إخفاء عناصر صورة SVG
نشرت: 2022-12-08إذا كنت ترغب في أي وقت مضى في إخفاء عناصر من صورة SVG ، فهناك عدة طرق للقيام بذلك. الطريقة الأولى هي استخدام خاصية الرؤية . يمكن القيام بذلك عن طريق ضبط خاصية الرؤية على مخفية أو عن طريق ضبطها على الانهيار. الطريقة الثانية لإخفاء العناصر هي استخدام خاصية العرض. يمكن القيام بذلك عن طريق تعيين خاصية العرض إلى لا شيء.
ما هي أفضل طريقة لجعل نص SVG قابلاً للتعديل؟ ElementGetElement (عنصر) هي قيمة العنصر. إذا كنت تريد استخدام الخيار ref contenteditable = ”true” في عنصر HTML كهذا ، فقم بما يلي:
كيف يمكنني إخفاء النص في Svg؟
هناك عدة طرق لإخفاء النص في SVG. إحدى الطرق هي استخدام سمة رؤية عنصر النص. من خلال تعيين سمة الرؤية على مخفي ، سيكون النص مخفيًا ولكنه لا يزال يشغل مساحة في SVG. هناك طريقة أخرى لإخفاء النص وهي استخدام سمة عرض عنصر النص. من خلال تعيين سمة العرض إلى لا شيء ، سيتم إخفاء النص ولن يشغل أي مساحة.
كيفية تغيير الخط واللون وحجم النص الخاص بك
يمكن استخدام علامة التبويب "الخط" لتغيير خط النص الخاص بك. يمكن أيضًا استخدام علامتي التبويب "تعبئة" و "حد" لضبط لون النص وعرضه وارتفاعه.
هل يمكن أن يكون لدى Svgs التعتيم؟

الخصائص الثلاث للتحكم في شفافية الأشكال والنص هي عتامة الحد ، وعتامة التعبئة ، وشفافية التعبئة. يمكن تعيين سمات كل عرض تقديمي باستخدام قواعد نمط CSS أو سمة عرض محددة.
Svg: تنسيق رسومي متجه مع العديد من الاستخدامات
يمكن إنشاء الصور بتنسيقات رسوميات متجهة مثل SVG بمساعدة المصور والرسومات والشعارات. من الممكن أيضًا استخدام SVG لإنشاء صور شفافة ، ويمكنك استخدام كل من صور SVG وصور الخلفية في صورك. عند إنشاء ملف SVG ، من الممكن تحديد أن أي كائن رسومي أو عنصر "g" يمكن استخدامه كقناع ألفا لتكوين الكائن الحالي. عنصر "القناع" هو أحد العناصر "الأساسية" في القناع. نتيجة لذلك ، يمكنك إنشاء رسومات معقدة بشفافية دون الحاجة إلى الاعتماد على صور منفصلة للخلفية والمقدمة. تعد القدرة على حفظ رسوماتك كملفات SVG ، مع القدرة على عرض وحدات البكسل الخاصة بها عند زيادة حجمها ، إحدى مزايا SVG. يمكنك أيضًا تصدير رسومات Photoshop كملفات SVG ، والتي ستتضمن خلفية شفافة إن وجدت. أخيرًا ، يمكن استخدام خاصية background-color لإضافة خلفيات إلى ملفات VNG ، لكن ليس لديهم خلفيات بشكل افتراضي.
هل يمكن أن تحتوي Svg على نص؟

يتم عرض سلسلة نصية على اللوحة القماشية بمساعدة عنصر محتوى نصي . العناصر التي تحدد محتوى النص هي "text" و "textPath" و "tspan".
من حيث كلا العالمين ، يوفر ملف SVG أفضل ما في العالمين. يتم تقديمه بنفس طريقة العناصر الرسومية الأخرى ، مما يسمح لك بإضافة حدود وتعبئات إلى الأشكال والخطوط ورؤوس الأسهم. يتم أيضًا تجميع بيانات أحرف XML كجزء منها ، مما يعني أنها بيانات حقيقية. يمكنك عرض النص بتنسيق VG. نتيجة لذلك ، يمكن أن يكون النص قابلاً للبحث ، ومخصصًا ، ويمكن الوصول إليه باستخدام وظيفة بحث SVG. يمكن أن يوفر لك استخدام نص SVG رسومات غنية بالنصوص مع قيود قليلة أو معدومة على مرونة أو إمكانية الوصول إلى SVG. إذا كنت تريد إنشاء شعار أو رسم تخطيطي أو رسم نصي كثيف لموقع ويب أو عرض تقديمي ، فمن الجيد استخدام sva.
هل يمكن تحرير صور Svg باستخدام محرر النصوص؟

يمكنك إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، سواء كان برنامج Notepad أو Word. يمكن البحث عن صورة SVG أو فهرستها أو كتابتها أو ضغطها باستخدام أي من محركات البحث. صورة SVG هي صورة خالية من التلاعب في الرسوم.
يمكنك تغيير مظهر ملف SVG بسرعة وسهولة باستخدام هذه الأنماط المحددة مسبقًا. يمكنك تغيير لون ملف SVG بتحديد لون من لوحة الألوان أو إدخال قيمة RGB سداسية عشرية. لتغيير لون ملف SVG ، استخدم قيمة RGB سداسية عشرية أو لوحة ألوان. يمكن إضافة خط أو مضلع إلى ملف SVG كمخطط تفصيلي. يكون المخطط التفصيلي الأكثر وضوحًا عند طباعته. يمكنك بسهولة تغيير حجم صورة SVG دون فقدان جودة الصورة عن طريق النقر مع الاستمرار على الصورة وسحبها إلى الحجم الذي تريده. اضغط على حامل اللون الذي تريد تغيير لون التعبئة ، ثم حدد لونًا جديدًا بالنقر فوقه. لإضافة مخطط تفصيلي أو تعديله ، ما عليك سوى النقر فوق الزر "مخطط تفصيلي" وتحديد نمط من القائمة المنسدلة. عند الانتهاء من التغييرات ، اضغط على زر حفظ.

كيفية تحرير ملفات Svg
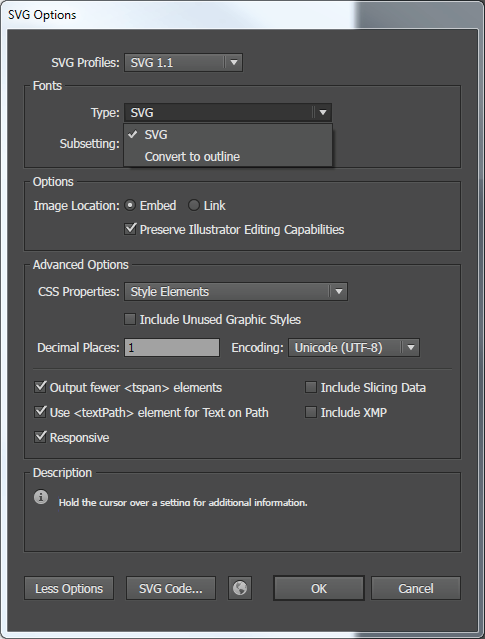
يمكن لمعظم برامج تحرير ومصممي الرسومات المتجهة ، مثل Adobe Illustrator أو Adobe Photoshop أو Inkscape أو Affinity Designer ، فتح ملفات SVG. يمكن أيضًا فتحها باستخدام محرر نصوص ، مثل Notepad أو Atom.
عندما تقوم بتحرير صورة SVG في Office for Android ، يجب أن تظهر علامة تبويب الرسومات على طول الشريط. يمكنك تغيير مظهر ملف SVG بسرعة عن طريق إضافة هذه الأنماط المحددة مسبقًا.
ما هو البرنامج الذي يمكنني استخدامه لتحرير الملفات؟ يعد Adobe Illustrator برنامجًا ممتازًا لإنشاء ملفات SVG وتحريرها.
إخفاء عنصر Svg جافا سكريبت
لإخفاء عنصر svg في جافا سكريبت ، يمكنك استخدام خاصية النمط وضبط العرض على لا شيء.
Svg في Css: الأساسيات
من أجل استخدام SVG في CSS ، يجب علينا تضمين بادئة svg قبل اسم الخاصية. عند استخدام شكل * دائرة * في CSS ، يمكنك أن تقول: تم إدخال حد بقيمة # 000. املأ حفرة fff بالحرف F. يجب أن يكون طول الخط 2 بنس (أو br>). يمكن العثور على رمز Thesvg في عنوان URL. # 000 هي السكتة الدماغية. يرجى ملء الحقل بالكلمة fff. حجم الحد هو حرفان ، orbr>.
نص إلى Svg
ملفات SVG هي ملفات Scalable Vector Graphics ، ويمكن إنشاؤها في برنامج تحرير متجه مثل Adobe Illustrator. يمكنك أيضًا إنشاء ملفات SVG يدويًا ، وهناك عدد من الأدوات عبر الإنترنت التي يمكن استخدامها لتحويل النص إلى SVG.
A. لا تختلف علامة img التي تحتوي على محتوى SVG عن تلك التي تحتوي على صورة عادية. عند استخدام SVGs ، قم دائمًا بتضمين علامة alt المهمة. إذا قمت بتضمين SVG في علامة img ، فمن السهل تضمين رسومات متجهة في موقع الويب الخاص بك. يعني تحسين محرك البحث الخاص بـ SVG أنه سيكون مرئيًا على محركات البحث ، مما يسهل على الزائرين العثور عليه واستخدامه.
عرض Css Svg
تم استخدام CSS لعرض الصور منذ الأيام الأولى للويب. في الأيام الأولى ، استخدم مصممو الويب CSS للتحكم في عرض الصور على صفحات الويب الخاصة بهم. اليوم ، لا يزال CSS يستخدم للتحكم في عرض الصور على صفحات الويب. ومع ذلك ، يمكن أيضًا استخدام CSS للتحكم في عرض صور SVG. صور SVG هي صور متجهة يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. تتكون الصور المتجهة من سلسلة من النقاط والخطوط والمنحنيات. يمكن إنشاء صور SVG بعدة طرق ، بما في ذلك الرسم اليدوي أو باستخدام برنامج الرسم المتجه أو عن طريق تحويل الصور الموجودة إلى تنسيق SVG . يمكن استخدام CSS للتحكم في عرض صور SVG بعدة طرق. على سبيل المثال ، يمكن استخدام CSS للتحكم في لون صور SVG. يمكن أيضًا استخدام CSS للتحكم في عتامة صور SVG. بالإضافة إلى التحكم في عرض صور SVG ، يمكن أيضًا استخدام CSS للتحكم في موضع صور SVG. يمكن وضع صور SVG باستخدام خاصية الموضع. يمكن استخدام خاصية الموضع لوضع صور SVG بالنسبة لنافذة المتصفح ، أو بالنسبة للعناصر الأخرى على الصفحة. أخيرًا ، يمكن استخدام CSS للتحكم في حجم صور SVG. يمكن تغيير حجم صور SVG باستخدام خصائص العرض والارتفاع. يمكن استخدام خصائص العرض والارتفاع لتعيين حجم صور SVG بالبكسل ، أو بالنسبة المئوية لنافذة المتصفح.
لماذا يجب عليك استخدام Svg كصورة الخلفية التالية
في CSS ، يمكن استخدام SVG كصورة خلفية تمامًا مثل أي تنسيق صورة آخر. على الرغم من جودة الصورة ، يعد SVG تنسيق ملف متعدد الاستخدامات بدرجة عالية من الحدة. ومع ذلك ، يمكنك القيام بأشياء باستخدام SVG لا يمكنك فعلها بتنسيقات الصور الأخرى ، مثل تكرار الصورة.
عرض Svg: لا شيء لا يعمل
هناك عدة أسباب محتملة لعدم عمل خاصية CSS "display: none" عند تطبيقها على عناصر SVG. قد يكون أحد الأسباب هو أن SVG يتم إنشاؤه بواسطة برنامج نصي ، وأن البرنامج النصي يقوم بتعيين خاصية "العرض" بعد تحميل الصفحة. الاحتمال الآخر هو أن يتم تضمين SVG عبر iframe ، وأن iframe له نطاق مختلف عن الصفحة التي تتضمنه. في هذه الحالة ، ستمنع قيود أمان المتصفح تطبيق CSS.
