Gutenberg vs Elementor: دليل المقارنة النهائي
نشرت: 2021-10-08محرر جوتنبرج هو أحدث حديث في المدينة وهو محق في ذلك. بفضل محرر الكتلة هذا ، يسعد معظم المطورين ومحرري المحتوى بمواصلة استخدام WordPress.
لكن هذا ليس كل ما يهتم به معجبو WordPress.
Elementor هو مغير آخر للعبة في مساحة WordPress .
الاختيار بين Gutenberg vs Elementor ليس بالأمر السهل. في حين أن كلا المحررين قويين ، فإن المحرر المثالي بالنسبة لك يعتمد بشكل أساسي على استخدامه.
دعنا نتعمق.
- جوتنبرج مقابل إليمينتور: ما الفرق؟
- Elementor vs Gutenberg: الميزات
- Elementor vs WordPress Gutenberg: سهولة الاستخدام
- كيفية استخدام محرر جوتنبرج بلوك
- Gutenberg vs Elementor: إيجابيات وسلبيات
- ماذا تختار؟
- Gunteberg vs Elementor - أسئلة وأجوبة
🛠️ تحقق من القائمة الكاملة لمنشئي صفحات WordPress هنا ➡️
جوتنبرج مقابل إليمينتور: ما الفرق؟
قبل الخوض في التحليل المتعمق بين محرر Elementor و WordPress Gutenberg ، دعنا نتعمق في تعريفاتهما.
ما هو Gutenberg for WordPress؟
بادئ ذي بدء ، ما هو Gutenberg for WordPress؟
بالنسبة للمبتدئين ، Gutenberg هو محرر WordPress الافتراضي الذي يسمح لك باستخدام الكتل لترتيب وإضافة عناصر المحتوى في الصفحات والمشاركات.
نظرًا لأن محرر الكتلة هذا يسمح لك بسحب العناصر وإفلاتها وإضافة أنماط محتوى مخصصة ، فمن السهل الخلط بينه وبين منشئي صفحات WordPress الشامل ، مثل Elementor.
لكن هذين النوعين من محررات WordPress مختلفان بعض الشيء. على عكس Elementor (وغيره من منشئي مواقع WordPress الآخرين) ، يعد Gutenberg منشئ الواجهة الخلفية في الغالب.

تم إنشاء Gutenberg ليسهل على كتّاب المحتوى والمدونين تجميل المنشورات بالصور وأنواع الوسائط الأخرى. يعمل محرر الكتلة على تحسين تجربة المستخدم لمحرر WordPress السابق.
⚠️ لكن Gutenberg ليس منشئ مواقع WordPress الكل في واحد.
إليكم ما هو جوتنبرج:
ما هو Elementor for WordPress؟
أنت الآن تعرف ما هو Gutenberg for WordPress ولكن ، ما هو Elementor لـ WordPress؟
Elementor هو حل كامل لبناء مواقع الويب على WordPress. يسمح لك المكون الإضافي Elementor بتصميم صفحاتك ومنشوراتك على الواجهة الأمامية في وضع السحب والإفلات.

لذلك ، باستخدام Elementor ، يمكنك رؤية كيف يتغير موقع الويب الخاص بك في الوقت الفعلي أثناء إنشائه. بمعنى آخر ، تقوم بإنشاء موقع ويب على موقع الويب الفعلي الخاص بك ، وليس خلفه (كما هو الحال مع Gutenberg).
الآن أنت تعرف التعريفات الأساسية. دعنا نتقدم لنرى المقارنة بين ميزات محرر Elementor vs WordPress Gutenberg.
Elementor vs Gutenberg: الميزات
بمجرد حصولك على Gutenberg أو Elementor ، ليس هناك حد لما يمكنك القيام به لجعل منشوراتك وصفحاتك على WordPress تبدو مذهلة.
فيما يلي أهم الميزات التي يجب توقعها عند النظر إلى Gutenberg vs Elementor.
⭐ أهم ميزات جوتنبرج
مع Gutenberg ، يمكنك:
- استخدم محرر السحب والإفلات لإنشاء منشورات وصفحات وأنواع محتوى مخصصة.
- أعد ترتيب الكتل أو أضفها أو احذفها بقدر ما تريد.
- استخدم أكثر من 25 قالبًا لإنشاء المحتوى الخاص بك (بما في ذلك الكتل الأساسية ، مثل النصوص والصور والخيارات المتقدمة مثل الأزرار والجداول)
- تخصيص الإعدادات الخاصة بالكتلة أو الإعدادات على مستوى المستند
- قم بإنشاء تخطيط أساسي متعدد الأعمدة
📄 انسخ أو ألصق من Word أو Google Docs إلى WordPress
إذا كنت لا تحب الكتابة مباشرة على محرر WordPress ، فستقع في حب Gutenberg.
بعد الكتابة على محرر مستندات Google أو MS Word ، يمكنك نسخ كل شيء ولصقه في محرر WordPress Gutenberg. نعم ، الصور متضمنة .
يعد هذا تحسينًا هائلاً لأن المحرر الكلاسيكي لم يسمح لك بلصق كل شيء من محرر مستندات Google.
لذا ، انسخ المحتوى من مستندات Google و Office 365 و Word و Quip دون تنسيقه.
✨ سحب وإسقاط الصور من جهاز كمبيوتر
إذا كنت قد استخدمت المحرر الكلاسيكي ، فأنت تعلم أن المهمة الأكثر إزعاجًا وشاقة هي إضافة الصور. لا يمكنك إضافة صورة ما لم تنقر فوق الزر "إضافة" أو الزر "تحميل" في مكتبة الوسائط.
الخبر السار هو أنه عند العمل مع Gutenberg ، لم تعد بحاجة إلى النقر فوق إضافة وسائط أو أزرار تحميل لإضافة صورة إلى المحتوى الخاص بك كما كان الحال مع المحرر الكلاسيكي.
يمكنك ببساطة سحب وإسقاط أي صورة تريدها من الكمبيوتر إلى المحرر.
هذه الميزة مفيدة ، خاصة إذا كنت ترغب في إضافة العديد من الصور إلى المحتوى الخاص بك.
يعد سحب الصور وإسقاطها أيضًا توفيرًا كبيرًا للوقت.
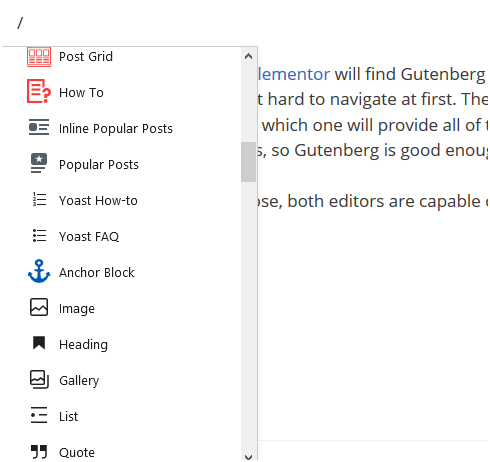
⚡ أمر مائل لإضافة كتلة بسرعة
محرر Gutenberg لديه الكثير من الكتل للعمل معها. لأي إجراء تريد اتخاذه ، هناك حظر لذلك.
لإضافة كتلة في غضون ثوانٍ ، ما عليك سوى كتابة أمر شرطة مائلة. عند القيام بذلك ، ستظهر الكثير من الكتل ، مما يتيح لك اختيار الكتلة التي تريدها.

تجعل هذه الميزة إضافة كتل WordPress Gutenberg إلى المحتوى الخاص بك بمثابة لعبة للأطفال. لا داعي لإضاعة الوقت في البحث عن كتلة مناسبة.
🔗 أضف رابطًا عن طريق لصقه ببساطة
هل تريد الارتباط بمصدر خارجي في محاولة لرفع مستوى لعبة تحسين محركات البحث على الصفحة؟
الأمر بسيط مثل إبراز نص الرابط ولصق (Ctrl + V) الرابط إلى مصدرك!
لذلك ، لا يتعين عليك النقر فوق رمز "إضافة رابط" أولاً قبل لصق ارتباط.
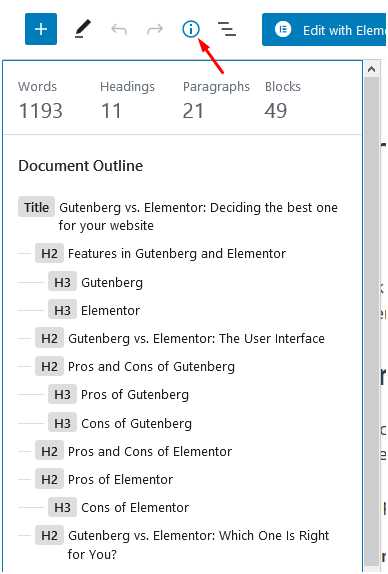
📝 مخطط المستند
هذه الميزة مذهلة لأنها تمنحك نظرة عامة على مخطط المحتوى الخاص بك.
بخلاف المخطط التفصيلي ، فإنه يعرض أيضًا عدد كلمات المحتوى وعدد الكتل والعناوين والفقرات.
هذه الميزة رائعة للغاية ، خاصة عندما يتعلق الأمر بإنشاء منشورات بالعناوين الصحيحة.
ما عليك سوى النقر فوق رمز "i" وفويلا ! سوف تظهر الخطوط العريضة.

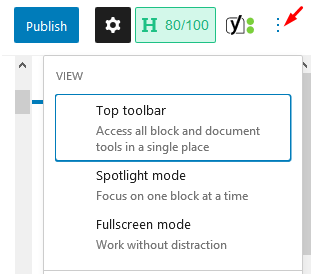
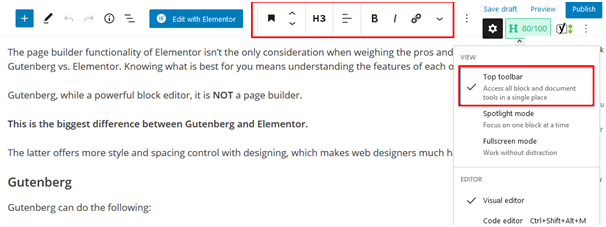
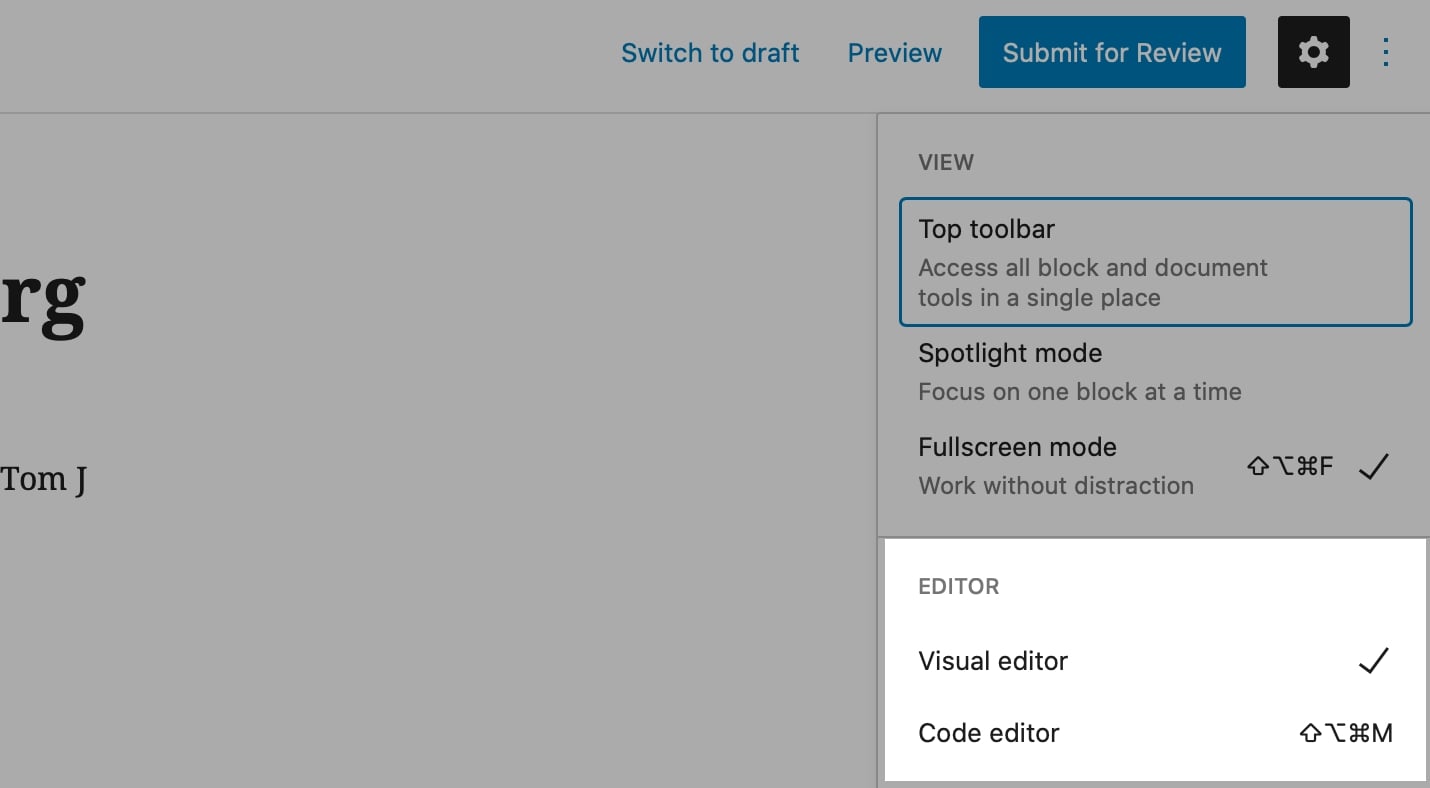
😎 شريط الأدوات العلوي ، ووضع ملء الشاشة ، ووضع الأضواء
لزيادة تحسين تجربة المستخدم لمستخدميه ، تضمن WordPress شريط الأدوات العلوي ووضع ملء الشاشة ووضع الضوء في Gutenberg.
للوصول إلى هذه الخيارات ، انقر فوق النقاط الثلاث في أعلى اليمين.

دعنا نلقي نظرة على كل من هذه الميزات القوية:
🧰 شريط الأدوات العلوي
إنه الخيار الأول من بين الخيارات الثلاثة التي تظهر عند النقر فوق النقاط الثلاث. وعند النقر فوقه ، تظهر جميع ميزات التحرير اللاحق أعلى الصفحة.

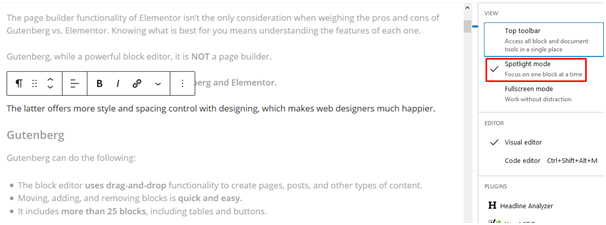
🔦 وضع تسليط الضوء
هل تفضل التحرير الخالي من الإلهاء؟
يؤدي النقر فوق وضع Spotlight إلى إزالة أي كتلة أخرى ويسمح لك فقط بمشاهدة الكتلة التي تقوم بتحريرها.

💻 وضع ملء الشاشة
تمامًا مثل المحرر الكلاسيكي ، يتمتع Gutenberg بوضع ملء الشاشة.
يؤدي تمكين هذا الوضع إلى إزالة إعدادات المسؤول.
يتيح لك وضع ملء الشاشة أيضًا التركيز على تحرير محتوى معين وتقليل عوامل التشتيت.

⚡ تحقق أيضًا من: Beaver Builder vs Elementor
⭐ أهم ميزات العنصر
يحتوي Elementor على الكثير من الميزات المتاحة في فئات مختلفة ، بما في ذلك الأساسيات وسير العمل والتصميم والتخطيط والطباعة والتسويق والتحرير المحمول. دعنا نسلط الضوء على ميزات Elementor في عدد قليل من هذه الفئات.
الضروريات
- محرر السحب والإفلات - من المحتمل أن ميزات Elementor هي محرر WordPress الأسرع والأكثر بديهية المتاح حاليًا في السوق. مهمتك هي سحب التخصيصات وإفلاتها والعمل عليها.
- أكثر من 90 عنصر واجهة مستخدم - اختر من بين العديد من عناصر واجهة المستخدم لإنشاء أي نوع من المحتوى ، مثل النماذج والأزرار والعناوين والمزيد.
- أكثر من 300 قالب - بغض النظر عن مجال عملك أو احتياجك ، يمكنك الاختيار من بين أكثر من 300 قالب ملفت للنظر.
- التحرير سريع الاستجابة - تسمح لك هذه الميزة بالتبديل إلى عرض الهاتف والبدء في تعديل كل عنصر بحيث يبدو خاليًا من العيوب على أي جهاز.
- Pop-up Builder - متوفر في Elementor Pro ، تتيح لك هذه الميزة إنشاء نوافذ منبثقة مثالية للبكسل. هذا هو في الأساس حل النوافذ المنبثقة WordPress المستقل الذي لا يأتي بأي تكلفة إضافية مع Elementor.
- Theme Builder - يمنحك الدليل المرئي لإنشاء موقع الويب الخاص بك وصولاً سريعًا إلى كل جزء من موقعك ، كل ذلك داخل المحرر. يأتي مُنشئ السمات مع Elementor Pro.
ميزات سير العمل
- بدون تشفير - مع عدم وجود معرفة بالشفرات ، يمكنك الوصول إلى تصميمات عالية الجودة. والنتيجة هي رمز صفحة متوافق مع أي جهاز.
- Navigator - استخدم هذه الميزة للتنقل بين جميع طبقات الصفحة أو عناصرها ، وعرض التغييرات المخصصة بسرعة واستخدام المؤشرات للوصول إليها بسهولة.
- الباحث - يوفر شريط البحث سهولة التنقل بين إعدادات لوحة القيادة والصفحات المختلفة.
- مفاتيح التشغيل السريع - توفر لك اختصارات لوحة المفاتيح الكثير من الوقت عند أداء مهام مختلفة.
- محرر الموقع الكامل - يمكنك تصميم موقع الويب بالكامل من مكان واحد ، ويشمل ذلك المحتوى والتذييل والعنوان. الميزة متوفرة في Elementor Pro.
- إعادة التراجع - إذا ارتكبت خطأ أثناء العمل ، فلا داعي للذعر. ما عليك سوى الضغط على CTRL / CMD Z للتراجع عنه.
- محفوظات المراجعة - تحفظ هذه الميزة عملية إنشاء الصفحة بالكامل مما يسمح لك بإعادة تتبعها في أي وقت.
- الحفظ التلقائي - يعد النقر فوق حفظ في كل مرة مهمة للغاية. يقوم Elementor بحفظ عملك ونسخه احتياطيًا تلقائيًا.
- ورقة غش الاختصارات - تنبثق نافذة لعرض قوائم الاختصارات بأكملها.
- التحرير المضمن - تتيح لك هذه الميزة الكتابة مباشرة على الشاشة ، مما يجعل المحتوى ومنشور المدونة يكتبان قطعة من الكعكة.
- وضع المسودة - إذا قمت بنشر صفحة وما زلت تريد تعديلها ، فما عليك سوى حفظها كمسودة.
- نسخ النمط - انسخ نمط عمود أو قسم أو عنصر واجهة المستخدم بالكامل والصقه في عنصر مختلف بنقرة واحدة.
- الوضع المظلم - استخدم هذه الميزة للتصميم في بيئة مظلمة ، والتي لا توفر الطاقة فحسب ، بل إنها مفيدة أيضًا للبيئة.
- عنصر واجهة مستخدم عالمي - احفظ أفضل إعدادات عنصر واجهة المستخدم لديك وأعد استخدام هذه الأداة على صفحة أخرى عن طريق السحب والإفلات بدون مجهود. هذه الميزة متاحة في Elementor Pro بالرغم من ذلك.
- إعدادات الموقع - تحكم في العناصر العامة بالكامل لموقعك ، مثل أنماط النسق وهوية الموقع والتخطيط وإعدادات مربع الضوء ، من مكان واحد.
ميزات التصميم
- الألوان العالمية - استخدم الألوان العالمية لتحديد نظام تصميم موقع الويب الخاص بك. ما عليك سوى حفظها مرة واحدة واستخدامها في أي عنصر من عناصر الموقع.
- الخطوط العالمية - اختر جميع الخطوط التي ترغب في استخدامها على موقع الويب الخاص بك - من الفقرات والعناوين إلى نص الزر. يمكنك الوصول إلى هذه الخطوط وتطبيقها في أي وقت تحتاج إليه بنقرة واحدة.
- CSS مخصص عالمي - بعد إنشاء CSS مخصص ، يمكنك تطبيقه في جميع أنحاء موقع الويب
- مقاطع فيديو الخلفية - بدلاً من الصور ، يمكنك إضافة مقاطع فيديو شيقة إلى خلفيتك باستخدام هذه الميزة.
- لوحة Elementor - استخدم قالب لوحة Elementor لتصميم صفحة مقصودة في Elementor ، ويمكنك القيام بذلك دون التعامل مع التذييل أو الرأس.
- صور الخلفية المحسّنة - عيّن حجمًا مخصصًا وموضعًا لصورة الخلفية لكل جهاز
- أوضاع المزج - اجمع بين الخلفيات وتراكبات الخلفية للحصول على تأثيرات وضع المزج المذهلة.
- مرشحات CSS - استخدم مرشحات CSS لتعديل إعدادات الصورة وإضافة تأثيرات رائعة.
أنت تعرف بالفعل ما يمكن أن يفعله هذان المحرران ، ومع ذلك ، فهذه ليست معلومات كافية للاختيار بين Elementor و WordPress Gutenberg. دعنا نحلل أيهما أسهل في الاستخدام.
Elementor vs WordPress Gutenberg: سهولة الاستخدام
دعونا نرى ما يتطلبه الأمر حقًا لاستخدام كل من المنشئين المكونين من صفحتين.
جوتنبرج
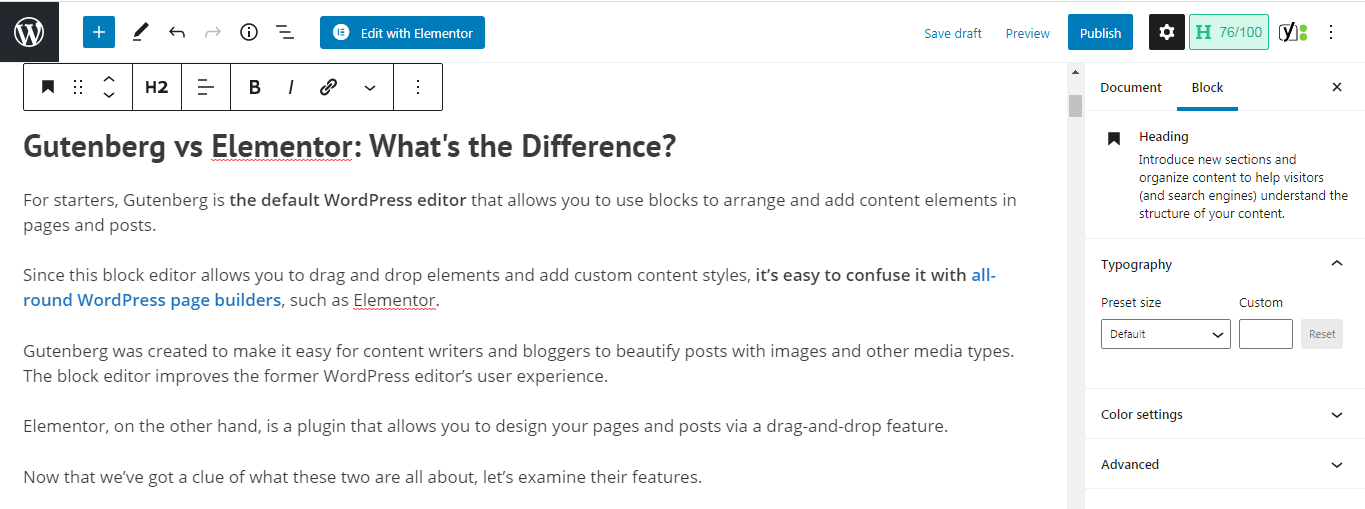
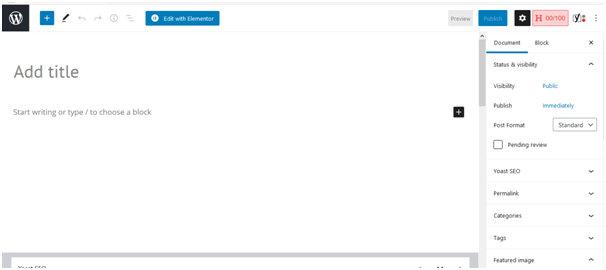
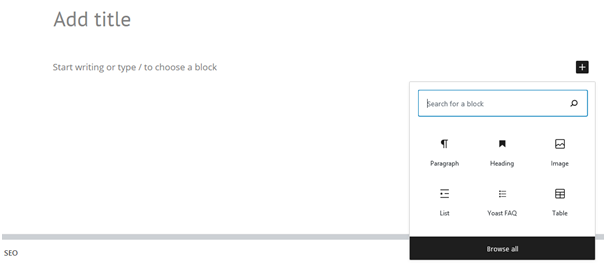
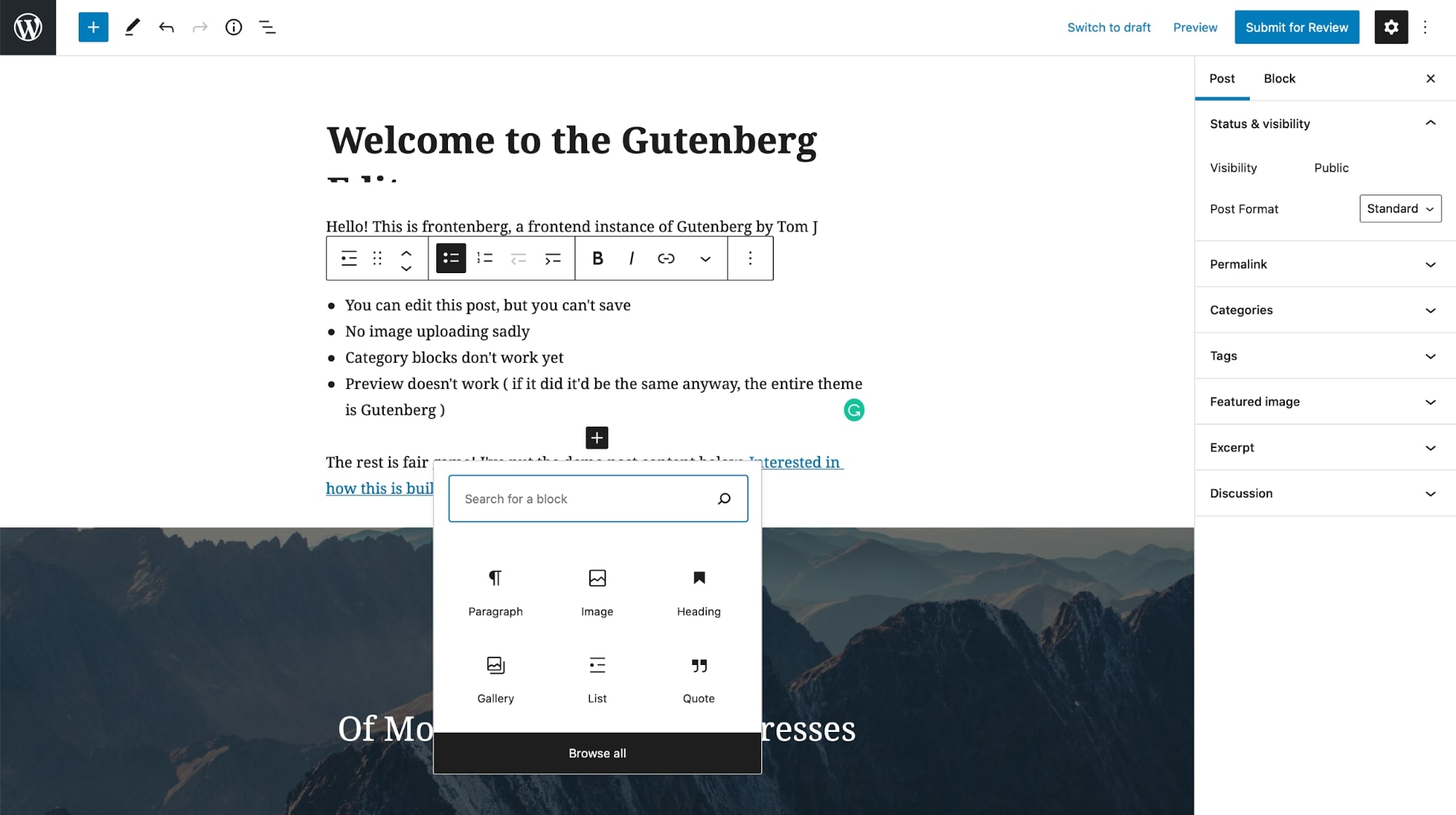
عند استخدام محرر قوالب WordPress لإنشاء صفحة أو منشور ، ستصادف هذه الواجهة:

الواجهة نظيفة وبسيطة مع بعض مطالبات تلميحات الأدوات المفيدة لتبدأ. لإضافة كتل ، ما عليك سوى النقر فوق الرمز (+) وتحديد عنصر:


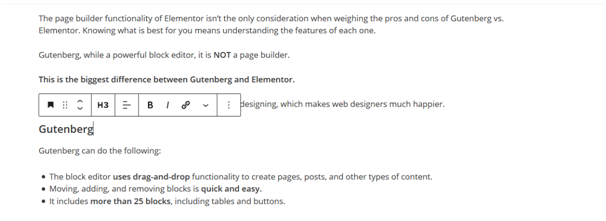
عندما ترى عدة كتل ، يمكنك النقر فوق واحدة معينة للوصول إلى إعداداتها أو حتى إعادة ترتيبها. الواجهة سهلة الاستخدام مع تلميحات أدوات يدوية تساعدك على العمل في لمح البصر!
العنصر
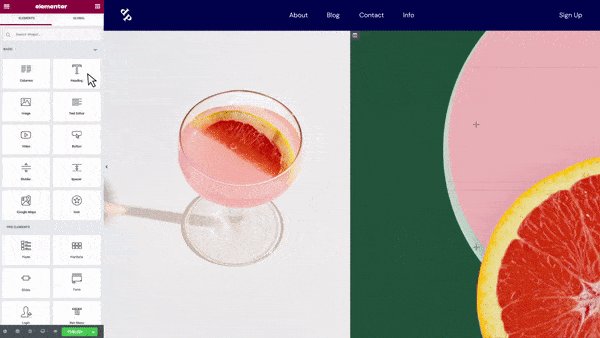
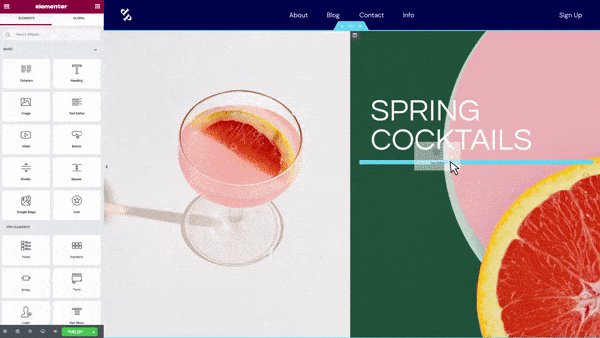
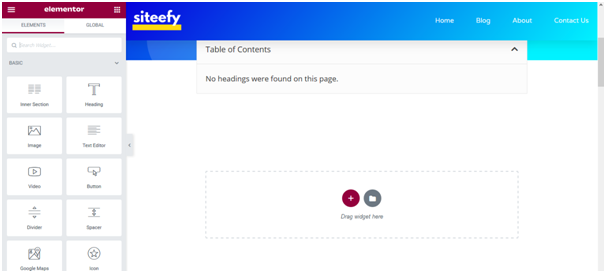
واجهة Elementor مختلفة تمامًا: يوجد شريط جانبي على اليسار ومعاينة مباشرة على اليمين.

تعد إضافة محتوى جديد أمرًا سهلاً مثل سحب عنصر واجهة مستخدم من الشريط الجانبي وإفلاته في الصفحة المباشرة.
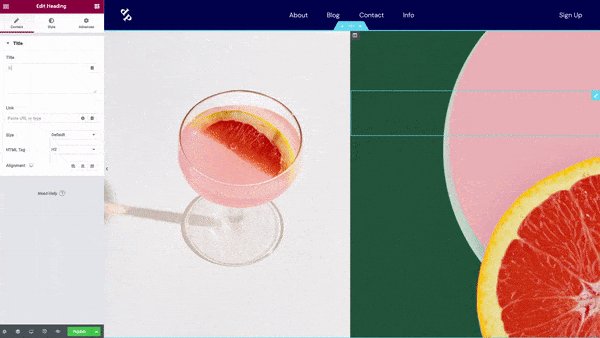
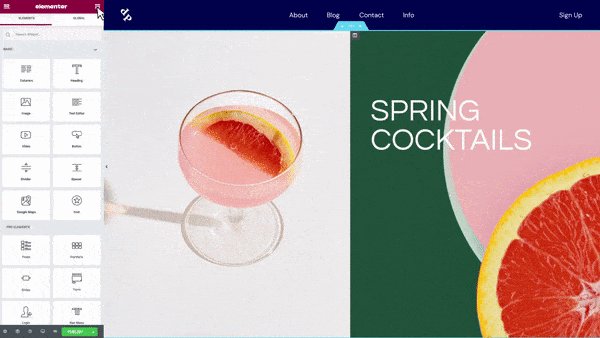
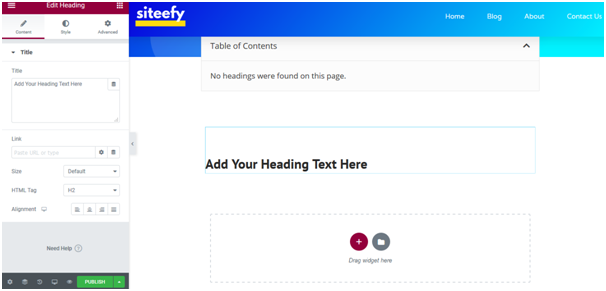
على سبيل المثال ، بعد سحب أداة العنوان إلى التصميم المباشر ، تكون النتيجة كما يلي:

ستظهر خيارات تخصيص عنصر معين في الشريط الجانبي الموجود على اليسار. يمكنك أيضًا اختيار تلك العناصر لحذف السمات ونقلها وتكرارها ، من بين خيارات أخرى.
يتطلب Elementor مزيدًا من الوقت لتعتاد على ميزاته واستكشافها. قد لا يكون الأمر بديهيًا للمبتدئين. لكن ليس من الصعب أيضًا التعلم.
كيفية استخدام محرر جوتنبرج بلوك
الآن ، دعنا نرى كيف يمكنك استخدام كتل محتوى السحب والإفلات من Gutenberg لتجميع صفحات الويب الجميلة والحديثة.
كتل
Gutenberg هو محرر كتلة ، مما يعني أن كل عنصر في المحرر يتم تحويله إلى كتلة عند إضافته إلى الصفحة .
كل فقرة جديدة ، وعنوان ، وقائمة ، وصورة ، وما إلى ذلك توجد في الكتلة الخاصة بها.
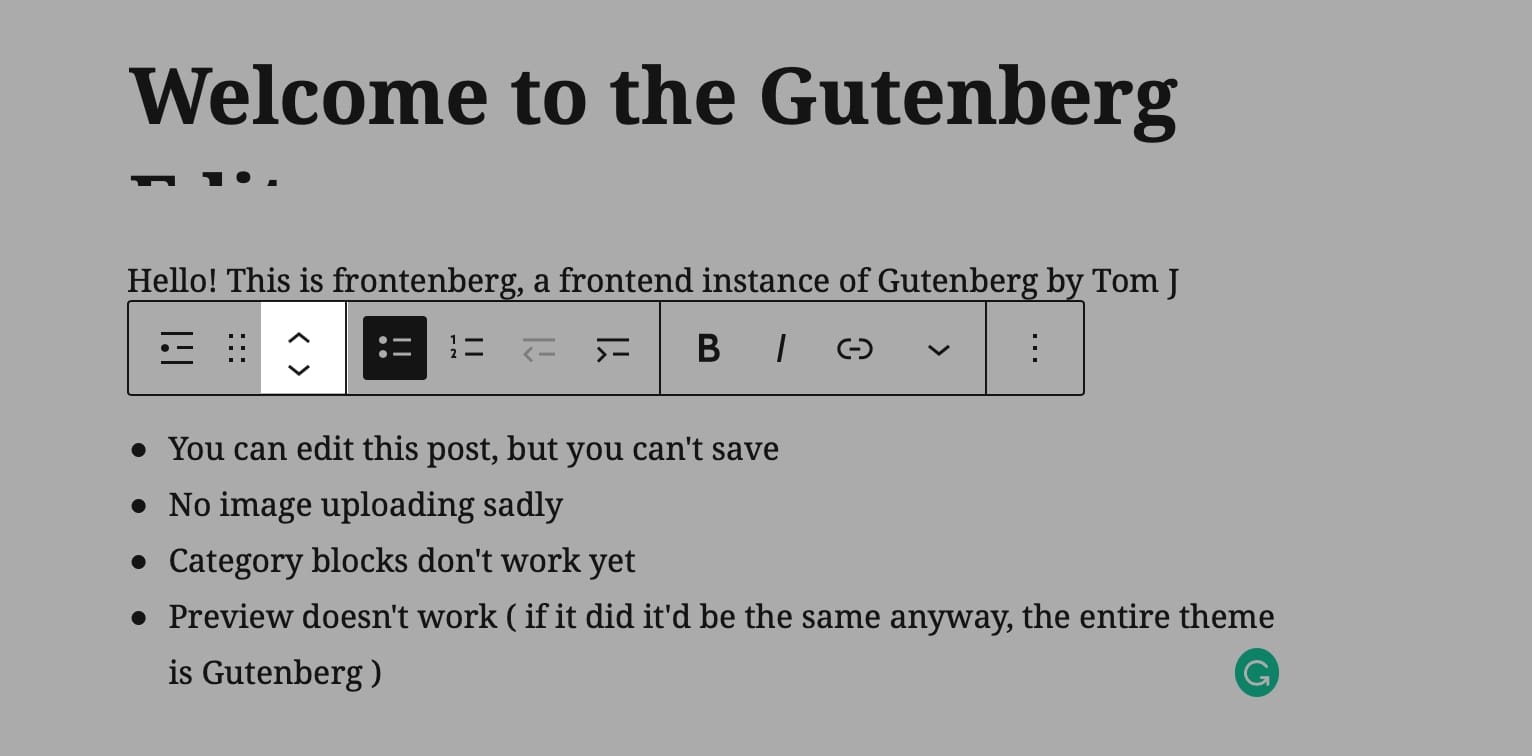
لإضافة كتلة جديدة إلى الصفحة ، يمكنك النقر فوق رمز علامة الجمع في الزاوية اليسرى العليا.
يتم عرض جميع الكتل في الشريط الجانبي الأيسر مع مربع بحث في الأعلى.

الكتل المضمنة في Gutenberg هي:
- فقرة: هذا يضيف حقلاً فقرة بسيطًا.
- العنوان: يضيف علامات العنوان: من H1 إلى H6.
- قائمة: تنشئ قائمة ذات تعداد نقطي أو رقمي.
- اقتباس: أعط التركيز البصري للنص المميز ، مما يعني أن النص مقتبس من مصدر آخر.
- الرمز: يعرض مقتطفات التعليمات البرمجية حيث يمكنك إضافة HTML و CSS لإنشاء محتوى مخصص.
- منسق مسبقًا: يضيف نصًا يحترم علامات التبويب والتباعد ويسمح أيضًا بالتنسيق المخصص. عادة ما تستخدم لعرض مقتطفات التعليمات البرمجية داخل المحتوى.
- Pullquote: يعطي تركيزًا بصريًا خاصًا للنص المميز ، حيث يعتمد التصميم المرئي على الموضوع.
- الجدول: يُدرج جدولاً يمكن استخدامه لمشاركة المحتوى المستند إلى الأرقام مثل المخططات والبيانات.
- الآية: مفيدة لمحتوى مثل الشعر وكلمات الأغاني.
- صورة: إدراج صورة يمكنك إضافتها من مكتبة وسائط WordPress.
- المعرض: اعرض صورًا متعددة بتنسيق غني - يعتمد غالبًا على الموضوع.
- الفيديو: يسمح لك إما بتضمين مقطع فيديو من مكتبة الوسائط أو إضافته من Youtube.
- زر: يضيف زرًا (CTA) لمطالبة الزوار باتخاذ الإجراء المطلوب.
- الأعمدة: إضافة كتلة تعرض المحتوى في عمودين أو أكثر وتسمح لك بإظهار محتوى مختلف في صف واحد.
- المجموعة: يجمع بين كتل متعددة في مجموعة.
- المباعد: ارتفاع قابل للتخصيص يمكنك إضافته بين أي كتلتين.
- الرموز الاجتماعية: تعرض الرموز التي يمكنك ربطها بملفات تعريف الوسائط الاجتماعية الخاصة بك.
- HTML مخصص: يسمح لك بإضافة كود HTML مخصص مع CSS ومعاينة النتائج أثناء التحرير.
تتوفر أيضًا كتل تضمين محددة لـ Twitter و YouTube و Spotify و SoundCloud و Vimeo و Dailymotion و Reddit و TED والمزيد!
أنماط
أنماط الكتلة هي تخطيطات كتلة محددة مسبقًا يمكنك إدراجها وتخصيصها على الفور .
تكمن الفكرة وراء الأنماط في تبسيط عملية التحرير عن طريق جعل الكتل المستخدمة بشكل متكرر متاحة بسهولة داخل مكتبة الأنماط.
لذلك ، بدلاً من تخصيص كتلة في كل مرة تضيف فيها إلى صفحة ، يمكنك إدراج الأقسام المتاحة المحددة مسبقًا.
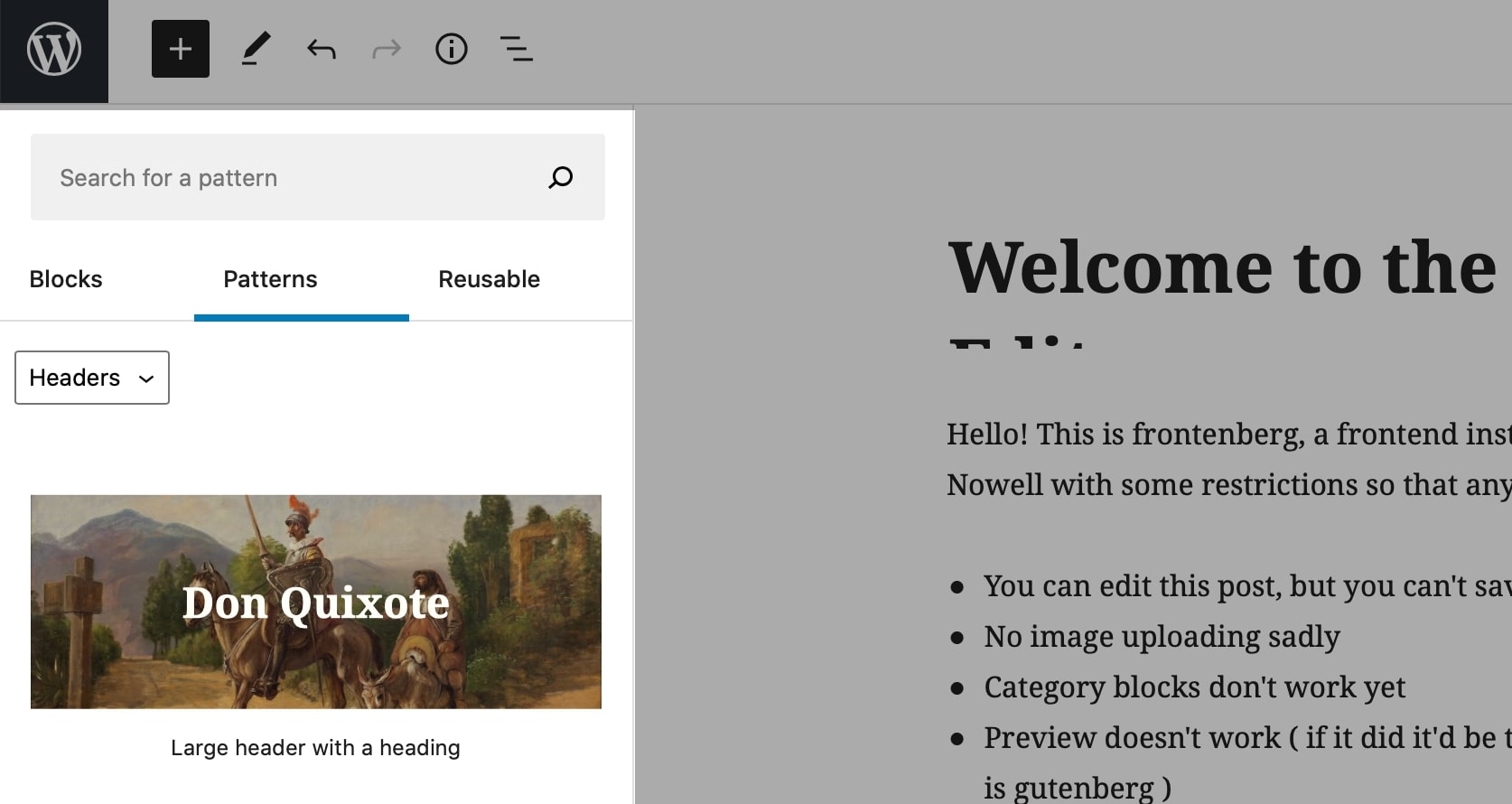
هكذا تبدو الأنماط في محرر Gutenberg:

الأنماط متاحة للأزرار والعناوين والمعارض والنصوص والأعمدة.
بعض هذه الأنماط هي:
- رأس كبير مع عنوان
- رأس كبير بعنوان وزر
- العنوان والفقرة
- يقتبس
- صفيفين من الأزرار
- عمودين من النص
- وصورتان جنبًا إلى جنب
في حين أن مكتبة الأنماط الحالية محدودة ولا تقدم سوى عدد قليل من الأقسام التمهيدية ، يناقش مساهمو Gutenberg العديد من أنماط الكتل المحتملة التي ستتم إضافتها في المستقبل.
في الوقت الحالي ، يمكنك تثبيت المكونات الإضافية لجهات خارجية مثل Redux Gutenberg Blocks أو الكتل أو Atomic Blocks أو Stackable لإضافة كتل وأنماط Gutenberg إضافية.
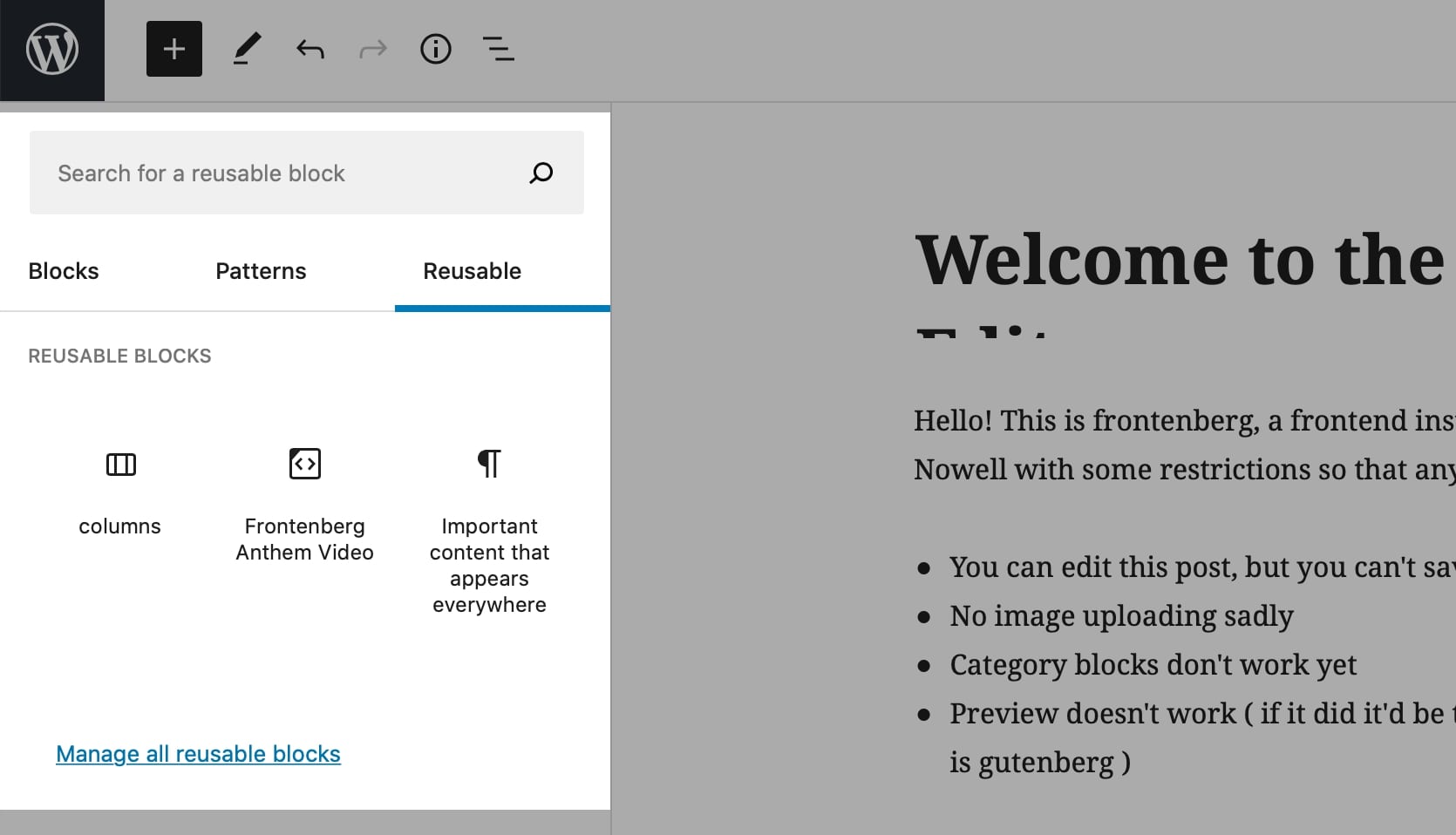
كتل قابلة لإعادة الاستخدام
يمكن حفظ الأقسام شائعة الاستخدام غير المتوفرة في الأنماط ككتل قابلة لإعادة الاستخدام.

هذه ميزة مفيدة لإنشاء صفحات متشابهة بصريًا مثل منشورات المدونة أو الصفحات المقصودة أو صفحات المبيعات.
على سبيل المثال ، يمكنك إنشاء قسم تسعير وحفظه ككتلة قابلة لإعادة الاستخدام. ثم في كل مرة تحتاج فيها إلى إضافة قسم تسعير في أي صفحة ، يمكنك التوجه إلى الكتل القابلة لإعادة الاستخدام وإدراج قسم التسعير ذي الصلة بسرعة.
ترتبط الكتل القابلة لإعادة الاستخدام ببعضها البعض ، لذا سيظهر أي تغيير على كتلة واحدة على جميع الكتل الأخرى أيضًا.
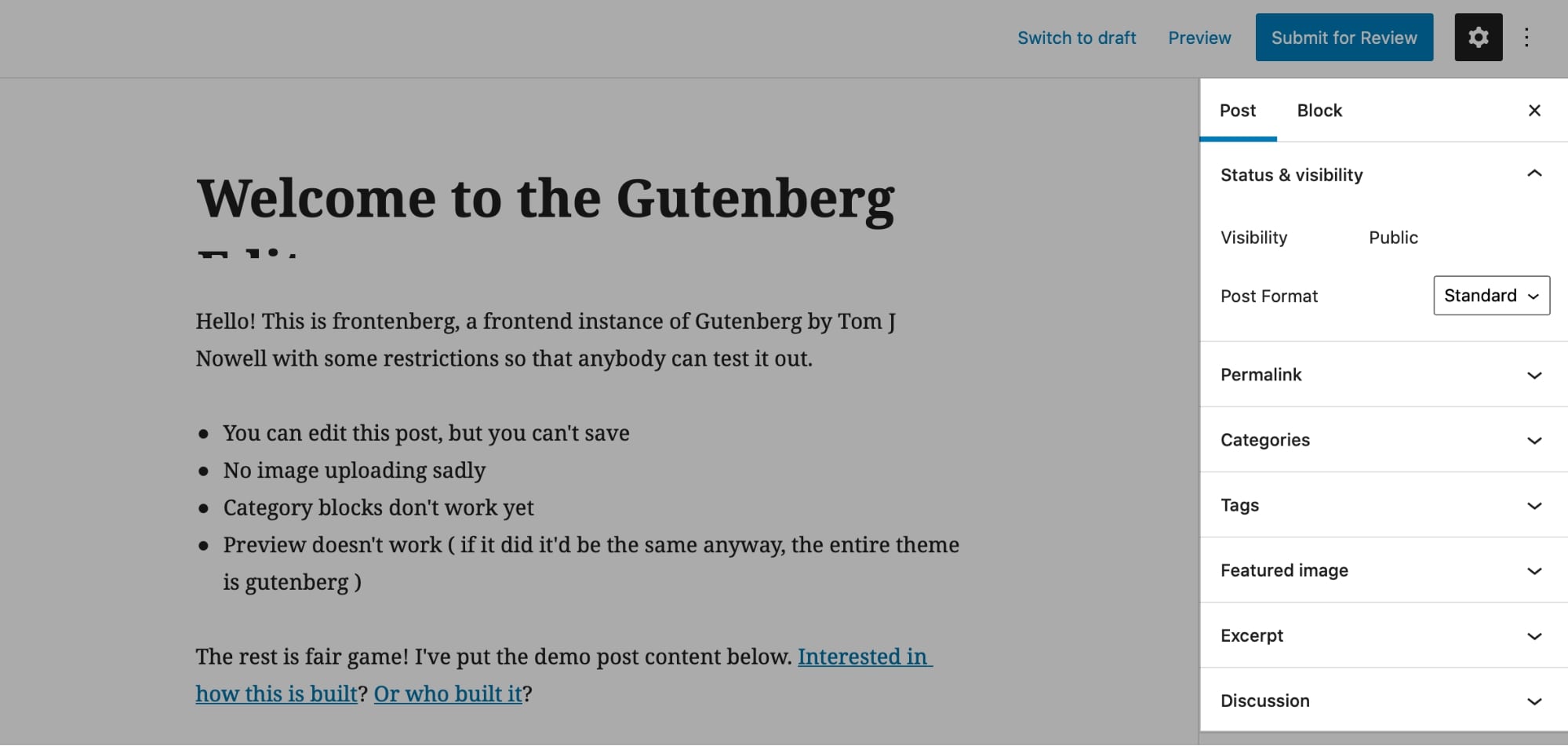
الشريط الجانبي
يتكون الشريط الجانبي الأيمن في محرر Gutenberg من الصفحة ويحظر الإعدادات.

في قسم المنشور ، يمكنك تحرير العناصر التالية:
- الحالة والظهور: دعنا نغير حالة المنشور / الصفحة كمسودة أو محمية بكلمة مرور أو منشورة.
- الرابط الثابت: هذا هو عنوان URL القابل للتعديل (رابط) للنشر / الصفحة.
- الفئات والعلامات: يحدد هذا فئة وعلامات المشاركات.
- الصورة المميزة: يؤدي هذا إلى إضافة الصور في المنشور الذي يتم عرضه عادةً في الجزء العلوي (بعد عنوان المنشور).
- مقتطفات: هذا حقل حيث يمكنك إدخال ملخص منشور قصير.
- مناقشة: يتيح لك تمكين أو تعطيل التعليقات على المشاركات.
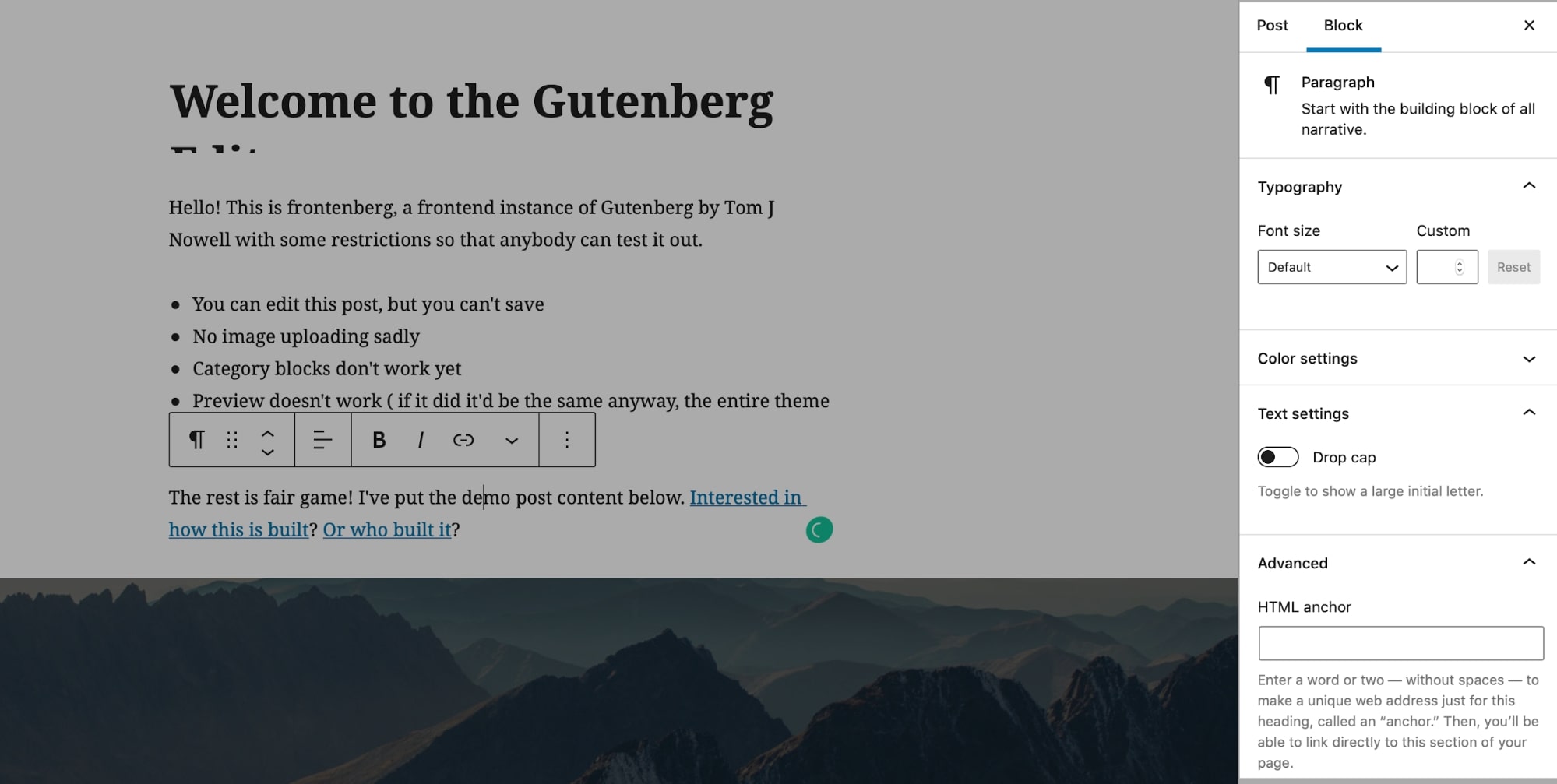
تظهر الإعدادات في قسم الحظر فقط عند تحديد كتلة معينة.
هذه هي الطريقة التي تبدو بها خيارات تخصيص كتلة الفقرة:

هنا يمكنك تحرير الطباعة (حجم الخط) ولون الكتلة (النص ولون الخلفية). يمكنك أيضًا إضافة رابط HTML أو فئة (فئات) CSS إضافية للتحكم في تصميم الكتلة باستخدام CSS مخصص.
واجهة المحرر
تم تصميم محرر Gutenberg لإعطاء خيارات تخصيص قوية مع تجربة كتابة خالية من الإلهاء للمدونين ومالكي مواقع الويب.
في المحرر ، يمكنك إما العمل في وضع ملء الشاشة (الذي يخفي الشريط الجانبي الأيسر لـ WordPress) أو في وضع التركيز (الذي يركز على كتلة واحدة في كل مرة).
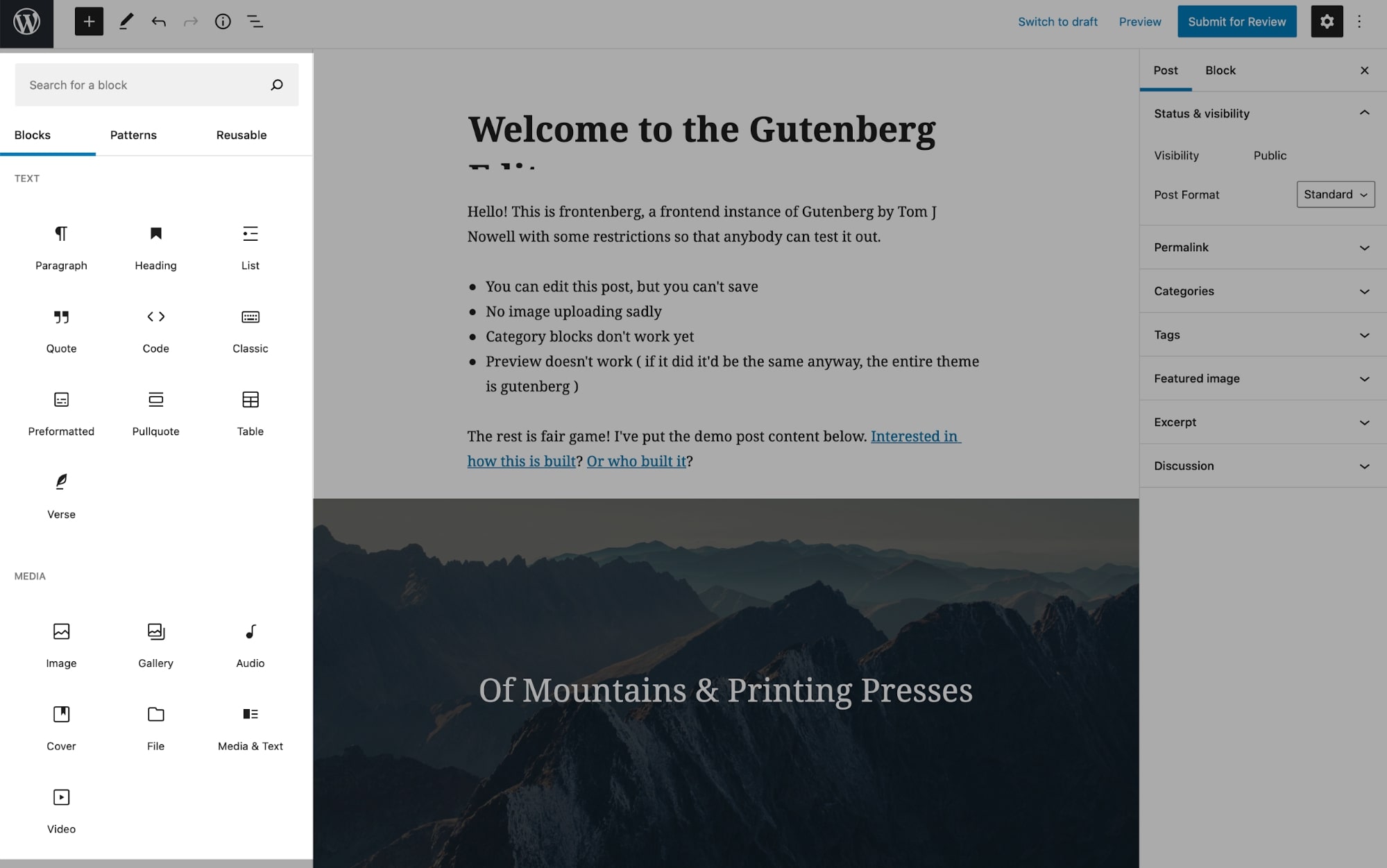
يعد وضع ملء الشاشة في المحرر مفيدًا جدًا لإنشاء الصفحات وعرض النتائج في الوقت الفعلي.
هكذا يبدو محرر القوالب في وضع ملء الشاشة :

يمكنك أيضًا التبديل بين المحرر المرئي ومحرر الشفرة من القائمة المنسدلة العلوية اليمنى.

في المحرر الكلاسيكي ، إذا كنت تريد نقل فقرة أو عنوان أو صورة ، فإن الخيار الوحيد هو القص واللصق ، مما يؤدي غالبًا إلى فقدان الأسلوب.
يحل Gutenberg هذه المشكلة بتحريك بسيط لأعلى ولأسفل.
يمكنك النقر فوق هذه الأزرار لإعادة ترتيب الكتل أو سحب الكتلة وإفلاتها في موضعها الجديد. هذا يوفر الكثير من الوقت - خاصة على الصفحات الطويلة.

بشكل عام ، يوفر Gutenberg تجربة WYSIWYG أقل تشتيتًا وأكثر مقارنة بمحرر WordPress Classic السابق. يعمل Gutenberg بشكل رائع على الهاتف المحمول أيضًا ، وتنمو مكتبة الكتلة بمعدل ثابت.
ومع ذلك ، كما ذكرنا أعلاه ، فإن Gutenberg ليس حلاً كاملاً لـ WordPress WYSIWYG. لها حدود معينة سيتطلب بعدها البناء على WordPress بعض الترميز.
بكلمات قصيرة. بين Elementor و WordPress Gutenberg ، يجب عليك استخدام Elementor إذا كنت تريد تصميم صفحات معقدة.
🔔 ملاحظة:
مرة أخرى ، لا تخلط بين Gutenberg ومنشئي الصفحات مثل Elementor و Divi.
على الرغم من أن Gutenberg أكثر تقدمًا مقارنة بالمحرر الكلاسيكي القديم ، إلا أنه ليس محررًا أماميًا .
Gutenberg هو منشئ الواجهة الخلفية المرئي الذي يسمح لك بتصميم الصفحات داخل محرر WordPress - على الواجهة الخلفية. لكنه ليس بديلاً كاملاً عن المكونات الإضافية لمنشئ الصفحات مثل Divi أو Elementor.
Gutenberg vs Elementor: إيجابيات وسلبيات
لكي نكون صادقين معك تمامًا ، يعد الاختيار بين Gutenberg vs Elementor أمرًا صعبًا ، لكن تحليل إيجابيات وسلبيات كل منهما يجعل هذا الاختيار سهلاً.
بروس جوتنبرج
- التنظيم - يحتوي محرر Gutenberg على الكثير من الكتل للحفاظ على تنظيم المحتوى الخاص بك. واختيار كتلة ذات صلة أمر بسيط مثل النقر فوق الرمز (+) أو كتابة أمر الشرطة المائلة. يمكنك الاختيار من بين مجموعة متنوعة من رموز الحظر بما في ذلك الصورة والعنوان والجدول والقائمة والفقرة والمزيد.
- الراحة - يوفر محرر كتلة Gutenberg محرر نص منسق مرن وقابل للتخصيص لجعل الأشياء سهلة الاستخدام ومريحة لك أثناء تحرير المحتوى الخاص بك.
- تدفق العمل - يتميز الشريط الجانبي الأيمن للمحرر بلوحة عمل مفيدة للغاية تجعل تدفق العمل عملية سلسة وممتعة.
- البيانات الوصفية - يتميز المحرر بالكثير من البيانات الوصفية ، مثل الصور المميزة والمناقشة ومخطط المستند والمقتطفات والفئات وسمات الصفحة والمزيد.
- التكامل مع السمات والإضافات - يعمل Gutenberg بشكل جيد مع غالبية سمات WordPress والمكونات الإضافية ، مما يجعله مشهورًا بجنون بين جميع مستخدمي WordPress. نظرًا لأن Gutenberg هو محرر WordPress الافتراضي ، فمن المتوقع أن تتكامل معه جميع امتدادات الجهات الخارجية بسلاسة.
- متوافق مع الجوّال - يعرف أي مطور محتوى مدى صعوبة النشر على موقع WordPress من الهاتف أو الجهاز اللوحي. يستجيب Gutenberg للأجهزة المحمولة التي تقوم بالنشر على مدونة بسرعة وسهولة أثناء التنقل.
- تحرير خالٍ من التشتيت - تمنحك القوالب بملء الشاشة تحريرًا خالٍ من التشتيت. يشغل المحرر مساحة أكبر على الشاشة للحفاظ على تركيزك على ما هو مهم.
- السرعة - Gutenberg بشكل عام سريع وفعال (لا سيما مع استضافة عالية الجودة مثل Cloudways).
سلبيات جوتنبرج
- يتم عرض التصنيف والفئات ببطء شديد . في بعض الأحيان ، يستغرق الأمر خمس ثوانٍ على الأقل لعرض قائمة من 4 إلى 5 فئات.
- قد يجد المبتدئين أن الشريط على الوجهين (علامتا تبويب) محيرًا .
- من الصعب رؤية موقع المقتطف (في الشريط الجانبي الصغير) وقراءته . يجب أن تكون الصفحة الرئيسية موقعًا أفضل.
- قد يكون شريط التمرير المزدوج (الشريط الجانبي والرئيسي) بالإضافة إلى شريط التمرير للصفحة الرئيسية مربكًا بعض الشيء .
- قد يجد المستخدمون ذوو المعرفة المحدودة بـ WordPress أنه من المحير العمل مع العديد من الخيارات .
- تعد ميزة إضافة / تعديل الكتل معقدة للغاية ولا يمكن استخدامها .
- يعتبر Gutenberg محدودًا بشكل كبير باعتباره منشئ مواقع مقارنة بحلول الكل في واحد من جهات خارجية مثل Elementor.
الايجابيات العنصر
- سجل المراجعة - يمكن لخطأ واحد عند تحرير منشور أن يؤثر على تجربة المستخدم الإجمالية. لكن هذه الميزة في Elementor تسمح لك بالعودة إلى كل مرحلة وإصلاح أي مشاكل قد تواجهك هناك.
- خيار السحب والإفلات في الواجهة الأمامية - أثناء تحرير الصفحة أو تصميمها ، يمكنك أخذ عنصر ونقله إلى مكان جديد. تحتاج فقط إلى سحبه عبر الشاشة. الحق على موقع الويب الخاص بك الحية.
- أكمل WordPress ما تراه هو ما تحصل عليه من حل (WYSIWYG) - وهذا يعني أن إصدار الصفحة المرئي على واجهة Elementor هو ما سيراه الزوار على موقع الويب الفعلي. هذا على عكس العمل على الخلفية (كما هو الحال في Gutenberg) وبمساعدة CSS و HTML - نمط المدرسة القديمة.
- قوالب مسبقة الصنع - يحتوي Elementor على الكثير من قوالب الصفحات المعدة مسبقًا والتي يمكنك استيرادها وتعديلها. علاوة على ذلك ، يمكنك إنشاء قالب وحفظه.
- تعديل السمة - إذا كنت تستخدم Elementor Pro ، فيمكنك استخدام وظيفة منشئ السمة لتعديل العناصر الأساسية للموضوع ، بما في ذلك قالب المنشور الفردي أو التذييل أو الرأس أو أرشيفات المدونة.
- متوافق مع الجوّال - عند تخصيص موقعك ، يمكنك النقر فوق أيقونات الهاتف المحمول والكمبيوتر اللوحي بجانب رمز سطح المكتب للتأكد من أنه يبدو جيدًا على الهاتف المحمول.
- تحرير النص في السطر - يسمح لك Elementor بتحرير النص مباشرة في واجهة المعاينة المباشرة ، مما يوفر تجربة أسرع وأبسط.
- واجهة سهلة الاستخدام - يوجد على اليسار شريط جانبي به معظم الإعدادات ، وعلى اليمين توجد معاينة مباشرة لموقع الويب الخاص بك. هذا هو!
- لا حاجة إلى خبرة في البرمجة - يسمح لك البرنامج المساعد بإنشاء تخطيط WordPress مخصص بسهولة وبدون معرفة مسبقة بالشفرة.
- Elementor مجاني ويحتوي الإصدار المجاني على معظم الميزات التي تحتاجها. ومع ذلك ، يحتوي الإصدار المحترف على ميزات أكثر تقدمًا ، مثل تلك التي تمكّنك من إنشاء رأس الصفحة وتذييلها.
⚡ تحقق أيضًا من: Divi vs Elementor
سلبيات العنصر
- خيارات كثيرة جدًا - يتخلى الكثير من الأشخاص عن Elementor قبل أن يعرفوا ماهيتها لأنهم لا يعرفون ماذا يفعلون بكل العناصر.
- تأتي القوالب بأشكال عالمية وثابتة ويمكن أن تكون مربكة للغاية للمبتدئين.
- سيجد المسوقون أن معظم العناصر ليست موجهة نحو التحويلات بل الجماليات .
- يحتاج البحث داخل مكتبة الرموز إلى تحسين للسماح بأي مصطلحات ذات صلة بدلاً من سحب اسم الرمز بالضبط.
- في بعض الأحيان ، لا تكون المعاينات المباشرة دقيقة عند عرضها من هاتف ذكي أو جهاز لوحي.
ماذا تختار؟
يعتمد اختيار محرر Gutenberg أو محرر Elementor على الطريقة التي تنوي بها التعامل مع موقع الويب الخاص بك. إذا كنت مطورًا أو محرر محتوى مكلفًا في الغالب بتحرير منشورات المدونة وصفحات الويب ، فستجد أن Gutenberg أكثر فائدة وملاءمة.
ومع ذلك ، إذا كنت مصممًا أو مطورًا للويب وترغب في اللعب بمزيد من وظائف التصميم والتحرير ، فقد تجد Elementor مناسبًا ، لأنه يوفر المزيد من الخيارات لموقع ويب جميل وعملي.
أولئك الذين يستخدمون بالفعل منشئ موقع Elementor سيجدون أن Gutenberg أساسي جدًا بالنسبة لهم . من المرجح أن يجد أولئك الذين يستخدمون Gutenberg صعوبة في التنقل في Elementor في البداية .
أفضل نهج عند النظر إلى Gutenberg vs Elementor هو تجربة كلاهما ، ثم تحديد أيهما سيوفر جميع الميزات الضرورية لموقعك. قد لا يحتاج العديد من المصممين إلى التعقيد الذي يوفره Elementor ، لذا فإن Gutenberg جيد بما يكفي بالنسبة لهم.
بغض النظر عن اختيارك ، يمكن لكلا المحررين المساعدة في إنشاء صفحات ستثير إعجاب محركات البحث وزوار موقع الويب على حدٍ سواء.
وأفضل جزء؟
يعمل Gutenberg و Elementor معًا بسلاسة!
لذا ، ربما لا يتعين عليك الاختيار بينهما ... فقط استخدم كلاهما كما نفعل هنا في Siteefy!
Gunteberg vs Elementor - أسئلة وأجوبة
تحقق من مراجعة Elementor النهائية هنا ➡️
إذا كنت تريد معرفة المزيد من المعلومات أو إذا كان لديك أي نوع من الأسئلة ، يمكنك إرسالها أدناه في قسم التعليقات.
🔔 تحقق أيضًا من:
- بيفر بيلدر مقابل إليمينتور
- ديفي مقابل إليمينتور
- Elementor مقابل Visual Composer
- الأكسجين مقابل العنصر
- SiteOrigin مقابل Elementor
- تزدهر مهندس معماري مقابل إليمينتور
- بريزي مقابل إليمينتور
