كيفية إضافة زر إلى قائمة ووردبريس الخاصة بك
نشرت: 2022-09-08تعد إضافة زر إلى قائمتك طريقة رائعة لإضافة طبقة إضافية من التفاعل والجاذبية إلى موقع الويب الخاص بك. يمكن استخدام الأزرار لتوجيه الزوار إلى صفحات أو أقسام معينة من موقعك ، أو لتشغيل نافذة منبثقة أو إجراء. في هذه المقالة ، سنوضح لك كيفية إضافة زر إلى قائمة WordPress الخاصة بك. سنغطي أيضًا كيفية تصميم الزر الخاص بك ليلائم بقية تصميم موقعك.
من السهل إضافة زر إلى قائمة رأس WordPress. عندما تضيف زرًا إلى قائمة التنقل في الرأس ، فإنه سيجعل التنقل أكثر وضوحًا. يتيح لك WordPress إضافة أزرار إلى منشورات وصفحات WordPress بشكل افتراضي باستخدام كتلة الأزرار. لإنشاء زر من أي رابط في قائمة التنقل في WordPress ، يمكنك اختراقه. يمكنك الوصول إلى المظهر. إطلاق تخصيص. على الجانب الأيمن ، سترى معاينة مباشرة لموقع الويب الخاص بك ، بالإضافة إلى عدد كبير من إعدادات السمات على الجانب الأيسر.
للنقر نقرًا مزدوجًا فوق علامة تبويب CSS الإضافية ، حددها من القائمة. سيتم نقلك إلى شاشة حيث يمكنك تحديد رمز CSS مخصص. تتيح لك هذه الخدعة إضافة أزرار إلى قائمة العناوين الخاصة بك مع إبراز أي رابط في قائمة التنقل في WordPress . يمكنك تلوين الخلفية وربط النص وإضافة حدود وتغيير لون الارتباط في الخطوات التالية. عند النقر فوق الزر "نشر" ، سيتم حفظ التغييرات التي أجريتها.
كيف أضيف قائمة زر في ووردبريس؟
 الائتمان: www.designerblogs.com
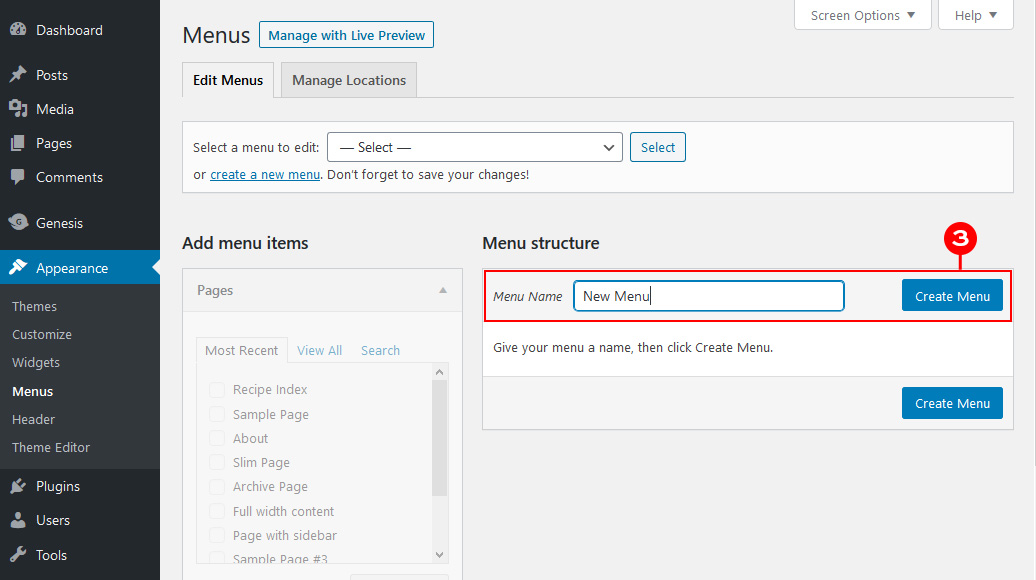
الائتمان: www.designerblogs.comيمكنك تغيير مظهر قوائم WordPress الخاصة بك بالانتقال إلى المظهر. إذا كان لديك أكثر من قائمة ، فحدد واحدة من القائمة المنسدلة. يجب عليك تضمين عنصر القائمة الذي سيصبح زرًا. بدلاً من ذلك ، يمكنك حفظ تفضيلاتك وجدولة مهمتك التالية.
كيفية إضافة زر إلى البرنامج المساعد
الخطوة الأولى في إضافة زر إلى البرنامج المساعد هي اتباع هذه الخطوات. يجب عليك تحميل ملف مضغوط الملحقات إلى موقع الويب الخاص بك.
يجب تثبيت البرنامج المساعد.
حدد الزر الذي تريد إضافته ، ثم انسخ الكود أدناه في ملف البرنامج المساعد.
فئة الزر // button_default_bind_button // button_added_button
كيف أقوم بإضافة زر إلى قسم الرأس في WordPress؟
 الائتمان: www.wphubsite.com
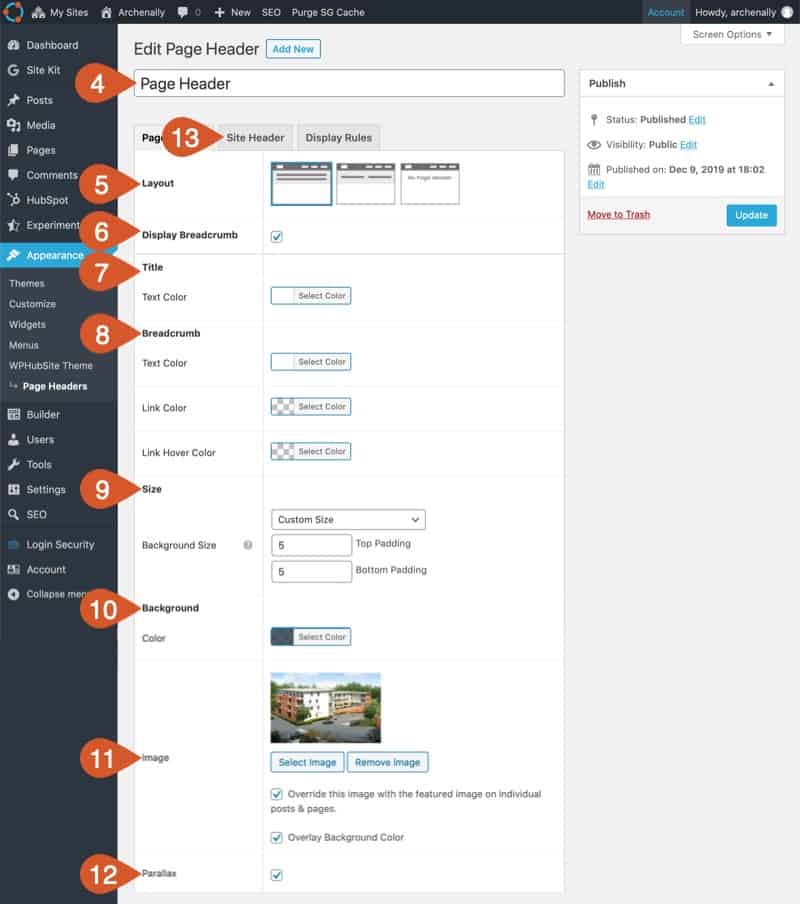
الائتمان: www.wphubsite.comبالانتقال إلى Appearance ، يمكنك الوصول إلى أداة تخصيص سمة WordPress الخاصة بك والنقر فوق خيار CSS الإضافي. ما عليك سوى إدخال رمز CSS المخصص هنا ، ثم النقر فوق نشر.
على سبيل المثال ، لا يسمح لك WordPress بإضافة أزرار فردية إلى رأس موقع الويب الخاص بك. ومع ذلك ، يمكنك تحويل رابط القائمة في قائمة التنقل الرئيسية إلى زر باستخدام تحويل الزر. بالإضافة إلى ذلك ، سنوضح كيفية إدراج عنصر واجهة زر وتخصيصه في أي منطقة رأس أخرى من اختيارك. إذا لم تكن قد أنشأت عنصر قائمة بالفعل ، فيمكن العثور عليه على الجانب الأيسر من شاشتك ويمكنك إضافته بالنقر فوق الزر "إضافة إلى القائمة". من الضروري تحديد المربع بجوار "فئات CSS". سيبدو الرابط مختلفًا طالما كان لديك فئة CSS مخصصة فيه. تسمح لك أداة زر Qode بإدراج زر وتخصيصه مباشرة في منطقة الرأس.
يرجى قراءة ما إذا كنت تريد معرفة كيفية القيام بذلك باستخدام سمة Bridge. عندما تقوم بتقليل عدد البكسل ، ستصبح حواف الزر أكثر حدة ؛ عند زيادة عدد وحدات البكسل ، سيتم تقريب الدائرة الموجودة على الزر. سنوضح لك كيفية إضافة زر إلى منطقة عنصر واجهة المستخدم في الرأس. يمكنك إضافة عنصر واجهة مستخدم Qode Button عن طريق النقر فوق الزر Add Widget الموجود في عنصر واجهة المستخدم. يمكنك بعد ذلك تحديد حجم الزر وإدخال نصه والارتباط وتغيير لونه (التمرير والخلفية وما إلى ذلك) والعديد من الخيارات الأخرى. يعد العنوان طريقة ممتازة لإثارة اهتمام جمهورك وتحفيزهم على اتخاذ إجراء. من السهل إضافة زر إلى قائمة العناوين الخاصة بك لأنك تحتاج فقط إلى تحويل عنصر القائمة الحالي الخاص بك عن طريق تعيين بعض CSS المخصص له ثم تصميمه. عند إضافته إلى الزاوية اليسرى العلوية لمنطقة عنصر واجهة المستخدم ، فإن الصورة أدناه تصور الزر الخاص بنا.
كيفية إضافة زر رأس إلى موقع WordPress الخاص بك
ما عليك سوى تحميل وإضافة زر رأس إلى موقع WordPress الخاص بك. من خلال النقر على Appearance> header ، يمكنك الوصول إلى لوحة تحكم WordPress. حدد "زر العنوان" من القائمة المنسدلة. بعد العثور عليه ، ما عليك سوى النقر فوق الزر "تثبيت" لتشغيل المكون الإضافي. بعد تنشيط المكون الإضافي ، سيتم نقلك إلى صفحة الخيارات. سيحتاج زر الرأس إلى إضافة عنوان ونص زر إلى صفحة الخيارات أيضًا. عند النقر فوق الزر ، يظهر نص الزر. عند الضغط على الزر ، سيتم عرض الرمز. يجب إكمال مجالات التطبيق في كلتا الحالتين. بعد تقديم المعلومات الضرورية ، انقر فوق الزر "حفظ التغييرات". الآن بعد أن أصبح لديك عنوان موقع الويب الخاص بك ، ستحتاج إلى إدراجه. يجب عرض الرؤوس بمجرد سحب زر العنوان وإفلاته في رأس موقع الويب. لإضافة زر رأس إلى موقع WordPress ، يجب عليك أولاً تحديده.

كيف أضيف زرًا إلى شريط التنقل؟
لإضافة زر إلى شريط التنقل ، ستحتاج إلى إنشاء زر مخصص باستخدام HTML و CSS. بعد ذلك ، يمكنك إضافة الزر إلى شريط التنقل باستخدام فئة "nav-item".
الهدف من هذا الدرس هو تعليمك كيفية إنشاء زر أكثر بروزًا في شريط التنقل. عند الضغط على الماوس على عنصر في شريط التنقل ، تظهر قائمة منسدلة. باستخدام أي عنصر ، يمكنك الوصول إلى القوائم المنسدلة. على سبيل المثال ، يمكن الوصول إلى عنصر زر. لوضع الزر بشكل صحيح ، قم بلف العنصر حوله والفئة = عنصر محتوى القائمة المنسدلة حوله. باستخدام لون الخلفية والحشو وعناصر التصميم الأخرى ، جعلنا شريط التنقل والروابط المؤدية إليه أكثر جاذبية. تحتوي فئة المحتوى المنسدلة على القائمة المنسدلة الفعلية. يتم عرض الشاشة على لوحة التمرير أسفل الصفحة. لقد استخدمنا خاصية box-shadow لجعل القائمة المنسدلة تبدو وكأنها بطاقة بدلاً من حد.
إذا كنت تستمتع بالتنقل بثلاثة أزرار ، فحدد النظام ، والإيماءات ، ثم انقر فوق التنقل بثلاثة أزرار للمتابعة. يمكنك تغيير ترتيب هذه الأزرار بتحديدها أسفل الشاشة. بدلاً من ذلك ، حدد أزرار التنقل من قائمة العرض ، ثم انقر فوق شريط التنقل. عند النقر فوق عنصر ، يمكنك الاختيار بين التنقل المستند إلى التمرير السريع وشريط التنقل الذي يظهر من أسفل الشاشة عند النقر فوقه. يمكن تمرير إصبعك حول الشاشة باستخدام إيماءات التمرير السريع. الأمر بسيط مثل النقر بإصبعك من أعلى الشاشة إلى أسفلها.
إضافة زر شريط التنقل
لإضافة زر شريط التنقل إلى لوحة العمل ، قم بتشغيله ، واحذف وحدة التحكم في العرض التي لديك بالفعل ، واضغط على cmd ، و shift ، و l ، ثم ابحث عن وحدة تحكم التنقل. سيتم عرض لوحة العمل أثناء سحب تلك الصورة. لجعلها وحدة تحكم عرض أولية ، حددها من مفتش السمات. يجب عليك إضافة زر إلى شريط التنقل للقيام بذلك. سيظهر زر في الشريط إذا حددت وحدة التحكم في التنقل من لوحة العمل. يمكن الآن تغيير عنوان الزر وصورته.
WordPress زر قائمة Css
للوصول إلى قسم المظهر ، انتقل إلى المظهر. قم بإنشاء صفحة قائمة للوحة تحكم WordPress الخاصة بك واربطها بقائمة التنقل الخاصة بك. يجب عليك النقر فوق الزر "خيارات الشاشة" في أعلى الصفحة. يمكن العثور على عدد كبير من الخيارات في القائمة المنسدلة. يجب تحديد المربع بجوار خيار "فئات CSS".
من ناحية أخرى ، تكون عناصر القائمة عبارة عن روابط نصية بسيطة ولطيفة. يمكن تخصيص عدد قليل من قوائم سمات WordPress باستخدام زر. يمكن أن يؤدي زر بسيط أو ارتباط نصي مضاف إلى قائمتك إلى زيادة مقدار الاهتمام الذي يتلقاه المحتوى الخاص بك. ستتمكن من تحويل المزيد من الأشخاص إذا حصلت على المزيد من النقرات. في قائمة لوحة معلومات WordPress ، يمكنك تمكين خيار CSS Classes بتحديده بجواره. باستخدام الواصلات والأحرف الوصفية والاسم الفريد ، يمكنك إنشاء اسم فئة CSS فريد. تعد CSS المخصصة إحدى طرق إضافتها إلى WordPress ، ولكنها أيضًا واحدة من أقل الطرق تكلفة.
للون الأحمر ، استخدم # ff0000 ، الكود السداسي للون. نظرًا لأن النص الأسود على خلفية حمراء لا يبدو جيدًا ، فقد جعلته أبيض. يغير السطر الأخير من الكود لون خلفية الزر أثناء تحركه للأمام. فيما يلي بعض الأمثلة على أنواع أخرى من الأزرار التي يمكنك إنشاؤها باستخدام CSS. يتم طي عناصر القائمة في قائمة الجهاز المحمول في قائمة الهامبرغر أو شيء مشابه. نتيجة لذلك ، قد لا ترغب في وجود زر هناك ، خاصةً إذا كان لا يبدو جيدًا أو يتطلب رمز CSS إضافيًا للنمط. كما هو موضح في المثال أدناه ، تحتاج فقط إلى إضافة نصف قطر حد إذا كنت تريد زر مخطط دائري.
تحرير القوائم في WordPress
فئة CSS التي ستحتاج إلى استخدامها لعنصر القائمة متاحة الآن للتنزيل. بعد النقر فوق "إضافة جديد" ، سترى قائمة بالفئات التي تظهر أعلى الشاشة ؛ يمكنك أيضًا تحديد شريط البحث أعلى الشاشة أو القائمة في الأسفل. ما عليك سوى النقر فوق الفصل الذي تريد الالتحاق به إذا كنت تريد تطبيقه على عنصر القائمة. بعد الانتهاء من نافذة خيارات الشاشة ، انقر فوق "x" في الزاوية اليمنى العليا لإغلاقها.
كيفية إضافة زر في شريط التنقل في Html
تعد إضافة زر إلى شريط التنقل في HTML عملية بسيطة. أولاً ، قم بإنشاء عنصر وإضافة عنصر بداخله. بعد ذلك ، أضف عنصرًا لكل زر تريد إضافته إلى شريط التنقل. أخيرًا ، أضف عنصرًا داخل كل عنصر.
