يضيف Gutenberg 12.7 تحديدًا متعدد الكتل في عرض القائمة ويجلب دعم الهامش إلى كتل المجموعة
نشرت: 2022-03-04مر أسبوعان آخران ، وهناك تحديث آخر لمكوِّن Gutenberg في الكتب. هذا الإصدار ليس مثقلًا بالميزات مثل الإصدار الأخير ، لكنه يبدو قويًا بشكل عام. بخلاف مشكلة كسر واحدة ، يتضمن الإصدار 12.7 العديد من التحسينات الجيدة.
يتضمن التحديث الأخير بعض الأعمال المبكرة لمحرك نمط جديد. هذا مشروع طويل المدى يجب أن يحسن حفظ أنماط المجموعات وعرضها.
يجب أن يقوم محررو القالب والموقع بوضع أنماط فوق الكتل في أداة الإدخال السريع في ظل ظروف معينة ، مثل المستوى الجذر للقالب. ومع ذلك ، لم أتمكن من رؤية هذا عمليًا. قد أحتاج إلى تحديث التثبيت الخاص بي.
تدعم كتلة الأعمدة أيضًا خيارات عرض الحدود والنمط واللون ونصف القطر. إنني أتطلع إلى أن يكون هذا هو الحال في النهاية بالنسبة لجميع الكتل.
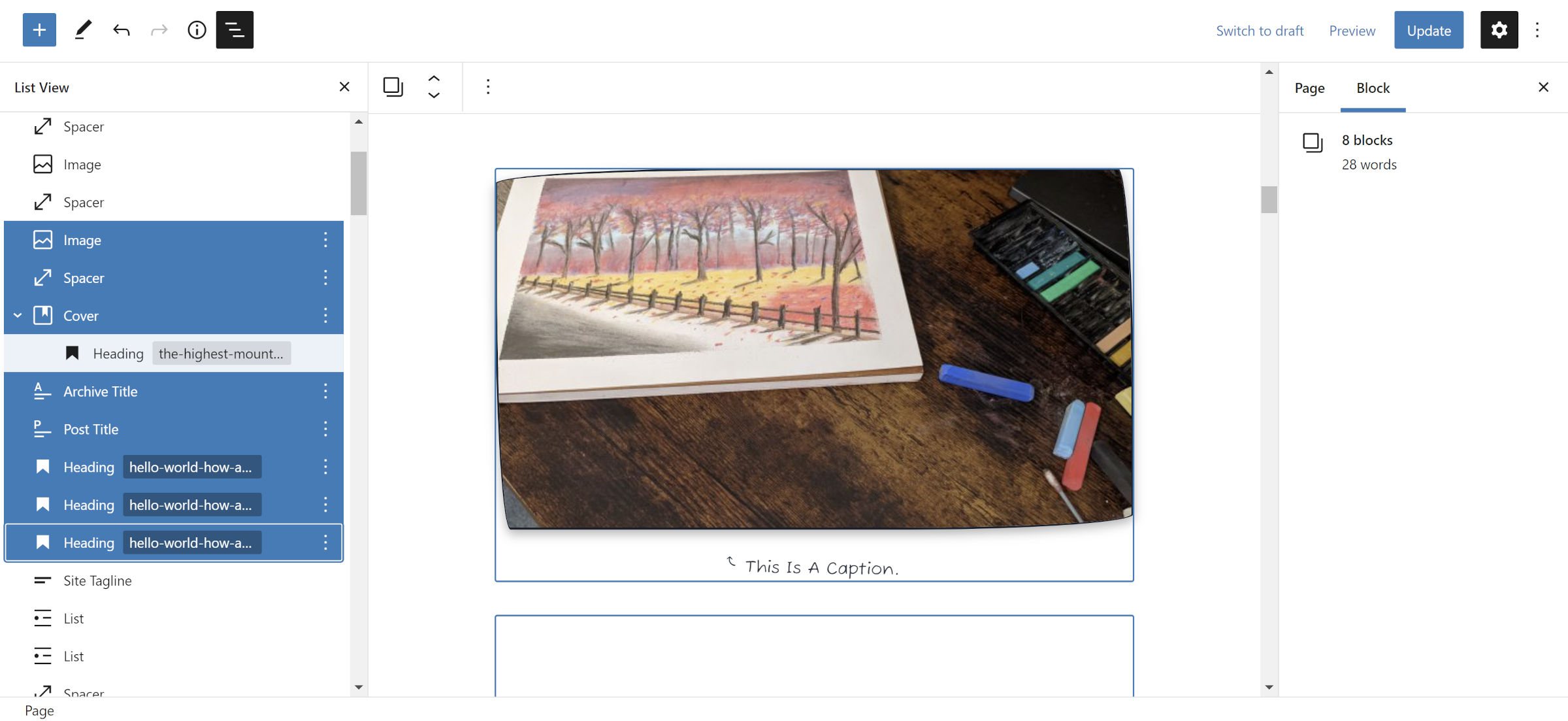
تحديد متعدد في عرض القائمة

يمكن للمستخدمين الآن تحديد مجموعات متعددة في عرض القائمة عند تحديد مفتاح Shift . بمجرد الضغط على المفتاح ، يمكن للمستخدمين استخدام الماوس للنقر على الآخرين ، وإضافتهم أو حذفهم. تعد مفاتيح الأسهم لأعلى / لأسفل بديلاً عن استخدام الماوس.
يسمح التحسين أيضًا للمستخدمين بسحب وإسقاط مجموعة الكتل المحددة.
الصور المكسورة

لقد تركت حذري. أصبحت مرتاحًا لـ WordPress و Gutenberg في التعامل مع بعض أعمال CSS التأسيسية التي كنت أدرجها دائمًا في السمات السابقة. يبدو أن الأمور تسير على ما يرام.
جوتنبرج ، أنت وأنا كان لدينا خط جميل حيث لم تكسر أي شيء. حان الوقت الآن لإعادة ضبط عداد "الإصدارات بدون حوادث".
في السابق ، كانت ورقة أنماط مكتبة الكتل الافتراضية توفر أنماطًا مستجيبة أساسية للصور. يستهدف CSS الآن علامات <img> فقط إذا كانت تتضمن wp-image- في الفصل. هذا يمثل مشكلة خاصة للصور في بعض أنماط الكتلة. قد تكون الحالة هي نفسها لمثيلات الصور الأخرى.
كان المحدِّد السابق صورًا واسعة النطاق ومكسورة في المكونات الإضافية لجهات خارجية.
أفضل مسار للعمل هو أن يقوم مؤلفو السمات بتضمين CSS التالي للصور:
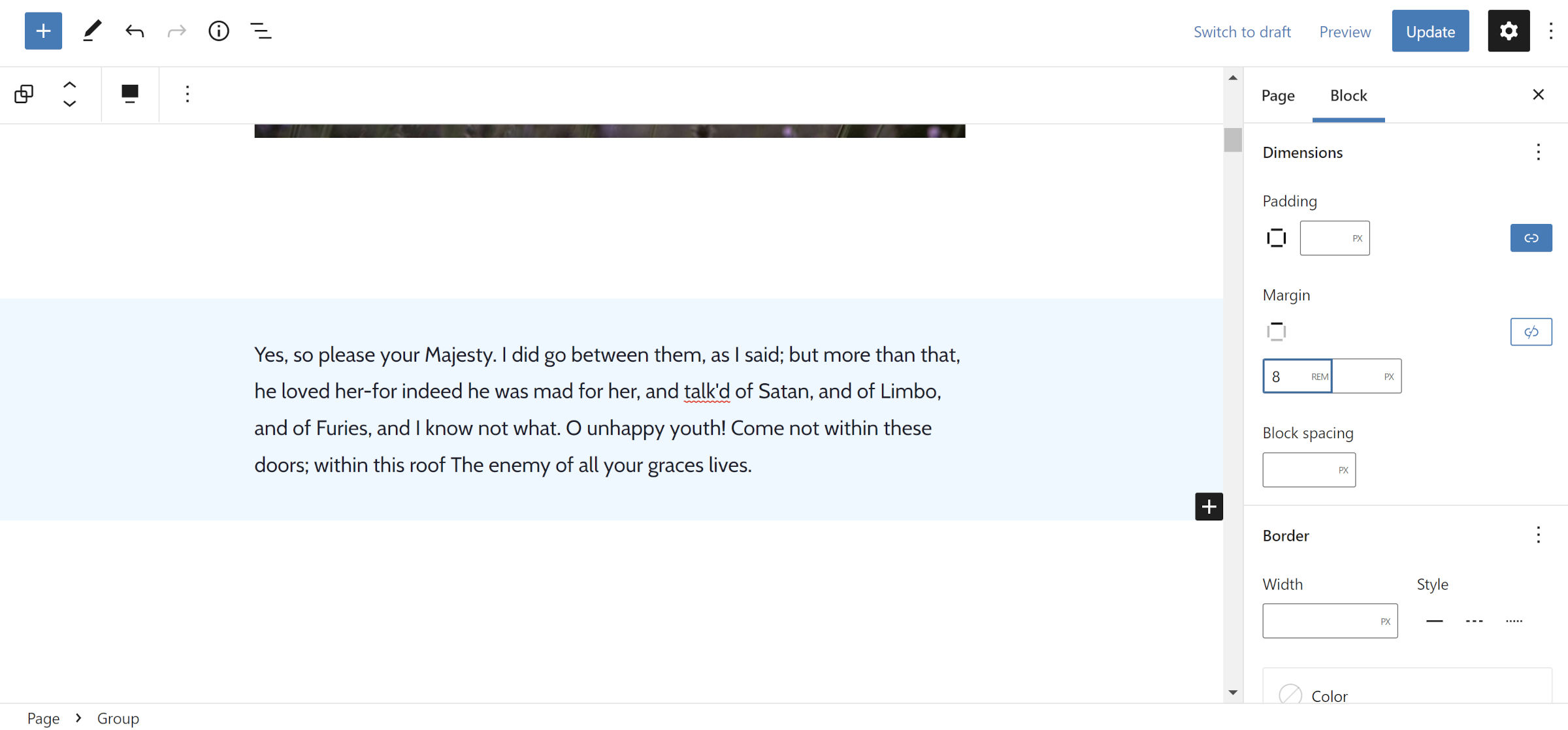
img { max-width: 100%; height: auto; }هوامش كتلة المجموعة

يعد تخصيص الهوامش مرادفًا تقريبًا لمصطلح "تصميم الويب". تفتقر كتلة المجموعة - الحاوية الرئيسية - إلى دعم التحكم في الهامش حتى الآن. لقد تجاوز البعض هذا القيد باستخدام Spacer ، لكنه يزيد فقط المسافة بين الكتل.
كانت معظم القضايا تدور حول تقليل الهوامش. غالبًا ما احتاج مصممو السمات إلى استخدام الحلول البديلة ، وهي مشكلة ذكرها نيك دييغو في التذكرة:
يلجأ مطورو السمات (بمن فيهم أنا) إلى "الفئات السحرية" للتخلص من الهوامش على الكتل أو تعديلها. السماح للقوالب بالاشتراك في دعم هامش المجموعة سيوفر مرونة أكبر ويقلل من الاعتماد على CSS / فئات مخصصة في ورقة أنماط السمة.
دعم الهامش لا يزال مفقودًا للعديد من الكتل الأخرى ، بما في ذلك الفقرات. يمكن للمستخدمين دائمًا لفها داخل مجموعة وتعديلها في الوقت الحالي.
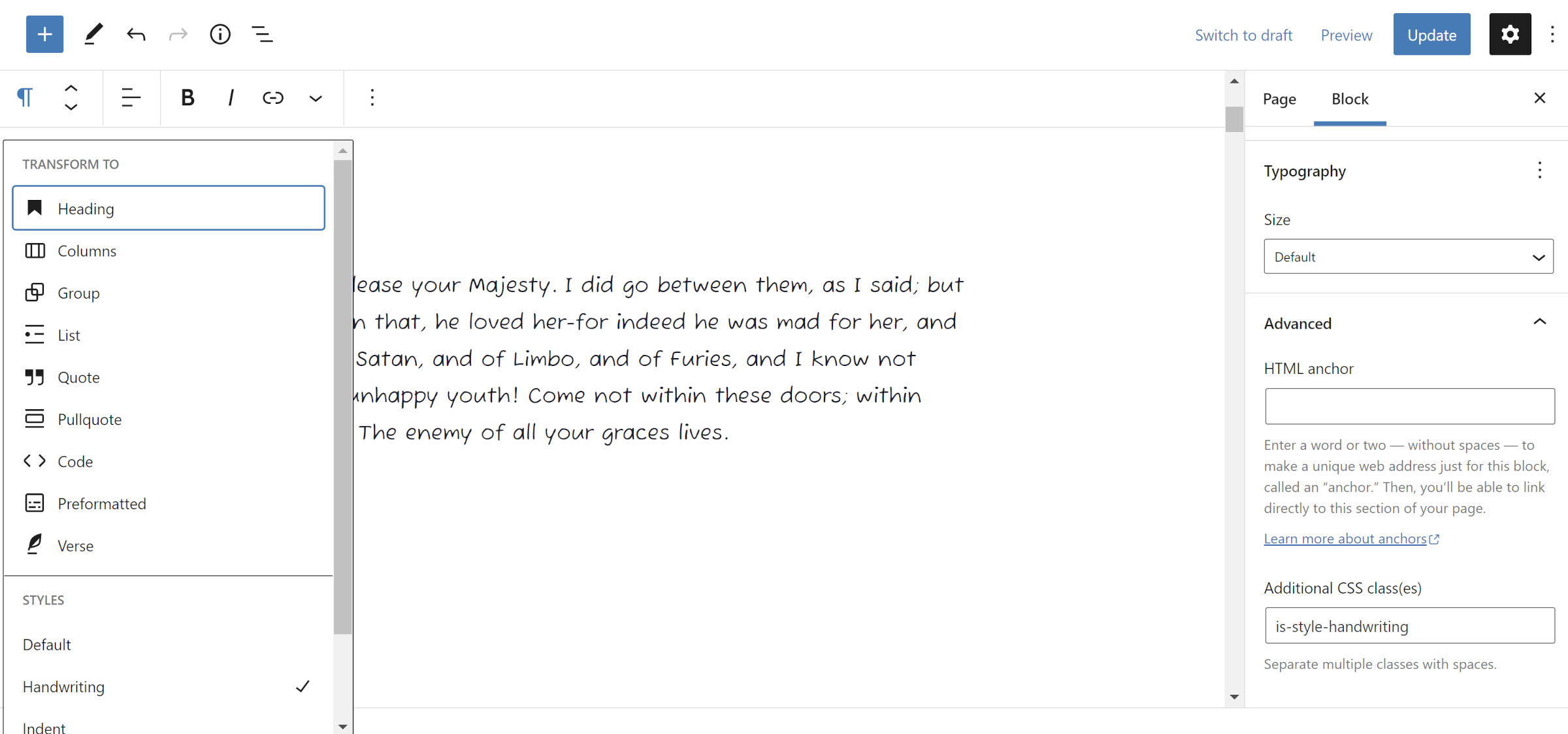
تحويلات كتلة الحفاظ على الفئات

شهد Gutenberg 12.6 ، الذي تم إصداره قبل أسبوعين ، الكثير من العمل على تحسين تحويلات الكتلة ، وهي ميزة تسمح للمستخدمين بتبديل كتلة إلى أخرى. تضمن أحد التحسينات الأساسية في التحديث السابق الحفاظ على حجم الخط وخيارات الألوان.
يضيف الإصدار 12.7 فئات CSS مخصصة إلى المزيج. يتضمن ذلك هؤلاء المستخدمين الذين تمت إضافتهم يدويًا والذين تمت إضافتهم بواسطة آلية أنماط الحظر المخصصة.
يتمثل الجانب الإيجابي للحفاظ على فئات نمط الكتلة المخصصة في أن الكتلة الجديدة تحافظ على النمط المحدد إذا كان مدعومًا. الجانب السلبي هو أنه يصبح فئة غير مرغوب فيه إذا لم يكن كذلك.
لا تزال هناك بعض الخيارات المفقودة التي أرغب في الحفاظ عليها من خلال تحويل الكتل النصية. على وجه الخصوص ، فإن الحفاظ على محاذاة النص كما هو سيساعد في سير العمل الخاص بي.
يمكن للسمات تسجيل الأنماط من الدليل

يسمح Gutenberg 12.7 لمؤلفي القوالب بتحميل أنماط من دليل أنماط WordPress.org لمستخدميهم. ستظهر تلك المضافة في فئات كل منها في الواضع.
حاليًا ، لا توجد طريقة لإبراز الأنماط المحددة ، وستظهر فقط بناءً على الترتيب الذي تم تسجيلها به. لسوء الحظ ، تظهر الأنماط المميزة من WordPress.org أعلى القائمة ، حتى لو لم يتم اختيارها بواسطة السمة.
هذا هو التكرار الأول الصلب. سيسمح الحصول عليه الآن لمؤلفي السمات بتقديم ملاحظات والمساهمين للبناء على الأساس.
يتضمن دليل الكيفية theme.json وثائق جديدة لتسجيل هذه الأنماط.
تمت إزالة أغلفة المحاذاة
ليس سراً أنني معجب بلوك. ومع ذلك ، كانت هناك مشكلة واحدة طويلة الأمد جعلتني أرغب في التخلص من النظام. في الواقع ، لقد توقفت عن تطوير سمة كتلة مجانية تمامًا العام الماضي بسبب هذه المشكلة إلى حد كبير.
يزيل Gutenberg 12.7 غلاف <div> الإضافي للكتل العريضة وكاملة العرض في المحرر ، على الأقل للسمات التي تدعم ميزة التخطيط. تسبب عنصر الغلاف هذا في حدوث تعارض بين التصميمات الخلفية والأمامية سابقًا. في بعض الحالات ، لا يمكن لمؤلفي السمات تصميمها بشكل متسق.
على سبيل المثال ، إذا أراد مؤلف القالب إعطاء مسافات إضافية إلى مجموعة أشقاء (واحدة تلي أخرى) ، فمن المستحيل استهدافها في المحرر باستخدام CSS. يعني الغلاف الإضافي أنهم لم يعودوا أشقاء في بنية المستند.
خففت ميزة blockGap الأحدث ، التي تم تقديمها في WordPress 5.9 ، المشكلات المتعلقة بالمسافات إلى حد ما. كان ارتياحًا كافيًا لتحمل النظام المكسور ، مع العلم أن بعض التصميمات لا تزال مستحيلة.
يمثل اليوم بداية عالم جديد من الاحتمالات للمصممين. هذا هو أحد العوائق التي يسعدني أن أراها متخلفة عن الركب. بالنسبة للجزء الأكبر ، أريد فقط إعادة النظر في العديد من الأفكار القديمة وتنفيذها.

