يقوم Gutenberg 12.8 بتشغيل Web Fonts API وتحسين تداخل المجموعة وإضافة اختصار لوحة المفاتيح للارتباطات
نشرت: 2022-03-17وصل Gutenberg 12.8 إلى دليل WordPress الإضافي في وقت سابق اليوم. لقد كنت أعمل على إصلاح العديد من الميزات كما تم الالتزام بها خلال الأسبوعين الماضيين.
هناك بعض الأشياء التي أنا متحمس لها. تعد Web Fonts API شيئًا انتظرته بصبر لأشهر ، ولكن القدرة على دمج كتل المجموعة بسرعة ضمن مجموعات أخرى اكتسبت مكانًا في قائمة التحسينات المفضلة لدي.
يتوفر الآن اختصار لوحة مفاتيح جديد للإكمال التلقائي للروابط. يجب أن يتمتع المستخدمون أيضًا بحالات تحميل أنظف لوسائل الإعلام والنصوص وكتل التنقل.
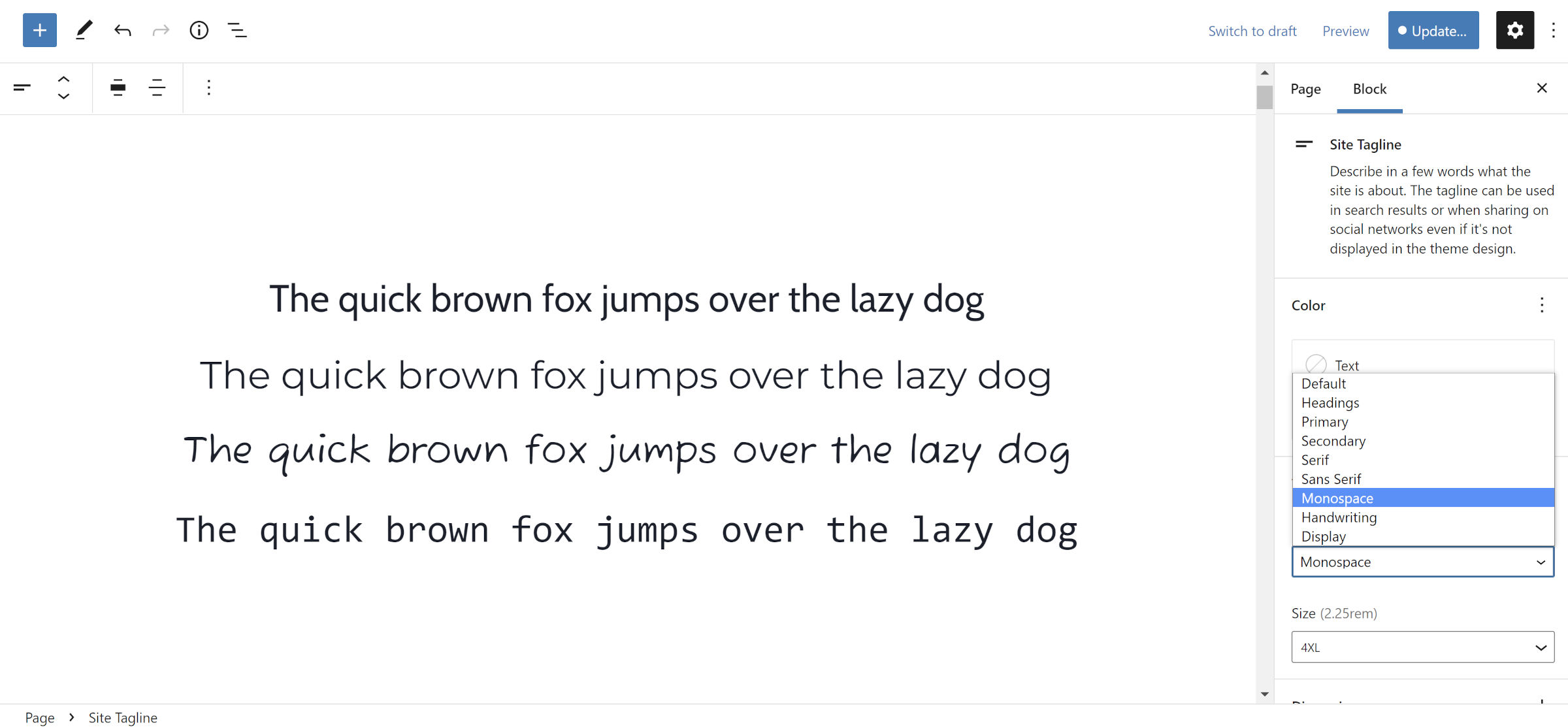
واجهة برمجة تطبيقات خطوط الويب

واجهة برمجة تطبيقات Web Fonts التي طال انتظارها موجودة في ملحق Gutenberg. كان الطريق طويلاً ووعراً للوصول إلى هنا ، لكن من الجيد الوصول إلى الوجهة.
يمكن لمؤلفي القوالب الآن تجميع ملفات الخطوط مع السمات الخاصة بهم وتسجيلها عبر theme.json أو وظيفة wp_register_webfonts() .
الجانب السلبي هو أن التطبيق يدعم الخطوط المستضافة محليًا فقط. على المدى الطويل ، سيؤدي ذلك إلى إنشاء حزم ZIP كبيرة الحجم حيث يبدأ المطورون في شحن أشكال مختلفة من الأنماط العالمية ، كل منها بخطوطه الخاصة.
آري ستاثوبولوس ، الذي قضى شهورًا من العمل في واجهة برمجة التطبيقات ، لديه أيضًا تصحيح يتكامل مع Google Fonts. من شأن التحسين أن يحل القانون العام لحماية البيانات (GDPR) ومشكلات الخصوصية ذات الصلة لأنه سيتم تنزيل ملفات الخطوط من Google وتحميلها من الخادم. ومع ذلك ، يبدو أن الميزة غير بداية بناءً على تعليق من مطور رئيسي في مناقشة سابقة.
في تعليق حديث على تغطيتي السابقة لواجهة برمجة تطبيقات Web Fonts ، قال Stathopoulos ما يلي حول آماله في تكامل Google Fonts:
للأفضل أو للأسوأ ، لا أتوقع أنه سيتم دمجه ، لكن سيكون ذلك كافيًا لبدء مناقشة وإيجاد حل في النهاية لجميع المشكلات التي تأتي مع استخدام موفري خط الويب التابعين لجهات خارجية.
من السابق لأوانه أن نرى كيف سيؤدي عدم وجود مزود خطوط Google إلى مؤلفي السمات. ومع ذلك ، أتوقع أن يقوم الكثيرون ببناء تطبيق موفر مخصص أو عدم استخدام واجهة برمجة التطبيقات الجديدة على الإطلاق.
مجموعات التجميع

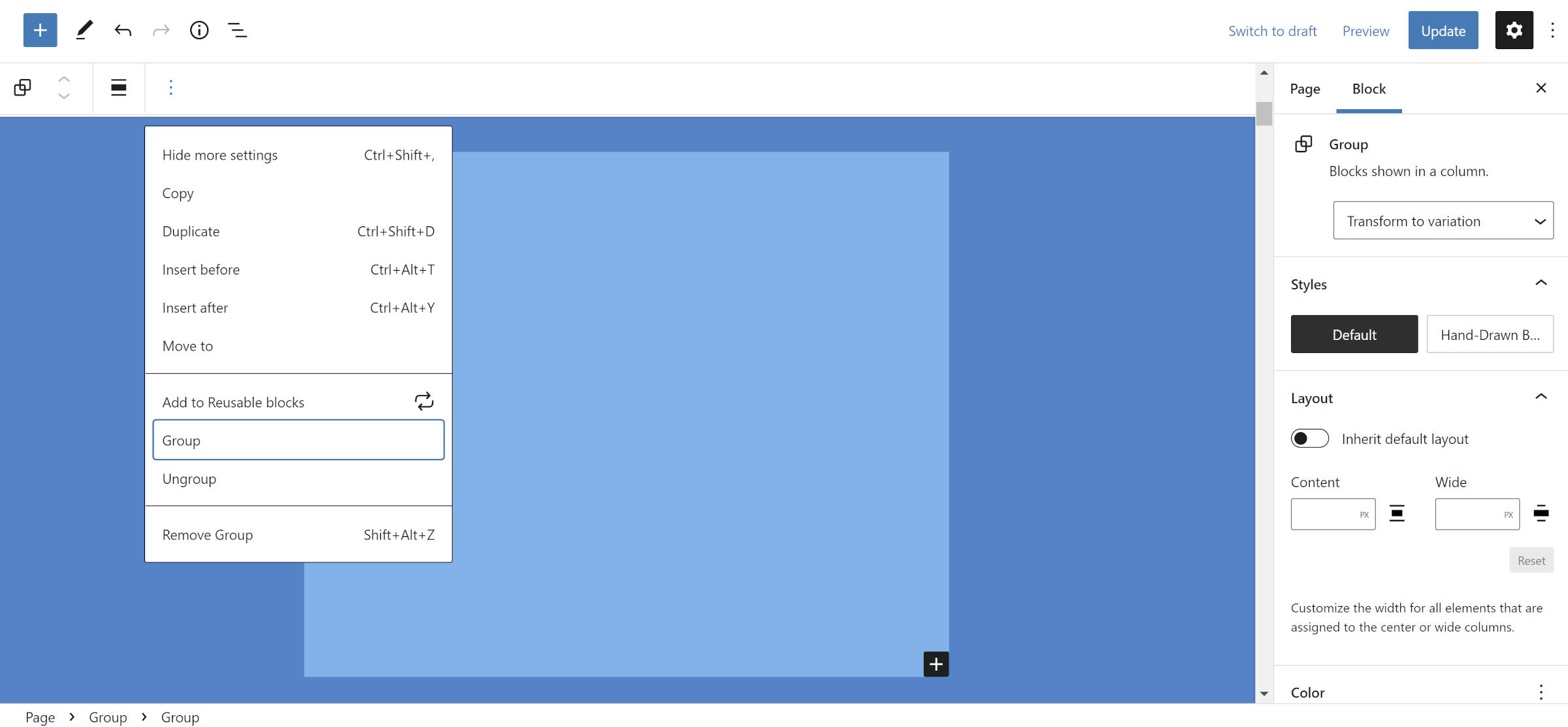
هل سبق لك إنشاء مجموعة جماعية وعملت على بعض الأشياء وأدركت لاحقًا أنك بحاجة إلى التفاف المجموعة الأصلية داخل مجموعة أخرى؟ بعد ذلك ، هل كان عليك العمل من خلال سلسلة معقدة من المهام لنسخ كتلك الحالية ولصقها في مجموعة جديدة تمامًا؟
أشعر بألمك.
لم تعد هذه هي العملية المؤلمة التي كانت عليها من قبل. إذا لم يكن الأمر يتعلق بواجهة برمجة تطبيقات Web Fonts الجديدة ، فسيكون هذا هو أهم ما يميز الإصدار.
ضمن القائمة المنسدلة لخيارات شريط الأدوات (علامات القطع الرأسية) ، يجب أن يرى المستخدمون خيار المجموعة عند تحديد مجموعة أخرى. لم يكن تداخلها أسهل من النقر فوق هذا الزر.
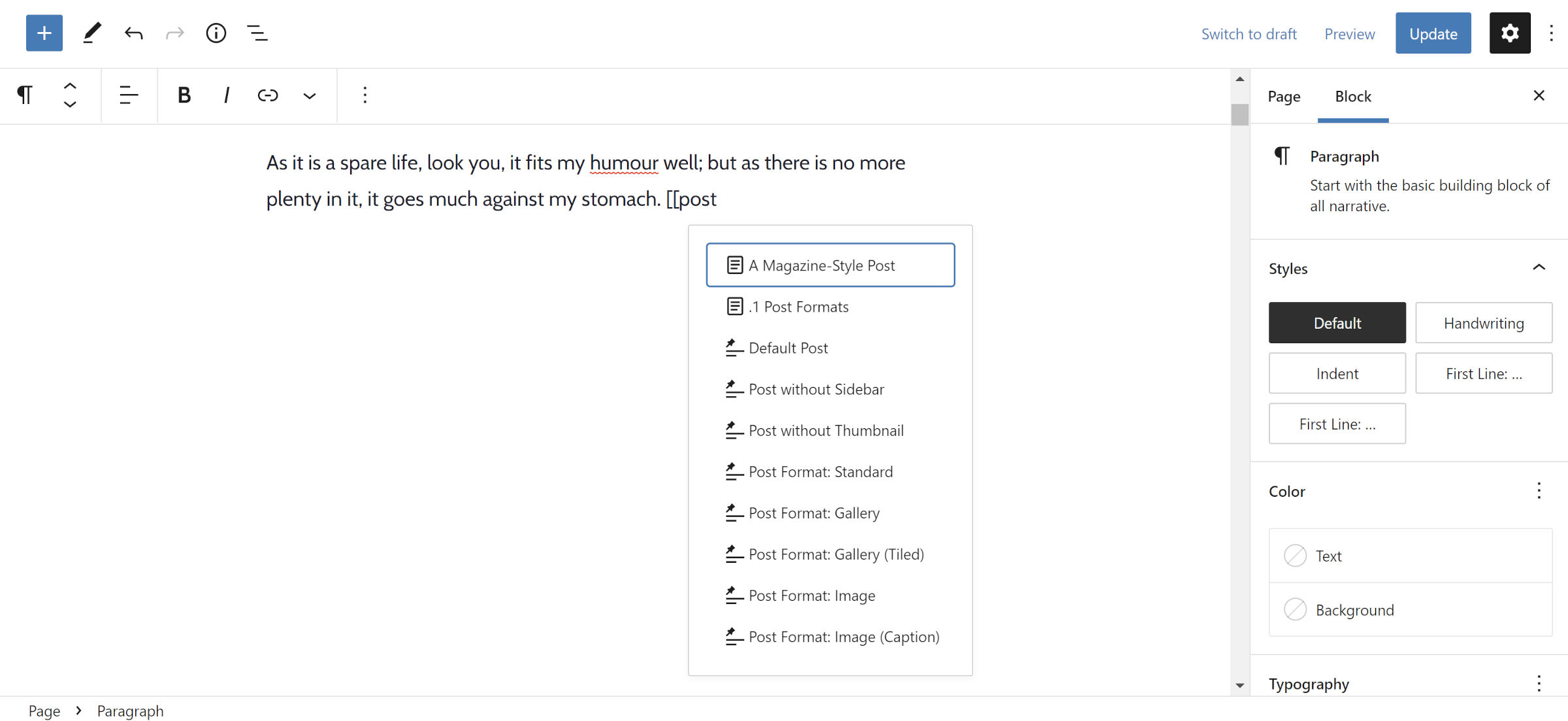
اختصار لإضافة روابط مضمنة

يضيف التحديث الأخير اختصارًا مضمنًا للارتباطات عن طريق كتابة [[ في منطقة نص منسق ، مثل كتلة فقرة. يجب أن تكون هذه ميزة ترحيب للمستخدمين الذين يرغبون في إدراج الروابط أثناء الكتابة ولكن لا يريدون أن تترك أيديهم لوحة المفاتيح.
في البداية ، اعتقدت أن هذه الميزة لا تعمل. لم يظهر المُدخل بالسرعة المتوقعة ، لذلك ضغطت على مفتاح المسافة على لوحة المفاتيح ، معتقدة أنني بحاجة إلى تشغيله بطريقة ما. ومع ذلك ، هذا لم ينجح. بشكل أساسي ، كان الأمر بطيئًا بالنسبة لي ، والذي ربما كان جهاز الكمبيوتر أو الاتصال.
يبدو أن الكتابة [[ متبوعة ببعض الشخصيات الأخرى تعمل بشكل أفضل. على سبيل المثال ، إذا كنت أبحث عن منشور "يا له من يوم رائع" ، فأنا أبدأ في كتابة اسم المنشور: [[what a... يظهر الرابط في الوقت الذي أكون فيه بضعة أحرف.

أود أن أرى المزيد من الإكمال التلقائي للروابط بنمط Markdown. يجب أن تؤدي كتابة [some text] إلى تشغيل أداة إدراج الارتباط. [[ يبدو بناء الجملة غريبًا في الوقت الحالي.
في كلتا الحالتين ، هذا ليس شيئًا سأستخدمه في سير العمل الخاص بي. أميل إلى وضع كل النص في مكانه وإضافة روابط أثناء مرحلة التحرير. يعمل المحرر بالفعل على تسهيل سير العمل الخاص بي من خلال السماح لي بتمييز أي نص ولصق عنوان URL.
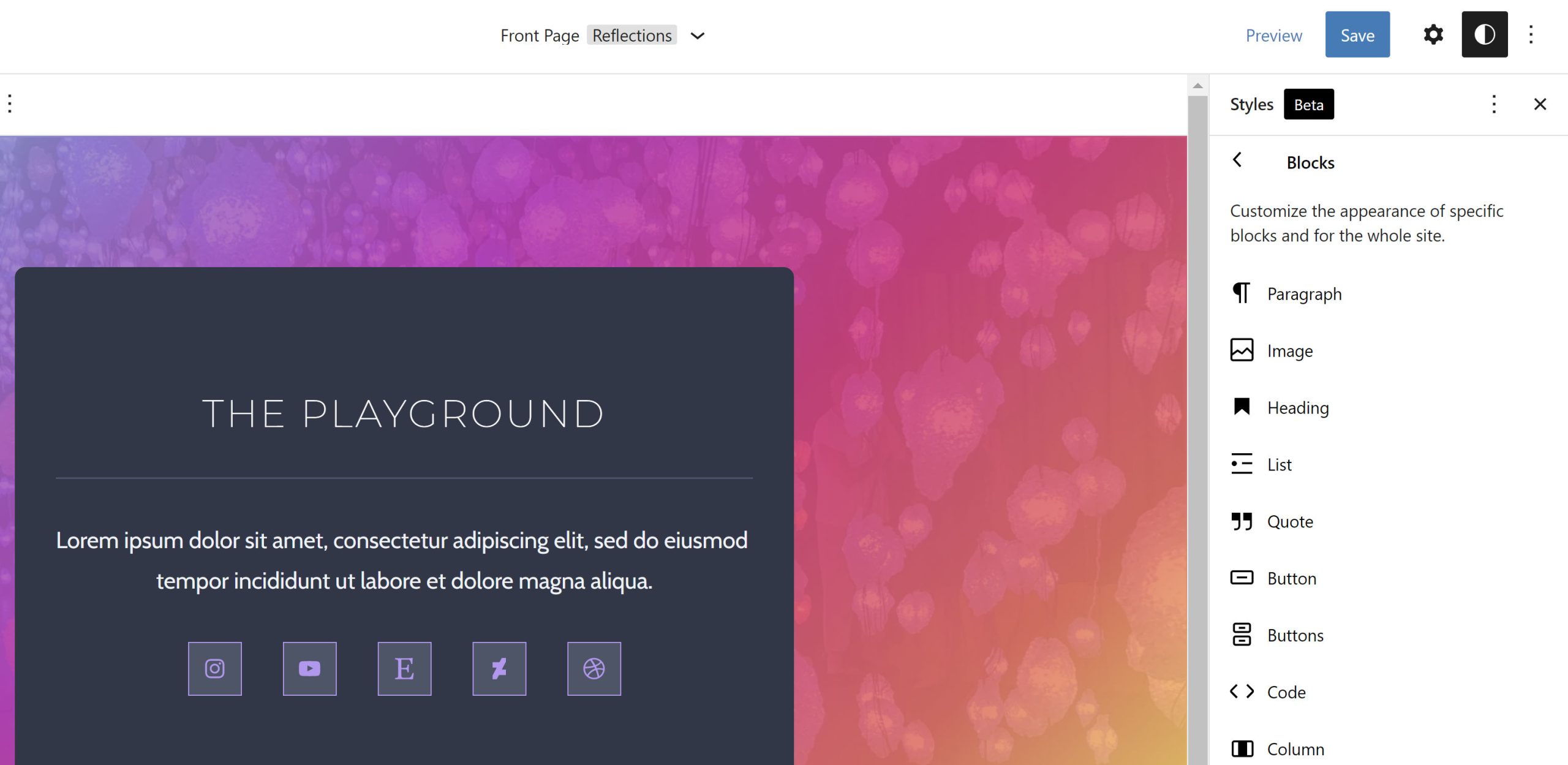
تم عرض الكتل الأساسية أولاً في الأنماط العالمية

سيعرض Gutenberg الآن الكتل الأساسية أولاً في لوحة الأنماط العامة في محرر الموقع. يتم دفع تلك الموجودة في المكونات الإضافية إلى أسفل الكومة.
هذا لا يساعد كثيرًا عند البحث عن كتلة واحدة من بين العشرات المدرجة. قد يساعد ترتيبها أبجديًا ، ولكنه قد يؤدي أيضًا إلى دفع الكتل المستخدمة كثيرًا مثل Paragraph إلى أسفل القائمة. مساحة الشريط الجانبي محدودة ، لكني أرغب في رؤية الكتل مجمعة حسب فئاتها هنا.
بناء السمات من محرر الموقع ... تقريبًا

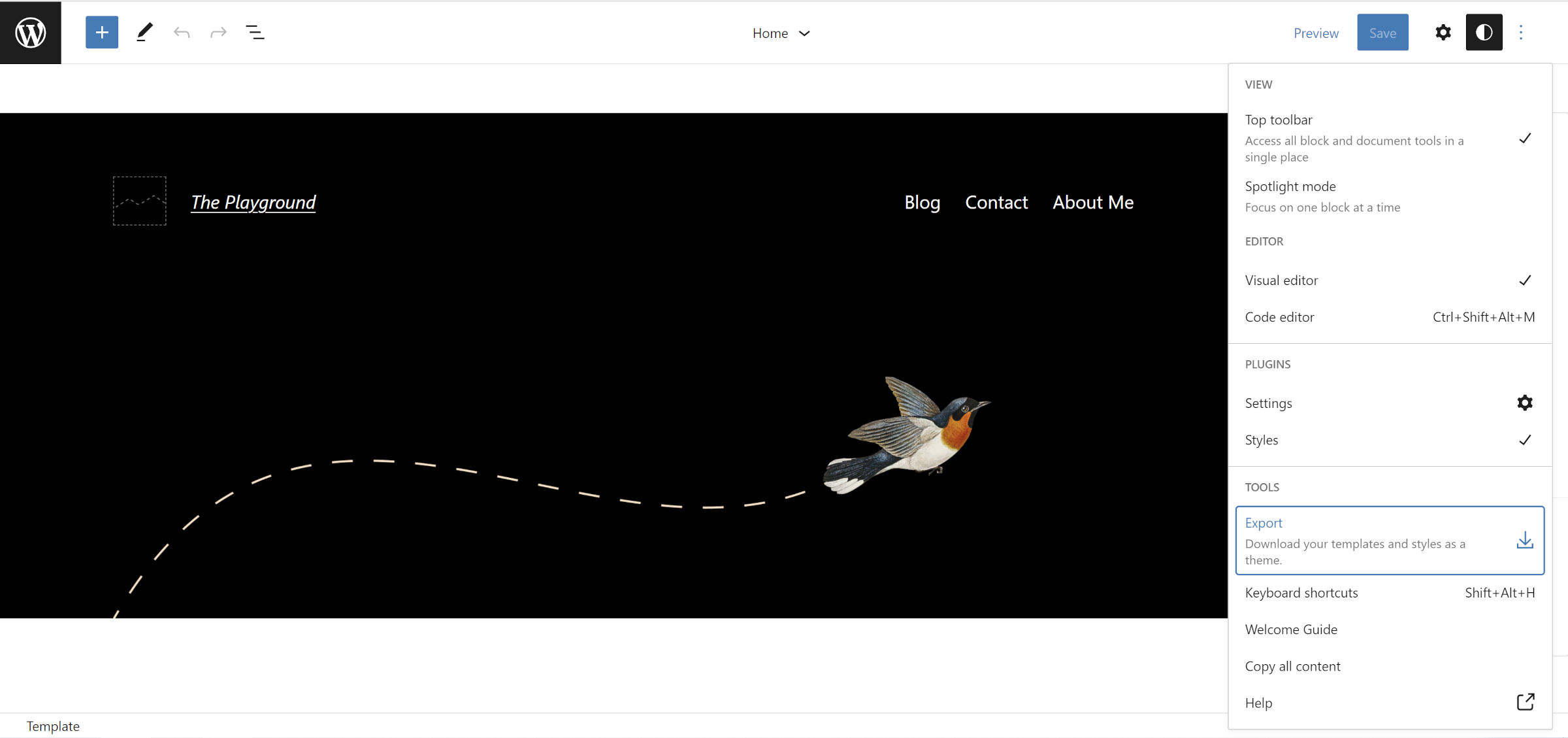
يقرّبنا الإصدار الأخير خطوة واحدة من إنشاء سمات بالكامل من محرر موقع WordPress. لقد غطيت هذه الميزة بمزيد من العمق في وقت سابق من هذا الأسبوع.
يمكن للمستخدمين تنزيل ملف ZIP للقوالب والأجزاء الخاصة بهم من المحرر في الإصدارات السابقة. يتضمن التصدير الجديد theme.json و style.css و index.php من السمة. يضيف ملف theme.json أيضًا تخصيصات المستخدم من لوحة الأنماط العامة.
من الناحية الفنية ، يمكن أن يكون التصدير موضوعًا كاملاً (بدون لقطة الشاشة) إذا لم يكن يتطلب functions.php أو يتضمن ملفات خط من واجهة برمجة التطبيقات الجديدة. ومع ذلك ، هذا سيناريو نادر.
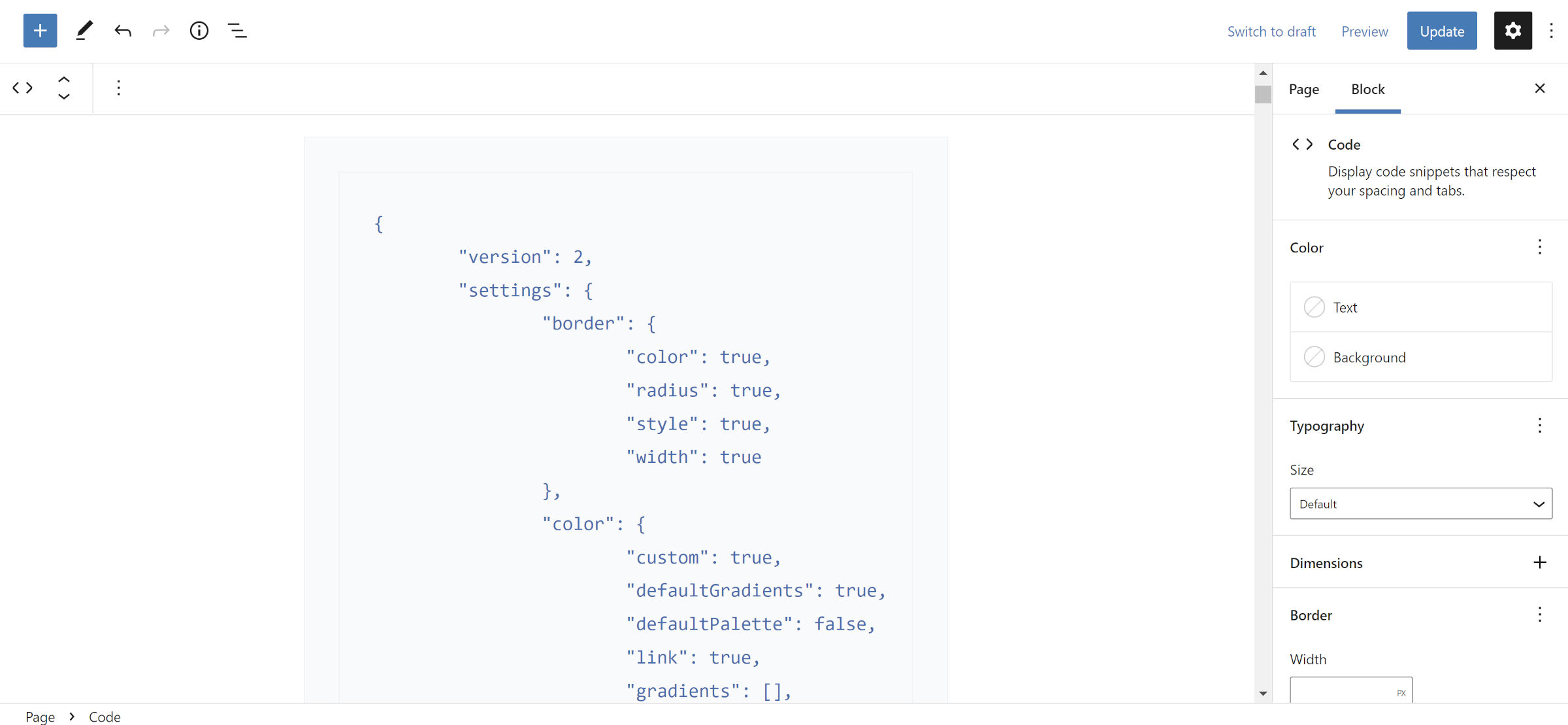
تم نقل نمط كتلة التعليمات البرمجية إلى عنصر <pre>

قبل الآن ، عند استخدام كتلة التعليمات البرمجية ، وضع WordPress أنماطًا مخصصة على عنصر HTML الداخلي <code> بدلاً من التفاف عنصر <pre> . أشياء مثل الحشو والخلفيات والحدود ليس لها معنى يذكر في العنصر الفرعي. لطالما اعتقدت أنها كانت ممارسة غريبة ، وكان شيئًا نادرًا ما رأيته من قبل خارج تلك الحالة المحددة.
بالطبع ، كمصمم موضوع ، حاولت محاربته. ومع ذلك ، فقد رضخت في النهاية لأنني أردت إنشاء سمات كتلة "بالطريقة الصحيحة" باستخدام theme.json والسماح للمستخدمين بتخصيص المظهر.
يصحح Gutenberg 12.8 هذه المشكلة عن طريق نقل الأنماط إلى عنصر <pre> الخارجي.
لاحظ أن هذا قد يكون تغييرًا جذريًا لبعض السمات. قد يحتاج المؤلفون الذين يستهدفون .wp-block-code > code في CSS الخاص بهم إلى تحديث كودهم قبل الإصدار 6.0 من WordPress. يعتمد ذلك على ما إذا كان المقصود حرفياً لعنصر <code> المضمّن أم أنه حل بديل لمشكلة WordPress السابقة.
في غضون ذلك ، يعد هذا إصلاحًا جزئيًا فقط عندما يتم تمكين علامة should_load_separate_block_assets ، وهي الحالة الافتراضية لجميع سمات الكتلة. عند تشغيل Gutenberg جنبًا إلى جنب مع WordPress 5.9 ، يتم تطبيق أنماط كتلة التعليمات البرمجية على كل من العناصر <pre> و <code> الداخلية في المحرر. هذا يعني أن الكتلة يمكن أن تحتوي على حدود مزدوجة ، وحشو ، وأنماط أخرى قد تجعلها تبدو متوقفة قليلاً في الوقت الحالي.
هذه المشكلة ليست خاصة بمجموعة التعليمات البرمجية. بدلاً من ذلك ، إنها قضية أوسع ، لها الآن تذكرة مفتوحة. أتمنى فقط أن تكون هذه التذكرة قد تم إصلاحها أولاً ، مع تجنب هذه الفترة الانتقالية مع الأنماط المعطلة.
