أفضل الممارسات لإنشاء رأس وتذييل WordPress باستخدام Elementor
نشرت: 2021-12-21عند تصميم موقع ويب ، تعتبر الرؤوس والتذييلات هي الأقسام الأساسية وتلعب دورًا كبيرًا في مساعدة زوار موقع الويب الخاص بك على التنقل عبر المحتوى الخاص بك. لهذا السبب من المهم معرفة أفضل الممارسات لإنشاء ملف رأس وتذييل مع Elementor لموقع الويب الخاص بك على WordPress. في منشور اليوم ، سنشارك أهم النصائح والحيل لمساعدتك على القيام بذلك دون أي تشفير.

دليل المبتدئين: شرح رأس وتذييل WordPress
الانطباعات الأولى مهمة دائمًا. وأول ما سيراه زوار الموقع عند وصولهم إلى صفحتك هو تصميم العنوان ، حيث يتم وضعه في أعلى صفحتك. لهذا السبب من المهم للغاية التأكد من أن تصميم رأس WordPress الخاص بك يجذب الزوار على الفور ويجعلهم يرغبون في استكشاف المحتوى الخاص بك.

من ناحية أخرى ، توجد منطقة التذييل في أسفل صفحة الويب الخاصة بك ولديها الكثير من الإمكانات لمساعدتك في الترويج لعلامتك التجارية بالإضافة إلى روابط إلى صفحات أو مواقع مهمة. لا يمكنك فقط إضافة تفاصيل مثل معلومات الاتصال الخاصة بك والعنوان ، ولكن يمكنك أيضًا إضافة قائمة تذييل للمساعدة في تسهيل التنقل لزوار موقعك. سيؤدي ذلك إلى تحسين تجربتهم على موقع الويب الخاص بك وجعلهم يرغبون في العودة مرة أخرى.
كيفية إدراج رأس وتذييل الصفحة في ووردبريس
يمكنك بسهولة إضافة رأس وتذييل في WordPress. تأتي معظم سمات WordPress برأس وتذييل افتراضي يمكنك تخصيصهما حسب رغبتك. بالطبع ، قد تحتاج إلى أن تكون مرتاحًا بعض الشيء مع الترميز إذا كنت ترغب في تخصيص رأس الصفحة وتذييلها على نطاق واسع في WordPress. يمكنك القيام بذلك إما عن طريق تحرير ورقة أنماط style.css يدويًا أو باستخدام ملحقات خارجية.
بدلاً من ذلك ، إذا كنت تفضل عدم استخدام أي أكواد على الإطلاق ، فيمكنك دائمًا اختيار إنشاء رأس وتذييل باستخدام Elementor . يتم استخدام أداة إنشاء المواقع القوية هذه من قبل الملايين من مصممي مواقع الويب حول العالم الذين يرغبون في إنشاء صفحات ويب مذهلة ومبتكرة دون أي ترميز.

ولكن قبل أن نتعمق في البرنامج التعليمي لإنشاء رأس وتذييل Elementor ، دعنا نلقي نظرة على بعض أفضل الممارسات لإنشاء رأس وتذييل WordPress التي تحتاج إلى معرفتها.
أفضل 5 ممارسات لإنشاء رأس وتذييل في العنصر
عند إنشاء رأس وتذييل في Elementor ، فإن أول شيء تحتاج إلى تحديده هو ما تريد تحديده بالضبط في تلك المناطق. تذكر أن تصميم العنوان هو أول شيء يراه زوار موقعك. لذا فهذه فرصة ذهبية لتُظهر لهم ما تدور حوله علامتك التجارية أو عملك.
وبالمثل ، يجب أن يحظى قسم التذييل أيضًا باهتمام متساوٍ. إنها أفضل منطقة لإضافة بعض من أهم المعلومات التي قد يحتاجها زوار موقعك على الويب منك. قد تكون هذه روابط إلى صفحات الاتصال الخاصة بك وصفحات الوظائف (في حالة موقع الشركة على الويب) والمزيد.
فيما يلي بعض الممارسات الموصى بها لأي شخص يقوم بإنشاء رأس وتذييل Elementor في WordPress.
1. استخدم الفضاء الأبيض أو الفضاء السلبي بشكل خلاق
يحاول منشئو الويب باستمرار ابتكار طرق إبداعية للاستفادة من المساحة البيضاء في تصميم مواقع الويب الخاصة بهم ومحتواها. وبالمثل ، يمكنك أيضًا استخدام المساحة البيضاء بشكل إبداعي في تصميم الرأس الخاص بك لإبرازها. على سبيل المثال ، يمكنك استخدام المساحة البيضاء في تصميم العنوان لجذب المزيد من الانتباه للشعار ، أو لجعل شريط البحث الخاص بك أكثر بروزًا لزوار موقعك.
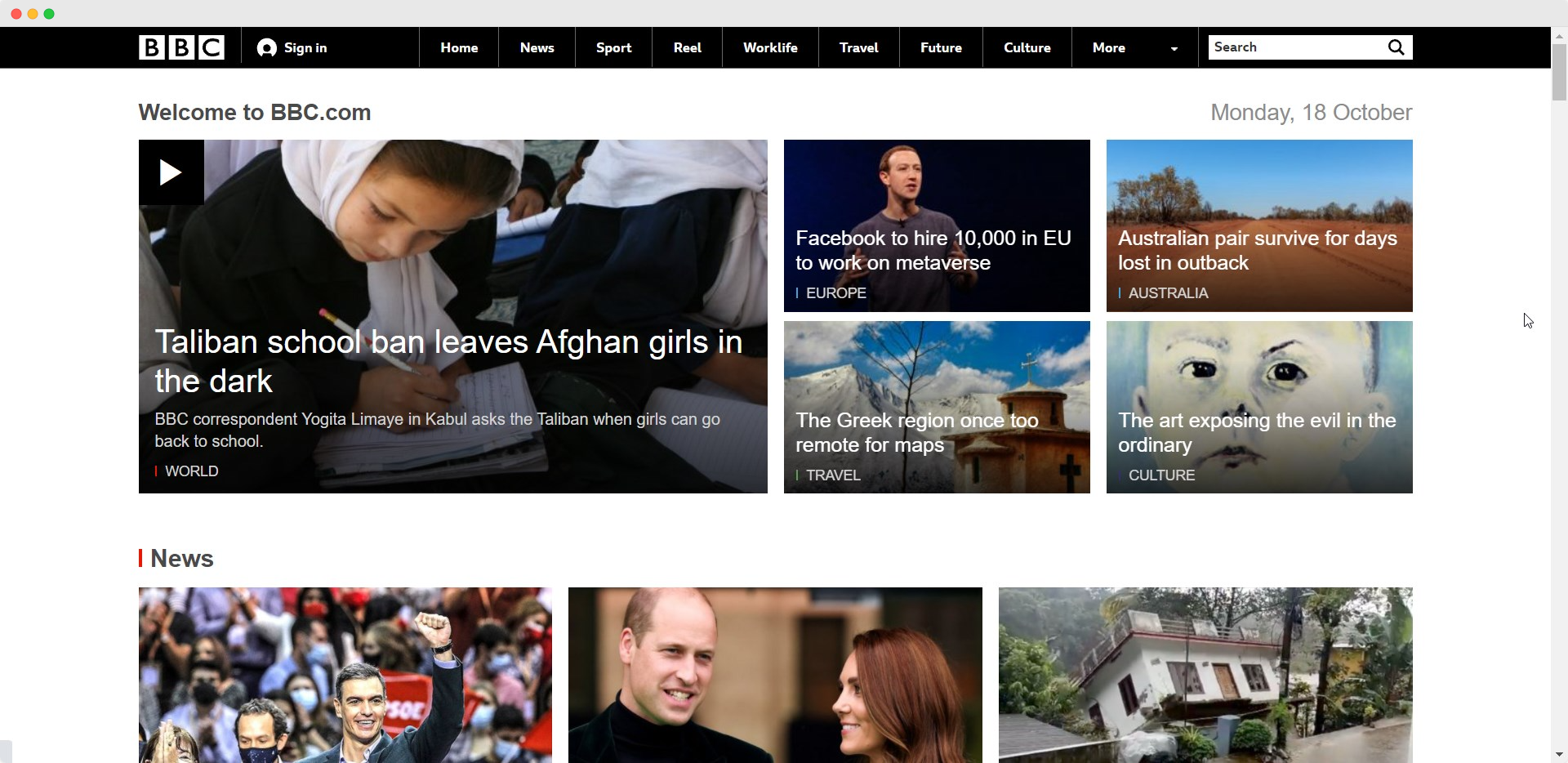
الق نظرة على هذا المثال من بي بي سي على سبيل المثال. في تصميمهم ، استخدموا المساحة البيضاء لإبراز شعار علامتهم التجارية مع مساعدة المستخدمين أيضًا على التنقل في محتواهم بسهولة من خلال قائمة متباعدة تمامًا.

2. مضاعفة التحقق من الاستجابة على الأجهزة المختلفة
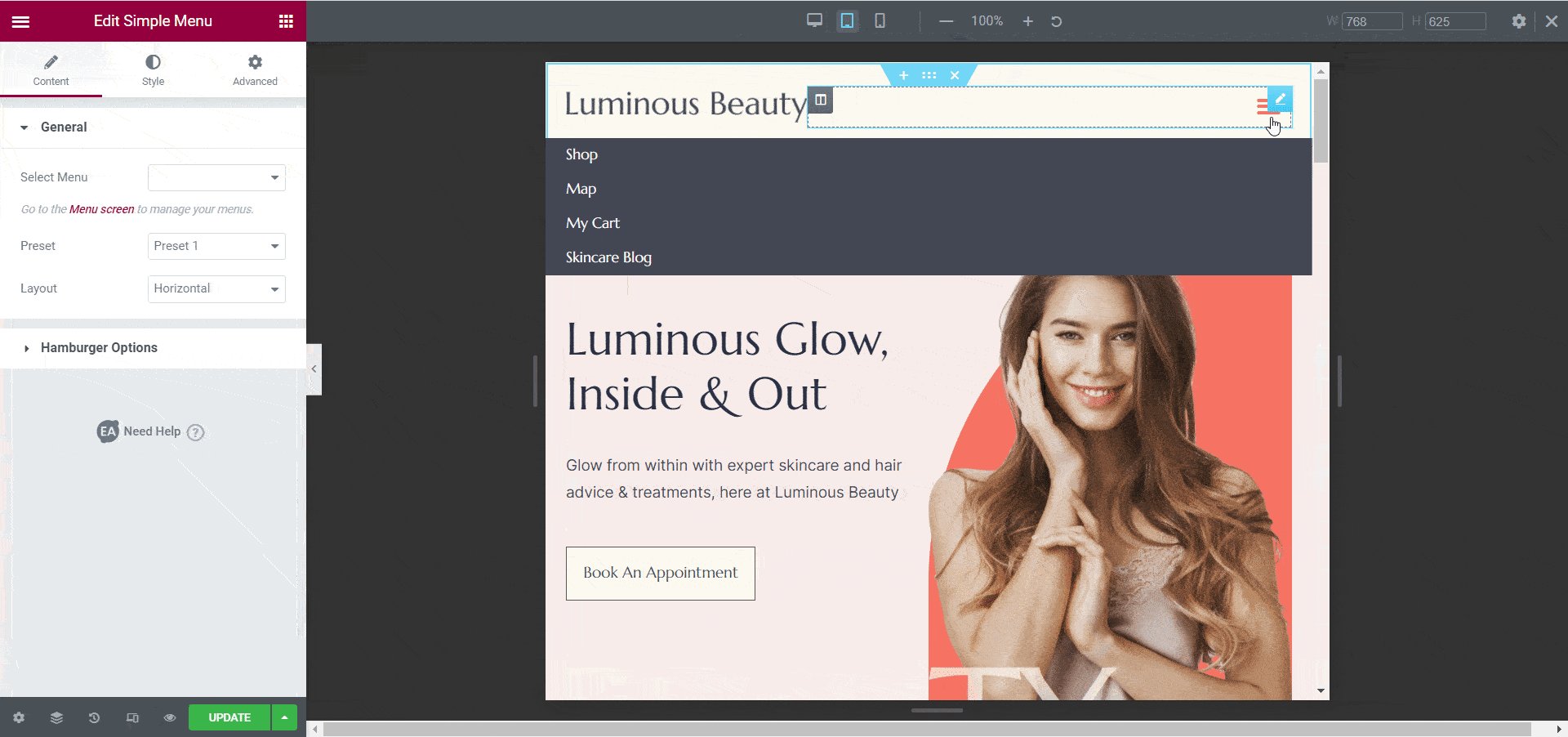
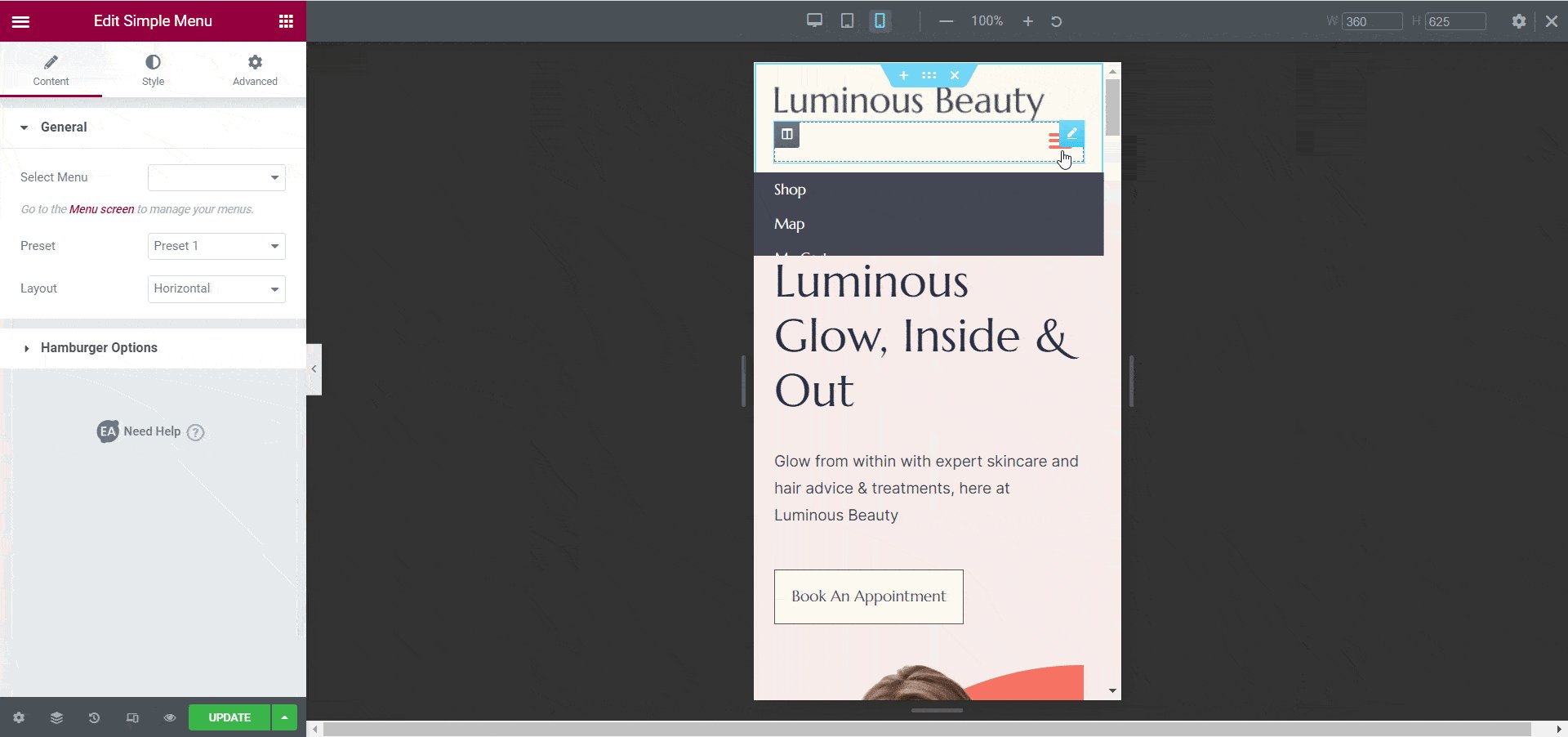
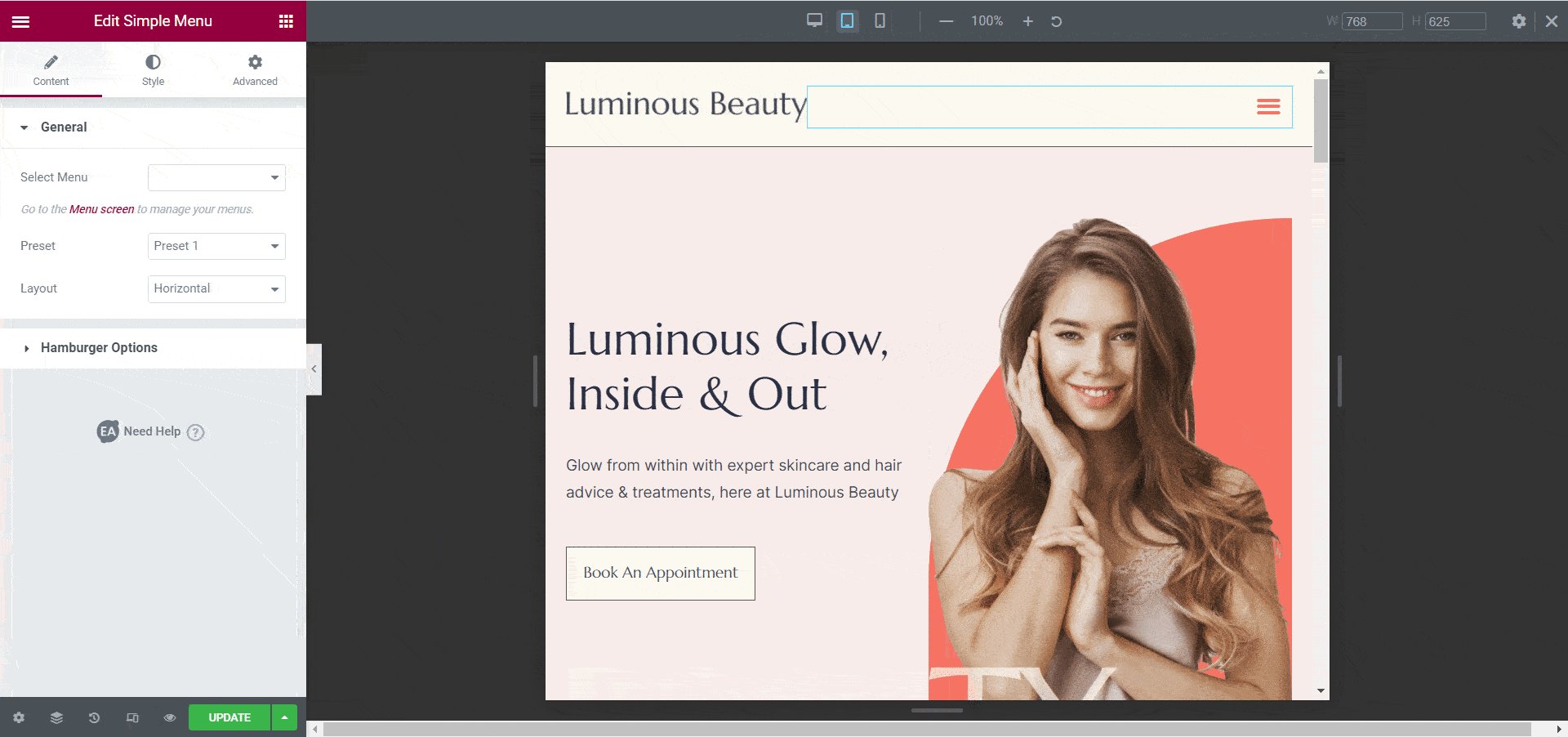
ربما تكون قد سمعت هذا بالفعل عدة مرات بالفعل ، ولكن من المهم للغاية التأكد من أن تصميم رأس WordPress الخاص بك يستجيب على أجهزة مختلفة. لذلك عند إنشاء رأس وتذييل في WordPress ، عليك التأكد من أن التصميم لا ينكسر على الأجهزة الأخرى مثل الهواتف المحمولة والأجهزة اللوحية وما إلى ذلك.
يمكنك بسهولة التحقق من استجابة تصميم الرأس والتذييل على أجهزة مختلفة عند إنشاء رأس وتذييل العنصر . من محرر Elementor الخاص بك ، ما عليك سوى النقر فوق رمز سطح المكتب في الأسفل. من هناك ، يمكنك معاينة التصميم الخاص بك على أحجام شاشات مختلفة.

3. بالنسبة للأجهزة المحمولة ، استخدم تصميم رأس مخصص
عندما تحتوي قائمة الرأس الخاصة بك على العديد من روابط التنقل المختلفة ، فقد يكون من الضروري استخدام تصميم رأس مخصص للأجهزة المحمولة. بالطبع ، عليك التأكد من أن تصميمات رأس سطح المكتب والجوال تعرض نفس المحتوى. ولكن بالنسبة للأجهزة المحمولة ، يمكنك استخدام تصميم رأس مخصص يعرض نفس المحتوى بشكل جميل وذكاء على شاشات أصغر.
4. استخدم خطوط وطباعة بسيطة وسهلة القراءة
تتجه التصميمات الدقيقة والبسيطة منذ عدة سنوات حتى الآن ، وفي عام 2021 لا تزال تمثل اتجاهًا بارزًا لتصميم مواقع الويب. ولكن عندما يتعلق الأمر بتصميم رأس الصفحة وتذييلها في WordPress ، تصبح الطباعة البسيطة وسهلة القراءة أكثر أهمية.
تذكر أن منطقتي الرأس والتذييل هما المكان الذي سيتمكن فيه زوار موقع الويب من العثور بسرعة على ما يبحثون عنه. ولهذا السبب وحده ، يعد استخدام خطوط بسيطة وسهلة القراءة أمرًا مهمًا للغاية حتى يتمكن زوار موقعك من فهم ما إذا كان محتوى موقع الويب الخاص بك مناسبًا لهم بسرعة.

5. الحفاظ على تصميم متسق في جميع الصفحات
يعد الحفاظ على تصميم متسق في كل صفحة من صفحات موقعك على الويب أمرًا مهمًا لجذب الانتباه إلى علامتك التجارية وزيادة الوعي بالعلامة التجارية. هذا يعني أن تصميم موقع الويب بالكامل ، بدءًا من تصميم الرأس إلى تصميم التذييل ، يجب أن يتبع نظام تصميم ثابتًا في كل صفحة من صفحات موقعك على الويب.
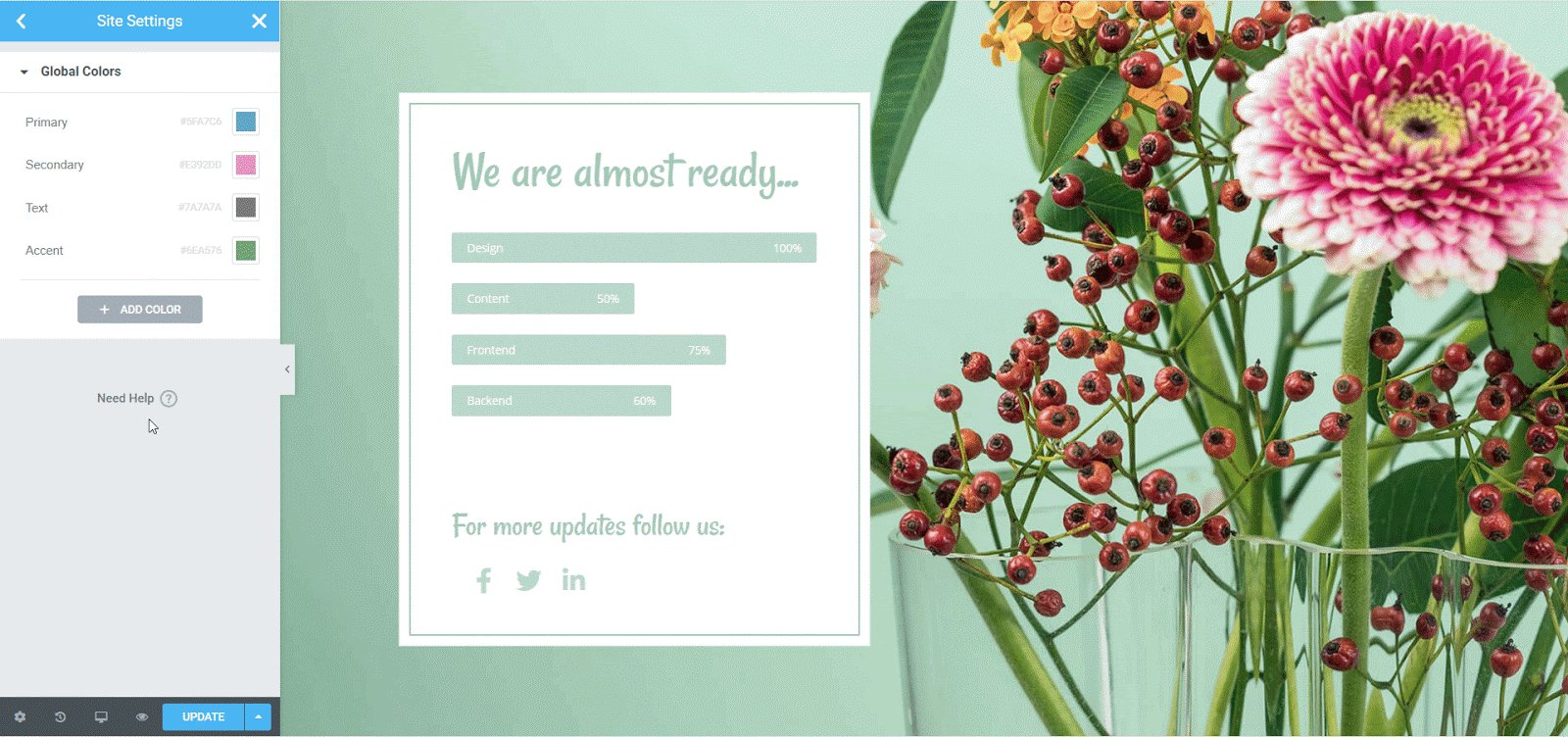
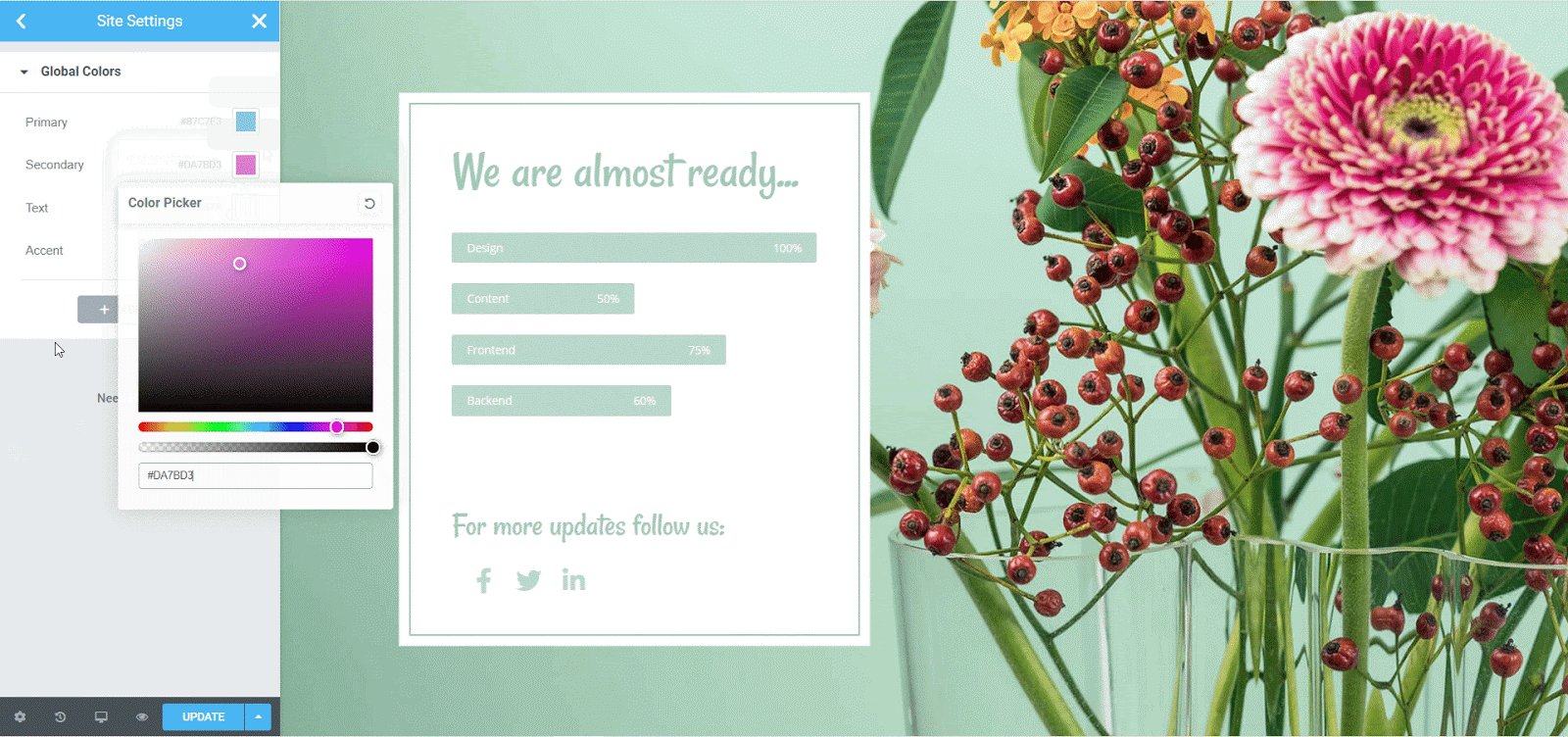
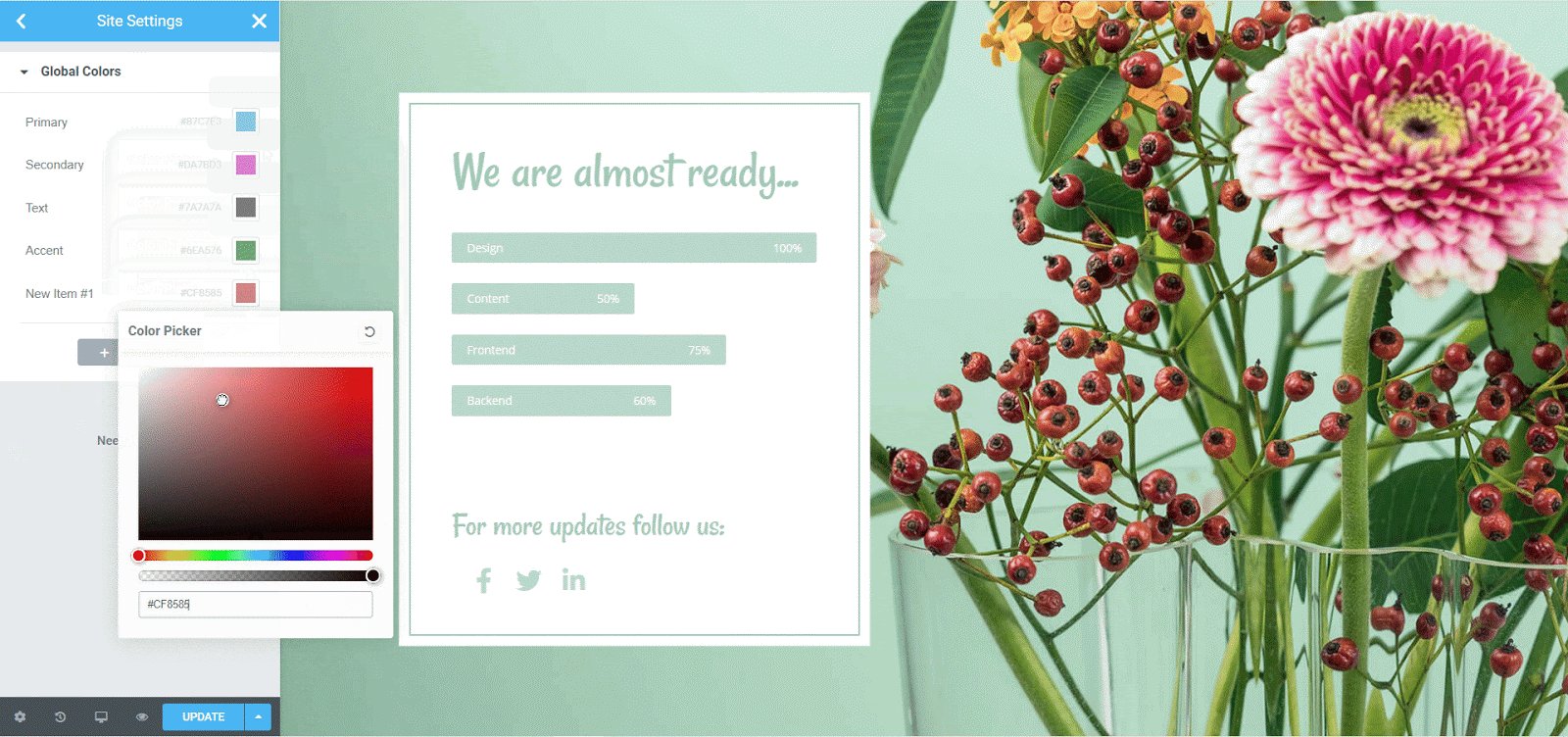
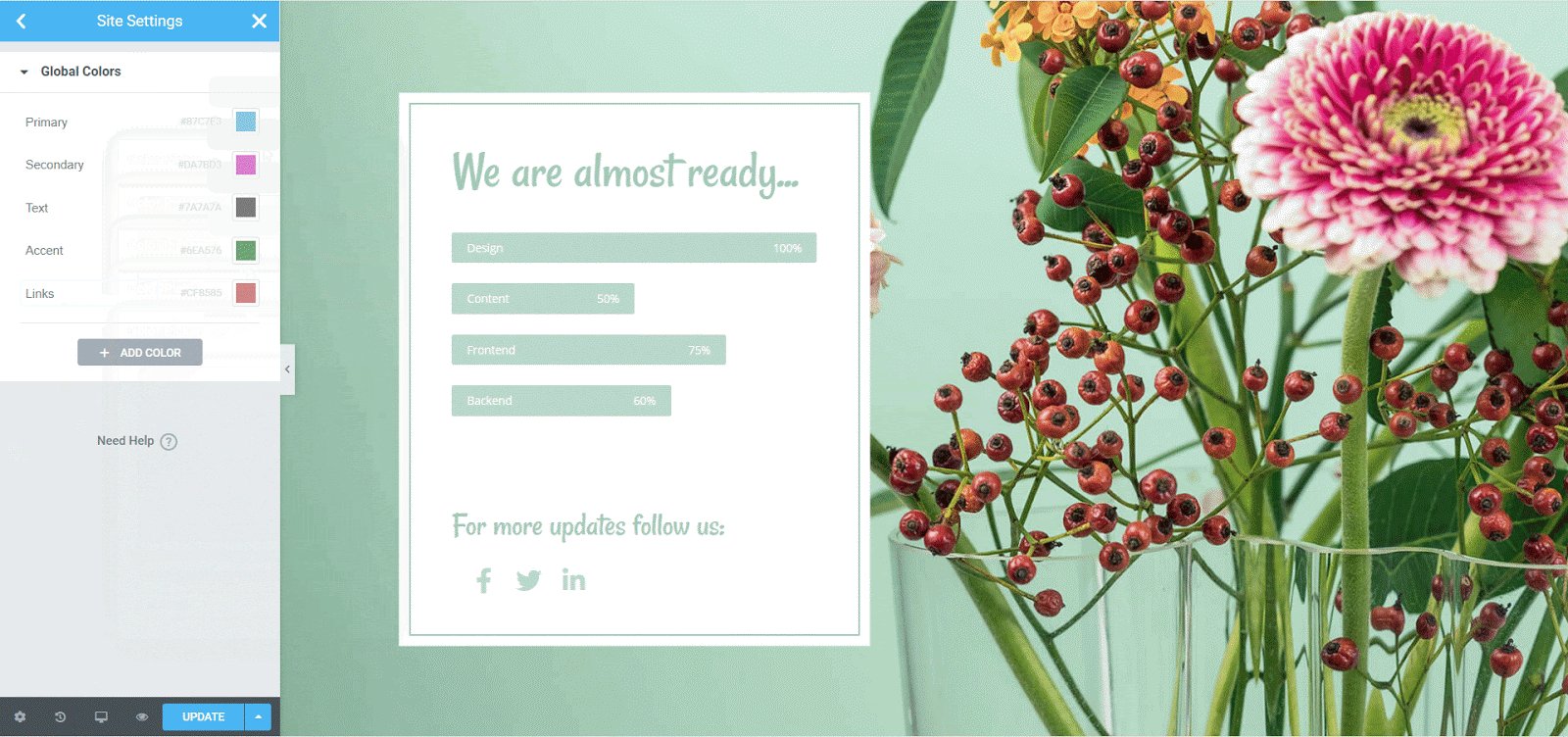
من السهل جدًا القيام بذلك باستخدام الخطوط والألوان العالمية من Elementor. من محرر Elementor الخاص بك ، يمكنك بسهولة الانتقال إلى Settings → Site Settings حيث ستجد خيارًا يسمى "Design System" . يتيح لك هذا الخيار تعيين خطوط وألوان معينة كـ "خطوط عامة" و "ألوان عامة" ، والتي يمكنك بعد ذلك تطبيقها على كل صفحة ورأس وتذييل موقع الويب الخاص بك.
كيفية إنشاء رأس وتذييل WordPress باستخدام Elementor؟
الآن بعد أن أصبحت معتادًا على بعض أفضل الممارسات لإنشاء رأس وتذييل WordPress باستخدام Elementor ، دعنا نرى كيف يمكنك تصميمها دون أي ترميز. هنا ، سنوضح لك طريقتين سهلتين لتصميم رأس وتذييل Elementor لموقع الويب الخاص بك.
إنشاء رأس وتذييل مع العناصر الإضافية الأساسية
أولاً ، تأكد من تثبيت Elementor مجانًا و PRO على موقع WordPress الخاص بك. نوصي بالحصول على Elementor PRO حتى تتمكن من استخدام Elementor Theme Builder لإنشاء قوالب رأس وتذييل WordPress.
الخطوة 1: تكوين قوائم موقع الويب الخاص بك من لوحة تحكم WordPress
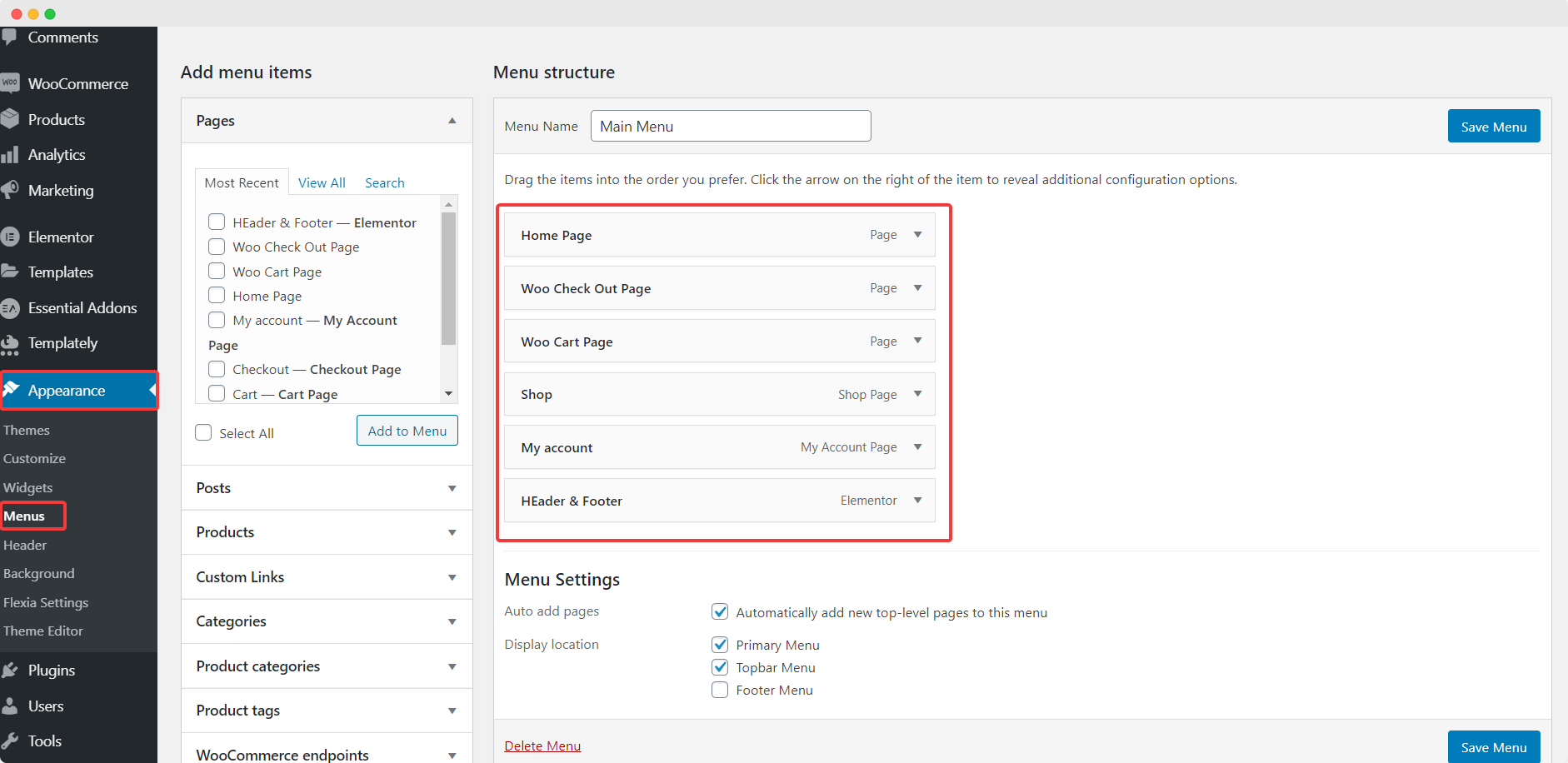
قبل البدء في تصميم رأس الصفحة وتذييلها ، تأكد من تنظيم قائمة موقع الويب الخاص بك. يمكنك القيام بذلك بالذهاب إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى المظهر → Themes → Menus.

الخطوة 2: إنشاء قوالب الرأس والتذييل في Elementor Theme Builder
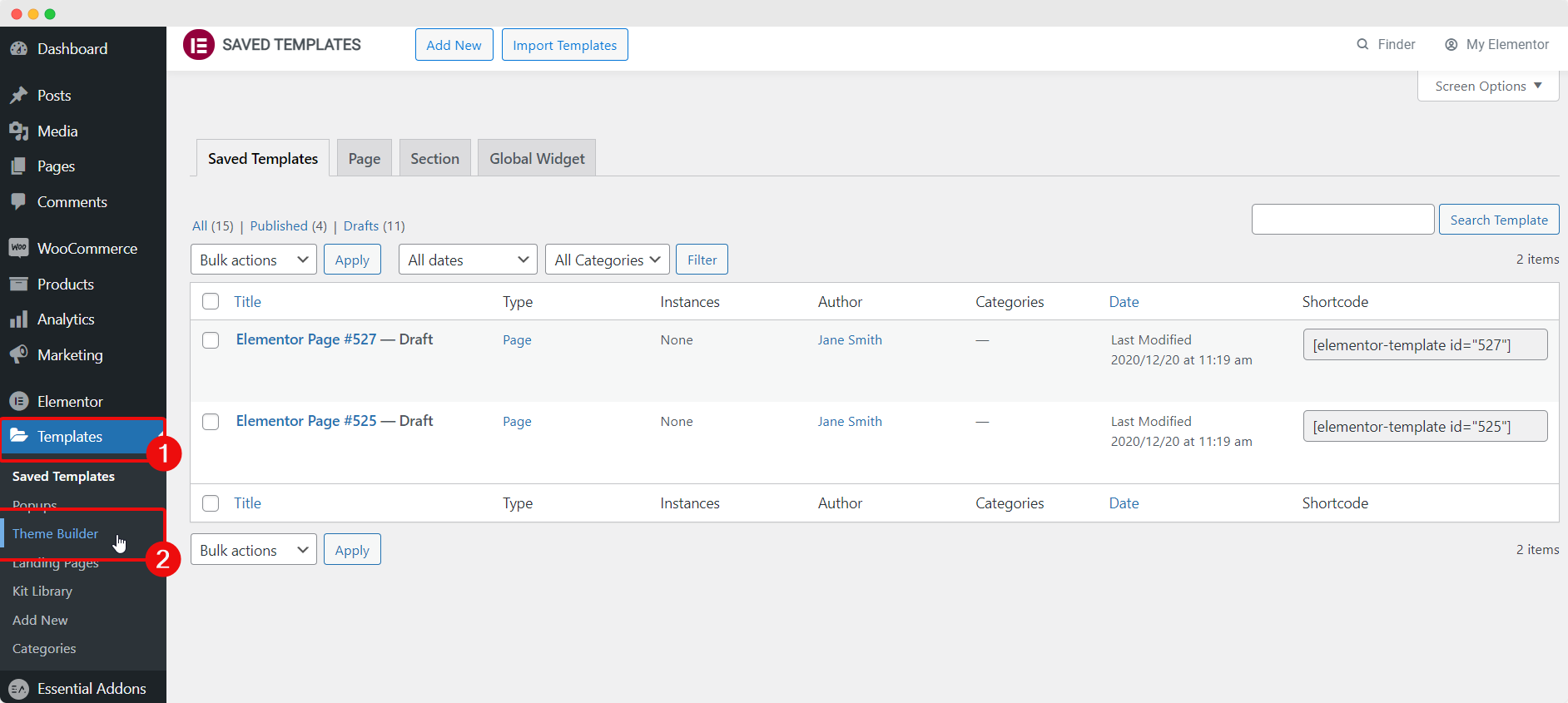
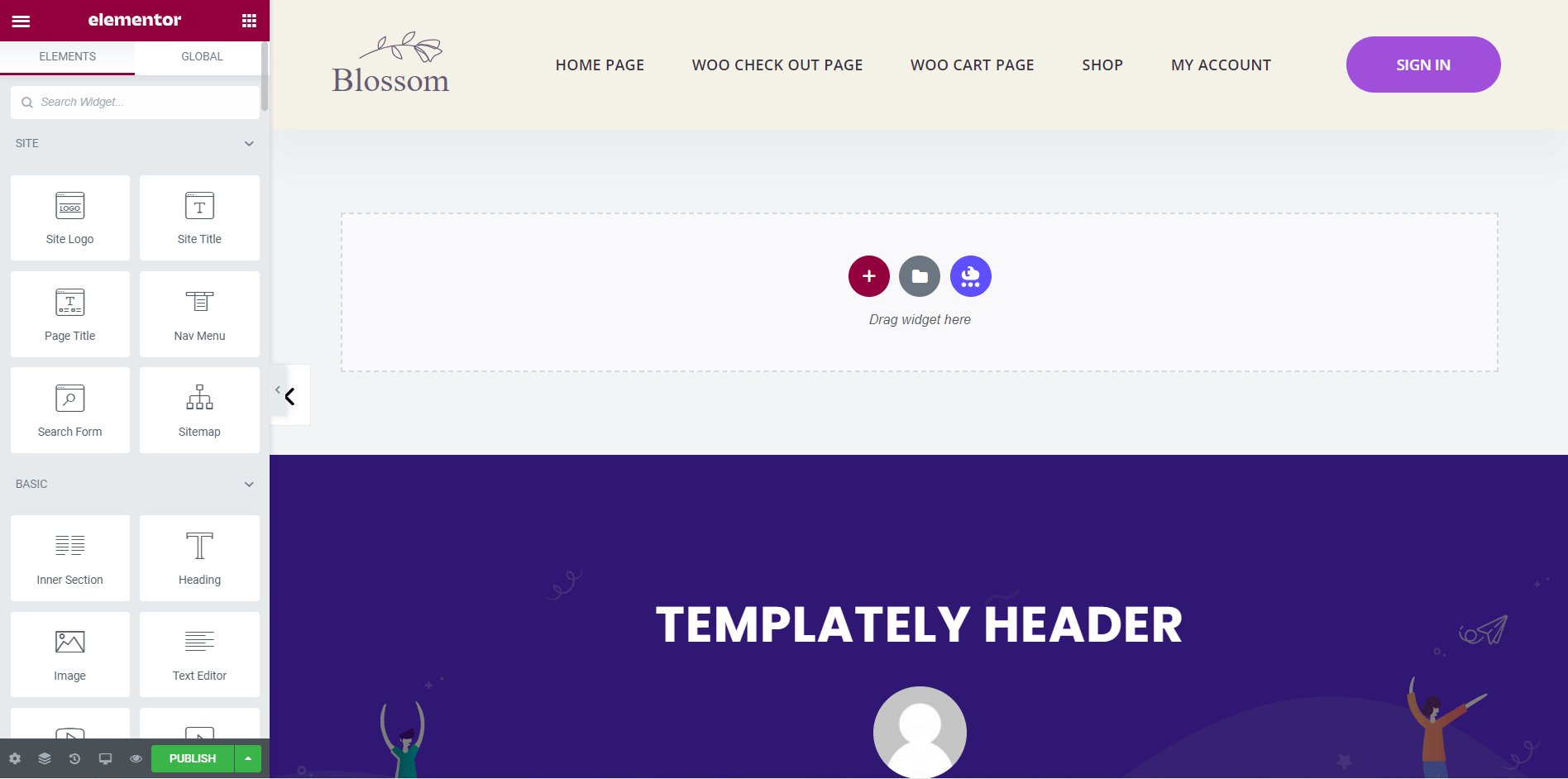
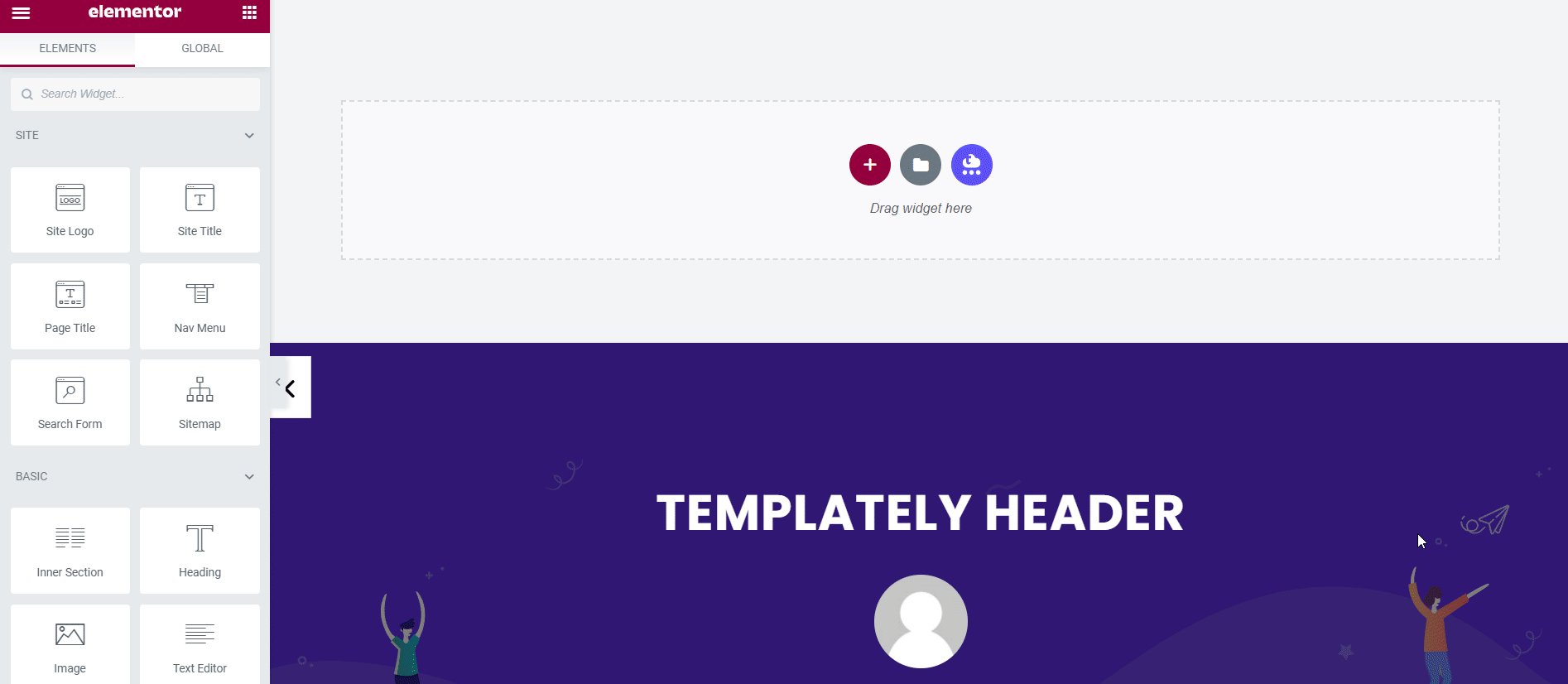
بمجرد إنشاء قائمتك في WordPress ، توجه إلى Templates → Theme Builder لبدء تصميم رأس وتذييل Elementor المخصصين.

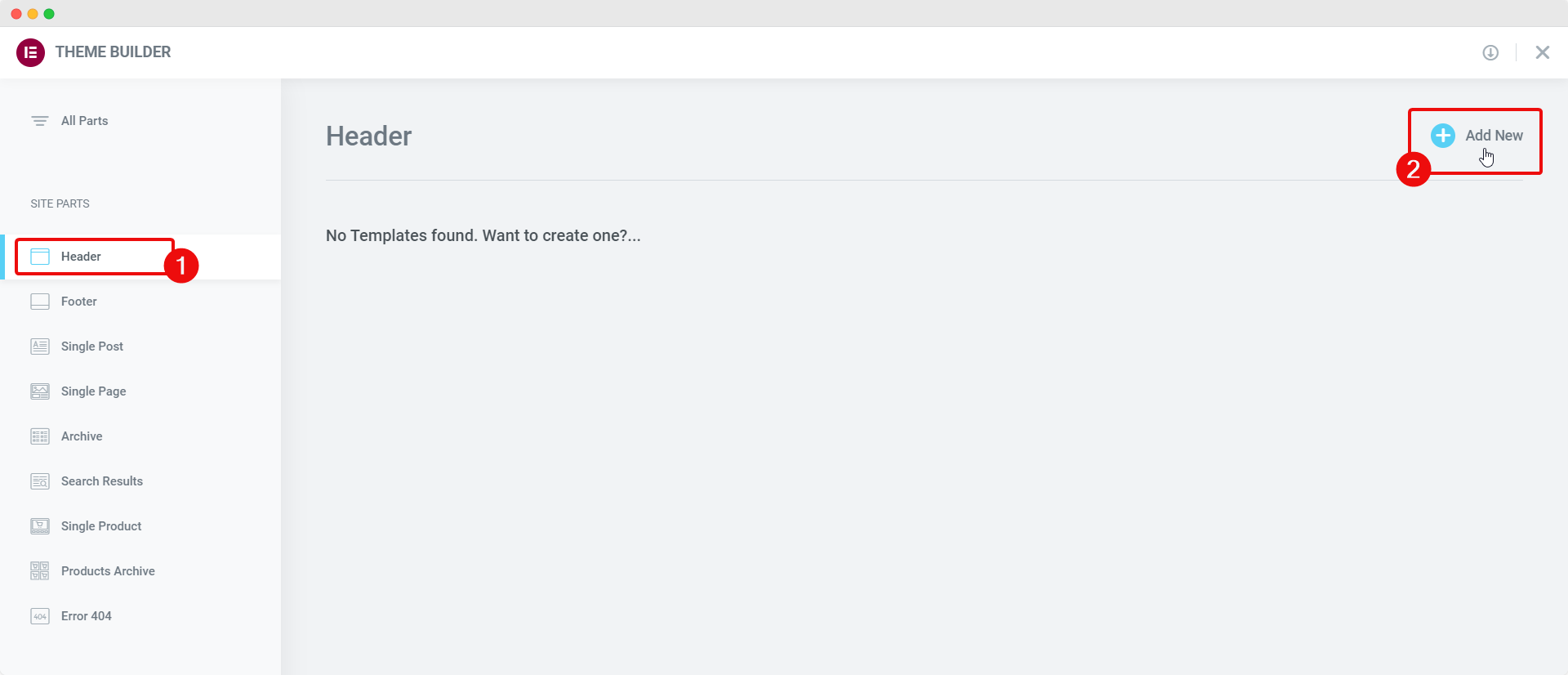
من هنا ، يمكنك الحصول على نظرة عامة على جميع القوالب لكل جزء من موقع الويب الخاص بك ، بما في ذلك قوالب الرأس وقوالب التذييل والمنشور الفردي أو قوالب الصفحة والمزيد. لإنشاء قالب رأس Elementor جديد ، انتقل إلى علامة التبويب "Header" من الزاوية اليسرى وانقر فوق الزر "+ Add New" .

وبالمثل ، لإضافة تذييل Elementor جديد ، يمكنك النقر فوق علامة التبويب "Footer" ثم النقر فوق الزر "+ Add New" لإنشاء قالب تذييل جديد في Elementor Theme Builder.
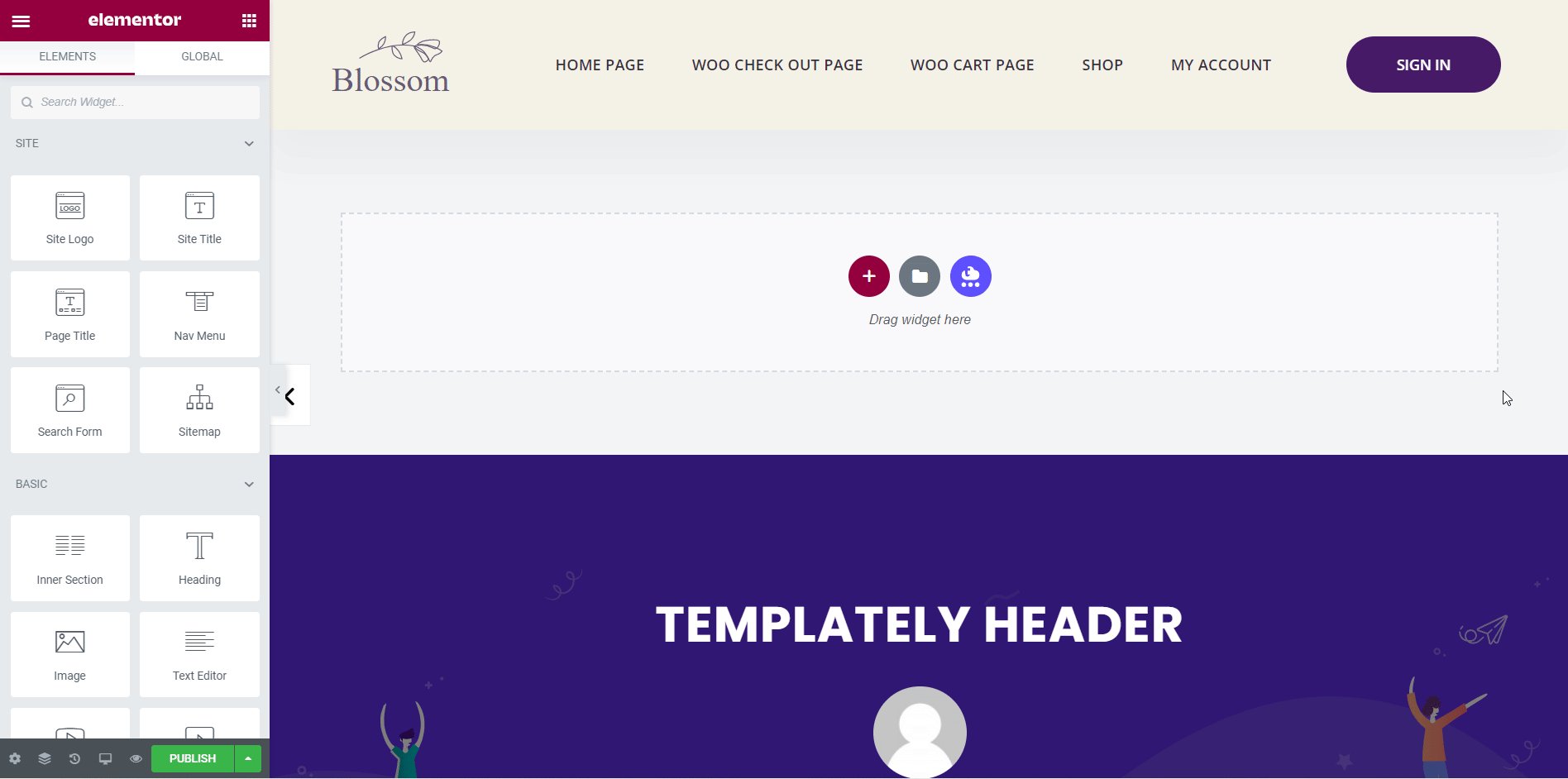
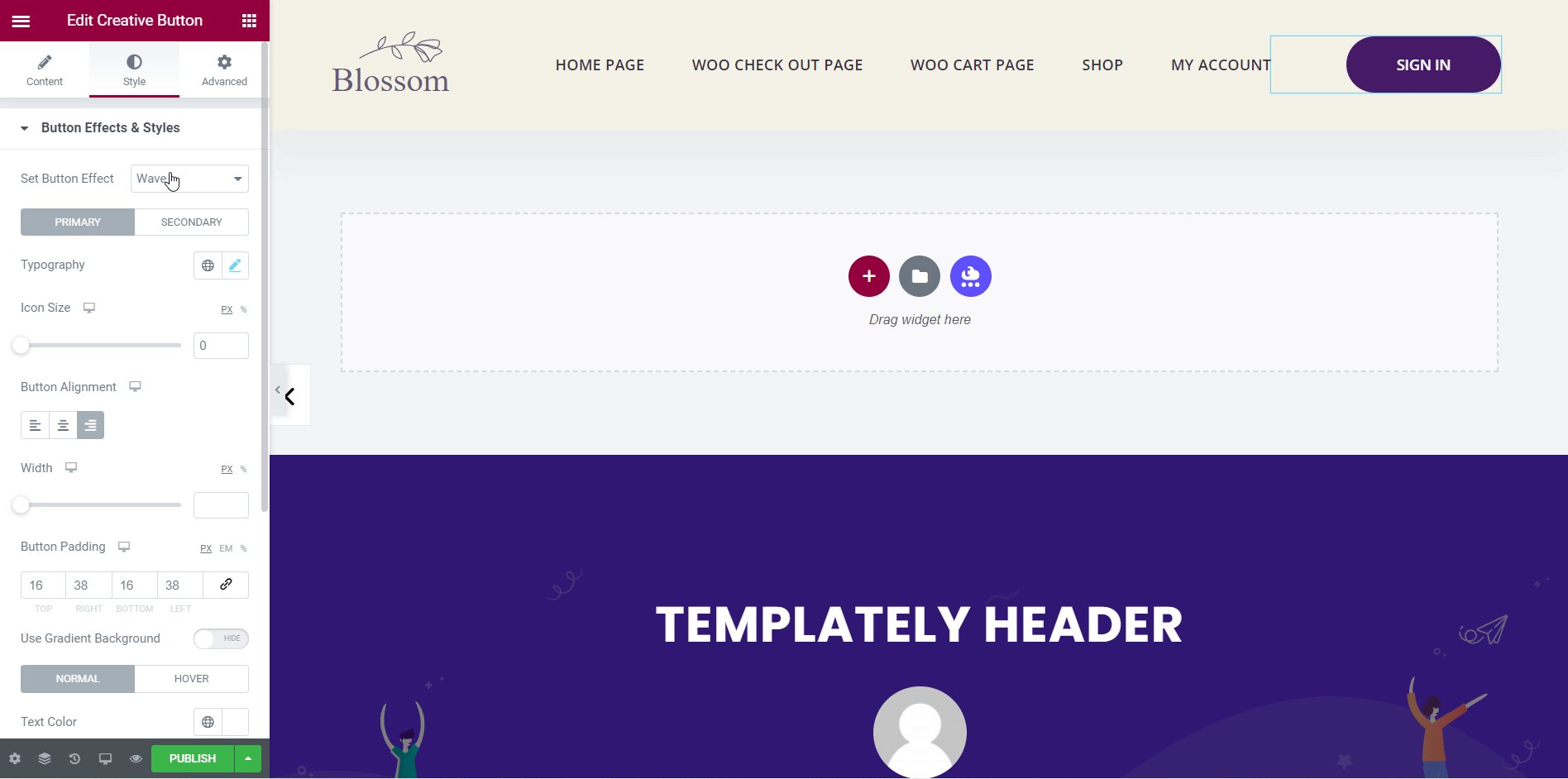
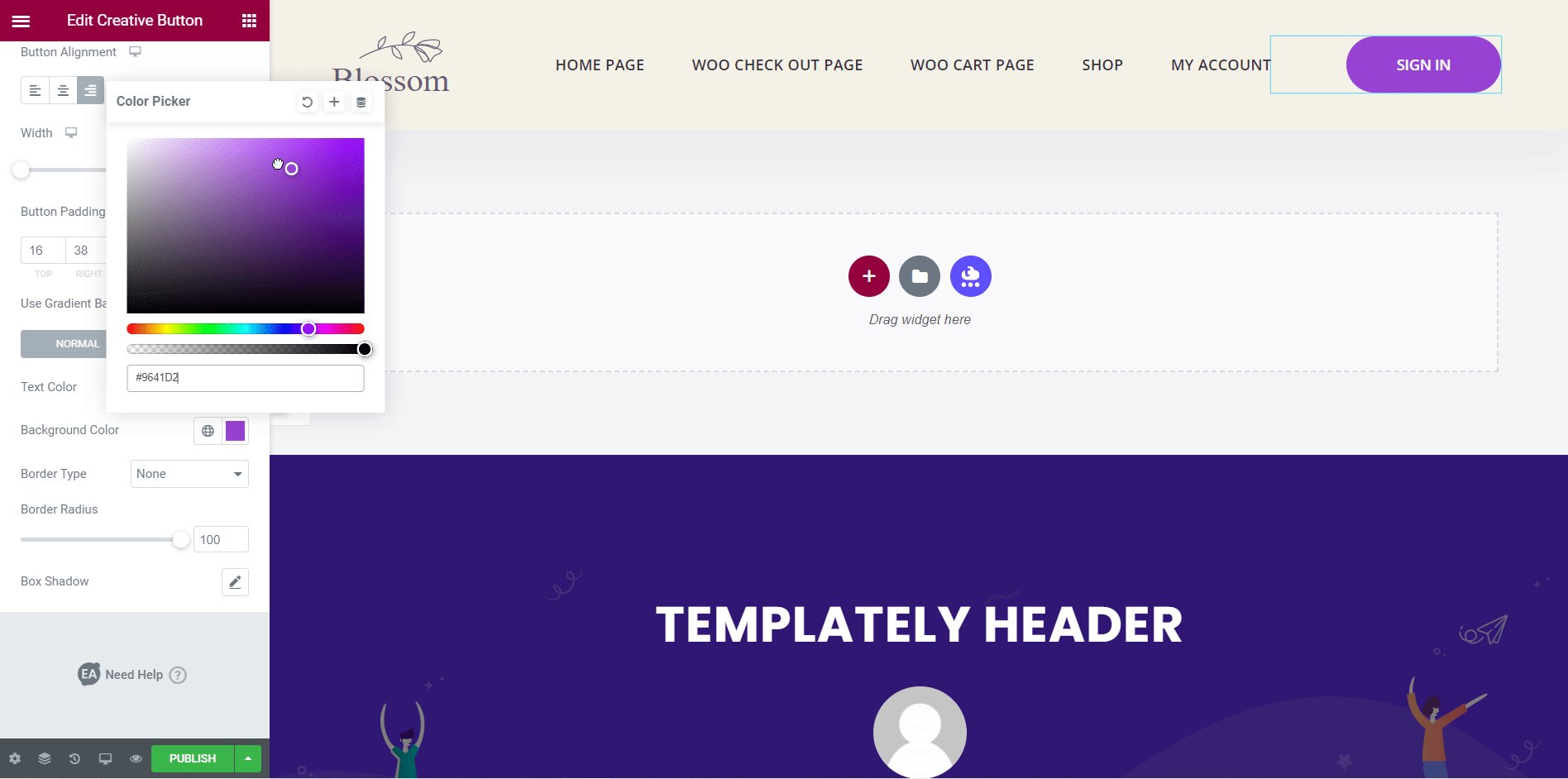
الخطوة 3: تصميم وتخصيص رأس وتذييل العنصر
الآن ، يمكنك اختيار تصميم وتخصيص رأس وتذييل Elementor بالطريقة التي تريدها. يمكنك اختيار استخدام أي من قوالب الرأس الجاهزة المتوفرة في Elementor Template Library ، أو إنشاء رأسك الخاص من البداية عن طريق سحب العناصر وإفلاتها كما تراه مناسبًا.

لمزيد من الخيارات والمرونة ، يمكنك إبراز رأس الصفحة وتذييلها في WordPress باستخدام الإضافات الأساسية للعنصر . هذه هي مكتبة التطبيقات المصغّرة الأكثر شيوعًا لـ Elementor والتي يستخدمها أكثر من مليون منشئ ويب . تأتي الإضافات الأساسية مع أكثر من 70 عنصر واجهة مستخدم مجاني ومميز لـ Elementor يمكنك استخدامها لتصميم رأس وتذييل فريد من نوعه حقًا على WordPress.

إدراج كتل رأس وتذييل جاهزة للعنصر باستخدام قالب
إذا كنت لا ترغب في مواجهة متاعب إنشاء رأس وتذييل Elementor من البداية ، فيمكنك دائمًا استخدام كتل الرأس والتذييل الجاهزة بدلاً من ذلك. تحتوي مكتبة قوالب Elementor بالفعل على مجموعة كبيرة جدًا من كتل الرأس والتذييل.
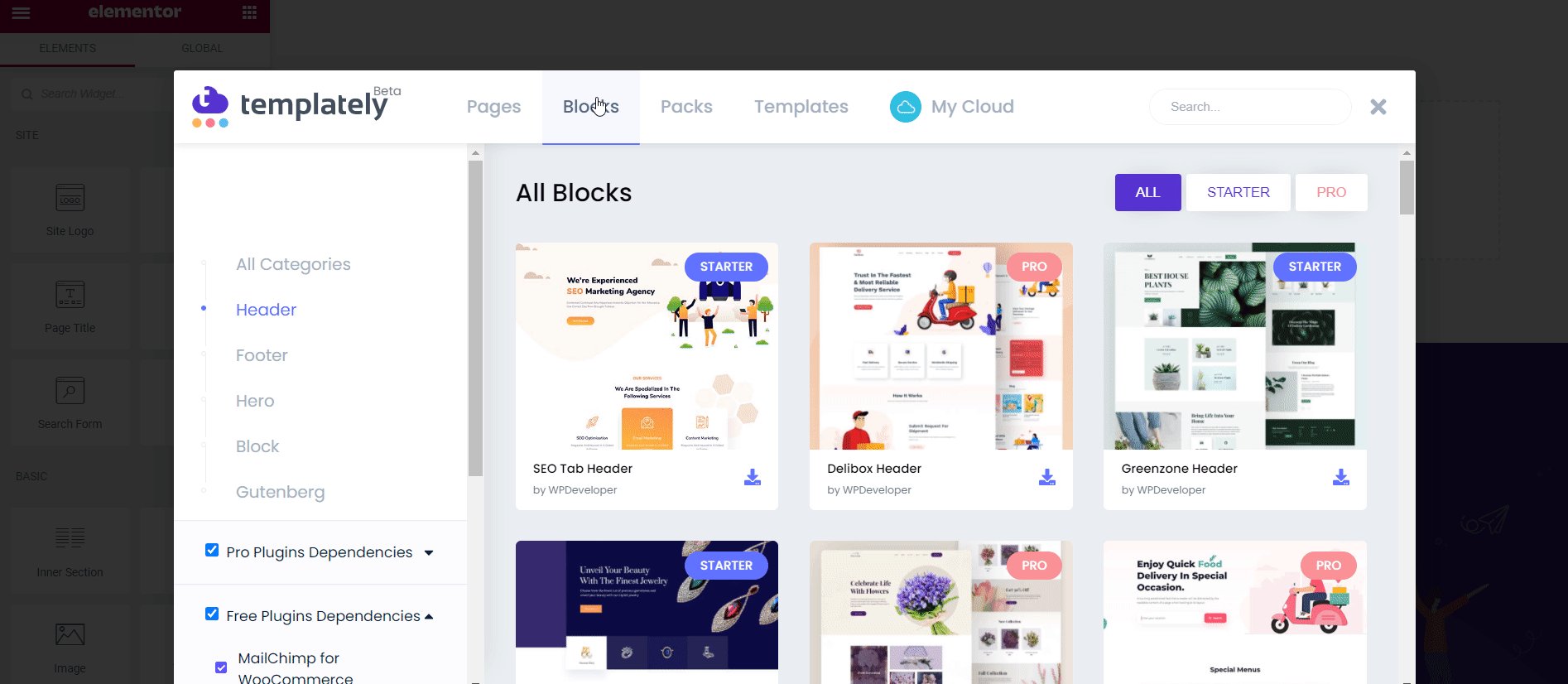
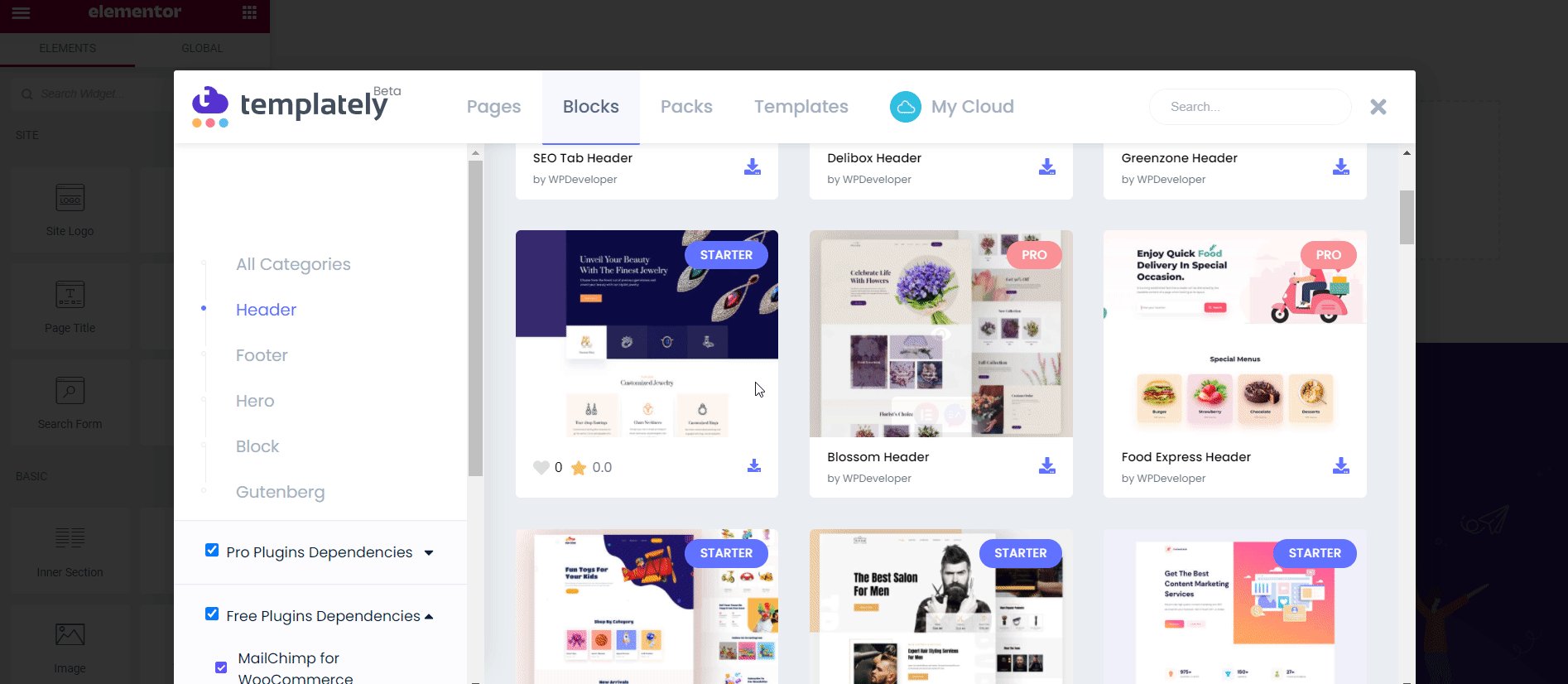
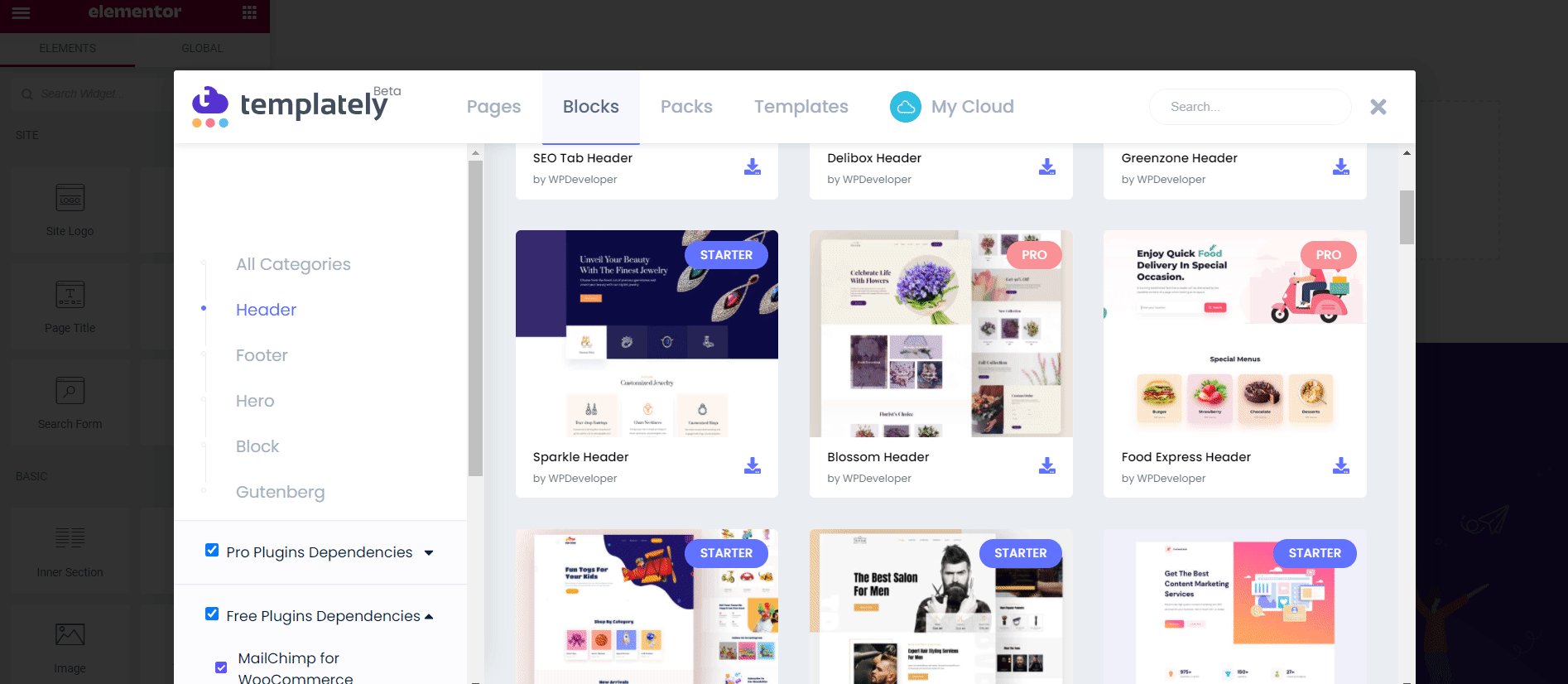
ولكن إذا كنت تبحث عن المزيد من الخيارات ، فيجب عليك بالتأكيد التحقق من Templately . مع أكثر من 1500+ قالب جاهز ، يمكنك العثور على الكثير من كتل الرؤوس والتذييلات الجاهزة لـ Elementor من Templately.
أفضل جزء؟ يستغرق الأمر أقل من 5 دقائق فقط لإدراج كتل رأس وتذييل جاهزة من Templately في موقع WordPress الخاص بك. تحقق من هذا الدليل المذهل هنا لمعرفة المزيد.

تصميم رأس وتذييل مذهل في WordPress دون عناء
كما ترى ، يعد تصميم الرأس والتذييل مهمًا جدًا لجذب زوار الموقع ومساعدتهم في العثور على المحتوى ذي الصلة. مع أفضل الممارسات هذه ، نأمل أن تتمكن الآن من إنشاء رأس وتذييل WordPress جميل لمواقع الويب الخاصة بك دون عناء.
استمتعت بهذا المنصب؟ ثم تأكد من الاشتراك في مدونتنا لمزيد من البرامج التعليمية والأخبار والتحديثات الممتعة ، أو انضم إلى مجتمعنا الودود للتواصل مع منشئي الويب الآخرين مثلك.