نظرة صادقة وكاملة على ما تقدمه في عام 2022
نشرت: 2022-08-15هل تفكر في استخدام Elementor لبناء موقع WordPress الخاص بك؟ في مراجعة Elementor العملية ، سنساعدك في تحديد ما إذا كانت الأداة المناسبة لموقعك.
مثل غيره من منشئي الصفحات ، يمنحك Elementor واجهة مرئية وسحب وإفلات لتصميم موقع WordPress الخاص بك - دون الحاجة إلى تعليمات برمجية أو معرفة تقنية.
لكن Elementor هو أكثر بكثير من مجرد مكون إضافي منشئ الصفحات. هذا جزء كبير من سبب نموه ليصبح البرنامج الإضافي لبناء WordPress الأكثر شيوعًا.
إنها مليئة بالميزات المتقدمة مثل أداة إنشاء السمات ومنشئ النوافذ المنبثقة ومنشئ WooCommerce ودعم المحتوى الديناميكي والمزيد. الآن ، يقدم حتى حل موقع الويب المستضاف على السحابة الخاص به والذي يتعامل مع الاستضافة من أجلك بحيث يمكنك التركيز فقط على بناء موقعك دون القلق بشأن التفاصيل الفنية.
في مراجعتنا ، سنغطي كل ذلك حتى تعرف ما إذا كان Elementor مناسبًا لك. إليك كل ما سأستعرضه:
هناك الكثير لتغطيته ، لذلك دعونا نحفر!
مراجعة العنصر: من هو العنصر؟

قبل التعمق في مراجعة Elementor هذه ، أريد أن أبدأ بالحديث عن أنواع الأشخاص الذين يمكنهم الاستفادة أكثر من Elementor.
أحد الأسباب التي أعتقد أن Elementor كان ناجحًا للغاية هو أنه يقدم شيئًا للجميع:
- المستخدمون العاديون - يمكنك التحكم بشكل كامل في تصميم موقع الويب الخاص بك دون الحاجة إلى أي معرفة فنية. يمكنك استخدام واجهة مرئية تعمل بالسحب والإفلات لكل شيء وهناك الكثير من القوالب لاستخدامها كنقطة بداية.
- المسوقون - يتضمن Elementor ميزة مخصصة لإنشاء صفحات مقصودة منفصلة. يمكنك أيضًا الحصول على ميزات مثل عنصر واجهة المستخدم للنموذج ( مع عمليات الدمج بما في ذلك Zapier ) ومنشئ النوافذ المنبثقة المرن. إنها طريقة رائعة لإنشاء الصفحات المقصودة وتكرارها دون الحاجة إلى الاعتماد على مطور.
- المستقلين / الوكالات التي تبني مواقع العملاء - يتيح لك Elementor تسريع سير العمل وتقديم مواقع ويب أفضل للعملاء. يتيح لك منشئ السمات ودعم المحتوى الديناميكي إنشاء مواقع محتوى مخصصة ومتاجر WooCommerce حسب الحاجة.
هذا لا يعني أن هؤلاء هم الأشخاص الوحيدون الذين يمكنهم الاستفادة من Elementor. أحاول فقط إظهار أن Elementor يمكن أن يكون مفيدًا للعديد من الأنواع المختلفة من المستخدمين.
️ كيف تعمل واجهة العنصر
قبل أن أتعمق في بعض الميزات البارزة في Elementor ، أريد أن أقدم لك نظرة عامة سريعة على كيفية عمل واجهة Elementor.
لن أقضي وقتًا طويلاً هنا لأنه يمكنك معرفة كل هذا عن طريق تثبيت الإصدار المجاني من Elementor واللعب ( وهو ما أوصي به بالفعل) ، لكنني أعتقد أنه من المفيد إنشاء وظيفة الأساس قبل المضي قدمًا.
التعريف بالواجهة
يوفر Elementor واجهة بصرية بالسحب والإفلات. هذا يعني بالضبط ما يبدو عليه - سترى بالضبط كيف يبدو تصميمك أثناء بنائه ويمكنك ضبط الأشياء باستخدام السحب والإفلات. بالنسبة للنص ، يمكنك فقط النقر والكتابة على الصفحة مثل أي محرر نصوص. بالنسبة للإعدادات الأخرى ، ستحصل على شريط جانبي.
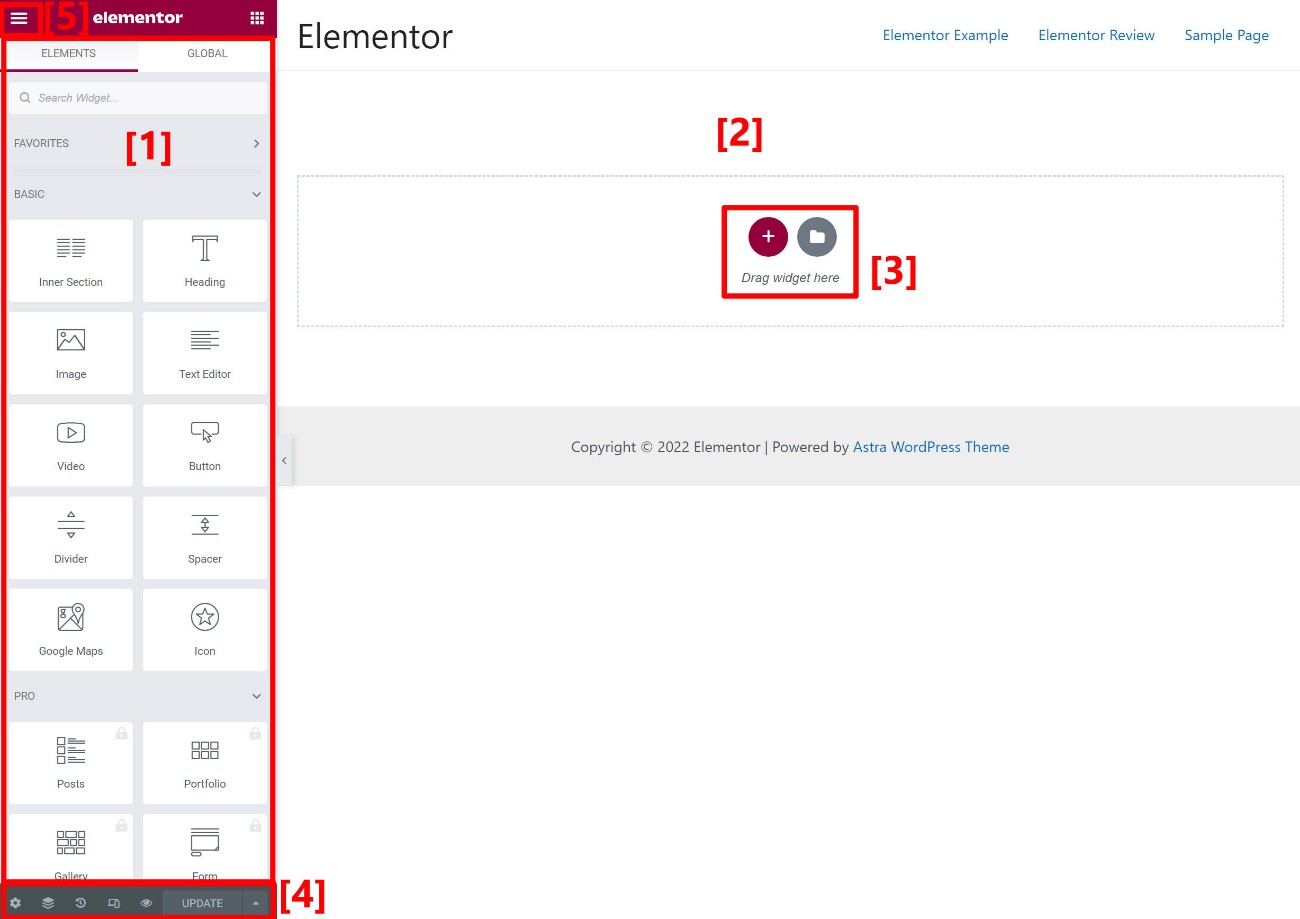
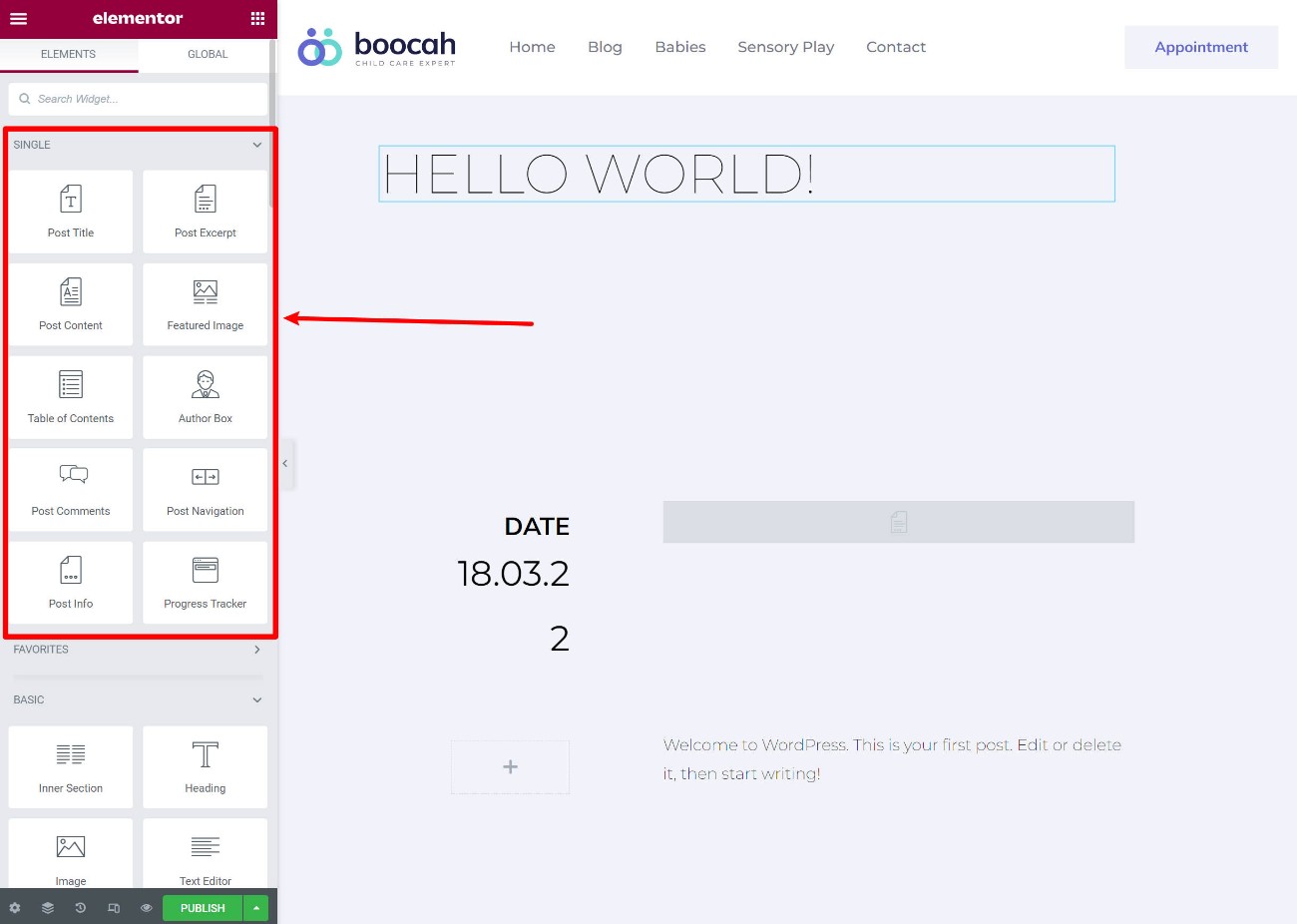
إليك ما سيبدو عليه عند فتح واجهة Elementor:
- هذا الشريط الجانبي هو المكان الذي يمكنك فيه إضافة عناصر واجهة مستخدم جديدة أو تعديل الإعدادات لقسم أو عمود أو عنصر واجهة مستخدم.
- هذه هي المعاينة المرئية لتصميمك (وبقية موقعك). لا يوجد شيء هنا الآن - سترى مثالاً أفضل في ثانية .
- يتيح لك ذلك إضافة قسم (صف) جديد أو إدراج قالب.
- تتيح لك هذه الخيارات التراجع / الإعادة وتغيير أوضاع التحرير سريعة الاستجابة والمزيد.
- يتيح لك هذا الوصول إلى بعض الإعدادات على مستوى الصفحة.

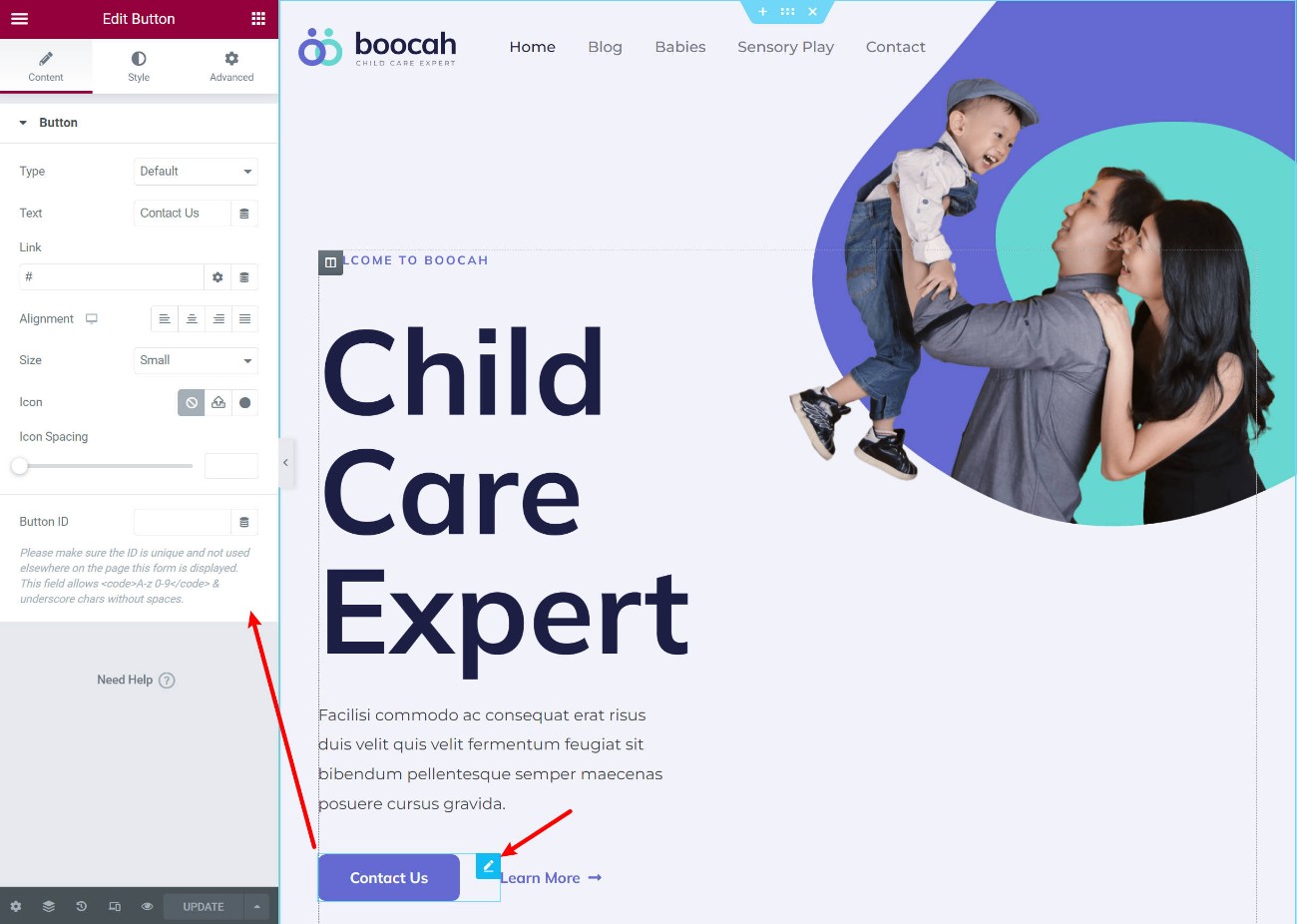
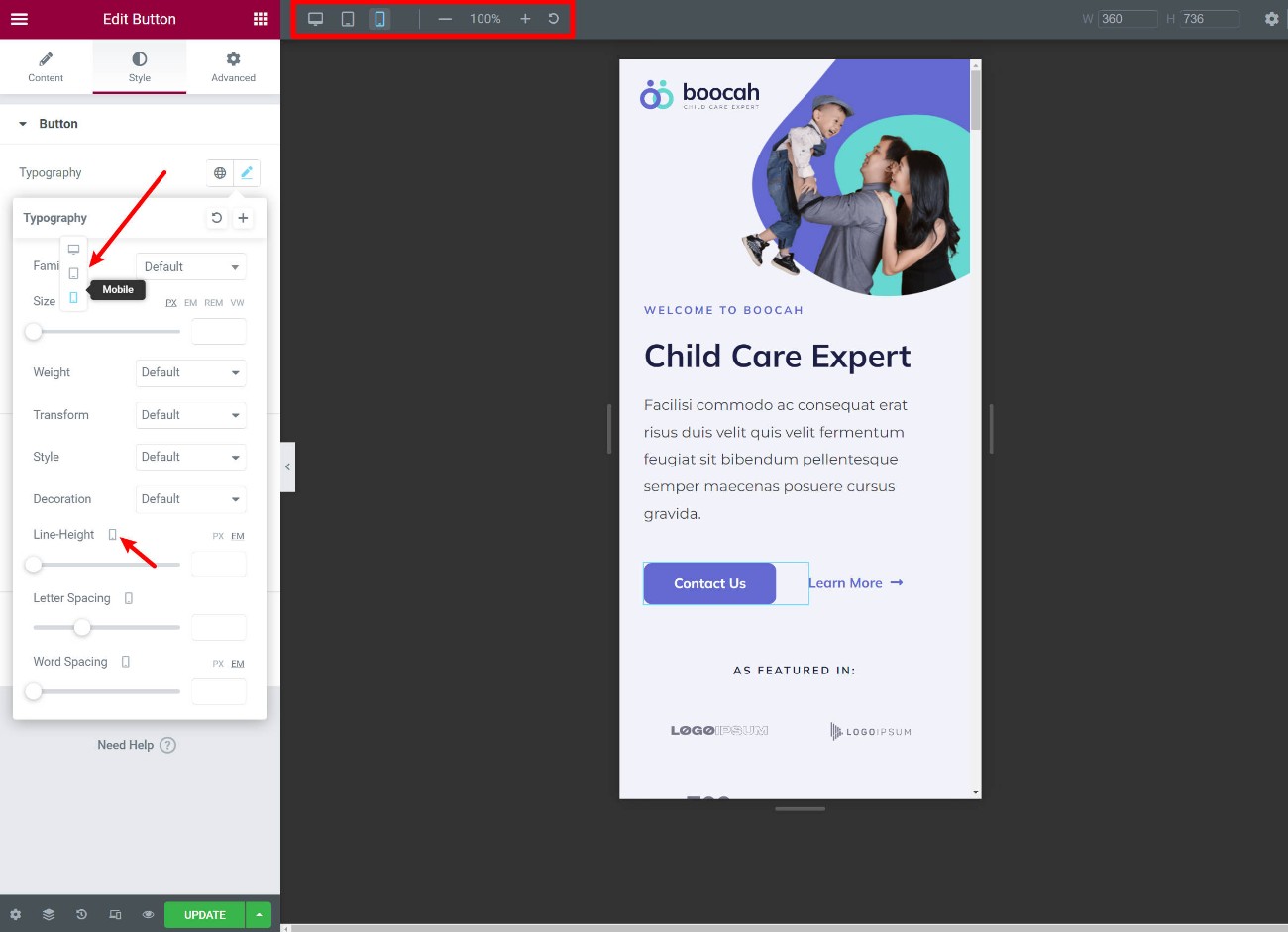
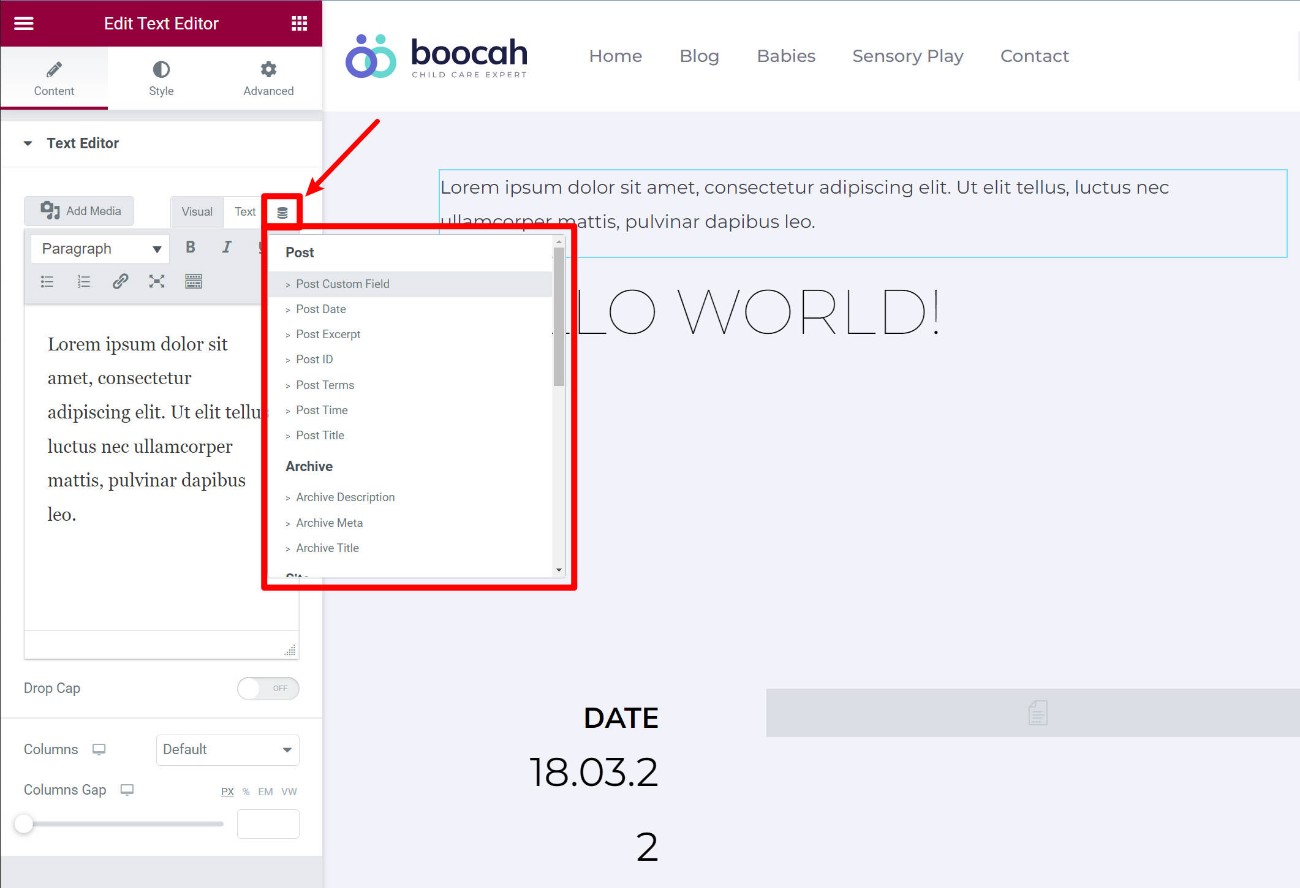
إليك ما يبدو عليه عند فتح الإعدادات لعنصر واجهة مستخدم في تصميم كامل:

إذا كنت تريد معاينة ملء الشاشة في أي وقت ، فيمكنك الضغط على زر التبديل لإخفاء الشريط الجانبي بسرعة.
خيارات واجهة مفيدة أخرى
أحد الأشياء التي أحبها في Elementor هو أنه يتضمن الكثير من التحسينات على الواجهة لمساعدتك على العمل بشكل أكثر فعالية.
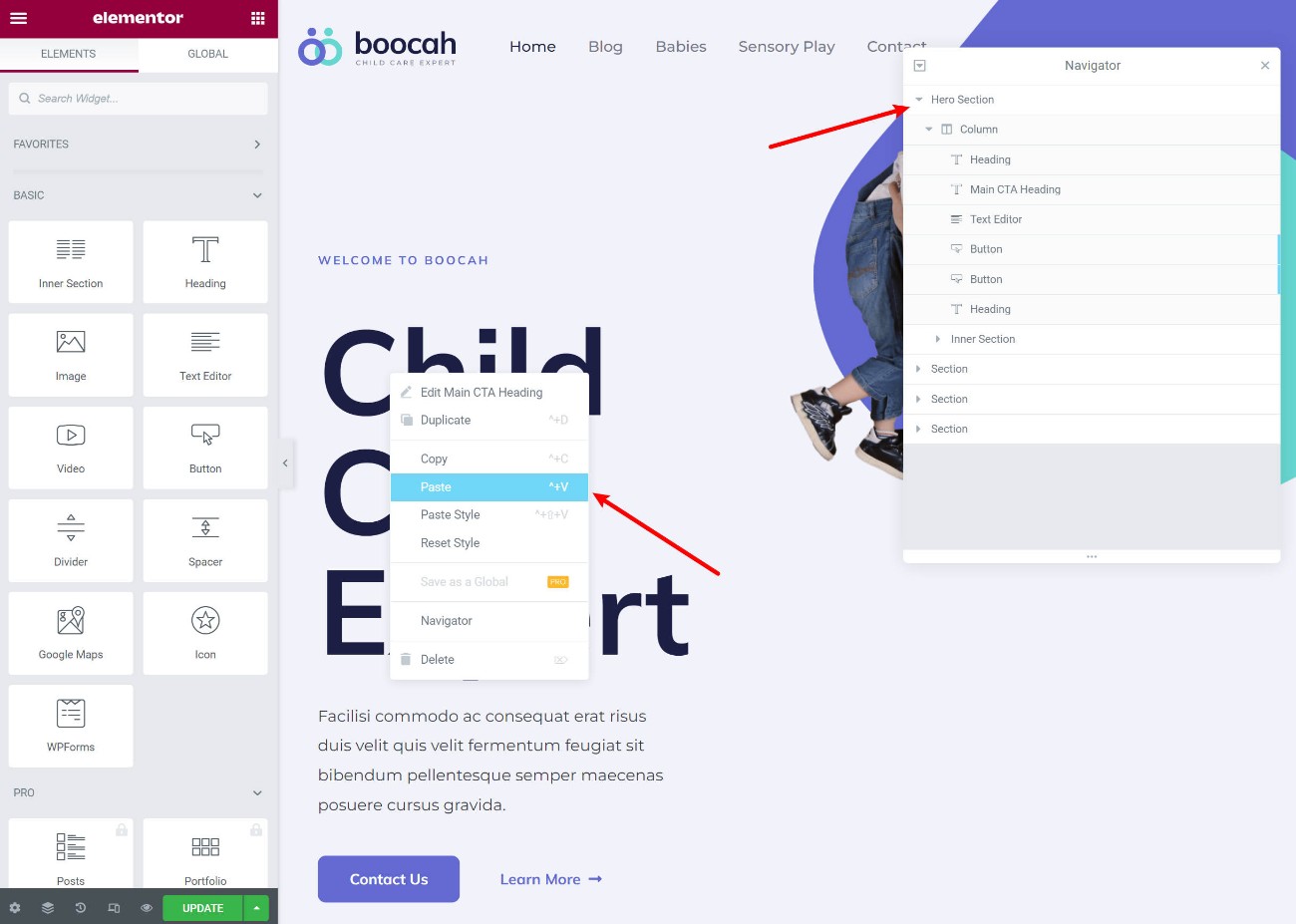
أولاً ، تحصل على دعم النقر بزر الماوس الأيمن ، والذي يتيح لك بسهولة تكرار الأشياء ، ونسخ / لصق المحتوى أو حتى الإعدادات فقط ، والمزيد.
يمكنك أيضًا فتح وضع الملاح لمشاهدة نظرة عالية المستوى على تصميمك ، بما في ذلك القدرة على إضافة أسماء إلى الأقسام لمساعدتك على البقاء منظمًا:

للتنقل بين التصميمات المختلفة أو مناطق الإعدادات ، تحصل على أداة "Finder" الرائعة التي تتيح لك العثور على أي شيء على موقعك والوصول إليه.
بشكل عام ، أعتقد أن واجهة Elementor تجعل من السهل العمل بكفاءة وإنشاء تصميمات مخصصة بدون رمز.
التنقيب في سبع ميزات رئيسية في Elementor
الآن بعد أن عرفت كيف تعمل واجهة Elementor بشكل عام ، أريد أن أتعمق في بعض أبرز الميزات في Elementor.
تعتمد كل هذه الميزات على نفس واجهة السحب والإفلات المرئية. لذا ، سواء كنت تقوم بتصميم منشور مدونة أو نافذة منبثقة أو قالب سمة ، فستستخدم نفس الواجهة التأسيسية.
1. تصميم مستجيب
تستجيب جميع التصميمات التي تقوم بإنشائها باستخدام Elementor افتراضيًا ، مما يعني أنها ستتكيف تلقائيًا مع الأجهزة المختلفة مثل أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة.
ومع ذلك ، قد تواجه مواقف تريد فيها تكييف تصميمك بناءً على جهاز المستخدم. على سبيل المثال ، قد ترغب في تغيير حجم النص أو إخفاء صورة لزوار الجوال.
لتحقيق ذلك ، يقوم Elementor ببعض الأشياء:
- يمكنك تنشيط معاينة سريعة الاستجابة في المحرر.
- تتضمن العديد من الإعدادات رمز تحكم سريع الاستجابة يتيح لك ضبط هذا الإعداد لأجهزة معينة بدلاً من جميع الزوار.
- يوجد خيار في علامة التبويب خيارات متقدمة لإخفاء المحتوى لأجهزة معينة.

اعتبارًا من عام 2022 ، يتيح لك Elementor الآن تحديد نقاط التوقف سريعة الاستجابة المخصصة إذا لزم الأمر.
2. طن من خيارات التصميم والأسلوب
من التفاصيل البارزة الأخرى لـ Elementor أنه يمنحك العديد من خيارات التصميم - خاصة مع Elementor Pro.
يمكنك الحصول على خيارات تصميم مدمجة أكثر من معظم شركات الإنشاء الأخرى ، مع كون Divi Builder أحد البناة القلائل الذين يمكنهم مطابقة مرونة تصميم Elementor.
يمكنك التحكم في الألوان والطباعة والتباعد والمزيد. باستخدام Elementor Pro ، يمكنك أيضًا الوصول إلى تحديد المواقع وتأثيرات الحركة اللافتة للنظر وخيارات أخرى لإنشاء تصميمات فريدة.
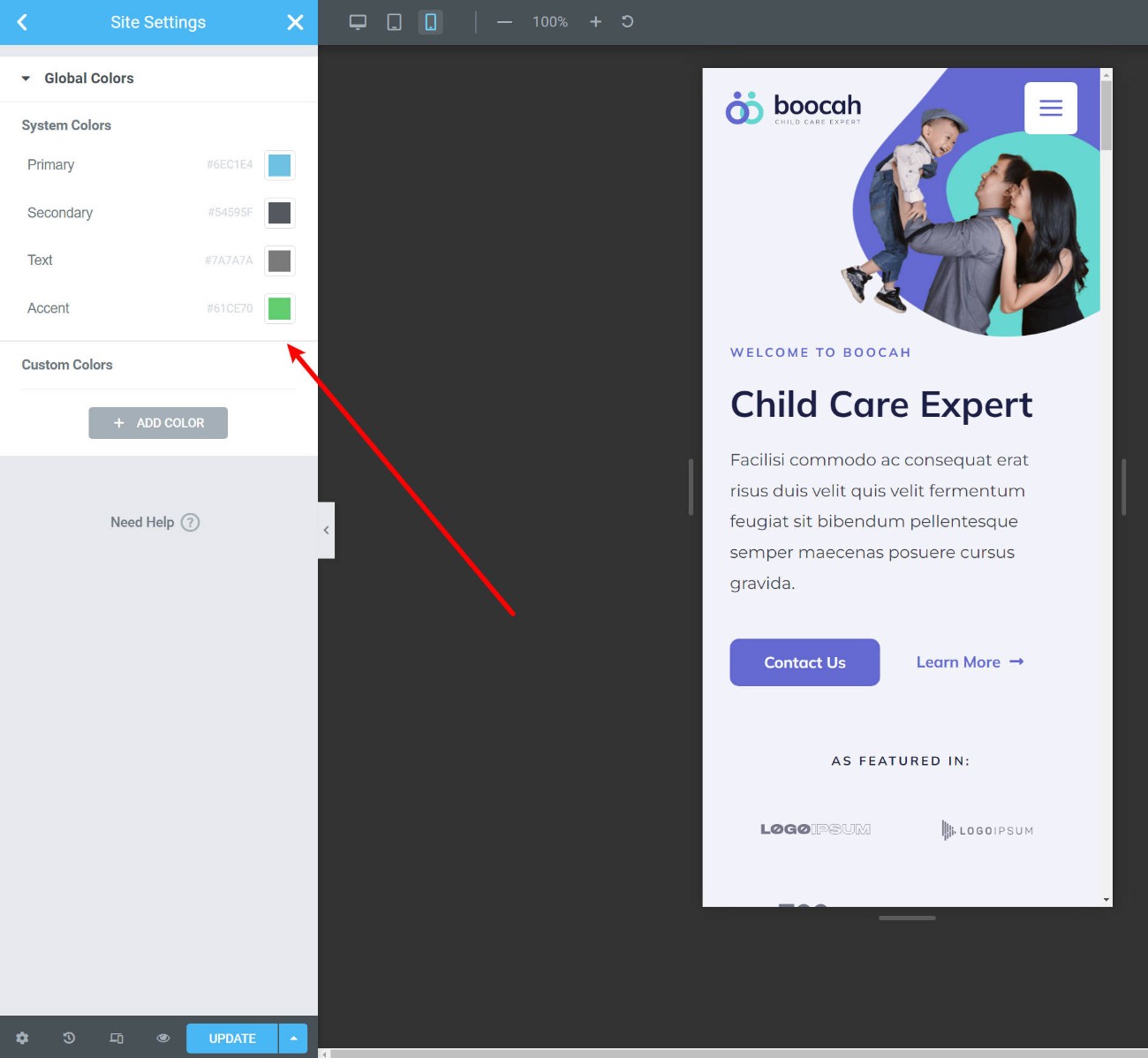
3. الألوان والطباعة العالمية
ميزة أخرى مفيدة في Elementor هي الألوان العامة. تتيح لك هذه تحديد الألوان والطباعة "الافتراضية" على مستوى الموقع. ستستخدم تصميماتك هذه الاختيارات تلقائيًا لتوفير الوقت.
ولكن هذا هو الجزء المفيد حقًا:
إذا قمت بتحديث إعدادات موقعك العالمي في أي وقت ، فسيتم تطبيق هذه التغييرات تلقائيًا على كل تصميم تستخدم فيه الإعداد الافتراضي ، مما يوفر عليك عناء الحاجة إلى تحديث كل تصميم يدويًا.
إذا كنت معتادًا على CSS ، فيمكنك التفكير في هذه المتغيرات مثل متغيرات CSS .

بالطبع ، لا يزال بإمكانك دائمًا تجاوز هذه الإعدادات الافتراضية عند الحاجة ، لذا فأنت غير مقيد.
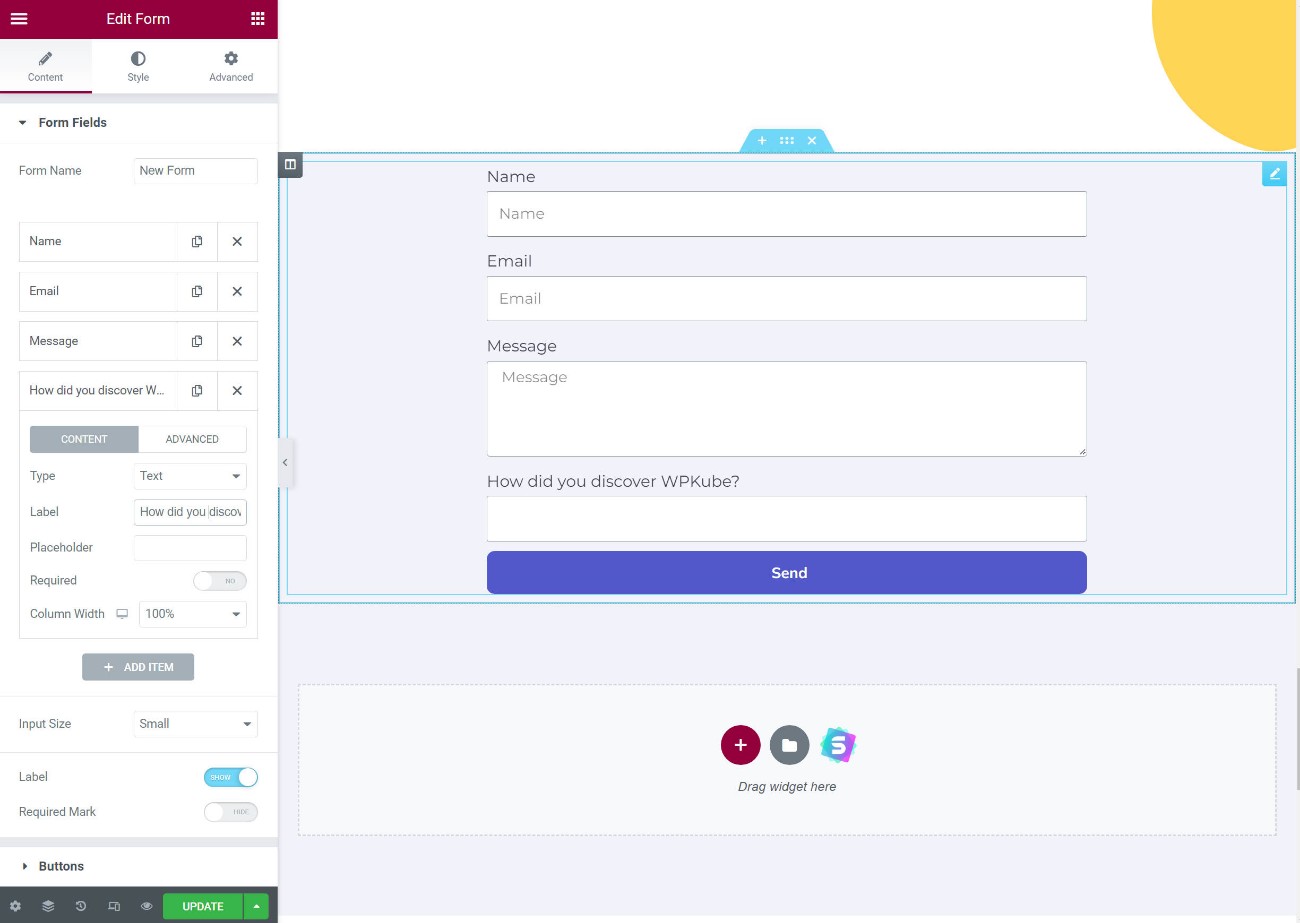
4. منشئ النموذج + عمليات التكامل
باستخدام Elementor Pro ، يمكنك الوصول إلى عنصر واجهة مستخدم النموذج ، والذي يعد في الأساس أداة إنشاء النماذج التي يمكنك استخدامها من Elementor.
يمكنك إنشاء نماذج مخصصة مع العديد من الحقول حسب الحاجة. يمكنك أيضًا إعداد إجراءات ما بعد الإرسال مثل إرسال بريد إلكتروني أو إظهار رسالة تأكيد. أو يمكنك دمج النماذج الخاصة بك مع خدمات التسويق عبر البريد الإلكتروني الشائعة و CRMs ، بالإضافة إلى Zapier.
بالنسبة لمعظم الأشخاص ، هذا يلغي تمامًا الحاجة إلى استخدام مكون إضافي لنموذج WordPress. إنه يعمل بشكل رائع مع نماذج الاتصال ونماذج جنرال الرصاص وما إلى ذلك.

ومع ذلك ، إذا كنت بحاجة إلى المزيد من النماذج المتقدمة مع المنطق الشرطي والحسابات وما إلى ذلك ، فستظل بحاجة إلى مكون إضافي منفصل للنموذج. لحسن الحظ ، تقدم العديد من المكونات الإضافية للنماذج أدوات مخصصة لـ Elementor ( أو يمكنك العثور على ملحقات الطرف الثالث التي تفعل - المزيد حول هذه لاحقًا ).
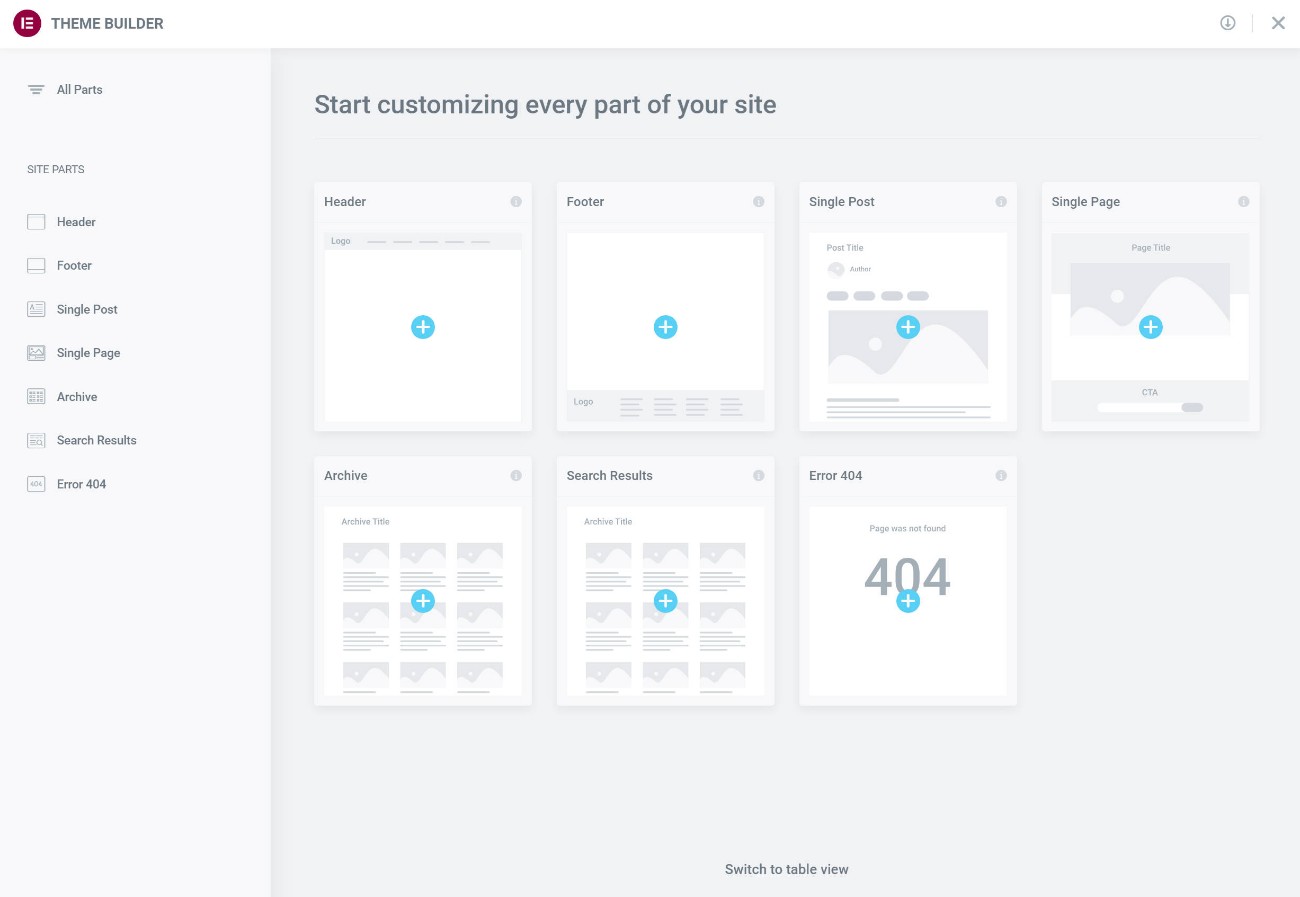
5. منشئ السمة
باستخدام منشئ Elementor العادي ، يمكنك إنشاء تصميم فريد لمنشور أو صفحة واحدة. ولكن باستخدام Elementor Theme Builder ، يمكنك تصميم قوالب السمات الفعلية بما في ذلك ما يلي:
- رأس
- تذييل
- مفرد ( القالب الذي يعرض منشور مدونة واحد أو صفحة واحدة )
- أرشفة ( النموذج الذي يسرد منشورات المدونة الخاصة بك )
بشكل أساسي ، هذا يستبدل تمامًا الحاجة إلى اختيار سمة لأنه يمكنك تصميم كل جزء من المظهر الخاص بك باستخدام واجهة Elementor المرئية.

على سبيل المثال ، يمكنك تصميم القالب الذي تستخدمه جميع منشورات المدونة الخاصة بك تلقائيًا. يمكنك أن تقول "ضع عنوان المنشور هناك" ، و "ضع الصورة المميزة هناك" ، و "اعرض السيرة الذاتية للمؤلف هناك" ، وما إلى ذلك.
عندما تنشر منشورًا ، سيقوم تلقائيًا بإدراج كل المحتوى من محرر WordPress الأصلي في تصميمك.
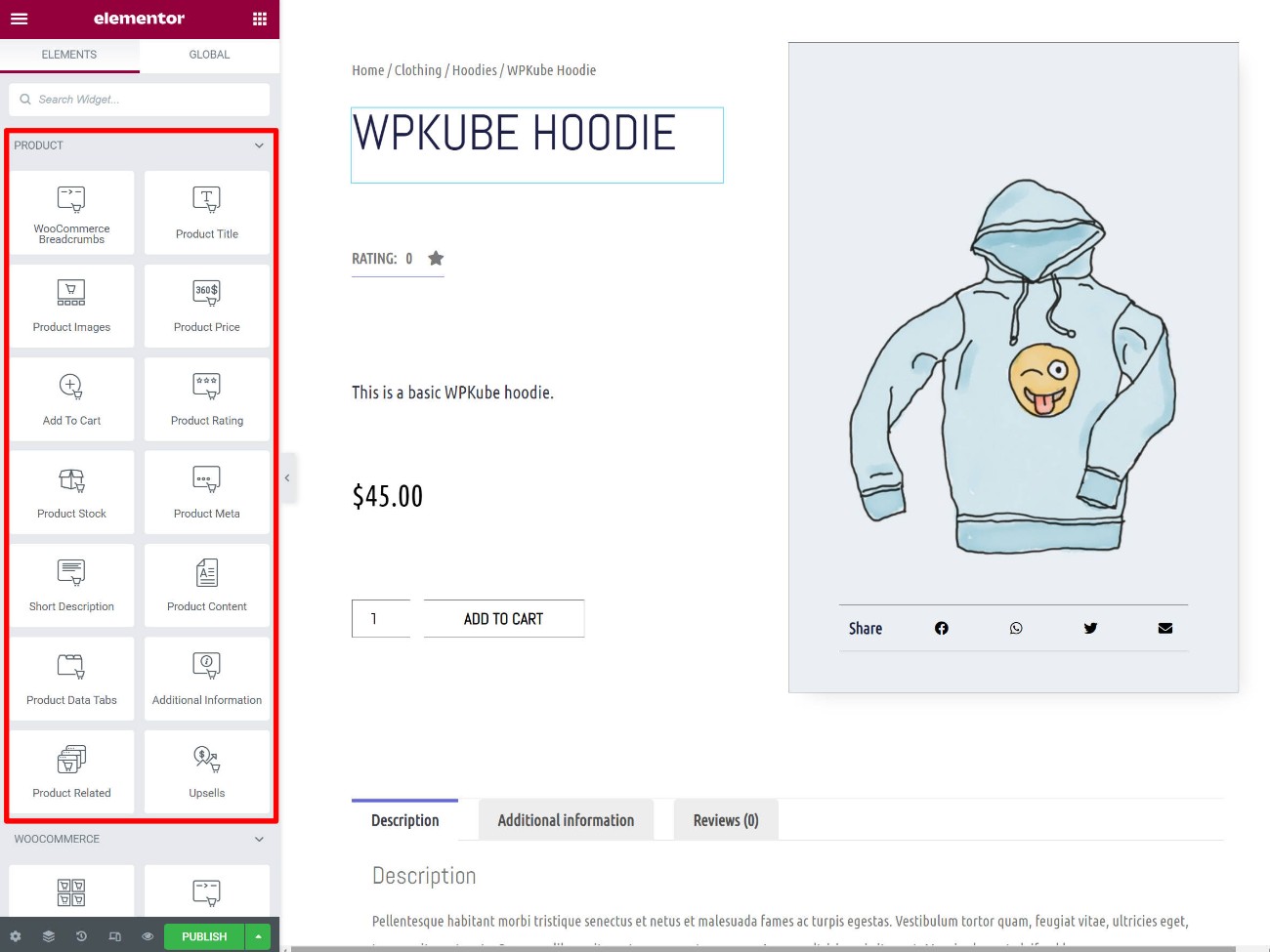
للقيام بذلك ، ستحصل على عناصر واجهة مستخدم خاصة لمنشئ السمات الديناميكية:

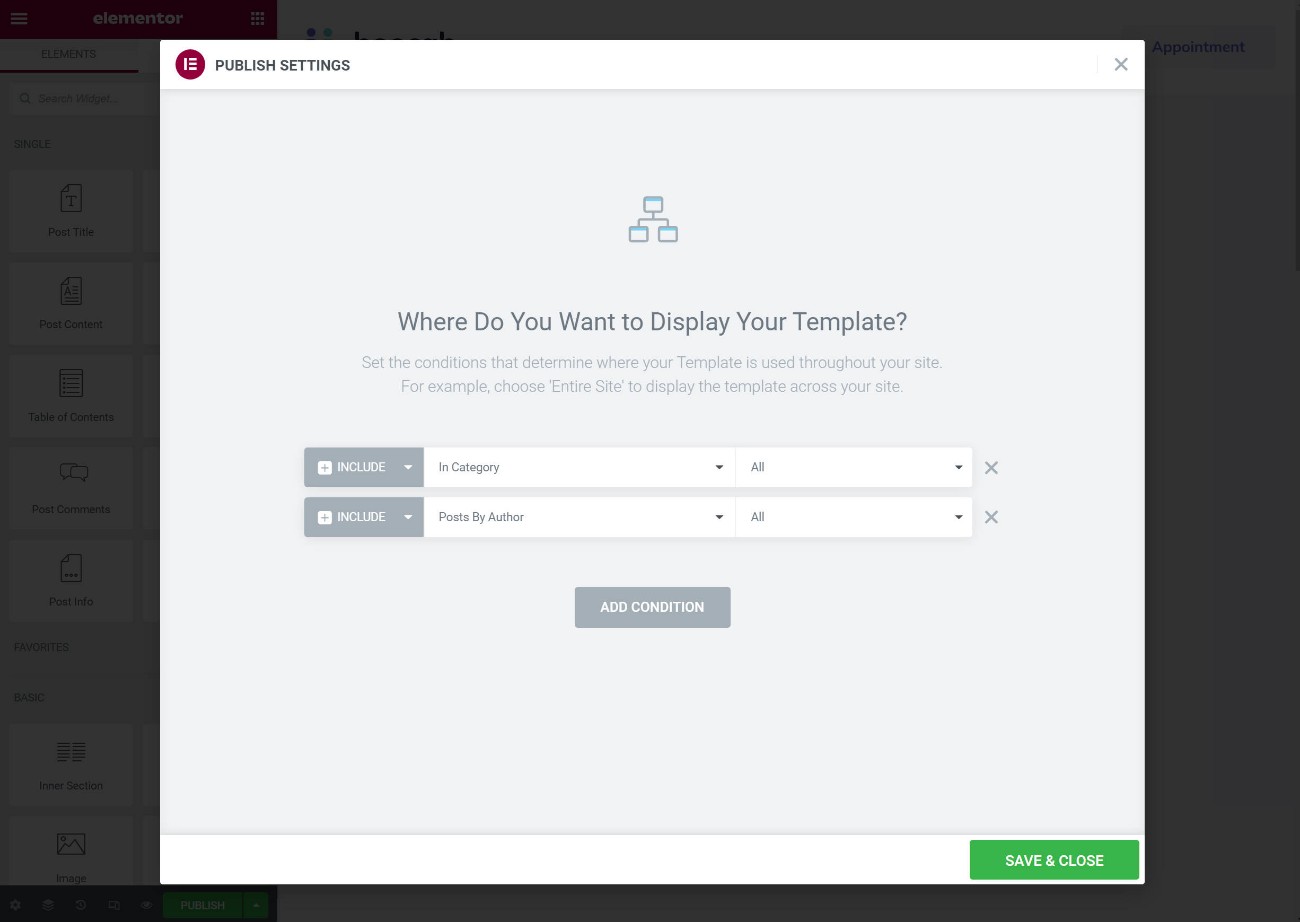
يمكنك أيضًا استخدام القواعد الشرطية لتطبيق قوالب مختلفة على محتوى مختلف. على سبيل المثال ، يمكنك استخدام نموذج واحد للمشاركات في فئة "المراجعات" ونموذج مختلف للمشاركات في فئة "الأخبار".

إذا كنت تقوم بإنشاء مواقع محتوى مخصصة ، فإن Elementor Theme Builder يتيح لك أيضًا إدراج المحتوى ديناميكيًا في تصميماتك من الحقول المخصصة أو بيانات WordPress الأخرى. يتضمن ذلك عمليات تكامل للحقول المخصصة المتقدمة (ACF) و Pods و Toolset والمزيد.
هذا أكثر تعقيدًا بعض الشيء ، لكنه يفتح مجموعة كاملة من إمكانيات العمل مع البيانات. يمكنك إنشاء الدلائل وقائمة المواقع وغير ذلك الكثير باستخدام قوة الحقول المخصصة وأنواع المنشورات المخصصة:

إذا كنت تستخدم أداة إنشاء السمات ، فإن Elementor تقدم أيضًا سمة Elementor Hello الرسمية الخاصة بها لتوفير لوحة فارغة لتصميماتك.
6. منشئ النوافذ المنبثقة
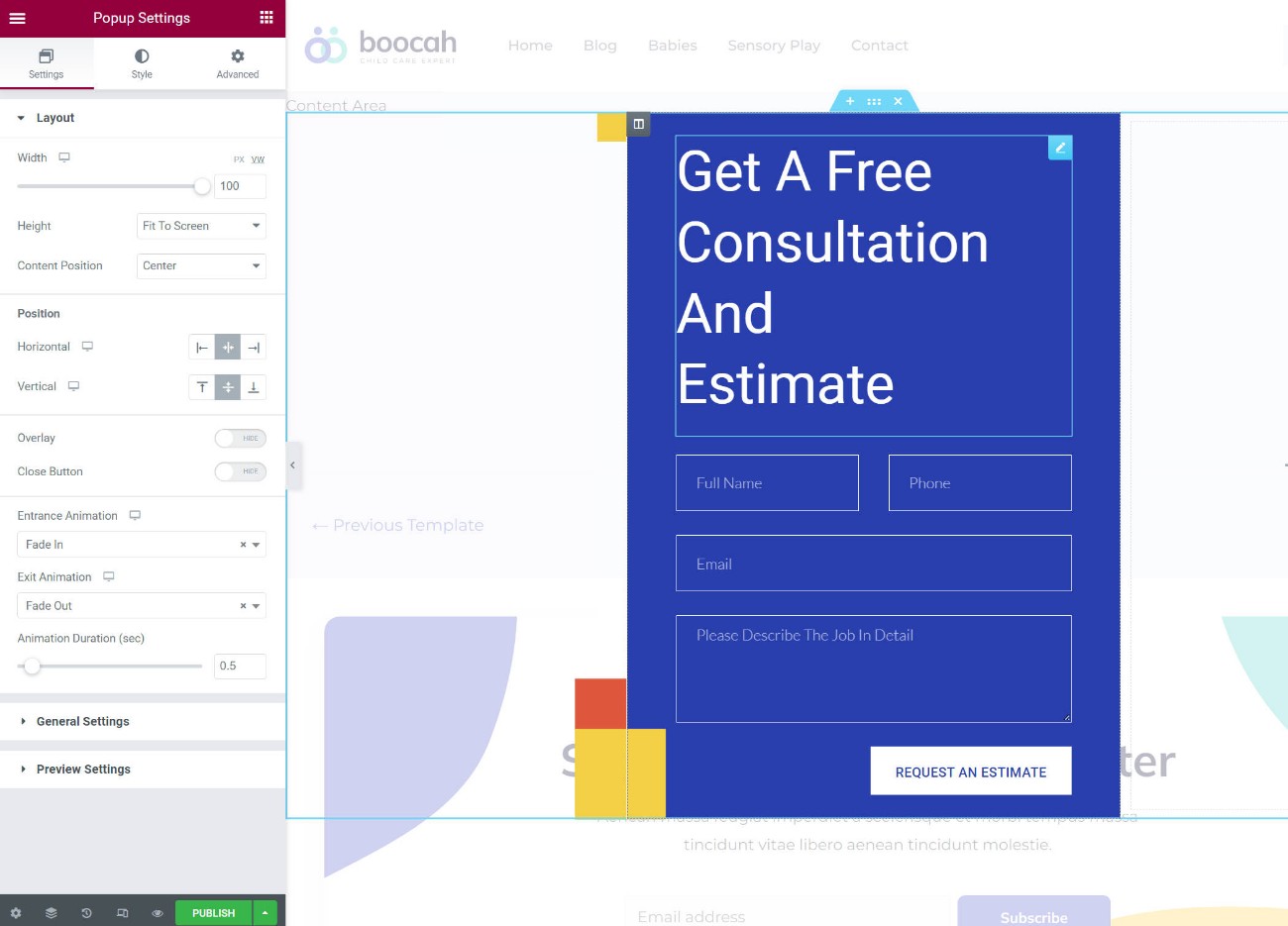
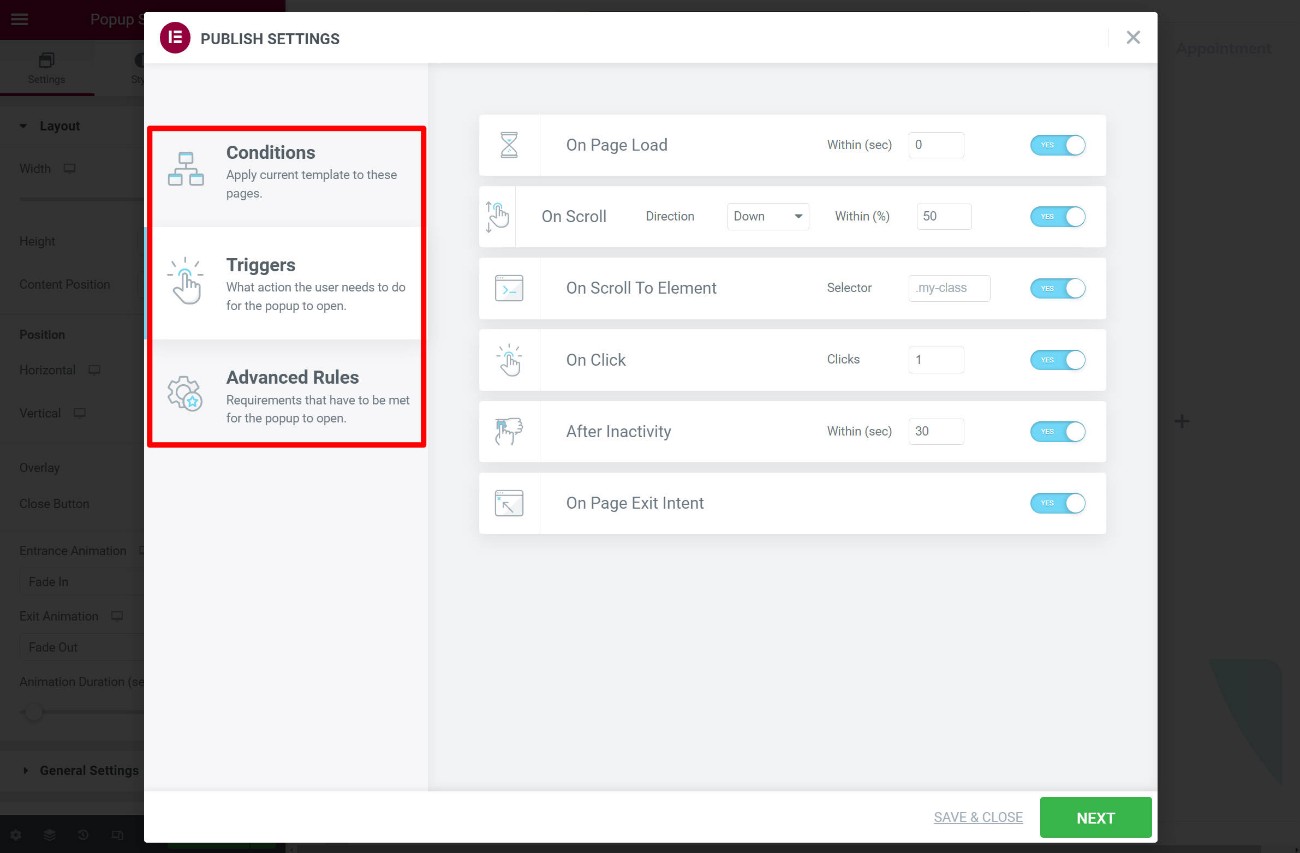
يتيح لك Elementor Popup Builder تصميم النوافذ المنبثقة المخصصة الخاصة بك باستخدام واجهة Elementor (وجميع أدوات Elementor).
نظرًا لأنه يمكنك إدراج أي عنصر واجهة مستخدم أو محتوى في النافذة المنبثقة ، يمكنك استخدام هذه النوافذ المنبثقة لأي شيء تقريبًا ، من الاشتراكات في البريد الإلكتروني إلى الإعلانات ونماذج الاتصال ونماذج تسجيل الدخول والمزيد.
يمكنك التحكم بشكل كامل في "لوحة الرسم" الخاصة بالنافذة المنبثقة ، والتي تتيح لك إنشاء أنواع مختلفة من النوافذ المنبثقة بما في ذلك ما يلي:
- نافذة منبثقة للعرض المبسط
- شريط الإشعارات
- تراجع
- حشو ملء الشاشة

تتمثل إحدى أقوى الميزات في أنك تحصل أيضًا على الكثير من قواعد الاستهداف والتشغيل المتقدمة.

بالنسبة لمعظم الأشخاص ، يمكن لـ Elementor Popup Builder أن يحل تمامًا محل الحاجة إلى استخدام مكون إضافي منبثق منفصل أو مكون إضافي لتوليد الرصاص.
الميزات الوحيدة التي قد يفوتها بعض المسوقين هي عدم وجود تحليلات مضمنة واختبار أ / ب. ومع ذلك ، لا يزال بإمكانك إعداد هذا باستخدام Google Analytics و Google Optimize إذا لزم الأمر - إنه مجرد القليل من العمل الإضافي.
7. WooCommerce Builder
إذا كنت تقوم بإنشاء متجر WooCommerce ، فإن Elementor Pro يقدم دعمًا كاملاً لـ WooCommerce للسماح لك بتصميم متجرك باستخدام واجهة Elementor.
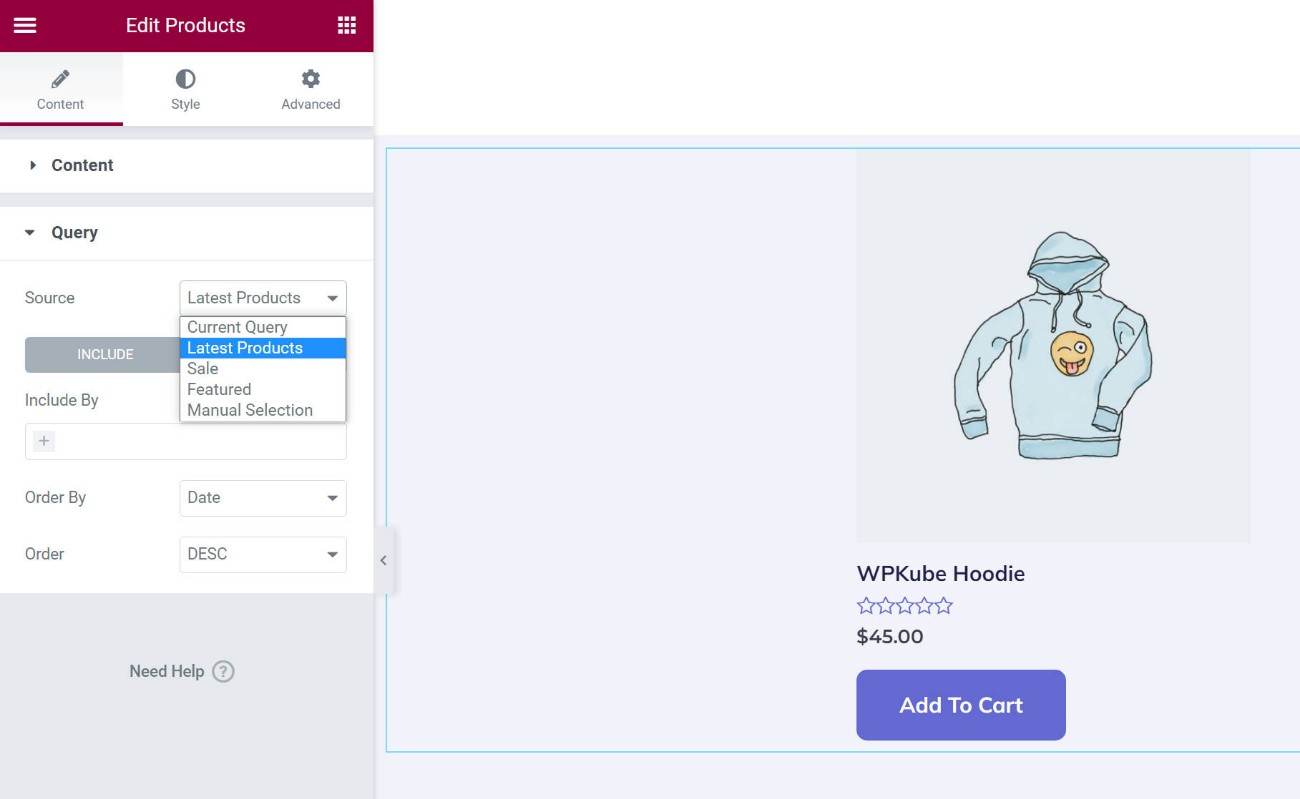
أولاً ، تحصل على الكثير من أدوات WooCommerce التي يمكنك استخدامها لإدراج محتوى متجرك في تصميمات لمرة واحدة. على سبيل المثال ، يمكنك استخدام أداة المنتجات لعرض منتج واحد أو أكثر:

يمكنك أيضًا استخدام Theme Builder لتصميم القوالب فعليًا لمتجر WooCommerce الخاص بك. على سبيل المثال ، يمكنك إنشاء منتجك الفردي وقوالب صفحة المتجر:

يمكنك أيضًا الحصول على قواعد العرض الشرطي ، والتي يمكن أن تكون مفيدة حقًا لأنه يمكنك إنشاء قوالب مختلفة لأنواع مختلفة من المنتجات:
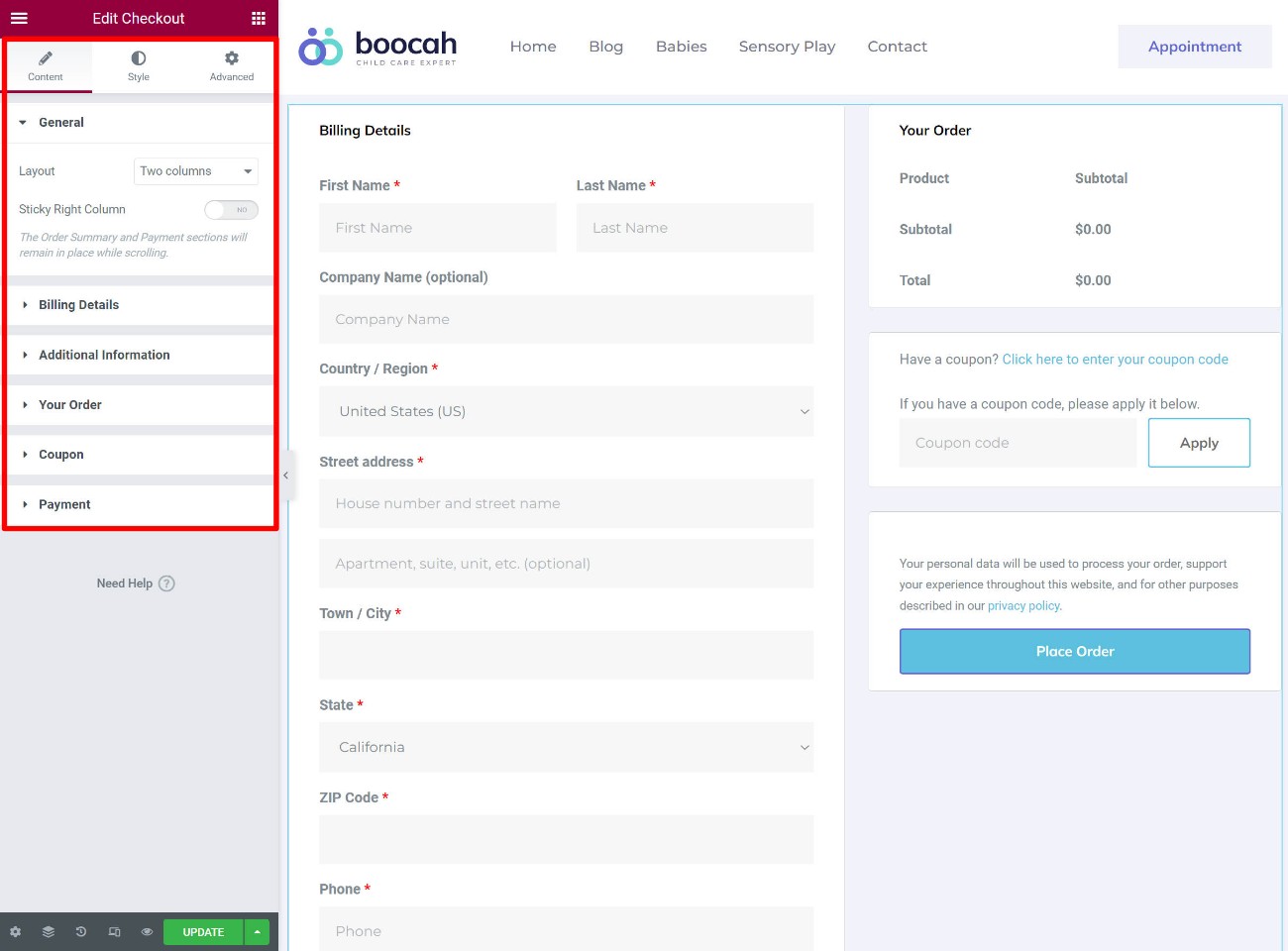
في أوائل عام 2022 ، أضاف Elementor Pro أيضًا أدواته المخصصة لعربة WooCommerce ، والسداد ، وصفحات حسابي.
تمنحك هذه الأدوات الكثير من الخيارات لتخصيص كل تلك الصفحات الأساسية بالكامل ، مما يعمل على إصلاح ما كان سابقًا أحد عيوب استخدام Elementor لمتجر WooCommerce:

بشكل أساسي ، اعتبارًا من عام 2022 ، يتيح لك Elementor Pro تصميم كل جزء من متجرك باستخدام واجهة Elementor.
إذا كنت تريد رؤية المزيد ، فراجع برنامج WooCommerce w / Elementor التعليمي.
أداء العنصر ومراجعة السرعة
تتمثل المقايضة لجميع ميزات Elementor في أن Elementor يضيف وزناً إلى الصفحة. لا توجد طريقة للتغلب على ذلك. إنه أثقل من محرر WordPress الأصلي وهو أيضًا أثقل قليلاً من بعض منشئي الصفحات الخفيف الوزن مثل Beaver Builder.
على سبيل المثال ، إليك اختبار سريع حيث قمت بإنشاء تصميم بسيط باستخدام البناة الثلاثة. هذا هو الوزن الكامل للصفحة ( بما في ذلك موضوعي ).
| باني | مقاس الصفحه | طلبات HTTP |
| العنصر (مع تجارب السرعة) | 170 كيلو بايت | 21 |
| محرر الكتلة الأصلي (جوتنبرج) | 40 كيلو بايت | 7 |
| بيفر بيلدر | 84 كيلو بايت | 12 |
ولكن هناك أيضًا أخبار جيدة ، ولهذا أعتقد أن هذه المناقشة تحتاج إلى بعض المنظور.
أولاً ، يعرف فريق Elementor أن الأداء مهم ، لذا فقد قاموا (وما زالوا يقومون) بعمل جيد لتقليل تأثير Elementor. على سبيل المثال ، يقومون بتبسيط شجرة DOM الخاصة بـ Elementor ويقومون أيضًا بتجربة تحميل الأصول الديناميكي بحيث يقوم Elementor فقط بتحميل الحد الأدنى من الأصول المطلوبة لكل صفحة.
ثانيًا ، الشيء المهم الذي يجب فهمه هنا هو أنه لا يزال بإمكانك إنشاء مواقع سريعة التحميل باستخدام Elementor.
إذا كنت تتابع أفضل ممارسات أداء WordPress (ربما باستخدام مكون إضافي مثل WP Rocket) ، فأنا واثق بنسبة 100٪ في القول بأنه لا يزال بإمكانك إنشاء مواقع باستخدام Elementor التي تمرر Core Web Vitals. أعرف هذا لأنني فعلت ذلك بنفسي.
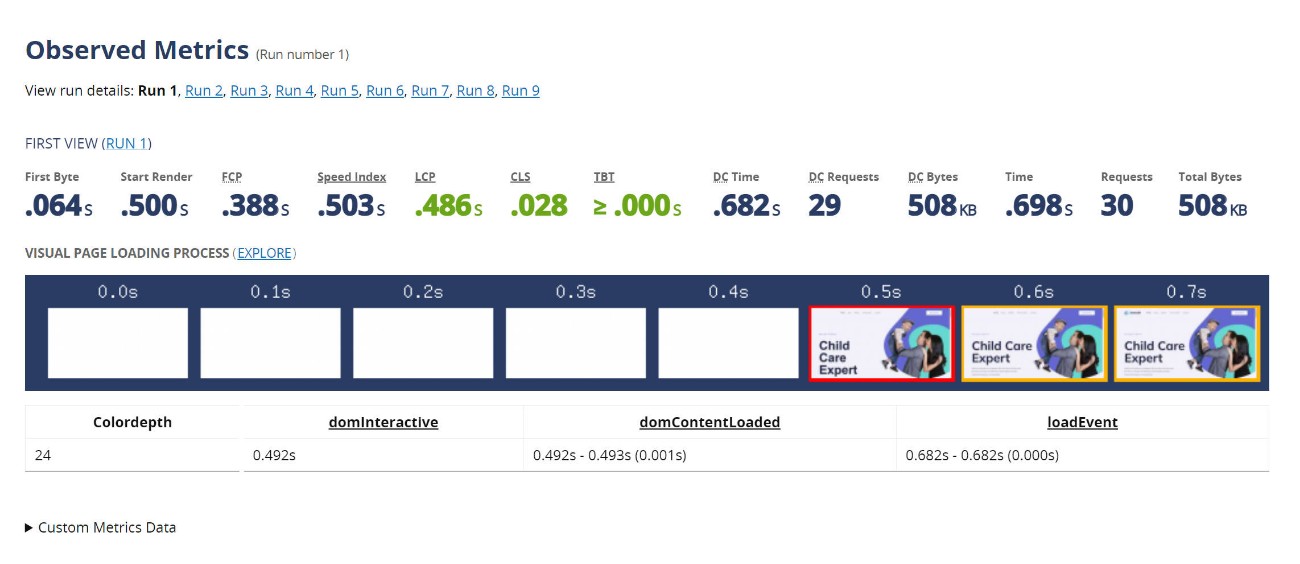
على سبيل المثال ، قمت بإعداد موقع تجريبي كامل باستخدام أحد قوالب Astra's Elementor وقمت بتحسينه للأداء. ها هي النتيجة المتوسطة من WebPageTest:

أكبر وقت لطلاء المحتوى أقل من 0.5 ثانية لموقع Elementor - ليس رثًا جدًا ، أليس كذلك؟
في الأساس ، على الرغم من أن الأداء ليس ميزة لـ Elementor ، إلا أنه ليس شيئًا يجب أن يكون بمثابة كسر للصفقات. إذا اتبعت أفضل الممارسات ، فلا يزال بإمكانك إنشاء مواقع سريعة التحميل مع الاستمتاع بكل تلك الميزات الرائعة في Elementor.
مراجعة موقع Elementor Cloud: دع Elementor يتولى الاستضافة من أجلك
حتى الآن ، ركزت بشكل حصري تقريبًا على Elementor كمكوِّن إضافي لبرنامج WordPress. أي أنك تقوم بتثبيت المكون الإضافي Elementor على موقع WordPress الحالي الخاص بك ثم تبدأ في البناء باستخدام كل هذه الميزات الرائعة أعلاه.
ولكن ماذا لو لم يكن لديك موقع WordPress بعد؟ أو ماذا لو أطلقت موقع WordPress لكنك تشعر بالارتباك التام من تشغيله وصيانته؟
في هذه المواقف ، قد تكون مهتمًا بموقع Elementor Cloud ، وهو عرض فريد جدًا بقدر ما يذهب إليه منشئو WordPress.
باختصار ، يقدم موقع Elementor Cloud Website كل ما تحتاجه للانتقال من عدم وجود أي شيء إلى موقع WordPress يعمل حيث يمكنك البدء في البناء باستخدام Elementor.
أي أنه يتعامل مع إنشاء واستضافة موقع WordPress لك. كما يقوم أيضًا بتثبيت جميع أدوات Elementor مسبقًا بحيث يمكنك البدء في البناء على الفور.
فكر في الأمر كما لو كان لدى "WordPress + Elementor" و "Squarespace" طفل. إنه حل شامل يتضمن الاستضافة وكل شيء آخر بسعر ثابت واحد.
بشكل عام ، لقد تأثرت بمدى سهولة موقع Elementor Cloud Website الذي يجعله يبدأ. إليك مراجعة سريعة لـ Elementor Cloud حول كيفية عملها وأدائها ...
الإعداد والاستخدام
عند التسجيل ، يحتوي موقع Elementor Cloud Website على معالج موقع ويب بسيط لإعداد موقع WordPress الخاص بك:


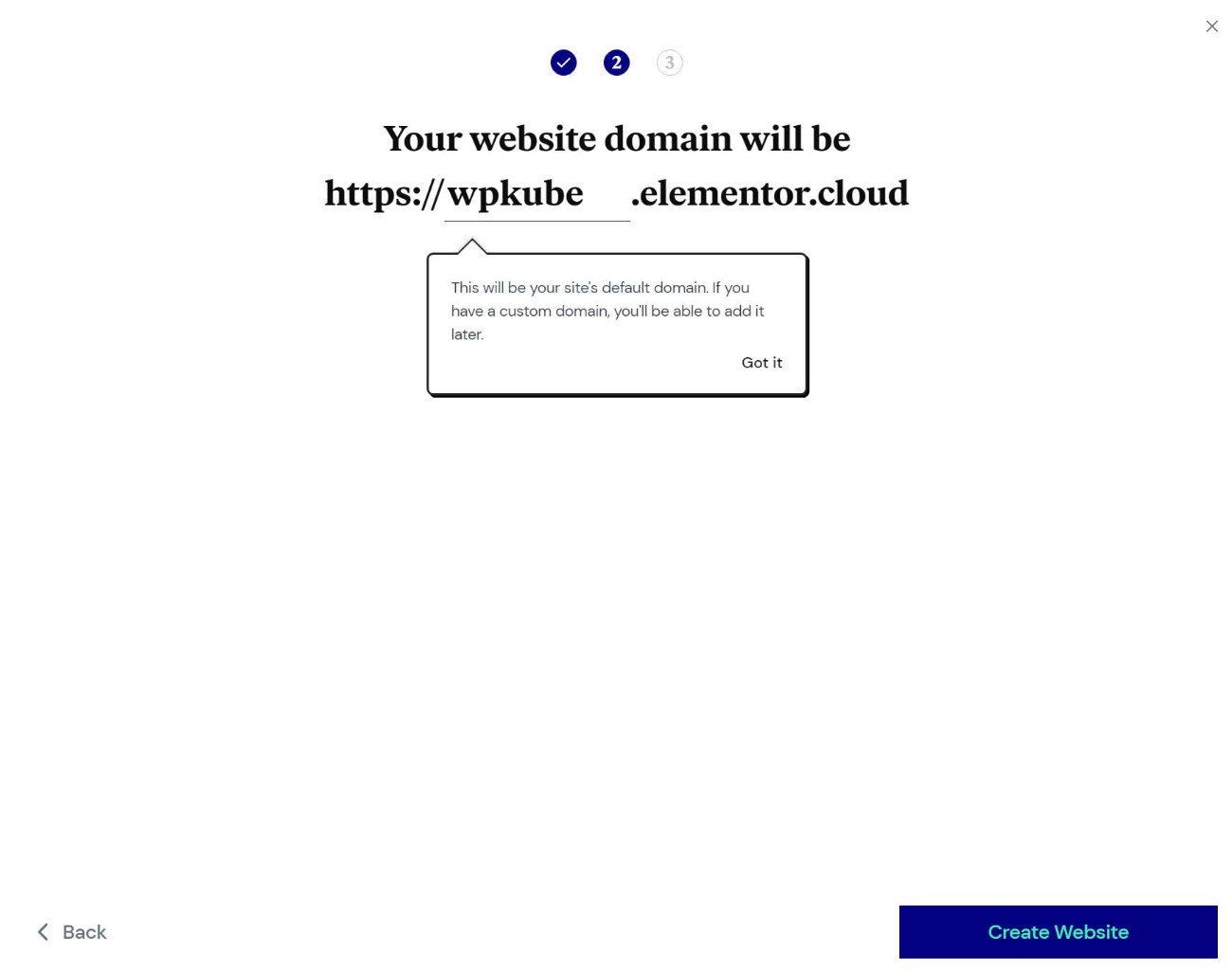
يمكنك أيضًا اختيار المجال المؤقت لموقعك ( يمكنك أيضًا إضافة المجال المخصص الخاص بك ، بالطبع ):

وهذا كل شيء! لديك الآن موقع WordPress يعمل. كجزء من الإعداد ، سيقوم Elementor بتثبيت سمة Hello والمكونات الإضافية Elementor + Elementor Pro مسبقًا:

يعمل موقعك تمامًا مثل أي تثبيت WordPress آخر مستضاف ذاتيًا ، حيث يمكنك تثبيت أي مكونات إضافية وموضوعات أخرى تريدها.
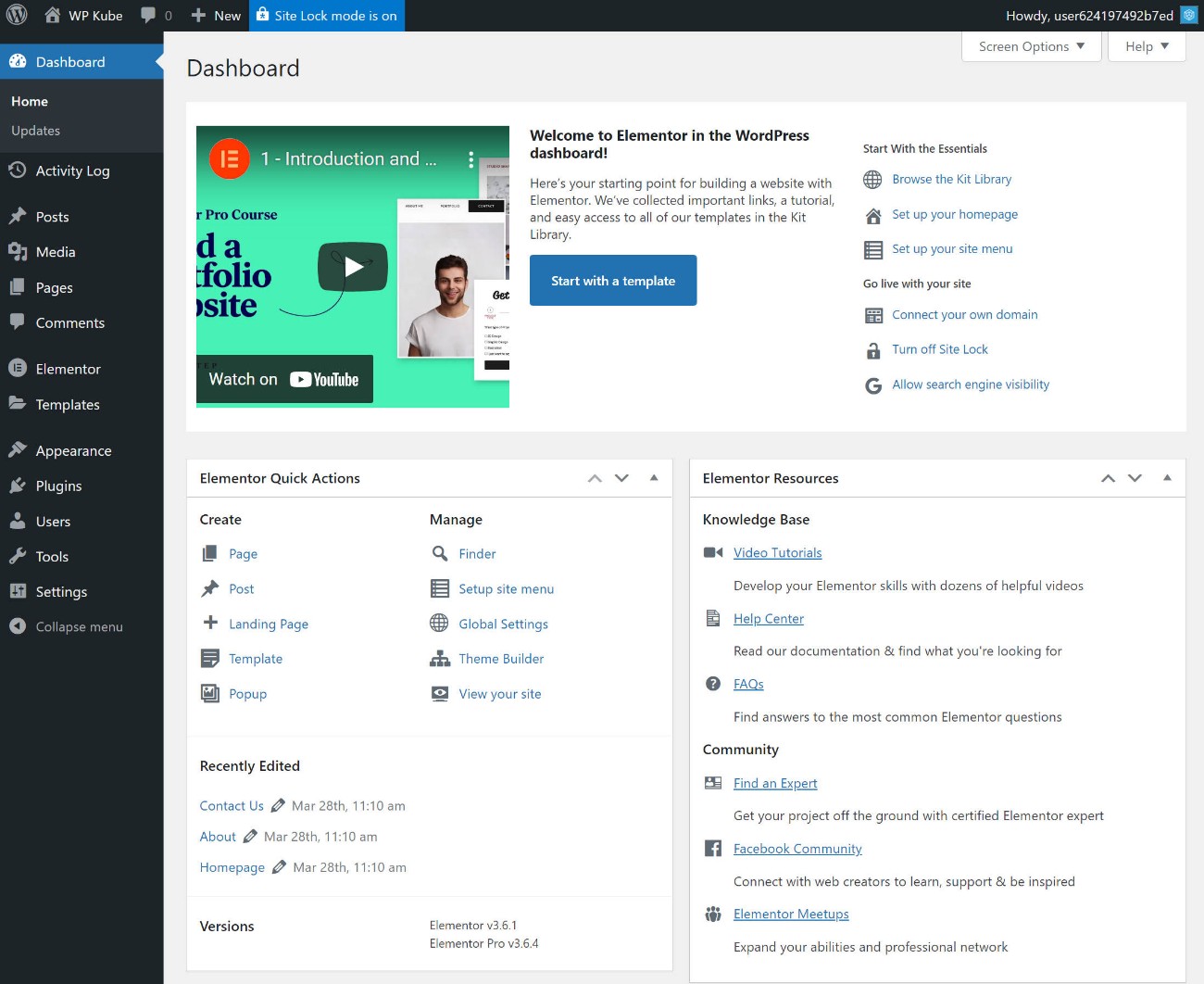
ستتمكن أيضًا من الوصول إلى لوحة معلومات WordPress العادية ، فقط مع بعض الموارد المضافة من Elementor:

إذا كنت ترغب في استيراد إحدى مجموعات الموقع الكاملة لـ Elementor ، فيمكنك القيام بذلك ببضع نقرات.
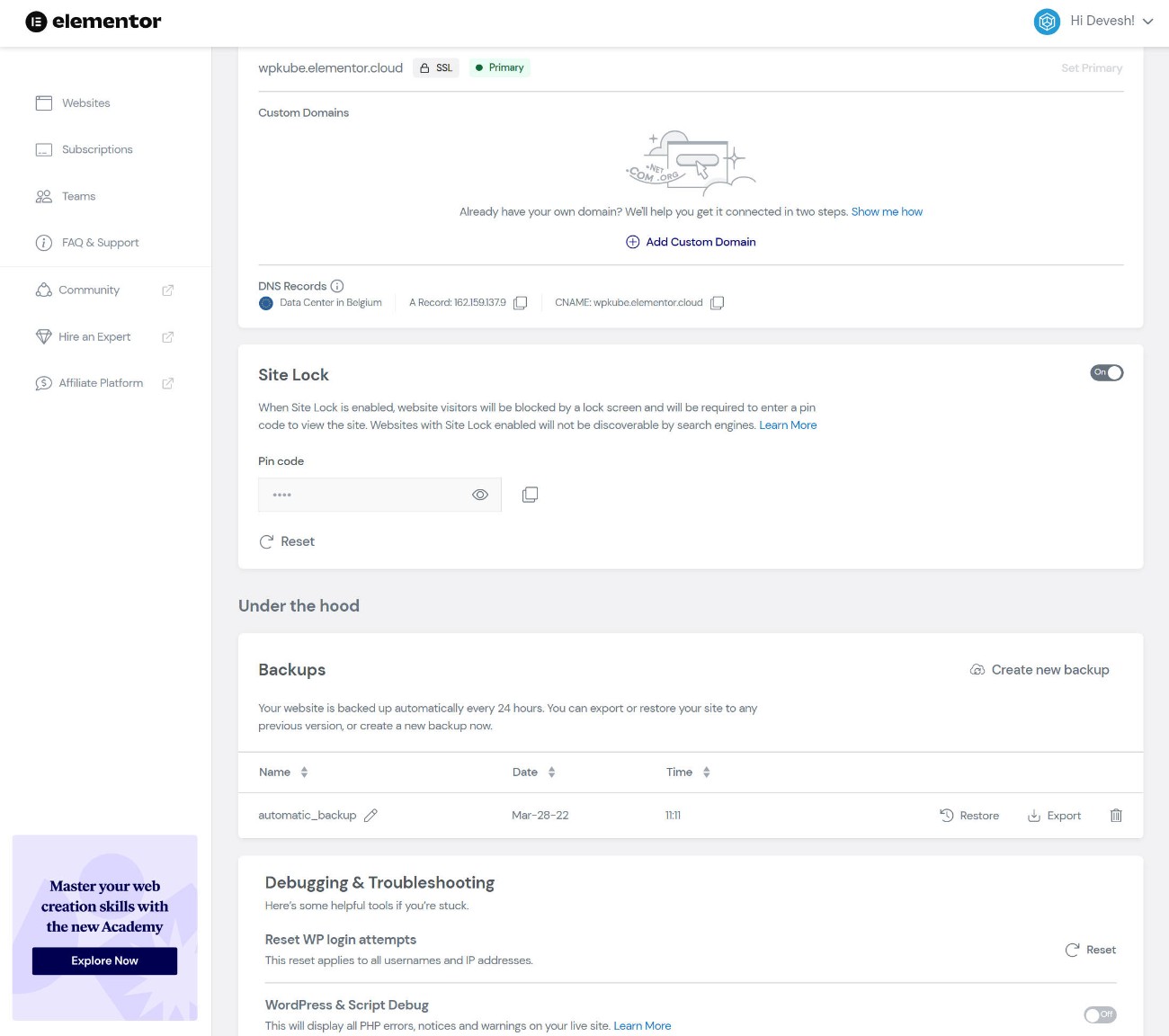
ستحصل أيضًا على بعض الخيارات الأخرى في لوحة معلومات Elementor. على سبيل المثال ، يمكنك إدارة النسخ الاحتياطية لموقعك ( بما في ذلك تنزيلها أو استعادتها ) وإضافة حماية تسجيل الدخول وإضافة اسم المجال المخصص الخاص بك والمزيد:

اختبارات أداء موقع سحابة Elementor
يتم تشغيل موقع Elementor Cloud بواسطة Google Cloud ، لذلك يجب أن يقدم أداءً قويًا.
لتقييم ذلك ، قمت باستيراد إحدى مجموعات موقع Elementor وقمت بإجراء بعض اختبارات الأداء. لقد أضفت أيضًا WP Rocket لأن Elementor لا يحتوي على حل تخزين مؤقت مدمج وأريد أن يكون الاختبار واقعيًا لما يمكن أن تتوقعه لموقع "حقيقي". ومع ذلك ، للحفاظ على الأمور عادلة ، لم أستخدم سوى الميزات الافتراضية في WP Rocket ، على الرغم من - لم أقم بتكوين أي إعدادات إضافية.
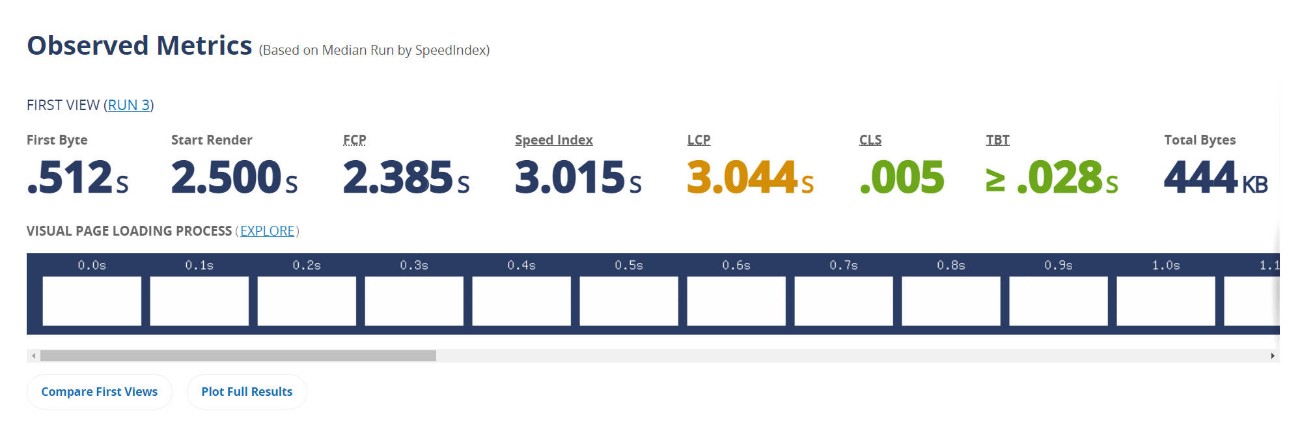
فيما يلي النتائج من WebPageTest:

إذا كنت صادقًا ، فإن الأداء لا يقارن مع ما تراه في مضيف WordPress مُدار ممتاز مثل Kinsta أو WP Engine.
ومع ذلك ، عندما تفكر في السعر الذي تدفعه مقابل موقع Elementor Cloud - حوالي 4 دولارات شهريًا ( بعد احتساب سعر Elementor Pro ) - يصعب تقديم شكوى. خاصة عندما لا تزال تحصل على ميزات ذات قيمة مضافة مثل النسخ الاحتياطي اليومي التلقائي.
إن وقت LCP لمدة 3 ثوانٍ تقريبًا لموقع ويب كامل تم إنشاؤه باستخدام Elementor ليس أمرًا رائعًا ، ولكنه قابل للتطبيق تمامًا للمحافظ البسيطة ومواقع الكتيبات والمدونات. الأهم من ذلك ، أنه لا يزال جيدًا بما يكفي لتجربة المستخدم العامة وتحسين محركات البحث ( على الرغم من أنه من الناحية المثالية ، قد ترغب في العثور على طريقة للحصول على أقل من 2.5 ثانية ، ربما عن طريق تحسين موقعك باستخدام WP Rocket ).
بالنسبة إلى موقع ويب جاد تحصل منه على دخل حقيقي ، سأستثمر في استضافة أكثر أداءً مثل Kinsta أو WP Engine ( والتي ستكلف الكثير ). ولكن بالنسبة لموقع بسيط ، أعتقد أن موقع Elementor Cloud لا يزال يقدم قيمة كبيرة عندما تفكر في مدى رخصته.
ملحقات عنصر الطرف الثالث: عالم جديد تمامًا من الميزات
حتى هذه النقطة في مراجعة Elementor الخاصة بنا ، ركزت حصريًا على ميزات وعروض Elementor "الأساسية". أي المنتجات التي تأتي مباشرة من فريق Elementor.
ومع ذلك ، فإن أحد الأشياء الرائعة في Elementor هو أنك لست مقيدًا باستخدام أدوات المطور فقط. بدلاً من ذلك ، أنشأ فريق Elementor بطريقة مفتوحة مع الكثير من واجهات برمجة التطبيقات بحيث يمكن للمطورين الآخرين البناء فوق Elementor.
هناك طريقتان كبيرتان يساعدك ذلك ويجعل Elementor أكثر فائدة:
- يمكن لمطوري الجهات الخارجية ترميز الامتدادات خصيصًا لـ Elementor. عادةً ، ستضيف هذه عناصر واجهة مستخدم وقوالب وخيارات تصميم وميزات جديدة وما إلى ذلك.
- يمكن للمطورين إضافة دعم Elementor إلى المكون الإضافي الخاص بهم ، حتى إذا لم يتم تصميم المكون الإضافي الخاص بهم خصيصًا لـ Elementor. على سبيل المثال ، قد يقوم المكون الإضافي للتبرع بإنشاء عنصر واجهة مستخدم خاص لإضافة نموذج تبرع إلى تصميماتك. أو ، قد يضيف المكون الإضافي للعضوية خيارًا جديدًا إلى Elementor يتيح لك تقييد الوصول إلى قسم أو عنصر واجهة مستخدم.
وإليك التفاصيل الأساسية التي يجب فهمها:
نظرًا لشعبية Elementor ، فإن Elementor لديها إلى حد بعيد أكبر سوق امتداد وأكبر عدد من عمليات الدمج.
بشكل عام ، أعتقد أن هذه نقطة قوية حقًا لصالح Elementor مقابل البنائين الآخرين لمجرد أنها تفتح الكثير من المرونة والفائدة.
تسعير العنصر
بعد ذلك ، دعنا ننتقل إلى كل ما تحتاج لمعرفته حول تسعير Elementor.
نسخة مجانية
للبدء ، لدى Elementor نسخة مجانية في WordPress.org. فيما يتعلق بالمكونات الإضافية المجانية للبناء ، أعتقد أن Elementor هو أحد أفضل الخيارات التي ستجدها.
لا يوفر المكون الإضافي الأساسي بالفعل وظائف أكثر من معظم الأدوات المجانية الأخرى فحسب ، بل يمكنك أيضًا الاستفادة من العدد الهائل من الوظائف الإضافية المجانية لجهة خارجية Elementor.
ومع ذلك ، إذا كنت ترغب في الوصول إلى أفضل الميزات ، فستحتاج إلى شراء Elementor Pro.
تسعير Elementor Pro
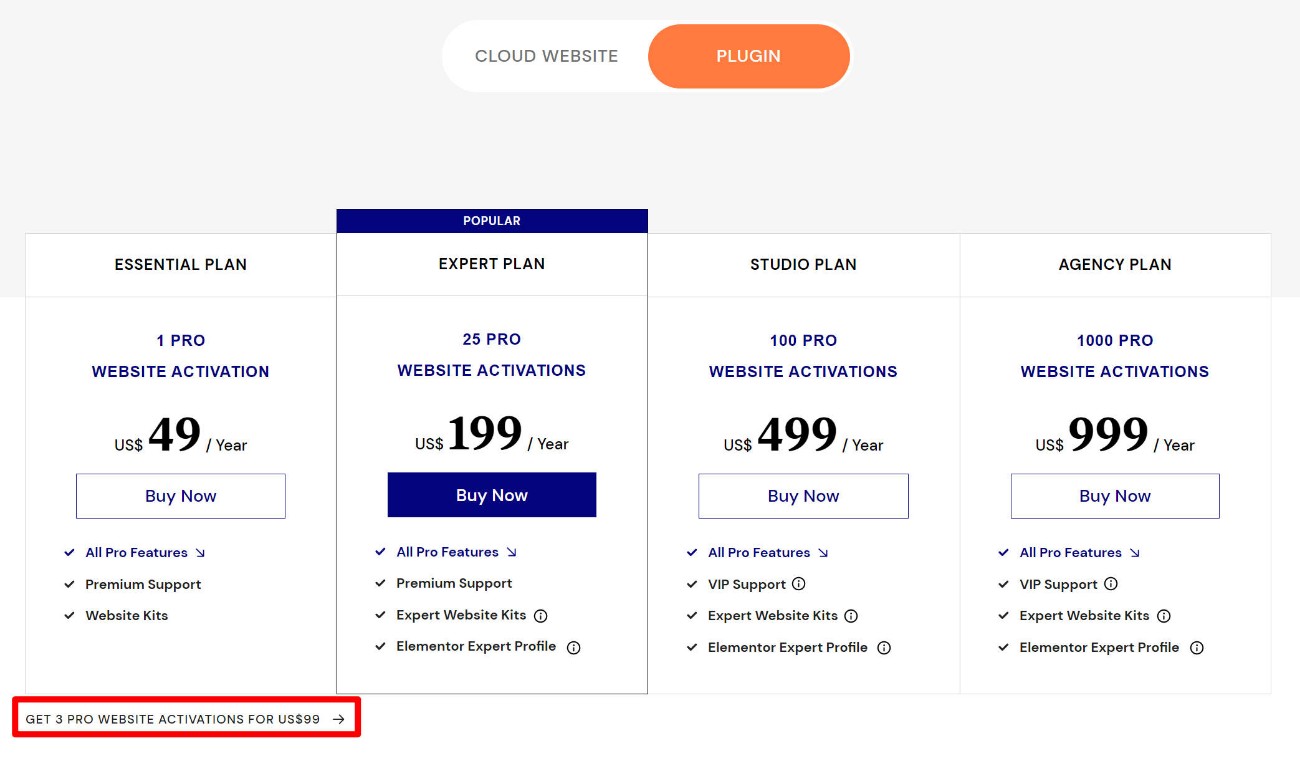
فيما يلي أسعار Elementor Pro - لاحظ أن هناك أيضًا ترخيصًا بثلاثة مواقع بقيمة 99 دولارًا غير موجود في جدول الأسعار الرئيسي:

فيما يتعلق بتسعير Elementor Pro ، يتمتع Elementor بديناميكية مثيرة للاهتمام:
- إذا كنت تحتاج فقط إلى منشئ لموقع واحد أو لعدد صغير من المواقع ، فإن Elementor Pro هو أحد أرخص البنائين الذين ستجدهم.
- إذا كنت ترغب في إنشاء أكثر من 25 موقعًا باستخدام Elementor Pro ، فهي واحدة من أغلى شركات الإنشاء.
نظرًا لأن Elementor Pro يصبح مكلفًا حقًا فقط عند إنشاء أكثر من 25 موقعًا ، فهذا شيء سيؤثر حقًا فقط على المستقلين أو الوكالات التي تبني مواقع العملاء.
يجب ألا تواجه الوكالات الجادة أي مشاكل مع السعر بسبب القيمة التي يقدمها Elementor. ومع ذلك ، إذا كنت مستقلاً منفردًا بميزانية محدودة ، فهناك بدائل أرخص من Elementor.
تسعير موقع سحابة Elementor
هناك خيار آخر لاستخدام Elementor وهو الدفع مقابل خدمة Elementor Cloud Website.
مرة أخرى ، تمنحك هذه الخدمة الوصول إلى جميع ميزات Elementor Pro وتتضمن استضافة موقع الويب الخاص بك.
إذا كنت تعتقد أن هذه الخدمة ستفيد موقع الويب الخاص بك (كما ناقشت أعلاه) ، فإن عرض القيمة جيد جدًا:
يكلف موقع Elementor Cloud Website 99 دولارًا فقط سنويًا لموقع ويب واحد ، والذي يتضمن بالفعل سعر ميزات Elementor Pro.

هذا يعني أنك تدفع 50 دولارًا فقط مقابل جزء الاستضافة من المعادلة ، وهو أقل من 5 دولارات شهريًا لاستضافة موقع الويب الخاص بك على بنية Google Cloud الأساسية.
طالما أنك تتناسب مع الحدود (100،000 زائر شهريًا) ، أعتقد أن هذا هو أفضل صفقة ، خاصة بالنسبة للأشخاص غير التقنيين.
إيجابيات وسلبيات Elementor
مع اقترابنا من نهاية مراجعة Elementor ، دعنا نلخص بعض إيجابيات وسلبيات استخدام Elementor.
الايجابيات
- ميزات من الدرجة الأولى - يحتوي Elementor على واحدة من أفضل قوائم الميزات لأي منشئ هناك - مُنشئ السمات ، ومنشئ النوافذ المنبثقة ، وعناصر واجهة المستخدم للنماذج ، ومنشئ WooCommerce ، إلخ.
- خيارات التصميم الأفضل في فئتها - يوفر Elementor أيضًا أفضل خيارات التصميم في فئتها مع الكثير من الخيارات للتصميم سريع الاستجابة والتباعد والرسوم المتحركة وما إلى ذلك.
- واجهة سريعة ومفيدة - في حين أن تفضيلات الواجهة ذاتية ، أعتقد أن Elementor لديها واحدة من أفضل الواجهات الموجودة هناك. يمكنك أيضًا الحصول على الكثير من الأدوات المفيدة مثل دعم النقر بزر الماوس الأيمن ووضع الملاح ووضع أداة البحث وما إلى ذلك.
- سوق إمتدادات ضخم لجهة خارجية - وهذا يجعل من السهل إضافة أدوات وميزات وخيارات تصميم جديدة وما إلى ذلك.
- دعم قوي لـ WooCommerce - يقدم Elementor Pro دعمًا ممتازًا لـ WooCommerce. تمنحك أدوات Cart and Checkout الجديدة أيضًا تحكمًا كاملاً في صفحات التحويل في متجرك.
- نسخة مجانية ممتازة - أقوى نسخة مجانية استخدمتها.
- Elementor Cloud Website - هذا حل رائع للأشخاص الذين لا يرغبون في التعامل مع متاعب الاستضافة. أعتقد أنه رائع بشكل خاص للمستخدمين غير التقنيين ، ولكن يمكن لأي شخص الاستفادة منه.
- أسعار رخيصة لبضعة مواقع - إذا كنت بحاجة فقط إلى منشئ لموقع واحد (أو حتى مواقع 25 تقريبًا) ، فإن Elementor Pro هو أحد أرخص شركات الإنشاء التي ستجدها.
- مجتمع ضخم - تجعل شعبية Elementor من السهل العثور على المساعدة على YouTube ومجموعات Facebook وما إلى ذلك. هذا بالإضافة إلى الدعم الرسمي الذي تحصل عليه من Elementor.
سلبيات :
- لا يوجد ترخيص غير محدود وأسعار عالية للعديد من المواقع - إذا كنت وكالة أو تعمل لحسابهم الخاص ، فقد لا تحب الأسعار المرتفعة وحقيقة أنه لا يوجد ترخيص غير محدود للموقع مثل Divi أو Beaver Builder ( على الرغم من أن ترخيص الموقع 1000 هو نفسه غير محدود لمعظم الناس ).
- لا يوجد خيار مدى الحياة أو خصم للتجديد - وبالمثل ، قد لا يحب بعض الأشخاص أنه لا يوجد خيار دفع مدى الحياة مثلما تحصل عليه مع Divi و Oxygen و Brizy وبعض شركات البناء الأخرى. لا يوجد أيضًا خصم للتجديد مثلما تحصل عليه مع Beaver Builder.
- اعتبارات الأداء - يمكنك بالتأكيد إنشاء مواقع سريعة التحميل باستخدام Elementor ، ولكن يمكن أن يؤثر Elementor على أداء موقعك إذا لم تكن حريصًا. فقط تأكد من تنفيذك لأفضل ممارسات الأداء. يقوم فريق Elementor أيضًا بعمل جيد لتحسين أدائه.
Elementor VS المنافسة
إذا كنت تفكر في Elementor ، فمن المحتمل أنك تفكر أيضًا في أدوات إنشاء الصفحات ذات الأسماء الكبيرة الأخرى مثل Beaver Builder و Divi Builder.
في هذا القسم ، سألخص بسرعة ما أعتقد أنه المزايا والعيوب الرئيسية لـ Elementor مقابل منشئي الصفحات الآخرين.
Elementor vs Beaver Builder
اقرأ منشور مقارنة Elementor vs Beaver Builder الخاص بنا للحصول على نظرة كاملة ، ولكن إليك ملخص سريع.
مزايا العنصر :
- المزيد من خيارات التصميم
- منشئ النوافذ المنبثقة
- دعم أفضل لـ WooCommerce
- دعم أفضل للمحتوى الديناميكي - بينما يدعم Beaver Builder المحتوى الديناميكي ، أفضل طريقة تعامل Elementor Pro معه.
- انقر بزر الماوس الأيمن فوق دعم - هذه ميزة واجهة مفيدة حقًا لا يقدمها Beaver Builder.
- أداة شكل أفضل
- العديد من القوالب - تعتبر القوالب منطقة ضعيفة جدًا في Beaver Builder.
- بناء سمة مدمج - يجعلك Beaver Builder شراء وظيفة إضافية منفصلة لبناء السمة بينما يقوم Elementor بتضمينها في Pro.
- أكبر سوق ملحق لجهة خارجية
- نسخة مجانية أكثر قوة
- أرخص لموقع واحد
مزايا Beaver Builder :
- أكثر خفة - من منظور الأداء ، تعتبر Beaver Builder خفيفة الوزن جدًا (لمنشئ الصفحات).
- يعطي الأولوية للاستقرار - من النادر جدًا أن ترى مستخدمي Beaver Builder يشكون من الأخطاء بعد التحديث ( على الرغم من أن المقايضة هي دورة تطوير أبطأ بكثير ).
- مواقع غير محدودة (أرخص) - تدعم جميع الخطط مواقع غير محدودة ، مما يجعلها أرخص كثيرًا إذا كنت تبني الكثير من المواقع.
- خصم 40٪ على التجديد - بينما لا يوجد خيار مدى الحياة ، فإنك تحصل على خصم تجديد كبير.
مراجعة Beaver Builder الكاملة
إليمينتور مقابل ديفي بيلدر
إليكم أفكاري حول Elementor vs Divi Builder:
مزايا العنصر :
- واجهة أفضل - في حين أن هذا أمر شخصي ، فأنا شخصياً أفضل واجهة Elementor على Divi.
- دعم أفضل لـ WooCommerce
- منشئ النوافذ المنبثقة
- دعم أفضل للمحتوى الديناميكي - بينما يدعم Divi المحتوى الديناميكي ، أفضل طريقة تعامل Elementor Pro معه.
- أداة شكل أفضل
- أكبر سوق ملحق لجهة خارجية
- نسخة مجانية - ديفي ليس لديها واحدة.
- أرخص لموقع واحد
مزايا Divi Builder :
- المزيد من القوالب
- اختبار A / B المدمج - يمكن أن يكون هذا أمرًا رائعًا للتسويق.
- وضع الإطار السلكي - يسمح هذا بتحرير الواجهة الخلفية.
- أرخص للعديد من المواقع - يكون ترخيص موقع Divi Builder غير المحدود أرخص إذا كنت تبني أكثر من 3 مواقع.
- خيار ترخيص مدى الحياة
مراجعة Divi Builder الكاملة الخاصة بنا
الأسئلة الشائعة حول مراجعة العنصر
لإنهاء مراجعة Elementor الخاصة بنا ، دعنا ننتقل إلى بعض الأسئلة الشائعة التي قد تكون لديك.
هل تستحق استضافة Elementor ذلك؟
هذا يعتمد. من منظور نقدي ، أعتقد أن موقع Elementor Cloud يقدم قيمة ممتازة. ومع ذلك ، يجب أن تدرك أنه لا يمنحك قدرًا كبيرًا من الوصول / التحكم مثل الاستضافة التقليدية.
اعتمادًا على احتياجاتك ، قد يكون ذلك جيدًا أو سيئًا. بالنسبة للأشخاص غير التقنيين أو الأشخاص الذين لا يريدون التفكير في الاستضافة ، أعتقد أن موقع Elementor Cloud Website هو فكرة رائعة.
بالنسبة للمستخدمين المتقدمين الذين يريدون أدوات مثل WP-CLI ووظائف cron والوصول إلى قاعدة البيانات وما إلى ذلك ، فإنني أوصي باستخدام استضافة "حقيقية" - فيما يلي اختياراتنا لأفضل استضافة WordPress.
هل Elementor يبطئ موقعك؟
تمامًا مثل أي منشئ صفحات ، يضيف Elementor بعض الوزن مقابل استخدام محرر WordPress الأصلي. ومع ذلك ، لا يزال بإمكانك إنشاء مواقع سريعة التحميل باستخدام Elementor طالما أنك تستخدمها بطريقة ذكية وتطبق أفضل ممارسات أداء WordPress.
هل Elementor جيد للمبتدئين؟
نعم ، يعد Elementor خيارًا رائعًا للمبتدئين لأنه يمكنك تخصيص كل شيء باستخدام السحب والإفلات بدلاً من الحاجة إلى معرفة التعليمات البرمجية.
هل Elementor صديق لكبار المسئولين الاقتصاديين؟
نعم ، يعد Elementor صديقًا لكبار المسئولين الاقتصاديين مثل أي محرر WordPress آخر. فقط تأكد من أنك تستخدم مكون WordPress SEO الإضافي. يقدم كل من Yoast SEO و Rank Math تكامل Elementor مخصص ، ولكن يجب أن يعمل أي مكون إضافي لتحسين محركات البحث بشكل جيد.
ما هو أفضل موضوع لاستخدامه مع Elementor؟
إذا كنت تخطط لاستخدام ميزات بناء السمة في Elementor Pro ، فيجب عليك استخدام سمة Elementor Hello المجانية. بخلاف ذلك ، أوصي بإقرانه بموضوعات مثل GeneratePress (مراجعتنا) أو Kadence (مراجعتنا) أو Astra (مراجعتنا).
الأفكار النهائية على Elementor
بشكل عام ، أعتقد أن Elementor هو أفضل مكون إضافي منشئ WordPress لمعظم الأشخاص .
هذا لا يعني أنه الأفضل لكل شخص . ولكن إذا اضطررت إلى تقديم توصية افتراضية واحدة لمستخدمي WordPress ، فستكون Elementor.
لقد غطيت هذه الأسباب أعلاه ، ولكن اسمحوا لي بسرعة تلخيص ما أعتقد أنه أكثر الأسباب إقناعا لاختيار Elementor:
- مليء بالميزات - يحتوي Elementor Pro على كل ما تحتاجه لإنشاء مواقع ويب كاملة وفعالة ، بما في ذلك إنشاء السمات وبناء النوافذ المنبثقة والنماذج والتكاملات والمزيد.
- خيارات تصميم من الدرجة الأولى - يقع Elementor في الجزء العلوي من اللعبة عندما يتعلق الأمر بمنحك الكثير من خيارات التصميم لإنشاء التصميم الدقيق الذي تريده.
- قيمة ممتازة - الإصدار المجاني قادر جدًا و Elementor Pro هو الخيار الأرخص إذا كنت تقوم ببناء موقع واحد فقط ( أو مواقع قليلة ). يوفر خيار موقع الويب السحابي الجديد أيضًا قيمة ممتازة ، خاصة للأشخاص غير التقنيين الذين لا يرغبون في التعامل مع الاستضافة.
- مجتمع ضخم - نظرًا لأن Elementor هو الباني الأكثر شعبية ، فإنه يحتوي على مجتمع ضخم والكثير من موارد التعلم. هناك أيضًا الكثير من ملحقات وتكاملات الجهات الخارجية.
هناك أسباب تجعلك أكثر سعادة مع منشئ مختلف ، والتي حاولت تسليط الضوء عليها أعلاه. ليس الأمر بالتأكيد أن Elementor هو المكون الإضافي الوحيد الجيد للبناء. على سبيل المثال ، لاحظت أن مطوري الويب يميلون إلى تفضيل خيارات مثل Beaver Builder أو Oxygen.
لكن مرة أخرى ، بالنسبة لغالبية مستخدمي WordPress ، أوصي بـ Elementor لأنه يفعل كل شيء على الأقل بشكل جيد.
إذا كان لديك بالفعل موقع WordPress ، فيمكنك محاولة تثبيت الإصدار المجاني ثم الترقية إلى Elementor Pro لمزيد من الوظائف.
وإذا لم تكن قد أطلقت موقعك بعد ( أو تشعر بالإرهاق من إدارة موقعك ) ، فأنا أوصي بالنظر في خدمة Elementor Cloud Website. لا يقتصر الأمر على تبسيط كل شيء إلى حد كبير فحسب ، بل إنه يوفر أيضًا قيمة ممتازة لأنك تدفع 99 دولارًا فقط سنويًا لاستضافة موقعك والوصول إلى جميع ميزات Elementor Pro.
انتقل إلى Elementor
هل لا يزال لديك أي أسئلة حول Elementor أو مراجعة Elementor الخاصة بنا؟ اسمحوا لنا أن نعرف في التعليقات.
