Frost ، اختبار قالب WordPress يعدك بالاستمتاع "بالمتعة"
نشرت: 2022-02-23الصقيع. قد تعرف هذا الاسم إذا كنت من محبي Dragon Ball Super. في هذه الحالة ، ربما تكون قد تعرفت على الفور على هذا المحارب من سباق Freezer .
حتى لو أحببنا الموضوع تمامًا ، سنترك فنون القتال والمعارك والقوى الخارقة جانبًا للتركيز على WordPress. لكل خبرته الخاصة.

في نظام إدارة المحتوى المفضل لديك ، يوجد أيضًا فروست. هذا أقل عدوانية ، لأنه موضوع سلمي فقط.
سلمي ، ولكن أيضا فريد. أولاً ، لأنه مجاني 100٪. ثانيًا ، والأهم ، لأنه متوافق مع مشروع تحرير الموقع الكامل ، والذي تم إصداره مع WordPress 5.9 في نهاية يناير 2022.
ولا يزال هذا نادرًا جدًا. هذا على الأقل سبب وجيه واحد لاكتشاف هذا الموضوع غير النمطي ، والذي يعد وعدًا مغريًا: باستخدامه ، "لم يكن إنشاء موقع ويب بهذه المتعة من قبل" . ضعف اتحداكم؟ دعونا نرى ما يدور حوله هذا الاختبار الشامل.
ملخص
- ما هو موضوع فروست؟
- ما هي خصائص فروست؟
- كيفية تخصيص Frost؟
- مواقع عينة لموضوع فروست
- الأداء ، تحسين محركات البحث ، والاستجابة: دعنا نركز على 3 جوانب رئيسية
- سعر موضوع Frost ودعم المستخدم
- رأينا النهائي على فروست
تمت كتابة هذه المقالة بناءً على الإصدار 0.8.4 من Frost.
اقرأ دليلنا التفصيلي حول اختيار اسم المجال الخاص بك والآخر لإنشاء موقع WordPress احترافي. ألقِ نظرة أيضًا على اختيارنا لأفضل سمات WordPress المجانية.
ما هو موضوع فروست؟

Frost هو سمة مجانية مفتوحة المصدر مصممة لتناسب مشروع تحرير الموقع الكامل. استنادًا إلى الكتل التي يستخدمها محرر محتوى WordPress (Gutenberg) ، فإن Frost مخصص للمصممين والمطورين والمبدعين . يقدم المظهر قوالب كتلة ومواقع يمكن تنشيطها بنقرة واحدة.
تحرير الموقع الكامل (FSE) هو مشروع تم إطلاقه مع إصدار WordPress 5.9 ، في يناير 2022. يسمح لك بإنشاء وتحرير البنية الكاملة للموقع (بما في ذلك قوالب الرأس والتذييل والقائمة والصفحة ، وليس محتواها فقط) باستخدام قوالب محرر المحتوى.
تم إطلاق Frost في صيف 2021 ، وهو منتج حديث للشباب يتطور باستمرار . في صفحة التنزيل الخاصة به ، تم التأكيد بوضوح على أن الموضوع لا يزال "تجريبيًا" ويتم تحديثه أسبوعيًا.
للسجل ، لن تجده في دليل WordPress الرسمي. بدلاً من ذلك ، لديه دليله الخاص على منصة GitHub ، والتي تحظى بشعبية كبيرة بين مطوري الويب.
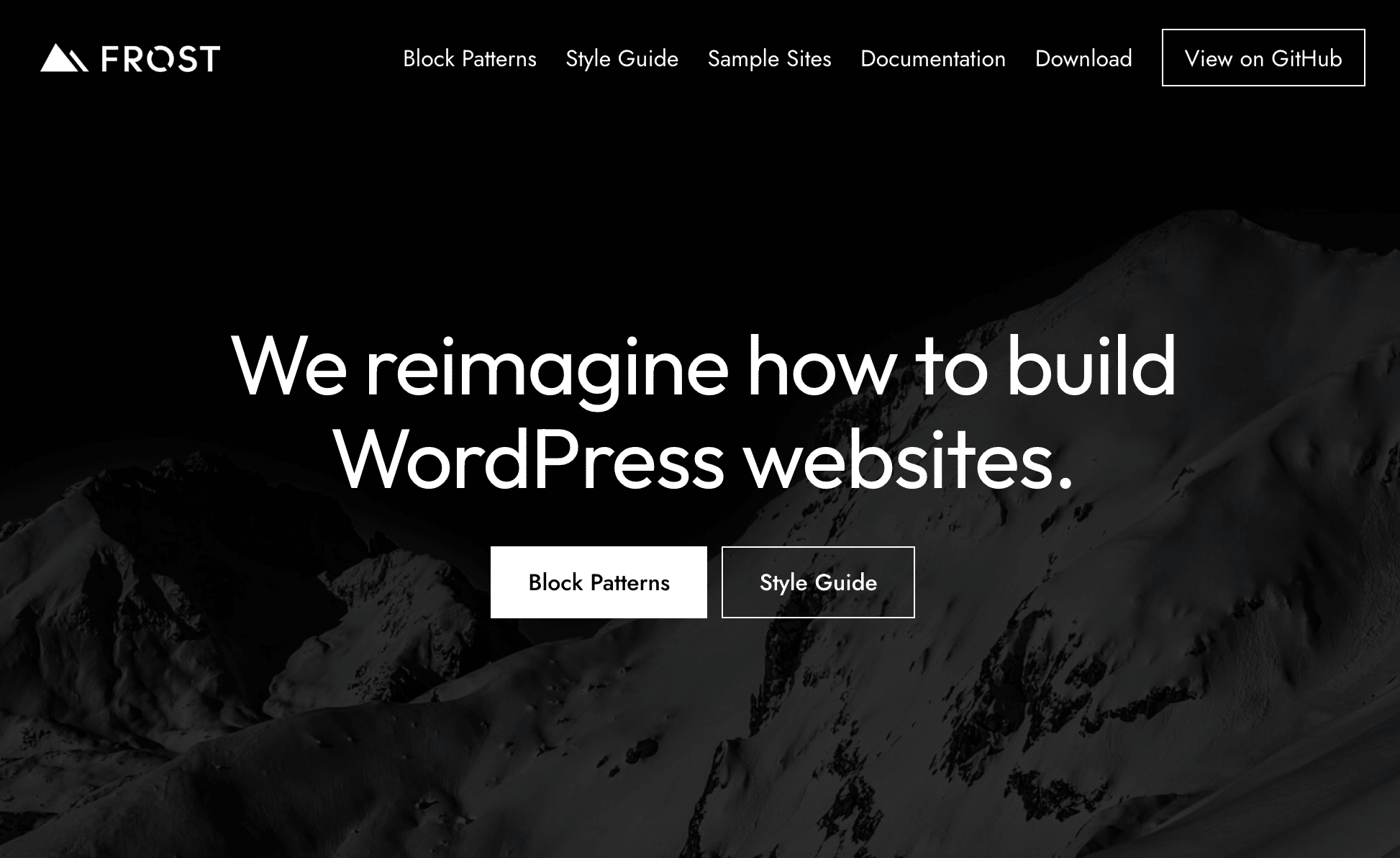
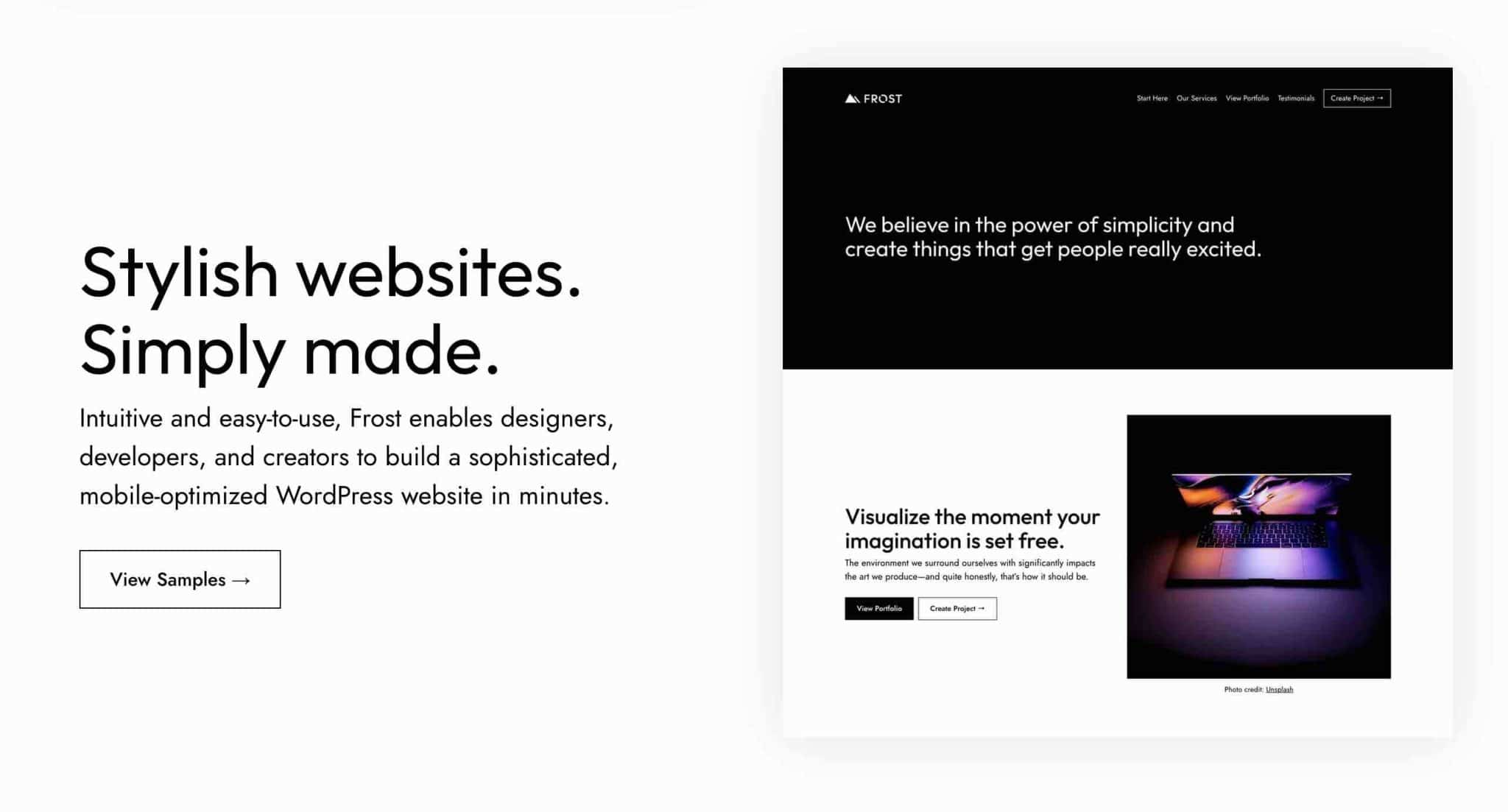
على الرغم من أنها خرجت من الفرن قبل بضعة أشهر (في وقت كتابة هذا التقرير) ، إلا أن Frost لديها بالفعل قدر كبير من الطموح ويعرضها بفخر على صفحة العرض الخاصة بها. "نحن نعيد تصور كيفية بناء مواقع WordPress" ، كما تقول. لا اقل!
من جانبنا ، دعونا نبقى راسخين في الحاضر. هذه فكرة جيدة أن تبدأ في تعريفك ببعض الميزات الرئيسية لـ Frost.
"فروست" الذي سنتحدث عنه في هذه السطور ليس له علاقة بالموضوع الذي يحمل نفس الاسم المعروض على منصة ThemeForest.
ما هي خصائص فروست؟
لتقديم نفسه ، يسلط فروست الضوء على نقاط قوته الرئيسية ، كما هو الحال في خطاب تجاري. من الضروري بالفعل محاولة إغواء مستخدمي WordPress الذين يتوقون إلى معرفة المزيد و / أو ما زالوا مترددين.
بادئ ذي بدء ، نجد بعض الميزات الكلاسيكية. بالنسبة لمعظم الموضوعات المعاصرة ، يدعي فروست أنه:
- مرن ، بمعنى أنه يسمح لك بتصميم "تصميمات لا نهائية" و "مواقع ويب أنيقة" باستخدام قوالب "وظيفية" .
- بديهية وسهلة الاستخدام ، "لإنشاء مواقع مذهلة بجهد ضئيل" .
- الأمثل لتصفح المحمول . بمعنى أنه مستجيب ، وأنه سيعرض بشكل صحيح ، بغض النظر عن الشاشة (الكمبيوتر ، الهاتف الذكي ، الجهاز اللوحي).

بعد ذلك ، تبرز Frost من كتلة قوالب WordPress لسببين على الأقل:
- تم تصميمه للعمل جنبًا إلى جنب مع محرر محتوى WordPress (Gutenberg) . على سبيل المثال ، يقدم أنماط الكتلة الخاصة به ، مع قوالب مصممة مسبقًا يمكنك تخصيصها حسب رغبتك.
حتى إذا رأينا المزيد والمزيد من السمات المصممة لتلائم تطور محرر محتوى WordPress (مثل Kadence و Blocksy) ، فإن السمات المتوافقة تمامًا مع FSE لا تزال نادرة جدًا. في وقت كتابة هذا التقرير ، لم يكن هناك سوى خمسين منهم في الدليل الرسمي. - تصميم مواقعها النموذجية فريد للغاية ويتميز ببساطته. ليس من المستغرب أن تعرف منشئ السمة ، براين غاردنر ، الذي يمكنك اكتشافه في السطور التالية.
لمسة Brian Gardner و… WP Engine
من هو بريان جاردنر؟
بادئ ذي بدء ، Frost هو طفل Brian Gardner ، أحد أوائل الرجال الذين يبيعون سمات WordPress المتميزة ، منذ أواخر العقد الأول من القرن الحادي والعشرين.
في عام 2009 ، أطلق Gardner متجر StudioPress ، الذي اشتهر بإطار Genesis الخاص به.
في عام 2018 ، استحوذت شركة WP Engine الأمريكية العملاقة على StudioPress. ثم ركز غاردنر على عمله كمصمم ويب ، متخصص في التقليلية ، من خلال وكالته المسماة Authentik.
كما شارك في تأسيس AgentEngine ، وهو مشروع مخصص لمحترفي العقارات.

في النهاية ، لم يغادر Gardner مجال WordPress مطلقًا ، وبالتالي ظهر مرة أخرى على الساحة في صيف 2021 ، مع إطلاق Frost.
عندما يشارك WP Engine
في سبتمبر 2021 ، انضم Gardner إلى فريق علاقات المطورين في… WP Engine (لا يمكنك اختلاق ذلك).
بعد ثلاثة أشهر ، في نهاية ديسمبر 2021 ، أعلن غاردنر نفسه أن WP Engine كانت تستحوذ على Frost. يعتبر هذا الاستحواذ جزءًا من مهمة عالمية: "تسريع الابتكار في WordPress ومساعدة المجتمع على الانتقال إلى محرر الكتلة وتحرير الموقع الكامل" .
لقد أثر الانضمام إلى WP Engine على عاملين على الأقل:
- لقد تطور نموذج الأعمال الخاص بموضوع فروست . تم تسويقه في البداية كموضوع متميز فقط ، وأصبح Frost مجانيًا بين عشية وضحاها. بشرى سارة لمستخدميها (في المستقبل).
- الطريقة التي يعمل بها قد تغيرت . قبل الاستحواذ عليها من قبل WP Engine ، كان Frost موضوعًا فرعيًا لإطار عمل Genesis. لكي يتم تشغيله ، طلب Frost من Genesis أن يكون نشطًا على موقع WordPress الخاص بك. من خلال الانضمام إلى WP Engine ، تم تجريد Frost من هذه الخصوصية.
السمة الفرعية هي سمة ترث الميزات والتصميم والتخطيط للنسق المثبت على الموقع (والذي يصبح السمة الأصلية) ويسمح بالتخصيص العميق. كما هو مفصل في هذه المقالة ، فإن استخدامه ليس ضروريًا دائمًا.
اعتقدت أن هذه النظرة العامة ضرورية لفهم الباقي. آمل أن يكون أوضح لك. الآن ، دعنا نتحدث عن معالجة الموضوع.
كيفية تخصيص Frost؟
كيف يبدو المظهر؟
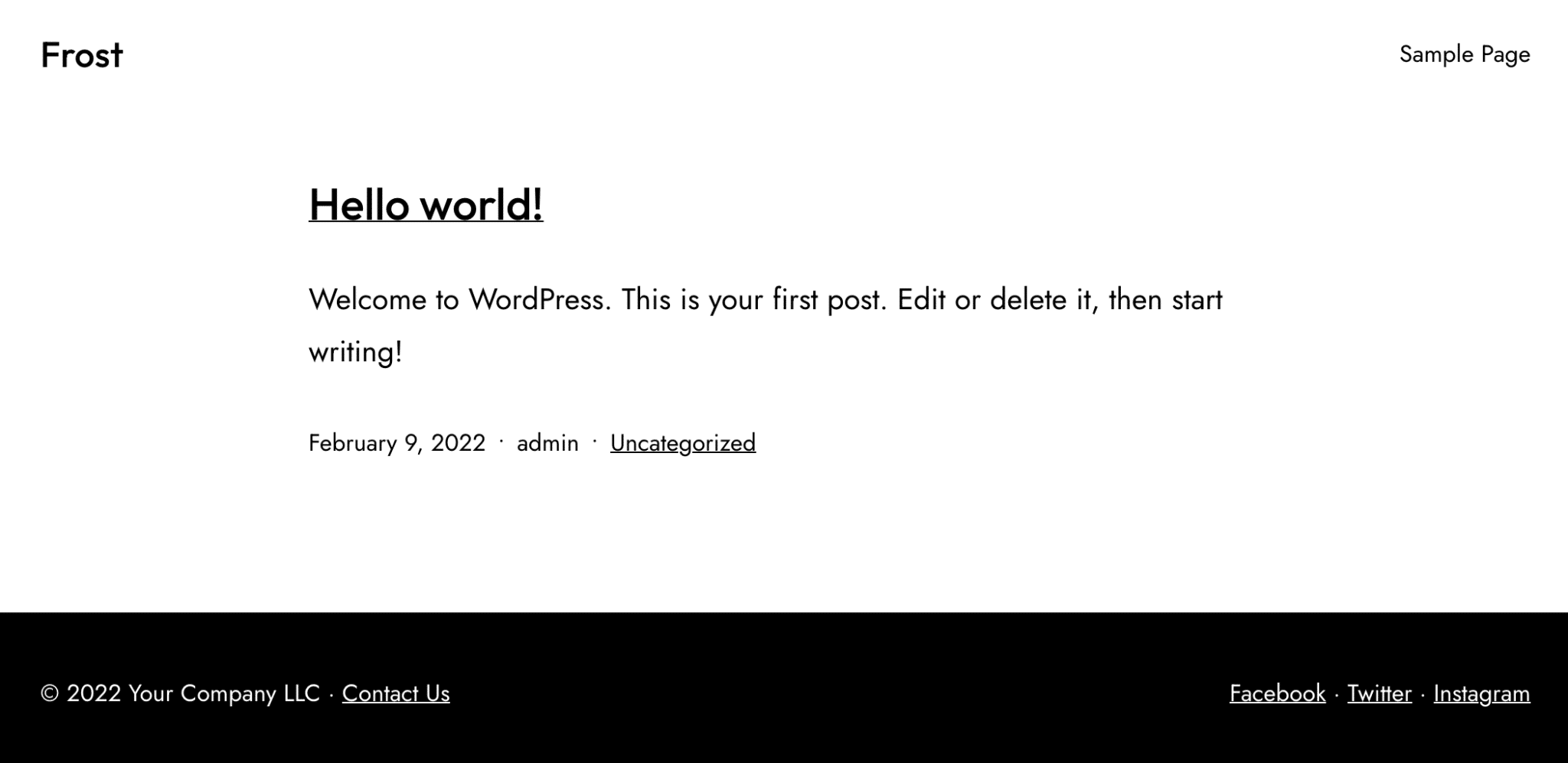
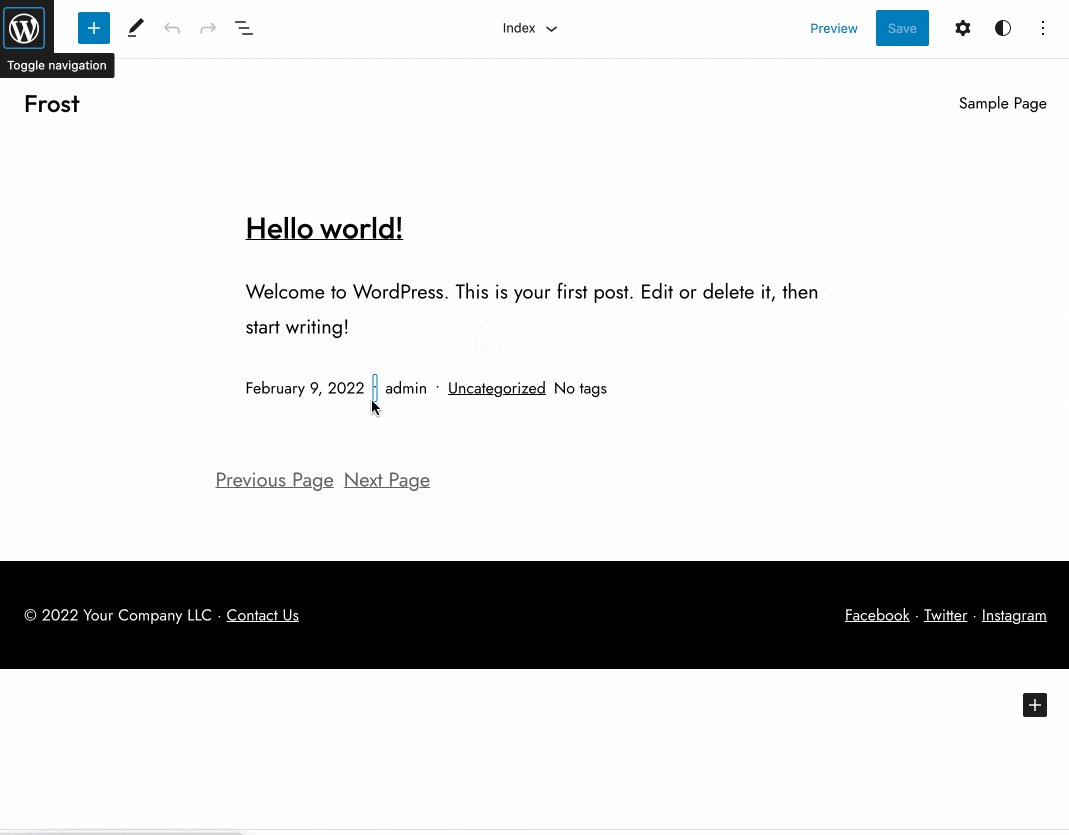
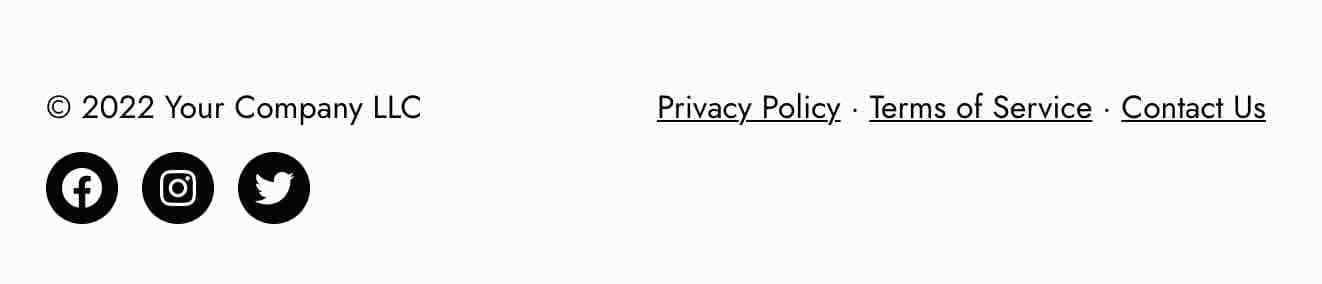
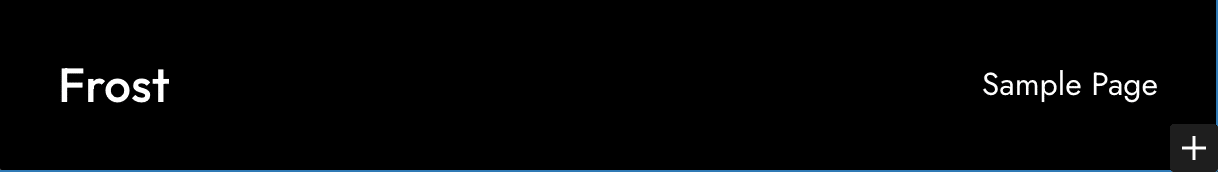
بشكل افتراضي ، يبدو تصميم Frost هكذا عندما تذهب إلى الواجهة الأمامية (ما يراه زوارك) بعد تنشيطه:

كما ترى ، إنها أساسية جدًا. يتم عرض المحتوى بدون شريط جانبي. اسم موقعك مكتوب في الأعلى ، على اليسار (منطقيًا أخذت Frost كمثال).
أخيرًا ، يتضمن التذييل حقوق نشر على اليسار ، بالإضافة إلى روابط لملفات تعريف الشبكة الاجتماعية الخاصة بك على اليمين.
في الوقت الحالي ، كل شيء… أبيض وغير شخصي. دعونا نجعل الأمور أكثر إثارة.
نظرًا لأن Frost عبارة عن سمة مصممة للعمل مع مشروع تحرير الموقع الكامل ، فأنت بحاجة إلى استخدامه مع الإصدار 5.9 من WordPress (على الأقل) لتحقيق أقصى استفادة منه. هذا هو المسار الذي سلكته خلال هذه المقالة.
على أي حال ، يتطلب Frost 5.8 WordPress على الأقل ، كما هو موضح في مواصفاته. لمعلوماتك ، فإن استخدامه مع WP 5.8 يعد أمرًا بديهيًا ، حيث ستحتاج إلى تمكين المكون الإضافي Gutenberg حتى يعمل كل شيء بشكل صحيح.
محرر الموقع
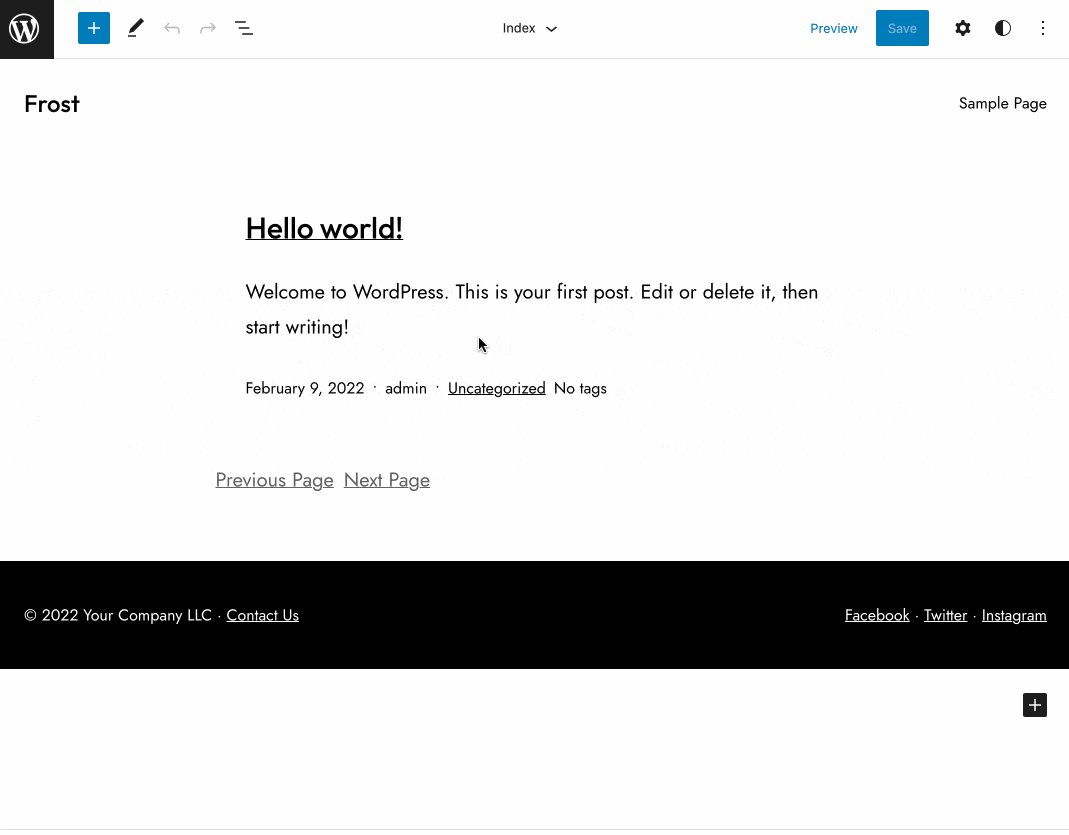
لبدء تخصيص السمة الخاصة بك ، دعنا ننتقل إلى القائمة المظهر> المحرر (تجريبي).
إذا قمت بترقية موقعك إلى WordPress 5.9 - فمن الأفضل عدم تعريض نفسك للانتهاكات الأمنية - يجب أن تكون قد اكتشفت هذه الميزة الجديدة.
من محرر الموقع هذا ، والذي يعد الآن المركز العصبي لتخصيص موقعك ، يمكنك إنشاء هيكل ومحتوى مرئي لموقعك.
لمعلوماتك ، يستخدم المحرر كتل Gutenberg لإنشاء وتغذية جميع مناطق موقعك.
ومع ذلك ، دعنا نقول وداعًا للمخصص القديم الجيد وصاحبته: قائمة الأدوات.
هذين ، اللذين يجب أن تستخدمهما كثيرًا في الماضي ، لم يعدا موجودين منذ إصدار WordPress 5.9. نعم ، عليك أن تعتاد على ذلك!
بشكل افتراضي ، ستجد نفسك بالمظلة في قالب "الفهرس" ، الذي يعرض منشورات موقعك. في هذه المرحلة ، لديك مقال واحد فقط ، الذي يأتي مع أي تثبيت جديد لـ WordPress: "Hello world!" الشهير.
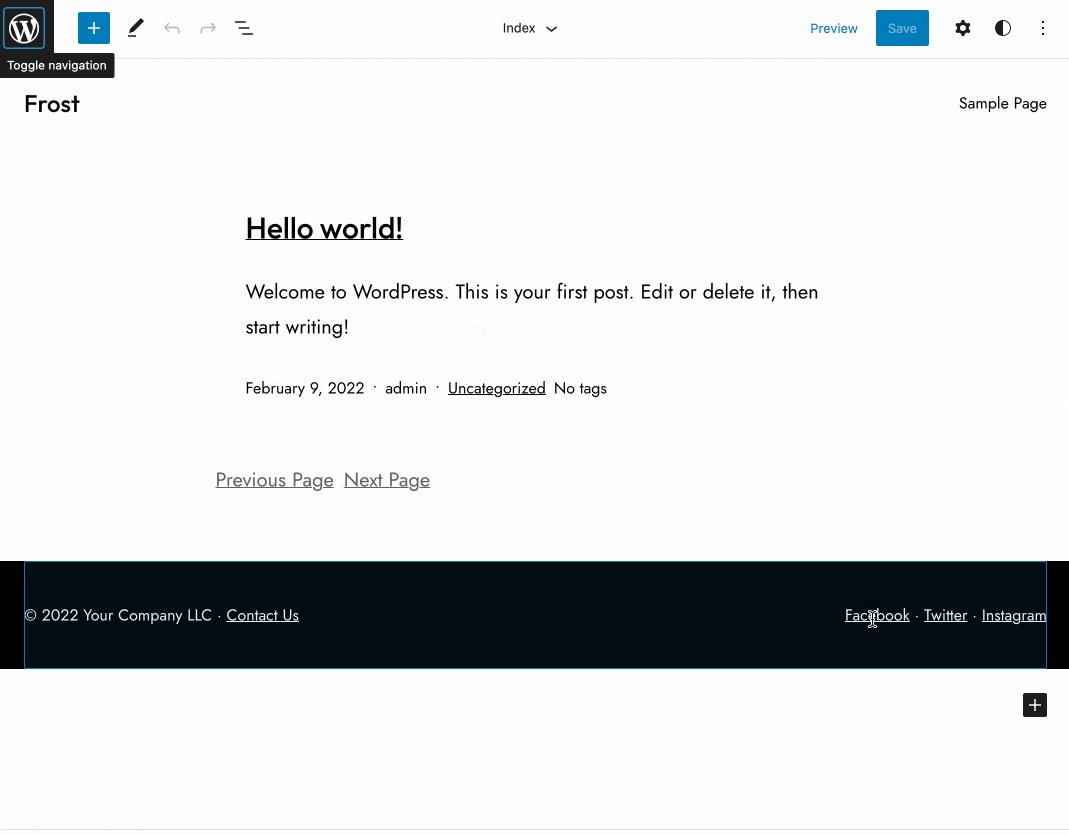
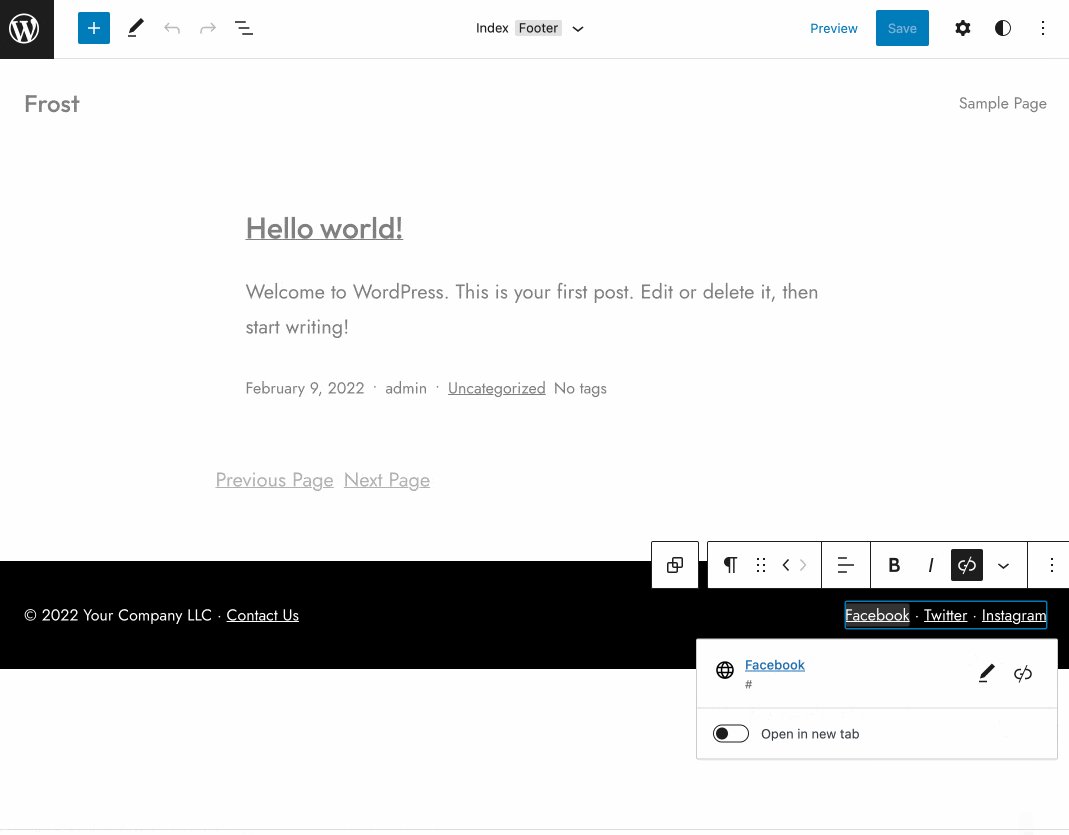
أثناء تحريك الماوس فوق كل عنصر محتوى ، سترى أن كل منطقة قابلة للتحرير الآن . هذا هو سحر تحرير الموقع بالكامل:

القوالب
بشكل افتراضي ، كما رأيت أعلاه ، يطالبك Frost بالبدء في تحرير صفحة الفهرس الخاصة بك.
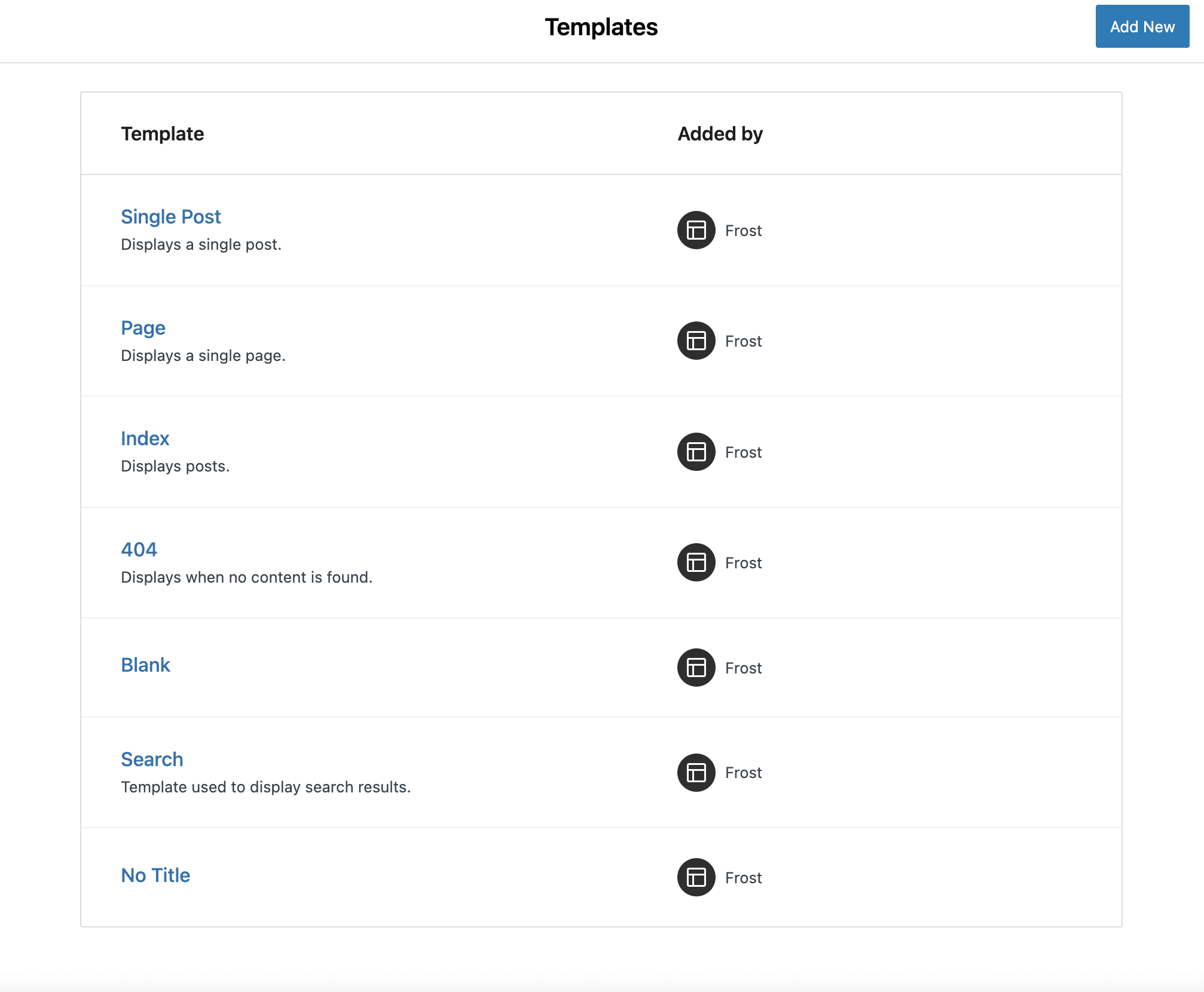
ولكن لكي يكون لديك موقع احترافي ، تحتاج إلى تقديم صفحات "كلاسيكية" أخرى أيضًا. لهذا ، فكرت Frost فيك ، حيث قدمت 6 قوالب صفحات جاهزة للاستخدام.
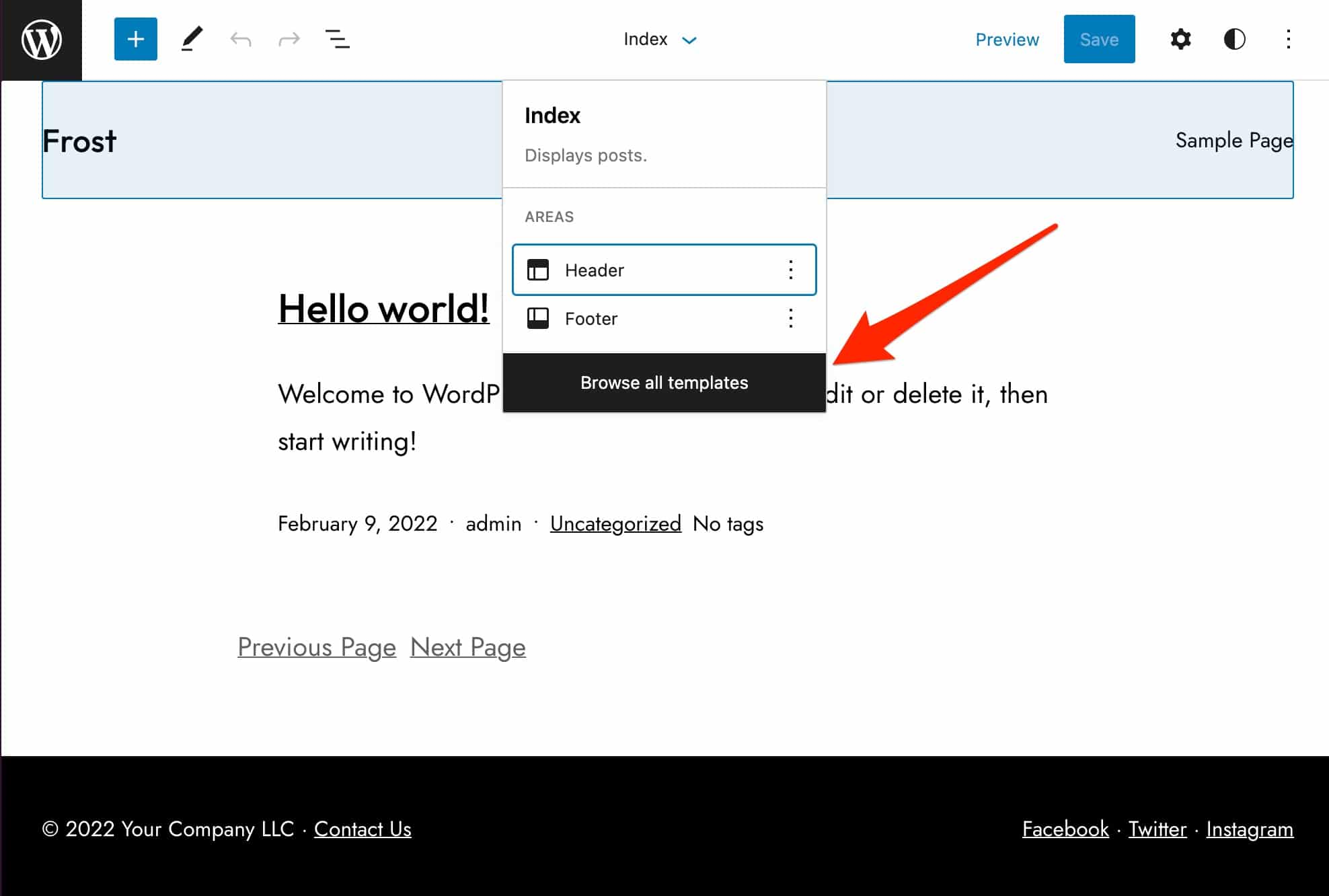
يمكنك الوصول إليها من خلال النقر على زر "تصفح جميع القوالب":

إليك القوالب التي ستحصل عليها:
- منشور واحد : لتصميم هيكل وعرض صفحة المدونة الخاصة بك. على سبيل المثال ، يمكنك التحكم في العلامات الوصفية (مثل التاريخ والمؤلف وما إلى ذلك).
- الصفحة : لتصميم عرض صفحة واحدة.
- 404 : كما يوحي الاسم ، سيكون هذا القالب مفيدًا جدًا لإنشاء صفحة 404 مخصصة. سيكون مفيدًا جدًا عندما ينقر زوارك على رابط معطل على سبيل المثال.
- فارغ : هنا ، ستستفيد من نموذج فارغ لتبدأ من الصفر.
- البحث : هذا هو "النموذج المستخدم لعرض نتائج البحث" ، كما هو موضح في وصفه.
- بلا عنوان : يعرض هذا القالب صفحة بدون عنوان ، والتي يمكنك استخدامها كأساس لتصميم صفحاتك المقصودة.

يرجى ملاحظة أنه يمكنك أيضًا إنشاء القالب الخاص بك لهيكلة صفحتك الرئيسية ، ولكن أيضًا صفحة المحفوظات الخاصة بك.
أنماط الكتلة
من أجل تصميم صفحات لصورتك ودليل الأسلوب الخاص بك على سبيل المثال ، يقدم Frost مكتبة لأنماط الكتلة.
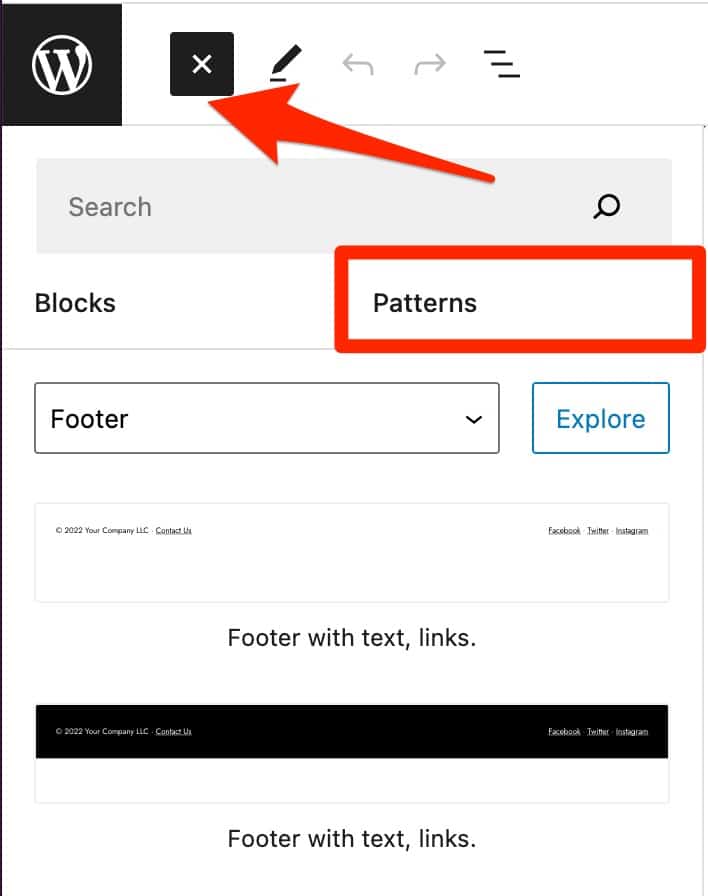
هذه أقسام محتوى جاهزة للاستخدام ، وتتألف من عدة كتل جوتنبرج . يمكنك إضافتها بسهولة إلى المحتوى الخاص بك عن طريق النقر فوق علامة التبويب "أنماط" (إما في محرر الموقع أو أثناء تحرير صفحة أو مقالة):

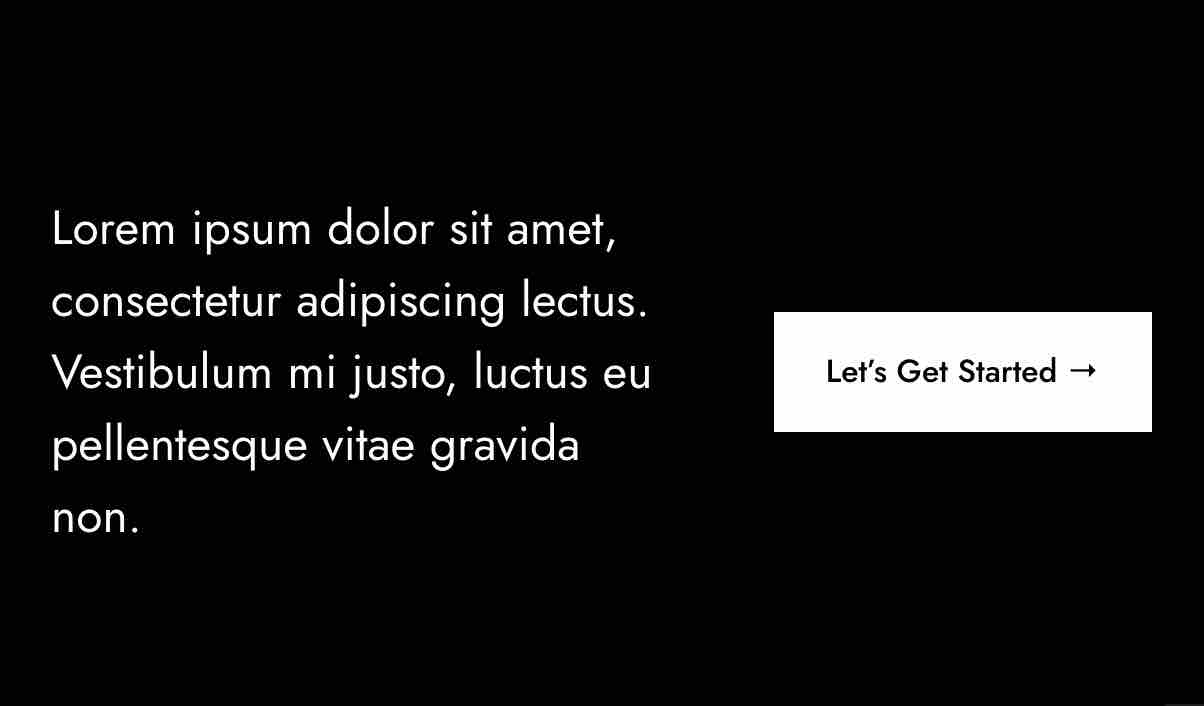
في المجموع ، في وقت كتابة هذا المقال ، لاحظت حوالي 50 نمط كتلة ، مرتبة في خمس فئات ، لإضافة على سبيل المثال رأس ، تذييل ، شهادات ، جدول أسعار ، محفظة ، عبارات تحث المستخدم على اتخاذ إجراء ، إلخ.



بالنسبة لموضوع حديث ، هناك بالفعل العديد من القوالب (تتراوح من 1 إلى 3 أعمدة) ، وهو أمر مثير للاهتمام للغاية.

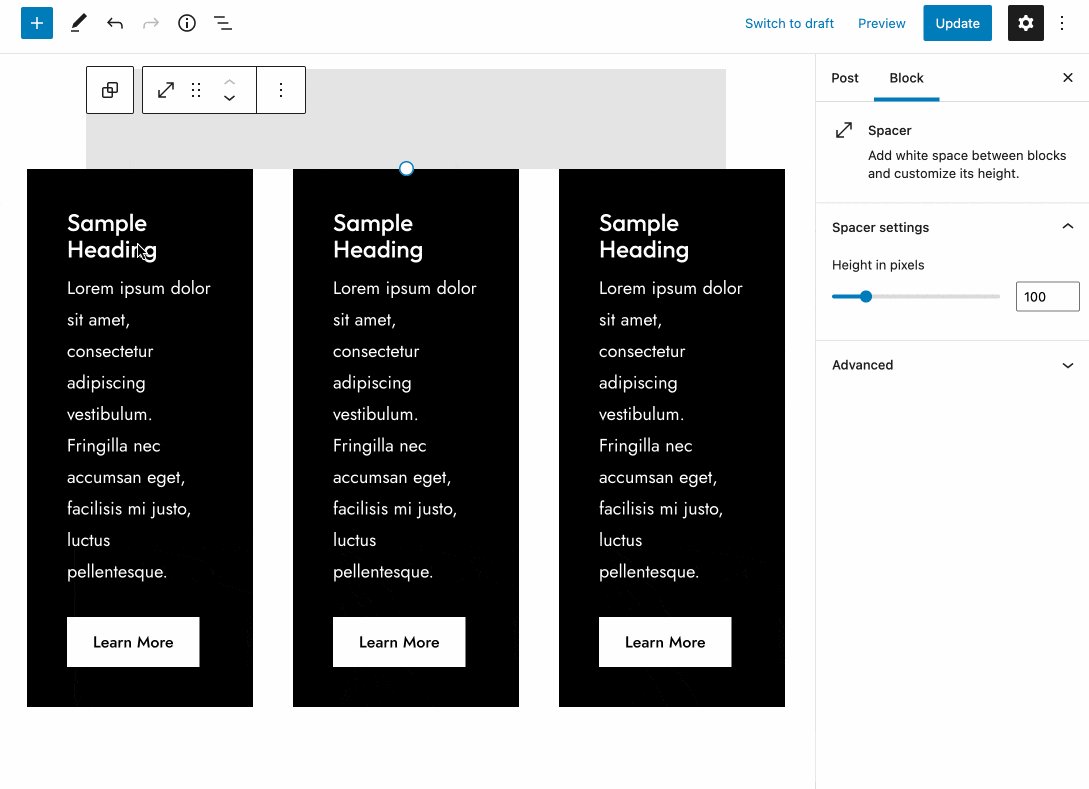
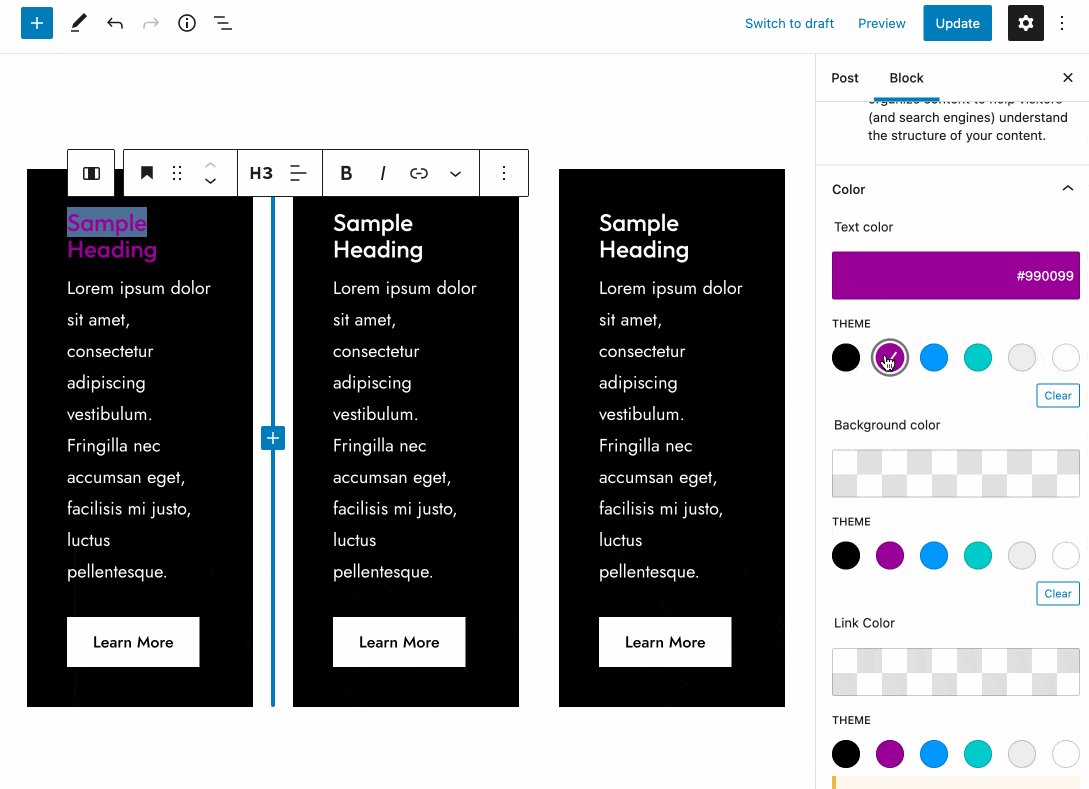
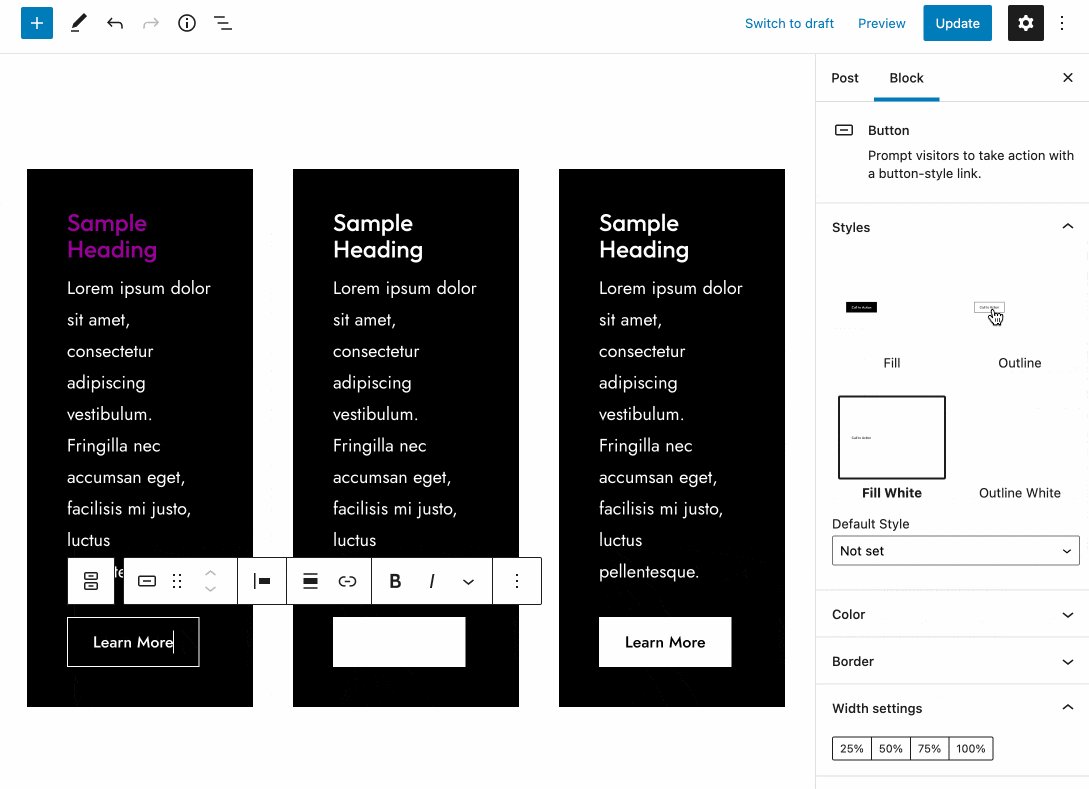
تتم إضافة كل منهم بنقرة واحدة في المحتوى الخاص بك. يمكنك بعد ذلك تعديلها بسهولة في الوقت الفعلي ، مباشرة على الصفحة.

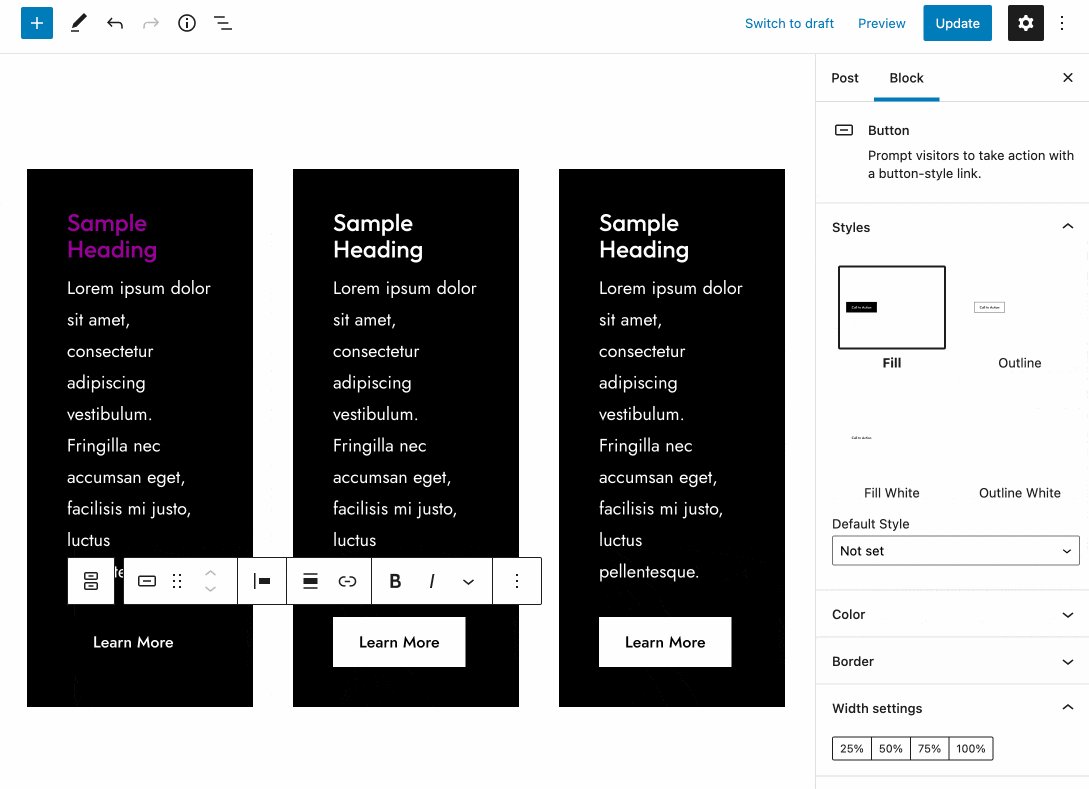
يحتوي كل قالب على خيارات تخصيص مختلفة (مثل الطباعة والألوان وحجم الخط والتباعد وإعدادات الحدود وما إلى ذلك).
يستخدم Frost الأنماط العالمية ، وهي ميزة جديدة تم تقديمها مع WordPress 5.9. بطريقة ما ، تحل محل أداة التخصيص. تسمح لك الأنماط العامة بإعداد وتطبيق أنماط السمة والحظر (الألوان ، والطباعة ، والتخطيط ، وما إلى ذلك) عبر موقعك بالكامل ، من نفس الواجهة. بهذه الطريقة ، لن تضطر إلى عناء تخصيص كل كتلة واحدة تلو الأخرى. للقيام بذلك ، ما عليك سوى النقر فوق رمز "الأنماط" في محرر المحتوى .

بالنسبة للباقي ، ستلاحظ أن كل نمط كتلة متاح فقط بالأبيض والأسود.
لذلك يمكنك أيضًا استخدامه للإطار السلكي (تصميم بنية صفحاتك) لموقعك أو موقع عميلك.
بعد ذلك ، بالطبع ، سيتعين عليك تخصيص كل نمط كتلة كما يحلو لك ، بنصك وألوانك.
للمضي قدمًا في تعديل تصميم صفحاتك ، يمكنك أيضًا تنشيط "نماذج مواقع" ، وهي قوالب جاهزة للاستخدام.
مواقع عينة لموضوع فروست
يعد نموذج الموقع ممتعًا لسببين على الأقل:
- يمنعك من البدء من الصفر . يمكنك الحصول على الإلهام من قاعدة موجودة ثم تخصيصها حسب رغبتك.
- إنه يوفر الوقت الثمين ، حيث تم تجميع كل شيء بالفعل.
علاوة على ذلك ، لا يزال لديك عمل للقيام به ، آسف لتحطيم أحلامك! سيتعين عليك تكييف الألوان مع دليل الأسلوب الخاص بك ، وإعادة صياغة النصوص. ولكن عندما تفتقر إلى الأفكار ولست مصمم ويب محترفًا ، فهذه مساعدة ثمينة.
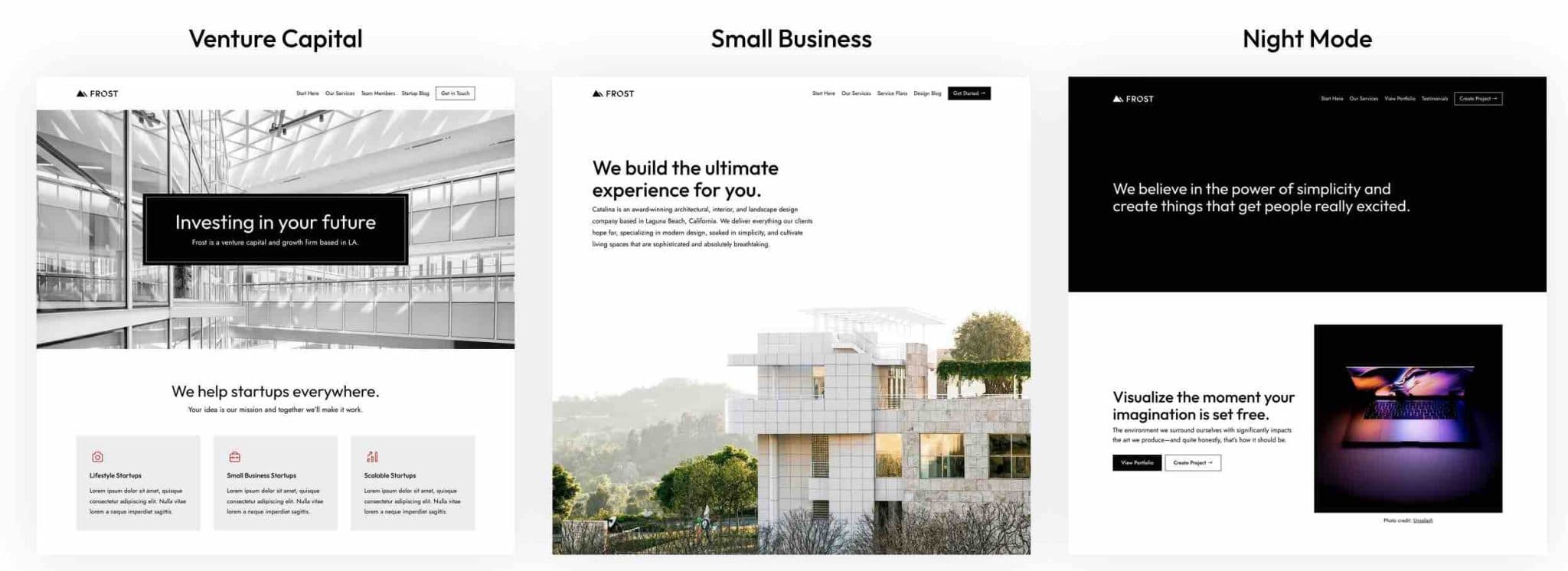
في وقت كتابة هذه السطور ، اقترح فروست 3 "نماذج مواقع":

الاختيار في الوقت الحالي محدود للغاية ، ولكنه منطقي إلى حد ما ، نظرًا لصغر سن الموضوع وتطوره مؤخرًا (الاستحواذ بواسطة WP Engine).
يجب إضافة عروض توضيحية جديدة في الأسابيع القادمة. ستكون هذه نقطة يجب مراقبتها عن كثب إذا كنت مهتمًا بالموضوع.
عملية استيراد فوضوية
فيما يتعلق بهذه المواقع القليلة ، يمكننا إبداء عدة ملاحظات أولية:
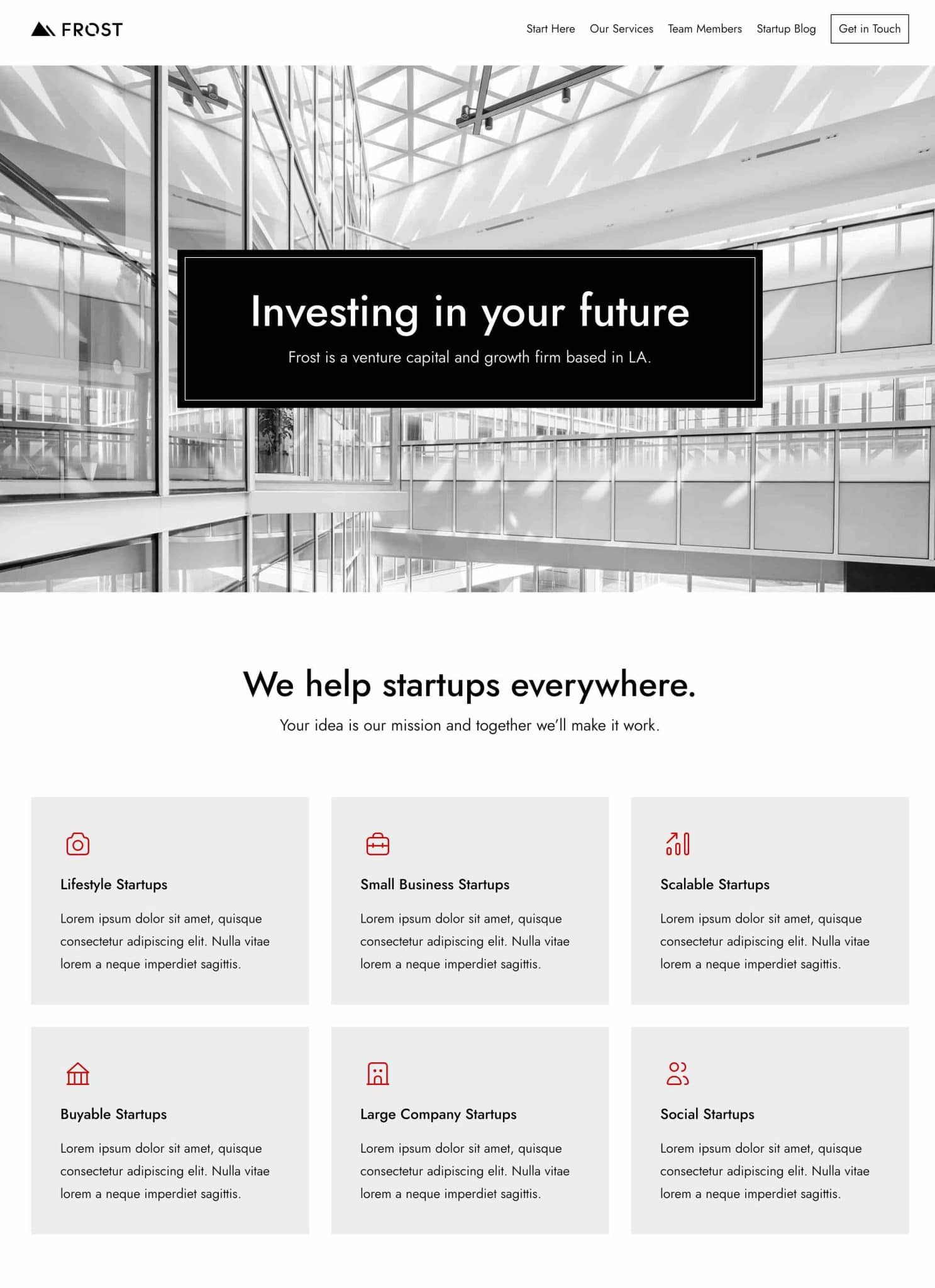
- هناك إرادة لتصميم عروض توضيحية تتكيف مع مختلف المجالات . يبدو أن Venture Capital و Night Mode مثاليان للوكالات وأصحاب الأعمال الحرة ، في حين أن Small Business هي أكثر للشركات المعمارية أو العقارية.
لكن هذه المواقع الثلاثة يمكن أن تكون مناسبة لأي نوع من الأعمال ، حيث يمكنك إعادة تشكيلها وفقًا لاختياراتك ، كما قلت سابقًا. - لا توجد مواقع نموذجية حتى الآن لتصميم متاجر على الإنترنت شبيهة بـ WooCommerce على وجه التحديد.
أخيرًا ، منذ أن تم شراء السمة بواسطة WP Engine ، اختفت Frost Library من واجهة المسؤول الخاصة بك ، لذلك لم يعد بإمكانك استيراد نماذج المواقع بنقرة واحدة.
من الآن فصاعدًا ، يستخدم Frost ميزة أصلية في WordPress: استيراد XML لمحتوى الموقع. هذا هو الحل الأسهل والأكثر منطقية.
للاستفادة منه ، ستحتاج إلى تنزيل واستيراد نموذج الموقع الذي تختاره باستخدام ملف XML ، الموجود أسفل نموذج الموقع الذي تهتم به (المعروض في هذه الصفحة).
تصميم بسيط ونظيف
تم تثبيت نموذج الموقع الآن على موقعك ، تهانينا. يتكون كل منها من كتل مختلفة (تخيل عدة أنماط كتل في نفس الصفحة ، لفهمها).
لتعديل كل صفحة ، انتقل إلى محرر المحتوى واضبط النص والمظهر لكل كتلة كما تريد ، تمامًا كما تفعل مع تكوين الكتلة.
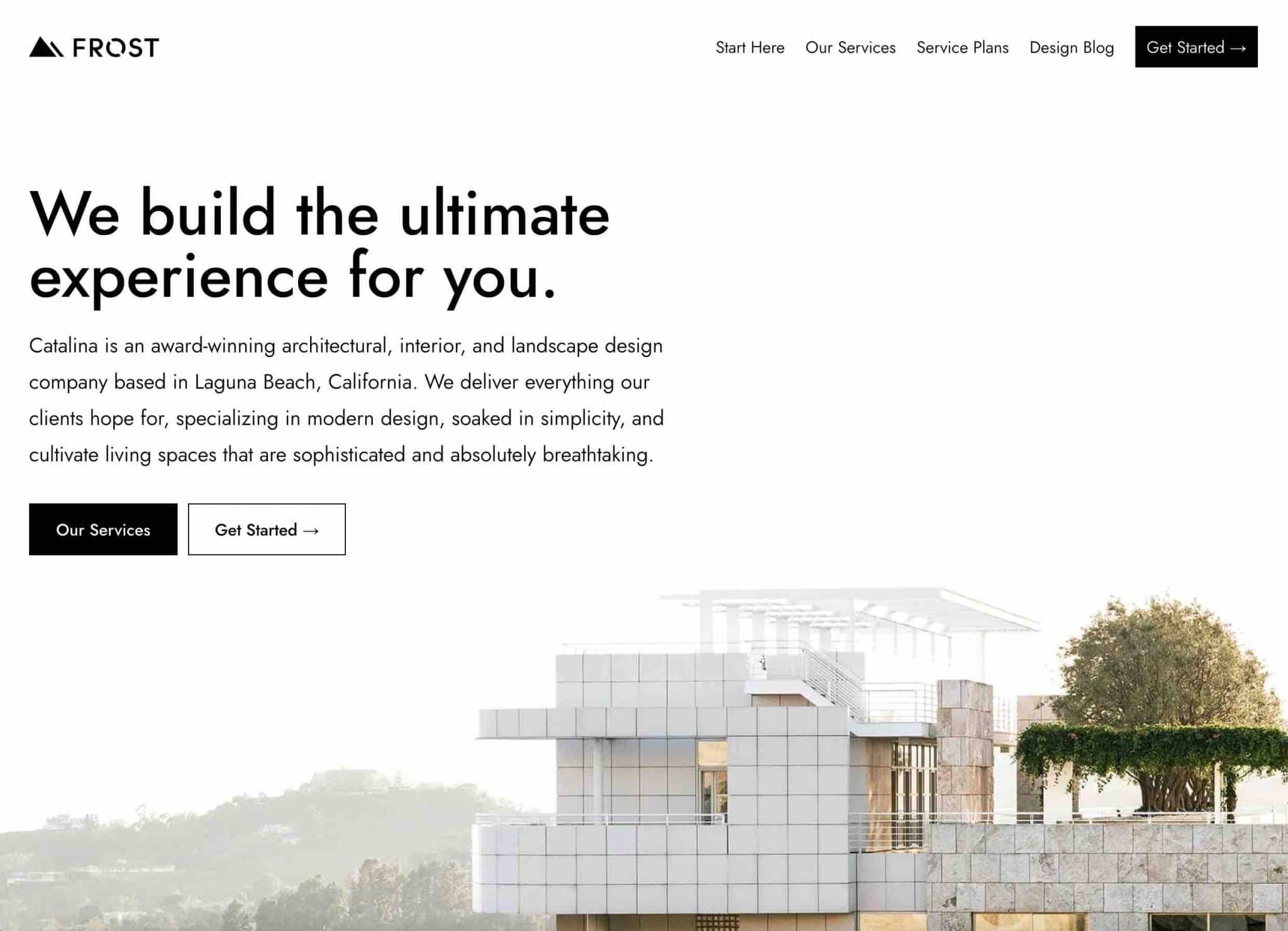
فيما يتعلق بنماذج المواقع ، ستلاحظ العديد من الميزات المشتركة:
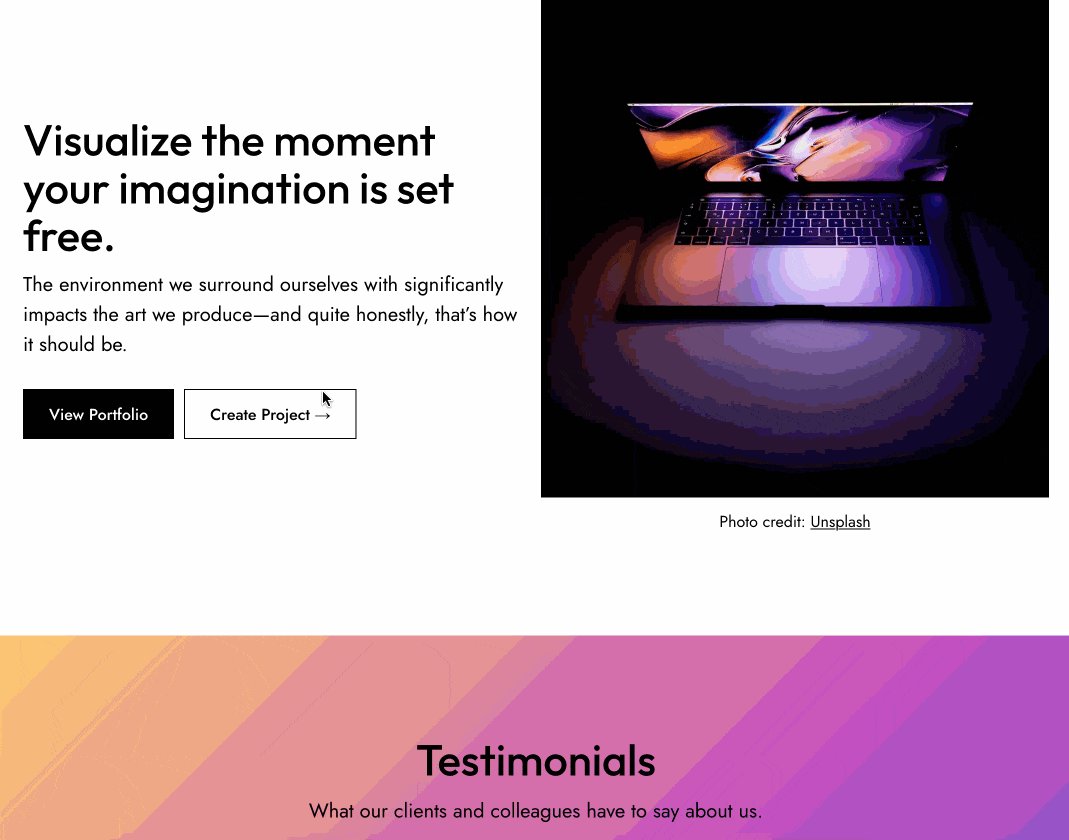
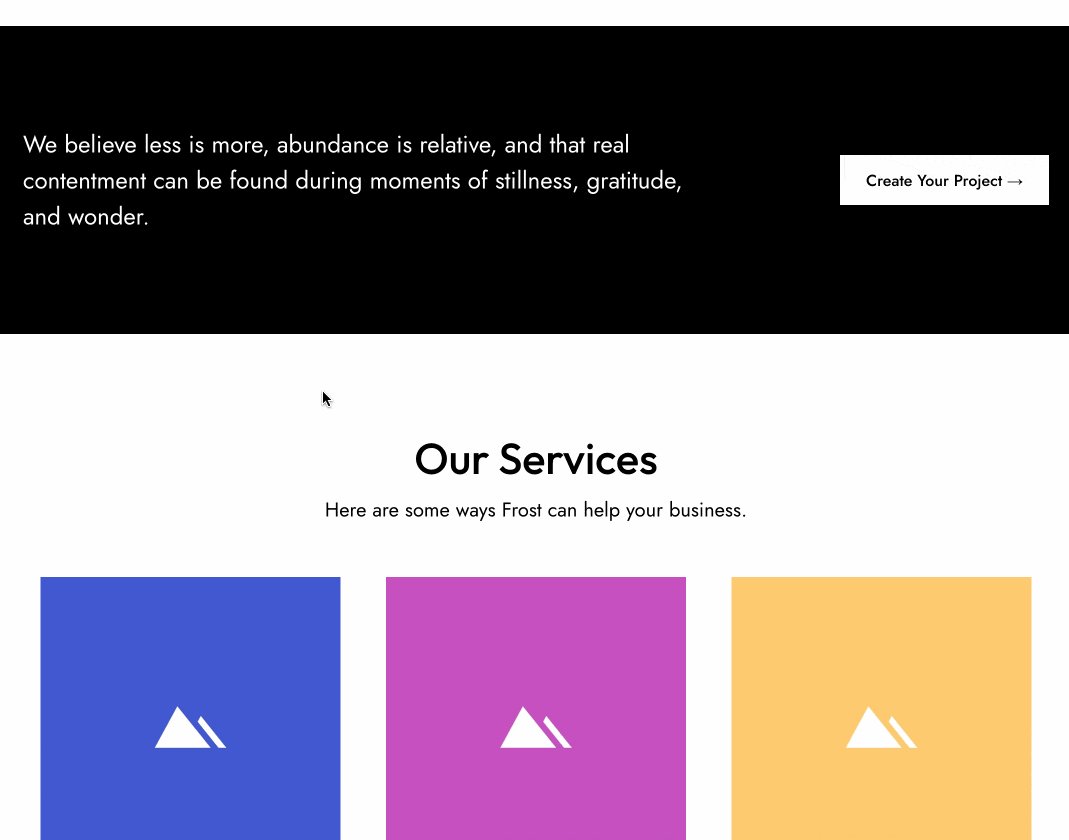
- التصميم بسيط ، مع خطوط نظيفة وغلبة قوية للون الأبيض.
- لوحة ألوان محدودة عمدا .
- نص جيد التهوية والعديد من المساحات الفارغة لتسهيل قراءة وعرض النصوص والصور.
- استخدام أسلوب الطباعة الأنيق : "Outfit" للعناوين و "Jost" للنص الأساسي.



هذا الجانب النظيف في Frost منطقي ، مع معرفة شخصية Brian Gardner.
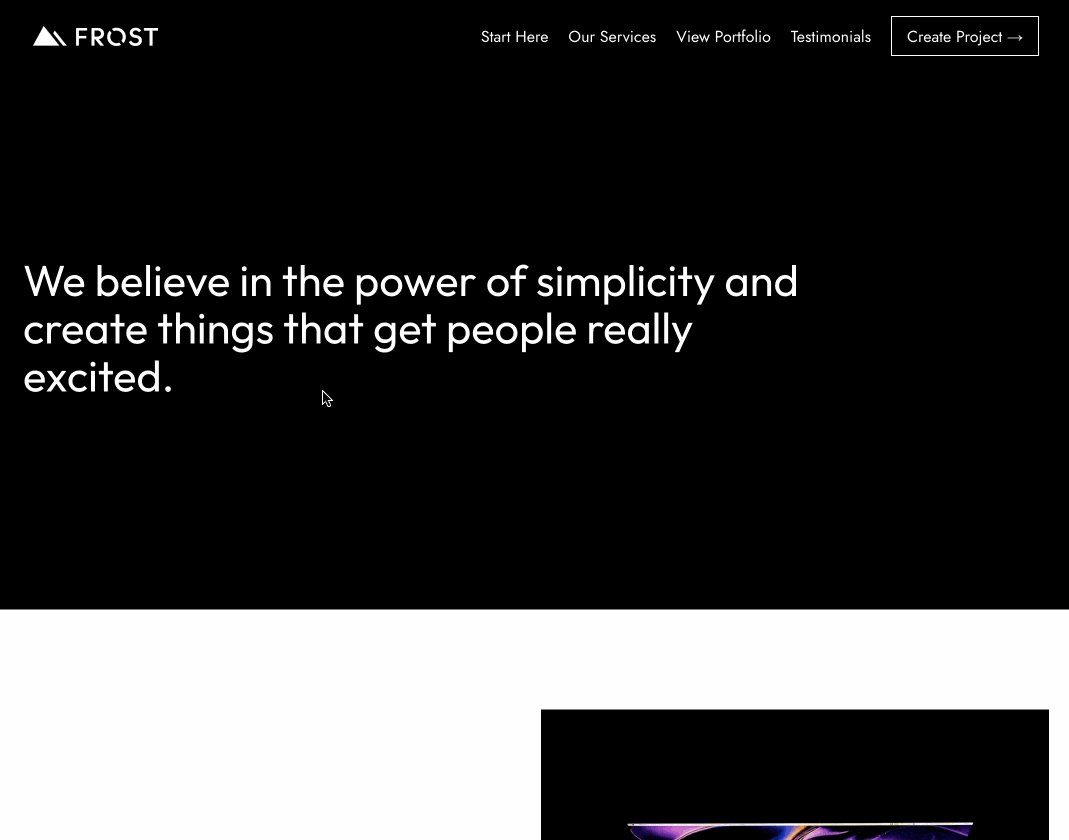
يقول رسول التقليلية هذا على موقعه على الإنترنت: "أنا أؤمن بقوة البساطة وخلق أشياء تبدو مذهلة".
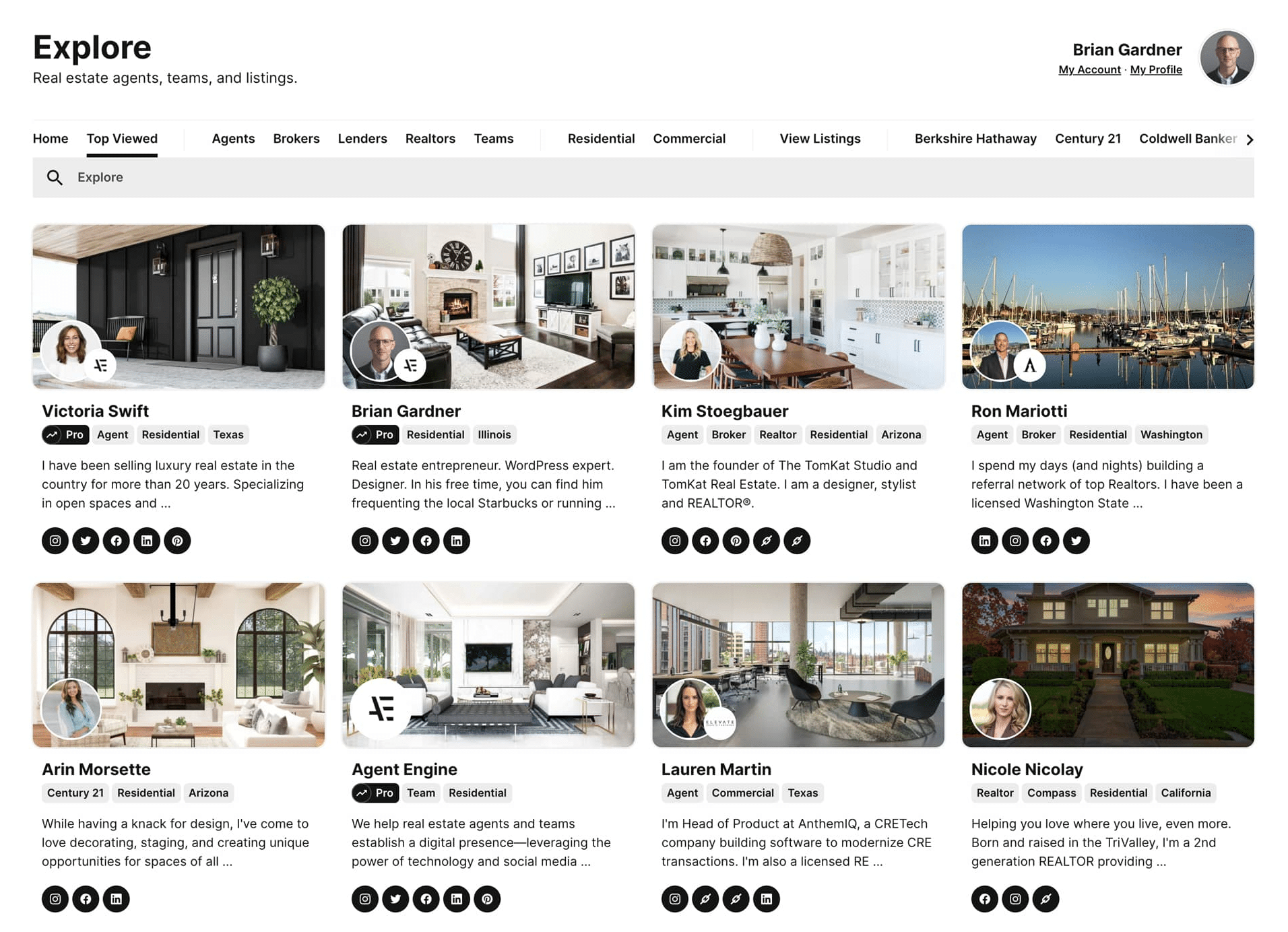
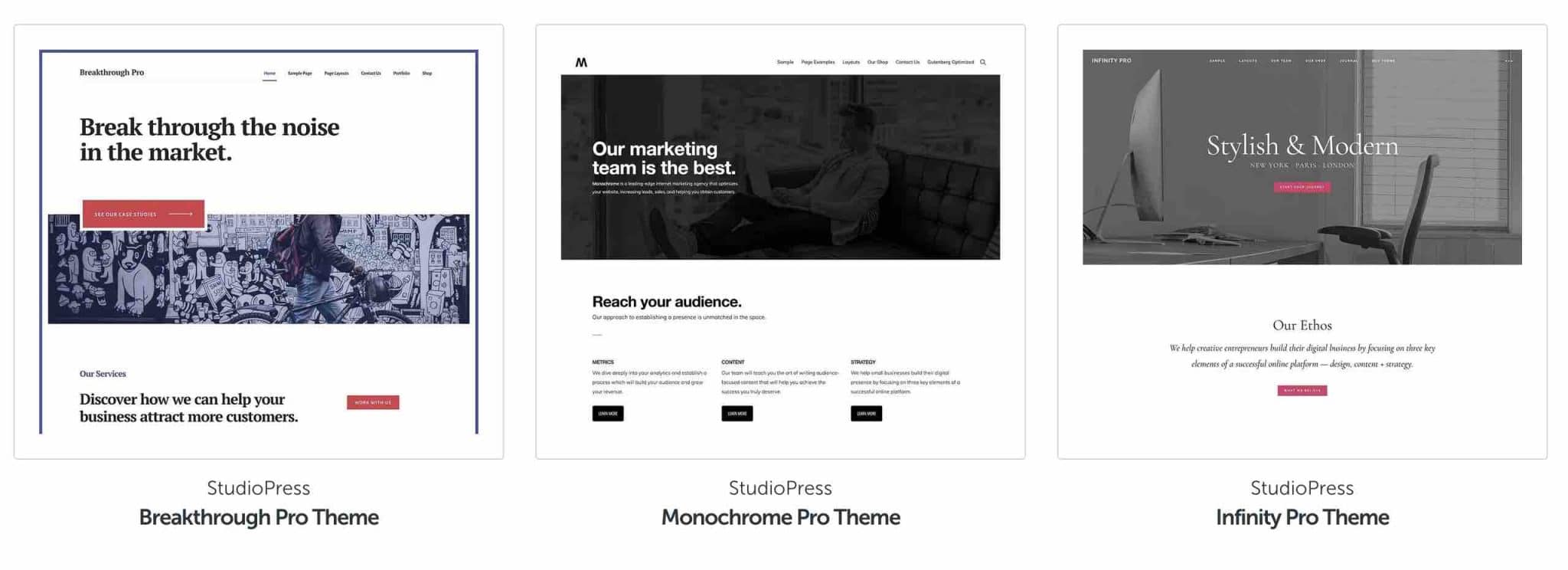
بالمناسبة ، ملاحظة جانبية مثيرة للاهتمام: إذا ألقيت نظرة على السمات الفرعية التي تُباع حاليًا على موقع StudioPress الإلكتروني (الشركة التي أنشأها Brian Gardner وتم بيعها في 2018 لشركة WP Engine) ، ستجد الكثير من أوجه التشابه المرئية مع مواقع عينة Frost الحالية :

يمكنك أن ترى بوضوح لمسة غاردنر في كل مرة. حسنًا ، لقد قطعت شوطًا طويلاً بالفعل.
أنت الآن تعرف موضوع Frost من الداخل إلى الخارج ، وتعرف كيفية تخصيصه.
في الجزء التالي من هذا الاختبار ، سوف تكتشف تأثيره في 3 مجالات رئيسية.
الأداء ، تحسين محركات البحث ، والاستجابة: دعنا نركز على 3 جوانب رئيسية
أداء
عندما تكون في عجلة من أمرك ، فإنك تحب أن تتحرك الأشياء بسرعة. هذا صحيح بالنسبة لجميع المواقف تقريبًا:
- في زحمة السير: إنه لأمر مروع أن تتعثر عندما يكون لديك موعد في 5 دقائق.
- في قائمة الانتظار عند الخروج: بالطبع ، نسي الشخص الذي أمامك عنصرًا في الطرف الآخر من السوبر ماركت ، وقرر الحصول عليه أثناء انتظارك بصبر.
- عندما تتصفح موقع ويب. وأنت تعرف ذلك: نحن جميعًا نكره تصفح موقع ويب بطيء. أو بالأحرى: نخرج بسرعة من هناك عندما لا يتم تحميل الموقع.
الآن دعنا نترك محلات السوبر ماركت والسيارات المتوقفة جانبًا ونعود إلى مواقع WordPress.
بالطبع ، من الضروري أن يتم تحميل موقع WP الخاص بك بسرعة كافية . في حين أن هذا قد لا يكون مهمًا من حيث تحسين محركات البحث ، إلا أنه مهم جدًا لتجربة المستخدم
للحصول على موقع سريع ، يجب عليك اعتماد ممارسات جيدة مثل استخدام الصور المحسنة أو مضيف جيد أو إصدار حديث من PHP.
في كثير من الأحيان ، لا يضر المظهر الخفيف والمشفّر جيدًا. في هذا الجانب ، يقوم فروست بعمل الأشياء بشكل صحيح.
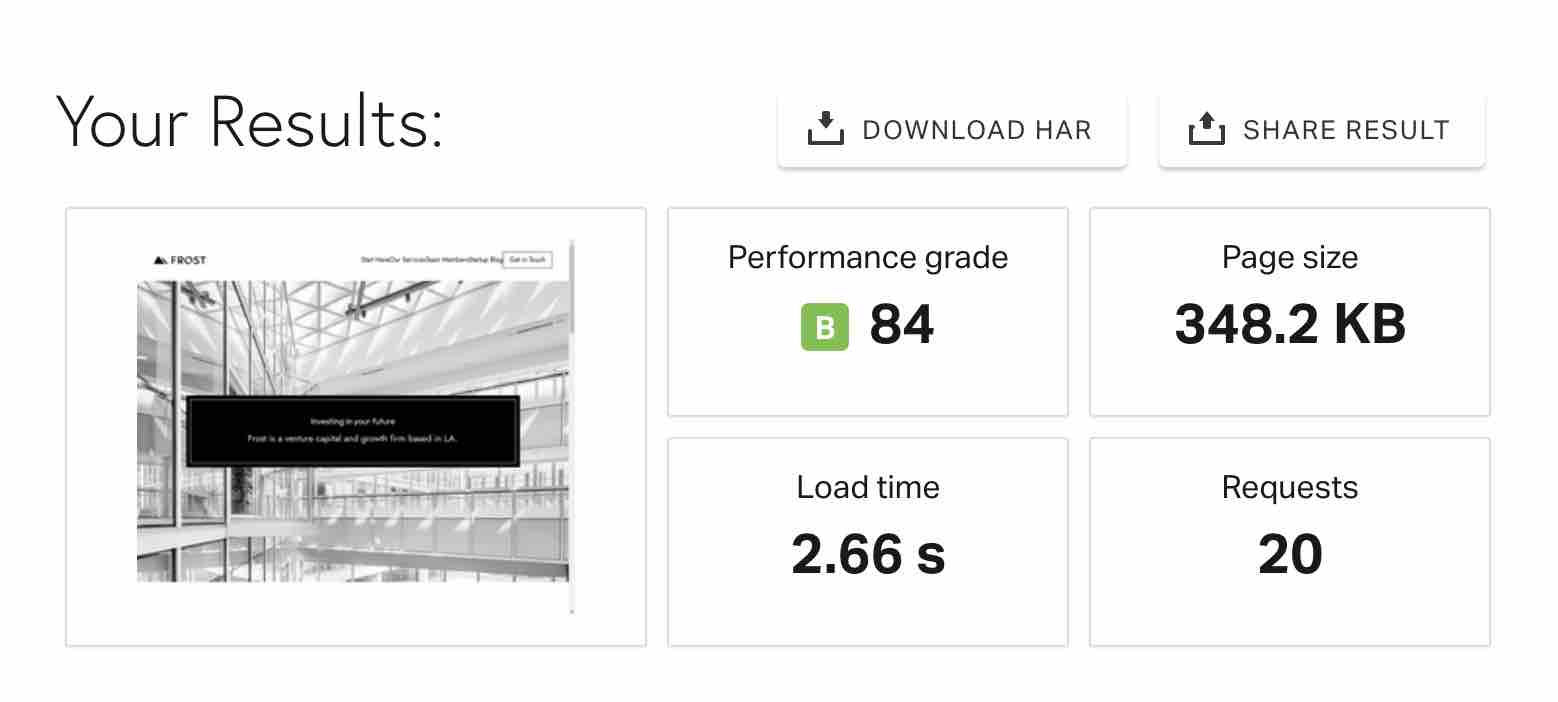
نظرًا لأن Frost مصمم حول مشروع تحرير الموقع الكامل ، فإنه يعمل على تسريع موقعك. يمكنك الحصول على أول طعم لهذا عن طريق اختبار أحد مواقعه النموذجية على خدمة تصنيف مثل أدوات Pingdom.

في حين أن خدمات تصنيف الأداء مفيدة ، يجب ألا تركز عليها أيضًا ، بل يجب التركيز على وقت التحميل الفعلي لموقعك والانطباع بالسلاسة.
SEO
بعد الأداء ، دعنا ننتقل إلى تحسين محركات البحث. هذا النوع من الأشياء التي غالبًا ما تطارد منشئ موقع WordPress.
حسنًا ، من الطبيعي: للحصول على الحد الأدنى من الظهور على محركات البحث مثل Google ، عليك العمل على مُحسنات محركات البحث لديك للحصول على فرصة للترتيب بشكل صحيح في صفحات نتائج البحث.
قد يخيب ظنك ، لكن فروست ليس موضوعًا سحريًا - مثل جميع السمات الخاصة بهذا الأمر. لن تظهر في النتائج الأولى لمحرك البحث بمجرد تنشيطه .
الجانب الرئيسي الذي يمكنك اللعب به فيما يتعلق بـ SEO هو علامات العنوان الخاصة بك. كما تعلمون ، h1 و h2 و h3 الشهيرة وما إلى ذلك.
يسمح لك محرر محتوى WordPress باختيارها وتطبيقها بشكل صحيح على عناوينك المختلفة. من الممارسات الجيدة استخدام عنوان h1 واحد فقط لكل صفحة أو لكل منشور (عنوانه الرئيسي).
قبل الاستحواذ على WP Engine ، عرضت Frost بعض إعدادات تحسين محركات البحث (SEO) عندما كانت لا تزال سمة فرعية. حتى لو كانت مثيرة للاهتمام بالنسبة لفني مدرب ، فقد كانت ببساطة غير قابلة للفك بالنسبة للمبتدئين في تحسين محركات البحث.
للعمل على تحسين محركات البحث للمحتوى الخاص بك ، جرب مكونًا إضافيًا لتحسين محركات البحث مثل Yoast. قمنا بتفصيل جميع إعداداته في هذا الدليل المخصص.
إستجابة
في صفحة العرض التقديمي الخاصة به ، تقول أن Frost يسمح لك بإنشاء "موقع WordPress مُحسّن للجوال".
لهذا الغرض ، يمكننا بالفعل أن نقول إن Frost هو موقع متجاوب افتراضيًا : إنه يتكيف جيدًا مع أي شاشة (سطح مكتب ، هاتف ذكي ، جهاز لوحي).
إذا قمت بتقليص نافذة المتصفح أثناء تصفح أحد قوالب الموقع الخاصة به ، على سبيل المثال ، فستلاحظ أن العناصر تتلاءم بشكل طبيعي مع بعضها البعض وأن العرض يظل متسقًا.
قد تلاحظ أيضًا ظهور قائمة الهامبرغر ، النموذجية للمواقع المحسّنة للجوّال:

من المفيد أن تعرف: تقدم Google أداة مجانية للتحقق من توافق المحمول لصفحات موقع WordPress الخاص بك.
من ناحية أخرى ، فقدنا أداة معاينة على صفحات الجوال والتركيبات الأخرى للكتل ، في محرر الموقع . إنه لأمر مخز على تجربة المستخدم ، لكن Frost لا يمكنه فعل الكثير حيال ذلك.
ومع ذلك ، فإن الأمر يتعلق كثيرًا بالسعر ، حيث ستقرأ على الفور.
سعر موضوع Frost ودعم المستخدم
كم تكلفة فروست؟ أوه نعم ، لقد أخبرتك بالفعل: Frost مجاني. نعم ، مجاني. يمكنك تنزيله دون دفع سنت.
كما تعلم ، من الصعب الحصول على كعكتك وتناولها أيضًا. إنه قول لطيف ، لكن في نفس الوقت ، كما تعلم: نادرًا ما يمكنك الحصول عليه في كلا الاتجاهين.
لذلك لا يمكنك الحصول على Frost مجانًا والحصول على كل الأشياء التي تتوافق معه ، مثل دعم المستخدم المخصص في حالة حدوث مشكلة .
الأمر بسيط: لا يوجد دعم (في الوقت الحالي ، على أي حال). لا مشكلة ، ستعتمد على وثائقه. ومع ذلك ، مثل الموضوع ، فهو بسيط للغاية.
محتواه يناسب عشرة أسطر. سوف تكتشف فقط كيفية:
- قم بتثبيت السمة.
- إضافة تكوين كتلة.
- قم بتنزيل قالب موقع وتنشيطه.
- أضف الأيقونة المفضلة.

ليس الأمر مطمئنًا تمامًا لمنشئ موقع متوتر ، ولكن بصراحة ، من المحتمل أن تكون معظم المشكلات التي ستواجهها متعلقة بمحرر موقع WordPress ، وليس بالضرورة باستخدام Frost.
لمساعدتك في ذلك ، أوصي بموقع مخصص لمحرر الموقع الكامل.
هل تبحث عن سمة #WordPress متوافقة مع تحرير الموقع الكامل؟ #Frost يلبي احتياجاتك وهو مجاني تمامًا! دعنا نكتشفها في هذا الاختبار الشامل. #FSE
رأينا النهائي على فروست
فروست موضوع نادر
خلال هذا الاختبار ، اكتشفت:
- ما هو فروست.
- كيفية تخصيصه.
- التأثير الذي يمكن أن يحدثه على موقعك ، لا سيما من حيث سرعة التحميل وتحسين محركات البحث والاستجابة.
سهل الاستخدام وسهل التعلم ، فروست هو موضوع مثير للاهتمام ... شجاع . Brave لأنه اتخذ قرارًا بالتكيف مع مشروع تحرير الموقع الكامل (FSE) ، والذي أصبح تدريجياً المعيار الذي يجب اتباعه لمنشئي قوالب WordPress.
معيار يكافح من أجل أخذ زمام المبادرة ، كما يمكنك أن تقرأ في دراستنا حول هذا الموضوع.
دعونا نتذكر أنه من بين 4600 سمة في الدليل الرسمي ، هناك حوالي 50 فقط متوافقة مع FSE حتى الآن.
فروست لمن؟
لذا ، هل يجب أن تسرع إلى Frost وتثبيته على الفور على موقعك؟ إذا كنت مبتدئًا وتكتشف WordPress وتحرير الموقع بالكامل ، فسأقول لا.
لا يعني ذلك أن Frost هو موضوع سيء ، بعيدًا عن ذلك. لقد استمتعت حقًا باستخدامه. في الواقع ، يمكنك الاستمتاع بها ، كما وعدت.
ومع ذلك ، هناك حاجة إلى أساس تقني جيد للاستفادة من تحرير الموقع الكامل دون الشعور بالجنون.
من حيث التخصيص ، قد يشعر المبتدئ ببعض الإحباط من Frost. تذكر أنه يقدم 3 قوالب موقع فقط ، على سبيل المثال.
بالنسبة للمبتدئين ، سيكون للقوالب مثل Astra أو Blocksy ، على سبيل المثال لا الحصر ، المزيد من الخيارات ويبدو أنها أسهل وأكثر ملاءمة .
من ناحية أخرى ، سيشعر المستخدمون المتمرسون المألوفون بالفعل بالكتل و FSE بالراحة مع Frost.
أخيرًا ، أود أن أشير إلى أن فروست ، مثل رفيقه توف ، لا يزال موضوعًا تجريبيًا. لذلك من الصعب إبداء رأي محدد ونهائي حوله في الوقت الحالي.
ولكن بمساعدة آلة كبيرة مثل WP Engine ، هناك فرصة جيدة لإثرائها وتطويرها خلال الأشهر القليلة المقبلة. على أي حال ، سيتعين علينا مراقبته عن كثب.
قم بتنزيل سمة Frost:
هذا كل شيء بالنسبة لي. ربما يكون لديك رأي مختلف تمامًا ، أو ربما تكون من أوائل المتبنين إذا كنت تستخدم Frost بالفعل؟
حان الوقت لإعلامنا ونشر تعليق!