أفكار صادقة + إيجابيات وسلبيات (2022)
نشرت: 2022-01-30هل تفكر في استخدام Beaver Builder على موقع WordPress الخاص بك؟ في مراجعة Beaver Builder العملية الخاصة بنا ، سنساعدك في تحديد ما إذا كان منشئ الصفحات الشهير هذا مناسبًا لك.
يعد Beaver Builder أحد أكثر منشئي الصفحات شهرة في WordPress. باستخدام واجهة السحب والإفلات المرئية ، يمكنك إنشاء تصميمات رائعة المظهر بسرعة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
باستخدام ملحق Beaver Themer الخاص به ، يمكنك أيضًا تجاوز تصميم الصفحات الفردية وصياغة القوالب لرأس نسقك وتذييله وتخطيط المنشور الفردي وتخطيط قائمة المنشورات (الأرشيف).
بشكل عام ، يركز Beaver Builder على تسمير الميزات الأساسية لمنشئ الصفحات جيدًا وإنشاء واجهة صلبة. إنها أيضًا واحدة من أكثر منشئي الصفحات خفيفة الوزن من حيث التحسين خارج الصندوق ، وهو أمر رائع من منظور الأداء.
ومع ذلك ، في حين أن هناك الكثير الذي يعجبك في Beaver Builder ، إلا أنه ليس مثاليًا ويفتقر إلى الميزات وخيارات التصميم والقوالب التي تحصل عليها مع منشئي المحتوى المشهورين الآخرين مثل Elementor و Divi.
بشكل عام ، يمكن أن يكون Beaver Builder خيارًا رائعًا لبعض أنواع المستخدمين ، ولكن قد يكون الأشخاص الآخرون أفضل حالًا مع هؤلاء البناة الآخرين.
في مراجعة Beaver Builder الخاصة بنا ، سوف أساعدك في معرفة السيناريو الذي يناسبك بشكل أفضل. إليك كل ما سأغطيه:

️ مراجعة Beaver Builder: استكشاف الميزات الرئيسية
لبدء مراجعة Beaver Builder ، دعنا ننتقل إلى كيفية عمل Beaver Builder وبعض ميزاته الأكثر فائدة.
لكن أولاً ، تجدر الإشارة إلى أن المطور يستضيف عرضًا توضيحيًا كامل الميزات من Beaver Builder. لذلك إذا كنت تريد التحقق من الميزات بنفسك ، يمكنك التوجه هنا.
المرئي ، منشئ السحب والإفلات
تعتبر لعبة Beaver Builder منشئها المرئي الذي يعتمد على السحب والإفلات. هذا ما يتيح لك إنشاء تصميماتك المخصصة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
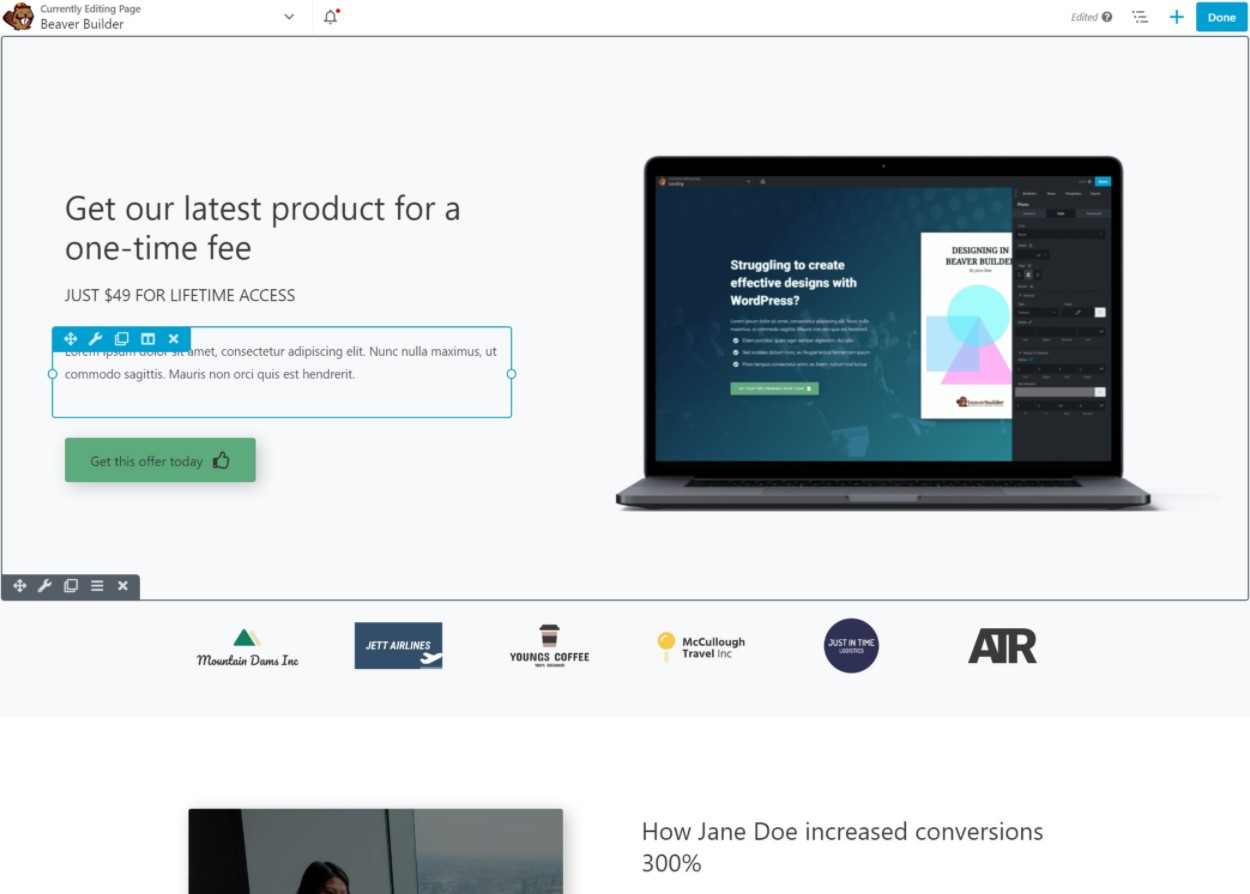
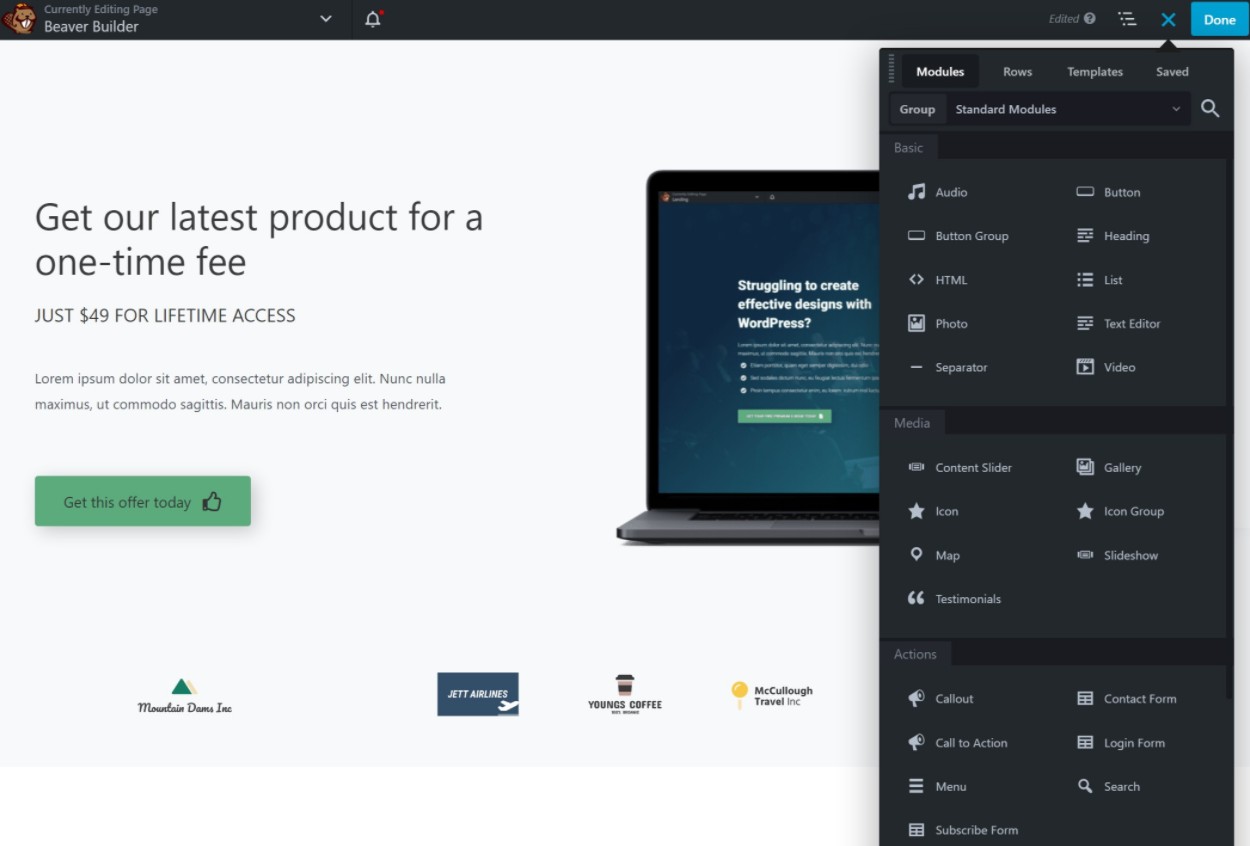
عندما تفتح Beaver Builder لأول مرة ، سترى معاينة كاملة العرض لتصميمك مع شريط أدوات في الأعلى:

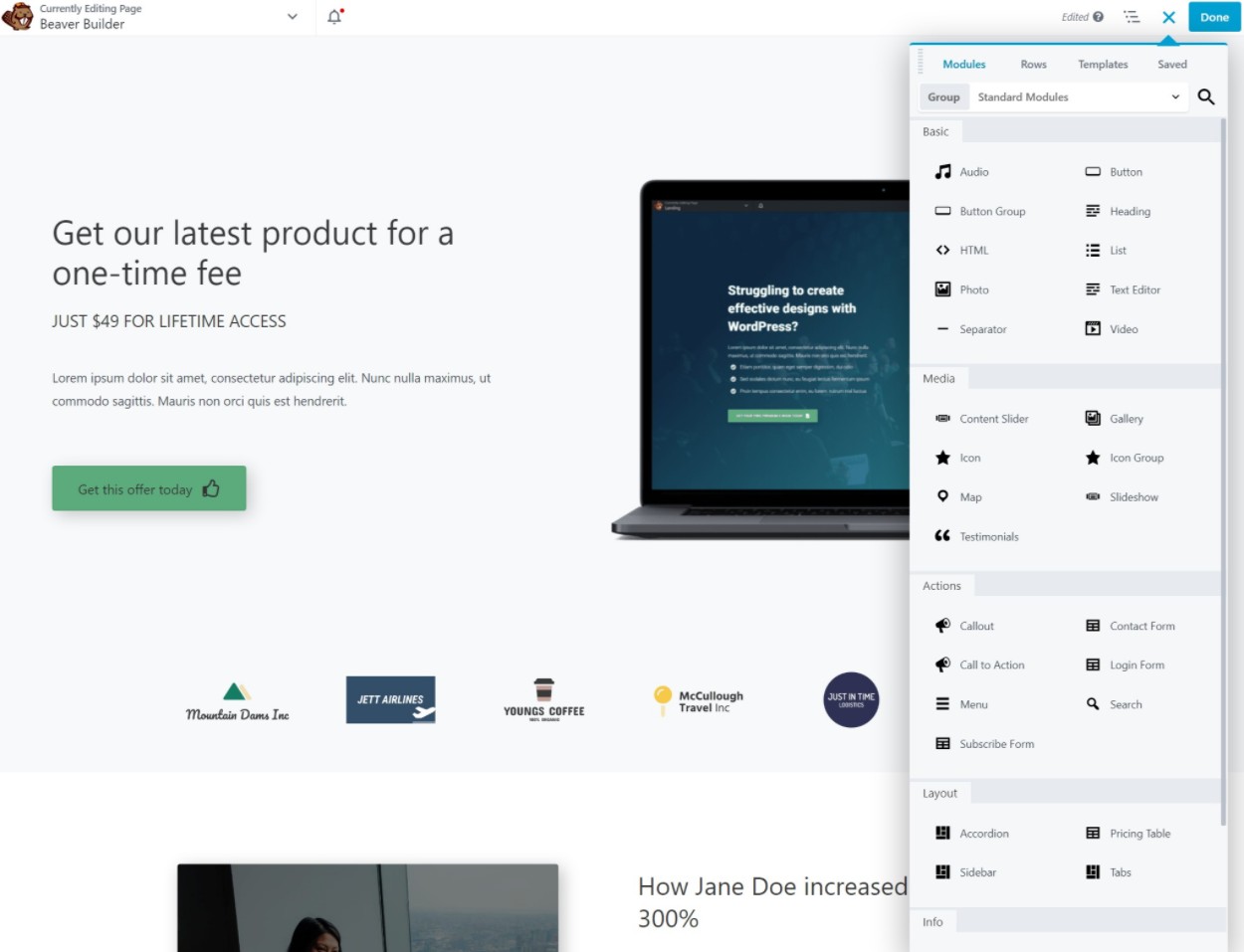
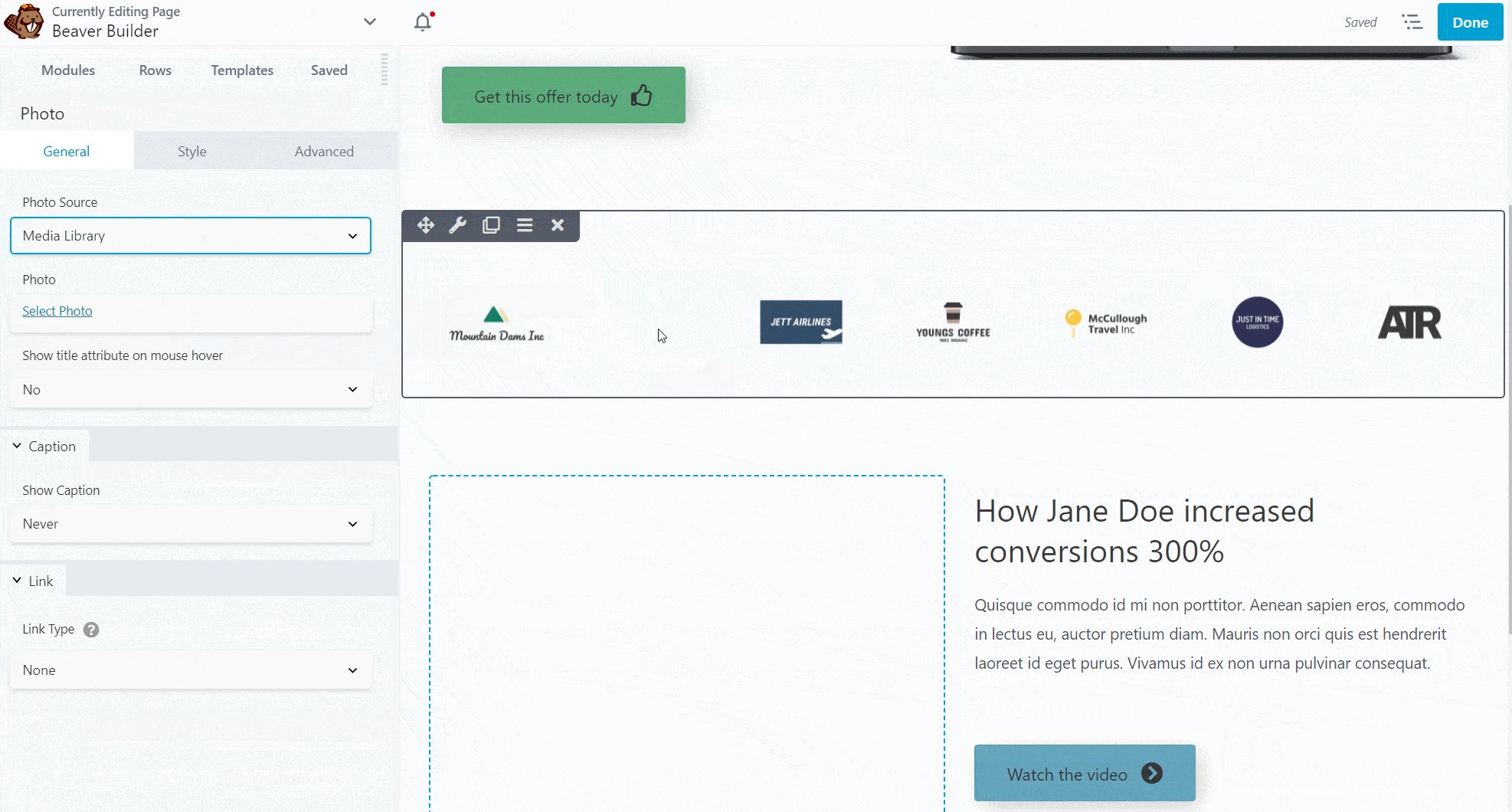
لإضافة وحدات نمطية أو قوالب جديدة ، يمكنك النقر فوق رمز علامة الجمع لتوسيع القائمة. لإضافة وحدة نمطية إلى الصفحة ، يمكنك فقط سحبها حيث تريد ظهورها:

يحتوي Beaver Builder ، مثله مثل جميع أدوات إنشاء الصفحات الأخرى ، على ثلاثة أنواع من عناصر الصفحة:
- صف - يتيح لك ذلك تقسيم الصفحة إلى أقسام أفقيًا.
- الأعمدة - تذهب داخل الصفوف وتتيح لك تقسيم الصف عموديًا إلى عمود واحد أو أكثر.
- الوحدات - تتيح لك إضافة محتوى إلى الصفحة بالفعل. يمكنك وضعها داخل صفوف / أعمدة. ستحصل على وحدات مخصصة لأنواع مختلفة من المحتوى مثل الأزرار والصور ومقاطع الفيديو والنماذج والمزيد.
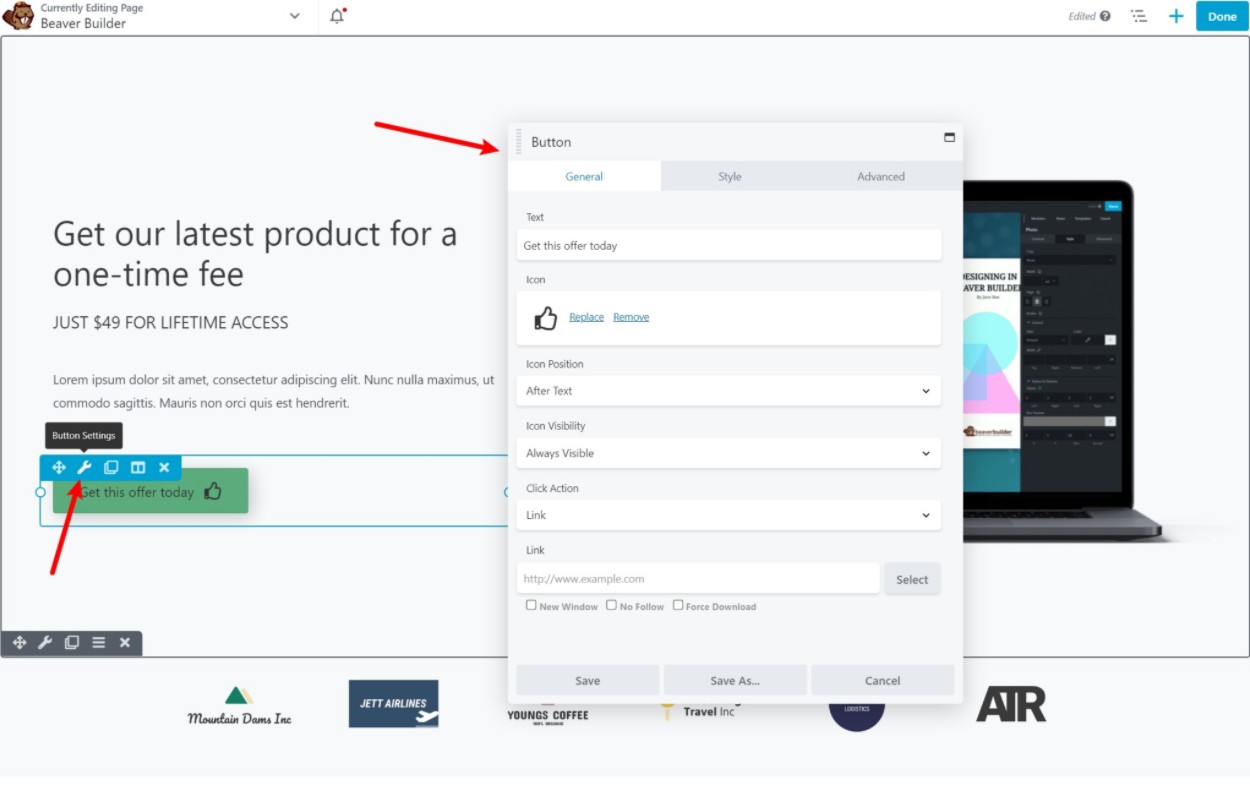
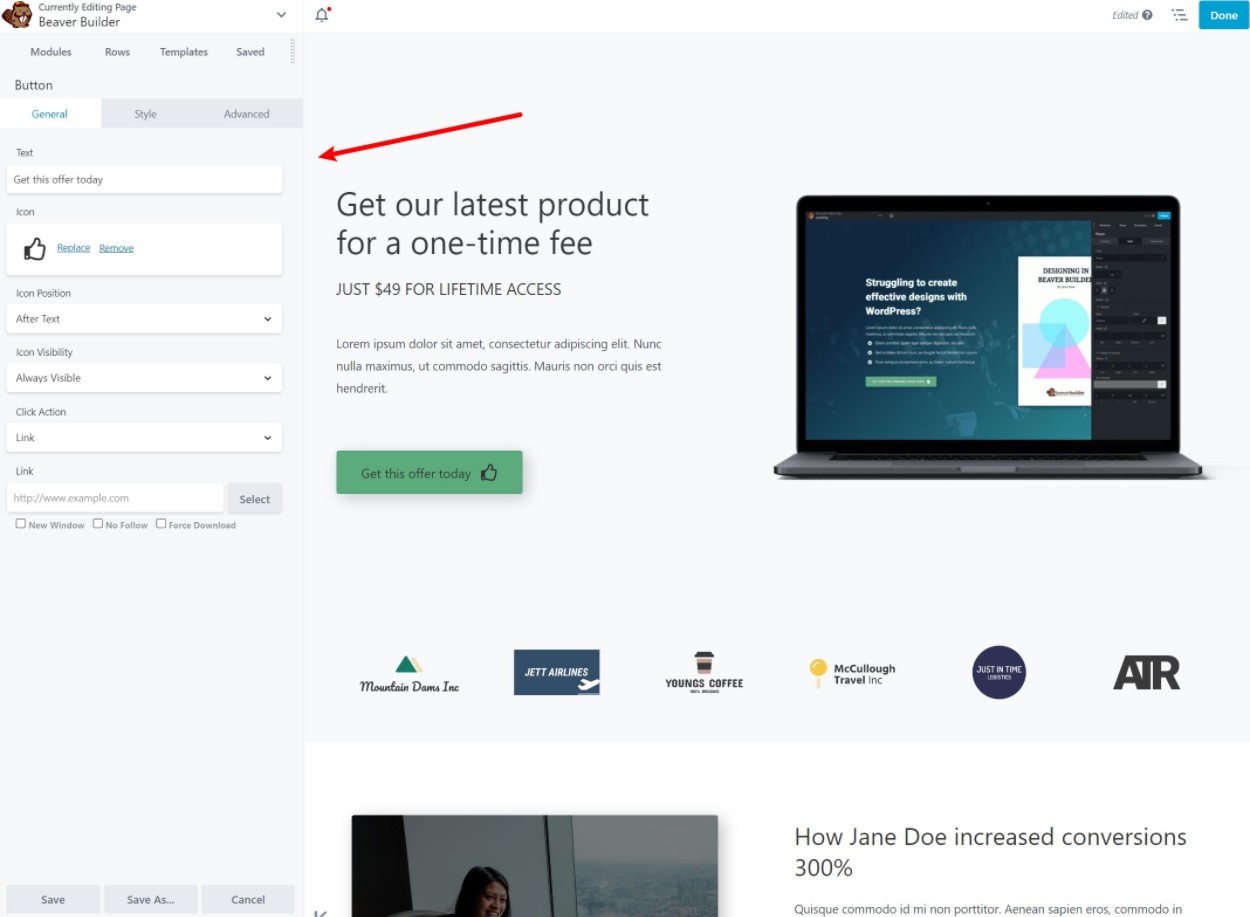
بالنسبة لأي عنصر ، يمكنك النقر فوقه لفتح إعداداته. هذا هو المكان الذي يمكنك فيه التحكم الكامل في التصميم والتباعد والمحتوى وغير ذلك الكثير:

بالنسبة لمحتوى النص ، يمكنك أيضًا النقر فوق الصفحة والكتابة - لست بحاجة إلى فتح الإعدادات الكاملة فقط لتعديل النص ( على الرغم من أنه يمكنك ذلك إذا كنت ترغب في ذلك ). يحتوي Beaver Builder أيضًا على قائمة قوية من اختصارات لوحة المفاتيح التي يمكنك استخدامها لتسريع سير العمل.
هذه هي الفكرة الأساسية! سأبرز بعض الأشياء المحددة التي أحبها. ولكن بشكل عام ، أحد الأشياء الرائعة في Beaver Builder هو أن محررها سريع حقًا وخالٍ من الأخطاء ( وهذا ليس هو الحال دائمًا مع البناة المرئيين ).
أوه ، وهناك شيء لطيف آخر - يدعم Beaver Builder أيضًا الوضع المظلم!

واجهة قابلة للتخصيص
أحد الأشياء الرائعة حقًا في Beaver Builder هو أنك قادر على تخصيص تخطيط الواجهة وفقًا لتفضيلاتك ، وهو أمر لا يتيح لك العديد من منشئي الصفحات الآخرين القيام به.
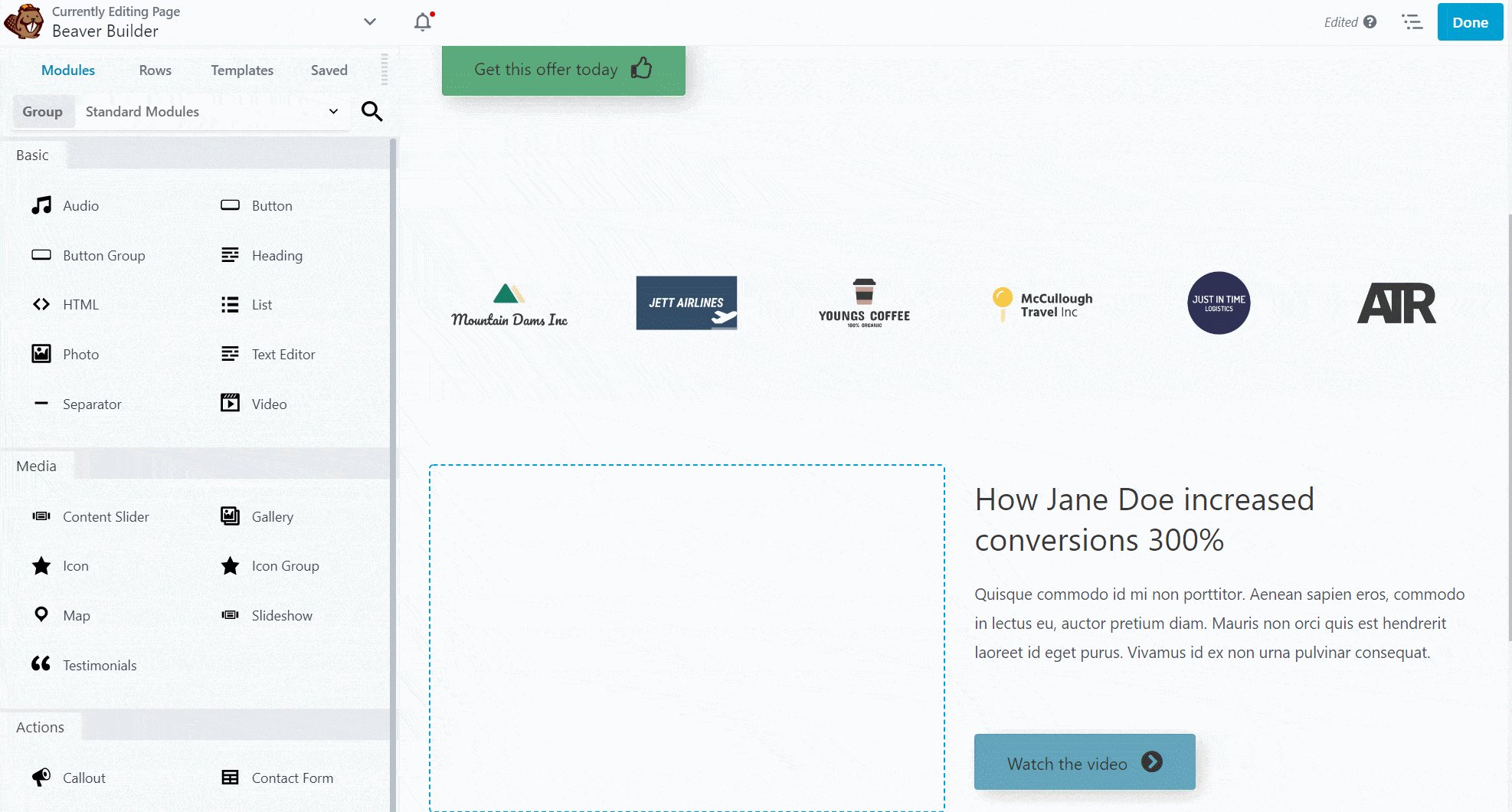
على سبيل المثال ، إذا كنت تفضل أن يكون لديك شريط جانبي ثابت ، يمكنك فقط سحب لوحة الإعدادات إلى أي من جانبي الشاشة وسيقوم Beaver Builder بجعلها ثابتة ومرئية دائمًا في هذا الموقع:

إذا كنت تريد الرجوع إلى قوائم المعاينة بملء الشاشة والإعدادات المنبثقة ، يمكنك فقط سحبها مرة أخرى إلى منتصف الشاشة.
خيارات تخطيط سهلة
الشيء الآخر الذي أحبه في Beaver Builder هو مدى سهولة التحكم في تخطيطاتك.
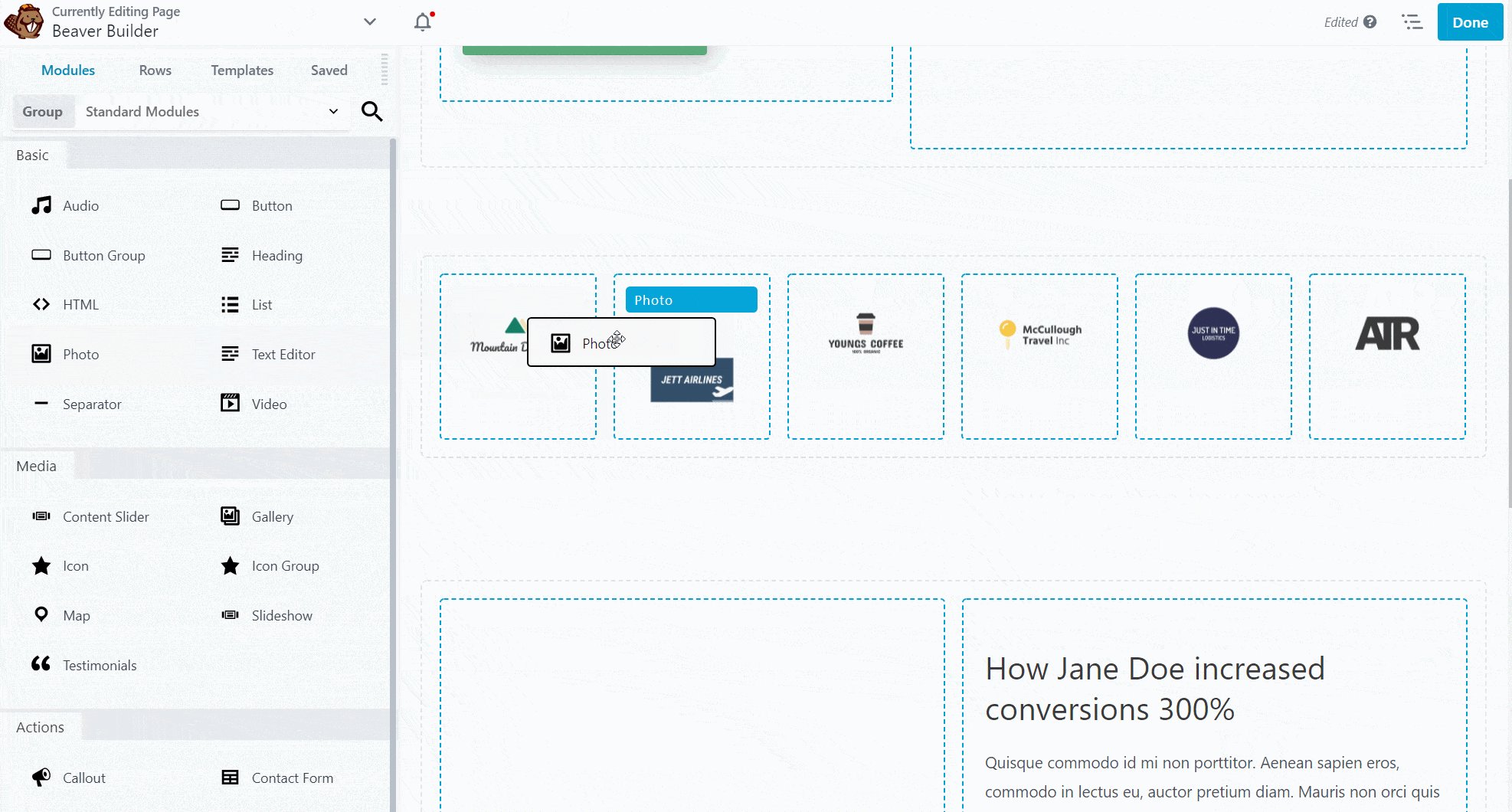
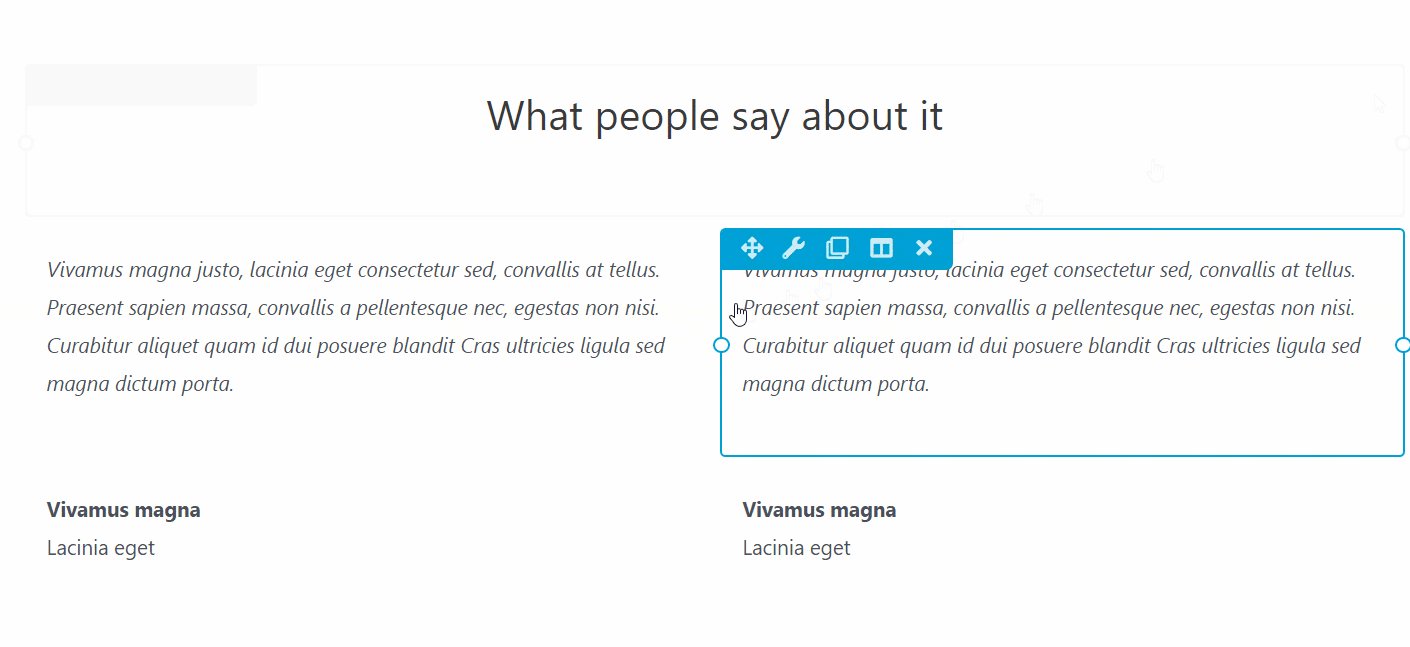
مع العديد من منشئي الصفحات الآخرين ، تحتاج إلى تكوين تخطيطات الصف / العمود قبل البدء في إضافة عناصر المحتوى. ولكن باستخدام Beaver Builder ، يمكنك فقط سحب وحدة بجانب وحدة أخرى لإنشاء عمود جديد تلقائيًا:

إنه شيء صغير ، لكنني أجد هذا مفيدًا جدًا لإنشاء المخططات بسرعة.
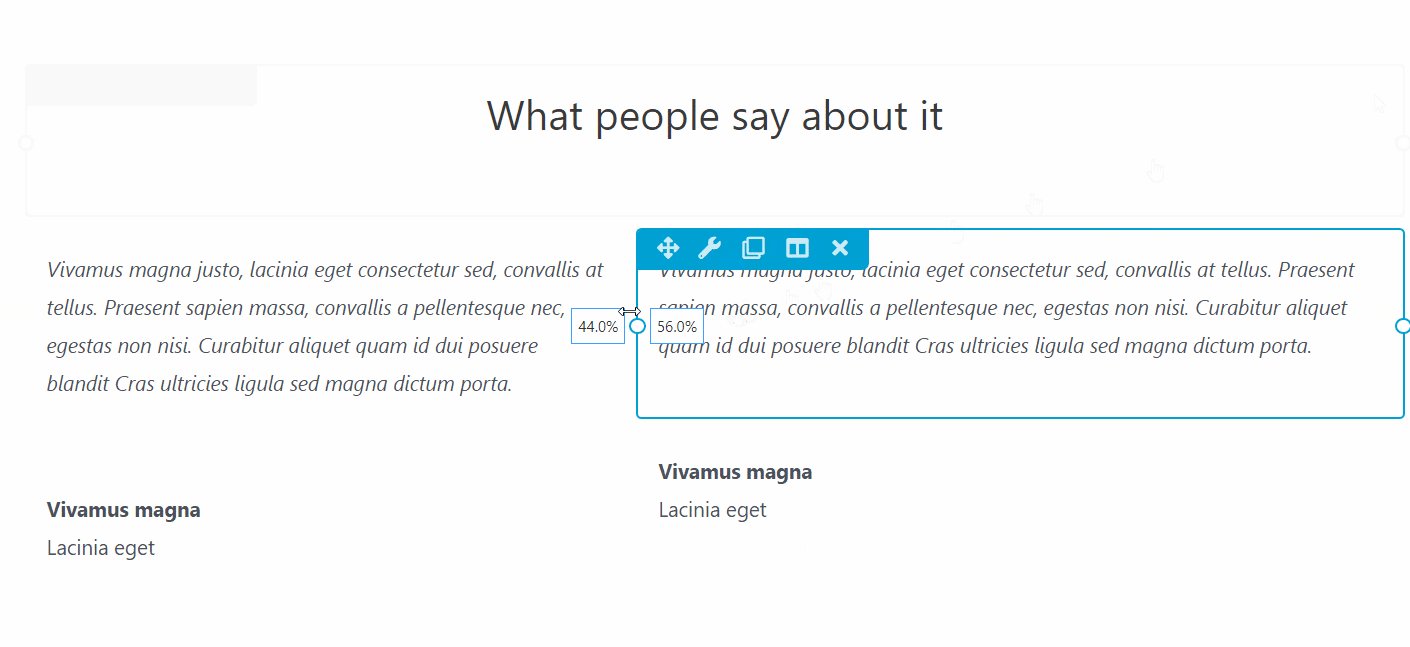
يمكنك أيضًا استخدام السحب والإفلات لضبط عرض الأعمدة ، مما يعني أنك لست بحاجة إلى فتح الإعدادات الكاملة فقط لضبط العرض:

الرسم المتجاوب
تستجيب جميع التصميمات التي تقوم بإنشائها باستخدام Beaver Builder افتراضيًا ، مما يعني أنها ستضبط تلقائيًا ما إذا كان الشخص يتصفح على سطح مكتب أو جهاز لوحي أو جهاز محمول.
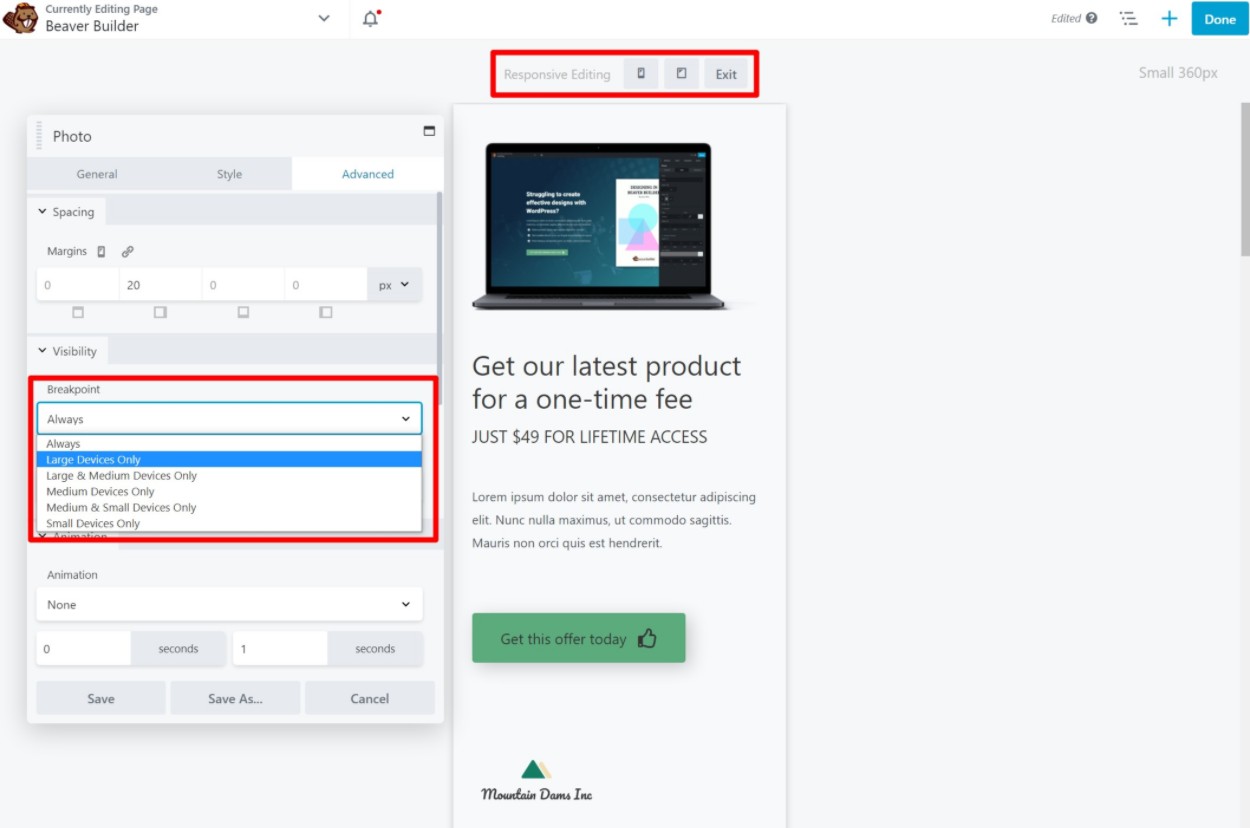
ومع ذلك ، إذا كنت تريد المزيد من التحكم ، فإن Beaver Builder يتضمن أيضًا وضع تحرير سريع الاستجابة يتيح لك إجراء تغييرات على أجهزة معينة بما في ذلك:
- تغيير حجم الخط والطباعة.
- إخفاء صفوف أو أعمدة أو وحدات معينة.
عند إجراء هذه التغييرات ، ستتمكن من رؤية شكل تصميمك على الأجهزة المختلفة:

يمكنك أيضًا تخصيص نقاط التوقف سريعة الاستجابة للأجهزة المحمولة والأجهزة اللوحية.
عرض العنصر الشرطي
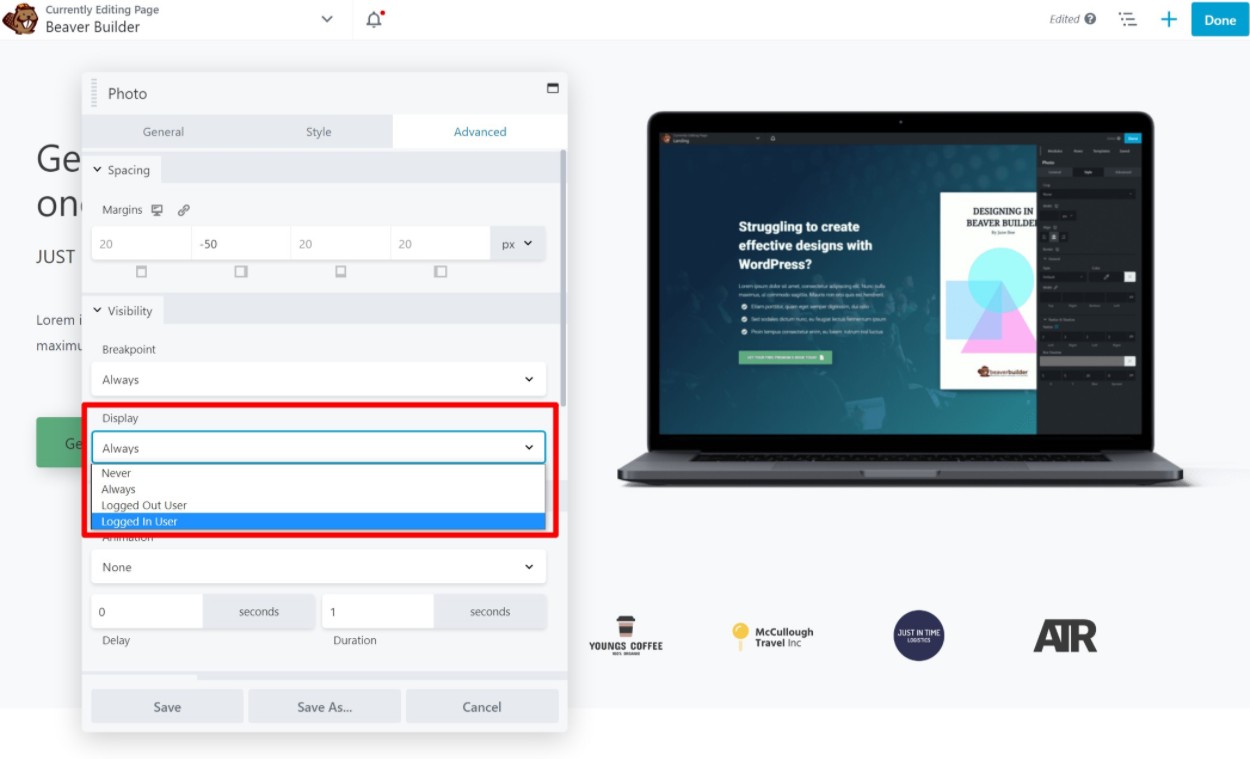
بالإضافة إلى التصميم سريع الاستجابة ، يتيح لك Beaver Builder أيضًا استخدام قواعد شرطية أخرى للتحكم في عرض صفوف أو وحدات معينة.
أحد الخيارات الفريدة هو أنه يمكنك إظهار / إخفاء المحتوى بناءً على حالة تسجيل دخول الزائر ، مما يتيح لك إنشاء مواقع عضوية بسيطة دون الحاجة إلى مكون إضافي مخصص للعضوية مثل MemberPress أو MemberMouse:

قوالب بيفر منشئ
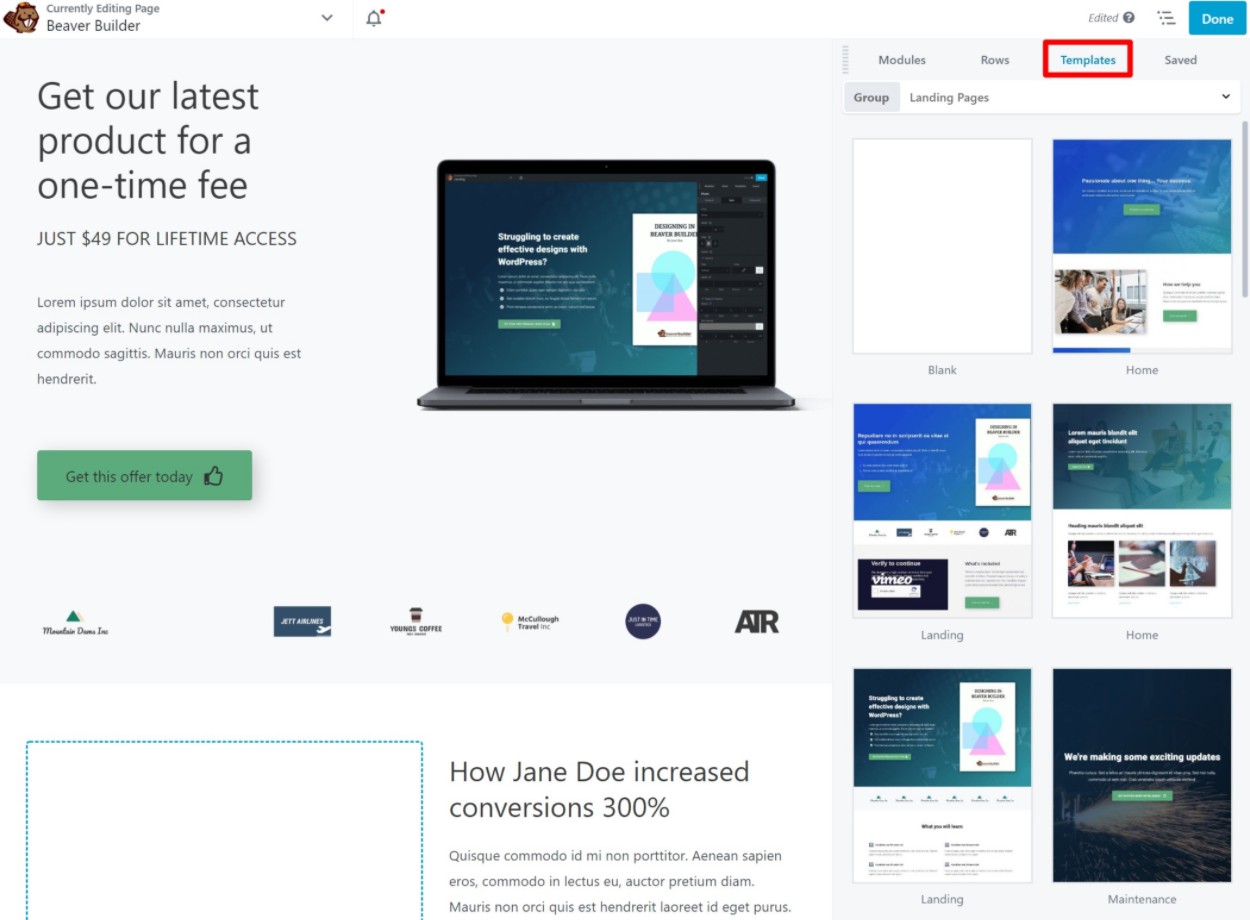
إذا كنت لا ترغب في إنشاء تصميماتك من البداية ، فإن Beaver Builder يتضمن بعض القوالب المعدة مسبقًا للصفحات المقصودة وصفحات المحتوى.

في حين أنه من الجيد أن تكون القوالب موجودة ، فإن اختيار قالب Beaver Builder محدود بشكل ملحوظ أكثر من الأدوات الأخرى مثل Elementor و Divi. القوالب بالتأكيد ليست نقطة قوية في Beaver Builder.
ومع ذلك ، فإن أحد الأشياء الجيدة هو أنه يمكنك حفظ القوالب الخاصة بك في المكتبة لإعادة استخدامها لاحقًا. يمكنك أيضًا استخدام المكون الإضافي Assistant Pro الخاص بالمطور لحفظ القوالب في السحابة بحيث يمكنك إعادة استخدامها بسهولة على مواقع أخرى.
CSS ومحرر JavaScript
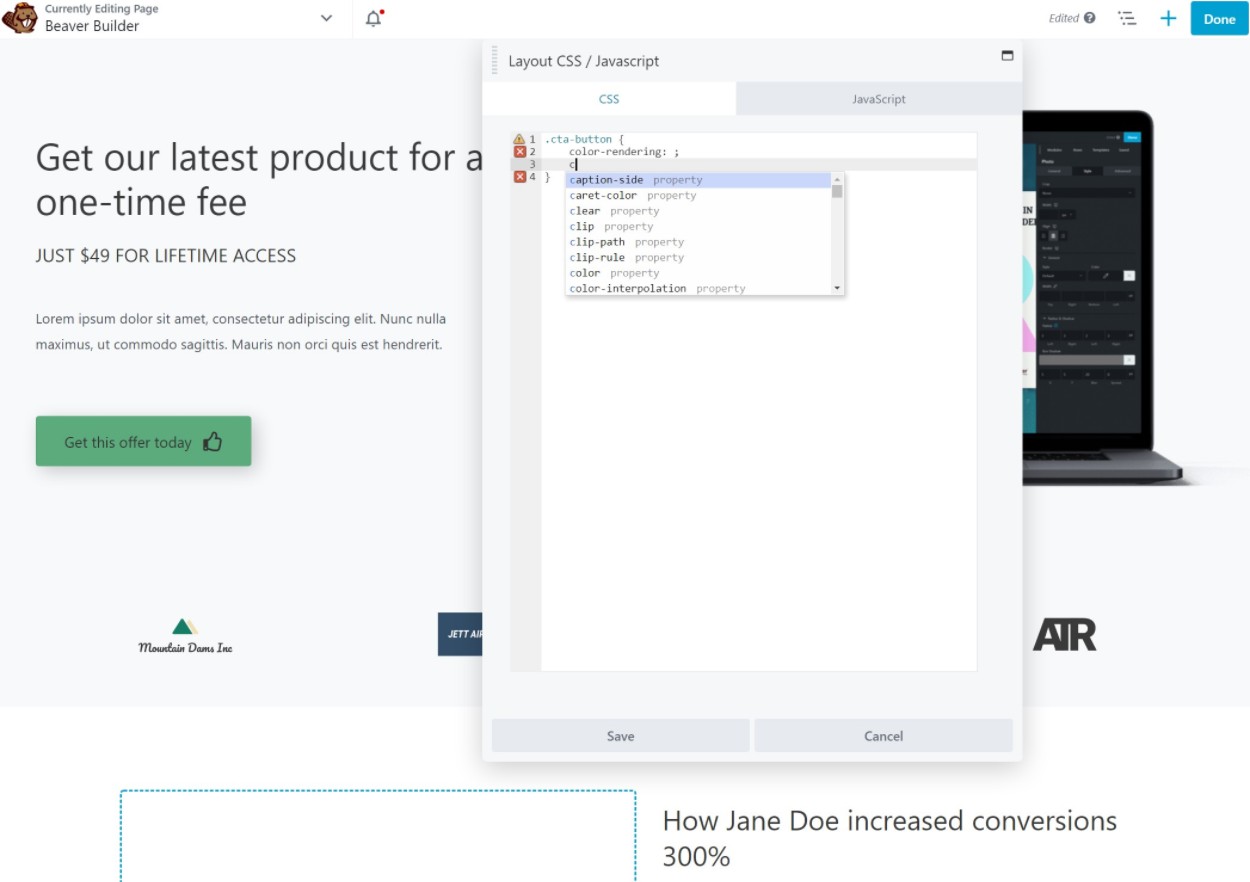
للمستخدمين الأكثر تقدمًا ، يسهل Beaver Builder إضافة CSS أو JavaScript مخصص إلى تصميماتك عبر محرر مخصص يتضمن التحقق الأساسي والاقتراحات:

يمكنك أيضًا إضافة فئات CSS إلى صفوف أو وحدات معينة لتطبيق CSS.
ومع ذلك ، لا يمكنك إضافة CSS مخصصة مباشرة إلى الوحدات النمطية مثل ما يسمح به Elementor Pro.
إذا كنت بحاجة إلى بعض المساعدة في استخدام CSS المخصص ، فإن Beaver Builder يعمل أيضًا مع المكون الإضافي CSS Hero الذي قمنا بمراجعته هنا.
منشئ الموضوع
يعد المكون الإضافي Beaver Builder الأساسي منشئ الصفحات ، مما يعني أنه يمكنك استخدامه لتصميم المنشورات والصفحات الفردية.
ومع ذلك ، مع امتداد Beaver Themer الرسمي ، يمكنك استخدام نفس واجهة الباني المرئي لتصميم قوالب السمة الخاصة بك بما في ذلك:
- رأس
- تذييل
- مفرد - على سبيل المثال التصميم الذي تستخدمه بعض / جميع منشورات مدونتك (أو نوع منشور مخصص).
- المحفوظات - على سبيل المثال الصفحة التي تسرد منشورات المدونة الخاصة بك (أو نوع المنشور المخصص).
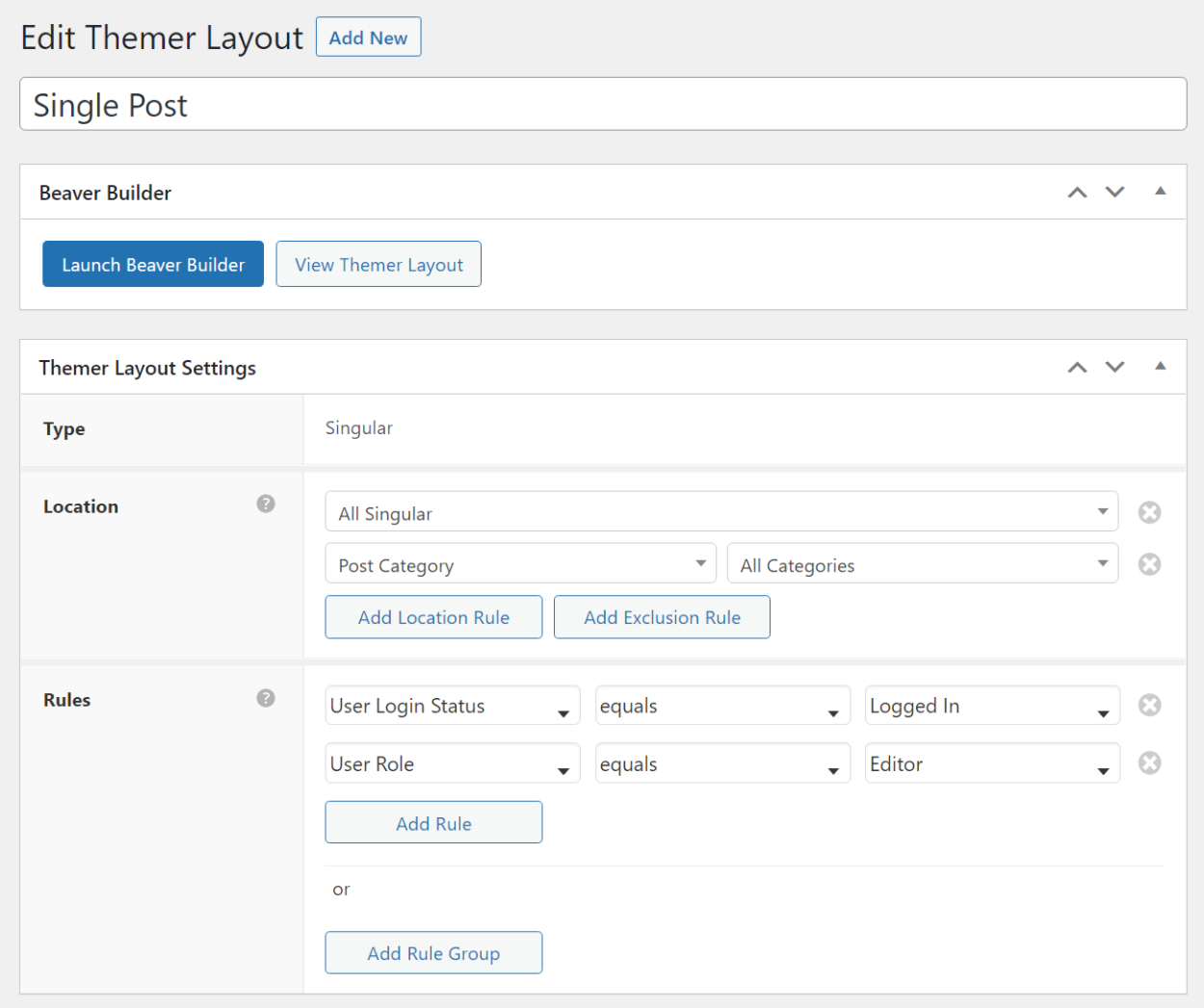
عند إنشاء نموذج ، يمكنك استخدام القواعد للتحكم في مكان تطبيق هذا النموذج. هذه القواعد مرنة حقًا ، وهو ما أعتقد أنه شيء يفعله بيفر ثيمير جيدًا. يمكنك تطبيق القوالب بشكل مشروط بناءً على تفاصيل المنشور وتفاصيل المستخدم (مثل حالة تسجيل الدخول أو دور المستخدم) والمؤلف والمزيد

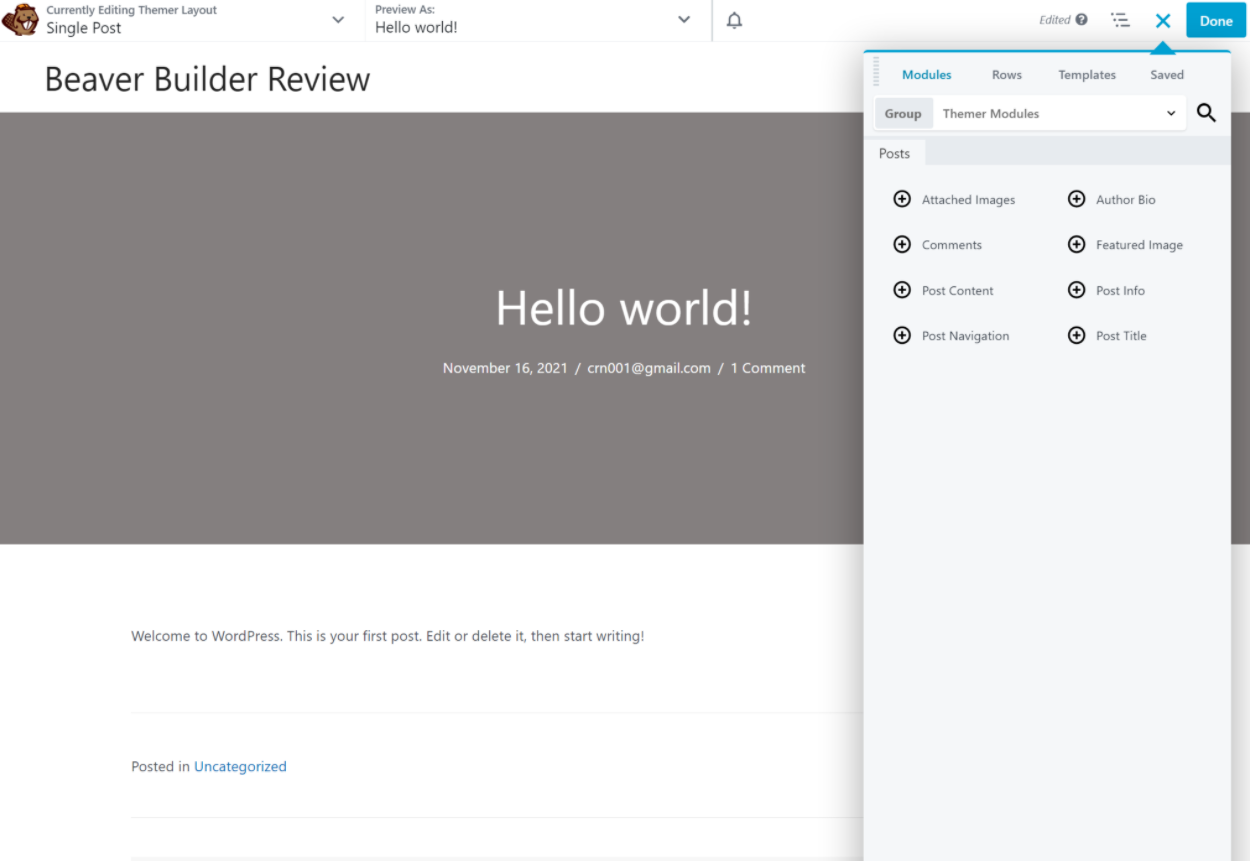
من هناك ، يمكنك فتح المنشئ المرئي لتصميم القالب الخاص بك. ستحصل على بعض قوالب السمات الخاصة لإدراج محتوى ديناميكي ويتيح لك Beaver Themer أيضًا إدراج محتوى ديناميكي من الحقول المخصصة التي أضفتها باستخدام المكونات الإضافية مثل ACF و Toolset و Pods:

شيء آخر يعجبني في Beaver Themer هو أنه يمكنك تصميم أجزاء القالب (AKA "تصميمات جزئية") وحقنها في مواقع ربط WordPress مختلفة. على سبيل المثال ، يمكنك إدخال بعض المحتوى تلقائيًا بعد محتوى منشور مدونة. يمكن أن يكون هذا مفيدًا حقًا للإعلانات و CTA والاشتراك في البريد الإلكتروني والمزيد.
ومع ذلك ، فإن أحد الجوانب السلبية لتنفيذ بناء موضوع Beaver Builder هو أن قوالب الرأس والتذييل تعمل فقط مع مجموعة محدودة من السمات. يمكنك إنشاء قوالب فردية أو أرشفة لأي سمة ، لكن قوالب الرأس والتذييل تعمل فقط مع السمات الموجودة في هذه القائمة. في المقابل ، يعمل مُنشئ السمات Elementor Pro مع أي سمة.
لمعرفة المزيد حول Beaver Themer ، تحقق من مراجعة Beaver Themer الكاملة.
ملحقات الطرف الثالث
المكون الإضافي Beaver Builder الأساسي قابل للتوسيع بالكامل مما يعني أنه يمكنك العثور على سوق كبير لملحقات Beaver Builder لجهات خارجية تضيف…
- الوحدات
- القوالب
- سمات
- إلخ.
يمكن أن تكون هذه مفيدة حقًا عندما تحتاج إلى ميزة معينة. على سبيل المثال ، إذا شعرت يومًا بأنك مقيد باختيار وحدة Beaver Builder ، فيمكنك استخدام PowerPack أو Ultimate Addons وستتمكن من الوصول إلى العشرات من الوحدات الجديدة والكثير من الميزات المفيدة الأخرى.
️ مراجعة أداء Beaver Builder
بعد ذلك ، دعنا نتحدث عن أداء Beaver Builder.
عندما تستخدم أداة إنشاء الصفحات ، فستضحي دائمًا ببعض الأداء على الأقل مقابل مجرد استخدام محرر قوالب WordPress الأصلي.
ومع ذلك ، عندما يتعلق الأمر بالأداء ، فإن Beaver Builder هو أحد أفضل الخيارات وخفة وزنها التي ستجدها.
لاختبار ذلك ، قمت بإعداد صفحة اختبار بسيطة مع Beaver Builder والمحرر الأصلي وبعض المكونات الإضافية الشائعة الأخرى لبناء الصفحات.
هذه مجرد صفحة أساسية تحتوي على بعض العناصر التأسيسية المتكافئة بين كل منشئ. الفكرة هي مجرد رؤية "الوزن" الأساسي لكل عامل بناء.
ها هي البيانات:
| باني | مقاس الصفحه | طلبات HTTP |
| محرر الكتلة الأصلي (جوتنبرج) | 40 كيلو بايت | 7 |
| بيفر بيلدر | 84 كيلو بايت | 12 |
| العنصر (مع تجارب السرعة) | 170 كيلو بايت | 21 |
| ديفي بيلدر | 149 كيلو بايت | 13 |
| بريزي | 143 كيلو بايت | 14 |
ملاحظة - تتضمن هذه الأرقام موضوع موقعي ، وهو Astra .

يمكنك أن ترى أن Beaver Builder "أثقل" قليلاً من محرر الكتلة ، ولكنه "أخف" من أدوات إنشاء الصفحات الشهيرة الأخرى مثل Elementor و Divi Builder و Brizy.
بشكل عام ، طالما أنك تنفذ أفضل ممارسات أداء WordPress ، يمكنك بالتأكيد إنشاء موقع سريع التحميل باستخدام Beaver Builder.
للحصول على طريقة بسيطة للغاية لتحسين Beaver Builder ، يمكنك إقرانه بـ WP Rocket والذي يمكنه تلقائيًا إزالة CSS غير المستخدمة وتحسين JavaScript. لمعرفة المزيد ، تحقق من مراجعة WP Rocket الخاصة بنا.
تسعير بيفر بيلدر
بعد ذلك ، دعنا نتحدث عن أسعار Beaver Builder.
أولاً ، هناك نسخة مجانية من Beaver Builder على WordPress.org. ومع ذلك ، لا أوصي به كمنشئ مجاني لأن الإصدار المجاني محدود أكثر من الإصدارات المجانية من Elementor أو Brizy.
ومع ذلك ، فيما يتعلق بالإصدارات المتميزة ، فإن Beaver Builder ميسورة التكلفة إلا إذا كنت بحاجة إليها لموقع واحد فقط .
لماذا هذا؟ لأن جميع خطط Beaver Builder المتميزة تسمح باستخدامها على مواقع غير محدودة .
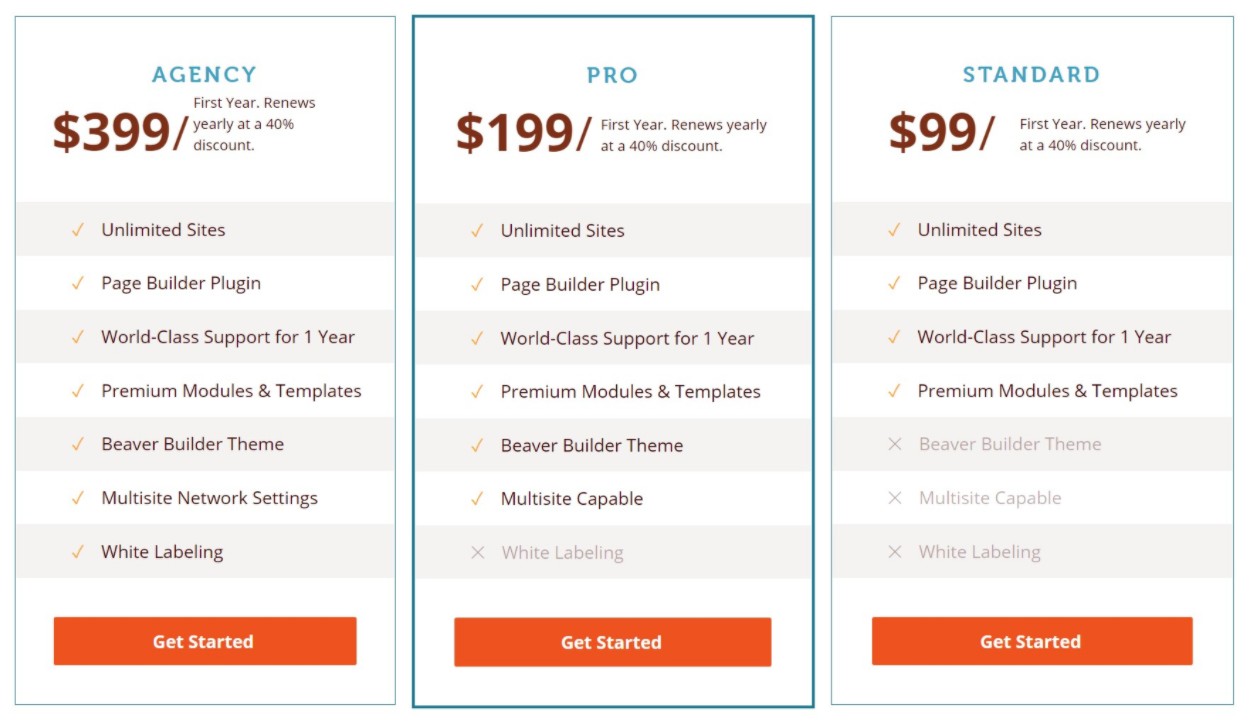
هناك ثلاث خطط مختلفة ، ولكن معظم الناس سيكونون بخير تمامًا مع أرخص خطة قياسية 99 دولارًا فقط لأنها تتيح لك بالفعل الوصول إلى المكون الإضافي لمنشئ الصفحة كامل الميزات:

لدينا أيضًا قسيمة Beaver Builder الخاصة التي يمكن أن تجعلها أرخص.
هناك ثلاث مزايا فقط لاختيار خطة ذات مستوى أعلى:
- Beaver Builder Theme (خطة Pro) - أعتقد أنه من الأفضل لك استخدام سمة مثل Astra أو GeneratePress أو Kadence ، لذلك لن أعتبر هذا سببًا للترقية.
- دعم متعدد المواقع (خطة احترافية) - يجب الترقية إذا كنت تقوم بإنشاء شبكة متعددة المواقع.
- العلامة البيضاء (خطة الوكالة) - يجب عليك الترقية إذا كنت تقوم ببناء مواقع عملاء وتريد إخفاء علامة Beaver Builder التجارية.
لذلك بشكل أساسي ، ما لم تكن بحاجة إلى دعم متعدد المواقع أو وضع علامة بيضاء ، أعتقد أنه يجب عليك الالتزام بخطة 99 دولارًا.
بالإضافة إلى ترخيص الموقع غير المحدود ، هناك تفاصيل سخية أخرى لتسعير Beaver Builder وهي أنك ستحصل على خصم تجديد بنسبة 40٪ إذا كنت ترغب في مواصلة تلقي الدعم والتحديثات بعد السنة الأولى.
ملاحظة - يمكنك استخدام إصدار Beaver Builder الذي لديك مدى الحياة. ما عليك سوى تجديد الترخيص الخاص بك إذا كنت ترغب في تلقي تحديثات جديدة ( وهو ما أوصي به لضمان التوافق والوصول إلى الميزات الجديدة ).
على الرغم من ذلك ، فإن أحد الجوانب السلبية لتسعير Beaver Builder هو أنك تحتاج إلى شراء ملحق Beaver Themer المنفصل البالغ 147 دولارًا إذا كنت ترغب في الوصول إلى مبنى السمة. هذا أعلى المكون الإضافي الأساسي.
لذلك إذا كنت ترغب في استخدام Beaver Builder لبناء السمة ، فأنت تبحث عن 246 دولارًا (99 دولارًا للمعيار و 147 دولارًا لـ Beaver Themer).
️ دعم Beaver Builder
يقدم Beaver Builder دعمًا مخصصًا لجميع العملاء الذين لديهم ترخيص نشط.
أولاً ، هناك قاعدة معرفية مفصلة للمساعدة الذاتية حيث يمكنك العثور على إجابات لكثير من الأسئلة.
إذا كنت لا تزال بحاجة إلى المساعدة ، يمكنك إرسال تذكرة. يهدف Beaver Builder إلى الرد خلال يوم عمل واحد. ومع ذلك ، لا يتوفر الدعم في عطلات نهاية الأسبوع أو العطلات الأمريكية. يمكنك قراءة المزيد عن سياسة الدعم هنا.
بالإضافة إلى قنوات الدعم المباشر ، هناك أيضًا العديد من قنوات دعم المجتمع الرسمية حيث يمكنك غالبًا الحصول على المساعدة مباشرة من مجتمع Beaver Builder الودود:
إيجابيات وسلبيات بيفر بيلدر
الآن بعد أن عرفت ما يفعله Beaver Builder وكيف يعمل ، دعنا نلخص بعض إيجابيات وسلبيات Beaver Builder.
الايجابيات
- بالنسبة إلى أداة إنشاء الصفحات ، فإن Beaver Builder خفيفة الوزن وصديقة للأداء. إنه الخيار الأكثر خفة بين جميع منشئي الصفحات المشهورين.
- Beaver Builder مستقر للغاية. من النادر جدًا أن ترى أشخاصًا يشكون من الأخطاء أو الثغرات ، حتى حول التحديثات.
- يتم تبسيط Beaver Builder وتركيزه من منظور الواجهة. لا يوجد سخام ويبدو أن كل ميزة موجودة لسبب ما.
- يمكنك تخصيص تخطيط واجهة Beaver Builder وفقًا لتفضيلاتك.
- تسمح جميع خطط Beaver Builder المميزة بمواقع غير محدودة.
- يمكنك وضع علامة بيضاء على واجهة Beaver Builder بترخيص الوكالة ، وهو أمر رائع إذا كنت تقوم ببناء مواقع عملاء.
سلبيات
- بينما يغطي Beaver Builder جميع الأساسيات ، فإنه لا يقدم العديد من خيارات التصميم المتقدمة مثل Elementor أو Divi. على سبيل المثال ، لا يمكن لـ Beaver Builder مطابقة تأثيرات الحركة لـ Elementor Pro أو تحديد المواقع المخصص أو نظام التصميم العام.
- لا يحتوي Beaver Builder على العديد من الميزات مثل شيء مثل Elementor Pro. على سبيل المثال ، لا يوجد منشئ النوافذ المنبثقة. إذا كنت تحب الحصول على الكثير من الميزات ، فهذه خدعة. ومع ذلك ، إذا كنت تريد فقط منشئ صفحات مباشر ، فقد تنظر إلى هذا على أنه ميزة.
- قوالب Beaver Builder محدودة وبعضها يبدو قديمًا. يقدم كل من Elementor و Brizy و Divi قوالب أكثر وأفضل مظهرًا.
- لا يوجد دعم للنقر بزر الماوس الأيمن في الواجهة ، وهو شيء إلى حد كبير يقدمه الآن جميع المنشئين المشهورين الآخرين. يمكن أن يكون دعم النقر بزر الماوس الأيمن مفيدًا حقًا لتسريع المهام الشائعة مثل النسخ / اللصق.
- لا يقدم Beaver Themer سوى توافق الرأس / التذييل مع مجموعة محدودة من السمات. سيعمل معظم مصممي السمات الآخرين مع أي سمة.
Beaver Builder مقابل بدائل Beaver Builder الشهيرة
إذا كنت تفكر في Beaver Builder ، فهذا يعني أنك قد تفكر أيضًا في بعض المكونات الإضافية الشائعة الأخرى لبناء الصفحات. دعونا نلقي نظرة على كيفية مقارنتها مع بديلين شائعين من Beaver Builder - Elementor و Divi.
بيفر بيلدر مقابل إليمينتور
فيما يلي إيجابيات وسلبيات Beaver Builder vs Elementor (مراجعتنا).
مزايا Beaver Builder:
- أداء أفضل خارج الصندوق.
- مستقرة جدا.
- تخطيط واجهة قابل للتخصيص.
- يسمح بعدد غير محدود من المواقع على جميع التراخيص ، مما يجعله أرخص إذا كنت تستخدمه على مواقع متعددة.
- 40٪ خصم على التجديد ( لا تقدم Elementor أي خصم على التجديد ).
مزايا العنصر:
- المزيد من خيارات التصميم مثل تأثيرات الحركة وتحديد المواقع المخصصة.
- انقر بزر الماوس الأيمن فوق الدعم.
- المزيد من الميزات مثل منشئ النوافذ المنبثقة.
- المزيد / أفضل القوالب.
- منشئ السمات متوافق مع المزيد من السمات الأساسية.
- نسخة مجانية أكثر وظيفية بكثير.
- أرخص لموقع واحد.
تعرف على المزيد في المقارنة بين Elementor و Beaver Builder.
بيفر بيلدر مقابل ديفي بيلدر
فيما يلي إيجابيات وسلبيات Beaver Builder vs Divi Builder (مراجعتنا).
مزايا Beaver Builder:
- أداء أفضل خارج الصندوق.
- أسرع وأكثر خالية من الأخطاء أثناء العمل في المحرر ( على الأقل في تجربتي ).
- مستقر جدا بشكل عام.
- لا يعتمد على الرموز القصيرة ( يترك وراءه رمزًا نظيفًا إلى حد ما إذا قمت بإلغاء تنشيطه ).
- لديه نسخة مجانية ، رغم أنها محدودة للغاية.
- 40٪ خصم على التجديد.
مزايا Divi Builder:
- المزيد من خيارات التصميم.
- المزيد من القوالب بشكل ملحوظ - أكثر من 1700 خيار.
- أرخص قليلاً لبناء الصفحات وأرخص بكثير إذا كنت بحاجة إلى بناء موضوع.
- خيار ترخيص مدى الحياة (أو ترخيص سنوي مثل Beaver Builder).
الأسئلة الشائعة حول مراجعة Beaver Builder
لإنهاء مراجعة Beaver Builder الخاصة بنا ، دعنا نتناول بعض الأسئلة الشائعة التي قد تكون لديك حول Beaver Builder.
هل Beaver Builder سيئًا لتحسين محركات البحث؟
ليس لـ Beaver Builder أي تأثير مباشر على مُحسنات محركات البحث لموقعك. طالما أنك تقوم بتطبيق أفضل ممارسات WordPress SEO العامة ، يمكنك بالتأكيد تحقيق تصنيفات عالية على المواقع التي تقوم بإنشائها باستخدام Beaver Builder.
هل Beaver Builder متوافق مع الأجهزة المحمولة؟
نعم! جميع تصميمات Beaver Builder متوافقة مع الجوّال وسريعة الاستجابة بشكل افتراضي. بالإضافة إلى ذلك ، يمكنك الحصول على وضع تحرير سريع الاستجابة يتيح لك تعديل تصميمات الهاتف المحمول والجهاز اللوحي إذا لزم الأمر.
هل أحتاج إلى موضوع مع Beaver Builder؟
نعم! ما زلت بحاجة إلى موضوع مع Beaver Builder. يمكنك استخدام سمة Beaver Builder الرسمية أو خيارات خفيفة الوزن مثل Astra أو GeneratePress.
ما هو أفضل موضوع بيفر بيلدر؟
بينما يقدم Beaver Builder سمة Beaver Builder رسمية ، فإنني أفضل إقرانه بموضوعات أساسية خفيفة الوزن مثل Astra أو GeneratePress أو Kadence أو Page Builder Framework.
هل Beaver Builder عملية شراء لمرة واحدة؟
نعم و لا. عند شراء Beaver Builder ، يمكنك استخدام الإصدار الذي تشتريه إلى الأبد وستحصل أيضًا على عام واحد من الدعم والتحديثات.
بعد السنة الأولى ، يمكنك الاستمرار في استخدام إصدار Beaver Builder الذي لديك ، لكنك لن تتلقى تحديثات أو دعمًا جديدًا إلا إذا قمت بتجديد ترخيصك.
يمنحك Beaver Builder خصم تجديد بنسبة 40 ٪ ، لذلك لن تحتاج إلى التجديد بالسعر الكامل.
هل يمكنني استخدام Beaver Builder مجانًا؟
لدى Beaver Builder نسخة مجانية في WordPress.org. ومع ذلك ، فهو محدود للغاية لذا لا أوصي به. إذا كنت تريد أداة إنشاء صفحات مجانية ، فإن Elementor يعد خيارًا أفضل بكثير.
الأفكار النهائية: هل يجب عليك استخدام Beaver Builder؟
بشكل عام ، أعتقد أن Beaver Builder هو مكون إضافي ممتاز لبناء الصفحات من فريق راسخ وعالي الجودة. ومع ذلك ، لا أعتقد أن Beaver Builder هو أفضل مكون إضافي لبناء الصفحات لكل مستخدم WordPress واحد.
بشكل عام ، أعتقد أن Beaver Builder تحظى بشعبية لدى المستخدمين الذين يقدرون نهج واستقرار Beaver Builder خفيف الوزن نسبيًا. قد لا تحصل على كل أجراس وصفارات منشئي الصفحات الآخرين ، لكن Beaver Builder يقوم بجميع ميزات بناء الصفحة الأساسية بشكل جيد حقًا.
واجهة Beaver Builder سريعة وخالية من الأخطاء ، وكما ذكرت أعلاه ، من النادر جدًا مواجهة أخطاء في Beaver Builder. في حين أن نقاط القوة هذه قد لا تكون مثيرة مثل الرسوم المتحركة الرائعة ، فإن هذه الأشياء مهمة حقًا في أداة بناء موقع الويب.
ومع ذلك ، فإن المفاضلة هي أن منشئي الصفحات الآخرين مثل Elementor Pro و Divi Builder يقدمون فقط "المزيد". بالمزيد ، أعني المزيد ...
- خيارات التصميم ، مثل تأثيرات الحركة أو تحديد المواقع المخصص.
- الميزات ، مثل أداة إنشاء النوافذ المنبثقة.
- القوالب.
- عناصر المحتوى.
إذا كنت من المستخدمين الذين يحبون الحصول على "المزيد" في أداتك ، فأعتقد أنك قد تفضل Elementor Pro. يوفر Elementor Pro كل هذه الميزات - المزيد من خيارات التصميم والمزيد من الميزات والقوالب والمزيد من عناصر المحتوى. يمكنك معرفة المزيد في مراجعة Elementor أو مقارنة Elementor Pro و Beaver Builder.
ومع ذلك ، من المهم ملاحظة أنني لا أعتقد أن كلمة "المزيد" تعني الأفضل تلقائيًا . إنه أفضل لكثير من الناس ، لكنه يعتمد حقًا على الطريقة التي ستستخدم بها المنشئ.
إذا كنت لا تخطط لإنشاء نوافذ منبثقة ، فلا داعي لاختيار أداة مع أداة إنشاء النوافذ المنبثقة. إذا كنت لا تخطط لاستخدام Motion Effects في تصميماتك ، فهذا مجرد رمز إضافي على موقعك بدون سبب.
لذلك - يتعلق الأمر حقًا بما تبحث عنه وكيف ستستخدم الأداة. إذا كانت مجموعة ميزات ونهج Beaver Builder تلبي احتياجاتك ، فأعتقد أنها بالتأكيد أداة عالية الجودة وليس لدي مشكلة في التوصية بها - لا أعتقد أنك ستصاب بخيبة أمل.
إذا ذهبت مع Beaver Builder ، فتأكد من استخدام خصم Beaver Builder الخاص بنا لتوفير بعض المال.
هل لا تزال لديك أي أسئلة حول Beaver Builder أو مراجعة Beaver Builder؟ اسمحوا لنا أن نعرف في التعليقات!
