كيفية إضافة قسم ساعات العمل باستخدام Elementor؟
نشرت: 2024-05-23هل تريد إضافة قسم ساعات العمل على موقع WordPress الخاص بك باستخدام Elementor؟ عظيم، لقد وصلت إلى الصفحة الصحيحة!
في الوقت الحاضر، يعد التواجد عبر الإنترنت أمرًا بالغ الأهمية للشركات بجميع أحجامها. سواء كان متجرًا محليًا صغيرًا أو شركة متعددة الجنسيات، فإن موقع الويب الخاص بك يعمل بمثابة واجهة متجر افتراضية، ترحب بالعملاء المحتملين والعملاء في أي ساعة من اليوم. أحد العناصر الأساسية التي يمكنها تحسين تجربة المستخدم بشكل كبير والمساعدة في زيادة التحويلات هو العرض الواضح لساعات عملك.
في هذا الدليل، سنرشدك خلال عملية إضافة قسم ساعات عمل احترافي وقابل للتخصيص إلى موقع الويب الخاص بك باستخدام أداتين قويتين: Elementor وأداة PowerPack Business Hours. تعمل Elementor، إحدى الشركات الرائدة في إنشاء الصفحات في WordPress، على تمكين المستخدمين من إنشاء مواقع ويب جميلة من خلال واجهة السحب والإفلات البديهية. يعمل PowerPack، وهو ملحق لـ Elementor، على توسيع وظائفه باستخدام عناصر واجهة المستخدم والميزات المتقدمة.
بحلول نهاية هذا الدليل، سيكون لديك قسم مصقول لساعات العمل يبدو رائعًا ويساعد العملاء المحتملين في العثور على المعلومات التي يحتاجون إليها للتعامل مع عملك.
هيا بنا نبدأ!
أضف قسم ساعات العمل باستخدام إضافات Elementor وPowerPack
سواء كنت تقوم بإنشاء موقع ويب جديد من الصفر أو تتطلع إلى تحسين موقعك الحالي، فإن إضافة قسم ساعات العمل يعد طريقة بسيطة ولكنها مؤثرة لتوفير معلومات قيمة للزائرين. باستخدام Elementor وPowerPack، يمكنك إنشاء قسم ساعات عمل جذاب بصريًا وصديق لمحركات البحث (SEO) والذي يتكامل بسلاسة مع تصميم موقع الويب الخاص بك.
تثبيت وتنشيط Elementor وPowerPack Addons
للبدء، تأكد من تثبيت كل من المكون الإضافي Elementor وPowerPack Addon وتنشيطهما على موقع WordPress الإلكتروني الخاص بك. يعمل PowerPack على توسيع وظائف Elementor من خلال مجموعة من الأدوات الذكية القوية، بما في ذلك أداة ساعات العمل، والتي سنستخدمها لإضافة قسم ساعات العمل الخاص بك وتخصيصه.
قم بإنشاء صفحة جديدة أو تحرير صفحة موجودة
انتقل إلى الصفحة التي ترغب في عرض ساعات عملك فيها. إذا كنت تقوم بإنشاء صفحة جديدة، فما عليك سوى النقر على "إضافة جديد" ضمن "الصفحات" في لوحة تحكم WordPress الخاصة بك. إذا كنت تقوم بتحرير صفحة موجودة، فحددها من قائمة الصفحات.
بمجرد دخولك إلى محرر الصفحة، انقر فوق "تحرير باستخدام Elementor" لتشغيل محرر Elementor، حيث يمكنك بسهولة تخصيص تصميم صفحتك.
قم بسحب وإسقاط أداة ساعات العمل
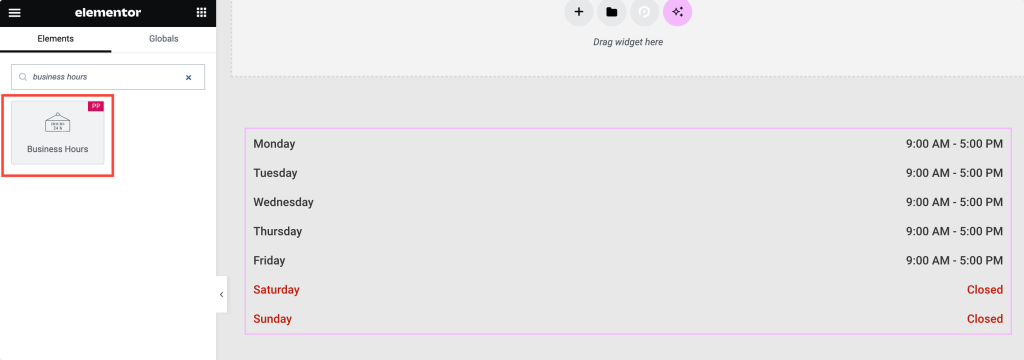
في محرر Elementor، حدد موقع لوحة الأدوات على الجانب الأيسر. ستجد هنا مجموعة واسعة من الأدوات المتاحة للاستخدام.
ابحث عن أداة "ساعات العمل" واسحبها إلى قسم صفحتك الذي تريد عرض ساعات عملك فيه. لا تنس التحقق من أيقونة "PP" في الزاوية العلوية اليمنى من الأداة.

علامة تبويب المحتوى في أداة ساعات العمل
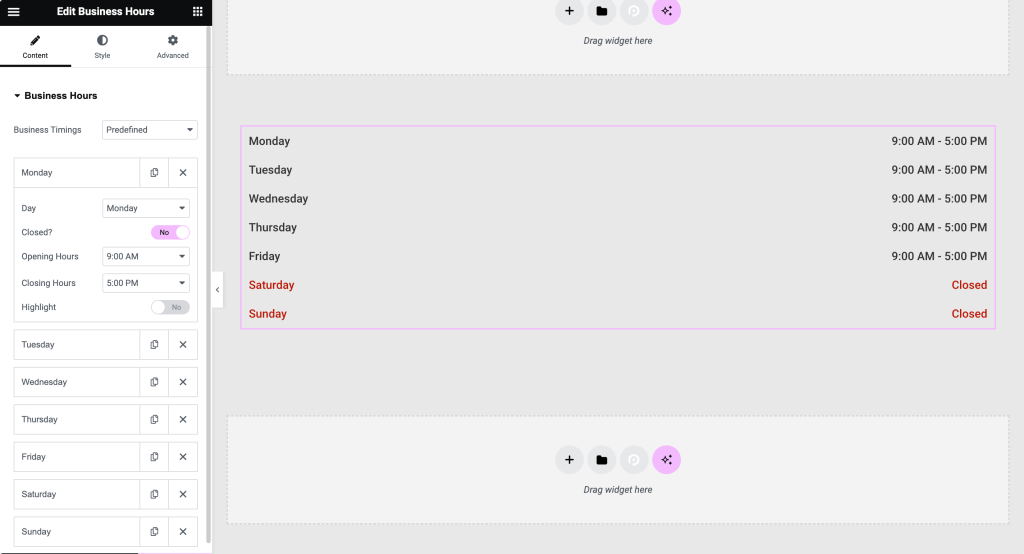
بمجرد إضافة أداة ساعات العمل إلى صفحتك، سترى مجموعة من الخيارات المتاحة في علامة تبويب المحتوى.
- اختر بين "التوقيتات المحددة مسبقًا" أو "التوقيتات المخصصة" بناءً على جدول عملك. مع PowerPack، لديك المرونة اللازمة لتعيين ساعات العمل الخاصة بك تمامًا كما تحتاج إليها.
- قم بتخصيص كل يوم من أيام الأسبوع عن طريق تحديد اليوم من الاثنين إلى الأحد. سواء كان عملك يعمل طوال أيام الأسبوع أو لديه ساعات عمل محددة لأيام الأسبوع وعطلات نهاية الأسبوع، يمكن لعنصر واجهة PowerPack Business Hours أن يلبي احتياجاتك.
- قم بتبديل خيار "إغلاق" إذا كان عملك مغلقًا في يوم معين. تتيح لك هذه الميزة تقديم معلومات واضحة للزائرين حول الوقت الذي يكون فيه نشاطك التجاري مفتوحًا للعمل.
- ضبط ساعات الافتتاح والإغلاق لكل يوم بكل سهولة. باستخدام واجهة PowerPack البديهية، يمكنك إدخال ساعات عملك بسرعة ودقة.
- اختياريًا، استخدم مفتاح التبديل "تمييز" للفت الانتباه إلى أيام محددة، مثل ساعات العمل الخاصة أو العطلات. يمكن تخصيص الأيام المميزة بخلفية وألوان نصية فريدة، مما يضمن ظهورها على صفحتك.
- قم بتمكين تبديل "تنسيق 24 ساعة" إذا كان عملك يعمل وفقًا لجدول زمني 24 ساعة، مما يوفر الوضوح للزائرين في جميع أنحاء العالم.
- اختر بين التنسيق "قصير" أو "طويل" للأيام، مما يسمح لك بعرض الأسماء المختصرة أو الكاملة لأيام الأسبوع حسب تفضيلاتك.

علامة تبويب النمط في أداة ساعات العمل
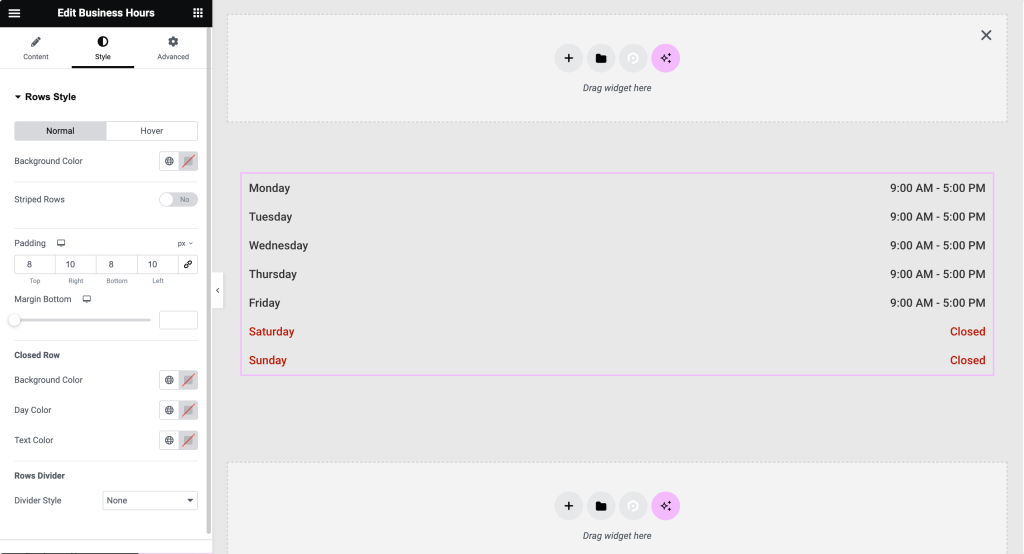
بمجرد قيامك بتكوين محتوى قسم ساعات العمل، قم بالتبديل إلى علامة التبويب "النمط" لتخصيص مظهره المرئي.
- ضمن قسم "نمط الصفوف" ، اضبط الإعدادات مثل لون الخلفية والصفوف المخططة والمساحة المتروكة، وقم بتخصيص الصف المغلق ومقسم الصفوف. يمنحك PowerPack التحكم الكامل في تصميم قسم ساعات العمل الخاص بك، مما يضمن مطابقته للعلامة التجارية لموقع الويب الخاص بك وأسلوبه.
- قم بتخصيص خيارات المحاذاة واللون والطباعة للأيام والساعات في الوضع العادي ووضع التحويم ضمن قسم "ساعات العمل". باستخدام PowerPack، يمكنك التأكد من أن قسم ساعات العمل الخاص بك يبدو احترافيًا وسهل القراءة على أي جهاز.

معاينة ونشر
قبل نشر تغييراتك، استفد من ميزة المعاينة المباشرة لـ Elementor لمعرفة كيف سيبدو قسم ساعات عملك على موقع الويب الخاص بك.
بمجرد أن تصبح راضيًا عن تصميم قسم ساعات العمل ووظائفه، انقر فوق الزر "نشر" لإجراء التغييرات مباشرة على موقع الويب الخاص بك.

تغليف!
باستخدام أداة PowerPack Business Hours، يمكنك إنشاء قسم احترافي وقابل للتخصيص لساعات العمل لا يعمل على تحسين تجربة المستخدم فحسب، بل يوفر أيضًا معلومات قيمة للزائرين. قم بترقية موقع الويب الخاص بك باستخدام PowerPack اليوم وانتقل بقدرات تصميم Elementor إلى المستوى التالي!
تتيح لك إضافات PowerPack الخاصة بـ Elementor القيام بالمزيد. هناك أكثر من 70 أداة إبداعية يمكنك استخدامها لتخصيص صفحات Elementor الخاصة بك. إذا واجهت أي صعوبة في اتباع الخطوات المذكورة في هذه المقالة، فلا تتردد في التواصل معنا أو ترك استفساراتك في قسم التعليقات.

ما هي أفكارك حول هذا البرنامج التعليمي؟ شارك إذا وجدت هذا الدليل المفيد! انضم إلينا أيضًا على Twitter وFacebook وYouTube.
المزيد من المدونة
- كيفية إضافة فتات الخبز إلى موقع Elementor الخاص بك باستخدام أداة فتات الخبز
- كيفية إنشاء معرض فيديو يوتيوب في ووردبريس باستخدام Elementor
- كيفية إنشاء قائمة تراكب ملء الشاشة في Elementor [بدون أي كود]

اترك تعليق إلغاء الرد