إنشاء ملف SVG برمجيًا
نشرت: 2023-01-05يشير إنشاء ملف SVG برمجيًا إلى عملية إنشاء ملف SVG باستخدام برنامج كمبيوتر. يمكن القيام بذلك باستخدام مجموعة متنوعة من لغات البرمجة ، بما في ذلك على سبيل المثال لا الحصر: Java و JavaScript و PHP و Python و Ruby. عادةً ما تتضمن عملية إنشاء ملف SVG برمجيًا إنشاء شجرة نموذج كائن مستند (DOM). ثم يتم استخدام هذه الشجرة لإنشاء كود XML لملف SVG. بمجرد إنشاء كود XML ، يمكن حفظه في ملف أو إخراجه على شاشة المستخدم.
من ناحية أخرى ، لا تتصرف عناصر HTML مثل عناصر SVG. يجب إنشاء العناصر وإلحاقها باستخدام وظائف DOM. سيتم تخصيص فصل آخر للمزالق الشائعة التي قد تفاجأ بها. دعنا نصل إليها أولاً: كيفية إنشاء SVG ديناميكيًا دون قطع إصبع. باستخدام وحدات البكسل ، يمكن إنشاء مخططات SVG باستخدام منطقة رسم عشوائية. بدلاً من استخدام وحدات البكسل لتمثيل البيانات ، يمكننا بالفعل رسم الأشياء مباشرةً باستخدام قيم البيانات كعنصر رسومي. نظرًا لإمكانية تداخل علامات SVG ، يمكننا الاستفادة من هذه الميزة.
باستخدام SVG ، يمكنك تصور فهرس البيانات وطولها مباشرة على المحور ص. نظرًا لأنه لا يمكن استخدام قيم العرض والارتفاع السالبة لتعيين إحداثيات مربع عرض SVG ، اقلب مربع العرض بحيث ترتفع الإحداثيات من الأسفل. يمكننا أيضًا استخدام خاصية جديدة تسمى تأثير المتجه لإرشادنا لرسم الحد في بكسلات الشاشة بدلاً من وحدات بكسل SVG.
لإنشاء صور SVG ، يمكنك استخدام محرر رسومات متجه مثل Inkscape أو Adobe Illustrator أو Adobe Flash Professional أو CorelDRAW ، ويمكنك بعد ذلك استخدام هذه البرامج لتحويل الصورة إلى تنسيقات نقطية شائعة مثل PNG.
Inkscape هي أداة مجانية تتيح لك إنشاء ملفات SVG ، وقد تكون بديلاً جيدًا إذا لم يكن لديك وصول إلى Illustrator أو رسم تخطيطي. من الممكن معرفة كيفية استخدام Inkscape من خلال برنامج تعليمي عبر الإنترنت. لمعرفة المزيد حول إنشاء ملفات SVG في Adobe Illustrator ، راجع القسم أدناه.
هل Svg Html أم Xml؟
إنها لغة تصف الرسومات ثنائية الأبعاد من حيث تعريفها. يستخدم بناء جملة XML [XML] كتنسيق مستقل أو عند دمجه مع تنسيقات XML أخرى. يتم استخدام بناء جملة HTML (أو HTML) بواسطة كود SVG المستخدم في مستندات HTML.
تُستخدم HTML و CSS ولغات الترميز الأخرى حاليًا لتحديد الرسومات القائمة على المتجهات في صفحات الويب باستخدام Scalable Vector Graphics (SVG). يتم استخدام العلامات لإنشاء مسارات منفذ العرض والأشكال والنص. يمكن تضمين العلامات مباشرة في HTML لعرضها أو حفظها في ملف a.svg ، تمامًا مثل أي صورة أخرى. في منفذ العرض ، يتم تحديد مسار متجه بواسطة عنصر المسار. "طبق التعريف على الإحداثيات المطلقة (10 ، 170) وارسم خطًا للإحداثيات النسبية 590 في الاتجاه X و 0 في الاتجاه Y" ، كما جاء في المثال الأول. للعثور على مسارك ، استخدم الأوامر التالية. M = خط إلى خط (في اتجاه عقارب الساعة) و H = خط إلى H (أفقيًا).
يُعرَّف المسار القريب على أنه V = خط أفقي إلى Z. C = منحنى (بيزير مكعب) إلى S = منحنى أملس إلى A = قوس في المعادلة. يمكن إنشاء SVG باستخدام برنامج رسم ، وهو أحد الخيارات القليلة. يتكون المخطط الدائري من عدة شرائح دائرية ، يتكون كل منها من قوس وزوج من الخطوط. على الرغم من حقيقة أن IE 9 و IE 11 لديهما بعض مشكلات القياس ، فمن الممكن حل هذه المشكلات من خلال الاستفادة من ميزات العرض والارتفاع ومربع العرض و CSS.
يمكن استخدام صور PDF في أي مكان حيث يمكن استخدام صورة ، مثل المقالات ومواقع الويب ورسائل البريد الإلكتروني ومنشورات الوسائط الاجتماعية. يمكن استخدامها في العروض التقديمية ، بالإضافة إلى تطبيقات تصميم الرسوم الأخرى مثل تصميم الويب ، على سبيل المثال. هناك طرق عديدة لتخصيص صور SVG. يمكن إجراء تغييرات على لون الصورة وشكلها وحجمها. بالإضافة إلى sva ، يمكنك إنشاء رسوم متحركة وتأثيرات معها. الآن هو وقت ممتاز للتعرف على SVG إذا لم تكن معتادًا عليه. يدعم كود VS محرر SVG الرائع ، مما يجعل من السهل إنشاء الصور وتحريرها. يوفر رمز VS ، بالإضافة إلى كونه لغة برمجة نصية قوية ، عددًا من الميزات الأخرى المفيدة لمطوري الويب ، مثل دعم معايير الويب والتوافق عبر الأنظمة الأساسية.
هل Svg هو عنصر Htmlelement؟

في HTML ، يتم استخدام عنصر "svg" لعرض الرسومات بتنسيق sVG . يمكن رسم صورة رسومية باستخدام مجموعة متنوعة من الطرق ، بما في ذلك رسومات المسار والمربع والدائرة والنص والصورة.
إضافة Svg إلى مستند Html الخاص بك
سيتم نسخ الكود إلى صورة SVG بمجرد عرضها في المحرر الذي اخترته. املأ عنصر "النص الأساسي" بالمعلومات التي تريدها. إذا بدا أن كل شيء صحيح ، يجب أن تبدو صفحتك مثل تلك الموجودة في الصورة أدناه.
إنشاء Svg مع رمز
لإنشاء SVG مع التعليمات البرمجية ، ستحتاج إلى استخدام محرر رسومات متجه ، مثل Adobe Illustrator ، أو أداة يمكنها التصدير إلى SVG. بمجرد إنشاء التصميم الخاص بك ، يمكنك بعد ذلك استخدام التعليمات البرمجية لإنشاء ملف SVG.
من السهل العثور على مجموعة متنوعة من مولدات الخلفية الرائعة في مكان واحد. يمكن لـ Tabbied ، وهي أداة بسيطة لإنشاء رسومات الشعار المبتكرة الهندسية الملونة ، إنشاء ألوان محددة مسبقًا في غضون دقائق. يمكن أيضًا استخدام فلاتر JustCode SVG من JustCode للتأثيرات الأساسية والمعقدة. يمكن للمستخدمين استخدام SVG Color Matrix Mixer من Rik Schennink لإنشاء مرشحات مصفوفة ألوان معقدة بطريقة ممتعة بصريًا. تنشئ خدمة HeroPatterns أنماطًا متكررة تبدو رائعة مع المربعات أو الأنسجة أو صور الخلفية. في هذه الحالة ، فإن Squircley Generator هو جهاز ينتج أشكالًا عضوية لمجموعة متنوعة من المرئيات والخلفيات. تتميز أداة Haikei بكامل ميزاتها وتوفر مجموعة متنوعة من المولدات ، مثل SVGs و PNG.
يولد Kumiko Generator أنماط kumiko ، وهي أنماط مكونة من قطع صغيرة يتم إدخالها في شبكة. طريقة أخرى شائعة لتشويه النص أو التواءه أو ثنيه أو ثنيه هو استخدام الالتواء. باستخدام SVG Path Visualizer ، يمكنك تصور الرسم الفعلي للرسم بشكل أفضل. باستخدام الأداة ، يمكنك التعرف على كيفية حدوث السحر خلف الكواليس عن طريق إدخال مسار SVG. يعد SVG Cropper من Maks Surguy بديلاً رائعًا لبرنامج Photoshop إذا كنت تريد تحكمًا أكثر تفصيلاً في عملية الاقتصاص. إذا كان لديك تطبيق يعمل على جهاز كمبيوتر غير متصل بالإنترنت ، فإن أداة SVG to JSX هي إحدى الأدوات البسيطة عبر الإنترنت التي يمكنك تثبيتها كـ PWA من شريط URL. يمكنك إنشاء الرموز المفضلة المستندة إلى الأحرف والرموز التعبيرية ، إما SV أو PNG ، باستخدام Favicon Maker.
إذا قمت بإسقاط الملفات في spreact ، فيمكنه إنشاء Sprite يمكن تحريره وتحسينه ، وكذلك عرضه بجانب العلامات. في النص العادي ، يمكنك بسهولة تحريك المسارات وتحويلها وتحويلها ، بالإضافة إلى الرسوم المتحركة المركبة مباشرةً من التعليمات البرمجية. إذا كنت تبحث عن رسم متحرك يشبه After Effect ، فراجع Lottie على الويب أو على جهازك المحمول. SVGO هي أداة Node.js مناسبة لكل من الواجهة الأمامية والنهاية الخلفية لعملية الإنشاء. يمكنك تحديد مستوى الدقة في SVGs ، وكذلك الميزة التي تريد إزالتها (هناك العديد منها). إذا كنت لا تريد استخدام الرمز ، فيمكنك استخدام مجموعة الرموز ، وهي جيدة بنفس القدر.
يستخدم مصممو الويب لغة تصميم رسومات SVG على نطاق واسع لإنشاء رسومات يمكن تضمينها في صفحة ويب. نظرًا لأنها ليست لغة برمجة مثل HTML أو CSS ، فلن تتمكن من التحكم في عرض SVGs مباشرة في متصفح الويب. تسمح لنا وظيفة SVG بتحديد تخطيط ومظهر الرسم. إذا كنت ستقوم بعمل رسم SVG بسيط ، فابدأ بالعناصر التي تريد تعديلها. في هذا المثال ، سنقوم بتغيير عتامة العناصر. لإنجاز ذلك ، حدد عنصر النص بالماوس ثم انقر فوق الزر Elevator في شريط الخصائص. عند النقر فوق الزر Opacity ، سيتم تغيير عتامة عنصر النص. يجب الإعلان عن حركة التعتيم بعد إجراء التغييرات. للوصول إلى الإطارات ، انقر فوق زر الإطارات في شريط الخصائص ثم زر التعتيم. يمكن تحديد نقطتي البداية والنهاية للرسوم المتحركة العتامة في مربع حوار الإطارات الرئيسية. في الختام ، يجب عليك تسمية الإطارات الرئيسية وتقديم وصف لها. بعد ذلك ، انتقل إلى علامة التبويب Frames ، وحدد علامة التبويب Keys ، ثم انقر فوق الزر Name لتحديد اسم للإطار. عند النقر فوق زر الاسم ، سيتم إعطاء اسم للإطارات الرئيسية. يجب عليك أيضًا تعيين بعض الخصائص للإطارات الرئيسية. للوصول إلى هذه الخصائص ، حدد زر الفرصة في شريط الخصائص ، ثم انقر على زر الخصائص. يمكنك تحديد الخصائص بالنقر فوق مربع الحوار "خصائص" بعد تحديد الإطارات الرئيسية. سيتم استخدام هذه الطريقة لتعيين خاصية lambda إلى الإطارات الرئيسية في المثال التالي. بمجرد الانتهاء من هذه الخطوات ، يجب أن ترى شكل SVG النهائي الخاص بك مشابهًا لما هو معروض هنا.

تكوين Svg من البيانات
هناك عدة طرق لإنشاء ملف svg من البيانات. تتمثل إحدى الطرق في استخدام محرر رسومات متجه ، مثل Adobe Illustrator أو Inkscape أو Sketch. هناك طريقة أخرى وهي استخدام تطبيق مستند إلى الويب ، مثل طريقة الرسم.
هناك فرصة متزايدة للتحجيم الديناميكي للصور والبيانات عند استخدام ملفات svg. XML - تُستخدم العلامات لوصف كيفية رسمها ومواءمتها ، مع كون المسارات مثالاً. إذا حددت ملف HTML ، فسيتم عرض الترميز في الرمز. تتيح هذه الميزة أيضًا الإضافة الديناميكية لأيقونات SVG إلى البيانات من موقع بعيد أثناء عرضها. من الممكن إنشاء ثم تكوين علامات XML بنفس طريقة عناصر HTML. ستسمح لك إضافة دالة إلى ملف main.js بإنشاء XML هناك. يتطلب الأمر إدخال علامة الارتساء لحقن الرسم الجديد في نافذة التمرير ، مما يجعلها مناسبة لميزة التمرير الخاصة بنا.
يمكن التعامل مع عنصر svg بنفس الطريقة التي يمكن بها معالجة أي عنصر آخر. يمكن إضافة جميع الأنماط والفئات والسمات إلى موقع الويب الخاص بك. هذه الرموز مُسبقة مسبقًا لكل منشور ، ويمكن استخدامها كروابط ربط للتمرير السلس.
ارسم Svg برمجيًا
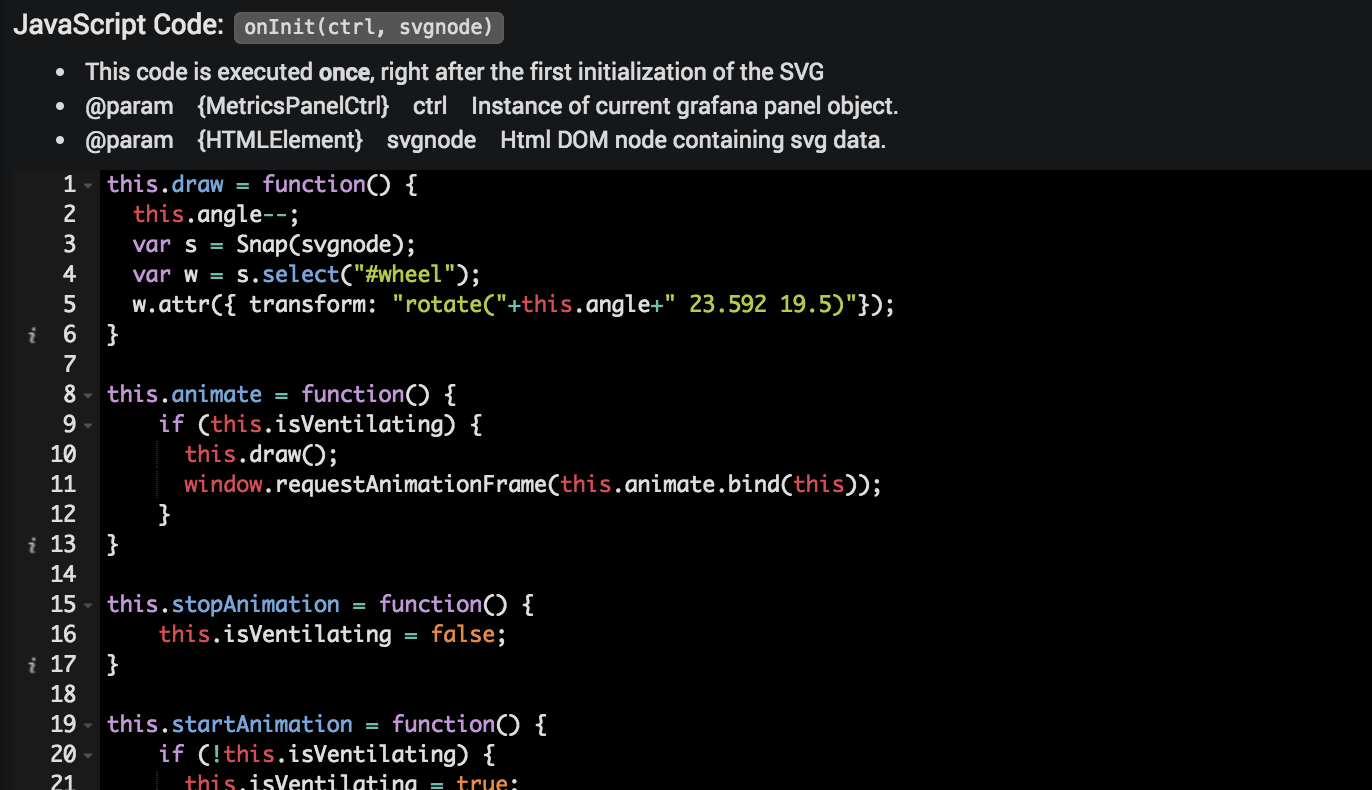
هناك عدة طرق مختلفة لرسم svg برمجيًا. الطريقة الأكثر شيوعًا هي استخدام مكتبة مثل D3.js. توفر هذه المكتبة عددًا من الوظائف التي تجعل من السهل رسم svg. هناك طريقة أخرى لرسم svg وهي استخدام مكتبة مثل Snap.svg.
إنشاء عنصر Svg جافا سكريبت
يعد إنشاء عنصر svg javascript أداة قوية للغاية تسمح لك بإنشاء Scalable Vector Graphics مباشرة داخل صفحات الويب الخاصة بك. يمكن استخدام هذه الأداة لإنشاء رسومات ثابتة ومتحركة على حدٍ سواء ، وهي مدعومة من قبل جميع المتصفحات الرئيسية.
في هذا البرنامج التعليمي ، سنشرح كيفية استخدام الرسم المتجه القياسي (SVG) لإضافة نص إلى الصفحة. يمكن أن تعرض صفحة HTML متغير XML يسمى SVG ، إحدى لهجتي XML. سنقارن بناء جملة JavaScript بتلك المستخدمة لإضافة وتعديل عناصر HTML بالمقارنة مع بناء جملة عنصر HTML المستخدم في SVG. سنتعرف على حالة استخدام نموذجية ثم نطور طريقة لتنفيذها. يجب أن تتم إضافة SVG إلى عنصر بسيط يحتوي على العناصر. في المثال السابق ، أضفنا طريقة جديدة لتعبير createVG مرتين. باستخدام JavaScript و CSS ، يمكننا ضبط خصائص CSS و JS لملف SVG.
للإعلان عن عنصر SVG ، نستخدم document.createElementNS ، والذي يأخذ معلمتين. في هذه الحالة ، نستخدم المتغير أحادي الحرف o لتعريف الكائن. باستخدام صيغة camelCase و dash لسمات HTML ، نستخدم تعبيرًا عاديًا / [AZ] / g لاكتشاف أي أحرف كبيرة واستبدالها بشرطة (-) وأحرف صغيرة ، والعودة إلى حالة الجمل. كل ما علينا فعله هو إعادة العنصر بعد ذلك.
ما هي علامة Svg في جافا سكريبت؟
يمكن تصنيف رسومات HTML في حاوية باستخدام العلامة * svg =. تُستخدم هذه التقنية لإنشاء صور رسومية ، مثل المسارات والمربعات والدوائر والنص. يشرح هذا البرنامج التعليمي كيفية استخدام SVG بطريقة عملية.
كيف أضيف علامات في Svg؟
يمكن استخدام العلامة svg> / svg> لكتابة صورة مباشرة في مستند HTML. للقيام بذلك ، افتح صورة SVG في كود VS أو IDE المفضل ، وانسخ الكود ، والصقه في عنصر "نص" مستند HTML. إذا كان كل شيء يسير بسلاسة ، فيجب أن تكون قادرًا على تكرار مظهر ومظهر العرض التوضيحي أدناه.
تضمين Html في Svg
يمكن تضمين HTML في sva لترميز العلامات المستخدمة بشكل متكرر. تتوفر أيضًا عناصر "فيديو" و "صوت" و "iframe" و "canvas" بتنسيق HTML للمحتوى المضمن بتنسيق SVG. نظرًا لأنه لا يمكن ترميز المحتوى الغني ، يمكن للمصممين تضمينه في ملفات SVG الخاصة بهم دون القلق بشأنه.
معالجة مكتبة Svg
هناك عدة طرق لمعالجة ملفات SVG. إحدى الطرق الشائعة هي استخدام مكتبة مثل Batik. توفر هذه المكتبة عددًا من الطرق لمعالجة ملفات SVG ، بما في ذلك القياس والترجمة والتدوير.
رسومات Svg
SVG هو تنسيق رسوم متجه يسمح لك بإنشاء صور يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. هذا يجعلها مثالية لإنشاء الشعارات والأيقونات والرسومات الأخرى التي تحتاج إلى تغيير حجمها بشكل متكرر.
Scalable Vector Graphics (SVG) هي طريقة لتوزيع رسومات ثنائية الأبعاد عبر أجهزة متعددة. يتكون تنسيق ملف XML ، بالإضافة إلى واجهة برمجة التطبيقات الرسومية ، من عنصرين. مع مجموعة متنوعة من أنماط الطلاء ، تعد الأشكال والنص والرسومات النقطية المضمنة من بين الميزات الرئيسية. يمكنك البرمجة بلغات البرمجة النصية مثل ECMAScript ، وكذلك الرسوم المتحركة. تعمل الشركات المصنعة الرائدة لأجهزة الطباعة على تطوير نسخة مطبوعة من SVG. تتم كتابة صفحات الويب بتنسيق XML ، بنفس طريقة كتابة Postscript و PDF. نظرًا لأن العديد من أدوات التصميم تدعم استيراد وتصدير SVG ، يمكن استخدامه كتنسيق تبادل لكلا التطبيقين.
يحتوي XML على رسومات ثنائية الأبعاد في شكل SVG. يدعم هذا التطبيق ثلاثة أنواع من الكائنات الرسومية: الأشكال الرسومية المتجهة ، والصور ، والنص. في بيئة رسومية ، من الممكن الجمع بين كائنات رسومية متعددة وفصلها وتحويلها وتركيبها. يمكن للأجهزة التي يمكنها التحكم في الأشياء ومراقبتها ، مثل أنظمة التحكم الصناعية ، القيام بذلك باستخدام واجهة SVG الأمامية .
إنها طريقة ممتازة لإضافة إحساس بالحياة والحركة إلى تصميمك. يمكن أن يؤدي استخدام رسوم SVG المتحركة والتفاعلية إلى تجربة مستخدم أكثر شمولاً. علاوة على ذلك ، نظرًا للطبيعة الخفيفة لرسوم SVG المتحركة والتفاعلية ، يمكن استخدامها بشكل متكرر. نتيجة لذلك ، لن يتأثر وقت تحميل موقع الويب الخاص بك بهذه العناصر. كجزء من المقالة ، سوف نتعلم كيفية تحريك الرسوم المتحركة خفيفة الوزن والقابلة للتطوير باستخدام صور CSS و s. سنستخدم Sass للعروض التوضيحية ، لكن CSS ستعمل أيضًا. في هذا الدرس ، سوف نستخدم sva لإنشاء مشهد متحرك. بعد ذلك ، سوف نستخدم JavaScript لإضافة التفاعل إلى الرسوم المتحركة. سنوضح لك كيفية تحريك المشاهد المعقدة باستخدام JavaScript و SVG في الجزء الأخير. إذا كنت مستخدمًا جديدًا لـ SVG وترغب في معرفة المزيد حول ميزاته ، فإننا نوصي بمراجعة الموارد التالية. يمكنك استخدام SVG لإنشاء الحركة والحياة لتصميمك.
ما هو Svg في تصميم الرسومات؟
باستخدام Scalable Vector Graphics (SVG) ، تنسيق ملف متجه صديق للويب ، يمكنك الوصول بسهولة إلى ملفاتك. تتشابه ملفات المتجه مع الملفات النقطية المستندة إلى البكسل مثل ملفات JPEG من حيث أنها تستخدم الصيغ الرياضية لتخزين الصور بناءً على النقاط والخطوط على الشبكة.
أفضل تنسيق صورة لمشروعك
ما التنسيق الذي يجب أن أستخدمه عند كتابة كتاب؟ يمكن العثور على معظم الصور بتنسيقات JPEG أو PNG. عادة ما تكون صورة JPEG أصغر من صورة PNG. ومع ذلك ، فإن صور sva عادة ما يكون لها حجم أكبر من صور JPEG. من السهل تحرير صور SVG ، بالإضافة إلى كونها قائمة على النصوص. إذا كنت تريد حفظ صورتك بتنسيق JPEG أو PNG ، فيمكنك القيام بذلك بسهولة. إذا كنت تنوي استخدام صورتك في تصميم رسومي أو مشروع نشر ، فعليك التفكير في استخدام ملف SVG. إنه برنامج مجاني يسمح لك بإنشاء رسومات SVG .
هل Svg أفضل من Png؟
نظرًا لأن كلا من PNGs و SVGs شفافان ، يمكن استخدامهما لإنشاء شعارات ورسومات عبر الإنترنت. ليس هناك شك في أن PNGs هي واحدة من أفضل الخيارات لملف شفاف يعتمد على البيانات النقطية. إذا كنت ترغب في العمل بالبكسل والشفافية ، فإن PNGs هي بديل أفضل لـ.
لماذا قد لا يكون Svgs هو الخيار الأفضل للحصول على صور عالية الجودة
على الرغم من أن فوائد SVG قد تفوق عيوبها ، إذا كانت الجودة هي شاغلك الأساسي ، فقد لا تستحق الوقت. نظرًا لأنها غير مضغوطة ، يمكن نقل الصور الموجودة في SVGs ، والتي تستخدم الضغط لتوفير مساحة التخزين ، بشكل أسرع وتتطلب نطاقًا تردديًا أكبر من الصور الموجودة في ملفات JPEG و PNG. نظرًا لطبيعة المتجهات لهذه الصور ، يسهل تحريرها ويمكن تغيير حجمها دون فقدان الجودة ، بالإضافة إلى سهولة التحرير.
على ماذا تقف Svg؟
يمكن وصف الرسم المتجه الذي يمكن أن يكون ثنائي الأبعاد أو ثلاثي الأبعاد باستخدام لغة ترميز تستند إلى XML.
