Google Core Web Vitals لـ WordPress: كيفية اختبارها وتحسينها
نشرت: 2023-11-29هل تتذكر الوقت الذي اعتدنا فيه استخدام الوسائط المتعددة التي تعمل بتقنية الفلاش على مواقعنا الإلكترونية؟ إذا بدأت تشعر بالحنين إلى الماضي، دعني أذكرك بالوقت الذي استغرقه تحميل تلك الصفحات. وكانت تلك المواقع بطيئة، ويصعب التفاعل معها، وغالبًا ما لا تستجيب للأجهزة الصغيرة.
لقد تطورت شبكة الويب العالمية على مر السنين، وقد ولّت أيام المواقع القديمة منذ فترة طويلة.
تعد شبكة الويب الحديثة مكانًا تكون فيه أهمية تجربة المستخدم أمرًا بالغ الأهمية. ولهذا السبب أطلقت Google مجموعة من المقاييس لتقييم ما إذا كان موقع الويب الخاص بك يقدم التجربة التي يستحقها المستخدمون ويحبونها. تطلق Google على هذه المجموعة من المقاييس اسم "Core Web Vitals ".
في هذه المقالة، سوف نستكشف ما تدور حوله Google Core Web Vitals وكيف يمكنك اختبار وتحسين موقع الويب الخاص بك على WordPress لها. هيا بنا نبدأ!
جدول المحتويات
- فهم Google Core Web Vitals
- ما سبب أهمية مؤشرات أداء الويب الأساسية؟
- كيفية اختبار مؤشرات أداء الويب الأساسية على WordPress
- كيفية تحسين مؤشرات الويب الأساسية على WordPress
- تحسين LCP (أكبر رسم محتوى) على WordPress
- تحسين FID (تأخير الإدخال الأول) على WordPress
- تحسين CLS (إزاحة التخطيط التراكمي) على WordPress
- كيفية تحسين مؤشرات أداء الويب الأساسية باستخدام WP-Optimize
- الأسئلة المتداولة (الأسئلة الشائعة)
فهم Google Core Web Vitals
يتوقع المستخدمون اليوم مواقع ويب أكثر سلاسة يتم تحميلها بسرعة، ويسهل التنقل فيها، وتتيح لهم العثور بسهولة على المعلومات التي يحتاجون إليها. أدى هذا إلى ارتفاع كبير في تطوير مواقع الويب التي تركز على المستخدم.
كانت هناك مواقع مثل Pingdom وGTMetrix التي ساعدت الأشخاص في الحصول على فكرة عن مدى سرعة تحميل صفحات الويب الخاصة بهم. ومع ذلك، لم تكن هناك قائمة موحدة من المقاييس لقياس الكيفية التي ينبغي أن يكون بها موقع الويب الذي يركز على المستخدم. على الأقل حتى أطلقت Google Core Web Vitals.
مؤشرات أداء الويب الأساسية عبارة عن مجموعة من المقاييس التي تقيس تجربة المستخدم لموقع الويب. تهدف هذه المقاييس إلى تقييم أداء التحميل والتفاعل والاستقرار البصري لصفحة الويب.
دعنا نلقي نظرة سريعة على مؤشرات الويب الأساسية الثلاثة ونتعرف على سبب أهمية تحسين موقعك على الويب من أجلها.
أكبر طلاء محتوى (LCP)
يعد أكبر رسم محتوى (LCP) مقياسًا يركز على تجربة المستخدم من خلال قياس سرعة التحميل الملموسة. يشير إلى اللحظة التي يتم فيها تحميل الصفحة عندما يتم على الأرجح تحميل المحتوى الرئيسي ويصبح مرئيًا للمستخدم. في الأساس، فهو يقيس الوقت الذي يستغرقه ظهور أكبر عنصر، مثل صورة أو كتلة نصية، على الصفحة.
يعد وقت تحميل LCP السريع أمرًا بالغ الأهمية للتأكد من أن الصفحة تلبي احتياجات الزائر أو نواياه على الفور. يشير إلى المدة التي تستغرقها الصفحة لتصبح مفيدة للمستخدم.
وفقًا لجوجل، يتم تحقيق تجربة مستخدم جيدة عندما يظهر LCP خلال 2.5 ثانية من بدء تحميل الصفحة. سنشارك إستراتيجيات حول كيفية تحسين أكبر قدر من المحتوى في الجزء الأخير من مدونتنا.
تأخير الإدخال الأول (FID)
تأخير الإدخال الأول (FID) هو مقياس يقيس استجابة صفحة الويب عندما يبدأ المستخدم التفاعل. يمكن أن يكون هذا التفاعل في شكل النقر فوق رابط، أو النقر فوق زر، أو استخدام عنصر تحكم مخصص مدعوم بواسطة JavaScript.
بشكل أساسي، يقوم FID بحساب الوقت الذي يستغرقه المتصفح للإقرار بإجراء المستخدم والرد عليه.
تعد درجة FID الجيدة أمرًا ضروريًا لقياس تفاعل موقع الويب الخاص بك. يعني انخفاض FID أن موقعك أكثر استجابة، مما يؤدي إلى تجربة مستخدم أفضل. لضمان تفاعل إيجابي للمستخدم، تقترح Google استهداف FID أقل من 100 مللي ثانية.
إزاحة التخطيط التراكمي (CLS)
يعد التحول التراكمي للتخطيط (CLS) مقياسًا يستخدم لتقييم استقرار محتوى صفحة الويب أثناء عملية التحميل. إنه يقيس مدى تحرك صفحة الويب عندما تغير العناصر المرئية موضعها بين الإطارات.
تجعل درجة CLS الأقل تجربة المستخدم أكثر سلاسة. فهو يحافظ على استقرار الصفحة ويمنع المحتوى من مقاطعة القراءة أو التفاعل. للحفاظ على استقرار بصري جيد، توصي Google بدرجة CLS أقل من 0.1.
ما سبب أهمية مؤشرات أداء الويب الأساسية؟
كان تقديم Google لـ Core Web Vitals خطوة رئيسية في التأكيد على تجربة المستخدم في تطوير مواقع الويب. ومع ذلك، ليس هذا هو السبب الوحيد الذي يدفع مالكي مواقع الويب إلى تحسين Core Web Vitals.
منذ مايو 2021، أصبحت مؤشرات أداء الويب الأساسية أحد عوامل التصنيف لدى Google.يؤدي تحسين موقع الويب الخاص بك لمؤشرات أداء الويب الأساسية إلى زيادة ظهوره في نتائج بحث Google.
فيما يلي بعض الأسباب الإضافية التي تجعل مؤشرات أداء الويب الأساسية مهمة للغاية ولماذا يجب عليك تحسين موقع WordPress الخاص بك من أجلها:
أسعار التحويل:
يرتبط أداء موقع الويب ومعدلات التحويل ارتباطًا وثيقًا. عندما يؤدي موقع الويب أداءً جيدًا في مؤشرات أداء الويب الأساسية، فإنه يعمل أيضًا على تحسين تجربة المستخدم، مما يؤدي إلى زيادة معدلات التحويل. على سبيل المثال، يمكن للصفحة التي يتم تحميلها بسرعة جذب انتباه المستخدم والاحتفاظ به. وفي الوقت نفسه، يضمن التصميم المستقر تفاعلات سلسة، مما يخلق بيئة سهلة التحويل.
ميزة تنافسية:
يمنح التحسين من أجل Core Web Vitals موقع الويب الخاص بك ميزة تنافسية، أو على الأقل يساعدك على مواكبة منافسيك الذين يقومون بذلك بالفعل.
معدلات الارتداد:
غالبًا ما تتمتع مواقع الويب ذات مقاييس الأداء المنخفض بمعدلات ارتداد أعلى. يميل المستخدمون إلى ترك المواقع التي يتم تحميلها ببطء أو التي يصعب استخدامها. يؤدي تحسين نتيجة مؤشرات أداء الويب الأساسية إلى خفض معدلات الارتداد وتحسين تجربة المستخدم.
تجربة الجوال:
يستخدم العديد من الأشخاص الآن أجهزتهم المحمولة للوصول إلى الإنترنت. تعد مؤشرات أداء الويب الأساسية ضرورية لتوفير تجربة جيدة لمستخدم الهاتف المحمول. تتجه Google نحو فهرسة الهاتف المحمول أولاً ، مما يجعلها أكثر أهمية.
الثقة والمصداقية:
يمكن لموقع الويب السريع والجذاب والموثوق أن يجعل العلامة التجارية تبدو أكثر موثوقية. يمكن أن يساعد هذا في بناء الثقة والمصداقية مع المستخدمين.
كيفية اختبار مؤشرات أداء الويب الأساسية على WordPress
من السهل اختبار نتيجة مؤشرات أداء الويب الأساسية لموقعك على الويب. هناك خطوات وأدوات متاحة لمساعدتك في قياس وتحليل مؤشرات أداء الويب الأساسية على موقع WordPress الخاص بك.
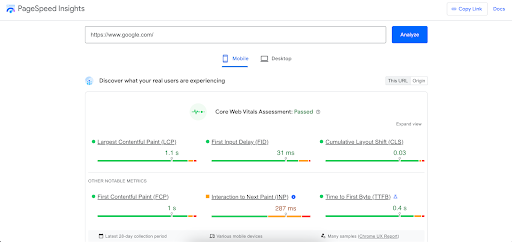
1. رؤى PageSpeed
أول أداة في القائمة هي PageSpeed Insights، وهي أداة Google الخاصة لقياس أداء Core Web Vitals لموقع الويب.
ابدأ بكتابة عنوان URL لموقع الويب الخاص بك واحصل على تحليل شامل لنتائج LCP وFID وCLS، بالإضافة إلى مقاييس الأداء الأخرى. إنها طريقة سهلة جدًا لاختبار مؤشرات الويب الأساسية لموقعك على الويب بسرعة!

تنقسم البيانات الواردة في التقرير إلى بيانات الجوال وسطح المكتب، مما يساعدك على معرفة أداء موقع الويب الخاص بك على الأجهزة المختلفة. يمنحك هذا الفصل صورة واضحة عن أداء موقعك عبر الأنظمة الأساسية.
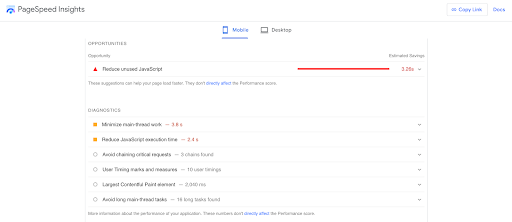
علاوة على ذلك، يتضمن التقرير اقتراحات لتحسين درجاتك. فهو يوفر توصيات قابلة للتنفيذ مثل إزالة موارد حظر العرض وتحسين الصور والمزيد. تهدف هذه الاقتراحات إلى مساعدتك على تحسين أداء موقع الويب الخاص بك وجعله أكثر كفاءة.

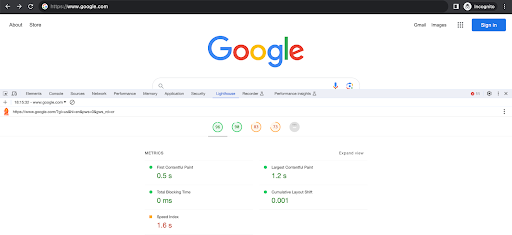
2. المنارة
Lighthouse هي أداة مفتوحة المصدر تساعدك على تحسين جودة صفحات الويب الخاصة بك. يمكنه تدقيق أداء مؤشرات الويب الأساسية وإمكانية الوصول وتطبيقات الويب التقدمية وتحسين محركات البحث والمزيد.

لديك خيارات متعددة لتشغيل Lighthouse. يمكنك استخدامه في Chrome DevTools، أو تنفيذه من سطر الأوامر، أو حتى استخدامه كوحدة Node.
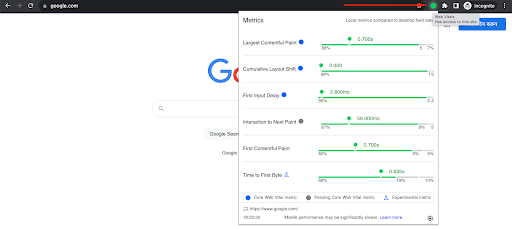
3. ملحق Chrome لمؤشرات الويب الحيوية
يعد Web Vitals امتدادًا مفيدًا لمتصفح Google Chrome. فهو يوفر لك إمكانية الوصول الفوري إلى بيانات Core Web Vitals في الشريط العلوي من متصفحك. إنها أداة رائعة لفحص ومراقبة موقع WordPress الخاص بك أثناء إجراء التعديلات.

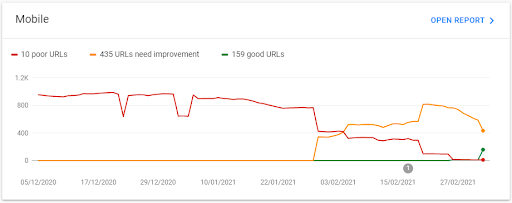
تقرير مؤشرات أداء الويب الأساسية في Search Console
يعد تقرير مؤشرات الويب الأساسية لـ Google Search Console أداة رائعة أخرى. يساعدك على تتبع أداء موقع الويب من لوحة تحكم Google Search Console.

يقوم التقرير بتصنيف عناوين URL إلى فئات التحسين والحالة الجيدة، مما يسهل عليك التركيز على التحسينات.
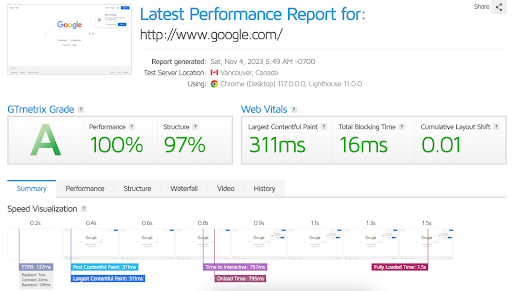
4. جي تي ميتريكس
قامت GTmetrix بتحديث محرك التحليل الخاص بها لدمج بيانات Core Web Vitals.

تساعد هذه الأداة المستخدمين على تقييم المقاييس والحصول على توصيات عملية لتحسينها.
5. أدوات مراقبة أداء الطرف الثالث
Pingdom، وNew Relic، وDatadog هي أدوات أخرى يمكن أن تساعدك على فهم مدى جودة أداء موقع الويب الخاص بك. تعتبر هذه الأدوات مفيدة لمراقبة أداء موقع الويب الخاص بك وتتبع بياناته التاريخية.
كيفية تحسين مؤشرات الويب الأساسية على WordPress
تغطي مؤشرات أداء الويب الأساسية جميع جوانب تجربة موقع الويب الخاص بك. لتحسين مؤشرات أداء الويب الأساسية على WordPress (أو أي موقع ويب)، من المهم معالجة جميع المجالات الرئيسية في موقعك.
ولكن إذا لم تكن لديك فكرة من أين تبدأ، فلا تقلق. لقد قمنا بتجميع قائمة شاملة من الاستراتيجيات لتحسين نتائج مؤشرات أداء الويب الأساسية لديك.
استراتيجيات لتحسين مؤشرات الويب الأساسية
1. استضافة عالية الأداء:
تعد بيئة الاستضافة مهمة لتحسين أداء موقع WordPress الخاص بك. يمكن لموفر الاستضافة الجيد أن يجعل وقت استجابة الخادم أسرع. وهذا أمر مهم لتحسين مقاييس FID وLCP.
ابحث عن موفري الاستضافة الذين يقدمون تكوينات خادم محسنة لـ WordPress. يجب عليهم أيضًا توفير تخزين SSD، وتقديم أحدث إصدارات PHP، وأن يكون لديهم مراكز بيانات بالقرب من جمهورك المستهدف. عادةً ما يوفر موفرو استضافة WordPress المُدارة بيئة مصممة خصيصًا لتحسين أداء WordPress.
2. اختيار الموضوع الأمثل:
يعد اختيار المظهر المناسب أمرًا ضروريًا لتحقيق أقصى قدر من أداء موقع الويب الخاص بك. حدد سمات خفيفة الوزن ومحسنة. قم بترميزها بكفاءة. اختر الموضوعات التي تحتوي على موارد أقل. تجنب السمات التي تؤدي إلى إبطاء عرض الصفحة. سيؤدي هذا إلى تحسين أكبر طلاء للمحتوى (LCP) وتأخير الإدخال الأول (FID).
نصيحة الخبراء:قم بتحسين مؤشرات أداء الويب الأساسية عن طريق اختيار السمات سريعة الاستجابة التي تتكيف مع أحجام الشاشات المختلفة وتضمن تجربة المستخدم المثالية على جميع الأجهزة.
نقترح استخدام سمة تعمل بشكل جيد على الأجهزة المحمولة. تركز مؤشرات أداء الويب الأساسية من Google على مدى جودة أداء موقع الويب على الهاتف المحمول. يقوم المظهر المستجيب للجوال بضبط تخطيطه ليناسب أحجام الشاشات المختلفة. وهذا يضمن تجربة مستخدم سلسة على جميع الأجهزة. علاوة على ذلك، من الأفضل البحث عن السمات التي تتبع أحدث معايير الويب والحصول على تحديثات منتظمة.

3. تحسين الصورة:
يمكن أن يؤدي تحسين الصور على موقع WordPress الخاص بك إلى تحسين وقت التحميل بشكل كبير وتحسين مقياس LCP. يمكنك عرض الصور بتنسيقات الجيل التالي مثل WebP لتقليل أحجام الملفات مقارنة بالتنسيقات التقليدية مثل JPEG وPNG.
هناك طريقة أخرى لجعل الأمور تعمل بشكل أفضل وهي استخدام التحميل البطيء . وهذا يعني أنه سيتم تحميل الصور غير الموجودة على الشاشة لاحقًا. يساعد على تحميل الصفحات بشكل أسرع ويحسن كلاً من LCP وFID.
4. ترميز الصور:
لجعل تحميل موقع الويب الخاص بك أسرع، يجب عليك تشفير الصور بكفاءة وتحسين تسليم الصور. يمكنك القيام بذلك عن طريق ضغط الصور وترميزها باستخدام الأدوات عبر الإنترنت. إذا كنت لا تريد تحمل هذه المتاعب، فيمكنك فقط أتمتة العملية باستخدام WP-Optimize والبدء في عرض الصور بتنسيقات الجيل التالي مثل WebP.
5. تحسين CSS وJavaScript:
تعد إدارة ملفات CSS وJavaScript بشكل فعال أمرًا بالغ الأهمية لضمان الأداء السلس لموقع الويب. تعتبر هذه الملفات حيوية للمظهر والوظيفة ولكنها قد تؤدي إلى إبطاء الأداء إذا لم يتم تحسينها.
نصيحة الخبراء:قم بإزالة المكونات الإضافية والبرامج النصية غير المستخدمة للحفاظ على موقعك بسيطًا وسريعًا.
قم بإزالة CSS غير المستخدمة وتقليل رموز JavaScript لتحسين موقع WordPress الخاص بك بشكل أكبر. يجب عليك أيضًا إزالة المكونات الإضافية أو البرامج النصية غير المستخدمة للحفاظ على موقع بسيط وسريع.
6. تحسينات من جانب الخادم:
لتحسين أداء وتكوين خادم موقع WordPress الخاص بك، يجب عليك تحديث PHP وتحسين قاعدة البيانات واستخدام التخزين المؤقت للخادم واستخدام CDN.
سيؤدي القيام بذلك إلى تقليل وقت استجابة الخادم وتحسين أوقات تحميل موقع الويب الخاص بك. وهذا بدوره سيساعدك على تحقيق درجات أفضل في Core Web Vitals.
7. تنفيذ CDN:
يمكن لشبكة توصيل المحتوى (CDN) تسريع عملية تسليم الأصول الثابتة مثل الصور وملفات CSS وJavaScript إلى المستخدمين. يؤدي هذا إلى تحسين مقاييس مؤشرات أداء الويب الأساسية مثل أكبر رسم محتوى (LCP).
تقوم شبكات CDN بتخزين أصولك الثابتة على شبكة من الخوادم الموجودة في جميع أنحاء العالم. عندما يزور مستخدم موقعك، ترسل شبكة CDN هذه الأصول من أقرب خادم، مما قد يؤدي إلى تسريع وقت التحميل بشكل كبير. من خلال تقليل زمن استجابة الشبكة، يمكن أن تكون شبكات CDN مفيدة بشكل خاص للمستخدمين البعيدين عن خادمك الأصلي.
8. تحسين قاعدة البيانات:
تعد قاعدة البيانات المُحسّنة أمرًا ضروريًا لموقع WordPress سريع وسريع الاستجابة. لتحسين قاعدة البيانات الخاصة بك، قم بتنظيف قاعدة البيانات بانتظام. قم بإزالة البيانات القديمة وغير الضرورية مثل المراجعات القديمة والتعليقات المحذوفة والخيارات المؤقتة. وهذا يساعد على الحفاظ على قاعدة البيانات الخاصة بك مبسطة وفعالة.
بالإضافة إلى ذلك، تأكد من فهرسة قاعدة البيانات بشكل صحيح. تلعب الفهرسة دورًا رئيسيًا في تسريع عملية استرجاع البيانات، خاصة لمواقع WordPress التي تحتوي على قواعد بيانات كبيرة.
9. تنفيذ البرنامج المساعد للتخزين المؤقت :
يعد تنفيذ التخزين المؤقت استراتيجية حاسمة لتحسين أداء موقع WordPress الخاص بك. أحد الأساليب الفعالة هو استخدام مكون إضافي للتخزين المؤقت يركز على الأداء مثل WP-Optimize .
تقوم المكونات الإضافية المزودة بميزات التخزين المؤقت بإنشاء وتخزين إصدارات ثابتة من صفحات الويب الخاصة بك. عندما يقوم مستخدم بزيارة صفحة ما، يقوم البرنامج المساعد للتخزين المؤقت بتقديم الإصدار الثابت. وهذا يقلل من عبء عمل الخادم ويحسن بشكل كبير أوقات تحميل الصفحة.
تحسين LCP (أكبر رسم محتوى) على WordPress
1. تحسين العناصر والموارد:
قم بإزالة أو تحسين العناصر والموارد الكبيرة جدًا لتقليل وقت الاستجابة الأولي للخادم. يمكن للعناصر كبيرة الحجم، مثل الصور أو الكتل النصية، أن تؤدي إلى إبطاء موقعك.
نصيحة الخبراء: قم بتبسيط تصميم صفحتك الرئيسية.لا تمنح البساطة موقع الويب الخاص بك مظهرًا نظيفًا فحسب، بل تعمل أيضًا على تحسين سرعة التحميل ومقاييس LCP.
وبالمثل، تعمل ملفات CSS وJavaScript على منع عرض صفحتك وتأخير عرضها حتى يتم تحميلها بالكامل. يمكنك تعزيز سرعة وكفاءة موقع الويب الخاص بك عن طريق إزالتها أو تحسينها.
2. تصغير النصوص والأنماط:
يعد تصغير ملفات JavaScript وCSS طريقة رائعة أخرى لتحسين نتائج LCP. عملية التصغير تجعل البرامج النصية والأنماط أصغر. ويتم ذلك عن طريق إزالة الأحرف والتعليقات والمسافات البيضاء غير الضرورية. يساعد هذا في تحسين أوقات التحميل لأن أحجام الملفات أصغر. ويستفيد من ذلك المستخدمون الذين لديهم اتصال محدود بالإنترنت أو الأجهزة المحمولة.
تحسين FID (تأخير الإدخال الأول) على WordPress
1. تحسين جافا سكريبت:
من الضروري تحسين تنفيذ JavaScript إذا كنت ترغب في تحسين كفاءة موقع الويب الخاص بك. يعد هذا أمرًا بالغ الأهمية لأنه غالبًا ما يكون السبب الرئيسي للتأخير في استجابة المتصفح لإجراءات المستخدم.
لحل هذه المشكلة، قم بتقسيم المهام الطويلة إلى مهام أصغر يمكن القيام بها في أوقات مختلفة. علاوة على ذلك، فإن إزالة JavaScript غير الضرورية من المسار الحرج ستؤدي إلى تحسين درجة FID.
2. تأجيل جافا سكريبت:
قم بتأخير تشغيل البرامج النصية غير الضرورية حتى تصبح الصفحة مرئية أو عندما تكون هناك حاجة إليها لتسريع تحميل JavaScript. بهذه الطريقة، يمكنك تقليل مقدار JavaScript الذي يجب معالجته أثناء تحميل الصفحة، وبالتالي تحسين درجة FID.
يمكنك تحقيق ذلك باستخدام سمة التأجيل في عناصر البرنامج النصي أو باستخدام WP-Optimize لتأجيل ملفات JavaScript بسهولة.
تحسين CLS (إزاحة التخطيط التراكمي) على WordPress
1. مواصفات البعد:
يؤدي ضمان التخطيط المناسب إلى تقليل أي تحولات غير متوقعة. وهذا يضمن أيضًا الحصول على نتيجة أفضل في CLS.
من المهم توفير مواصفات الأبعاد للصور ومقاطع الفيديو وعناصر الوسائط الأخرى. حدد سمات العرض والارتفاع لتزويد المتصفح بالمعلومات التي يحتاجها لحجز مساحة على الصفحة. ويساعد هذا في إنشاء تجربة مستخدم أكثر سلاسة واتساقًا.
2. تخصيص المساحة الإعلانية الديناميكية:
يعد تعيين أحجام محددة للإعلانات الديناميكية على صفحة الويب الخاصة بك بمثابة استراتيجية مهمة أخرى لتحسين CLS. بهذه الطريقة، تمتزج الإعلانات بسلاسة مع المحتوى. وهذا يخلق تجربة بصرية متسقة. كما أنه يمنع حدوث اضطرابات في التخطيط.
نصيحة الخبراء: لا تضع إعلانات ديناميكية بالقرب من الجزء العلوي من صفحات الويب الخاصة بك، حيث قد يؤدي ذلك إلى تغييرات في التخطيط وتعطيل تجربة المستخدم.
بدون حجم معين، قد يتم تحميل الإعلانات بأبعاد مختلفة. قد يؤدي هذا إلى تناقضات في التصميم وصعوبة للمستخدمين. وهذا سوف يقلل من درجة CLS. يتيح حجم الإعلان المحدد أيضًا موضع الإعلان الأمثل والتصميم سريع الاستجابة لأحجام الشاشات المختلفة.
المراقبة والتحسين المستمر
استخدم أدوات مثل Google PageSpeed Insights أو GTMetrix أو Pingdom لمراقبة مؤشرات الويب الأساسية لديك. تتبع فعالية التحسينات الخاصة بك من خلال الاستمرار في مراقبتها. سيساعد ذلك في التأكد من بقاء موقع WordPress الخاص بك مُحسّنًا لمؤشرات الويب الأساسية بمرور الوقت. ومن المهم التكيف مع أي تغييرات أو مشكلات جديدة قد تنشأ للحفاظ على الأداء الأمثل.
تحسين مؤشرات أداء الويب الأساسية باستخدام WP-Optimize
قد يكون تحسين موقع WordPress الإلكتروني لـ Core Web Vitals أمرًا معقدًا. يطلب منك البعض أيضًا معرفة كيفية البرمجة. ولكن ماذا لو كان بإمكانك القيام بذلك ببضع نقرات بسيطة؟
هذا ما يقدمه WP-Optimize. يقدم المكون الإضافي WP-Optimize مجموعة متنوعة من الميزات المجانية والمتميزة لتحسين Core Web Vitals على موقع WordPress الخاص بك.
دعونا نلقي نظرة على أهم 3 ميزات يقدمها WP-Optimize:
1. تنظيف قاعدة البيانات:
يساعد WP-Optimize على تنظيم قاعدة البيانات الخاصة بك، مما يمنح موقع الويب الخاص بك زيادة في السرعة. إنه يزيل منشورات المسودة التلقائية، ومراجعات المنشورات القديمة، والمشاركات المحذوفة، والتعليقات غير المرغوب فيها، والخيارات العابرة غير الضرورية. وهذا يضمن قاعدة بيانات أكثر نظافة وأكثر كفاءة لموقع الويب الخاص بك. والأمر الأكثر إثارة للإعجاب هو أنه باستخدام WP-Optimize Premium، يمكنك ببساطة تحديد جدول زمني لتنفيذ عمليات التنظيف التلقائية.
2. تحسين الصورة:
تستخدم تقنية تحسين الصور المتقدمة في WP-Optimize Premium أحدث أساليب الضغط. إنه يقلل بشكل فعال من حجم ملف صور PNG وJPG وWebP وGIF وBMP وTIF. فهو يوفر ميزات مثل الضغط المجمع وضغط الملفات الكبيرة والضغط التلقائي وخيار استعادة الصورة الأصلية. لذلك، يمكنك تحسين العناصر المرئية الخاصة بك بسهولة للحصول على أداء أفضل وأوقات تحميل أسرع.
3. التخزين المؤقت:
يوفر WP-Optimize ميزة تخزين مؤقت قوية لتحسين سرعة تحميل موقع الويب. فهو يقوم بتحميل منشوراتك وصفحاتك مسبقًا كملفات ثابتة، مما يقلل بشكل كبير من حمل المعالجة على خادم الويب الخاص بك. يتيح لك ذلك تحميل موقع الويب بشكل أسرع للزائرين العائدين.
ملخص
لا يمكن التأكيد بما فيه الكفاية على أهمية مؤشرات الويب الأساسية في تحديد تجربة المستخدم وتصنيفات تحسين محركات البحث. إنها توفر رؤى قيمة حول سرعة التحميل والتفاعل والاستقرار البصري لصفحات الويب.
بالنسبة لأصحاب مواقع WordPress، يتطلب تحسين Core Web Vitals اتباع نهج شامل. فقط من خلال الاختبار المستمر والمراقبة والتحسين يمكنك تحسين نتيجة مؤشرات أداء الويب الأساسية لموقعك. ولكن قبل ذلك، الخطوة الأولى هي مجرد بدء العملية.
لذلك، اتخذ الخطوة الأولى نحو تحسين موقع WordPress الخاص بك لـ Core Web Vitals اليوم. استخدم الميزات القوية لـ WP-Optimize أو WP-Optimize Premium إذا كنت جادًا بشأن موقع الويب الخاص بك. وتمهيد الطريق لتجربة مستخدم متميزة وزيادة الظهور على Google.
الأسئلة المتداولة (الأسئلة الشائعة)
دعونا نشارك الإجابات على بعض الأسئلة الشائعة التي نتلقاها غالبًا حول تحسين WordPress Core Web Vitals.
