يعزز Gutenberg 12.6 تحويل الكتل ويضيف قراءة المزيد والكتل الحيوية بعد المؤلف ويمكّن تسميات الرموز الاجتماعية
نشرت: 2022-02-18وصل Gutenberg 12.6 إلى دليل WordPress الإضافي أمس. يتضمن التحديث العديد من التحسينات المتعلقة بالتحويل وكتلتين جديدتين "قراءة المزيد" و "سيرة المؤلف". يمكن للمستخدمين الآن أيضًا إظهار التسميات المرئية عبر كتلة الرموز الاجتماعية.
لا يبدو أنه تم كسر هذا الإصدار ، وهو أمر مرحب به دائمًا. لم يدمر جوتنبرج شيئًا ما كنت أعتمد عليه منذ فترة طويلة. كان هناك القليل من الآلام المتزايدة ، لكن البرنامج أصبح أكثر استقرارًا في العام الماضي. أردت فقط إضافة ملاحظة لأثني على الأشخاص الذين يعملون عليها كل يوم.
كالعادة ، لدي عدد قليل من اختيارات nit ، لكن هذا يبدو كإصدار قوي آخر بشكل عام.
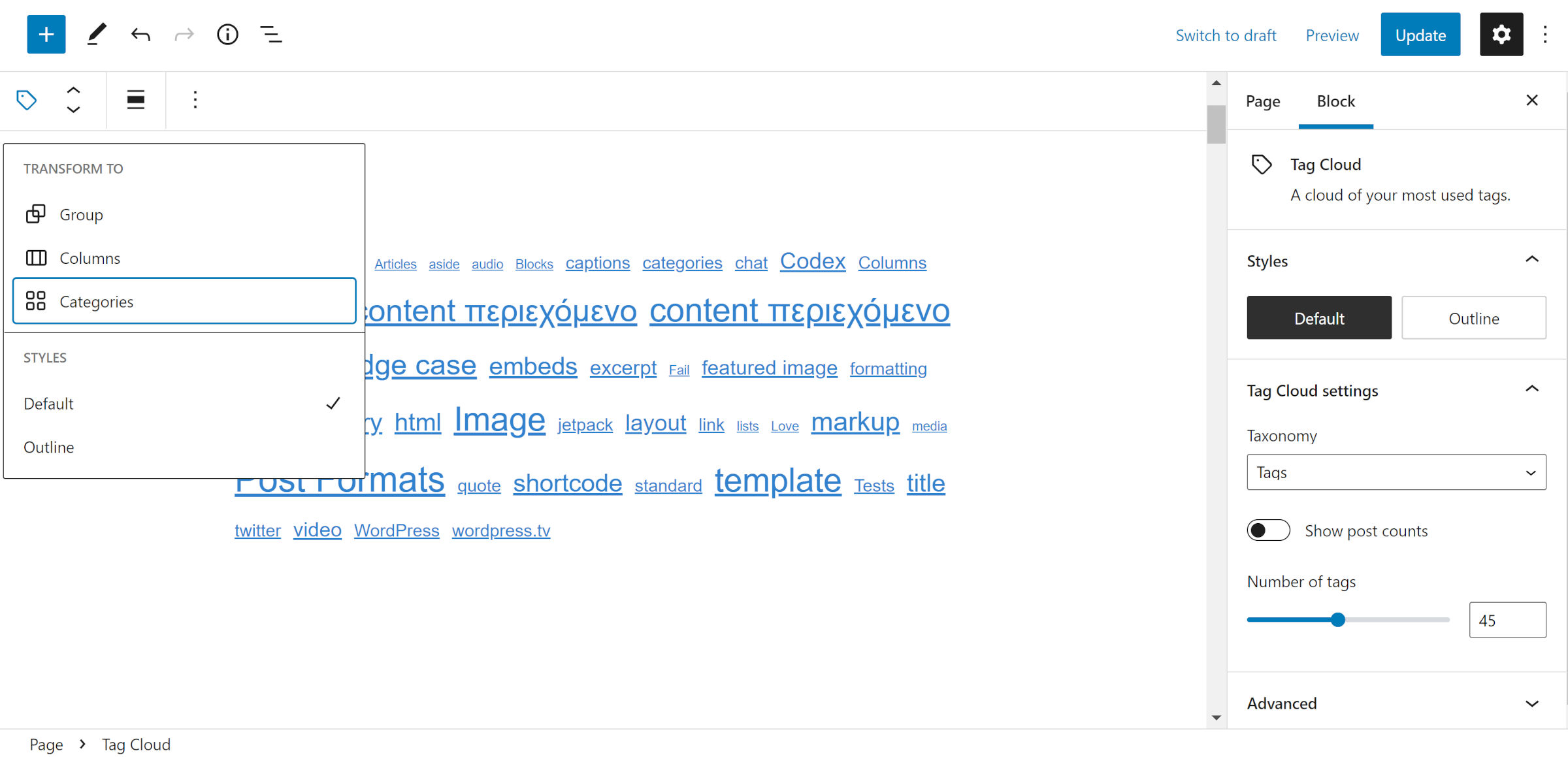
كتل التحويل

ذهب المطورون جميعًا في تحويلات الكتلة في Gutenberg 12.6. تدعم الكتل التالية الآن التبديل بين بعضها البعض:
- أرشيفات التقويم
- فقرة الكود
- فئات سحابة الكلمات الدلالية
- صف المجموعة (عبر التحكم في التباين)
تم وضع آلية جديدة للاحتفاظ بالأنماط أثناء عمليات التحويل أيضًا في هذا الإصدار. وهو يدعم حاليا حجم الخط وخيارات الألوان. على سبيل المثال ، يمكن للمستخدمين التبديل بين كتلة العنوان والفقرة ، حالة استخدام عادية ، دون فقدان تلك التخصيصات المحددة. ومع ذلك ، يتم فقد الإعدادات الأخرى ، حتى عند مشاركتها عبر الكتل. ليس هناك الكثير الذي لن أعطيه للاحتفاظ بمحاذاة النص في هذا السيناريو.
يتم حذف نقاط الإرساء الموجودة في كتلة العنوان عند التحويل إلى فقرة في هذا الإصدار. كان سبب هذا التغيير هو أن WordPress ينشئها تلقائيًا. ومع ذلك ، تتم أيضًا إزالة المراسي المضافة يدويًا.
عند تحويل معرض إلى كتلة صورة ، فُقدت مسبقًا إعدادات وجهة الرابط وهدف الارتباط وحجم الصورة. يضيف التصحيح الجديد تلك السمات المفقودة.
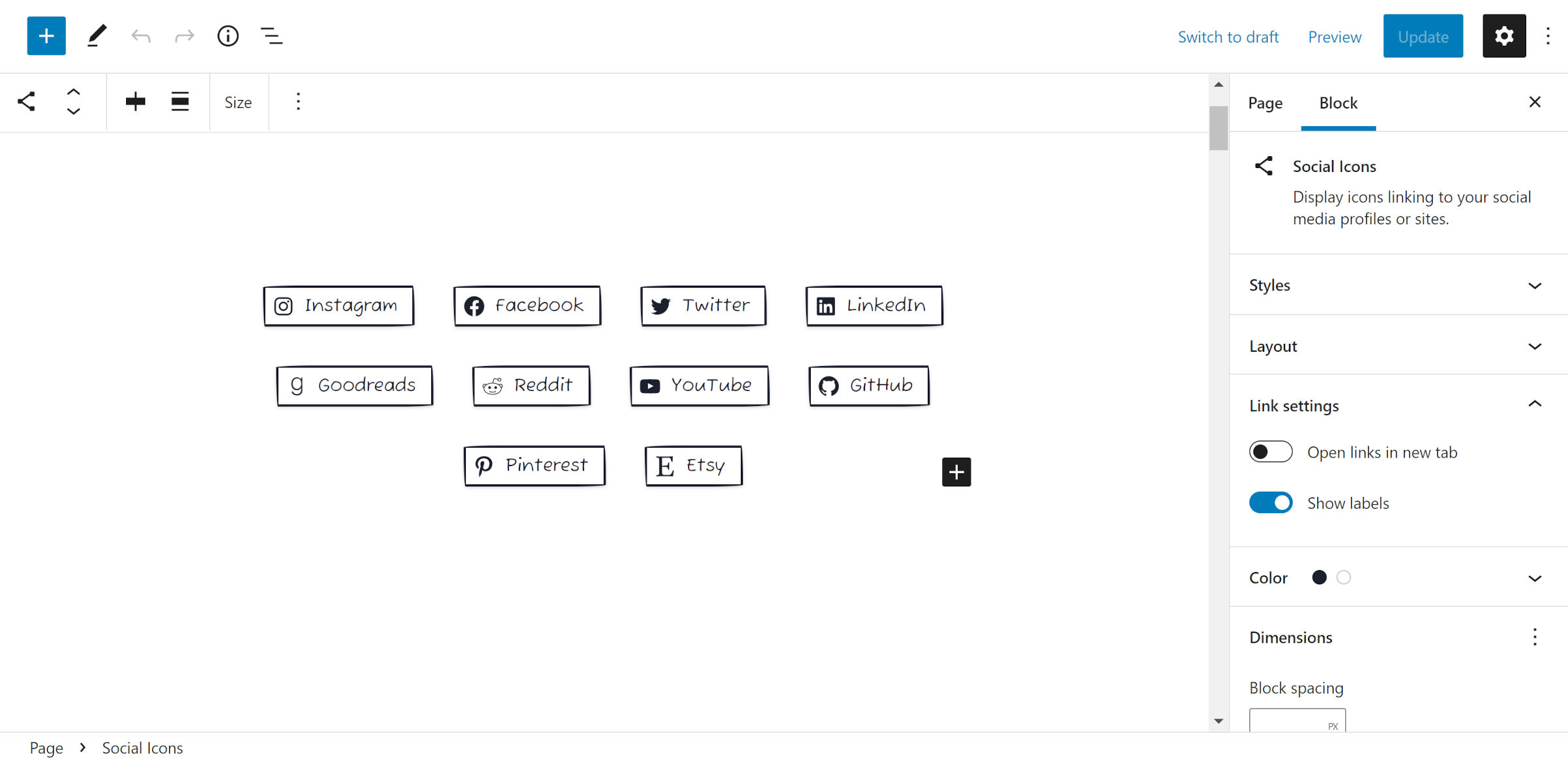
تسميات الرموز الاجتماعية

إذا كان هناك شيء واحد أشعر بالسعادة تجاهه بشكل خاص مع إصدار Gutenberg 12.6 ، فهو خيار إظهار تسميات نصية عبر كتلة الرموز الاجتماعية. في السابق ، كانت تُعرض فقط لقارئات الشاشة. ومع ذلك ، يمكن للمستخدمين الآن تبديلها للجميع.
يمكن أن تفتح هذه الإضافة الكثير من اختلافات التصميم للكتلة. بالطبع ، لقد قمت بالفعل بتدويرها من خلال تصميم حد مرسوم يدويًا ، كما هو موضح في لقطة الشاشة أعلاه.
لعبت WP Tavern دورًا صغيرًا في تحقيق هذه الميزة. عند مناقشة عنصر تحكم مماثل مع نيك دييجو في مجموعة المشاركة الاجتماعية الخاصة به ، ذكرت تذكرة مفتوحة لمجموعة الرموز الاجتماعية الأساسية. لم يمض وقت طويل قبل أن يكون لدى دييغو التصحيح جاهزًا ، وهو الآن في جوتنبرج.
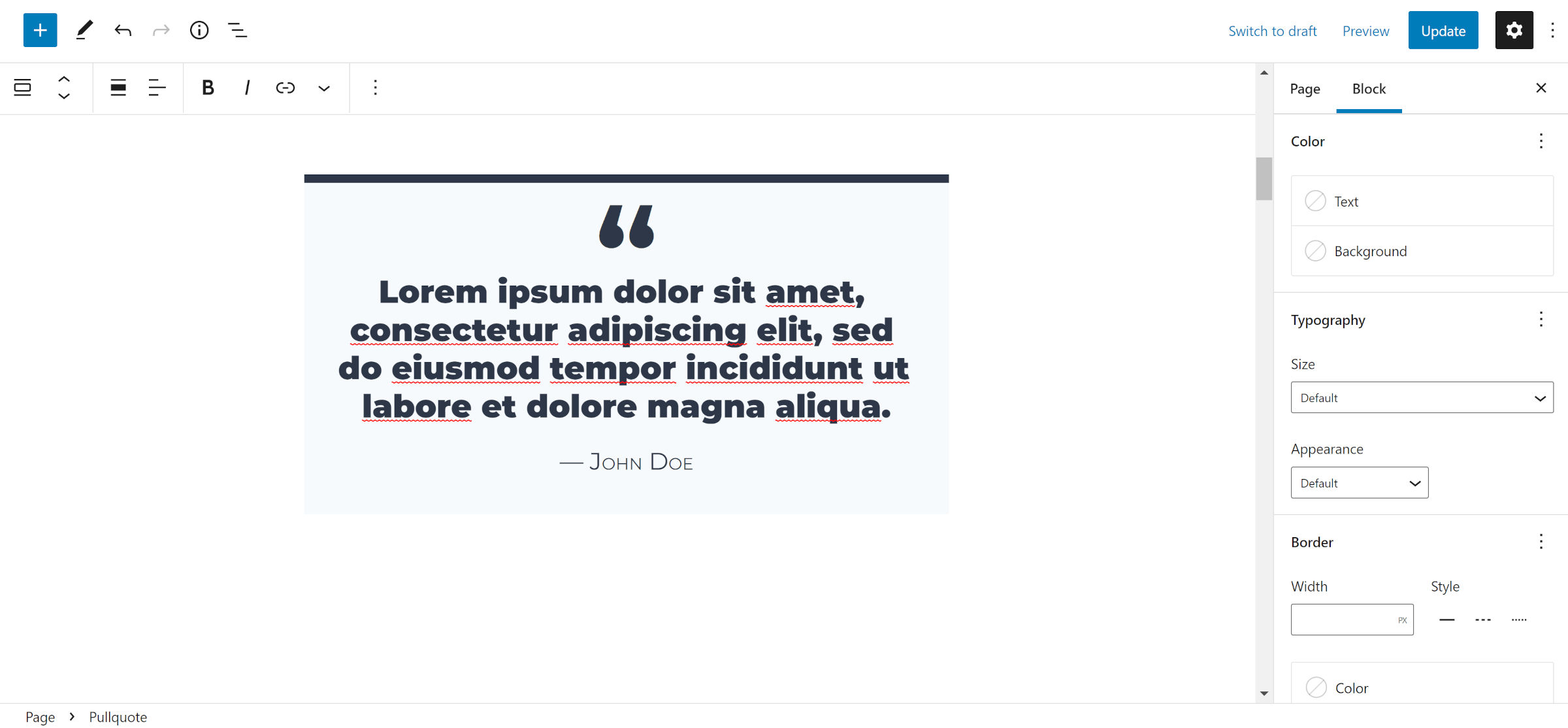
تستخدم لوحة الألوان مكون لوحة الأدوات

يقوم التحديث الأخير بتبديل خيارات ألوان الكتلة إلى مكون لوحة الأدوات. في معظم السيناريوهات ، يتم عرض ألوان النص والخلفية مع لون الارتباط المتاح من خلال القائمة المنسدلة "خيارات العرض" (زر علامة القطع).
لإنشاء واجهة مستخدم أكثر توحيدًا ونظافة ، يبدو أننا أضفنا الآن المزيد من الفوضى لعدة كتل. كما هو موضح في لقطة الشاشة أعلاه لكتلة Pullquote ، فإن لوحات الألوان والطباعة والحدود كلها مفتوحة بشكل دائم. كتلة المجموعة أثقل مع إضافة قسم الأبعاد. ليس لدى المستخدمين طريقة لإخفائهم أو إخفاء عناصر التحكم الافتراضية.
عندما تم تقديم مكون لوحة الأدوات لأول مرة ، كان له تأثير مزعج لأنه يعني أن بعض عناصر التحكم كانت مخفية. ومع ذلك ، بعد أن تم استخدامه الآن المزيد من اللوحات ، اختفت تلك العقارات الصغيرة في الشريط الجانبي لخيارات الكتلة. توقع التمرير عبر عدة حقول في النموذج للعثور على الإعداد الصحيح تمامًا.
هل يمكننا جعلها قابلة للانهيار مرة أخرى؟ أو ، الأفضل من ذلك ، هل يمكننا الحصول على مجموعة من علامات التبويب ومكون لوحة الأدوات؟
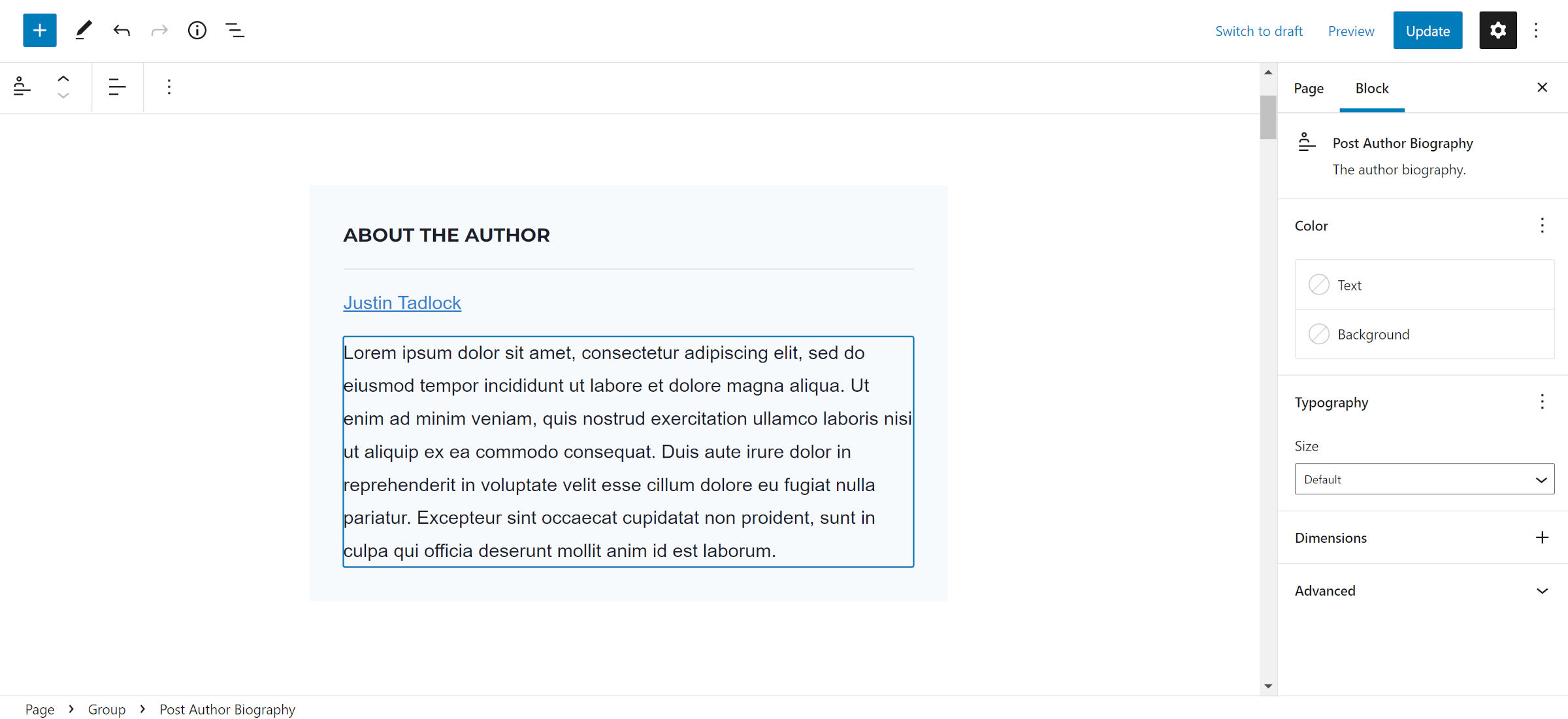
كتلة سيرة المؤلف بعد

هبطت كتلة سيرة المؤلف بوست في جوتنبرج 12.6. والغرض منه هو عرض "معلومات السيرة الذاتية" للمستخدم ، والتي يمكن تعيينها عبر صفحة ملف تعريف المستخدم في المسؤول. يغطي معظم خيارات التصميم الأساسية ولكنه يفتقد إلى دعم الحدود.

إنها بداية قوية ، لكن لا تزال هناك قضية واحدة تلوح في الأفق. لا يتم تشغيل wpautop() فوق الإخراج. هذا يعني أن المحتوى ليس ملفوفًا في علامة <p> . لهذا السبب ، فإنه لا يحترم أيضًا فواصل الأسطر المزدوجة التي يتم إدخالها عبر شاشة تحرير المستخدم. لم يكن لدى WordPress أبدًا وظيفة قياسية لإخراج وتنسيق السيرة الذاتية للمستخدم ، مما يسمح لمؤلفي القوالب بالتعامل معها. ومع ذلك ، قد يتوقع بعض المستخدمين أن يعمل التنسيق المخصص الخاص بهم.
نحن نقترب شيئًا فشيئًا من مجموعة كاملة من الكتل المتعلقة بالمؤلف. قام WordPress في البداية بشحن كتلة Post Author التي فعلت القليل من كل شيء. وبسبب هذا ، فقد جعل من المستحيل تقريبًا استخدام السطور الثانوية أو غيرها من مناطق البيانات الوصفية أحادية السطر في السمات. كما حدت أيضًا من نطاق تصميم أقسام "حول المؤلف" التي تظهر غالبًا في نهاية المنشور.
يجب علينا الآن انتظار كتلة الصورة الرمزية لمؤلف المنشور لإكمال المجموعة.
قراءة المزيد Block added

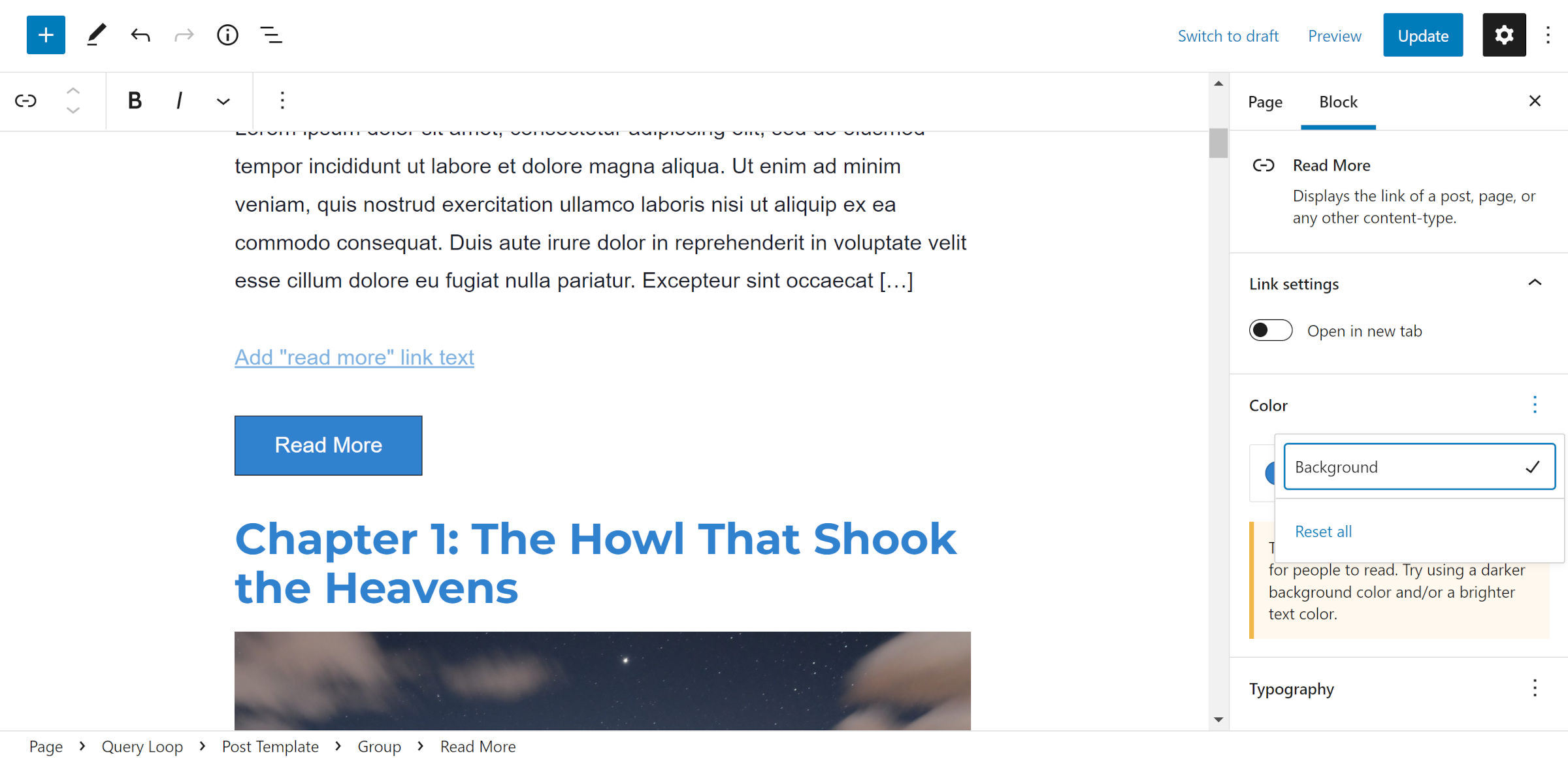
يضيف Gutenberg 12.6 مجموعة قراءة المزيد مخصصة لمؤلفي السمات للعمل في تصميمات Query Loop الخاصة بهم. إنه مجرد رابط HTML ثابت للمنشور. هذا منفصل عن ناتج الارتباط بواسطة كتلة مقتطفات النشر. لسوء الحظ ، فإنه يحتوي على العديد من المشكلات ويحتاج إلى مزيد من الاختبار قبل الاستخدام العملي.
يمكن للمستخدمين إضافة لون خلفية إليها ولكن بدون لون نص. هذا يجعل من السهل إنشاء نص غير قابل للقراءة. تمكنت من التغلب على هذا من خلال وضعه في كتلة المجموعة وتغيير لون الارتباط من هناك.
يدعم معظم خيارات الحدود ، لكن عنصر التحكم في النمط مفقود. كما أنه لا يحتوي على غلاف HTML على مستوى الكتلة ، لذلك لا توجد طريقة لمحاذاة أفقيًا دون تغليفه في كتلة أخرى.
هذه حالة غريبة. لست متأكدًا مما إذا كانت هناك أي عناصر HTML مضمنة أخرى (من الناحية الفنية ، يتم تعيينها كعنصر كتلة عبر CSS) لأي كتل من المستوى الأعلى في أي مكان آخر في WordPress.
المشكلة الأخرى هي احتمال وجود رابطين "قراءة المزيد". واحد من خلال الكتلة المخصصة له والآخر من خلال كتلة Post Excerpt. هناك مسودة تصحيح لتبديل الارتباط لهذا الأخير.
معالجة سريعة الاستجابة للصور الكلاسيكية

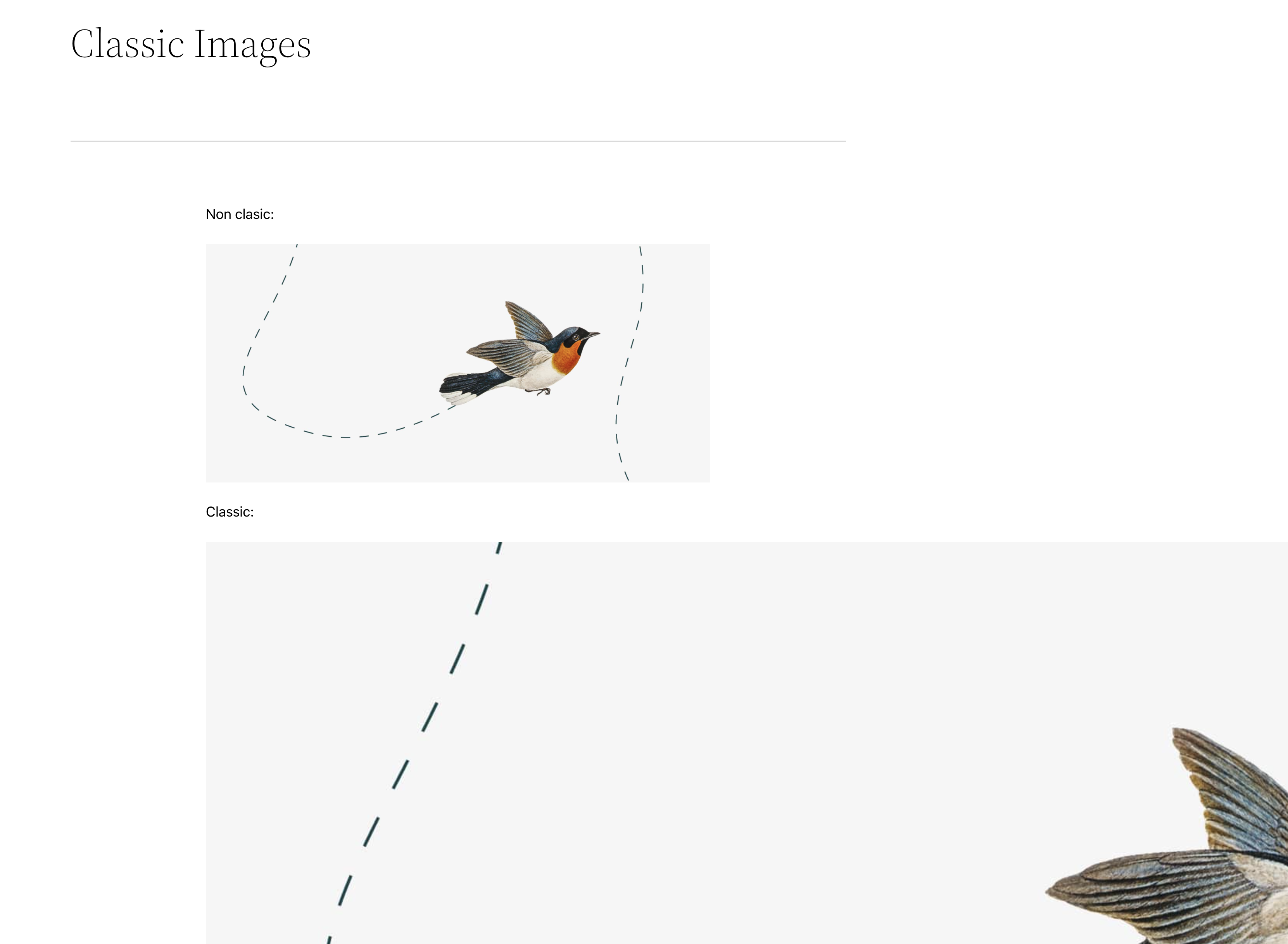
بالنسبة للمشاركات المكتوبة في المحرر الكلاسيكي بصور كبيرة ، ستنفجر الوسائط خارج منطقة المحتوى عند استخدام سمة كتلة. قام Gutenberg بفصل معالجته المتجاوبة للصور عن كتلة الصورة الأساسية كإصلاح. تم وضع علامة على هذا التغيير ليكون backported إلى إصدار WordPress ثانوي ، لذلك لا يجب على المستخدمين انتظار إصدار WordPress 6.0.
على الرغم من أن هذا يوفر إصلاحًا للصور ، إلا أنه لا يعالج مشكلة سمات الحظر التي لا تتعامل مع المحتوى الكلاسيكي أو تصميم HTML البسيط. كمثال من موقعنا ، أضفت مؤخرًا عنصر <table> لأن كتلة Table الأساسية تفتقر إلى بعض الميزات. نظرًا لأن هذا كان HTML مخصصًا ، لم يتم تحميل أي من CSS للكتلة ، مما تركه غير منظم بشكل أساسي. توجد نفس المشكلة للمحتوى الكلاسيكي.
إحدى المشكلات المطروحة هنا هي أن WordPress يدفع أنماط CSS على مستوى الكتلة عبر theme.json . ومع ذلك ، فإنه يسمح فقط بتصميم عدد قليل من عناصر HTML ، مثل الروابط والعناوين. يعمل هذا النوع من التصميم المستند إلى المكونات بشكل جيد عندما يتم تغليف كل شيء في مكون (على سبيل المثال ، كتلة).
من المنطقي تصميم عناصر HTML الأساسية أكثر من الكتل التمثيلية. بهذه الطريقة ، يكون نمطًا مشتركًا عبر أي كتل تستخدم العنصر ، بما في ذلك المكونات الإضافية لجهات خارجية.
تمت إزالة نمط الاقتباس الكبير
أخيرًا ، قام شخص ما بإزالة أسلوب الاقتباس "الكبير". لم يكن ضروريًا منذ إضافة عنصر تحكم في حجم الخط للكتلة.
لقد أوضحت ، عدة مرات على الأقل ، أن WordPress يجب أن يتجنب شحن أنماط الكتل المخصصة الخاصة به. في معظم الحالات ، من الأفضل ترك ذلك في أيدي مؤلفي السمات. على أقل تقدير ، يجب تجنب أنماط الكتل الجديدة حتى تصبح أدوات التصميم أكثر تقريبًا. يؤدي إهمال أنماط الحظر إلى إنشاء أمتعة CSS قديمة محملة بكل موقع WordPress.
