5 مكونات رئيسية لصفحة مقصودة عالية التحويل
نشرت: 2020-02-05يمكن أن تكون الصفحة المقصودة هي الفرق بين معدل التحويل القوي والمعدل السيئ. بعد تخصيص الكثير من الوقت لمحتوى موقع الويب الخاص بك ، ستحتاج إلى التأكد من ظهور الصفحة المقصودة لموقعك الإلكتروني وفعاليتها ، حتى تتمكن من الوصول إلى متوسط معدل التحويل البالغ 2.35٪.
لا يهم ما إذا كان محتوى موقع الويب الخاص بك يقدم دورات مدفوعة أو منتجات مدفوعة أو محتوى مدونة أو حتى محتوى فيديو. يمكن للجميع الاستفادة من إنشاء صفحة مقصودة عالية التحويل.
لهذا السبب ، سنقوم اليوم بتغطية جميع المكونات المهمة لصفحة مقصودة رائعة.
ما هي الصفحة المقصودة؟
الصفحة المقصودة هي صفحة يهبط عليها الزائرون وعادة ما تقدم لهم صفقة ، أو تطالبهم بالتسجيل في رسالة إخبارية ، أو لديها بعض العروض الترويجية الأخرى.
تشمل الاستخدامات الرئيسية للصفحة المقصودة ما يلي:
- مبيعات المنتج أو الخدمة
- جمع المعلومات للتسويق لاحقًا
- للتعرف على المنتجات والخدمات التي تقدمها
- لتوفير تجارب مجانية على أمل التغطيات اللاحقة
عندما تبدأ في استخدام صفحة مقصودة ، فإن الأمر كله يتعلق بالحصول على معدلات تحويل عالية قدر الإمكان. يساعدك القيام بذلك على تنمية الجزء النقدي من عملك بدلاً من مجرد حركة المرور بشكل عام.
بعد كل شيء ، لا يهم عدد الأشخاص الذين وصلوا إلى موقع الويب الخاص بك إذا لم يقم أي منهم بالتحويل.

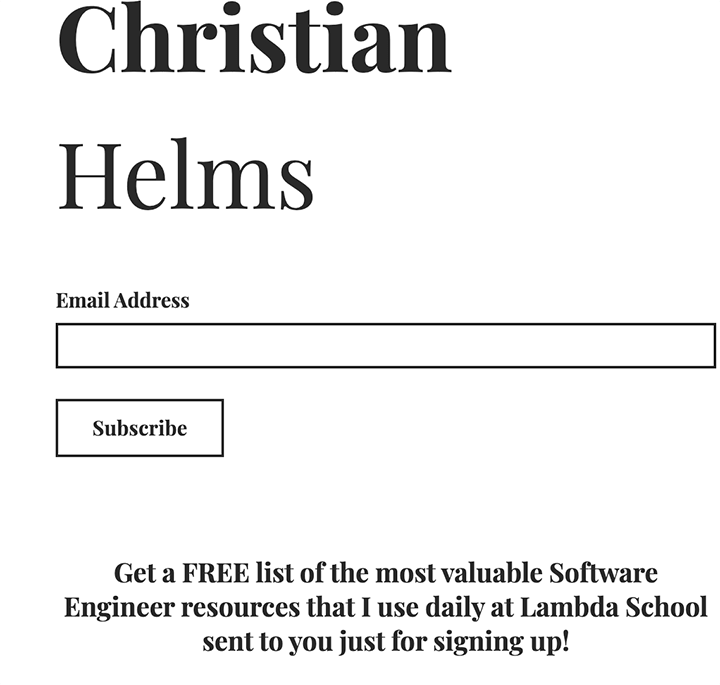
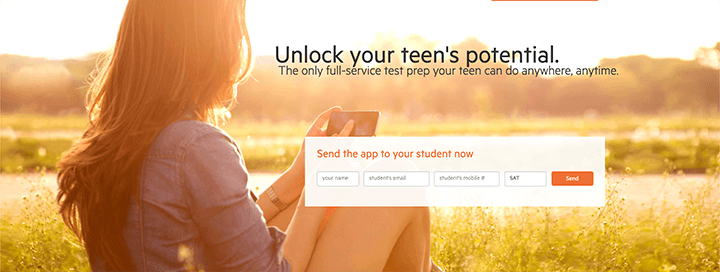
الصورة أعلاه هي مثال لصفحة مقصودة استخدمتها عندما كنت أذهب إلى مدرسة مطور مكدس كاملة تسمى Lambda School. جمعت عناوين البريد الإلكتروني من مشاهدي YouTube وأعطيتهم شيئًا في المقابل.
سمح لي ذلك بتنمية قائمة بريد إلكتروني تضم 60 شخصًا يمكنني مراسلتهم عبر البريد الإلكتروني متى أردت بعروض أو تحديثات في حياتي.
إنها طريقة رائعة لتنمية تأثيرك على الإنترنت حيث يتم إعطاؤك قائمة بالأشخاص الذين قد يكونون مهتمين بالدفع مقابل المعلومات التي تثير شغفك بها.
تعتبر الصفحات المقصودة رائعة لالتقاط جميع أنواع المعلومات ، وليس فقط رسائل البريد الإلكتروني. على سبيل المثال ، يمكنك تعيين صفحة مقصودة للحصول على الاسم الأول واسم العائلة ورقم الهاتف واسم الشركة وحتى قائمة الخدمات التي يهتم بها الأشخاص.
تعد هذه الصفحات رائعة لتحويل زوار الموقع إلى مشتركين أو حتى دفع العملاء عند إعدادهم بشكل صحيح.
لذلك ، دعنا ندخل في كيفية إعداد صفحتك المقصودة ، بحيث يكون لها أفضل فرصة للتحويلات!
1. رأس آسر
نظرًا لأن الصفحة المقصودة هي شكل من أشكال الإعلان ، فمن الضروري إعطاء صفحتك المقصودة رأسًا عاليًا. يجب أن يكون هذا هو أول ما يجب أن يراه الزائر ، وهو مصمم دائمًا لجذب انتباهه.
الشيئان اللذان يجب نقلهما برأسك هما ما تريد وما تقدمه في المقابل.
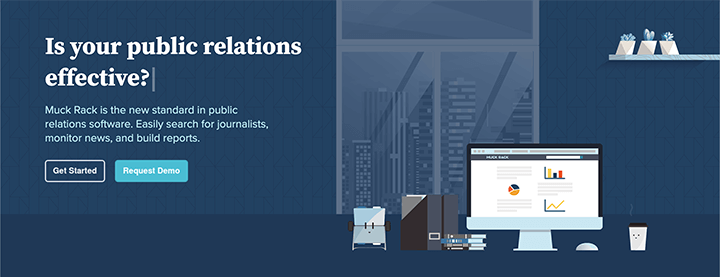
من الأمثلة الأساسية على ذلك الصورة الأولى في القسم أعلاه.

لاحظ المعلومات الموجودة تحت زر الاشتراك. أنا أخبرك بالضبط بما أريده وما أنا مستعد لتقديمه لك في المقابل.
ما أريده هو عنوان البريد الإلكتروني للزائر لإضافته إلى قائمة البريد الإلكتروني الخاصة بي.
ما أقدمه في المقابل هو قائمة موارد مجانية استخدمتها أثناء ذهابي إلى المدرسة.
تحقق هنا من أفضل مزودي خدمة التسويق عبر البريد الإلكتروني لإنشاء قائمة بريد إلكتروني أكبر!
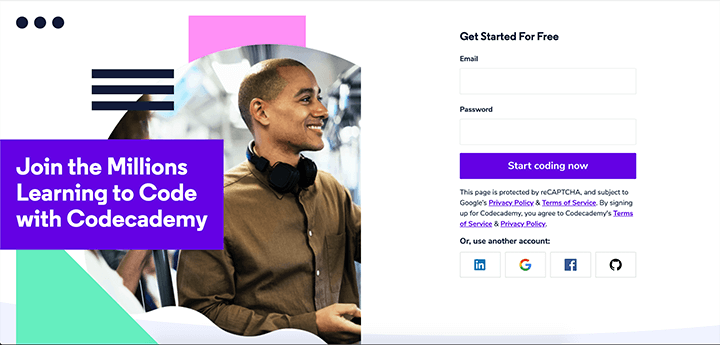
مثال رائع آخر على الترويسة القوية هو الصفحة المقصودة لـ Code Academy.

لاحظ أنهم ما زالوا يخبرونك بما يريدون منك وما يخططون لتقديمه لك في المقابل. رغم ذلك ، فإنهم يفعلون ذلك بطريقة مختلفة عما فعلت.
ما يريدونه هو أن ينشئ الزائر حسابًا ويقدم عنوان بريده الإلكتروني.
ما يقدمونه في المقابل هو وصول محدود إلى خدماتهم.
يفعلون ذلك بهذه الطريقة لذلك لا يوجد التزام نقدي مقدمًا ؛ ومع ذلك ، فأنت تخضع لرسائل البريد الإلكتروني الخاصة بهم. ويمكنك المراهنة على أنهم سيحاولون تحويلك إلى عميل يدفع في المستقبل القريب.
يعد تحديد ما تريد وما تقدمه في العنوان طريقة رائعة لجذب انتباه الأشخاص على صفحتك المقصودة.
2. يعمل حيويتها
ليس سراً أن البشر يتمتعون بألوان زاهية وأنظمة ألوان ممتعة. الشركات لديها فروع وأقسام كاملة مخصصة بشكل صريح لتصميم منتج أو إعلان.
يستجيب الناس جيدًا للألوان النابضة بالحياة وأنظمة الألوان المتوازنة. في بعض الأحيان يتم استخدامها لإثارة المشاعر من المشاهد.
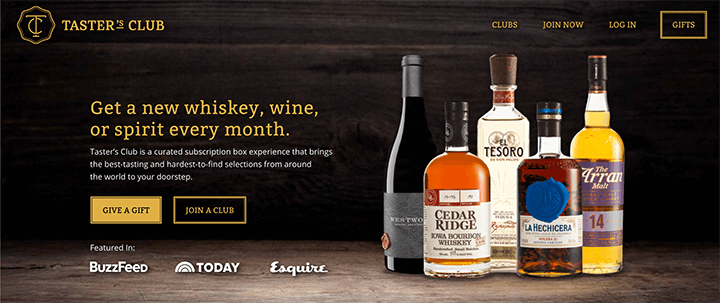
مثال رائع على لوح الألوان المتوازن هو Taster's Club.

يستخدمون نظام ألوان بسيطًا من الألوان المحايدة أو الداكنة مثل الأسود والبني ، والتي تتناسب جيدًا مع اللون الذهبي.
هذا اللون الذهبي موجود على شعاره ورأسه وأزراره. لقد قاموا بإعداده بهذه الطريقة لجذب الانتباه وحتى الذهاب إلى أبعد من ذلك لإضافة حدود حول الأزرار التي يريدون التركيز عليها.
لا يجب أن تكون صفحتك المقصودة نابضة بالحياة بشكل مفرط ، طالما أن نظام الألوان يعمل بشكل جيد.


كما هو الحال مع المثال أعلاه على Muck Rack ، فإن الألوان لطيفة للغاية. جميعها متنوعة من اللون الأزرق ، ومعظمها لون أزرق أغمق.
إنه يعمل لأنه بسيط وأنيق ويستخدم درجات مختلفة من اللون الأزرق مما يجعله لوحة ألوان رائعة.
3. مسائل الإعلام
قد لا تحتوي صفحتك المقصودة على مقطع فيديو ، ولكن من المحتمل أن تحتوي على صورة.
تعد الصور أداة ممتازة لجذب الانتباه وجمع صفحتك المقصودة معًا. فقط تأكد من أنه يتناسب مع نظام الألوان ورسالة صفحتك المقصودة.
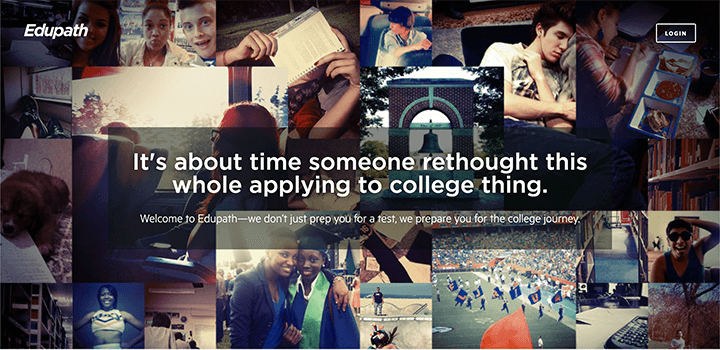
على سبيل المثال ، تحتوي الصفحة المقصودة لـ Edupath على صورة تتوافق بشكل جيد مع نظام الألوان البرتقالي لبقية الصفحة.

Edupath هو كل شيء عن التقديم للكليات بشكل مختلف لأنهم لا يعتقدون أنه أمر رائع.
لا تتطابق هذه الصورة مع نظام الألوان فحسب ، بل إنها تتطابق أيضًا مع نغمة موقع الويب. هدفهم هو تسهيل التقدم إلى الكليات ، والصورة التي يستخدمونها سلمية تمامًا.
الهدف من إنشاء صفحة مقصودة فعالة هو مطابقة ألوان موقعك وموضوعه بالصورة الصحيحة. إذا وجدت نفسك في حاجة إلى بعض الصور عالية الجودة ، فتأكد من مراجعة هذه المقالة حول أفضل الأماكن للعثور على صور مجانية.
ليس لديك نظام ألوان محدد لموقع الويب الخاص بك؟ حسنا. يمكنك دائمًا تجربة شيء ما على غرار ما يفعله Edupath على صفحته الرئيسية.

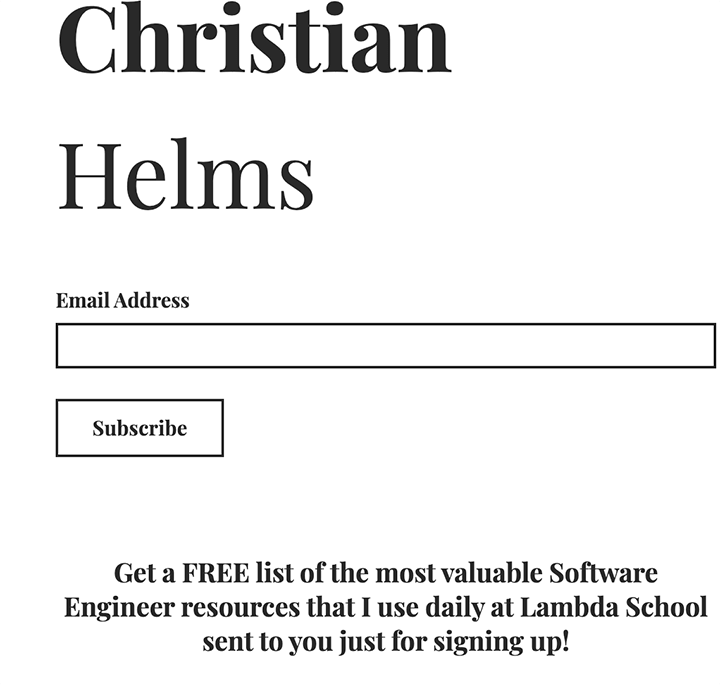
هذا المثال عبارة عن صورة مجمعة بها نص في الأعلى. لاحظ أن نظام الألوان غالبًا ما يكون باللونين الأسود والأبيض مع لهجة بلكنة ذهبية للاستراحات.
للحصول على الصفحة المقصودة الصحيحة ، ورؤية زيادة في التحويلات ، قد تضطر إلى تقسيم اختبار إصدارات مختلفة من صفحتك المقصودة لمعرفة التصميم والشكل اللذين يشجعان معظم الأشخاص على التحويل.
4. أحيانًا ، الأقل هو الأكثر
هناك قاعدة ذهبية في التسويق ، والبرمجة ، والكتابة أن القليل أحيانًا يكون أكثر. في الواقع ، غالبًا ما ينطبق المثل الشائع "أبقِ الأمر بسيطًا أو غبيًا" أو KISS في العالم الرقمي.
عند إنشاء صفحة مقصودة ، سترغب في اتباع هذه القاعدة من البداية إلى النهاية. تعد البساطة أمرًا حيويًا في أي وقت تحاول فيه حث الأشخاص على استهلاك المحتوى الخاص بك. هذا صحيح بشكل خاص إذا كنت تريد منهم أن يدفعوا مقابل هذا المحتوى.
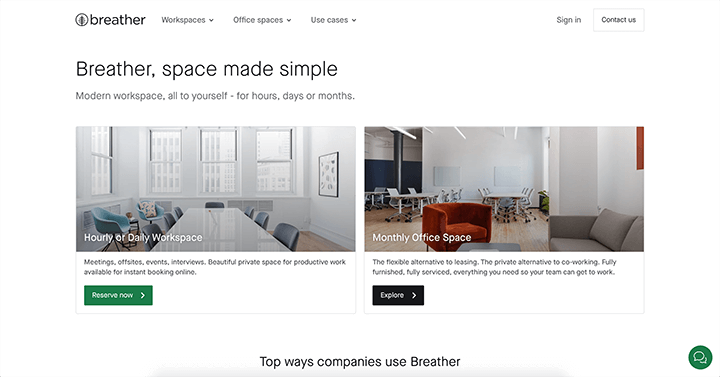
التنفس هو مثال ممتاز على هذه البساطة في العمل:

يستخدم هذا الموقع نظام ألوان بسيط ومحايد من الأسود والأبيض. لا يوجد حتى صورة رأس. بدلاً من ذلك ، هناك رابطان فقط مع الصور.
حتى شعارها وخطوطها تكون مباشرة للأمام وقصيرة قدر الإمكان.
عادةً ما تكون أفضل الممارسات على الصفحة المقصودة هي قول ما تريد قوله بأقصر طريقة ممكنة. يضمن القيام بذلك أنك توصل رسالتك دون أن تفقد اهتمام أي شخص.
بعد كل شيء ، بمجرد أن تفقد اهتمام المشاهد ، انتهى الأمر.
يبلغ متوسط مدى انتباه الإنسان في عالم الهواتف الذكية حوالي 12 ثانية فقط ، وفقًا لعالم المعلومات الرقمية. يمكن أيضًا قطع هذا الرقم إلى النصف لإعلان على صفحة مقصودة.
لذلك ، قم بتوضيح وجهة نظرك بطريقة واضحة وموجزة إذا كنت ترغب في زيادة التحويلات.
5. دليل اجتماعي
بعض الناس لا يثقون بطبيعتهم. يفترضون دائمًا الأسوأ ، خاصة عندما يتعلق الأمر بالأعمال التجارية الصغيرة أو الجديدة. لحسن الحظ ، هناك طريقة رائعة للوصول إلى هذه الأنواع من الأشخاص لجعلهم يثقون في موقعك ويقومون بالتحويل في النهاية.
الدليل الاجتماعي هو ما يمكنك الإشارة إليه عندما لا يثق بك شخص ما على الفور.
إنها طريقة للقول ، "حسنًا ، كل هؤلاء الأشخاص والشركات يثقون بي ، ولا ينبغي الاستخفاف بهم ، لذا أعطونا فرصة."

يوجد مثال رائع في مدرسة Lambda ، حيث التحقت بالمدرسة. إنه يوضح الشركات التي توظف خريجي Lambda School وماذا تقوله عن هؤلاء الخريجين.
يعد وجود قسم في صفحتك المقصودة يُظهر أولئك الذين عملت معهم في الماضي طريقة رائعة لاكتساب الثقة. ناهيك عن أنه يمكنك أيضًا استخدام الشهادات لعرض عروض الأسعار من المشترين السابقين لمنتجاتك أو خدماتك.
إذا كنت تستخدم WordPress ، فيجب عليك التحقق من هذه المكونات الإضافية لشهادة WordPress لمساعدتك.
تغليف
وهناك لديك! أنت تعرف ما يلزم لإنشاء صفحة مقصودة ممتازة لموقع WordPress الخاص بك وقد حان الوقت لتجربتها بنفسك.
هل تريد التأكد من أن الأشخاص الذين يصلون إلى صفحتك المقصودة يتمتعون بتجربة مستخدم استثنائية؟ ثم تحقق من هذه المكونات الإضافية للتخزين المؤقت في WordPress لتسريع أوقات التحميل وتعزيز التحويلات.
في رأيك ، ما الذي يجعل الصفحة المقصودة عالية التحويل؟ نود أن نسمع أفكارك في التعليقات أدناه!
