كيفية إضافة زر إلى صورة في WordPress
نشرت: 2022-09-11تعد إضافة زر إلى صورة في WordPress عملية بسيطة نسبيًا يمكن إنجازها في بضع خطوات سريعة. أولاً ، افتح الصورة المعنية في محرر WordPress. بعد ذلك ، انقر فوق الزر "إضافة وسائط" أعلى المحرر. في نافذة "إدراج الوسائط" التي تظهر ، انقر فوق الزر "إدراج في المنشور". بمجرد إدراج الصورة في المنشور ، انقر عليها لتحديدها. بعد ذلك ، انقر فوق الزر "Add Link" في شريط الأدوات الذي يظهر أعلى المحرر. في نافذة "إدراج / تعديل الرابط" التي تظهر ، أدخل عنوان URL للصفحة التي تريد الارتباط بها في حقل "URL". ثم انقر فوق الزر "موافق". سيتم الآن ربط صورتك بالصفحة التي حددتها. إذا كنت ترغب في إضافة زر إلى الصورة ، فما عليك سوى النقر فوق الزر " إضافة زر " في شريط الأدوات واتبع التعليمات.
كيف أقوم بإضافة نص وزر فوق الصورة الرئيسية في العرض التوضيحي للصفحة الرئيسية لتطبيق botiga؟ هل يمكنني استخدام محرر الرأس مع الإصدار المجاني أو الإصدار المدفوع؟ كيف يمكنني الوصول إلى محرر الكتلة لصورة الرأس ؟ تم عرض جميع الردود الستة في المجموع (إجمالي 6).
في HTML ، يمكن استخدام CSS لتغيير الزر الافتراضي إلى صورة. يحتوي كل محدد CSS على زر مطلوب. يمكنك بعد ذلك تغيير نوع صورة الخلفية ونوع صورة الخلفية لخاصية الخلفية عن طريق إضافتها إلى الخاصية. في هذه الحالة ، يمكن عرض الصورة نفسها جنبًا إلى جنب دون أن تكون حدود الزر مرئية.
باستخدام علامة زر HTML ، يمكننا إنشاء زر HTML قابل للنقر . عندما يتم وضع علامة HTML "img" داخل علامة الزر ، يتم إنشاء زر HTML مع صورة مضمنة بداخله.
كيف أضع زرًا داخل صورة؟
 الائتمان: exionshub.com
الائتمان: exionshub.comهناك عدة طرق للقيام بذلك ، ولكن أسهل طريقة هي استخدام برنامج لتحرير الصور مثل Photoshop أو GIMP. باستخدام هذه البرامج ، يمكنك ببساطة فتح ملف الصورة الذي تريد استخدامه ، ثم إنشاء طبقة جديدة. بمجرد حصولك على الطبقة الجديدة ، يمكنك إضافة صورة الزر أعلى الصورة الأخرى. إذا كنت ترغب في ذلك ، يمكنك حتى إضافة رابط إلى الزر بحيث يتم نقله إلى صفحة ويب معينة عندما ينقر عليه شخص ما.
قدم لغز CSS لهذا الأسبوع حلاً سريعًا لوضع زر أعلى الصورة. في صور رأس كل فيلم ، كانت المهمة تضمين زر شراء التذاكر. سيحتاج كل فيلم من الأفلام الأربعين في المهرجان إلى الارتباط بصفحة مخصصة مع عربة تسوق ، لذلك سنحتاج إلى إنشاء زر في كل صفحة يرتبط بهذه الصفحة. كنتيجة لهذا الحل البسيط ، تمكنت من إنشاء الصفحات 39 المتبقية من الأزرار بنفسي. أنشأنا أولاً div class.button-container ، والتي حددناها على أنها كتلة مضمنة وقمنا بتعيين موضع نسبي لها. باستخدام استعلام وسائط ، قمنا بالضغط على الزر الموجود على يمين الصورة وعلى يسار الكتلة التي تلي الصورة.
هل يمكننا وضع الزر على الصورة؟
يمكن استخدام إدخال سمة النوع> لإنشاء أزرار الصور في مستندات HTML. هناك أيضًا أزرار للصور تعمل بنفس طريقة أزرار الإرسال ، لكنها تختلف قليلاً فقط من حيث أنه يمكنك الاحتفاظ بالصورة التي تريدها كزر.
ما هو زر الصورة؟
يشبه زر الصورة الزر القياسي من حيث أنه يحتوي على صورة مرفقة به. في حين أن الزر القياسي (الذي يقبل ثلاث حالات: ممكّن ، ومعطل ، ونقر عليه) لا يحتوي على صورة مختلفة تمثل كل حالة ، فإن زر الصورة يفعل ذلك. يمكن استخدام زر الصورة كزر أمر أو كبديل.
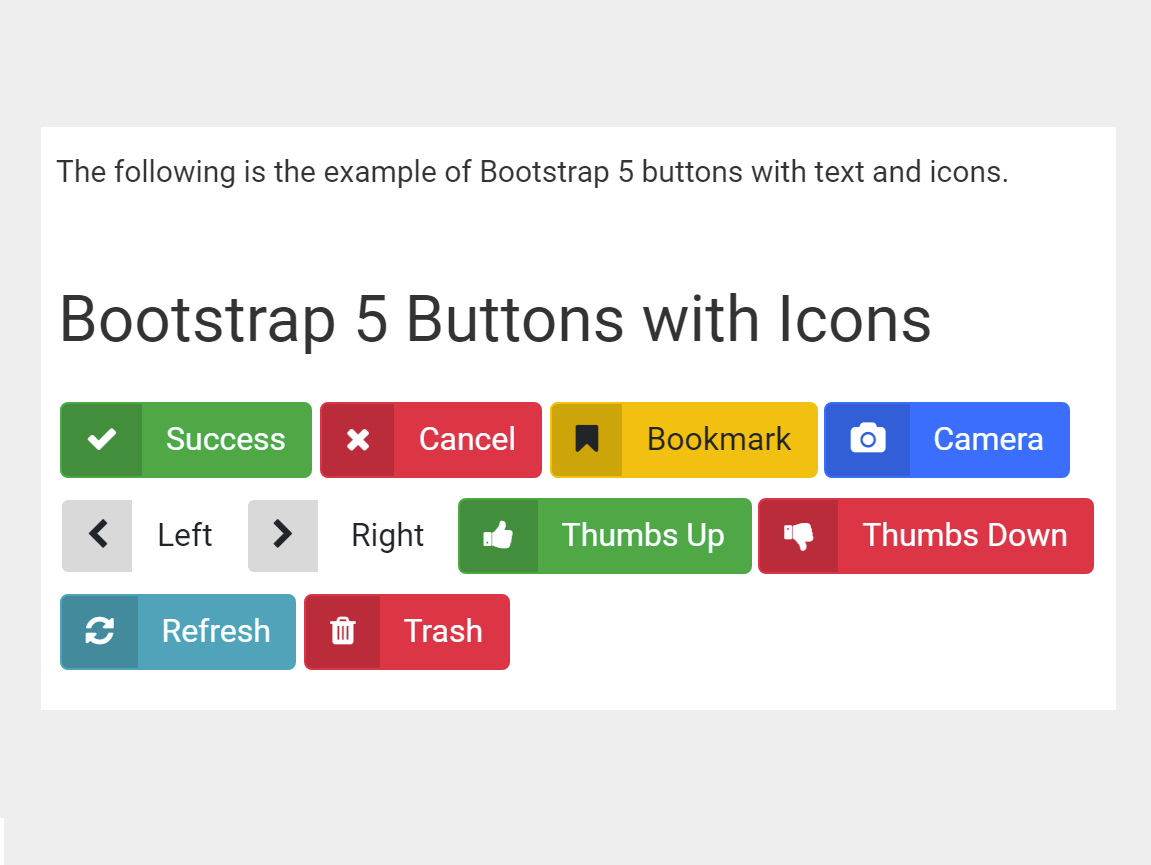
كيفية إضافة زر على الصورة في Bootstrap
 الائتمان: www.codehim.com
الائتمان: www.codehim.comمن السهل جدًا إضافة زر على صورة في Bootstrap. تحتاج فقط إلى إضافة الفئة "btn" إلى علامة الصورة . على سبيل المثال: سيضيف هذا زرًا أعلى صورتك.

مجتمع Treehouse هو مكان للمطورين والمصممين والمبرمجين من جميع الخلفيات ومستويات المهارة للالتقاء معًا والبحث عن الموارد. ندعوك للانضمام إلى المجتمع ودعم طلابنا وخريجينا. للطلاب الذين قاموا بالتسجيل لأول مرة ، هناك فترة تجريبية مجانية مدتها سبعة أيام. يوفر لك موقع الويب إمكانية الوصول إلى آلاف الساعات من المحتوى ومجتمع الدعم. قد تحتاج إلى تطوير HTML الخاص بك أيضًا لأن الطريقة التي تستخدم بها غلافًا أو عنصر div إضافي لا يناسبني جيدًا. يمكنك استخدام هذه الخدعة بالإضافة إلى تحديد الموضع إذا كنت ستستخدمه في القائمة. تم تحديث CSS للسماح لك بتغيير صورة خلفية القائمة والفهرس z للزر.
زر WordPress
زر WordPress هو عنصر واجهة مستخدم رسومي يسمح للمستخدم بتنفيذ إجراء. يتم العثور على الأزرار بشكل شائع في النماذج ، من أجل إرسالها أو إعادة تعيينها. يمكن إنشاء أزرار WordPress باستخدام HTML و CSS ، أو من خلال استخدام المكونات الإضافية.
باستخدام Button ، يمكنك إنشاء أيقونات اجتماعية ومشاركة الأزرار في WordPress. سترى 7 مجموعات اجتماعية من الأزرار ، و 9 مجموعات اجتماعية من الأزرار ، مثل css3 ثنائي الأبعاد وثلاثي الأبعاد ، مع معاينة مباشرة. Button هو برنامج يمكن تنزيله واستخدامه مجانًا. تم توفير هذا المكون الإضافي مجانًا للأفراد التاليين.
ما هو البرنامج المساعد WordPress Button؟
في WordPress ، يوجد مكون إضافي يسمى مولد الأزرار. رمز للمشاركة الاجتماعية وزر للمشاركة. ليست هناك حاجة لتعلم خصوصيات وعموميات هذا البرنامج لأنه سهل الاستخدام والتخصيص. يمكنك أيضًا إنشاء أزرار الوسائط الاجتماعية الخاصة بك. يتم تضمين سبع مجموعات من الأزرار الاجتماعية ، بما في ذلك المعاينات الحية لأزرار CSS3 2D و 3D.
كيف يمكنني إظهار الأزرار في WordPress؟
ما عليك سوى النقر عليها للانتقال إلى قسم المظهر. انتقل إلى لوحة تحكم WordPress الخاصة بك وابحث عن صفحة القوائم وانقر على الرابط هناك. للوصول إلى قائمة خيارات الشاشة ، انتقل إلى الأعلى وحددها. هناك العديد من الخيارات للاختيار من القائمة المنسدلة.
كيفية إضافة رمز قصير إلى زر في WordPress
الخطوة الأولى هي تحرير المنشور والصفحة حيث سيظهر الرمز القصير. ثم ، في النافذة التالية ، انقر فوق الزر "إضافة كتلة " لإضافة كتلة رمز قصير. بعد إضافة كتلة الرمز القصير ، يمكنك ببساطة إدخال الرمز القصير في إعدادات الحظر.
تسمح لك أزرار الرموز القصيرة بإدراج أزرار أنيقة وجذابة للانتباه بسرعة في مقالات WordPress الخاصة بك. الطريقتان الأكثر شيوعًا لإنشاء رمز قصير في WordPress هما عبر عنوان URL وعبر زر الرمز القصير. تعلمك هذه الدورة التدريبية كيفية القيام بذلك باستخدام الكود الخاص بك ، متبوعًا بطريقة أكثر ملاءمة للمبتدئين باستخدام مكون إضافي. MaxButtons هو مكون إضافي مجاني لبرنامج WordPress يسمح لك بإنشاء زر واحد أو عدة أزرار للرموز القصيرة دون الحاجة إلى أن تكون خبيرًا في الترميز. محرر الأزرار خالي من الأكواد وسهل الاستخدام. قم بتثبيت وتفعيل البرنامج المساعد MaxButtons المجاني لبدء استخدامه. يمكنك بعد ذلك إكمال البرنامج التعليمي باتباع الإرشادات أدناه.
لن يوفر لك الوقت فحسب ، بل سيسهل أيضًا إنشاء أزرار متعددة إذا كنت تستخدم MaxButtons. عند إنشاء زر جديد في محرر WordPress ، يمكنك استخدام الرمز المختصر الخاص به عن طريق النقر فوق الزر Add Button. إذا كنت لا تريد استخدام واجهة Add Button ، فيمكنك إدخال الرمز المختصر يدويًا باتباع نفس تنسيق URL / النص.
