كيفية قبول المدفوعات المربعة في WordPress (خطوة بخطوة)
نشرت: 2022-08-08هل تريد قبول مدفوعات Square إلى موقع WordPress الخاص بك؟
بشكل افتراضي ، لا يأتي WordPress بخيارات الدفع ببطاقات الائتمان. Square هي بوابة دفع ممتازة يمكن توصيلها بموقعك باستخدام العديد من مكونات WordPress الشائعة.
في هذه المقالة ، سنوضح لك كيفية دمج مدفوعات Square في WordPress ، بحيث يمكنك بسهولة قبول مدفوعات بطاقات الائتمان على موقع الويب الخاص بك.

لماذا ربط المدفوعات المربعة في WordPress؟
Square هي بوابة دفع شائعة تجعل مدفوعات بطاقات الائتمان سهلة. يمكنك استخدام Square على ملف موقع WordPress على الويب لقبول المدفوعات بأمان من خلال نموذج دفع بسيط أو متجر تجارة إلكترونية كامل الميزات.
مثل بوابة الدفع Stripe ، فإنه يوفر خيارًا مرنًا لقبول المدفوعات عن طريق بطاقة الائتمان عبر الإنترنت أو شخصيًا.
قبول بطاقة الائتمان متاح في الولايات المتحدة الأمريكية وكندا وأستراليا واليابان والمملكة المتحدة وجمهورية أيرلندا وفرنسا وإسبانيا. تقدم Square معدل معاملات ثابتًا ، وهذا يختلف من دولة إلى أخرى.
مع ما يقال ، دعونا نلقي نظرة على كيفية ربط مدفوعات Square في WordPress.
سنوضح لك كيفية إضافة نموذج دفع Square باستخدام WPForms ، ثم نغطي طرقًا أخرى ، مثل قبول مدفوعات Square في متجر عبر الإنترنت باستخدام WooCommerce.
ربط Square بـ WordPress باستخدام WPForms
إن أبسط طريقة لإنشاء نموذج لمدفوعات Square هي استخدام WPForms. إنه أفضل مكون إضافي منشئ نماذج WordPress يستخدمه أكثر من 5 ملايين موقع. يمكنك استخدام أداة السحب والإفلات الخاصة بهم لإنشاء أي نوع من النماذج بسرعة ، بما في ذلك نماذج الدفع ، إلى موقع WordPress الخاص بك.
في هذا البرنامج التعليمي ، سنستخدم إصدار WPForms Pro لأنه يمنحك الوصول إلى الملحق Square الذي سيسمح لك بقبول مدفوعات بطاقات الائتمان دون كتابة رمز.
يمكنك أيضًا استخدام WPForms لقبول مدفوعات بطاقات الائتمان باستخدام Stripe و Authorize.net و PayPal.
تثبيت وتنشيط WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms Pro. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
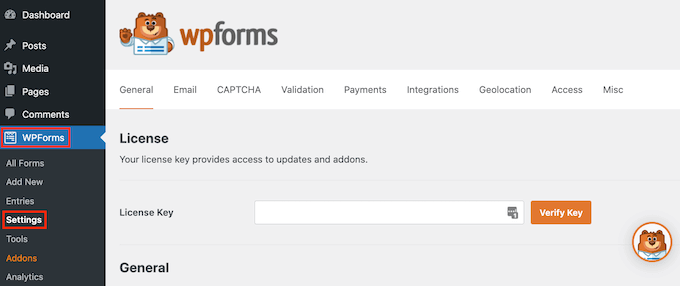
بعد تنشيط WPForms ، توجه إلى WPForms »الإعدادات في لوحة معلومات WordPress الخاصة بك.

في هذه الشاشة ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك في حقل "مفتاح الترخيص". ستجد هذا المفتاح في حساب WPForms الخاص بك.
بعد ذلك ، تأكد من النقر فوق الزر "التحقق من المفتاح" لتفعيل الترخيص الخاص بك. سيسمح لك ذلك بتمكين الملحق المربع لـ WordPress بسهولة.
ربط WPForms بالمربع
بعد تنشيط المكون الإضافي الأساسي ، حان الوقت لتثبيت الملحق المربع.
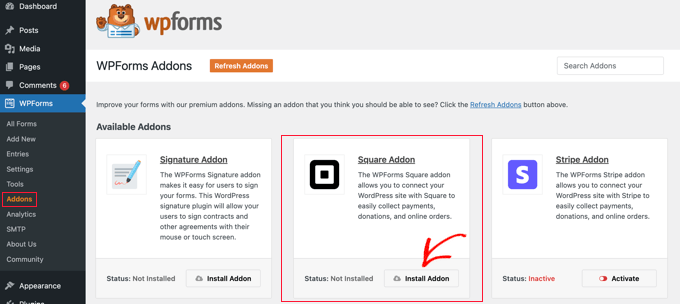
في لوحة معلومات WordPress الخاصة بك ، توجه إلى WPForms »صفحة Addons ثم قم بالتمرير حتى تجد المربع الملحق. بعد ذلك ، تحتاج إلى النقر فوق الزر "تثبيت الملحق".

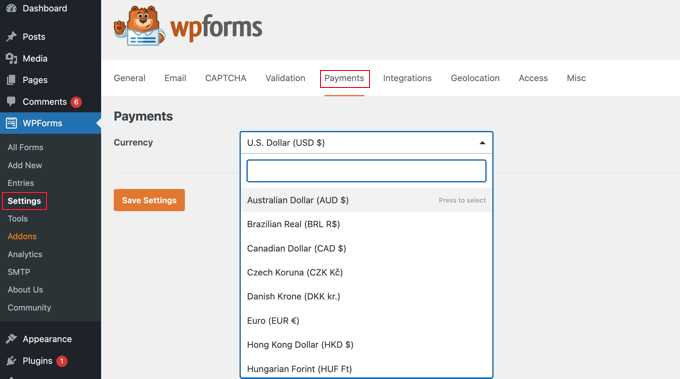
بمجرد تثبيت الوظيفة الإضافية وتنشيطها ، انتقل إلى WPForms »صفحة الإعدادات وانقر فوق علامة التبويب المدفوعات.
بشكل افتراضي ، ستقوم WPForms بتحصيل المدفوعات بالدولار الأمريكي. إذا كنت بحاجة إلى قبول المدفوعات بعملة مختلفة ، فما عليك سوى فتح القائمة المنسدلة "العملة" والاختيار من القائمة.

الخطوة التالية هي ربط WPForms بحساب Square الخاص بك.
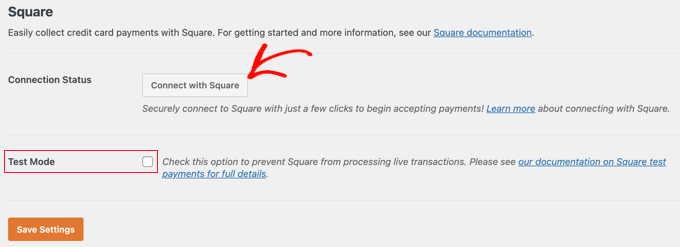
لإجراء هذا الاتصال ، قم بالتمرير لأسفل الصفحة إلى قسم حالة الاتصال. ثم انقر فقط على زر "Connect with Square".

يمكنك الآن اتباع التعليمات التي تظهر على الشاشة إما لإنشاء حساب Square جديد أو توصيل WPForms بحساب Square الحالي الخاص بك.
إذا كنت ترغب في اختبار نموذج الدفع الخاص بك ، فعليك التحقق من خيار وضع الاختبار. يتيح لك ذلك إجراء مدفوعات وهمية للتأكد من أن النموذج يعمل بشكل صحيح. لا تنس إلغاء تحديد المربع عند الانتهاء من الاختبار.
تأكد من النقر فوق الزر "حفظ الإعدادات" في الجزء السفلي لتخزين إعداداتك.
إنشاء نموذج دفع مربع في WordPress
بمجرد اتصالك بـ Square بنجاح ، ستحتاج إلى إنشاء نموذج دفع. للقيام بذلك ، توجه إلى WPForms »إضافة جديد في منطقة إدارة WordPress الخاصة بك.
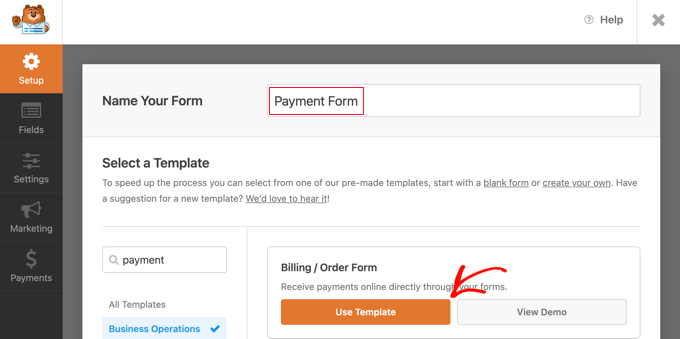
أولاً ، سيتعين عليك تقديم عنوان للنموذج الخاص بك. بعد ذلك ، يجب عليك التمرير لأسفل إلى نموذج "نموذج الفواتير / الطلب" والنقر فوق الزر "استخدام النموذج".

سيقوم WPForms الآن تلقائيًا بتحميل قالب النموذج الخاص بك في أداة السحب والإفلات. يتضمن معظم الحقول التي ستحتاج إليها ويسهل إضافة الحقول الموجودة في النموذج أو إزالتها أو تغييرها.
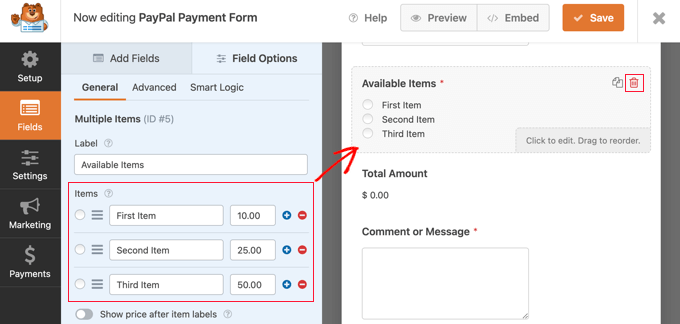
على سبيل المثال ، تمت إضافة قائمة عناصر متعددة إلى النموذج ، بحيث يمكن للزوار تحديد المنتج أو الخدمة التي يرغبون في دفع ثمنها. بمجرد النقر فوق هذا الحقل ، ستتمكن من تخصيص تسمية الحقل بالإضافة إلى اسم وسعر كل عنصر.

إذا كنت تقدم عنصرًا واحدًا فقط ، فيجب عليك حذف حقل العناصر المتعددة بالنقر فوق رمز سلة المهملات في الزاوية اليمنى العليا من الحقل.
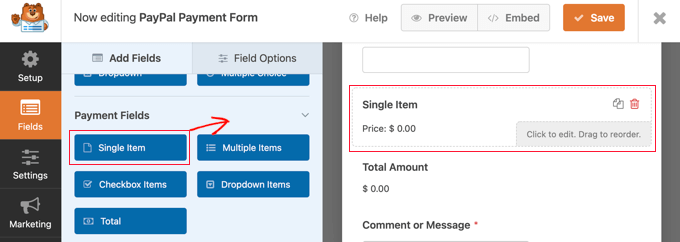
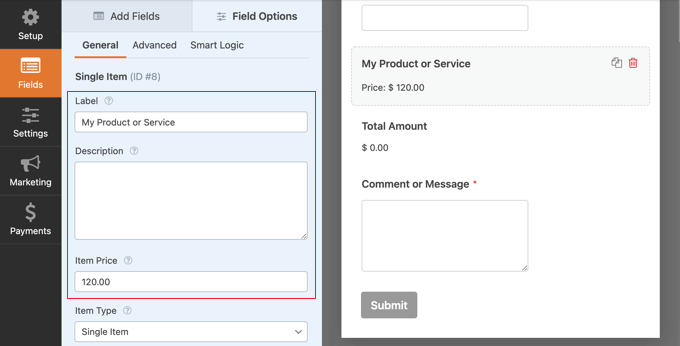
بعد ذلك ، يمكنك التمرير لأسفل إلى حقل عنصر واحد واسحبه إلى النموذج الخاص بك.

يمكنك النقر فوق هذا الحقل لتخصيصه.
على سبيل المثال ، يمكنك تغيير تسمية الحقل ووصفه وسعره. سيتم تحديث معاينة النموذج الخاص بك على اليمين تلقائيًا.

إذا كنت تقدم عنصرًا واحدًا فقط ، فلن يكون حقل الإجمالي ضروريًا. لا تتردد في حذفها.
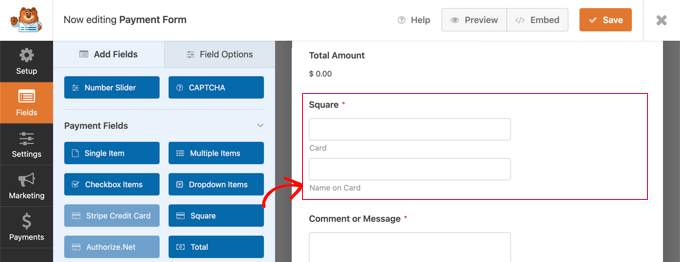
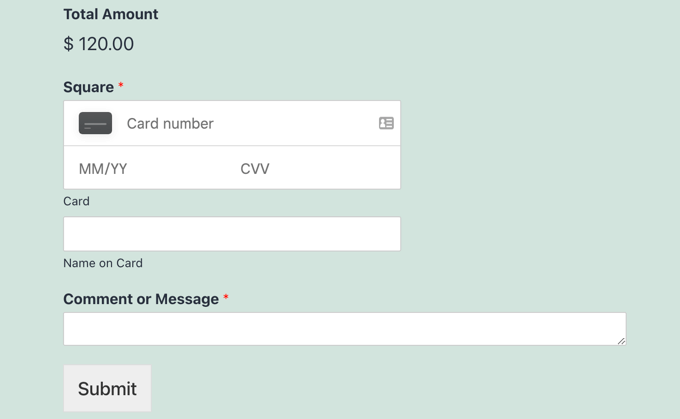
بعد ذلك ، تحتاج إلى إضافة حقل Square إلى النموذج الخاص بك لجمع معلومات الدفع الخاصة بالعميل. ما عليك سوى النقر فوق علامة التبويب "إضافة الحقول" وانتقل إلى قسم "حقل الدفع".

يمكنك الآن المضي قدمًا وسحب حقل المربع إلى مكانه في نموذج الدفع الخاص بك.
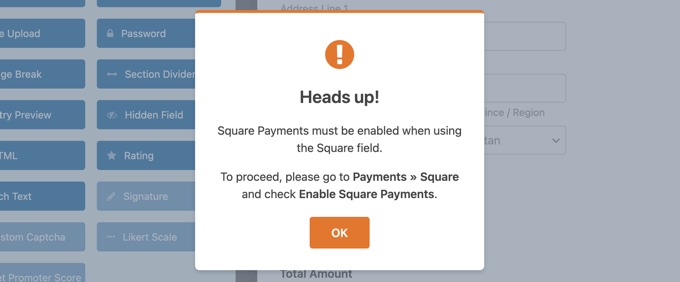
بمجرد القيام بذلك ، سيظهر إشعار يخبرك أنك بحاجة إلى تمكين مدفوعات Square لهذا النموذج.

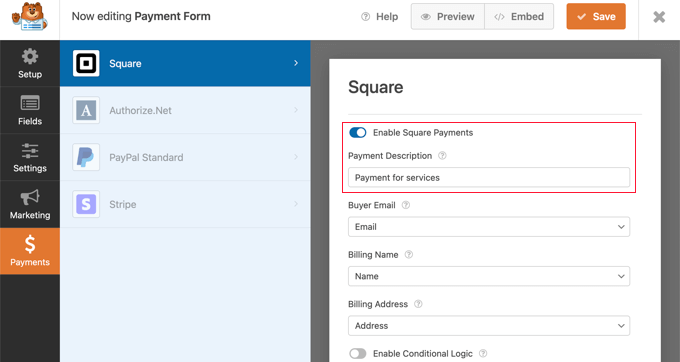
بمجرد النقر فوق الزر موافق ، توجه إلى Payments »Square في محرر WPForms. بمجرد الوصول إلى هناك ، سيتعين عليك تبديل إعداد "تمكين المدفوعات المربعة" إلى وضع التشغيل.

بعد ذلك ، يمكنك كتابة وصف في حقل "وصف الدفع". سيظهر هذا النص في كشف حساب بطاقة ائتمان العميل.

من الجيد أيضًا إكمال الإعدادات الاختيارية الأخرى. هذه تتيح لـ Square معرفة مكان العثور على عنوان البريد الإلكتروني الخاص بالعميل واسمه وعنوان إرسال الفواتير في النموذج الذي قمت بإنشائه حتى يمكن إرسال إيصال بالبريد الإلكتروني.
أخيرًا ، يسمح لك WPForms أيضًا بإعداد منطق شرطي ذكي لنماذجك. يكون هذا مفيدًا عندما تريد السماح لعملائك بالاختيار من بين عدة طرق دفع ، مثل بطاقات الائتمان أو PayPal.
عندما تكون راضيًا عن شكل نموذج الدفع ببطاقتك الائتمانية ، فقد حان الوقت لحفظ التغييرات. للقيام بذلك ، ما عليك سوى النقر فوق الزر حفظ في الجزء العلوي من الشاشة.
تكوين رسائل البريد الإلكتروني الخاصة بالإشعارات للمدفوعات المربعة
بعد ذلك ، يمكنك تكوين إشعار البريد الإلكتروني الذي يتم إرساله إليك عند تقديم النموذج. يمكنك أيضًا إعداد إشعارات بالبريد الإلكتروني لعملائك بعد أن يصدروا طلبًا.
في كل مرة يكمل فيها العميل نموذج الدفع ، سيرسل WPForms بريدًا إلكترونيًا إلى مسؤول WordPress بشكل افتراضي. ومع ذلك ، قد ترغب في إرسال رسائل البريد الإلكتروني هذه إلى عنوان مختلف أو حتى إعلام عدة أشخاص.
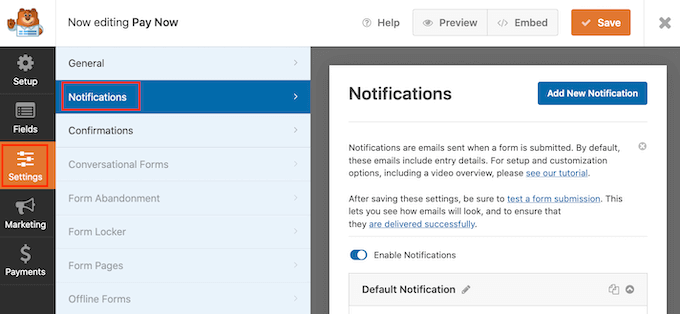
هذا من السهل القيام به باستخدام WPForms. لتخصيص إشعارات البريد الإلكتروني ، ما عليك سوى النقر فوق علامة التبويب "الإعدادات" ثم تحديد "التنبيهات".

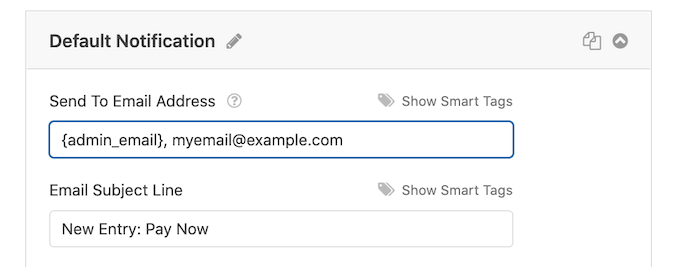
في هذه الشاشة ، ابحث عن الحقل "إرسال إلى عنوان البريد الإلكتروني". بشكل افتراضي ، يتم تعيين هذا على admin_email ويخبر WordPress باستخدام البريد الإلكتروني لمدير WordPress.
يمكنك حذف هذا النص الديناميكي واستبداله بأي عنوان بريد إلكتروني آخر. ما عليك سوى كتابة العنوان الجديد في الحقل "إرسال إلى عنوان البريد الإلكتروني". إذا كنت تريد إرسال بريد إلكتروني إلى عدة أشخاص ، فما عليك سوى فصل كل عنوان بفاصلة.

يمكنك أيضًا تعديل سطر موضوع البريد الإلكتروني والرسالة والمزيد.
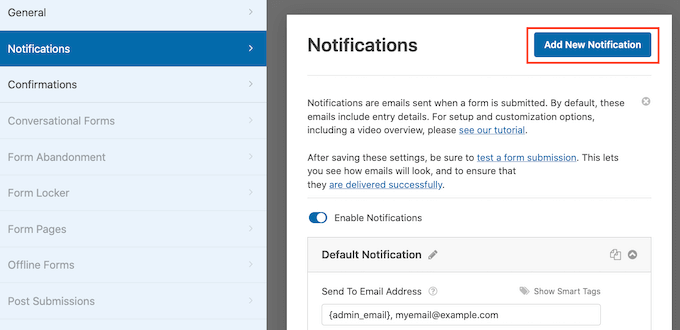
بعد ذلك ، سنقوم بإعداد إشعار بريد إلكتروني لعملائك ، لتأكيد شرائهم وشكرهم. للقيام بذلك ، تحتاج إلى النقر فوق الزر "إضافة إشعار جديد".

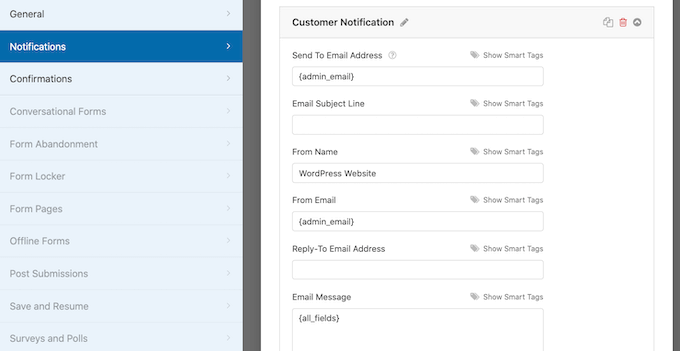
سيطلب منك WPForms تقديم اسم لهذا الإخطار. في هذا البرنامج التعليمي ، سنطلق عليه "إشعار العميل".
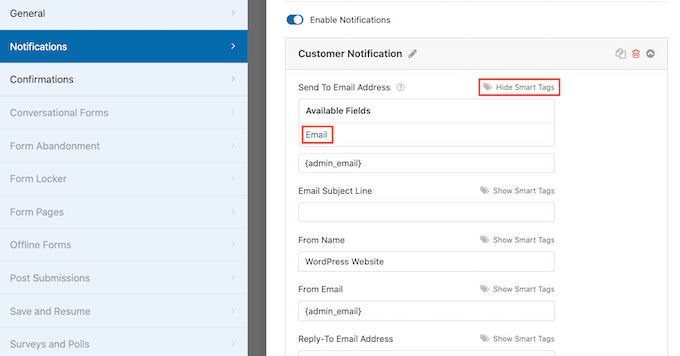
بعد ذلك ، سيعرض WPForms جميع حقول الإشعارات التي يمكنك تخصيصها.

يمكنك إدخال علامة ذكية حتى يتم إرسال إشعار البريد الإلكتروني إلى عنوان البريد الإلكتروني الخاص بالعميل. ما عليك سوى النقر على رابط "إظهار العلامات الذكية" بجوار خيار "إرسال إلى عنوان البريد الإلكتروني".
بعد ذلك ، تحتاج إلى تحديد حقل "البريد الإلكتروني" الخاص بالنموذج. يسمح هذا لـ WPForms باستخدام عنوان البريد الإلكتروني الذي قدمه العميل عند إرسال مدفوعاته.

يمكنك الآن تخصيص بقية رسائل الإعلام بالبريد الإلكتروني ، مثل سطر الموضوع أو رسالة البريد الإلكتروني. على سبيل المثال ، يمكنك تخصيص محتوى البريد الإلكتروني باستخدام العلامات الذكية لاسم العميل أو بعض المعلومات حول المنتج الذي اشتراه.
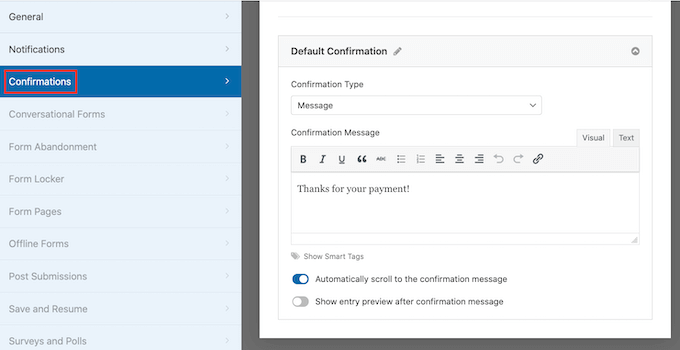
سيعرض WPForms أيضًا إشعارًا على الشاشة عند تقديم طلب. يمكنك تخصيص هذا بالنقر فوق علامة التبويب "التأكيدات" وتعديل رسالة التأكيد.

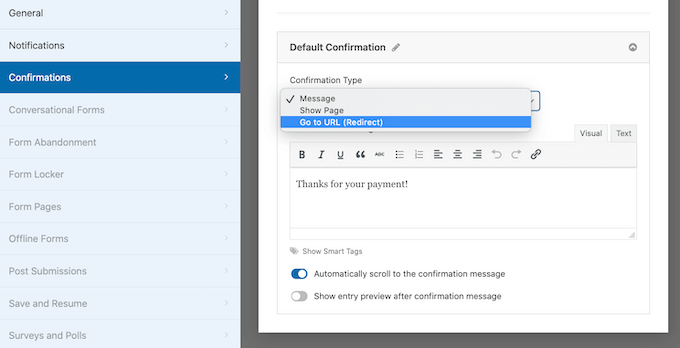
بدلاً من عرض رسالة ، قد تفضل عرض صفحة معينة أو إعادة توجيه العملاء إلى عنوان URL آخر.
لإجراء هذا التغيير ، ما عليك سوى فتح القائمة المنسدلة "نوع التأكيد". يمكنك الآن الاختيار من بين الخيارات المتاحة.

أخيرًا ، ستحتاج إلى التأكد من تسليم إعلامات البريد الإلكتروني هذه إلى صندوق البريد الإلكتروني للمستلم وليس إلى مجلد البريد العشوائي. أفضل طريقة للقيام بذلك هي استخدام مزود خدمة SMTP لتحسين إمكانية تسليم البريد الإلكتروني.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إصلاح مشكلة عدم إرسال البريد الإلكتروني في WordPress.
إضافة نموذج الدفع إلى موقع WordPress الخاص بك
الخطوة الأخيرة هي إضافة نموذج دفع Square الجديد الخاص بك إلى موقع WordPress الخاص بك. تجعل WPForms من السهل جدًا إضافة النماذج في أي مكان.
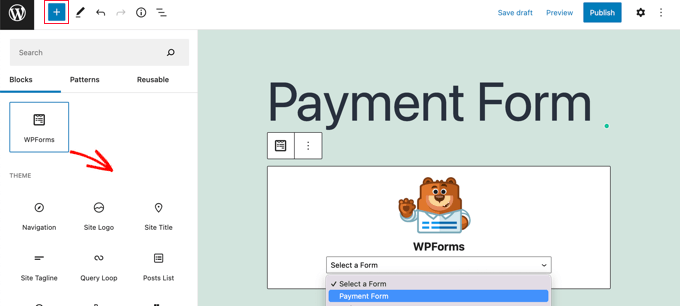
ما عليك سوى إنشاء منشور أو صفحة جديدة ، أو تحرير منشور موجود. ثم ، انقر فوق علامة الجمع (+) في الجزء العلوي وقم بإضافة كتلة WPForms في محرر WordPress.

بعد ذلك ، حدد طريقة الدفع الخاصة بك من القائمة المنسدلة في كتلة WPForms.
بمجرد الانتهاء ، يمكنك حفظ صفحتك أو نشرها والنقر فوق زر المعاينة لرؤية النموذج الخاص بك أثناء العمل.

تهانينا ، لقد قمت الآن بتوصيل مدفوعات Square في WordPress.
يمكنك توصيل نموذج دفع Square الخاص بك بخدمات التسويق عبر البريد الإلكتروني ، وجداول بيانات Google ، والتطبيقات الأخرى لزيادة تبسيط سير عملك باستخدام تكاملات WPForms الأصلية.
طرق إضافية لتوصيل Square بـ WordPress
تقدم WPForms طريقة بسيطة لإنشاء نموذج دفع يربط مدفوعات Square بموقع WordPress الخاص بك. ومع ذلك ، قد يكون لبعض المستخدمين احتياجات مختلفة.
على سبيل المثال ، قد ترغب في بدء موقع عضوية أو متجر عبر الإنترنت لبيع المنتجات المادية أو بيع الكتب الإلكترونية أو بيع الدورات التدريبية عبر الإنترنت أو حتى قبول التبرعات.
المربع ليس هو الخيار الأفضل دائمًا. ذلك لأن Stripe لديه دعم إضافي أفضل بكثير من Square في WordPress ، مما يجعله خيارًا أفضل إذا كنت تبحث عن إضافة خيار بطاقة ائتمان.
تقدم العديد من المكونات الإضافية الشائعة مثل MemberPress و WP Simple Pay و Easy Digital Downloads عمليات تكامل Stripe مضمنة.
ومع ذلك ، إذا كنت تقوم بتشغيل متجر WooCommerce ، فيمكنك بسهولة إضافة دعم Square باستخدام Square الرسمي لملحق WooCommerce.

يقوم هذا الامتداد بمزامنة المنتجات بين موقع الويب الخاص بك وحساب Square الخاص بك. هذا يعني أنه عند إضافة منتجات إلى حساب Square الخاص بك ، ستتم إضافتها تلقائيًا إلى متجر WooCommerce أيضًا.
إلى جانب ذلك ، فإنه يدعم المدفوعات المتكررة عند استخدامه جنبًا إلى جنب مع ملحق اشتراكات WooCommerce.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية توصيل مدفوعات Square في WordPress. قد ترغب أيضًا في معرفة كيفية إجراء هبة أو مسابقة في WordPress ، أو الاطلاع على قائمة أفضل المكونات الإضافية للوسائط الاجتماعية.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
