3 أساسيات الويب الأساسية من Google وكيفية تعزيزها
نشرت: 2022-06-04طورت Google وقدمت 3 عناصر أساسية للويب لتقييم تجربة مستخدم موقع الويب.
بصفتك مالك موقع WordPress ، يجب أن تهتم بأساسيات الويب من Google Core لأنها تقدم نظرة ثاقبة على أداء موقعك. يساعدك فهم هذه العوامل في معرفة ما إذا كان أداء موقعك جيدًا ، وبالتالي اتخاذ خطوات سريعة لتحسين جودته.
ستوضح لك هذه المقالة ماهية Google Core Web Vitals ، وكيفية اختبارها ، وكيفية تحسين تجربة مستخدم موقعك بناءً على هذه العناصر.
دعنا نكتشف معا!
- 3 Google Core Web Vitals
- أهمية Google Core Web Vitals for SEO
- كيفية التحقق من نتائج Google Core Web Vitals في WordPress
- كيفية تطوير Google Core Web Vitals في WordPress
3 Google Core Web Vitals
Google Core Web Vitals عبارة عن مجموعة من المقاييس التي تخبرك كيف يتعامل المستخدمون مع صفحة الويب الخاصة بك. تتكون هذه المقاييس من 3 قياسات رئيسية. يمكن تجميع كل عامل معًا لمساعدتك على استكشاف الأخطاء وإصلاحها بشكل فعال ومنهجي.
Largest Contentful Paint (LCP): يُبلغ LCP عن سرعة تحميل أكبر صورة أو كتلة نصية في منفذ العرض عندما يطلب المستخدم عنوان URL. ببساطة ، حان الوقت من النقر على رابط لمشاهدة المحتوى الكامل على الشاشة.
تؤدي أوقات التحميل البطيئة إلى انخفاض معدلات المشاركة والتحويل. لا أحد يرغب في زيارة موقع ويب يعمل بوتيرة الحلزون. على ما يبدو ، تحتاج إلى التأكد من أن المحتوى الموجود في الموقع يتم تحميله بسرعة لخلق تجربة مستخدم ممتعة وإبقاء الأشخاص يضربون موقعك.
أول تأخير للإدخال (FID): يقيس FID المدة من وقت قيام المستخدم بإدخال أو إصدار أوامر لأول مرة إلى اللحظة التي يستجيب فيها المتصفح بالفعل لهذا التفاعل. تتضمن المدخلات الأولى النقر فوق ارتباط ، والضغط على زر ، والضغط على المفاتيح ، وما إلى ذلك.
أوقات FID الطويلة لها تأثير سلبي على معدلات الارتداد. إذا كان موقع الويب الخاص بك لا يستجيب بسرعة لإدخالات المستخدمين ، فمن المحتمل أنهم سيغادرون الموقع على الفور. في الواقع ، يزيد معدل الارتداد بنسبة 32٪ عندما يرتفع وقت التحميل من 1 إلى 3 ثوانٍ. بمجرد زيادة وقت التحميل من 1 إلى 6 ثوانٍ ، يمكن أن يكون معدل الارتداد أعلى 3 مرات.
لتجنب حدوث ذلك ، يجب عليك تقليل وقت الانتظار لتعزيز التفاعل وسهولة الاستخدام عبر الموقع.
تحويل التنسيق التراكمي (CLS): يسجل CLS استقرار موقع الويب الخاص بك أثناء تحميله. بمعنى آخر ، فإنه يحدد ما إذا كانت الروابط أو الأزرار تتحرك بشكل غير معقول على موقعك.
هذه المشكلة هي واحدة من أكبر الجناة الذين يتسببون في إحباط المستخدم. على سبيل المثال ، ستجعل الزائرين في حيرة من أمرهم عندما يقرؤون مدوناتك ، ويواجهون تحولات تخطيطية فوضوية. لذا فإن التخلص من هذه التحولات غير المتوقعة يمكن أن يؤدي إلى تجربة مستخدم ممتازة على موقعك.
أهمية Google Core Web Vitals for SEO
تعد عناصر Google Core Web Vitals من العوامل الحاسمة ليس فقط لتجربة مستخدم إيجابية ولكن أيضًا لتحسين محركات البحث. اعتبارًا من يونيو 2021 ، بدأت Google في استخدام هذه العناصر كإشارات تصنيف.
تعني نتيجة Google Core Web Vitals الجيدة أنك تقدم تجربة مستخدم رائعة وأن محرك البحث يثق بك.
وبالتالي ، ستعتبر Google المحتوى الخاص بك ذا قيمة لمستخدميها وستعرض موقعك على صفحات نتائج محرك البحث (SERPs).
وهذا يعني أن الصفحة التي يتم تحميلها بسرعة وثبات من المرجح أن تحتل مرتبة أعلى على Google. لذلك يجب عليك تحسين تجربة مستخدم موقعك استنادًا إلى 3 عناصر أساسية للويب من Google Core المذكورة لتظهر أعلى SERPs.
قبل الغوص في كيفية تعزيز Google Core Web Vitals ، لماذا لا تتحقق من درجة موقع الويب الخاص بك لمعرفة أين أنت الآن؟
كيفية التحقق من نتائج Google Core Web Vitals في WordPress
يتم تقييم Google Core Web Vitals مقابل الحدود التالية:
| جيد | يحتاج الى تحسين | فقير | |
| LCP | <= 2.5 ثانية | <= 4 ث | > 4 ثانية |
| FID | <= 100 مللي ثانية | <= 300 ملي ثانية | > 300 مللي ثانية |
| CLS | <= 0.1 | <= 0.25 | > 0.25 |
لتحديد ما إذا كان موقع WordPress الخاص بك يحتاج إلى أي تغييرات ، يمكنك استخدام أدوات Google مثل PageSpeed Insights و Chrome UX Report و Chrome DevTools و Google Search Console و Lighthouse و Web Vitals Extension.
في هذا القسم ، سنستعرض أكثر من 2 من أكثر الأدوات شيوعًا: PageSpeed Insights و Google Search Console. بينما يساعدك الأول في اكتشاف مشكلات الصفحة الفردية ، فإن الأخير يدعم تشخيص المشكلات على مستوى الموقع.
# 1 باستخدام PageSpeed Insights

اتبع الدليل أدناه لاكتشاف أساسيات Google Core Web لصفحة الويب الخاصة بك:
- انتقل إلى صفحة PageSpeed Insights.
- ما عليك سوى إدخال عنوان URL الخاص بموقعك والنقر فوق تحليل .

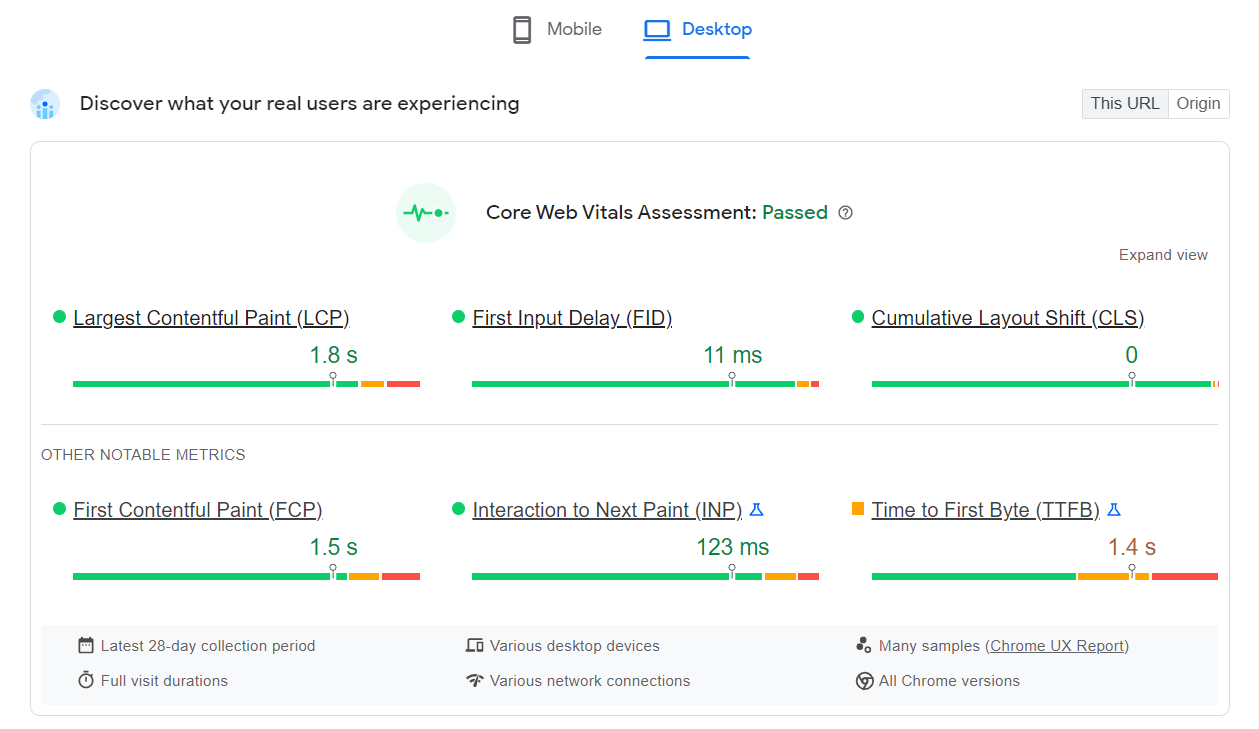
ستظهر لك Google تجربة مستخدم موقع الويب وأدائه. سوف تجتاز التقييم طالما أن مقاييس Google Core Web Vitals مميزة بشريط أخضر.
أروع شيء في هذه الأداة هو أنها تقدم هذه النتائج في كل من إصدارات الأجهزة المحمولة وسطح المكتب.

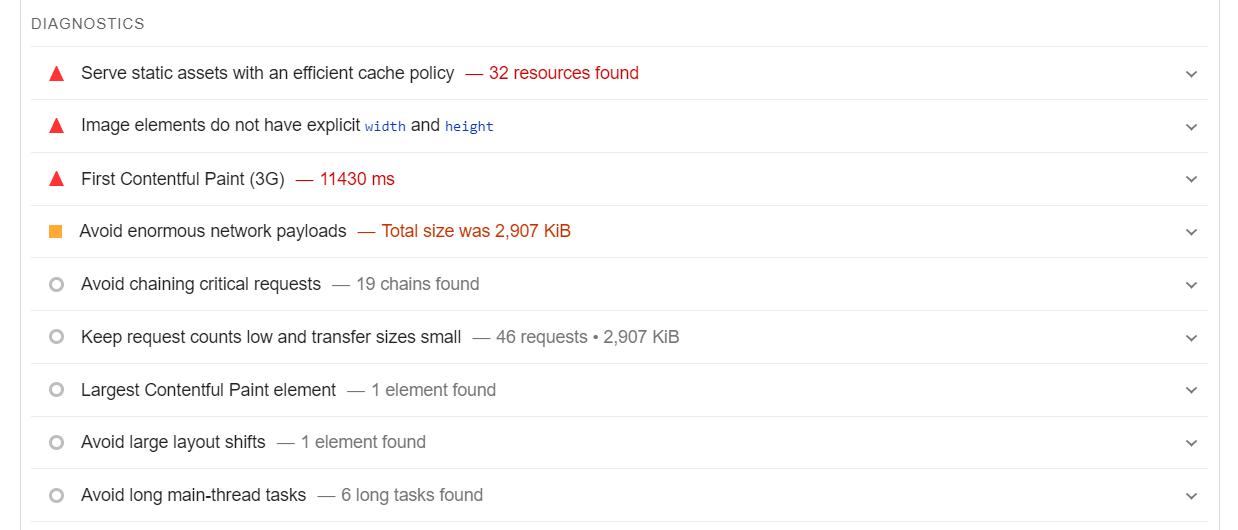
كما يشير أيضًا إلى العناصر الفعلية التي تتسبب في حدوث مشكلات بموقعك في قسم التشخيص الموجود أسفل الصفحة.

# 2 باستخدام Google Search Console


إذا كنت ترغب في تحديد المشكلات المتعلقة بموقعك ككل ، فيجب عليك الاستفادة من Google Search Console. اتخذ الخطوات التالية للاطلاع على تقرير Google Core Web Vitals:
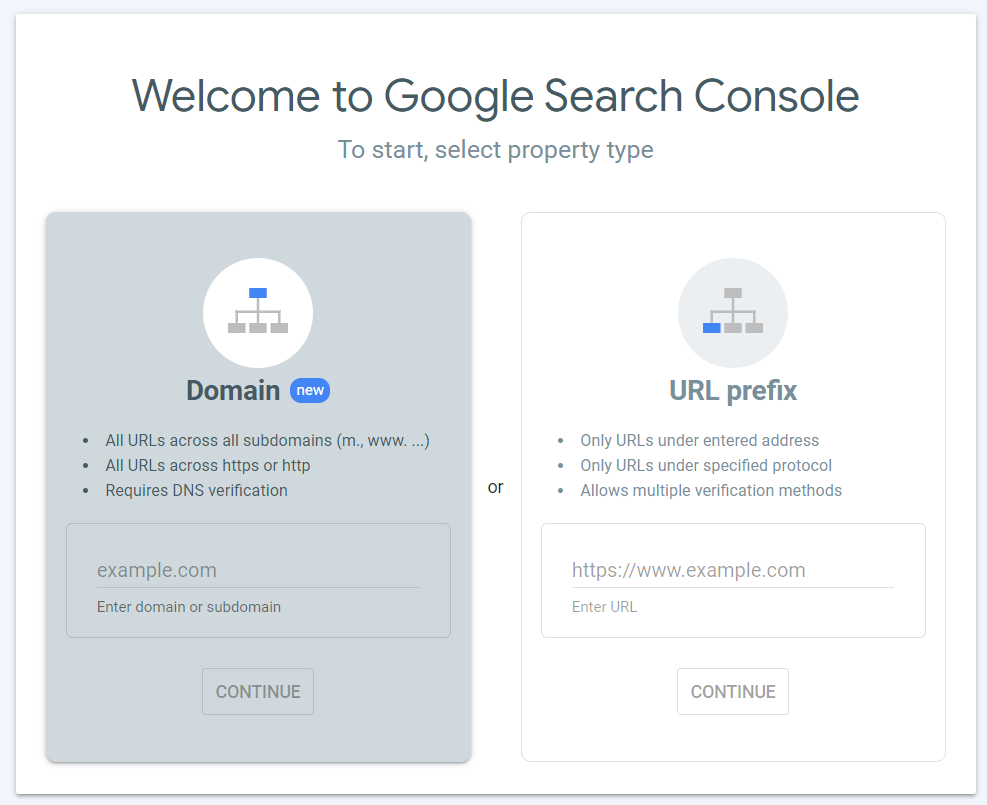
- توجه إلى صفحة Google Search Console.
- أدخل المجال الخاص بك واضغط على زر متابعة .

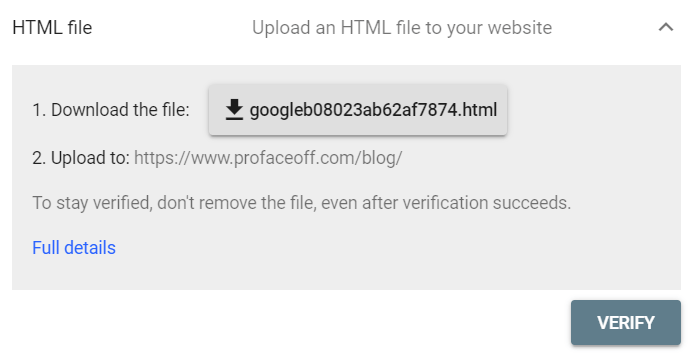
3. انقر فوق الزر لتنزيل ملف HTML.
4. قم بتحميل الملف الذي قمت بتنزيله على موقعك.
5. انقر فوق " تحقق " لإنهاء عملية التحقق.

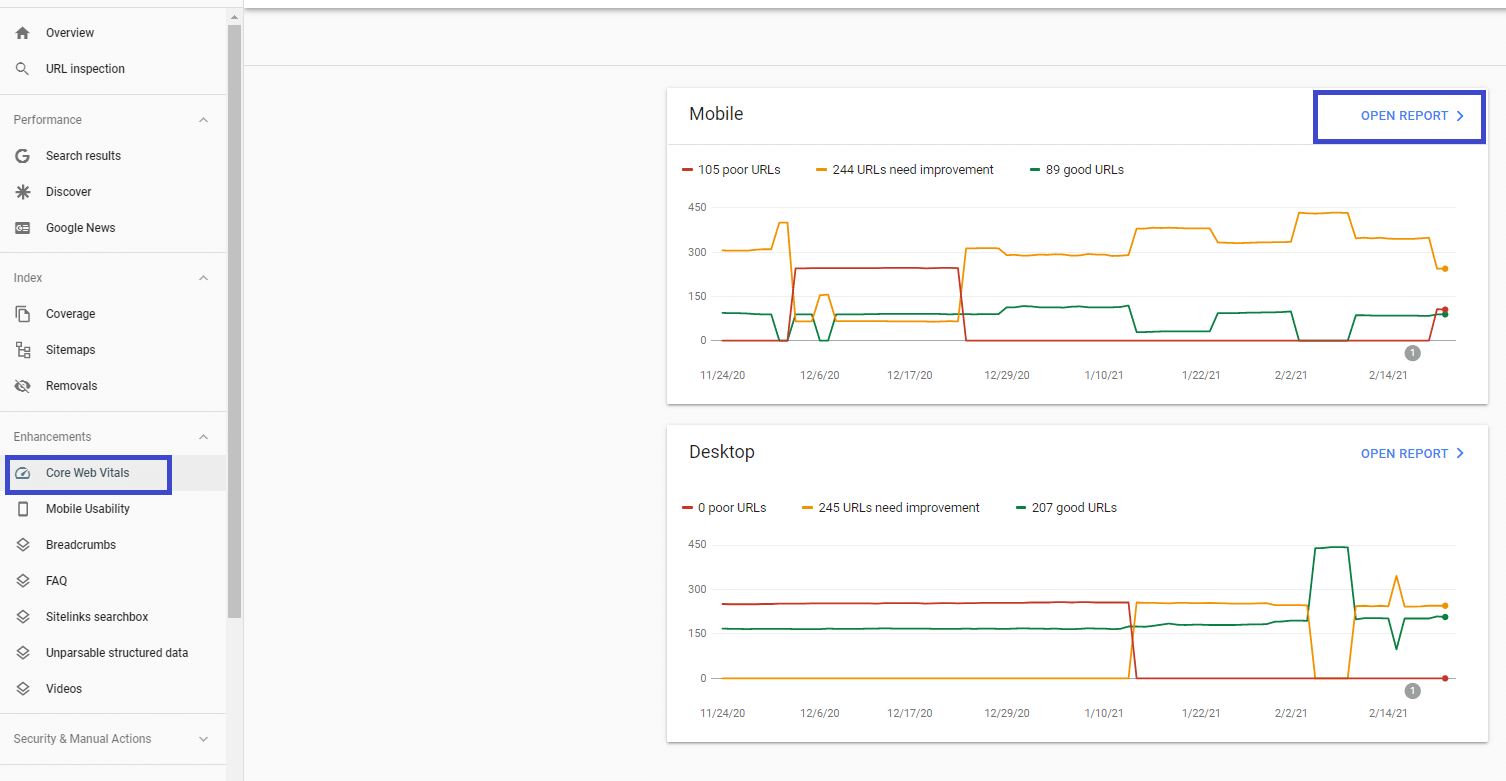
6. في قائمة مشرف Search Console ، حدد " أساسيات الويب الأساسية ← فتح التقرير ". يمكنك اختيار عرض التقرير على إصدار الهاتف أو سطح المكتب.

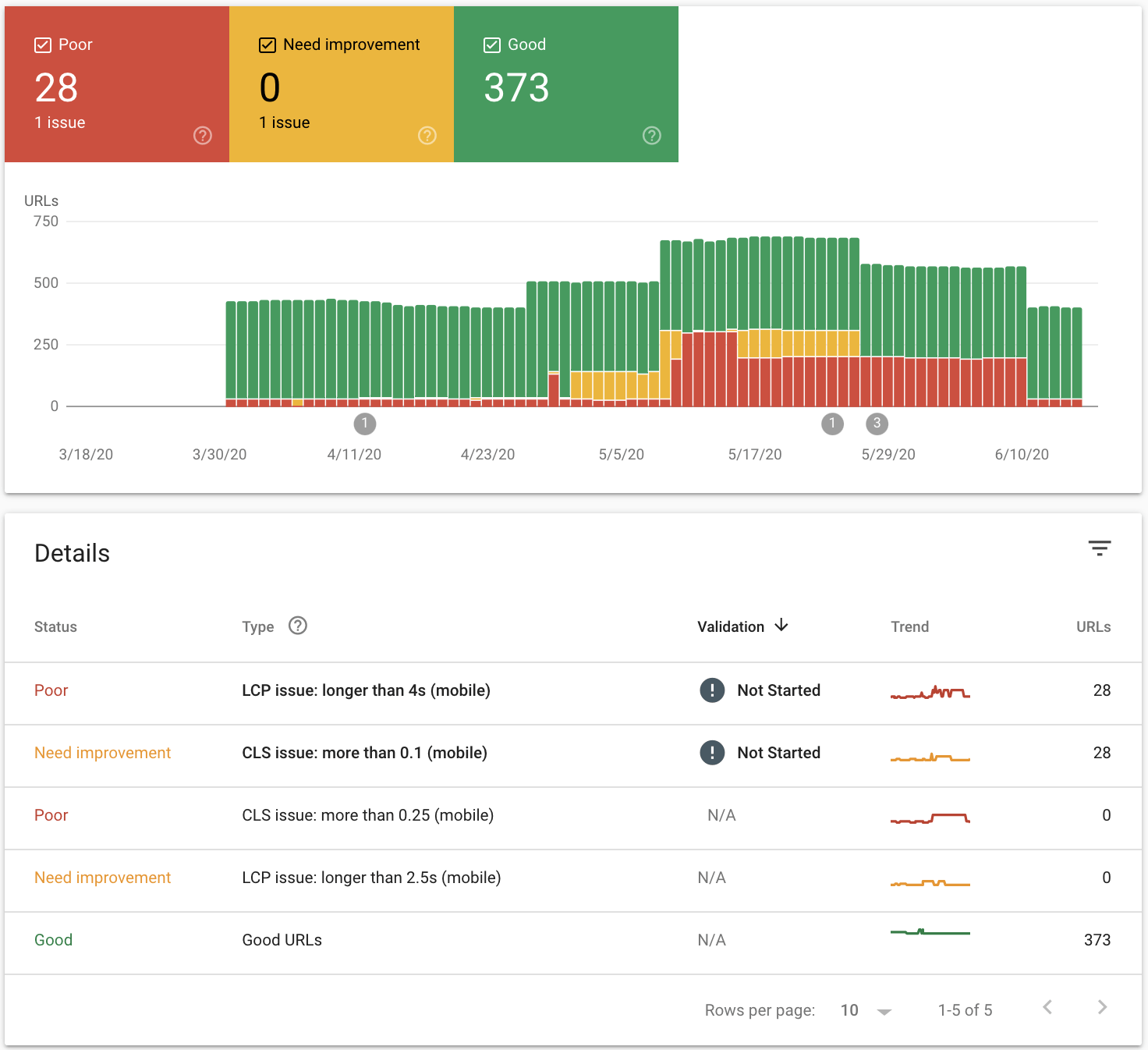
7. بمجرد فتح التقرير ، ستجد علامة تبويب " تفاصيل " تعرض جميع مشكلات "أساسيات الويب الأساسية". انقر فوق الصف المتعلق بمشكلة معينة ، وستصل إلى صفحة تعرض قائمة عناوين URL التي تحتاج إلى إصلاح.

8. إصلاح عناوين URL التي تحتاج إلى تحسين.
9. انتقل إلى عمود التحقق والمضي قدمًا باستخدام خيار التحقق من الإصلاح لتمكين Google من إعادة الزحف إلى صفحاتك. ضع في اعتبارك أن عملية التحقق قد تستغرق ما يصل إلى أسبوعين.
كيفية تطوير Google Core Web Vitals في WordPress
إذا كنت لا تستوفي المعايير حاليًا ، فمن الضروري إصلاح جميع مشكلات Google Core Web Vitals التي تم اكتشافها للاستفادة من تجربة المستخدم.
الاستراتيجيات مختلفة لكل مقياس. فيما يلي بعض التقنيات القوية لمساعدتك على تحقيق ذلك.
تحسين LCP

لحسن الحظ ، لا تتطلب هذه المشكلة الكثير من الوقت والجهد لحلها حيث توجد الآن أدوات لا حصر لها للتعامل معها. لإصلاح مشكلة LCP ، يجب عليك:
- قم بتحسين الصور ومقاطع الفيديو من خلال استخدام المكونات الإضافية مثل Smush و EWWW Image Optimizer و Imagify وتحسين الصور و Lazy Load بواسطة Optimole ، إلخ.
- تخلص من موارد حظر العرض من خلال تطبيق المكونات الإضافية مثل WP Rocket و Autoptimize و Async JavaScript وما إلى ذلك.
- تخلص من الإضافات والبرامج النصية غير المستخدمة.
- استخدم شبكة توصيل المحتوى (CDN) مثل StackPath و Sucuri و Cloudflare و Google Cloud CDN وما إلى ذلك.
- تقصير وقت استجابة الخادم باستخدام استضافة الويب السريعة مثل Hostinger ، Bluehost ، WPEngine ، Dreamhost ، إلخ.
تحسين FID

على عكس LCP ، يمكن أن يكون تحسين FID أكثر المهام تعقيدًا واستهلاكًا للوقت لأنه يتعامل تمامًا مع الكود. قد تحتاج إلى دعم من مطوري الويب المحترفين لحل هذه المشكلات بشكل صحيح.
في حال كنت تستطيع القيام بذلك بنفسك ، فمن المهم أن:
- قسّم المهام الكبيرة والثقيلة إلى مهام أصغر غير متزامنة.
- استخدم Chrome DevTools لاكتشاف رمز CSS غير الضروري وحذفه.
- قم بتأجيل تنفيذ JavaScript بواسطة أداة Flying Scripts وتحميل ملفات JavaScript عند الحاجة فقط.
- تصغير HTML بواسطة HTMLMinifier و CSS بواسطة CSSNano و JavaScript بواسطة UglifyJS.
تحسين CLS

من خلال إصلاح CLS ، يمكنك التأكد من أن المستخدمين ليسوا مضطرين إلى إعادة معرفة مكان الروابط والصور والحقول عندما يتم تحميل الصفحة بالكامل ، أو النقر فوق شيء ما عن طريق الخطأ. للابتعاد عن مشكلات CLS ، حاول:
- قم بتعيين عرض وارتفاع ثابت على الصور ومقاطع الفيديو.
- قلل تأثير المبادلة بجعل الخيار الاحتياطي وخط الويب متشابهين قدر الإمكان.
- قم بتحسين وضغط خطوط الويب باستخدام أداة NitroPack.
- تجنب إدخال محتوى ديناميكي مثل الإعلانات والتضمينات وإطارات iFrames فوق المحتوى الموجود أعلى الصفحة.
حسِّن عناصر الويب الأساسية من Google Core لاكتساب المزيد من الزيارات العضوية!
أنت الآن تفهم ما تعنيه Google Core Web Vitals وكيف تؤثر على أداء موقع WordPress الخاص بك بالإضافة إلى حملات تحسين محركات البحث. حان الوقت لترقية درجاتك!
باستخدام التقنيات التي تم تحليلها في هذه المقالة ، سيتم تحسين أداء موقعك بشكل ملحوظ عاجلاً أم آجلاً. يمكنك التأكد من أن موقعك موثوق به من قِبل Google وبالتالي الوصول إلى ترتيب أعلى في نتائج البحث.
لا تتفاجأ إذا رأيت حركة المرور العضوية الخاصة بك ترتفع بشكل كبير!
قد تكون مهتمًا بـ 6 نصائح حول WordPress لزيادة سلطة المجال بسرعة.
