جولة التوعية رقم 12 من FSE: إنشاء رأس موقع باستخدام الكتل
نشرت: 2022-02-26يوم الأربعاء ، أعلنت آن مكارثي عن الجولة رقم 12 من برنامج التوعية FSE. كما هو الحال دائمًا ، يتمتع الجميع بحرية الانضمام عن طريق اختبار الميزات وتقديم ملاحظات مباشرة حول مناطق المشكلات باستخدام أدوات التصميم في WordPress. يجب على أي شخص مهتم الرد بحلول 16 مارس.
في هذه الجولة ، تم تكليف المتطوعين باختبار بعض الأشياء القديمة ولكن الأشياء الجيدة. في وقت مبكر من تاريخ البرنامج ، قام أي شخص انضم بالكثير من أعمال رأس الموقع والتنقل. تطلب الجولة رقم 12 من المستخدمين إعادة النظر في بعض هذه الأدوات الأساسية.
كانت هذه دعوة مثيرة للاختبار بالنسبة لي. في أوائل عام 2021 ، كان لدي نصيبي العادل من الإحباط من تجربة FSE. كان هناك الكثير من التصميمات التي أردت معالجتها ، لكنني كثيرًا ما أخفقت في إنشاء ما أريد.
لذلك ، عدت بالزمن إلى الوراء وقمت بإعادة النظر في تصميم الرأس من الجولة الرابعة للاختبار في مارس 2021. في ذلك الوقت ، كان العملاء المتوقعون في WordPress على بعد أسابيع من تقرير ما إذا كانت بعض المكونات المتعلقة بـ FSE ستصل إلى WordPress. كان استنتاجي للأدوات في ذلك الوقت:
توصلت إلى إدراك أن محاولة القيام بأي شيء متقدم عن بُعد باستخدام محرر الموقع لن يحدث ببساطة ... بصفتي شخصًا يفخر بنفسه بصبر شبه لانهائي ، سعت الجولة رقم 4 إلى كسرني.
كنت أرغب في إعادة إنشاء عناصر من رأس صفحة Pho Cafe ومقرها المملكة المتحدة أثناء الاختبار. لقد كان أمرًا صعبًا لا يمكن تنفيذه.

ومع ذلك ، بعد مرور عام تقريبًا الآن ، ما مقدار التغيير؟ هل من الممكن إنشاء نسخة طبق الأصل من رأس الموقع من محرر الكتلة؟
نعم و لا. كالعادة ، هذا يعتمد.
بصفتي مطورًا ومصممًا ، فأنا على ثقة من أنه يمكنني القيام بذلك باستخدام رمز مخصص. بالنظر إلى أن هذا من المحتمل أن يكون تصميمًا لمرة واحدة لعميل يدفع ، سأكون مرتاحًا لذلك.
إنشاء هذا كجزء من موضوع للأغراض العامة صدر للجمهور سيكون له الكثير من حواجز الطرق مع هذا المستوى من التخصيص. ومع ذلك ، سيكون من الممكن التقاط الكثير من شخصية وجوهر التصميم.
أما بالنسبة لبنائه مباشرة من محرر الكتلة ، فلا تزال هناك بعض القيود الشديدة. ومع ذلك ، هذا ما تحدت نفسي للقيام به. كنت أرغب في التعرف على مكان محرر الموقع دون كتابة كود CSS.
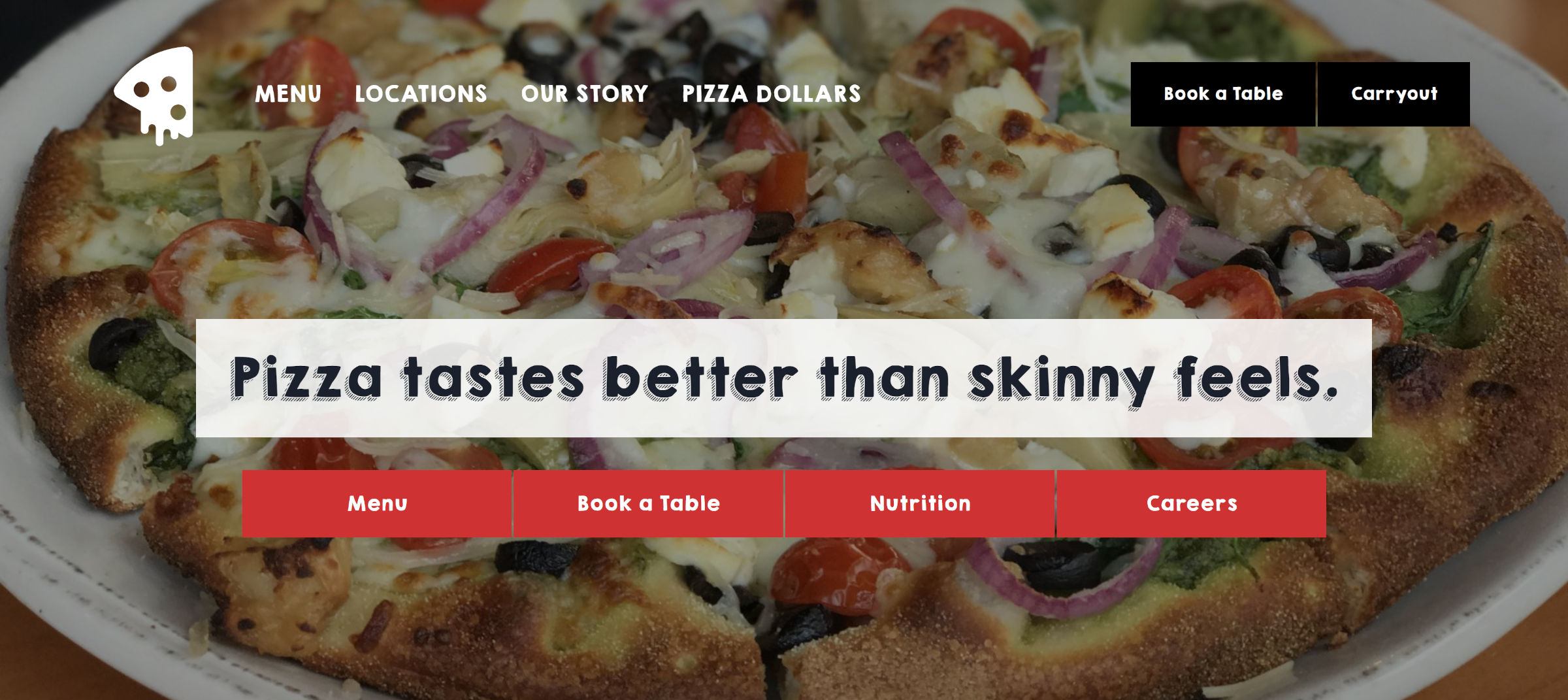
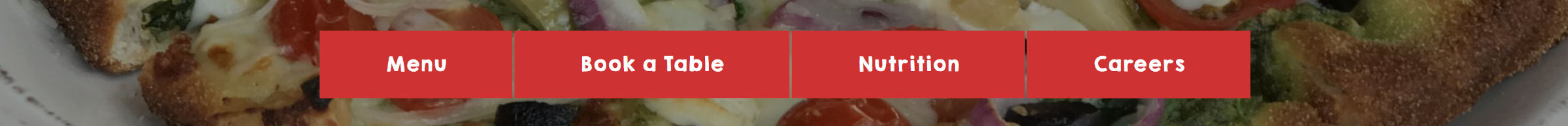
ما يلي هو النتيجة:

رصيد صورة البيتزا: جينيفر بورن
من الناحية الفنية ، كتبت رمزًا صغيرًا لتحميل خط KG Happy. بعيدًا عن ذلك ، قمت للتو بتقسيم قالب الكتلة الذي كان في متناول يدي وغيرت الحجم "الواسع". لقد أنشأت كل شيء آخر بنسبة 100٪ من محرر الموقع.
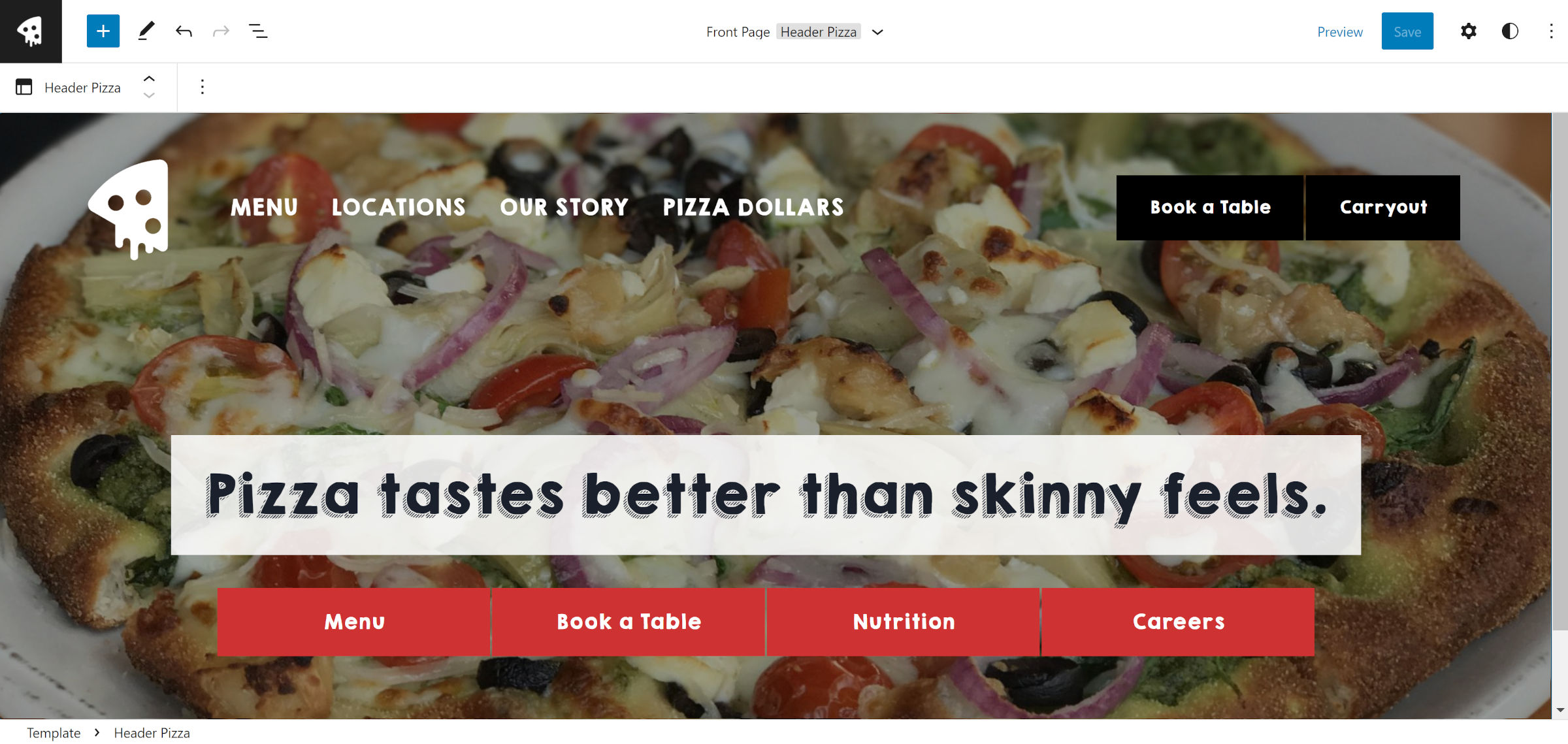
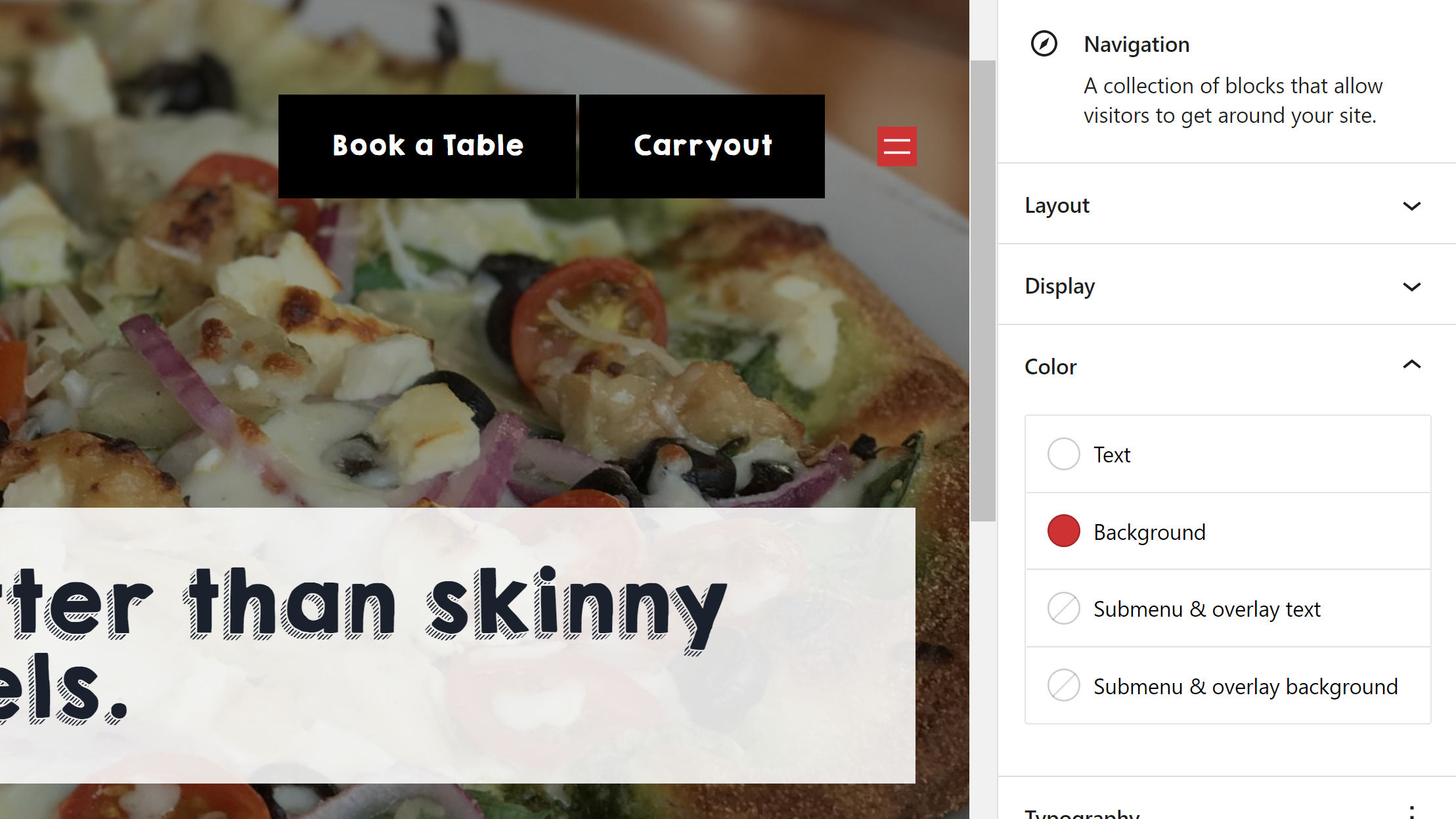
فيما يلي لقطة شاشة للتصميم من المحرر نفسه:

بشكل عام ، سارت الأمور بشكل جيد بشكل مدهش. في غضون عام ، أصبح محرر الموقع أكثر قوة.
كما قلت ، لا يزال لها حدودها. من المرجح أن يخبرك أي شخص عمل مع سمات الحظر بمشكلة التخطيط في لقطة الشاشة أعلاه. منطقة المشكلة هي كتلة الأعمدة المستخدمة لشعار الموقع والتنقل والأزرار عبر الجزء العلوي. يمكنك أيضًا تعليق أي أمل في أن تعمل بشكل جيد على أحجام الشاشة الأصغر.

هل هي غير صالحة للاستعمال تماما؟ لا ، لكنها ليست قريبة من المثالية في أي مكان.

بدون عناصر تحكم سريعة الاستجابة على حاويات من نوع التخطيط مثل كتلة الأعمدة ، فإن تصميم أي شيء معقد باستخدام محرر الموقع قد يبدو أحيانًا وكأنه اختراق عملاق واحد. في هذه المرحلة ، هذا ليس وحيًا من أي نوع.
هناك الكثير من التحسينات باستخدام أدوات تصميم الكتلة مقارنة بالعام الماضي. تعد فجوة الكتلة الأساسية والهامش وعناصر التحكم في الحشو بمثابة هبة من السماء لضبط التباعد الرأسي والأفقي. في ذلك الوقت ، حتى فكرة وجود أي سيطرة على هذا كان أمرًا يسبب الصداع. باستثناء بضع كتل لا تزال تفتقد هذه الخيارات ، فهي الآن خالية [في الغالب] من الإجهاد.
لم أواجه أي مشاكل متعلقة بالمسافة في هذه التجربة. إنه لمن دواعي السرور أن نقول بعد أكثر من عام من اختبار ميزات FSE.
ومع ذلك ، فقد اصطدمت ببعض حواجز الطرق الأخرى. قد يكون جزء التنقل هو أقل شيء مفضل لدي في محرر الموقع. لا يزال يتعين عليّ أن أرى كيف سيقدم نظامًا عالميًا يلعب بشكل جيد مع 1000s من أشكال التصميم المختلفة التي سيرغب مؤلفو السمات في توظيفها. لا تزال القوائم البحرية الكلاسيكية متفوقة إلى حد كبير للتصميم المخصص.
واجهت مشكلتين أساسيتين في هذه التجربة. كانت إحدى المشكلات التي واجهتها قبل عام مع FSE Outreach # 4 هي إنشاء قائمة بها روابط تشبه الأزرار. لا يزال هذا التصميم الأساسي مستحيلًا مع مجموعة التنقل ، على الأقل باستخدام أدوات التصميم الأساسية:

يمكن للمستخدمين إضافة خلفية إلى مجموعة التنقل بالكامل ولكن ليس لعناصر القائمة الفردية. كيف فعلت ذلك؟ لقد استخدمت كتلة الأزرار بدلاً من ذلك.
كلما فكرت في الأمر أكثر الآن ، كلما أحببت بديل مجموعة الأزرار. ومع ذلك ، لا توجد طريقة لف هذا في علامة <nav> كعنصر تنقل.
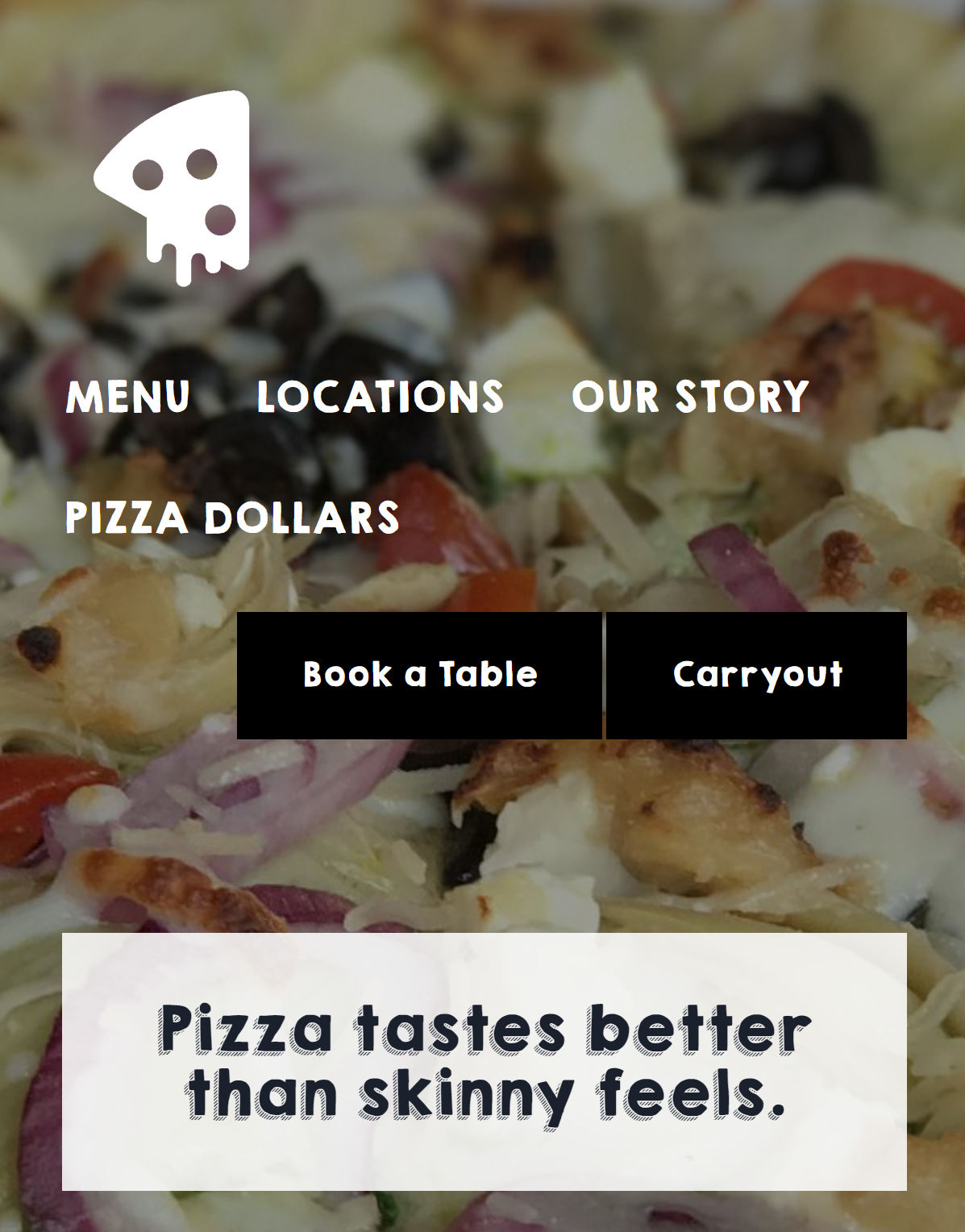
كانت إحدى القطع المفقودة من الرأس التي كنت أحاول تكرارها قائمة متنقلة في أقصى يمين التخطيط. لا توفر أيقونة قائمة التنقل على الهاتف المحمول في WordPress أي خيارات تخصيص. يمكن للمستخدمين تخصيص الخلفية العامة ولون النص ولكن لا يمكنهم استهداف الزر مباشرة. لقد زيفته قليلاً عن طريق تضييق العمود:

لم تكن هناك طريقة لتكبير أيقونة الهاتف المحمول أو إعطائها أي مساحة لمحاذاة حجمها مع كتل الأزرار المجاورة لها.
لا تزال مجموعة التنقل ، على الرغم من تقدمها ، واحدة من أضعف الروابط في FSE. إنه يغطي فقط عددًا قليلاً من حالات الاستخدام البسيطة خارج الصندوق. يتطلب أي شيء يتجاوز ذلك مستوى عميقًا من التخصيص والأمل في ألا يكسر المستخدم النهائي التوازن الدقيق الذي تم تحقيقه لجعله يعمل.
مرتين أثناء الاختبار ، اختفت كتلة التنقل الخاصة بي على الواجهة الأمامية. أظن أنه كان له علاقة بمحاولتي ضبط عرض كتلة العمود الخارجي. ومع ذلك ، لم أتمكن من تكرار المشكلة في الإرادة.
الاختبار هو كل شيء عن إيجاد المشاكل لحلها. لم أصادف أي أعطال أو أنواع الأخطاء التي كنت سأراها منذ فترة طويلة. تبدو تجربة التصميم من داخل الموقع ومحرري النماذج سلسة جدًا هذه الأيام. تتعلق عمليات التعطيل بالقدرات المفقودة أكثر من أي شيء آخر. يعد تحقيق قفزة كبيرة من تخطيط رأس مستحيل إلى تخطيط محتمل تقريبًا في 11 شهرًا أمرًا مهمًا.
