أفكار صادقة + كود الخصم (2022)
نشرت: 2022-10-05هل تفكر في استخدام سمة Blocksy لبناء موقع WordPress الخاص بك؟ في مراجعة موضوع Blocksy العملية ، سنساعدك على تحديد ما إذا كان هذا الموضوع متعدد الأغراض مناسبًا لموقعك. إذا كان الأمر كذلك ، فسنشارك أيضًا رمز خصم Blocksy الحصري ، والذي سيوفر لك خصمًا بنسبة 10٪ على مشترياتك.
Blocksy هو موضوع خفيف الوزن متعدد الأغراض يمكنك استخدامه لإنشاء أي نوع من مواقع الويب حرفيًا ، من المدونات إلى مواقع الويب التجارية والمحافظ ومتاجر التجارة الإلكترونية والمزيد.
بشكل عام ، أعتقد أنه يستحق مكانًا في قائمة أفضل الخيارات التي تستخدم هذا النهج خفيف الوزن ومتعدد الأغراض.
إنها مليئة بخيارات أداة التخصيص المصممة جيدًا لمساعدتك على تخصيص المظهر الخاص بك بسهولة. بالنسبة للمستخدمين الأكثر تقدمًا ، فإنه يوفر أيضًا أدوات قوية للتخطيطات المخصصة والمحتوى الشرطي والمزيد. وبالنسبة لمتاجر WooCommerce ، تحصل على الكثير من الميزات المتقدمة.
هناك بعض السلبيات. على سبيل المثال ، بينما تبدو جميع مواقعها التجريبية مذهلة ، فإن الكمية محدودة جدًا عند مقارنتها بمواضيع مماثلة.
ولكن بشكل عام ، يعد Blocksy سمة رائعة ولن تشعر بخيبة أمل بالتأكيد في استخدامه لموقعك (مواقعك).
لمساعدتك في فهم سبب قول ذلك ، إليك كل ما سنغطيه في مراجعة Blocksy الخاصة بنا:

️ استكشاف ستة ميزات رئيسية في Blocksy: كيفية استخدامها
لبدء مراجعة Blocksy ، دعنا نلقي نظرة على بعض أبرز الميزات وما يشبه استخدام Blocksy.
1. 25+ موقع تجريبي قابل للاستيراد
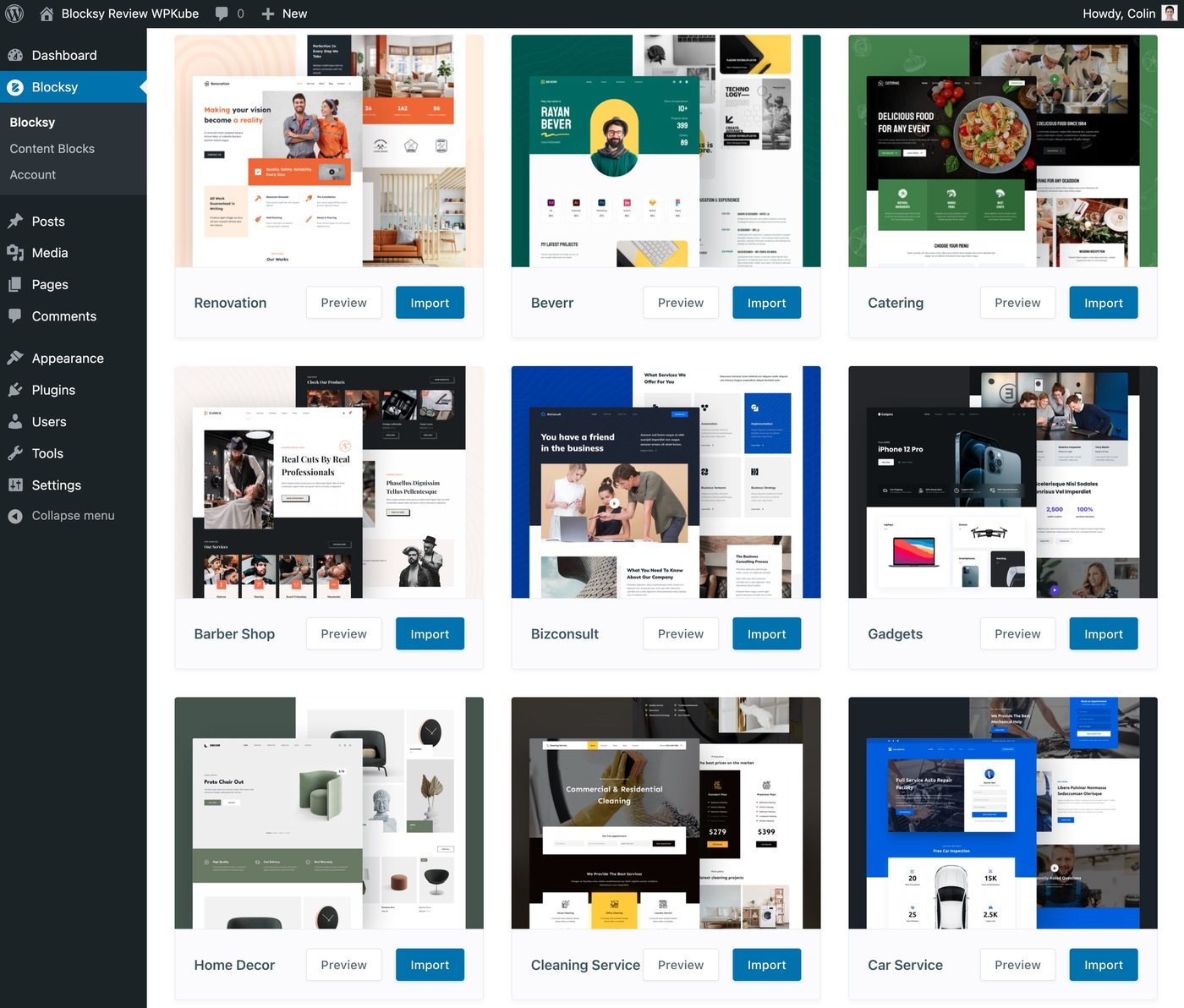
لبدء استخدام Blocksy ، يمكنك إما تصميم موقعك من البداية أو استيراد أحد مواقع Blocksy التي يزيد عددها عن 25 موقعًا تجريبيًا تم إنشاؤه مسبقًا.
في حين أن امتلاك أكثر من 25 موقعًا تجريبيًا يعد محدودًا بعض الشيء عند مقارنته بالمواضيع الأخرى التي تقدم أكثر من 100 موقع ، فإن المواقع التجريبية كلها تبدو مذهلة.
في الأساس ، في حين أن الكمية قد تتخلف عن السمات الأخرى ، فإن الجودة هي من الدرجة الأولى وتساوي أو فوق كل السمات الأخرى التي نظرت إليها. يمكنك تصفح المجموعة الكاملة هنا:

تم إنشاء بعض المواقع التجريبية باستخدام كل من Elementor و Gutenberg ( وعدد قليل يدعم Brizy ) ، بينما يدعم البعض الآخر Gutenberg فقط.
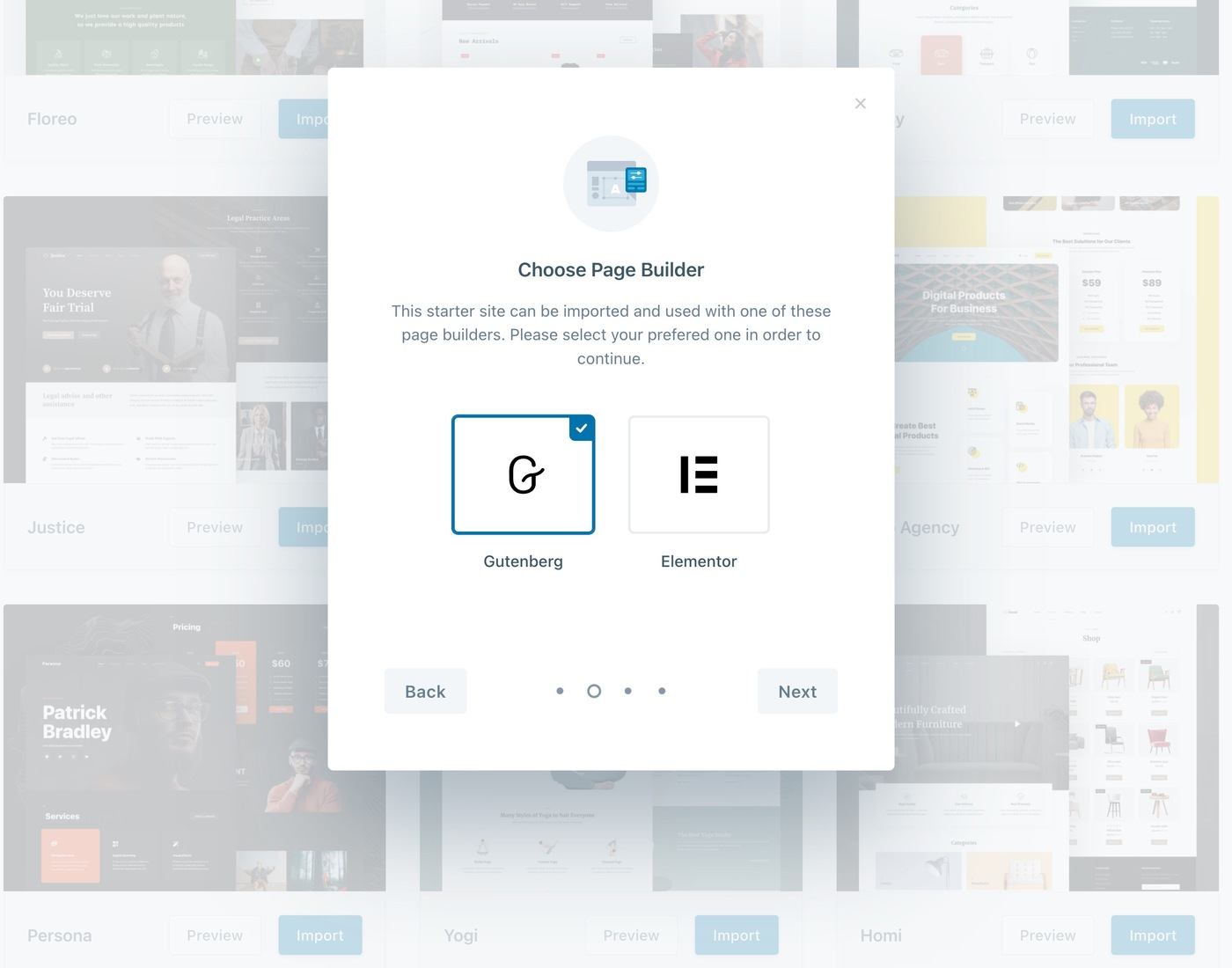
عندما تقوم باستيراد موقع تجريبي ، يمكنك اختيار استيراد إعدادات Customizer فقط أو المحتوى التجريبي أيضًا. إذا كان يدعم عدة بنائين ، فيمكنك أيضًا اختيار المنشئ المفضل لديك.
بشكل عام ، تحتوي عملية استيراد العرض التوضيحي على معالج رائع للغاية ، والذي يتضمن إعداد سمة فرعية لك:

وبهذه الطريقة ، يمكنك جعل موقعك يبدو مثل العرض التوضيحي في أقل من دقيقة.
2. خيارات مخصصة مفصلة للغاية
للتحكم في التصميم العام لموقعك ، ستستخدم أداة التخصيص الأصلية في الوقت الفعلي ، إلى جانب العديد من الخيارات المضمنة.
يمكنك استخدام هذه الخيارات للتحكم في تخطيطات المدونة والألوان والطباعة والرؤوس والتذييلات وما إلى ذلك.
بشكل عام ، تحصل على الكثير من الخيارات ، لذا لا يمكنني عرض كل شيء لك. لكن دعونا نلقي نظرة على بعض أبرز المجالات ...
منشئ الرأس والتذييل
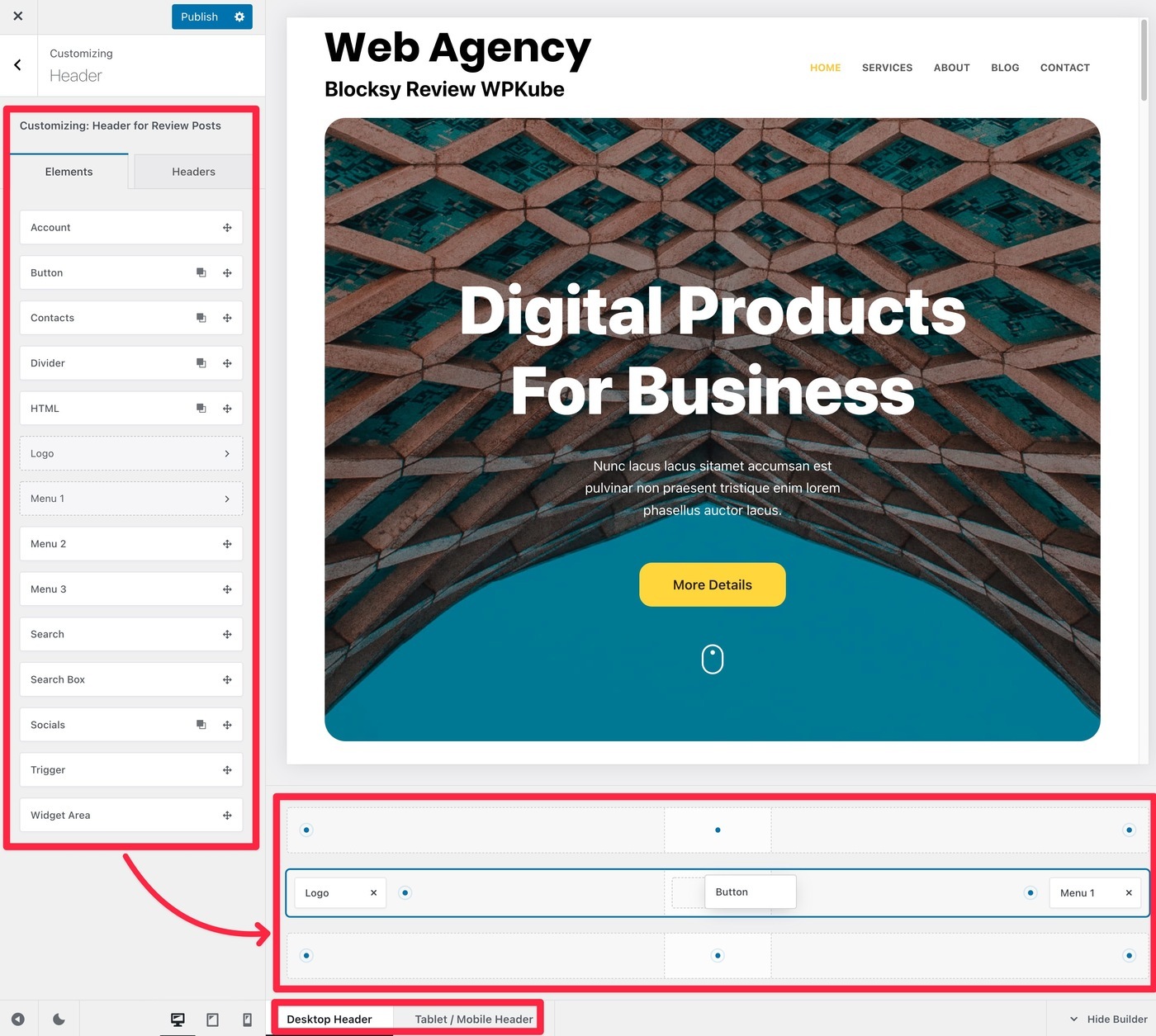
للتحكم في رأس الصفحة وتذييلها ، يمنحك Blocksy أداة إنشاء السحب والإفلات داخل Customizer.
يمكنك استخدام مجموعة من العناصر المختلفة لإضافة محتوى إلى شبكة الرأس. يمكنك أيضًا استخدام الخيارات في الجزء السفلي لتخصيص رأسك لأجهزة مستخدم مختلفة:

ستحصل أيضًا على خيارات إضافية لتخصيص الرأس العام ، بالإضافة إلى صفوف وعناصر الرأس الفردية.
تخطيطات المدونة
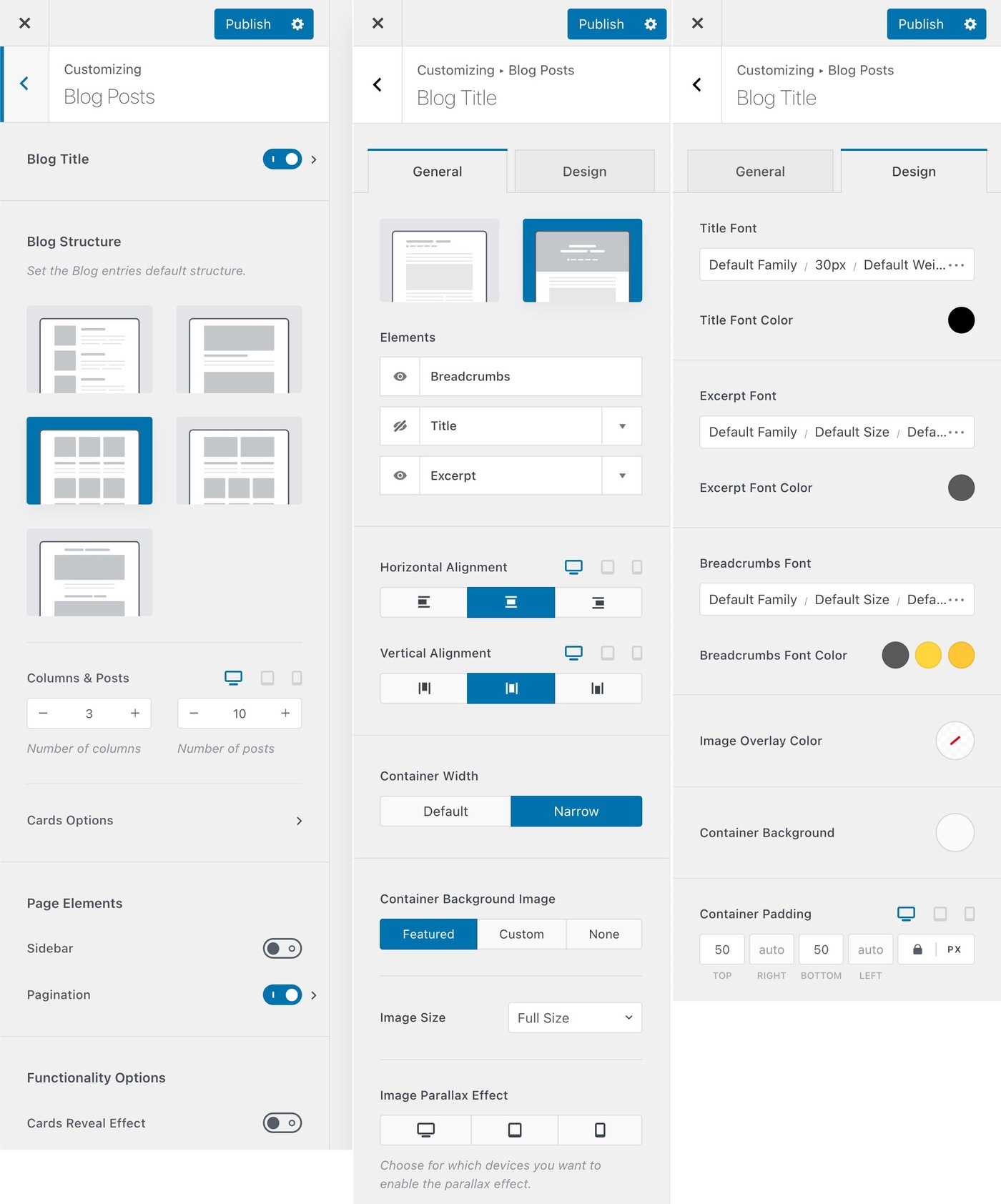
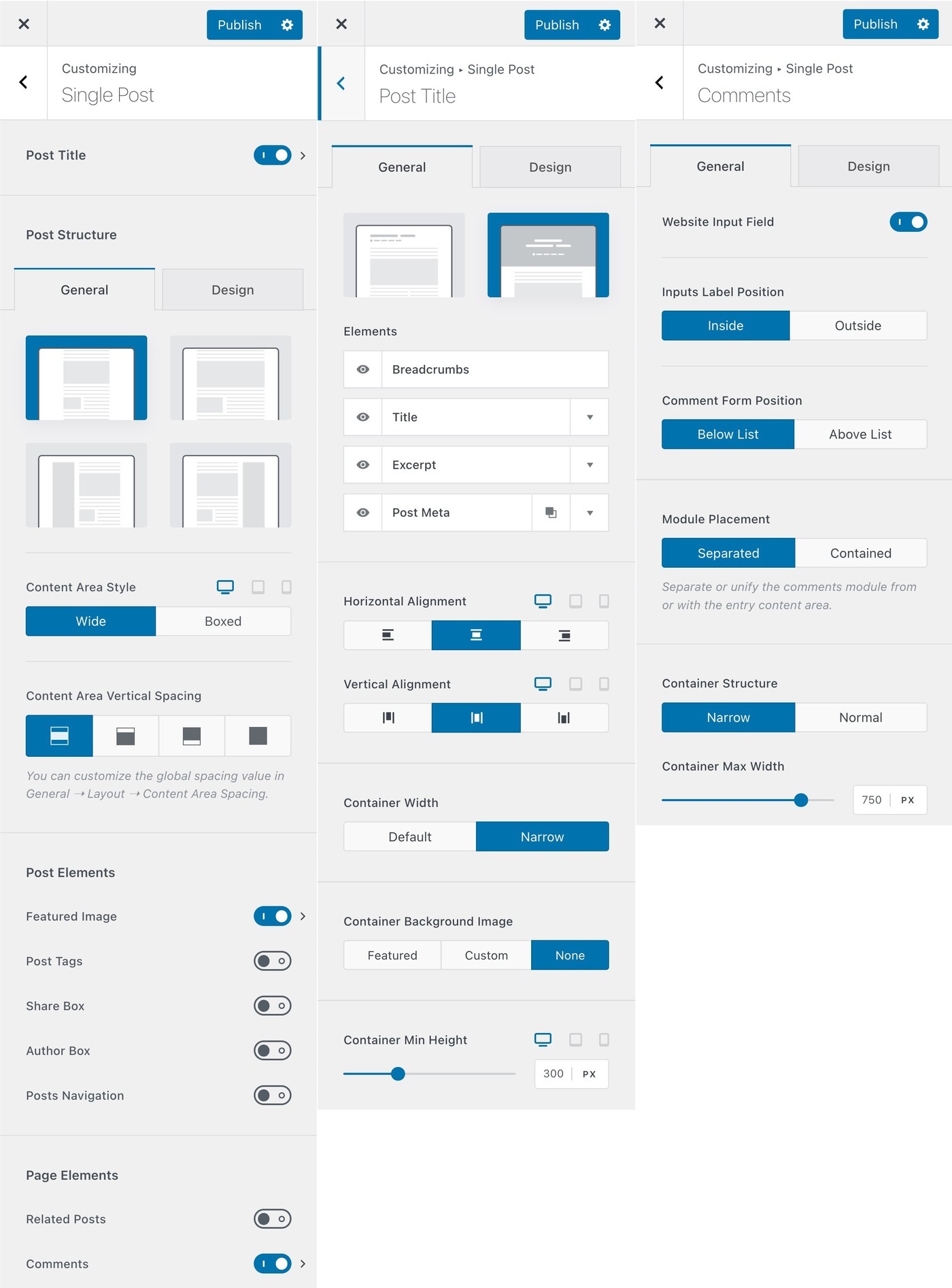
يمكنك الحصول على مجموعة من الخيارات للتحكم في التخطيطات لكل من منشورات المدونة الفردية وصفحات أرشيف المدونة الخاصة بك.
خيارات أرشيف المدونة:

خيارات المدونة الفردية:

يحتوي Blocksy أيضًا على بعض اللمسات اللطيفة ، مثل إعطائك خيارات مخصصة لتخصيص أقسام التعليقات وصفحات المؤلف وصفحات الفئات.
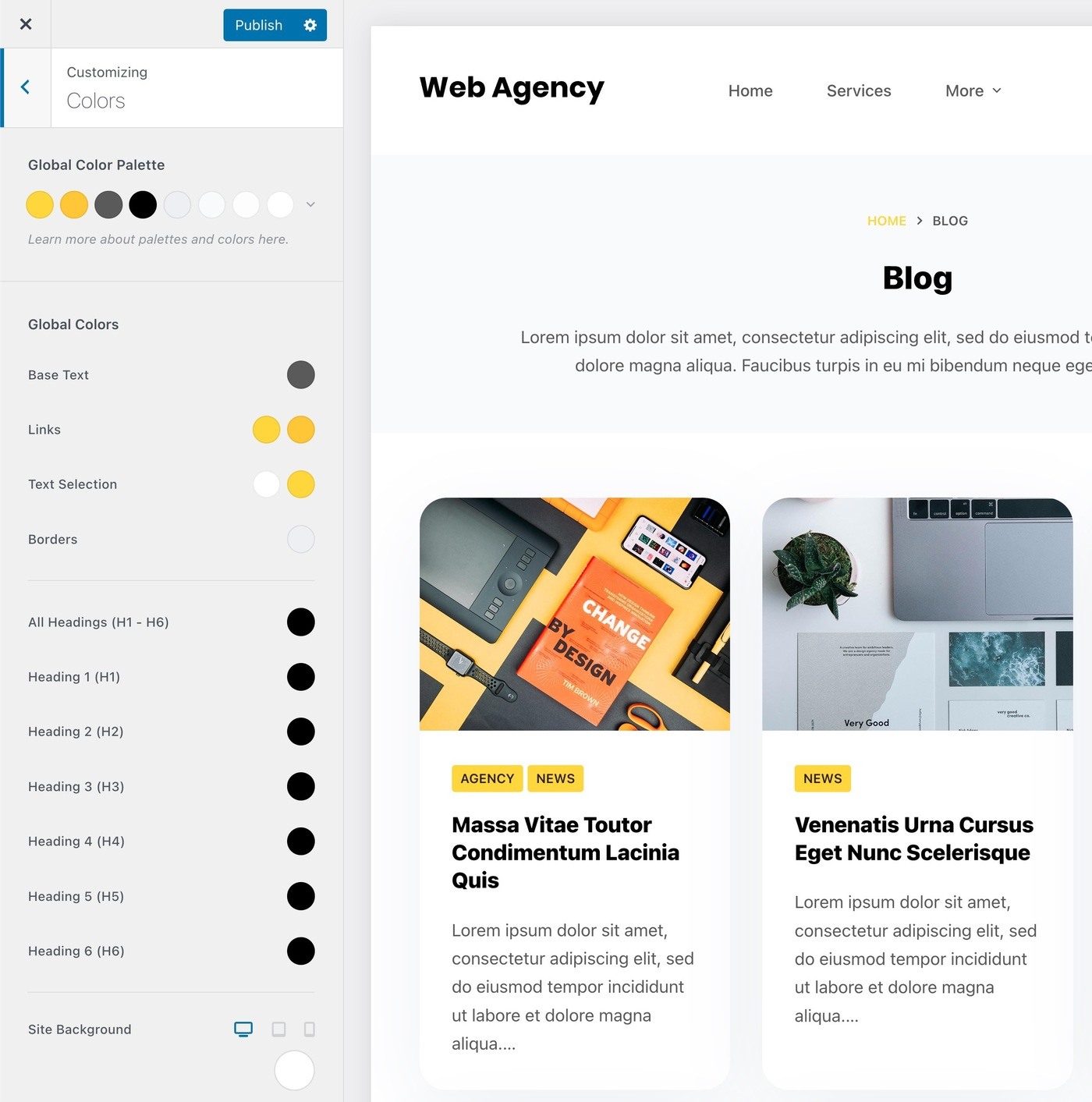
الألوان
يمكنك إعداد لوحة ألوان عالمية موحدة للحفاظ على التناسق. إذا لزم الأمر ، يمكنك حينئذٍ ضبط الألوان الفردية عند العمل على أجزاء معينة من موقعك.

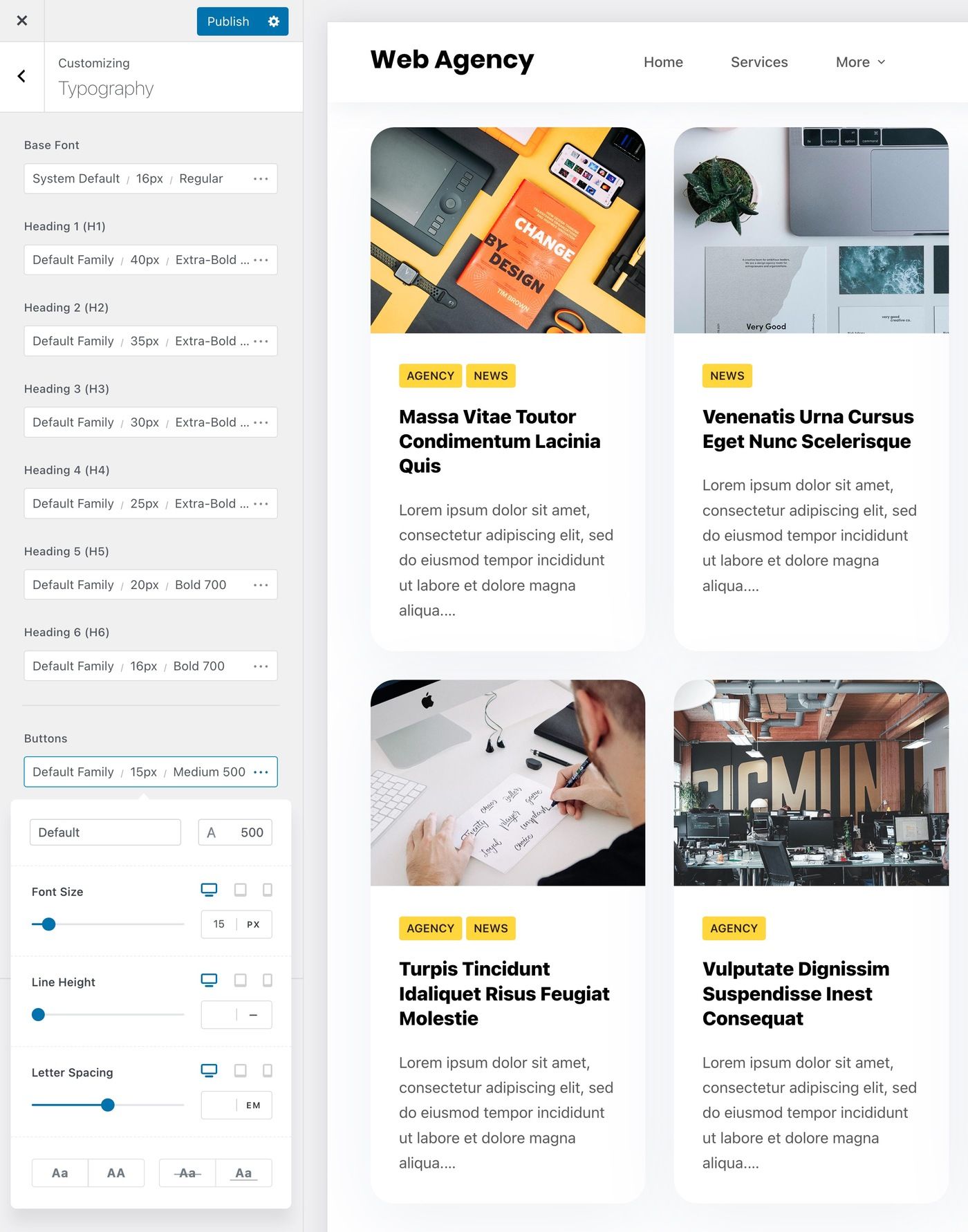
الطباعة
للتحكم في الطباعة ، تمتلك Blocksy نظامًا رائعًا يتيح لك إعداد الطباعة لأنواع مختلفة من النص:

ستحصل أيضًا على خيارات الطباعة في بعض المناطق الأخرى ، مثل الخيارات المخصصة لعنوان المنشور والمقتطفات والتفاصيل الأخرى. لقد رأيت بعضًا منها في لقطات شاشة أرشيف المدونة أعلاه.
3. الضوابط على مستوى الصفحة
بالإضافة إلى خيارات Customizer ، تقدم Blocksy أيضًا عناصر تحكم تفصيلية على مستوى الصفحة تتيح لك التحكم في تخطيط منشوراتك / صفحاتك على المستوى الفردي.
يمنحك هذا تحكمًا كاملاً في اللوحة القماشية ، وهو أمر رائع لكل من استخدام محرر الكتلة أو التكامل مع المكونات الإضافية لمنشئ الصفحات.
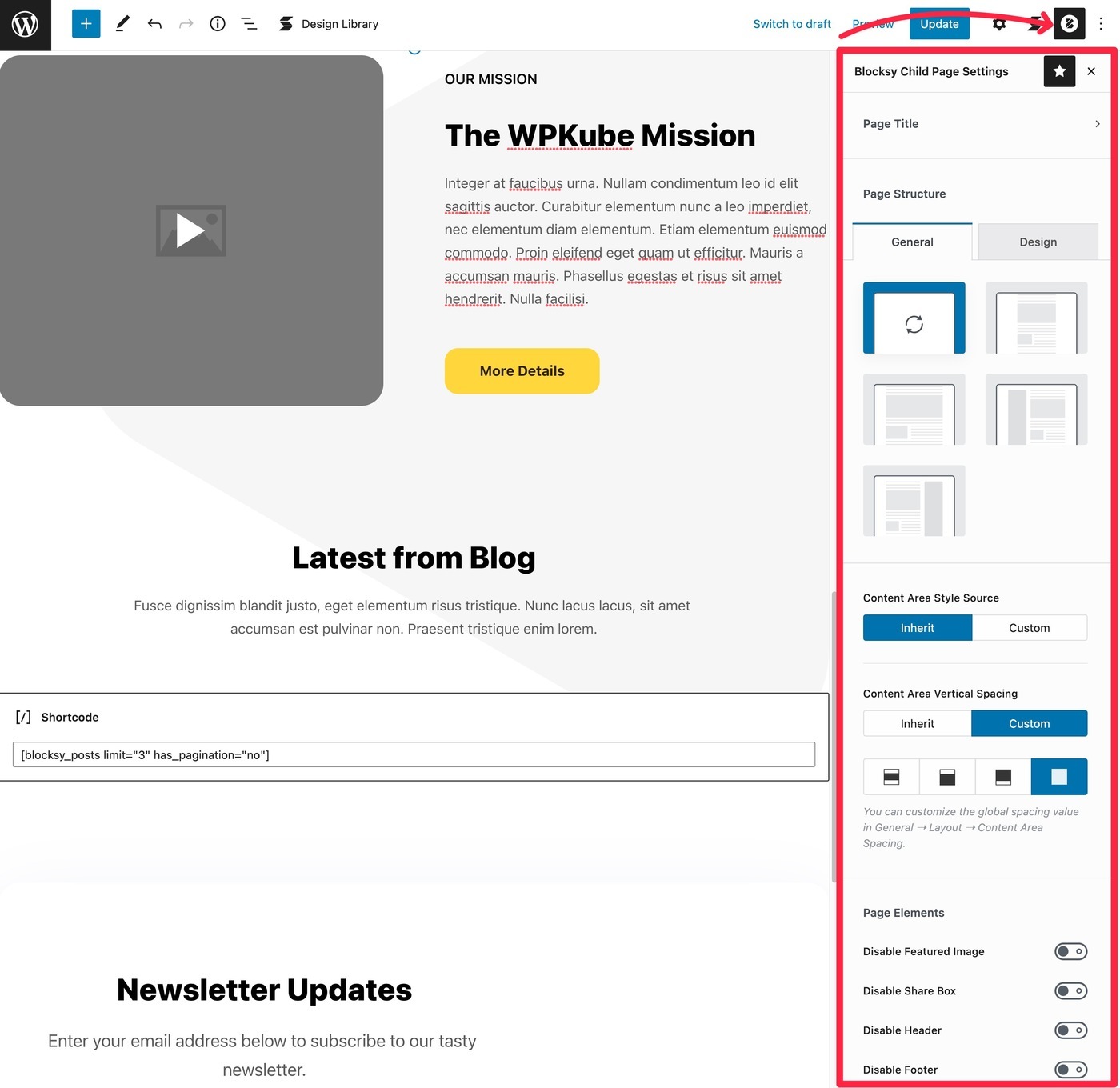
إليك ما يمكنك فعله:
- إخفاء عنوان الصفحة.
- اختر تخطيطات مختلفة للصفحة.
- اضبط لون الخلفية.
- اضبط التباعد.
- إخفاء عناصر الصفحة الأخرى (صورة مميزة أو مربع مشاركة أو رأس أو تذييل).
هنا ، يمكنك رؤية كافة عناصر التحكم Blocksy على مستوى الصفحة:

4. الرؤوس والتذييلات والأشرطة الجانبية المشروطة (Pro)
باستخدام الإصدار المجاني من Blocksy ، يمكنك تخصيص رأس الصفحة وتذييلها والشريط الجانبي بشكل كامل ... ولكن يمكنك الحصول على نسخة واحدة فقط من كل عنصر لموقعك.
ومع ذلك ، باستخدام Blocksy Pro ، يمكنك إنشاء تصميمات متعددة واستخدام القواعد الشرطية لعرض كل منها. يتيح لك هذا تحسين هذه العناصر لأجزاء مختلفة من موقعك.
على سبيل المثال ، يمكنك إنشاء رأس مخصص لنوع منشور معين أو لمنشورات المدونة في فئة معينة. أو يمكنك إنشاء رؤوس مختلفة للمستخدمين المجهولين مقابل المستخدمين المسجلين أو حتى المستخدمين ذوي الأدوار المختلفة ، وهو أمر رائع بشكل خاص لمواقع العضوية والمتاجر عبر الإنترنت والدورات التدريبية عبر الإنترنت.
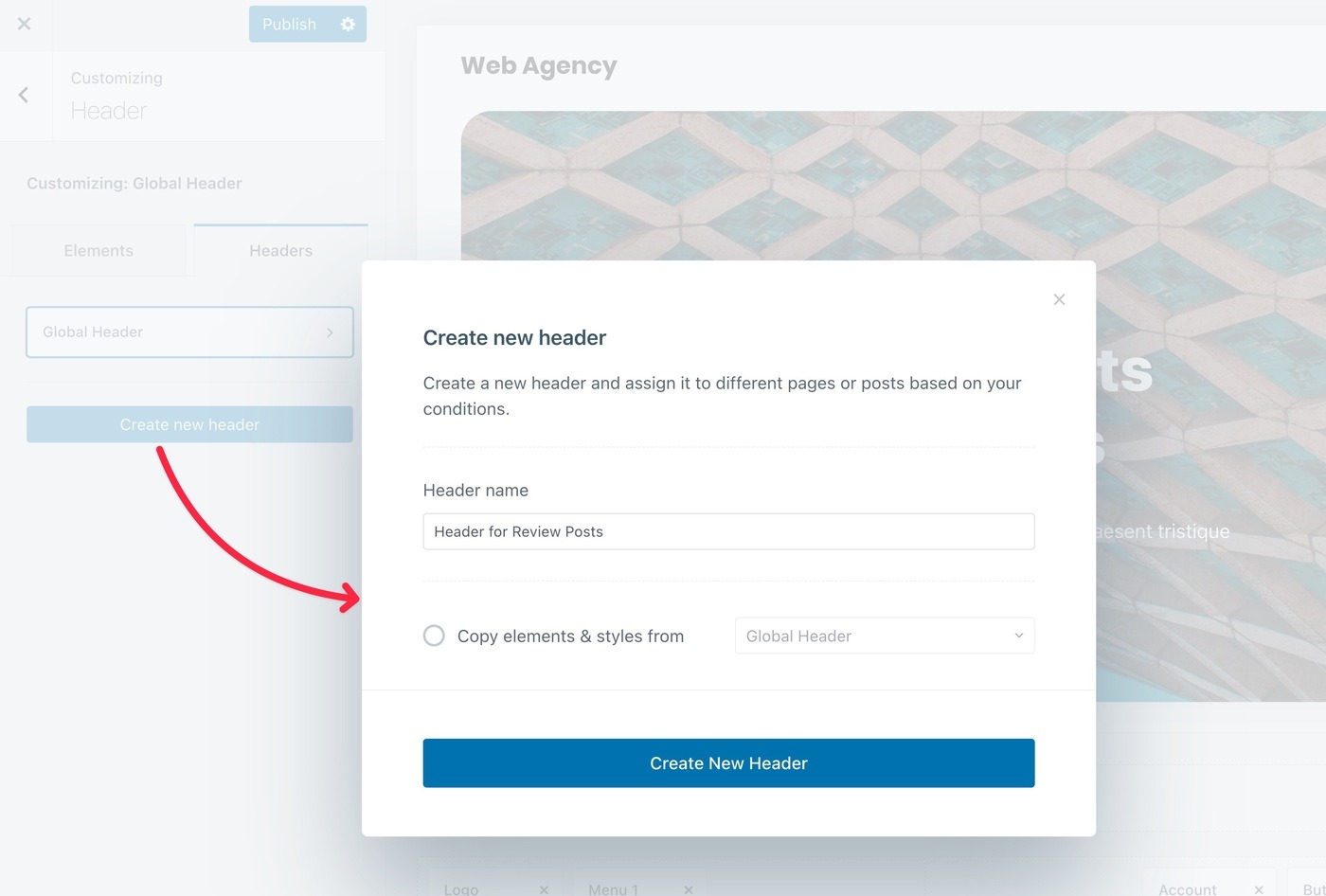
على سبيل المثال ، باستخدام الرؤوس ، ستحصل على خيار لإضافة رأس جديد داخل منشئ الرأس:

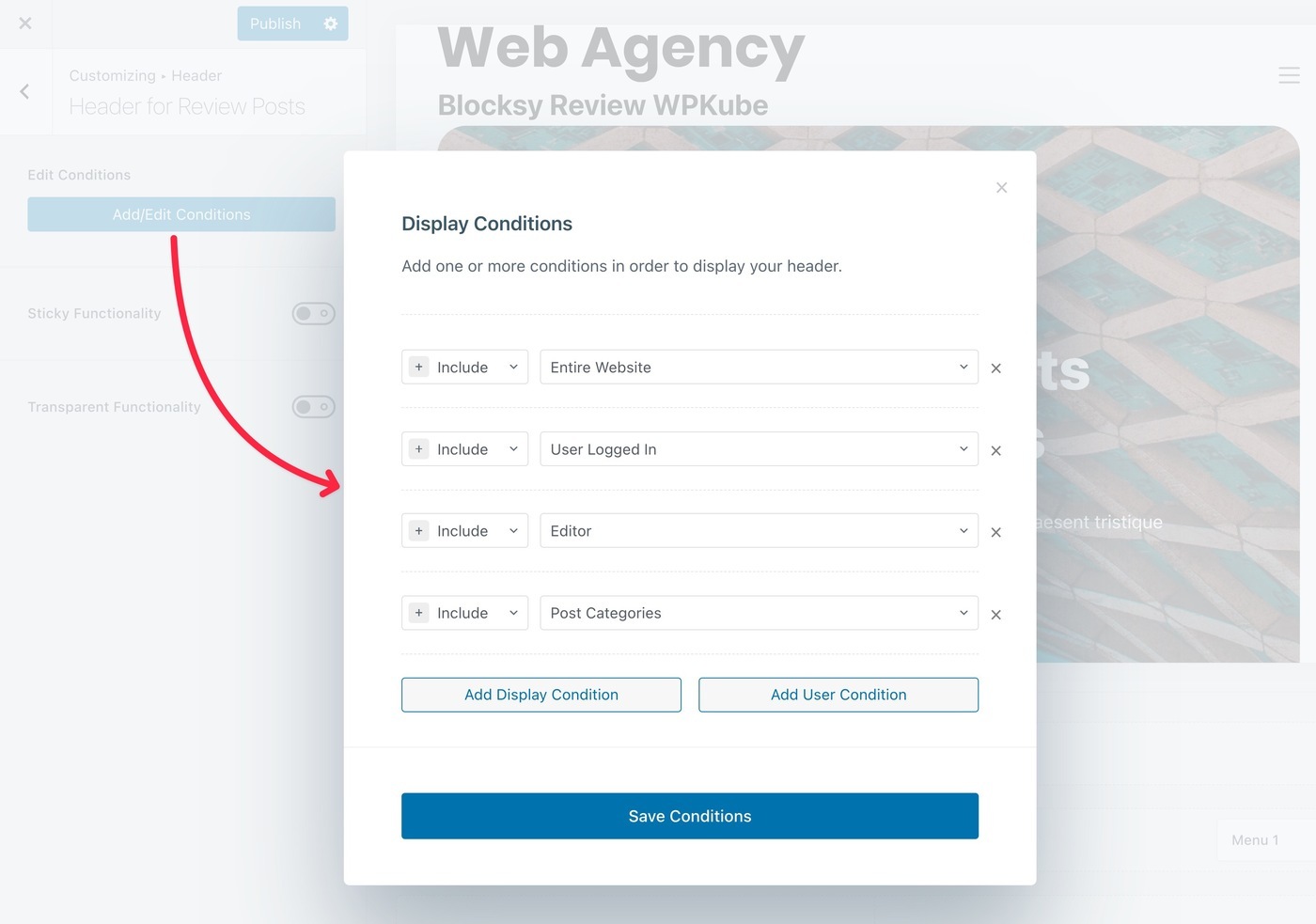
يمكنك بعد ذلك تصميم هذا العنوان تمامًا كما قمت بإنشاء رأسك العام. تتمثل الإضافة الوحيدة في قدرتك على إعداد قواعد شرطية لذلك الرأس للتحكم في وقت استخدامها:

جميلة دانغ مفيدة!
5. التنسيقات / الخطافات المخصصة ، كتل محتوى AKA (Pro)
Blocksy Content Blocks هي ميزة أكثر تقدمًا تساعدك على تخصيص موقعك.
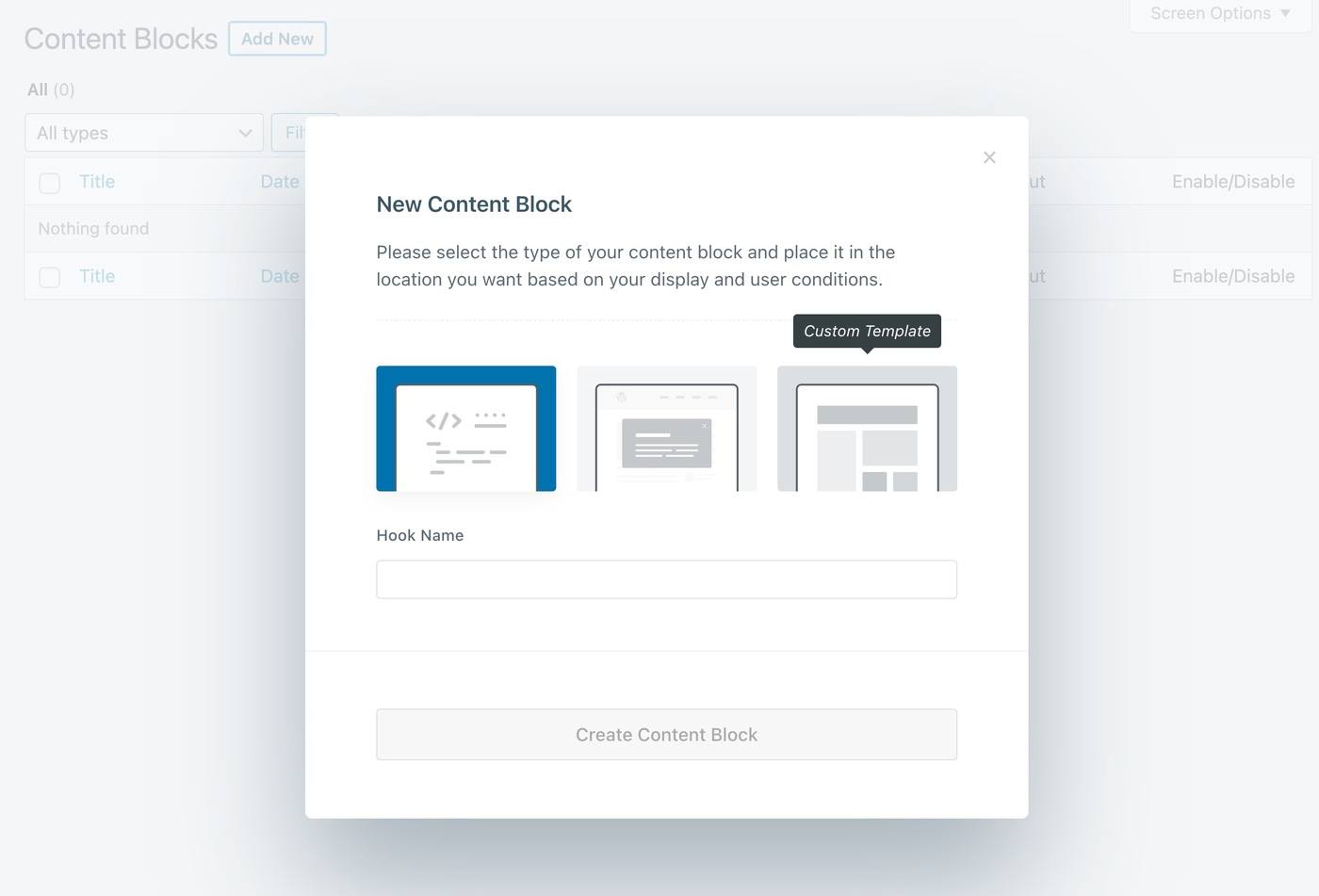
باستخدام Content Blocks ، يمكنك إنشاء ثلاثة أنواع من التصميمات المخصصة:
- محتوى مخصص تقوم بحقنه في أماكن مختلفة في قالبك باستخدام الخطافات.
- النوافذ المنبثقة التي يمكنك عرضها على موقعك.
- قوالب السمة المخصصة ، مثل تصميم قالب منشور فردي مخصص.

إذا كنت مستخدمًا عاديًا ، فقد لا تلمسها. ولكن بالنسبة للمستخدمين الأكثر تقدمًا ، تساعدك هذه الخيارات على تجاوز خيارات Customizer دون الحاجة إلى الاعتماد على رمز مخصص أو مكونات إضافية تابعة لجهات خارجية.
وهنا بعض الأمثلة…
محتوى مخصص
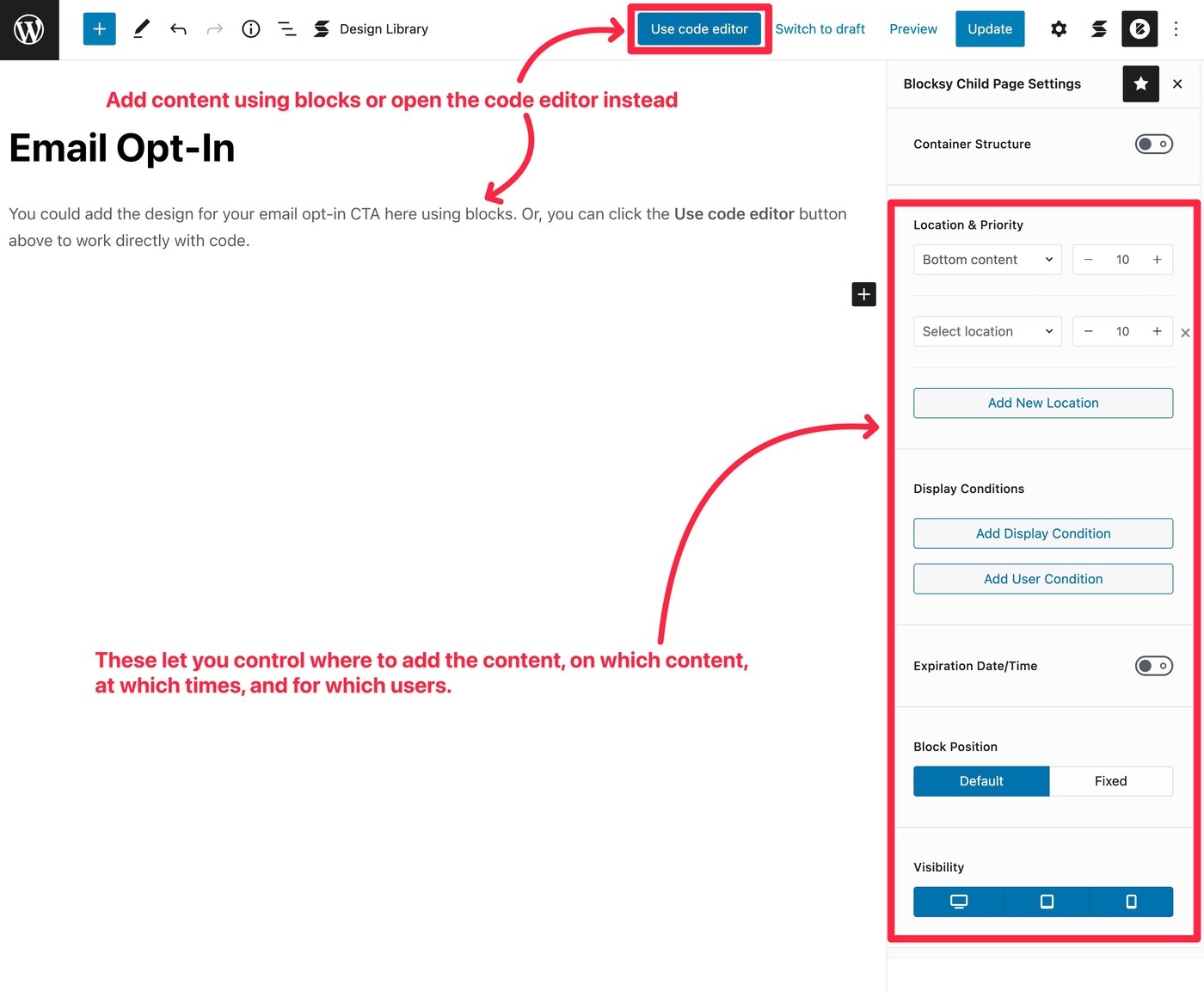
أولاً ، لنفترض أنك تريد إضافة نموذج اشتراك بالبريد الإلكتروني في نهاية منشورات المدونة. يمكنك القيام بذلك عن طريق إنشاء كتلة محتوى مخصصة واستخدام مواقع ربط عديدة لإدراج التخطيط في أي مكان على موقعك.
للتحكم في المحتوى الفعلي ، يمكنك استخدام محرر الكتلة أو محرر التعليمات البرمجية:

يمكنك أيضًا استخدام شروط العرض للتحكم في من يرى الكتلة:
- تظهر فقط على محتوى معين. على سبيل المثال ، منشورات المدونة في فئة معينة.
- تظهر فقط لمستخدمين معينين. على سبيل المثال ، يمكنك إخفاء نموذج الاشتراك في البريد الإلكتروني للمستخدمين الذين قاموا بتسجيل الدخول.
- قم بجدولته للتشغيل خلال أوقات معينة.
- إخفاء على أجهزة معينة.
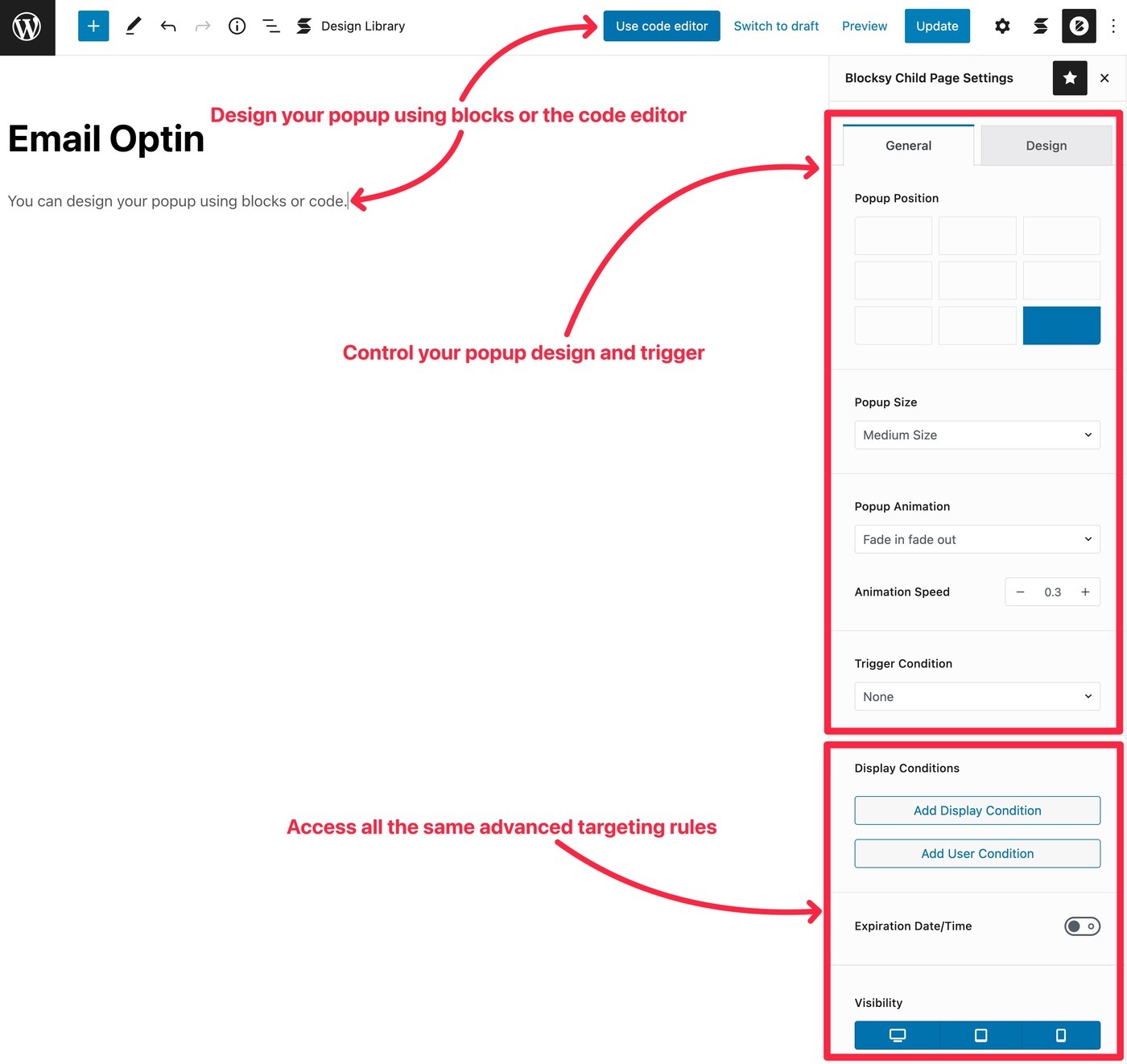
تظهر ظهور مفاجئ
باستخدام كتلة المحتوى المنبثقة ، ستحصل على نفس الخيارات تقريبًا.
يتمثل الاختلاف الرئيسي في أنك تعرض المحتوى في نافذة منبثقة بدلاً من حقنه في موقعك باستخدام مواقع ربط.
يمكنك أيضًا الحصول على خيارات لاختيار مواقع وأحجام ومشغلات مختلفة.
خيارات المشغل هي بالضبط ما تتوقعه من مكون إضافي منبثق مخصص ، بما في ذلك الوقت المستغرق في الصفحة وعمق التمرير وحتى هدف الخروج:

هذه ميزة فريدة جدًا لأن معظم السمات الأخرى لا تقدم النوافذ المنبثقة كخيارات تخطيط مخصصة . بالنسبة لمعظم حالات الاستخدام ، يمكن أن يؤدي ذلك إلى التخلص من الحاجة إلى استخدام مكون إضافي منبثق منفصل.
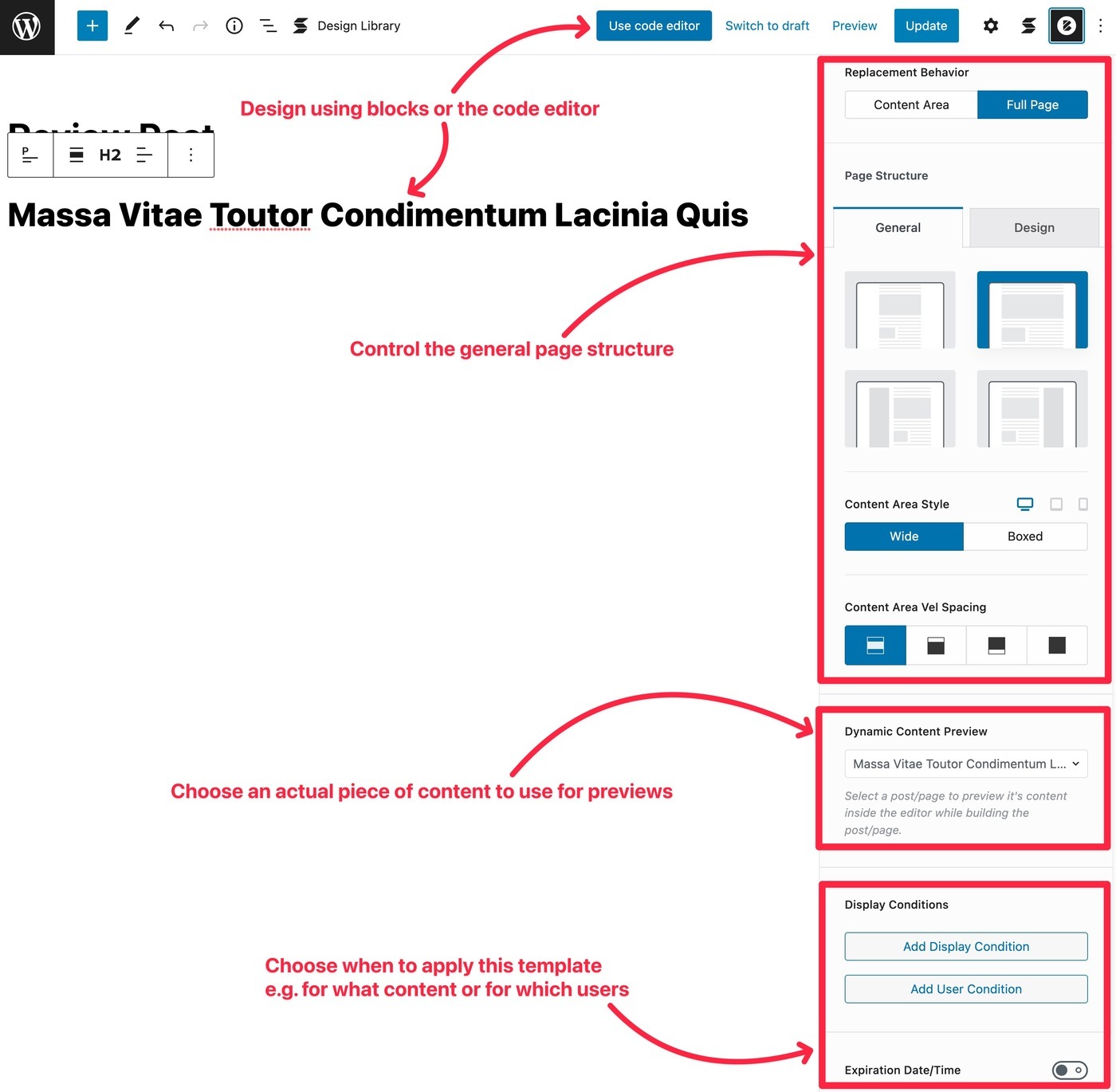
القوالب
أخيرًا ، يمكنك أيضًا استخدام Content Block لتصميم قوالب مخصصة للمجالات التالية من قالبك:
- رأس
- تذييل
- غير مرتبطة
- أرشيف
- 404 صفحة
على سبيل المثال ، ربما تريد استخدام قالب منشور مختلف لمنشورات المدونة في فئة معينة.
باستخدام هذه الميزة (وكتل السمات الأصلية) ، يمكنك بسهولة إعداد هذا:

6. الكثير من ملحقات أخرى مفيدة
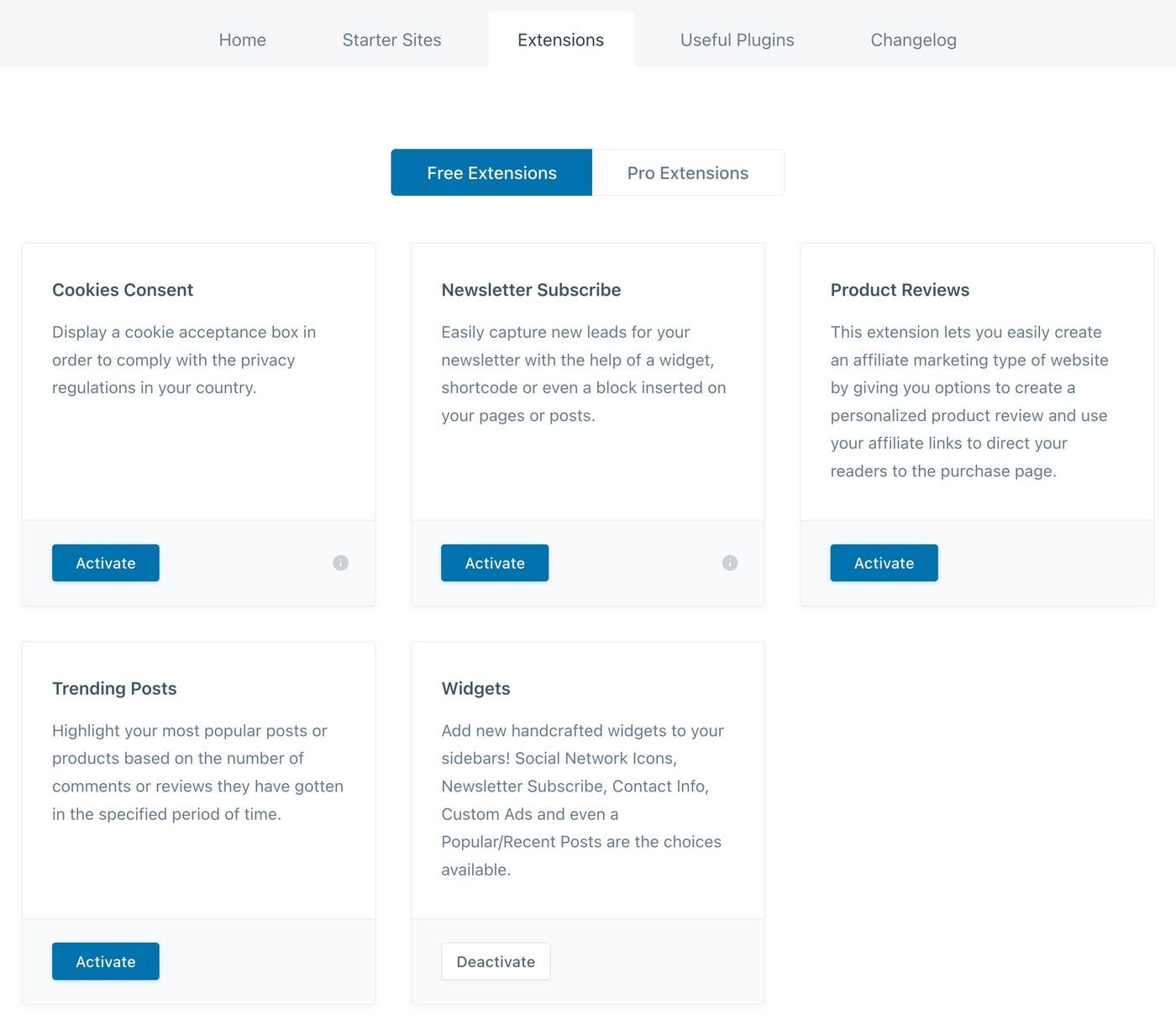
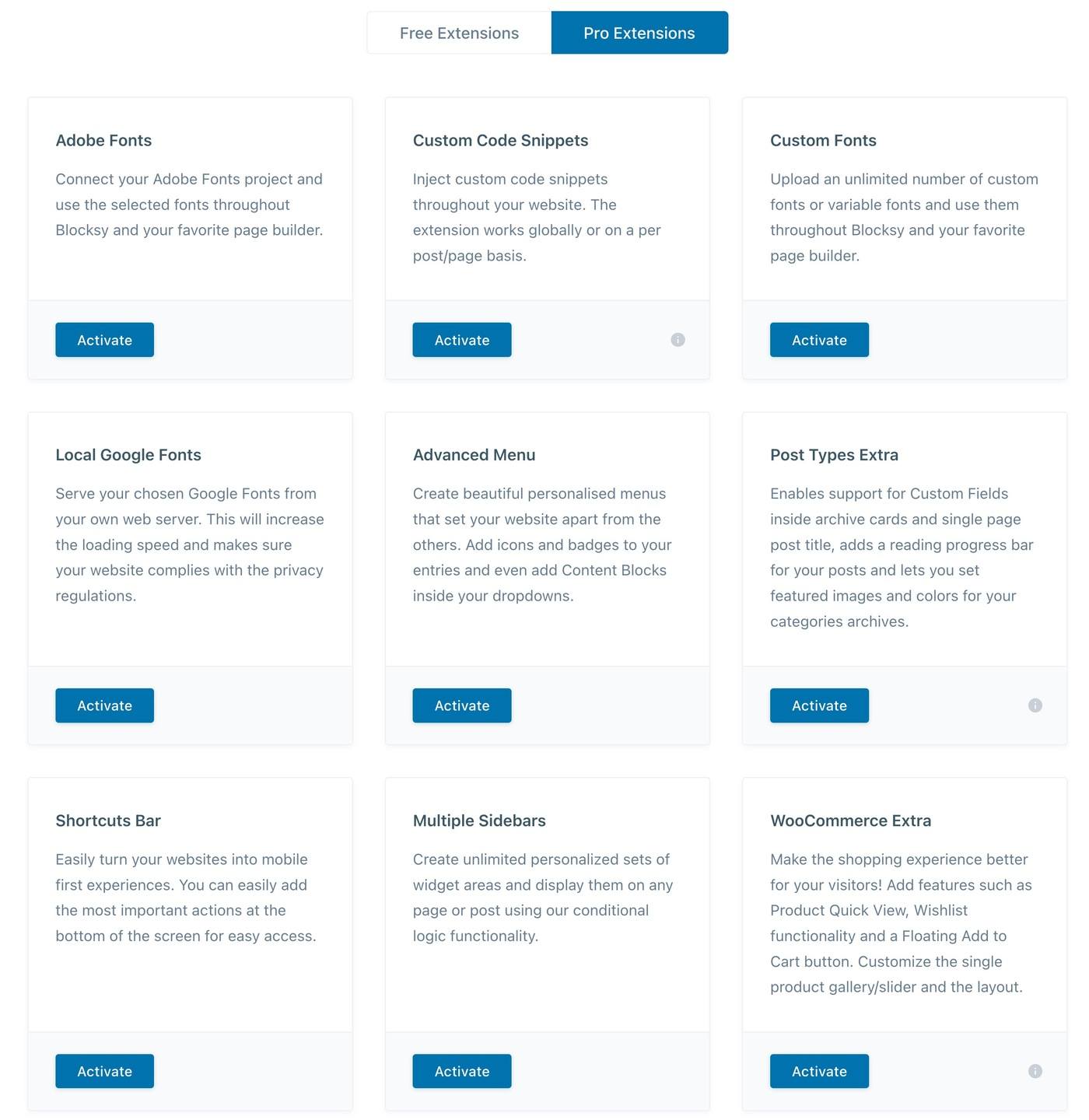
بخلاف Content Blocks ، تحصل على بعض الإضافات الفريدة الأخرى التي لن تجدها في سمات أخرى مماثلة.
على سبيل المثال ، تحصل على امتدادات مجانية لإشعارات الموافقة على ملفات تعريف الارتباط والاشتراك في النشرة الإخبارية ومراجعات المنتج:

باستخدام خيار Pro ، تحصل على بعض الإضافات المتقدمة للرمز المخصص والقوائم المتقدمة ودعم WooCommerce الأكثر تقدمًا:


أحد مفضلاتي الشخصية هو ملحق Post Types Extra ، وهو سهل الاستخدام للغاية إذا كنت تقوم بإنشاء مواقع محتوى مخصصة تتضمن حقولًا مخصصة. بالإضافة إلى الميزات المفيدة الأخرى (مثل شريط تقدم القراءة) ، فإنه يتيح لك تضمين محتوى من الحقول المخصصة في بطاقات الأرشيف أو قسم عنوان الصفحة / المنشور.
️ اختبارات أداء موضوع Blocksy مقابل الخيارات الشائعة الأخرى
إذا كنت تريد تحميل موقع WordPress الخاص بك بسرعة ، فإن اختيار قالب سريع التحميل هو أحد أفضل الأشياء التي يمكنك القيام بها.
Blocksy هو موضوع سريع التحميل. إنه خفيف الوزن ويحتوي على مكدس تقني مُحسّن للغاية ، مثل رمز التحميل فقط على الصفحات المحددة حيث تكون مطلوبة بدلاً من تحميل كل شيء على مستوى الموقع.
لمعرفة مدى السرعة ، أجريت بعض اختبارات الأداء لكل من Blocksy وبعض منافسيها الرئيسيين.
كل هذه الاختبارات مخصصة فقط للموضوع العاري عند تثبيت جديد. في حين أن هذا ليس سيناريو واقعي للغاية في العالم الواقعي ، أعتقد أنه أفضل طريقة لمقارنة الموضوعات المختلفة ويمنحك فكرة جيدة عن "الوزن" الأساسي للموضوع.
فيما يلي أوزان السمات الشائعة المختلفة:
بشكل عام ، يمكنك أن ترى أن Blocksy بنفس سرعة بعض السمات الأخرى الشائعة خفيفة الوزن. وعند مقارنتها بالسمات الأثقل مثل Divi أو Avada ، فهي أسرع كثيرًا .
التسعير Blocksy
موضوع Blocksy الأساسي متاح مجانًا على WordPress.org.
حتى مع المظهر المجاني فقط ، يمكنك بالفعل الوصول إلى الكثير من خيارات التخصيص والعديد من المواقع التجريبية القابلة للاستيراد.
إذا كنت ترغب في إضافة المزيد من الميزات ، يمكنك بعد ذلك شراء Blocksy Pro ، وهو مكون إضافي تقوم بتثبيته بجانب سمة Blocksy.
يمكنك رؤية اختلافات الميزات الكاملة بين Blocksy free vs Pro في صفحة التسعير ، ولكن فيما يلي بعض أبرز الإضافات:
- كتل المحتوى (الخطافات) والتخطيطات المخصصة
- رؤوس وتذييلات وأشرطة جانبية متعددة شرطية ( بدلاً من استخدام نفس الشيء لموقعك بالكامل )
- دعم القائمة الضخمة
- المزيد من ميزات WooCommerce المتقدمة ، مثل المرشحات خارج اللوحة ، والعربة العائمة ، والمزيد
يمكنك شراء Blocksy Pro كاشتراك سنوي أو مدى الحياة.
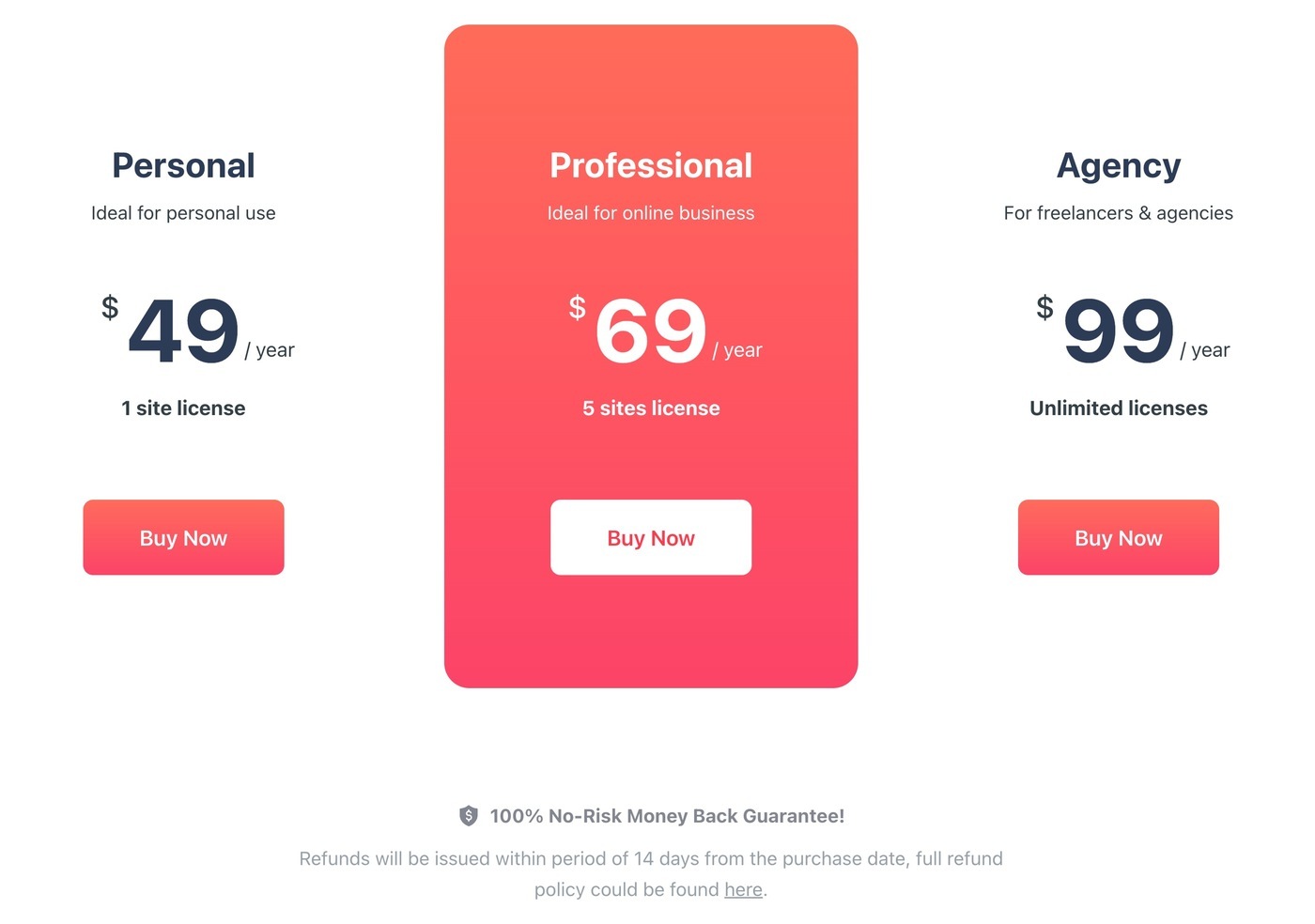
هناك ثلاث خطط تسعير مختلفة - الاختلاف الوحيد هو عدد المواقع التي يمكنك من خلالها استخدام سمة Blocksy:
- شخصي - موقع واحد - 49 دولارًا سنويًا أو 149 دولارًا لدعم وتحديثات مدى الحياة.
- محترف - 5 مواقع - 69 دولارًا سنويًا أو 199 دولارًا لدعم وتحديثات مدى الحياة.
- وكالة - مواقع غير محدودة - 99 دولارًا سنويًا أو 299 دولارًا لدعم وتحديثات مدى الحياة.

ملاحظة - يستخدم Blocksy Freemius للترخيص ، لذلك يتم فرض قيود الموقع بشكل صارم.
وفر المال مع قسيمة Blocksy الخاصة بنا
كل هذه الأسعار المذكورة أعلاه هي ما ستدفعه إذا لم تكن قد قرأت مراجعة Blocksy الخاصة بنا. ولكن نظرًا لأنك هنا ، فسوف يسعدك معرفة أننا تفاوضنا بشأن كود خصم Blocksy الحصري.
مع كوبون Blocksy الخاص بنا ، ستحصل على خصم 10٪ على أي خطة Blocksy .
كود : WPKUBE10
فيما يلي الأسعار بعد تطبيق كود خصم Blocksy الخاص بنا:
- شخصي - موقع واحد - 44.10 دولارًا أمريكيًا في السنة أو 134.10 دولارًا أمريكيًا لدعم مدى الحياة والتحديثات.
- محترف - 5 مواقع - 62.10 دولارًا في السنة أو 179.10 دولارًا لدعم وتحديثات مدى الحياة.
- وكالة - مواقع غير محدودة - 89.10 دولارًا سنويًا أو 269.10 دولارًا أمريكيًا للدعم والتحديثات مدى الحياة.
Blocksy Theme إيجابيات وسلبيات
الآن بعد أن عرفت كل شيء عن سمة Blocksy ، دعنا نتناول بعض إيجابيات وسلبيات استخدام Blocksy ...
الايجابيات
- أداء سريع - يساعدك تصميم Blocksy خفيف الوزن وتحميل الأصول الذكي على إنشاء موقع سريع التحميل.
- المواقع التجريبية الجميلة - تبدو جميع المواقع التجريبية لـ Blocksy مذهلة ، بتصميمات نظيفة وحديثة.
- دعم القائمة الضخمة - يقدم Blocksy Pro دعمًا مدمجًا لقائمة ضخمة ، وهو أمر تفتقر إليه بعض السمات المماثلة.
- رخيص للاستخدام في موقع واحد - بسعر 49 دولارًا للحصول على ترخيص سنوي لموقع واحد ، فإن Blocksy أرخص قليلاً من السمات الأخرى المماثلة إذا كنت بحاجة إليها فقط لموقع واحد .
- التخطيطات المخصصة (بما في ذلك النوافذ المنبثقة ) - لدى Blocksy ميزة تخطيطات مخصصة قوية للمستخدمين المتقدمين. الخيار المنبثق فريد أيضًا وشيء لن تجده في معظم السمات المماثلة.
- ميزات WooCommerce الممتازة - إذا كنت تقوم ببناء متجر للتجارة الإلكترونية ، فإن Blocksy Pro يشتمل على العديد من ميزات WooCommerce المتقدمة مثل قوائم المنتجات ، والعربة العائمة ، والعرض السريع ، والمرشحات خارج القماش ، والمزيد.
- الامتدادات الفريدة - تعد امتدادات Blocksy فريدة جدًا بالنسبة للمساحة وتوفر ميزات مفيدة حقًا مثل إشعارات الموافقة على ملفات تعريف الارتباط ومربعات مراجعة المنتج.
- الرؤوس والتذييلات والأشرطة الجانبية الشرطية - يمكنك استخدامها لإنشاء تجربة أفضل وأكثر تخصيصًا للمستخدمين.
سلبيات
- عدد محدود من المواقع التجريبية القابلة للاستيراد - مقارنة بالسمات الأخرى في هذه المساحة ، لدى Blocksy عدد محدود من المواقع التجريبية التي يمكنك استيرادها. يحتوي Blocksy فقط على 25 ، بينما يحتوي موضوع مثل Astra على 200+ وموضوعات أخرى مماثلة عادة ما تحتوي على 60+ على الأقل.
- أكثر تكلفة للاستخدام غير المحدود للموقع - في حين أن Blocksy رخيص للاستخدام على موقع واحد ، فإن ترخيصه غير المحدود أغلى قليلاً من السمات المماثلة. تبلغ تكلفة Blocksy 99 دولارًا للحصول على ترخيص سنوي غير محدود ، بينما تكلف Astra و GeneratePress 59 دولارًا فقط.
- لا توجد عمليات تكامل LMS متقدمة - إذا كنت تقوم ببناء دورة تدريبية عبر الإنترنت ، فإن Blocksy لا تقدم تكاملات LMS الإضافية المتقدمة مثل السمات مثل Astra أو Kadence Theme.
أفضل بدائل Blocksy Theme
بينما أعتقد أن Blocksy هو موضوع رائع ، هناك أيضًا الكثير من بدائل Blocksy عالية الجودة التي تستخدم نفس النهج خفيف الوزن ومتعدد الأغراض.
لقد ذكرت بالفعل العديد من هذه الموضوعات ، ولكن دعونا نجمعها معًا ...
إذا كنت تحب هذا الأسلوب ولكنك تريد التفكير في خيارات أخرى أيضًا ، فإنني أوصي بالنظر في هذه الموضوعات:
- Astra - السمة غير الافتراضية الأكثر شيوعًا في كل العصور. لديه مجموعة كبيرة من مواقع المبتدئين وأطنان من التخصيص. تعرف على المزيد في مراجعة Astra الخاصة بنا.
- GeneratePress - تمكن من أن يكون أكثر خفة من Blocksy. يحتوي أيضًا على بعض الميزات المتقدمة الرائعة للتخطيطات / الخطافات المخصصة وحتى منشئ السمات الكامل القائم على الكتلة. تعرف على المزيد في مراجعة GeneratePress الخاصة بنا.
- Kadence Theme - خيار أحدث مع الكثير من خيارات التخصيص ، وأداة تخطيطات مخصصة قوية ، ومواقع تجريبية رائعة المظهر. تعرف على المزيد في مراجعة موضوع Kadence.
- نيفي - خيار آخر خفيف الوزن للغاية. يحتوي على مجموعة قوية من 80+ موقع تجريبي وخيارات تخصيص مرنة.
بصراحة ، سيكون أي من هذه السمات خيارًا رائعًا لموقعك ، بما في ذلك Blocksy.
يعتمد الأمر فقط على ميزانيتك ، والمواقع المبدئية التي تفضلها بشكل أفضل ، وأي خيارات تخصيص محددة قد تحتاجها ( على سبيل المثال ، نوع معين من الترويسة غير المنسقة التي يجب عليك استخدامها تمامًا ).
أسئلة وأجوبة مراجعة Blocksy
لإنهاء مراجعة موضوع Blocksy ، دعنا نطرح بعض الأسئلة الشائعة ...
Blocksy هي واحدة من أسرع سمات WordPress المتوفرة ، مع رمز خفيف الوزن وتحميل أصول محسّن عبر Webpack.
سمة Blocksy الأساسية متاحة مجانًا بنسبة 100٪ على WordPress.org. إذا كنت ترغب في إضافة المزيد من الميزات إلى السمة ، فيمكنك شراء المكون الإضافي Blocksy Pro.
لا - Blocksy هي سمة WordPress خفيفة الوزن - لا تحتوي على مُنشئ صفحات مدمج خاص بها. ومع ذلك ، فإنه يعمل بشكل جيد مع الإضافات الشائعة لمنشئ الصفحات ، بالإضافة إلى محرر WordPress الأصلي.
يعمل موضوع Blocksy بشكل رائع مع Elementor والعديد من المواقع التجريبية القابلة للاستيراد من Blocky تقدم إصدارات Elementor لسهولة التخصيص.
نعم - يمكنك استخدام Blocksy على WordPress.com ، ولكن فقط إذا كنت تدفع مقابل خطط أعمال WordPress.com أو خطط التجارة الإلكترونية. أنت بحاجة إلى واحدة من هذه الخطط لتتمكن من تثبيت السمات والإضافات المخصصة مثل Blocksy والوظيفة الإضافية Blocksy Pro.
الأفكار النهائية: هل يجب عليك استخدام سمة Blocksy؟
بشكل عام ، Blocksy هي سمة WordPress ممتازة إذا كنت تحب الأسلوب الخفيف ومتعدد الأغراض ، وهو النهج الذي تستخدمه الكثير من السمات في الوقت الحالي.
بالنسبة لي ، تتمثل الجوانب السلبية الرئيسية في التحديد المحدود لمواقع البدء المبنية مسبقًا وسعره فوق المتوسط قليلاً للحصول على ترخيص موقع غير محدود.
هذه ليست بأي حال من الأحوال خارقة للصفقات ، وعلى الجانب الآخر ، هناك الكثير لتحبه حول Blocksy.
أولاً ، في حين أن كمية الموقع التجريبي محدودة ، فإن الجودة ممتازة وكل موقع تجريبي واحد يبدو رائعًا.
ثانيًا ، الأداء ممتاز. بالإضافة إلى التعليمات البرمجية النظيفة والخفيفة الوزن ، يستخدم Blocksy تقنيات مثل Webpack لتحميل التعليمات البرمجية فقط للميزات الدقيقة التي تحتاجها ، بدلاً من تضخيم موقعك برمز للميزات التي لا تستخدمها.
أخيرًا ، تحصل على مجموعة مطلقة من الخيارات في مُخصص WordPress الأصلي ، بما في ذلك لمسات لطيفة مثل أدوات إنشاء الرؤوس / التذييلات بالسحب والإفلات.
بالنسبة للمستخدمين الأكثر تقدمًا ، يمكنك أيضًا تخصيص موقعك بتخطيطات مخصصة باستخدام ميزة الكتل ، بما في ذلك حتى تصميم قوالب السمات الخاصة بك باستخدام محرر الكتلة.
تقدم Blocksy أيضًا قواعد شرطية قوية جدًا لجميع هذه التخطيطات المخصصة ، مما يتيح لك استهداف محتوى معين ومستخدمين وأوقات والمزيد.
بشكل عام ، أعتقد أن Blocksy تستحق بالتأكيد مكانًا في الجزء العلوي من مساحة موضوع WordPress "خفيفة الوزن ومتعددة الأغراض".
إذا كنت تستخدم Blocksy ، فتأكد من استخدام كود خصم Blocksy الحصري الخاص بنا لتوفير 10٪ على طلبك.
انقر فوق الزر أدناه للانتقال إلى Blocksy ثم أدخل رمز القسيمة WPKUBE10 .
قم بزيارة Blocksy
