نص بديل للرسم مقابل عنوان الصورة في WordPress
نشرت: 2023-02-02تحتوي مجموعة كبيرة من المقالات على الإنترنت على صور. ومع ذلك ، لا يقوم الكثير من مالكي المواقع بتحسين صورهم من أجل السرعة أو تصنيفات بحثية أفضل بكثير.
على الرغم من أن WordPress يأتي مع بديل لزيادة النص البديل والعنوان الرسومي ، فإن المبتدئين في كثير من الأحيان لا يفهمون تمامًا الاختلاف وكيفية استخدامه.
في هذه المقالة القصيرة ، سنشارك التغيير بين المحتوى النصي للصورة مقابل عنوان الصورة في WordPress ، حتى تتمكن من تحسين صورتك Seo.

إليك ما سنقوم بحمايته في هذا البرنامج التعليمي:
ما الفرق بين النص البديل وعنوان الصورة؟
"النص البديل" هو اختصار لـ "النص البديل" وهو سمة إضافية لعلامة ظهور HTML. يصف المحتوى النصي الرسم ، لذا فإن زوار الموقع الذين لا يمكنهم رؤية الصورة وروبوتات محركات البحث سيفهمون موضوع الرسم.
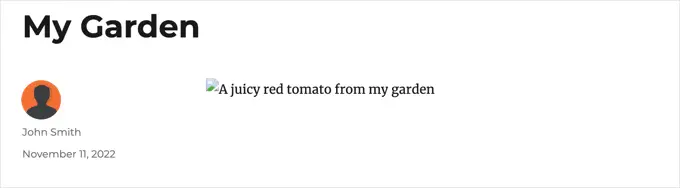
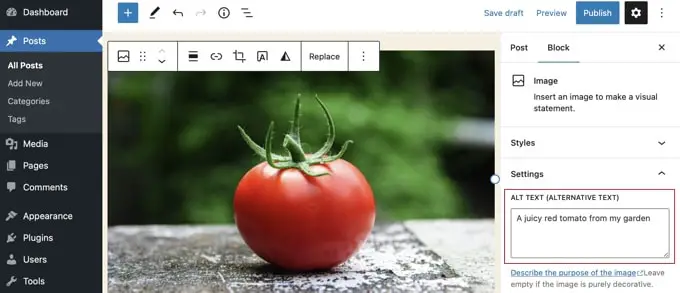
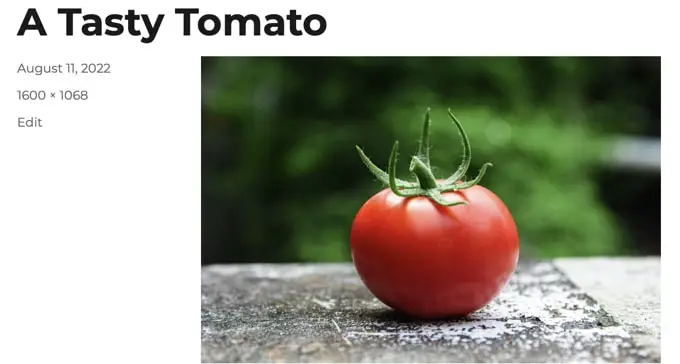
إذا تعذر اكتشاف انطباع على موقع الويب الخاص بك على WordPress أو إظهاره لبعض الشرح ، فسيتم الكشف عن المحتوى النصي البديل بدلاً من ذلك ، كما ترى في لقطة الشاشة التالية.

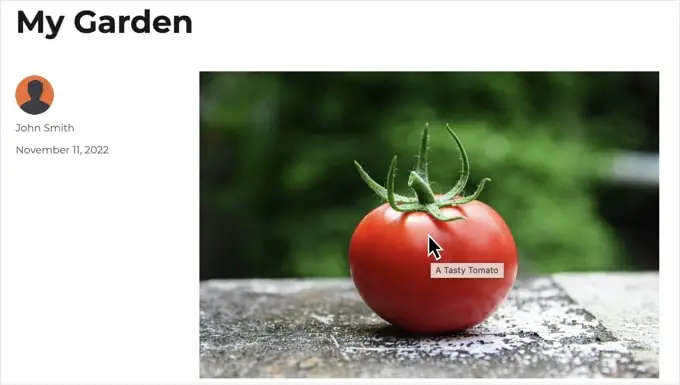
النص البديل فريد من عنوان الصورة. سيتم عرض العنوان في مربع منبثق أصغر عندما تنقل مؤشر الماوس فوق الرسم.

يتم أيضًا استخدام عناوين النص والصور البديلة لتحسين إمكانية الوصول إلى موقع الويب الخاص بك لجميع أولئك الذين يعانون من ضعف البصر والذين يستخدمون وحدات قارئ العرض لتصفح المحتوى المكتوب لموقعك.
عندما يصل قارئ الشاشة إلى انطباع ، فإنه سيتصفح النص البديل. اعتمادًا على إعدادات المستخدم ، قد يقرأ أيضًا نص العنوان.
لكل إمكانية الوصول وتحسين محرك البحث (التسويق عبر محرك البحث) ، يعد المحتوى النصي البديل أكثر أهمية من المحتوى النصي للعنوان. هذا هو السبب في أننا ندعو بشدة مع النص البديل لجميع صورك.
كيفية تضمين محتوى نصي بديل في صورة في WordPress
يتيح لك WordPress إمكانية زيادة المحتوى النصي البديل إلى الرسوم التوضيحية أو الصور الخاصة بك دون عناء. يمكنك القيام بذلك من محرر الكتلة أو المحرر القديم أو مكتبة وسائط WordPress.
بما في ذلك نص بديل في محرر القوالب
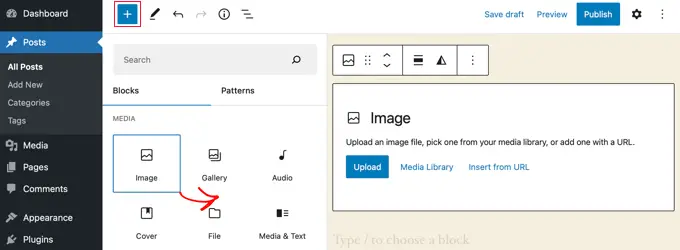
ما عليك سوى إنتاج نص جديد أو موقع جديد أو تحرير واحد حالي ، وتضمين كتلة صورة.

إذا لم تكن متأكدًا من كيفية إضافة كتلة أو ستحتاج إلى بعض الدعم الزائد باستخدام محرر الكتلة ، فما عليك سوى إلقاء نظرة على برنامجنا التعليمي حول كيفية استخدام محرر قوالب WordPress.
الآن ستحتاج إلى إضافة صورتك أو سحبها وإسقاطها في كتلة الرسوم. يمكنك بعد ذلك إنشاء المحتوى النصي البديل على الجانب المثالي من الصفحة.

إضافة محتوى نصي بديل في المحرر التقليدي
ومع ذلك ، إذا كنت تقوم بتطبيق محرر WordPress الشائع ، فيمكنك دمج نص بديل للصورة عند تقديم الرسم.
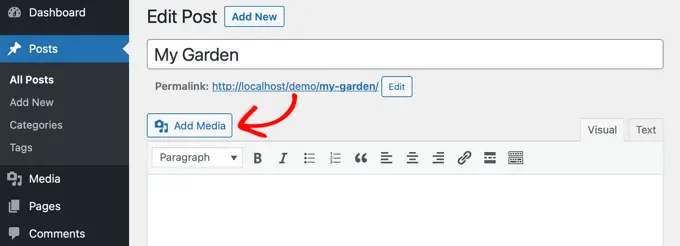
أولاً ، ما عليك سوى النقر فوق "إضافة وسائط" التي سبق ذكرها في مربع الإرسال.

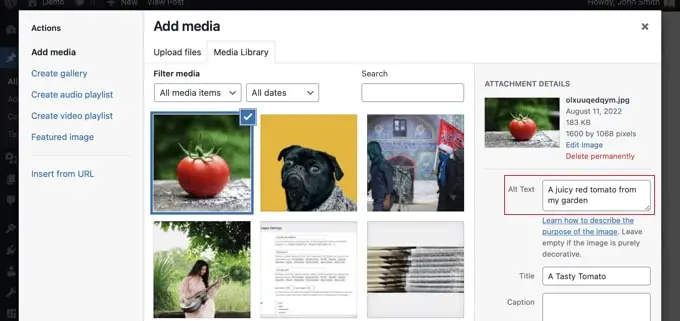
بعد ذلك مباشرة ، تحتاج إلى إضافة الرسم من جهاز الكمبيوتر الخاص بك أو النقر فوق علامة التبويب "مكتبة الوسائط" لمرئيات المنظور التي قمت بتحميلها حاليًا.
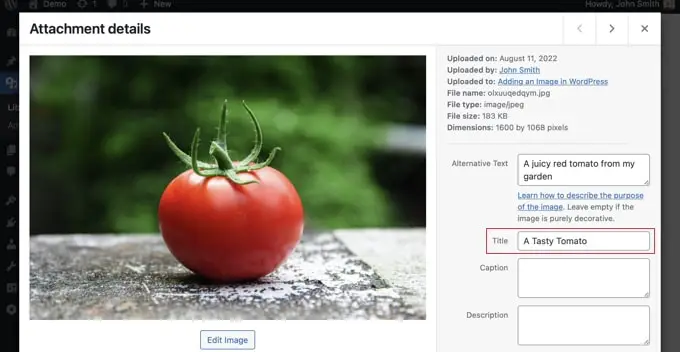
بعد ذلك ، ما عليك سوى النقر فوق الانطباع الذي تريد الحصول عليه لاختياره ، ثم قم بفرز المحتوى النصي البديل الذي تريده في "تفاصيل المرفقات" الخاصة بالرسم.

بما في ذلك نص بديل في مكتبة الوسائط
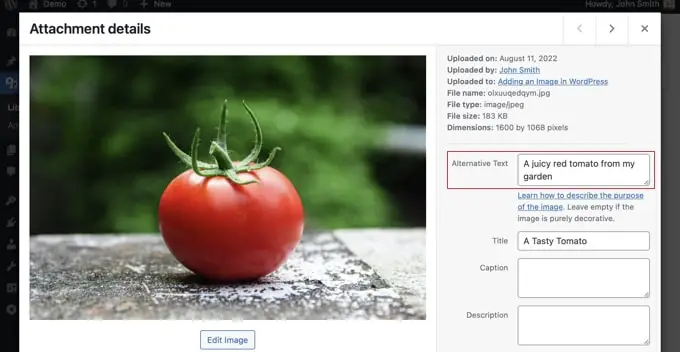
يمكنك أيضًا تضمين نص بديل في صورة بالانتقال إلى Media »Library والنقر على الانطباع لتعديله.

ضع في اعتبارك أن هذا لن يضبط المحتوى النصي البديل لأي حالات من هذا الانطباع الذي قمت بإدراجه الآن في المنشورات أو الصفحات. ومع ذلك ، إذا قمت بزيادة الصورة إلى منشور أو صفحة بعد تقديم محتوى نصي بديل في هذه المقالة ، فسيتم تضمين المحتوى النصي البديل معها.
كيفية إضافة عناوين الصور في ووردبريس
من الضروري أن تفهم أن هناك نوعين من العناوين التي يمكنك دمجها في المرئيات الخاصة بك.
أولاً ، هناك عنوان الانطباع الافتراضي الذي يستخدمه WordPress داخليًا لإنشاء معلومات الوسائط في مكتبة الوسائط وصفحات الإنترنت المرفقة. ثانيًا ، هناك سمة عنوان صورة HTML إضافية للصور في مشاركاتك وصفحات الويب.
دعنا نفكر في كيفية إضافة كلا النوعين من العناوين.
إضافة عنوان صورة WordPress في مكتبة الوسائط
يمكنك تضمين عناوين وسائط WordPress في صورك باستخدام امتداد مكتبة الوسائط. عندما تقوم بتحرير انطباع في مكتبة الوسائط ، سترى صناعة "العنوان".

يستخدم WordPress هذا العنوان لاكتشاف الانطباع. عندما تنقر ببساطة على عنوان url "عرض صفحة المرفقات" أسفل الشاشة ، سترى العنوان مستخدمًا كعنوان على موقع الويب هذا.

عنوان وسائط WordPress ليس ضروريًا لرسومات Seo أو للمستخدمين الذين لديهم زوار على الشاشة. عندما يكون من المحتمل أن يكون مفيدًا في بعض الظروف ، فهو ليس عمليًا مثل سمة عنوان HTML للصورة. فكيف تفعل ذلك؟

اقتراح احترافي: هل ترغب في استخدام عنوان وسائط WordPress على الفور كسمة عنوان الصورة في منشوراتك وصفحات الويب الخاصة بك؟ ما عليك سوى إلقاء نظرة خاطفة على القسم أدناه حيث نقدم لك كيفية القيام بذلك بالعمل مع All in One ، وهو برنامج تحسين محرك البحث Pro.
إضافة سمة عنوان ظهور HTML في محرر الكتل
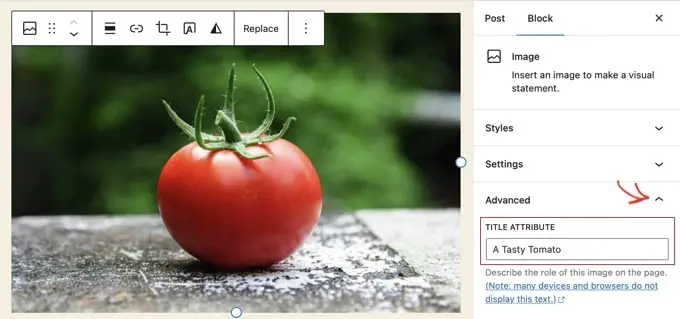
من السهل زيادة سمة العنوان في محرر الكتلة. ما عليك سوى النقر فوق الصورة ثم النقر فوق السهم المتجه لأسفل بعد "خيارات متقدمة" لعرض أحدث خيارات الصور.

الآن يمكنك فقط كتابة العنوان في منطقة "سمة العنوان".
تقديم سمة عنوان صورة HTML في المحرر الأساسي
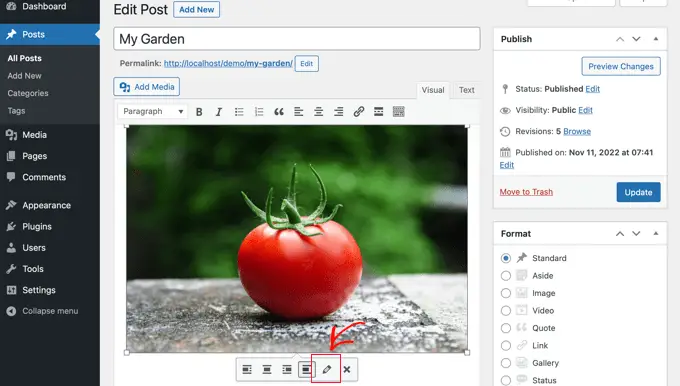
يمكن مقارنة تضمين سمة العنوان بتطبيق المحرر الأساسي القديم. يمكنك إضافة سمة العنوان بالنقر فوق صورة ثم النقر فوق رمز القلم الرصاص.

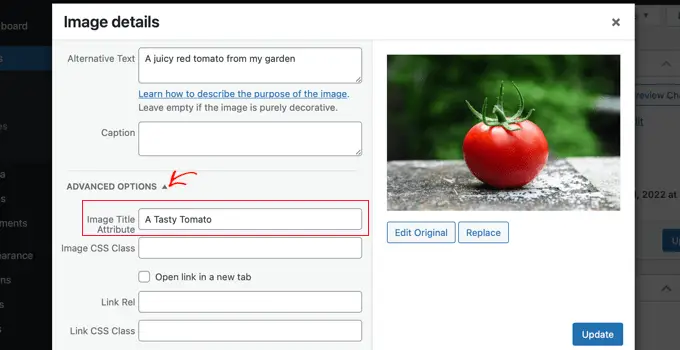
سترى بعد ذلك شاشة "تفاصيل الصورة". لإنشاء سمة عنوان الصورة ، تحتاج ببساطة إلى النقر فوق الحد الأدنى للسهم المتجه لأسفل في المستقبل إلى "خيارات متقدمة" في القاعدة.

يمكنك بعد ذلك تعيين سمة عنوان الصورة. تأكد من النقر فوق الزر "تحديث" في قاعدة الشاشة عند إجراء ذلك.
كيفية إنشاء نص بديل وعناوين رسومية على الفور باستخدام AIOSEO
الكل في 1 تحديد المواقع (AIOSEO) هو البرنامج المساعد الأمثل لتحسين الويب WordPress في السوق. سيتضمن خريطة موقع بيانية صحيحة ووظائف SEO أخرى لتحسين تصنيف التسويق لمحرك البحث الخاص بك. يتيح لك أيضًا تعيين المحتوى النصي البديل والعناوين الرسومية ميكانيكيًا وغير ذلك الكثير.
لتبدأ بالتفاصيل التي ستحتاج إلى القيام بها هو تثبيت وتفعيل المكون الإضافي للتسويق لمحرك بحث شخص واحد. للحصول على جوانب إضافية ، راجع دليلنا خطوة بخطوة حول كيفية وضع مكون WordPress الإضافي. لاستخدام عنصر تحسين Impression Web ، ستحتاج إلى خطة Plus أو أعلى.
عند التنشيط ، سيبدأ المكون الإضافي معالج الإعداد ميكانيكيًا. يمكنك دراسة كيفية تكوين المكون الإضافي في دليلنا حول كيفية إعداد التسويق عبر محرك بحث واحد بشكل فعال.
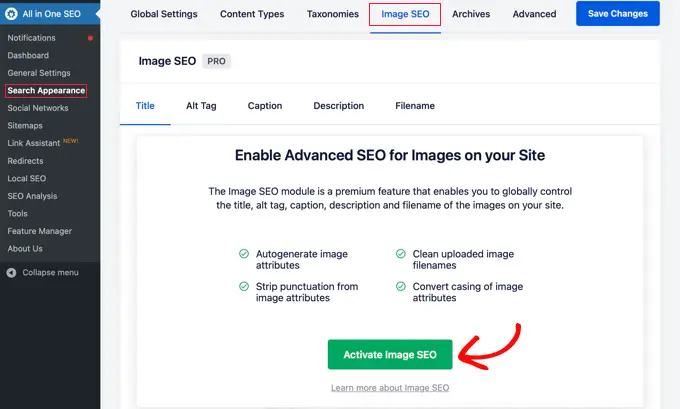
الآن يجب عليك الانتقال إلى All in One معين محرك البحث الأمثل »البحث نظرة عامة ثم النقر فوق علامة التبويب" تحسين محركات البحث على الصور ". بعد ذلك بفترة وجيزة ، سيتعين عليك ببساطة النقر فوق الزر "تنشيط تحسين محركات البحث على الصور" للسماح بخصائص تحسين الويب عالية الجودة.

تعيين عناوين الظهور باستخدام التسويق عبر محرك البحث الكل في واحد
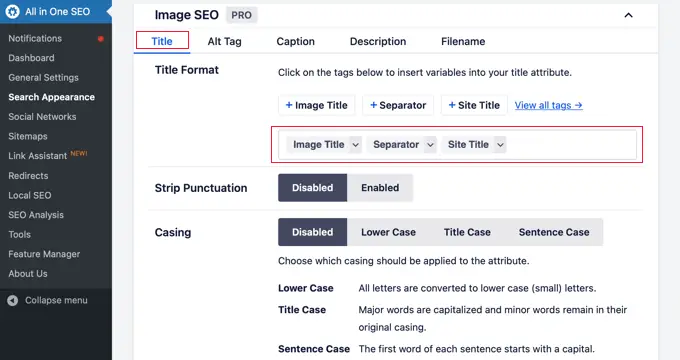
تأكد من أنك تراقب علامة التبويب "العنوان" في صفحة تحسين محرك البحث عن الصور. يمكنك أدناه اختيار العلامات التي ستنشئ التنسيق المطبق لجعل سمات العنوان لصورك الفوتوغرافية تلقائيًا.
للتوضيح ، إذا قمت بتضمين علامة "+ Graphic Title" ، فسيستخدم كل رسم في منشوراتك وصفحات الإنترنت على الفور عنوان وسائط WordPress في سمة عنوان HTML.

يمكنك أيضًا إدراج علامات أخرى ، مثل عنوان موقعك ، في سمة عنوان الصورة. يمكن لـ All in One Seo حتى إزالة علامات الترقيم من العنوان وتعديل الكتابة بالأحرف الكبيرة.
بيئة النص البديل باستخدام الكل في واحد سيو معين
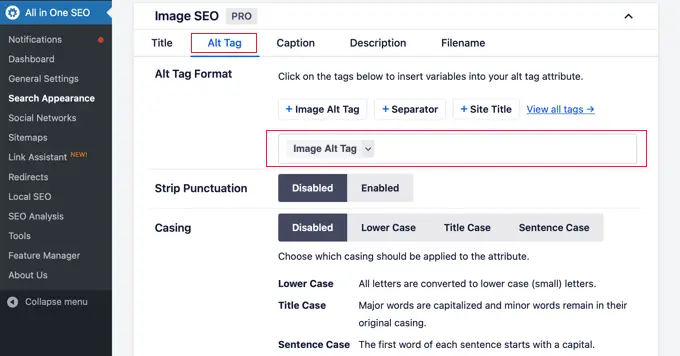
بعد ذلك ، يجب عليك ببساطة النقر فوق علامة التبويب "Alt Tag" في موقع تحديد المواقع على الويب الخاص بـ AIOSEO. يمكنك أدناه هيكلة المحتوى النصي البديل لصورك تلقائيًا.
بشكل افتراضي ، لن تستخدم AIOSEO سوى النص البديل للصورة. إذا كنت ترغب في ذلك ، يمكنك أيضًا زيادة عنوان موقع الويب الخاص بك والمعلومات الأخرى إلى النص البديل لكل صورة على موقع الويب الخاص بك.

لماذا استخدم النص البديل وعناوين الصور في WordPress؟
نقترح بشدة العمل مع محتوى نصي بديل لجميع العناصر المرئية. هنا في WPBeginner ، ندمج أيضًا عنوانًا لجميع الصور. بعد قولي هذا ، هذا أقل أهمية بكثير من المحتوى النصي البديل.
يعتبر النص البديل مهمًا نظرًا لحقيقة أن Google تركز عليه كعنصر تصنيف للصور. يتم استخدامه أيضًا بواسطة برامج قراءة الشاشة لمساعدة الأشخاص الذين يعانون من ضعف البصر على التفاعل التام مع معلوماتك.
لا يجب عليك بأي حال من الأحوال أن تقوم فقط بالبحث عن عبارات البحث في علامات alt و title. من المهم أن تجعلها وصفية ومفيدة بحيث تكون ذات قيمة للأشخاص الذين يتعين عليهم الحصول عليها. يمكنك استخدام عباراتك الرئيسية في المكان المناسب ، لكن لا تبالغ في ذلك.
على سبيل المثال ، إذا كنت تنتج مقالًا عن أفضل استضافة WordPress ، فإن تركيزك على العبارة الرئيسية يمكن أن يكون "أفضل استضافة WordPress".
قد يكون لديك أيضًا لقطة شاشة في منشورك تعرض للعملاء كيفية إنشاء حساب مع مضيف إنترنت شهير مثل Bluehost. دعونا نلقي نظرة على بعض الرسوم التوضيحية المتفوقة والضعيفة للنص البديل لهذا الرسم:
- "إعداد الحساب" ليس وصفيًا للغاية ولا يتضمن أيضًا أي شيء مرتبط بالعبارة الرئيسية.
- "أفضل استضافة ويب WordPress ، استضافة WordPress ، أفضل استضافة ويب لـ WordPress" لا يشرح الصورة ومليئة بالكلمات الرئيسية.
- يعد "إعداد حساب استضافة على الإنترنت في WordPress" أفضل بكثير لأنه وصفي ويستخدم جزءًا من عبارة البحث بطريقة طبيعية ومثالية.
نأمل أن يكون هذا التقرير قد ساعدك في فهم التمييز بين النص البديل الرسومي والعنوان الرسومي في WordPress. قد ترغب أيضًا في إتقان كيفية تحسين الرسوم التوضيحية أو الصور للويب ، وفحص قائمة التحقق الخاصة بنا لأكبر إضافات وأدوات WordPress Seo.
إذا كنت تفضل هذا التقرير ، فتأكد من الاشتراك في قناتنا على YouTube لدروس مقاطع فيديو WordPress. يمكنك أيضًا أن تصادفنا على Twitter و Facebook.
