جوتنبرج مقابل منشئ الصفحات: أيهما تختار؟
نشرت: 2023-09-27على يساري، جوتنبرج. على يميني، منشئ الصفحة. في المركز أنت.
يجذبك جوتنبرج. ويمد ذراعيه. ولكن لا: لا يزال منشئ الصفحات هذا يحتوي على بعض ميزات الاختيار التي تجعلك تحبه.

وفي النهاية تتردد. أي واحد يجب أن تختار لمشروعك القادم؟ Gutenberg مقابل منشئ الصفحات: ما الأداة المناسبة لك؟
هذا ما ستكتشفه في نهاية هذا المقال. بفضل المقارنة التفصيلية بين العديد من الجوانب الأساسية (التعامل، والتصميم، والتخصيص، والأداء، والدعم، والسعر، وما إلى ذلك)، سيتم إزالة كل شكوكك.
جاهز للذهاب؟ هيا بنا نبدأ!
ملخص
- ما هو جوتنبرج؟
- ما هو منشئ الصفحة؟
- جوتنبرج مقابل منشئي الصفحات: 7 مجالات للمقارنة
- Gutenberg مقابل منشئ الصفحات: ما الذي يجب أن تستخدمه؟
تحتوي هذه المقالة على روابط تابعة. وهذا يعني أن WPMarmite سوف تحصل على عمولة إذا قررت شراء بعض الحلول المقدمة عبر هذه الروابط. لن يكلفك هذا أي أموال إضافية، ويمكّننا على وجه الخصوص من دفع أجور فريقنا، وتمويل إنشاء المحتوى الخاص بنا وتحديثه، واختبار السمات والمكونات الإضافية الجديدة. لمعرفة المزيد ، راجع سياستنا التحريرية .
ما هو جوتنبرج؟
Gutenberg هو أولاً وقبل كل شيء اسم مشروع يهدف إلى تشكيل تجربة نشر جديدة على WordPress.
وبشكل أكثر تحديدًا، فإنه يشير إلى شيئين مختلفين.
محرر محتوى ووردبريس
من ناحية، يشير Gutenberg إلى محرر محتوى WordPress . استنادًا إلى الكتل — الحاويات التي تتضمن محتوى — يتيح لك كتابة وتنسيق المظهر المرئي لمنشوراتك وصفحاتك.
تم إطلاقه في عام 2018، وهو يحل محل محرر WordPress الكلاسيكي المسمى TinyMCE. يكون Gutenberg موجودًا بشكل افتراضي في كل تثبيت جديد لـ WordPress ، نظرًا لأنه مدمج في قلب نظام إدارة المحتوى (CMS). (نظام إدارة المحتوى).
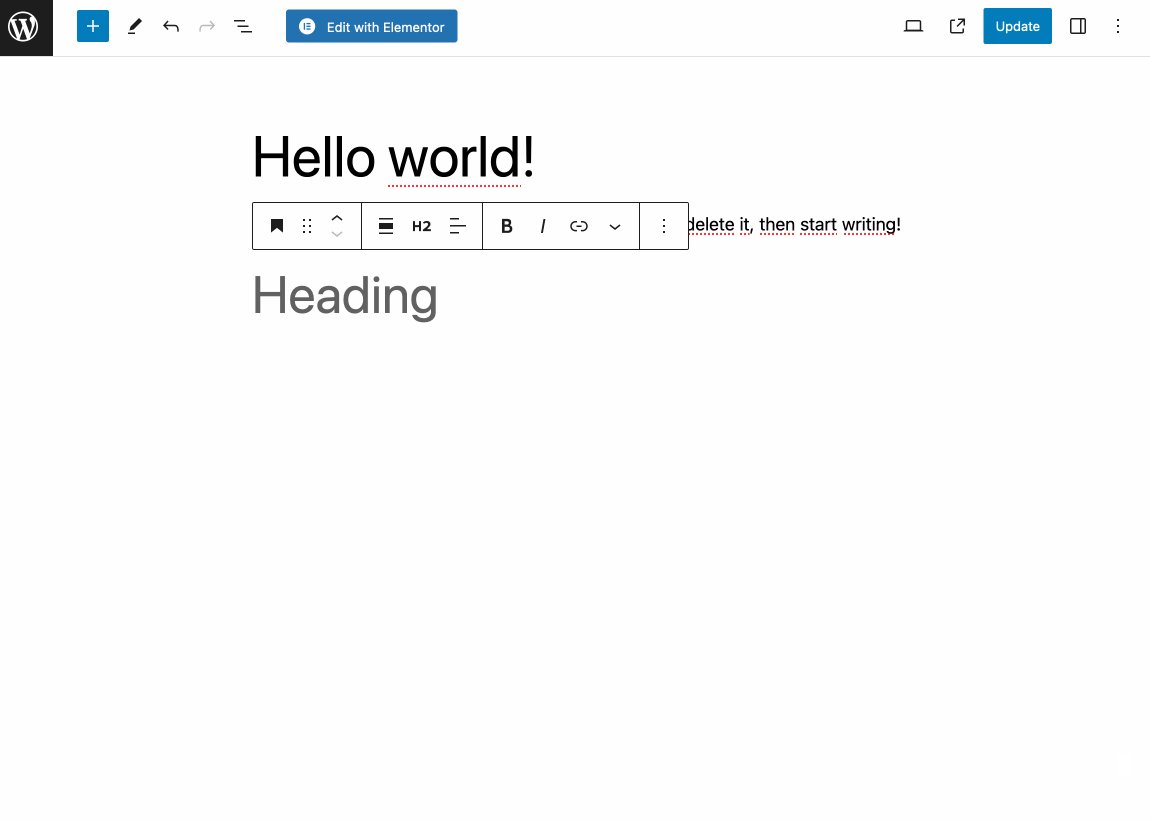
من حيث المبدأ، هذا هو جوتنبرج الذي تستخدمه عند إنشاء منشور أو حتى صفحة. وللعلم فإن واجهته تبدو كالتالي:

محرر الموقع
من ناحية أخرى، يتم استخدام Gutenberg أيضًا لتعيين محرر موقع WordPress.
يُطلق على هذا المحرر في البداية اسم "التحرير الكامل للموقع" (FSE)، وهو يتيح لك إنشاء وتحرير جميع أجزاء موقعك ( الرأس والتذييل وصفحة 404 وأرشيفات المقالات ومناطق عناصر واجهة المستخدم وما إلى ذلك) باستخدام الكتل .
لذا فهو يذهب إلى أبعد من مجرد محرر المحتوى، الذي يعمل فقط للمقالات والصفحات.
ظهر محرر الموقع هذا في WordPress Core في بداية عام 2022 . للعمل، يتطلب إصدار WordPress أكبر من أو يساوي 5.9.
لكنك تحتاج أيضًا إلى تنشيط سمة قائمة على الكتلة. هذا هو الحال بالنسبة لأحدث سمات WordPress الأصلية، مثل Twenty Twenty-Three.
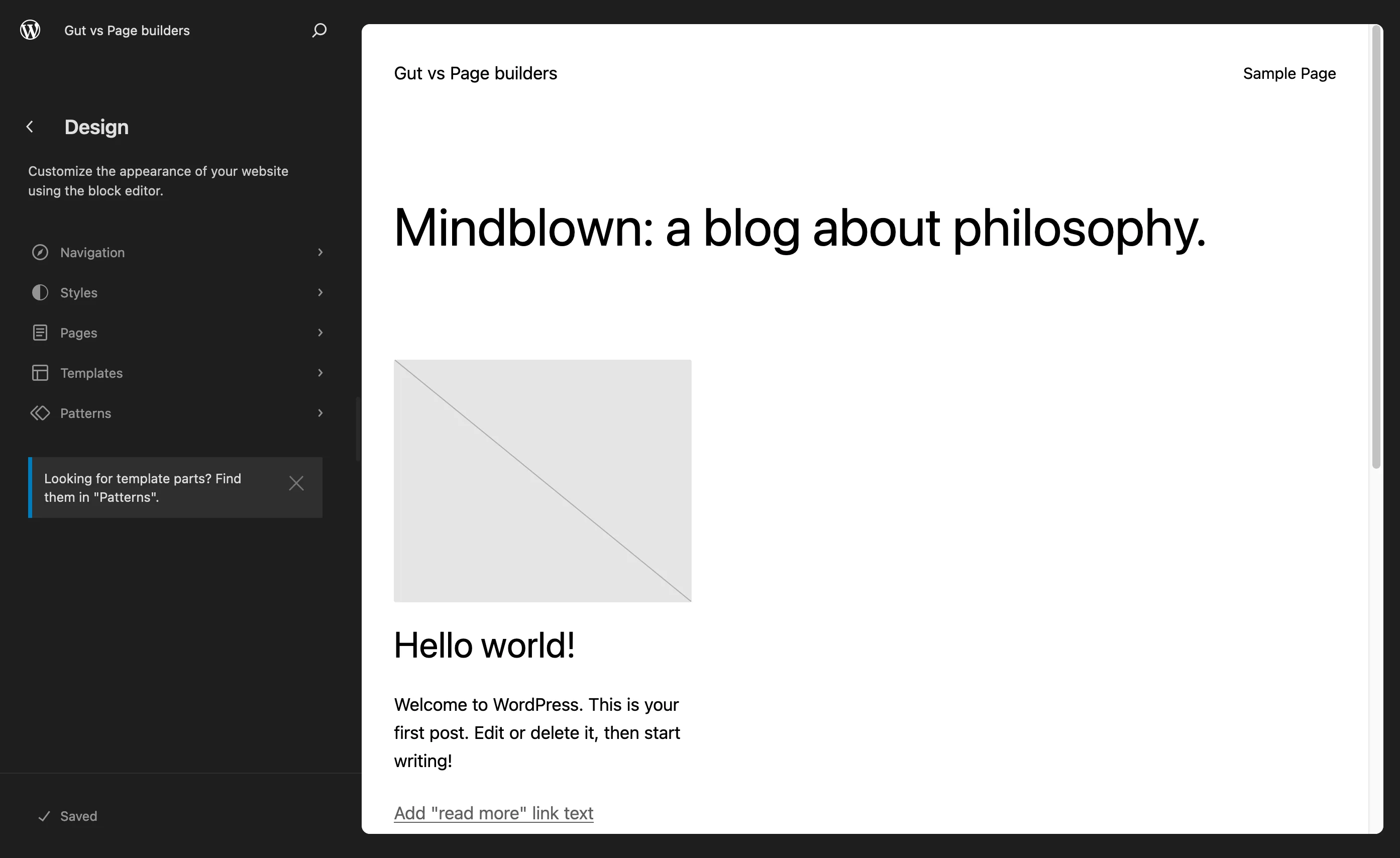
يمكنك الوصول إلى محرر الموقع هذا بسهولة شديدة من واجهة الإدارة (المكتب الخلفي). ما عليك سوى الانتقال إلى التصميم > المحرر:

باختصار، لقد قطع مشروع جوتنبرج شوطًا طويلًا منذ إطلاقه في عام 2018.
ما هو منشئ الصفحة؟
دعنا ننتقل إلى صديقنا منشئ الصفحة. إذًا، ما هو منشئ الصفحة؟
في البداية، من الناحية الفنية، أداة إنشاء الصفحات هي مكون إضافي تقوم بتنشيطه على موقع WordPress الخاص بك. لا يتم دمج أداة إنشاء الصفحات مباشرة في جوهر WordPress، كما هو الحال مع Gutenberg.
تساعدك أداة إنشاء الصفحات على إنشاء تخطيطات صفحة غنية ومعقدة للمحتوى الخاص بك، دون لمس سطر واحد من التعليمات البرمجية، وذلك بفضل استخدام القوالب الجاهزة للاستخدام على وجه الخصوص.
يتم التحرير غالبًا بالسحب والإفلات في الوقت الفعلي.

في الواقع، من الخطأ الإشارة إلى هذا النوع من الأدوات على أنه أداة إنشاء الصفحات، إذا أخذنا الكلمة حرفيًا؛ منشئو الصفحات اليوم ليسوا مجرد منشئي صفحات.
قبل كل شيء، هم بناة الموقع في حد ذاتها. في الواقع، أصبحت الطريقة التي يعمل بها محرر موقع WordPress مشابهة بشكل متزايد لتلك الخاصة بمنشئي الصفحات هؤلاء.
ومن أشهرها:
- عنصر . للعلم، سنشير إلى Elementor أكثر من غيره في المقارنة أدناه، حيث إنه منشئ الصفحات الأكثر استخدامًا في مجتمع WordPress.
- منشئ ديفي
- بيفر بيلدر
- تزدهر المهندس المعماري
تريد معرفة المزيد؟ تحقق من اختبارنا لـ 10 أدوات إنشاء صفحات ضرورية .
جوتنبرج مقابل منشئي الصفحات: 7 مجالات للمقارنة
الآن، أنت أكثر دراية بـ Gutenberg ومنشئي الصفحات. لديهم أشياء معينة مشتركة:
- يمكن استخدام كلاهما بدون تشفير .
- إنها توفر قوالب جاهزة للاستخدام يمكن تفعيلها بنقرة واحدة، مما يؤدي إلى تسريع عملية إنشاء صفحاتك.
- ويمكن التلاعب بها عن طريق السحب والإفلات .
أما الباقي فلهم سماتهم الخاصة التي تميزهم عن بعضهم البعض.
دعونا نلقي نظرة فاحصة على هذا في مقارنة ستغطي عددًا من الجوانب الأساسية التي يجب مراعاتها عند الاختيار بين أحدهما أو الآخر. وسنقدم لكم رأينا النهائي في نهاية هذا المقال.
البدء وسهولة الاستخدام
الشروع في العمل مع جوتنبرج
نظرًا لأن Gutenberg مدمج في قلب WordPress، فمن السهل والبديهي البدء في الاستخدام. لا يوجد شيء للتثبيت.
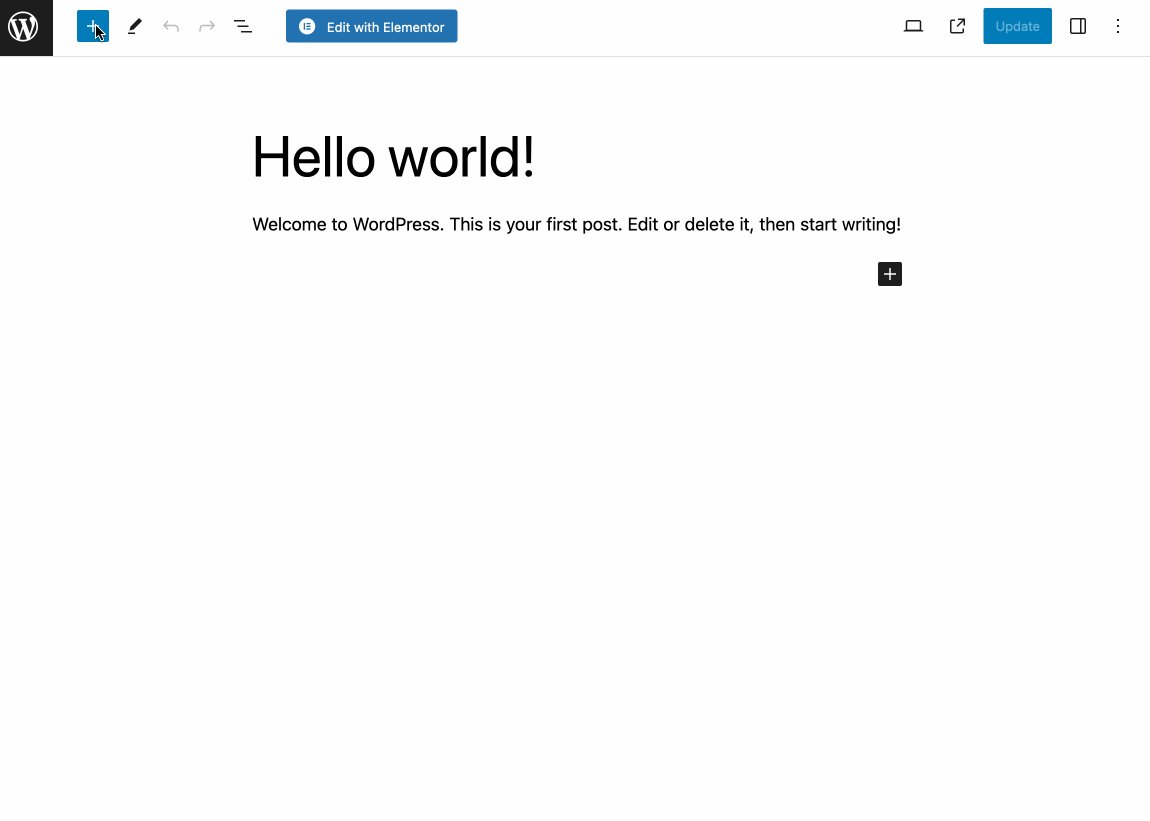
للاستفادة من الأداة، ما عليك سوى إنشاء منشور أو صفحة أو تعديلها. بمجرد دخولك إلى الواجهة، يكون Gutenberg جاهزًا للعمل بالفعل.
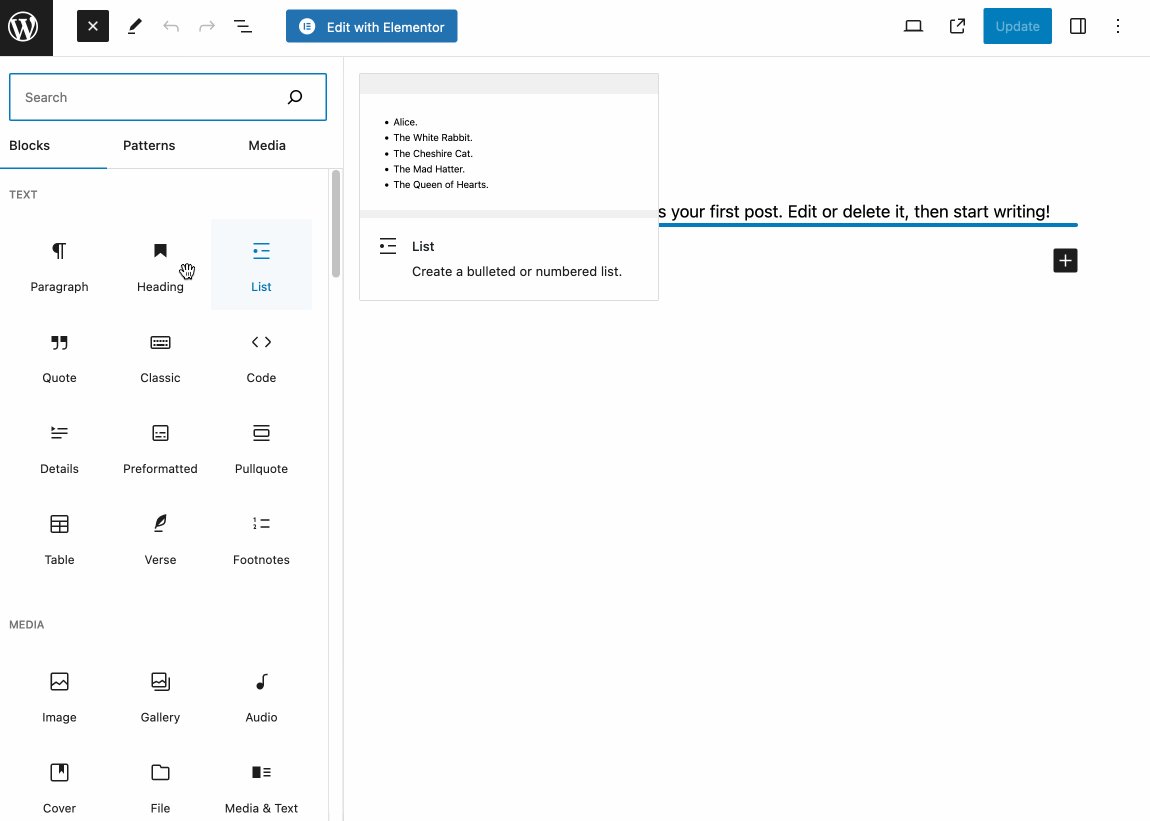
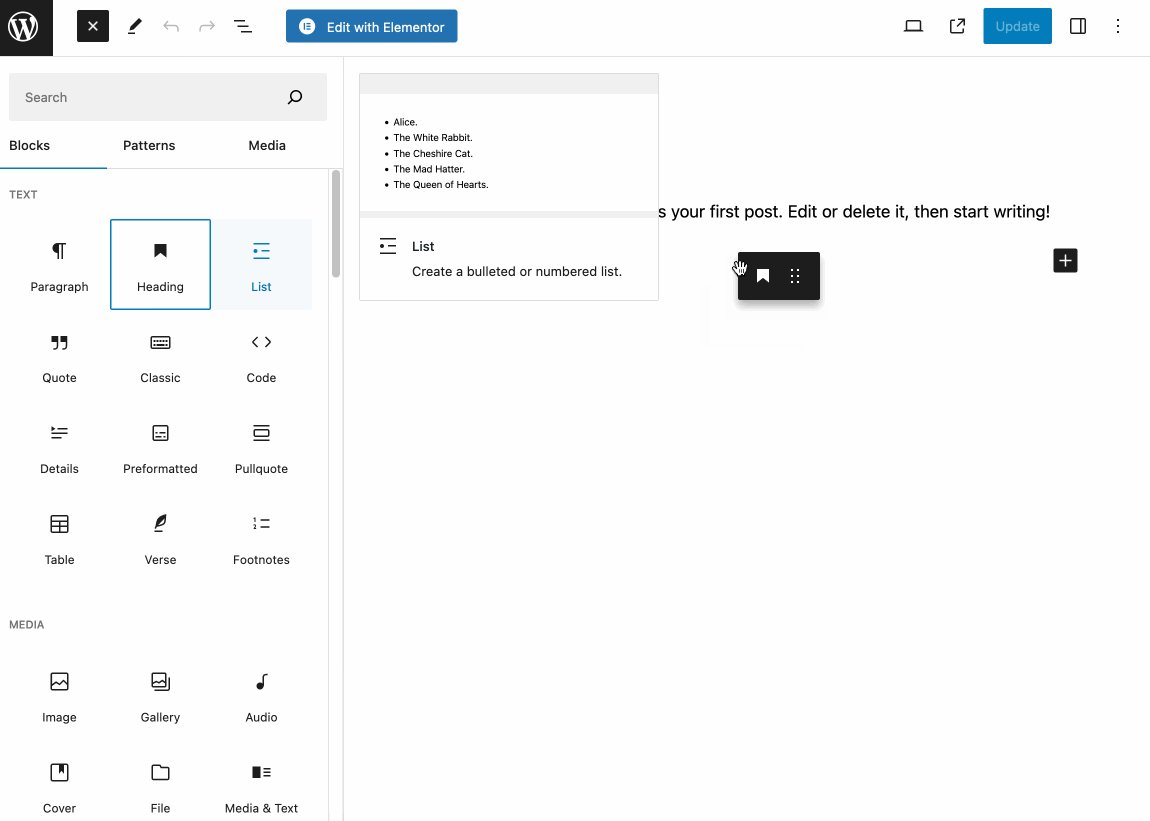
لإضافة محتوى، افتح أداة إدراج القالب في الزاوية العلوية اليسرى، ثم حدد القالب الذي تختاره. الكتل، مقسمة إلى 6 فئات، لها أسماء واضحة تجعلها سهلة الفهم.
لإضافة كتلة، انقر عليها أو اسحبها وأسقطها على صفحتك :

كل تغيير تجريه يحدث في الوقت الفعلي : ترى تعديلاتك مباشرة على الصفحة. ومن ناحية أخرى، يتم التحرير فقط في النهاية الخلفية (على واجهة الإدارة).
على عكس منشئ الصفحات، لا يسمح لك Gutenberg بتعديل المحتوى الخاص بك على الواجهة المرئية للموقع (الواجهة الأمامية).
أخيرًا، يرجى ملاحظة أنه على الرغم من أن السحب والإفلات يعمل على إضافة كتلة، إلا أنه لا يفعل ذلك عندما تريد نقله داخل المحتوى الخاص بك.
للقيام بذلك، عليك النقر على سهم لأسفل في شريط الأدوات، مما يجعل الأمر برمته أقل سهولة.
الشروع في العمل مع منشئ الصفحة
قد يستغرق البدء باستخدام أداة إنشاء الصفحات وقتًا أطول من محرر محتوى WordPress.
للبدء، سوف تحتاج إلى تثبيت البرنامج المساعد الذي تختاره. ثانيًا، غالبًا ما تكون أدوات إنشاء الصفحات الأكثر شيوعًا مكتظة بالخيارات، مما يجعل تعلم الواجهة أكثر استهلاكًا للوقت ومربكًا في بعض الأحيان.
ولذلك يجب أن تتوقع منحنى تعليمي أطول من ذلك مع جوتنبرج . من ناحية أخرى، توفر أداة إنشاء الصفحات ميزة القدرة على التخصيص مباشرة من الواجهة الأمامية.
وعندما يتعلق الأمر بالسحب والإفلات، فإن الوظيفة أيضًا أكثر سهولة من Gutenberg. بمجرد تحديد عنصر محتوى، يصبح نقله أمرًا سهلاً باستخدام الماوس.
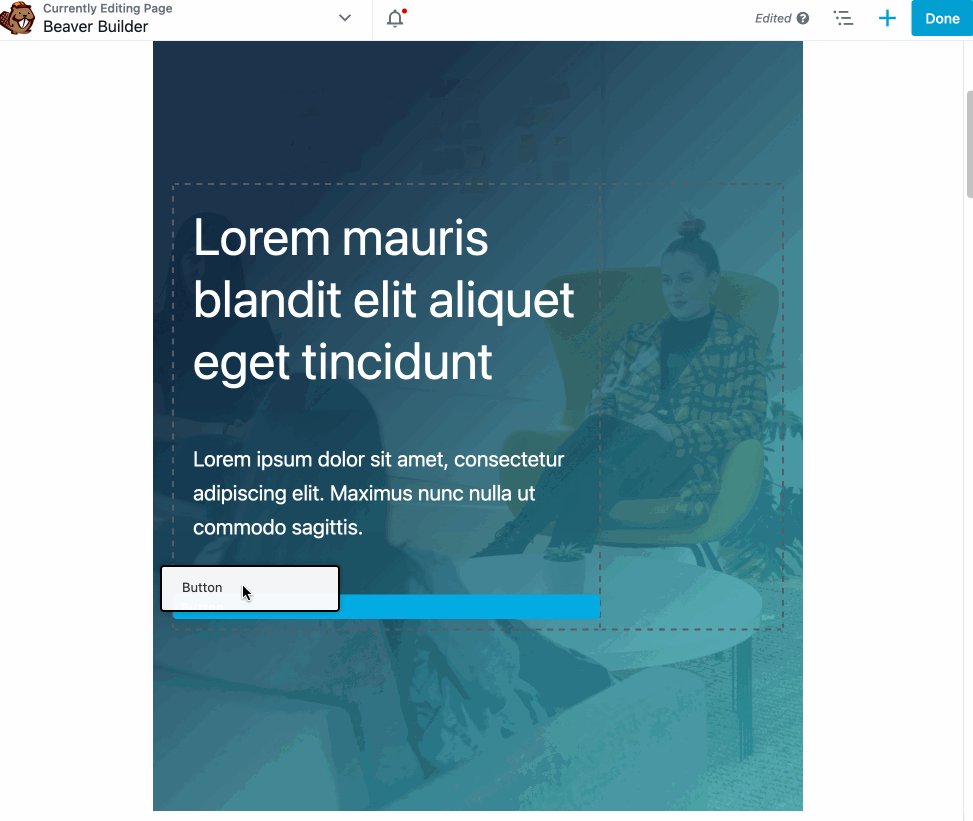
في منشئي الصفحات الذين يحترمون أنفسهم، لا يتعين عليك النقر على أي أزرار:

جوتنبرج مقابل منشئي الصفحات: من يفوز هنا؟
يعد البدء باستخدام محرر Gutenberg - وأنا لا أفكر في محرر الموقع هنا - أسرع وأسهل من استخدام أداة إنشاء الصفحات.
من ناحية أخرى، بمجرد إتقان وضع تشغيل أداة إنشاء الصفحات التي تختارها، سيكون الاستخدام بالتأكيد أكثر سهولة (مرة أخرى، يعد هذا تعميمًا، حيث يعتمد كل شيء على أداة إنشاء الصفحات المستخدمة) مقارنة بـ جوتنبرج.
تصميم وتخصيص جوتنبرج مقابل منشئي الصفحات
تخصيص جوتنبرج مقابل منشئ الصفحة
إذا أردت، يمكنك البدء من الصفر وإنشاء صفحتك أو مقالتك عن طريق إضافة الكتل واحدة تلو الأخرى.
لتسريع الأمور وجعل الحياة أسهل للمبتدئين وغير المبرمجين على حد سواء، يقدم منشئو Gutenberg ومنشئو الصفحات قوالب جاهزة للاستخدام، والتي غالبًا ما يحبها المستخدمون.
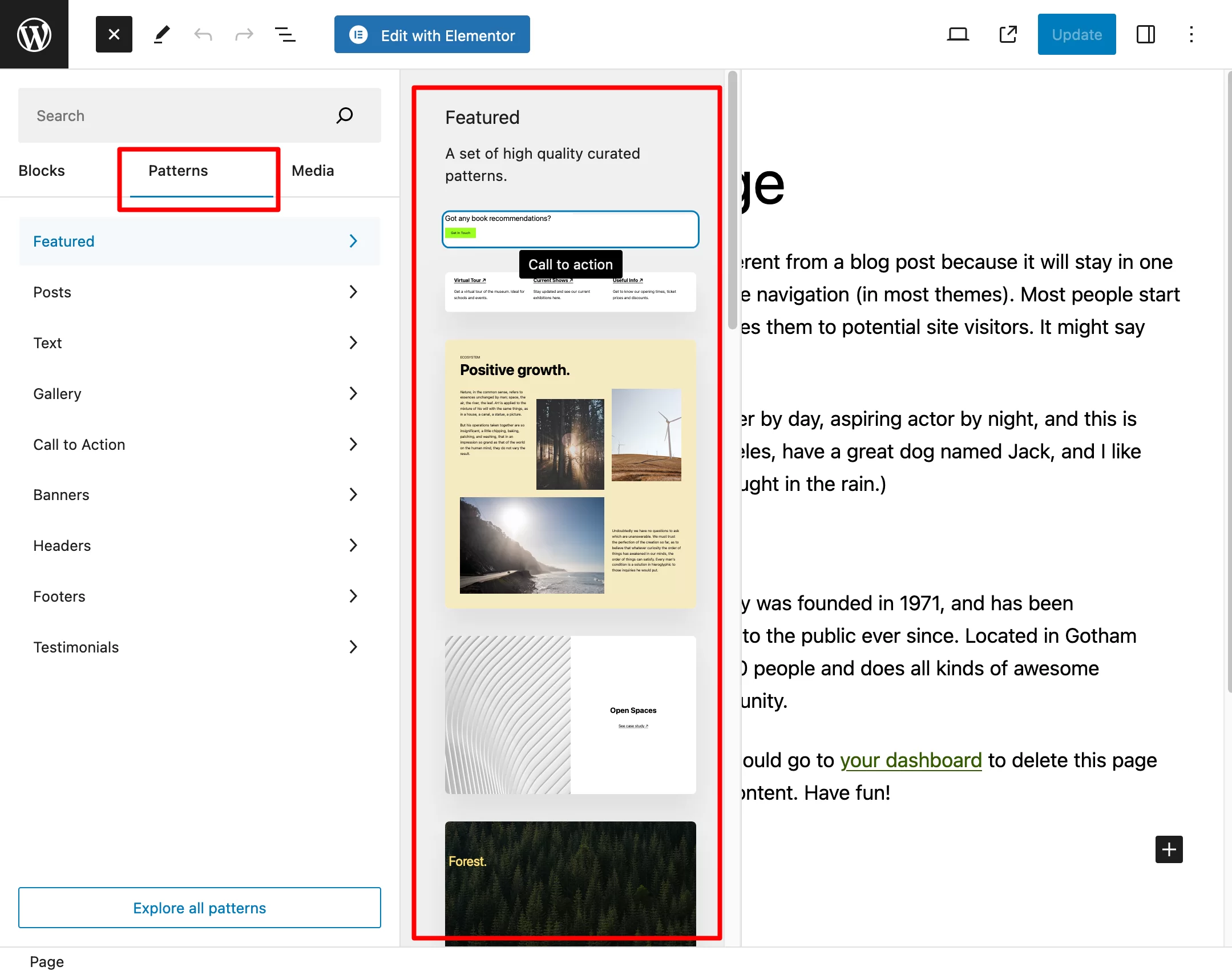
في جوتنبرج، تسمى هذه الأنماط. يمكنك الوصول إليها من أداة إدراج الكتلة:

يتم ترتيب هذه الأنماط في عشرات الفئات (النص، المعرض، الحث على اتخاذ إجراء، اللافتات، وما إلى ذلك). بمجرد أن ترى ما يثير اهتمامك، انقر عليه لإضافته إلى المحتوى الخاص بك.
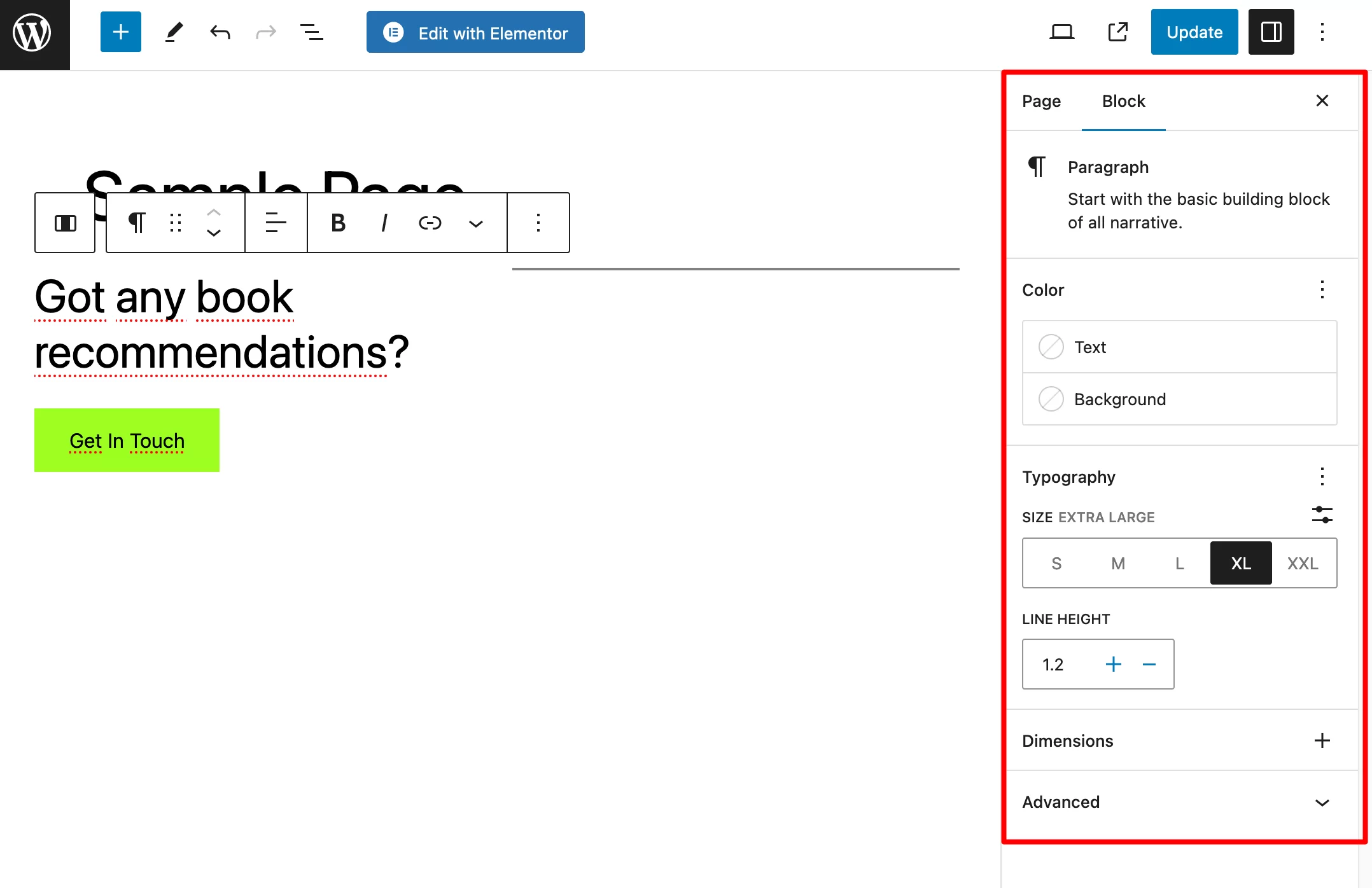
لتخصيصه (المبدأ هو نفسه بالنسبة للكتلة)، انتقل إلى خيارات الكتلة ذات الصلة في الإعدادات.
اعتمادا على الكتلة التي حددتها، سيكون لديك خيارات أكثر أو أقل تسمح لك بتغيير الطباعة، والألوان، والهوامش، والمسافات، وما إلى ذلك.

لاحظ أنه يمكنك تحديد الأنماط التي تختارها من دليل الأنماط الرسمي . يوجد أيضًا خيار لنسخها ولصقها مباشرةً في المحتوى الخاص بك.
إذا كنت تريد المضي قدمًا والاستفادة من المزيد من الكتل والأنماط وحتى قوالب الصفحة بأكملها، فانتقل إلى مكون Gutenberg الإضافي مثل Spectra أو CoBlocks أو Kadence Blocks.
تحقق من مجموعتنا المختارة من عشرة مكونات إضافية لـ Gutenberg على مدونة WPMarmite.
أخيرًا، نبذة سريعة عن محرر موقع WordPress. فهو يوفر بعض خيارات التصميم المفيدة للغاية، مثل الأنماط العامة، التي تسمح لك بتعديل جميع ألوان موقعك مرة واحدة، ببضع نقرات فقط.
من ناحية أخرى، سيكون إنشاء موقع كامل باستخدام محرر الموقع أكثر تعقيدًا من إنشاء موقع كامل باستخدام أداة إنشاء الصفحات إذا كنت قد بدأت للتو.
منشئ الصفحة مقابل تخصيص جوتنبرج
يتبع التصميم في أداة إنشاء الصفحات نفس المبادئ المتبعة في Gutenberg. يمكنك البدء من الصفر ثم إنشاء كل عنصر واجهة مستخدم تلو الآخر.
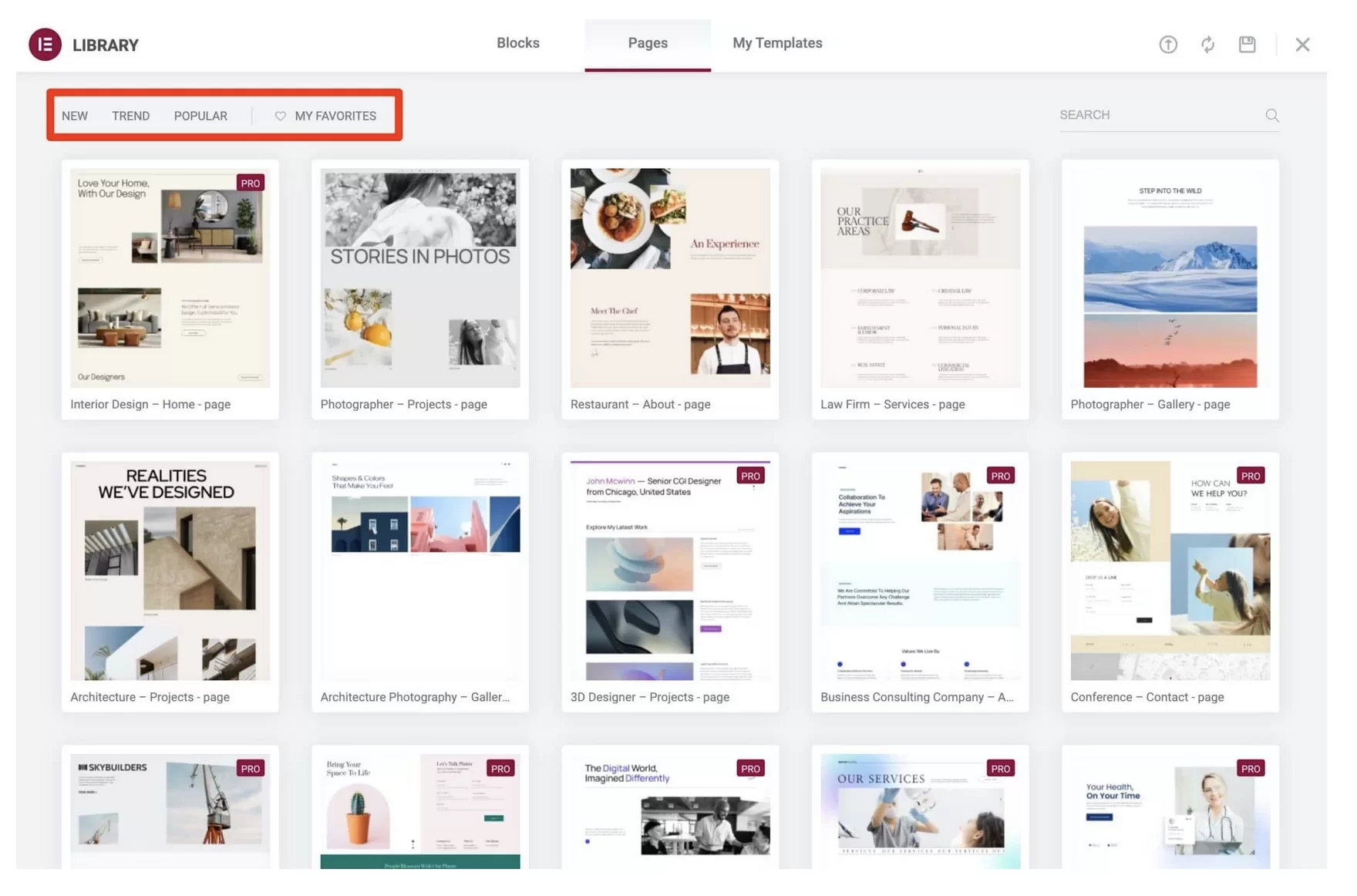
ومع ذلك، فإن القيمة المضافة الحقيقية لمنشئي الصفحات هؤلاء هي مئات القوالب التي يقدمونها.
بصراحة، هناك الكثير مما يجب فعله (مخاطرة بإغراق المستخدم بالعديد من الخيارات). يبدو الأمر أشبه بالمنافسة لمعرفة من يمكنه تقديم المزيد.
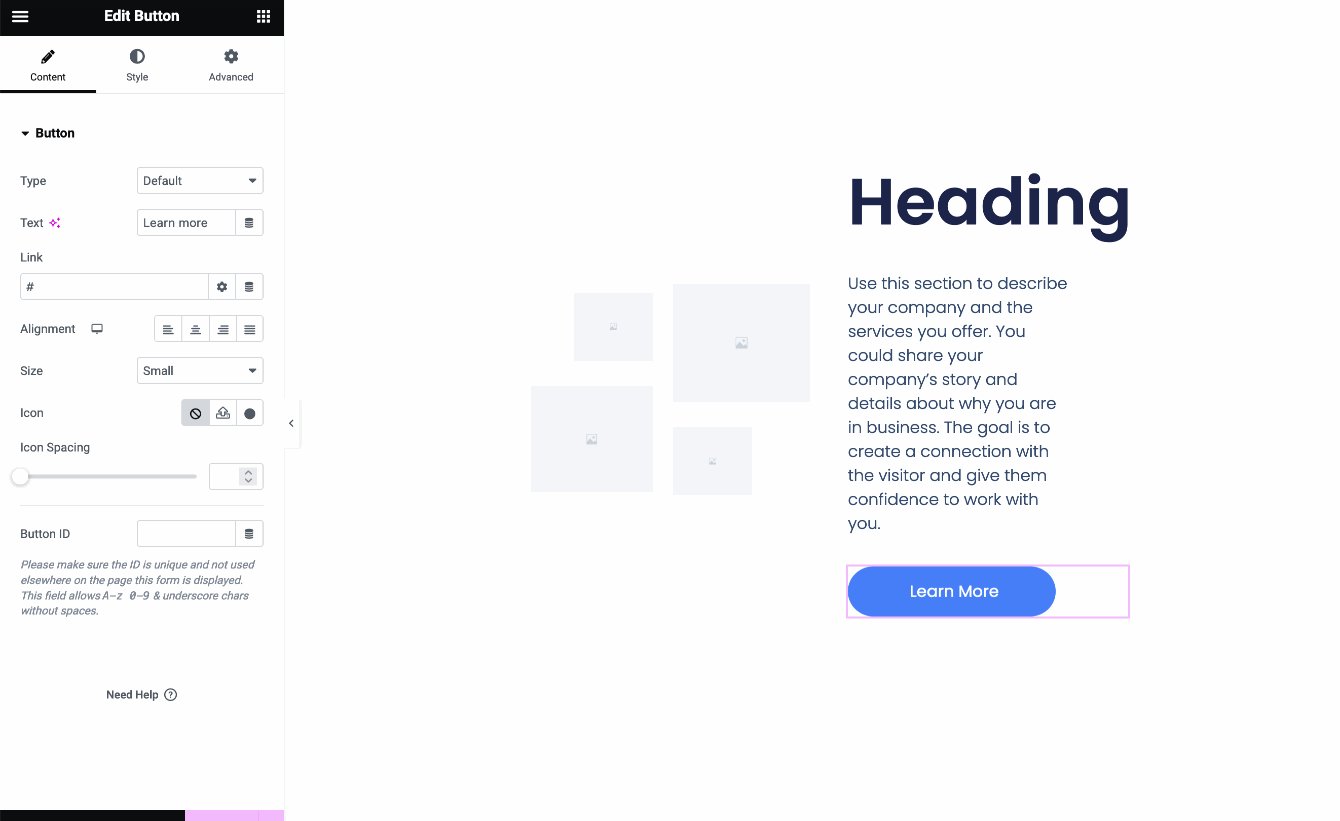
مع Elementor، على سبيل المثال، يمكنك الاستفادة من:
- قوالب الصفحة : حوالي 300 في المجمل باستخدام Elementor Pro
- مئات الكتل
- مجموعات الموقع ، مصممة لإنشاء موقع WordPress ببضع نقرات فقط. تتضمن مجموعات الموقع هذه مجموعة من قوالب الصفحات (الصفحة الرئيسية، حول، جهة الاتصال، 404، وما إلى ذلك)، وعناصر واجهة المستخدم، والنوافذ المنبثقة الأخرى اللازمة لإنشاء موقع ويب كامل.

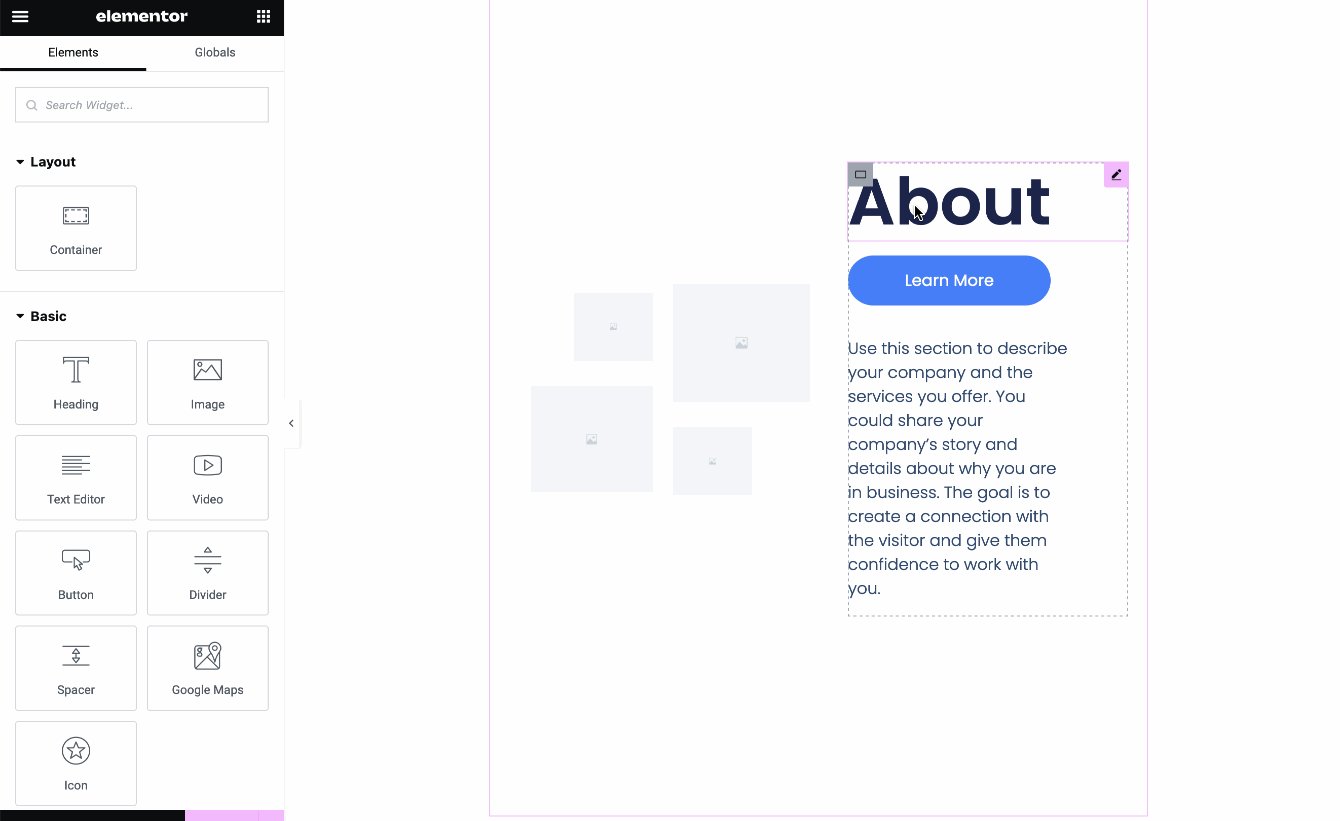
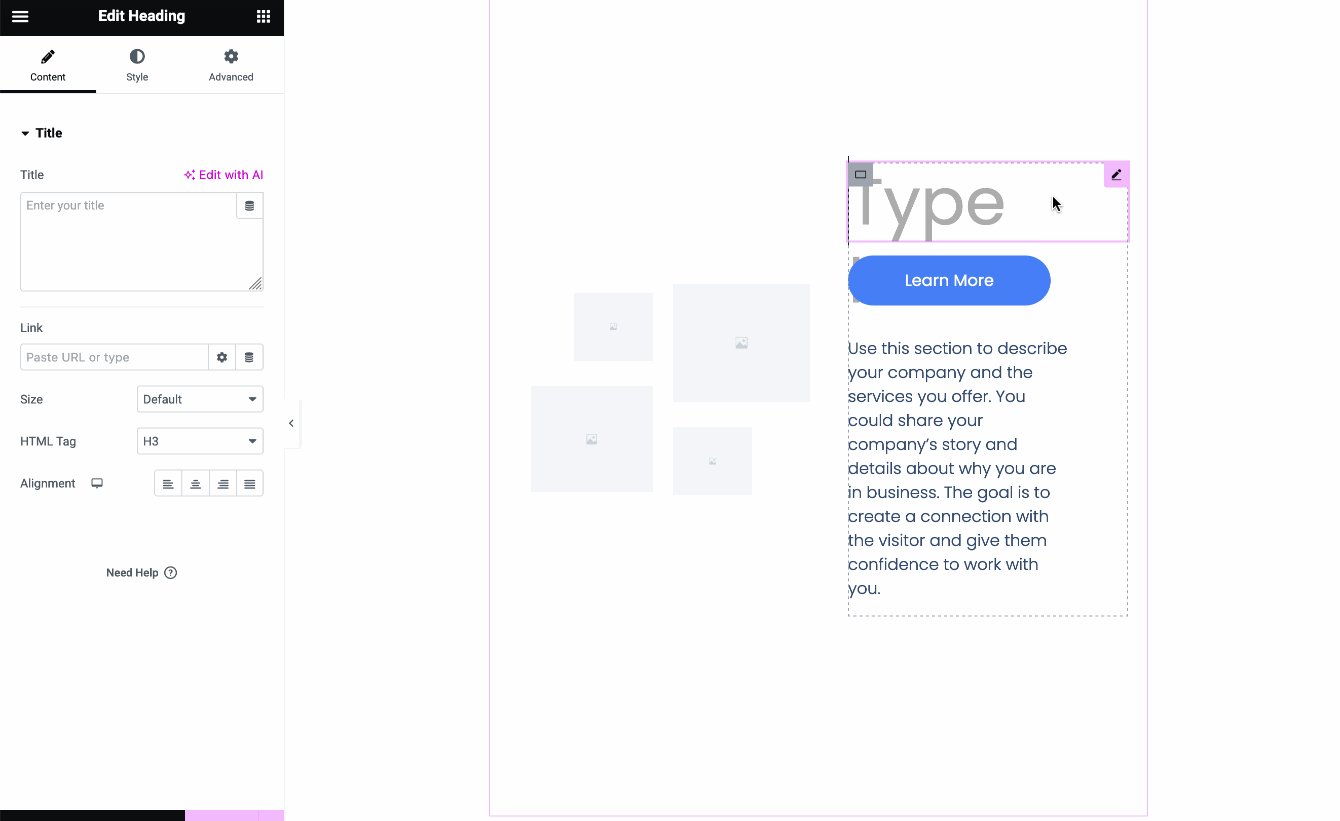
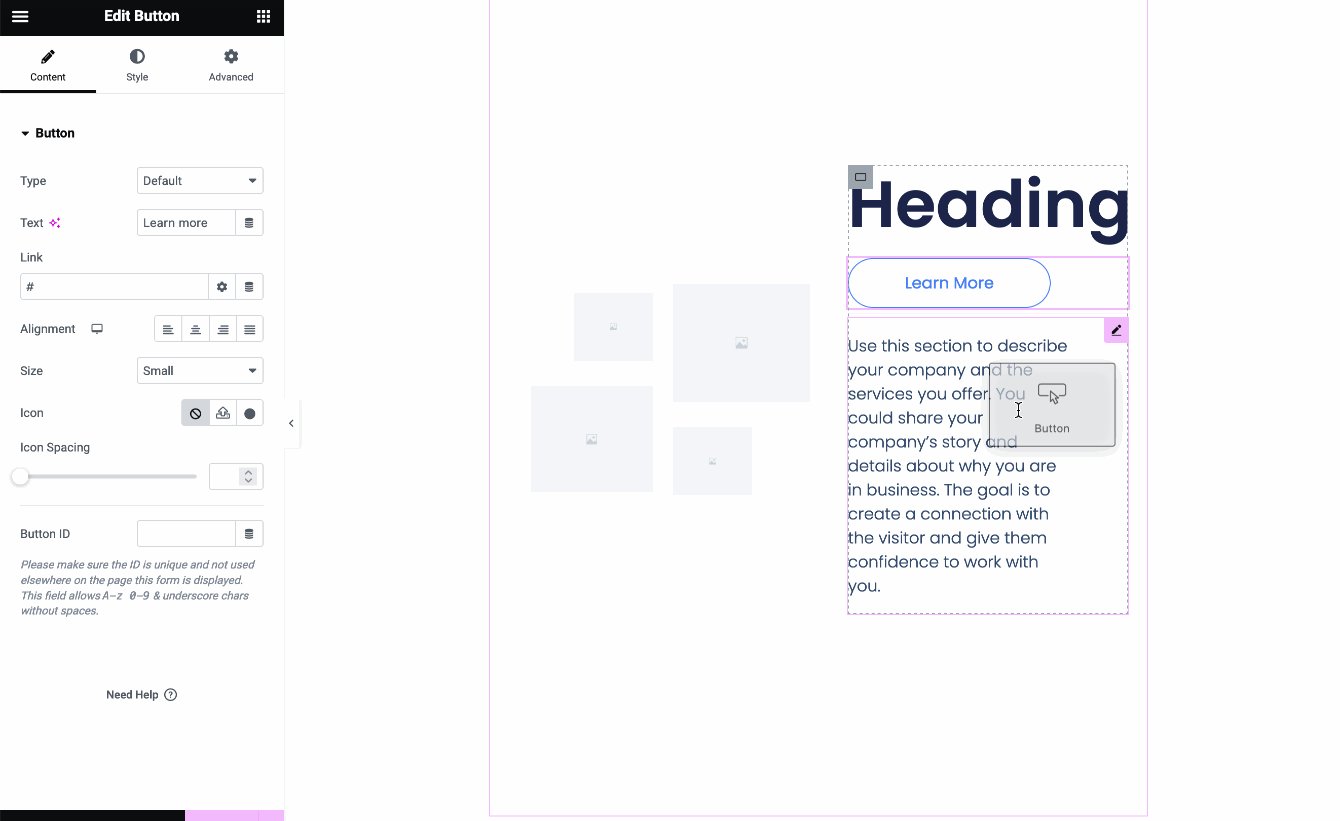
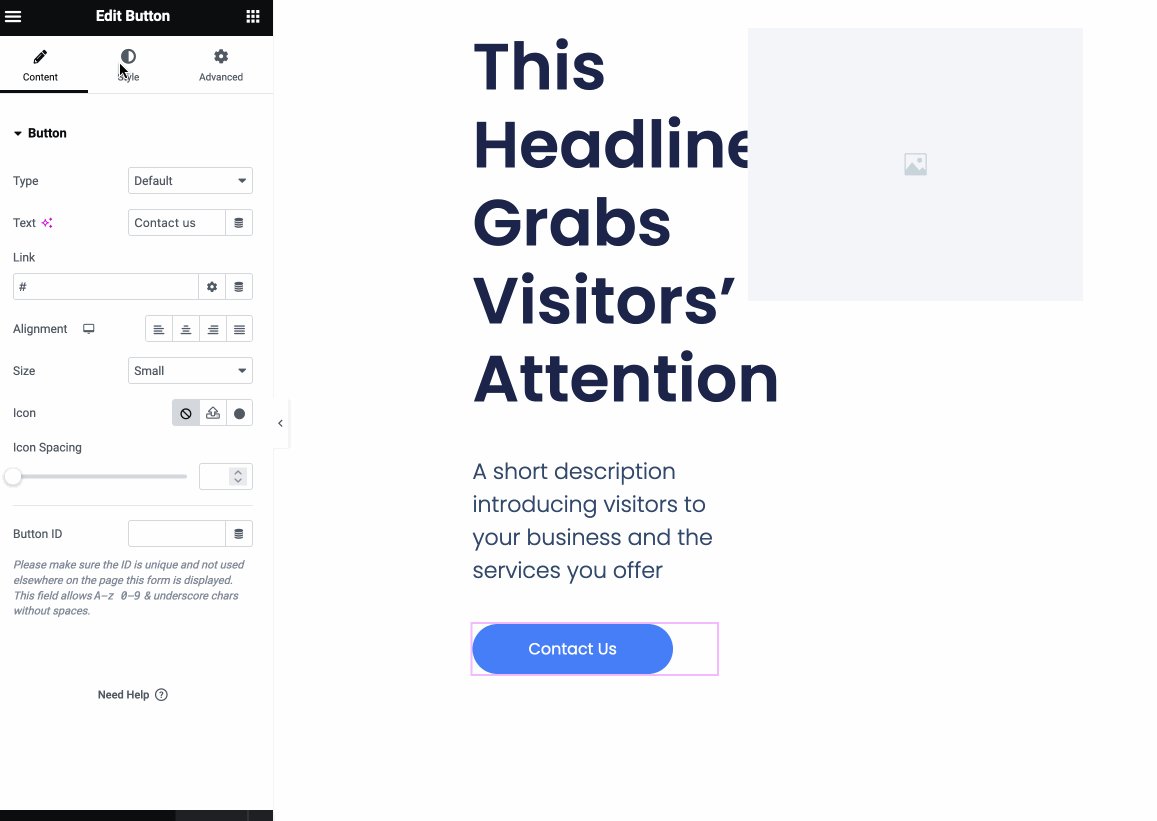
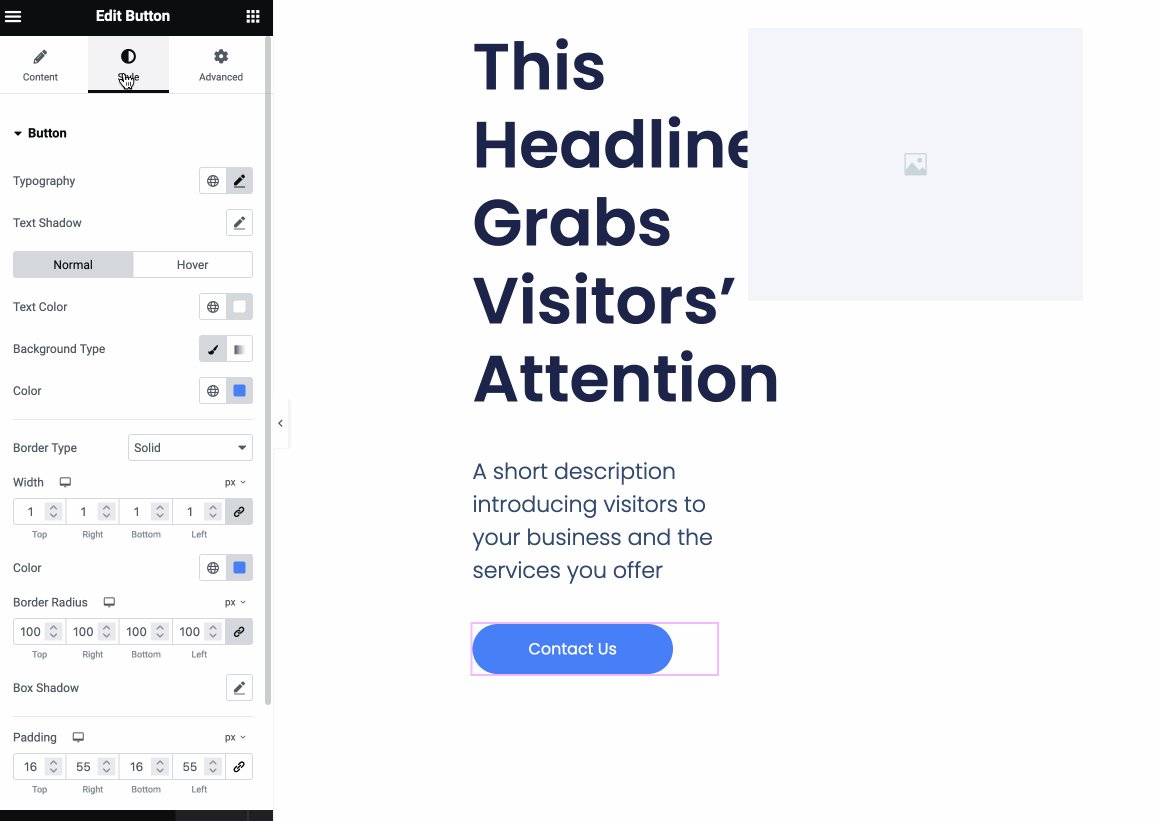
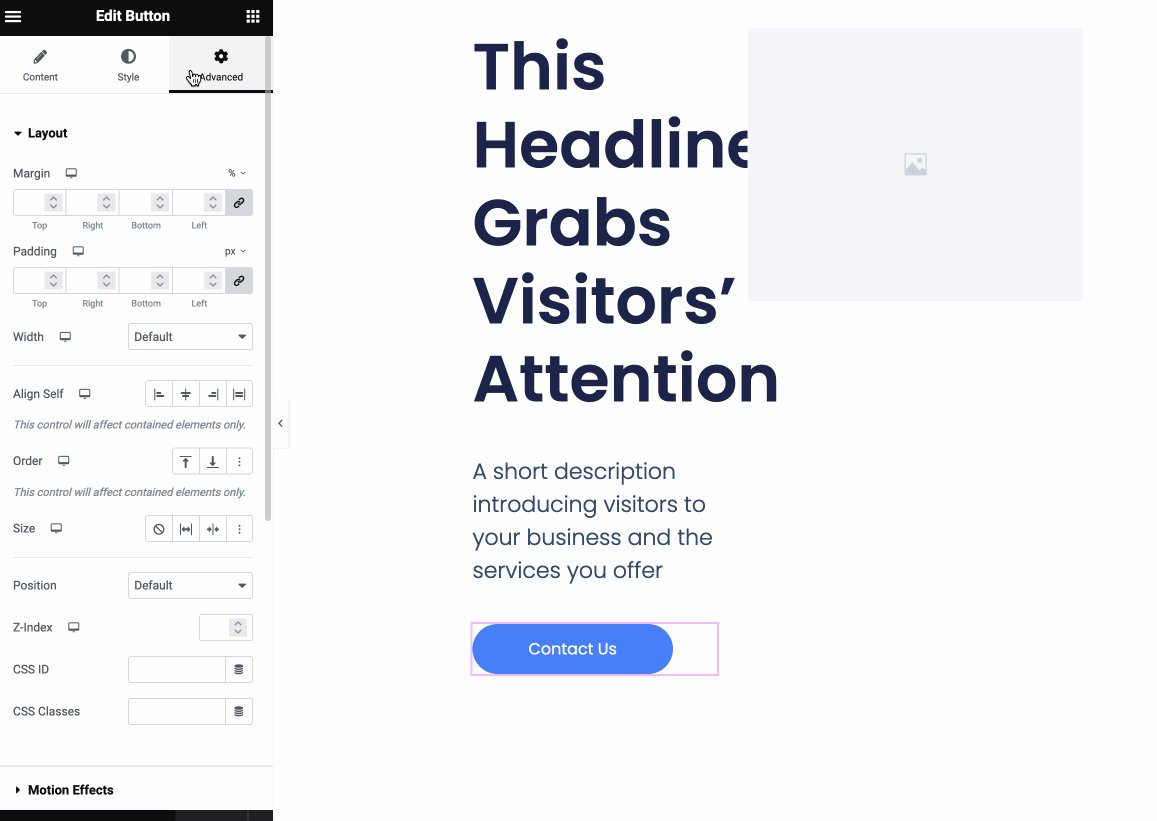
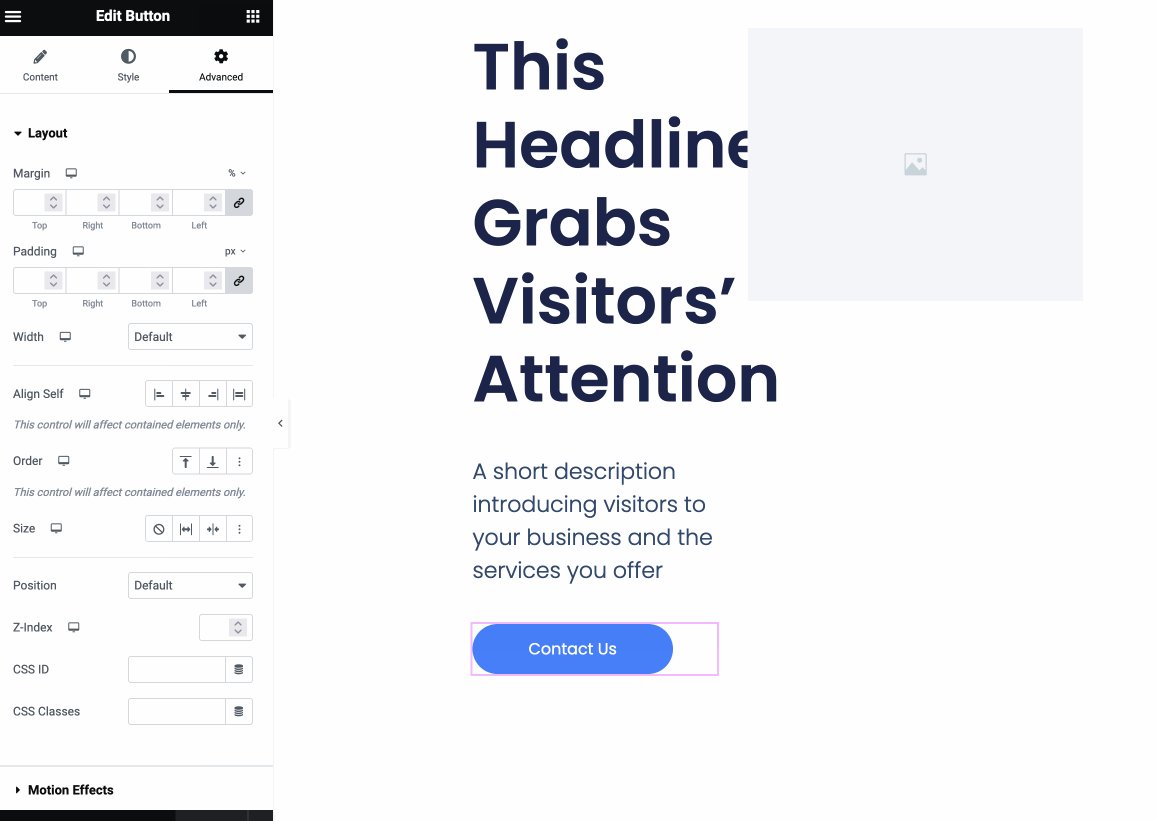
يتم التخصيص مباشرة على القطعة التي تختارها. تتوفر أيضًا خيارات أخرى مباشرة من المحرر:


يمكنك أيضًا تعديل ارتفاع وعرض الأداة بسهولة باستخدام أداة إنشاء الصفحات. ما عليك سوى النقر على المنطقة التي تختارها، ثم تمديدها بالماوس.
هذا غير ممكن مع جوتنبرج.
جوتنبرج مقابل منشئي الصفحات: من يفوز هنا؟
عندما يتعلق الأمر بالتصميم والتخصيص، ليس هناك منافسة. يقدم أفضل منشئي الصفحات في السوق خيارات أكثر إبداعًا من Gutenberg .
وبينما يتيح لك WordPress Site Builder أيضًا إنشاء مواقع كاملة، مثل Elementor أو Divi Builder، فهو يستهدف في المقام الأول المطورين ومستخدمي WordPress المتمرسين الذين يتمتعون بأساس ممتاز في تصميم القوالب والويب.
في الوقت الحالي، إنها ليست الأداة التي أوصي بها في المقام الأول للمبتدئين لبدء إنشاء موقع كامل.
سيكون منشئ الصفحات أكثر ملاءمة، على الرغم من أنك بحاجة إلى أن تضع في اعتبارك أنك لا تزال بحاجة إلى مهارات ممتازة في تصميم الويب لتصميم مواقع جذابة ومبسطة للمستخدم.
التوافق مع المواضيع والمكونات الإضافية
دعنا ننتقل إلى توافق الأداتين: Gutenberg مقابل منشئي الصفحات. هنا، لا داعي للقلق كثيرًا.
يتوافق Gutenberg مع الغالبية العظمى من السمات والمكونات الإضافية . بالطبع، ليس لدى مطوري المكونات الإضافية الكثير من الخيارات.
نظرًا لأن محرر المحتوى مدمج في قلب WordPress، فيجب أن تكون مكوناته الإضافية متوافقة معه حتى يعمل.
هناك تفصيل صغير يتعلق بمحرر الموقع. تذكر أنه إذا كنت تريد استخدامه، فيجب أن يعمل موقعك على إصدار WordPress أكبر من أو يساوي 5.9. يجب عليك أيضًا استخدام سمة قائمة على الكتلة.
وإلا، فسوف تواجه مشكلة في التوافق ولن يكون محرر الموقع نشطًا.
بقدر ما يتعلق الأمر بمنشئي الصفحات، لا تزال مشكلات التوافق نادرة جدًا، على الأقل مع السمات والمكونات الإضافية الشائعة. يحتفظ معظم منشئي الصفحات بصفحات تدرج حالات عدم التوافق التي تم الإبلاغ عنها لهم.
هنا، على سبيل المثال، قائمة لـ Beaver Builder أو Elementor. اتصل بالباني الخاص بك لمعرفة المزيد.

جوتنبرج مقابل منشئ الصفحة: من يفوز هنا؟
التعادل.
أداء
عند اختيار منشئ الصفحات أو Gutenberg، فإن جانب "الأداء" مهم أيضًا.
لتقديم تجربة مستخدم مُرضية وتحسين تحويلاتك، من الضروري أن يتم تحميل صفحاتك بسرعة.
في هذا الصدد، غالبًا ما يتعرض منشئو الصفحات للضغط. فهي مليئة بالميزات والأكواد، وقد تم انتقادها لكونها ذات ثقل وتعاقب على سرعة المواقع التي تم تثبيتها عليها.
إذا أردنا إجراء مقارنة بسيطة، فلن تكون هناك منافسة: سيكون Gutenberg أخف من معظم منشئي الصفحات.
ومع ذلك، فإن مجرد استخدامك لـ Gutenberg لا يعني بالضرورة أن موقعك سيتم تحميله بشكل أسرع من أداة إنشاء الصفحات.
أولاً، ستحتاج إلى التأكد من أنك تطبق ممارسات جيدة لأداء الويب. ويعني ذلك، على سبيل المثال، استخدام:
- مضيف ويب عالي الأداء مثل bluehost
- نسخة حديثة من PHP
- قالب سريع ومُشفر بشكل جيد مثل Astra أو GeneratePress أو Kadence أو Blocksy
- الصور الأمثل
- إلخ.
تعرف على كيفية تسريع موقع WordPress دون كسر البنك في مقالتنا حول هذا الموضوع .
ماذا عن الاختبار؟
إذا كنت ترغب في اتخاذ وجهة نظر علمية أكثر، فمن المثير للاهتمام مقارنة اختبارات السرعة المختلفة التي تهدف إلى مقارنة Gutenberg مع منشئ الصفحات.
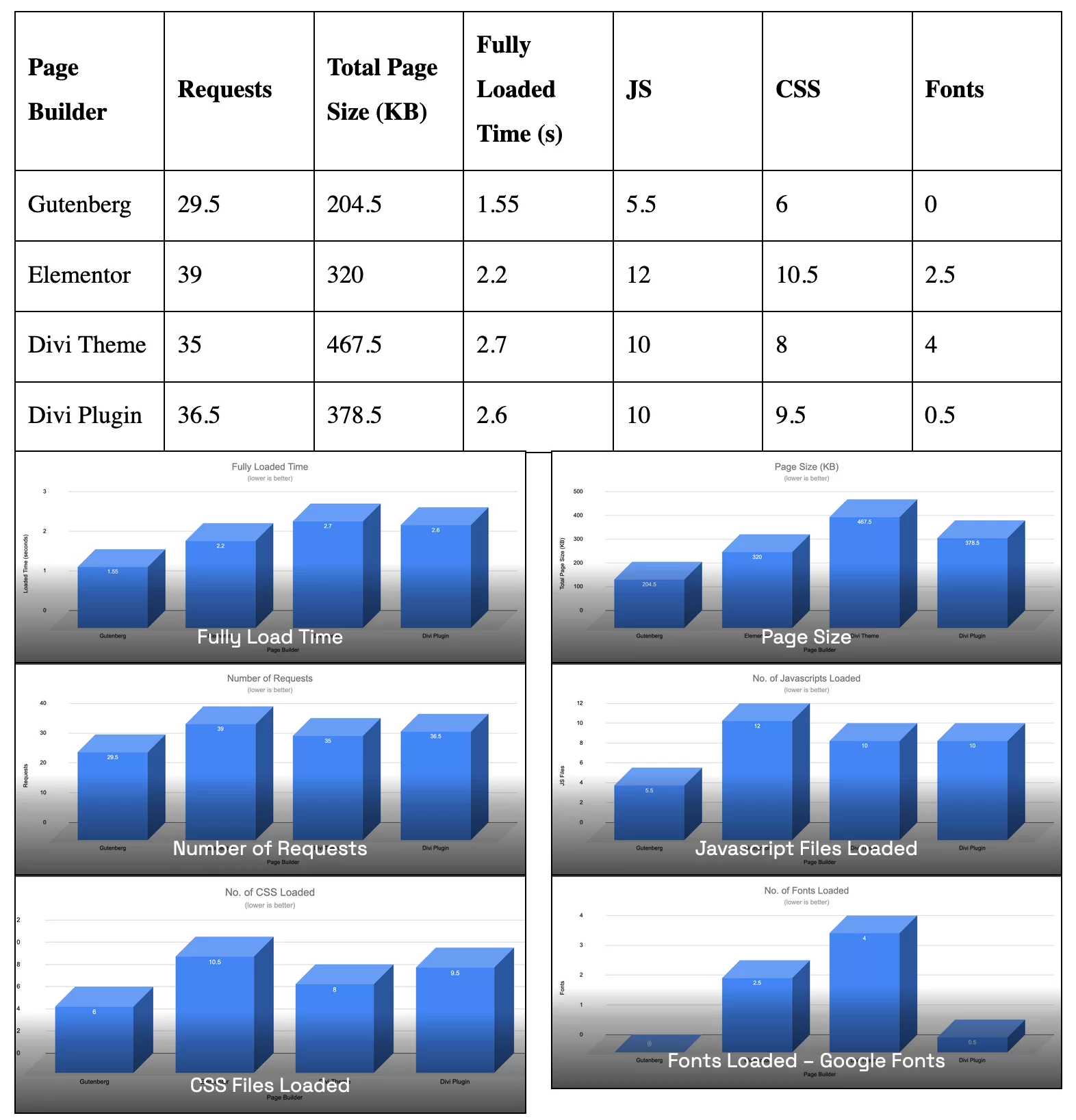
وهذا ما فعله منير كمال من موقع جوتنبرج هب. وكانت نتائجه واضحة المعالم.
تفوق Gutenberg على Elementor وDivi Builder في جميع اختبارات الأداء تقريبًا، حيث تم تحميل الصفحات بشكل أسرع وتقديم طلبات أقل.

تشير مقالة WP Tavern هذه، التي يرجع تاريخها إلى عام 2021، أيضًا إلى العديد من الحالات الملموسة للمستخدمين الذين أبلغوا عن تحسن الأداء باستخدام Gutenberg بدلاً من أداة إنشاء الصفحات .
من يفوز هنا؟
إذا تم احترام أفضل الممارسات وتطبيقها، فمن المرجح أن يكون الموقع المصمم باستخدام Gutenberg أسرع بكثير من الموقع المصمم باستخدام أداة إنشاء الصفحات .
ولكن مرة أخرى، احرص على عدم التعميم، لأن الموقع الذي يقوم بتشغيل Elementor أو Divi Builder أو Beaver Builder يمكن أيضًا أن يكون سريعًا وأداءه جيدًا.
عندما يتعلق الأمر بسرعة التحميل، لا تضع وزنًا كبيرًا على خدمات قياس السرعة. ركز أيضًا على كيفية ظهوره على الشاشة . إذا تم تحميل موقعك بسرعة عندما تريد عرضه، فهذه بالفعل نقطة جيدة جدًا.
الصيانة والأمن
تعتمد صيانة وأمن Gutenberg ومنشئي الصفحات كثيرًا على إبقائهم محدثين.
بشكل عام، بمجرد اكتشاف ثغرة أمنية في أي من الأداتين، يتم تصحيحها بسرعة.
يعد تحديث Gutenberg أمرًا بسيطًا: ما عليك سوى تحديث WordPress بمجرد ظهور الفرصة.
العملية هي نفسها بالنسبة لمنشئ الصفحات الخاص بك، باستثناء أن التحديثات غالبًا ما تكون أكثر انتظامًا قليلاً من تلك الخاصة بـ Gutenberg. تذكر مراقبة لوحة التحكم الخاصة بك بانتظام وتحديث المكون الإضافي الخاص بك في أقرب وقت ممكن.
وفي الوقت نفسه، قم بتطبيق الممارسات الأمنية الجيدة:
- قم بتثبيت مكون إضافي للأمان للأغراض العامة مثل iThemes Security أو SecuPress.
- استخدم كلمات مرور قوية .
- قم بعمل نسخة احتياطية لموقعك بشكل متكرر باستخدام مكون إضافي مثل UpdraftPlus.
- استخدم بروتوكول HTTPS .
- قم بحظر البريد العشوائي باستخدام مكون إضافي مثل Akismet.
من الفائز هنا؟
التعادل. حتى لو كان منشئو الصفحات المشهورون مثل Elementor أو Divi Builder قد يكونون هدفًا لهجمات أكثر تكرارًا من WordPress Core، فإن فرقهم قادرة على تصحيح الثغرات الأمنية بسرعة كبيرة.
الشيء المهم، سواء كنت تستخدم Gutenberg أو أداة إنشاء الصفحات، هو تحديثه بمجرد ظهور الفرصة.
Gutenberg مقابل تسعير منشئ الصفحة
دعنا ننتقل إلى تسعير Gutenberg مقابل منشئ الصفحات.
محرر WordPress مجاني، لأنه مضمن في CMS Core.
ومع ذلك، لا تنس أنك قد تتحمل تكاليف إضافية إذا كنت ترغب في استخدام الإصدار المميز من مكون Gutenberg الإضافي، والذي سيوفر لك المزيد من الخيارات الإبداعية.
بالنسبة لمنشئي الصفحات، يعتمد السعر على نموذج العمل الذي يقدمه كل منهم . يقدم البعض نموذجًا مجانيًا، مثل Elementor أو Brizy أو Beaver Builder.
هذا يعني أنه يمكنك البدء بإصدار مجاني، قبل الترقية إلى ترخيص Pro لمزيد من الخيارات.
بالطبع، غالبًا ما تكون الإصدارات المجانية محدودة في الوظائف — هذه هي الطريقة التي يتم بها لعب اللعبة.
أدوات إنشاء الصفحات الأخرى، مثل Divi Builder أو Thrive Architect، متاحة فقط في الإصدار المميز.
هنا مرة أخرى، تختلف الأسعار وفقًا لمنشئ الصفحة. لإعطائك فكرة:
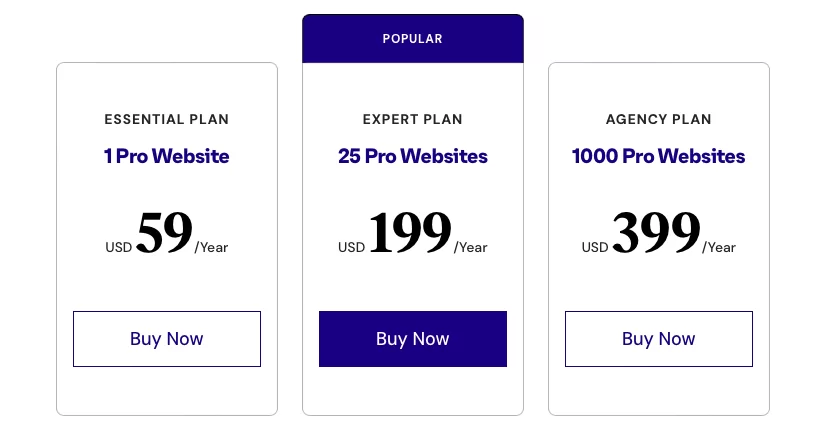
- تبدأ أرخص حزمة Elementor Pro بسعر 59 دولارًا سنويًا (تُستخدم في موقع واحد). الأغلى هو 399 دولارًا سنويًا (يُستخدم في ما يصل إلى 1000 موقع).

- يبلغ سعر Divi Builder 89 دولارًا سنويًا أو 249 دولارًا إذا اخترت ترخيصًا مدى الحياة .
وكما هو الحال مع Gutenberg، ستحتاج أيضًا إلى مراعاة سعر أي إضافات قد تشتريها.
من يفوز هنا؟
جوتنبرج. للاستفادة من جميع الميزات التي تقدمها أداة إنشاء الصفحات الجيدة، ستحتاج إلى دفع ما لا يقل عن 50 دولارًا إلى 100 دولار سنويًا (باستثناء الحالات الاستثنائية وعندما يتم تقديم تراخيص مدى الحياة).
دعم عملاء Gutenberg وPage Builder
دعونا نواصل المقارنة بين Gutenberg ومنشئ الصفحات من خلال إلقاء نظرة على دعم المستخدم. ماذا يحدث إذا واجهتك مشكلة في أي من الأداتين؟
مع Gutenberg، أنت متروك لأجهزتك الخاصة. كما هو الحال مع WordPress بشكل عام، لا يوجد دعم مباشر للمستخدم.
للإجابة على أسئلتك وإزالة شكوكك، سيتعين عليك الرجوع إلى ما يلي:
- وثائق ووردبريس الرسمية
- الموارد المتخصصة عبر الإنترنت مثل WPMarmite
- مجموعات ووردبريس على الشبكات الاجتماعية
- أحداث خاصة مثل لقاء أو WordCamp (حدث مخصص لـ WordPress ينظمه مجتمع المستخدمين المحلي)

مع منشئ الصفحات، الأمور مختلفة قليلاً. إذا كنت تستخدم النسخة المجانية، فلن تذهب بعيداً.
ستقتصر على المنتدى المعروض على دليل WordPress الرسمي، حيث يمكن أن تكون أوقات الاستجابة طويلة. وهذا أمر طبيعي، حيث لا يستطيع المطورون القيام بكل شيء في وقت واحد.
من ناحية أخرى، يتيح لك استخدام الإصدار المميز من أداة إنشاء الصفحات إمكانية الوصول إلى الدعم المباشر والمخصص عبر البريد الإلكتروني .
تختلف أوقات الاستجابة وفقًا لمنشئ الصفحة والموقع الجغرافي (المنطقة الزمنية) لفريق الدعم الخاص به.
بشكل عام، من الشائع الحصول على الرد خلال 24 ساعة.
من يفوز هنا؟
عليك أن تختار منشئي الصفحات المميزين، إذا كنت تريد مساعدة مباشرة وشخصية.
هل أنت متردد بين #Gutenberg ومنشئ الصفحات لإنشاء موقع #WordPress الخاص بك؟ ️
اعثر على الأداة التي تناسب احتياجاتك بشكل أفضل من خلال هذه المقارنة التفصيلية (التعامل، والتصميم، والقوالب، والأداء، والسعر، وما إلى ذلك).
Gutenberg مقابل منشئ الصفحات: ما الذي يجب أن تستخدمه؟
وهذا كل شيء: لقد وصلنا إلى نهاية المقارنة بين Gutenberg ومنشئ الصفحات. في الختام، دعونا نحسم سؤالًا أخيرًا ومهمًا.
ما هي الأداة التي يجب أن تختارها؟ وكما سترى، كل هذا يتوقف على معرفتك التقنية واحتياجاتك .
متى يستخدم جوتنبرج؟
في رأيي أن جوتنبرج – وأنا هنا أتحدث عن محرر المحتوى – هو الاختيار “الطبيعي” في الحالات التالية:
- عندما تريد كتابة المشاركات
- عندما تريد إنشاء صفحة بسرعة ، ولا يتطلب تخطيطها إعدادات تصميم وتصميم متقدمة جدًا
بصرف النظر عن ذلك، سأحتفظ بـ Gutenberg بتنسيق محرر الموقع الخاص به للمطورين أو مستخدمي WordPress المتمرسين.
لاستخدامه بشكل صحيح وتحقيق أقصى استفادة منه، يجب أن يكون لديك أساس تقني جيد جدًا. إذا كنت مبتدئًا، فمن المحتمل أن تضيع وتسحب شعرك.
متى تستخدم أداة إنشاء الصفحات؟
تعتبر أداة إنشاء الصفحات مناسبة إذا كنت مبتدئًا - على الرغم من أنها مفيدة أيضًا للمستخدمين الأكثر تقدمًا - وترغب في إنشاء موقع كامل بدون برمجة.
تحقق أداة Site Builder الخاصة بـ WordPress أيضًا هذا الهدف، ولكنها تأتي مع خيارات أقل بكثير. على سبيل المثال، يأتي مع عدد أقل من القوالب الجاهزة للاستخدام وخيارات تصميم أقل.
باستخدام أداة إنشاء الصفحات، يمكنك المضي قدمًا في تنسيق صفحاتك، ولكن احذر. غالبًا ما يكون منحنى التعلم أطول مما كان عليه الحال مع جوتنبرج ، لسبب واحد.
ثانيًا، ضع في اعتبارك أنك لا تزال بحاجة إلى إتقان تصميم الويب لإنشاء صفحات احترافية ومتماسكة وممتعة من الناحية الجمالية. مع وفرة الخيارات التي يقدمها منشئو الصفحات، هناك خطر كبير يتمثل في إغراق نفسك وملء صفحاتك بتأثيرات لا معنى لها.
هل يمكن أن يتعايش الاثنان؟
أخيرًا، هناك سؤال غالبًا ما يطرح بين مستخدمي WordPress: هل من الممكن استخدام كل من Gutenberg ومنشئ الصفحات؟
الجواب بالطبع هو نعم! وإليك مثال ملموس لتوضيح هذه النقطة. في WPMarmite، على سبيل المثال، اعتدنا على كتابة مقالاتنا باستخدام Gutenberg .
ومن ناحية أخرى، نستخدم Elementor لتصميم صفحات استراتيجية معينة ، مثل صفحات المبيعات الخاصة بدوراتنا التدريبية (المقدمة باللغة الفرنسية).
لذلك لا يوجد سبب يمنعك من استخدام الأداتين معًا. فقط تأكد من عدم الخلط بينهما، للحفاظ على الانسجام في التصميم الخاص بك.
على سبيل المثال، إذا قررت إنشاء صفحاتك باستخدام Gutenberg، فلا تقم بإنشاء صفحة بتصميم معين باستخدام محرر محتوى WordPress، ثم قم بإنشاء صفحات أخرى باستخدام Elementor، باستخدام تصميم مختلف تمامًا عن الأول. كن متسقًا وستكون بخير.
بالحديث عن ذلك، ما هي الأداة التي تختارها لموقعك و/أو مواقع عملائك؟ هل أنت من أشد المؤمنين بـ Gutenberg، أم أنك شخص منشئ الصفحات؟
أخبرنا عن تجربتك في التعليقات.