كيفية إضافة صورة خلفية في WordPress باستخدام Elementor
نشرت: 2022-09-14تعد إضافة صورة خلفية في WordPress باستخدام Elementor عملية سريعة وسهلة. باتباع بعض الخطوات البسيطة ، يمكنك إضافة صورة خلفية جميلة إلى موقع WordPress الخاص بك مما يجعلها تبرز عن البقية. أولاً ، سوف تحتاج إلى العثور على صورة مناسبة. هناك العديد من مصادر الصور المجانية التي يمكنك استخدامها ، أو يمكنك شراء صورة من موقع صور الأسهم. بمجرد العثور على صورة ، قم بتنزيلها على جهاز الكمبيوتر الخاص بك. بعد ذلك ، افتح منطقة إدارة WordPress وانتقل إلى Elementor> Backgrounds. هنا ، سترى قائمة بجميع صور الخلفية المتوفرة حاليًا. ابحث عن الصورة التي تريد استخدامها وانقر على زر "تحميل". حدد ملف الصورة من جهاز الكمبيوتر الخاص بك وانقر فوق الزر "إدراج في المنشور". ستتم الآن إضافة صورة الخلفية الخاصة بك إلى موقع WordPress الخاص بك. يمكنك معاينة كيف يبدو بالانتقال إلى الواجهة الأمامية لموقعك. إذا كنت تريد تغيير موضع صورة الخلفية ، فانتقل إلى Elementor> Backgrounds وانقر على الزر "تعديل". هنا ، يمكنك سحب الصورة وإفلاتها في الموقع المطلوب. يمكنك أيضًا إضافة تأثير اختلاف المنظر إلى صورة الخلفية الخاصة بك. سيجعل هذا الأمر يبدو كما لو كان يتحرك أثناء التمرير لأسفل الصفحة. للقيام بذلك ، انتقل إلى Elementor> Backgrounds وانقر على زر "Parallax". هذا كل ما في الأمر لإضافة صورة خلفية في WordPress باستخدام Elementor. باتباع هذه الخطوات البسيطة ، يمكنك بسهولة إضافة صورة جميلة إلى موقعك تجعله متميزًا عن البقية.
يمكن للصورة الموجودة على الخلفية أن تضيف إحساسًا بالطابع الشخصي إلى الصفحة وتجعلها تبدو مختلفة. سيرشدك هذا الدرس إلى كيفية إضافة خلفية إلى كل قسم من الأقسام على الموقع باستخدام Elementor. يمكن أن تكون الألوان وتأثيرات التدرج اللوني في هذا أي شيء من لون إلى صورة. يمكنك ضبط الخلفية والمرفق والتكرار والحجم عن طريق اختيار صورة. في هذه الحالة ، ستركز الصورة على أحد المواقع التسعة. إذا كانت صورة الخلفية لعنصر مفقودة تمامًا ، فإنها تحدد ما إذا كان يجب تكرارها داخل العنصر أم لا. يمكنك أيضًا إضافة خيار مخصص يتيح لك سحب الصورة وإفلاتها بأي ترتيب تريده.
إذا كنت تستخدم حجم الصورة Cover ، فسيتم تغيير حجم صورة الخلفية لتناسب القسم بأكمله. إذا كانت الصورة بعرض 1200 بكسل وطولها 1000 بكسل فقط ، فستلائم الصورة التي تم اقتصاصها أعلى يسار الشاشة (1250 بكسل). يمكن استخدام Elementor مع Cover في معظم الحالات إذا كان حجمه مفضلاً. بالذهاب إلى القسم ، يمكنك تغيير ارتفاع الصورة. بالإضافة إلى ارتفاع منفذ العرض - المئات ، يمكن استخدام VH لتحديد ارتفاع منفذ العرض. إذا كنت تستخدم قيمة VH حتى 100٪ ، فلا يزال بإمكانك ملء ارتفاع الشاشة بالكامل ، بغض النظر عن الدقة.
يجب أن تتضمن علامة الصورة سمة مصدر و alt. يحتوي قسم النص في ملف HTML على صور ، تمامًا مثل أي عنصر HTML آخر. تتكون صور HTML من عنصر فارغ ، مما يعني أنها لا تحتوي على علامة إغلاق.
كيف يمكنني تغيير الخلفية على موقع Elementor الخاص بي؟
 الائتمان: theadvanceblog.com
الائتمان: theadvanceblog.comلتغيير الخلفية على موقع ويب Elementor الخاص بك ، قم أولاً بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى Elementor> My Library. انقر فوق الزر "إضافة جديد" وحدد "الخلفية" من القائمة المنسدلة. أدخل عنوانًا للخلفية الخاصة بك ثم انقر فوق الزر "تحميل ملف" لتحميل صورتك. بمجرد تحميل صورتك ، انقر فوق الزر "إدراج في المنشور" ثم انقر فوق الزر "نشر".
في هذه المقالة ، سنتعرف على كيفية تلوين الخلفية بسهولة. كجزء من هذه المقالة ، سننظر في كيفية تغيير لون صفحة Elementor أو خلفية الجسم. بدلاً من ذلك ، أدخل رمز HEX للون المطلوب في مربع النص أسفل لوحة الألوان. سيتم تطبيق اللون تلقائيًا على صفحة Elementsor بمجرد تحديده. يمكن الوصول إلى جزء التحرير لعنصر Elementor . في الجزء العلوي الأيمن من العنصر ، انقر بزر الماوس الأيمن فوق الرمز. بالنقر فوق القائمة المنسدلة ، يمكنك الوصول إلى خيار تحرير العمود. يجب تحديد لون خلفية العمود من اللوحة. سيتم تحسين النتائج بشكل كبير ، وستكون قادرًا على إنشاء مواقع ويب جميلة المظهر من شأنها تحسين تطوير الويب الخاص بك.
كيفية استخدام Elementor لتحرير صفحة WordPress
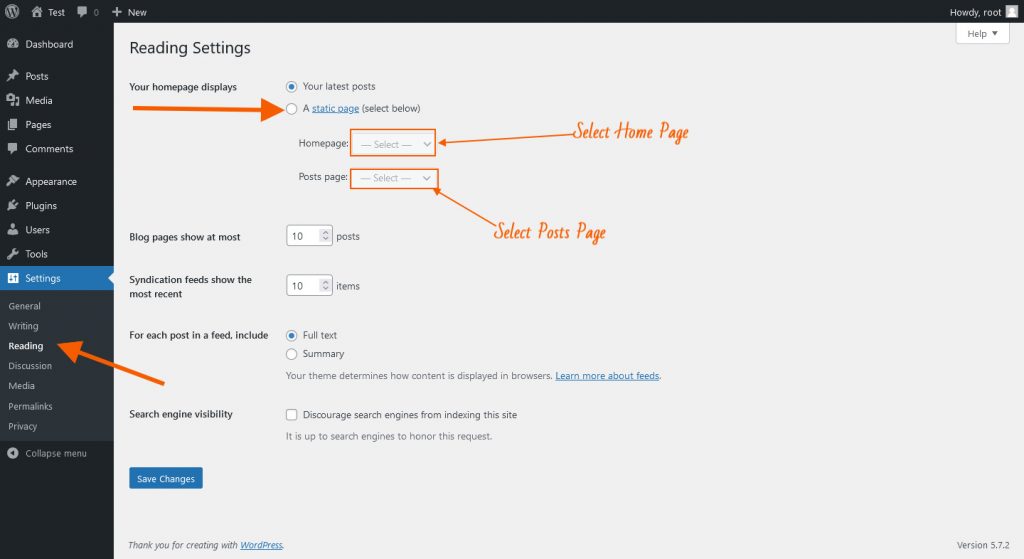
في الخطوة الأولى ، سيُطلب منك تحديد الصفحة التي تريد تحريرها. يمكنك الانتقال إلى الواجهة الأمامية للصفحة بمجرد اختيارها. ستجد المحتوى على الجانب الأيسر من الصفحة ، بينما ستجد التنسيق على الجانب الأيمن. بمجرد وصولك إلى تخطيط الصفحة ، ستظهر علامة التبويب "Elementor" في الزاوية العلوية اليسرى. الأدوات التي تحتاجها لتحرير هذه الصفحة مذكورة في علامة التبويب هذه. الأداة الأولى هي أداة "التخطيط". يمكن استخدام الأداة لتغيير تخطيط الصفحة. يتم استخدام أداة "النص" في الأداة الثانية. بمساعدة هذه الأداة ، يمكنك تعديل النص على الصفحة. أداة "Css" هي الأداة الثالثة في السطر. يمكنك تغيير نمط النص والتخطيط باستخدام هذه الأداة. الأداة الرابعة هي أداة "الصور". تمكنك هذه الأداة من تغيير الصورة على الصفحة. الأداة الخامسة ، والمعروفة أيضًا باسم أداة "الأنماط" ، هي مجموعة فرعية من قائمة الأدوات. نتيجة لذلك ، يمكنك تغيير مظهر الصور والنص باستخدام هذه الأداة. تُعرف الأداة السادسة باسم أداة "معاينة". يمكنك مشاهدة معاينة لكيفية إجراء التغييرات على الصفحة باستخدام هذه الأداة. الخطوة الأخيرة هي إجراء أي تغييرات ضرورية على الصفحة. إذا كنت ترغب في تعديل الإعدادات ، فما عليك سوى النقر فوق الزر "تعديل". محرر المحتوى هو المكان الذي ستجد فيه هذا الزر. يمكنك هنا تغيير أي شيء تريده ، مثل لون الصفحة.

لا تظهر صورة خلفية العنصر
 الائتمان: harutheme.com
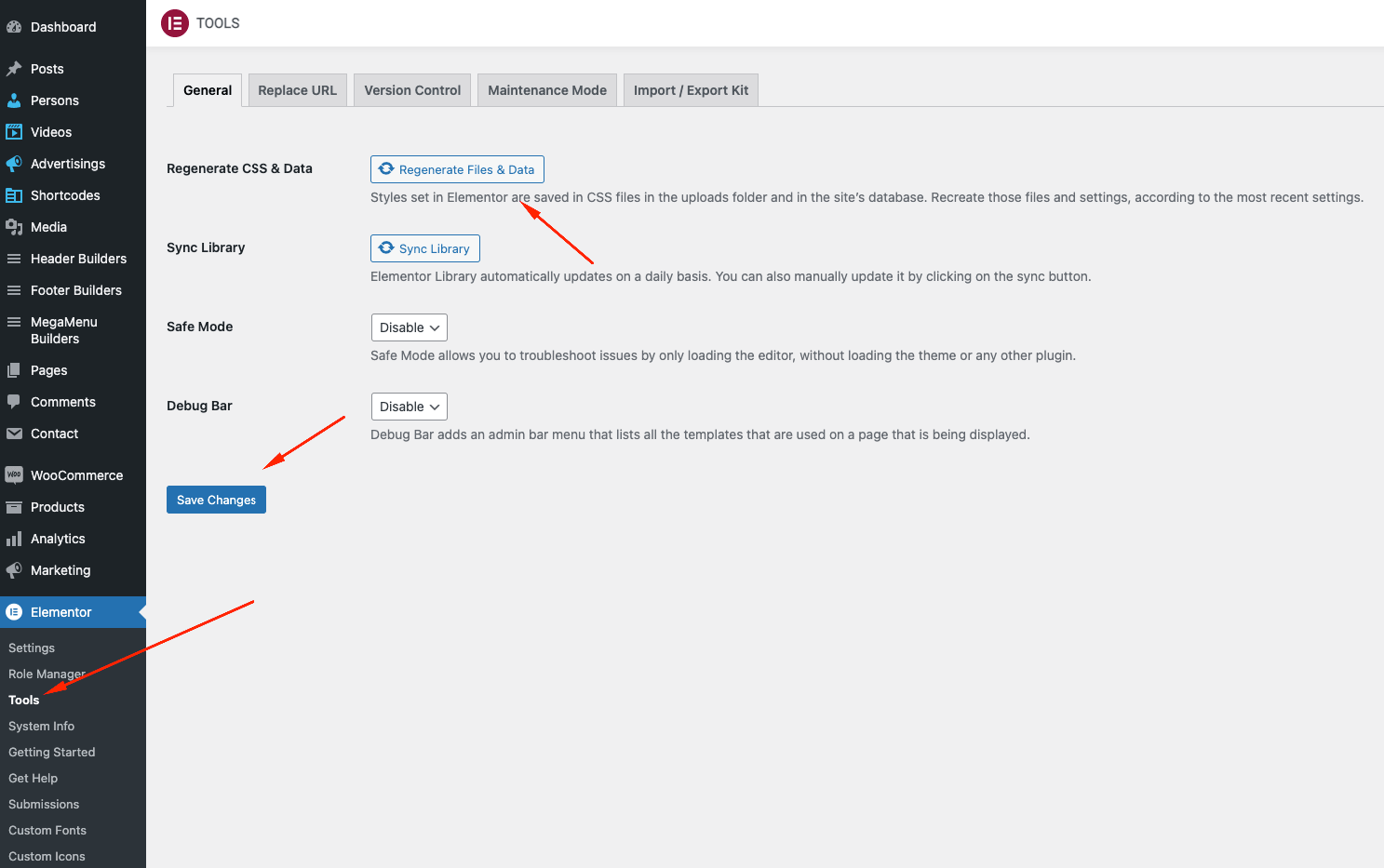
الائتمان: harutheme.comإذا لم تظهر صورة الخلفية على موقع ويب Elementor الخاص بك ، فقد يرجع ذلك إلى عدد من الأسباب. ربما لم يتم تحميل الصورة بشكل صحيح ، أو قد تكون هناك مشكلة في عنوان URL. بدلاً من ذلك ، قد لا تظهر الصورة لأن محرر Elementor لم يتم تعيينه على وضع "النشر". لإصلاح ذلك ، ما عليك سوى النقر فوق الزر "نشر" في الزاوية العلوية اليمنى من المحرر.
المكون الإضافي Elementor لا يعمل؟ حاول إلغاء تثبيت المكونات الإضافية الأخرى.
قد يكون هناك مكون إضافي آخر يتعارض مع Elementor ، مما يمنعه من العمل. إذا لم يفلح ذلك ، فقد تحتاج إلى إلغاء تثبيت المكون الإضافي ومعرفة ما إذا كان يعمل. ستحتاج إلى الاتصال بمطور المكون الإضافي إذا لم يكن الأمر كذلك.
عنصر صورة خلفية شفافة
يمكن استخدام صور الخلفية الشفافة لإنشاء تصميمات فريدة ومثيرة للاهتمام. عند استخدامها بشكل صحيح ، يمكن أن تضيف إحساسًا بالعمق والأبعاد إلى صفحتك. ومع ذلك ، إذا لم يتم استخدامها بعناية ، فيمكنها أيضًا جعل صفحتك تبدو مزدحمة ومشغولة. فيما يلي بعض النصائح لمساعدتك على استخدام صور الخلفية الشفافة بشكل فعال: - استخدم صورة خلفية شفافة لخلق إحساس بالعمق. ضعه خلف العناصر الأخرى بصفحتك ، مثل النص أو الصور الأخرى. - استخدم صورة خلفية شفافة لإضافة الاهتمام إلى تصميم عادي بخلاف ذلك. - احرص على عدم استخدام الكثير من صور الخلفية الشفافة على صفحة واحدة ، فقد يؤدي ذلك إلى جعل الصفحة تبدو مشوشة. - استخدم صورة عالية الجودة لخلفية شفافة. سيساعد هذا في ضمان أن تبدو الصورة واضحة وحادة.
تحتوي هذه الصورة على بعض من أجمل خلفيات الأيقونات لـ Elementor. كيف تستخدم الأيقونات كخلفيات للأقسام؟ يمكنك أيضًا استخدام Fontawesome عند استخدامه مع Fontawesome. ستتعلم في الفيديو كيفية تصفية الرموز بناءً على الترخيص وكيفية تعديلها. سنبدأ ببعض الأقسام التجريبية التي يمكننا بناؤها مما نتعلمه. يمكنك القيام بذلك عن طريق زيارة هذا الموقع ، http://vectorpaint.yaks.co.nz ، والذي سيقوم بتدوير لون الرمز وتغييره. (يمكنك أيضًا استخدام Illustrator.) يمكن العثور على إرشادات أكثر تفصيلاً حول تعديل الرمز في الفيديو. اسمحوا لي أن أعرف إذا كنت تريد معرفة المزيد حول كيفية تحريك رمز ؛ الموضوعات التي يتم تناولها في هذه المقالة تتجاوز نطاق هذه المقالة.
العمل مع عتامة الصورة في Elemento
غالبًا ما يكون من المفيد ضبط رؤية الصورة عند العمل باستخدام Elementor. في القسم ، تتضمن خيارات القائمة إعدادات موقع Elementor> لوحة الصور ، ونمط العنصر> قسم تراكب الخلفية.
Elementor صور خلفية متعددة
من الممكن إضافة صور خلفية متعددة إلى عنصر باستخدام محرر Elementor. يمكن القيام بذلك عن طريق إضافة طبقة صورة خلفية جديدة ثم اختيار الصور التي ترغب في استخدامها. سيتم تكديس الصور فوق بعضها البعض ، بحيث تكون الصورة الأولى هي الطبقة السفلية.
كيف أجعل الصورة تستجيب في جميع العناصر في عنصر؟
يتيح لك وضع الاستجابة المدمج اختبار التخطيط الخاص بك على الأجهزة غير المكتبية قبل إتاحته في Elementor. للوصول إلى وضع الاستجابة ، انتقل إلى الجزء السفلي من لوحة العناصر وحدد أيقونة الجهاز اللوحي ؛ يجب تكبير الصورة والعمود ونقطة الاتصال تلقائيًا عند ظهور شاشات صغيرة.
