبناء صفحات ويب ثابتة. بدلاً من تنفيذ حل خلفي لإنشاء المحتوى ، يتم استخدام واجهة برمجة التطبيقات بدلاً من ذلك. والنتيجة النهائية هي أن موقع الويب أسرع في الوقت نفسه ، ولكن أيضًا أسهل في إدارته من منظور المطورين.
تعريف JAMstack:
- J لـ JavaScript - اللغة المستخدمة لكتابة وظائف الواجهة الأمامية.
- أ لواجهة برمجة التطبيقات - طلب المحتوى (البيانات) من خدمات الطرف الثالث.
- M للترميز - تنظيم المحتوى على صفحة الويب.
بالنسبة إلى المكدس ، فهو مزيج من الأدوات التي تستخدمها. يمكن استخدام JAMstack مع أي إطار عمل ومجموعة خدمات ، طالما أنها تتبع هيكل JAM.
تعرف على المزيد: Jamstack.org // WTF هو Jamstack؟
أفضل الأطر الأمامية لعام 2022
دعنا نلقي نظرة فاحصة على الأطر الأمامية التي تهيمن على المشهد. نحن نعلم من هم اللاعبون الكبار ، ولكن ماذا عن الوافدين الجدد؟ تظهر كل من Alpine و Lit و Solid نسب استخدام واعدة. ونريد بالتأكيد معرفة المزيد عن Svelte.
# 1 - رد فعل

تواصل React السيطرة على مساحة الواجهة الأمامية. يبرز إطار العمل مع DOM الظاهري الخاص به ، مما يضمن أداء التطبيق المستمر على نطاق واسع. وبالمثل ، فإن الهيكل القائم على المكون يعني أن التطوير يمكن الوصول إليه بشكل أكبر عبر الفرق.
في حين أن منحنى التعلم لـ React متسامح إلى حد ما ، فإن إمكانية الوصول إلى الأدوات تجعل العملية قابلة للإدارة. وهي ، إنشاء التطبيق التفاعلي يعمل على أتمتة عملية الإنشاء لتطبيق معياري. ثم هناك React DevTools ، مما يوفر تجربة تصحيح أخطاء يمكن الوصول إليها من المتصفح.
بفضل الاعتماد الشامل لـ React ، يمكن لمطوري الواجهة الأمامية الاستمتاع بوضع أيديهم على العديد من المشاريع مفتوحة المصدر. على سبيل المثال ، تم تصميم أكثر من عشرة أنظمة تصميم كاملة النطاق لـ React. إن مقدار الساعات التي تستغرقها هذه الحلاقة من عملية التطوير هائلة.
| React.js الايجابيات |
|---|
| من السهل البدء بفضل مجموعة من البرامج التعليمية والدورات التدريبية عبر الإنترنت وما إلى ذلك. |
| تجعل بنية المكون من السهل تحديد عنصر ثم إعادة استخدامه حسب الحاجة. |
| صديقة للسيو للمشاريع الثابتة والديناميكية. |
| يوفر التحكم في الإصدار إشعارات حول بنية التعليمات البرمجية القديمة. |
| React.js سلبيات |
|---|
| قد يشعر المبتدئين بالقليل من التوثيق. على سبيل المثال JSX |
| تستخدم فقط لتطوير واجهة المستخدم. |
| ليس الخيار الأفضل للمشاريع الصغيرة. |
| غير معلن - دعوتك بشأن تحديد دليل الهيكل والأسلوب. |
# 2 - الزاوي

بينما يحتفظ Angular بنسبة استخدام كبيرة إلى حد ما ، فإن الاهتمام بإطار العمل في أدنى مستوياته على الإطلاق. من يدري ، ربما يكون المتابع المخلص لأن Angular يعتمد على TypeScript؟ أنا فقط أمزح بالطبع.
يوفر Angular قدرًا كبيرًا من المرونة لبناء تطبيقات SPA - صفحة واحدة. على غرار الأطر الأمامية البارزة الأخرى ، تنفذ Angular سير عمل تطوير قائم على المكونات. ويضيف نظام القوالب - الذي يدير الطبيعة الديناميكية للمكونات.
قبل كل شيء ، يمكن أن يتم استخدام Angular لإنشاء تطبيقات لجميع الأنظمة الأساسية في وقت واحد. يمكن إعادة استخدام التعليمات البرمجية ليتم تنفيذها في تطبيقات الويب ومشاريع الهاتف المحمول وكذلك تطبيقات سطح المكتب الأصلية. أما بالنسبة للأداء - فقد تم تحسينه من خلال SSR و Web Workers.
هل من السهل بدء استخدام Angular؟ ليس تماما. في الواقع ، إذا نظرنا إلى بيانات المسح - فقد انخفض الرضا عن هذا الإطار بشكل كبير. والسبب الرئيسي هو منحنى التعلم ، من بين التفضيلات الشخصية.
| الايجابيات الزاوي |
|---|
| هندسة MVC. |
| يسمح القوالب المعيارية بالتحجيم الديناميكي للتطبيقات. |
| إدارة الحالة المضمنة ، والتوجيه ، والخدمات ، وما إلى ذلك. |
| عبر الأنظمة الأساسية: PWA و Native و Desktop. |
| قنصل الزاوي |
|---|
| أدوات رائعة ولكن منحنى تعليمي صعب. |
| مطول ، مما يجعله غير مناسب للتطبيقات صغيرة الحجم. |
| غير فعال في تحسين محركات البحث بسبب طبيعة PWA. |
| ليس كما يحب المجتمع. على سبيل المثال ، ليس من النوع "الورك والعصري". |
# 3 - Vue

يظل Vue خيارًا قويًا لتطوير الويب الحديث حقًا. دفع إطار العمل التقدمي مؤخرًا إصدار Vue 3. وبفضل الميزات والتحسينات الجديدة ، يهدف إلى ترسيخ نفسه باعتباره إطار عمل الانتقال للبناء على المكدس الحديث.
الإصدار الجديد يجلب بعض عمليات التنفيذ التي طال انتظارها. بما في ذلك سلسلة أدوات البناء الجديدة باستخدام Vite. تحسين إدارة الدولة من خلال بينيا. ووثيقة مجددة بالكامل تحتوي على أكوام من البرامج التعليمية لتبدأ بها.

بالنسبة لشعبيتها ، تتفوق Vue في كونها مرنة. لا يفرض إطار العمل روتينًا صارمًا ولكنه يتيح لك تحديد ما تريد بناءه.
على سبيل المثال ، يمكنك هيكلة مكونات الويب التي يمكن إعادة استخدامها في مجموعات تطوير أخرى ، بما في ذلك معظم قوالب HTML الأساسية. بالإضافة إلى ذلك ، غالبًا ما يتم استخدام Vue للعمل على مشاريع SPA القوية بسبب الأدوات الأصلية ، بما في ذلك - CSR و DevTools ودعم TypeScript وأدوات الاختبار.
| الايجابيات Vue |
|---|
| Vue CLI للأدوات وأدوات التطوير المستندة إلى المستعرض. |
| ربط البيانات التفاعلي لتطبيقات الوقت الحقيقي. |
| يمكن إعادة استخدام مكونات التطبيق بسهولة. |
| ودية تجاه المبتدئين. |
| سلبيات Vue |
|---|
| يمكن أن يكون التعامل مع الأنظمة الأساسية أمرًا صعبًا. |
| يؤدي الافتقار إلى الصرامة إلى أوعية مليئة برمز السباغيتي. |
| ليس الخيار الأفضل للمؤسسة. |
| عدد أقل من المكونات الإضافية على الرغم من الشعبية. |
# 4 - Svelte

إذن ، ما هي الصفقة مع Svelte؟ لقد شهد إطار العمل قدرًا كبيرًا من التبني مؤخرًا ، بل إن Vercel استثمر في مبتكره Rich Harris. بشكل أساسي ، يعمل Svelte تمامًا مثل أي إطار عمل يحركه المكون. أنت تبني مكونات تُستخدم بعد ذلك في هيكلة واجهة المستخدم لتطبيقاتك.
يتمثل الاختلاف الرئيسي بالمقارنة مع أطر عمل مثل React في أن Svelte لا يحتاج إلى شحن إلى المتصفح بالكامل. بدلاً من ذلك ، يجب تجميع تطبيقات Svelte ، والتي ستجمع مكوناتك في ملف JavaScript مُعد مسبقًا.
في حين أن الأطر الأخرى تستخدم DOM الظاهري لتقديم التغييرات ، فإن Svelte يجمع التطبيقات مع عقدة DOM الخاصة بهم المعينة مسبقًا. هذا النهج له فوائد أداء دائمة ، كما أظهرها جوش كولينزورث. وأخيرًا ، يتوافق Svelte تمامًا مع كود HTML الأصلي ولا يفرض بنية صارمة.
وهو مثالي للتطوير السريع للواجهة الأمامية. هنا مثال:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | الايجابيات Svelte |
|---|
| مطلوب كود أقل لبناء هيكل مكون. |
| المترجم المدمج يؤدي إلى أداء أفضل. |
| تحديد النطاق مرتبط بكل مكون على حدة. |
| تمت كتابة جميع التعليمات البرمجية بلغة JS الأصلية (أو TS) و CSS و HTML. |
| سلبيات سفلت |
|---|
| المشي بين العمالقة ، القليل من الدعم من المنافذ الرئيسية. |
| إطار عمل متنامي ، لذلك يمكن أن يشعر الدعم المجتمعي بأنه ضئيل. |
| قد يعيق النهج القائم على المترجم قابلية التوسع. |
| لا توجد صفحة أمان مخصصة للتطبيق حتى الآن. |
# 5 - قبل التصرف

لطالما كانت الأطر الوصفية شيئًا. وفي هذه الحالة ، يهدف Preact إلى أن يكون البديل الخفيف الوزن لـ React. إذا كنت قد عملت مع React في الماضي ، فسيكون من السهل الحصول على Preact. في الواقع ، يمكنك استخدام المكونات بشكل مريح بين كلا الإطارين.
أول شيء يجب ملاحظته هو حجم الحزمة ، وهو 4 كيلوبايت gz مضغوط لـ Preact ، و 38 كيلوبايت gz مضغوط لـ React. وبالمثل ، يتم التعامل مع نظام الأحداث من خلال addEventListener ، بحيث يمكنك استخدام Vanilla JavaScript للتعامل مع الأحداث.
إذا كنت تبحث عن دراسة حالة مفصلة ، فإنني أوصي بمراجعة سبب انتقال Etsy من React إلى Preact. المنشور هو أقرب ما يكون إلى قياس الفوائد ، وكذلك المزايا طويلة الأجل عندما يتعلق الأمر بقابلية الصيانة واستقرار الترحيل.
# 6 - إمبر

يعود Ember إلى فترة طويلة لدرجة أنه يسبق كل الأطر المذكورة أعلاه. بالتأكيد ، قد يشهد Ember.js استخدامًا أقل بكثير على مر السنين. لكنها لا تزال منافسًا قويًا لتطوير التطبيقات المثمرة باستخدام نمط MVC. وعلى الرغم من أن إطار العمل شائع بين مطوري الويب ، إلا أنه مرن جدًا لتطبيقات سطح المكتب والأجهزة المحمولة أيضًا.
الأهم من ذلك ، لا يزال Ember في مرحلة التطوير النشط. ويضيف إصدار Ember 4.0 ميزات جديدة لمواكبة اتجاهات الواجهة الأمامية. الشيء الآخر الذي يجعل Ember مميزًا هو التوافق مع الإصدارات السابقة. فيما يتعلق بإطارات العمل ، يقوم Ember بعمل ممتاز في التأكد من أن التعليمات البرمجية الخاصة بك لا تتعارض مع التغييرات الرئيسية في إطار العمل نفسه.
# 7 - مضاءة

Lit (Lit-HTML و LitElement سابقًا) هو إطار عمل لمكونات الويب تحتفظ به Google. Lit هو الإطار الذي تم استخدامه في مكدس التكنولوجيا لـ Wordle. لعبة التخمين الشهيرة بالكلمات التي تجذب ملايين الزوار يوميًا. لذلك ، للتلخيص ، غالبًا ما يتم استخدام Lit لإنشاء تطبيقات ويب تقدمية بواجهات بسيطة ومعقدة.
طوال الوقت ، يمكنك العمل مباشرة مع Web Components. يساعد هذا الأسلوب في إنشاء مكونات لا تضيف أي سخام إضافي إلى الأداء. وبصمة وقت تشغيل Lit صغيرة للغاية. ببساطة ، يعتمد إطار عمل مثل React على JavaScript ، ولا يقوم Lit إلا بتنفيذ مكونات الويب المعيارية.
# 8 - جبال الألب

Alpine.js هو إطار عمل للواجهات الأمامية لجافا سكريبت لتخصيص سلوك واجهة المستخدم. وعلى الرغم من أن Alpine يشبه Vue و Angular ، إلا أنه أقل طلبًا على استخدام الموارد. يسميها المؤلف ، Caleb Porzio ، "نقرة لإغلاق الفجوة بين jQuery و React" .
يعمل Alpine بشكل أفضل عندما تبحث عن إضافة تفاعلات إلى التصميم الخاص بك ، دون كل النفقات العامة. على سبيل المثال ، إذا كان لديك تصميم تطبيق تم إنشاؤه مسبقًا وتريد إضافة قوائم منسدلة تفاعلية. استخدام React للوظائف التفاعلية الأساسية هو مبالغة.
فكر في Alpine كوسيلة لتحسين أطر عمل الويب من جانب الخادم. في الواقع ، يؤكد المؤلف نفسه أن Alpine تنتج الكثير من الإلهام من أطر مثل Laravel و Django وما إلى ذلك. وبالمثل ، فهي الحل المثالي الخفيف لإضافة ميزات على غرار jQuery إلى مولدات المواقع الثابتة: Jekyll و Hugo وما إلى ذلك.
# 9 - صلب

تعمل SolidJS في التطوير النشط منذ عام 2019. ولكن في يونيو 2021 انتقل الإطار إلى الإصدار 1. ومنذ ذلك الحين ، اجتذب أتباعًا كبيرًا إلى حد ما. في الوقت الحالي ، تمتلك Solid أكثر من 14 ألف نجمة على GitHub ، وهناك تحديث رئيسي كل 3 أشهر أو نحو ذلك.
إطار العمل تعريفي ولا يستخدم DOM الظاهري. بدلاً من ذلك ، يشبه Solid Svelte من حيث أنه يجمع المكونات وصولاً إلى DOM الفعلي. على هذا النحو ، فإن تحديث الحالة خاص بالكود الذي يستخدمها.
أخيرًا ، SolidJS مستوحاة بشكل كبير من React. ومن نواح كثيرة ، هناك عدد غير قليل من أوجه التشابه. بما في ذلك دعم JSX و API for Hooks وميزات مثل Web Components و SSR. ومن المثير للاهتمام أنه سريع للغاية أيضًا.
أظهر اختبار معياري اختتمه Ryan Carniato أن Solid قادرة على التفوق في أداء Svelte و Elm ، ولكن أيضًا على أطر مثل Vue و Redux.
# 10 - التحفيز

وأخيرًا ، على الأقل لهذا العام ، لدينا التحفيز. الحد الأدنى من إطار عمل JS الذي يتم تطويره بواسطة Basecamp. من أول الأشياء التي ستلاحظها أن هناك أوجه تشابه مع Alpine. بمعنى آخر ، يحاول Stimulus أن يكون البديل المتواضع لـ jQuery.
يتم استخدام إطار العمل بشكل أفضل لتحسين HTML الذي تستخدمه بالفعل كجزء من بنية صفحتك. يتيح لك Stimulus تحسين عناصر HTML عن طريق إضافة وحدات تحكم في بيانات JavaScript. هذه وظائف تفاعلية وديناميكية ، مفيدة لتحسين عمليات إرسال النموذج ومظهر الأزرار والمزيد.
الأطر الأمامية: ملخص
إذا كان هناك استنتاج واحد من اتجاهات هذا العام ، فهو أن المطورين يتطلعون إلى تبسيط الأمور. هذا واضح تمامًا من خلال أطر مثل Lit و Solid. بينما تمتلك React نظامًا بيئيًا رائعًا ، لا يلزم دائمًا إنشاء تطبيقات SPA و PWA بسيطة.
أعتقد أيضًا أن الاتجاه واضح تمامًا في حد ذاته.
كان Angular في يوم من الأيام أفضل شيء على الإطلاق ، ولكن ما خرج منه أدى إلى إبعاد المطورين. لذلك ، ليس من المستغرب أن تفقد Vue و React و Angular اهتمام المطورين.
كما أن البدائل الأصغر ولكن الأكثر تعقيدًا تكتسب شعبية. في الواقع ، هذا العام ، كان هناك العديد من المشاريع التي أثرت على النظام البيئي لمطوري الواجهة الأمامية. وبالتحديد ، هناك Bun الذي يهدف إلى المنافسة باعتباره وقت تشغيل JS الفعلي و Fresh - والذي يؤكد السرعة والبساطة ، وأتوقع تمامًا أن تكون هذه الأدوات على رأس القائمة في تقرير العام المقبل.
