يضيف Gutenberg 12.9 Block Locking UI و Automatic Pattern Registration و Full Theme Exports
نشرت: 2022-03-31وصل Gutenberg 12.9 إلى دليل البرنامج المساعد WordPress.org اليوم ، وهو إصدار سمين ، ومليء بشيء صغير للجميع. حتى بعد العبث بالميزات الجديدة خلال الأيام القليلة الماضية ، لم أستكشف كل شيء بقدر ما أريد. نظرًا للقيود العملية للوقت ، لن أتمكن من الغوص في كل شيء في هذا المنشور ، لكنني سأحاول أن أقدم لكم جميعًا بعض النقاط البارزة.
فيما يلي بعض العناصر المحددة التي لم أتمكن من الغوص فيها ، لكنني ما زلت أشجع القراء على التحقق:
- يظهر اسم اللون المحدد الآن في منتقي الألوان.
- يمكن للمستخدمين الآن الاختيار من قائمة تنسيقات التاريخ المقترحة أو إضافة تنسيق مخصص لقائمة تاريخ النشر. تم تدويل هذه الاقتراحات ، لذا ستكون الاقتراحات خاصة بالمنطقة المحلية.
- يمكن أن تضيف السمات كتلًا إلى كتلة حاوية لا توجد نتائج عندما لا يُرجع الاستعلام أية منشورات.
- تحتوي كتلة Tag Cloud الآن على ضوابط الحد الأدنى والحد الأقصى للحجم.
- تدعم مجموعة Separator التحكم في اللون الأحدث ، مما يسمح للمستخدمين بتحديد الألوان الشفافة.
حظر واجهة المستخدم

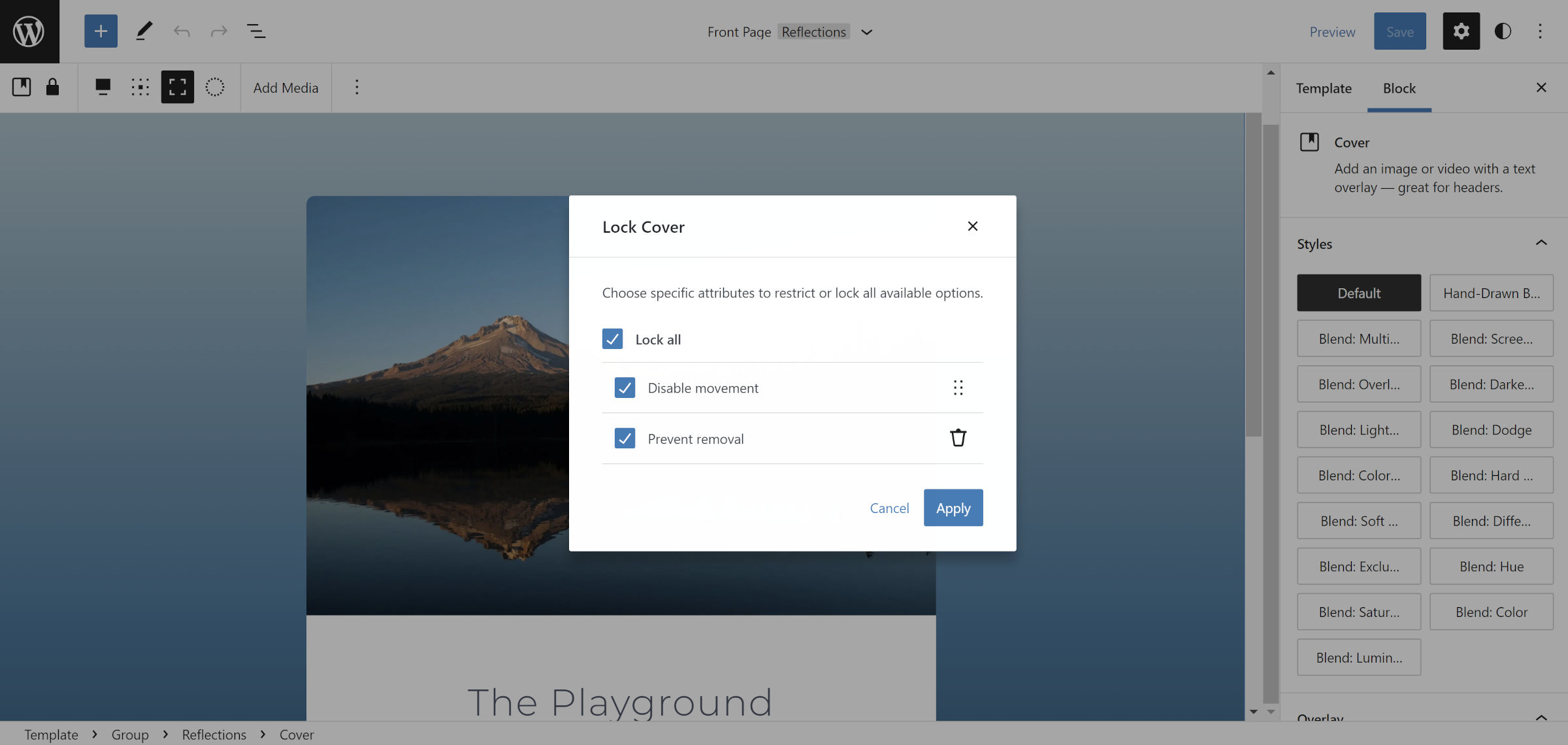
يقدم Gutenberg 12.9 واجهة مستخدم جديدة لقفل الكتل. ضمن القائمة المنسدلة "المزيد من الخيارات" في شريط الأدوات ، يمكن للمستخدمين تحديد خيار القفل ، والذي سيظهر شاشة بها خياران:
- تعطيل الحركة: عدم السماح بتحريك الكتلة نفسها. ومع ذلك ، يمكن تحريك كتل الأشقاء حولها.
- منع الإزالة: يمنع حذف الكتلة.
لاحظ Andrei Draganescu ما يلي في إعلان 12.9:
عند قفل كتلة ، لا يستطيع المستخدمون نقلها أو إزالتها أو كليهما. هذا مفيد بشكل خاص مع الكتل على مستوى الموقع مثل محتوى المنشور الذي تريد العديد من السمات قفله.
ومع ذلك ، فإن هذا التعريف لا يشرح تمامًا قفل مستوى الكتلة. هناك تحذير: واجهة المستخدم الجديدة هذه تمنح المستخدمين النهائيين مفتاح القفل. من الناحية الفنية ، كان لديهم بالفعل هذه الإمكانية عبر محرر الكود ، لكنها متاحة الآن من خلال الواجهة.
من منظور تطوير السمة ، يتطلب القفل على مستوى الكتلة خطوات إضافية للمستخدم لنقل و / أو إزالة الكتل. إنه ليس قفل "قسري" أو "دائم". إنها ميزة مرحب بها ، ولكن يجب أن يفهم المستخدمون حدودها وأن واجهة المستخدم الجديدة هذه توفر المزيد من القوة للمستخدمين ، وليس أقل.
تحديث: هناك خطاف لبناة الموقع للكتابة فوق هذا. انظر المزيد في التعليقات.
دعم Block Gap للمعارض… نوع من

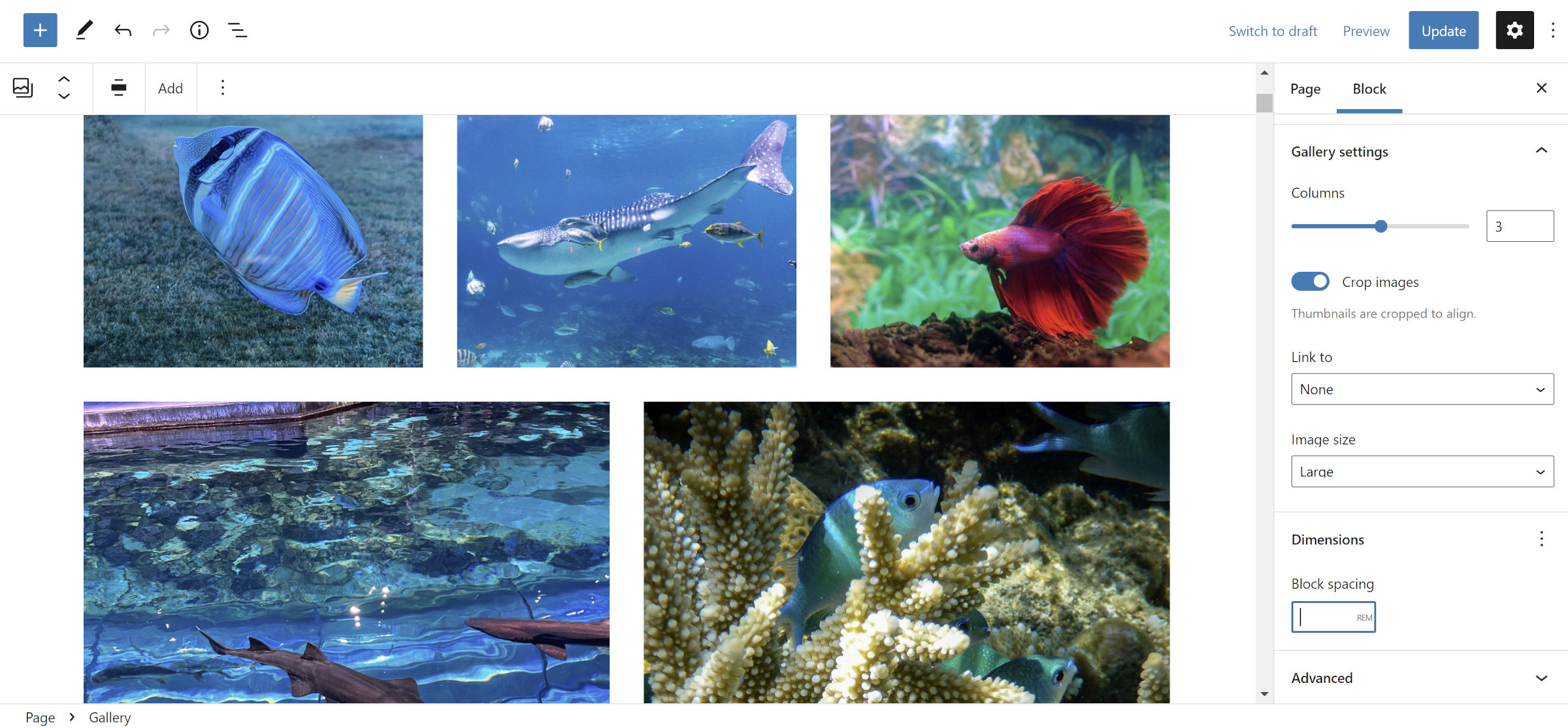
كانت إحدى الميزات التي كنت متحمسًا للغاية بشأنها مع هذا الإصدار هي إضافة دعم للتباعد بين صور المعرض. اعتمد مؤلفو السمات على أنماط الكتلة المتخصصة لمنح المستخدمين خيارات ، وعادة ما تكون محدودة بالخيارات الافتراضية وخيارات "بلا فجوة". هذا الأخير سيزيل أي تباعد بين الصور.
لسوء الحظ ، يتم كسر الميزة في 12.9 عندما يقوم المستخدمون بتعيين فجوة يدويًا. التحقق من الكود المصدري ، فإنه يخرج Array بدلاً من CSS صالح. على الواجهة الأمامية ، يظهر التحذير التالي:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51أنا متأكد من أنه سيتم تصحيح هذا في 12.9.1. حتى ذلك الحين ، أقترح عدم استخدام عنصر التحكم "Block Spacing".
تحذير مؤلف السمة: هذا تغيير فاصل للسمات التي تستهدف حجم --gallery-block--gutter-size للتحكم في الفجوة الافتراضية للمعارض. لم تعد خاصية CSS المخصصة الموثوقة سابقًا موجودة في الكود. من غير الواضح سبب حذف هذا المتغير كليًا ، ولم يرد ذكر له في التذكرة.
يبدو أن متغير --wp--style--unstable-gallery-gap يقوم بعمل مماثل. ومع ذلك ، وكما يوحي الجزء unstable من اسمه ، فقد لا يكون موجودًا دائمًا. يتم تعريفه أيضًا في فئة .wp-container-* بدلاً من المعرض نفسه. لا يزال يتعين علي إجراء اختبار CSS كافٍ لمعرفة كيفية الكتابة فوقه للفجوة الافتراضية. إذا كان لدى أي شخص حل ، يرجى نشره في التعليقات للآخرين.
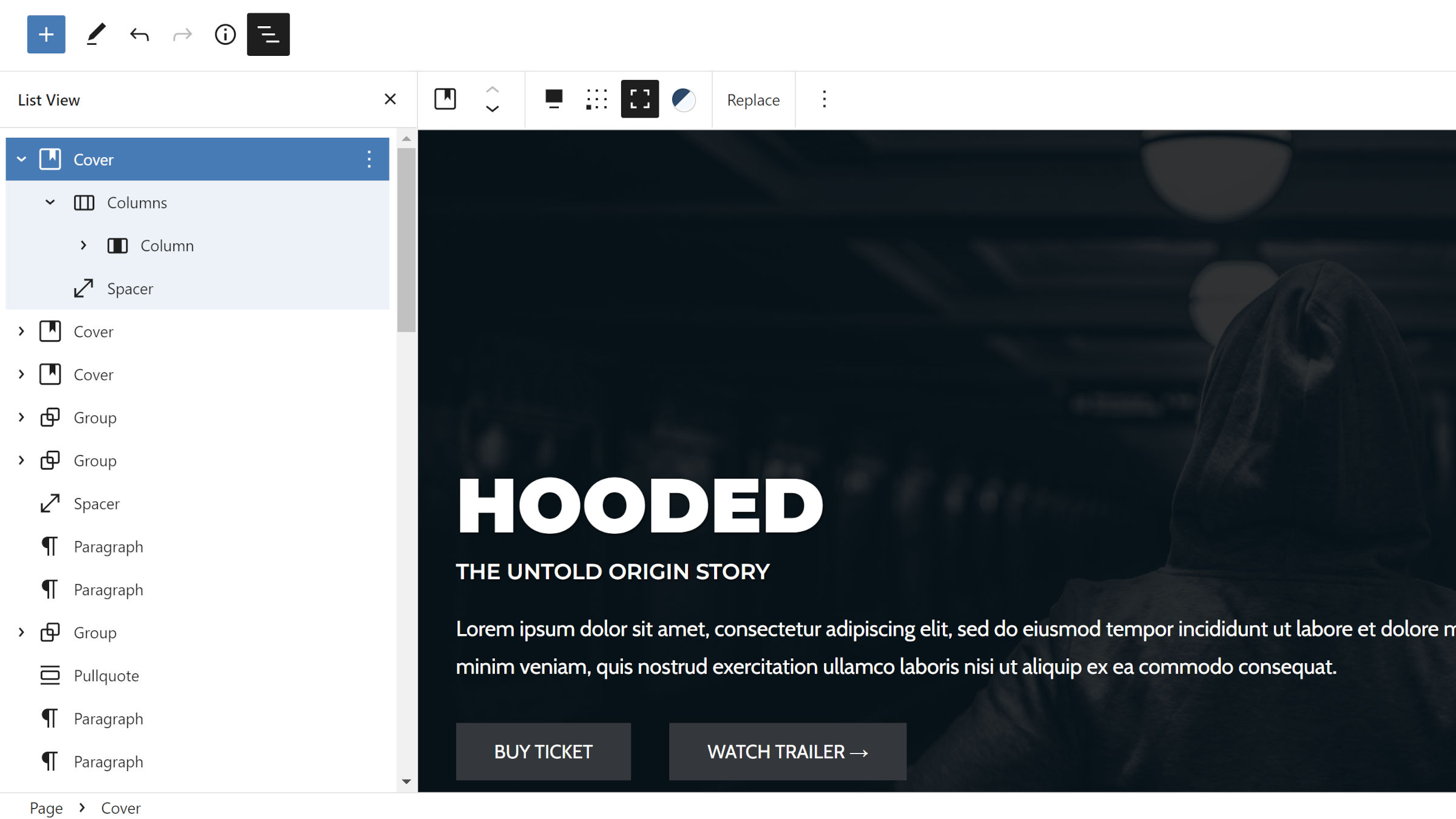
تم تصغير الأطفال افتراضيًا في عرض القائمة

غالبًا ما ابتعدت عن عرض القائمة في المحرر لمعظم سيناريوهات العالم الحقيقي ، على الأقل بالنسبة للصفحات التي تحتوي على العديد من الكتل المتداخلة. مع فتح كل مستوى افتراضيًا ، كان استعراض كتلة معينة وتحديد موقعها بمثابة كابوس. كان من الأسهل استغلال فرص النقر في لوحة المحتوى.

ومع ذلك ، فإن أحدث إصدار من Gutenberg قد يغير استخدامي له. يعمل الإصدار 12.9 على طي كل الكتل الفرعية افتراضيًا.
التسجيل التلقائي للنماذج للسمات
يمكن لمؤلفي السمات الآن السماح لـ Gutenberg بالتعامل مع تسجيل الأنماط لهم. إنهم يحتاجون فقط إلى اتباع بعض القواعد:
- أضف أنماط الحظر داخل ملفات PHP في مجلد
/patterns. - إضافة بيانات النمط إلى رأس الملف.
- أضف محتوى النمط ، بالطبع.
يجب أن تبدو ملفات الأنماط الفردية كما يلي:
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> مطلوب فقط حقلي Title و Slug . يتطابق كل خيار مع وسيطة دالة register_block_pattern() .
يمكن لمؤلفي القوالب الذين يرغبون في استخدام هذه الميزة الآن ولكنهم يوفرون توافقًا مع الإصدارات السابقة مع WordPress 5.9 التحقق من وجود وظيفة gutenberg_register_theme_block_patterns() . هذا هو اسم الوظيفة في الوقت الحالي على الأقل.
يعتمد هذا التغيير أيضًا على المعايير الحالية لموضوعات الكتلة. أصبح لدى المؤلفين الآن إرشادات واضحة حول تسجيل معظم الميزات عبر الملفات والمجلدات القياسية:
-
/parts- أجزاء قالب الكتلة -
/patterns- أنماط الكتلة -
/styles- اختلافات النمط العالمية -
/templates- قوالب القوالب -
theme.json- الإعدادات والأنماط العامة
بصرف النظر عن أنماط الكتل المخصصة والاختلافات (يجب عدم الخلط بينه وبين اختلافات الأنماط العالمية) ، يتم تغطية كل شيء تقريبًا. تعمل هذه المجموعة الشاملة على تقليل العوائق التي تحول دون دخول مؤلفي السمات في المستقبل. حتى المطورين المتمرسين يجب أن يقدروا بساطة تسمية الأشياء ومكان وضعها. إنه شيء أقل تقلق بشأنه. سيستمر أيضًا في تبسيط نظام مراجعة موضوع WordPress.org.
تصدير القالب وبناء القالب
عند الحديث عن تقليل الحواجز ، يمكن لمنشئي المحتوى الآن إنشاء سمة كاملة من محرر الموقع. حسنًا ، بافتراض أنها تبدأ من سمة كتلة موجودة.
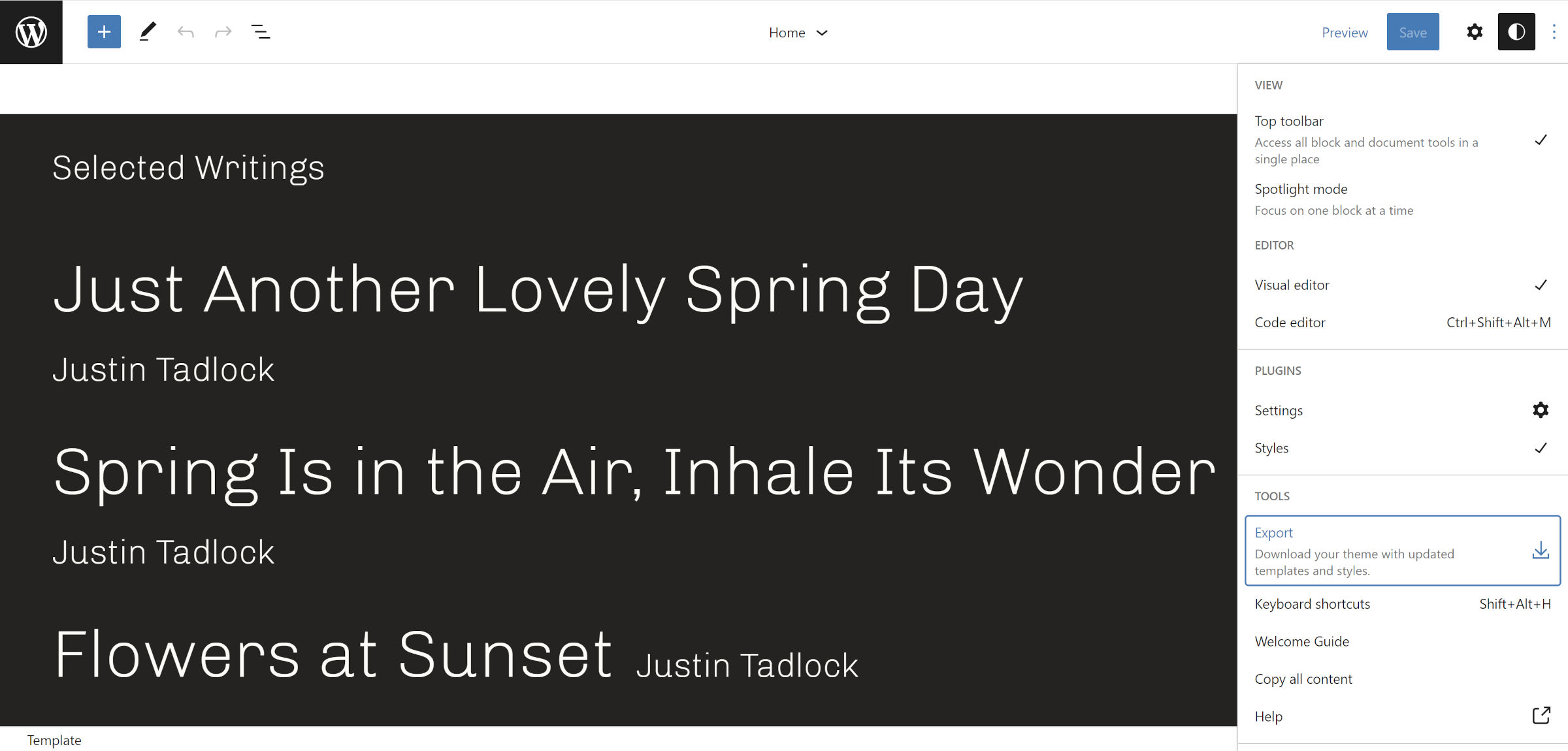
يقدم Gutenberg 12.9 ميزتين حيويتين لعملية بناء الموقع. الأول يسمح للمستخدمين بتصدير نسخة من موضوعهم النشط مباشرة من المحرر:

ملف ZIP الذي تم تنزيله من هذا التصدير هو سمة تعمل بكامل طاقتها. يتضمن جميع تخصيصات المستخدم بجانب كل ملف موجود بالفعل في الملف الأصلي.
لا تزال هناك بعض الأشياء غير الممكنة من المحرر بعد ، وستحتاج إلى تعديلها يدويًا قبل الإصدار العام. سيظل اسم النسق والبيانات الأخرى في style.css كما هو الحال في النسق الأصلي. لا توجد أيضًا طريقة لالتقاط لقطة شاشة للإصدار المخصص وتجميعها في ملف ZIP.
هذه قفزة إلى الأمام لإضفاء الطابع الديمقراطي على التصميم ، ولكن يجب النظر في التدفقات الأخرى. يجب أن يكون المستخدمون قادرين على التصدير كنسق فرعي مع تخصيصاتهم فقط أو حتى كملف *.json (تباين النمط العام).
ولكن ، هناك حالة استخدام أكثر إلحاحًا وعملية. يمكن للمستخدمين تنزيل السمات المخصصة الخاصة بهم وتحميلها إلى موقع آخر.
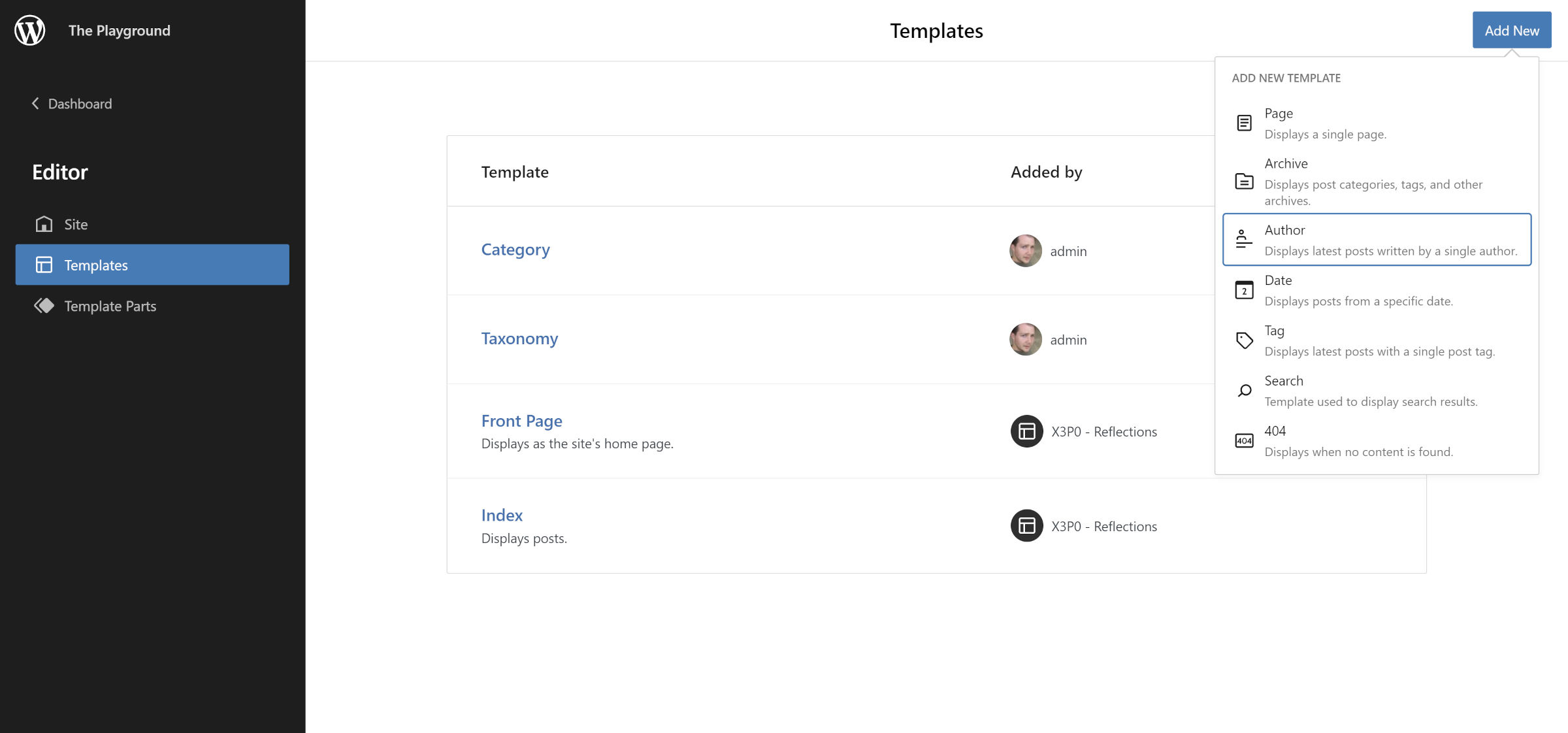
التحديث الثاني الحاسم للتطوير داخل محرر الموقع هو دعم المزيد من القوالب. يمكن للمستخدمين الآن إنشاء ما يلي من لوحة إدارة القوالب بالإضافة إلى اللوحات الموجودة ؛
- مؤلف
- فئة
- تاريخ
- بطاقة شعار
- التصنيف

القوالب الجديدة هي إضافات مرحب بها ، لكن ميزة إنشاء القوالب لا تزال لها حدود. لا توجد طريقة لإنشاء أشكال متنوعة على تلك القوالب عبر واجهة المستخدم ، مثل category-wordpress أو taxonomy-genre أو عشرات الاحتمالات الأخرى. ومع ذلك ، سيحدث يومًا ما.
