كيفية تفعيل قريباً صفحة وورد
نشرت: 2022-09-05بافتراض أنك ترغب في مقال يناقش كيفية إنشاء وتفعيل صفحة قادمة قريبًا على WordPress: WordPress هو نظام إدارة محتوى (CMS) يمكّن المستخدمين من إنشاء موقع ويب أو مدونة. تتمثل إحدى ميزات WordPress في القدرة على إنشاء صفحة قادمة قريبًا. تتيح لك الصفحة القادمة قريبًا إخطار الزائرين بأن موقع الويب الخاص بك قيد الإنشاء أو قريبًا. في هذه المقالة ، سوف نوضح لك كيفية إنشاء وتفعيل صفحة قادمة قريبًا في WordPress. إنشاء صفحة قادمة في ووردبريس عملية من خطوتين. أولاً ، ستحتاج إلى إنشاء صفحة باستخدام محرر WordPress. ثانيًا ، ستحتاج إلى تنشيط الصفحة القادمة قريبًا باستخدام مكون WordPress الإضافي. سنبدأ بإنشاء صفحة باستخدام محرر WordPress. للقيام بذلك ، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانقر على رابط "الصفحات" في الشريط الجانبي الأيسر. في شاشة "الصفحات" ، انقر فوق الزر "إضافة جديد". بعد ذلك ، ستحتاج إلى إعطاء عنوان لصفحتك وإضافة بعض المحتوى. لأغراض هذه المقالة ، سنضيف ببساطة عنوانًا ونصًا يشير إلى أن موقعنا الإلكتروني قريبًا. بمجرد إضافة عنوان وبعض المحتويات إلى صفحتك ، انقر فوق الزر "نشر" لنشر صفحتك. الآن بعد أن أنشأت صفحة ، ستحتاج إلى تنشيط الصفحة القادمة قريبًا باستخدام مكون WordPress الإضافي. هناك عدد من مكونات WordPress الإضافية التي تتيح لك إنشاء صفحة قادمة قريبًا. لأغراض هذه المقالة ، سنستخدم المكون الإضافي Coming Soon Page & Maintenance Mode. أولاً ، قم بتثبيت البرنامج المساعد وتنشيطه. لمزيد من المعلومات ، راجع مقالتنا حول كيفية تثبيت مكون WordPress الإضافي. بمجرد تنشيط المكون الإضافي ، انقر على رابط "الإعدادات" في الشريط الجانبي الأيسر. في شاشة "الإعدادات" ، انقر فوق علامة التبويب "قريبًا". في علامة التبويب "قريبًا" ، ستحتاج إلى تحديد الصفحة التي قمت بإنشائها مسبقًا كصفحتك القادمة قريبًا. ستحتاج أيضًا إلى تحديد الوقت الذي تريد فيه عرض الصفحة القادمة قريبًا. على سبيل المثال ، قد ترغب في عرض الصفحة القادمة قريبًا لجميع الزوار ، أو فقط للزوار الذين لم يسجلوا الدخول إلى موقع WordPress الخاص بك. بمجرد تحديد الصفحة وتعيين خيارات العرض ، انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات.
تُعلم صفحة "قريباً" للزوار أن هناك مشروعًا جديدًا ومثيرًا في طريقه. يمكن استخدام الصفحات المقصودة للترويج لموقعك على الويب أو جذب العملاء المحتملين أو إنشاء مناطق جديدة أو حتى زيادة حركة المرور. متى وكيف يمكنك وما لا يمكنك استخدام صفحة ستصدر قريبًا أمر متروك لك تمامًا. من الممكن إنشاء صفحة ستصدر قريبًا على موقع الويب الخاص بك بعدة طرق. هناك مكونات إضافية متاحة لتسريع تثبيت وتشغيل موقع WordPress على الويب . لا يوجد عدد محدد لهذه الصفحات التي يمكن إنشاؤها ، ويمكن تمكينها في أي وقت. في ثلاث خطوات بسيطة ، يمكنك إنشاء صفحة WordPress قريباً.
تتمثل الخطوة الأولى في إنشاء شعار وعنوان وقسم محتوى لصفحتك. ستحتاج إلى تمكين وضع قريبًا على موقع الويب الخاص بك في الخطوة الثانية. الشيء الثالث الذي يجب فعله هو التأكد من أن كل شيء يبدو جيدًا.
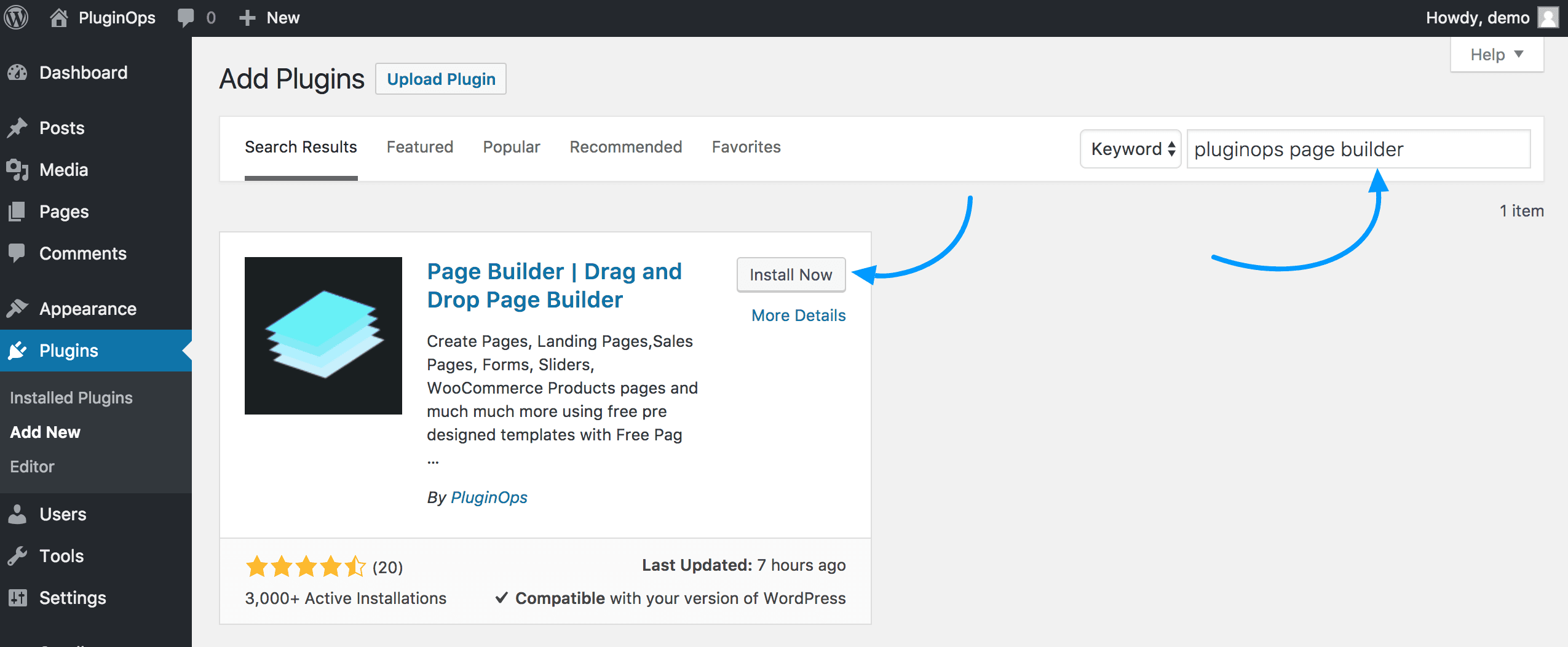
كيف يمكنني إضافة البرنامج المساعد قريبًا إلى WordPress؟
 الائتمان: pluginops.com
الائتمان: pluginops.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة مكون إضافي قريبًا إلى WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Coming Soon Page & Maintenance Mode بواسطة SeedProd. يتيح لك هذا المكون الإضافي إنشاء صفحة ستصدر قريبًا لموقع WordPress الخاص بك والتي ستتيح للزوار معرفة أن موقعك سيأتي قريبًا. يمكنك أيضًا استخدام هذا المكون الإضافي لإنشاء صفحة وضع الصيانة التي ستتيح للزوار معرفة أن موقعك معطل حاليًا للصيانة. هناك طريقة أخرى لإضافة مكون إضافي قريبًا إلى WordPress وهي استخدام سمة تحتوي على صفحة ستتم إضافتها قريبًا. يعد هذا خيارًا جيدًا إذا كنت لا ترغب في استخدام مكون إضافي أو إذا كنت تريد المزيد من التحكم في التصميم من صفحتك القادمة قريبا. يمكنك أيضًا إضافة صفحة قادمة قريبًا إلى WordPress عن طريق إضافة رمز يدويًا إلى ملف jobs.php الخاص بالقالب. هذا خيار أكثر تقدمًا ولا ينصح به للمبتدئين.
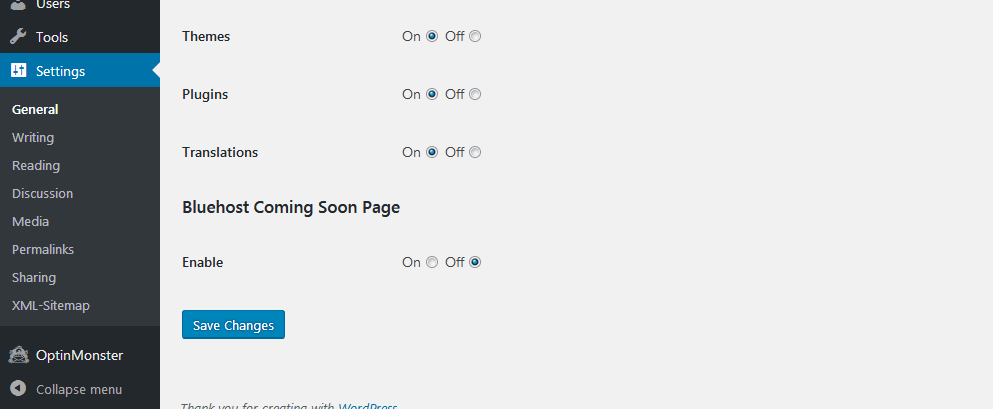
كيفية إزالة قريبا صفحة وورد
 الائتمان: sancheya.com
الائتمان: sancheya.comإذا كنت ترغب في إزالة الصفحة القادمة قريبًا من موقع WordPress الخاص بك ، فهناك بعض الخطوات السهلة التي يمكنك اتباعها. أولاً ، ستحتاج إلى تسجيل الدخول إلى موقع WordPress الخاص بك والانتقال إلى صفحة الإعدادات . من هنا ، ستحتاج إلى العثور على القسم المسمى "قريبًا". بمجرد العثور على هذا القسم ، ستحتاج إلى تحديد الخيار "إيقاف". سيؤدي هذا إلى تعطيل الصفحة القادمة قريبًا على موقع WordPress الخاص بك.
دليل تفصيلي خطوة بخطوة لإزالة صفحة "قريبًا" من موقع الويب الخاص بك. نفذت بعض شركات استضافة الويب سياسة افتراضية لتوفير نظام أساسي للمحتوى المستضاف. كيف يمكنك إزالة صفحة Bluehost القادمة قريبًا؟ لتهيئة موقعك قريبًا ، انتقل إلى إدارة في الشريط الجانبي ، ثم الإعدادات ، ثم الخصوصية ، وأخيراً سيتوفر قريبًا. يجب عليك تثبيت وضع الصيانة من خلال النقر على الرابط التالي. إذا كانت المكونات الإضافية القادمة قيد التشغيل ، فستلاحظ UnderConstruction بجوار (10) ... التاريخ التالي محدد في 9 سبتمبر 2021. قم بتشغيل أداة إنشاء صفحات WordPress بالسحب والإفلات من SeedProd من القائمة المنسدلة.
المكون الإضافي Coming Soon CC متاح للاستخدام المجاني ، ويمكن تثبيته مباشرة من دليل البرنامج المساعد WordPress على موقعك. حدد SeedProd ، والذي يمكنك العثور عليه عن طريق تسجيل الدخول إلى موقع WordPress الخاص بك. انتقل إلى قائمة المكونات الإضافية وانقر فوق التثبيت الآن. عند إطلاق منتجك ، يجب حذف الصفحة القادمة قريبًا. يتم عرض صفحة قادمة قريبًا ، تُعرف أيضًا بصفحة الصيانة ، للزوار لإعلامهم بأن الموقع قيد العمل. ستعلمك الخطوات أدناه كيفية إزالة صفحة "قريبًا" من موقع WordPress ، وكذلك كيفية إيقاف تشغيل الصفحة القادمة قريبًا. ستتعلم كيفية تحويل موقع WordPress إلى وضع الصيانة.

يوجد حاليًا 14 إصدارًا إضافيًا (مجاني) لبرنامج WordPress 2021 ، بما في ذلك مكون WordPress 14 الجديد. يمكنك إنشاء مدونة على WordPress مجانًا. ستتمكن من استخدام هاتين الطريقتين البسيطتين لوضع الصيانة قريبًا.
إلغاء التنشيط قريبًا وأنماط قيد الإنشاء في WordPress
تتوفر أيضًا أوضاع WordPress's Coming Soon و Under Construction. يمكن تعطيل خيار Coming Soon بالانتقال إلى الإعدادات في الشريط الجانبي ، واختيار الخصوصية ، ثم تعطيله. يجب إيقاف تشغيل وضع Under Construction بالانتقال إلى لوحة Theme واختيارها تحت الإنشاء.
مخصص قريبا صفحة وورد
إذا كنت تقوم بتشغيل موقع WordPress ، فقد ترغب في إنشاء صفحة مخصصة ستأتي قريبًا لإعلام زوارك بأنك تعمل على شيء جديد. يمكن أن تكون هذه طريقة رائعة لبناء توقع لمنتج أو ميزة جديدة ، ويمكن أن تساعدك أيضًا في جمع التعليقات من جمهورك. هناك عدة طرق مختلفة لإنشاء صفحة مخصصة قريبًا في WordPress. أحد الخيارات هو استخدام مكون إضافي مثل Coming Soon Page & Maintenance Mode بواسطة SeedProd. يجعل هذا المكون الإضافي من السهل إنشاء صفحة قريباً وجمع عناوين البريد الإلكتروني من زوارك. خيار آخر هو إنشاء قالب صفحة مخصص في WordPress. يتطلب هذا الأسلوب مزيدًا من التعليمات البرمجية ، ولكنه يمنحك مزيدًا من التحكم في تصميم صفحتك القادمة قريبًا. بمجرد إنشاء صفحتك المخصصة قريبًا ، تأكد من الترويج لها على قنوات التواصل الاجتماعي الخاصة بك وموقع الويب الآخر. سيساعدك هذا في نشر الخبر وإثارة حماسك لإطلاقك القادم.
A Coming Soon Page On WordPress (Free!) هي طريقة بسيطة لإنشاء صفحتك الخاصة. كانت كريستا راي هي المرأة التي قالت كل شيء. تحتاج فقط إلى موقع ويب WordPress و Mailchimp وهذا البرنامج المساعد لإعداده. إذا كنت تفضل التعلم باستخدام الفيديو ، فيمكنك مشاهدة مقاطع الفيديو التعليمية خطوة بخطوة أدناه. يمكنك الحصول على المساعدة بالذهاب إلى أسفل التعليمات. يمكنك تنشيط صفحتك بالرجوع إلى علامة التبويب "المحتوى" وتحديد "تمكين الوضع قريبًا". إذا كنت تريد استخدام الخط الخاص بك ، فتأكد من تخصيص إعداد مجموعة الخطوط وضبط لون الخلفية على اللون الذي تريده.
قريبا قالب الصفحة
قالب الصفحة قريبًا هو صفحة ويب بسيطة تخبر الزائرين أن موقعًا جديدًا سيأتي قريبًا. يتم استخدامه عادةً لتوليد الاهتمام وبناء الضجيج لموقع ويب جديد أو إطلاق منتج جديد. تتضمن الصفحات قريبًا عدادًا للعد التنازلي ونموذج اشتراك بالبريد الإلكتروني وروابط لوسائل التواصل الاجتماعي.
يوضح هذا الدرس كيفية إنشاء صفحة قادمة قريبًا باستخدام HTML و JavaScript. في هذا المثال ، سنستخدم صورة خلفية تغطي الصفحة بأكملها ، وبعض النصوص لإبلاغ المستخدم بما يحدث. تحقق من مثال JavaScriptScript التالي لمعرفة كيفية إضافة مؤقت. في الخطوة 1 ، قم بتدوين التاريخ والوقت لإكمال الجرد في 5 يناير 2024 أو حوالي ذلك التاريخ. الخطوة 2: أضف العناصر التالية إلى عنصر> hr>. ساعي ، مساحة أحادية ، حجم الخط: 25 بكسل ؛ / * رتب النص في الزاوية العلوية اليسرى * / في سطر واحد. في الزاوية اليسرى العليا ، يوجد موقف مطلق ؛ في الزاوية اليمنى العليا ، يوجد منصب علوي ؛ في الزاوية اليسرى العليا ، يوجد موضع أيسر ؛ وفي الزاوية اليمنى العلوية ، يوجد موضع مركزي.
كيف أقوم بعمل صفحة قادمة قريبًا في Html؟
الأمر بسيط مثل إضافة HTML إلى صفحة الويب الخاصة بك. سنستخدم صورة خلفية تغطي الصفحة بأكملها ، بالإضافة إلى بعض النصوص لإخبار المستخدم بما يحدث في مثالنا. يوضح هذا المثال كيفية إنشاء صفحة قريباً بدون استخدام HTML أو CSS.
هل Wix سيأتي قريبًا؟
صفحة قادمة قريبًا على موقع الويب الخاص بك تخبر الزائرين أن موقعهم قيد الإنشاء حاليًا وأنه سيكون متاحًا في المستقبل القريب. يجب عليك إنشاء صفحة منفصلة لكل زائر ، حيث لا يمكن للزوار الانتقال إلى بقية موقع الويب الخاص بك أثناء إنشاء هذا.
لماذا يعد WordPress أفضل نظام لإدارة المحتوى
يعد WordPress أحد أكثر أنظمة إدارة المحتوى شيوعًا (CMS) على الإنترنت. يستخدمه الملايين من الناس في جميع أنحاء العالم. إنه مجاني وسهل الاستخدام ويحتوي على مجموعة متنوعة من الميزات لتلبية احتياجات أي مستخدم. Wix.com هو منشئ مواقع الويب الشهير للشركات الصغيرة. يوجد عدد أقل من ميزات WordPress مقارنة بمنصة WordPress المجانية هذه. يمكن التعليق على منشورات WordPress بسرعة أكبر ، ولكن يمكن التعليق على مدونات Wix بشكل أبطأ بكثير. يقوم معظم المستخدمين أيضًا بتثبيت أنظمة تعليق خارجية ، مثل Facebook أو Facebook أو Disqus ، والتي تتطلب منهم إنشاء حساب. علاوة على ذلك ، يفتقر Wix إلى عدد من الميزات ، بما في ذلك القدرة على تأريخ المنشورات وإنشاء منشورات خاصة. أفضل خيار لأنظمة إدارة المحتوى للمبتدئين هو WordPress.com ، وهو مجاني وسهل الاستخدام.
قريبا محتوى الصفحة
ستصبح الصفحات قريبًا طريقة رائعة لإبقاء زوارك على اطلاع دائم بما سيأتي قريبًا. يمكن استخدامها للإعلان عن منتجات أو ميزات أو خدمات جديدة ستتوفر قريبًا. يمكن أيضًا استخدام الصفحات قريبًا لجذب اهتمام العملاء المحتملين وتوليد العملاء المتوقعين.
