ما هي استجابة الموقع وكيفية اختبارها؟
نشرت: 2022-06-18تمنحك استجابة الموقع مزيدًا من الحرية.
في السابق ، لكي يتمكن المستخدمون من العثور على المعلومات ، كان عليهم تشغيل أجهزة كمبيوتر سطح المكتب ، والانتظار حتى يتم تحميلها ، وبعد ذلك فقط العثور على المعلومات التي تهمهم.
اليوم ، من أجل العثور على ما يثير اهتمامك ، ما عليك سوى بضع ثوان. لم تعد تعتمد على أجهزة الكمبيوتر ، يمكنك البحث بسرعة عن المعلومات باستخدام أجهزة مختلفة: أجهزة الكمبيوتر المحمولة ، والهواتف الذكية ، والأجهزة اللوحية ، وحتى الساعات الذكية.
نظرًا لأن استجابة موقع الويب على الأجهزة المختلفة تعد مؤشرًا رئيسيًا لتطوير الأعمال وزيادة الجمهور ، فقد قررت وكالة WishDesk تحديد علامات i وتجاوزها. نحن هنا نلقي نظرة على ماهية استجابة موقع الويب ولماذا يجب عليك اختبار الاستجابة وما إلى ذلك.
هل لديك مهمة لنا؟ نحن على استعداد لتنفيذه بسرعة وبسعر مناسب! إذا كان لديك سؤال ، فاتصل بوكالة التطوير.
ما هو تصميم الويب سريع الاستجابة؟
وفقًا لـ سوير ، يقول 83٪ من مستخدمي الهواتف المحمولة أن وجود تجربة مستخدم جيدة عبر جميع الأجهزة أمر مهم للغاية.
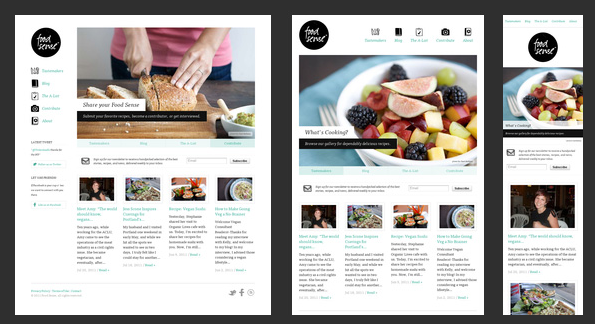
تصميم الويب سريع الاستجابة هو تصميم يلبي احتياجات المستخدمين تمامًا ويتم عرضه دون أي مشاكل على أي نوع من الأجهزة والمتصفحات. يجب أن يتكيف التنسيق تلقائيًا مع الأحجام والقدرات المختلفة للأجهزة المختلفة مع مراعاة أن المستخدم لا يستخدم "نقرات" بل "لمسة".
يتيح لك ذلك عرض المحتوى والصور ومقاطع الفيديو على موقعك بشكل متساوٍ على حجم الشاشة وقوة الجهاز.
يساعدك تصميم الويب سريع الاستجابة على تجنب:
- تغيير حجم خاطئ
- التمرير غير مريح
- تكبير غير مناسب
- بالغسل الكاذب
الميزة الرئيسية للتصميم التكيفي هي حقيقة أنك لست بحاجة إلى إنشاء موقع ويب للجوال.

لماذا يعتبر اختبار التصميم المستجيب مهمًا؟
كل يوم ، يتزايد باستمرار عدد الأشخاص الذين يستخدمون هواتفهم الذكية للتسوق والعثور على المعلومات والترفيه والشبكات الاجتماعية.
لذلك ، من المهم أن يكون موقعك متوافقًا مع الجوّال ومتاحًا على أجهزة أخرى.
لضمان أفضل تجربة مستخدم ممكنة لمستخدميك ، تجنب المشاكل المتعلقة بمسؤولية موقعك. الخيار الأفضل هو إجراء اختبار تصميم سريع الاستجابة.
يتضمن اختبار تصميم الويب سريع الاستجابة التحقق من:
- هل جميع الروابط وعناوين URL متشابهة ، بغض النظر عن المتصفحات والأجهزة المختلفة؟
- هل يتم تحميل موقع الويب الخاص بك بشكل مختلف على أجهزة مختلفة؟
- هل يتغير التخصيص الديناميكي للمحتوى بعد تغير دقة الشاشة؟
كيف نقوم باختبار التصميم سريع الاستجابة؟
قد تسأل:
- كيف يمكنني اختبار موقع على شبكة الإنترنت؟
- هل أنا مستجيب؟
- كيف يمكنني اختبار موقع الويب الخاص بي على الهاتف المحمول؟
إذا كانت الإجابة بنعم ، فتابع القراءة لمعرفة طريقتين شائعتين لاختبار مواقع الويب المتجاوبة.
طريقتان شائعتان لاختبار استجابة موقعك:
- استخدم أدوات خاصة لمساعدتك على القيام بذلك.
- استخدم متصفحك ، على سبيل المثال ، Google Chrome ، للتحقق منه.
أفضل 8 أدوات لاختبار التصميم سريع الاستجابة
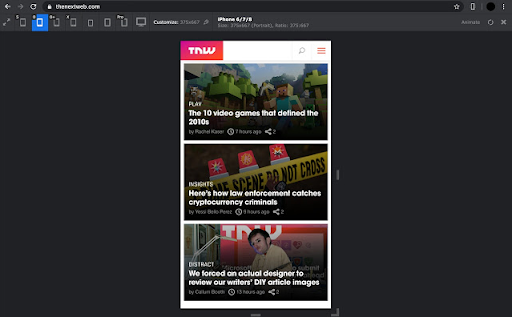
1. المحاكيات
Emulators هي أداة تساعدك في معرفة كيفية عرض موقع الويب الخاص بك على طرازات الهواتف وأنظمة التشغيل والأجهزة اللوحية المختلفة على أنواع مختلفة من المتصفحات. لا تحتاج إلى تثبيت برامج محاكاة للحصول على البيانات.

السعر: مجاني / يبدأ من 29 دولارًا في الشهر
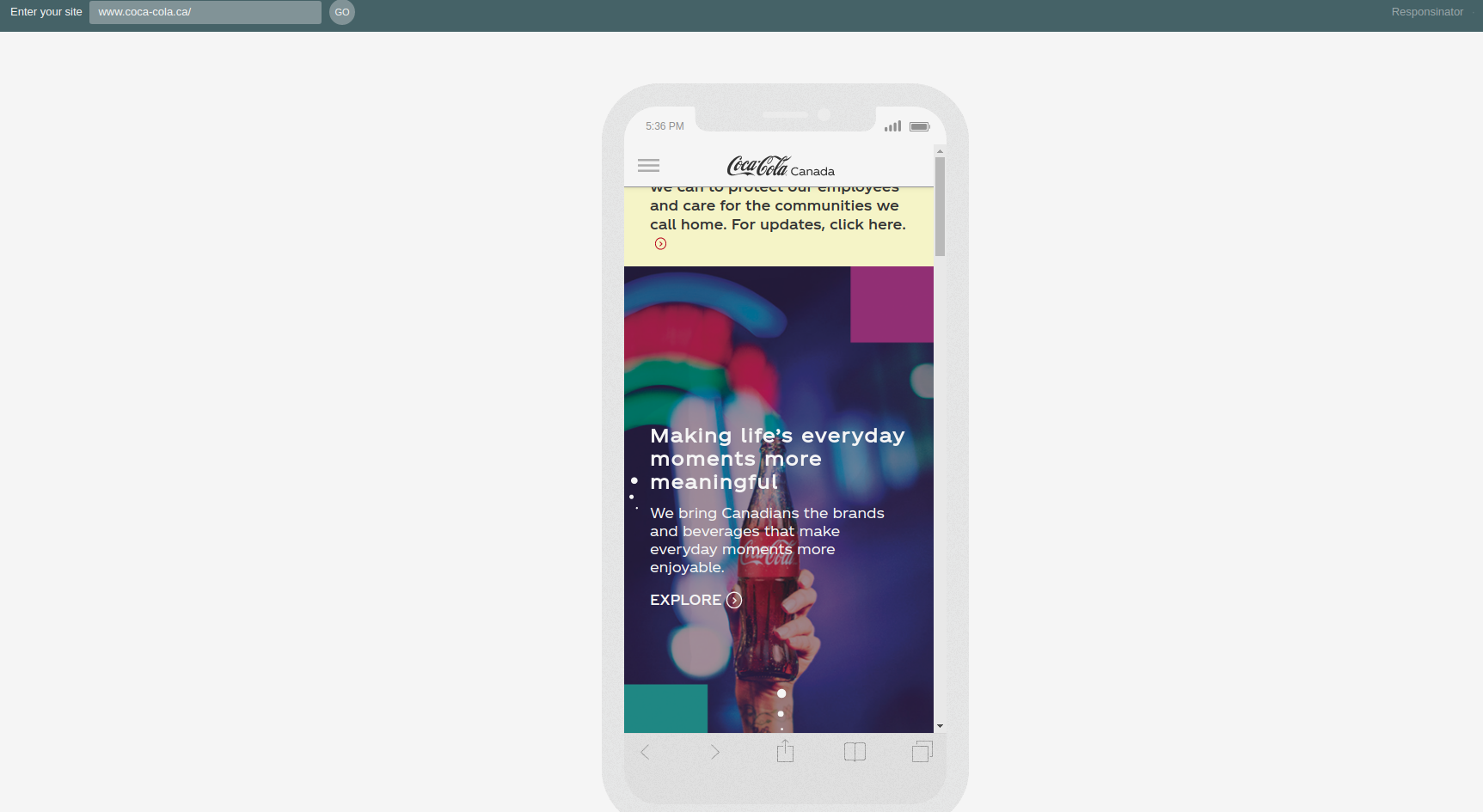
2. المستجيب
ربما يكون المسؤول أحد أسهل الأدوات. يوضح لك كيف سيبدو موقعك على أنواع معينة من الأجهزة. أدخل عنوان URL لموقعك وانتظر بضع ثوانٍ لرؤية البيانات حول صفحتك. تُظهر الأداة العرض الرأسي والأفقي على أجهزة مختلفة.

السعر: مجاني / يمكنك التبرع
3. ViewPort Resizer
يعد ViewPort Resizer امتدادًا للمتصفحات يمنحك الفرصة لمعرفة كيف يبدو موقعك بتنسيقات مختلفة. كل ما عليك فعله هو إضافة هذا الامتداد. يمكنك تطبيق 47 خيارًا لأحجام الشاشات.

السعر: مجاني
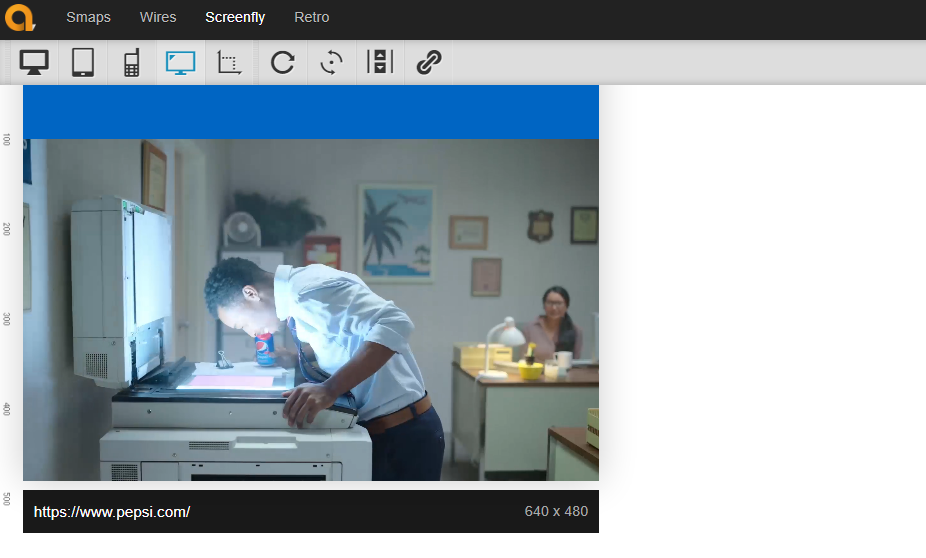
4. سكرين فلاي
يعد Screenfly خيارًا رائعًا لعرض موقعك على أحجام الشاشات المختلفة. يمكنك إلقاء نظرة على عرض موقعك دون أي مشاكل وهو متاح على الهواتف وأجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر والأجهزة اللوحية والهواتف الذكية ذات ملحقات الشاشة المختلفة. فقط أدخل عنوان URL لموقعك.


السعر: مجاني
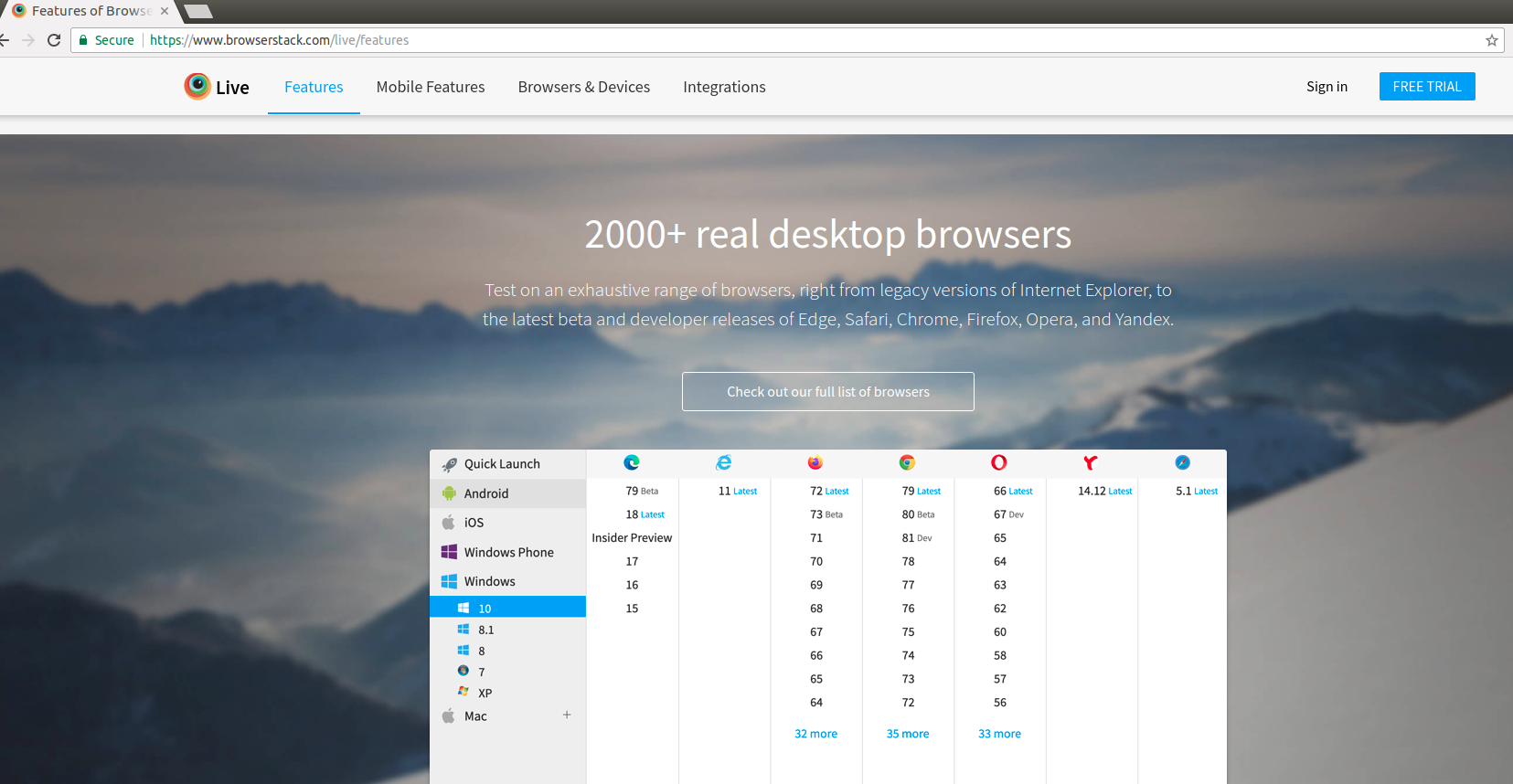
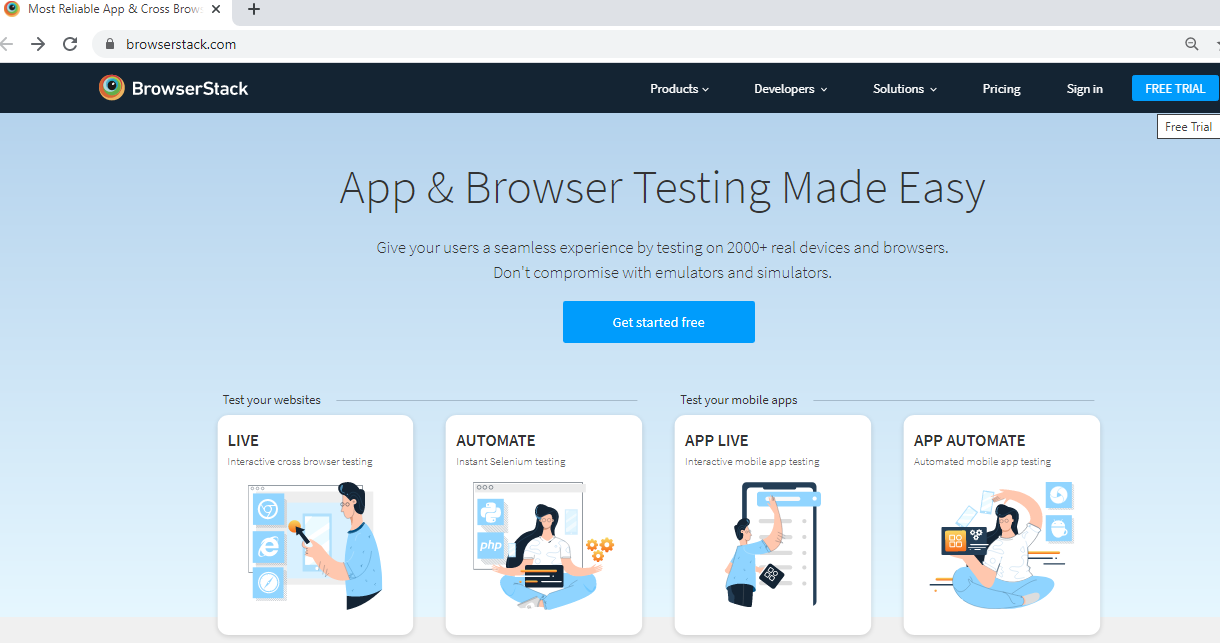
5. BrowserStack
BrowserStack هي أداة يستخدمها بالفعل أكثر من 36000 عميل ، بما في ذلك Twitter و Microsoft و MasterCard. إنه يتوسع باستمرار ويتيح لك اليوم اختبار موقعك على أكثر من 2000 متصفح وهواتف ذكية.

السعر: مجاني / يبدأ من 29 دولارًا في الشهر
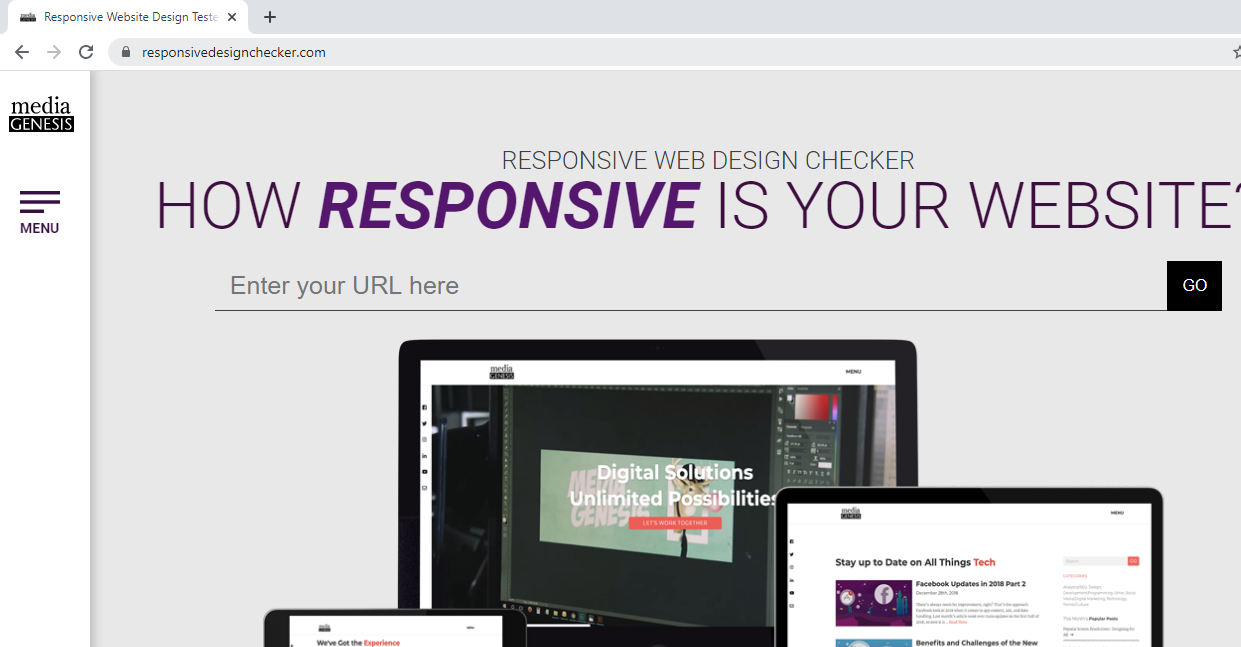
6. مدقق تصميم مستجيب
مدقق التصميم المتجاوب هو أداة توفر الكثير من أحجام الشاشات ، من الأصغر إلى الكبير نسبيًا (حتى 24 عرضًا). يركز على الشاشات الكبيرة. الميزة الجيدة هي القدرة على عمل لقطات شاشة لنماذج بالأحجام الطبيعية.

السعر: مجاني
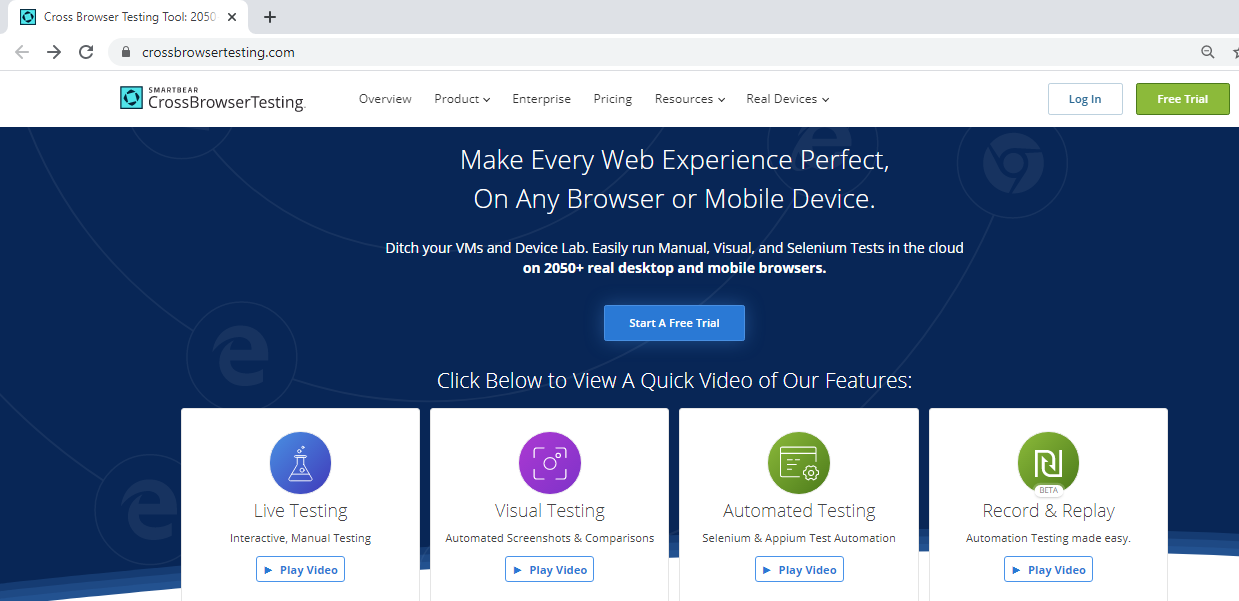
7. اختبار عبر المتصفح
يعد اختبار Cross Browser Testing أداة ملائمة ومتعددة الوظائف تسمح لك باختبار موقعك من أجل الاستجابة. يسمح لك باختبار الموقع في وقت واحد لمختلف أحجام الشاشات والأجهزة. يسمح لك الاختبار عبر المتصفح بعمل لقطات شاشة بملء الصفحة ثم مقارنتها بالإصدارات السابقة.

السعر: مجاني / يبدأ من 29 دولارًا في الشهر
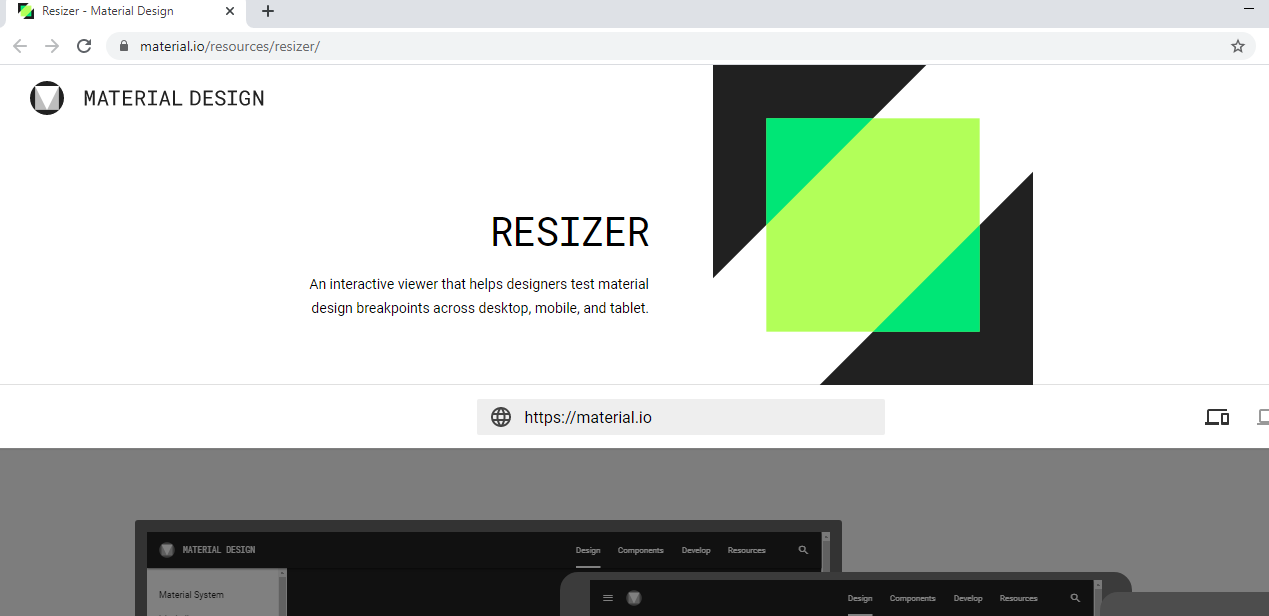
8. جوجل رسيزر
يعرض Google Resizer مظهر موقعك على أجهزة مختلفة بعد إدخال عنوان URL الخاص بك. أنشأ مطورو Google أداة مفهومة وفعالة لاختبار استجابة موقعك.

السعر: مجاني
استخدم Google Chrome للتحقق من استجابة موقع الويب
خطوات للتحقق من التصميم سريع الاستجابة لموقع الويب الخاص بك باستخدام Google Chrome:
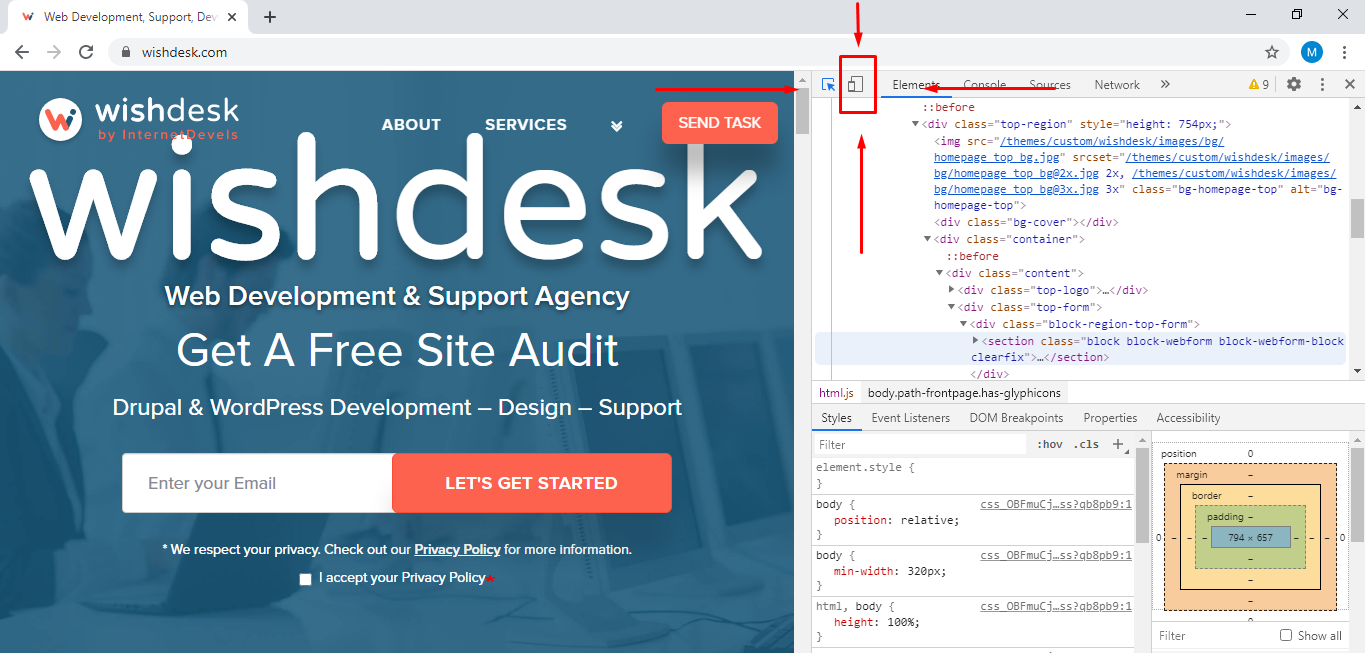
1. افتح الموقع الذي تريد اختباره في علامة تبويب Google Chrome. على سبيل المثال ، سوف نستخدم موقع وكالة WishDesk.

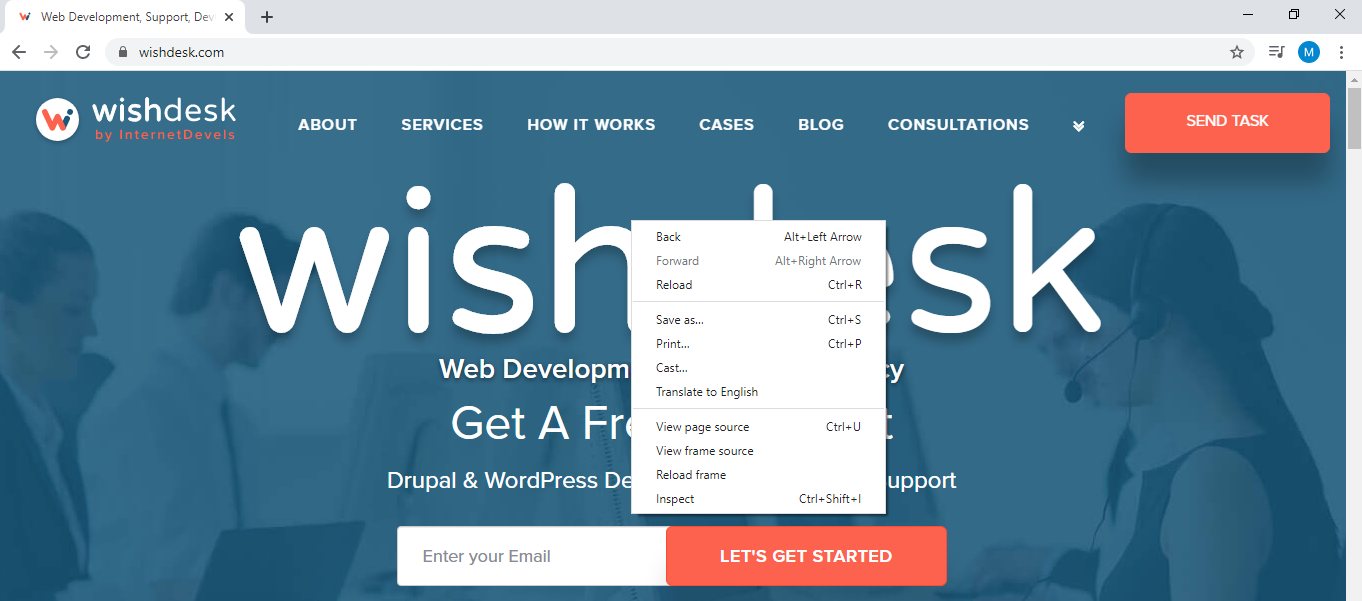
2. انقر بزر الماوس الأيمن على الصفحة المقصودة للموقع لفتح القائمة.

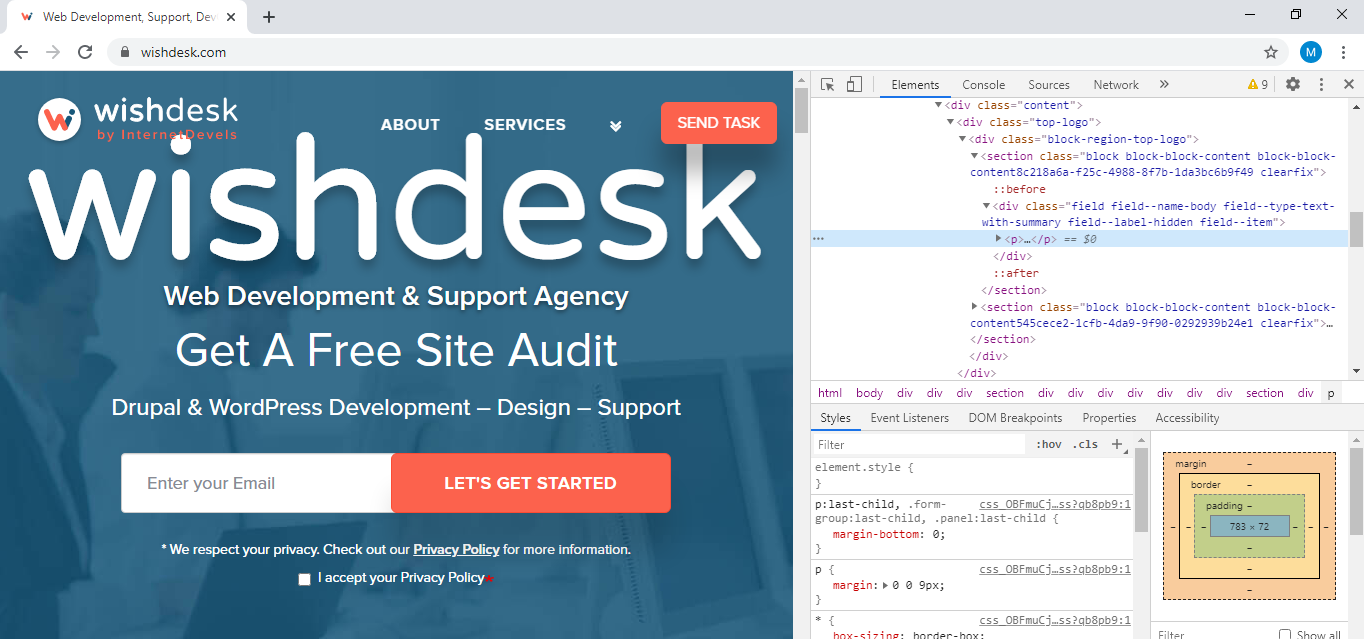
3. بعد فتح القائمة ، انقر فوق "فحص".

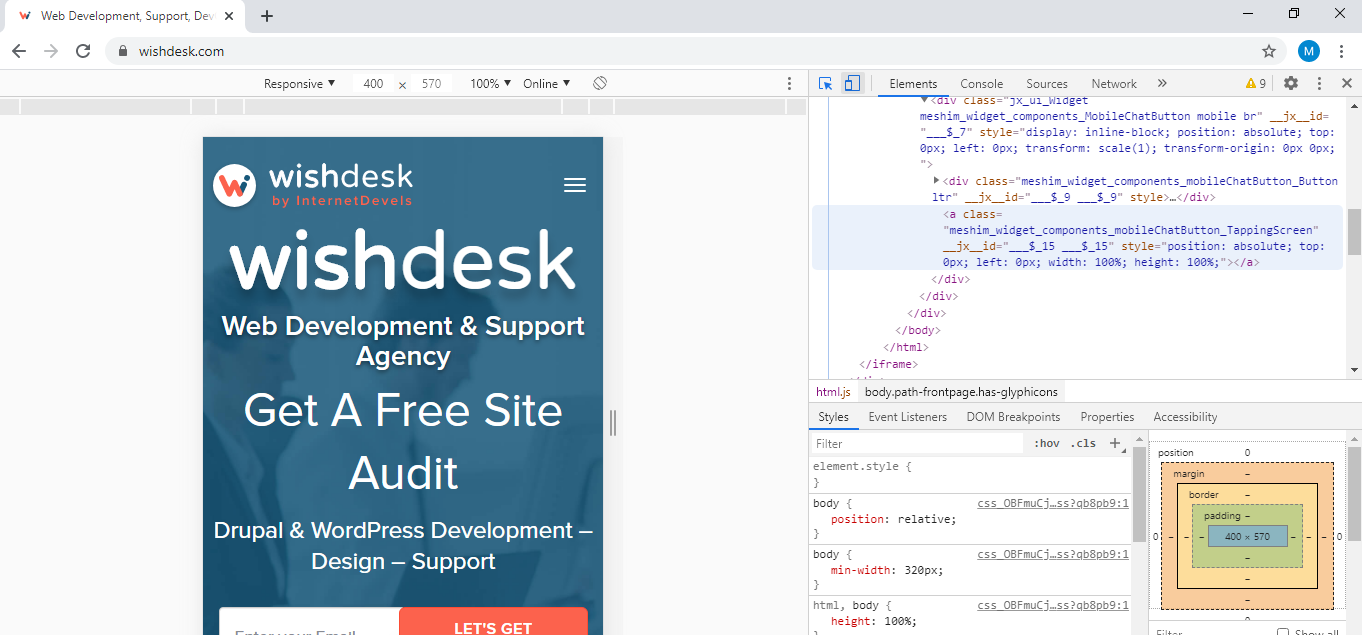
4. ثم انقر فوق "شريط أدوات تبديل الجهاز". أدناه أظهرنا مكان وجود هذا الزر.

5. يمكنك أن ترى أو أن موقعك يتكيف مع بعض أنواع الأجهزة الأخرى وكيف سيبدو.

قائمة التحقق لاختبار استجابة موقعك
- تحقق من المحتوى والمحاذاة والخط الذي تمت كتابته به. هل يتم عرضها بالتساوي على جميع أنواع الأجهزة؟
- قم بتقليص وتوسيع نافذة المتصفح الخاص بك لرؤية التحديات الرئيسية المرتبطة بتغيير إطارات العرض.
- تحقق من سرعة تحميل صفحتك على أجهزة مختلفة بدقة مختلفة. في عالم مثالي ، يجب أن يكون متشابهًا لجميع الأجهزة.
- تحقق من عمل جميع الروابط.
- تحقق مما إذا كان يتم عرض وتشغيل جميع الصور ومقاطع الفيديو والصوت الموجودة على صفحتك دون مشاكل.
- تأكد من وجود جميع الحشوات على الرغم من وجود شاشات مختلفة.
- اختبر ما إذا كانت النوافذ المنبثقة تعمل ولم يتم كسرها بسبب التغيير في الامتداد.
- تحقق من العرض الصحيح لقائمة الموقع والتنقل سريع الاستجابة.
- ضع في اعتبارك التبديل بين الصفحات بسهولة والعودة بسهولة إلى الصفحة الرئيسية.
- تحقق مما إذا كانت الإطارات الشبكية للأجهزة المختلفة تعكس تصميم صفحتك بشكل صحيح.
- تحقق من أن الموقع ضعيف بالنسبة لنقاط التوقف المختلفة.
- تحقق من المحاذاة الصحيحة للرأس والنص.
- تأكد من عدم وجود مشاكل في التمرير.
- تأكد من أن المستخدم يمكنه بسهولة ملء جميع الحقول المطلوبة.
- تأكد من عدم ظهور أي تمرير أفقي على الموقع بعد تغيير الحجم.
افكار اخيرة
يعد اختبار استجابة موقع الويب خطوة ضرورية تساعدك على ضمان تجربة مستخدم جيدة وتشغيل صحيح لموقعك. قد تكون هذه أحيانًا عملية غامضة ومعقدة ، لكن لا تتخطها.
يمكنك الاتصال بمطوري الويب WishDesk للحصول على المساعدة من أجل اختبار موقعك وإصلاح جميع الأخطاء التي قد تحدث هناك. من جانبنا ، نعدك بأن نكمل مهمتك بشكل احترافي ونقوم بها مرتين أسرع من السابق ، حتى تتمكن من توفير بعض المال.
