كيفية إضافة خانة اختيار في ووردبريس
نشرت: 2022-09-14تعد إضافة مربع اختيار في WordPress عملية من خطوتين. أولاً ، تحتاج إلى إضافة خانة الاختيار إلى النموذج الخاص بك. ثانيًا ، تحتاج إلى إضافة القليل من التعليمات البرمجية إلى موقع WordPress الخاص بك لجعل مربع الاختيار يعمل. من السهل إضافة خانة الاختيار. ما عليك سوى الانتقال إلى منشئ النموذج الخاص بك وإضافة حقل جديد. حدد نوع حقل "مربع الاختيار" وقم بتسميته. هذا كل ما عليك القيام به. تعد إضافة الكود إلى موقع WordPress الخاص بك أكثر صعوبة قليلاً ، لكنها لا تزال سهلة. ما عليك سوى نسخ الكود أدناه وإضافته إلى موقع WordPress الخاص بك. هذا كل ما عليك فعله لإضافة مربع اختيار في WordPress.
يمكن إضافة خانة الاختيار إلى أداة تخصيص WordPress لتضمين أنواع مختلفة من حقول إدخال HTML. الأمر بسيط مثل إضافة مربع اختيار باستخدام أداة تخصيص WordPress عن طريق تكوين نوع عنصر التحكم المخصص الذي تريد إضافته إليه. يمكنك أيضًا إضافة حقول أو خيارات إدخال جديدة باستخدام اللوحات والأقسام الموجودة.
يتم تحديد خانة الاختيار من خلال * نوع الإدخال = ”مربع الاختيار “> متغير. عندما تضغط على خانة الاختيار ، يتم عرضها كمربع مربع تم تحديده (محدد). في مربع الاختيار ، يمكن للمستخدم تحديد ما يصل إلى ثلاثة خيارات من قائمة محدودة. عند إنشاء ممارسات الوصول ، يجب تضمين التسمية *
كيف يمكنني إضافة خانة اختيار إلى حقل مخصص في WordPress؟
 الائتمان: Stack Exchange
الائتمان: Stack Exchangeلإضافة مربع اختيار إلى حقل مخصص في WordPress ، ستحتاج أولاً إلى إنشاء حقل مخصص عبر قائمة الحقول المخصصة. بمجرد إنشاء الحقل المخصص ، ستحتاج بعد ذلك إلى النقر فوق الزر "إضافة حقل" وتحديد نوع الحقل "مربعات الاختيار". ستتمكن بعد ذلك من إضافة مربعات الاختيار المطلوبة إلى الحقل المخصص.
هذا هو الجزء الثاني من جزأين حول كيفية إضافة حقل مخصص لمربع اختيار إلى الاتصالات. في المنشور السابق ، ذكرت أنه يجب عليك التفكير في تضمين حقل نص مخصص قبل المتابعة مع هذا الحقل. يجب وضع المقتطف التالي بعد تثبيت المكون الإضافي Code Snippets. سيقوم هذا الرمز بإنشاء مربع تعريف جديد مع مربع اختيار. عندما ينقر مستخدم مسؤول الارتباط على مربع التعريف ، سيظهر تلقائيًا على صفحة ملفه الشخصي وسيكون الوصول إليه على الفور. يجب تمكين مربع التعريف في النموذج قبل عرضه. لعرض حقل في قالب ، يجب عليك أولاً فتح ملف card.php. اعتمادًا على القالب الذي تستخدمه ، سيكون المسار إلى الملف مختلفًا.
كيف أقوم بإضافة شروط وأحكام إلى Checkbox في WordPress؟
 الائتمان: willtan.com
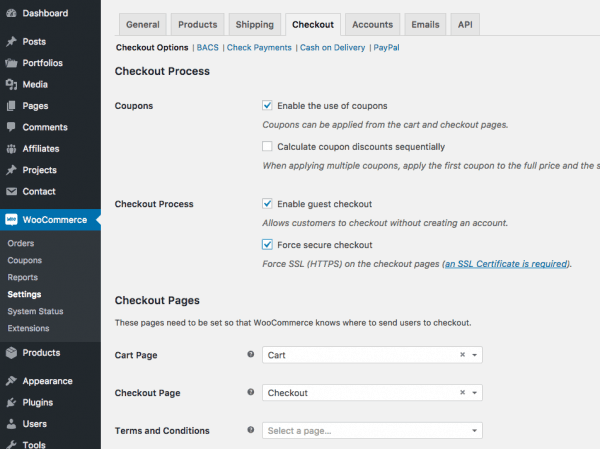
الائتمان: willtan.comتعد إضافة الشروط والأحكام إلى مربع الاختيار في WordPress عملية بسيطة. أولاً ، قم بإنشاء صفحة الشروط والأحكام وأضف ارتباطًا إليها في حقل مربع الاختيار. بعد ذلك ، انتقل إلى إعدادات WordPress وحدد خانة الاختيار ضمن إعداد الشروط والأحكام. حدد صفحة البنود والشروط التي أنشأتها من القائمة المنسدلة. أخيرًا ، انقر فوق الزر حفظ التغييرات لحفظ التغييرات.
يمكنك إنشاء مجموعة متنوعة من حقول النماذج المخصصة في المكون الإضافي RegistrationMagic. قسم الشروط والأحكام هو واحد منهم. هذا الحقل إلزامي لأنه يضيف مربع اختيار ونصًا ، كل ذلك بمفرده. لا يمكن للمستخدم إرسال نموذج ما لم يكن قد قرأ الشروط والأحكام ووافق عليها. مصطلح "الشروط والأحكام" مطلوب في العديد من نماذج تسجيل المستخدمين للمؤسسات. يجب ملء النماذج من قبل المستخدمين حتى يتم قبول النماذج. يمكن عرض الحقل الجديد في معاينة عن طريق النقر فوق ارتباط المعاينة في الجزء السفلي من صفحة "المدير الميداني".
باستخدام المكون الإضافي RegistrationMagic ، يمكنك التأكد من موافقة المستخدمين لديك على الشروط والأحكام على موقع الويب الخاص بك. يسمح هذا المكون الإضافي للمستخدمين بإضافة حقل سياسة الخصوصية إلى نموذج WordPress الذي لا يحتوي على خانة اختيار له. عند طلب سلع عبر الإنترنت ، على سبيل المثال ، غالبًا ما ترى مصطلحات مثل "لا يمكن استبدالها أو استرداد قيمتها بمجرد الدفع".
WordPress Checkbox Plugin
 الائتمان: thienthoi.com.vn
الائتمان: thienthoi.com.vnهناك العديد من الإضافات الرائعة لمربعات اختيار WordPress المتاحة والتي يمكن أن تساعدك في إضافة مربعات اختيار إلى منشوراتك وصفحاتك. تعد مربعات الاختيار طريقة رائعة لإضافة التفاعل إلى المحتوى الخاص بك ويمكن استخدامها لإنشاء اختبارات أو استطلاعات رأي أو محتوى تفاعلي آخر. تتضمن بعض إضافات مربعات الاختيار الأكثر شيوعًا في WordPress Quiz And Survey Master و WP Quiz و Checkbox Survey .
WordPress إضافة خانة اختيار لنوع المنشور المخصص
تعد إضافة خانة اختيار إلى نوع المنشور المخصص عملية بسيطة نسبيًا. أولاً ، تحتاج إلى إنشاء مربع تعريف مخصص باستخدام وظيفة add_meta_box (). تأخذ هذه الوظيفة بعض المعلمات ، ولكن أهمها المعرف والعنوان ورد الاتصال. يتم استخدام المعرف لتعريف مربع التعريف ، ويتم استخدام العنوان لعرض عنوان مربع التعريف ، ويتم استخدام رد الاتصال لعرض محتويات مربع التعريف. بمجرد إنشاء مربع التعريف ، يمكنك إضافة حقل مربع اختيار إليه باستخدام وظيفة add_field (). تأخذ هذه الوظيفة بعض المعلمات ، ولكن أهمها المعرف والتسمية ورد الاتصال. يتم استخدام المعرف لتعريف الحقل ، ويتم استخدام التسمية لعرض تسمية الحقل ، ويتم استخدام رد الاتصال لعرض محتويات الحقل. بمجرد إضافة الحقل ، يمكنك إضافة قيمة إليه باستخدام الوظيفة add_value (). تأخذ هذه الوظيفة بعض المعلمات ، ولكن أهمها المعرف والقيمة ورد الاتصال. يتم استخدام المعرف لتعريف القيمة ، ويتم استخدام القيمة لتعيين قيمة الحقل ، ويتم استخدام رد الاتصال لعرض محتويات القيمة.

Custom Field Checkbox WordPress
إذا كنت ترغب في إضافة حقل مخصص إلى منشور WordPress ، فيمكنك القيام بذلك عن طريق إضافة مربع اختيار حقل مخصص . سيسمح لك هذا بإضافة أي حقول مخصصة تريدها إلى المنشور. يمكنك بعد ذلك استخدام هذه الحقول المخصصة لإضافة أي معلومات تريدها إلى المنشور.
استخدام واجهة برمجة تطبيقات الحقول المخصصة WCK. عند إدخال حقل خانة اختيار ، يمكنك إما الحصول على سلسلة أو مصفوفة. تقوم الدالة_cfc_field () بإخراج قيمة داخل الحلقة. ينشئ المكرر Meta Box جميع إدخالات ألوان حقل المكرر باستخدام get_fctype (x ، y ، z). عند استخدام صفحة أو منشور أو نوع منشور مخصص ، ما عليك سوى إدخال عنوان الحقل ، ثم النقر فوق خانة الاختيار.
مربع اختيار Html
مربع اختيار HTML هو نوع من عناصر الإدخال يسمح للمستخدم بتحديد خيار واحد أو أكثر من مجموعة من الخيارات. يتم تمثيل الخيارات الموجودة في المجموعة بواسطة مربعات الاختيار ، والتي يمكن للمستخدم تحديدها أو إلغاء تحديدها.
مربع الاختيار هو عنصر HTML يحتوي على> عنصر إدخال مع سمة نوع تسمى "checkbox". يشتمل مربع الاختيار عادةً على اسم وقيمة سمة أيضًا. عند تقديم النموذج ، سيتلقى الخادم زوجًا من الاسم / القيمة. في هذا الفيديو ، سنلقي نظرة على بعض أمثلة مربعات الاختيار. يمكن تغيير حجم مربع الاختيار بطريقتين. للبدء ، يتيح لك CSS ضبط خصائص العرض والارتفاع. تتطلب هذه الطريقة أيضًا استخدام سمة منطقية.
نتيجة لذلك ، يجب على المستخدم أولاً تحديد المربع لإرسال النموذج. تسمح لك طريقة scale () بتغيير حجم مربع الاختيار. يمكن استخدام هذه الطريقة من قبل أي شخص لديه متصفح رئيسي ، بما في ذلك Mozilla Firefox. في المثال أدناه ، قمت بتعيين خاصية التحويل على مقياس (1.5) بحيث يكون حجمها الافتراضي مرة ونصف.
كيف تصنع نموذج خانة اختيار؟
يمكن إنشاء عنصر نموذج مربع الاختيار عن طريق تحديد type = checkbox attribute في علامة * input] الخاصة بالعنصر. تشغيل أو إيقاف ، يتم إنشاء مربع اختيار ، بقيمتين فقط: تشغيل أو إيقاف. عند استخدامها في عنصر نموذج مربع الاختيار ، تكون حالة العنصر معطلة (فارغة) ، ولكن يتم تحديدها عند استخدامها في عنصر نموذج مربع الاختيار.
خاصية مربعات الاختيار المحددة
يتم استخدام الخاصية المحددة ، كما هو موضح في المثال التالي ، بشكل متكرر لتحديد ما إذا كان قد تم تحديد خانة اختيار أم لا. افترض أن لديك نموذجًا به عدد من مربعات الاختيار التي تريد معرفة ما إذا تم تحديد أي منها. في الكود أدناه ، ستلاحظ أن الخاصية المحددة في كل خانة اختيار هي قيمة منطقية. تم فحص var = صحيح ؛ مربع اختيار var = form.length ؛ var checkbox = field.checkbox = field.checkbox = field.checkbox ستكون جميع مربعات الاختيار في هذا النموذج صحيحة إذا تم تحديدها في الكود.
أداة تخصيص WordPress إضافة مربع اختيار
تعد إضافة مربع اختيار إلى أداة تخصيص WordPress طريقة رائعة لإضافة مستوى إضافي من التخصيص إلى موقعك. من خلال إضافة مربع اختيار ، يمكنك منح المستخدمين لديك القدرة على الاختيار من بين مجموعة متنوعة من الخيارات ، والتي يمكن أن تجعل موقعك أكثر تميزًا وشخصية.
عند استخدام أداة التخصيص ، أواجه مشكلة في وضع مربع اختيار بجوار اسم السمة. إذا حددت المربع ، اكتشفت أن العنصر لم يكن في حالة تغيير. نتيجة لذلك ، اعتقدت أنني بحاجة إلى تغيير قيمة $ WP_customize_> add_control () في $ WP_customize_> add_control () إلى قيمة فريدة. واجهت مشكلة في قيمة خانة الاختيار ولكنها غير موجودة الآن. فقط في حالة عدم تطابق معرفات أساليب add_setting و add_control ، كنت قادرًا على إعادة إنتاج المشكلة مع مربع الاختيار الذي لم يتم إلغاء تحديده. تم استخدام هذا الرمز من قبلي كما هو موضح أدناه. بالإضافة إلى التحقق مما إذا كانت مربعات الاختيار قد تم تحديدها في أداة تخصيص WordPress ، يجب أن تبحث عن مربع اختيار بجوار مربع الاختيار.
مربع اختيار WordPress Customizer
يتيح لك مربع الاختيار المخصص لـ WordPress إضافة مربع اختيار إلى موقع WordPress الخاص بك. يمكن استخدام مربع الاختيار هذا للتبديل بين الإعدادات أو الخيارات المختلفة. على سبيل المثال ، يمكنك استخدامه لتشغيل ميزة معينة أو إيقاف تشغيلها ، أو لتغيير مظهر موقعك. يعد Customizer Checkbox طريقة رائعة لإضافة مستوى إضافي من التخصيص إلى موقع WordPress الخاص بك.
حدثت مشكلة عند استخدام أداة تخصيص WordPress في خانة الاختيار. عندما أضع قيمة افتراضية في أداة التخصيص ، يتم تحديد خانة الاختيار دائمًا. لقد وجدت مقالًا مفيدًا جدًا في هذا الموقع حول إضافة شريط تمرير يعمل بشكل جيد. كيف يمكنني استخدام المتغير $ css من أداة التخصيص لتجنب تكرار h1 و h2 و h3 وما إلى ذلك؟ سيكون من المثالي إذا كان بإمكاني استخدام مكون إضافي لـ Javascript لموقع الويب الخاص بي. يجب تهيئة القيم الموجودة في أداة تخصيص WordPress. أنا أفهم كيفية الحصول على البيانات من مربع الاختيار في PHP ولكن لا يمكنني جعلها تعمل مع WordPress. بعبارة أخرى ، أود أن أعرف ما هو الإعداد في جافا سكريبت مخصص.
