كيفية إضافة صورة خلفية في ووردبريس (6 طرق سهلة)
نشرت: 2022-08-11هل تريد إضافة صورة خلفية إلى موقع WordPress الخاص بك؟
يمكن أن تجعل صور الخلفية موقع الويب الخاص بك يبدو أكثر جاذبية وحيوية.
في هذه المقالة ، سنوضح لك كيفية إضافة صورة خلفية بسهولة إلى موقع WordPress الخاص بك.

لماذا تضيف صورة خلفية ووردبريس؟
يمكن أن تؤدي إضافة صورة إلى موقع WordPress الخاص بك إلى جعله أكثر جاذبية للزوار. يمكنك جذب انتباه المستخدمين بسرعة وإشراكهم في المحتوى الخاص بك.
كما يسمح لك بتخصيص تصميم موقع الويب الخاص بك وفقًا لعلامتك التجارية. على سبيل المثال ، يمكنك تحميل صور خفية لمنتجاتك أو رمز علامتك التجارية في الخلفية.
بالإضافة إلى ذلك ، يمكنك أيضًا إضافة مقطع فيديو على YouTube كخلفية كاملة أو عرض شرائح للصور يضفي الحيوية على المحتوى الخاص بك.
ومع ذلك ، فإننا نقترح تحديد صور الخلفية التي لا تشتت الانتباه أو تجعل من الصعب قراءة المحتوى على مدونة WordPress الخاصة بك. يجب أن تعزز الخلفية تجربة المستخدم وتساعد في توصيل رسالتك للزوار.
من المهم أيضًا اختيار صورة خلفية مناسبة للجوال ولن تؤثر على سرعة موقع الويب الخاص بك. خلاف ذلك ، سوف يضر WordPress SEO الخاص بك.
بعد قولي هذا ، دعنا نلقي نظرة على الطرق المختلفة التي يمكنك من خلالها إضافة صورة خلفية WordPress. سنغطي طرقًا متعددة بما في ذلك استخدام أداة تخصيص سمات WordPress ، ومحرر الموقع الكامل ، والمكوِّن الإضافي ، ومنشئ السمات ، والمزيد.
ما عليك سوى النقر فوق الرابط أدناه للانتقال إلى القسم المفضل لديك:
الطريقة الأولى: أضف صورة خلفية باستخدام مُخصص قالب WordPress الخاص بك
تأتي معظم سمات WordPress الشائعة مع دعم خلفية مخصص. تتيح لك هذه الميزة تعيين صورة خلفية بسهولة ، ونوصي بهذه الطريقة إذا كان المظهر الخاص بك يدعمها.
ومع ذلك ، إذا كان خيار قائمة أداة التخصيص الخاص بك مفقودًا ، فقد يتم تمكين تحرير الموقع بالكامل. في القسم التالي ، سنغطي كيفية استخدام محرر الموقع الكامل لتغيير صورة الخلفية الخاصة بك.
لاستخدام أداة التخصيص ، تحتاج إلى زيارة صفحة المظهر »تخصيص في مسؤول WordPress الخاص بك. سيؤدي ذلك إلى تشغيل أداة تخصيص سمة WordPress حيث يمكنك تغيير إعدادات السمات المختلفة أثناء عرض معاينة مباشرة لموقع الويب الخاص بك.

الشيء المهم الذي يجب تذكره هو أن الخيارات التي تراها ستختلف بناءً على سمة WordPress التي تستخدمها. في هذا البرنامج التعليمي ، نستخدم سمة Astra.
إذا كنت تستخدم سمة مختلفة ، فقد تحتاج إلى البحث عن وثائق هذا الموضوع أو الاتصال بمطور السمة لمعرفة كيفية إضافة صورة خلفية إذا لم تتمكن من العثور عليها في أداة التخصيص.
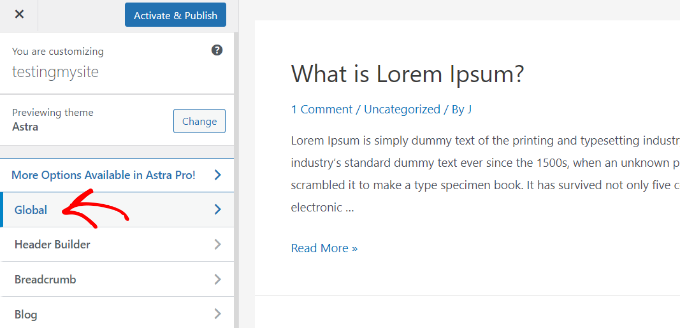
في خيارات أداة تخصيص سمة Astra ، تحتاج إلى النقر فوق "عالمي" في اللوحة الموجودة على اليسار.

بعد ذلك ، سترى خيارات عالمية مختلفة لتخصيص سمة Astra الخاصة بك.
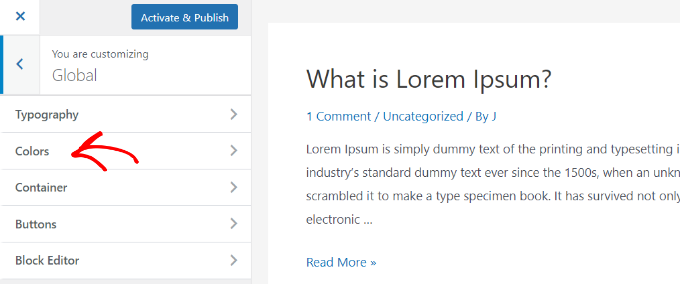
انطلق وانقر على قسم "الألوان".

هنا ، يمكنك تغيير ألوان النسق ، بما في ذلك لون الخلفية. يمكنك أيضًا تخصيص الروابط والنص الأساسي والعناوين والحدود والمزيد.
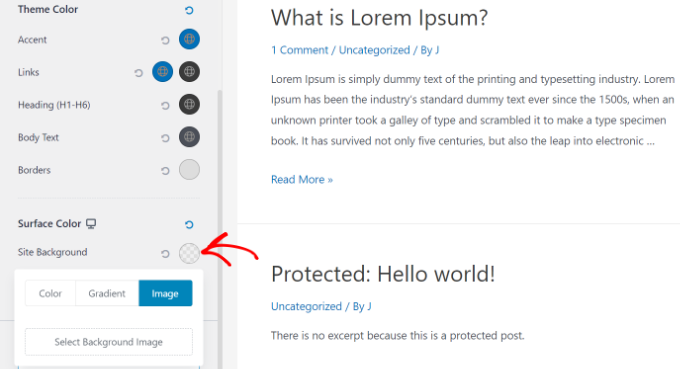
لإضافة صورة خلفية ، قم بالتمرير لأسفل إلى قسم "لون السطح". ثم يمكنك النقر فوق خيار "خلفية الموقع" والتبديل إلى علامة التبويب "صورة".

بعد ذلك ، ما عليك سوى النقر فوق الزر "تحديد صورة الخلفية".
سيؤدي ذلك إلى إظهار مكتبة وسائط WordPress ، حيث يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك أو تحديد صورة قمت بتحميلها مسبقًا.

بعد اختيار الصورة لخلفيتك ، تحتاج إلى النقر فوق الزر "تحديد".
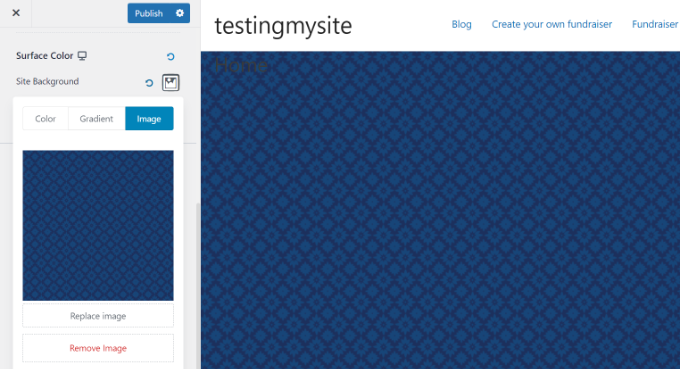
سيؤدي هذا إلى إغلاق نافذة الوسائط المنبثقة ، وسترى معاينة لصورة الخلفية المحددة في أداة تخصيص السمة.

لا تنس النقر فوق الزر "نشر" في الجزء العلوي لتخزين إعداداتك.
هذا كل شئ. لقد نجحت في إضافة صورة خلفية إلى موقع WordPress الخاص بك. انطلق وقم بزيارة موقع الويب الخاص بك لرؤيته أثناء العمل.
الطريقة الثانية. قم بإضافة صورة خلفية مخصصة باستخدام محرر الموقع الكامل
إذا كنت تستخدم قالب WordPress قائم على الكتلة ، فيمكنك إضافة صورة خلفية مخصصة باستخدام محرر الموقع الكامل (FSE).
يسمح لك محرر الموقع الكامل بتعديل تصميم موقع الويب الخاص بك باستخدام الكتل. إنه مثل تحرير منشور أو صفحة مدونة باستخدام محرر قوالب WordPress.
في هذا البرنامج التعليمي ، سنستخدم السمة الافتراضية Twenty-Two. لبدء تشغيل محرر الموقع بالكامل ، ما عليك سوى الانتقال إلى المظهر »محرر من لوحة معلومات WordPress الخاصة بك.

بمجرد أن تصبح محرر الموقع الكامل ، ستحتاج إلى إضافة قالب غلاف إلى القالب الخاص بك لتحميل صورة خلفية.
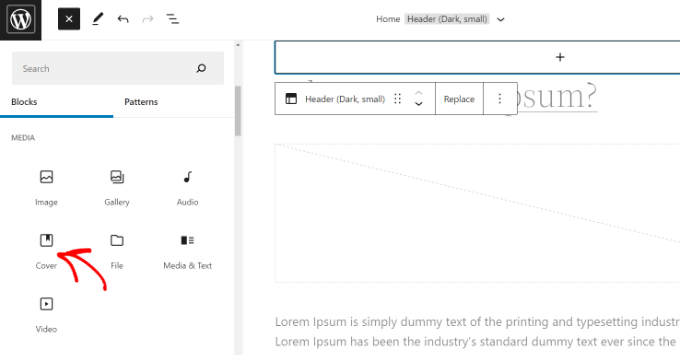
ما عليك سوى النقر فوق علامة "+" في الجزء العلوي وإضافة كتلة الغلاف.

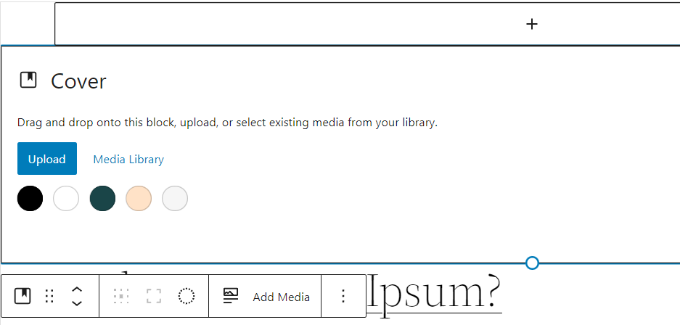
انطلق وانقر على زر "تحميل" أو "مكتبة الوسائط" في كتلة الغلاف لإضافة صورة خلفية إلى القالب.
سيؤدي هذا إلى فتح نافذة تحميل وسائط WordPress المنبثقة.

يمكنك اختيار الصورة التي ترغب في استخدامها كخلفية لموقع الويب.
عندما تختار الصورة ، ما عليك سوى النقر فوق الزر "تحديد".

بمجرد إضافة الصورة إلى كتلة الغلاف ، فإن الخطوة التالية هي تعيينها كخلفية للصفحة.
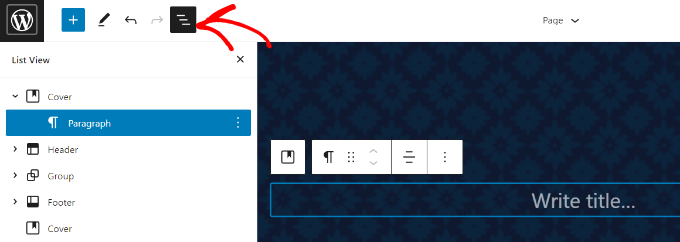
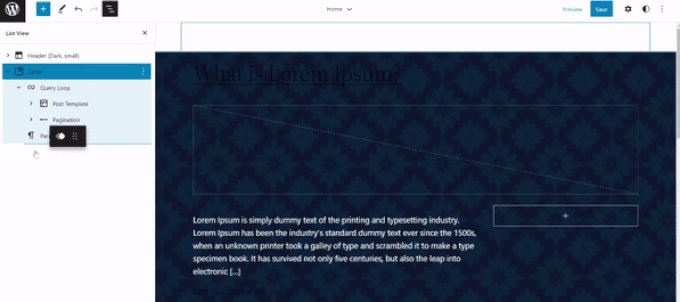
للقيام بذلك ، انقر فوق رمز عرض القائمة في الجزء العلوي (رمز مع 3 شرطات) لفتح عرض مخطط تفصيلي لعناصر السمة ، مثل رأس الموقع وتذييله.

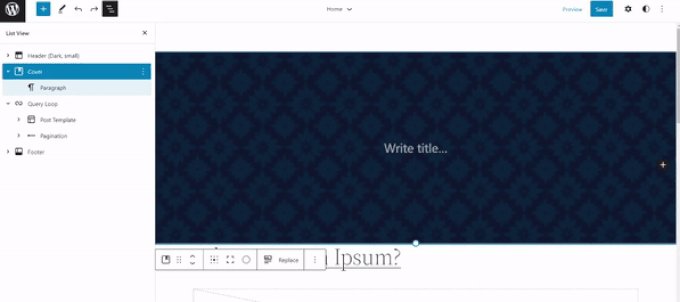
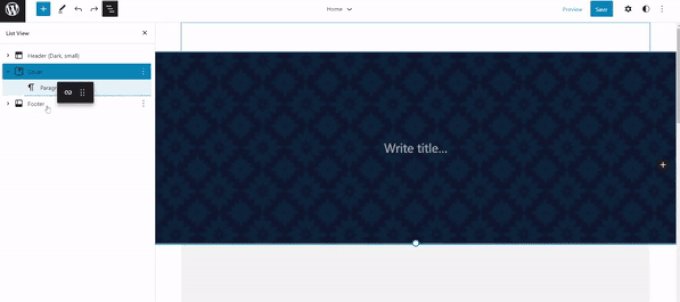
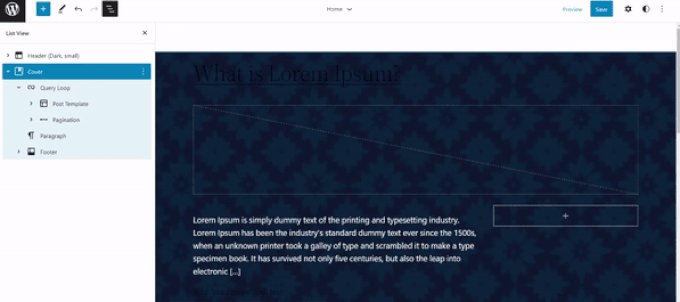
بعد ذلك ، ما عليك سوى سحب وإفلات جميع عناصر القالب الموجودة أسفل كتلة الغلاف في عرض القائمة.
عندما يكونون جميعًا هناك ، ستظهر صورة Cover block كخلفية للموقع.

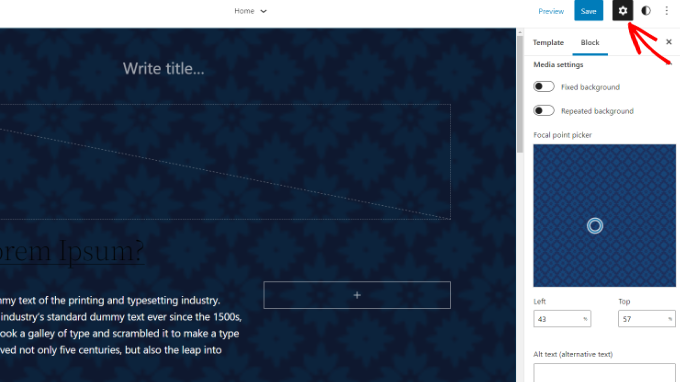
بعد ذلك ، يمكنك ضبط صورة الخلفية عن طريق النقر فوق كتلة الغلاف واختيار رمز الترس في الزاوية اليمنى العليا من الشاشة. هذا يفتح لوحة إعدادات الحظر.
ستجد خيارات لجعل الصورة خلفية ثابتة وخلفية متكررة وضبط تراكبها وتعديل اللون والمزيد.

عند الانتهاء ، لا تنس النقر فوق الزر "حفظ".
هذا هو! لقد نجحت في إضافة صورة خلفية باستخدام محرر الموقع الكامل.
الطريقة الثالثة: إضافة صورة الخلفية باستخدام مُنشئ قوالب ووردبريس
هناك طريقة أخرى يمكنك من خلالها إضافة صور خلفية مخصصة إلى موقع الويب الخاص بك وهي استخدام مُنشئ قوالب WordPress مثل SeedProd.
إنه أفضل مكون إضافي للصفحة المقصودة لـ WordPress ومنشئ موقع. يمكنك الحصول على وظيفة السحب والإفلات لتخصيص تصميم موقع الويب الخاص بك بسهولة دون لمس سطر واحد من التعليمات البرمجية.
في هذا البرنامج التعليمي ، سنستخدم إصدار SeedProd Pro لأنه يتضمن منشئ السمات. هناك أيضًا إصدار SeedProd Lite يمكنك تجربته مجانًا.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
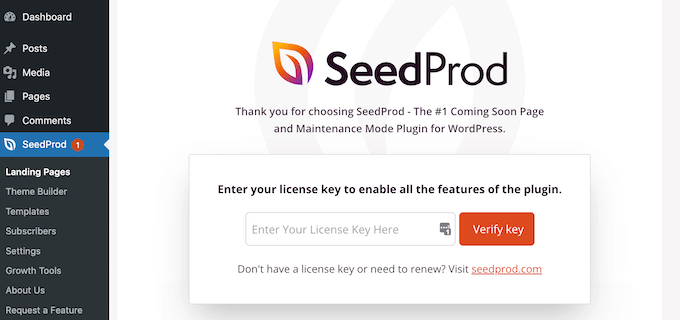
بمجرد تنشيط المكون الإضافي ، سترى شاشة ترحيب SeedProd في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، أدخل مفتاح الترخيص الخاص بك وانقر فوق الزر "تحقق من المفتاح". يمكنك العثور على مفتاح الترخيص في منطقة حساب SeedProd الخاص بك.

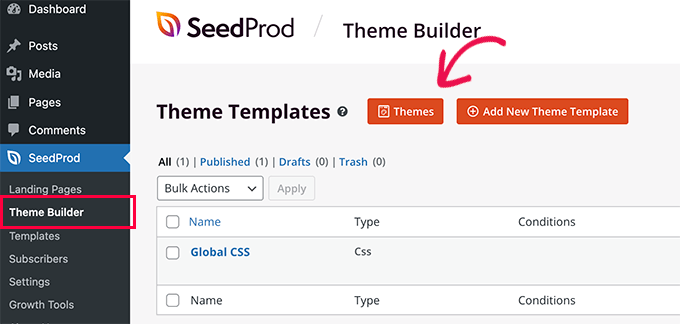
بعد ذلك ، ستحتاج إلى التوجه إلى SeedProd »Theme Builder في لوحة إدارة WordPress الخاصة بك.
انطلق وانقر على زر "Themes" في الأعلى.

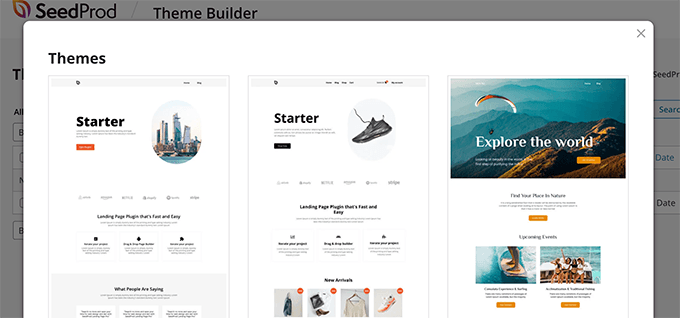
سيقدم SeedProd الآن قوالب سمات متعددة للاختيار من بينها.
يمكنك التمرير فوق أي نموذج ترغب في استخدامه والنقر فوقه. دعنا نستخدم قالب السمة "Starter" لهذا البرنامج التعليمي.

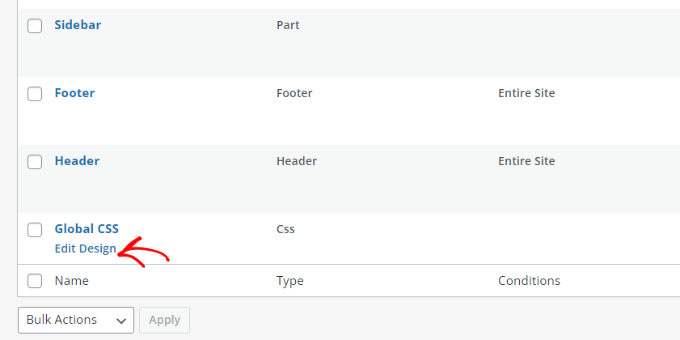
من هنا ، سينشئ SeedProd قوالب مختلفة مثل الصفحة الرئيسية ، والمنشور الفردي ، والصفحة الفردية ، والشريط الجانبي ، والعنوان ، والمزيد.
لإضافة صورة خلفية تظهر على موقع الويب بالكامل وعلى جميع قوالب القوالب ، امض قدمًا وانقر على خيار "تحرير التصميم" ضمن Global CSS.

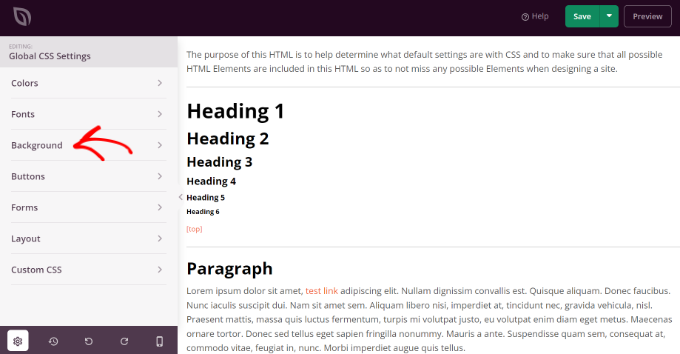
في الشاشة التالية ، سترى إعدادات CSS العامة التي يمكنك تغييرها.

ما عليك سوى النقر فوق خيار "الخلفية".

بعد ذلك ، سترى خيارات صورة الخلفية.
تابع وانقر فوق الزر "استخدام صورتك الخاصة" لتحميل صورتك أو انقر فوق الزر "استخدام صورة مخزنة" للبحث عن صورة مخزنة لاستخدامها كخلفية لموقع الويب الخاص بك.

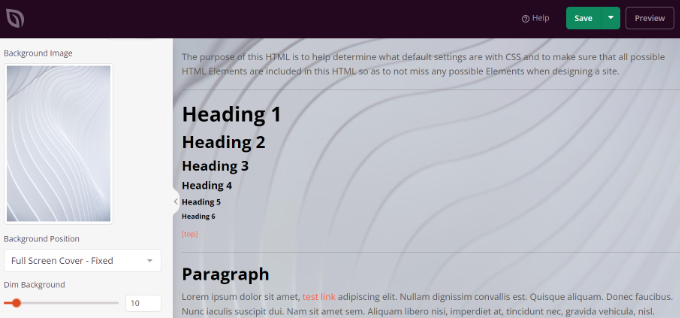
بمجرد إضافة صورة الخلفية ، سيعرض SeedProd builder معاينة مباشرة.
يوفر المكون الإضافي أيضًا خيارات لتغيير موضع الخلفية. يمكنك اختيار ما إذا كنت ترغب في استخدام غطاء ملء الشاشة وتكرار ذلك والمزيد.
بالإضافة إلى ذلك ، يمكنك تعديل درجة تعتيم صورة الخلفية عن طريق تحريك شريط التمرير "تعتيم الخلفية". كلما زادت النتيجة ، كانت الصورة أغمق.

عندما تنتهي من تحرير صورة الخلفية ، ما عليك سوى النقر فوق الزر "حفظ" في الجزء العلوي وإغلاق إعدادات CSS العامة.
إذا كنت ترغب في إضافة صورة خلفية مخصصة لأجزاء مختلفة من موقع الويب الخاص بك ، فيمكنك تحرير قوالب السمات الفردية هذه في SeedProd.
لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إنشاء سمة WordPress مخصصة بسهولة.
الطريقة الرابعة: إضافة صورة خلفية مخصصة في WordPress باستخدام البرنامج المساعد
يعد استخدام مكون WordPress الإضافي لإضافة صورة خلفية أكثر مرونة من خيارات WordPress المضمنة.
للبدء ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Full Screen Background Pro. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
سيتيح لك هذا المكون الإضافي تعيين خلفية مختلفة لأي منشور وصفحة وفئة وغير ذلك. بالإضافة إلى ذلك ، سيكونون في وضع ملء الشاشة تلقائيًا ويقومون بضبط أنفسهم للأجهزة المحمولة.
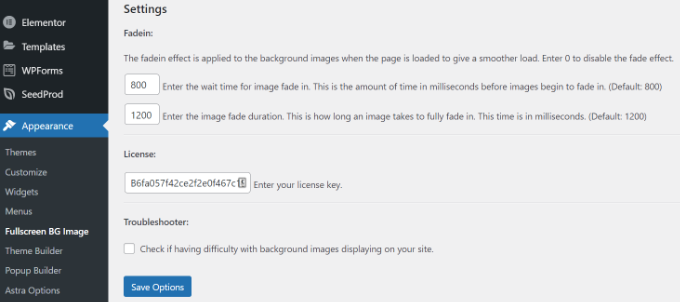
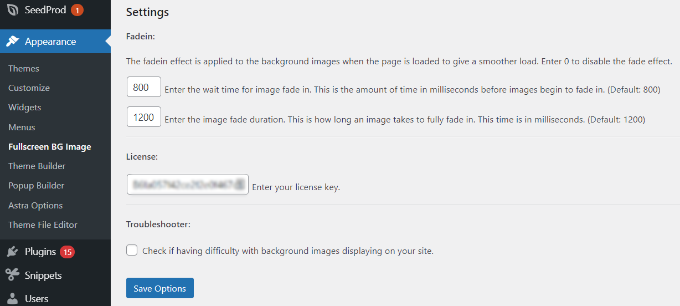
عند التنشيط ، تحتاج إلى زيارة المظهر »صورة BG بملء الشاشة لتكوين إعدادات البرنامج المساعد.

سيُطلب منك إضافة مفتاح الترخيص الخاص بك. يمكنك الحصول على هذه المعلومات من البريد الإلكتروني الذي تلقيته بعد شراء المكون الإضافي أو من حسابك على موقع البرنامج المساعد.
بعد ذلك ، تحتاج إلى النقر فوق الزر "حفظ الخيارات" لتنشيط مفتاحك. أنت الآن جاهز لبدء إضافة صور الخلفية إلى موقع WordPress الخاص بك.
انطلق وانقر على زر "إضافة صورة جديدة" في صفحة إعدادات البرنامج المساعد.

يجب أن تشاهد الآن شاشة تحميل صورة الخلفية.
انقر فوق الزر "اختيار صورة" لتحميل أو تحديد صورة. بمجرد تحديد الصورة ، ستتمكن من رؤية معاينة مباشرة للصورة على شاشتك.

بعد ذلك ، تحتاج إلى توفير اسم لهذه الصورة. هذا الاسم مخصص لك فقط ، لذا يمكنك كتابة أي شيء هنا. أخيرًا ، تحتاج إلى تحديد المكان الذي تريد استخدامه كصفحة خلفية.
بمجرد اختيار ما إذا كانت ستكون الخلفية للموقع بأكمله ، أو المنشورات ، أو الفئات ، أو المحفوظات ، أو في أي مكان آخر ، لا تنس حفظ تغييراتك.
يمكنك إضافة أي عدد تريده من الصور إلى مناطق مختلفة من موقعك من خلال زيارة صفحة المظهر »صورة BG بملء الشاشة وتكرار هذه العملية.
إذا قمت بتعيين أكثر من صورة واحدة لاستخدامها عالميًا أو للمنشورات والصفحات والفئات ، فسيبدأ المكون الإضافي تلقائيًا في عرض صور الخلفية كعرض شرائح.
يمكنك ضبط الوقت الذي تستغرقه الصورة حتى تتلاشى والوقت الذي تبدأ بعده صورة الخلفية الجديدة في التلاشي في إعدادات البرنامج المساعد.

الوقت الذي تدخله هنا بالمللي ثانية. ثانية واحدة تساوي 1000 مللي ثانية. إذا كنت تريد أن تتلاشى صورة الخلفية بعد 20 ثانية ، فستحتاج إلى إدخال 20000.
لا تنس النقر فوق الزر "حفظ الخيارات" لتخزين تغييراتك.
صور الخلفية للمنشورات والصفحات والفئات
يتيح لك Full Screen Background Pro أيضًا تعيين صور الخلفية للمنشورات الفردية والصفحات والفئات والعلامات والمزيد.
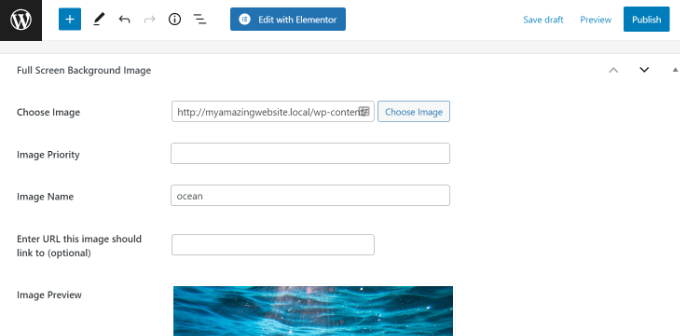
فقط قم بتحرير المنشور / الصفحة حيث تريد عرض صورة خلفية مختلفة. في شاشة تحرير المنشور ، ستلاحظ مربع "صورة خلفية ملء الشاشة" الجديد أسفل محرر النشر.

لاستخدام صورة خلفية للفئات والمنشورات والصفحات ، تحتاج إلى زيارة المظهر »صفحة صورة BG بملء الشاشة ثم النقر فوق الزر" إضافة صورة جديدة ".
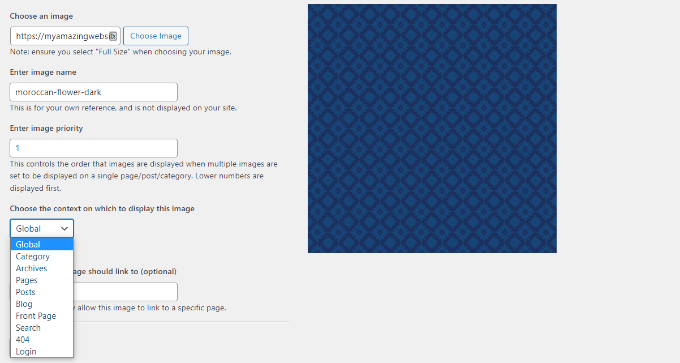
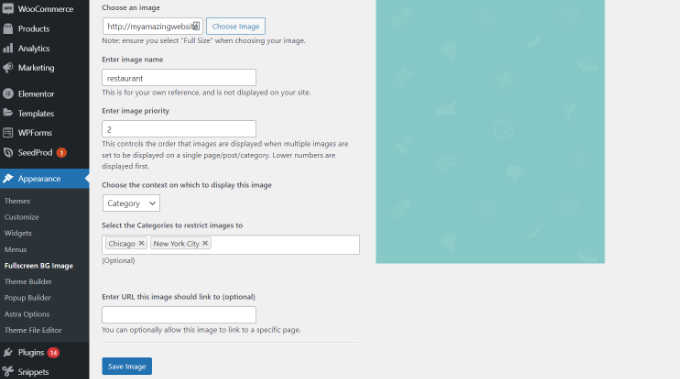
بعد تحميل صورتك ، يمكنك تحديد فئة ومنشورات وصفحات ومحفوظات وخيارات أخرى من القائمة المنسدلة "اختر السياق الذي تريد عرض هذه الصورة فيه".
لنفترض أنك تريد إظهار صورة خلفية لصفحات الفئات. لهذا ، ما عليك سوى تحديد "فئة" من القائمة المنسدلة.

يوفر المكون الإضافي أيضًا خيارًا لتقييد صورة الخلفية بفئات ومشاركات وصفحات محددة.
على سبيل المثال ، إذا كنت تريد إضافة صورة خلفية مخصصة لفئات معينة ، فما عليك سوى إدخال أسماء الفئات ضمن الحقل "تحديد الفئات لتقييد الصور على".
لا تنس حفظ صورتك لتخزين الإعدادات الخاصة بك.
لقد نجحت الآن في إضافة صورة خلفية لمنشورات وصفحات وفئات معينة.
الطريقة الخامسة: إضافة صور الخلفية باستخدام CSS Hero
CSS Hero هو مكون إضافي لبرنامج WordPress يسمح لك بإجراء أي تغييرات على المظهر الخاص بك دون لمس سطر واحد من التعليمات البرمجية.
يمكنك إضافة صور الخلفية بسرعة في بضع خطوات بسيطة. أولاً ، تحتاج إلى تثبيت وتفعيل CSS Hero. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
بمجرد القيام بذلك ، حان الوقت لبدء تخصيص موقع الويب الخاص بك. افتح الآن صفحتك الرئيسية في متصفحك. سترى رابط "التخصيص باستخدام CSS Hero" في شريط الإدارة.

بعد النقر فوق هذا الرابط ، سترى خيارات CSS Hero مفتوحة. حرك مؤشر الماوس فوق المنطقة التي تريد إضافة صورة إليها.
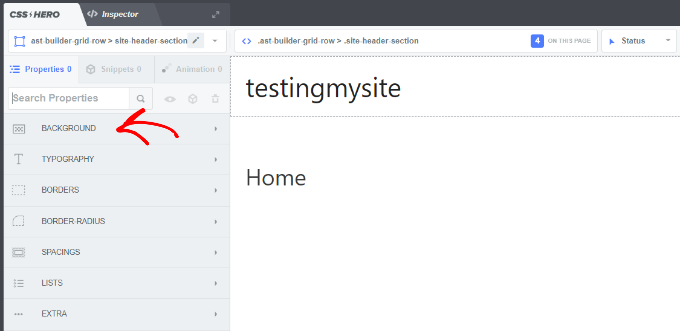
عند النقر فوق المنطقة المحددة ، يمكنك رؤية خيار "الخلفية" في الشريط الجانبي الأيسر.

انطلق وانقر على "الخلفية" لرؤية إعدادات إضافة صورة.
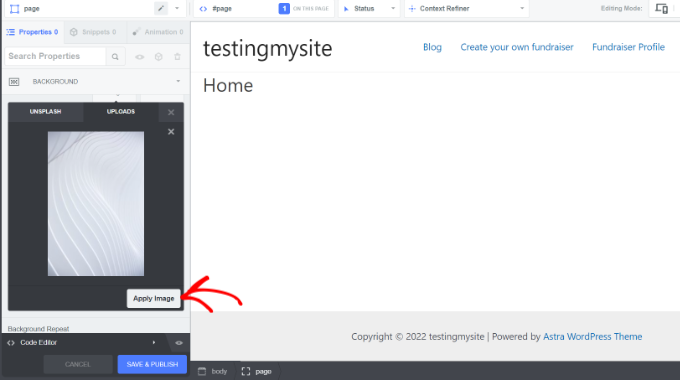
من هناك ، يمكنك النقر فوق "صورة". الآن ، يمكنك اختيار صورة من Unsplash أو تحميل صورتك الخاصة لإنشاء الخلفية الخاصة بك.

عندما تنقر على الصورة التي تريدها ، سترى زر "تطبيق الصورة". ثم يمكنك اختيار الحجم الذي تريد أن تكون صورتك عليه. يمكنك اختيار الإصدار الكبير بحيث يمتد عبر الصفحة.
اضغط على "حفظ ونشر" في الجزء السفلي لحفظ صورة الخلفية لموقعك.
الطريقة السادسة: إضافة صور خلفية مخصصة في أي مكان في WordPress باستخدام كود CSS
بشكل افتراضي ، يضيف WordPress عدة فئات CSS إلى عناصر HTML مختلفة في جميع أنحاء موقع WordPress الخاص بك. يمكنك بسهولة إضافة صور خلفية مخصصة إلى المنشورات الفردية والفئات والمؤلفين والصفحات الأخرى باستخدام فئات CSS التي تم إنشاؤها في WordPress.
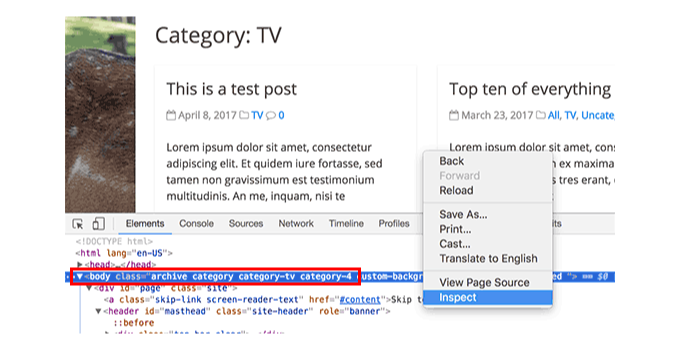
على سبيل المثال ، إذا كان لديك فئة على موقع الويب الخاص بك تسمى TV ، فسيقوم WordPress تلقائيًا بإضافة فئات CSS هذه إلى علامة النص الأساسي عندما يشاهد شخص ما صفحة فئة التلفزيون.
<body class="archive category category-tv category-4">
يمكنك استخدام أداة الفحص لمعرفة بالضبط فئات CSS التي تمت إضافتها بواسطة WordPress إلى علامة النص الأساسي.

يمكنك استخدام category-tv الفئة أو category-4 لتصميم صفحة الفئة هذه فقط بشكل مختلف.
دعنا نضيف صورة خلفية مخصصة إلى صفحة أرشيف الفئة. ستحتاج إلى إضافة CSS المخصص هذا إلى قالبك.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
لا تنس استبدال عنوان URL لصورة الخلفية وفئة الفئة بأخرى من موقعك.
يمكنك أيضًا إضافة خلفيات مخصصة إلى المنشورات والصفحات الفردية. يضيف WordPress فئة CSS مع المنشور أو معرف الصفحة في علامة النص الأساسي. يمكنك استخدام نفس كود CSS ، فقط .category-tv بفئة CSS الخاصة بالمرحلة اللاحقة.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة صورة خلفية في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية بدء متجر عبر الإنترنت وأفضل برامج تصميم مواقع الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
